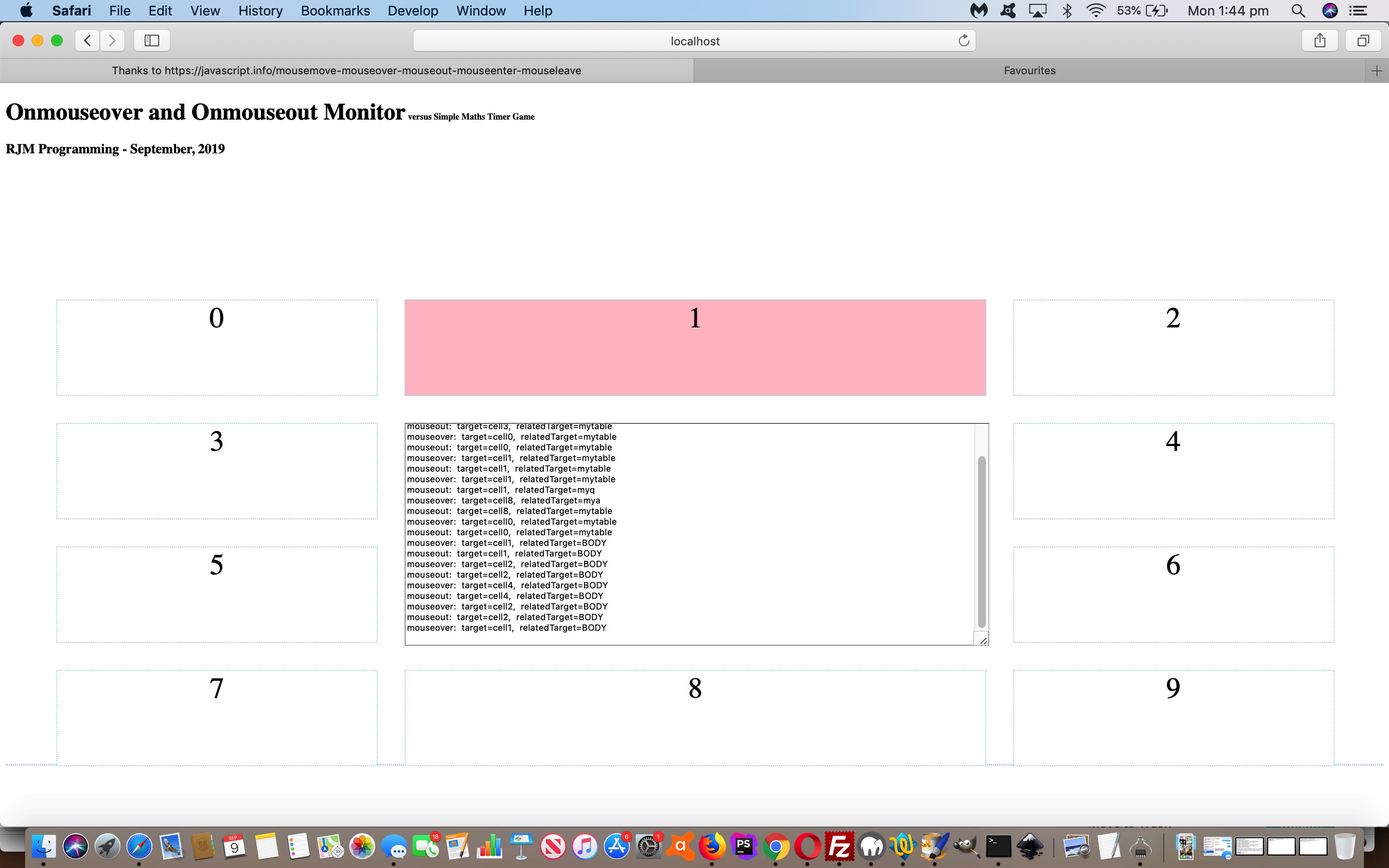
Perhaps you were reading yesterday’s Maths Ouija Board Quiz Primer Tutorial and wondering “what gives with the ‘mo_me_rt_t.htm’ name of the web application”? Well, the original inspiration at “Moving the mouse: mouseover/out, mouseenter/leave”, thanks, was for an Onmouseover and Onmouseout Event Monitor web application, and today we go back and add to …
- Maths Ouija Board Quiz … based on table cells … to …
- Onmouseover and Onmouseout Event Monitoring … based on div elements …
… because nested hierarchical element arrangements like with HTML tables (with their cells) muddy the waters quite a bit trying to show the user a log also involving …
These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one – relatedTarget.
For mouseover:
event.target – is the element where the mouse came over.
event.relatedTarget – is the element from which the mouse came (relatedTarget → target).
For mouseout the reverse:
event.target – is the element that the mouse left.
event.relatedTarget – is the new under-the-pointer element, that mouse left for (target → relatedTarget).
… and we want to mull over this, starting by logging event behaviour. We allow for an HTML h1 click/touch toggling of functionality, and we initially have the table cells show, but a toggling, maps over these table cells, position and all, with …
- HTML divs …
- CSS styled like table cells (ie. td) … and using …
- HTML table cell (ie. td) outerHTML property … added with …
- “overlay” favourites …
- position:absolute property
- [HTML element].getBoundingClientRect() method to arrive with properties top, left, width, height (as we did with HTML map area subelements mapped to div when we presented Very Versus Too Game Primer Tutorial)
… and “underlay” [HTML element].style.display=’none’ or [HTML element].style.visibility=’hidden’
See the changed mo_me_rt_t.htm dual purpose live run link.
Previous relevant Maths Ouija Board Quiz Primer Tutorial is shown below.
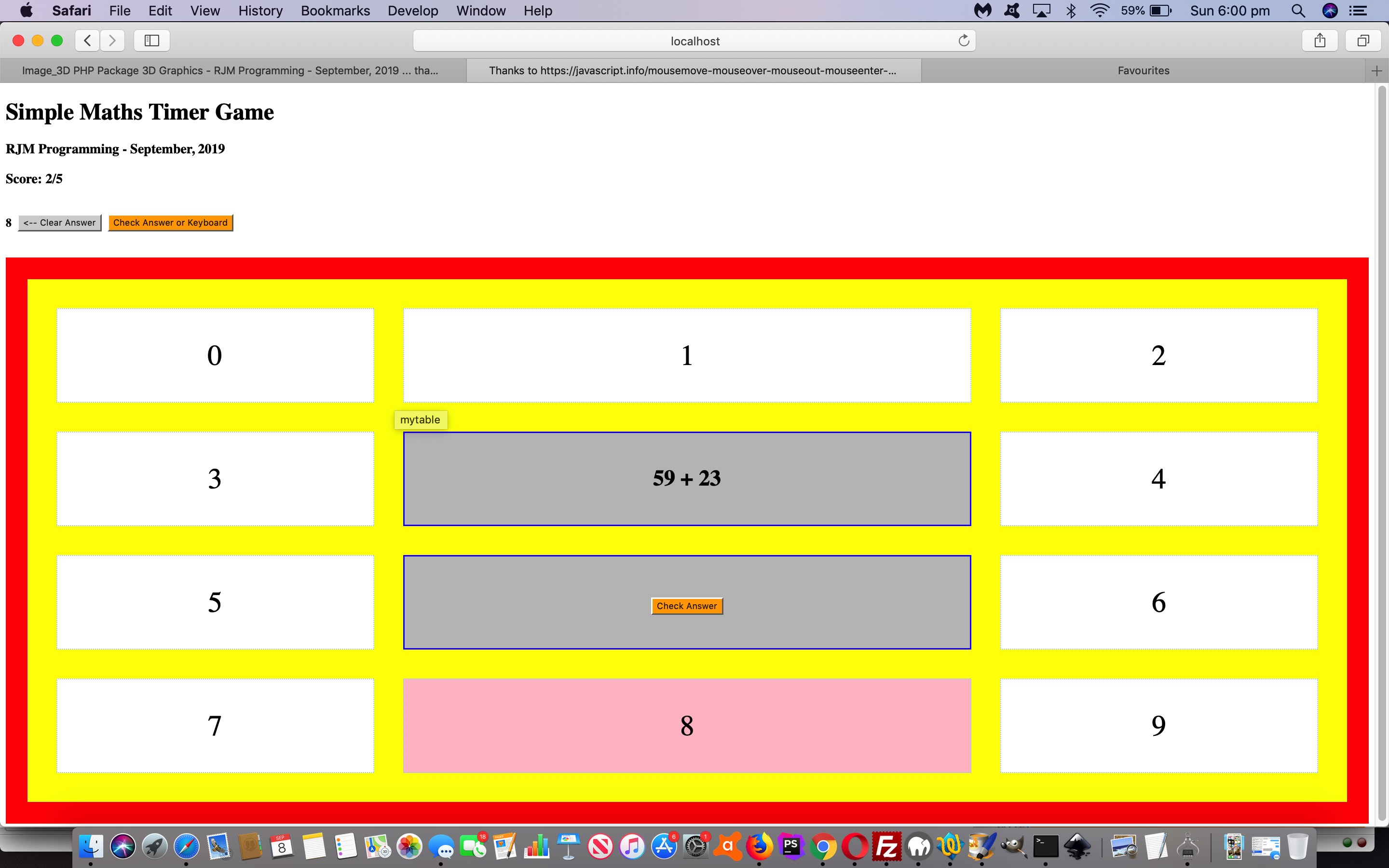
We’re not really using a ouija board with today’s Maths Quiz web application, but if you use the mouse or trackpad means by which to answer the Maths arithmetic, it can feel like an ouija board in play.
We’ve arranged answers that just involve numbers so can have it that …
- keyboard numbers can be interpreted as part of a user’s answer …
- keyboard non-numbers can be interpreted as go check the answer …
- onmouseover or onclick of number buttons are interpreted as part of a user’s answer …
- onmouseover or onclick of “Check Answer” buttons go check the answer
The third of those above you may wonder about double ups. We left a setTimeout period of no doubling up between onmouseover and onclick event logics to help here.
Today’s quiz scoring allows for bonus points for those quick to answer. The countdown of bonus points, as above, is achieved via a setTimeout timer.
Do you want to give today’s HTML/Javascript/CSS mo_me_rt_t.htm a go? We hope you do!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.