One of the great things about the “net” is learning things off other people. Here at this blog we’ve mentioned the stupendous HTML5 File API link we’ve used a lot for “shape to upload” local disk file browsing purposes in so many web applications we’ve talked about. So, thanks for that, but that File API brilliance is not all we learnt by putting that logic into play. We’ve not up until now, formalized it into a “proof of concept” web application, but we’ve now adapted its …
| At HTML5 File API … |
|---|
|
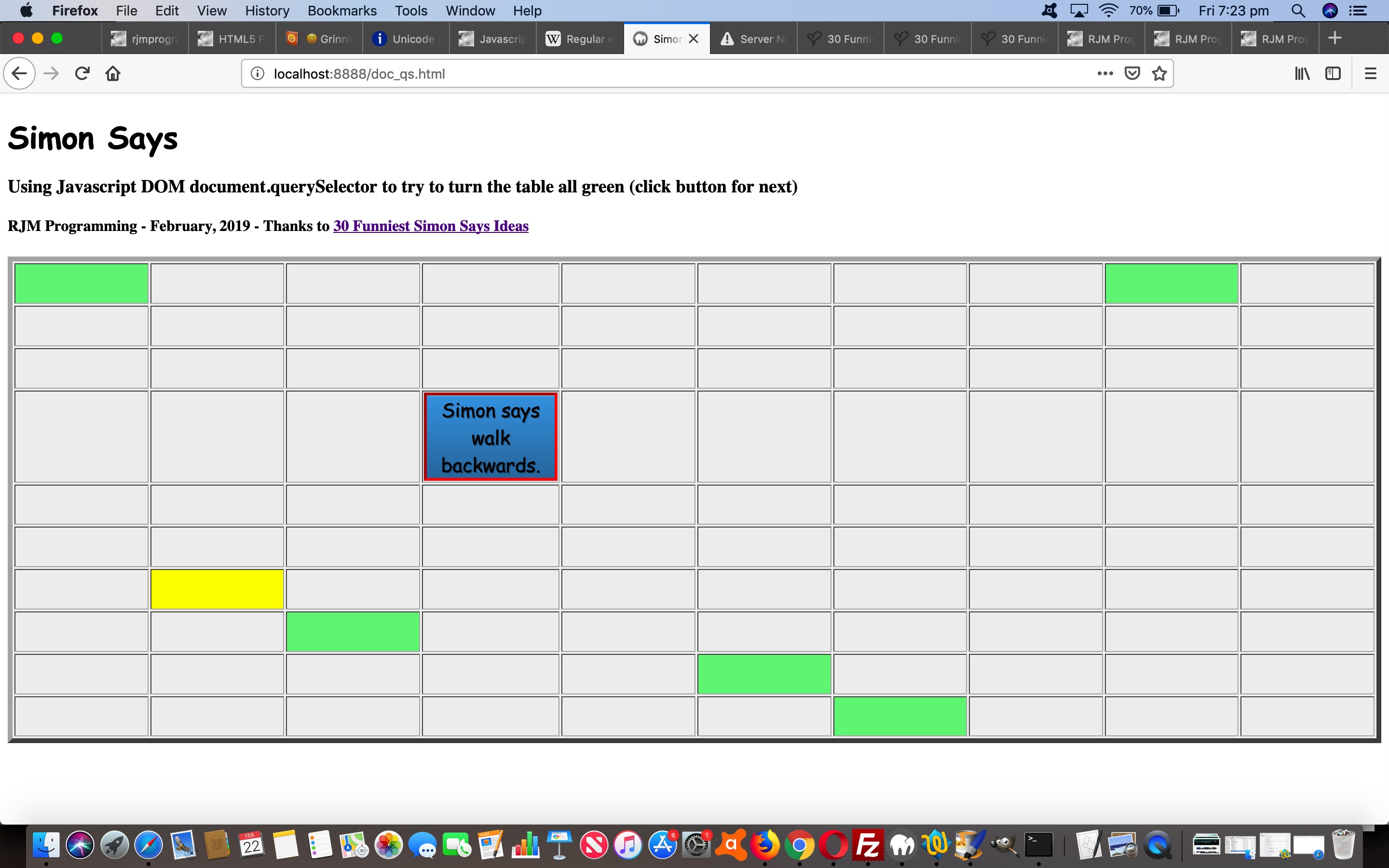
| Adapted for a Simon Says Game |
|
document.querySelector(‘.classy’).addEventListener(‘click’, function(evt) { if (evt.target.tagName.toLowerCase() == ‘button’) { eval(evt.target.title); } }, false); |
Let’s learn a bit more about the crucial document.querySelector method …
The querySelector() method returns the first element that matches a specified CSS selector(s) in the document.
For me, and I grant you it might just be me, but it breaks the nexus in my mind that I should always be thinking …
- HTML element ID attribute is associated with Javascript DOM (action) work … eg. clicking a button and looking after other event logics
- HTML element class attribute is associated with CSS (styling) work
… and not quite “never the twain shall meet” because ID CSS is commonly used by us, but generally the above principles hold for us.
The use of the document.querySelector method above turns this on its head though, to the extent that with the underlying Simon Says game HTML and Javascript and CSS doc_qs.html code …
- no HTML elements needed any ID attributes … and yet …
- HTML button elements with a class are controlled by onclick logic instigated by that right hand Javascript code above … but it had to be (a little awkwardly, we grant you) arranged that …
- only one HTML button class=’classy’ exists at any given time to allow that document.querySelector methodology to serve its purpose in the Simon Says game (which is just a bit of fun trying to succeed with what Simon Says to turn its underlying table all green)
We hope this is of interest to you too, and thanks to this useful link for some CSS ideas for button styling, and 30 Funniest Simon Says Ideas for Simon Says ideas.
If this was interesting you may be interested in this too.