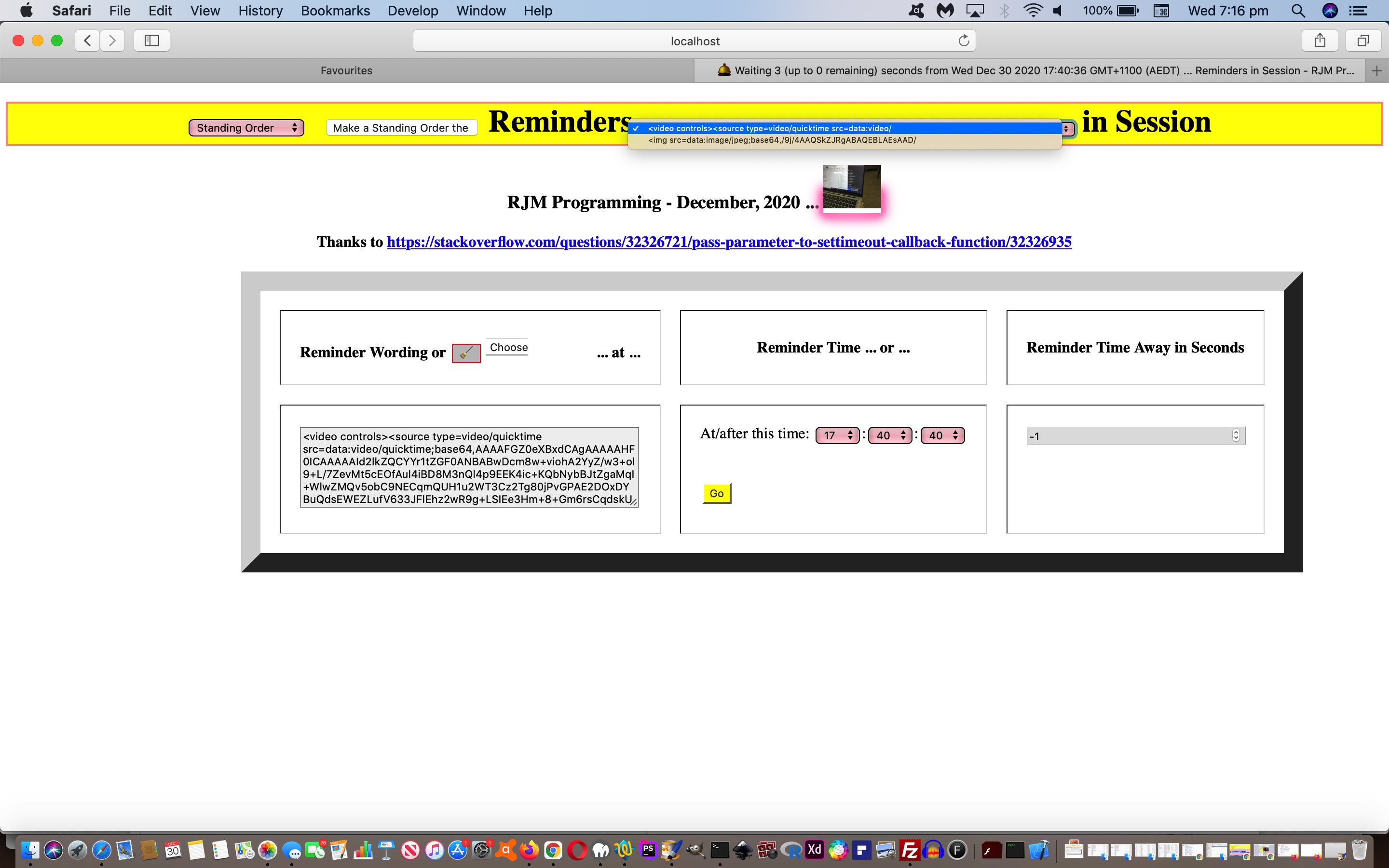
An “onions ofthe 4th dimension” improvement to yesterday’s Dynamic Timer Web Browser Reminder Standing Order Date Tutorial could be …
- make the content of the reminders a more functional and useful consideration … by …
- as well as text/html content entered in by the user add helperer outerer media browsing for …
- image
- audio
- video
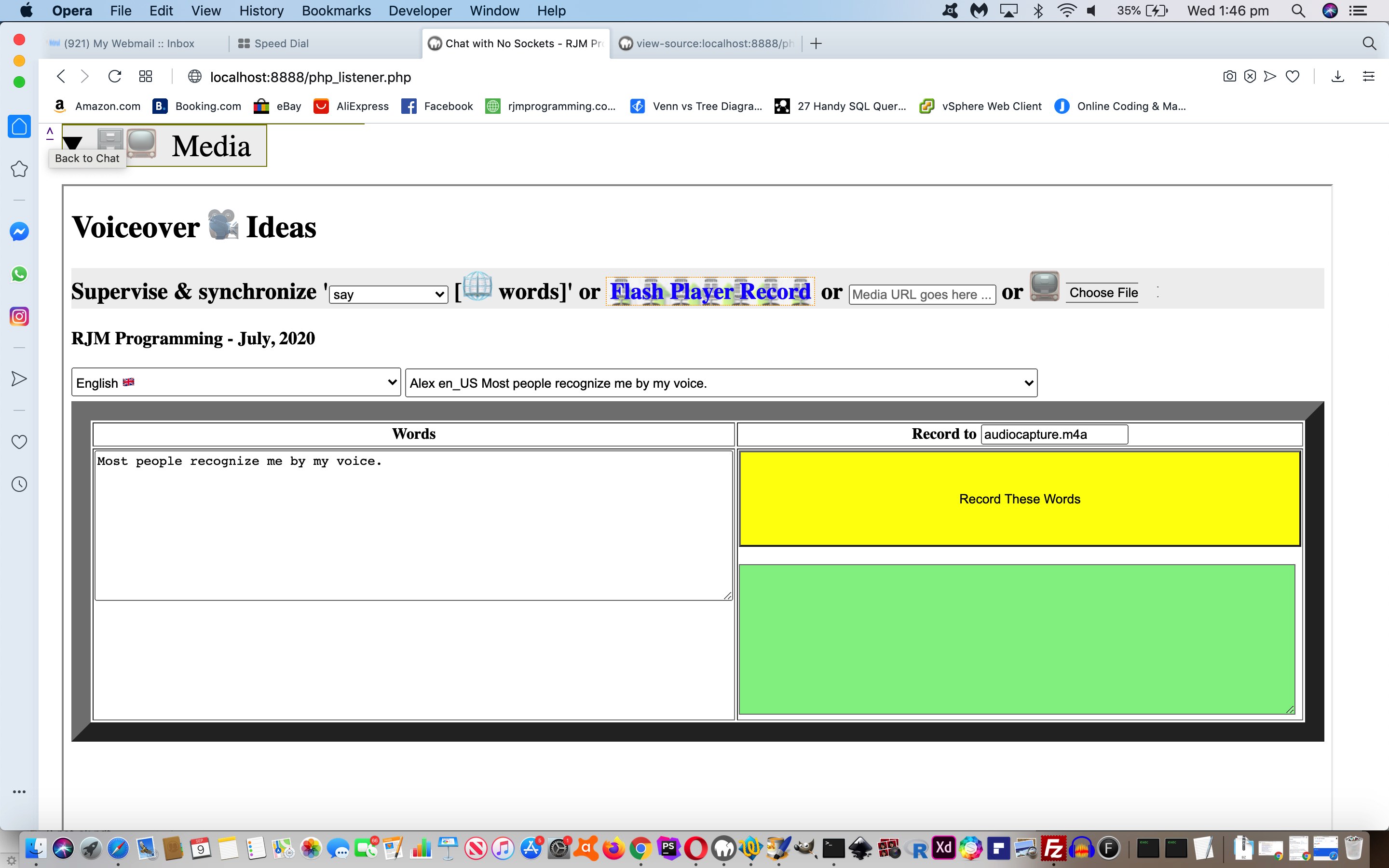
… mime types via the File API that came along with HTML5. But rather than reinventing that “File API logic wheel” we’ll do what macos_say_record.php did and use client_browsing.htm’s File API logic (that you can read about at Voiceover Ideas Google Translate Tutorial) in a child iframe scenario, tailoring our parent to suit those same interfacing considerations. Then we can add a listener in our parent application waiting for those interfacings to be populated with media data, to include in the textarea reminder content element.
Perhaps you can use short audio media as reminders, because on non-mobile we can offer an attempt to “autoplay” them, allowing you to be reminded without lifting your head from your other work. We say short (to apply to all media) because if you involve Standing Orders there is limited storage here.
Try thechanged HTML/Javascript/CSS stparam

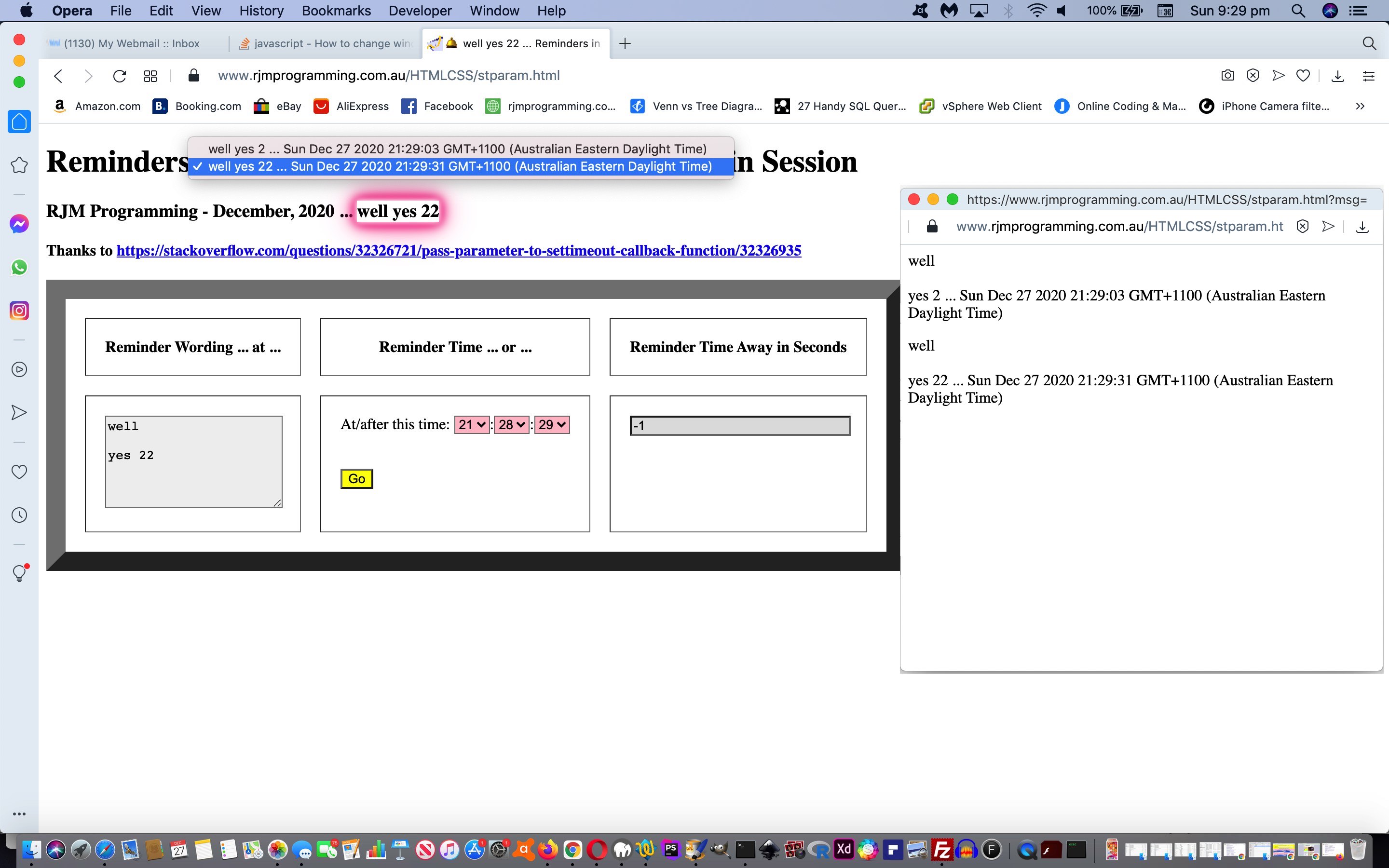
Previous relevant Dynamic Timer Web Browser Reminder Standing Order Date Tutorial is shown below.
The Standing Orders of yesterday’s Dynamic Timer Web Browser Reminder Standing Order Tutorial were based on …
- times relative to other times … but am wondering whether it tweaked with you that …
- to define a very large “seconds to wait” (integer) value could involve days other than the day on which the web application is used … meaning that …
- Standing Orders can be made more powerful as an idea by making use of this “loophole”
… and so with Standing Order cases that would normally display (in a Javascript alert window) …
Sorry, we only look forward into today.
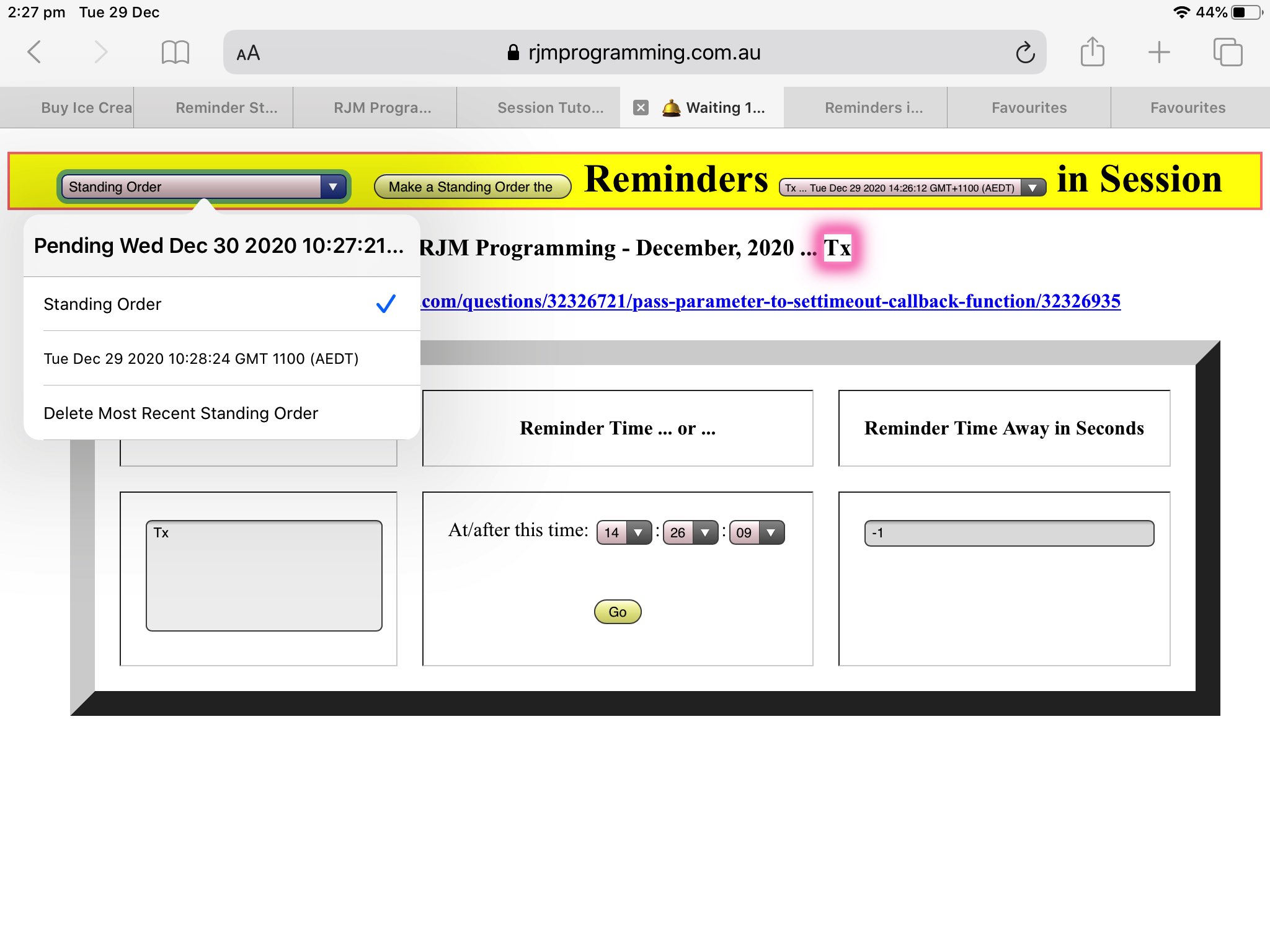
… can be an opportunity for large improvements in “forward planning” with users who will keep the web application’s window open for days at a time, and want the same reminders to be delivered at regular times each day. So now, you might see, on selecting a Standing Order dropdown option “Tue Dec 29 2020 11:53:26 GMT 1100 (AEDT)” (in a Javascript prompt window) …
Can hang around until next unique time at Wed Dec 30 2020 11:53:19 GMT+1100 (AEDT) if you leave answer as supplied, else Cancel
59344
… and in okaying that “59344” answer, the next time you might see something like …
Can hang around until next unique time at Thu Dec 31 2020 11:53:19 GMT+1100 (AEDT) if you leave answer as supplied, else Cancel
145658
… etcetera etcetera etcetera … making your Standing Order span dates, perhaps.
Along the way with thechanged HTML/Javascript/CSS stparam

Previous relevant Dynamic Timer Web Browser Reminder Standing Order Tutorial is shown below.
An improvement onto yesterday’s Dynamic Timer Web Browser Session Tutorial could be a way to reduce the amount of interactive entry required, in the case of a repeated set of reminders, in other words a “Standing Order of Reminders”.
We’re going to involve window.localStorage to store these optional Standing Orders, which ten, on re-execution, will be available via a dropdown list of standing orders as applicable.
To create a Standing Order from your cumulatively created set of reminders we’ll present a button dynamically, that is optional for the user to click to save those accumulated reminders into a “Standing Order of Reminders”, as per …
| HTML | |
|---|---|
|
|
| Javascript | |
|
Try thechanged HTML/Javascript/CSS stparam

Previous relevant Dynamic Timer Web Browser Session Tutorial is shown below.
We’re revisiting the dynamic timer via good ol’ Javascript setTimeout we presented with Dynamic Timer Primer Tutorial by starting again, thanks to ideas from Pass parameter to setTimeout callback function (thanks) and trying to let it live for a web browser session where the dynamic timer originator window is still an open window (but not necessarily in focus), and we ask of that web browser that it allows window.open popup windows be allowable. In other words, our next …
- Dynamic Timer …
- Javascript (ie. client) incarnation … can be used to ….
- build up a stack of reminders … in the two modes of user entry …
- absolute DateTime … or …
- relative seconds to wait
… ahead of, perhaps …
- working with other windows within that web browser session that if still in focus as a reminder becomes due gets a reminder popup window being placed on top
Again, we base the “dynamic timer” logic on Pass parameter to setTimeout callback function as per …
var myfuncs=[];
var amsg = location.search.split('msg=')[1] ? decodeURIComponent(location.search.split('msg=')[1].split('&')[0]) : '';
var woises=[];
var documenttitle=document.title;
var dd1, dd2;
var d = new Date();
var h = d.getHours();
var m = d.getMinutes();
var s = d.getSeconds();
var hastobe='', hastobedec='';
var timeaway=0, origtimeaway=0;
var myfunc = function(x){xx=x;preprewois()};
var x = "test";
var xx="";
var firstgo=true;
var wois=null;
if (amsg == '') {
window.onbeforeunload = function() {
if (wois) {
if (!wois.closed) {
wois.close();
}
}
return false;
};
wois=window.open(document.URL.split('#')[0].split('?')[0] + '?msg=' + encodeURIComponent(' '),'_blank','top=250,left=800,width=500,height=500');
}
function createReminder(what, when) {
var other='', whenvalue='';
if (('' + when.id).indexOf('number') == -1 && hastobedec != '') {
if (what != '') {
document.title='Waiting ' + hastobedec + ' (up to ' + hastobedec + ' remaining) seconds from ' + (new Date()) + ' ... ' + documenttitle;
when=document.getElementById('rnumber');
other=hastobedec;
timeaway=eval('' + other);
origtimeaway=timeaway;
dd1=new Date();
document.getElementById('nums').innerHTML='';
document.getElementById('myh3').innerHTML=document.getElementById('myh3').innerHTML.split(' ... ')[0];
}
} else if (('' + whenvalue).indexOf('-') == -1) {
whenvalue=when.value;
document.title='Waiting ' + whenvalue + ' (up to ' + whenvalue + ' remaining) seconds from ' + (new Date()) + ' ... ' + documenttitle;
timeaway=eval('' + whenvalue);
origtimeaway=timeaway;
dd1=new Date();
document.getElementById('nums').innerHTML='';
document.getElementById('myh3').innerHTML=document.getElementById('myh3').innerHTML.split(' ... ')[0];
}
if (('' + when.id).indexOf('number') != -1 && what != '') {
myfuncs.push(myfunc);
if (other != '') {
setTimeout(myfuncs[eval(-1 + myfuncs.length)], eval(1000 * eval('' + other)), what);
} else if (('' + whenvalue).indexOf('-') == -1) {
setTimeout(myfuncs[eval(-1 + myfuncs.length)], eval(1000 * eval('' + whenvalue)), what);
}
}
hastobe='';
hastobedec='';
}
… as some “starter code” for you to expand out on based on today’s HTML/Javascript/CSS stparam

- parent webpage’s tab to get a bell
emoji first character you might notice away doing work in other web browser tabs … and for …
- multiple reminders (not necessarily dynamically viewed) be, also (because they exist in full in the popup child window should you persevere), in a new dropdown in the parent webpage window
- latest reminder glows in the parent window
… as you can see below. Happy reminding!

Did you know?
You may, on examining the code above, be intrigued by our use of absolute date (in Javascript client land) differences. Why use this more resource intensive approach? Well, in the case of a user wandering off to other web browser tabs to do other work, the setTimeout (and I think setInterval) second parameter “thousandth of a second integer number” representation of length of time to wait is honoured for a while and then at irregular intervals, it looks like to us. But if you expect this, even our places in the parent webpage and in its tab title where a number of seconds left to go (ie. a countdown number in seconds) is shown to the user, we can resort to absolute date (in Javascript client land) differences to be sure of the numbers here. You as the user can see where absolute date (in Javascript client land) differences pulls the count back into line jumping a bit from the incremental count that occurs when your parent window is always in “focus”. When a window is not in “focus” it is referred to as in “blur”, just like for HTML input type=text element textboxes.
Previous relevant Dynamic Timer Primer Tutorial is shown below.
As we imtimated when we presented Details Summary Button Delayed Onclick Tutorial we’re back “to infill”, today. Yes, our favourite client-side timer, setTimeout can be dynamic with respect to …
- what it does
- when it does it
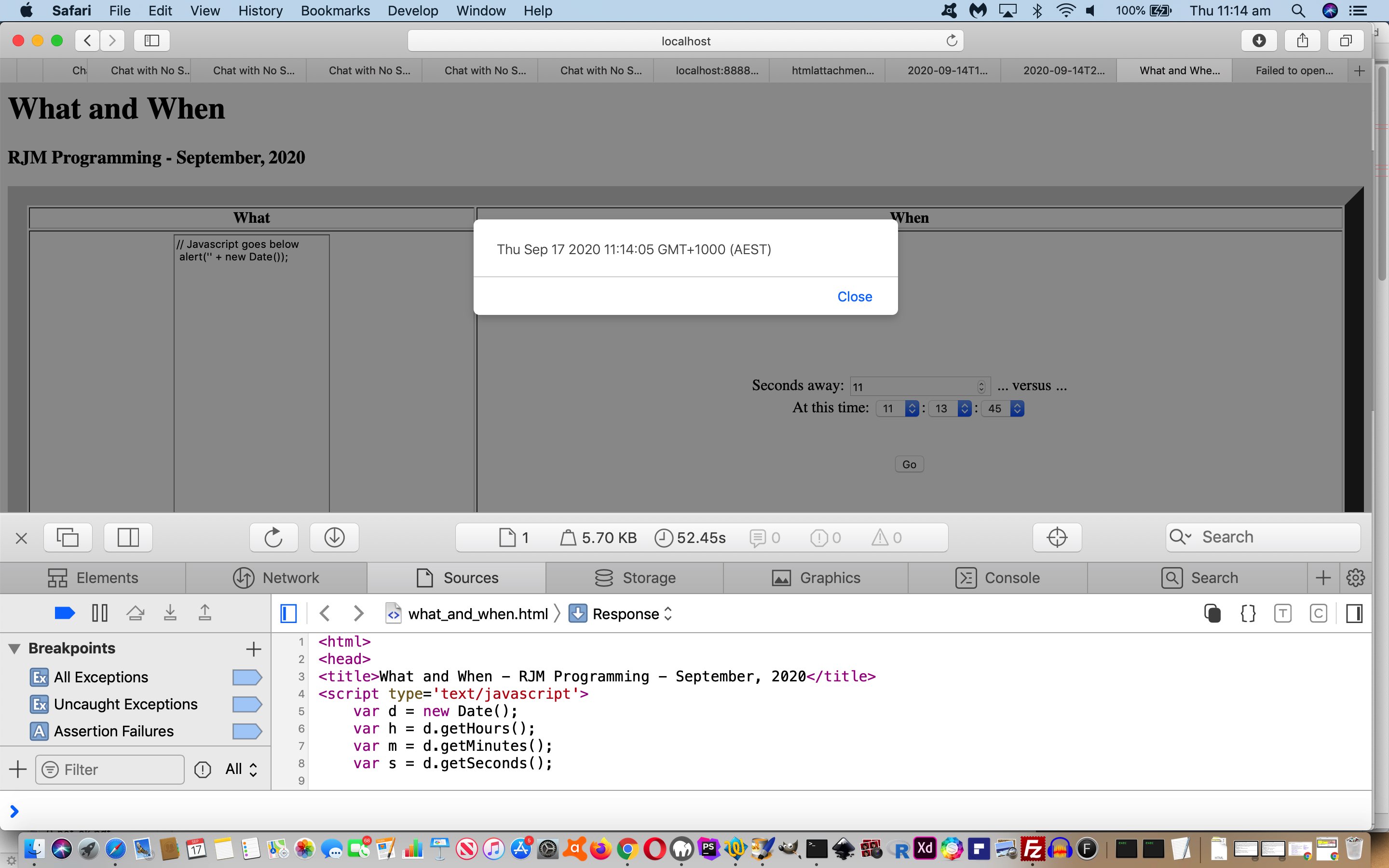
… and today, starting slowly here, we have what_and_when

- what: your tailored Javascript
- when: via either “seconds away” or a “set hh:mm:ss” local time
What “powers” the dynamism? Good ol’ Javascript eval as per statements like …
eval('setTimeout(function() { ' + document.getElementById('jsis').value + String.fromCharCode(10) + ' document.getElementById("isecs").value="-1"; preonl(1); }, ' + eval(eval('' + document.getElementById('isecs').value) * 1000) + ')');
Previous relevant Details Summary Button Delayed Onclick Tutorial is shown below.
You might have noticed with yesterday’s Details Summary Button Onclick Primer Tutorial‘s ….
- details or summary element onclick logic that it relied on an assumption that …
- the onclick event occurs after a details element attribute “open” is finalized … and though …
- we “feel” that this might be true … yet, we would rather …
- not chance it, and make it that the onclick event occurs “delayed” after any details element attribute “open” is finalized … using …
- that ever useful setTimeout timer function
… but with more nuance than our usual Javascript …
function calledBySetTimeout_nothingPassed() {
console.log('called by setTimeout');
}
setTimeout(calledBySetTimeout_nothingPassed, 3000); // delayed by 3 seconds
… way of doing things, that we seem to use in every second project. Today, with great advice from this very useful link we jump quite a few nuances to more complexity than we had in mind for some future “infilling” blog postings, but the ideas being so cute, we want to drop you users unfamiliar with the joys of the “setTimeout” timer into some quite deeeeeeeeeeep water … with … called …
function makeDelayedHandler(f, time){ // Delay execution of event handler function "f" by "time" ms, thanks to https://stackoverflow.com/questions/3048005/document-onclick-settimeout-function-javascript-help
return function(e){
var ev = e || window.event;
setTimeout(function(){
f(ev);
}, time);
};
}
function checkds(e) {
var ois = (e && e.target) || (event && event.srcElement);
var dpp='';
var dld='';
var oga='';
try {
dpp=ois.getAttribute('data-preid').replace(/^null$/g, '').replace(/^undefined$/g, '');
dld=ois.getAttribute('data-lastid').replace(/^null$/g, '').replace(/^undefined$/g, '');
} catch(ewq) {
}
if (ois.parentElement && ois.outerHTML.toLowerCase().indexOf('<summary') == 0) {
oga=('' + ois.getAttribute('data-pardet')).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/^false$/g, '');
if (oga != '') {
ois=document.getElementById(oga);
oga=ois.open; //('' + ois.getAttribute('open')).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/^false$/g, '');
try {
if (dpp.trim() == '' && dld.trim() == '') {
dpp=ois.getAttribute('data-preid').replace(/^null$/g, '').replace(/^undefined$/g, '');
dld=ois.getAttribute('data-lastid').replace(/^null$/g, '').replace(/^undefined$/g, '');
}
} catch(ewqtwo) {
}
} else {
oga=ois.parentElement.open; //('' + ois.parentElement.getAttribute('open')).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/^false$/g, '');
ois=ois.parentElement;
}
if (dpp.trim() == '' && dld.trim() == '') {
dpp=ois.getAttribute('data-preid').replace(/^null$/g, '').replace(/^undefined$/g, '');
dld=ois.getAttribute('data-lastid').replace(/^null$/g, '').replace(/^undefined$/g, '');
}
} else {
oga=ois.open; //('' + ois.getAttribute('open')).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/^false$/g, '');
}
if (oga) {
location.href='#' + dpp; //ois.getAttribute('data-preid');
location.href='#' + dld; //ois.getAttribute('data-lastid');
}
}
… via changed calling logic as per …
var initiallynone=false;
function lookfordsa() {
var lastdet1='', lastdet2='', lastdetid='';
var ebefore='', fbefore='';
var nodetails=true;
var lasteis=null, lastid='';
var indselems=document.getElementsByTagName('details');
var hashtop='top';
var bihis='';
if (eval('' + indselems.length) > 0) {
var inelems=document.getElementsByTagName('*');
nodetails=false;
if (initiallynone) { initiallynone=false; setTimeout(lookfordsa, 3000); return; }
bihis=document.body.innerHTML;
for (var iplj=0; iplj<inelems.length; iplj++) {
if (('' + inelems[iplj].outerHTML).toLowerCase().replace(/^null$/g, '').replace(/^undefined$/g, '').indexOf('<br') == 0) {
lastid=lastid;
} else if (('' + inelems[iplj].outerHTML).toLowerCase().replace(/^null$/g, '').replace(/^undefined$/g, '').indexOf('<summary') == 0) {
nodetails=false;
if (lastdetid != '') {
inelems[iplj].setAttribute('data-pardet', lastdetid);
lastdetid='';
}
if (lasteis && lastid != '') {
if (('' + inelems[iplj].onclick).replace(/^null$/g, '').replace(/^undefined$/g, '') == '') {
inelems[iplj].setAttribute('data-preid', '' + hashtop.replace('#',''));
inelems[iplj].setAttribute('data-lastid', '' + lastid);
if (1 == 1) {
inelems[iplj].onclick = makeDelayedHandler(checkds, 1000);
} else {
inelems[iplj].onclick = function(evt) { location.href='#' + evt.target.getAttribute('data-preid'); location.href='#' + evt.target.getAttribute('data-lastid'); }
}
console.log('summary:' + lastid);
}
}
lasteis=null;
lastid='';
} else if (('' + inelems[iplj].outerHTML).toLowerCase().replace(/^null$/g, '').replace(/^undefined$/g, '').indexOf('<details') == 0) {
nodetails=false;
if (lasteis && lastid != '') {
if (('' + inelems[iplj].onclick).replace(/^null$/g, '').replace(/^undefined$/g, '') == '') {
lastdet1=hashtop.replace('#','');
inelems[iplj].setAttribute('data-preid', '' + hashtop.replace('#',''));
lastdet2=lastid;
inelems[iplj].setAttribute('data-lastid', '' + lastid);
//document.getElementById('myh1').innerHTML+=('details:' + lastid);
if (1 == 1) {
inelems[iplj].onclick = makeDelayedHandler(checkds, 1000);
} else {
inelems[iplj].onclick = function(evt) { if (('' + evt.target.getAttribute('open')).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/^false$/g, '') != '') { location.href='#' + evt.target.getAttribute('data-preid'); location.href='#' + evt.target.getAttribute('data-lastid'); } }
}
//inelems[iplj].onclick = function(evt) { location.href='#' + evt.target.getAttribute('data-preid'); location.href='#' + evt.target.getAttribute('data-lastid'); }
lastdetid=('' + inelems[iplj].id);
lasteis=null;
lastid='';
}
} else {
if (bihis.indexOf(('' + inelems[iplj].outerHTML).replace(/^null$/g, '').replace(/^undefined$/g, '')) != -1) {
ebefore=bihis.split(('' + inelems[iplj].outerHTML).replace(/^null$/g, '').replace(/^undefined$/g, ''))[0].replace(/\ \;/g,'');
if ((ebefore.trim() + '~').indexOf('</a>~') != -1) {
fbefore='<a ' + ebefore.split('<a ')[eval(-1 + ebefore.split('<a ').length)];
if (fbefore.indexOf(' id="') != -1) {
lastid=fbefore.split(' id="')[1].split('"')[0];
lasteis=document.getElementById(lastid);
console.log(lastid);
console.log(lasteis.outerHTML);
console.log(lasteis.href);
if (('' + lasteis.href).indexOf('#') >= 0) {
hashtop='#' + lasteis.href.split('#')[1];
//alert('4:' + hashtop);
}
if (('' + inelems[iplj].onclick).replace(/^null$/g, '').replace(/^undefined$/g, '') == '') {
lastdet1=hashtop.replace('#','');
inelems[iplj].setAttribute('data-preid', '' + hashtop.replace('#',''));
lastdet2=lastid;
inelems[iplj].setAttribute('data-lastid', '' + lastid);
//document.getElementById('myh1').innerHTML+=('details:' + lastid);
if (1 == 1) {
inelems[iplj].onclick = makeDelayedHandler(checkds, 1000);
} else {
inelems[iplj].onclick = function(evt) { if (('' + evt.target.getAttribute('open')).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/^false$/g, '') != '') { location.href='#' + evt.target.getAttribute('data-preid'); location.href='#' + evt.target.getAttribute('data-lastid'); } }
}
lastdetid=('' + inelems[iplj].id);
lasteis=null;
lastid='';
}
}
//alert('Not Here ');
}
}
}
} else {
if (('' + inelems[iplj].type).toLowerCase() == 'a') {
if (('' + inelems[iplj].id) != '') {
if (('' + inelems[iplj].href).indexOf('#') >= 0) {
hashtop='#' + inelems[iplj].href.split('#')[1];
//alert('7:' + hashtop);
lasteis=inelems[iplj];
lastid=inelems[iplj].id;
} else {
lasteis=null;
lastid='';
}
}
} else if (('' + inelems[iplj].outerHTML).replace(/^null$/g, '').replace(/^undefined$/g, '').replace(/\ \;/g, '').trim() != '') {
//if (lasteis) { alert('lastid=' + lastid + ' and this.outerHTML=' + inelems[iplj].outerHTML); }
lasteis=null;
lastid='';
}
}
}
}
if (nodetails) { initiallynone=true; setTimeout(lookfordsa, 3000); } else if (initiallynone) { initiallynone=false; setTimeout(lookfordsa, 3000); }
}
setTimeout(lookfordsa, 3000);
… involved in thechanged external Javascript details_hash

Previous relevant Details Summary Button Onclick Primer Tutorial is shown below.
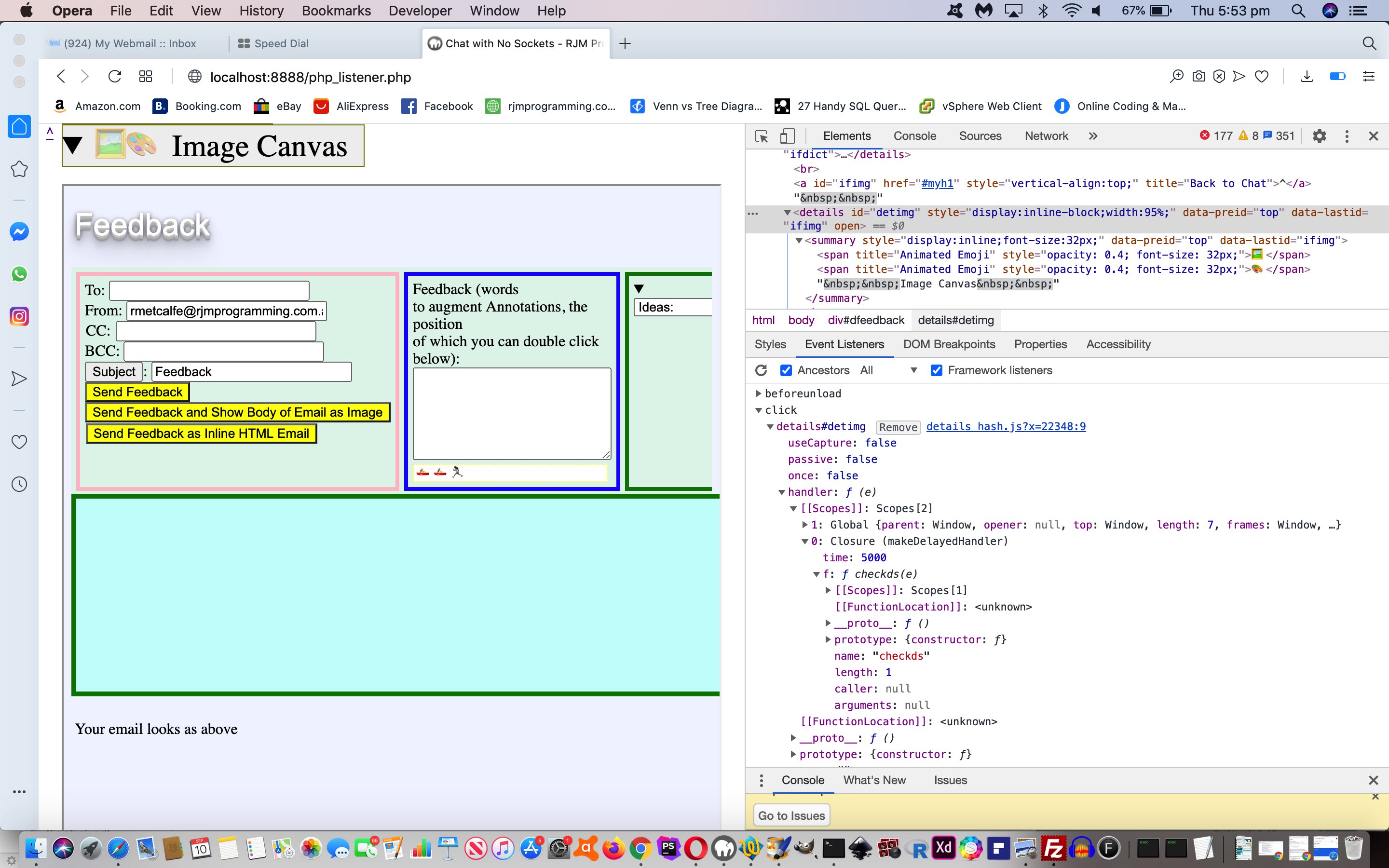
We’ve written an external Javascript details_hash
- adds button like qualities (ie. onclick logic) to details/summary element combinations that are …
- preceeded by an “a” tag with # hashtag navigation “href” attribute … and a …
- real “id” attribute (that, in turn, can be hashtag navigated to) … in which case …
- dynamic “onclick” logic is added (to details or summary), if none defined already, to hashtag navigate to a good view of this details/summary content (to top of screen, but allowing for “Back to Chat” hashtag navigation, already there, as well)
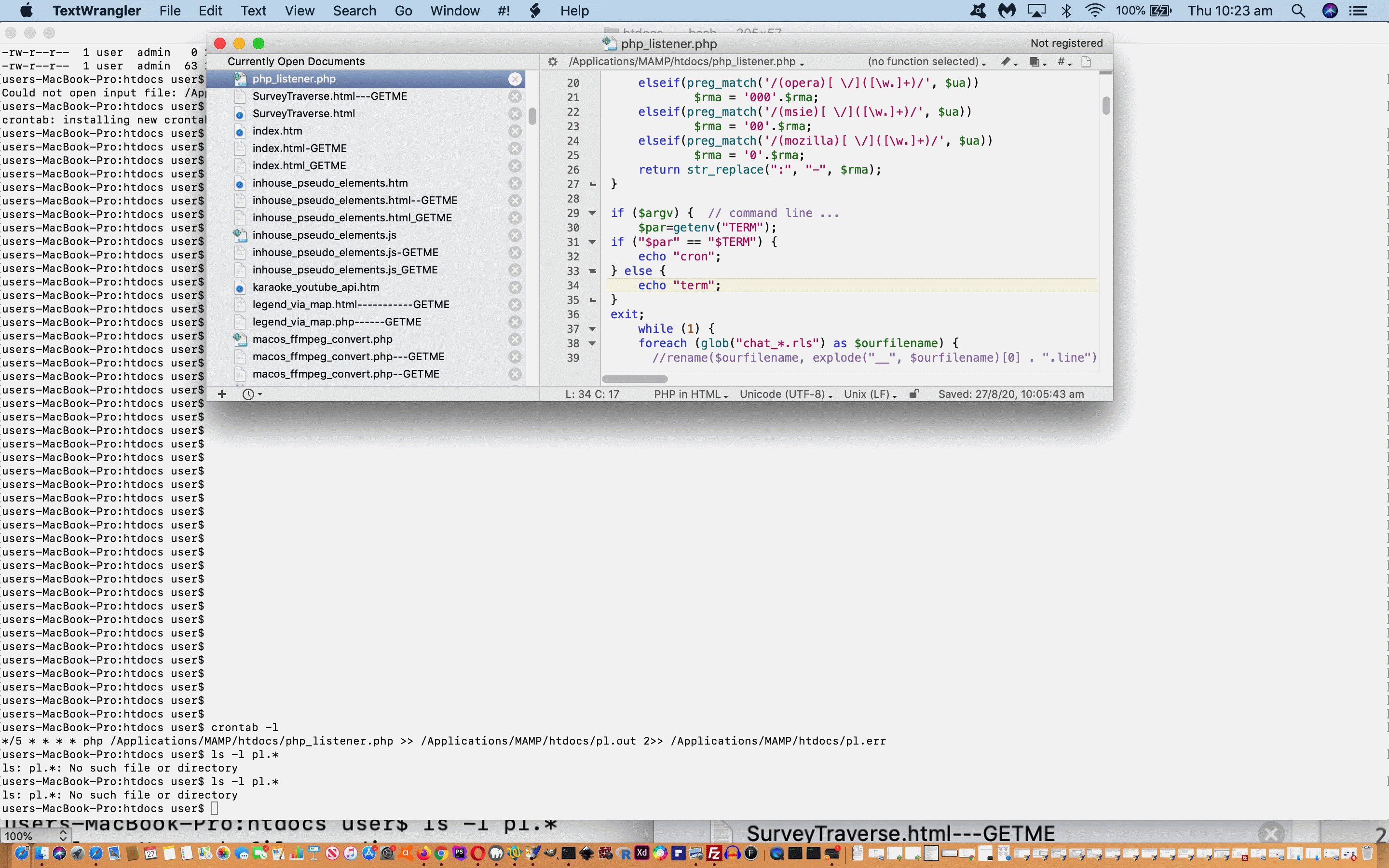
… uses logic we had yesterday’s Chat No Sockets Chrome Hear It Tutorial web architecture to work from, with testing and which you can try yourself via today’schanged php_listener

You’ll see in that changed code above, the biggest changes being the call of this external Javascript, as per (within document.head) …
<?php echo ”
<style>
b:hover { border: 1px solid red; }
a[href=\"#myh1\"] { font-size: 32px; }
summary { background-color:#f0f0f0; border: 1px solid olive; }
</style>
<script type='text/javascript' src='HTTP://www.rjmprogramming.com.au/PHP/details_hash.js?x=" . rand(0,23456) . "' defer></script>
“; ?>
Previous relevant Chat No Sockets Chrome Hear It Tutorial is shown below.
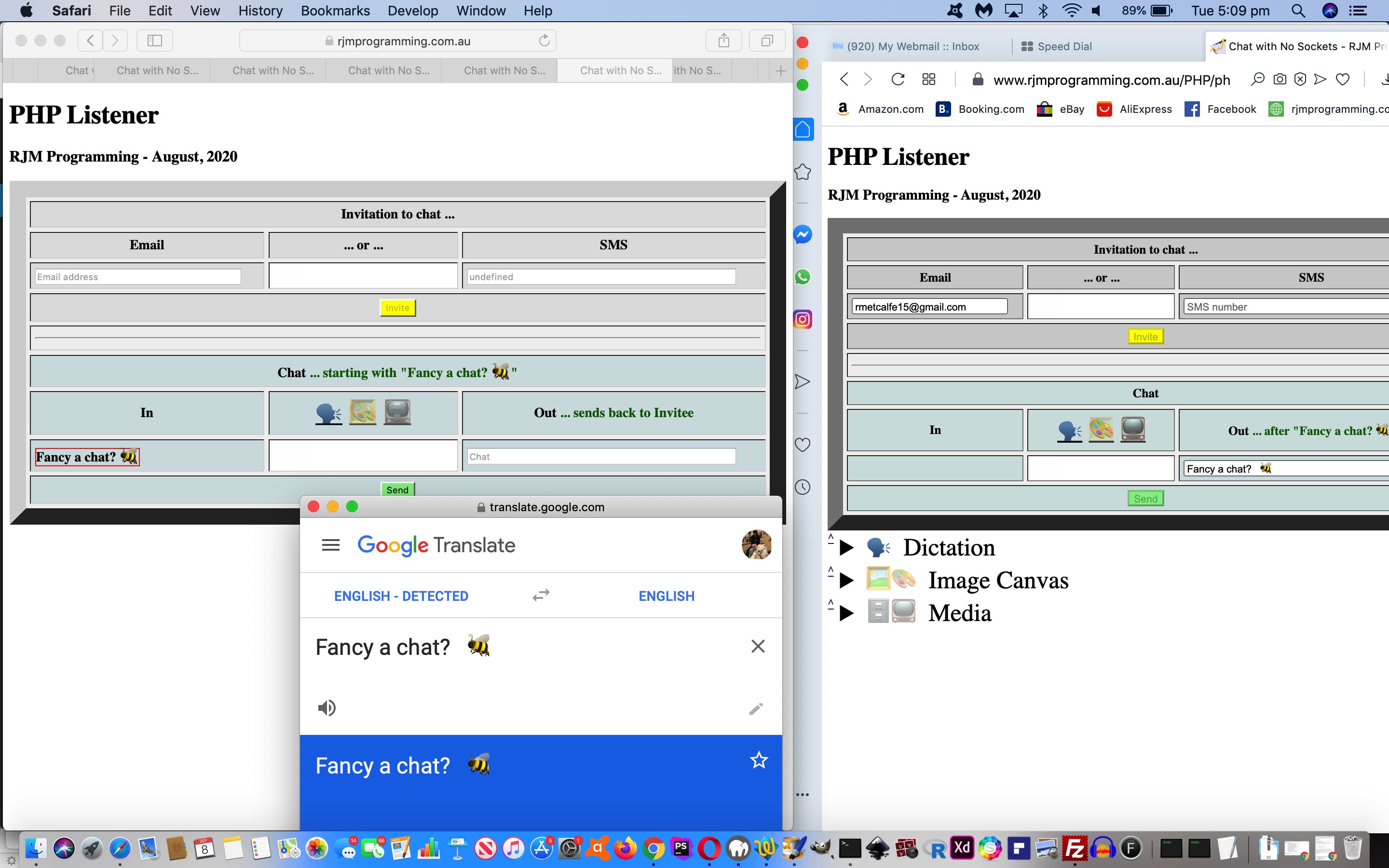
Back at the inhouse Chat web application today we combine …
- the progress up to Chat No Sockets Chrome Hands Free Tutorial …
- augmented by the recent Voiceover Ideas Google Translate Tutorial
… to get helped out by the excellent Google Translate‘s translation and Text to Speech capabilities, to add a “hear it” layer of functionality to this Chat web application.
As well, we establish …
- bold text styling of the latest chat line from a chat collaborator … that has …
- HTML …
<b onclick="gtit(this);" onmouseover="gtit(this);">Chat Line</b>
… combining with … - Javascript …
var gtw=null, gtwurl='';
function windowopen(gtu, gtb, gtx) {
if (gtu == gtwurl) {
if (gtw) {
if (gtw.closed) {
return window.open(gtu, gtb, gtx);
}
} else {
return window.open(gtu, gtb, gtx);
}
} else {
gtwurl=gtu;
if (gtw) {
if (!gtw.closed) {
gtw.close();
}
}
return window.open(gtu, gtb, gtx);
}
return gtw;
}
function gtit(ihis) {
var instuff=(ihis.innerHTML.split('<')[0]);
gtw=windowopen('https://translate.google.com/#view=home&op=translate&sl=' + top.document.getElementById('ootw').value.substring(0,2).replace(top.document.getElementById('ootw').value.substring(2),'auto') + '&tl=' + top.document.getElementById('ootw').value.substring(2) + '&text=' + encodeURIComponent(instuff.split('<br>')[0]), '_blank', 'left=100,top=100,width=500,height=500');
} - for the non-Microsoft web browsers we establish our favourite “reveal” stylers, the details/summary element combination that can programmatically “scrunch up” and allow user interactive flexibility via …
<?php echo ”
function detsum(viaoid, thisoid, ems) {
var eparts=ems.split('.'), ipre=0;
var eprefix=\"<p title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[0] + \";</p>\";
eprefix=\"&#\" + eparts[0] + \";\";
var esuffix='';
if (navigator.appName == 'Microsoft Internet Explorer' || (navigator.appName == 'Netscape' && navigator.appVersion.indexOf('Edge') > -1)) {
return '';
}
var noif=thisoid.replace('if','');
if (viaoid.indexOf(noif) != -1) {
if (eparts.length > 1) {
eprefix=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[0] + \";</span>\";
for (ipre=1; ipre<eparts.length; ipre++) {
esuffix+=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[ipre] + \";</span>\";
}
}
eprefix=eprefix.replace('</p>','</span>').replace('<p','<span');
return ' <details id=det' + noif + ' style=display:inline-block;width:95%; open><summary style=display:inline;font-size:32px;>' + eprefix + esuffix + '</summary>';
} else {
if (eparts.length > 1) {
eprefix=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[0] + \";</span>\";
for (ipre=1; ipre<eparts.length; ipre++) {
esuffix+=\"<span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>&#\" + eparts[ipre] + \";</span>\";
}
}
eprefix=eprefix.replace('</p>','</span>').replace('<p','<span');
return ' <details id=det' + noif + ' style=display:inline-block;width:95%;><summary style=display:inline;font-size:32px;>' + eprefix + esuffix + '</summary>';
}
}
function sumdet(viaoid, thisoid) {
if (navigator.appName == 'Microsoft Internet Explorer' || (navigator.appName == 'Netscape' && navigator.appVersion.indexOf('Edge') > -1)) {
return '';
}
return '</details>';
}
function ddivfbit(ioi) {
var detlist=document.getElementsByTagName('details'), idetlist=1;
if (document.getElementById('dfeedback').innerHTML == '') {
document.getElementById('dfeedback').innerHTML=\"<a id=ifdict href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifdict','128483') + \"<br><iframe id=idict style='width:100%;height:800px;' src='https://www.rjmprogramming.com.au/PHP/speech_supervisor.php?topchat=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifdict') + \"<br><a id=ifimg href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifimg','128444.127912') + \"<br><iframe id=iimg style='width:100%;height:800px;' src='../HTMLCSS/feedback.htm?sid=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifimg') + \"<br><a id=ifav href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifav','128452.128250') + \"<br><iframe id=iav style='width:100%;height:800px;' src='../macos_say_record.php?topchat=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifav') + \"\";
} else if (ioi.id.indexOf('dict') != -1 && document.getElementById('idict').src.indexOf('topchat=') == -1) {
if (document.getElementById('detdict')) { document.getElementById('detdict').setAttribute('open',true); for (idetlist=1; idetlist<detlist.length; idetlist++) { detlist[idetlist].removeAttribute('open'); } }
document.getElementById('idict').src=document.getElementById('idict').src.split('?')[0].split('#')[0] + '?topchat=" . $enduring . "';
} else if (detlist.length > 0) {
for (idetlist=0; idetlist<detlist.length; idetlist++) {
if (detlist[idetlist].id.indexOf(ioi.id.replace('if','').replace('aa','')) != -1) {
detlist[idetlist].setAttribute('open',true);
} else {
detlist[idetlist].removeAttribute('open');
}
}
}
}
function divfbit(ioi) {
var detlist=document.getElementsByTagName('details'), idetlist=1;
if (document.getElementById('dfeedback').innerHTML == '') {
document.getElementById('dfeedback').innerHTML=\"<a id=ifdict href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifdict','128483') + \"<br><iframe id=idict style='width:100%;height:800px;' src='https://www.rjmprogramming.com.au/PHP/speech_supervisor.php'></iframe>\" + sumdet(ioi.id,'ifdict') + \"<br><a id=ifimg href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifimg','128444.127912') + \"<br><iframe id=iimg style='width:100%;height:800px;' src='../HTMLCSS/feedback.htm?sid=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifimg') + \"<br><a id=ifav href=#myh1 style=vertical-align:top; title=Top>^</a>\" + detsum(ioi.id,'ifav','128452.128250') + \"<br><iframe id=iav style='width:100%;height:800px;' src='../macos_say_record.php?topchat=" . $enduring . "'></iframe>\" + sumdet(ioi.id,'ifav') + \"\";
} else if (ioi.id.indexOf('dict') != -1 && document.getElementById('idict').src.indexOf('topchat=') != -1) {
if (document.getElementById('detdict')) { document.getElementById('detdict').setAttribute('open',true); for (idetlist=1; idetlist<detlist.length; idetlist++) { detlist[idetlist].removeAttribute('open'); } }
document.getElementById('idict').src=document.getElementById('idict').src.split('?')[0].split('#')[0];
} else if (detlist.length > 0) {
for (idetlist=0; idetlist<detlist.length; idetlist++) {
if (detlist[idetlist].id.indexOf(ioi.id.replace('if','').replace('aa','')) != -1) {
detlist[idetlist].setAttribute('open',true);
} else {
detlist[idetlist].removeAttribute('open');
}
}
}
}
“; ?>
Today’schanged php_listener

Previous relevant Chat No Sockets Chrome Hands Free Tutorial is shown below.
Continuing on with yesterday’s Chat No Sockets Dictation Tutorial start to our …
Google Chrome “Hands Free” Chat dream
… we’ve progressed a little via …
- localStorage recall of last email or SMS into respective textbox “placeholder” attributes (ie. not all the way to “value” attribute yet) … ready for …
- new “email” or “sms” Dictation word logic to try to focus to respective (Email “iemail” or SMS “isms”) textbox … triggering ..,.
- respective (Email “iemail” or SMS “isms”) textbox “placeholder” attribute sets “value” attribute to that localStorage derived setting …
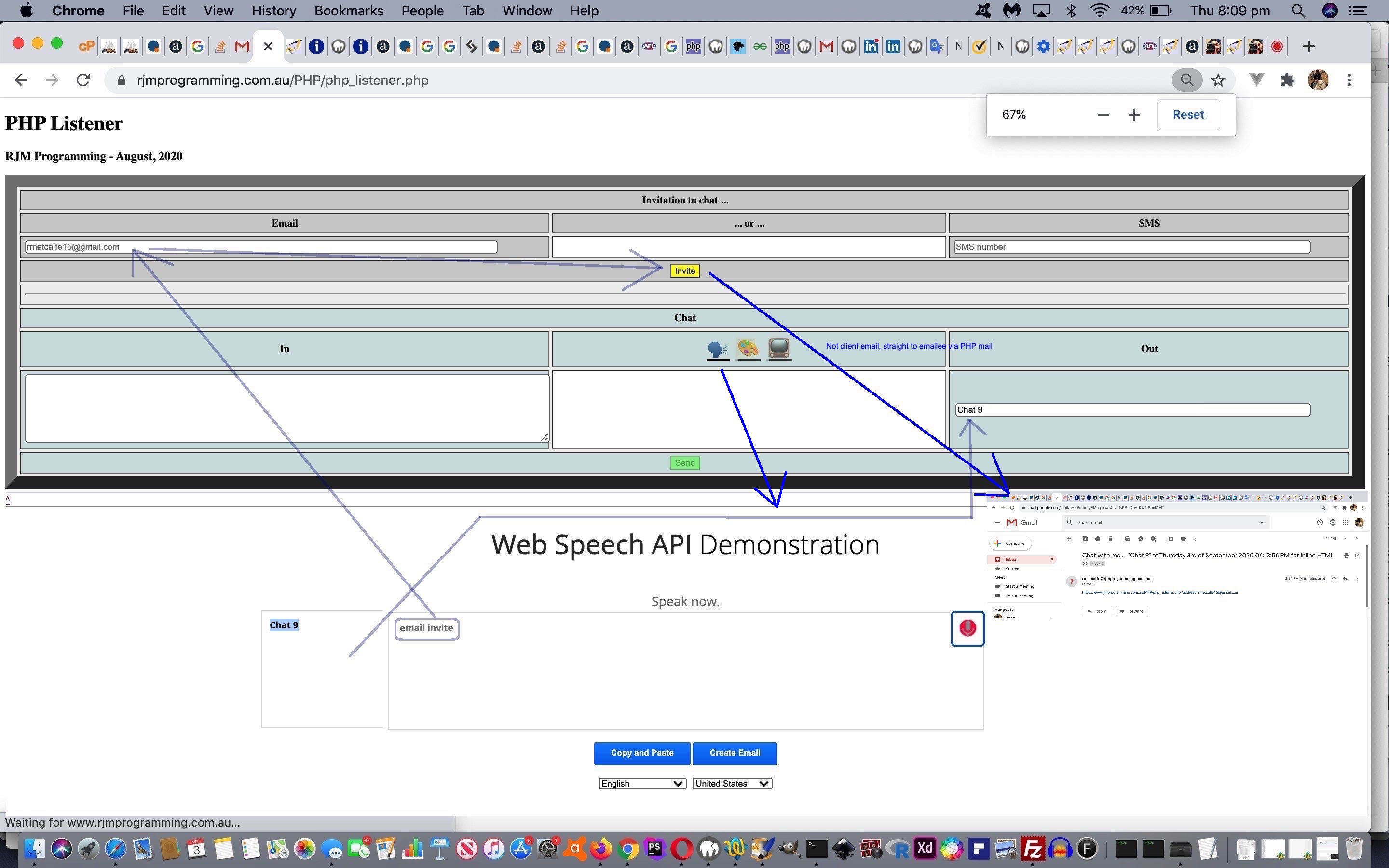
- dictated “email invite” will send an email invitation via PHP mail rather than the extra interactions of using an “a” “mailto:” email client application link (as you can see with today’s tutorial picture)
Of course there’s more “hands free” (logic) to go, but consider “Hey Siri” or other ways to get to the webpage’s web application, and the dream is gradually becoming a reality.
Today’schanged php_listener


Previous relevant Chat No Sockets Dictation Tutorial is shown below.
We’ve got a couple of concepts onto yesterday’s Chat No Sockets Media Tutorial progress, those being …
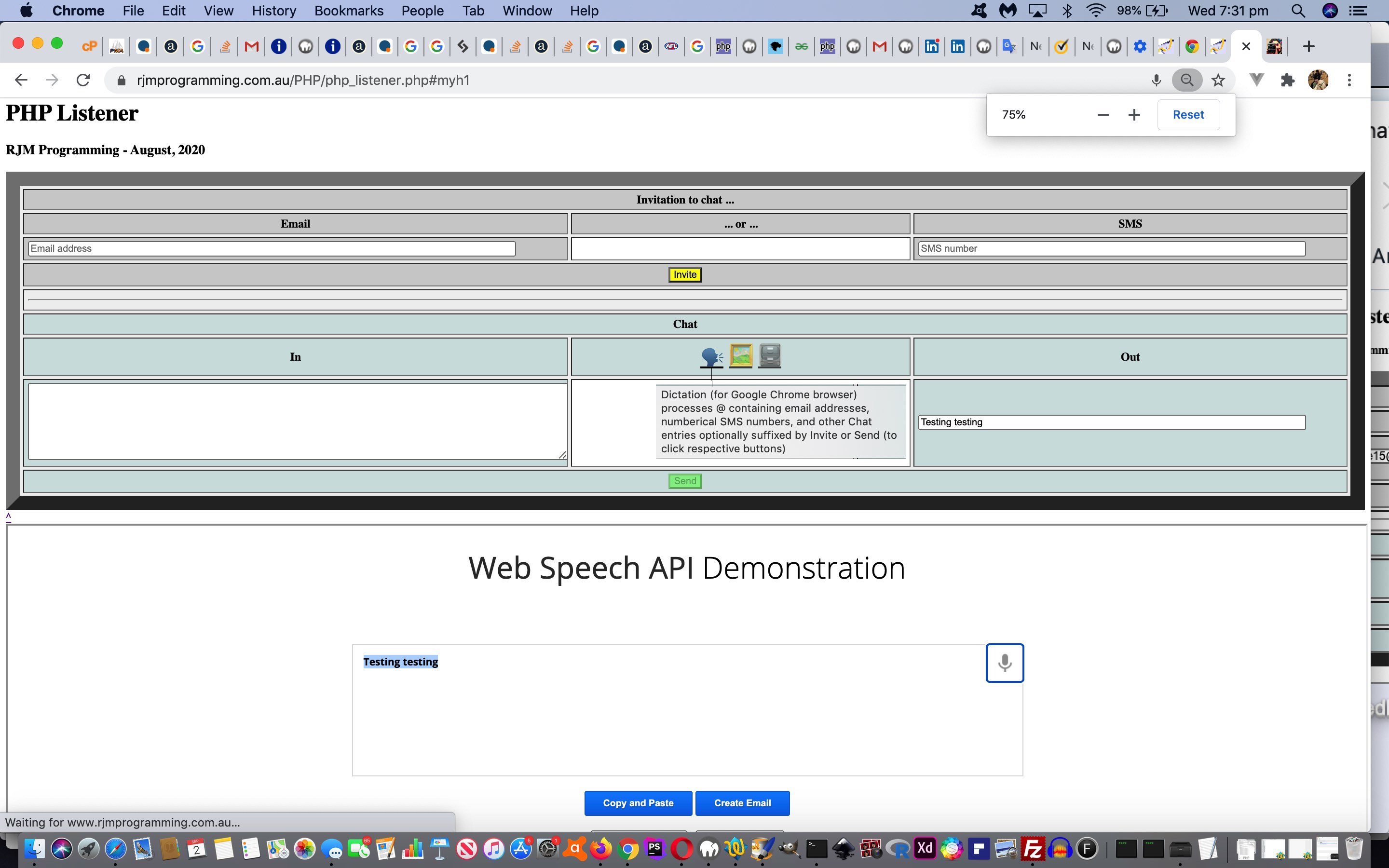
- allow, at least for Google Chrome web browsing, “Dictation” Speech to Text functionality thanks to Google Speech to Text functionality we last would have referenced with Looks Nice Nearby Speech to Text Game Video Tutorial … and associated with an overall aim for “hands free” (as well) …
- on some browsers we’ve succeeded playing a B
eeoop sound when your Chat collaborator “chat line” has arrived, and we’d like to thank this excellent link for the methodology used … Javascript …
var a=null;
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
a=new AudioContext(); // browsers limit the number of concurrent audio contexts, so you better re-use'em
}
function beep(vol, freq, duration) { // thanks to https://odino.org/emit-a-beeping-sound-with-javascript/
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
navigator.vibrate(200);
} else if (a) {
v=a.createOscillator();
u=a.createGain();
v.connect(u);
v.frequency.value=freq;
v.type="square";
u.connect(a.destination);
u.gain.value=vol*0.01;
v.start(a.currentTime);
v.stop(a.currentTime+duration*0.001);
}
}
function mosay(instuff) {
document.getElementById('bboop').click(); //beep(999, 220, 300);
return instuff;
}
… to work with HTML …
<button style='display:none;' id=bboop onclick='beep(999, 220, 300);'>Boop</button>
Today’schanged php_listener


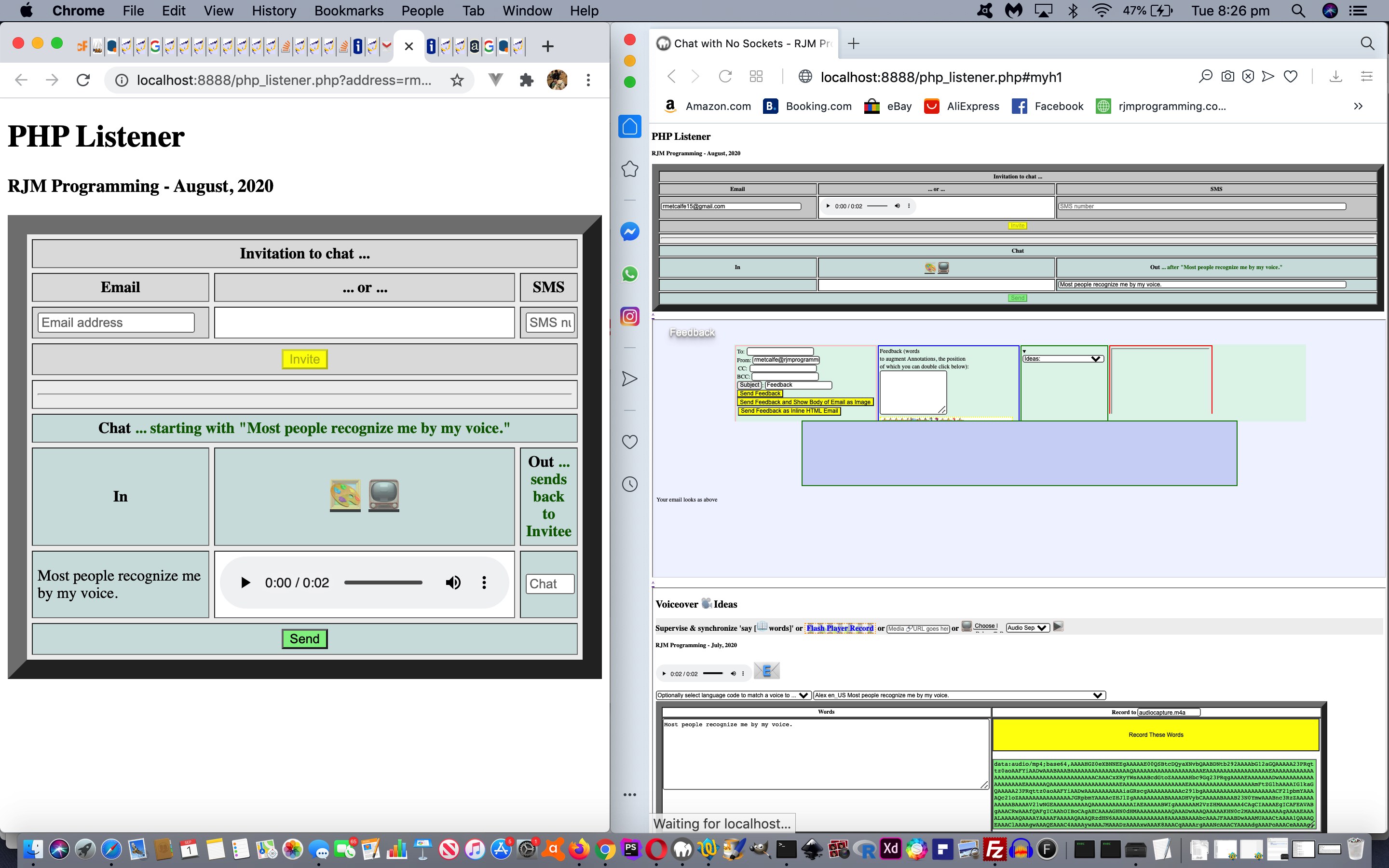
Previous relevant Chat No Sockets Media Tutorial is shown below.
Adding to yesterday’s Chat No Sockets Imagery Tutorial …
- image functionality … there’s more to “media” in the online wooooorrrrrlllllldddd than just images, and so today … we add the possibility for …
- audio
- video
… sharing capabilities with our inhouse Chat web application. We need to turn to a “helper” that uses the HTML5 File API, and the recent one we almost immediately thought of (after some small room ruminations) that recent “Voiceover” ideas web application (which became a helper, in turn, to the “Haiku” creator web application (connected to the knee bone)).
An awkward single “a” link seemed a bit forlorn in view of these Chat data functionality extensions, and so we constructed two Animated Emoji Button “a”/”span” sets utilizing the Javascript “throbbingspans()” function as per …
var tgsps=[], tgspsop=[], newres='', preurl='', tgspsopwhat=[];
// Eg. of html <a style='text-decoration:underline;cursor:pointer;' onclick=\"divfbit(); location.href='#ifimg'; \" title='Image Canvas'><span title='Animated Emoji' style='opacity: 0.4; font-size: 32px;'>🖼</span><span style='margin-left: -32px; opacity: 0.4; font-size: 32px;'>🎨</span></a>
function throbbingspans() {
var isps, jsps;
if (tgsps.length == 0) {
var sps=document.getElementsByTagName('span');
for (isps=0; isps<sps.length; isps++) {
if (('' + sps[isps].style.opacity) != '') {
if (eval('' + sps[isps].style.opacity) < 1.0) {
tgsps.push(sps[isps]);
tgspsop.push(eval('' + sps[isps].style.opacity));
tgspsopwhat.push(eval('0.10'));
}
}
}
}
if (tgsps.length != 0) {
for (jsps=0; jsps<tgsps.length; jsps+=2) {
if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] >= tgspsop[1 + jsps]) {
tgspsop[jsps]+=tgspsopwhat[jsps];
tgspsop[1 + jsps]-=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.12 && tgspsop[jsps] < 0.88 && tgspsop[1 + jsps] > 0.12 && tgspsop[1 + jsps] < 0.88) { // && tgspsop[jsps] <= tgspsop[1 + jsps]) {
tgspsop[jsps]-=tgspsopwhat[jsps];
tgspsop[1 + jsps]+=tgspsopwhat[1 + jsps];
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
} else if (tgspsop[jsps] > 0.88) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[1 + jsps] > 0.88) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[1 + jsps] < 0.12) {
tgspsop[jsps]-=0.1;
tgspsop[1 + jsps]+=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
} else if (tgspsop[jsps] < 0.12) {
tgspsop[jsps]+=0.1;
tgspsop[1 + jsps]-=0.1;
tgsps[jsps].style.opacity='' + tgspsop[jsps];
tgsps[1 + jsps].style.opacity='' + tgspsop[1 + jsps];
tgspsopwhat[jsps]=-tgspsopwhat[jsps];
tgspsopwhat[1 + jsps]=-tgspsopwhat[1 + jsps];
}
}
setTimeout(throbbingspans, 900);
}
}
Today’schanged php_listener


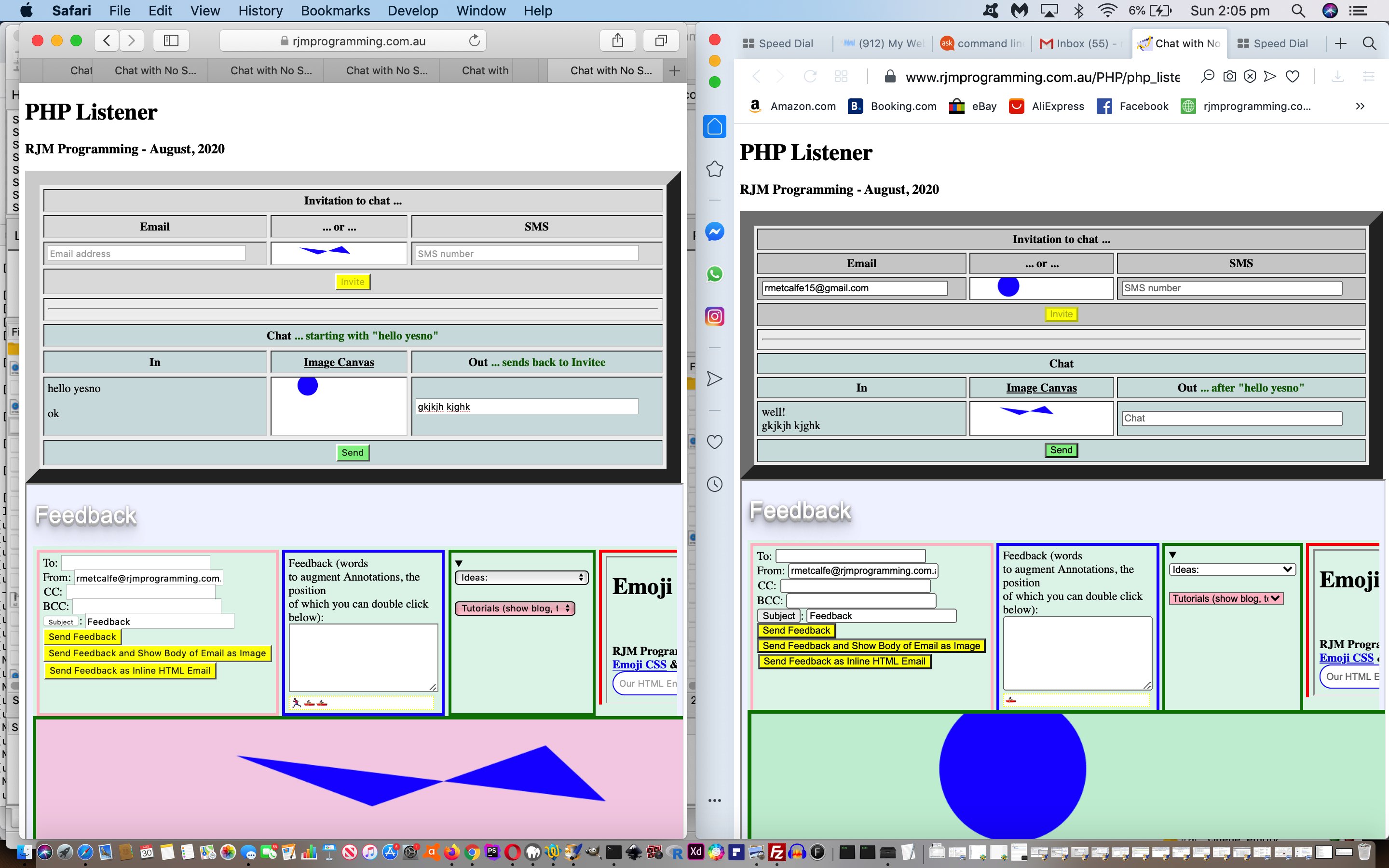
Previous relevant Chat No Sockets Imagery Tutorial is shown below.
SMS moved on many years ago from a text based content system onto one that these days allows media sharing, as well, so we should allow for this too, adding onto the functionality of yesterday’s Chat No Sockets SMS Invitation Tutorial.
We wanted to do this by interfacing to an inhouse web application that allows for canvas graphical data creation, and then onto the Chat invitee as imagery (via the [canvas].toDataURL method). For this we decided to interface to the inhouse “Feedback” web application.
At regular intervals we call the “Feedback” web application, flagging it to regularly check for changed canvas data conditions, in which case our parent “Chat” web application table cell like …
<td id=thi style='background-size:contain;background-repeat:no-repeat;background-color:white;'></td>
… is given a background image (later passed onto your Chat collaborator) via Javascript DOM (that is the onload event logic of a child iframe to the parent Chat (PHP) web application) such as …
function zcheckitagain(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (aconto.body.innerHTML != '') {
if (aconto.body.innerHTML.indexOf('"da' + 'ta:') != -1) {
parent.otherimgdatauri='data:' + aconto.body.innerHTML.split('"da' + 'ta:')[1].split('"')[0];
parent.document.getElementById('thi').style.backgroundImage='URL(' + parent.otherimgdatauri + ')';
} else if (aconto.body.innerHTML.indexOf("'da" + 'ta:') != -1) {
parent.otherimgdatauri='data:' + aconto.body.innerHTML.split("'da" + 'ta:')[1].split("'")[0];
parent.document.getElementById('thi').style.backgroundImage='URL(' + parent.otherimgdatauri + ')';
}
}
}
}
}
}
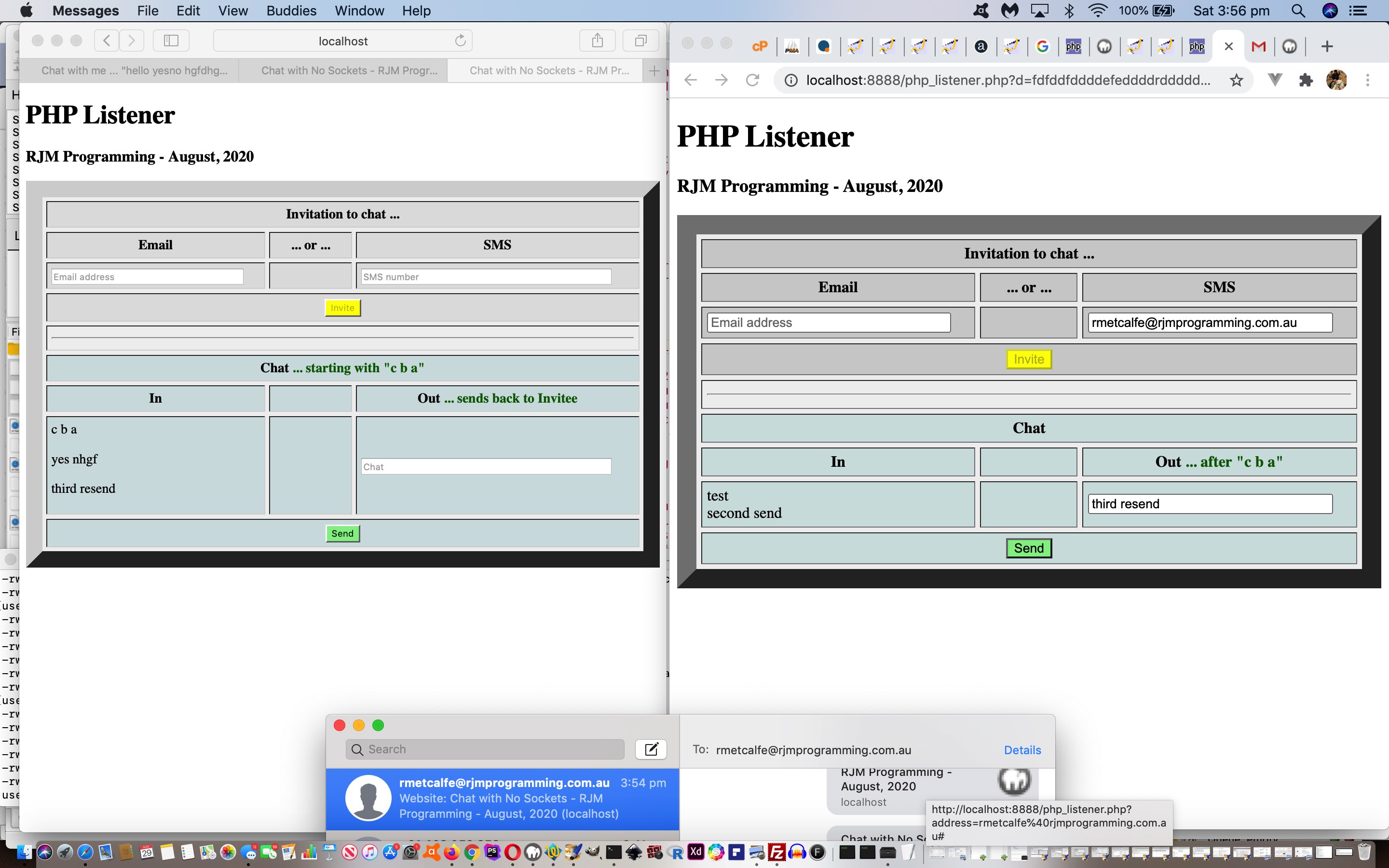
Thechanged php_listener


Previous relevant Chat No Sockets SMS Invitation Tutorial is shown below.
Yesterday’s Chat No Sockets Session Tutorial gives us an opportunity to become more “granular” with our examination of nuances to …
- the web application’s “surfing the web” look and aesthetics (first look) and usage practicalities (involving button disabling/enabling at appropriate places in the PHP code (writing Javascript logic)) … and … a bit gobsmacking to us …
- the need to place a two step logic “tidy up” of obsolete files when dealing with SMS Invitations (to Chat)
… the latter being that we discovered that …
- between the point an inviter opens their SMS Messaging app with a populated message that is the URL our Chat web application wants the inviter to send … and …
- that inviter typing the carriage return character that “renders” that SMS that is sent to the invitee … but …
- before the invitee even sees the SMS
… that URL “render” causes an (unexpected to us) real visit of our web server code, and we need to just let the “look of” the “resultant SMS webpage” through at this point, but leave “the implications” for the next time this “SMS webpage” is asked for when the invitee clicks/taps the SMS link they receive from the inviter. The timing of all this is controlled in the logic by the existence of a (what used to be exclusively) “chat_*.line” file, but we now need (to allow for “chat_*.lin2” then “chat_*.line”) as per …
| On clicking the “Invite” button, having filled out the “SMS number” field (rather than the Email one) |
|---|
|
function butlogic() { if (document.getElementById(‘isms’).value.trim() != ”) { document.getElementById(‘jchild’).src=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?sid=” . $enduring . “&address=’ + encodeURIComponent(document.getElementById(‘isms’).value + ‘#’) + ‘&ipaddress=’ + encodeURIComponent(‘” . $sra . “‘) + ‘&ichat=’ + encodeURIComponent(document.getElementById(‘ichat’).value); var wasasms=document.getElementById(‘asms’).href; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById(‘asms’).href=(document.getElementById(‘asms’).href.replace(‘:&’,’:’ + document.getElementById(‘isms’).value + ‘&’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + dummyencodeURIComponent(encodeURIComponent(document.getElementById(‘isms’).value)) + ‘#’)); } else { document.getElementById(‘asms’).href=(document.getElementById(‘asms’).href.replace(‘:&’,’:’ + document.getElementById(‘isms’).value + ‘&’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + encodeURIComponent(encodeURIComponent(document.getElementById(‘isms’).value)) + ‘#’)); } document.getElementById(‘asms’).click(); document.getElementById(‘asms’).href=wasasms; } else if (document.getElementById(‘iemail’).value.indexOf(‘@’) != -1) { document.getElementById(‘jchild’).src=document.URL.split(‘#’)[0].split(‘?’)[0] + ‘?sid=” . $enduring . “&address=’ + encodeURIComponent(document.getElementById(‘iemail’).value) + ‘&ipaddress=’ + encodeURIComponent(‘” . $sra . “‘) + ‘&ichat=’ + encodeURIComponent(document.getElementById(‘ichat’).value); document.getElementById(‘aemail’).href=(document.getElementById(‘aemail’).href.replace(‘:?’,’:’ + document.getElementById(‘iemail’).value + ‘?’) + encodeURIComponent(document.URL.split(‘#’)[0].split(‘?’)[0]) + encodeURIComponent(‘?address=’ + encodeURIComponent(document.getElementById(‘iemail’).value))); document.getElementById(‘aemail’).click(); document.getElementById(‘aemail’).href=wasaemail; } } |
| Where the child iframe call above lobs onto in order to create an interim file |
|
} else if (isset($_GET[‘address’]) && isset($_GET[‘ipaddress’])) { if (strpos(str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))), “#”) !== false) { file_put_contents(“chat_” . explode(“#”, str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))))[0] . “__” . str_replace(“+”,” “,urldecode($_GET[‘ipaddress’])) . “.RLS”, str_replace(“+”,” “,urldecode($_GET[‘ichat’]))); } else { file_put_contents(“chat_” . explode(“#”, str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))))[0] . “__” . str_replace(“+”,” “,urldecode($_GET[‘ipaddress’])) . “.rls”, str_replace(“+”,” “,urldecode($_GET[‘ichat’]))); } exit; |
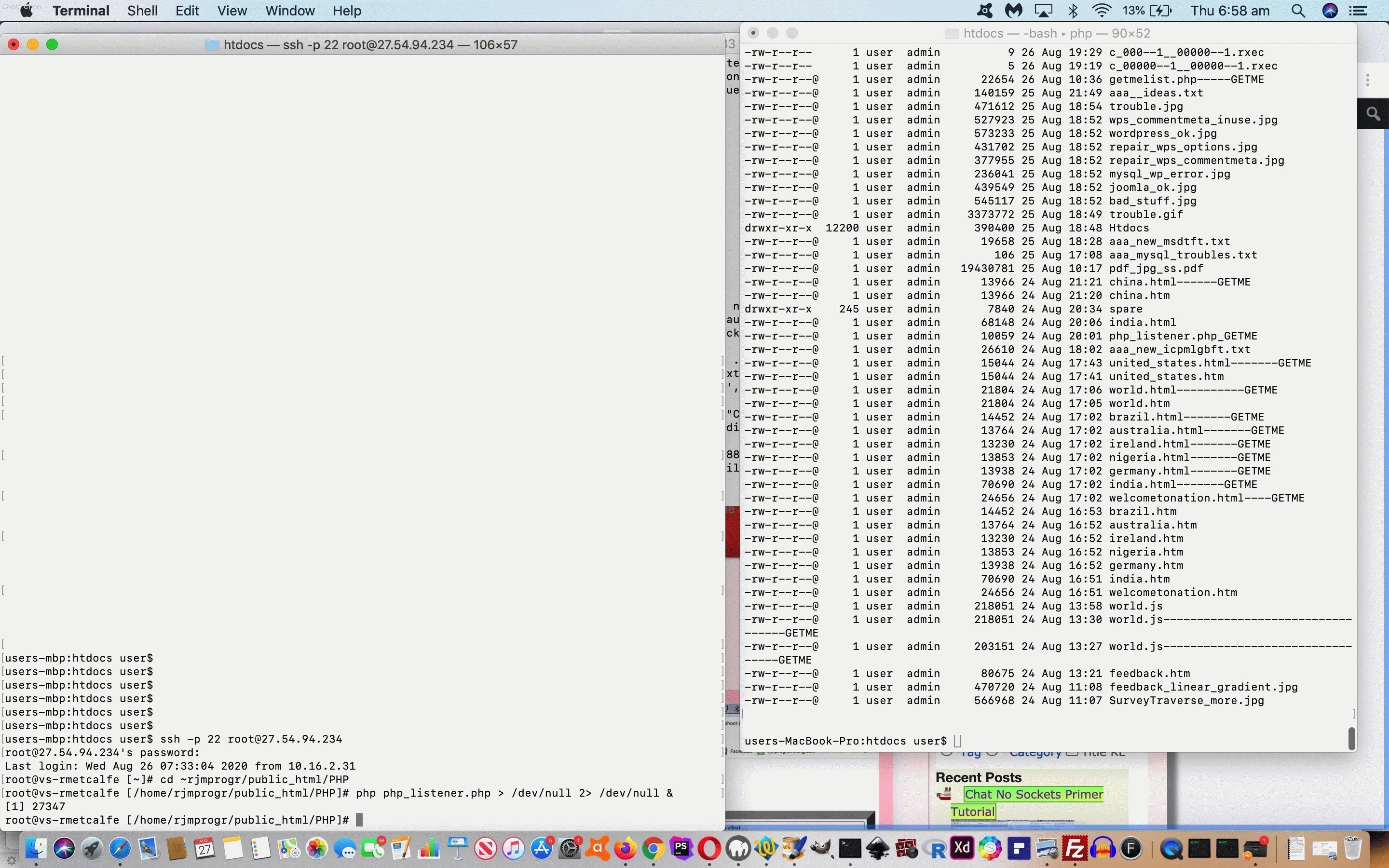
| Where the “command line” usage part does its bit to appropriately rename those interim files |
|
if ($argv) { // command line … $cfindings=””; $goes=0; $howmanygoes=”-1″; $par=getenv(“TERM”); // thanks to https://stackoverflow.com/questions/3214935/can-a-bash-script-tell-if-its-being-run-via-cron if (“$par” == “” || “$par” == “dummy”) { // via cron $cfindings1=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 1”); $cfindings2=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 2”); $cfindings3=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 3”); $cfindings4=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 4”); $cfindings5=exec(“crontab -l | grep ‘php_listener’ | grep -v ‘grep’ | cut -d ‘ ‘ -f 5”); if (strpos($cfindings1, “*/”) !== false) { $howmanygoes=12 * explode(“*/”, $cfindings1)[1]; } else if (strpos($cfindings2, “*/”) !== false) { $howmanygoes=720 * explode(“*/”, $cfindings2)[1]; } else if (strpos($cfindings3, “*/”) !== false) { $howmanygoes=17280 * explode(“*/”, $cfindings3)[1]; } } while (1) { foreach (glob(dirname(__FILE__) . “/chat_*.rls”) as $ourfilename) { rename($ourfilename, explode(“.rls”, $ourfilename)[0] . “.line”); } foreach (glob(dirname(__FILE__) . “/chat_*.RLS”) as $ourfilename) { rename($ourfilename, explode(“.RLS”, $ourfilename)[0] . “.lin2”); } if ($howmanygoes >= 0) { $goes++; if ($goes >= $howmanygoes) { exit; } } sleep(5); } exit; } |
| Where the “command line” usage part’s renamed file is found by the web application and the two step deletion is needed |
|
} else { // here from email or SMS link $sra=””; $cont=””; foreach (glob(“chat_” . str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))) . “__*.lin*“) as $ourfilename) { $sra=explode(“.”,explode(“chat_” . str_replace(“@”,””,str_replace(“+”,” “,urldecode($_GET[‘address’]))) . “__”, $ourfilename)[1])[0]; $scont=file_get_contents($ourfilename); $cont=$scont . “<br>”; if (trim($scont) != “”) { $scont=’ … starting with “‘ . file_get_contents($ourfilename) . ‘”‘; } if (strpos($ourfilename, “.lin2”) !== false) { rename($ourfilename, explode(“.lin2”, $ourfilename)[0] . “.line”); $datait=” data-“; } else { unlink($ourfilename); } } echo “<!doctype html> // etcetera etcetera etcetera <body ” . $datait . “onload=’onlis();’> // etcetera etcetera etcetera “; |
So yet again, feel free to try thechanged (including “session” logic) php_listener

Previous relevant Chat No Sockets Session Tutorial is shown below.
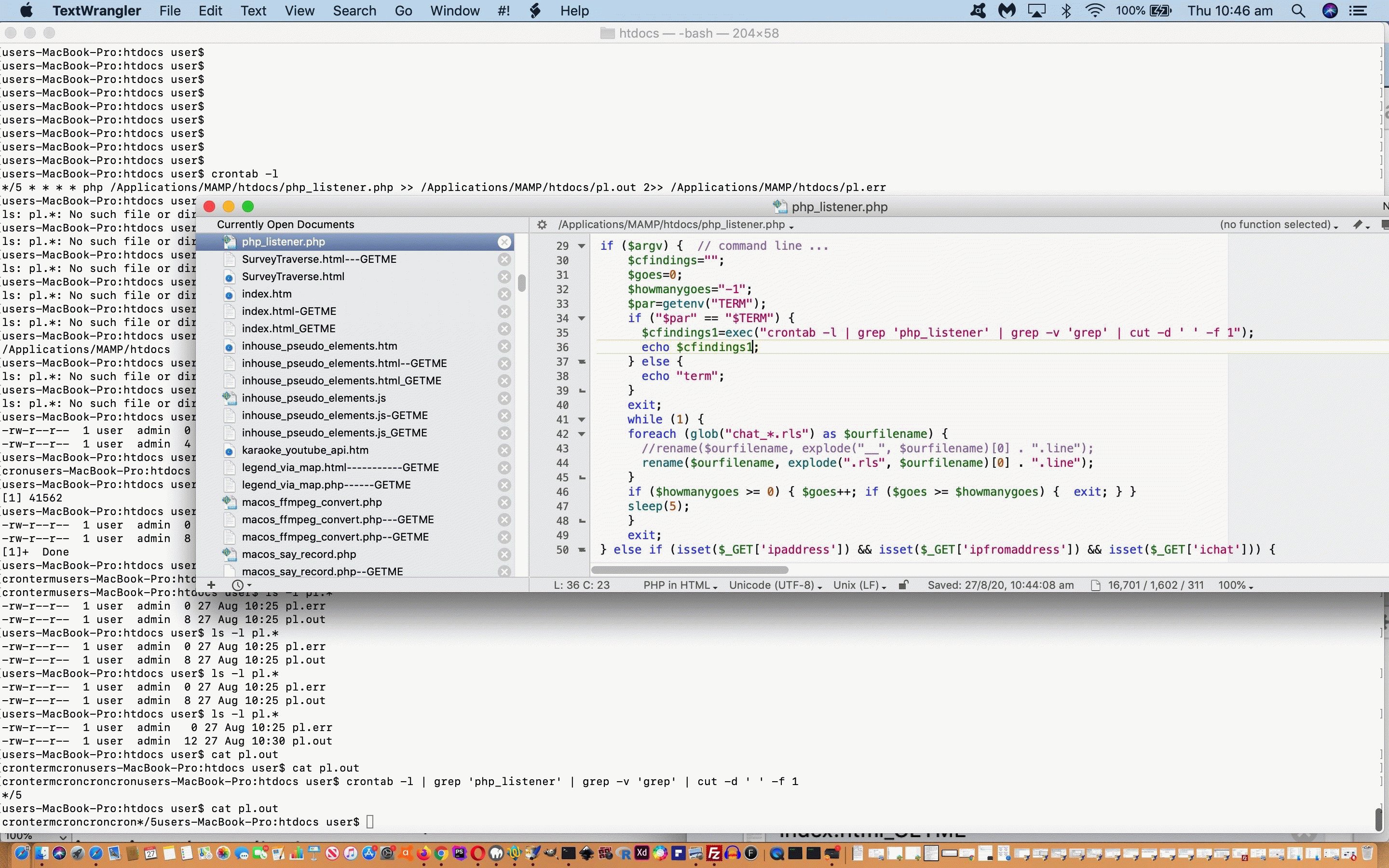
Back from the “command line” PHP usage of yesterday’s Chat No Sockets Cron Tutorial that day’s thinking about how to improve the “surfing the net” parts of the Chat web application we’re developing got us starting to involve PHP …
… and can’t they just be really useful as the identifying methodology to hone in on a webpage session of interest, and exclude all irrelevant others …
<?php
session_start();
$enduring='' . session_id();
if (isset($_GET['sid'])) {
$enduring=str_replace("+"," ",urldecode($_GET['sid']));
} else if (isset($_POST['sid'])) {
$enduring=str_replace("+"," ",urldecode($_POST['sid']));
}
$dbit=' data-oe="" ';
function server_remote_addr() {
global $enduring;
$rma = $_SERVER['REMOTE_ADDR'];
$ua = strtolower($_SERVER['HTTP_USER_AGENT']);
// you can add different browsers with the same way ..
if(preg_match('/(opr)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(chromium)[ \/]([\w.]+)/', $ua))
$rma = '000000'.$rma;
elseif(preg_match('/(chrome)[ \/]([\w.]+)/', $ua))
$rma = '00000'.$rma;
elseif(preg_match('/(safari)[ \/]([\w.]+)/', $ua))
$rma = '0000'.$rma;
elseif(preg_match('/(opera)[ \/]([\w.]+)/', $ua))
$rma = '000'.$rma;
elseif(preg_match('/(msie)[ \/]([\w.]+)/', $ua))
$rma = '00'.$rma;
elseif(preg_match('/(mozilla)[ \/]([\w.]+)/', $ua))
$rma = '0'.$rma;
return str_replace(".", "x", str_replace(":", "x", $rma . $enduring));
}
?>
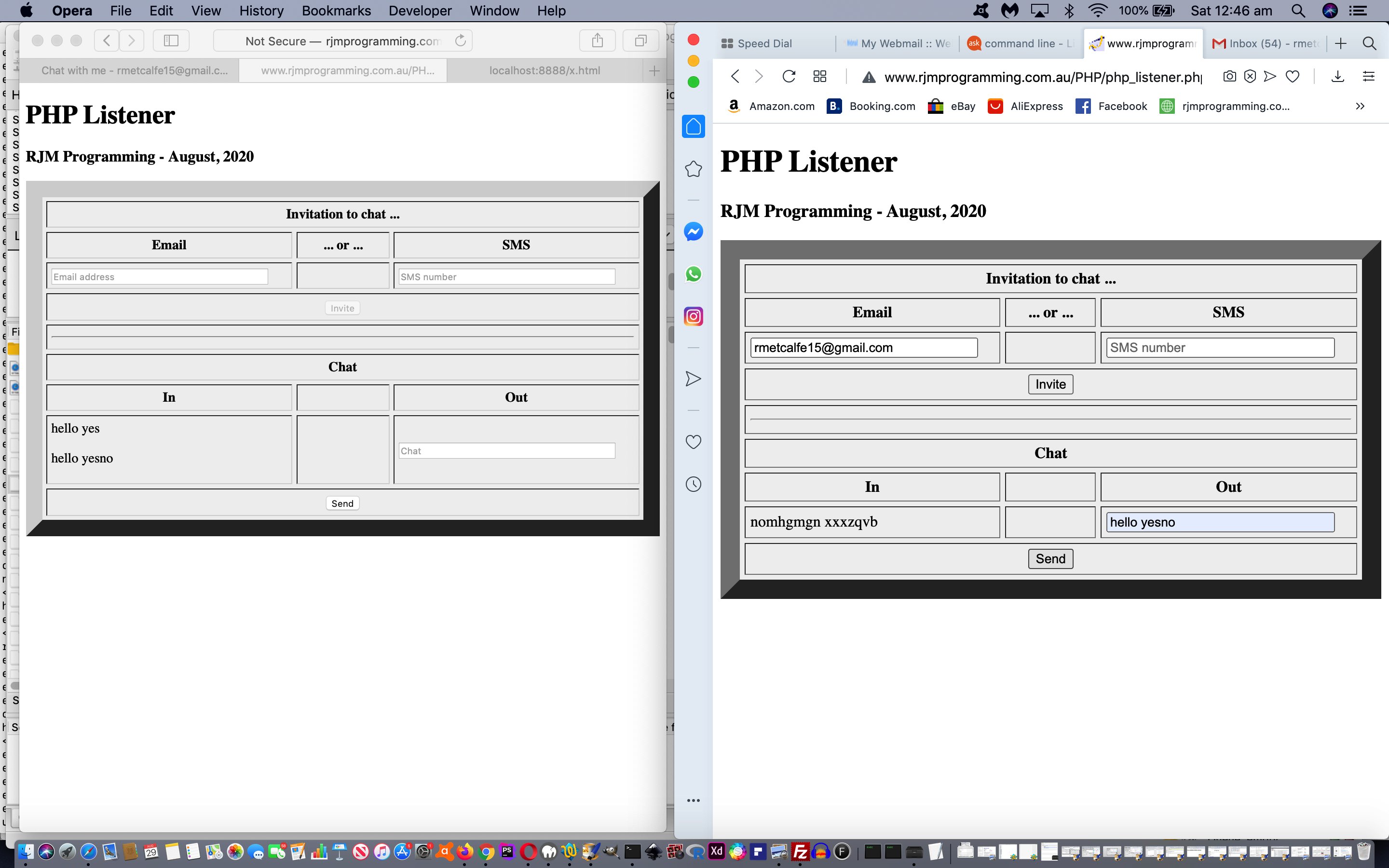
… the only nuance being that iframe children get their session IDs mapped to that of the parent via that “sid” argument above.
And so today’s work represents a “shoring up” day for the basis for a Chat, and a relief that this “better honing” also meant that we no longer needed to tweak those pesky $_SERVER[‘HTTP_USER_AGENT’] combinations (a dark art indeed).
So again, feel free to try thechanged php_listener

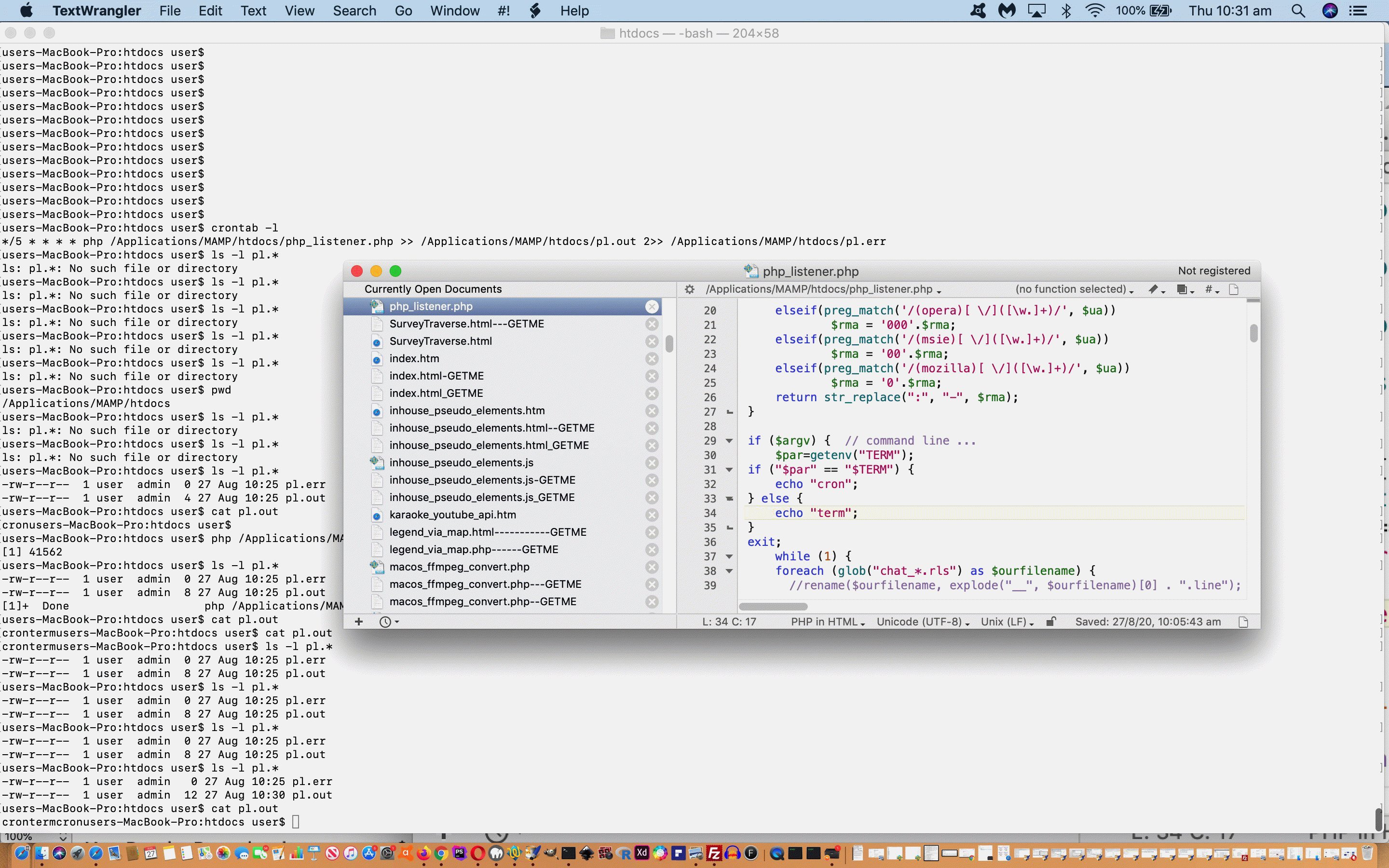
Previous relevant Chat No Sockets Cron Tutorial is shown below.
Yesterday’s Chat No Sockets Primer Tutorial had a “command line” PHP usage component, we wonder whether you noticed? We intend to keep this arrangement for our “no sockets” Chat web application. It will not function as that “Chat” without the command line part of the “equation” being activated. You might think of it as the “traffic cop” of the web application.
As far as that “command line” PHP usage goes …
- Isn’t it great to have the one code source for all this?
- How are we going to manage this command line usage, out of …
- interactive in an interactive command line session
- set off a background process run of it via the “&” suffix
- crontab it (on our Linux web server)
?
Suggestion 1 is kludgy, over the top and awkward to arrange for any long period of time, though useful if non-continuous “process coverage” is the go.
Suggestion 2 and 3 are great for “continuous process coverage” (we privately think of as “jigsaw coverage”), but in our books (and the pamphlettes have scarpered it to Pamphlette Island … which they must intend on “founding”?!) crontab is a better option to take for at least two reasons …
- crontab resurrects itself on a system reboot
- crontab is self documenting (an important advantage regarding command line processing usage)
… but if we are to use crontab “jigsaw coverage”, to avoid “jigsaw overlap” we’re going to have to change … regarding …
┌────────── minute (0 – 59)
│ ┌──────── hour (0 – 23)
│ │ ┌────── day of month (1 – 31)
│ │ │ ┌──── month (1 – 12)
│ │ │ │ ┌── day of week (0 – 6 => Sunday – Saturday, or
│ │ │ │ │ 1 – 7 => Monday – Sunday)
↓ ↓ ↓ ↓ ↓
* * * * * command to be executed
… thanks to https://stackoverflow.com/questions/18919151/crontab-day-of-the-week-syntax for above crontab syntax … as per ( our assumption being that the user will use one of the “every ? units” syntax such as
*/6 * * * * php this_php_happens_every_six_minutes.php
) …
| To <— | <— From |
|---|---|
|
|
Again, feel free to try thechanged php_listener

Previous relevant Chat No Sockets Primer Tutorial is shown below.
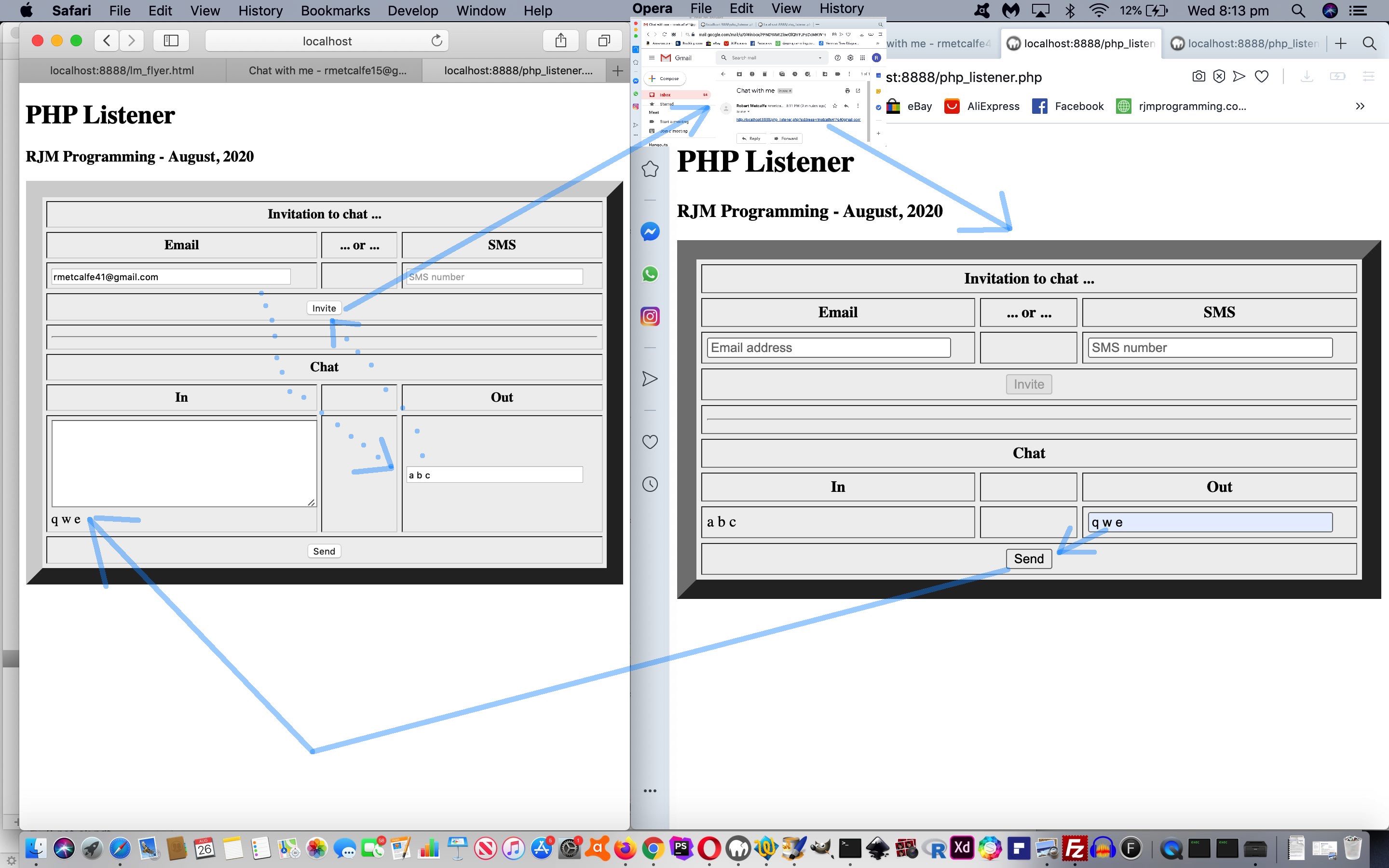
We’re starting on a new PHP web application project. We’ve got a “first draft” of a chat web application that does not use sockets, but rather …
- invites somebody else (via “Invite” button) via email or SMS
- that “somebody else” opens the web application via email or SMS links
- from then on keep the chat going via “Send” buttons in the two chat incarnations
It needs more work, that is for sure, but perhaps you want to see php_listener

As with good learning between two parties, each listens, takes it in, and replies, as required.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.





 Menu
Menu