We’re revisiting the PHP web application of Acronyms Lookup Follow Up Tutorial because …
- knowledge moves on, and we can normally think of either new ways (eg. today we add an onkeydown event … ” onkeydown=’okd(event);’ ” …
function okd(event) { // thanks to https://stackoverflow.com/questions/15355948/preventing-tab-to-cycle-through-address-bar
if ((event.keyCode == 9 || event.keyCode == 13 || event.keyCode == 10) && event.shiftKey == false) {
getacronym(event.target.value); // rejoin onblur event logic
}
}
… to the textbox to allow an Enter key function as well as a Tab key does on non-mobile platforms to set off the onblur event logic), which is a good logical improvement when only one textbox is involved in user interaction) or new functionality to add, when relooking at projects after some time (a practice we recommend) … and… - the whole point of an acronym is that that shortening itself often hides complexity, which we think links to Wikipedia …
function wikilinkit(inwds) {
return "<a target=wikif onmouseover=\"window.open('//en.wikipedia.org/wiki/" + inwds.toLowerCase().replace(/\ /g,'_') + "','wikif');\" href='//en.wikipedia.org/wiki/" + inwds.toLowerCase().replace(/\ /g,'_') + "'>" + inwds + "</a>";
}
function getacronym(vsselname) { // textbox onblur event logic
//code above ... see a bit of it in excerpt later ...
var w = window.open();
w.document.open();
var bits=output.split('</td><td>');
for (var ij=(-2 + bits.length); ij>1; ij--) {
if ((bits[ij] + ' ').substring(0,1).toUpperCase() >= 'A' && (bits[ij] + ' ').substring(0,1).toUpperCase() <= 'Z') {
output=output.replace('</td><td>' + bits[ij] + '</td><td>', '</td><td>' + wikilinkit(bits[ij]) + '</td><td>');
}
}
w.document.write(output.replace('vis' + 'ible','VIS' + 'ible').replace('hid' + 'den','VIS' + 'IBLE').replace('hid' + 'den','VIS' + 'IBLE').replace('hid' + 'den','VIS' + 'IBLE').replace('hid' + 'den','VIS' + 'IBLE'));
w.document.close();
// code below
}
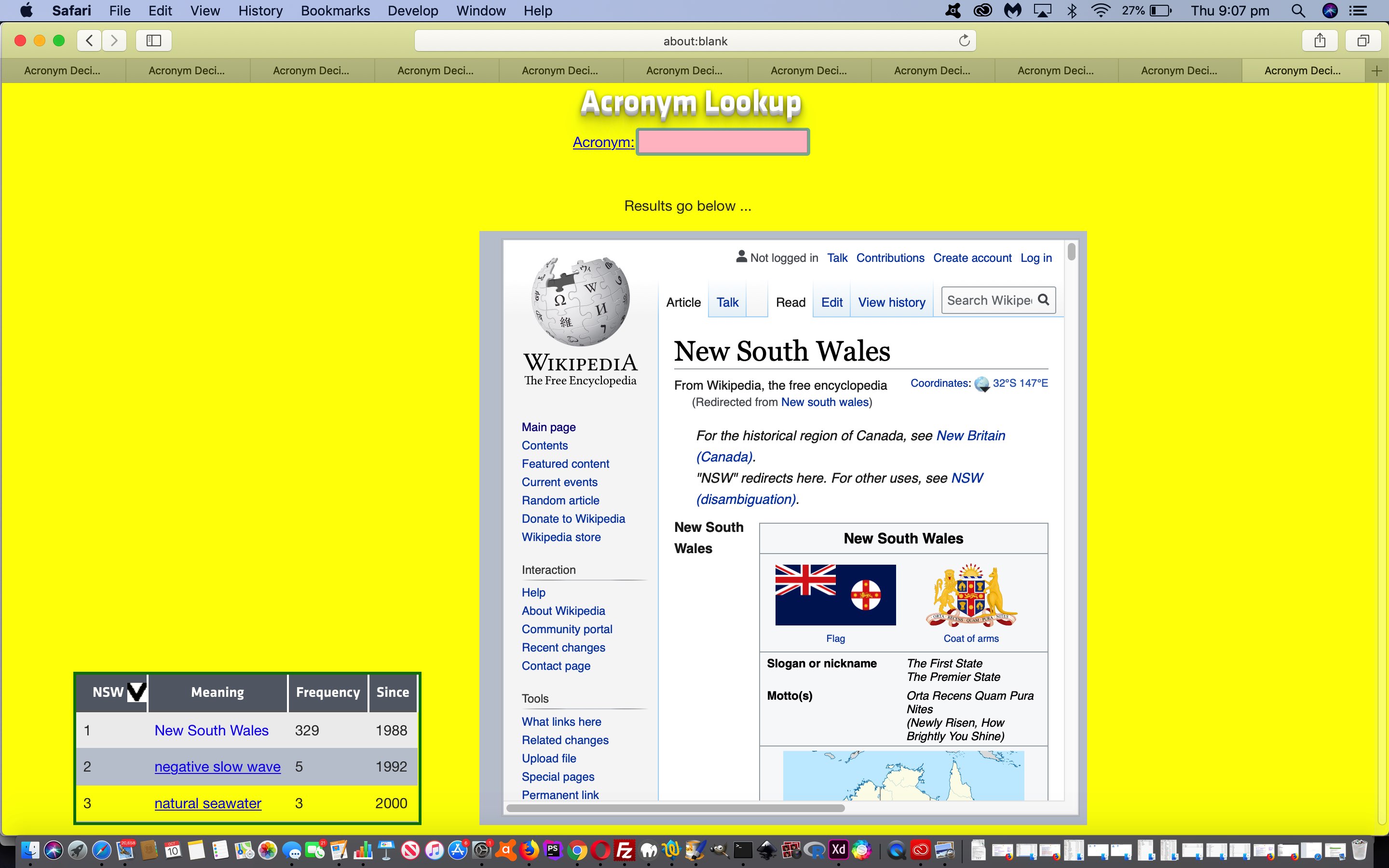
… can really help the user understand more, and be functionally quite useful
How do we know? Well, we tried it, and found in a short space of time we learnt a lot by (on non-mobile) hovering over (and on mobile, clicking) newly linked acronym meanings, and seeing information to the right, if possible or below, otherwise, in an HTML iframe element containing the Wikipedia lookup of those acronym meaning words.
It may have happened before, we cannot exactly recall, but today’s changes made real use of window.opener “reference to parent(.window) of a window.open() child window” …
function getacronym(vsselname) { // textbox onblur event logic
if (window.opener) { // ie. this window was opened using window.open
window.opener.document.getElementById('acronym').value=vsselname;
window.opener.getacronym(vsselname);
} else {
//usual parent (ie. window.opener) textbox onblur logic goes here
}
}
… so that a user can enter new acronyms in any textboxes that present themselves (parent window, or otherwise), and the logic to open a new window (via window.open) is redirected back to that very first textbox’s (onblur logic, eventually), every time.
You can check out these changes of getacronymdata.htm‘s acronym web application to see (or try) this all for yourself.
You can also see this play out at WordPress 4.1.1’s Acronyms Lookup Wikipedia Tutorial.
Previous relevant Acronyms Lookup Follow Up Tutorial is shown below.
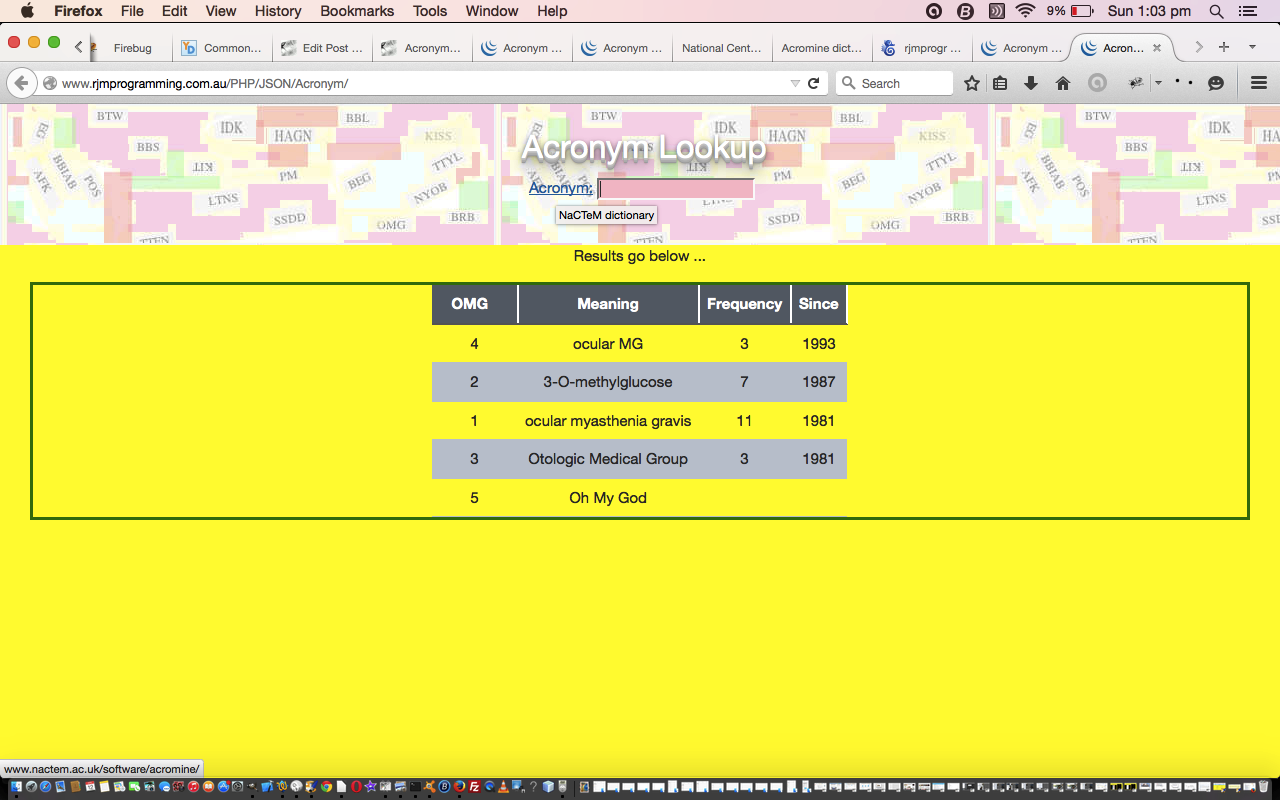
Wanted, today, to follow up on yesterday’s Acronyms Lookup Primer Tutorial as shown below, with some improvements, we think would be good, regarding …
- making its aesthetics more impactive … via background image up the top, created by a combination of (Mac) Paintbrush and good ol’ Gimp (you may want to refer to Gimp Transparency Primer Tutorial here) … the inspiration for which came from this link and which set in play, for consistency’s sake, that if some of the more modern background image acronyms are used we should get a result, even if that acronym is not on the NaCTeM database, but not say they have a “frequency” nor “since” value (to differentiate them) … affecting …
- add to the functionality by allowing sorts on columns in the header fields … do you remember jQuery Sortable Table Primer Tutorial? … we include this functionality … which meant that …
- all JSON parsing will now be handled by PHP (whether uppercase or lowercase), in this amended parent HTML you could call getacronymdata.htm calling getacronymdata.php (and the differences to yesterday’s can be found at getacronymdata.htm and getacronymdata.php)
You may notice with the amended HTML that we made use of JavaScript “var w = window.open();” (exactly) and JavaScript “w.document.write([newHTMLviaPHP]);” to have the jQuery Sortable Table logic happen at the web page’s onload event, where so much needs to go on, when you get into HTML and JavaScript usage, and where the interface of traditional JavaScript and jQuery means that you should not assume both “onload” logics will get a look in without testing this out for yourself.
We’ve tagged this posting with “ESL” (because we leave it open to a teacher of English whether such a web application could become a resource for a good lesson about acronymns). We think the increasing everyday use of acronyms in all walks of life maybe make it a necessary “getting by” lesson for English learners, but maybe not very early English learners.
Hope you like the new web application that results at this live run.
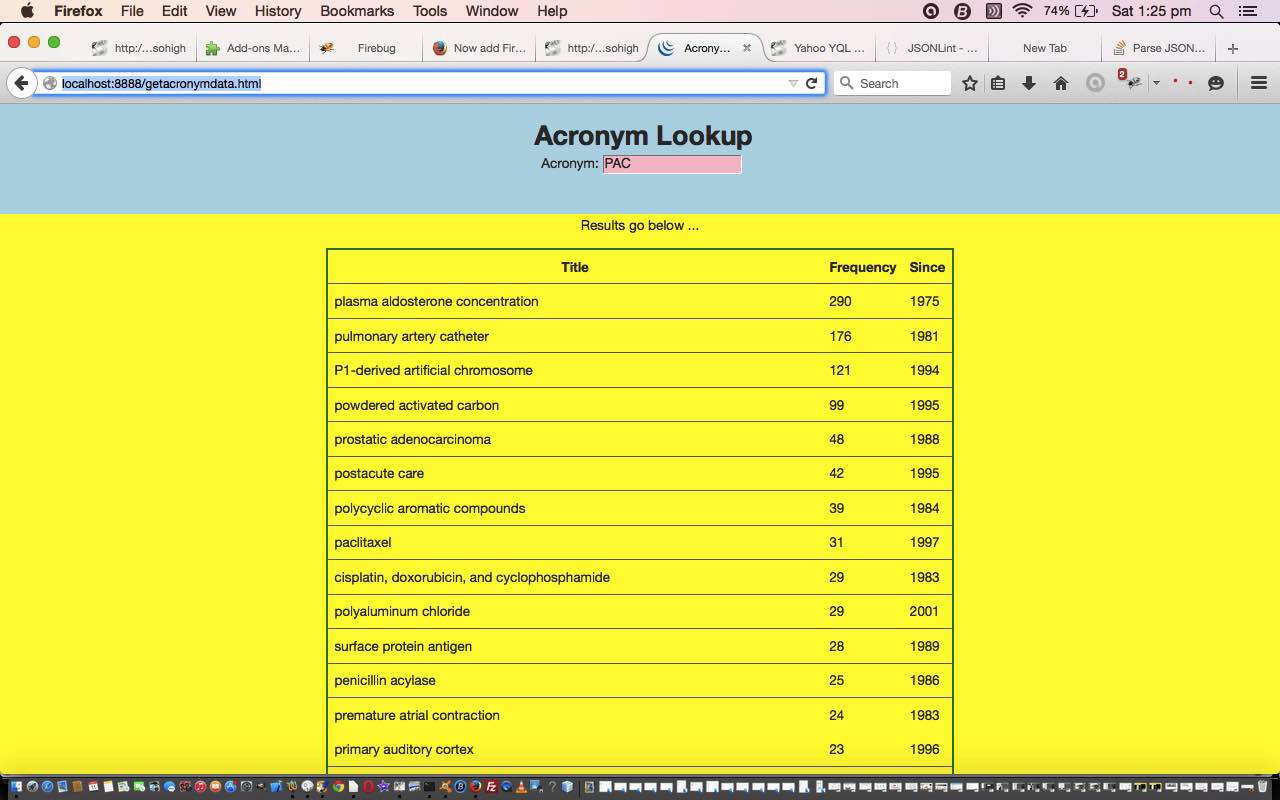
Previous relevant Acronyms Lookup Primer Tutorial is shown below.
It’s good every now and then to see what is new in the world of data feeds on the internet, so that is how, via this great link, we got onto the wonderful Acronym lookup resource at NaCTeM (The National Centre for Text Mining) … thanks …
Acromine: Okazaki, N., Ananiadou, S. (2006) Building an abbreviation dictionary using a term recognition approach. Bioinformatics, Volume 22, Number 24, pp. 3089-3095, Oxford University Press
So this tutorial uses the data emanating from NaCTeM’s feed of Acronym data. You fill in an Acronym of interest into an input text box and known results are sent back in JSON format.
The two big PHP functions of use for JSON parsing are (normally):
Another tool you should have in your armoury for jobs like this is the online JSON validator here. A generic JSON approach to issues could be:
- Type the URL you were given into a web browser address bar and have a look at it
- Type the URL you were given into http://jsonlint.com/ and have it validated
- Understand in your own mind what would be different about 1. to make it suitable
- Incorporate findings of 3. into massaging of data between file_get_contents and json_decode
Here is a link to some downloadable HTML programming source code which you may want to rename to getacronymdata.html which calls some downloadable PHP programming source code which you may want to rename to getacronymdata.php
Here are a few things you may find interesting about the code …
- the HTML calls the PHP via jQuery Ajax (and avoids cross-domain issues by using local PHP)
- the HTML will parse the JSON callback data if it is a totally capitalised entry (using JSON.parse()), else the PHP will do the JSON parsing
- we found the raw callback data needed the outer [] stripped to be JSON parsable
So maybe you will find something interesting with today’s live run, and hope to see you tomorrow with improvements.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.