Were you around for the recent HTML and Javascript and CSS Survey Levelling Tutorial game relying on “position:fixed;” “overlaying” ideas? Those same ideas pop up in today’s “Fixed Building Quiz” web application as with some of the recent Daylight Saving Time Iframe Sandbox Tutorial‘s informational elements we wanted placed in the user’s line of sight.
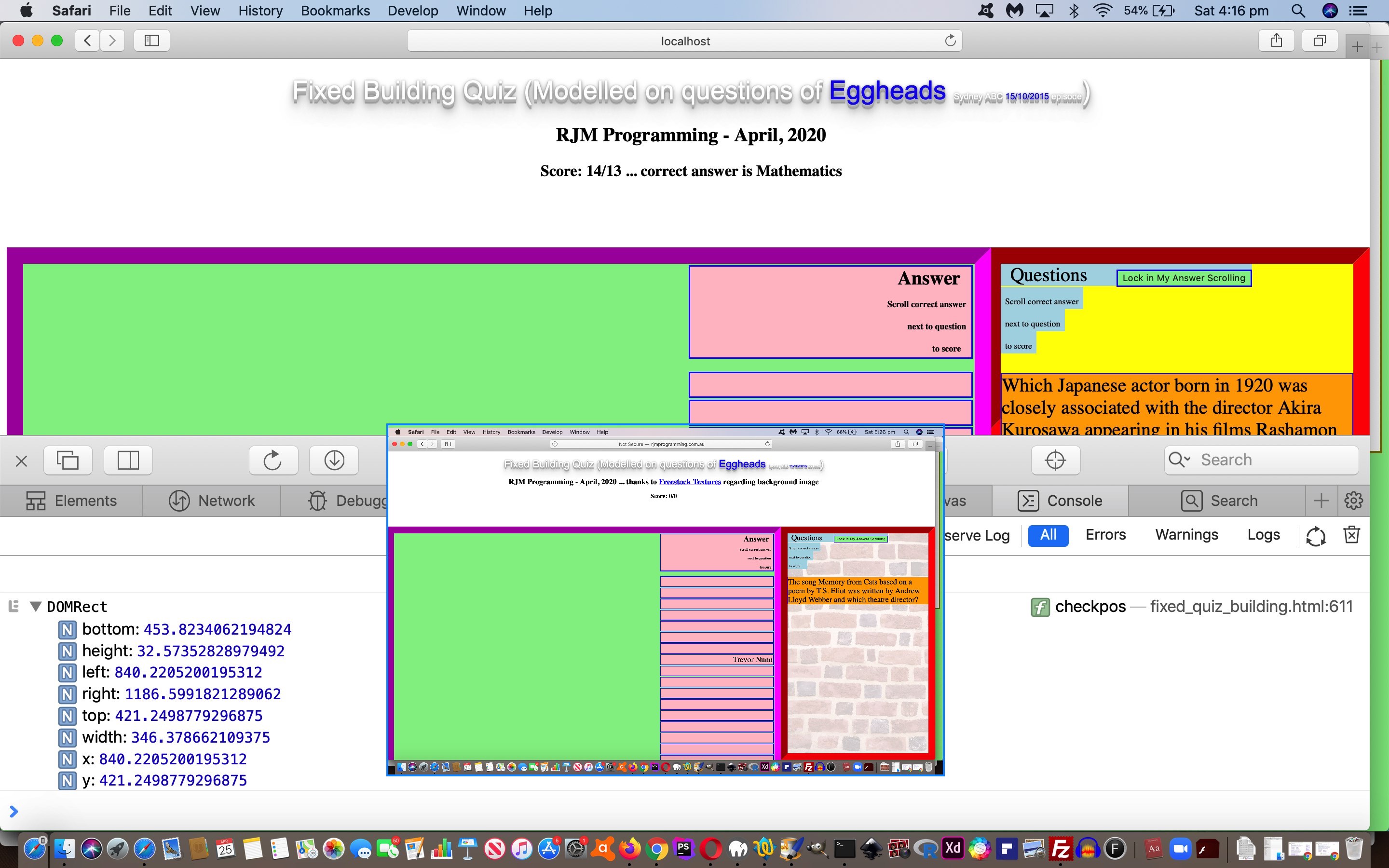
Yes, CSS “position: fixed;” styling represents those webpage features you want to rely on, perhaps next to some other non CSS “position: fixed;” styling elements that have a scrolling aspect to them below and above the fold perhaps. So it is the case with today’s “Fixed Questions Flexible Answers Quiz” or “Fixed Building Quiz”. We arrange a right hand side “fixed” area (with a brick background thanks to Freestock Textures regarding the background imagery downloaded (then uploaded) that represents today’s quiz “Questions”. On the left scrollable and randomly ordered are a choice of 3 multiple choice “Answers” as cells within a table row within a table within an HTML div that can be scrolled while that right hand side remains “fixed”. To score, the user sidles the left hand answer over to line up with the right hand side question, and click a button to be assessed.
Enter the murky world of the platform differences handling the “scrolling” of windows versus documents versus elements. Ugh! That is, until, while using Safari’s excellent Web Inspector and using its Console tab to examine the (User assessment Javascript function) code (we saved ourselves heaps of worry via the stumbled upon) …
function checkpos() {
var qrect=document.getElementById('questionis').getBoundingClientRect();
var vsminyis=0, vsmaxyis=0;
var delayis=2000;
var minyis=qrect.y;
var maxyis=minyis;
maxyis+=qrect.height;
var ijk, vsrect=null, answerwas='';
xgoes++
for (ijk=1; ijk<=cursuff; ijk++) {
if (document.getElementById('tdanswerslot' + ijk)) {
if (document.getElementById('tdanswerslot' + ijk).innerHTML != '') {
if (document.getElementById('tdanswerslot' + ijk).innerHTML.trim() == document.getElementById('tdanswerslot' + ijk).innerHTML) {
vsrect=document.getElementById('tdanswerslot' + ijk).getBoundingClientRect();
vsminyis=vsrect.y;
vsmaxyis=vsminyis;
vsmaxyis+=vsrect.height;
if ((vsminyis >= minyis && vsminyis <= maxyis) || (vsmaxyis >= minyis && vsmaxyis <= maxyis)) {
score++;
} else if ((minyis >= vsminyis && minyis <= vsmaxyis) || (maxyis >= vsminyis && maxyis <= vsmaxyis)) {
score++;
} else {
answerwas=' ... correct answer is ' + document.getElementById('tdanswerslot' + ijk).innerHTML.trim();
delayis=7000;
}
console.log(vsrect);
console.log(qrect);
}
}
}
}
document.getElementById('xgoes').innerHTML='Score: ' + score + '/' + xgoes + answerwas;
document.getElementById('zscore').innerHTML='Score: ' + score + '/' + xgoes + answerwas;
//document.getElementById('tableanswer').scrollTop = 0;
//document.getElementById('divanswer').scrollBy(0,60);
//document.getElementById('divanswer').innerHTML=diva;
setTimeout(pickquestion, delayis);
}
… pointing us to the fact that our limited left and top and width and height excitement over the wonders of [element].getBoundingClientRect() was enhanced about a week back by the discovery of right and bottom and the joy of the discovery of x and y today with this chance encounter (and lesson to read the documentation more thoroughly on first readings). Because the combination of use of y and height in code above saves the complication of trying to work the event timing of working out [element].scrollTop (and “murky such like”) complication, detecting when the correct left hand cell was sidled up somewhere within the right hand question “cell” as per the scoring rules of the quiz.
Otherwise, quite a simple game and concept, the quiz question data being derived from the blog posting thread HTML/Javascript Multiple Choice Quiz Reveal Tutorial‘s web application (in turn, modelled on questions of Eggheads).
So, if you want to try out the HTML/Javascript/CSS fixed_quiz_building.html‘s live run link, feel free.
Previous relevant HTML and Javascript and CSS Survey Levelling Tutorial is shown below.
With the “terrestrial” side to Land Surveying (ie. that of the small distances kind), two “get out there and do it” skills spring to mind, those being …
- performing a traverse via the use of a theodolite (or “total station”) (as the web application works the mathematics of, off the field book, with the previous HTML and Javascript and CSS Survey Traverse Tutorial) working out the (“X”,”Y”) of 2D “life” … and today, we add to that with …
- performing a levelling run via the use of a level (or “total station”) …
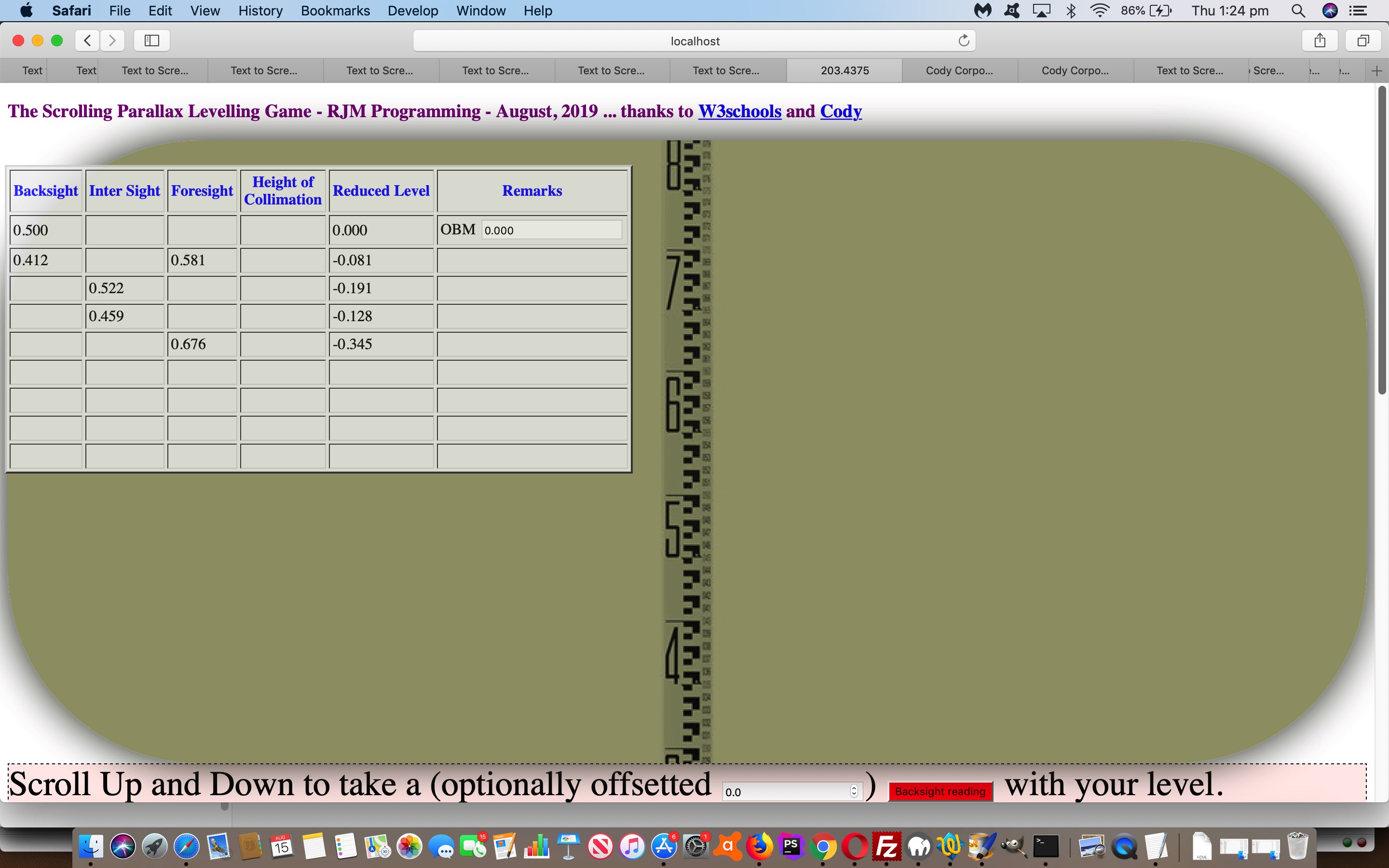
… and with today’s web application we simulate, to some degree, minus “how to level a level”, looking through the “level” viewer towards a “surveying staff” (held level and straight) on a point of something you want to know the elevation (or (3D “life”) “Z”) of in terrestrial terms, relative to known elevations you will probably want to start pointing at (the “surveying staff” being on) with your first (often a known “datum”) …
- Backsight … then …
- (however many Inter Sights followed by a) Foresight (and then back to Backsight, as necessary)
… series of measurements (or “reading”) to derive “reduced levels” for each point the “surveying staff” visits. This, in most practice, involves alternately leapfrogging (each other, at different times) …
- Land Surveyor recording and levelling the “level” … and a …
- Chainperson levelling and straightening the “surveying staff”
… the “surveying staff” we simulate in our web application (somewhat) thanks to Cody.
That’s the “what” of the web application, but what about the “how” (let alone the who)? Here, we thank the great W3schools parallax ideas.
The “central CSS smart” of these parallax ideas is the idea of …
<style>
/* Create the parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: contain;
</style>
So take a look at parallax_example.html‘s live run link to see what we mean.
Previous relevant HTML and Javascript and CSS Survey Traverse Tutorial is shown below.
Here is a tutorial showing some client-side basics in HTML and Javascript and CSS all in the one HTML file, to simplify concepts. The tutorial subject matter is a webpage to perform Survey Traverse calculations. A Survey Traverse is:
Traverse is a method in the field of surveying to establish control networks.[1] It is also used in geodesy. Traverse networks involve placing survey stations along a line or path of travel, and then using the previously surveyed points as a base for observing the next point. Traverse networks have many advantages, including:
Less reconnaissance and organization needed;
While in other systems, which may require the survey to be performed along a rigid polygon shape, the traverse can change to any shape and thus can accommodate a great deal of different terrains;
Only a few observations need to be taken at each station, whereas in other survey networks a great deal of angular and linear observations need to be made and considered;
Traverse networks are free of the strength of figure considerations that happen in triangular systems;
Scale error does not add up as the traverse is performed. Azimuth swing errors can also be reduced by increasing the distance between stations.The traverse is more accurate than triangulateration[2] (a combined function of the triangulation and trilateration practice).[3]
Let’s see some simple HTML in action in a tutorial …
Link to HTML “spiritual home” … at W3Schools has many tutorials.
Link to Survey Traverse live run … here.
Link to Survey Traverse live run (additional Google Line Chart functionality) here.
Link to Survey Traverse information … from Wikipedia from which quote above comes.
Link to some downloadable HTML code … rename to SurveyTraverse.html which packages up a lot of Javascript and a little bit of CSS … or JaCvasScriptS … not sure whether this would ever catch on.
Link to some downloadable PHP programming code (additional Google Line Chart functionality) … rename to SurveyTraverse.php
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.