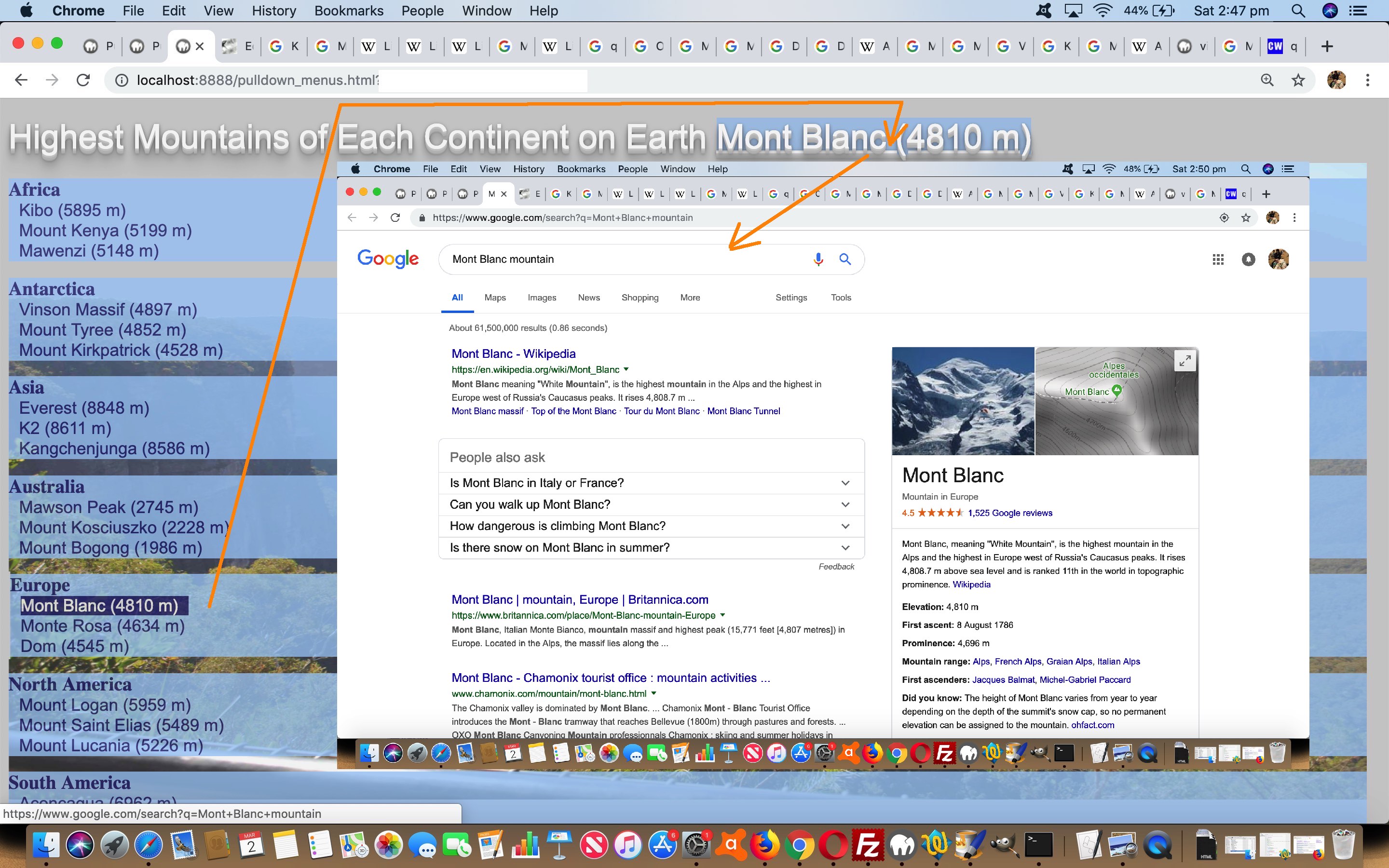
When we last discussed pulldown menus with HTML/CSS/Javascript Pulldown Menus Primer Tutorial we didn’t involve any blocks of Javascript code in the document.head section of the webpage, and no document.body onload event logic. As of today, that is not the case, because we are using the Javascript and document.body onload event call below …
<script type='text/javascript'>
var sp1=null;
function onl() { // thanks to https://coursesweb.net/javascript/queryselector-queryselectorall
var gp='https://www.google.com/search?q='; // Mount+Kenya&rlz=1C5CHFA_enAU832AU832&oq='; //Mount+Kenya
if (sp1 == null) { sp1 = document.getElementById('more'); }
// gets A tags added in document.body
var xelms = document.body.querySelectorAll('a');
//registers mouseenter to each element in xelms array
for(var xi=0; xi<xelms.length; xi++){
xelms[xi].addEventListener('mouseenter', (ev)=>{
if (ev.target.href.substring(0,1) != '#' && ev.target.href.indexOf(document.URL + '#') == -1) {
if (ev.target.innerHTML.indexOf(' (') != -1) {
sp1.innerHTML = '<a style="text-decoration:underline;cursor:pointer;" target=_blank title="Google search for ' + ev.target.innerHTML + '" href="' + gp + ev.target.innerHTML.split(' (')[0].replace(/\ /g,'+') + '+mountain' + '">' + ev.target.innerHTML + '</a>';
} else {
sp1.innerHTML = ev.target.href;
}
} else if (ev.target.outerHTML.split('>')[0].indexOf('http') != -1) {
sp1.innerHTML = '<a style="text-decoration:underline;cursor:pointer;" target=_blank title="Wikipedia page for highest mountains in ' + ev.target.innerHTML + '" href="http' + ev.target.outerHTML.split('>')[0].split('http')[1].split("'")[0].split('"')[0] + '"> in ' + ev.target.innerHTML + '</a>';
}
});
}
// gets A tags in LI in UL added in element with id='topdiv'
var elms = document.getElementById('topdiv').querySelectorAll('ul li a');
//registers mouseenter to each element in elms array
for(var i=0; i<elms.length; i++){
elms[i].addEventListener('mouseenter', (ev)=>{
if (ev.target.href.substring(0,1) != '#' && ev.target.href.indexOf(document.URL + '#') == -1) {
if (ev.target.innerHTML.indexOf(' (') != -1) {
sp1.innerHTML = '<a style="text-decoration:underline;cursor:pointer;" target=_blank title="Google search for ' + ev.target.innerHTML + '" href="' + gp + ev.target.innerHTML.split(' (')[0].replace(/\ /g,'+') + '+mountain' + '">' + ev.target.innerHTML + '</a>';
} else {
sp1.innerHTML = ev.target.href;
}
} else if (ev.target.outerHTML.split('>')[0].indexOf('http') != -1) {
sp1.innerHTML = '<a style="text-decoration:underline;cursor:pointer;" target=_blank title="Wikipedia page for highest mountains in ' + ev.target.innerHTML + '" href="http' + ev.target.outerHTML.split('>')[0].split('http')[1].split("'")[0].split('"')[0] + '"> in ' + ev.target.innerHTML + '</a>';
}
});
}
}
</script>
</head>
<body onload="onl();" title="Mt Everest (8848 m) is Highest Mountain in the World ... but this is Blue Mountains in NSW, Australia">
The central “plank” to this new Javasacript logic is the use of Javascript DOM querySelectorAll() followup, if you will, to the querySelector() deployed when we changed the Tic Tac Toe game, last, when we presented Tic Tac Toe Class Tutorial, the “All” difference being that all HTML elements found for a criteria scope of code can be “visited” (or transited) as the querySelectorAll arrangements are made at the document.body onload event logic as above.
This type of Javascript code shows a meeting of DOM (action) and CSS (styling) “minds”, to our mind.
You can try this pulldown menus web application for yourself at this live run link and/or peruse the changed HTML and CSS and Javascript pulldown menus pulldown_menus.html code whereby new linking to information dynamically appears within the topmost HTML h1 element.
Previous relevant HTML/CSS/Javascript Pulldown Menus Primer Tutorial is shown below.
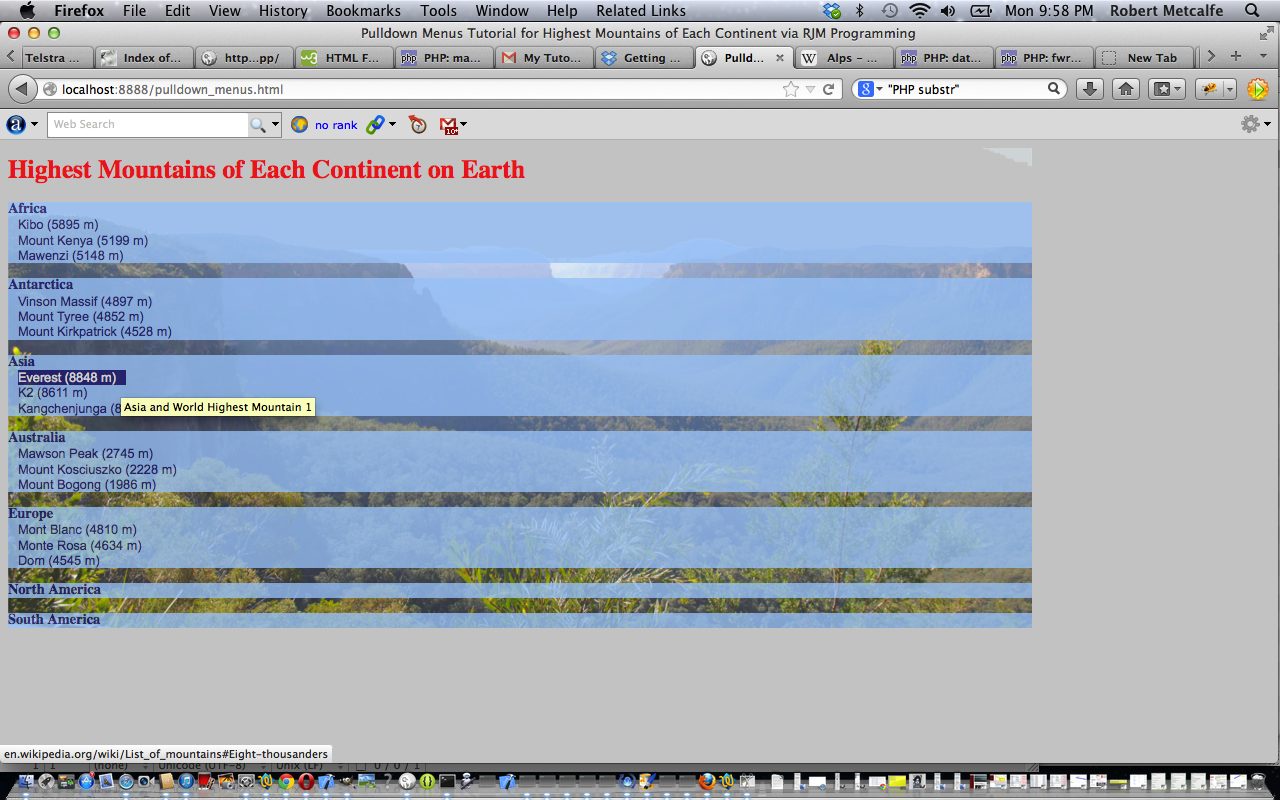
Here is a tutorial that introduces you to the website idea of Pulldown Menus. What is a Pulldown Menu? Glad you asked. Pulldown Menus let you present a set of links without the clutter until you choose to “let the clutter in”. We are not showing a jQuery solution here, as we have simplified it quite a bit, but there are good jQuery approaches to Pulldown Menu requirements, such as shown for jQuery UI Accordian Primer Tutorial. As you can imagine, Pulldown Menus are very popular with Mobile App developers and this link goes to an Android mobile app advice demo page.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
This tutorial builds on the HTML/CSS/Javascript Sliding Menus Primer Tutorial presented below, and only differs in its CSS to program code from Sliding Menus to Pulldown Menus, which you can verify for yourself by comparing the two program code sources in links just below and way below.
Let’s see some HTML and CSS and Javascript code in live action for this tutorial where you use a Pulldown Menu.
Link to some downloadable HTML programming code … rename to pulldown_menus.html.
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know?
You may notice that the word Javascript does not appear within the code of pulldown_menus.html as above, so you may wonder how it can be claimed to involve Javascript. The reason is that Javascript is the default language of HTML element event code, so, just as you can have
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”alert(‘FUNEX?’);'” title=”Two Ronnies Question”>FUNEX?</a>
you can just as well use syntax like
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”Javascript: alert(‘S,VFX’);'” title=”Two Ronnies Answer”>S,VFX</a>
CSS doesn’t appear either, but when CSS is written inline (within the HTML) it just resides within <style> and </style> within <head> and </head> within <html> and </html> … have a read of Cascading Style Sheets Primer Tutorial or visit the “spiritual home” of HTML or CSS or Javascript at w3schools and learn at a fundamental level.
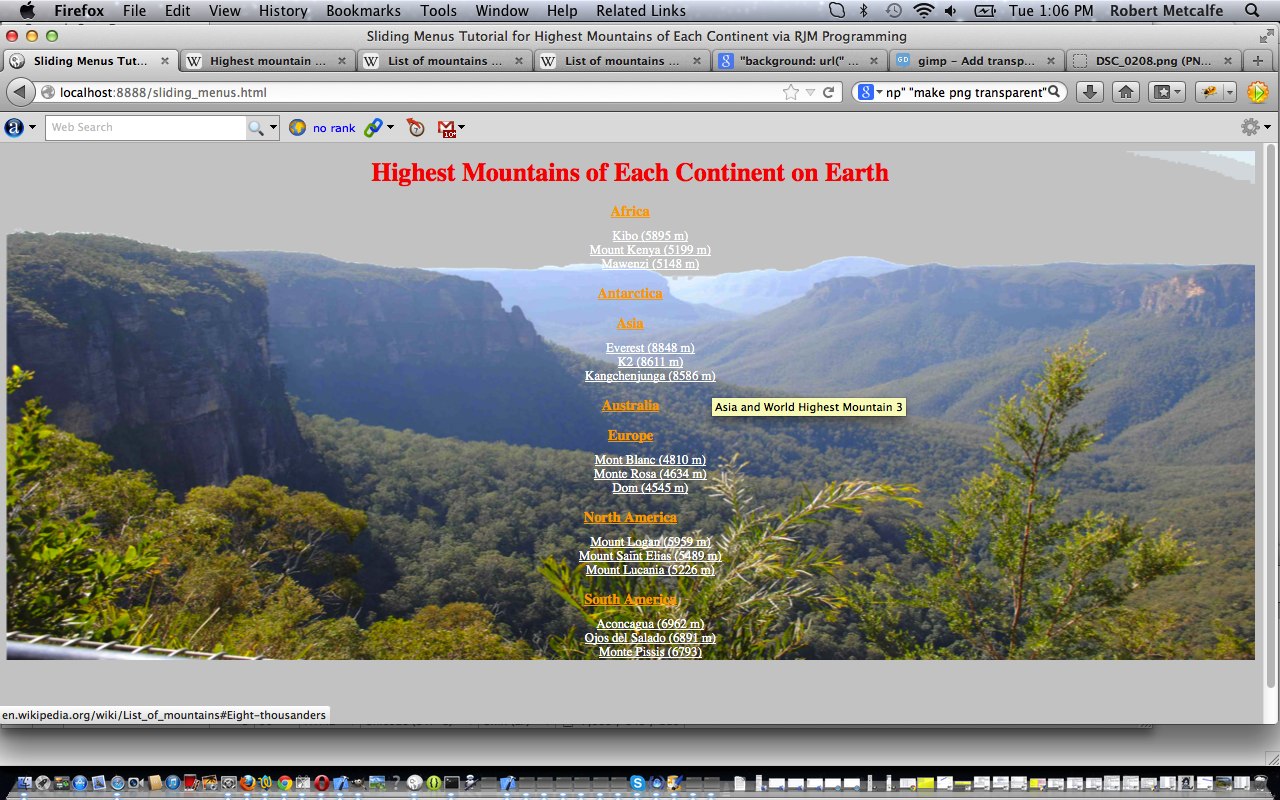
Here is a tutorial that introduces you to the website idea of Sliding Menus. What is a Sliding Menu? Glad you asked. Sliding Menus let you present a set of links without the clutter until you choose to “let the clutter in”. We are not showing a jQuery solution here, as we have simplified it quite a bit, but there are good jQuery approaches to Sliding Menu requirements, such as shown for jQuery UI Accordian Primer Tutorial. As you can imagine, Sliding Menus are very popular with Mobile App developers and this link goes to an Android mobile app advice demo page.
Thanks to Wikipedia for the data about Mountain Heights on Earth which helped with the content of this tutorial.
This tutorial also touched on the idea of transparency with a png background image using GIMP, and I found this link really helpful.
Let’s see some HTML and CSS and Javascript code in live action for this tutorial where you use a Sliding Menu.
Link to some downloadable HTML programming code … rename to sliding_menus.html.
Regarding this topic I really like and got help from “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know?
You may notice that the word Javascript does not appear within the code of sliding_menus.html as above, so you may wonder how it can be claimed to involve Javascript. The reason is that Javascript is the default language of HTML element event code, so, just as you can have
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”alert(‘FUNEX?’);'” title=”Two Ronnies Question”>FUNEX?</a>
you can just as well use syntax like
<a href=”http://www.youtube.com/watch?v=h-mX9T2qyIQ#zkWMcRlE1mQ” onclick=”Javascript: alert(‘S,VFX’);'” title=”Two Ronnies Answer”>S,VFX</a>
CSS doesn’t appear either, but when CSS is written inline (within the HTML) it just resides within <style> and </style> within <head> and </head> within <html> and </html> … have a read of Cascading Style Sheets Primer Tutorial or visit the “spiritual home” of HTML or CSS or Javascript at w3schools and learn at a fundamental level.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.