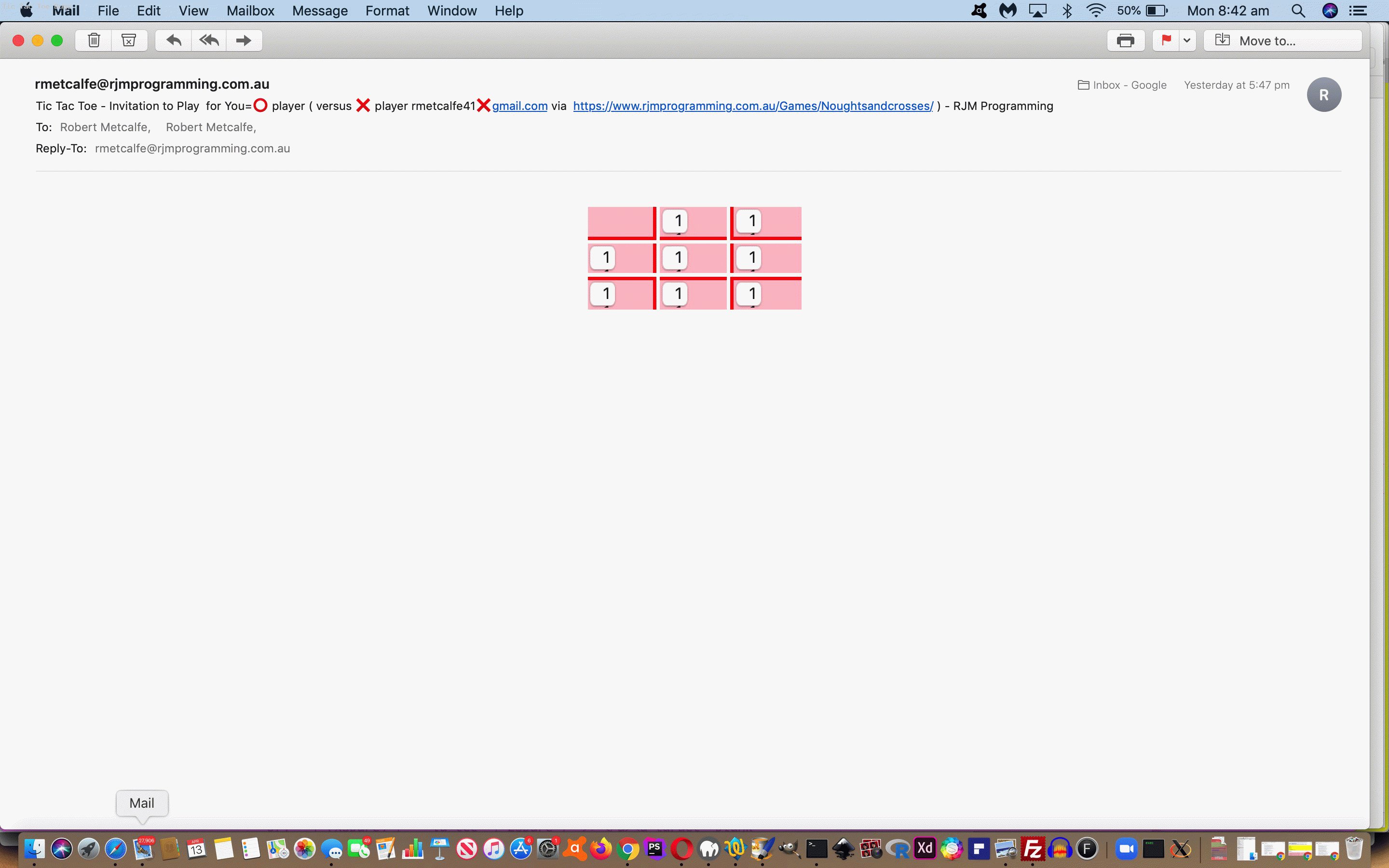
Retesting the Tic Tac Toe “play via Inline Email Form between two players” functionality of the recent Tic-Tac-Toe Two Email Players via Inline HTML Email Tutorial we were saddened by two aspects to it, those being …
- the table cells on the emails could become very small as the Tic Tac Toe game progressed … and …
- sometimes the Tic Tac Toe game would not know to hang around for a real person’s move (ie. the navigation failed to flag to the web application that it came from an Inline Email Form game email button press move)
… galling indeed! But we are onto that here today, and would seek this opportunity to go over some debugging tools at your disposal here.
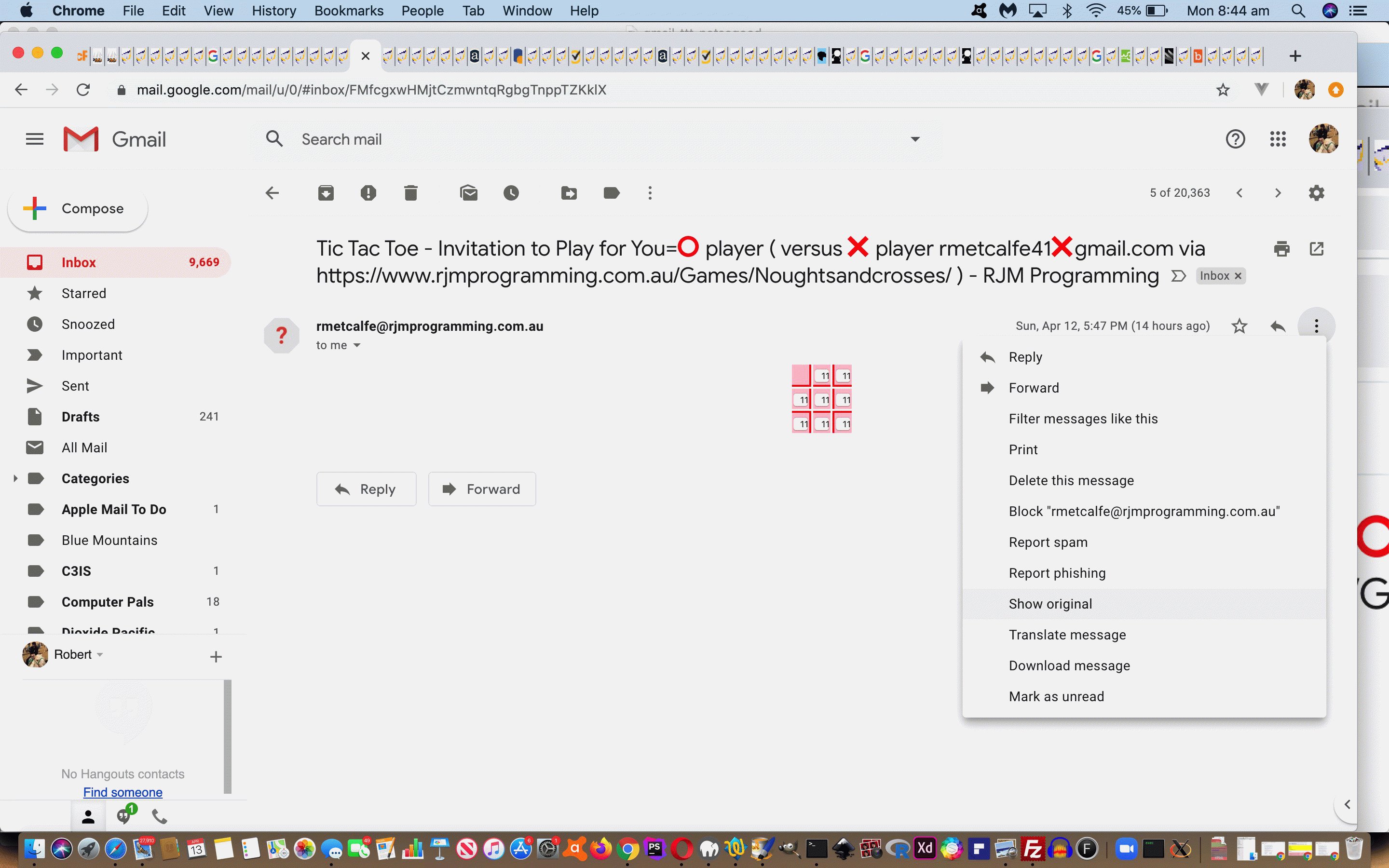
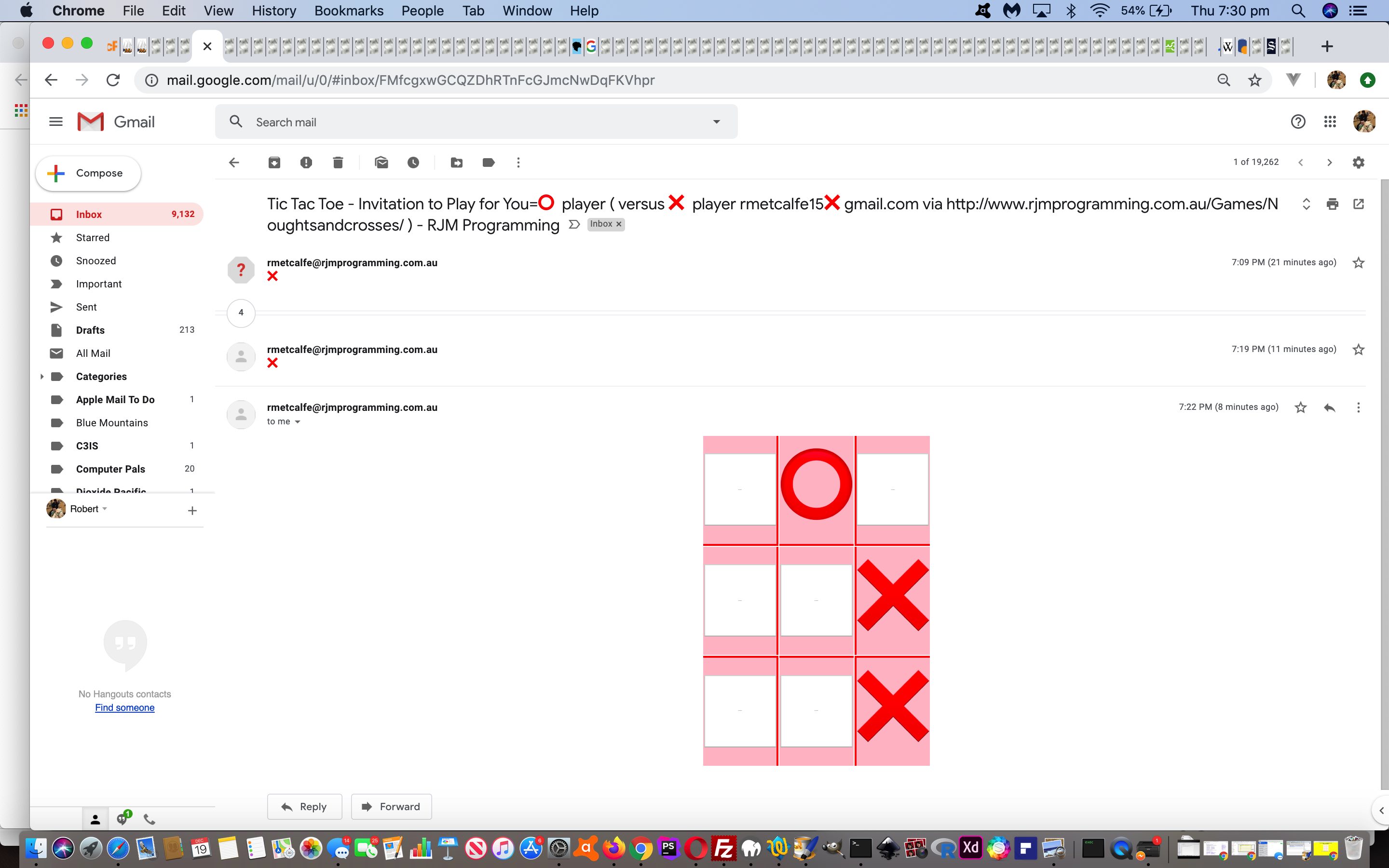
- Gmail webmail email client has a great feature to the right top of an opened email with the (ol’) three (vertical) dots menu and its “Show original” option, that in our Inline Email Form option (down the report) shows the HTML our web application “got through” to the Gmail client email application … noting that “got through” is not always the same as “meant to get through” … the upshot of that being you can …
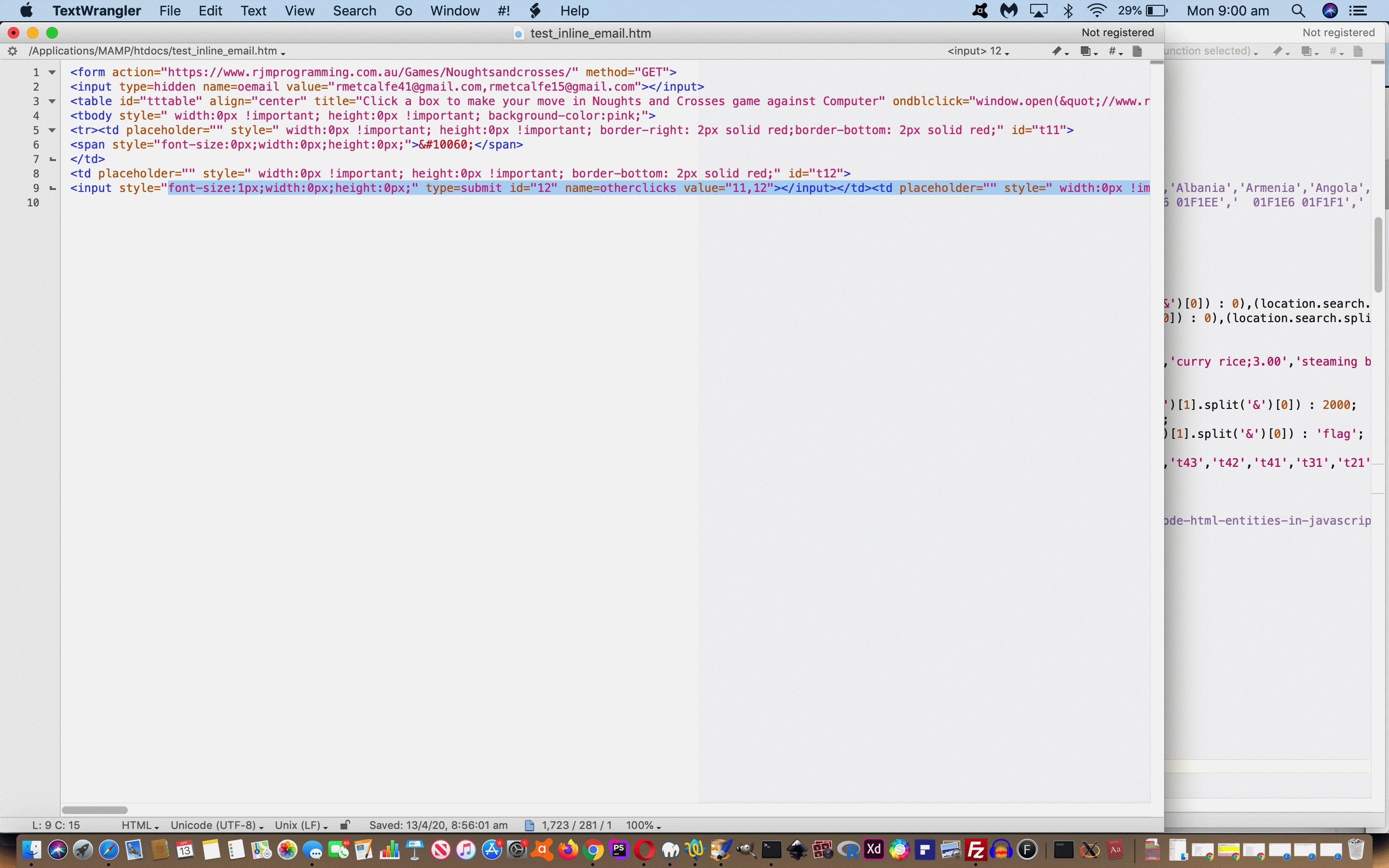
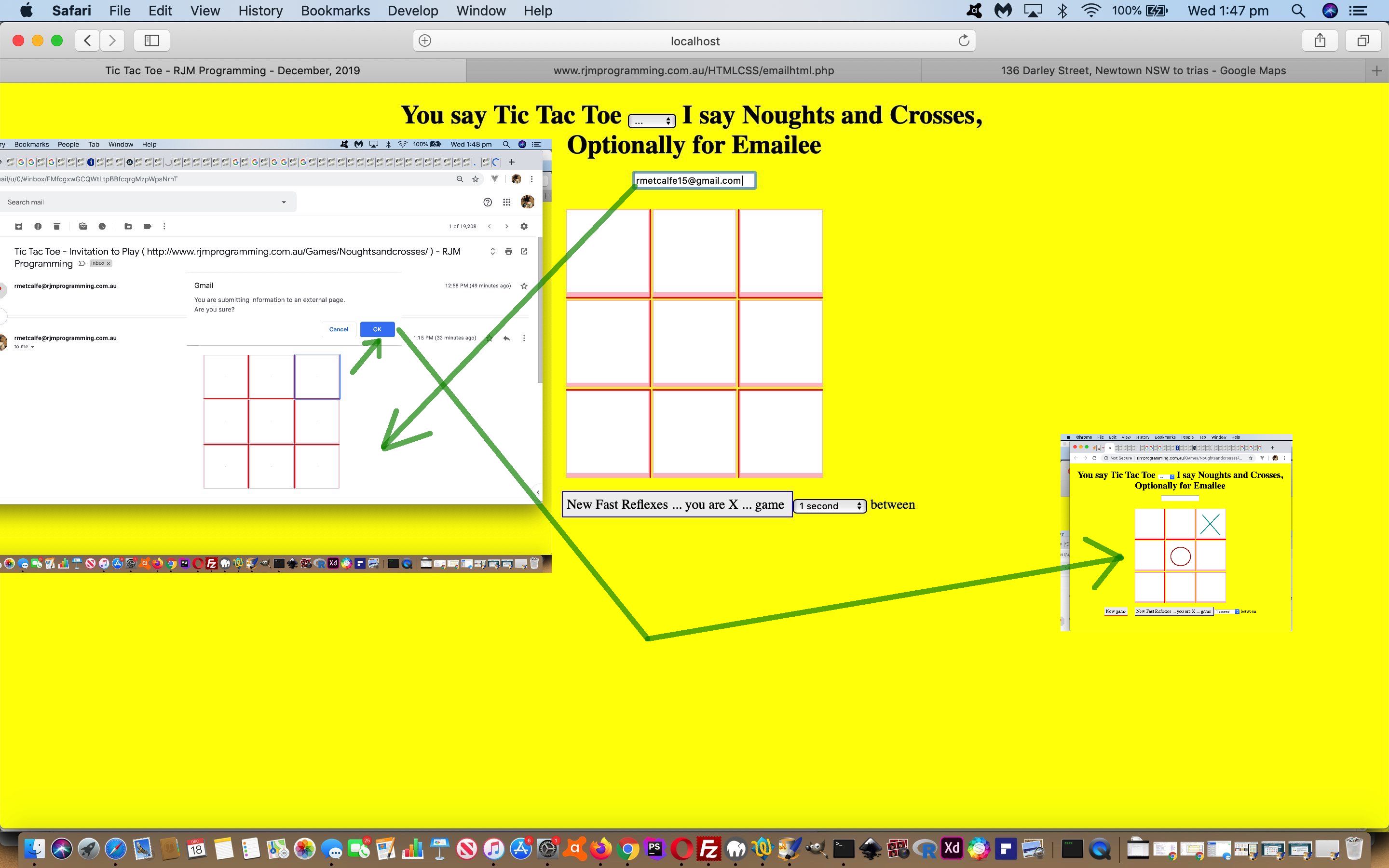
- Copy/Paste that HTML of above via a text editor (our macOS favourite being TextWrangler) to a local *.html file and test it on (a local web server product such as) MAMP … perhaps finding, like lucky me, that the same “too small” symptoms occur, in which case, a break could be in order, because that is most of the debugging issue, that being a unit testing environment (changing a *.htm version, in our case) you can trust and work with until you get it right, and can be more sure on deploying that, that things will start working … often good for “looks” issues, but navigation issues …
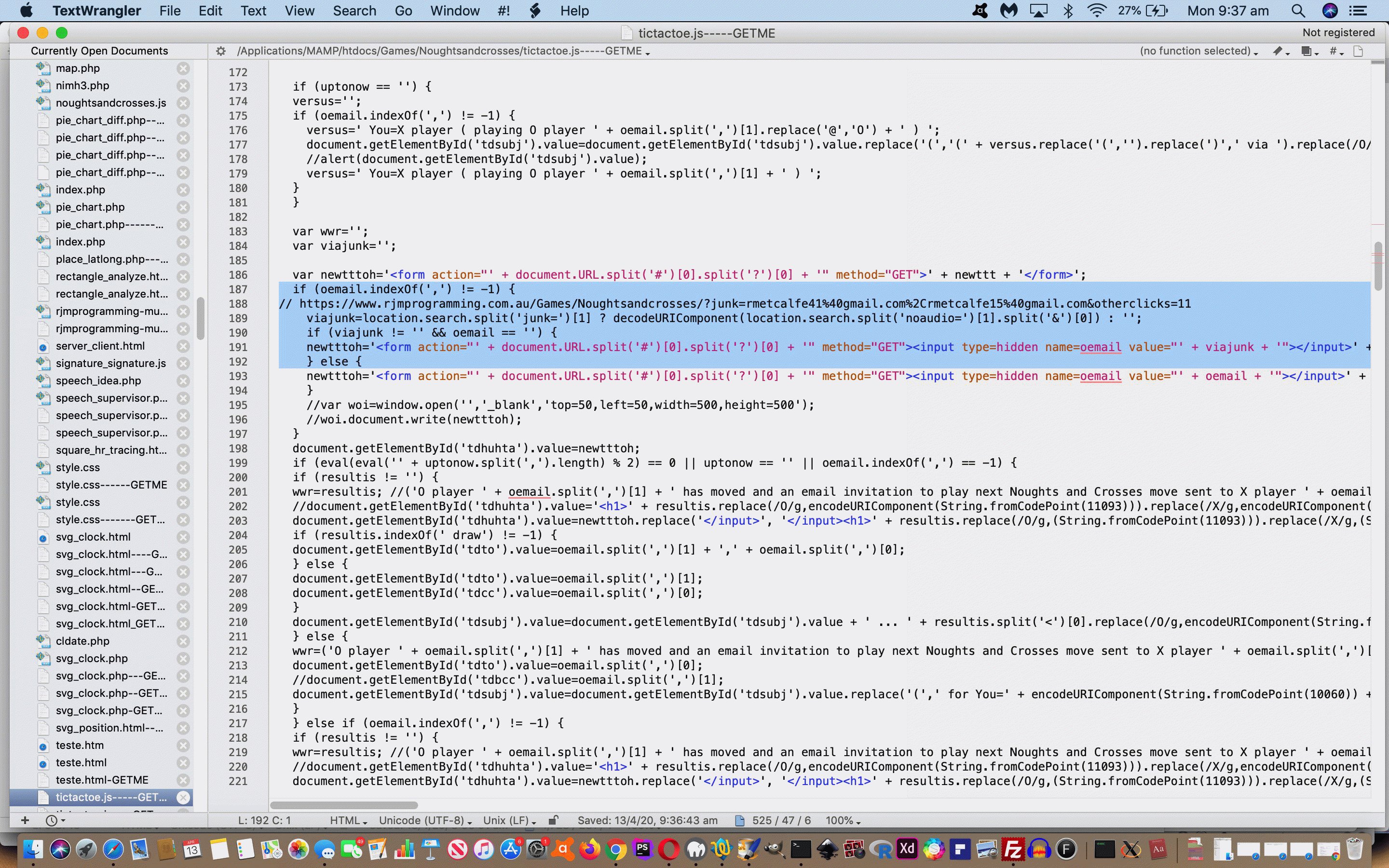
- as far as “navigation” issues go, it is not always as straightforward an approach as “looks” issues, but there in text editors you get the chance to change single line HTML “productions” into separate lines, and that way gradually see what’s going on … at least that was our way today … discovering we’d failed to populate the “email details” textbox in certain scenarios, as the mechanism whereby the web application can tell it is in the midst of an Inline Email Form game of Tic Tac Toe between two players (perhaps going “remote”)
We’ve gathered together some of all this to show you with today’s >animated GIF presentation that reflects the changed external Javascript tictactoe.js necessary to improve the unchanged HTML live run Tic Tac Toe game link where you can play away.
Previous relevant Tic-Tac-Toe Two Email Players via Inline HTML Email Tutorial is shown below.
Yesterday’s You say Tic-Tac-Toe, i say Noughts & Crosses via Inline HTML Email Tutorial‘s part one of …
- via Inline HTML Email invite a remote email user to play the web application “computer player” … today’s work … and then, later …
- via Inline HTML Email invite a remote email user to play “another email player”
… and so today, it is “later”. Today’s job reminds us of “Correspondence Chess” carried on between two players not within reach of the same chess board. Of course, Tic-Tac-Toe is no comparison to Chess for complexity, but a lot of the principles of building a two real player Chess Correspondence web application are there. Two of these principles are …
- at the Inline HTML Email Form display, use emojis to display the Game objects … in Tic-Tac-Toe that amounts to ⭕ (⭕) and ❌ (❌) …
- Inline HTML Email Form submit buttons via the same “name” property but differing “value” properties, sent back to the web address, and back out again to an Inline HTML Email Form
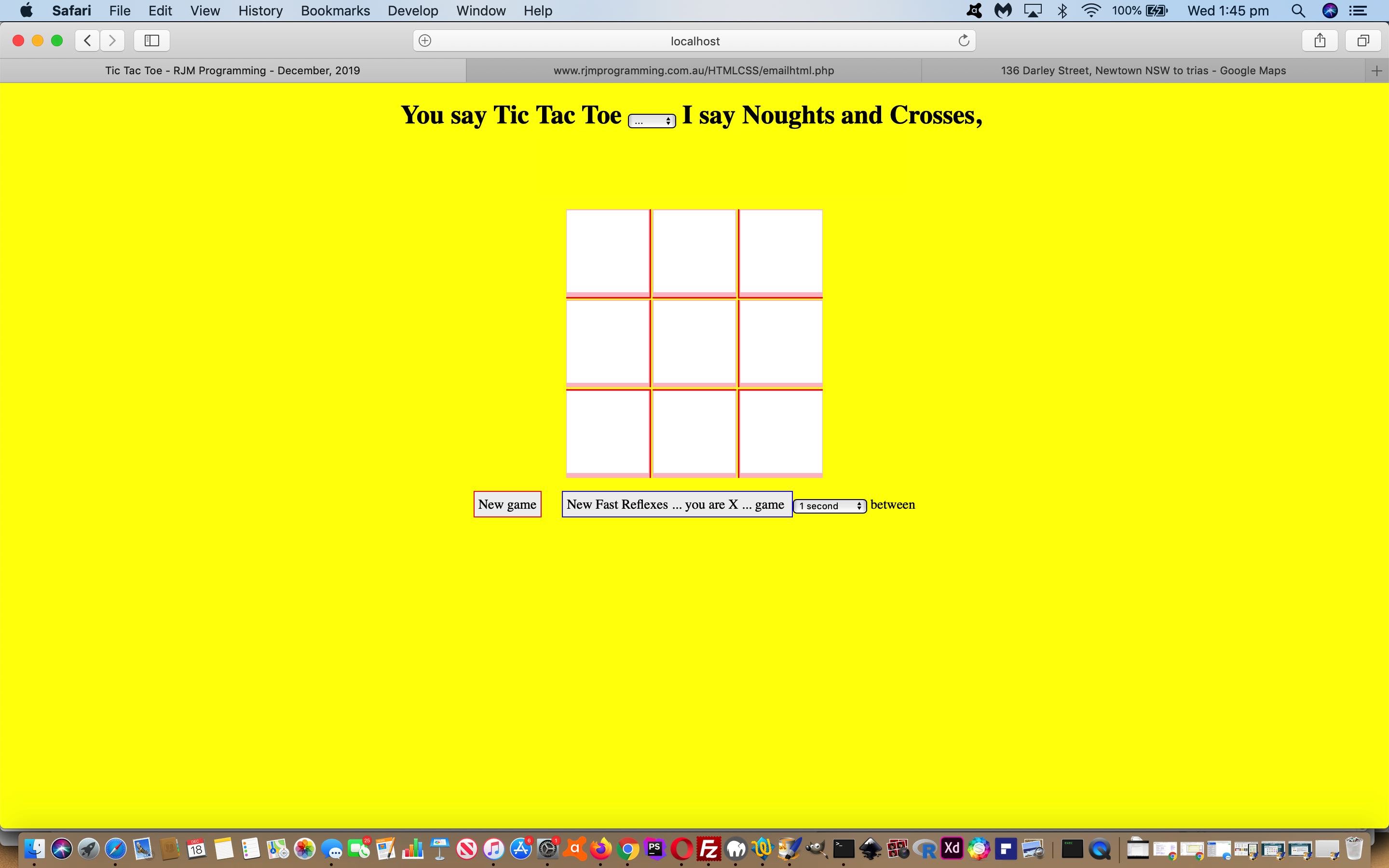
What needed to change to allow for this, with the web application? Not a lot, as per the user interaction before the first email invitation.
var hcont = '<h1 align="center">You say Tic Tac Toe ' + threedots + ' I say Noughts and Crosses, <br>Optionally for Emailee(s) <form style=inline-block; method=GET action="' + document.URL.split('#')[0].split('?')[0] + '"><input style=inline-block; type=hidden name=otherclicks value=""></input><input onblur="if (this.value.indexOf(String.fromCharCode(64)) != -1) { this.value=brackets(this.value); var cls=this.value.replace(String.fromCharCode(32),String.fromCharCode(44)).split(String.fromCharCode(44)); if (cls.length == 2) { if (cls[1].length == 0) { if (this.value.indexOf(String.fromCharCode(44)) == -1) { this.value=cls[0] + String.fromCharCode(44) + cls[0]; } else { this.value=cls[0] + String.fromCharCode(44) + cls[0]; } } } document.getElementById(' + "'semail'" + ').click(); }" style=inline-block;width:580px; placeholder="Comma separated results in playerX@1,playerO@2 Noughts and Crosses game via email correspondence" title="Can use normal rmetcalfe15@gmail.com email format or one such as Robert Metcalfe [rmetcalfe15@gmail.com]" name=oemail type=text value=""></input><input id=semail type=submit value=Email style=display:none;></input></form></h1>';
Regarding the rest of the workings, please refer to the changed external Javascript tictactoe.js used by the live run game link, with its new optionally filled in Emailee(s) textbox, the setting of a comma separated pair of email addresses calling into play a Two Player Remote Tic-Tac-Toe Game via Inline HTML Email Form.
Stop Press
Yes, bugs happen! But did they just hover around Black Rock?! We see some problems with looks and navigation as we update this project on 4/4/2020 with Tic-Tac-Toe Two Email Players via Inline HTML Email Bugs Tutorial.
Previous relevant You say Tic-Tac-Toe, i say Noughts & Crosses via Inline HTML Email Tutorial is shown below.
Revisiting You say Tic-Tac-Toe, i say Noughts & Crosses we see an improved bit of functionality could be …
- via Inline HTML Email invite a remote email user to play the web application “computer player” … today’s work … and then, later …
- via Inline HTML Email invite a remote email user to play “another email player”
… via the changed external Javascript tictactoe.js used by the live run game link, with its new optionally filled in Email To textbox.
Previous relevant You say Tic-Tac-Toe, i say Noughts & Crosses is shown below.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Here is a great movie scene that springs to mind.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.