The improvement, today, onto yesterday’s Webpage Vertical Position Return Tutorial is, nominally, to allow the user to specify what their table cell wording should be, as a comma separated string entered via a Javascript prompt window and accessed via a minus sign “a” link in amongst the header elements.
Along the way, we realized a thing about returns to the same web application using the same web browser previously used. The nature of the web application with its scrolling will cause autocompletion at the web browser address bar to …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#lime
… or something similar. Within the web application this causes “location.hash” to get a value, and the implication of this is that for the working of the web application, including going off to external links and arriving back appropriately positioned, via that external webpage’s back button/link we need to differentiate …
- a web browser address bar entry such as …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you first enter the web application from nowhere (ie. above is typed or copied into the web browser address bar and you act to navigate to that URL (with location.hash defined)) … as distinct from … - a web browser address bar entry such as …
HTTP://www.rjmprogramming.com.au/HTMLCSS/returning_to_start.html#maroon
… as you return to the web application via one of those external webpage back button/link
What might help, at the client level or server level (as our web application is serverside PHP)? Well, at client level there is …
document.referrer
… which is a client (ie. seen by Javascript) data item that contains a URL of a webpage navigated from or nothing/blank/null when you navigated to the webpage from the web browser address bar directly …
// initialization of global variable
var documentreferrer=('' + document.referrer);
// document.body part of onload event logic ...
function onl() {
var ourrect;
if (('' + location.hash) != '' && ('' + documentreferrer) == '') {
location.href=document.URL.split('#')[0];
}
for (var ii=0; ii
// rest of onload logic
}
In that last scenario we actually check for this via a filled in “location.hash” value and redirect to a URL with no hash part so that the changed second draft “proof of concept” live run you can also try for yourself.
Previous relevant Webpage Vertical Position Return Tutorial is shown below.
We have a very simple “proof of concept” web application to present today. The reason for our “webpage position return” idea centres around four concepts …
| Today we … | Whereas usually we … |
|---|---|
|
|
So what happens if no hashtag # navigation happens ahead of navigating to a new webpage via an “a” link set to target=_self? It will, unless catered for (and there is a mix out there), will return back to that previous webpage at its topmost positioning (as far as vertical scrolling goes). The internal hashtag # navigation concerns taken in our proof of concept allows the return to be either exactly, or nearly, returned to …
- the appropriate webpage … doh! …
- at an apt vertical scrolling position
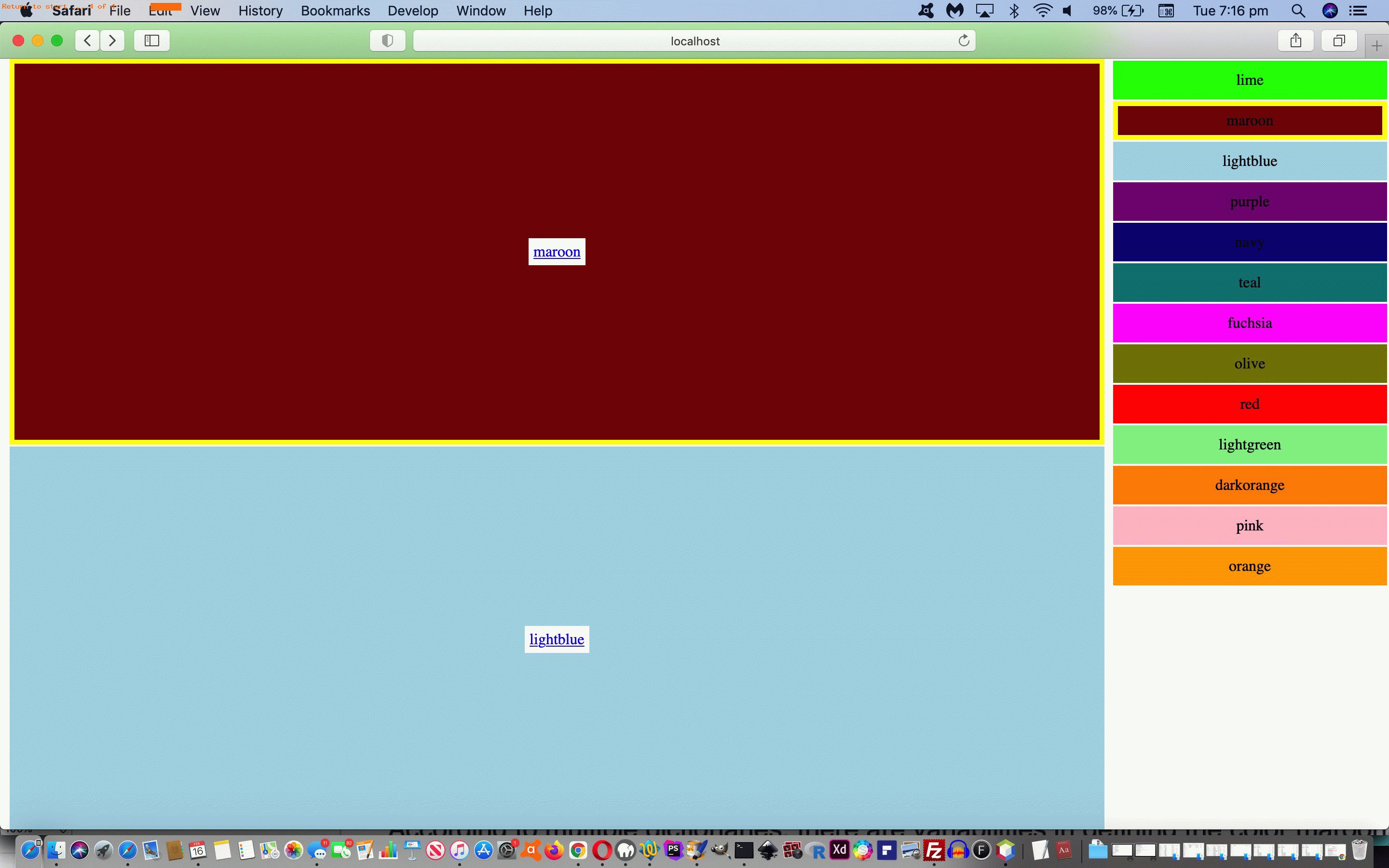
See what we mean, and what we are talking about with our first draft “proof of concept” live run you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.