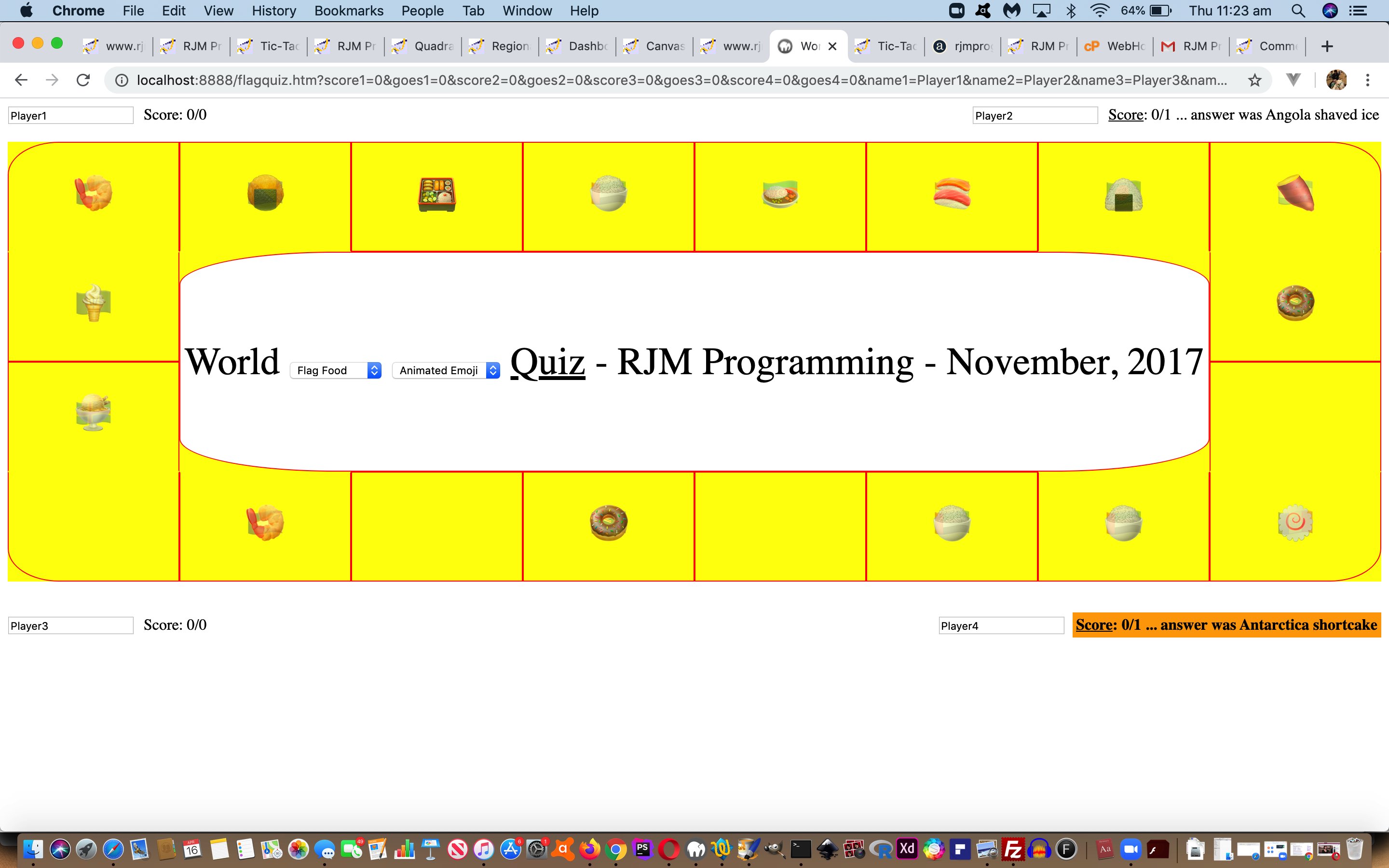
Ever since we got some “animated emojis” working, when we presented Mind Map and Flowchart and Venn Diagram Tutorial we’ve been wondering where we could apply it in a less gimmicky way. Half way to non-gimmicky, we figured, was in a game or quiz, and then we remembered the web application underlying the relatively recent Emoji Circuit Quiz Genericization Tutorial, with its …
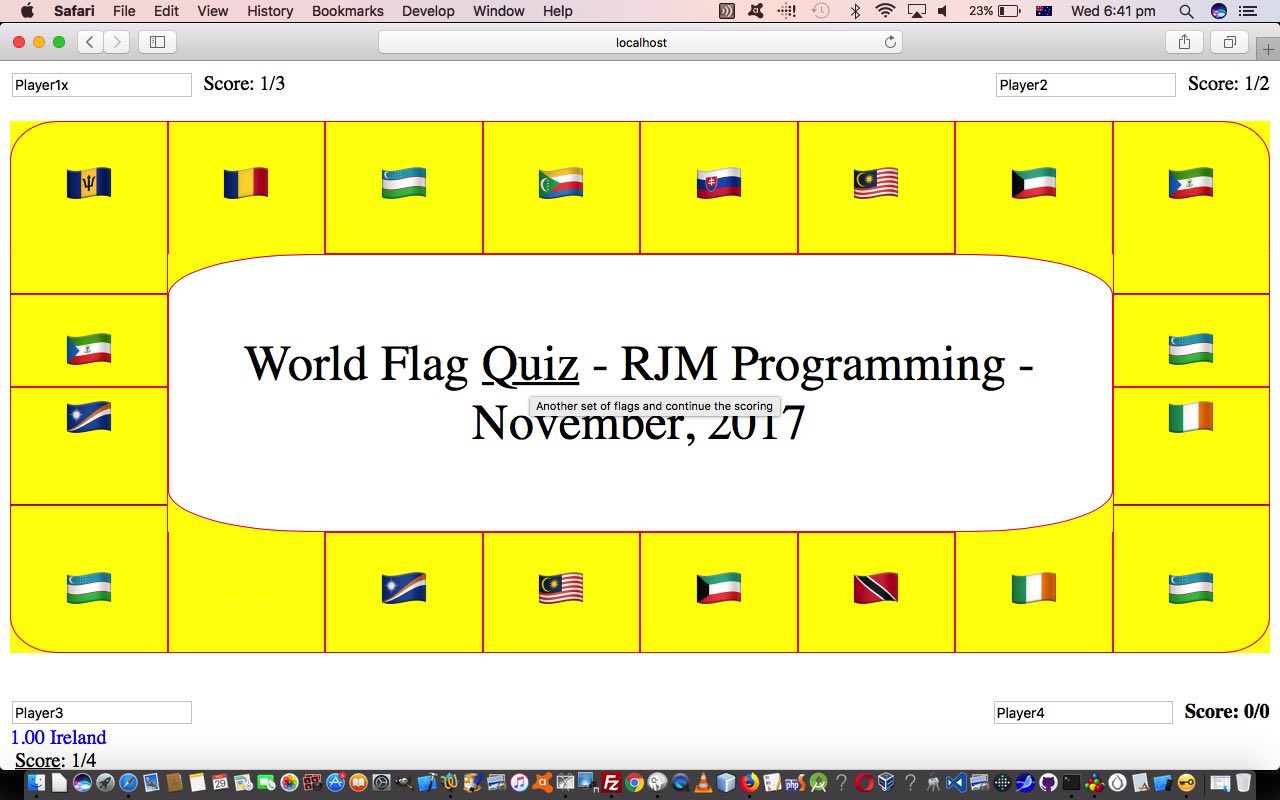
- Flag emoji
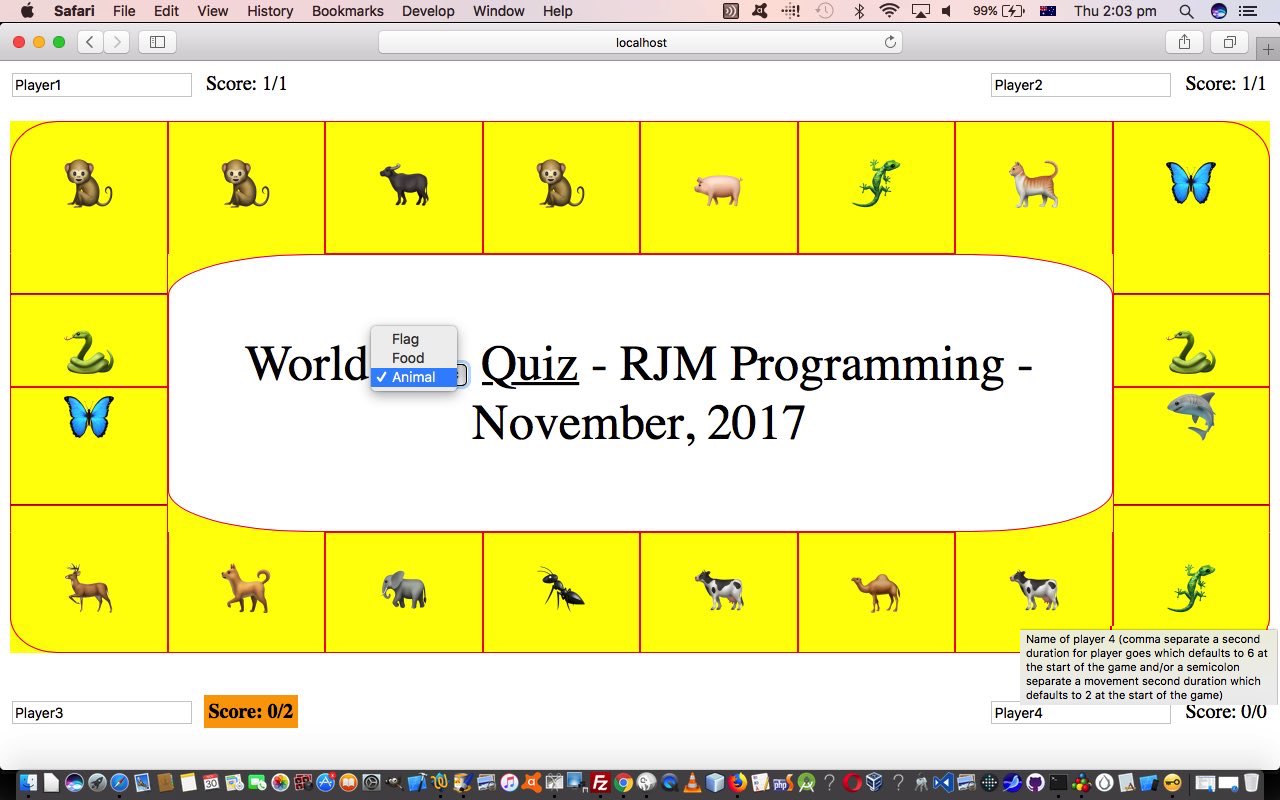
- Animal emoji
- Food emoji
… categories, being the basis for the extension to functionality of …
- Flag Animal animated emoji
- Animal Food animated emoji
- Flag Food animated emoji … “Antarctica shortcake, anyone?! Perhaps a little Angola shaved ice on the side?”
… doing a lot of doubling up of arrays and a randomization of the order of the biggest array, “biggest” to give the chance to all members to “make the grade” within the smallest array (of the two) involved being the “range of interest” to have no “index out of range” type errors with the Javascript code … as per (as distinct from the original non-animated emoji) …
for (ii=0; ii<20; ii++) {
if (foodtocountry.length == 0) {
foodtocountry.push(Math.floor(Math.random() * Math.min(countrynames.length,contentbits.length)));
astyle=astyle.replace("</style>", " .f" + ii + ":before { content: '" + contentbits[eval('' + foodtocountry[0])].replace(' ','\\'.substring(0,1)).replace(' ','\\'.substring(0,1)) + "' } </style>");
countrytofood+='' + foodtocountry[0] + ',';
} else {
aguess='';
while (countrytofood.indexOf(',' + aguess + ',') != -1 || aguess == '') {
aguess='' + Math.floor(Math.random() * Math.min(contentbitstwo.length,Math.min(countrynamestwo.length,Math.min(countrynames.length,contentbits.length))));
}
foodtocountry.push(eval(aguess));
astyle=astyle.replace("</style>", " .f" + ii + ":before { content: '" + contentbits[eval(aguess)].replace(' ','\\'.substring(0,1)).replace(' ','\\'.substring(0,1)) + "' } </style>");
if (flag.trim() == '') {
astyle=astyle.replace("</style>", " .g" + ii + ":before { content: '" + contentbitstwo[eval(aguess)].replace(' ','\\'.substring(0,1)).replace(' ','\\'.substring(0,1)) + "' } </style>");
}
countrytofood+='' + aguess + ',';
}
}
… also of note in the Javascript code snippet above the extra dynamic CSS class definition Javascript code.
The table cell (td) element contents differ between non-animated emoji (ie. original) and animated emoji (ie. extra functionality) usage, as per …
var animated=location.search.split('animated=')[1] ? true : false;
var leftopacity='0.6', rightopacity='0.4';
if (!animated) {
tds[eval(huhx[jj])].className+=' ' + foods[huh[jj]];
} else {
tds[eval(huhx[jj])].innerHTML='<span style="opacity:' + leftopacity + ';" class=' + foods[huh[jj]] + '></span><span style="opacity:' + rightopacity + ';margin-left:-40px;" class=' + foods[huh[jj]].replace('f','g') + '></span>';
}
… that “animated emoji (ie. extra functionality)” usage fitting in with the …
<body style='background-color: white;' onload=' if (animated) { document.getElementById("selan").value="ae"; document.getElementById("mysubject").value=location.search.split("combo=")[1] ? decodeURIComponent(location.search.split("combo=")[1].split("&")[0]) : " "; } thisplayer=Math.floor(Math.random() * 4); times[thisplayer]=six; setTimeout(timeit,1000); placefood(); throbbingspans(); '>
… very similar to Mind Map and Flowchart and Venn Diagram Tutorial‘s Javascript code related to keeping the “animated” in “animated emoji” as per (the span element pairs “overlay” usual suspect “opacity” (and negative “margin-left”) methodology) …
function throbbingspans() {
var isps, jsps;
if (tgsps.length == 0) {
var sps=document.getElementsByTagName('span');
for (isps=0; isps<sps.length; isps++) {
if (('' + sps[isps].style.opacity) != '') {
if (eval('' + sps[isps].style.opacity) < 1.0) {
tgsps.push(sps[isps]);
tgspsop.push(eval('' + sps[isps].style.opacity));
tgspsopwhat.push(eval('0.10'));
}
}
}
}
if (tgsps.length != 0) {
for (jsps=0; jsps<tgsps.length; jsps+=2) {
if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] >= tgspsop[1 + jsps]) {
tgspsop[jsps]+=tgspsopwhat[jsps];
tgspsop[1 + jsps]-=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
leftopacity='' + tgspsop[jsps];
rightopacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] <= tgspsop[1 + jsps]) {
tgspsop[jsps]-=tgspsopwhat[jsps];
tgspsop[1 + jsps]+=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
leftopacity='' + tgspsop[jsps];
rightopacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.88) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
leftopacity='' + tgspsop[jsps];
rightopacity='' + tgspsop[1 + jsps];
} else if (tgspsop[1 + jsps] > 0.88) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
leftopacity='' + tgspsop[jsps];
rightopacity='' + tgspsop[1 + jsps];
} else if (tgspsop[1 + jsps] < 0.12) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
leftopacity='' + tgspsop[jsps];
rightopacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] < 0.12) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
leftopacity='' + tgspsop[jsps];
rightopacity='' + tgspsop[1 + jsps];
}
}
setTimeout(throbbingspans, 200);
}
}
We’ve also long been interested in HTML select (dropdown) element option (subelement) disabling and/or hiding (statically or dynamically (as with today’s Javascript work)), and today, for the first time for us, we put this into action (and thank this useful link for “heads up” advice here) in the way we …
- added a new simple HTML select (dropdown) element next to the main HTML select (dropdown) element …
<select onchange=' if (this.value.trim().length == 0) { animated=true; } else { animated=false; } resume();' id='mysubject'><option value='flag'>Flag</option><option value='food'>Food</option><option value='animal'>Animal</option><option value=' '>Flag Food</option><option value=' '>Flag Animal</option><option value=' '>Animal Food</option></select> <select id=selan onchange="if (this.value.trim().length != 0) { animated=false; } else { animated=true; } limitopts(); "><option value="">Emoji</option><option value="ae">Animated Emoji</option></select>
- some new simple HTML select (dropdown) element “onchange” event logic …
function limitopts() {
var optsare=document.getElementsByTagName('option');
for (var ioptsare=0; ioptsare<optsare.length; ioptsare++) {
if (optsare[ioptsare].outerHTML.replace(' value="ae"',' value=""').indexOf(' value=""') == -1) {
if (animated) {
if (optsare[ioptsare].outerHTML.replace(' value="ae"',' value=""').indexOf(' value=" ') == -1) {
if (optsare[ioptsare].outerHTML.indexOf(' disabled') != -1) { optsare[ioptsare].removeAttribute('disabled'); }
if (optsare[ioptsare].outerHTML.indexOf(' hidden') != -1) { optsare[ioptsare].removeAttribute('hidden'); }
} else {
optsare[ioptsare].setAttribute('disabled', true);
optsare[ioptsare].setAttribute('hidden', true);
}
} else {
if (optsare[ioptsare].outerHTML.replace(' value="ae"',' value=""').indexOf(' value=" ') != -1) {
if (optsare[ioptsare].outerHTML.indexOf(' disabled') != -1) { optsare[ioptsare].removeAttribute('disabled'); }
if (optsare[ioptsare].outerHTML.indexOf(' hidden') != -1) { optsare[ioptsare].removeAttribute('hidden'); }
} else {
optsare[ioptsare].setAttribute('disabled', true);
optsare[ioptsare].setAttribute('hidden', true);
}
}
}
}
}
You can try this live run link and which has the underlying HTML and CSS and Javascript flagquiz.htm source code changed in this way for the purposes of adding new “animated emoji” dropdown option functionality
Previous relevant Emoji Circuit Quiz Genericization Tutorial is shown below.
As we “flagged” (tee hee) there are rich possibilities genericizing …
- “circuit” web design basis … with …
- “quiz” games … and …
- “emoji” content
… and in realizing this, we want to go over step by step a “content” approach to involving emojis in “sets of content” (such as “flags” and “food” and “animals”) that we have in today’s extended “Emoji Circuit Quiz” web application that you can try at this live run link and which has the underlying HTML and CSS and Javascript flagquiz.htm source code changed in this way for the purposes of genericizing the previous Emoji Flags Circuit Quiz Primer Tutorial …
- as a basis of content we highly recommend visiting full emoji list
- in web browser View -> Page Source …
- okay, taking you to the other end of what we are trying to achieve is two arrays we’ll talk about soon and a CSS look like (for Andorra’s flag, for example) …
.f1:before { content: '\01F1E6\01F1E9' }
… - search for “>Andorra<” and you will see around where it takes you …
<tr><td class='rchars'>2364</td>
<td class='code'><a href='#1f1e6_1f1e9' name='1f1e6_1f1e9'>U+1F1E6 U+1F1E9</a></td>
...
...
<td class='name'>Andorra</td>
</tr>
- which you’ll notice boldly derives its form from the website’s table’s Code second column by you substituting “U+” for “\0” and getting rid of all spaces to create CSS “content” emoji entities for either single or multiple mode emojis
- the two arrays we talk about link this “static” feeling CSS to a dynamic scenario by involving …
- Javascript DOM additional CSS styling (initially appended) into the “body” element (at the “body” onload event) whereby the “className” property (and a few others) of elements is controlled by …
- contents of those two arrays we’ll talk more about below
- how best to explain now in terms of “genericization” is that we haven’t told how Andorra fits into things … well Andorra to our web application “represents” (good generic word) the value of a “flag” concept (the others, so far, for us, today, being “food” and “animals”) … so we have in our web application 3 sets of those two array (subsets, if you like) … constructed, in the case of the “Andorra” flag …
- the two arrays look like …
var countrynames=['Andorra','United Arab Emirates','Afghanistan', ... ];
var contentbits=[' 01F1E6 01F1E9',' 01F1E6 01F1EA',' 01F1E6 01F1EB', ... ];
… in the case of the “guinea pig” and “first cab off the rank” “flag” concept … which beggars the question why no “\0” … well, you “C” programmers out there can probably hint at why … “\0” can mean ascii 0 (null) which stuffs things up, and we’ll let our web application “time” its insertion of “\0” via Javascript replace usage at the ideal timing … - and so for other “concepts” you just gather similar data into (code like) …
var flag=location.search.split('subject=')[1] ? decodeURIComponent(location.search.split('subject=')[1].split('&')[0]) : 'flag';
if (flag != "flag") {
if (flag == "food") {
countrynames=['shortcake','bento box','rice cracker', ...];
contentbits=[' 01F370',' 01f371',' 01f358', ...];
} else if (flag == "animal") {
contentbits=[' 01F412',' 01F98D',' 01F415', ... ];
countrynames=['monkey','gorilla','dog', ... ];
}
}
… to make “food” and/or “animals” HTML select element dropdown option choices “map” themselves into the initial “guinea pig” “first cab off the rank” “flag” concept logic from previous times … voila … genericization
Previous relevant Emoji Flags Circuit Quiz Primer Tutorial is shown below.
What have sushi and flags got in common? It’s hard to say really, at least for us, but in terms of our “circuit” based work of recent times, there are big synergies between sushi and flags.
Building on the previous Sushi Train Circuit Game Currency Tutorial‘s …
- use of emojis (though, then, they were not “multiple emojis” as are our flag emojis today)
- use of a “circuit” underlying HTML web elements design
- use of an anticlockwise rotation of the emojis via a HTML element className property adjustment
… there’s more in common than not … a bit like every human on Earth when you think of it that way. We prefer that “positive” collaborative approach to software quite often, in that we often base a new web application, by cloning an existing one as a first step, as you can see from the differences inherent in these changes that went towards creating our “first phase” “Emoji Flags Circuit Quiz” flagquiz.html HTML and CSS and Javascript source code.
So how are you at identifying flags back to what they represent? Thanking this great resource for the means by which we construct “multiple flag emojis”, via CSS, such as Andorra’s (flag) …
.f1:before { content: '\01F1E6\01F1E9' }
Try it yourself at this live run link.
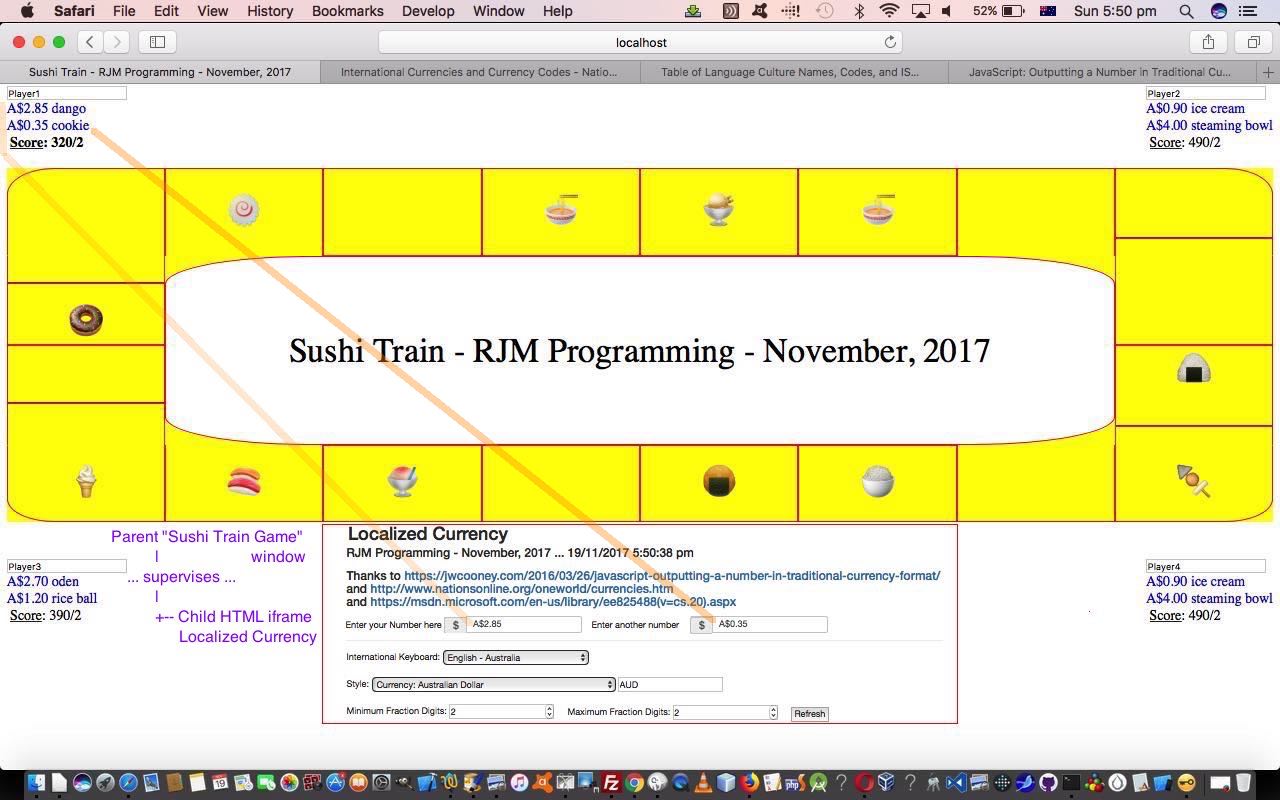
Previous relevant Sushi Train Circuit Game Currency Tutorial is shown below.
We’re combining and integrating the blog postings from the last couple of days, today, they being …
- Sushi Train Circuit Game Tutorial two days ago involved in its working sushi train food item prices, and so, “currency” … fitting hand in glove with yesterday’s …
- Localized Currency Primer Tutorial
… the latter’s web application of which is called in an HTML iframe “child” window of the “parent” Sushi Train Game window. In that way if possible, the …
Language Culture Codes (BCP 47 language tags (is locales above)) to determine an International Keyboard character set to use
… of the latter, correlating to which International Keyboard was defined for the setup of the web browser you are currently using, is accessed via (Javascript code like) …
function getLang() { // thanks to https://stackoverflow.com/questions/673905/best-way-to-determine-users-locale-within-browser
if (!navigator.language && navigator.browserLanguage) return navigator.browserLanguage;
return (navigator.languages && navigator.languages.length) ? navigator.languages[0] : navigator.language;
}
From this, sometimes, but not always, the Javascript code can tee this up with that latter’s …
Currency Codes (ISO 4217 currency codes (is part of options above))
… to derive a likely Currency Code (ISO 4217 currency code) that can “localize” the representation of the Sushi Train Itemised Food Prices (eg. A$2.85 dango (for our default Australian Dollars, from the install of the Safari web browser, set up for the en-AU keyboard, used, today)) presented in the game.
The other improvements concern the latter’s functionality “standing alone” including …
- now show a “localized” current date and time
- those default Currency Code functionality thoughts above will default in this mode of use also, as applicable
- setting changes more often automatically update the look of your currency numbering above, straight away
What changed for all this saw new HTML and CSS and Javascript “Sushi Train Game” parent circuit.htm (changed this way) and associated with this live run link today, supervising the HTML iframe child HTML and Javascript (changed this way) localized_currency.html‘s live run link, that you can again try yourself.
Previous relevant Sushi Train Circuit Game Tutorial is shown below.
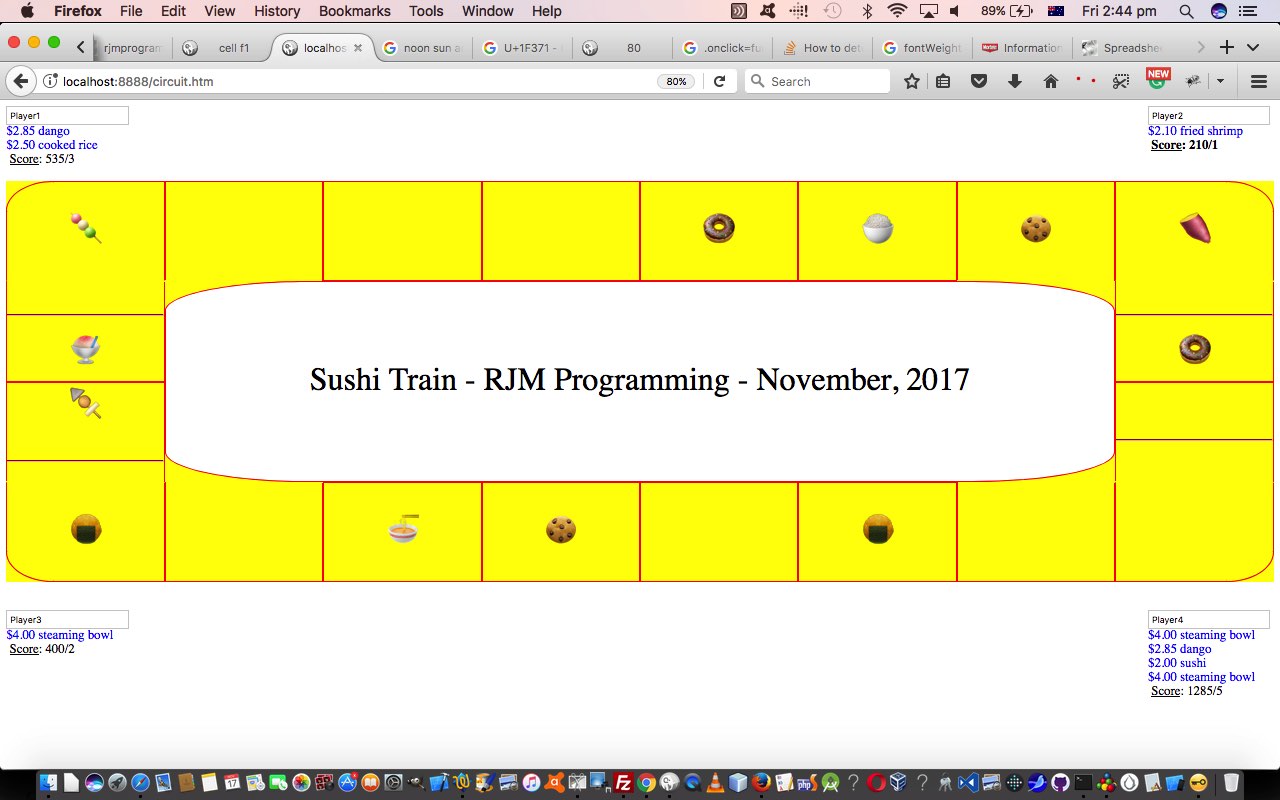
In today’s Sushi Train Circuit Game we use yesterday’s Circuit Webpage Primer Tutorial as the underlying webpage design basis.
Many things in life are based on circuits. Think electronics, think racing, think cycling velodromes, think roller derby, think ice skating, think round trips, think lunch … think Sushi Train.
Think Sushi Train … think (in particular) Asian food emojis, we reckon. Are you hungry yet?
So what were the challenges making this game?
- marrying the order of td element cells with the different order of a Sushi Train “circuit” (which would be clockwise, or anticlockwise) … resulting in us using “array mapped indexing” (ie. array indexes which map to the “reorderings” required)
- making a game out of the Sushi Train scenario … so we have a “lame” 4 player game, where the player with the most expensive tastes wins
- using multiple class techniques (CSS functionality involving :before and :after (selectors) and content: exemplified by …
.f1:before { content: '\01f371' }
) to make the Sushi Train go around (ie. shuffle along to adjacent Sushi Train cells the styling of its predecessor, when the setTimeout Javascript (timer) function re-executes) … that is, unless in the meantime … - the player, in focus (each is given 6 seconds “air time” (or until a click/touch happens)), clicks/touches (ie. selects) a “food” item, whose “price” value (hidden to the user, whereas its name is available “on hover”) contributes to that player’s score in the game
Again, you can see the HTML and CSS (combination of head style definitions and inline CSS within the HTML) at circuit.htm (changed this way) and try it out for yourself at our live run link today. We hope it gets you singing …
🎶 If you knew sushi,
Like I know sushi, 🎶
Oh, oh, 🎶 oh what a Californian rnoll
Previous relevant Circuit Webpage Primer Tutorial is shown below.
We’re on our way to a more fully fleshed out web application that makes use of a “circuit”, but we want to approach this project in stages.
Stage one is to create some initial HTML and CSS to show a circuit. We construct it, debatably, via underpinnings that involve …
- HTML table element
- Cells (td elements) involving colspan and rowspan attributes
- Background colours strategically defined
- Border characteristics such as …
- CSS border-radius
- Some CSS border-top and border-bottom merged into background colour with an offset …
- HTML hr elements replace some border-top and border-bottom “lines”
You can see the HTML and CSS (combination of head style definitions and inline CSS within the HTML) at circuit.html and try it out for yourself at our live run link today. We hope it gets you thinking.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.