Yesterday’s WordPress Recent Post Animated GIF Improvement Tutorial concerned …
- Landing Page iframe (zero.html) “content”, primarily … but there is also the matter of the …
- presentation (or display) of that content
… and the nuanced improvements in this regard, today, concern mobile platforms, which had, up until today only shown 2 recent post thumbnails within that Landing Page iframe, leaving white space to the right of that iframe, perhaps making a user conclude “are there only two tutorials to read?”. No, better would be, on mobile, as for non-mobile …
- hide part of thumbnail 3 and entirely thumbnails 4 to 8 that don’t fit horizontally … but still allow a …
- user can scroll to these hidden thumbnails, and use them, via horizontal scrolling
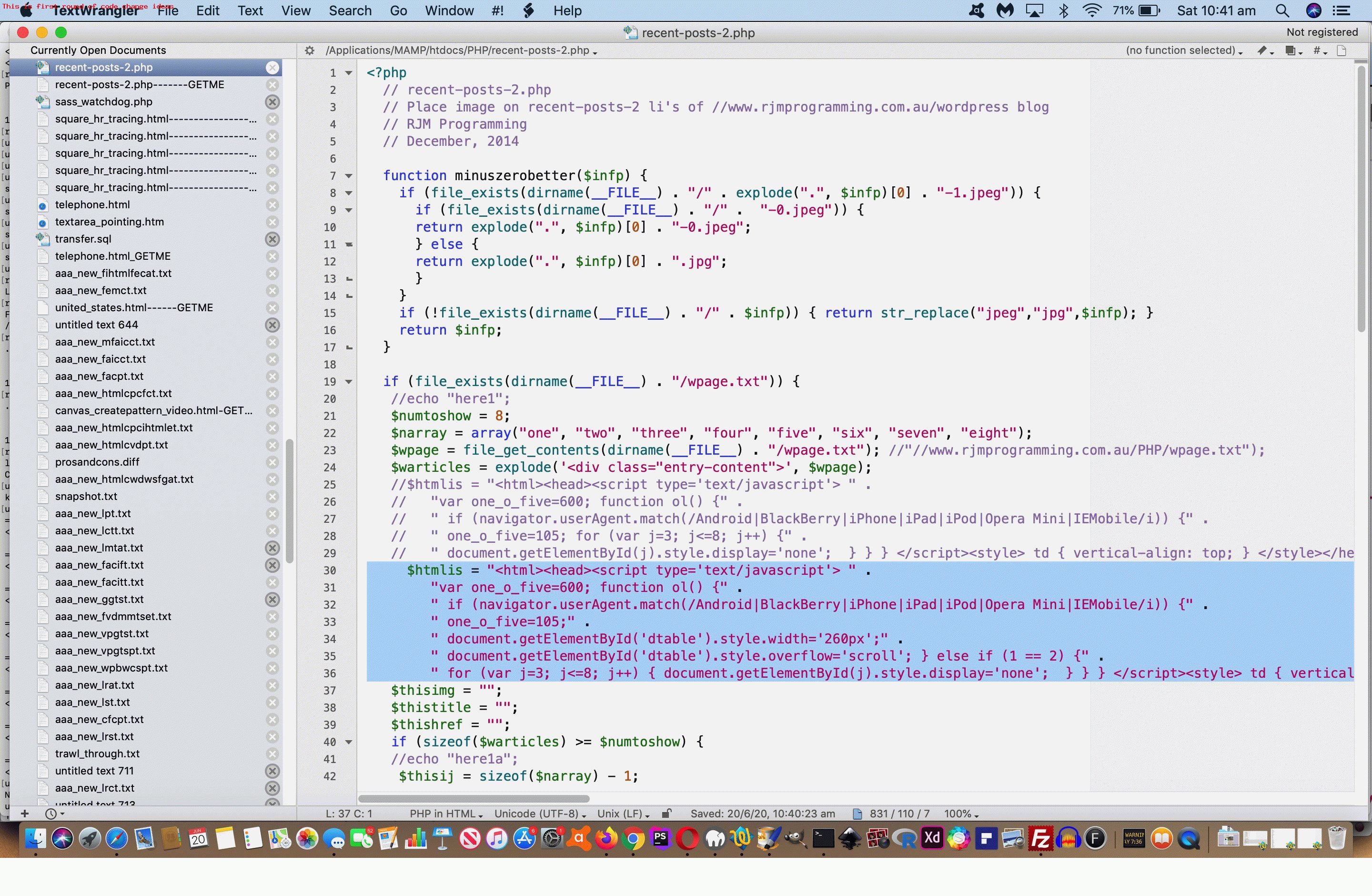
… and, as we often find in such matters, to encase whatever HTML content you are concerned about and not happy with within a new div encasing element is a great starting point, as per …
<?php
//$htmlis = "<html><head><script type='text/javascript'> " .
// "var one_o_five=600; function ol() {" .
// " if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
// " one_o_five=105; for (var j=3; j<=8; j++) {" .
// " document.getElementById(j).style.display='none'; } } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' style='width:260px;'><table style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></body></html>";
$htmlis = "<html><head><script type='text/javascript'> " .
"var one_o_five=600; function postonl() {".
" var ims=document.getElementsByTagName('img'); for (var jms=0;jms<ims.length; jms++) {" .
" ims[jms].src=ims[jms].src.replace('-0.jpeg','.jpg'); } }" .
" function ol() {" .
" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
" setTimeout(postonl,8000); " .
" one_o_five=105;" .
" document.getElementById('dtable').style.width='260px';" .
" document.getElementById('dtable').style.overflow='scroll'; } else if (1 == 2) {" .
" for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } else {" .
" setTimeout(postonl,1000); } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' data-style='width:260px;'><div id='dtable'><table id='mytable' style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></div></body></html>";
?>
… a change that didn’t need any tweaking of the parent Landing Page definition of the parent’s iframe element containing this content.
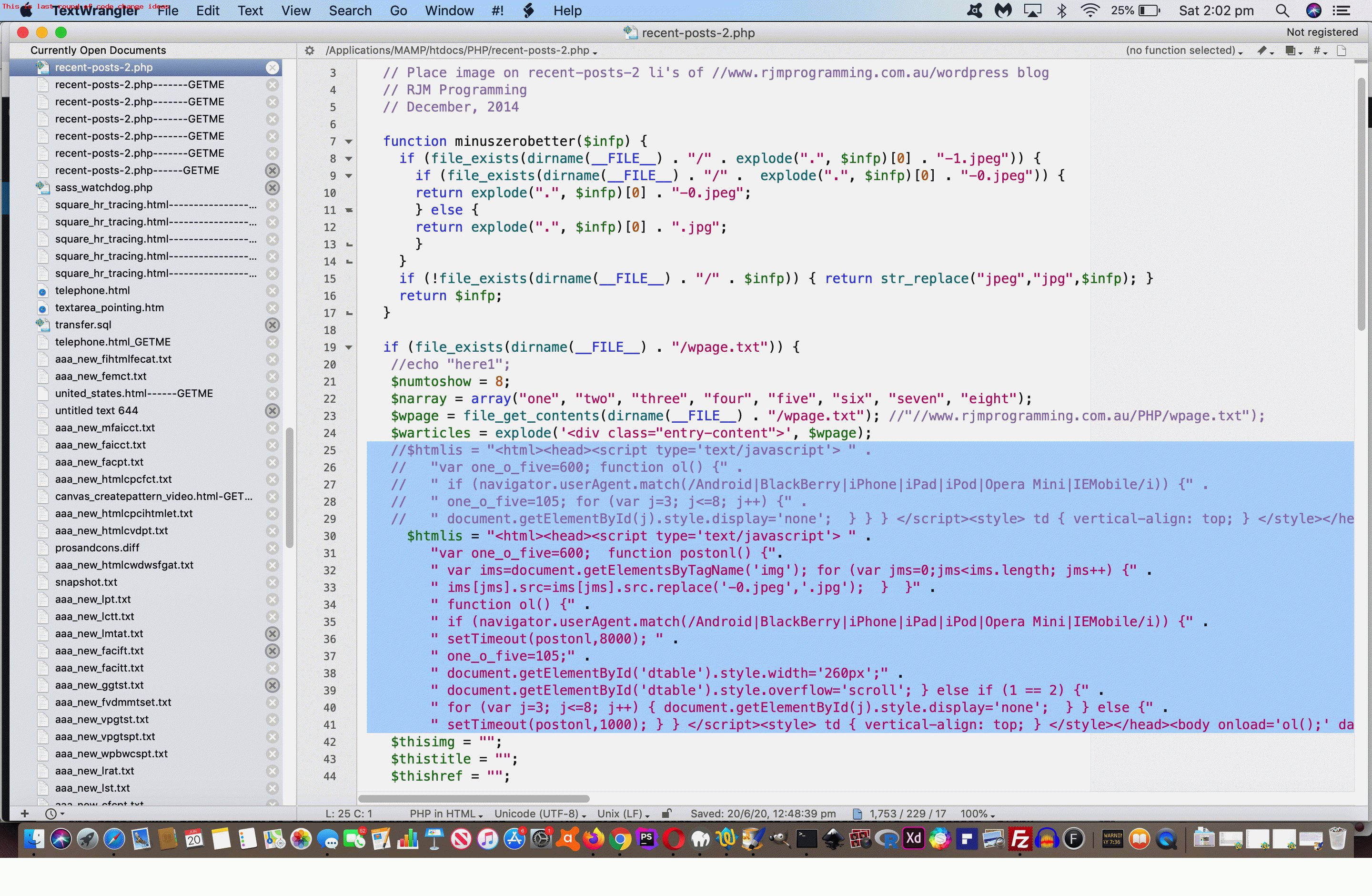
We’ve automated a change from any (fast to load) “-0” image to equivalent animated GIF soon after page load along the way …
<?php
//$htmlis = "<html><head><script type='text/javascript'> " .
// "var one_o_five=600; function ol() {" .
// " if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
// " one_o_five=105; for (var j=3; j<=8; j++) {" .
// " document.getElementById(j).style.display='none'; } } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' style='width:260px;'><table style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></body></html>";
$htmlis = "<html><head><script type='text/javascript'> " .
"var one_o_five=600; function postonl() {".
" var ims=document.getElementsByTagName('img'); for (var jms=0;jms<ims.length; jms++) {" .
" ims[jms].src=ims[jms].src.replace('-0.jpeg','.jpg'); } }" .
" function ol() {" .
" if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {" .
" setTimeout(postonl,8000); " .
" one_o_five=105;" .
" document.getElementById('dtable').style.width='260px';" .
" document.getElementById('dtable').style.overflow='scroll'; } else if (1 == 2) {" .
" for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } else {" .
" setTimeout(postonl,1000); } } </script><style> td { vertical-align: top; } </style></head><body onload='ol();' data-style='width:260px;'><div id='dtable'><table id='mytable' style='overflow:scroll;'><tr><td id=1></td><td id=2></td><td id=3></td><td id=4></td><td id=5></td><td id=6></td><td id=7></td><td id=8></td></tr></table></div></body></html>";
?>
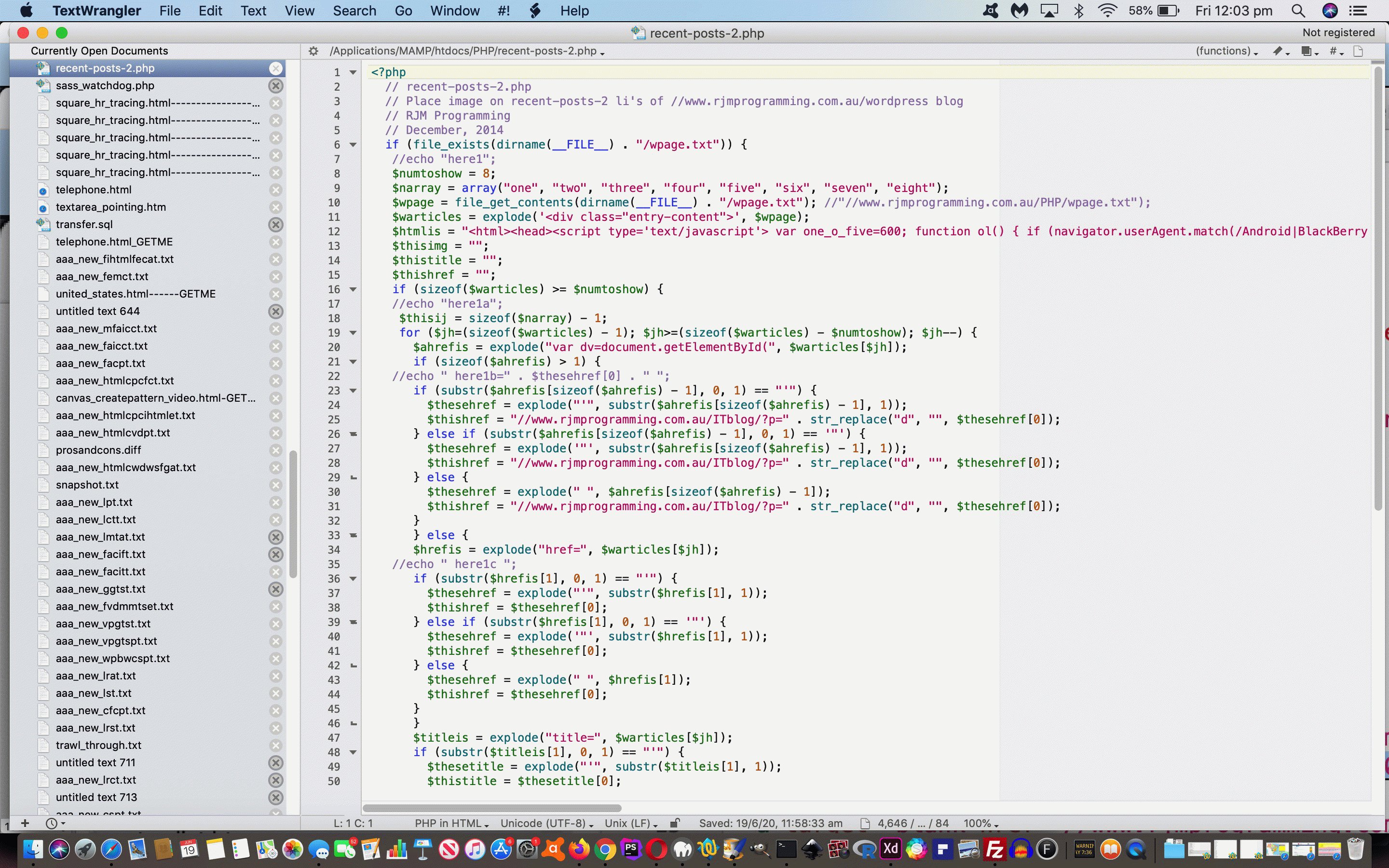
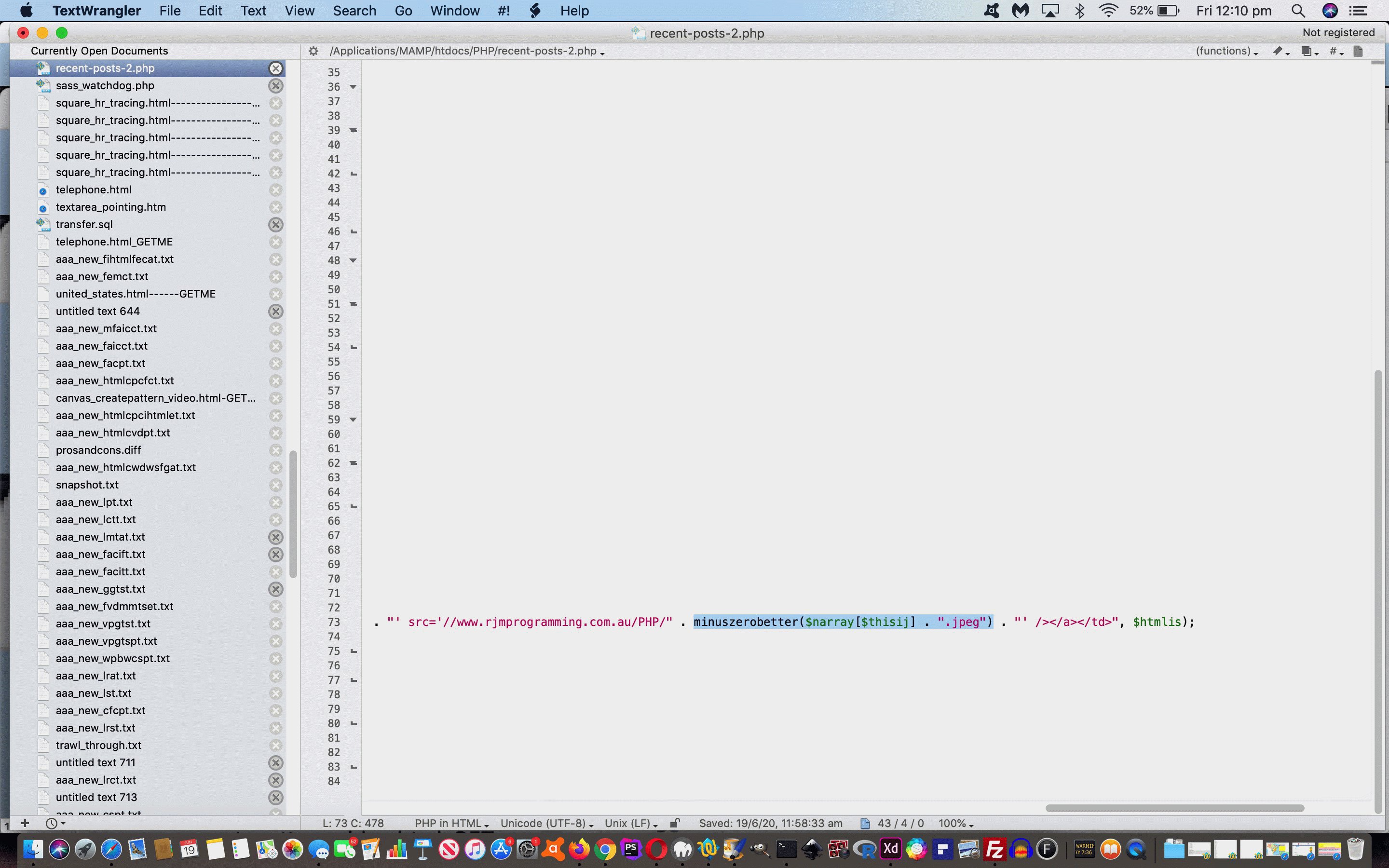
… via the changed recent-posts-2.php PHP code.
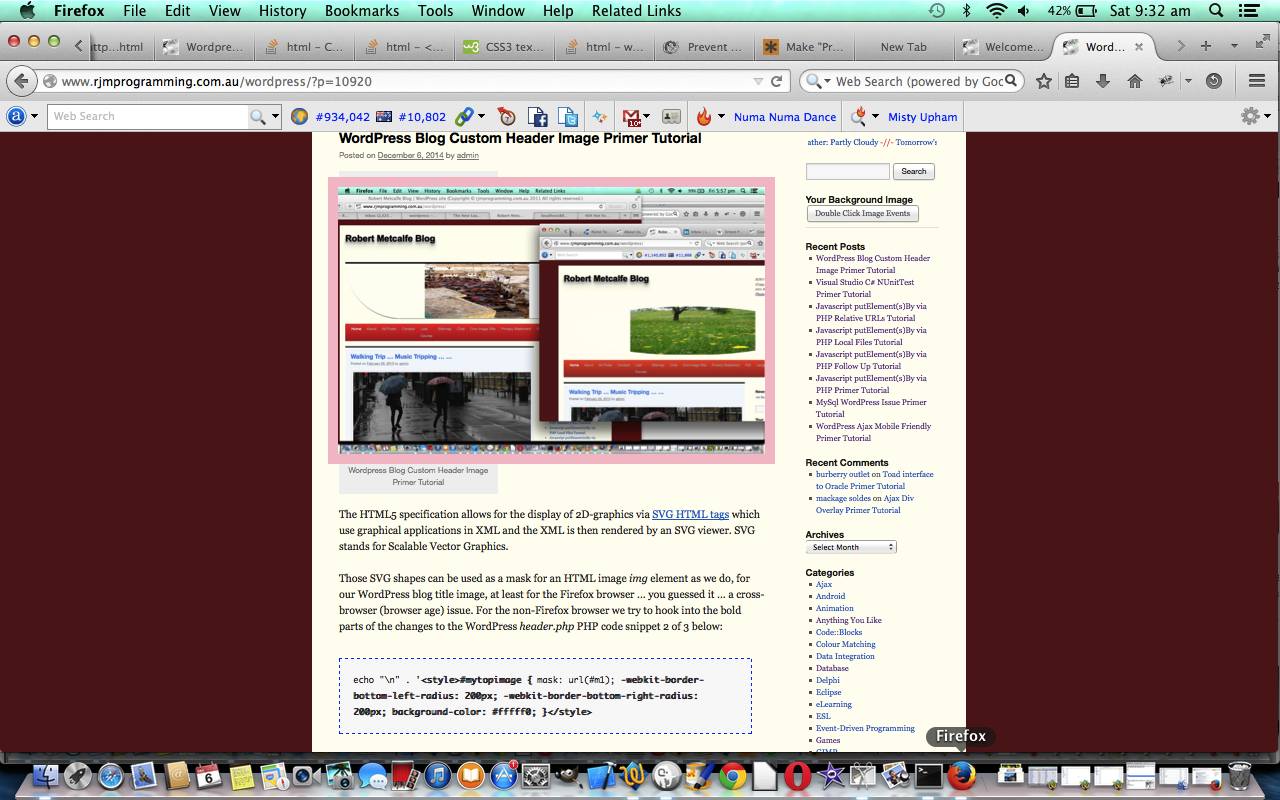
Previous relevant WordPress Recent Post Animated GIF Improvement Tutorial is shown below.
The last time we visited our crontab/curl once a day Recent Posts thumbnail imagery PHP application was for a bug fix when we presented WordPress Recent Post Bug Fix Tutorial. But there was an ongoing annoyance on top of that addressed today involving …
- animated GIF image presentations would not, until hovering over them, display as …
- the first slide of that animated GIF (but rather would show a snapshot of the previous day’s image) on …
- the iframe of the RJM Programming landing page … that iframe content having been …
- created via the changed recent-posts-2.php
The three part changes (as proved would help over at MAMP (you can see a bit of with today’s animated GIF tutorial picture) by isolating the zero.html webpage (iframe content) recent-posts-2.php creates once a day every day at the instigation of crontab/curl) …
| Relating to | Was …Becomes |
|---|---|
| After onmouseover image name |
<?php?> |
| Before onmouseover image name call |
<?php?> |
| Before onmouseover image name called |
<?php?> |
Now if it was me asking the questions, I’d ask …
How does “-0” come into it?
Glad you asked? It relates to something being the smart thing behind the scenes that detects any animated GIF presentations and not only creates an animated GIF presentation that starts up after onmouseover (ie. on hover) but supplies the animated GIF as JPEG “image slides” of that animated GIF, the first “image slide” being named with a “-0” in its name. Now, what is that “smart application”? It’s the great Linux (or other) command line “convert” application of the ImageMagick suite of image manipulations programs. We call it from the PHP as per …
if (file_exists(dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg")) {
unlink(dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg");
}
$zis=0;
while (file_exists(dirname(__FILE__) . "/" . $narray[$thisij] . "-" . $zis . ".jpeg")) {
unlink(dirname(__FILE__) . "/" . $narray[$thisij] . "-" . $zis . ".jpeg");
$zis++;
}
exec("convert " . dirname(__FILE__) . "/" . $narray[$thisij] . ".jpg -resize 105 -quality 50 -strip " . dirname(__FILE__) . "/" . $narray[$thisij] . ".jpeg");
… the other “beauty” of this PHP exec method arrangement being that the PHP hangs around until the “exec” command finishes, letting the (PHP) file_exists of the new PHP function above be functional and accurate and useful.
Previous relevant WordPress Recent Post Bug Fix Tutorial is shown below.
Welcome to our “WordPress Blog Recent Posts Widget Enhancer Bug Fix Troubleshooting Special” … catchy, huh?! But seriously, recently, on this 23/10/2019, we’d noticed …
- an out of kilter WordPress Blog Recent Posts Widget where only some of the blog posting thumbnails were showing properly … as well as …
- an out of kilter Landing Page iframe row of thumbnail image links to the WordPress Blog Recent Posts (last talked about with WordPress Recent Post Semi-Transparent Background Tutorial below) also not showing properly
… and picked this day to pull our head out of the sand (of three days worth of problem time) and look into the issue.
Cue “Troubleshooting Mode of Thinking”, which we hope involves …
- calm thinking
- strategic thinking
- curiosity as to timings
- recognizing patterns
- open minded thinking (in terms of what might be the cause of an issue) … and as far as tools go, we almost invariably find …
- web browser Web Inspectors are wonderful allies to those early bits of Troubleshooting identification of bug characteristics … and where possible, but not needed today …
- before starting, perhaps, look for independent evidence of interim files proving formats of data that used to work, and set them aside independent in your test system ready for comparison purposes (we did this for an old version of wpage.txt that an eagle eyed viewer will notice in today’s stream of consciousness troubleshooting presentation today)
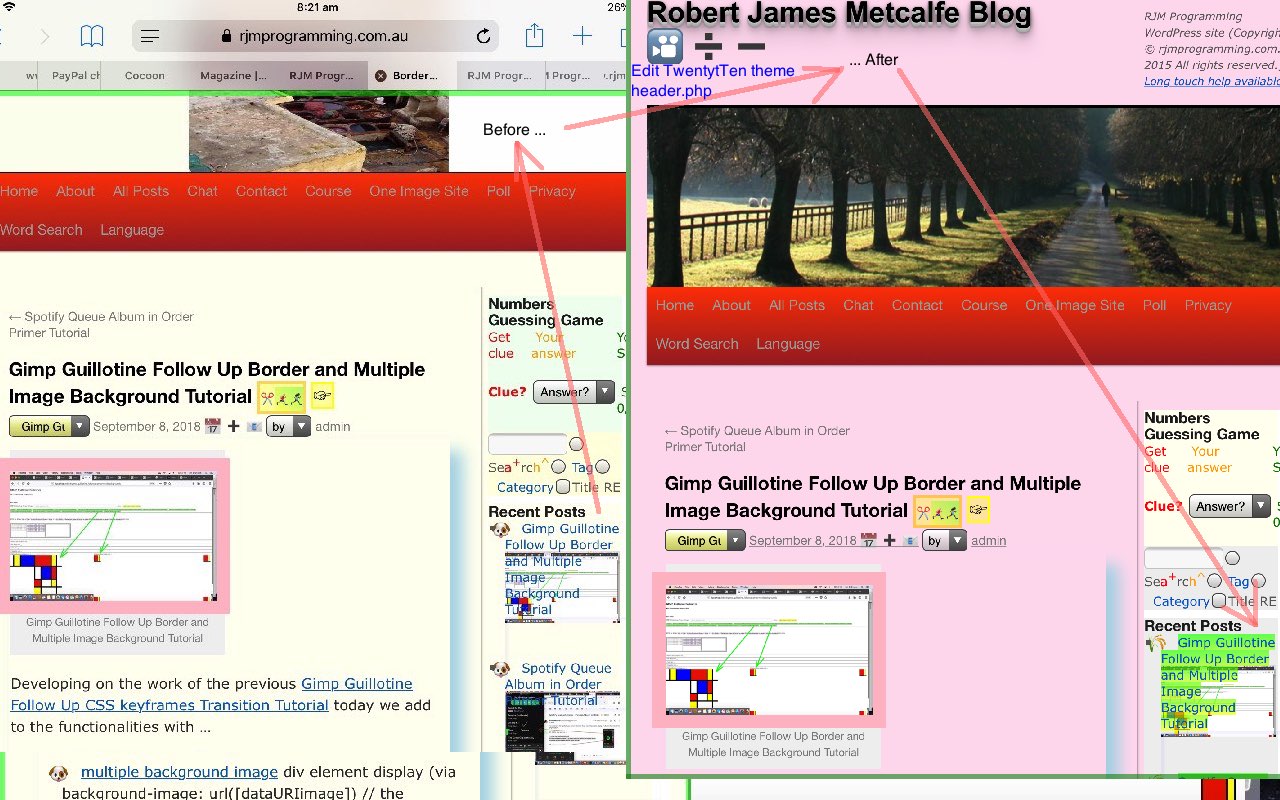
In troubleshooting scenarios, especially if you see that obvious boundary where a piece of functionality used to work, and then it didn’t, is to ask “What’s happened since then?”. For us, that meant we had an immediate suspect with our Recent Posts issue, that being the TwentyTen Theme header.php/single.php/loop.php Custom Fields work of the recent WordPress Landing Page Custom Fields Inhouse Media Tutorial (Spoiler Alert: read the Stop Press of this posting to verify just such). That’s a theory, but most of us feel better gathering evidence to solidify the theory, so read on.
We started in Google Chrome’s (View -> Developer -> Developer Tools) web inspector, a bit inconclusive, surprisingly, when pointing at a missing image (img) tag, but did prompt me to think to enter into the address bar https://www.rjmprogramming.com.au/PHP/zero.html which is the content of the (Crontab Curl created) Landing Page iframe element content and there was the first verification of our theory. We saw the words “Our link hints for this blog posting” in zero.html’s content (as the title attribute of some (but not all, interestingly) of the table row cells). This is a phrase we used in our WordPress TwentyTen Theme header.php/single.php/loop.php Custom Fields work, but nothing to do with Recent Posts, as such. And then we saw the pattern that the images showed okay for blog postings not containing a WordPress Custom Field usage dropdown (as controlled by the admin user and author of the blog posting) and problematic when that blog posting did have such a dropdown.
M’lord, I cite this as Evidence B.
But there’s more! It is the same evidence but there before the eyes visiting RJM Programming’s Landing Page (as it was, when problematic) and hovering over the leftmost table row cell and see that strange wording.
So, zero.html has wrong content. Let’s go behind the Crontab Curl web server arrangements of how zero.html is created a few times each day, and run it at the command line. Doing this, got us an error, as per …
Warning: file_get_contents(this.value;): failed to open stream: No such file or directory in $HOME/public_html/PHP/recent-posts-2.php on line 70
… the analysis of which had us honing in on the code leading up to (and including, below) line 70 …
$hrefis = explode("href=", $warticles[$jh]);
if (substr($hrefis[1], 0, 1) == "'") {
$thesehref = explode("'", substr($hrefis[1], 1));
$thishref = $thesehref[0];
} else if (substr($hrefis[1], 0, 1) == '"') {
$thesehref = explode('"', substr($hrefis[1], 1));
$thishref = $thesehref[0];
} else {
$thesehref = explode(" ", $hrefis[1]);
$thishref = $thesehref[0];
}
}
$titleis = explode("title=", $warticles[$jh]);
if (substr($titleis[1], 0, 1) == "'") {
$thesetitle = explode("'", substr($titleis[1], 1));
$thistitle = $thesetitle[0];
} else if (substr($titleis[1], 0, 1) == '"') {
$thesetitle = explode('"', substr($titleis[1], 1));
$thistitle = $thesetitle[0];
} else {
$thesetitle = explode(" ", $titleis[1]);
$thistitle = $thesetitle[0];
}
$imgis = explode("src=", $warticles[$jh]);
if (substr($imgis[1], 0, 1) == "'") {
$theseimg = explode("'", substr($imgis[1], 1));
$thisimg = $theseimg[0];
} else if (substr($imgis[1], 0, 1) == '"') {
$theseimg = explode('"', substr($imgis[1], 1));
$thisimg = $theseimg[0];
} else {
$theseimg = explode(" ", $imgis[1]);
$thisimg = $theseimg[0];
}
if (substr($thisimg,0,2) == '//') $thisimg='http:' . $thisimg; // new SSL specific line 4/5/2017
$icont = file_get_contents($thisimg);
… and realising that the TwentyTen Theme based single.php and loop.php HTML (code) can influence the …
$titleis = explode("title=", $warticles[$jh]);
// ... and ...
$imgis = explode("src=", $warticles[$jh]);
… delimitation searches. Rather than change recent-posts-2.php as above, we felt better about accommodating it, rather, by changing single.php and loop.php as per WordPress Landing Page Custom Fields Inhouse Media Tutorial‘s “Stop Press” explanation of how we change …
| From | To | |
|---|---|---|
| single.php | title= | TITLE= |
| loop.php | title= | TITLE= |
| single.php | src= | SRC= |
| loop.php | src= | SRC= |
| single.php | .src= | .src = |
| loop.php | .src= | .src = |
Voila! The result being …
- WordPress Blog Recent Posts Widget images fixed … as well as …
- Landing Page iframe row of thumbnail image links to the WordPress Blog Recent Posts fixed
Your proof? Take a look at the Recent Posts widget at this blog.
Previous relevant WordPress Recent Post Semi-Transparent Background Tutorial is shown below.
Do you know what we would be trying to achieve with the HTML (containing inline CSS styling) below?
style="background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));"
Yes, for a lot of you am sure, this is allowing for a greenish semi-transparent background colour, using the great linear gradient (and rgba colour) CSS concepts. That’s all and good, but not that special really, is it? Well, yes, it is for us, but maybe not for all of you out there? Okay, let’s take a (perhaps naive) step back here. Background anything is pretty good. Background anything with opacity is very good really. But to us, background anything with opacity that is independent of any opacity of HTML elements it overlays is stupendous, incredible and useful.
When we first discovered this technique with (the “Did you Know?” section of) Column Intelligence Primer Tutorial we were as pleased as punch, and now … well … we’re as pleased as punch, really, like. Maybe even pickled pink. It’s a smallish to medium sized world after all, given the parameters of the orbital dynamics here.
Here’s an easier one …
style="border:1px solid rgba(0,127,0,0.6);"
Yes again, we add a focus for the user here, containing the “blob” of “a” link (linear gradient background) colour with a semi-transparent border, the colour of which has a lot in common with the linear-gradient start colour (another green shade), so that the ugliness of an HTML inline element border has a feel less “snakelike” but still feel as if it is encasing … can a python do both?
Where are we applying this last “enthusiasm” to effect? On this blog, over in the Recent Posts widget section, so the “a” links we apply the new styling ideas above to, overlay some thumbnail images reflecting the content of the blog posting referred to. You may recall our previous WordPress Recent Post Landing Page Tutorial setting up some inhouse embellishments to this excellent WordPress widget for use with our Twenty Ten themed blog webpage setup? Well, this change today, adds to those changes then, to the TwentyTen theme’s header.php to be precise …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
var ihs=tworp.innerHTML.split("</a>");
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">').replace(/a href/g,'a style="border:1px solid rgba(0,127,0,0.6);background: rgba(0,255,0,0.6); background: -webkit-linear-gradient(left top, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: -o-linear-gradient(bottom right, rgba(0,255,0,0.5), rgba(255,255,0,0.6)); background: -moz-linear-gradient(bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6)); background: linear-gradient(to bottom right, rgba(0,255,0,0.6), rgba(255,255,0,0.6));" title="Go to tutorial" onclick="if (1 == 2) { findthing=' + "''" + '; } nothanks=true;" href');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Take a skeg at the Recent Posts widget to left or at bottom of this webpage to see what we mean.
Previous relevant WordPress Recent Post Landing Page Tutorial is shown below.
A few days back we decided to revisit (WordPress Recent Post Image Follow Up Tutorial) in order to (software) integrate it with the www.rjmprogramming.com.au domain’s Landing Page. We did this for two reasons. It was probably a good visual cue for users, who may be more inclined to click an icon, than a link, these days (… am not sure yet …) and because support for Flash is becoming too difficult with the Flash we had going on the Landing Page.
As such we decided to replace the contents within the iWeb position:absolute div (that iWeb loves to use) that had Flash with new home-grown HTML iframe webpage that shows those latest 8 recent posts as referred to below.
The change did pan out to involve the “few times a day code”. Do you remember, below …
Why would this job have “a few times a day” functionality? … Well, the images change when a blog posting goes live, and at this blog this happens once a day, so there is no need to slow functionality down getting these images together more often than during that time the new blog posting is scheduled. So this “a few times a day” functionality uses (the web server Linux) crontab/curl … what a team … and we wrote recent-posts-2.php to be the PHP run with a curl … chortle, chortle.
… well, all that still applies, but what if we were to intervene in that code to write out HTML that suits that proposed iframe we talked about, above.
So that’s where we get … recent-posts-2.php … and the changes to code … here.
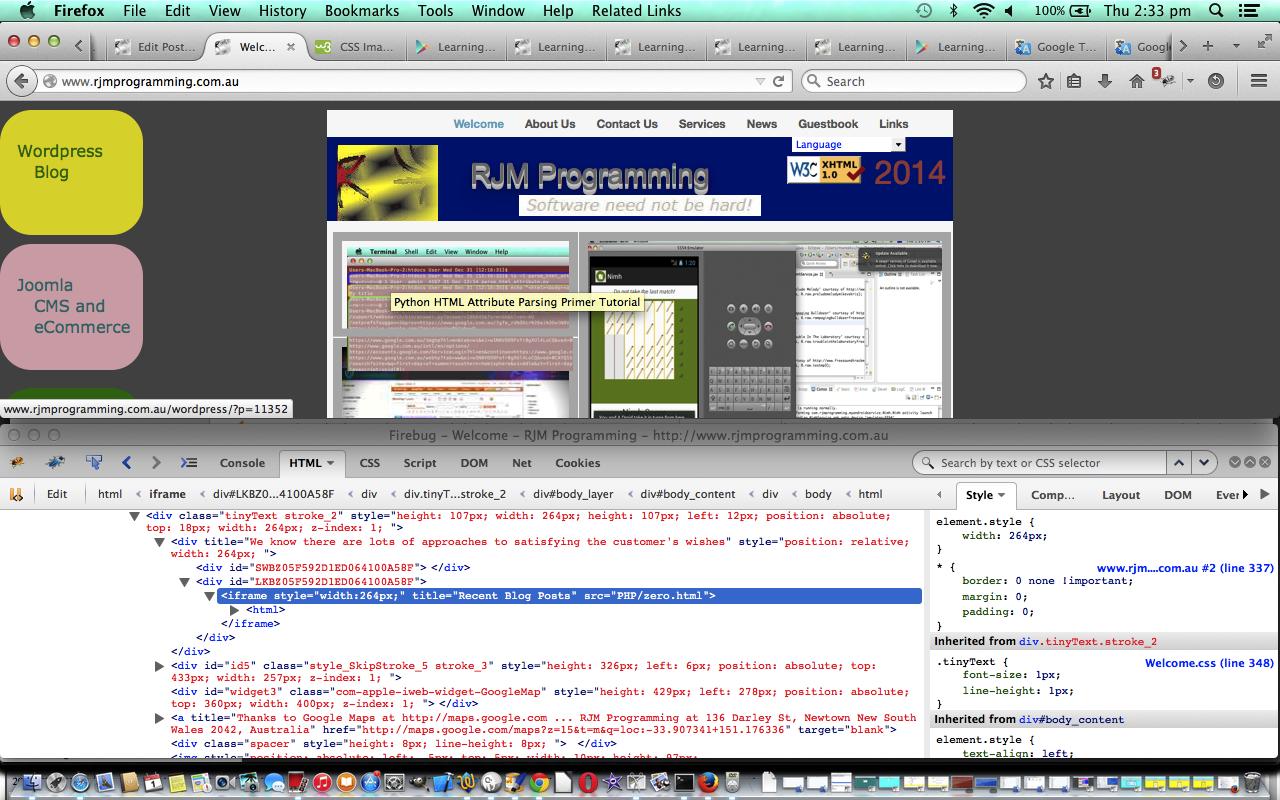
That leaves a good zero.html arrangement that is dynamic with those “few times a day” arrangements we already had in place, and which you can read more about below, as you wish. Alas, one speaks too soon, as there is something else needed for zero.html to be user-friendly enough for mobile usage … the scrolling is not as “truncaty” (is this a word?) on mobile devices as on non-mobile devices and we have decided here to just show the two most recent icons where the platform is mobile … and how was this done? After reading this brilliant advice … thanks … we did some Javascript onload functionality (in zero.html) as below …
<script type='text/javascript'> var one_o_five=600; function ol() { if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { one_o_five=105; for (var j=3; j<=8; j++) { document.getElementById(j).style.display='none'; } } } </script>
All that is left is to wipe out the iWeb div Landing Page functionality that was Flash and put in, instead …
<iframe style="width:264px;" title="Recent Blog Posts" src="PHP/zero.html"></iframe>
… all okay? You can see it at the www.rjmprogramming.com.au Landing Page a little bit down at the left hand edge of (usual) functionality.
Previous relevant WordPress Recent Post Image Follow Up Tutorial is shown below.
A couple of days back (WordPress Recent Post Image Primer Tutorial) we did some functionality work on this WordPress Blog’s Recent Posts menu, and left it more functional for sure and very much “okay” … but is “okay” okay? … well, OK, it might be “okay” for a while, but think we seek more functionality:
- think quite often users expect that an image on a website will have some underlying functionality, so think that would be an improvement
- would like to include online contextual Ajax help for these newly included images
To move forward from where we were regarding these improvements we could proceed on 3 logic fronts methinks:
- use the ul->li hierarchy to do one thing with the new images and other blog posting specific things for all the links … this may be possible, but it didn’t work (after some time) so …
- change the logic so that those new CSS created background-url images are turned into real images … but we prefer to try …
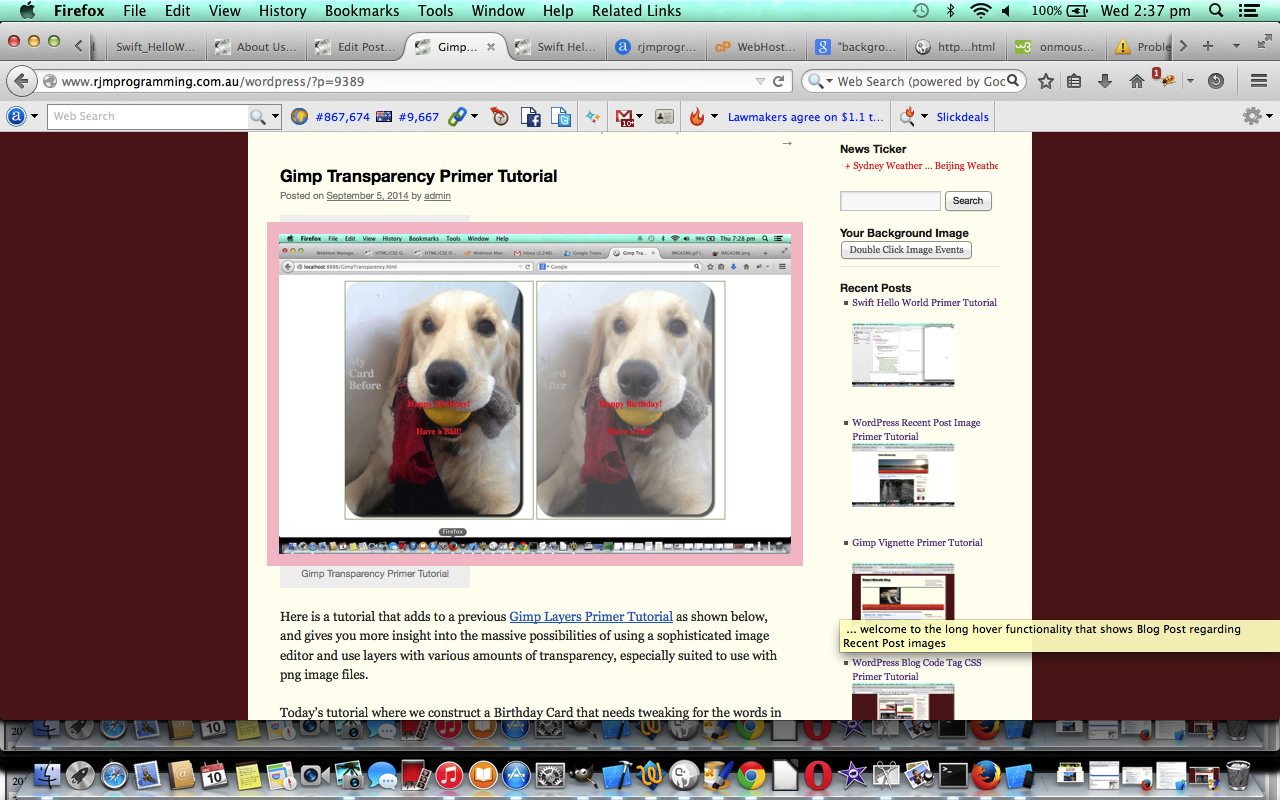
- add a real image superimposed over the new background-url images with a higher z-index but totally transparent (via techniques of Gimp Transparency Primer Tutorial) and add event logic to these, separate to the link event logics … this worked, and simplified code ideas as well
Our old favourite WordPress blog PHP header.php changed as in bold below:
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
tworp.innerHTML = tworp.innerHTML.replace(/</a>/g, "</a><img class='iiconlist' src='http://www.rjmprogramming.com.au/wordpress/transparent.png' style='z-index:3;margin-left:0px;margin-top:0px;opacity:0.2;width:140px;height:100px;box-shadow:rgba(0,0,255,0.2) 2px 2px 2px 2px inset;' onmouseover='getRpnow();' onmouseout='yehbut();' ontouchstart='getRpnow();' ontouchend='yehbut();' title=' ... welcome to the long hover functionality that shows Blog Post regarding Recent Post images'>");
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
tworp.innerHTML = tworp.innerHTML.replace("<img class=", "<img onclick="clickaid('a" + eight[ieight] + "');" class=").replace("<img title=" ", "<img onclick="clickaid('a" + eight[ieight] + "');" title="");
}
}
}
}
Our contextual help Javascript source code can be downloaded by wajax.js which changed as per wajax.js for these changes today.
Hope you enjoy today’s tutorial.
Previous relevant WordPress Recent Post Image Primer Tutorial is shown below.
Sometimes CSS meets Javascript meets “a few times a day” functionality, to get a job done, in this case a CSS styling job on this WordPress blog (continuing on with tutorials like WordPress Blog Code Tag CSS Primer Tutorial as shown below). The job is to put small images below the links in the Recent Posts menu on this WordPress blog. Figure this would help … and it is good to have a reason … it would add images or pictures to content below the field of vision … this makes the blog more user-friendly we think … but, again, as with many styling issues, this is subjective.
Why would this job have “a few times a day” functionality? … Well, the images change when a blog posting goes live, and at this blog this happens once a day, so there is no need to slow functionality down getting these images together more often than during that time the new blog posting is scheduled. So this “a few times a day” functionality uses (the web server Linux) crontab/curl … what a team … and we wrote recent-posts-2.php to be the PHP run with a curl … chortle, chortle.
Then our old favourite WordPress PHP header.php gets modified as with the bold code below for CSS (part 1 change of 2) …
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
.iconlist
{
list-style: none;
margin: 0;
padding: 0;
}
li.one {
background-image: url('http://www.rjmprogramming.com.au/PHP/one.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.two {
background-image: url('http://www.rjmprogramming.com.au/PHP/two.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.three {
background-image: url('http://www.rjmprogramming.com.au/PHP/three.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.four {
background-image: url('http://www.rjmprogramming.com.au/PHP/four.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.five {
background-image: url('http://www.rjmprogramming.com.au/PHP/five.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.six {
background-image: url('http://www.rjmprogramming.com.au/PHP/six.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.seven {
background-image: url('http://www.rjmprogramming.com.au/PHP/seven.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
li.eight {
background-image: url('http://www.rjmprogramming.com.au/PHP/eight.jpg');
background-position: left;
background-repeat: no-repeat;
background-size: 128px 80px;
height: 150px;
text-indent: 0px;
}
</style>
… and then our old favourite WordPress PHP header.php gets modified as with the bold code below for Javascript (part 2 change of 2) …
function rptwo() {
var tworp=document.getElementById('recent-posts-2');
if (tworp != null) {
if (tworp.innerHTML.indexOf('<u' + 'l>') != -1) {
tworp.innerHTML = tworp.innerHTML.replace('<u' + 'l>', '<u' + 'l class="iconlist">');
var eight=new Array("one", "two", "three", "four", "five", "six", "seven", "eight");
var ieight;
for (ieight=0; ieight<eight.length; ieight++) {
tworp.innerHTML = tworp.innerHTML.replace("<li>", "<li class='" + eight[ieight] + "'>");
}
}
}
}
function courseCookies() {
rptwo(); // Recent Post images
winit(); // Ajax functionality 26/11/2014 ... slow hover ... not for mobile
… and if no Course Design functionality call at the <body onload='rptwo();'>
A live run is where you are now but you can see it again with this.
Hope this helps you out in some way shape or form.
Previous relevant WordPress Blog Code Tag CSS Primer Tutorial is shown below.
Explanations of software code are so many and varied these days because there are so many platforms and programming languages to get your head around, that it would be advantageous, (lazy me finally admits), that as you scan down a blog posting in that fast scan we do as we surf the net, something stands out recognizably as “a piece of code”, apart from the default WordPress theme TwentyTen styling of the <code> tag used in our blog here (use <blockquote> for non-code quotes … by the by, all this is subjective).
Today we settle on a CSS <code> tag styling definition that mixes a few ideas:
- it is important “code” line breaks where the writer of the “code” said it should
- … conflictingly (is this a word?) sometimes, you want to see everything, so allow line breaking if the line overshoots at the right hand side
- use a background colour to make the “code” text stand out differently
- use an unusual dashed border to catch the user’s scanning eye
- don’t scare the living daylights (out of the living day lights … chortle, chortle) … make the border a non-jittery colour … like … blue
So let’s see what made this happen (for itself) with our old favourite header.php (what would we do without it!) in bold:
<style>
.mypclass { color:rgb(185,127,206); }
#mypid { color:rgb(185,127,206); }
.mypclass2 { background-color:rgb(185,127,206); color:'black'; }
.mypclass22 { background-color:rgb(185,127,206); color:'black'; }
#mypid2 { background-color:rgb(185,127,206); color:'black'; }
#ahomeis {
color: #ffffff;
font: 24pt Arial;
text-shadow: 0 1px 0 #ccc, 0 2px 0 #c9c9c9, 0 3px 0 #bbb, 0 4px 0 #b9b9b9, 0 5px 0 #aaa, 0 6px 1px rgba(0, 0, 0, 0.1), 0 0 5px rgba(0, 0, 0, 0.1), 0 1px 3px rgba(0, 0, 0, 0.3), 0 3px 5px rgba(0, 0, 0, 0.2), 0 5px 10px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.2), 0 20px 20px rgba(0, 0, 0, 0.15);
}
code {
width:90%;
background-color:#F9F9F9;
margin-top: 10px;
margin-bottom: 10px;
padding:20px 20px;
border:1px dashed blue;
display: inline-block;
text-overflow: ellipsis;
white-space: pre-wrap; /* css-3 */
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-word; /* Internet Explorer 5.5+ */
}
</style>
All the following links helped, so, thanks Code Tags CSS like Wikipedia, CSS3 PR Text, Word Wrap Break Not Breaking – The Code Tag, David Walsh Code CSS, Make Pre Text Wrap.
Finally, as far as Ajax contextual help goes, the recent wajax.js changed as per the bold code below, last talked about with WordPress Ajax Mobile Friendly Primer Tutorial:
function getCode(evt) {
bpost = 10939;
if ((wisiPad || wisTouch)) {
if (mtimer) clearInterval(mtimer);
tickcnt = 0;
mtimer = setInterval(mchecker, 1000);
} else {
setTimeout(xget, 4000);
}
}
function winit() {
var allPs;
zhr = null;
zok = 1;
if ((wisiPad || wisTouch) || 1 == 1) {
var mybased = document.getElementById('site-description');
if (mybased.innerHTML.indexOf("Long ") == -1) {
if ((wisiPad || wisTouch)) {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice); ' href='#' title='Long touch contextual help'>Long touch help available.</a>");
} else {
mybased.innerHTML = mybased.innerHTML.replace(")", ") <br><a onclick=' alert(wadvice.replace("touch on","hover over")); ' href='#' title='Long hover contextual help'>Long hover help available.</a>");
}
}
}
if (navigator.userAgent.toLowerCase().indexOf("ie") != (0 - 1)) {
allPs = document.getElementsByTagName('code');
} else {
allPs= document.getElementsByTagName('code');
}
for (var j=0; j < allPs.length; j++) {
if ((wisiPad || wisTouch)) {
allPs[j].ontouchstart = getCode;
allPs[j].ontouchend = yehBut;
} else {
allPs[j].onmouseover = getCode; // 10939
if (allPs[j].title.indexOf(" ...") == -1) {
allPs[j].title = allPs[j].title + " ... welcome to the long hover functionality that shows Blog Post regarding Code Tag CSS";
}
allPs[j].onmouseout = yehBut;
}
}
… to become wajax.js
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.