“Pure Javascript” versus “jQuery” is an issue for many developers of client side web application code logic. More often than not we plump for the former, though there are notable exceptions for us, such as jQuery Ajax is often of use, and we have used the very apt (for today’s topic) jQuery CSS on occasions. But for today’s proof of concept test run of …
document.querySelectorAll([CSS-selector]);
… it’s all “Pure Javascript”. In today’s qsall.html HTML and “Pure Javascript” code you will not find the string “document.querySelectorAll” anywhere because our web application is …
- just some header HTML elements and one HTML input type=text “textbox” element and one containing div element and one input type=text to avoid “tabbing out” annoyances …
- “textbox” accepts a relative URL in two parts as per …
[relativeURLTo-//www.rjmprogramming.com.au/]#[CSS-selector]
- that relative URL is the “src” property to an HTML iframe element that overlays (made to be barely visible) header HTML elements and one HTML input type=text “textbox” element … and whose …
- “onload” event logic goes …
function checkif(iois) {
var ij;
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
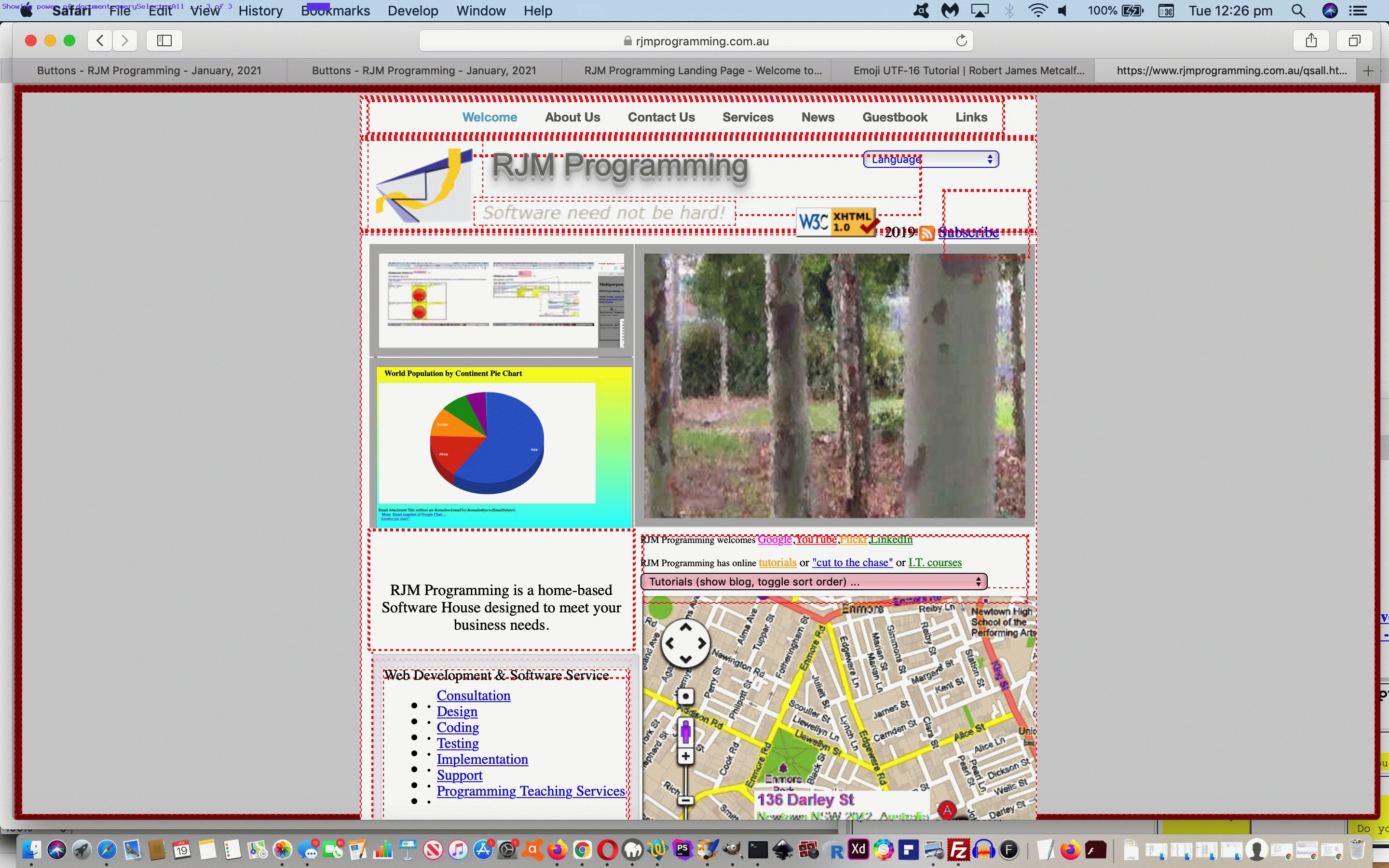
if (selectoris != '') {
eles=aconto.querySelectorAll(selectoris);
for (ij=0; ij<eles.length; ij++) {
eles[ij].style.border='1px dashed red';
}
}
}
}
}
… that you can try for yourself with today’s live run link.
If this was interesting you may be interested in this too.