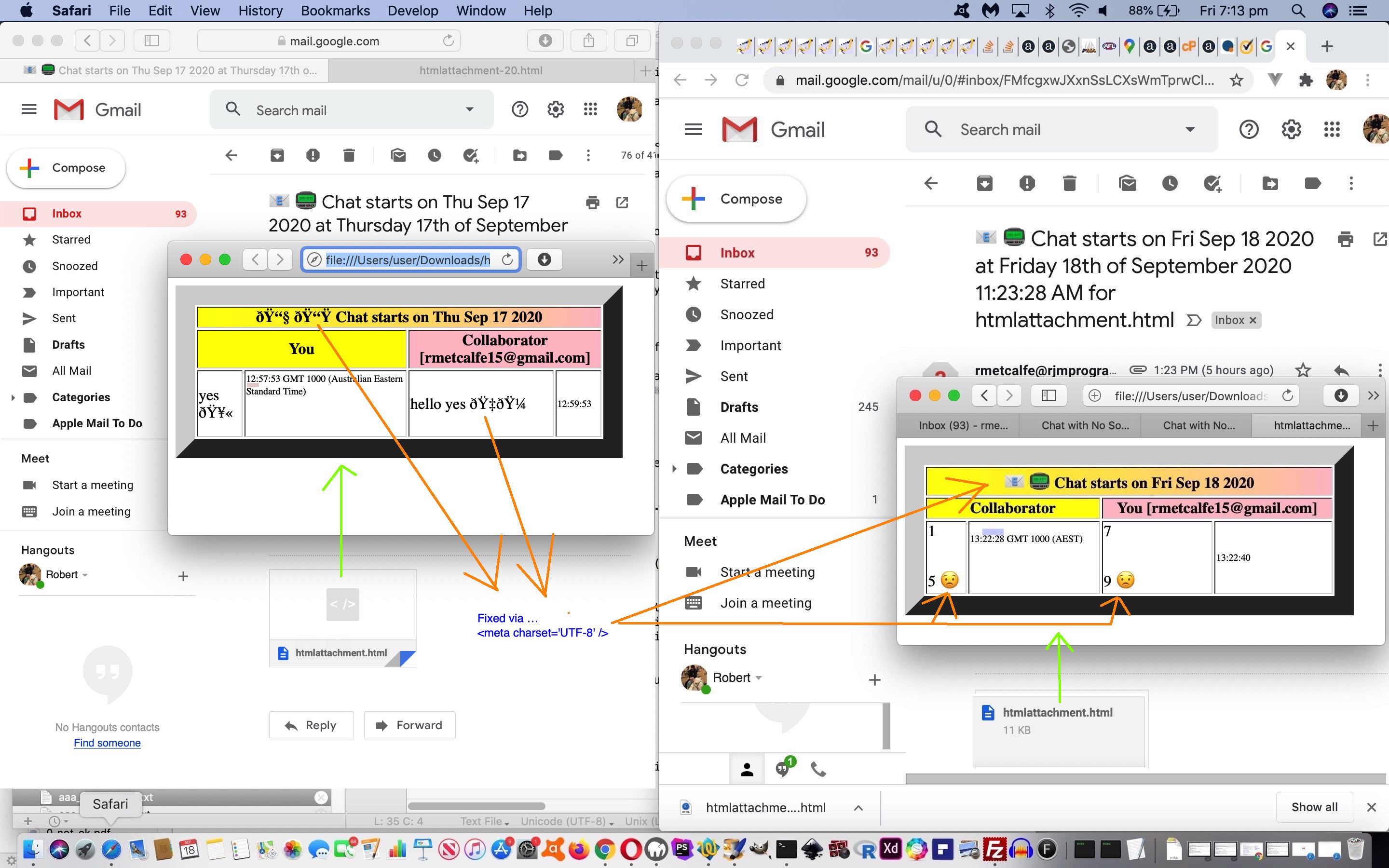
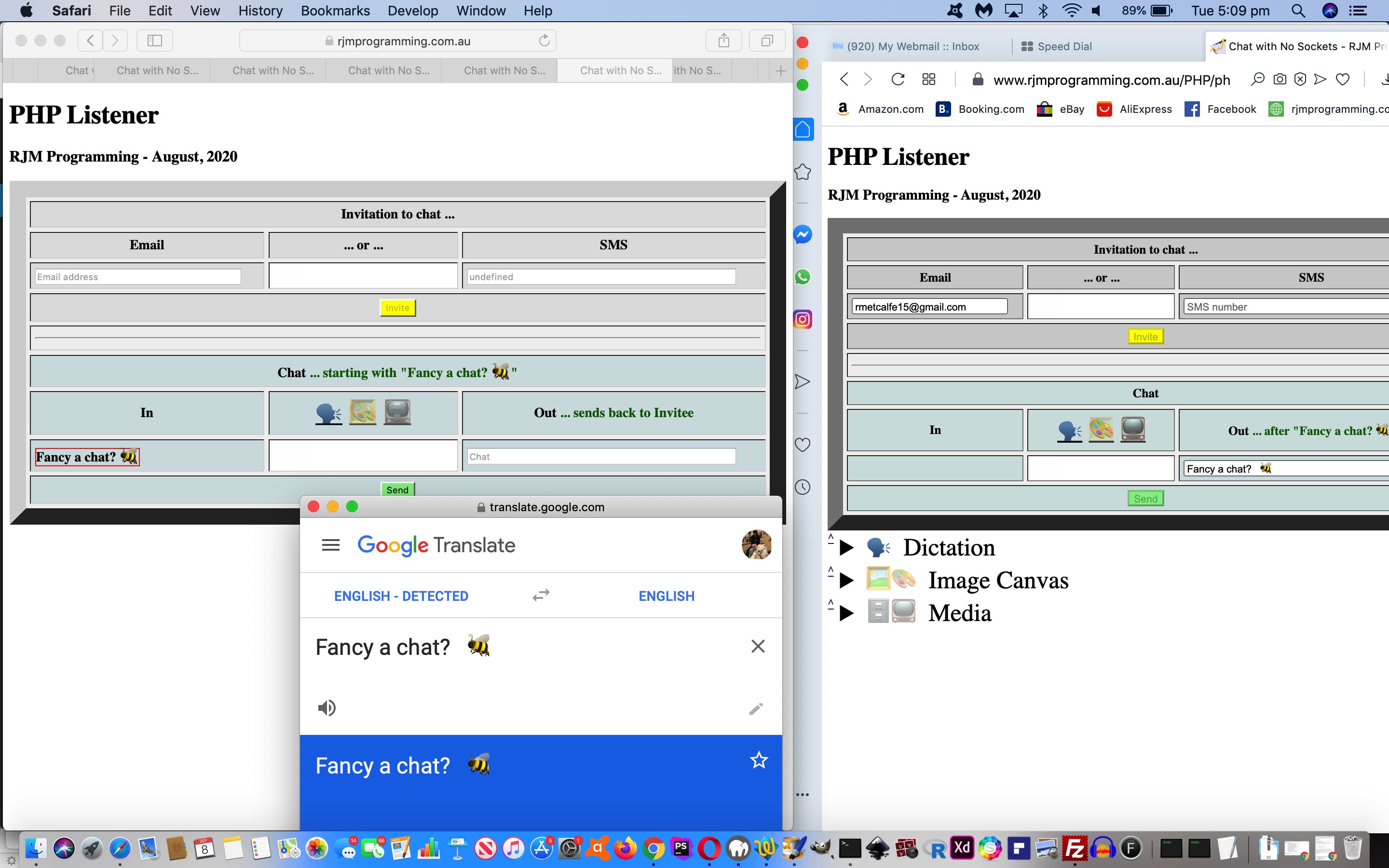
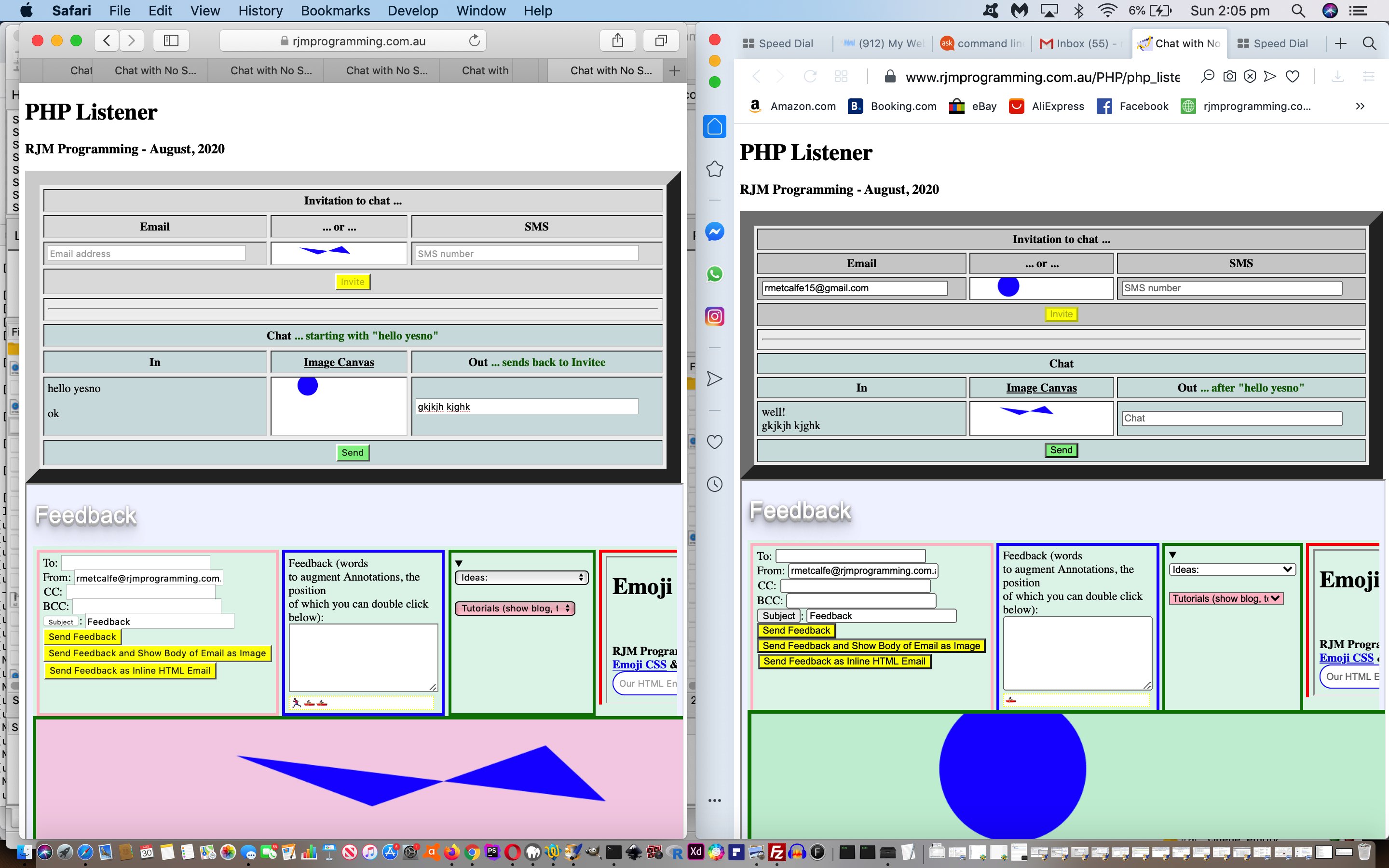
The Chat textual data used in Chat No Sockets Multiline Tutorial‘s inhouse Chat web application could involve emoji data. With the Chat web application …
- Output Chat Report … for …
- chat data that involves “media” … and so …
- causes the email off Output Chat Report option to choose to attach the HTML as an attachment (rather than inline HTML) … and (used to) result in …
- gobbledygook
… and we thought we’d have to …
- filter the innerText parts of (the very happy now, thanks for asking) global variable “ghtmlis” through the “escapeHTML” function through to (a not so happy to be such a clone) fellow variable “gghtmlis” (and we’ve left some (not used) such code for today’s changed php_listener.php) … but then …
- had a (make it simple ephiphany) moment to not forget Keep It Simple Stupid via good ol’
<meta charset='UTF-8'>
… allowing for emojis picked off emoji menu (like macOS’s control-command-space (as one example)) emojis chosen to not be gobbledygook in that form or in any HTML Entity form … (as is the) same here for this blog …macOS’s control-command-space emoji HTML Entity 📧 📧 (📧)
With that changed PHP code above did you notice an interesting use of …
- <hr> (horizontal rule) …
- <style> hr { visibility: hidden; } </style>
… alternative to <br> (line break) just for Multiline chat entries (so that we can Javascript split(‘<br>’))? It reminds us of a mention in Looks Nice Nearby Speech to Text Game Share Tutorial of style= inline CSS …
| style= inline CSS | Webpage Style Effect |
|---|---|
| display: none; | Does not show and adjacent elements scrunch up (what we normally do here) |
| visibility: hidden; | Does not show but space left for it to “slide back into position”, as required |
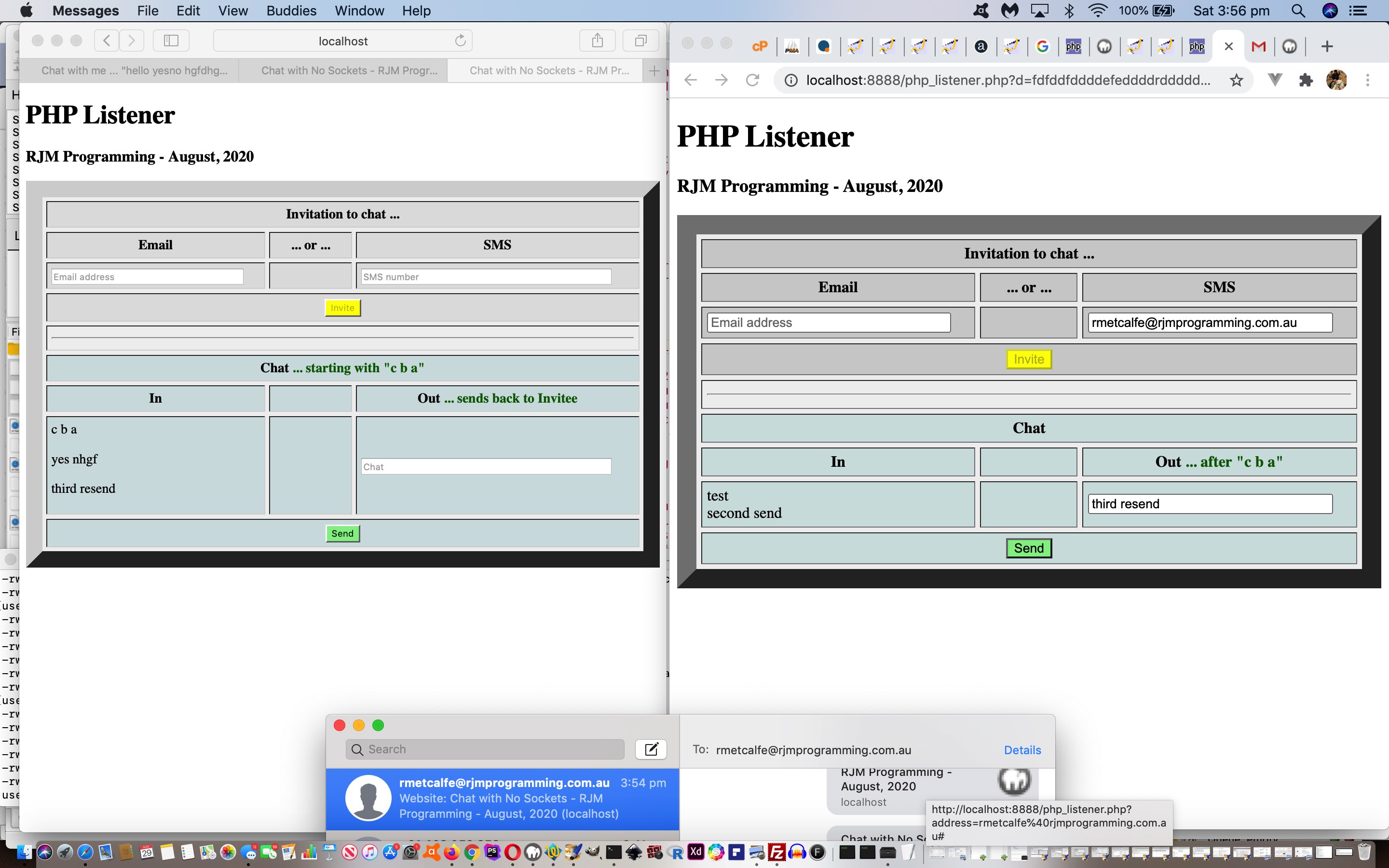
Previous relevant Chat No Sockets Multiline Tutorial is shown below.
On top of the recent Chat No Sockets Media Context Tutorial progress with our inhouse Chat web application, it is time to turn our attention to an UX (user experience) issue, which we are going to leave to your more inquisitive user to discover.
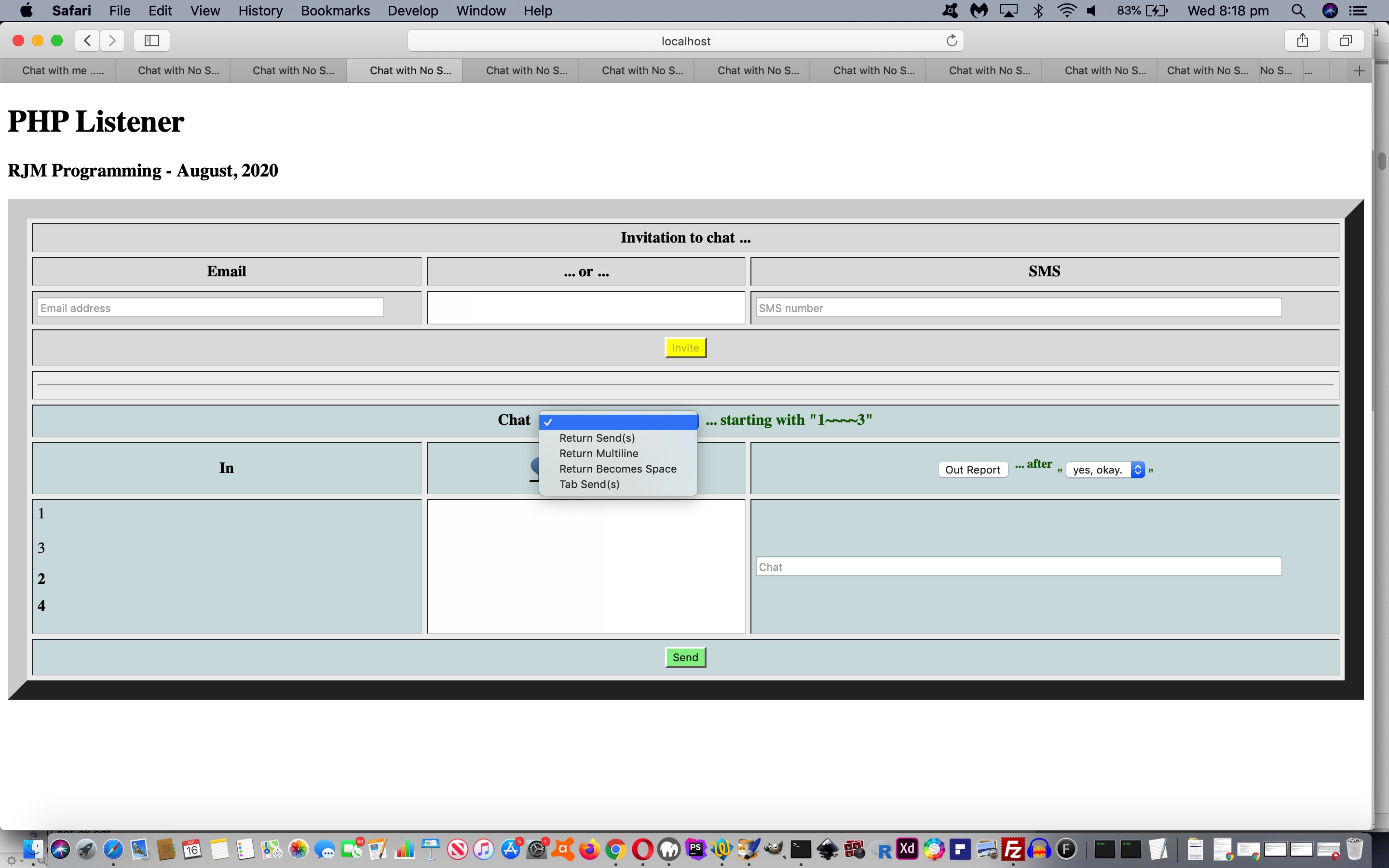
With textbox elements it can be that the user has a “feeling in their water” that the …
- Return character and/or
- Tab character
… could be granted more power. Before granting these optional new “powers” a Return character has no impact for an HTML …
- input type=text textbox … but does for a …
- textarea
… that latter usage allowing for Multiline chat contributions from users who select “Return Multiline” below (which is just for show) …
This new dropdown choice given to the user becomes an inter-sessional proposition via localStorage today.
That “Return Send(s)” idea is similar to how you can send an SMS just via the Return key.
That “Tab Send(s)” idea is a “trigger happy” approach where the Send button is clicked programmatically just tabbing out of the chat textbox with a non-blank value.
“Return Becomes Space” is available via our new “onkeypress” event (as is how “Return Send(s)” works, as distinct from the “onblur” event control working for “Tab Send(s)”) …
function okp(event) {
switch (event.keyCode) {
case 13:
if (('' + crselvalue) == '1' && document.getElementById('ichat').value != '') {
if (document.getElementById('sinviteb').disabled) {
if (document.getElementById('iemail').value.indexOf('@') != -1) {
document.getElementById('iemail').focus();
} else if (document.getElementById('isms').value != '') {
document.getElementById('isms').focus();
} else if (('' + document.getElementById('iemail').placeholder).indexOf('@') != -1) {
document.getElementById('iemail').focus();
} else if (('' + document.getElementById('isms').placeholder).replace('SMS number','') != '') {
document.getElementById('isms').focus();
} else {
document.getElementById('ootw').focus();
}
document.getElementById('inviteb').click();
} else {
document.getElementById('sinviteb').click();
}
return false;
} else if (('' + crselvalue) == '3') {
document.getElementById('ichat').value+=' ';
return false;
}
break;
default:
break;
}
return true;
}
Maybe an examination of today’s changed php_listener.php‘s chat web application is in order?
Previous relevant Chat No Sockets Media Context Tutorial is shown below.
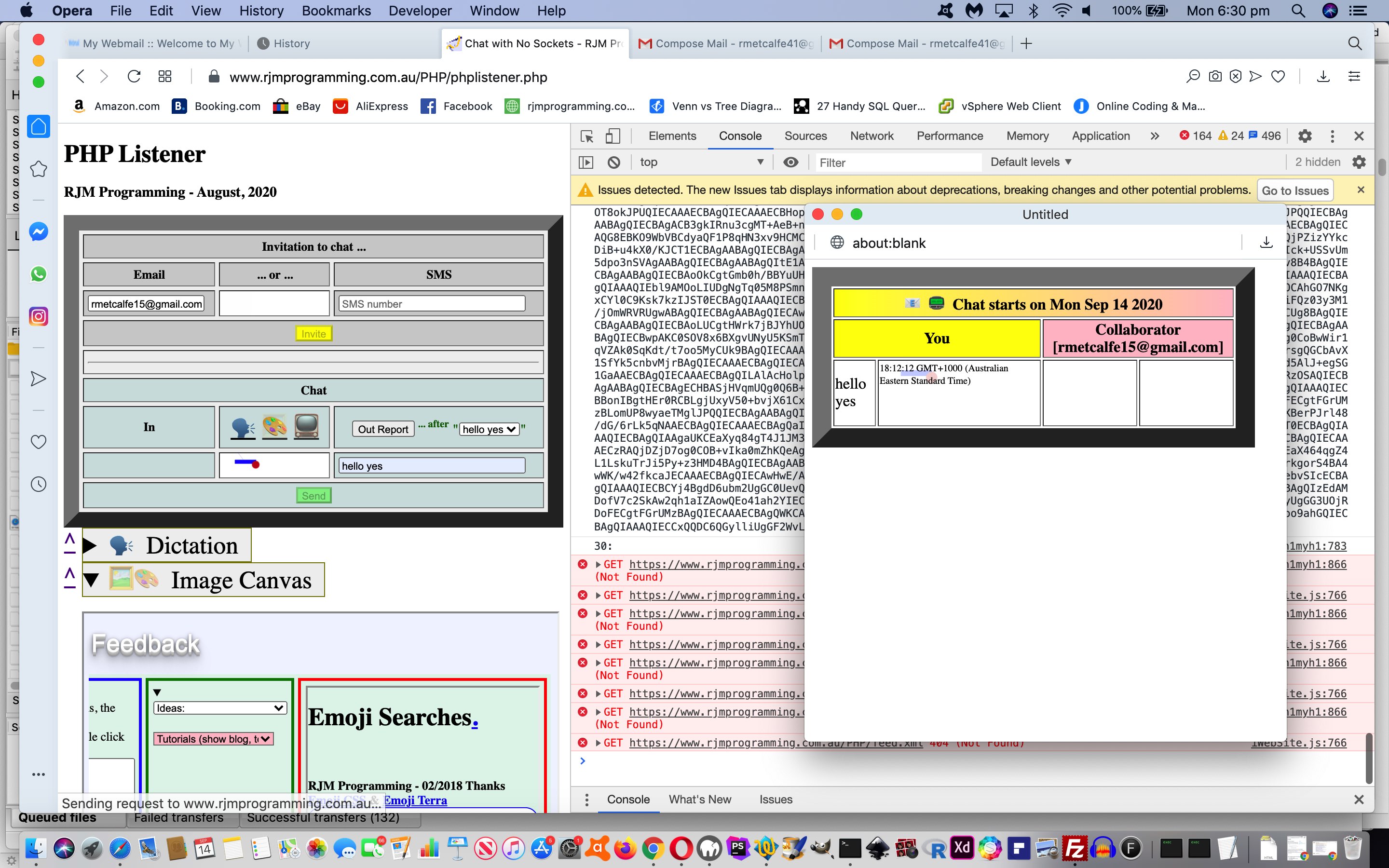
The recent Chat No Sockets Context Tutorial …
- “context” regarding text (and emoji) content user reports … is today supplemented by …
- “context” regarding media (images, video, audio) content user reports
… which begs the question …
Why not all at once?
Well, the media content comes from child iframe origins (and up through to the parent Chat web application), and, as such, can be made at any old time during the Chat web application’s execution (for inviter or invitee). The timing of the user clicking the “Out Report” button suited text (and emoji) context content so that the Javascript function off that “onclick” event could be self-contained and with local variables used. Not so with media context content, which calls on the popup window HTML be kept in a Javascript global variable (“ghtmls”) that will be updated by user media content events triggering changes to that global variable’s content, ready for when a user clicks the “Out Report” button, which can base the popup window content off the content of that global variable. Enough of a change for a pretty big breath around here, and two days work.
A compartmentalized Javascript approach has seen Javascript function …
<?php echo ”
function postpush() {
//var tablerows=ghtmlis.split('<tr>');
var lastrowis='', newrowis='';
var styleseq=[];
var istyle=0, lastdone=false;
if (ghtmlis.indexOf('<tr>') != -1) {
lastrowis='<tr>' + ghtmlis.split('<tr>')[eval(-1 + ghtmlis.split('<tr>').length)].split('</tr>')[0] + '</tr>';
if (pav != '' && pimg != '') {
// otherimgdatauri
newrowis=lastrowis; //.replace('</td><td ', '<br>' + pav + '</td><td ');
if (imgdatauri != '' && otherimgdatauri != '') {
if (ghtmlis.indexOf(imgdatauri) == -1 || ghtmlis.indexOf(otherimgdatauri) == -1) {
styleseq=newrowis.split('><td style=');
if (styleseq.length > 1) {
for (istyle=eval(-1 + styleseq.length); istyle>=1; istyle--) {
newrowis=newrowis.replace(' style=' + styleseq[istyle].split('>')[0], '');
}
}
console.log('004:' + newrowis);
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + imgdatauri + \"');>\");
if (otherimgdatauri != imgdatauri) {
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + ');>');
}
}
} else if (imgdatauri != '') {
if (ghtmlis.indexOf(imgdatauri) == -1) {
styleseq=newrowis.split('><td style=');
if (styleseq.length > 1) {
for (istyle=eval(-1 + styleseq.length); istyle>=1; istyle--) {
newrowis=newrowis.replace(' style=' + styleseq[istyle].split('>')[0], '');
}
}
console.log('005:' + newrowis);
newrowis=newrowis.replace('</td><td>', \"</td><td style=background:URL('\" + imgdatauri + \"');>\");
}
} else if (otherimgdatauri != '' && eval('' + newrowis.split('</td><td>').length) == 3) {
if (ghtmlis.indexOf(otherimgdatauri) == -1) {
newrowis=newrowis.replace('</td><td>', '</td><td >');
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + \"');>\");
newrowis=newrowis.replace('</td><td >', '</td><td>');
} else if (otherimgdatauri != '' && eval('' + newrowis.split('</td><td>').length) == 2) {
if (newrowis.indexOf(';></td></tr>') != -1) {
styleseq=newrowis.split('><td style=');
if (styleseq.length > 1) {
for (istyle=eval(-1 + styleseq.length); istyle>=1; istyle--) {
if (!lastdone) {
newrowis=newrowis.replace(' style=' + styleseq[istyle].split('>')[0], '');
lastdone=true;
}
}
}
}
console.log('006:' + newrowis);
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + \"');>\");
}
}
ghtmlis=ghtmlis.replace(lastrowis, newrowis);
pav='';
pimg='';
} else if (pav != '') {
if (ghtmlis.indexOf(pav) == -1) {
newrowis=lastrowis.replace('</td><td ', '<br>' + pav + '</td><td ');
ghtmlis=ghtmlis.replace(lastrowis, newrowis);
}
pav='';
} else if (pimg != '') {
newrowis=lastrowis; //.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + \"');>\");
if (imgdatauri != '' && otherimgdatauri != '') {
if (ghtmlis.indexOf(imgdatauri) == -1 || ghtmlis.indexOf(otherimgdatauri) == -1) {
styleseq=newrowis.split('><td style=');
if (styleseq.length > 1) {
for (istyle=eval(-1 + styleseq.length); istyle>=1; istyle--) {
newrowis=newrowis.replace(' style=' + styleseq[istyle].split('>')[0], '');
}
}
console.log('001:' + newrowis);
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + imgdatauri + ');>');
if (otherimgdatauri != imgdatauri) {
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + \"');>\");
}
}
} else if (imgdatauri != '') {
if (ghtmlis.indexOf(imgdatauri) == -1) {
styleseq=newrowis.split('><td style=');
if (styleseq.length > 1) {
for (istyle=eval(-1 + styleseq.length); istyle>=1; istyle--) {
newrowis=newrowis.replace(' style=' + styleseq[istyle].split('>')[0], '');
}
}
console.log('002:' + newrowis);
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + imgdatauri + \"');>\");
console.log('0002:' + newrowis);
}
} else if (otherimgdatauri != '' && eval('' + newrowis.split('</td><td>').length) == 3) {
if (ghtmlis.indexOf(otherimgdatauri) == -1) {
if (newrowis.indexOf(';></td></tr>') != -1) {
styleseq=newrowis.split('><td style=');
if (styleseq.length > 1) {
for (istyle=eval(-1 + styleseq.length); istyle>=1; istyle--) {
if (!lastdone) {
newrowis=newrowis.replace(' style=' + styleseq[istyle].split('>')[0], '');
lastdone=true;
}
}
}
}
console.log('003:' + newrowis);
newrowis=newrowis.replace('</td><td>', '</td><td >');
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + \"');>\");
newrowis=newrowis.replace('</td><td >', '</td><td>');
}
} else if (otherimgdatauri != '' && eval('' + newrowis.split('</td><td>').length) == 2) {
if (ghtmlis.indexOf(otherimgdatauri) == -1) {
newrowis=newrowis.replace('</td><td>', \"</td><td style=background-image:linear-gradient(rgba(255,255,255,0.8),rgba(255,255,255,0.8)),URL('\" + otherimgdatauri + \"');>\");
}
}
ghtmlis=ghtmlis.replace(lastrowis, newrowis);
pimg='';
}
}
}
“; ?>
… be central to maintaining a healthy, happy “ghtmlis”?!
Perhaps an examination of today’s changed php_listener.php‘s chat web application can help you appreciate that design rearrangements mid-project are not the best news for every programmer out there.
Previous relevant Chat No Sockets Context Tutorial is shown below.
We wanted to add some context to either/both …
- inviter … and …
- collaborator
… category of users of our inhouse Chat (no sockets) web application, building on the progress of Chat No Sockets Chrome Hear It Tutorial by …
- populating a dropdown element with their own Chat contributions … as well as …
- offer the ability to show a popup report of the whole Chat session content, including local timestamp “context” (email or SMS shareable)
This “context” might be thought of as “historical context” to supplement the localStorage “sessional context” whereby a previous emailee or SMS (recipient) can be recalled. These “context” embellishments to a web application can be the difference as to whether a user perseveres with your web application, in the sense that it is hard to predict how people use web applications that contain a fair degree of functionality possibilities.
Again, today’s changed php_listener.php‘s chat web application is worth your while (re)trying, we reckon.
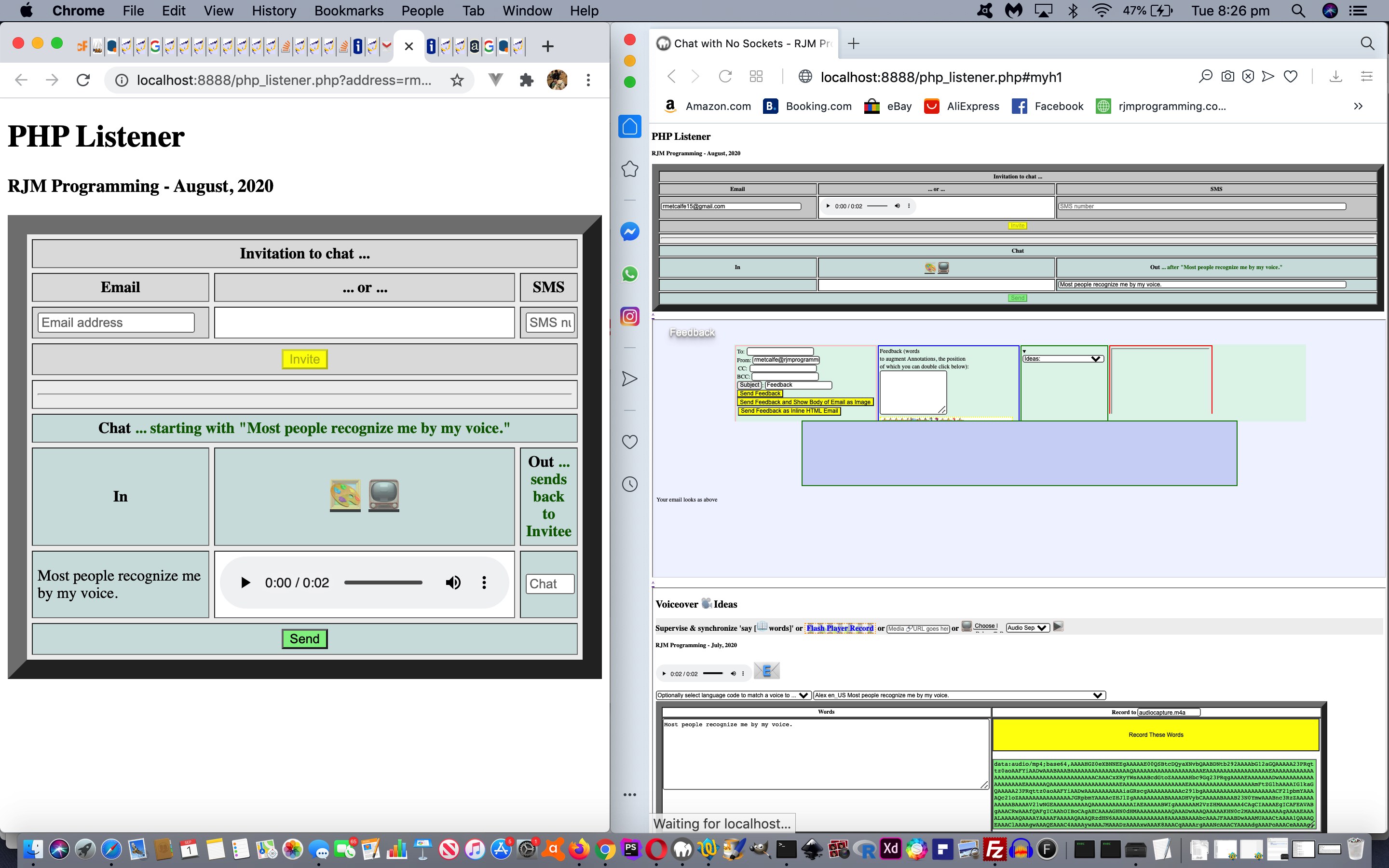
Previous relevant Chat No Sockets Chrome Hear It Tutorial is shown below.
Back at the inhouse Chat web application today we combine …
- the progress up to Chat No Sockets Chrome Hands Free Tutorial …
- augmented by the recent Voiceover Ideas Google Translate Tutorial
… to get helped out by the excellent Google Translate‘s translation and Text to Speech capabilities, to add a “hear it” layer of functionality to this Chat web application.
As well, we establish …
- bold text styling of the latest chat line from a chat collaborator … that has …
- HTML …
<b onclick="gtit(this);" onmouseover="gtit(this);">Chat Line</b>
… combining with … - Javascript …
var gtw=null, gtwurl='';
function windowopen(gtu, gtb, gtx) {
if (gtu == gtwurl) {
if (gtw) {
if (gtw.closed) {
return window.open(gtu, gtb, gtx);
}
} else {
return window.open(gtu, gtb, gtx);
}
} else {
gtwurl=gtu;
if (gtw) {
if (!gtw.closed) {
gtw.close();
}
}
return window.open(gtu, gtb, gtx);
}
return gtw;
}
function gtit(ihis) {
var instuff=(ihis.innerHTML.split('<')[0]);
gtw=windowopen('https://translate.google.com/#view=home&op=translate&sl=' + top.document.getElementById('ootw').value.substring(0,2).replace(top.document.getElementById('ootw').value.substring(2),'auto') + '&tl=' + top.document.getElementById('ootw').value.substring(2) + '&text=' + encodeURIComponent(instuff.split('<br>')[0]), '_blank', 'left=100,top=100,width=500,height=500');
}
- for the non-Microsoft web browsers we establish our favourite “reveal” stylers, the details/summary element combination that can programmatically “scrunch up” and allow user interactive flexibility via …
<?php echo ”
function detsum(viaoid, thisoid, ems) {
var eparts=ems.split('.'), ipre=0;
var eprefix=\"<p title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[0] + \";</p>\";
eprefix=\"&#\" + eparts[0] + \";\";
var esuffix='';
if (navigator.appName == 'Microsoft Internet Explorer' || (navigator.appName == 'Netscape' && navigator.appVersion.indexOf('Edge') > -1)) {
return '';
}
var noif=thisoid.replace('if','');
if (viaoid.indexOf(noif) != -1) {
if (eparts.length > 1) {
eprefix=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[0] + \";</span>\";
for (ipre=1; ipre<eparts.length; ipre++) {
esuffix+=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[ipre] + \";</span>\";
}
}
eprefix=eprefix.replace('</p>','</span>').replace('<p','<span');
return ' <details id=det' + noif + ' style=display:inline-block;width:95%; open><summary style=display:inline;font-size:32px;>' + eprefix + esuffix + '</summary>';
} else {
if (eparts.length > 1) {
eprefix=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[0] + \";</span>\";
for (ipre=1; ipre<eparts.length; ipre++) {
esuffix+=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[ipre] + \";</span>\";
}
}
eprefix=eprefix.replace('</p>','</span>').replace('<p','<span');
return ' <details id=det' + noif + ' style=display:inline-block;width:95%;><summary style=display:inline;font-size:32px;>' + eprefix + esuffix + '</summary>';
}
}
function sumdet(viaoid, thisoid) {
if (navigator.appName == 'Microsoft Internet Explorer' || (navigator.appName == 'Netscape' && navigator.appVersion.indexOf('Edge') > -1)) {
return '';
}
return '</details>';
}
function ddivfbit(ioi) {
var detlist=document.getElementsByTagName('details'), idetlist=1;
if (document.getElementById('dfeedback').innerHTML == '') {
document.getElementById('dfeedback').innerHTML=\"<a id=ifdict href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifdict','128483') + \"<br><iframe id=idict style='width:100%;height:800px;' src='https://www.rjmprogramming.com.au/PHP/speech_supervisor.php?topchat=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifdict') + \"<br><a id=ifimg href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifimg','128444.127912') + \"<br><iframe id=iimg style='width:100%;height:800px;' src='../HTMLCSS/feedback.htm?sid=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifimg') + \"<br><a id=ifav href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifav','128452.128250') + \"<br><iframe id=iav style='width:100%;height:800px;' src='../macos_say_record.php?topchat=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifav') + \"\";
} else if (ioi.id.indexOf('dict') != -1 && document.getElementById('idict').src.indexOf('topchat=') == -1) {
if (document.getElementById('detdict')) { document.getElementById('detdict').setAttribute('open',true); for (idetlist=1; idetlist<detlist.length; idetlist++) { detlist[idetlist].removeAttribute('open'); } }
document.getElementById('idict').src=document.getElementById('idict').src.split('?')[0].split('#')[0] + '?topchat=" . $enduring . "';
} else if (detlist.length > 0) {
for (idetlist=0; idetlist<detlist.length; idetlist++) {
if (detlist[idetlist].id.indexOf(ioi.id.replace('if','').replace('aa','')) != -1) {
detlist[idetlist].setAttribute('open',true);
} else {
detlist[idetlist].removeAttribute('open');
}
}
}
}
function divfbit(ioi) {
var detlist=document.getElementsByTagName('details'), idetlist=1;
if (document.getElementById('dfeedback').innerHTML == '') {
document.getElementById('dfeedback').innerHTML=\"<a id=ifdict href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifdict','128483') + \"<br><iframe id=idict style='width:100%;height:800px;' src='https://www.rjmprogramming.com.au/PHP/speech_supervisor.php'></iframe>\" + sumdet(ioi.id,'ifdict') + \"<br><a id=ifimg href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifimg','128444.127912') + \"<br><iframe id=iimg style='width:100%;height:800px;' src='../HTMLCSS/feedback.htm?sid=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifimg') + \"<br><a id=ifav href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifav','128452.128250') + \"<br><iframe id=iav style='width:100%;height:800px;' src='../macos_say_record.php?topchat=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifav') + \"\";
} else if (ioi.id.indexOf('dict') != -1 && document.getElementById('idict').src.indexOf('topchat=') != -1) {
if (document.getElementById('detdict')) { document.getElementById('detdict').setAttribute('open',true); for (idetlist=1; idetlist<detlist.length; idetlist++) { detlist[idetlist].removeAttribute('open'); } }
document.getElementById('idict').src=document.getElementById('idict').src.split('?')[0].split('#')[0];
} else if (detlist.length > 0) {
for (idetlist=0; idetlist<detlist.length; idetlist++) {
if (detlist[idetlist].id.indexOf(ioi.id.replace('if','').replace('aa','')) != -1) {
detlist[idetlist].setAttribute('open',true);
} else {
detlist[idetlist].removeAttribute('open');
}
}
}
}
“; ?>
Today’s changed php_listener.php‘s chat web application is worth your while (re)trying, we reckon.
Previous relevant Chat No Sockets Chrome Hands Free Tutorial is shown below.
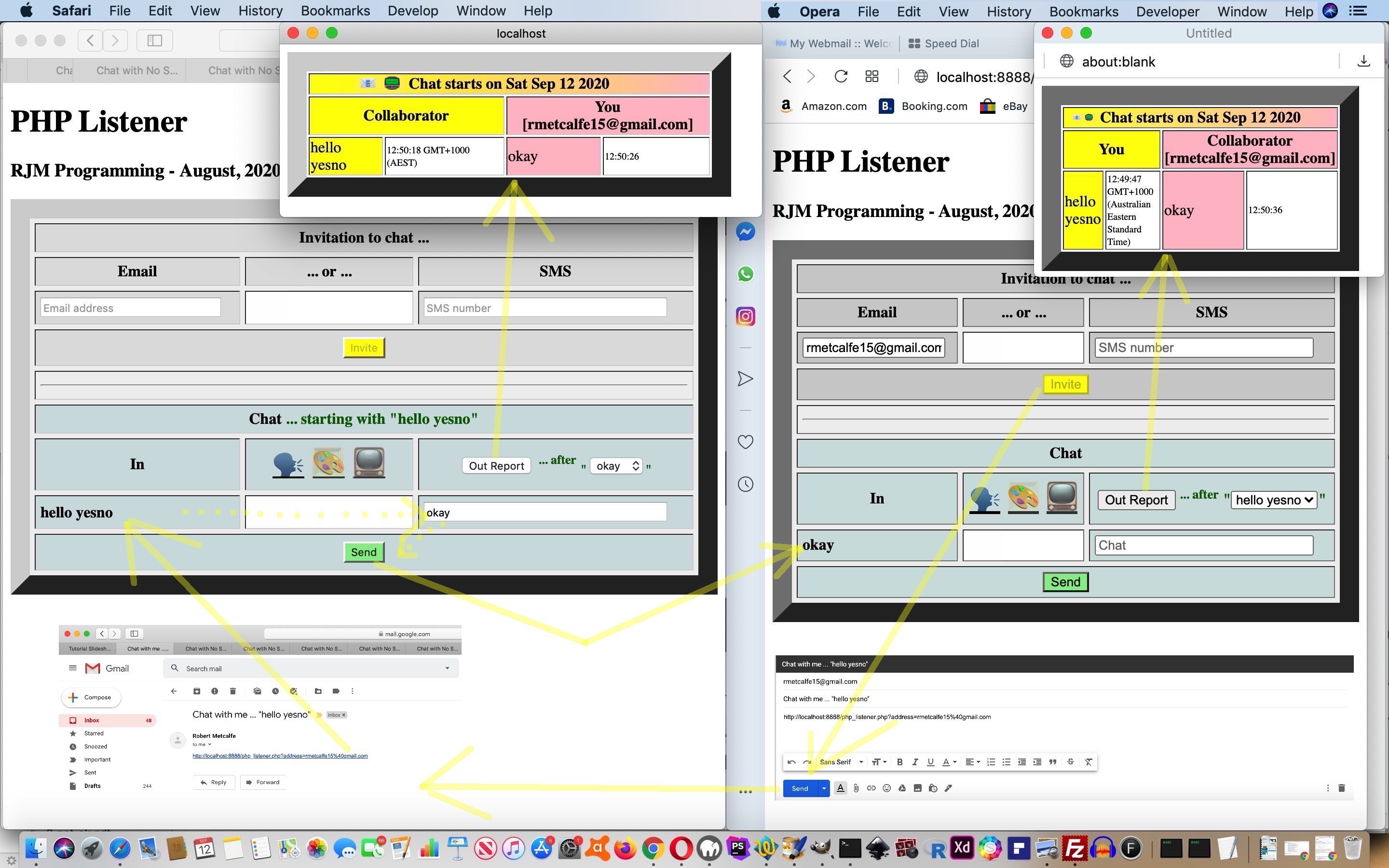
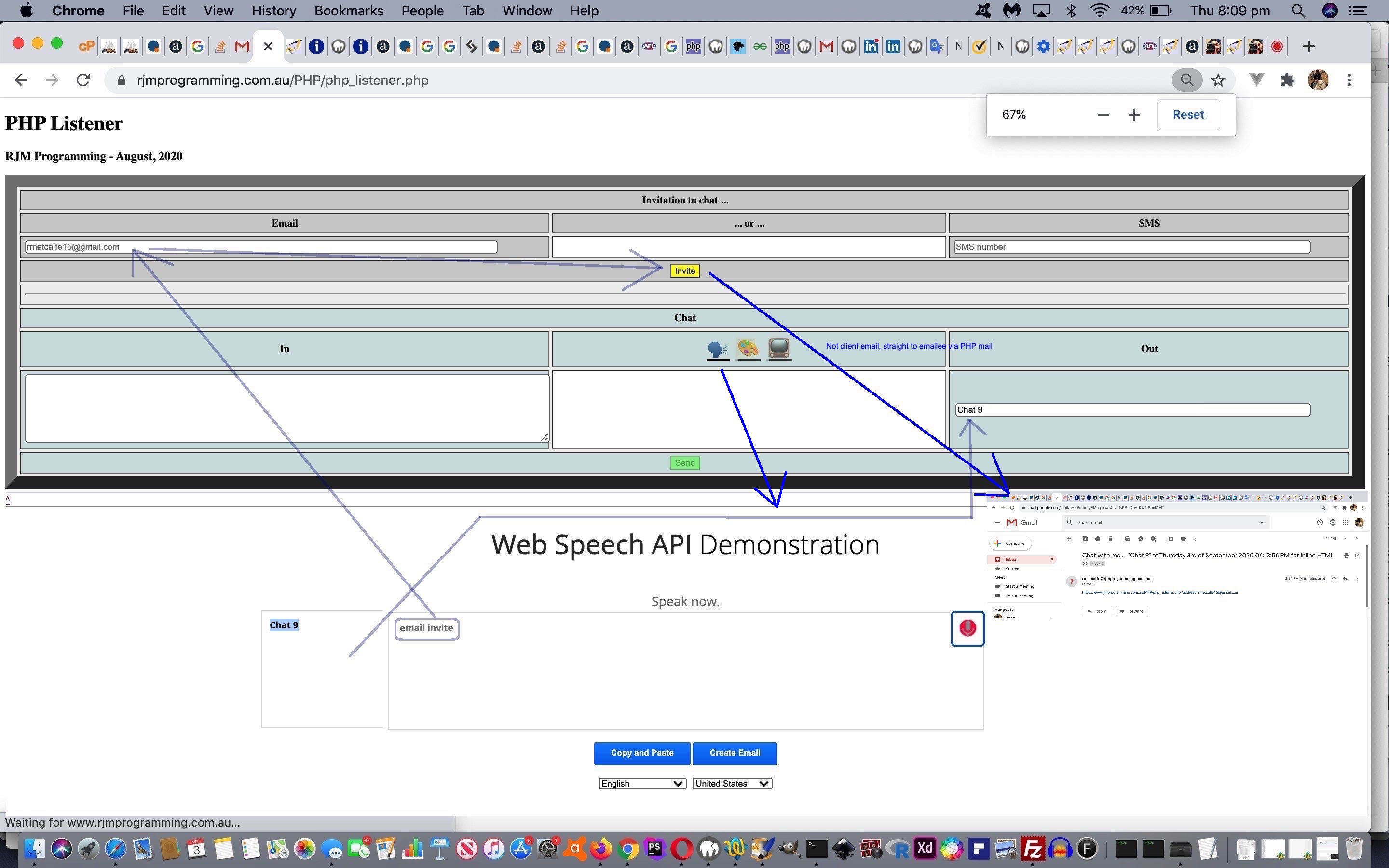
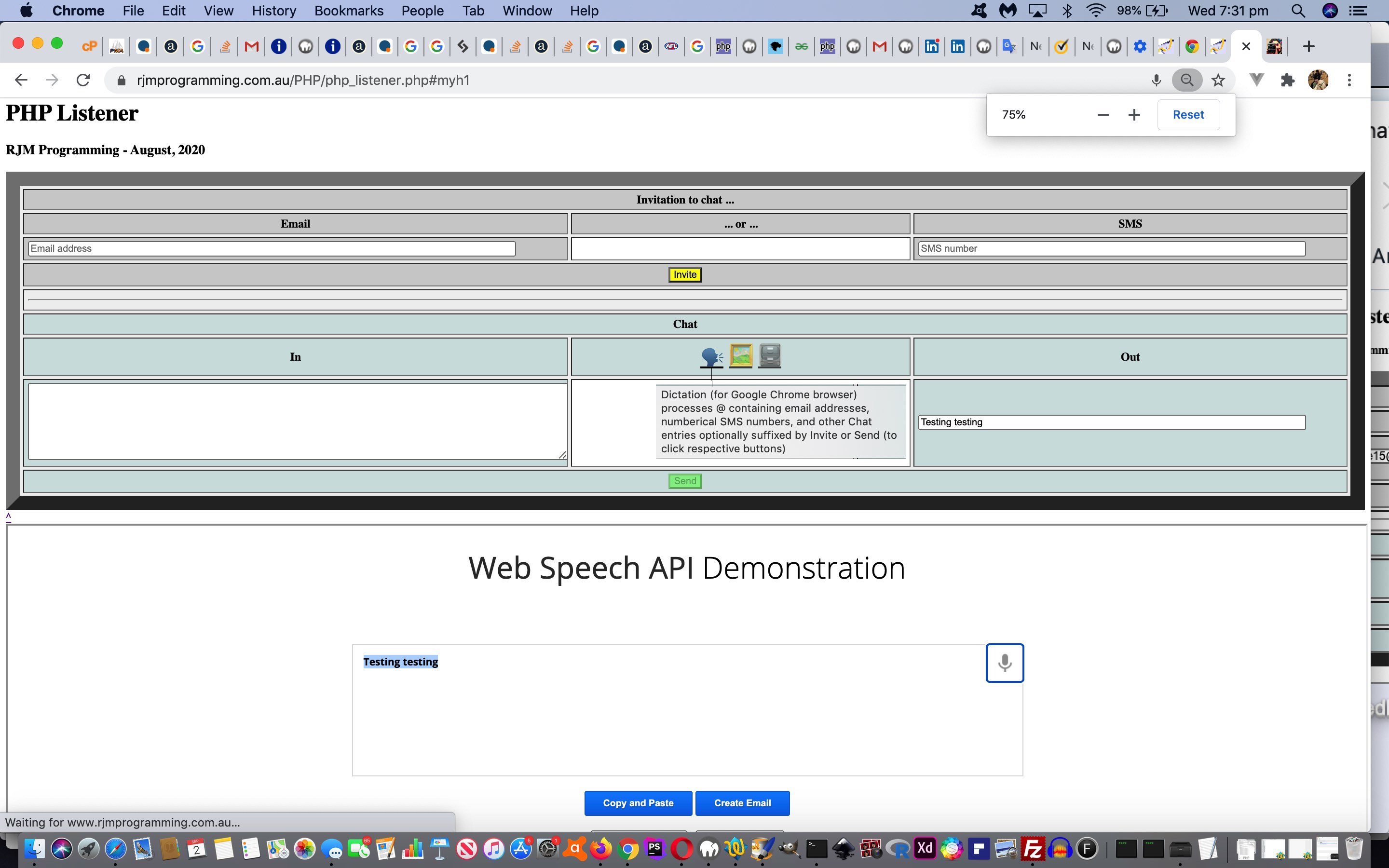
Continuing on with yesterday’s Chat No Sockets Dictation Tutorial start to our …
Google Chrome “Hands Free” Chat dream
… we’ve progressed a little via …
- localStorage recall of last email or SMS into respective textbox “placeholder” attributes (ie. not all the way to “value” attribute yet) … ready for …
- new “email” or “sms” Dictation word logic to try to focus to respective (Email “iemail” or SMS “isms”) textbox … triggering ..,.
- respective (Email “iemail” or SMS “isms”) textbox “placeholder” attribute sets “value” attribute to that localStorage derived setting …
- dictated “email invite” will send an email invitation via PHP mail rather than the extra interactions of using an “a” “mailto:” email client application link (as you can see with today’s tutorial picture)
Of course there’s more “hands free” (logic) to go, but consider “Hey Siri” or other ways to get to the webpage’s web application, and the dream is gradually becoming a reality.
Today’s changed php_listener.php‘s chat web application now also interfaces to a changed speech_supervisor.php PHP code for “Dictation” functionalities.
Previous relevant Chat No Sockets Dictation Tutorial is shown below.
We’ve got a couple of concepts onto yesterday’s Chat No Sockets Media Tutorial progress, those being …
- allow, at least for Google Chrome web browsing, “Dictation” Speech to Text functionality thanks to Google Speech to Text functionality we last would have referenced with Looks Nice Nearby Speech to Text Game Video Tutorial … and associated with an overall aim for “hands free” (as well) …
- on some browsers we’ve succeeded playing a B
eeoop sound when your Chat collaborator “chat line” has arrived, and we’d like to thank this excellent link for the methodology used … Javascript …
var a=null;
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
a=new AudioContext(); // browsers limit the number of concurrent audio contexts, so you better re-use'em
}
function beep(vol, freq, duration) { // thanks to https://odino.org/emit-a-beeping-sound-with-javascript/
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
navigator.vibrate(200);
} else if (a) {
v=a.createOscillator();
u=a.createGain();
v.connect(u);
v.frequency.value=freq;
v.type="square";
u.connect(a.destination);
u.gain.value=vol*0.01;
v.start(a.currentTime);
v.stop(a.currentTime+duration*0.001);
}
}
function mosay(instuff) {
document.getElementById('bboop').click(); //beep(999, 220, 300);
return instuff;
}
… to work with HTML …
<button style='display:none;' id=bboop onclick='beep(999, 220, 300);'>Boop</button>
Today’s changed php_listener.php‘s chat web application now also interfaces to a changed speech_supervisor.php PHP code for “Dictation” functionalities.
Previous relevant Chat No Sockets Media Tutorial is shown below.
Adding to yesterday’s Chat No Sockets Imagery Tutorial …
- image functionality … there’s more to “media” in the online wooooorrrrrlllllldddd than just images, and so today … we add the possibility for …
- audio
- video
… sharing capabilities with our inhouse Chat web application. We need to turn to a “helper” that uses the HTML5 File API, and the recent one we almost immediately thought of (after some small room ruminations) that recent “Voiceover” ideas web application (which became a helper, in turn, to the “Haiku” creator web application (connected to the knee bone)).
An awkward single “a” link seemed a bit forlorn in view of these Chat data functionality extensions, and so we constructed two Animated Emoji Button “a”/”span” sets utilizing the Javascript “throbbingspans()” function as per …
var tgsps=[], tgspsop=[], newres='', preurl='', tgspsopwhat=[];
// Eg. of html <a style='text-decoration:underline;cursor:pointer;' onclick=\"divfbit(); location.href='#ifimg'; \" title='Image Canvas'><span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>🖼</span><span style='margin-left: -32px; opacity: 0.4; font-size: 32px;'>🎨</span></a>
function throbbingspans() {
var isps, jsps;
if (tgsps.length == 0) {
var sps=document.getElementsByTagName('span');
for (isps=0; isps<sps.length; isps++) {
if (('' + sps[isps].style.opacity) != '') {
if (eval('' + sps[isps].style.opacity) < 1.0) {
tgsps.push(sps[isps]);
tgspsop.push(eval('' + sps[isps].style.opacity));
tgspsopwhat.push(eval('0.10'));
}
}
}
}
if (tgsps.length != 0) {
for (jsps=0; jsps<tgsps.length; jsps+=2) {
if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] >= tgspsop[1 + jsps]) {
tgspsop[jsps]+=tgspsopwhat[jsps];
tgspsop[1 + jsps]-=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] <= tgspsop[1 + jsps]) {
tgspsop[jsps]-=tgspsopwhat[jsps];
tgspsop[1 + jsps]+=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.88) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[1 + jsps] > 0.88) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[1 + jsps] < 0.12) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[jsps] < 0.12) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
}
}
setTimeout(throbbingspans, 900);
}
}
Today’s changed php_listener.php‘s chat web application now also interfaces to a changed macos_say_record.php PHP code for “Voiceover” audio and video creation functionalities.
Previous relevant Chat No Sockets Imagery Tutorial is shown below.
SMS moved on many years ago from a text based content system onto one that these days allows media sharing, as well, so we should allow for this too, adding onto the functionality of yesterday’s Chat No Sockets SMS Invitation Tutorial.
We wanted to do this by interfacing to an inhouse web application that allows for canvas graphical data creation, and then onto the Chat invitee as imagery (via the [canvas].toDataURL method). For this we decided to interface to the inhouse “Feedback” web application.
At regular intervals we call the “Feedback” web application, flagging it to regularly check for changed canvas data conditions, in which case our parent “Chat” web application table cell like …
<td id=thi style='background-size:contain;background-repeat:no-repeat;background-color:white;'></td>
… is given a background image (later passed onto your Chat collaborator) via Javascript DOM (that is the onload event logic of a child iframe to the parent Chat (PHP) web application) such as …
function zcheckitagain(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (aconto.body.innerHTML != '') {
if (aconto.body.innerHTML.indexOf('"da' + 'ta:') != -1) {
parent.otherimgdatauri='data:' + aconto.body.innerHTML.split('"da' + 'ta:')[1].split('"')[0];
parent.document.getElementById('thi').style.backgroundImage='URL(' + parent.otherimgdatauri + ')';
} else if (aconto.body.innerHTML.indexOf("'da" + 'ta:') != -1) {
parent.otherimgdatauri='data:' + aconto.body.innerHTML.split("'da" + 'ta:')[1].split("'")[0];
parent.document.getElementById('thi').style.backgroundImage='URL(' + parent.otherimgdatauri + ')';
}
}
}
}
}
}
The changed php_listener.php‘s chat web application “fourth draft” interfacing to the canvas functionality of the “Feedback” web application, and helped out by the changed external Javascript world.js code.
Previous relevant Chat No Sockets SMS Invitation Tutorial is shown below.
Yesterday’s Chat No Sockets Session Tutorial gives us an opportunity to become more “granular” with our examination of nuances to …
- the web application’s “surfing the web” look and aesthetics (first look) and usage practicalities (involving button disabling/enabling at appropriate places in the PHP code (writing Javascript logic)) … and … a bit gobsmacking to us …
- the need to place a two step logic “tidy up” of obsolete files when dealing with SMS Invitations (to Chat)
… the latter being that we discovered that …
- between the point an inviter opens their SMS Messaging app with a populated message that is the URL our Chat web application wants the inviter to send … and …
- that inviter typing the carriage return character that “renders” that SMS that is sent to the invitee … but …
- before the invitee even sees the SMS
… that URL “render” causes an (unexpected to us) real visit of our web server code, and we need to just let the “look of” the “resultant SMS webpage” through at this point, but leave “the implications” for the next time this “SMS webpage” is asked for when the invitee clicks/taps the SMS link they receive from the inviter. The timing of all this is controlled in the logic by the existence of a (what used to be exclusively) “chat_*.line” file, but we now need (to allow for “chat_*.lin2” then “chat_*.line”) as per …
| On clicking the “Invite” button, having filled out the “SMS number” field (rather than the Email one) |
|---|
|
function butlogic() { if (document.getElementById(‘isms’).value.trim() != ”) { document.getElementById(‘jchild’).src=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?sid=” . $enduring . “&address=’ + encodeURIComponent(document.getElementById(‘isms’).value + ‘#’) + ‘&ipaddress=’ + encodeURIComponent(‘” . $sra . “‘) + ‘&ichat=’ + encodeURIComponent(document.getElementById(‘ichat’).value); var wasasms=document.getElementById(‘asms’).href; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById(‘asms’).href=(document.getElementById(‘asms’).href.replace(‘:&’,’:’ + document.getElementById(‘isms’).value + ‘&’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + dummyencodeURIComponent(encodeURIComponent(document.getElementById(‘isms’).value)) + ‘#’)); } else { document.getElementById(‘asms’).href=(document.getElementById(‘asms’).href.replace(‘:&’,’:’ + document.getElementById(‘isms’).value + ‘&’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + encodeURIComponent(encodeURIComponent(document.getElementById(‘isms’).value)) + ‘#’)); } document.getElementById(‘asms’).click(); document.getElementById(‘asms’).href=wasasms; } else if (document.getElementById(‘iemail’).value.indexOf(‘@’) != -1) { document.getElementById(‘jchild’).src=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?sid=” . $enduring . “&address=’ + encodeURIComponent(document.getElementById(‘iemail’).value) + ‘&ipaddress=’ + encodeURIComponent(‘” . $sra . “‘) + ‘&ichat=’ + encodeURIComponent(document.getElementById(‘ichat’).value); document.getElementById(‘aemail’).href=(document.getElementById(‘aemail’).href.replace(‘:?’,’:’ + document.getElementById(‘iemail’).value + ‘?’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + encodeURIComponent(document.getElementById(‘iemail’).value))); document.getElementById(‘aemail’).click(); document.getElementById(‘aemail’).href=wasaemail; } } |
| Where the child iframe call above lobs onto in order to create an interim file |
|
} else if (isset($_GET[‘address’]) && isset($_GET[‘ipaddress’])) { if (strpos(str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))), “#”) !== false) { file_put_contents(“chat_” . explode(“#”, str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))))[0] . “__” . str_replace(“+”,” “,urldecode($_GET[‘ipaddress’])) . “.RLS”, str_replace(“+”,” “,urldecode($_GET[‘ichat’]))); } else { file_put_contents(“chat_” . explode(“#”, str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))))[0] . “__” . str_replace(“+”,” “,urldecode($_GET[‘ipaddress’])) . “.rls”, str_replace(“+”,” “,urldecode($_GET[‘ichat’]))); } exit; |
| Where the “command line” usage part does its bit to appropriately rename those interim files |
|
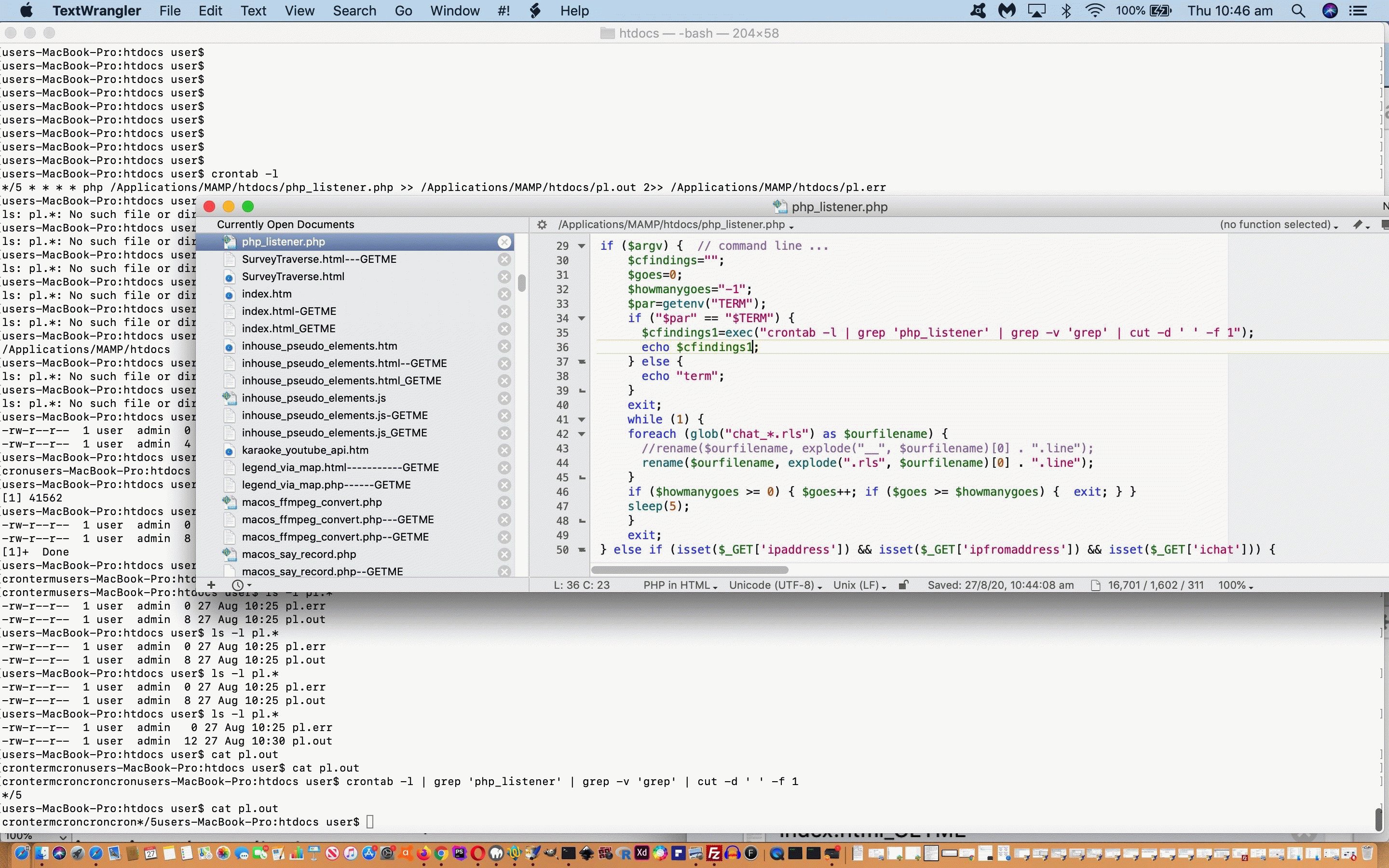
if ($argv) { // command line … $cfindings=””; $goes=0; $howmanygoes=”-1″; $par=getenv(“TERM”); // thanks to https://stackoverflow.com/questions/3214935/can-a-bash-script-tell-if-its-being-run-via-cron if (“$par” == “” || “$par” == “dummy”) { // via cron $cfindings1=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 1”); $cfindings2=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 2”); $cfindings3=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 3”); $cfindings4=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 4”); $cfindings5=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 5”); if (strpos($cfindings1, “*/”) !== false) { $howmanygoes=12 * explode(“*/”, $cfindings1)[1]; } else if (strpos($cfindings2, “*/”) !== false) { $howmanygoes=720 * explode(“*/”, $cfindings2)[1]; } else if (strpos($cfindings3, “*/”) !== false) { $howmanygoes=17280 * explode(“*/”, $cfindings3)[1]; } } while (1) { foreach (glob(dirname(__FILE__) . “/chat_*.rls”) as $ourfilename) { rename($ourfilename, explode(“.rls”, $ourfilename)[0] . “.line”); } foreach (glob(dirname(__FILE__) . “/chat_*.RLS”) as $ourfilename) { rename($ourfilename, explode(“.RLS”, $ourfilename)[0] . “.lin2”); } if ($howmanygoes >= 0) { $goes++; if ($goes >= $howmanygoes) { exit; } } sleep(5); } exit; } |
| Where the “command line” usage part’s renamed file is found by the web application and the two step deletion is needed |
|
} else { // here from email or SMS link $sra=””; $cont=””; foreach (glob(“chat_” . str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))) . “__*.lin*“) as $ourfilename) { $sra=explode(“.”,explode(“chat_” . str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))) . “__”, $ourfilename)[1])[0]; $scont=file_get_contents($ourfilename); $cont=$scont . “<br>”; if (trim($scont) != “”) { $scont=’ … starting with “‘ . file_get_contents($ourfilename) . ‘”‘; } if (strpos($ourfilename, “.lin2”) !== false) { rename($ourfilename, explode(“.lin2”, $ourfilename)[0] . “.line”); $datait=” data-“; } else { unlink($ourfilename); } } echo “<!doctype html> // etcetera etcetera etcetera <body ” . $datait . “onload=’onlis();’> // etcetera etcetera etcetera “; |
So yet again, feel free to try the changed (including “session” logic) php_listener.php‘s chat web application “third draft”.
Previous relevant Chat No Sockets Session Tutorial is shown below.
Back from the “command line” PHP usage of yesterday’s Chat No Sockets Cron Tutorial that day’s thinking about how to improve the “surfing the net” parts of the Chat web application we’re developing got us starting to involve PHP …
… and can’t they just be really useful as the identifying methodology to hone in on a webpage session of interest, and exclude all irrelevant others …
<?php
session_start();
$enduring='' . session_id();
if (isset($_GET['sid'])) {
$enduring=str_replace("+"," ",urldecode($_GET['sid']));
} else if (isset($_POST['sid'])) {
$enduring=str_replace("+"," ",urldecode($_POST['sid']));
}
$dbit=' data-oe="" ';
function server_remote_addr() {
global $enduring;
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if(preg_match('/(opr)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(chromium)[ \/]([\w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ \/]([\w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ \/]([\w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ \/]([\w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ \/]([\w.]+)/', $ua))
$rma = '0'.$rma;
return str_replace(".", "x", str_replace(":", "x", $rma . $enduring));
}
?>
… the only nuance being that iframe children get their session IDs mapped to that of the parent via that “sid” argument above.
And so today’s work represents a “shoring up” day for the basis for a Chat, and a relief that this “better honing” also meant that we no longer needed to tweak those pesky $_SERVER[‘HTTP_USER_AGENT’] combinations (a dark art indeed).
So again, feel free to try the changed php_listener.php‘s chat web application “third draft”.
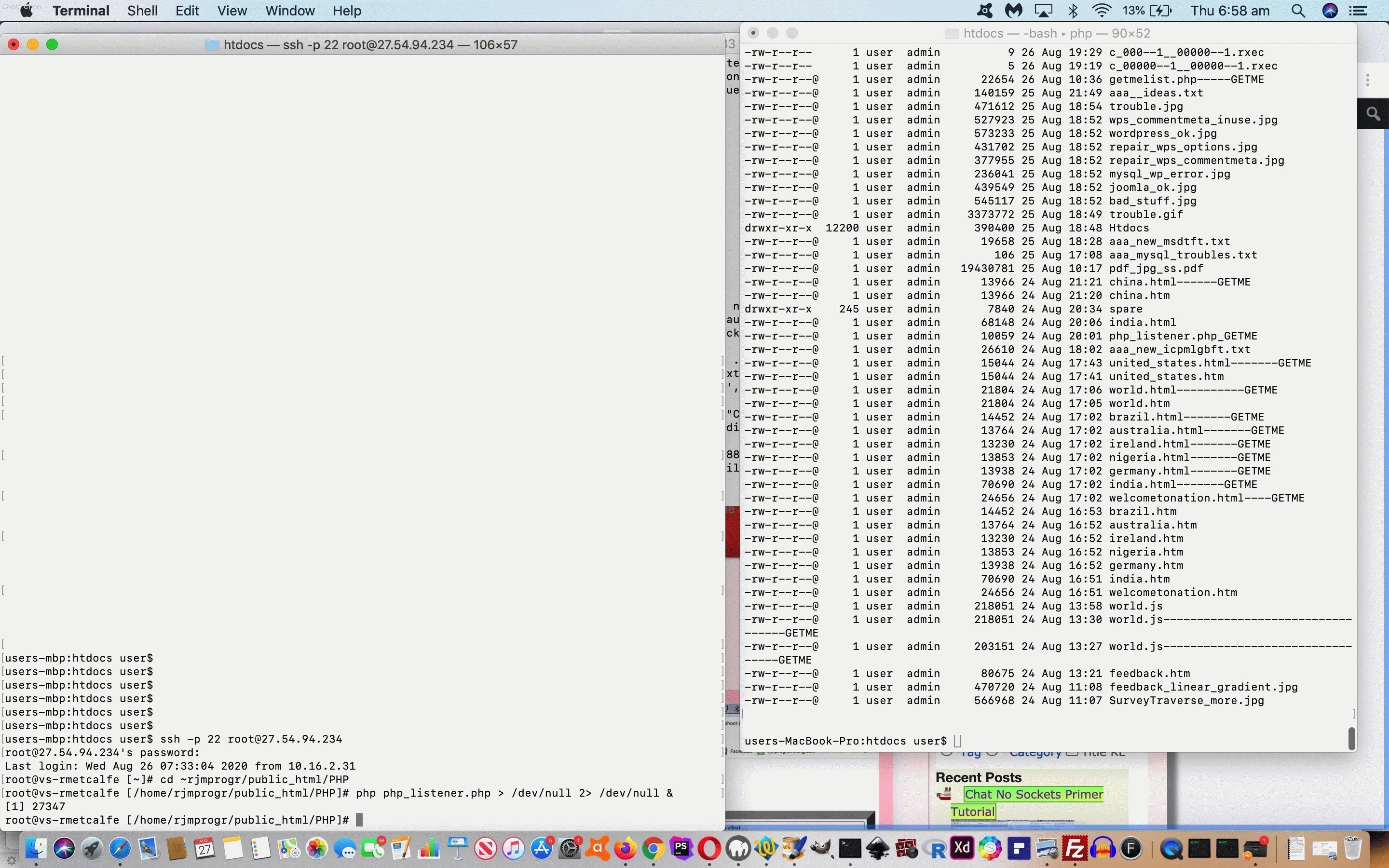
Previous relevant Chat No Sockets Cron Tutorial is shown below.
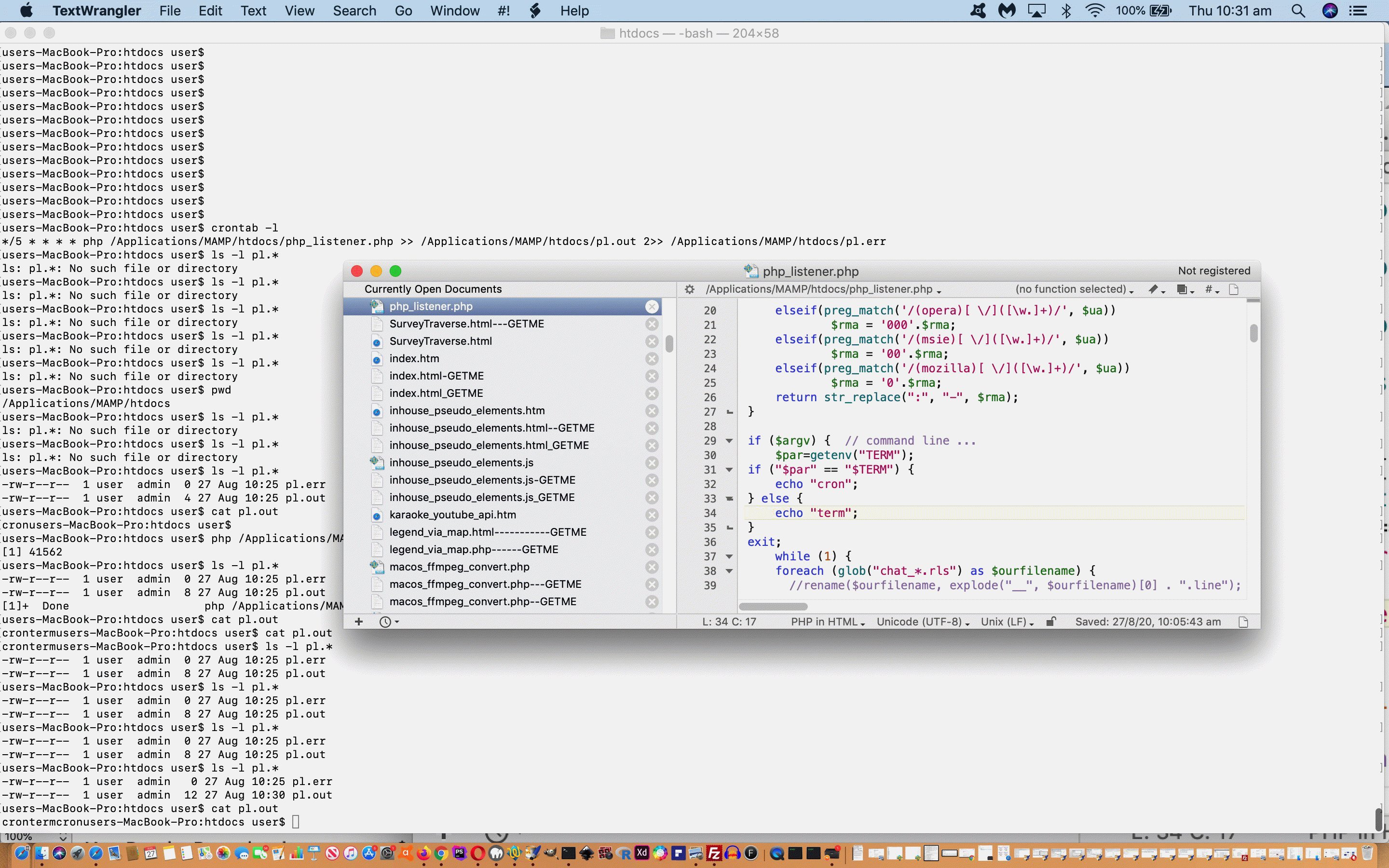
Yesterday’s Chat No Sockets Primer Tutorial had a “command line” PHP usage component, we wonder whether you noticed? We intend to keep this arrangement for our “no sockets” Chat web application. It will not function as that “Chat” without the command line part of the “equation” being activated. You might think of it as the “traffic cop” of the web application.
As far as that “command line” PHP usage goes …
- Isn’t it great to have the one code source for all this?
- How are we going to manage this command line usage, out of …
- interactive in an interactive command line session
- set off a background process run of it via the “&” suffix
- crontab it (on our Linux web server)
?
Suggestion 1 is kludgy, over the top and awkward to arrange for any long period of time, though useful if non-continuous “process coverage” is the go.
Suggestion 2 and 3 are great for “continuous process coverage” (we privately think of as “jigsaw coverage”), but in our books (and the pamphlettes have scarpered it to Pamphlette Island … which they must intend on “founding”?!) crontab is a better option to take for at least two reasons …
- crontab resurrects itself on a system reboot
- crontab is self documenting (an important advantage regarding command line processing usage)
… but if we are to use crontab “jigsaw coverage”, to avoid “jigsaw overlap” we’re going to have to change … regarding …
┌────────── minute (0 – 59)
│ ┌──────── hour (0 – 23)
│ │ ┌────── day of month (1 – 31)
│ │ │ ┌──── month (1 – 12)
│ │ │ │ ┌── day of week (0 – 6 => Sunday – Saturday, or
│ │ │ │ │ 1 – 7 => Monday – Sunday)
↓ ↓ ↓ ↓ ↓
* * * * * command to be executed
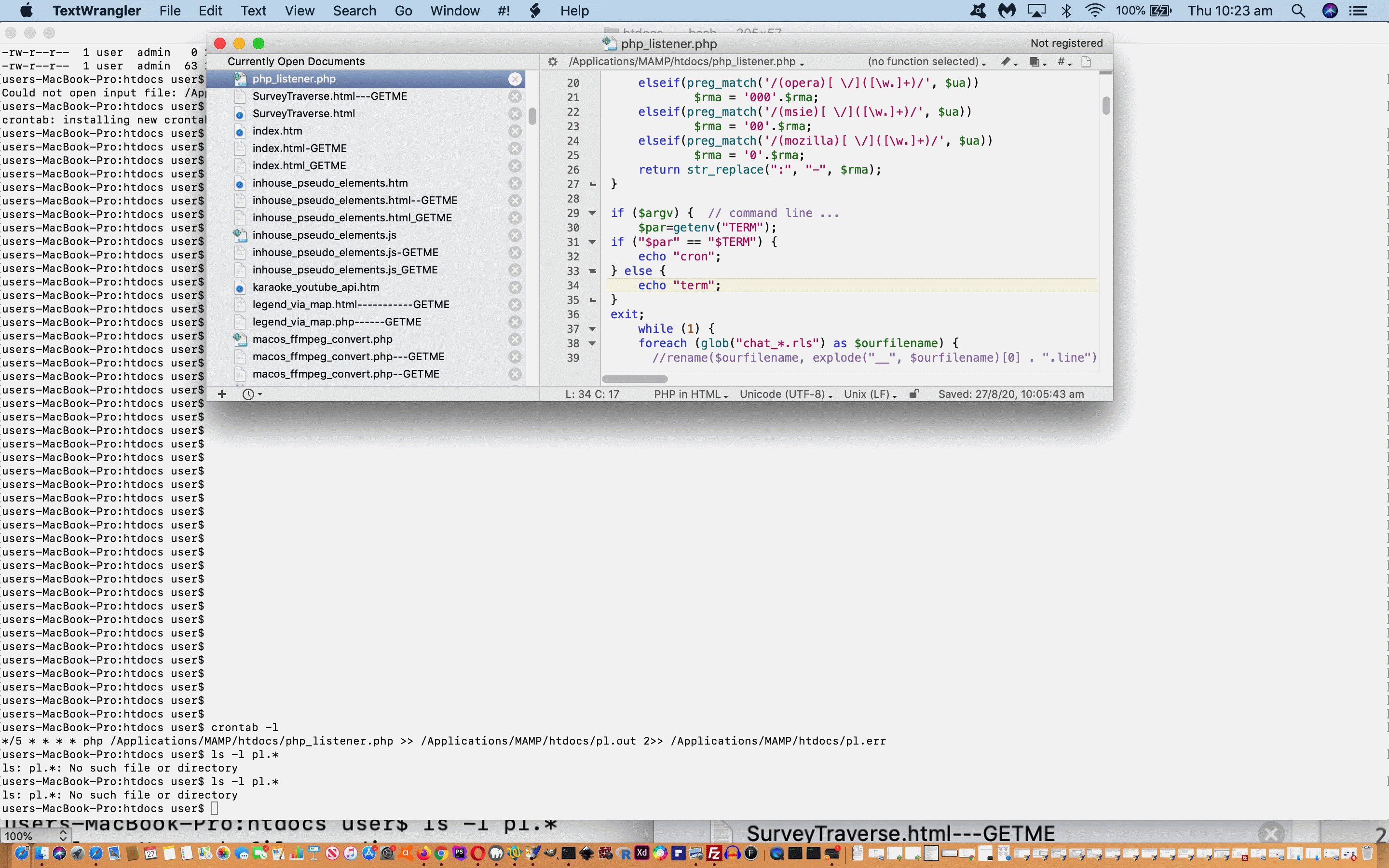
… thanks to https://stackoverflow.com/questions/18919151/crontab-day-of-the-week-syntax for above crontab syntax … as per ( our assumption being that the user will use one of the “every ? units” syntax such as
*/6 * * * * php this_php_happens_every_six_minutes.php
) …
| To <— | <— From |
|---|---|
|
|
Again, feel free to try the changed php_listener.php‘s chat web application “second draft”.
Previous relevant Chat No Sockets Primer Tutorial is shown below.
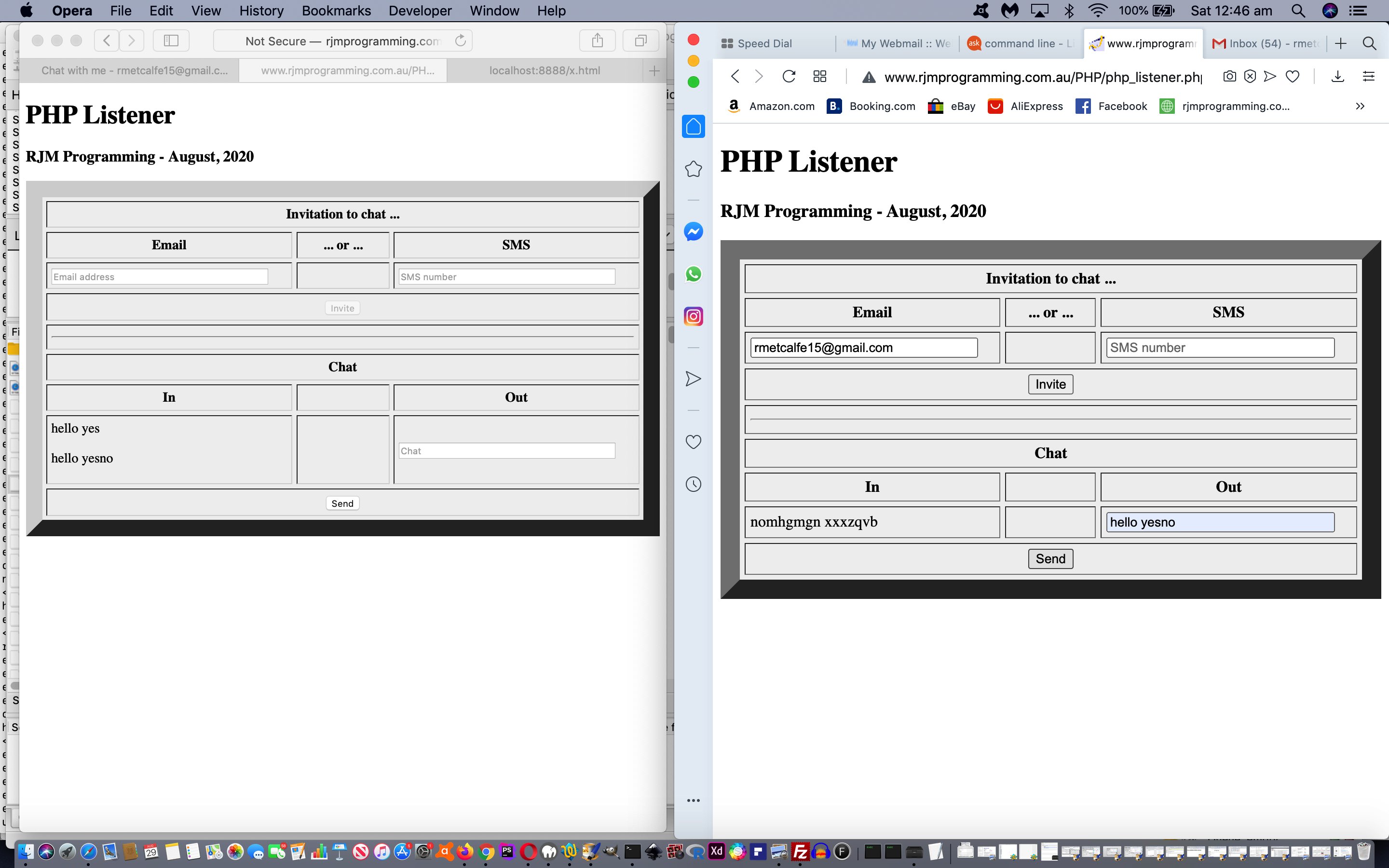
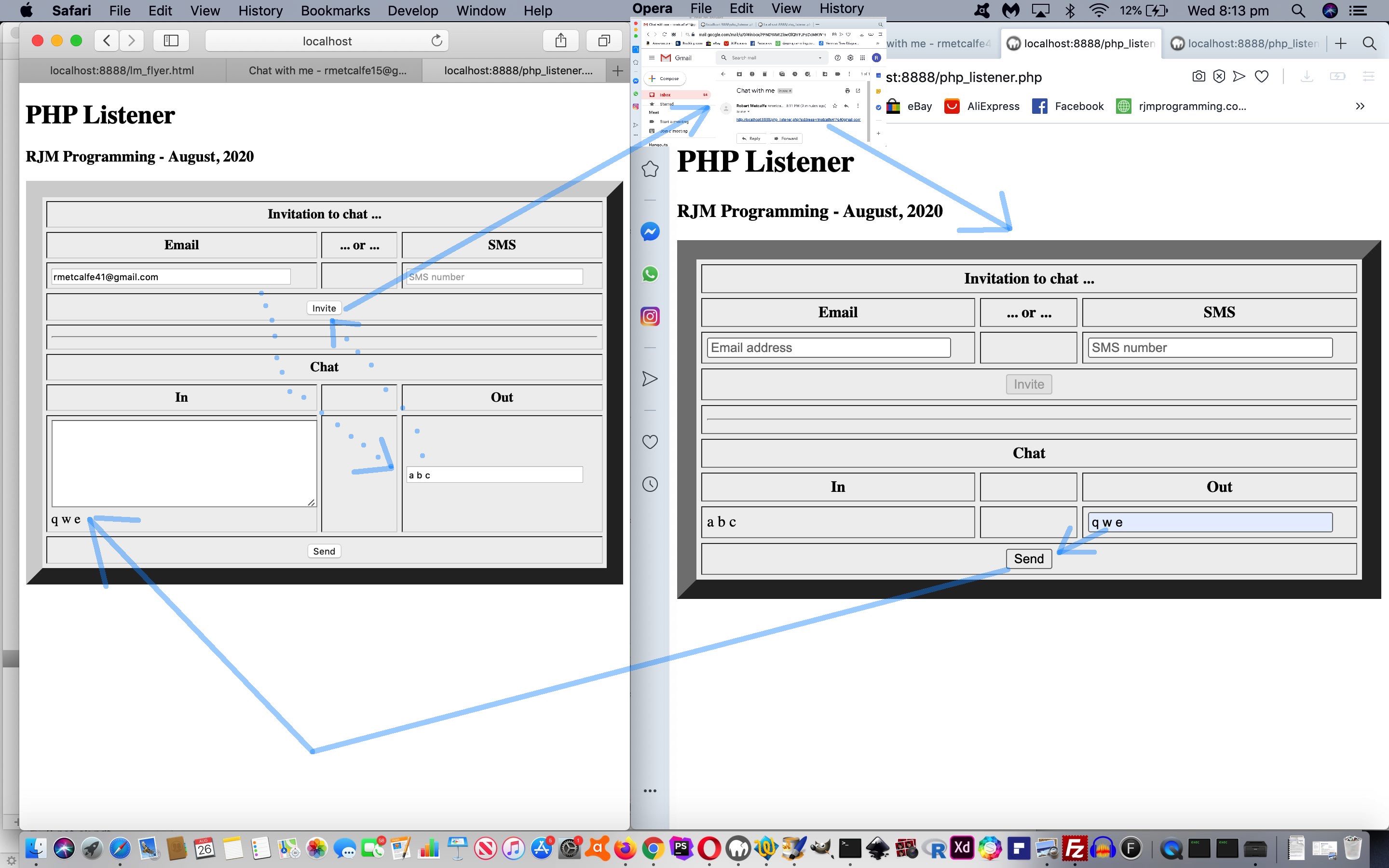
We’re starting on a new PHP web application project. We’ve got a “first draft” of a chat web application that does not use sockets, but rather …
- invites somebody else (via “Invite” button) via email or SMS
- that “somebody else” opens the web application via email or SMS links
- from then on keep the chat going via “Send” buttons in the two chat incarnations
It needs more work, that is for sure, but perhaps you want to see php_listener.php‘s chat web application “first draft”.
As with good learning between two parties, each listens, takes it in, and replies, as required.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.