Yesterday’s Image Gallery Figcaption Slideshow Tutorial added some animation to the “Image Gallery (via Figcapture elements)” web application we’d been developing. Today we …
- extend to “Media Gallery (via Figcapture elements)” (from “Image Gallery (via Figcapture elements)”) via code to extend the accepted data (of gallery “slides”) to image or video or audio “media” types of URLs
- allow for reruns in a child HTML iframe below the gallery, adding in hashtag navigations to reach this rerun functionality, and from there hashtag navigate back up to the gallery headings (in addition to yesterday’s hashtag navigations) … and …
- nullify the onclick logic of an image slide that opens that image in a new window, when finding a video and/or audio, where it is better to let an onclick piece of logic and action handle the media’s “play” functionality (in that we specify “controls” attribute for video and audio elements)
How do we approach that first idea? As we so often do. Set up (and making use of) two PHP arrays mapping non-image mime types to (URL) file extensions, as per …
$types = array("audio/wav","audio/x-wav","audio/x-pn-realaudio","audio/x-mpegurl","audio/x-aiff","audio/mpeg","audio/mid","video/mp4",
"audio/basic","audio/ogg","video/x-sgi-movie","video/x-msvideo","video/quicktime","audio/mp3","video/mp4","video/mpeg",
"video/x-la-asf","video/ogg","video/webm","audio/mp4");
$exts = array(".wav",".wav",".ram",".m3u",".aiff",".mp3",".rmi",".mp4",
".snd",".ogg",".movie",".avi",".mov",".mp3",".m4v",".mpeg",
".lsx",".ogv",".webm",".m4a");
… where for these non-image media the …
- element type is the bit before the “/” in matching (with $exts off the URL entered) $types array
- that media element’s source (sub)element type attribute is given the whole (mime type) $types value, to maximize the chance your web browser can play the media appropriately
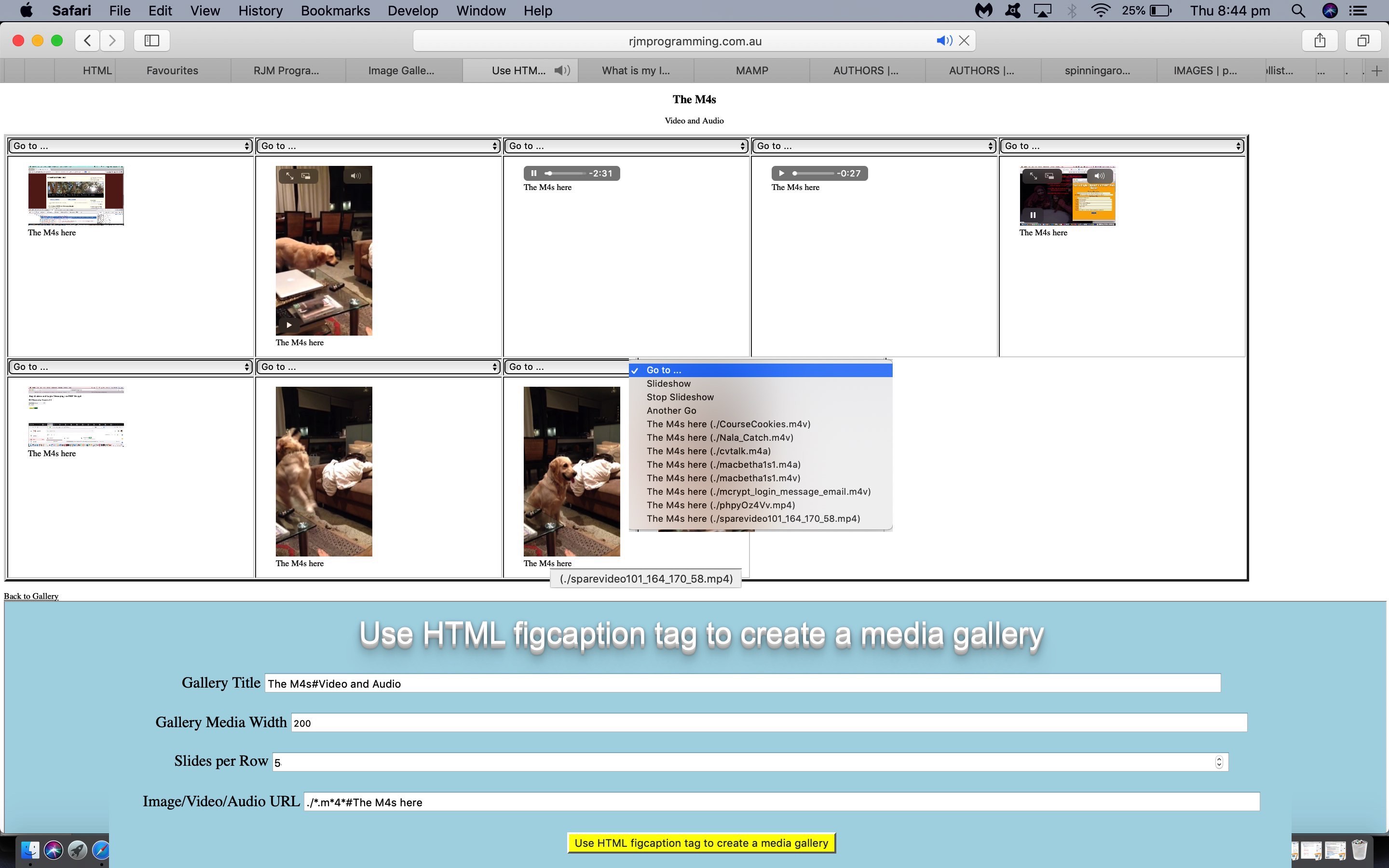
The tutorial picture today shows us doing this for the ./*.m*4* media of HTTP://www.rjmprogramming.com.au/PHP web server “address” where the PHP code below resides.
Again, we hope you agree that these are improvements to what is possible here with the changed PHP gallery_via_figcaption.php‘s live run link.
Previous relevant Image Gallery Figcaption Slideshow Tutorial is shown below.
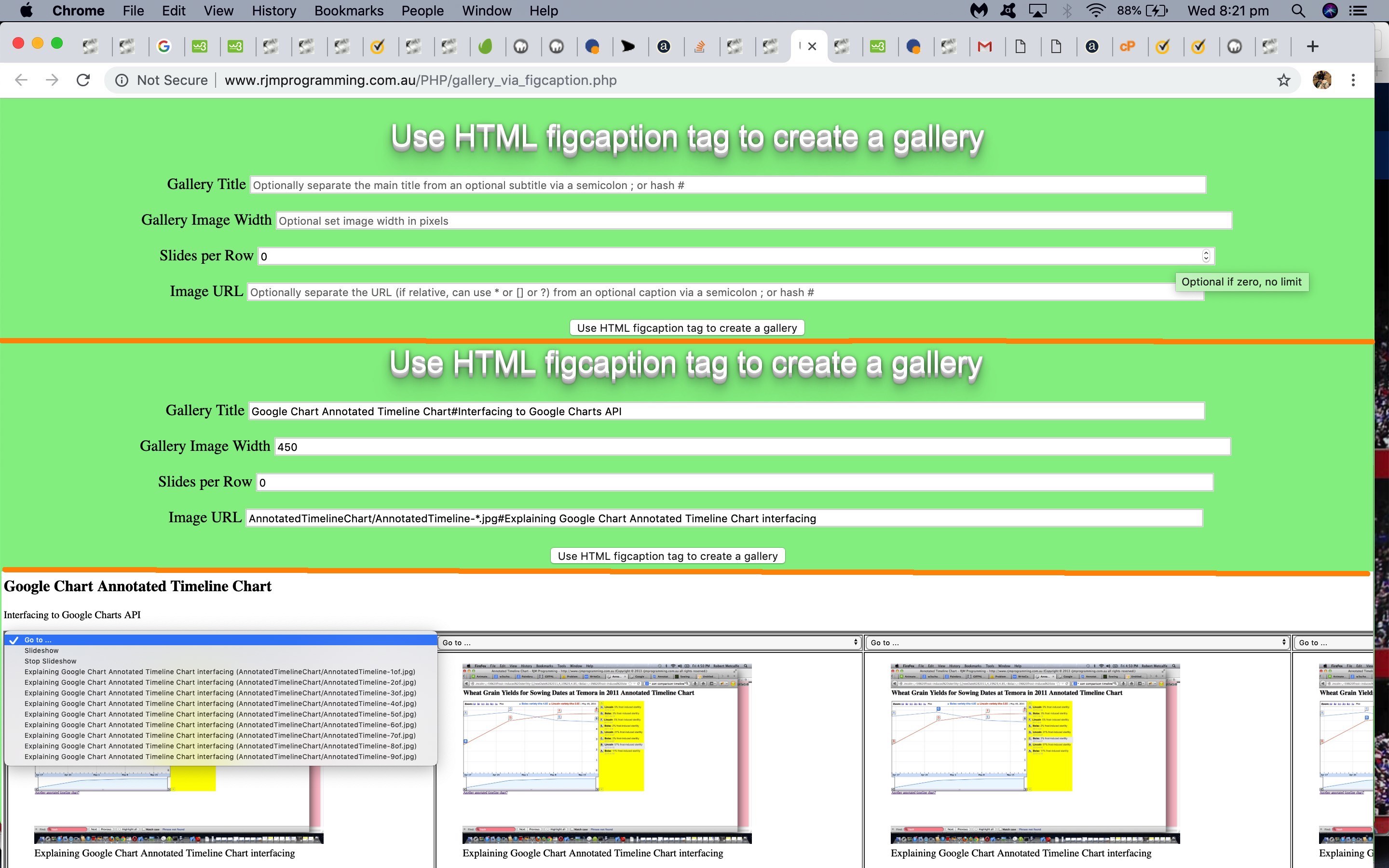
Yesterday’s Image Gallery Figcaption Primer Tutorial progress regarding Image Galleries Based On Figcapture elements involved no animation in its makeup or functionality. Around here, though, we often deal with related sets of images (as with example of our tutorial picture), and sure you do too on occasions. That is why we are extending Image Gallery (via Figcapture elements) as per …
- add a means to animate the Image Gallery into a hashtag navigation based Slideshow (and the means to stop that Slideshow … and return to) … and …
- add a means by which you can jump (ie. navigate) to an image of the presentation, via an associated dropdown list of images … whose user specification functionality has been improved via …
- add a means by which the user can not only define images using single image absolute URLs, but now can define relative URLs (ie. to images on the rjmprogramming.com.au domain), where good ol’ PHP glob usage can allow the user to specify relative URLs containing the wildcards ? (one character), [] (range of characters) or * (any number of characters), to specify a single relative URL file specification capable of pointing at several Image Gallery images … and we also offer the chance for the user to …
- add a means by which the user can specify the maximum number of Image Gallery slides per row
We hope you agree that these are improvements to what is possible here with the changed PHP gallery_via_figcaption.php‘s live run link.
Previous relevant Image Gallery Figcaption Primer Tutorial is shown below.
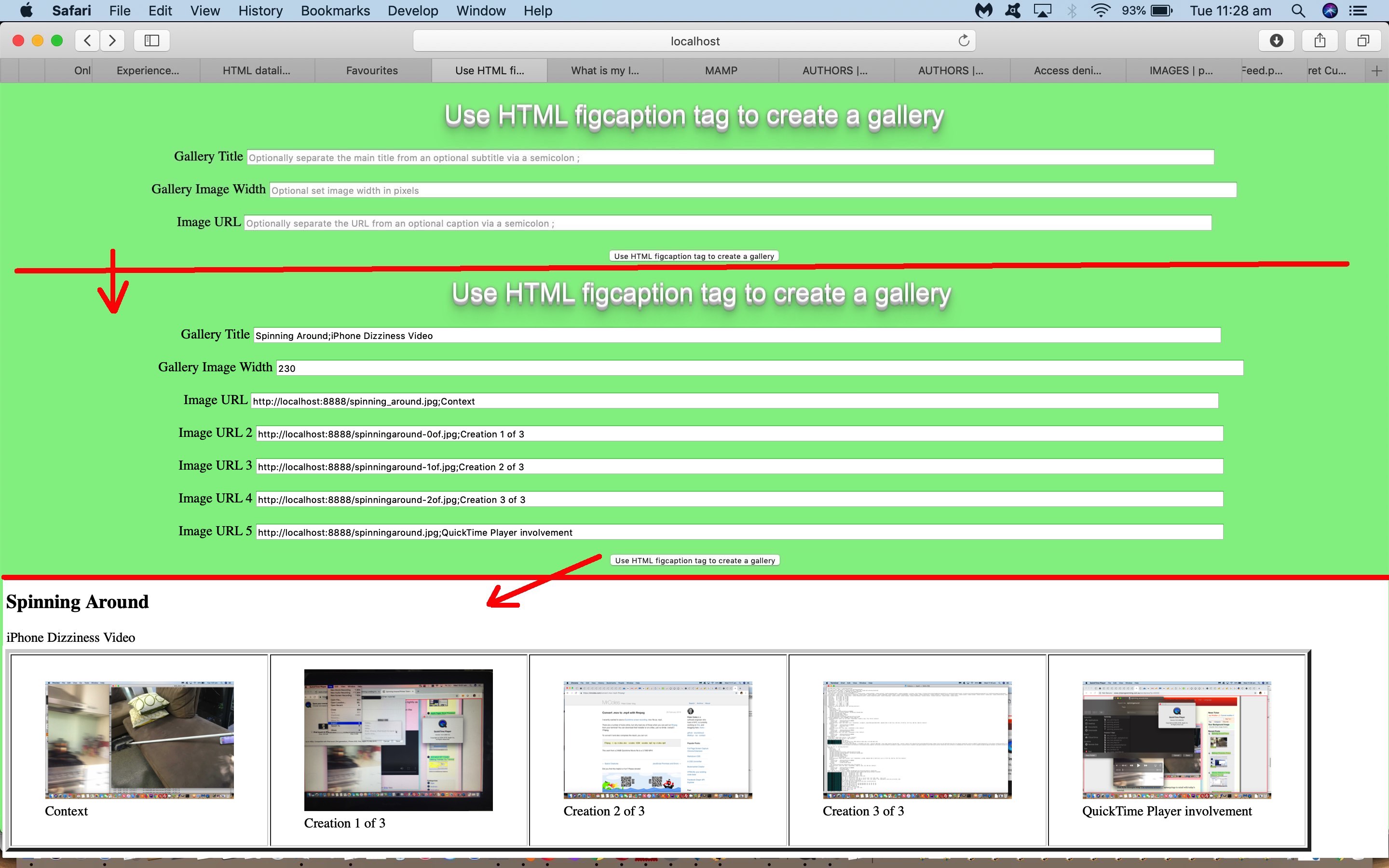
We have a new slideshow presentation, or image gallery web application idea, today. It uses in its methodologies the HTML figcaption tag, new to HTML5, and useful, in that it associates images with explanatory words, though you don’t have to follow the “every picture tells a thousand words” adage here, as you add your optional caption data.
Think, though, if you do caption when trying out today’s proof of concept PHP gallery_via_figcaption.php‘s live run link, that captions make your image galleries that much better.
We’re pretty sure we’ll be improving this web application’s functionality over time, but in the meantime, we hope it helps you out with some image presentation ideas, and we’ll add the idea onto our list of presentation ideas at PDF on Mac OS X via Images and Finder and Preview Tutorial.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.