Yesterday’s Smooth Spinner Game Tutorial …
Yes, non-mobile players will score better than mobile device players, because of the existence of an onmouseover (ie. hover) event. This same lament for mobile devices is a similar lament regarding a lot of Ajax functionality thoughts, which were very suited to making use of the onmouseover event.
… is a statement with contestable parts. For example, the CSS (ie. styling look) of a “hover” effect on mobile devices can be achieved, am sure. But what we were saying yesterday was that the onmouseover event does not exist in the mobile Javascript event “woooooorrrrrrlllld”, simple as that. Simulation is not out of the question though, we have no doubt. In really simple cases, the “ontouchstart” event alone, may suffice. Not with today’s “make our latest project more onmouseover feeling for mobile platforms quest”. Perhaps you should read the article “How do I simulate a hover with a touch in touch enabled browsers?” We did, and tried some ideas from it, and settled on an ontouchmove based “simulation” (we are not pretending it is the same for the user, but if you act like you’re sweeping on each number button with a touch move gesture, we are supporting this with today’s work).
Still think though, speed-wise the non-mobiles will win with the “Smooth Spinner Game” of yesterday. So, what ontouch event goings on helped here …
- ontouchmove is the mobile event that “takes over” the non-mobile onmouseover in the event code snippet …
cell.addEventListener('touchmove', handler);
… calling on the global variable arrangements …
var prevc=null;
var overevent='mouseover';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
overevent='touchmove';
}
… used in the function handler (event) code snippet below …
if (event.type == overevent) {
event.target.style.background = 'pink'
if (huhc != lasthuhc) { document.getElementById('sofar').innerHTML+=huhc; if (huhc != '') { lasthuhc=huhc; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { if (document.getElementById('myq').innerHTML.indexOf('=') == -1) { document.getElementById('myq').innerHTML+='<br>=' + huhc; } else { document.getElementById('myq').innerHTML+='' + huhc; } setTimeout(antihuhc, 400); } else { setTimeout(antihuhc, 200); } } }
if (modeofgame == "Smooth Spinner Game") {
if (prevcell == '') {
inarow=1;
timeend=null;
timestart=new Date();
prevc=event.target;
prevcell=str(event.target);
prevcid=thiscid;
} else if (thiscid == prevcid) {
inarow=inarow;
} else if (eval(10 + thiscid) == eval(one + prevcid) || eval(10 + thiscid) == eval(otherone + prevcid) || eval(-10 + thiscid) == eval(one + prevcid) || eval(-10 + thiscid) == eval(otherone + prevcid) || eval(0 + thiscid) == eval(one + prevcid) || eval(0 + thiscid) == eval(otherone + prevcid)) {
if (inarow == 1) {
if (eval(10 + thiscid) == eval(one + prevcid) || eval(-10 + thiscid) == eval(one + prevcid) || eval(0 + thiscid) == eval(one + prevcid)) {
otherone=one;
} else {
one=otherone;
}
}
inarow++;
if (prevc) {
prevc.style.background = '';
}
prevc=event.target;
prevcell=str(event.target);
prevcid=thiscid;
} else {
timeend=new Date();
document.getElementById('score').style.display='block';
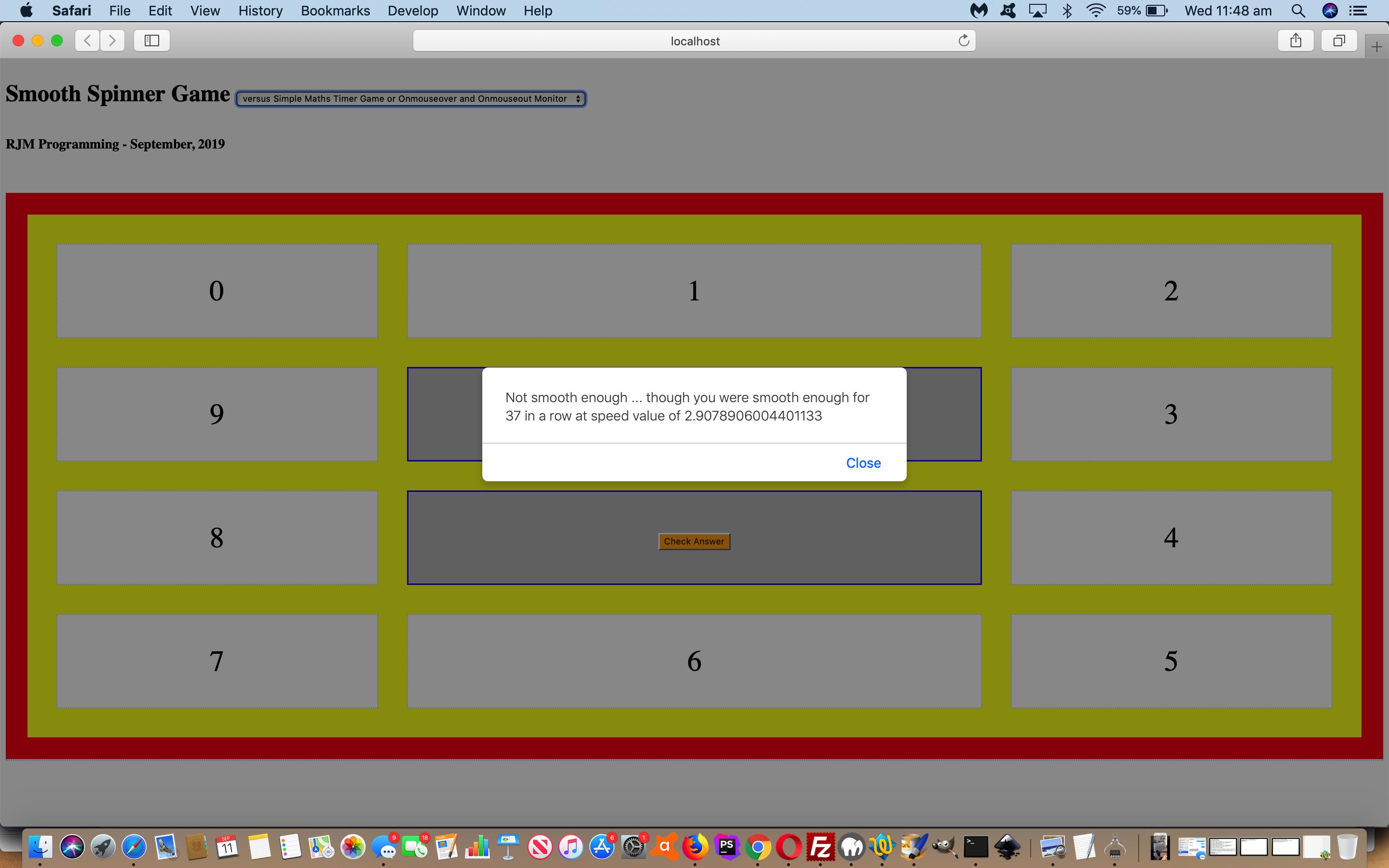
document.getElementById('score').innerHTML='Not smooth enough ... though you were smooth enough for ' + inarow + ' in a row at speed value of ' + eval(1000 * inarow / (timeend - timestart));
alert(document.getElementById('score').innerHTML);
if (prevc) {
prevc.style.background = '';
}
prevcell='';
prevc=null;
inarow=0;
one=1;
otherone-1;
}
}
}
… and some more global variable arrangements …
var prec=null;
… helping out the …
function str(el) {
huhc='';
if (!el) return "null"
if (('' + el.className).indexOf('cell') != -1) { thiscid=eval(('' + el.className).split('cell')[1]); huhc=el.innerHTML; }
if (prec && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
prec.style.background='';
prec=el;
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
prec=el;
}
return el.id || el.className || el.tagName;
}
- ontouchstart is suppressed to aid with suppression of scrolling gestures …
cell.addEventListener("touchstart", function(e){ e.preventDefault(); }, true);
- ontouchend …
if (event.type == 'touchend') {
event.target.style.background = '';
}
… and because we are a bit shy of scrolling on mobile here three things can help …
- the head meta viewport tag …
<meta name="viewport" content="width=device-width, initial-scale=1" />
- when transforming table cell (td and th) elements to “overlay” style HTML div elements on mobile you can have it fall on the mobile screen to the left of screen until we introduced another global variable arrangement …
var woff=0;
… helping out the left/width Javascript function …
function percentw(inws) {
if (('' + inws).indexOf('-') != -1 && woff == 0) { woff=Math.abs(eval(('' + inws))); }
return eval(woff + eval('' + inws.split('px')[0])) + 'px';
document.getElementById('divs').style.width='' + deviceWidth + 'px'; // obsolete idea to use percentages
return '' + eval(eval(eval(inws.split('px')[0]) * 100) / deviceWidth) + '%'; // obsolete idea to use percentages
}
- we add code to add more intelligence into the middle of screen table th elements for mobile platforms, so that the top of screen is not so vital to functionality, as per the keyboard event changes …
function precheckans(keyUpEvent) {
var isnumber=false;
if (!keyUpEvent.ctrlKey && !keyUpEvent.metaKey) {
if (((keyUpEvent.which || keyUpEvent.keyCode) >= 48 && (keyUpEvent.which || keyUpEvent.keyCode) <= 57) && !keyUpEvent.shiftKey) {
huhc='' + eval(-48 + (keyUpEvent.which || keyUpEvent.keyCode));
isnumber=true;
}
if (isnumber) {
document.getElementById('sofar').innerHTML+=huhc; if (huhc != '') { lasthuhc=huhc; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { if (document.getElementById('myq').innerHTML.indexOf('=') == -1) { document.getElementById('myq').innerHTML+='<br>=' + huhc; } else { document.getElementById('myq').innerHTML+='' + huhc; } setTimeout(antihuhc, 400); } else { setTimeout(antihuhc, 200); } }
} else {
checkans();
}
}
}
… and in the onclick event logic snippet …
if (event.type == 'click') {
if (huhc != lasthuhc) {
document.getElementById('sofar').innerHTML+=huhc;
if (huhc != '') {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (document.getElementById('myq').innerHTML.indexOf('=') == -1) { document.getElementById('myq').innerHTML+='<br>=' + huhc; } else { document.getElementById('myq').innerHTML+='' + huhc; }
}
lasthuhc=huhc;
setTimeout(antihuhc, 200);
}
}
/* more logic below */
}
… so that the user answer and their score are now more likely to sit within the “fold view” of the user as they are positioned on the mobile screen
Take a look at the changed mo_me_rt_t.htm ternary purpose live run link, today.
You can also see this play out at WordPress 4.1.1’s Mobile Onmouseover Event Alternative Tutorial.
Previous relevant Smooth Spinner Game Tutorial is shown below.
Adding onto the recent Onmouseover and Onmouseout Event Monitoring Tutorial …
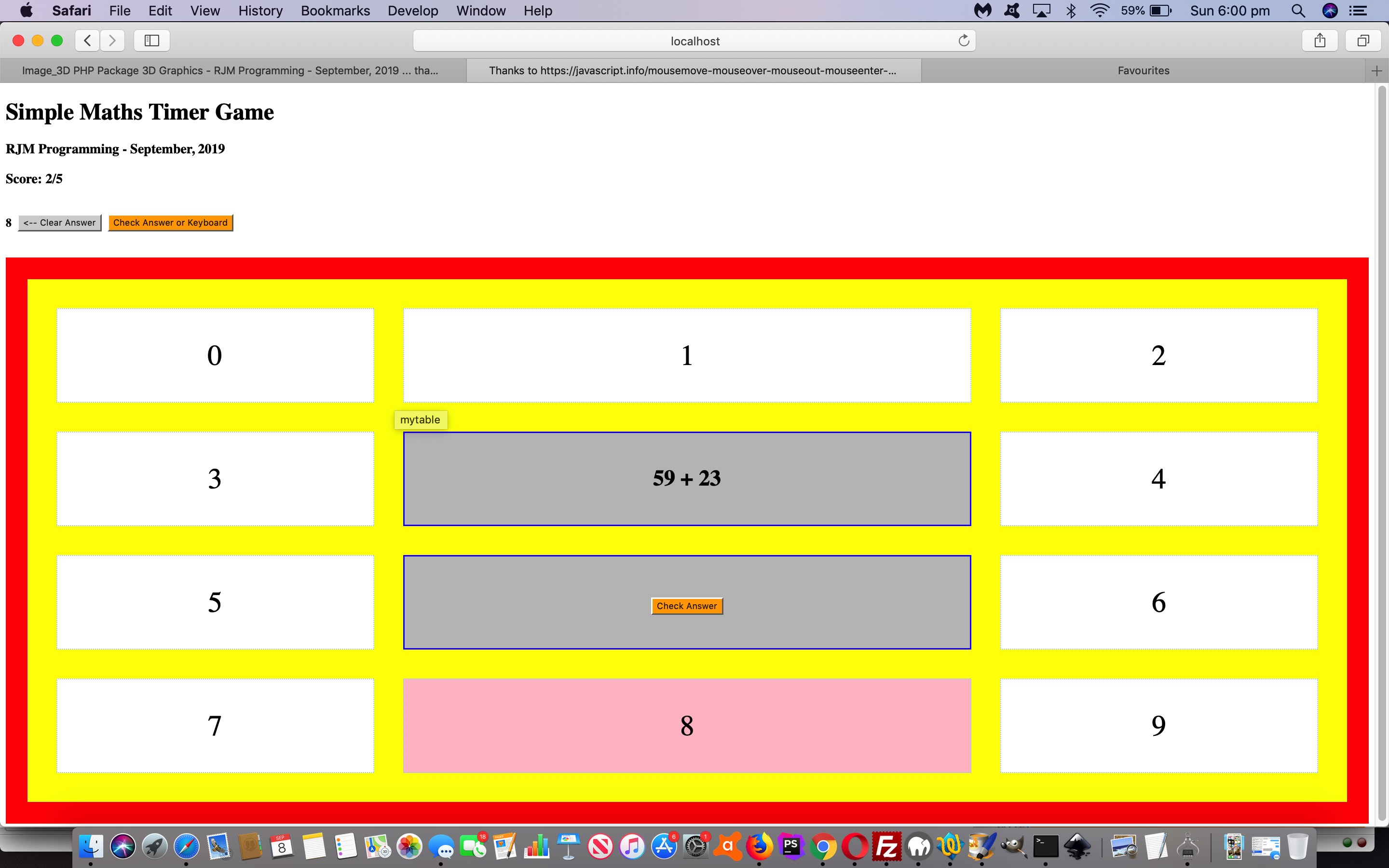
- Simple Maths Timer Game
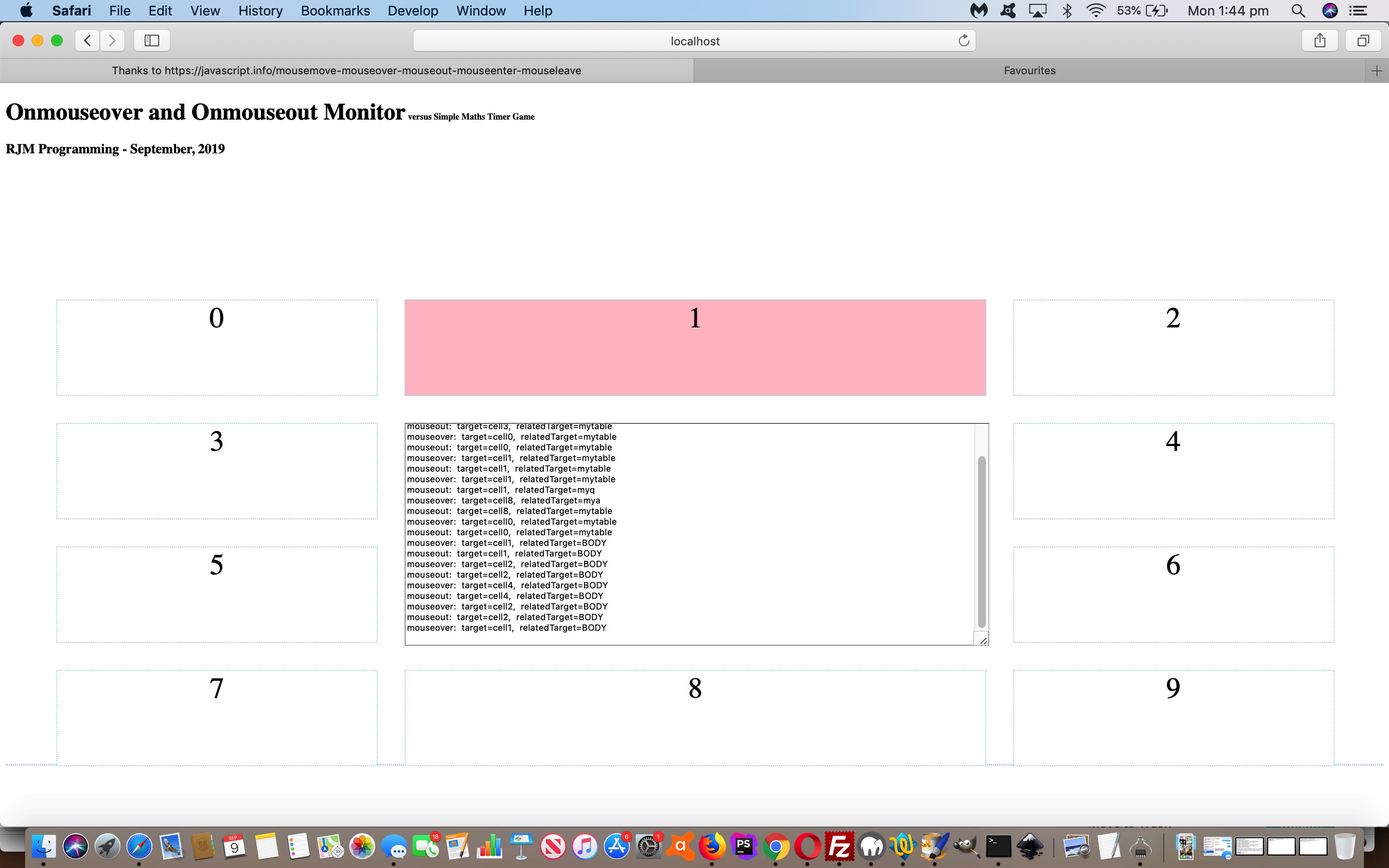
- Onmouseover and Onmouseout Monitor … we add, today, a new …
- Smooth Spinner Game
… test of a user’s control, nerve and patience, where they need to hover (or click, for mobile devices) in consecutive order to maximise their score, that is also made up of a speed component to put dawdlers in their place … ie. not nirvana.
Yes, non-mobile players will score better than mobile device players, because of the existence of an onmouseover (ie. hover) event. This same lament for mobile devices is a similar lament regarding a lot of Ajax functionality thoughts, which were very suited to making use of the onmouseover event.
With this game we can work in either …
- Simple Maths Timer Game’s table cell mode … or …
- Onmouseover and Onmouseout Monitor’s div element mode
… and so it is really only the new scoring arrangements, and the changing of “binary” H1 click toggling to “ternary” (or more) select element selection, involved in the changed mo_me_rt_t.htm dualternary purpose live run link, today.
Before we leave this posting a coding approach we’d never used up until now got involved in the use of the new select (dropdown) element introduced. We gave “ID” properties to all option sub-members to the select element. We also wanted to keep the traditional size=1 way of select elements (and always on mobile platforms), aware of not overusing height up the top of the webpage. The select element can serve a dual purpose here …
- always show, in words, the other two modes of functionality, to help the user … and this can be contained in that first option element’s innerHTML property … and…
- the other two option elements can be rearranged value-wise and innerHTML-wise (they are always the same, for these two) for uniquifying option values, and at the end of the onchange logic …
function stoggle(osel) {
var three=3, wasv='', newoi=' versus ', cs=['Simple Maths Timer Game','Onmouseover and Onmouseout Monitor','Smooth Spinner Game'], nv=osel.value;
if (osel.value != modeofgame) {
wasv=document.getElementById('myh1').innerHTML.split('&')[0].split('<')[0];
document.getElementById('soption').value=nv;
for (var ics=0; ics<cs.length; ics++) {
if (cs[ics] != nv) { if (newoi == ' versus ') { newoi+=cs[ics]; document.getElementById('o2').value=cs[ics]; document.getElementById('o2').innerHTML=cs[ics]; } else { newoi+=' or ' + cs[ics]; document.getElementById('o' + three).value=cs[ics]; document.getElementById('o' + three).innerHTML=cs[ics]; three++; } }
}
document.getElementById('soption').innerHTML=newoi;
document.getElementById('myh1').innerHTML=nv;
document.getElementById('stoggle').value=nv;
modeofgame=nv;
if (modeofgame == "Simple Maths Timer Game" && wasv != "Simple Maths Timer Game") { //"Onmouseover and Onmouseout Monitor") {
location.href=document.URL;
} else if (modeofgame == "Onmouseover and Onmouseout Monitor") {
divonl();
} else if (modeofgame == "Smooth Spinner Game") {
document.getElementById('score').innerHTML='';
document.getElementById('sofar').style.display='none';
document.getElementById('bclear').style.display='none';
document.getElementById('prebonus').style.display='none';
document.getElementById('bonus').style.display='none';
if (wasv == "Simple Maths Timer Game") {
document.getElementById('myq').style.fontSize='10px';
document.getElementById('mya').style.fontSize='10px';
document.getElementById('myq').innerHTML='Hover or Click<br> clockwise or anticlockwise';
document.getElementById('mya').innerHTML=' ... as fast<br> as you can ...';
}
}
}
}
… always setting the select (dropdown) value equal to the first option value, and so always showing, in words, the full picture, for the user … yoo hoo, you can wake up now!
Previous relevant Onmouseover and Onmouseout Event Monitoring Tutorial is shown below.
Perhaps you were reading yesterday’s Maths Ouija Board Quiz Primer Tutorial and wondering “what gives with the ‘mo_me_rt_t.htm’ name of the web application”? Well, the original inspiration at “Moving the mouse: mouseover/out, mouseenter/leave”, thanks, was for an Onmouseover and Onmouseout Event Monitor web application, and today we go back and add to …
- Maths Ouija Board Quiz … based on table cells … to …
- Onmouseover and Onmouseout Event Monitoring … based on div elements …
… because nested hierarchical element arrangements like with HTML tables (with their cells) muddy the waters quite a bit trying to show the user a log also involving …
These events are special, because they have property relatedTarget. This property complements target. When a mouse leaves one element for another, one of them becomes target, and the other one – relatedTarget.
For mouseover:
event.target – is the element where the mouse came over.
event.relatedTarget – is the element from which the mouse came (relatedTarget → target).
For mouseout the reverse:
event.target – is the element that the mouse left.
event.relatedTarget – is the new under-the-pointer element, that mouse left for (target → relatedTarget).
… and we want to mull over this, starting by logging event behaviour. We allow for an HTML h1 click/touch toggling of functionality, and we initially have the table cells show, but a toggling, maps over these table cells, position and all, with …
- HTML divs …
- CSS styled like table cells (ie. td) … and using …
- HTML table cell (ie. td) outerHTML property … added with …
- “overlay” favourites …
- position:absolute property
- [HTML element].getBoundingClientRect() method to arrive with properties top, left, width, height (as we did with HTML map area subelements mapped to div when we presented Very Versus Too Game Primer Tutorial)
… and “underlay” [HTML element].style.display=’none’ or [HTML element].style.visibility=’hidden’
See the changed mo_me_rt_t.htm dual purpose live run link.
Previous relevant Maths Ouija Board Quiz Primer Tutorial is shown below.
We’re not really using a ouija board with today’s Maths Quiz web application, but if you use the mouse or trackpad means by which to answer the Maths arithmetic, it can feel like an ouija board in play.
We’ve arranged answers that just involve numbers so can have it that …
- keyboard numbers can be interpreted as part of a user’s answer …
- keyboard non-numbers can be interpreted as go check the answer …
- onmouseover or onclick of number buttons are interpreted as part of a user’s answer …
- onmouseover or onclick of “Check Answer” buttons go check the answer
The third of those above you may wonder about double ups. We left a setTimeout period of no doubling up between onmouseover and onclick event logics to help here.
Today’s quiz scoring allows for bonus points for those quick to answer. The countdown of bonus points, as above, is achieved via a setTimeout timer.
Do you want to give today’s HTML/Javascript/CSS mo_me_rt_t.htm a go? We hope you do!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.