What do “Simon Says” and “Tic Tac Toe” have in common, for us today?
They’re both games.
Yeh, well … okay … but apart from “They’re both games” … What do “Simon Says” and “Tic Tac Toe” have in common, for us today, like?
Neither of them are called Noughts and Crosses.
Well, yes, in non-Australian parts … yes, well … okay … but apart from “They’re both games” and “Neither of them are called Noughts and Crosses” … What do “Simon Says” and “Tic Tac Toe” have in common, for us today, like, web application coding wise?
They both use conspicuous repetition of identical initial consonant sounds in successive or closely associated syllables within a group of words.
Now I think we’ve been Googling now … well, okey dokey … yes, well … okay … but apart from “They’re both games” and “Neither of them are called Noughts and Crosses” and “They both use conspicuous repetition of identical initial consonant sounds in successive or closely associated syllables within a group of words” … What do “Simon Says” and “Tic Tac Toe” have in common, for us today, like, web application coding wise, in terms of wearing a tophat, like?
Both have had updates to their code by a balding …
Righteo … that’s it … apart from “They’re both games” and “Neither of them are called Noughts and Crosses” and “They both use conspicuous repetition of identical initial consonant sounds in successive or closely associated syllables within a group of words” and “Both have had updates to their code by a balding …” … “Simon Says” and changes to our tictactoe.js‘s class mode of use live run Firefox Scratchpad Javascript Placeholder Tutorial inspired external Javascript “Tic Tac Toe” show that (my usual line of thinking that) …
… can be mixed up a bit in that we used …
- HTML class attribute as a controller of onclick logic via document.querySelector in “Simon Says” … and today, we’ve allowed …
- HTML class attribute can be combined with HTML inline CSS onclick event logic as well
… both idea concepts capable of ending up with webpages containing no ID attribute HTML? You may well ask, why is this a big deal? We’d say here, that it is …
- indicative of the flexibility of Javascript, the recognition of which we think is an important component to the thinking of web application developers … as well as …
- to occasionally set yourself austere restrictions (and the blog posting series with CSS but no Javascript culminating in Missing Javascript Audio on Unmute Tutorial springs to mind here) teaches you about “pinch points”
What “pinch point” was the crucial one allowing “Tic Tac Toe” be either an ID attribute (the old approach) or class attribute (the new option for mode of use) based controller of event logic for the web application? It was the replacement of Javascript DOM …
var anHTMLobject=document.getElementById('anHTMLobjectID'); // our favourite Javascript DOM type of usage
… type lines of code (mostly, but not everywhere) with (an inhouse) …
var anHTMLobject=documentgetElementById('anHTMLobjectID');
function documentgetElementById(inid) {
var reto=document.getElementById(inid);
if (!reto) {
var alles=document.getElementsByTagName('*');
for (var ialles=0; ialles<alles.length; ialles++) {
if (('' + alles[ialles].className).indexOf(inid) != -1) { reto=alles[ialles]; }
}
}
return reto;
}
… that suits a round of code changes that wherever we had written (in the HTML written out) something like …
... id="t21">
… that now gets tokenized via (global variable “idvsclass” to) …
... ' + idvsclass + '="' + classy('t21') + '">
… which is now a variable controlled via web browser address bar URL argumentation code as per …
var idvsclass=location.search.split('idvsclass=')[1] ? decodeURIComponent(location.search.split('idvsclass=')[1].split('&')[0]) : 'id';
var exbidvsclass=location.search.split('idvsclass=')[1] ? '&idvsclass=' + decodeURIComponent(location.search.split('idvsclass=')[1].split('&')[0]) : '';
var atend='?reflexes=y' + exbidvsclass + '&between=';
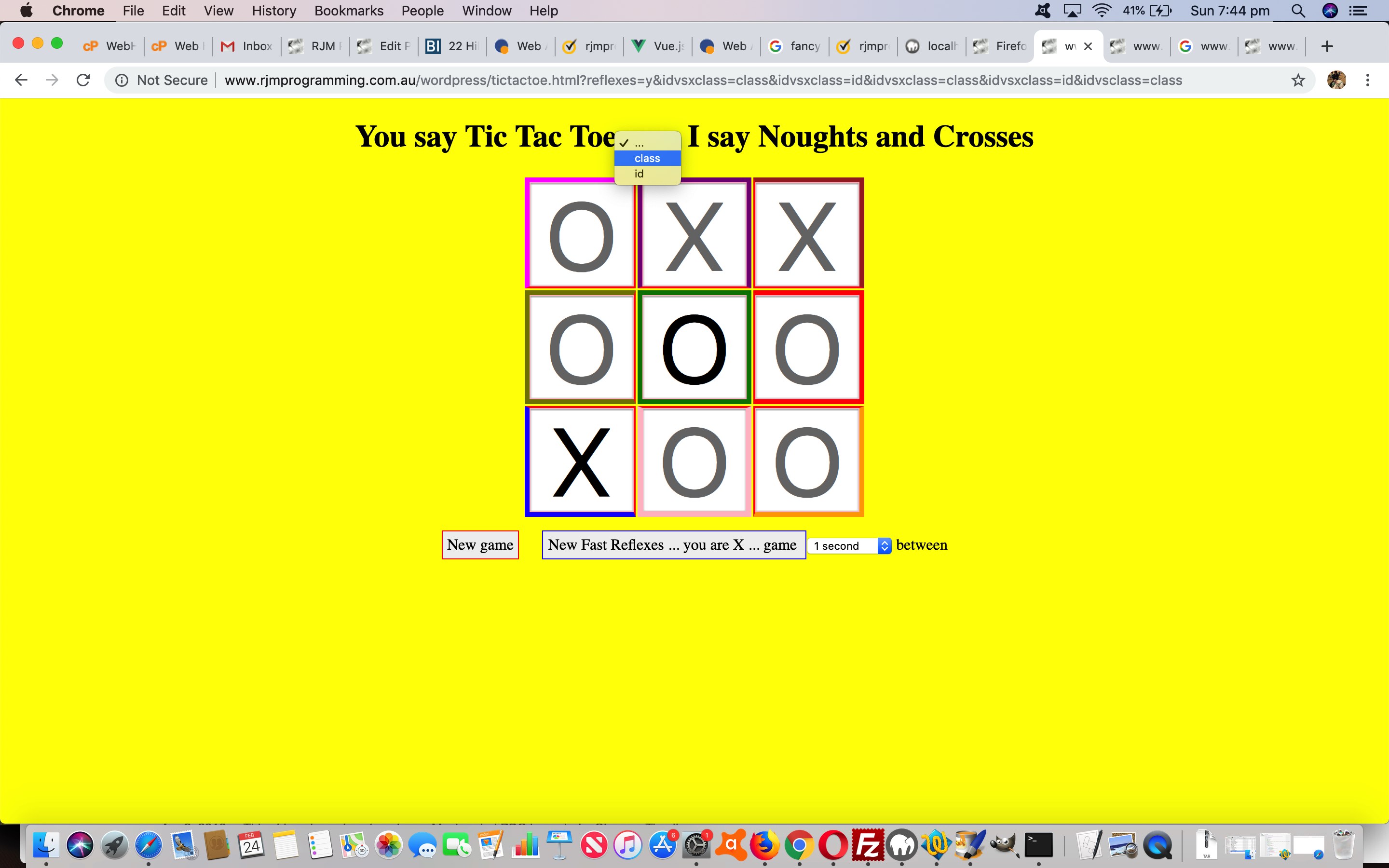
… in turn controlled, as far as the user is concerned, by a piece of hardcoded “…” in an H1 element becoming a dropdown with ID versus class options as per …
var threedots=location.search.split('idvsclass=')[1] ? "<select onchange='if (this.value.length > 0) { location.href=(document.URL.replace(\"idvsclass=\",\"idvsxclass=\") + \"&idvsclass=\" + this.value).replace(\".html&\",\".html?\").replace(\".htm&\",\".htm?\"); } '><option value=''>...</option><option value=class>class</option><option value=id>id</option></select>" : "<select onchange='if (this.value.length > 0) { location.href=(document.URL.replace(\"idvsclass=\",\"idvsxclass=\") + \"&idvsclass=\" + this.value).replace(\".html&\",\".html?\").replace(\".htm&\",\".htm?\"); } '><option value=''>...</option><option value=id>id</option><option value=class>class</option></select>";
var hcont = '<h1 align="center">You say Tic Tac Toe ' + threedots + ' I say Noughts and Crosses</h1>';
Here is another feature of HTML class attribute use that is truly different to ID use. You can have multiple classnames defined for an inline CSS defined HTML coded element. And here with Tic Tac Toe we use (a strategy that ID control is not capable of, whereby) …
- the first classname part of the class HTML inline CSS definition for the table cell (td) elements is what is that cell’s ID (of the old approach) … and we take the opportunity to value add (a bit) by having …
- the second classname part of the class HTML inline CSS definition for the table cell (td) elements is “z” prefixed to that above
… so that we can add a little border colour razzamatazz to the Tic Tac Toe (class attribute controlled mode of use) style of the game as per …
var scols=['red','olive','orange','brown','green','blue','magenta','pink','purple'];
var scolsofar=',,';
var stylebits=location.search.split('idvsclass=')[1] ? '<style> .zt11 { border:5px solid ' + randc() + '; } .zt12 { border:5px solid ' + randc() + '; } .zt13 { border:5px solid ' + randc() + '; } .zt21 { border:5px solid ' + randc() + '; } .zt22 { border:5px solid ' + randc() + '; } .zt23 { border:5px solid ' + randc() + '; } .zt31 { border:5px solid ' + randc() + '; } .zt32 { border:5px solid ' + randc() + '; } .zt33 { border:5px solid ' + randc() + '; } </style>' : '';
function randc() {
var cchoice='';
while (scolsofar.indexOf(',' + cchoice + ',') != -1) {
cchoice=scols[Math.floor(Math.random() * scols.length)];
}
scolsofar+=cchoice + ',';
return cchoice;
}
function classy(inb) {
var inbsuffix='';
if (idvsclass == 'class') { inbsuffix=' ' + 'z' + inb; }
return inb + inbsuffix;
}
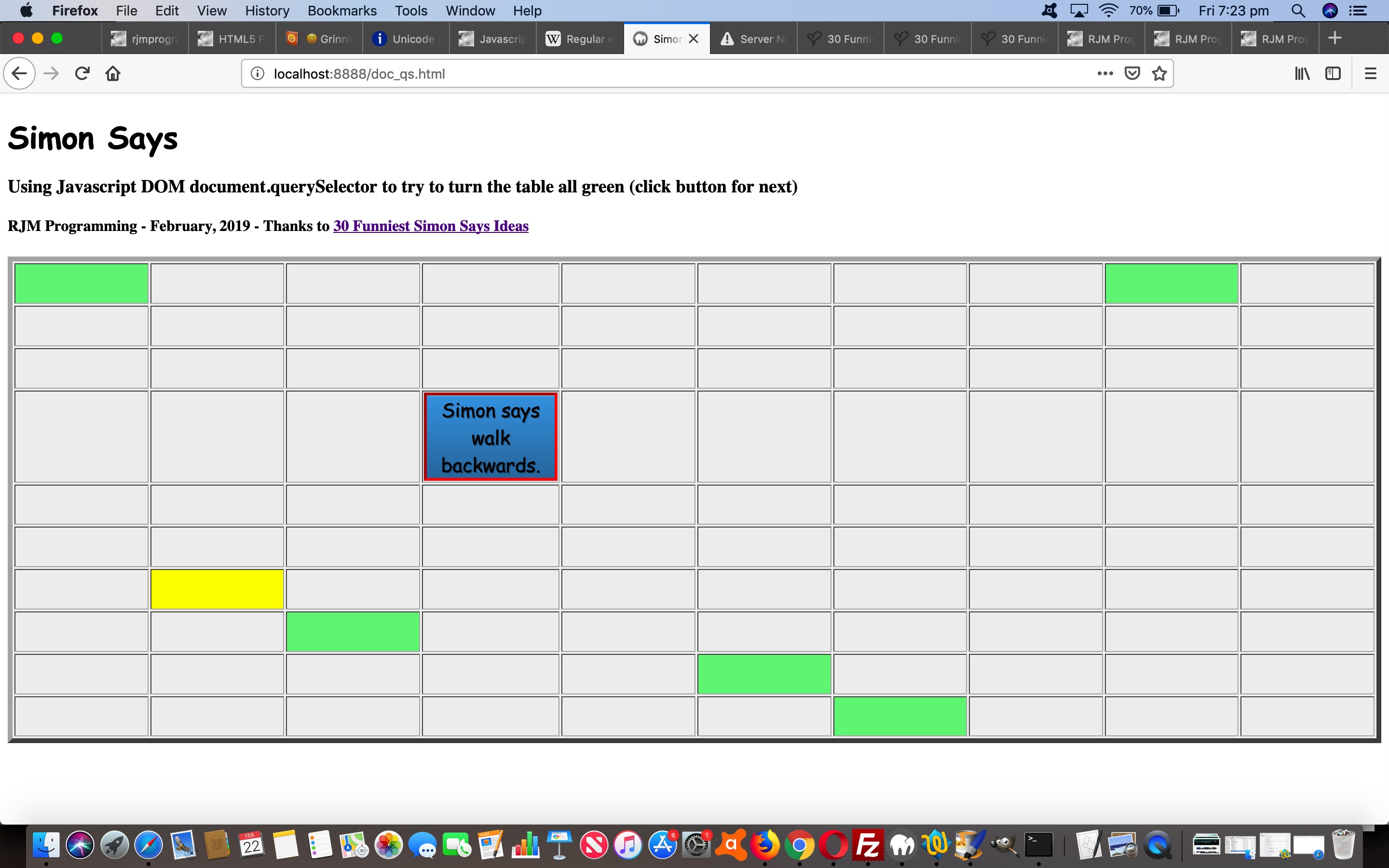
Maybe you’d like to compare and contrast to the document.querySelector and class attribute aspects of the “Simon Says” game of the recent Simon Says Game Primer Tutorial below.
Previous relevant Simon Says Game Primer Tutorial is shown below.
One of the great things about the “net” is learning things off other people. Here at this blog we’ve mentioned the stupendous HTML5 File API link we’ve used a lot for “shape to upload” local disk file browsing purposes in so many web applications we’ve talked about. So, thanks for that, but that File API brilliance is not all we learnt by putting that logic into play. We’ve not up until now, formalized it into a “proof of concept” web application, but we’ve now adapted its …
| At HTML5 File API … |
|---|
|
| Adapted for a Simon Says Game |
|
document.querySelector(‘.classy’).addEventListener(‘click’, function(evt) { if (evt.target.tagName.toLowerCase() == ‘button’) { eval(evt.target.title); } }, false); |
Let’s learn a bit more about the crucial document.querySelector method …
The querySelector() method returns the first element that matches a specified CSS selector(s) in the document.
For me, and I grant you it might just be me, but it breaks the nexus in my mind that I should always be thinking …
- HTML element ID attribute is associated with Javascript DOM (action) work … eg. clicking a button and looking after other event logics
- HTML element class attribute is associated with CSS (styling) work
… and not quite “never the twain shall meet” because ID CSS is commonly used by us, but generally the above principles hold for us.
The use of the document.querySelector method above turns this on its head though, to the extent that with the underlying Simon Says game HTML and Javascript and CSS doc_qs.html code …
- no HTML elements needed any ID attributes … and yet …
- HTML button elements with a class are controlled by onclick logic instigated by that right hand Javascript code above … but it had to be (a little awkwardly, we grant you) arranged that …
- only one HTML button class=’classy’ exists at any given time to allow that document.querySelector methodology to serve its purpose in the Simon Says game (which is just a bit of fun trying to succeed with what Simon Says to turn its underlying table all green)
We hope this is of interest to you too, and thanks to this useful link for some CSS ideas for button styling, and 30 Funniest Simon Says Ideas for Simon Says ideas.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.