Today we’ve started, but not finished, bedding down the “watchdog” aspects to our “Sass Watch Supervisor and Watchdog” PHP web application, augmenting the (mainly) “supervisor” progress of yesterday’s Sass CSS Stylesheet Supervisor Execution Tutorial.
Primarily what we need further work on is the reliable stopping of processes should the user decide to quit all Sass Watching, and the “update” mode of “surfing the net” non-initial executions, where we have added a new “Stop Watchdog” button to get the job into perspective.
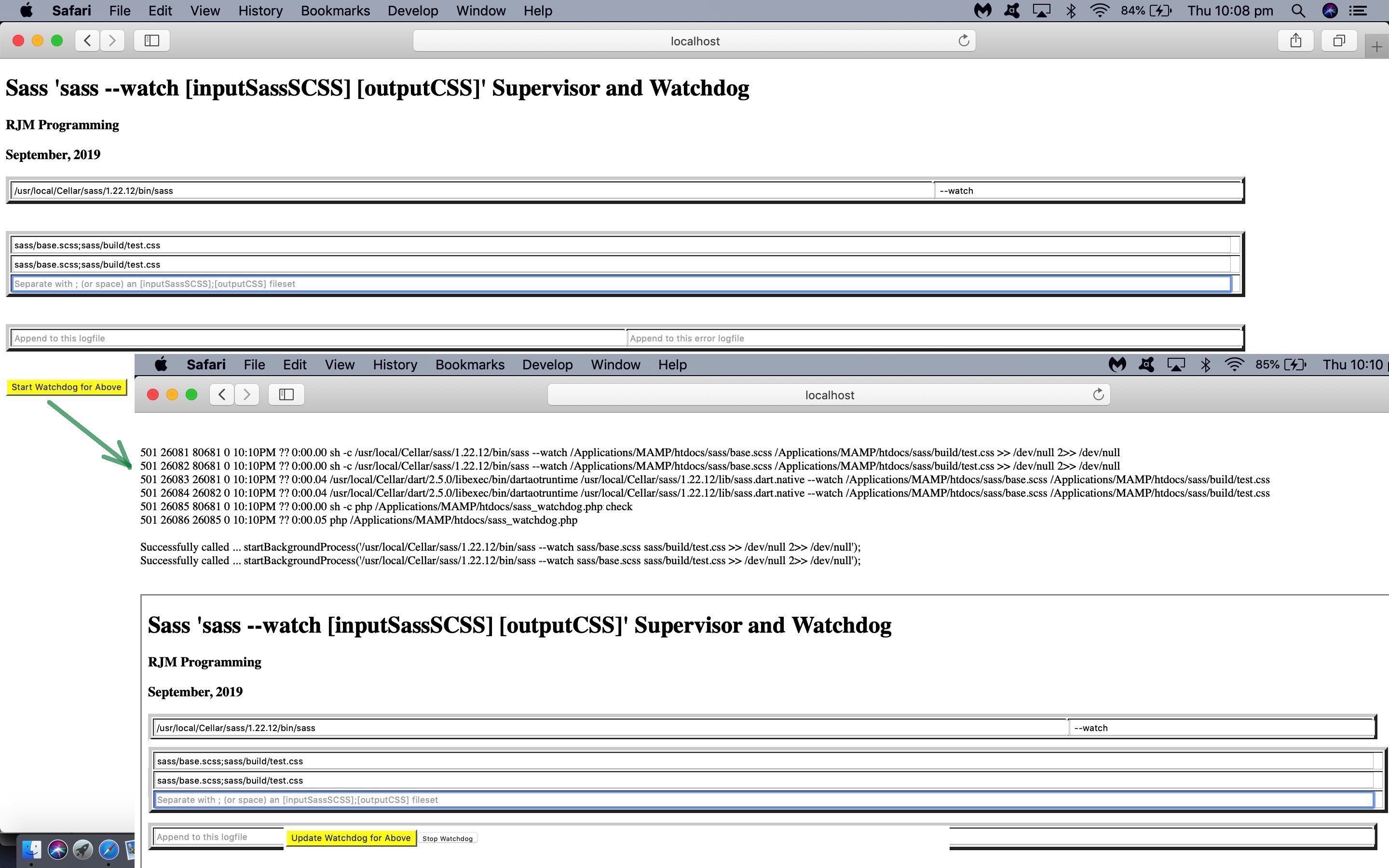
Also, as you can see below, we have all the PHP modes of use helping out …
$ diff sass_watchdog.php--GETME sass_watchdog.php-GETME | grep ' // '
< function undochecks() { // can be done via command line or surfing the net POST
< function dochecks() { // done via curl
< if (isset($_GET['check'])) { // done via curl
< } else if (isset($_POST['uncheck'])) { // done via surfing the net
< } else if (isset($_GET['in1']) && isset($_GET['out1'])) { // done via surfing the net
< } else if (isset($_POST['in1out1']) && !isset($_POST['check'])) { // done via surfing the net
< } else { // done via surfing the net
< } else { // done via command line
> } else { // command line
… as “surfing the net” is good at gathering user information, “command line” is good at a single continuously running (until killed) background process that periodically uses a “curl” call execution to check for processes that have fallen over and need resurrecting. As you can imagine from this design, you have to kill the “command line” process to get anywhere stopping Sass Watching work.
Again, with today’s work, it is best for you to download the changed sass_watchdog.php and work it into a local web server arrangement, such as a MAMP one, we still offer you a live run link. Alas, you cannot see any “watchdog” work in action with that link, as nothing is really kicked off on the rjmprogramming.com.au domain.
Previous relevant Sass CSS Stylesheet Supervisor Execution Tutorial is shown below.
Of course we’d like to quickly get to the “watchdog” aspects of yesterday’s Sass CSS Stylesheet Supervisor Watchdog Tutorial, but we need to tie down the “supervisor” parts, in progress today, where they are submitted as background tasks that run until killed (sorry for the harsh words, but ‘kill’ is the terminology in a lot of operating systems to stop a process or task). That progress makes us believe that, yes, we will be able to create a “Sass Watch Supervisor and Watchdog” not needing crontab and just having the one PHP source code file. And yes, we think we’ll definitely take advantage of all/most of PHP’s …
- surfing the net
- command line
- curl
… modes of use, either using all three, or at least the first two above. Part of that design, in our mind, is that an initial “surfing the net” execution run, where filesets are filled in with that table, form the basis for self-adjustment of the PHP code settings. That important first real run sets up arrangements necessary, that any subsequent incarnations of executions will have enough information to do what crontab arrangements could have been harnessed to do. Please note, though, that Windows has Task Scheduler that can achieve crontab background processing too.
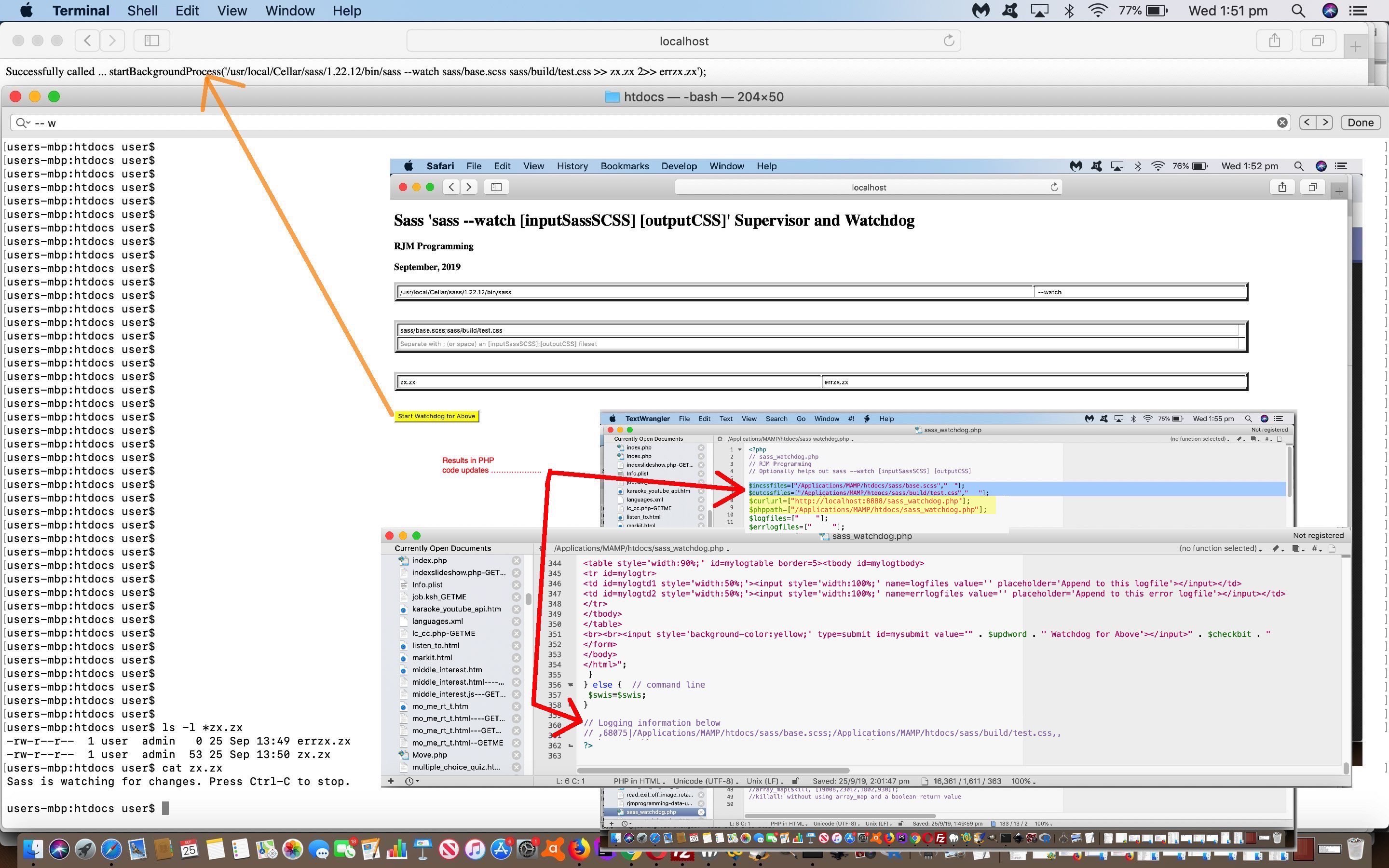
And so to today’s work, progress is in large part based on the PHP function startBackgroundProcess presented there, thanks. It concerns the central tenet of the “Sass Watch Supervisor and Watchdog” concept, that of being able to execute …
-
sass --watch inputSassStylesheet1.scss outputStylesheet1.css >> log.file 2>> errorlog.file &
- for as many “mappings” (ie. as above 1 to 2, as above 1 to 3 etcetera etcetera etcetera) as the user so desires
With today’s work, though, it is best for you to download the changed sass_watchdog.php and work it into a local web server arrangement, such as a MAMP one, we still offer you a live run link opportunity (but do not follow through with the “Superviser” action) for you to imagine how all this “Sass Watch Supervisor and Watchdog” could work for you, on that positive “Supervisor” side of the ledger (the “Watchdog” aspects being more the “but what if” side of the ledger).
Previous relevant Sass CSS Stylesheet Supervisor Watchdog Tutorial is shown below.
Adding genericity to yesterday’s Sass CSS Stylesheet Background Crontab Tutorial we …
- choose to write the one codefile for purposes of (Sass CSS Stylesheet) Supervision (ie. filename collection) and Maintenance (watchdog duties) … and so we …
- pick PHP as that bridge between Windows and Mac & Linux …
- pick PHP in case we need both a “surfing the net” and/or “command line” requirement for the “Supervisor Watchdog”
… and we’ve started down the “supervision road” today, and will continue onto “watchdog” (and more “supervision”) nuances into the future days.
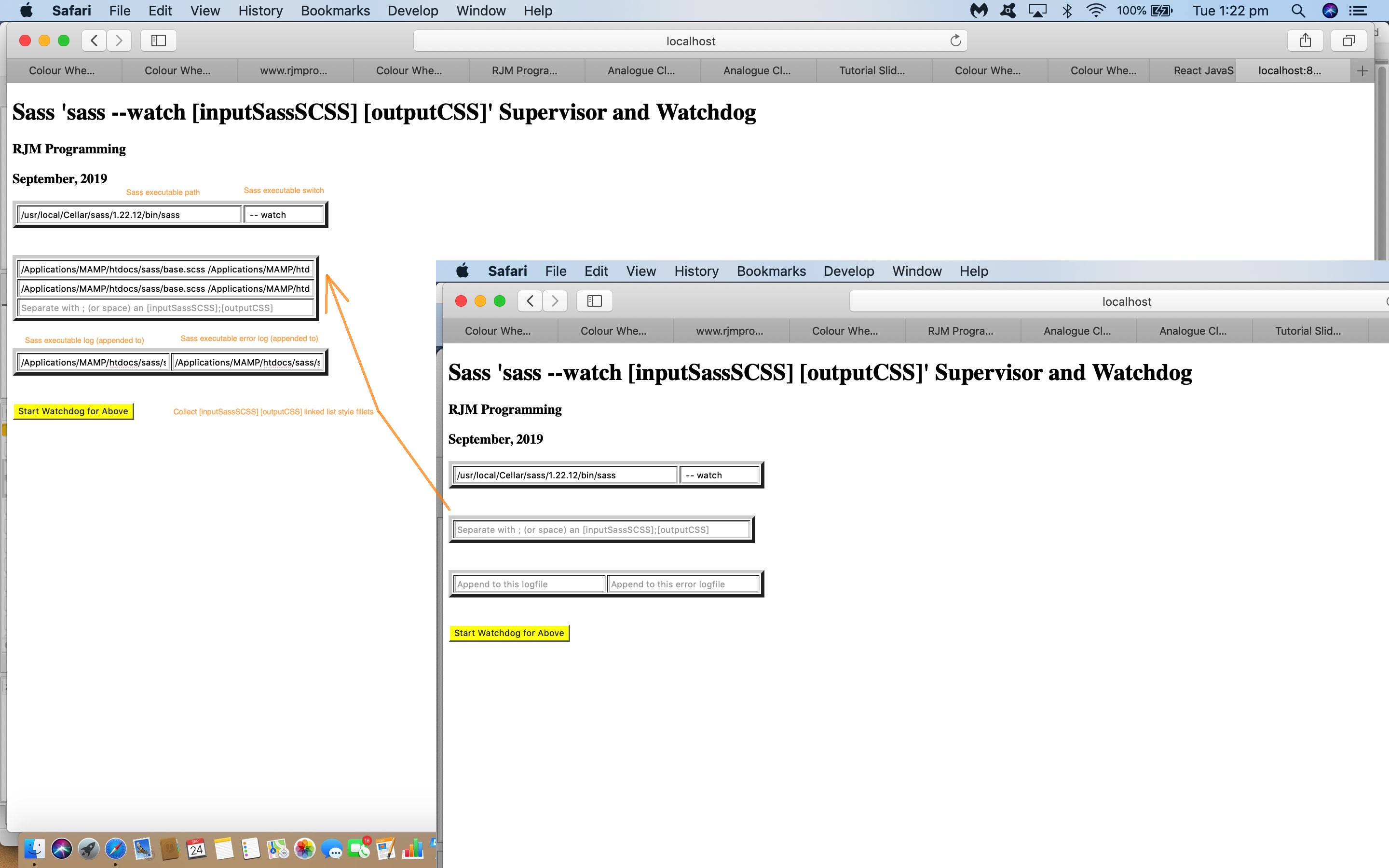
What is needed to start off on (Sass CSS Stylesheet) Supervision? Anyone, anyone? Yes, Zhang Qian, we need a “linked list” type of arrangement collecting off the user the names of “input Sass *.scss” stylesheet files and what “output *.css” stylesheet one to one conversion should happen. We decide to use a table to hold this information, starting with that first fileset of interest, that if filled in properly …
- has onblur event logic that both …
- saves away that setting (within the form method=POST that can self navigate back via $_POST arguments back in) …
- as well as adding another blank table row for another potential user fileset entry … “linked list style”
… the sass_watchdog.php PHP code of which you can try yourself with today’s live run link, that just collects user entries at this stage.
Previous relevant Sass CSS Stylesheet Background Crontab Tutorial is shown below.
Yesterday’s Sass CSS Stylesheet Primer Tutorial showed a really promising procedural CSS stylesheet creator tool …
sass --watch [inputSassSCSS] [outputCSS]
… in action, but the mode of that procedural application of that …
- sass –watch [inputSassSCSS] [outputCSS] # in a Mac OS X (or macOS) terminal window command line … held up the further use of that window, because it is a foreground process … and so jarred with us … but today’s work, good for Linux and/or Mac OS X (or macOS) … and which you can see in action with today’s PDF slideshow … allows for …
- Linux or Mac OS X (or macOS) …
- sass –watch [inputSassSCSS] [outputCSS] & # in a Mac OS X (or macOS) terminal window command line run as a background process that remains even after logout, which is mostly all you need, except that “sass –watch” process can fallover … so …
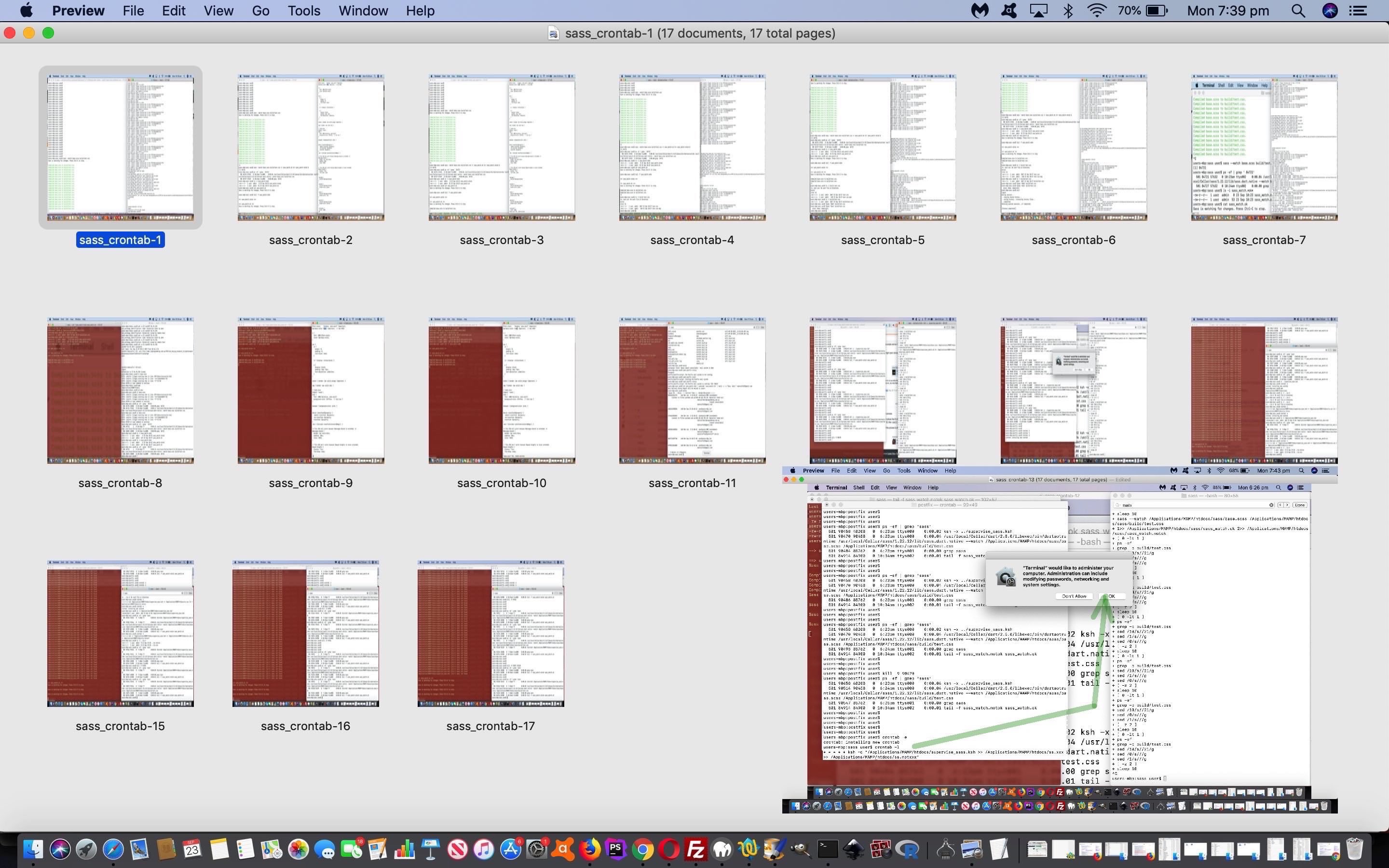
- crontab controlled Sass “watchdog” (remember Linux Watchdog Primer Tutorial) … that checks on whether Sass “watchdog” is running, and whether a (CSS stylesheet) file set check instance execution is running …
#!/bin/ksh
# supervise_sass.ksh
# RJM Programming
# Make sure "sass --watch base.scss build/test.css" is running
if [ -z "`ps -ef | grep -v 'grep' | grep -c 'supervise_sass.ksh' | sed '/10/s//21/g' | sed '/1/s///g' | sed '/0/s///g'`" ]; then
while [ 0 -lt 1 ]; do
if [ -z "`ps -ef | grep -c 'build/test.css' | sed '/10/s//21/g' | sed '/1/s///g' | sed '/0/s///g'`" ]; then
/usr/local/Cellar/sass/1.22.12/bin/sass --watch /Applications/MAMP/htdocs/sass/base.scss /Applications/MAMP/htdocs/sass/build/test.css >> /Applications/MAMP/htdocs/sass/sass_watch.ok 2>> /Applications/MAMP/htdocs/sass/sass_watch.notok &
fi
sleep 10
done
fi
exit
… (a Sass “watchdog”) called supervise_sass.ksh … via … crontab -l …
* * * * * ksh -c "/Applications/MAMP/htdocs/supervise_sass.ksh >> /Applications/MAMP/htdocs/ss.xxx 2>> /Applications/MAMP/htdocs/ss.notxxx"
… and note how what “sass” represents (in commands) needed to be written in “longhand path terms” in crontab land, because you should not assume anything about the environment associated with crontab
… which is good now “for leave it (ie. Sass CSS Stylesheet preprocessing) to look after itself, and resurrect itself”. But tomorrow we want more genericity regarding …
- more Windows friendly aspects to “watchdog” talk
- allow for multiple (CSS stylesheet) file set arrangements … but also (a more thorough “watchdog” should) …
- allow for a “complete shutdown, and not resurrect” mode of use
Previous relevant Sass CSS Stylesheet Primer Tutorial is shown below.
When compartmentalizing web design work, and you’ve already done a compartmentalization to …
- backend – (ie. “the data”, “the configuration”) … and …
- frontend – (ie. “the look”, “the functionality”)
… a very natural, and intuitive way to divvy up some of the tasks for “frontend” above, a programmer or developer or team could work on …
CSS styling
… both in a …
- project wide CSS styling sense … and into …
- nuances for exceptional webpages, perhaps
… and it is here that we think today’s (“Hello World”-ish) trial of the Sass (“Syntactically Awesome Style Sheets”) command line product should be of interest for you.
Let’s list in broad brush terms what Sass is capable of as far as CSS styling goes, and which we show you a stream of consciousness view of with today’s PDF slideshow presentation (showing you an install on a MacBook Pro, and showing its features, and the mock up of a Sass *.scss file along with its imagined “sass –watch” manipulation to change the look of a mockup webpage) …
- ability to preprocess, facilitating that compartmentalization thought above, command line “sass –watch” option can have a developer working on CSS stylesheet files (separately to other developers working on HTML (or server developers on PHP), separately to other developers working on Javascript) that are not the live CSS files, one step removed via “sass” looking out for changes and automatically building the live CSS files when Sass *.scss files are saved … as well as syntax and cross-browser thoughts such as …
- ability to include snippets (“partials”) or import from other Sass *.scss stylesheet files
- ability to have Sass variables
- ability to handle Sass nesting syntax
- ability to include Sass mixins to help with those cross-browser prefix (eg. “-webkit-“, “-ms-“) directive complications
- ability to share Sass (CSS) properties from one selector to another (“extend/inherit”)
- ability to do mathematics via Sass “operators” helping convert hard-coded dimensions in pixels (px) to percentage (%) values better for responsive design principles
We hope you try out this wonderful software tool for yourself.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.