We have found with grandparent/parent/child modelled web applications, it might come back to bite you if you are not careful.
This sprung to mind in the way the two most recent WordPress blog postings (here) like yesterday’s Mobile Feedback Annotation Image Camera Capture Tutorial would load okay but soon after, would hashtag navigate to well down this blog posting’s webpage, lobbing around our suspicion as to the source of the problem, as per …
<iframe id='notsmooth' src='//www.rjmprogramming.com.au/HTMLCSS/feedback.htm?justideas=maybe' title='Word Search'></iframe>
… causing us to first scour that “feedback.htm” regarding hashtag navigation, that being codelines which involve location.href=’#[idOfHTMLelement]’; … spoiler alert … nothing suspicious (but please see the next Saturday’s Stop Press). But then we thought …
But what about “grandparent/parent/child” modelled web applications … eh wot, guv’?
… where you can have any/all of …
- location.href=’#[idOfHTMLelement]’;
- parent.location.href=’#[idOfHTMLelement]’;
- top.parent.location.href=’#[idOfHTMLelement]’;
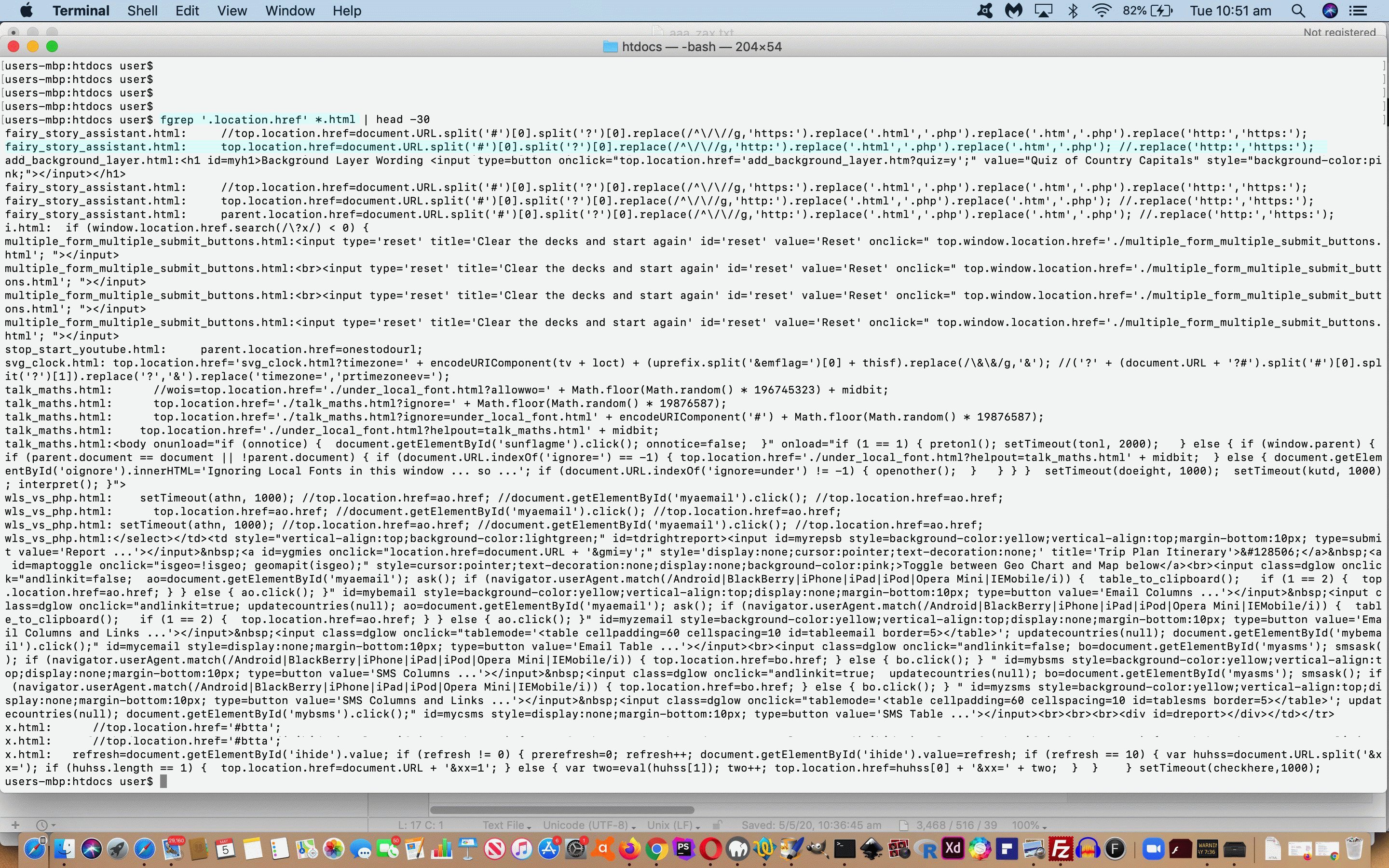
… and so the way to a solution came from us going to macOS Terminal application’s command line into our usual coding place and typing …
users-mbp:htdocs user$ fgrep '.location.href' *.html
… tweaking our memory that the “fairy_assistant_story.html” (as one of the codefiles found) is called by (“parent”) “feedback.htm” (as one of its iframe “child” elements), and so a suspect for our “testing phase of code changes”.
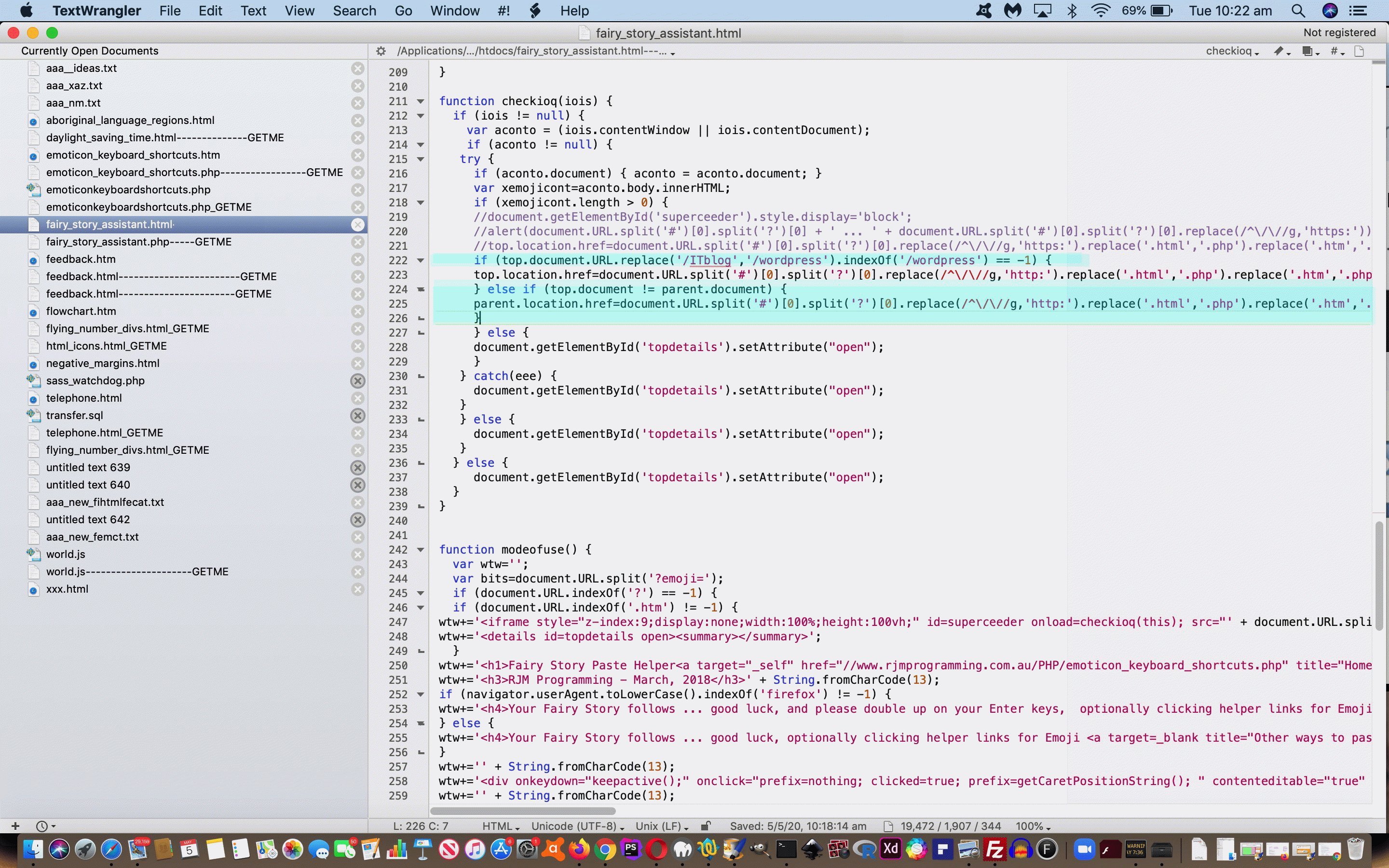
We guess the moral of today’s story (where our suspicion came to pass, as a future solution) revolving around a lazy programmatic approach (but forgivable in the sense that you would have to think outside the box at the time of coding) that immediately thinks top.location.href=’#[idOfHTMLelement]’; (going straight up to the webpage of the address bar of a web browser) will be a good idea, and a complete solution (which often, it will be). However, what about if we “iframe” an example execution into a blog posting into the future to allow a user to try something out for themselves, at a future date? That action may add the “grandparent/” into “grandparent/parent/child” and mean “top.document” starts pointing at a web application not much to do with the “child” (hard working duck paddling) web application’s logic, and accidentally we are leaning on the “lateral vision” that coder of the “child” web application had at the time of coding. To cut a long story short, would they have thought of the blue “future care” elements to the codeline snippet below (that represents today’s fixed scenario) …
function checkioq(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
try {
if (aconto.document) { aconto = aconto.document; }
var xemojicont=aconto.body.innerHTML;
if (xemojicont.length > 0) {
if (top.document.URL.replace('/ITblog','/wordpress').indexOf('/wordpress') == -1) {
top.location.href=document.URL.split('#')[0].split('?')[0].replace(/^\/\//g,'http:').replace('.html','.php').replace('.htm','.php'); //.replace('http:','https:');
} else if (top.document != parent.document) {
parent.location.href=document.URL.split('#')[0].split('?')[0].replace(/^\/\//g,'http:').replace('.html','.php').replace('.htm','.php'); //.replace('http:','https:');
}
} else {
document.getElementById('topdetails').setAttribute("open");
}
} catch(eee) {
document.getElementById('topdetails').setAttribute("open");
}
} else {
document.getElementById('topdetails').setAttribute("open");
}
} else {
document.getElementById('topdetails').setAttribute("open");
}
}
? And so we come to the solution to the WordPress Blog Posting annoying hashtagging (coming to an end at about 5th May 2020 10:30 AEST and not involving any change to WordPress Blog Posting content (except, perhaps, that the cache would have to be bypassed if you have already visited the affected blog postings beforehand)) via the changed fairy_story_assistant.html‘s live run link (where there is not much resemblance to the problem at hand, and so a lesson in “context” in that “grandparent/parent/child” layered web application model).
Stop Press
But relooking at feedback.htm the next Saturday the change from …
document.write("<td id='emojis' style='vertical-align:top;border-top:4px solid red;border-left:4px solid red;border-right:4px solid red; float:left; height:200px; -webkit-overflow-scrolling:touch;overflow:hidden; align: top;'><iframe style='height:200px;' name='emojis' id='emojis' src='//www.rjmprogramming.com.au/PHP/emoticon_keyboard_shortcuts.php#myh3'></iframe></td>");
… to …
document.write("<td id='emojis' style='vertical-align:top;border-top:4px solid red;border-left:4px solid red;border-right:4px solid red; float:left; height:200px; -webkit-overflow-scrolling:touch;overflow:hidden; align: top;'><iframe style='height:200px;' name='emojis' id='emojis' src='//www.rjmprogramming.com.au/PHP/emoticon_keyboard_shortcuts.php'></iframe></td>"); // #myh3
… has helped.
If this was interesting you may be interested in this too.