
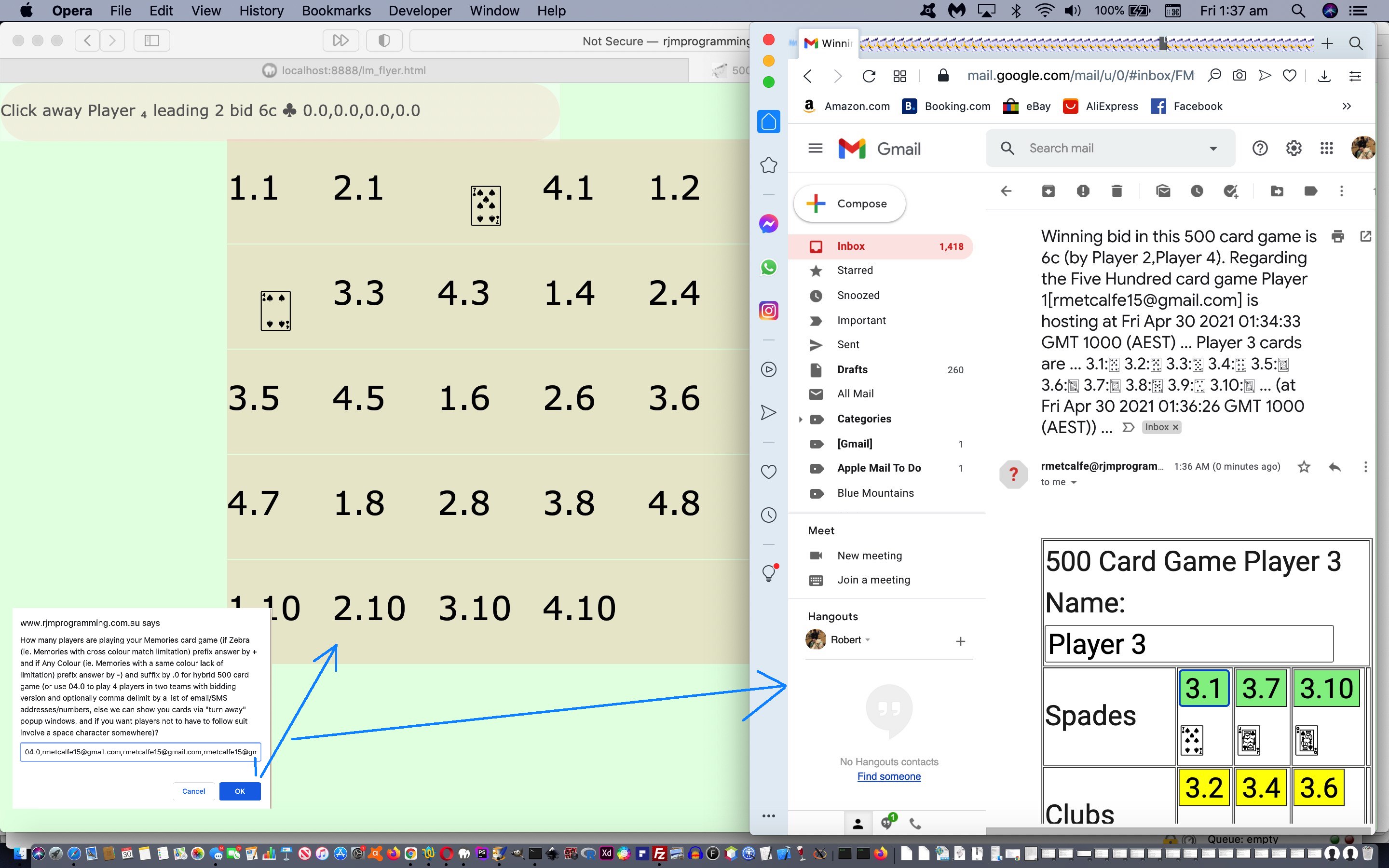
Just Javascript Card Game Cursor Tutorial
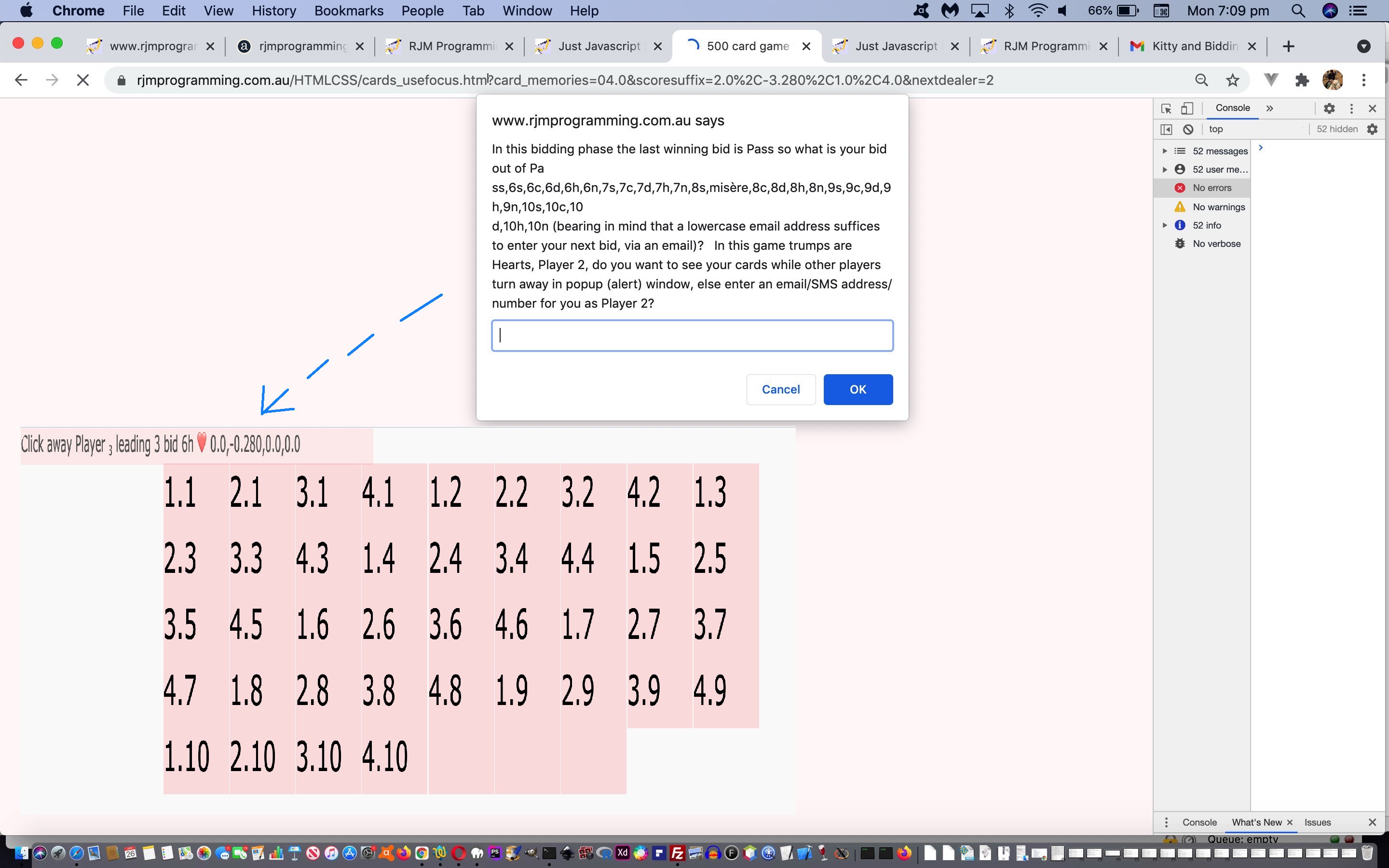
Today we grew the complexity of the logic for non-mobile cursor users of our 500 or bridge card game web application, after yesterday’s Just Javascript Card Game Mid-UX Tutorial.
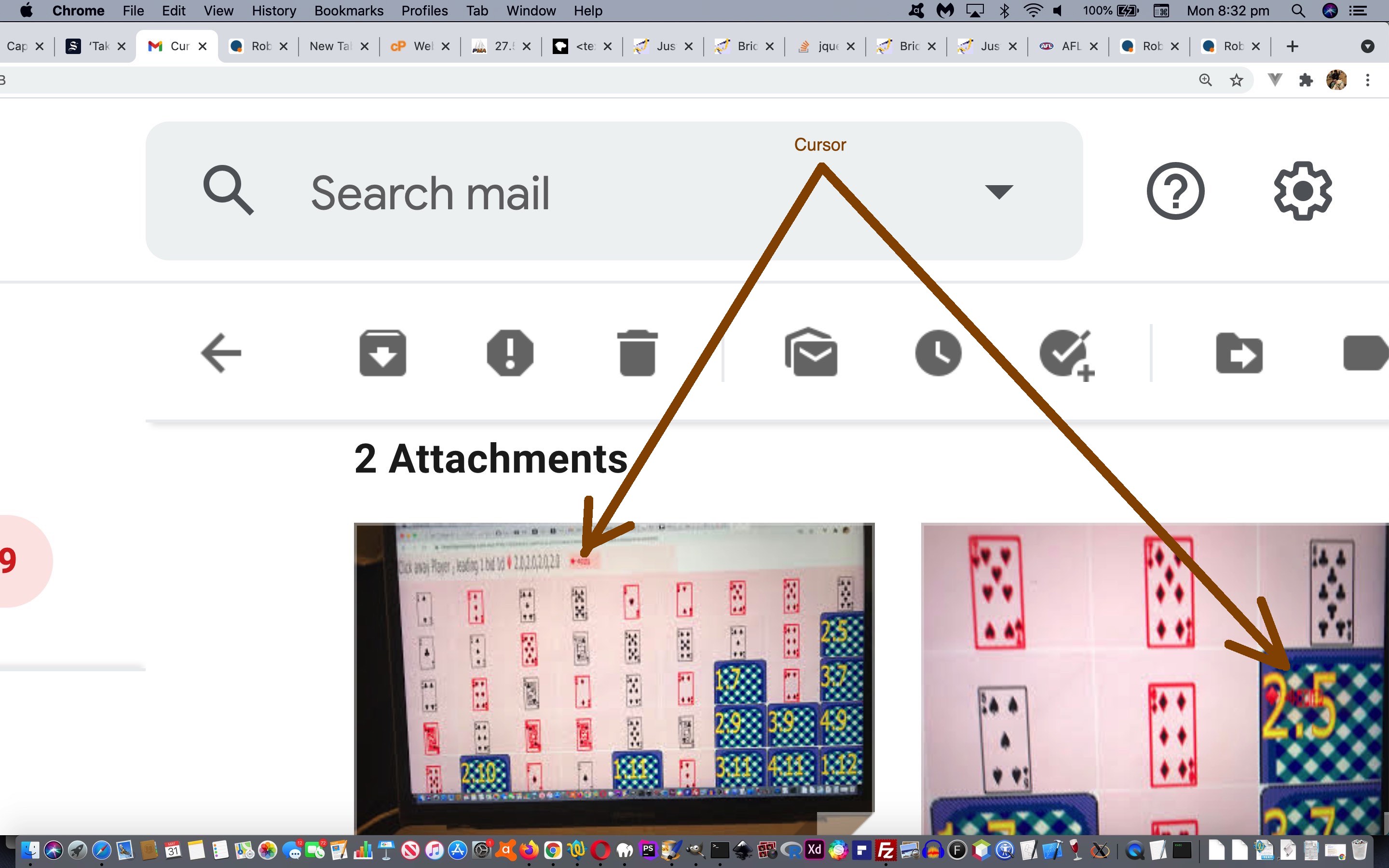
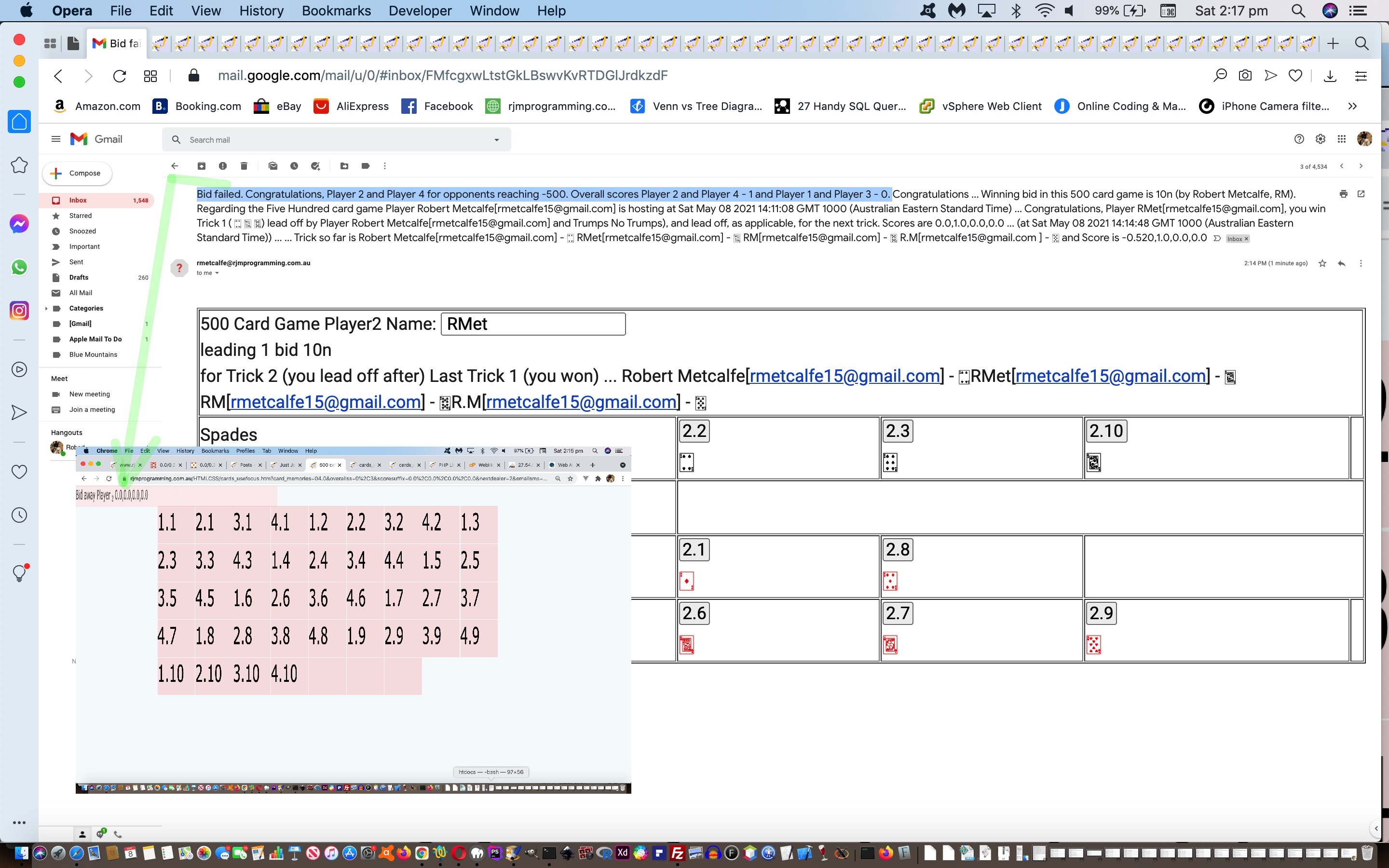
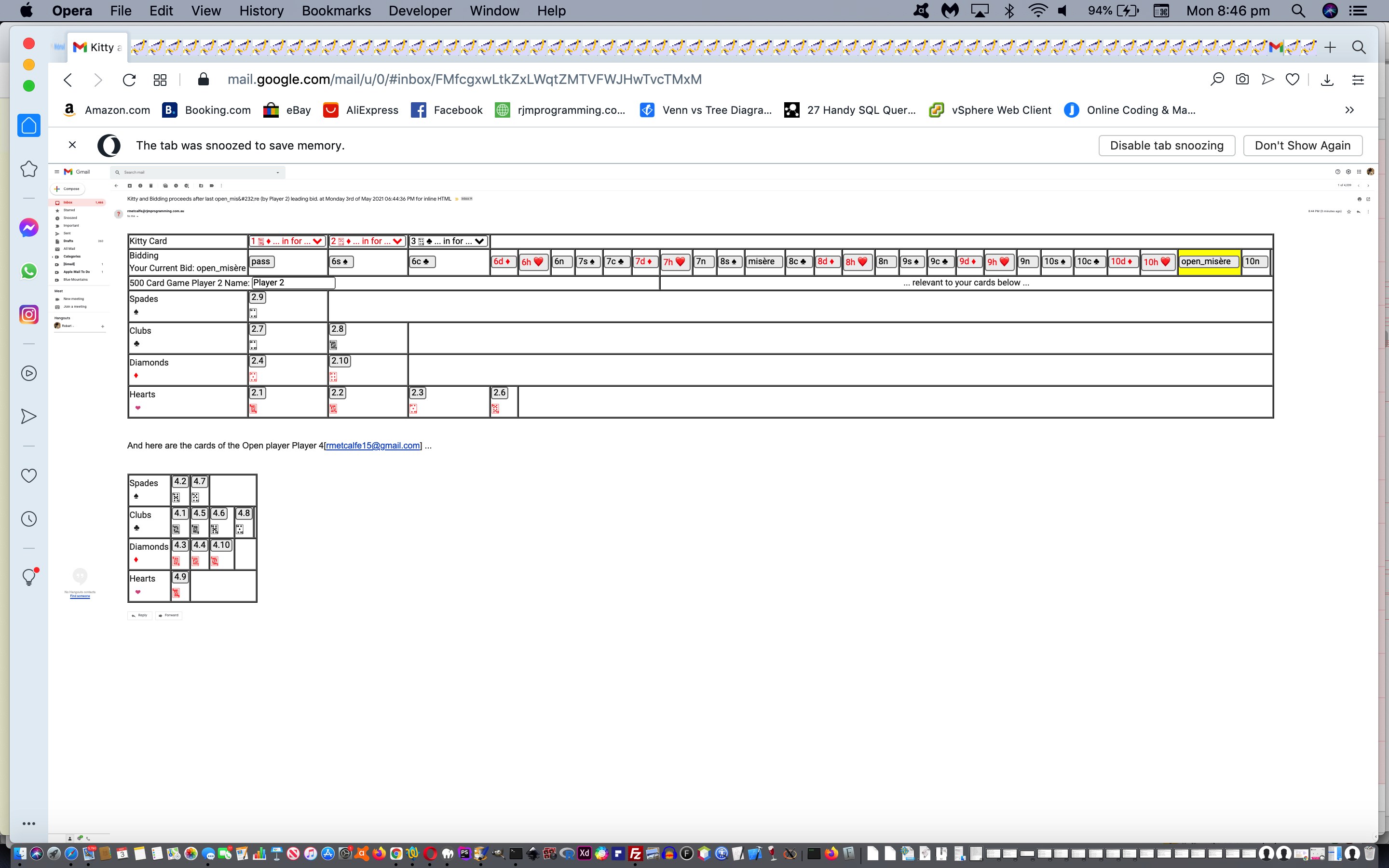
The logic took a while and the presentation took a while longer, as we realized when we could not screenshot the progress made. A cursor is an “onhover” type of thing that hovers above the screen and so, above any screenshot contents. So we had to photograph the laptop screen using an iPhone camera app and then emailing and sftping into place for today’s tutorial picture.
So what do we add?
- onto trumps suit emoji … we add …
- lead off player number for current trick
- emojis for 4 cards of trick
… and we might improve over time the relevance of colour of those emojis for 4 cards of trick as seen by the hoster of 500 or bridge game.
These cursor improvements (only apparent to non-mobile users) can be seen this in the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Mid-UX Tutorial is shown below.

Just Javascript Card Game Mid-UX Tutorial
Apropos yesterday’s Just Javascript Card Game SVG Background Data URL Tutorial dive into aesthetics and non-essentials, we venture into some “mid-ux” work today …
Mid-UX? What’s that?
To our mind it’s that Clayton UX (user experience) improvement push you do before the end, regarding annoyances that have inevitably been irking the programmer as a project develops, and you try to satisfy the various platforms, and you’ve neglected parts of the functionality as you move (hopefully, mostly) forward.
We gathered our “mid-ux” thoughts into “self-emails” …
Self-emails? What’s that?
To our mind emailing to yourself project tweaks is our main work related reminder mechanism, especially regarding the smaller matters of a project which can perhaps fester for a while but good to note down for a future fix.
So see this in the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game SVG Background Data URL Tutorial is shown below.

Just Javascript Card Game SVG Background Data URL Tutorial
We turn back to styling and aesthetics with our 500 and bridge and memories card game “Just Javascript” (ie. no body definition on parent window) web application onto the audio and language work of yesterday’s Just Javascript Card Game Say My Memory ISO 639-3 PHP JSON Tutorial …
We wanted to make it easier for the hoster of 500 or bridge card games to know by what shows graphically on the screen that they are playing cards … not much to ask … eh’ wot guv’?
We started off wondering whether our rjmprogramming.com.au image for the card back can display as a background image for the SVG data we have going as CSS html{} background data. It did not work, so we asked …
svg style background:url does not work
… and it got us to understand that we needed to convert that rjmprogramming.com.au image into a data URL, and so we wondered …
image file to data-uri not using canvas
… and yes, often the “online wooooorrrrrrlllldddd” (of course) has the answers, which we based some code on, thanks, as per …
var xmlHTTP=null, dataURL='', backis="//www.rjmprogramming.com.au/images/back01.gif", bpmoredone=0;
function atstartdo() { // thanks to https://gist.github.com/oliyh/db3d1a582aefe6d8fee9
xmlHTTP=new XMLHttpRequest();
xmlHTTP.open('GET', "//www.rjmprogramming.com.au/images/back01.gif", true);
xmlHTTP.responseType = 'arraybuffer';
xmlHTTP.onload = function(e) {
var arr = new Uint8Array(this.response);
var raw = String.fromCharCode.apply(null,arr);
var b64 = btoa(raw); //base64.encode(raw);
dataURL="data:image/gif;base64," + b64;
if (bpmoredone == -1) { bpmoredone=1; document.head.innerHTML+=bpmore(defstyle); }
};
xmlHTTP.send();
}
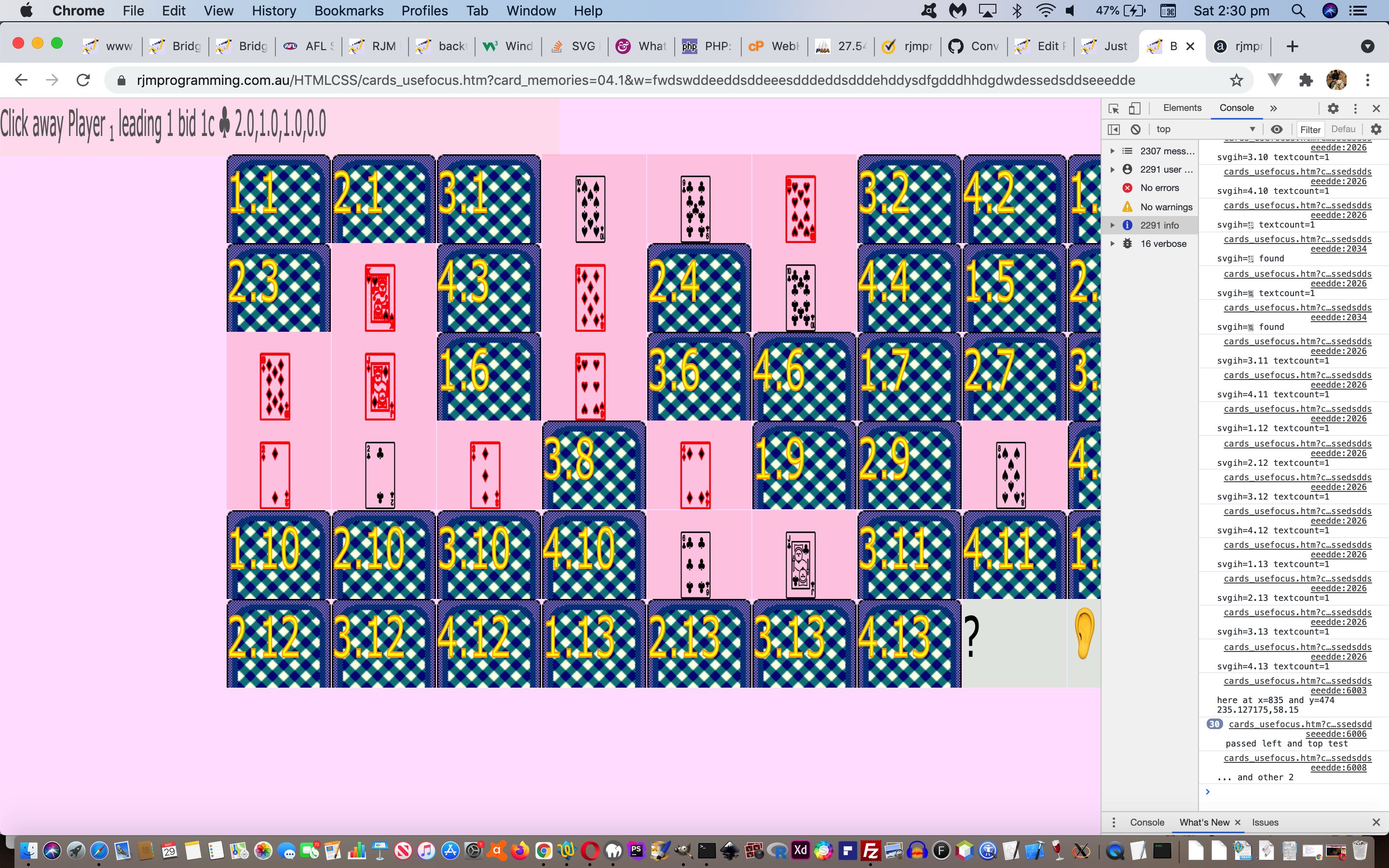
Given all this, basically what we had to do in the Javascript “bpmore” function that “custom displays” the data useful “defstyle” variable is to replace relevant CSS “background-color:rgba(255,0,0,0.1);” (type) styling with CSS “background-size:cover;background-image:url([dataURI-as-above]);” styling, and to change the “fill” and “stroke” text properties to be colours that stand out in front of the darkish blue of this “back of playing card” imagery.
See this in the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory ISO 639-3 PHP JSON Tutorial is shown below.

Just Javascript Card Game Say My Memory ISO 639-3 PHP JSON Tutorial
Afficianardos of server side languages such as PHP are bound to tell you a few things …
- PHP is great at making Javascript look smarter than it is, as it can feed Javascript information ahead of it in the “production line” of showing you a webpage
- PHP and Javascript are both great “action” languages
- PHP and Javascript can both achieve the same ends in many respects, just at a different timeframe, as previously mentioned
… and so, today, as a thought bubble for your imaginative juices we set up a way for PHP’s equivalent of JSON.parse([JSON string])) called json_decode([JSON string])) be used in a way to achieve similar ends to yesterday’s ends … and maybe even its starts.
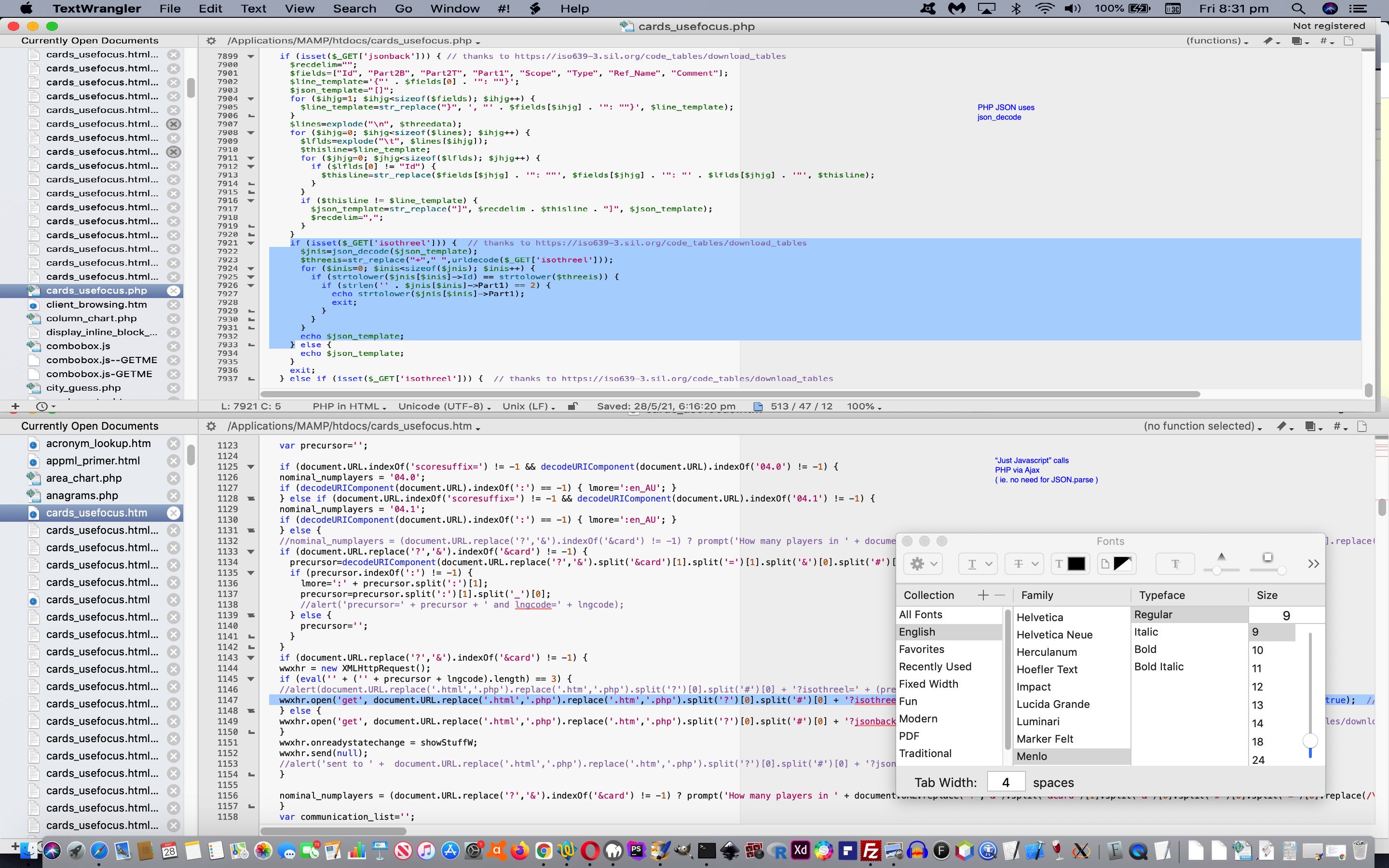
At the PHP end …
<?php
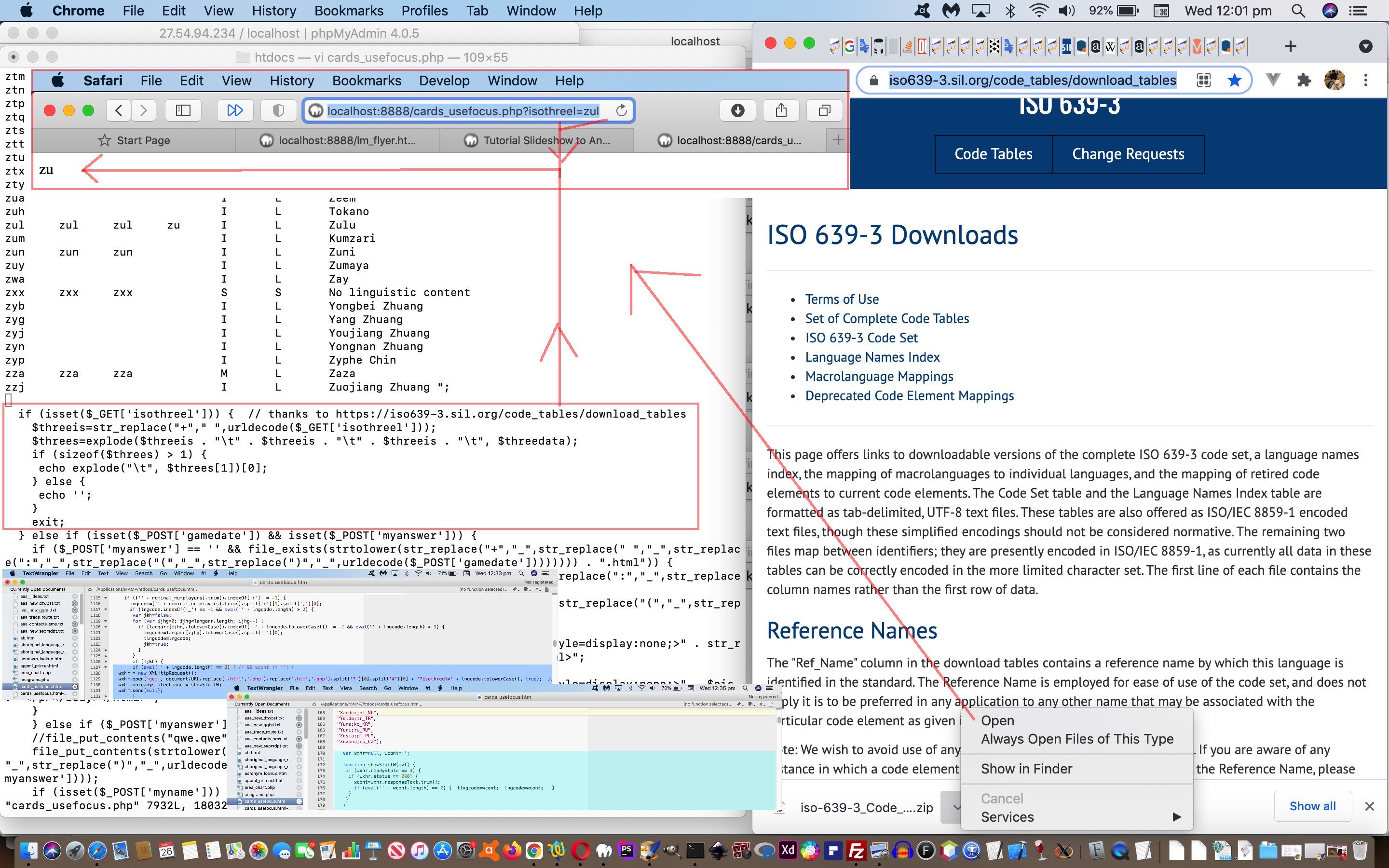
if (isset($_GET['jsonback'])) { // thanks to https://iso639-3.sil.org/code_tables/download_tables
$recdelim="";
$fields=["Id", "Part2B", "Part2T", "Part1", "Scope", "Type", "Ref_Name", "Comment"];
$line_template='{"' . $fields[0] . '": ""}';
$json_template="[]";
for ($ihjg=1; $ihjg<sizeof($fields); $ihjg++) {
$line_template=str_replace("}", ', "' . $fields[$ihjg] . '": ""}', $line_template);
}
$lines=explode("\n", $threedata);
for ($ihjg=0; $ihjg<sizeof($lines); $ihjg++) {
$lflds=explode("\t", $lines[$ihjg]);
$thisline=$line_template;
for ($jhjg=0; $jhjg<sizeof($lflds); $jhjg++) {
if ($lflds[0] != "Id") {
$thisline=str_replace($fields[$jhjg] . '": ""', $fields[$jhjg] . '": "' . $lflds[$jhjg] . '"', $thisline);
}
}
if ($thisline != $line_template) {
$json_template=str_replace("]", $recdelim . $thisline . "]", $json_template);
$recdelim=",";
}
}
if (isset($_GET['isothreel'])) { // thanks to https://iso639-3.sil.org/code_tables/download_tables
$jnis=json_decode($json_template);
$threeis=str_replace("+"," ",urldecode($_GET['isothreel']));
for ($inis=0; $inis<sizeof($jnis); $inis++) {
if (strtolower($jnis[$inis]->Id) == strtolower($threeis)) {
if (strlen('' . $jnis[$inis]->Part1) == 2) {
echo strtolower($jnis[$inis]->Part1);
exit;
}
}
}
echo $json_template;
} else {
echo $json_template;
}
exit;
}
?>
… and using this PHP at the Javascript end …
var precursor='';
if (document.URL.indexOf('scoresuffix=') != -1 && decodeURIComponent(document.URL).indexOf('04.0') != -1) {
nominal_numplayers = '04.0';
if (decodeURIComponent(document.URL).indexOf(':') == -1) { lmore=':en_AU'; }
} else if (document.URL.indexOf('scoresuffix=') != -1 && decodeURIComponent(document.URL).indexOf('04.1') != -1) {
nominal_numplayers = '04.1';
if (decodeURIComponent(document.URL).indexOf(':') == -1) { lmore=':en_AU'; }
} else {
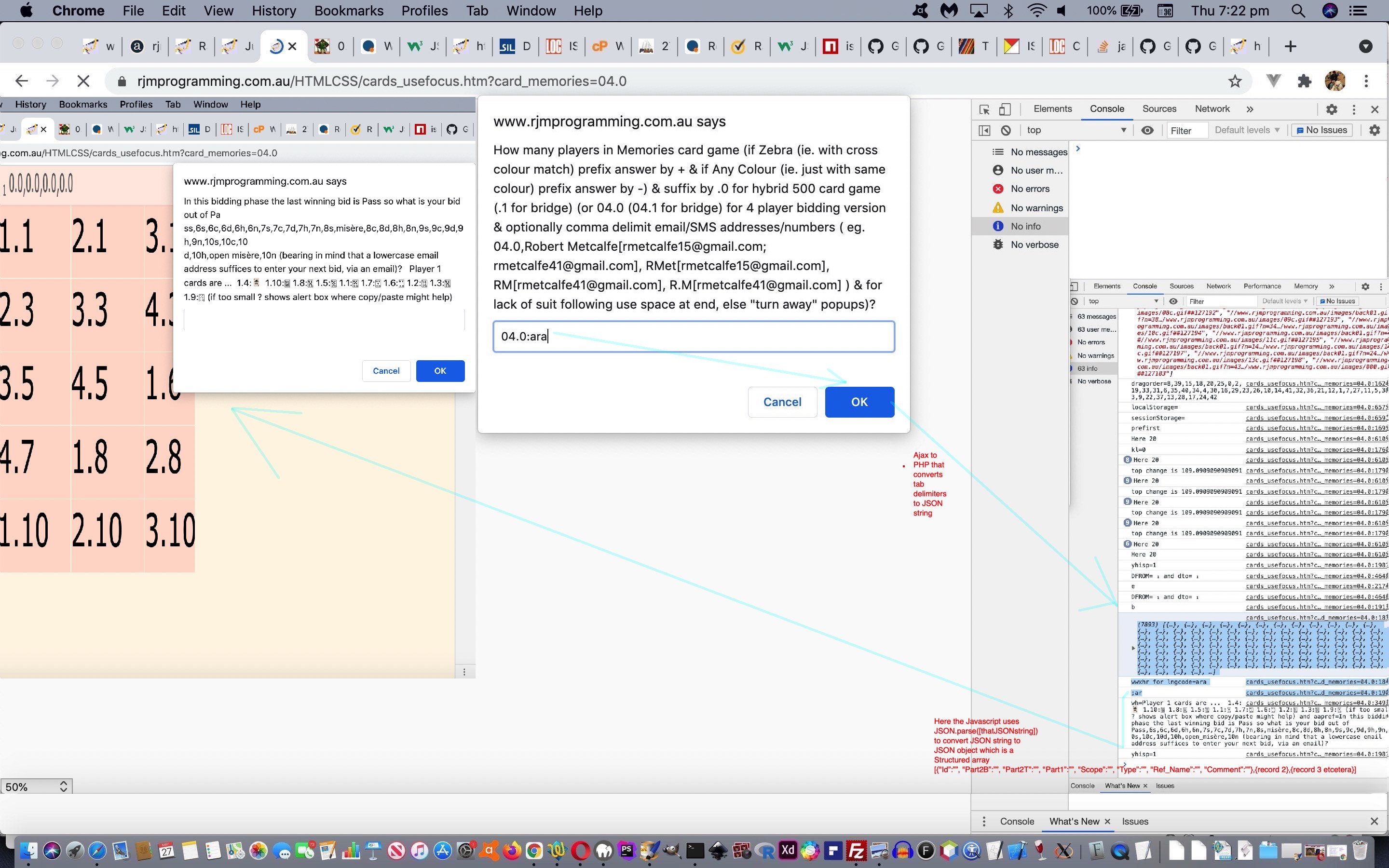
//nominal_numplayers = (document.URL.replace('?','&').indexOf('&card') != -1) ? prompt('How many players in ' + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(0,1).toUpperCase() + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(1).toLowerCase() + ' card game (if Zebra (ie. with cross colour match) prefix answer by + & if Any Colour (ie. just with same colour) prefix answer by -) & suffix by .0 for hybrid 500 card game (.1 for bridge) (or 04.0 (04.1 for bridge) for 4 player bidding version & optionally comma delimit email/SMS addresses/numbers ( eg. 04.0,Robert Metcalfe[rmetcalfe15@gmail.com; rmetcalfe41@gmail.com], RMet[rmetcalfe15@gmail.com], RM[rmetcalfe41@gmail.com], R.M[rmetcalfe41@gmail.com] ) & for lack of suit following use space at end, else "turn away" popups)?', (location.search.split('card_memories=')[1] ? (decodeURIComponent(location.search.split('card_memories=')[1] + '~').split('&')[0]).toLowerCase().split('a')[0].split('b')[0].split('c')[0].split('d')[0].split('e')[0].split('f')[0].split('g')[0].split('h')[0].split('i')[0].split('j')[0].split('k')[0].split('l')[0].split('m')[0].split('n')[0].split('o')[0].split('p')[0].split('q')[0].split('r')[0].split('s')[0].split('t')[0].split('u')[0].split('v')[0].split('w')[0].split('x')[0].split('y')[0].split('z')[0].replace(/^\~/g,'2').replace(/\~/g,'') : '2')) : null;
if (document.URL.replace('?','&').indexOf('&card') != -1) {
precursor=decodeURIComponent(document.URL.replace('?','&').split('&card')[1].split('=')[1].split('&')[0].split('#')[0]);
if (precursor.indexOf(':') != -1) {
lmore=':' + precursor.split(':')[1];
precursor=precursor.split(':')[1].split('_')[0];
//alert('precursor=' + precursor + ' and lngcode=' + lngcode);
} else {
precursor='';
}
}
if (document.URL.replace('?','&').indexOf('&card') != -1) {
wwxhr = new XMLHttpRequest();
if (eval('' + ('' + precursor + lngcode).length) == 3) {
//alert(document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?isothreel=' + (precursor + lngcode).toLowerCase() + '&jsonback=' + lngcode.toLowerCase());
wwxhr.open('get', document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?isothreel=' + (precursor + lngcode).toLowerCase() + '&jsonback=' + lngcode.toLowerCase(), true); // thanks to https://iso639-3.sil.org/code_tables/download_tables
} else {
wwxhr.open('get', document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?jsonback=' + lngcode.toLowerCase(), true); // thanks to https://iso639-3.sil.org/code_tables/download_tables
}
wwxhr.onreadystatechange = showStuffW;
wwxhr.send(null);
//alert('sent to ' + document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?jsonback=' + lngcode.toLowerCase());
}
nominal_numplayers = (document.URL.replace('?','&').indexOf('&card') != -1) ? prompt('How many players in ' + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(0,1).toUpperCase() + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(1).toLowerCase() + ' card game (if Zebra (ie. with cross colour match) prefix answer by + & if Any Colour (ie. just with same colour) prefix answer by -) & suffix by .0 for hybrid 500 card game (.1 for bridge) (or 04.0 (04.1 for bridge) for 4 player bidding version & optionally comma delimit email/SMS addresses/numbers ( eg. 04.0,Robert Metcalfe[rmetcalfe15@gmail.com; rmetcalfe41@gmail.com], RMet[rmetcalfe15@gmail.com], RM[rmetcalfe41@gmail.com], R.M[rmetcalfe41@gmail.com] ) & for lack of suit following use space at end, else "turn away" popups)?', (location.search.split('card_memories=')[1] ? ((decodeURIComponent(location.search.split('card_memories=')[1] + '~').split('&')[0]).toLowerCase().split('a')[0].split('b')[0].split('c')[0].split('d')[0].split('e')[0].split('f')[0].split('g')[0].split('h')[0].split('i')[0].split('j')[0].split('k')[0].split('l')[0].split('m')[0].split('n')[0].split('o')[0].split('p')[0].split('q')[0].split('r')[0].split('s')[0].split('t')[0].split('u')[0].split('v')[0].split('w')[0].split('x')[0].split('y')[0].split('z')[0].replace(/^\~/g,'2').replace(/\~/g,'') + lmore).replace('::',':').replace(/\:$/g,'').replace(/^04\.0$/g,'04.0:en_AU').replace(/^04\.1$/g,'04.1:en_AU') : '2')) : null;
}
… onto yesterday’s Just Javascript Card Game Say My Memory ISO 639-3 JSON Tutorial work.
Again, so the changed cards_usefocus.php PHP helps out the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory ISO 639-3 JSON Tutorial is shown below.

Just Javascript Card Game Say My Memory ISO 639-3 JSON Tutorial
Did you end up clicking the “star link” of yesterday’s Just Javascript Card Game Say My Memory ISO 639-3 Tutorial that gave us the ISO 639-3 code data? Did you notice …
CREATE TABLE [ISO_639-3] (
Id char(3) NOT NULL, — The three-letter 639-3 identifier
Part2B char(3) NULL, — Equivalent 639-2 identifier of the bibliographic applications
— code set, if there is one
Part2T char(3) NULL, — Equivalent 639-2 identifier of the terminology applications code
— set, if there is one
Part1 char(2) NULL, — Equivalent 639-1 identifier, if there is one
Scope char(1) NOT NULL, — I(ndividual), M(acrolanguage), S(pecial)
Type char(1) NOT NULL, — A(ncient), C(onstructed),
— E(xtinct), H(istorical), L(iving), S(pecial)
Ref_Name varchar(150) NOT NULL, — Reference language name
Comment varchar(150) NULL) — Comment relating to one or more of the columns
… database table creation DDL SQL? These fields (eg. Id and Part2B and the Part1 we find most interesting) are what is supplied in the download data helpfully …
- presented in a single string …
- record delimited by line feed (ascii code 10) …
- field (within record) delimited by tab (ascii code 9)
… all manageable in PHP …
<?php
if (isset($_GET['jsonback'])) { // thanks to https://iso639-3.sil.org/code_tables/download_tables
$recdelim="";
$fields=["Id", "Part2B", "Part2T", "Part1", "Scope", "Type", "Ref_Name", "Comment"];
$line_template='{"' . $fields[0] . '": ""}';
$json_template="[]";
for ($ihjg=1; $ihjg<sizeof($fields); $ihjg++) {
$line_template=str_replace("}", ', "' . $fields[$ihjg] . '": ""}', $line_template);
}
$lines=explode("\n", $threedata);
for ($ihjg=0; $ihjg<sizeof($lines); $ihjg++) {
$lflds=explode("\t", $lines[$ihjg]);
$thisline=$line_template;
for ($jhjg=0; $jhjg<sizeof($lflds); $jhjg++) {
if ($lflds[0] != "Id") {
$thisline=str_replace($fields[$jhjg] . '": ""', $fields[$jhjg] . '": "' . $lflds[$jhjg] . '"', $thisline);
}
}
if ($thisline != $line_template) {
$json_template=str_replace("]", $recdelim . $thisline . "]", $json_template);
$recdelim=",";
}
}
echo $json_template;
exit;
}
?>
… and a regular arrangement that makes us want to show you an alternative coding approach to the (still perfectly reasonable) approach of yesterday. We could …
- ahead of time (Ajax) call our PHP ?jsonback=y to say give back to the Javascript a JSON string …
- and if they answer with a three character ISO 639-3 code we can interrogate that JSON object (created via JSON.parse([JSON string])) to map to an ISO 639-1 code (more in fitting with Google Translate and My Memory) …
var wxhr=null, wwxhr=null, wcont='';
function showStuffW(evt) {
if (wwxhr) {
if (wwxhr.readyState == 4) {
if (wwxhr.status == 200) {
wcont=wwxhr.responseText.trim();
if (wcont.indexOf('},{') != -1) {
jsonthree=JSON.parse(wcont);
wcont='';
wwxhr=null;
console.log(jsonthree);
console.log('wwxhr for lngcode=' + lngcode);
for (var invh=0; invh<jsonthree.length; invh++) {
if (jsonthree[invh].Id.toLowerCase() == lngcode.toLowerCase()) {
if (jsonthree[invh].Part1.trim() != '') {
tlngcode=jsonthree[invh].Part1.toLowerCase();
lngcode=jsonthree[invh].Part1.toLowerCase();
console.log(';' + lngcode);
}
}
}
} else if (eval('' + wcont.length) == 2) {
tlngcode=wcont;
lngcode=wcont;
}
}
}
}
if (wxhr) {
if (wxhr.readyState == 4) {
if (wxhr.status == 200) {
wcont=wxhr.responseText.trim();
if (wcont.indexOf('},{') != -1) {
jsonthree=JSON.parse(wcont);
wcont='';
} else if (eval('' + wcont.length) == 2) {
tlngcode=wcont;
lngcode=wcont;
}
}
}
}
}
See how “relational database friendly” is the JSON protocol!
So the changed cards_usefocus.php PHP helps out the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory ISO 639-3 Tutorial is shown below.

Just Javascript Card Game Say My Memory ISO 639-3 Tutorial
Are you interested in …
- Country Codes
- Currency Codes
- Language Codes
? We are, and the ISO (ie. International Organization for Standardization) you see when talking about the internationally agreed codes are great at keeping these codes in check. Amongst this “code wooooooorrrrrlllllddd” there is a variety of code lengths that can happen, and for languages codes you can have …
- (the perhaps better known) ISO 639-1 (two letter codes used by Google Translate and My Memory) … and …
- ISO 639-3 (three letter codes) … thanks to this link (https://iso639-3.sil.org/code_tables/download_tables) regarding help here
… and it is that last code set that interests us in case a user will hook into our “Just Javascript” 500 or bridge card game “commentary” logic centred around …
… and be entering an ISO 639-3 language code. We would like to help map this to a ISO 639-1 language code, as possible, and “carry on” on top of the previous progress to that of Just Javascript Card Game Say My Memory Right to Left Tutorial.
And so the changed cards_usefocus.php PHP helps out the “delimiter” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory Right to Left Tutorial is shown below.

Just Javascript Card Game Say My Memory Right to Left Tutorial
Yesterday’s Just Javascript Card Game Say My Memory Delimiters Tutorial foreshadowed the concern we had with right to left languages with our translated commentary for such languages as Hebrew and Arabic with respect to …
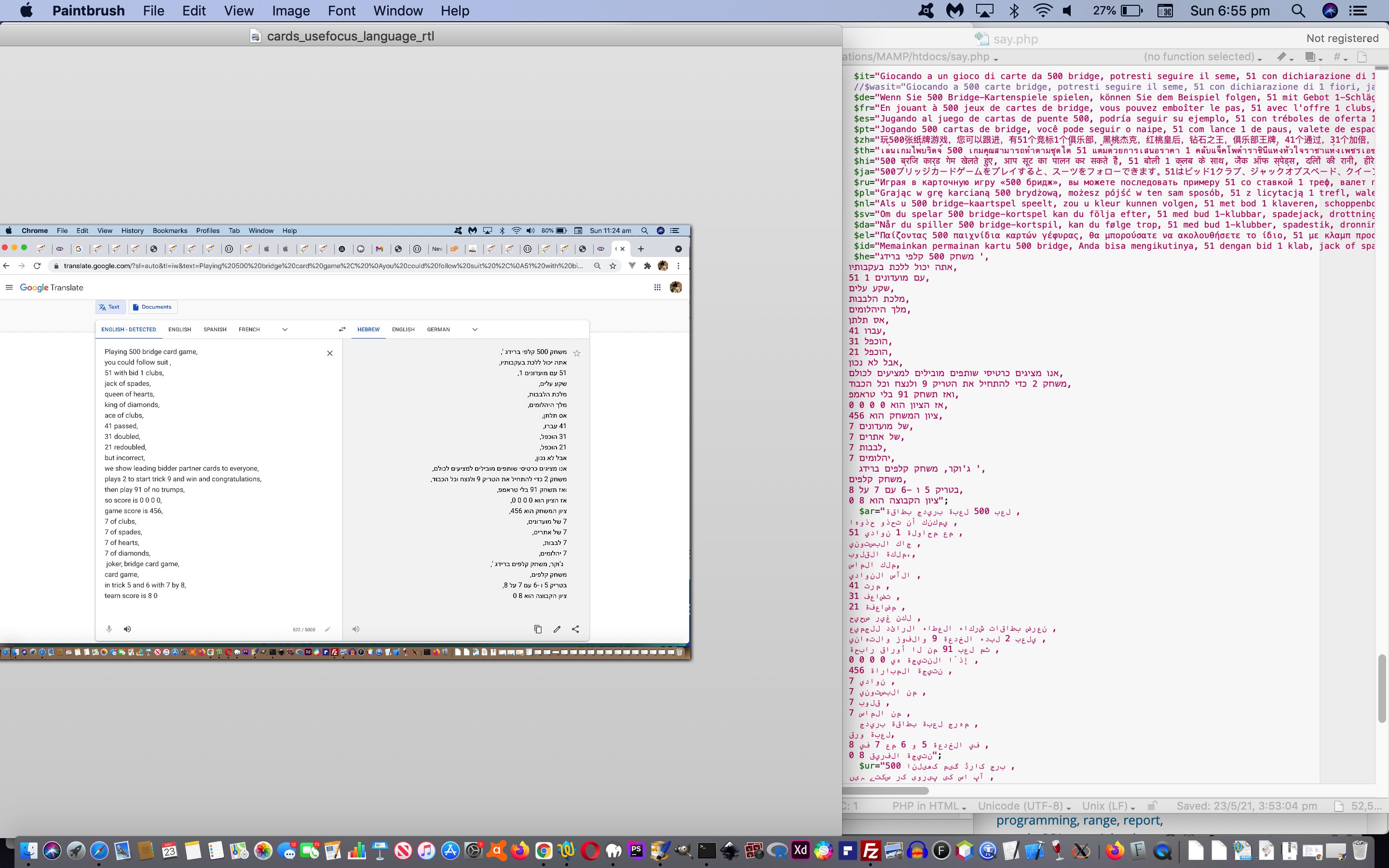
Today, we worked out that to get around the comma fields being reversed (in a right to left sense) as well as the content within those fields we could at least get the field orders going in their “left to right language” order by introducing line feeds after the commas in the Google Translate textarea for “Translate From” and that the “Translate To” textarea data could be fed (with its linefeeds) into the PHP …
$he="[Hebrew Translation data line 1],
...
...
[Hebrew Translation data line 24]";
… and work for us, because we’d already coded for reversals of order of our embedded number tokens we’d put in that content to help piece our translated language messages together. Add reversed field order, and we felt it was a condition too confusing.
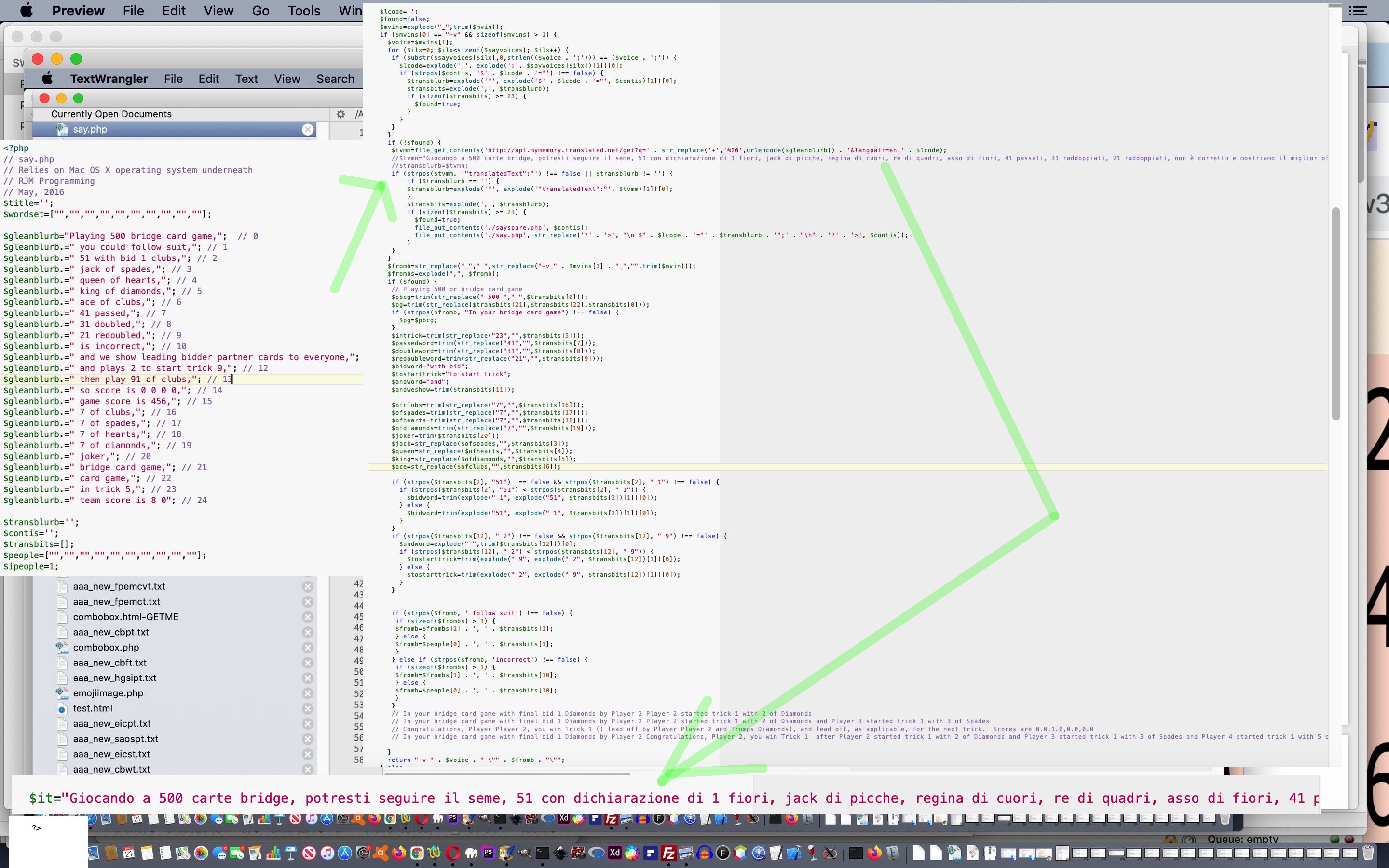
Here is the changed say.php PHP and MAMP interface to macOS say command brilliance, for this 500 or bridge card game translated commentary interfacing functionality.
Previous relevant Just Javascript Card Game Say My Memory Delimiters Tutorial is shown below.

Just Javascript Card Game Say My Memory Delimiters Tutorial
In yesterday’s Just Javascript Card Game Say My Memory Tutorial we used comma delimitation a lot. But why is that? Well, we like the comma, though it could be some other “not used in the content” character, (and sorry about the split infinitives) because it is so easy to turn …
- a comma delimited string into a …
- Javascript array via …
var anaray=thatstring.split(',');
- PHP array via …
$anaray=explode(',', $thatstring);
… in two different forms of usefulness in various situations. Perhaps a reason to not look down on those simple string variables you encounter, because they may be full of “delimitation intelligence”!
And so we are at the end of day two of the …
… “love in” and we are getting there with code organization, and just need to test more and build up more of those language translation “delimited” strings, and think of a way to try to handle languages that read right to left such as Arabic and Hebrew.
And so the changed say.php PHP and MAMP interface to macOS say command brilliance helps out the “delimiter” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory Tutorial is shown below.

Just Javascript Card Game Say My Memory Tutorial
As you would glean from yesterday’s Just Javascript Card Game Language Tutorial the combination of use of …
… are stellar performers. But yesterday’s language translations architecture asks a lot of My Memory API, asking for far too many visits to this website to our liking. What if we were to, instead …
- ask for only one visit per non-English language encountered … by using …
- comma delimitation in the string presented for translation … so that …
- knowledge of both that …
- comma delimitation in destination translation … teamed with …
- inhouse knowledge of data such as player names and numbers
… can have us piecing together translated audio to supplement the Google Translate visuals (and/or user used audio) for a useful non-English audio/visual commentary to accompany the 500 or bridge card game in our “Just Javascript” scenario, only today it is asn Intranet localhost adjunct to that parent web application, with the changed say.php PHP and MAMP interface to macOS say command brilliance.
This is part one of a two day job getting to our destination, based on a “data storage” solution we’ve discussed before, that being the idea of storing data within the PHP code itself.
Previous relevant Just Javascript Card Game Language Tutorial is shown below.

Just Javascript Card Game Language Tutorial
The recent Google Translate and macOS say audio functionality featuring in yesterday’s Just Javascript Card Game Errors Tutorial lends itself to is …
- a popup notification type of feel
- perhaps an audio … via macOS say command … feel … but as of yesterday this commentary was just in English … but today …
- we add non-English translations …
- directly for the Google Translate functionality … and …
- via the brilliant “My Memory” API when it comes to interfacing to macOS say command, including, where possible, the tailoring of the voice of this translation … via say’s -v switch
… still “Just Javascript” (ie. no body definition) in the parent window because we use Ajax techniques as per new Javascript code …
var langarr=['af-Afrikaans', // afrikaans.
'ar-Arabic', // arabic.
'bg-Bulgarian', // bulgarian.
'ca-Catalan', // catalan.
'cs-Czech', // czech.
'da-Danish', // danish.
'de-German', // german.
'el-Greek', // greek.
'en-English', // english.
'es-Spanish', // spanish.
'et-Estonian', // estonian.
'fi-Finnish', // finnish.
'fr-French', // french.
'gl-Galician', // galician.
'he-Hebrew', // hebrew.
'hi-Hindi', // hindi.
'hr-Croatian', // croatian.
'hu-Hungarian', // hungarian.
'id-Indonesian', // indonesian.
'it-Italian', // italian.
'ja-Japanese', // japanese.
'ko-Korean', // korean.
'ka-Georgian', // georgian.
'lt-Lithuanian', // lithuanian.
'lv-Latvian', // latvian.
'ms-Malay', // malay.
'nl-Dutch', // dutch.
'no-Norwegian', // norwegian.
'pl-Polish', // polish.
'pt-Portuguese', // portuguese.
'ro-Romanian', // romanian.
'ru-Russian', // russian.
'sk-Slovak', // slovak.
'sl-Slovenian', // slovenian.
'sq-Albanian', // albanian.
'sr-Serbian', // serbian.
'sv-Swedish', // swedish.
'th-Thai', // thai.
'tr-Turkish', // turkish.
'uk-Ukrainian', // ukrainian.
'zh-Chinese' // chinese.
];
var sayvoices=["Alex;en_US",
"Alice;it_IT",
"Alva;sv_SE",
"Amelie;fr_CA",
"Anna;de_DE",
"Carmit;he_IL",
"Damayanti;id_ID",
"Daniel;en_GB",
"Diego;es_AR",
"Ellen;nl_BE",
"Fiona;en_scotland",
"Fred;en_US",
"Ioana;ro_RO",
"Joana;pt_PT",
"Jorge;es_ES",
"Juan;es_MX",
"Kanya;th_TH",
"Karen;en_AU",
"Kyoko;ja_JP",
"Laura;sk_SK",
"Lekha;hi_IN",
"Luca;it_IT",
"Luciana;pt_BR",
"Maged;ar_SA",
"Mariska;hu_HU",
"Mei-Jia;zh_TW",
"Melina;el_GR",
"Milena;ru_RU",
"Moira;en_IE",
"Monica;es_ES",
"Nora;nb_NO",
"Paulina;es_MX",
"Samantha;en_US",
"Sara;da_DK",
"Satu;fi_FI",
"Sin-ji;zh_HK",
"Tessa;en_ZA",
"Thomas;fr_FR",
"Ting-Ting;zh_CN",
"Veena;en_IN",
"Victoria;en_US",
"Xander;nl_NL",
"Yelda;tr_TR",
"Yuna;ko_KR",
"Yuri;ru_RU",
"Zosia;pl_PL",
"Zuzana;cs_CZ"
];
function showStuffT(evt) {
var inmsg='';
var newblurbis='';
if (zxhr.readyState == 4) {
if (zxhr.status == 200) {
// {"responseData":{"translatedText":"Ciao Mondo!","match":1},"quotaFinished":false,"mtLangSupported":null,"responseDetails":"","responseStatus":200,"responderId":"7","exception_code":null,"matches":[{"id":"633912766","segment":"Hello World!","translation":"Ciao Mondo!","source":"en-GB","target":"it-IT","quality":"74","reference":null,"usage-count":95,"subject":"All","created-by":"MateCat","last-updated-by":"MateCat","create-date":"2021-05-19 12:15:47","last-update-date":"2021-05-19 12:15:47","match":1}]}
inmsg=zxhr.responseText; //.split('</p>')[0].split('>')[eval(-1 + xhr.responseText.split('</p>')[0].split('>').length)];
if (inmsg.indexOf('"translatedText":"') != -1) {
if (inmsg.split('"translatedText":"')[1].split('"')[0].indexOf('MYMEMORY WARNING') == -1) {
newblurbis=inmsg.split('"translatedText":"')[1].split('"')[0];
if (sayintranet) {
if (pretwois) {
if (!pretwois.closed) { pretwois.close(); }
}
try {
pretwois=window.open('http://localhost:8888/say.php?say=' + encodeURIComponent(minusv + newblurbis), '_blank', 'left=650,top=250,width=400,height=400');
plusv='';
} catch (exc1) { }
setTimeout(antipre,5000);
if (plusv != '') {
try {
pretwois=window.open(plusv, '_blank', 'left=650,top=250,width=400,height=400');
} catch (exc1) { }
setTimeout(antipre,5000);
}
plusv='';
}
}
}
//}
}
}
}
function atranslateit(awords, awurl) {
zxhr = new XMLHttpRequest();
zxhr.open('get', awurl, true);
zxhr.onreadystatechange = showStuffT;
zxhr.send(null);
return awords;
}
function translateit(words) {
var anotherone=-1;
// "http://api.mymemory.translated.net/get?q=" + encodeURIComponent(inwords) + "&langpair=" + nonen + "|en"
// http://api.mymemory.translated.net/get?q=yo%20trabajamos&langpair=es|en
if (tlngcode != 'en') {
//alert('tlngcode=' + tlngcode);
for (var imn=0; imn<sayvoices.length; imn++) {
if (sayvoices[imn].indexOf(';' + tlngcode + '_') != -1) {
anotherone=imn;
if (sayvoices[imn].toLowerCase().indexOf(';' + lngcode.toLowerCase()) != -1) { minusv='-v ' + sayvoices[imn].split(';')[0] + ' '; return minusv + atranslateit(words, '//api.mymemory.translated.net/get?q=' + encodeURIComponent(words) + '&langpair=' + 'en|' + tlngcode); }
}
}
}
if (anotherone != -1) {
//alert(sayvoices[anotherone].split(';')[0]);
minusv='-v ' + sayvoices[anotherone].split(';')[0] + ' ';
return minusv + atranslateit(words, '//api.mymemory.translated.net/get?q=' + encodeURIComponent(words) + '&langpair=' + 'en|' + tlngcode);
}
return words;
}
function yourencodeURIComponent(incv) {
if (card_game.toLowerCase() == 'bridge') {
if (!in_bidding && !in_kitty && cbid.toLowerCase() != 'none') {
if (cbid.indexOf('mis') != -1) {
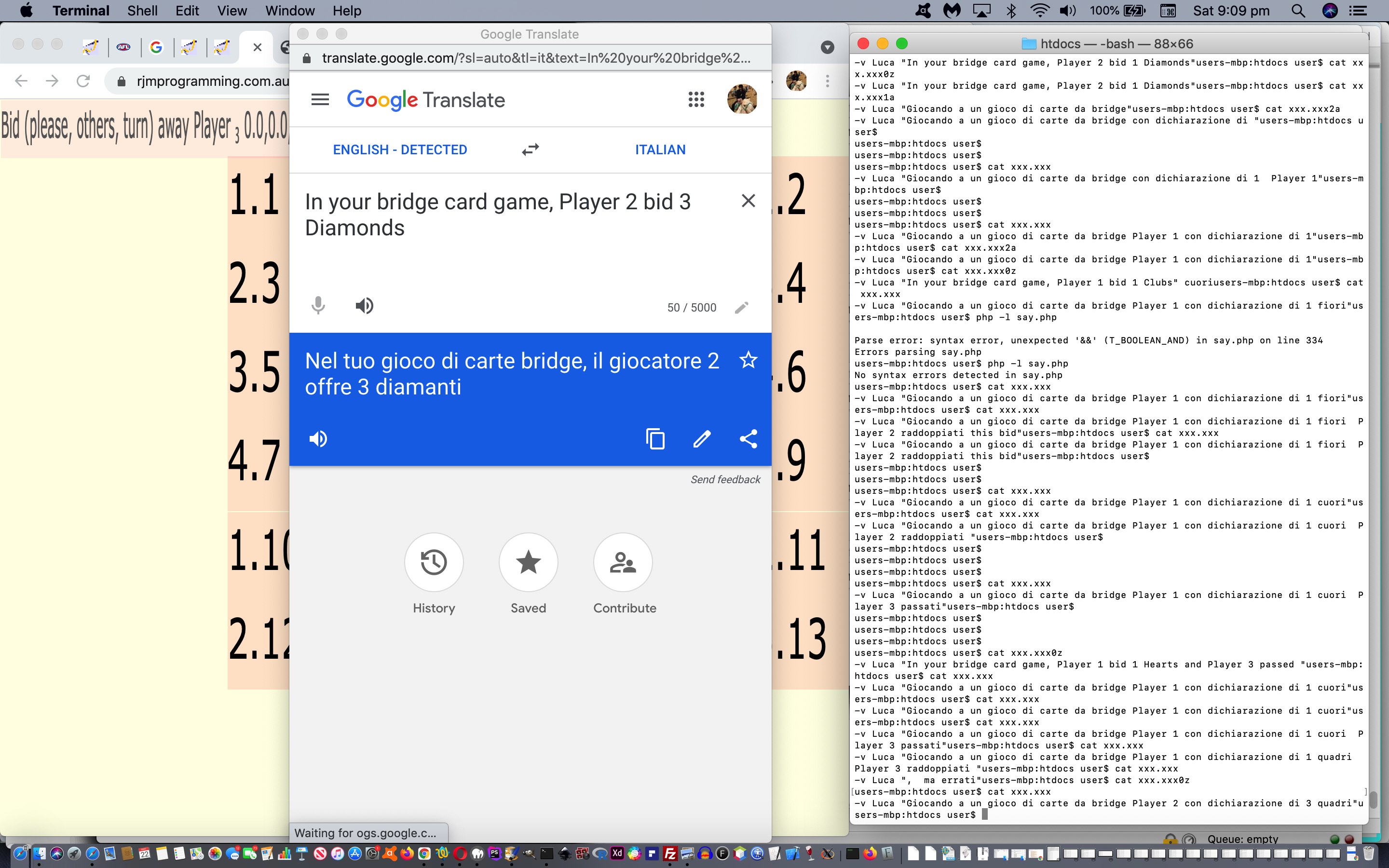
return encodeURIComponent(translateit('In your bridge card game with final bid ' + (cbid + ' by Player ' + cbidby + '').replace('None (by Player 1)','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
} else {
return encodeURIComponent(translateit('In your bridge card game with final bid ' + (cbid.replace('n',' No Trump').replace('c',' Club').replace('d',' Diamond').replace('s',' Spade').replace('h',' Heart').replace('0',' No Trump') + 's by Player ' + cbidby + '').replace('None by Player 1','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
}
} else {
return encodeURIComponent(translateit('In your bridge card game ' + incv.replace(/\[\]/g,'')));
}
} else if (card_game.toLowerCase() == '500ish') {
if (!in_bidding && !in_kitty && cbid.toLowerCase() != 'none') {
if (cbid.indexOf('mis') != -1) {
return encodeURIComponent(translateit('In your 500 card game with final bid ' + (cbid + ' by Player ' + cbidby + '').replace('None (by Player 1)','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
} else {
return encodeURIComponent(translateit('In your 500 card game with final bid ' + (cbid.replace('n',' No Trump').replace('c',' Club').replace('d',' Diamond').replace('s',' Spade').replace('h',' Heart').replace('0',' No Trump') + 's by Player ' + cbidby + '').replace('None by Player 1','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
}
} else {
return encodeURIComponent(translateit('In your 500 card game ' + incv.replace(/\[\]/g,'')));
}
}
return encodeURIComponent(translateit(incv.replace(/\[\]/g,'')));
}
To see these new “language” audio commentary parts in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Errors Tutorial is shown below.

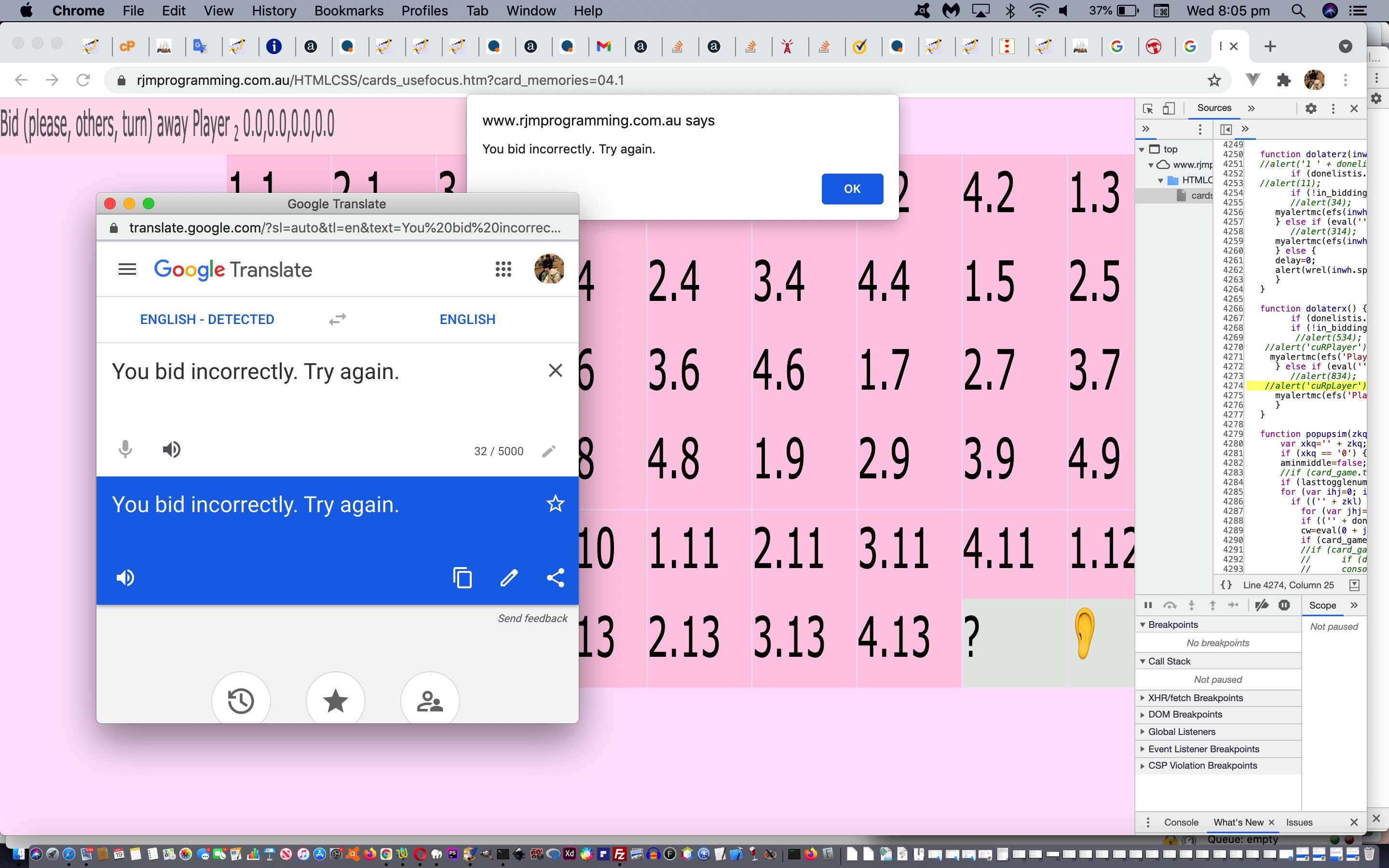
Just Javascript Card Game Errors Tutorial
The optimism of yesterday’s Just Javascript Card Game Commentary Tutorial can be considered laudable, but a tad unrealistic. We all know people make mistakes, in bridge and 500 card games, perhaps most often, those being …
- incorrect bid
- not following suit
… and today, we start including these interruptions into the Google Translate (and, perhaps, macOS say “audio”) “commentary” as part of the “workflow” you might encounter with these card games.
We introduce (and amend) …
function abl() {
if (sayintranet) {
try {
pretwois=window.open('http://localhost:8888/say.php?say=' + encodeURIComponent(flb.replace(/Player\ Player\ /g, 'Player ').replace(/\([^)]*\)/g, '').replace(/\[\]/g,'')), '_blank', 'left=150,top=250,width=400,height=400');
} catch (exc1) { }
setTimeout(antipre,5000);
}
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(flb.replace(/Player\ Player\ /g, 'Player ').replace(/\([^)]*\)/g, '').replace(/\[\]/g,'')) + '%0A&op=translate', '_blank', 'left=100,top=200,width=500,height=500');
}
function wrel(inideais) {
var outideais='';
outideais=inideais;
if (wordsare != '' && doaudio) {
if (inideais.toLowerCase().indexOf(' follow suit ') != -1 || (delay == 0 && inideais.toLowerCase().replace('ncorrect','congratulations').indexOf('congratulations') != -1)) {
flb=inideais.split(' Score')[0];
if (delay == 0) {
abl();
delay=1000;
} else {
setTimeout(abl, delay);
}
return inideais;
}
if (wordsare.indexOf(' trick ' + tricknumber + ' ') != -1 && inideais.toLowerCase().indexOf(' trick ' + tricknumber + ' ') != -1) {
//if (inideais.toLowerCase().indexOf('congratulations') != -1 && inideais.indexOf('(') != -1) {
// outideais=inideais.replace(/\([^)]*\)/g, '');
//}
if (wordsare.indexOf(outideais) == -1) {
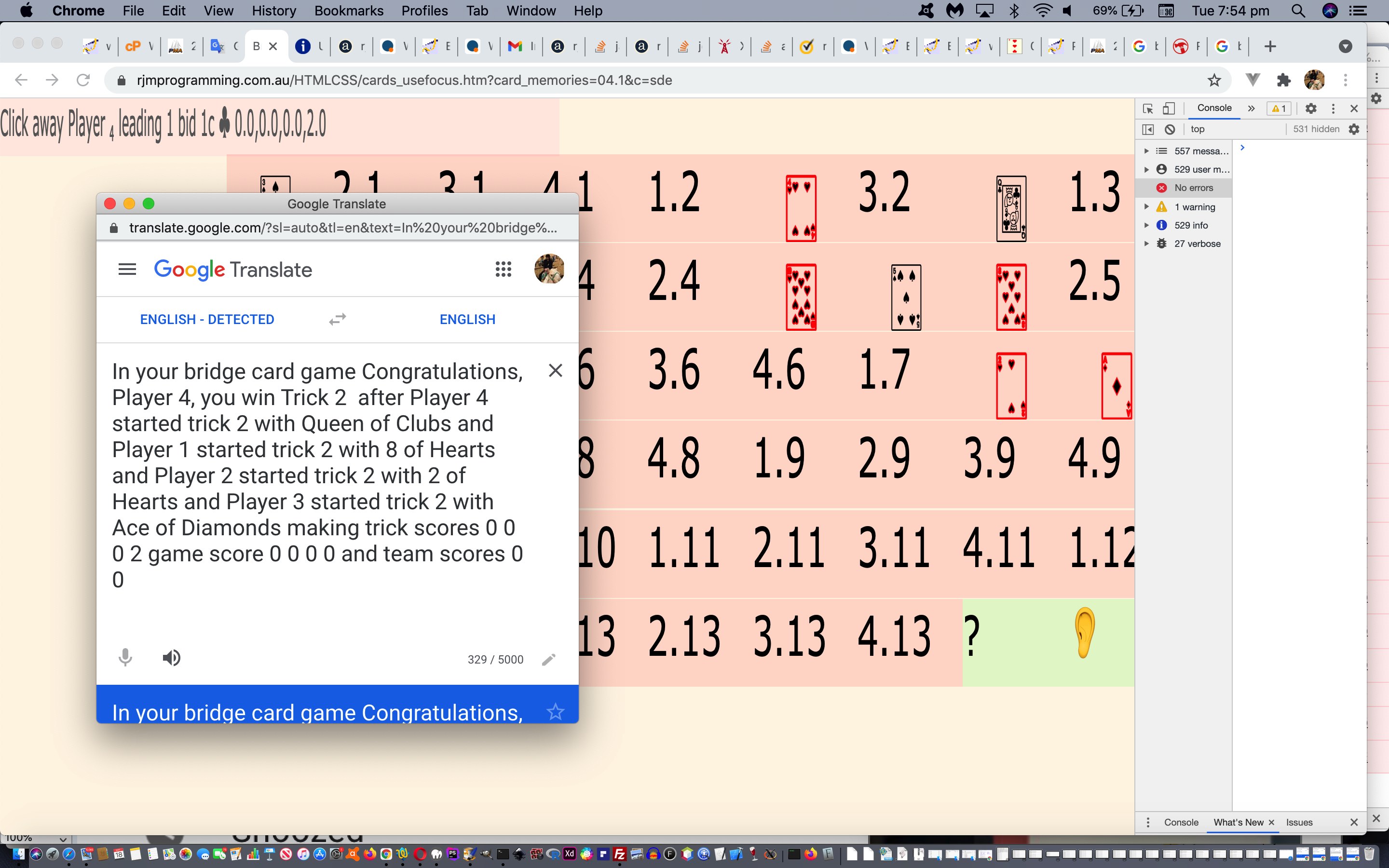
if (inideais.toLowerCase().indexOf('congratulations') != -1) {
//outideais=wordsare + ' and ' + outideais.split('(')[0];
outideais=outideais.split('(')[0].replace(/Player\ Player\ /g, 'Player ') + ' after ' + wordsare + ' making trick scores ' + scoresuffix.replace(/\-/g,'').replace(/\.[^,]*/g,'').replace(/\,/g,' ') + ' game score ' + scoresuffix.replace(/[0-9]*\./g, '').replace(/\,/g,' ') + ' and team scores ' + overallss.replace(',',' '); // + ' and ' + outideais.split('(')[0];
} else {
outideais=wordsare + ' and ' + inideais;
}
wordsare=outideais;
} else {
wordsare=outideais;
}
if (inideais.toLowerCase().indexOf('congratulations') != -1) {
outideais=inideais;
}
}
}
delay=1000;
return outideais;
}
… to help separate this from the “and” conjunction usage we used to help with the non-erroneous workflow “commentary” of yesterday’s work.
To see these new “erroneous workflow” audio commentary parts in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Commentary Tutorial is shown below.

Just Javascript Card Game Commentary Tutorial
On top of the audio functionalities featured in the recent Just Javascript Card Game Intranet Tutorial we want to explore the possibilities for a new mode of use …
- 500 card game …
- like “04.0,Robert Metcalfe[rmetcalfe15@gmail.com;rmetcalfe41@gmail.com], RMet[rmetcalfe15@gmail.com], RM[rmetcalfe41@gmail.com], R.M[rmetcalfe41@gmail.com] ” entered (deliberate space at end) at first prompt
… or 500bridge and 04.004.1 remote user setup except that, now, with these audio possibilities …
- the hoster of the card game … only …
- could click the “ear” emoji to start (and continue through “card games” we’re hoping, but need more testing) … meaning …
- the hoster, only, could either play their entire game from the web application or entirely from the email or SMS messages or a combination of both, the audio helping alert them of the need for action off the email or SMS messages from other players
We think this might be an interesting nuance to this game design. We’ll see how far we get!
To see these new “during course of play” audio commentary parts in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Intranet Tutorial is shown below.

Just Javascript Card Game Intranet Tutorial
Augmenting yesterday’s Just Javascript Card Game Google Translate Tutorial where it said …
audio form via Google Translate text to audio functionality (which it is up to the hoster to make happen themselves)
That “which it is up to the hoster to make happen themselves” is a tad annoying for some users that would like this automatic. Well, we’ve used the technique before with our Mac OS X Text to English Speech Primer Tutorial (and remember it with PHP Zip functionality, and others, as well) a concept we cannot help comparing with the idea of (office) “Intranet” ideas. You see, we combine with the rjmprogramming.com.au “Internet” work a combination of …
- PHP via exec … calling …
- MAMP PHP … our inhouse …
- say.php that integrates the wonderful …
- (Mac OS X (in days past) and) macOS (operating system) say command used by PHP via exec to make say.php command which is a brilliant “text to speech” command line tool
… that serverside involvement circumventing those “no audio without a click” restrictions of your modern day web applications, quite often.
In the past, we’ve checked for the existence of “say.php” in a MAMP document root folder, in macOS place … all a lot to expect … and so we need a suck it and see …
if (wordsare != lwordsare) {
lwordsare=wordsare;
if (sayintranet) {
try {
pretwois=window.open('http://localhost:8888/say.php?say=' + encodeURIComponent(wordsare), '_blank', 'left=150,top=150,width=400,height=400');
} catch (exc3) { }
setTimeout(antipre,5000);
}
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
… approach that …
- does no harm … but if useful
- can augment with audio the visuals of the Google Translate popups of yesterday’s work.
Cute (for some), huh?!
To see this augmented example of a “functional background button” in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Google Translate Tutorial is shown below.

Just Javascript Card Game Google Translate Tutorial
Yesterday’s Just Javascript Card Game Functional Background Buttons Tutorial set up the conditions needed to …
- integrate Google Translate as either/both …
- popup window form of alerting 500 or bridge card game hoster that something changed with the bidding (just, so far) …
- audio form via Google Translate text to audio functionality (which it is up to the hoster to make happen themselves)
- via a new “Functional Background Button” in our “Just Javascript” (ie. no body definition) parent window conditions
… via …
function cbaudio(cby, notset) {
if (notset != '') {
if (!doaudio) {
doaudio=!doaudio;
if (doaudio) {
setTimeout(stcbaudio, 1000);
}
}
if (doaudio && in_bidding && !in_kitty && cbid.substring(0,1) >= '1' && cbid.substring(0,1) <= '9') {
wordsare=('' + pnames[eval(-1 + cby)]).replace('undefined',('Player ' + cby).replace('undefined','' + bidplayer)) + ' bid ' + cbid.substring(0,1) + ' ' + cbid.substring(1,2).replace('n','No Trump').replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's';
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
} else if (doaudio && in_bidding && !in_kitty && cbid.toLowerCase() != 'none') {
wordsare=('' + pnames[eval(-1 + cby)]).replace('undefined',('Player ' + cby).replace('undefined','' + bidplayer)) + ' bid ' + cbid;
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
} else if (doaudio && in_kitty && cbid.toLowerCase() != 'none' && wordsare.indexOf(' and now asking them about the kitty') == -1) {
wordsare+=' and now asking them about the kitty';
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
} else if (doaudio && !in_bidding && !in_kitty && cbid.toLowerCase() != 'none' && wordsare != '' && wordsare.indexOf(' and now starting to play the cards by leading off') == -1) {
wordsare+=' and now starting to play the cards by leading off';
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
}
}
if (notset == '') { return eval('' + cby); }
return cby;
}
To see this next example of a “functional background button” in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Functional Background Buttons Tutorial is shown below.

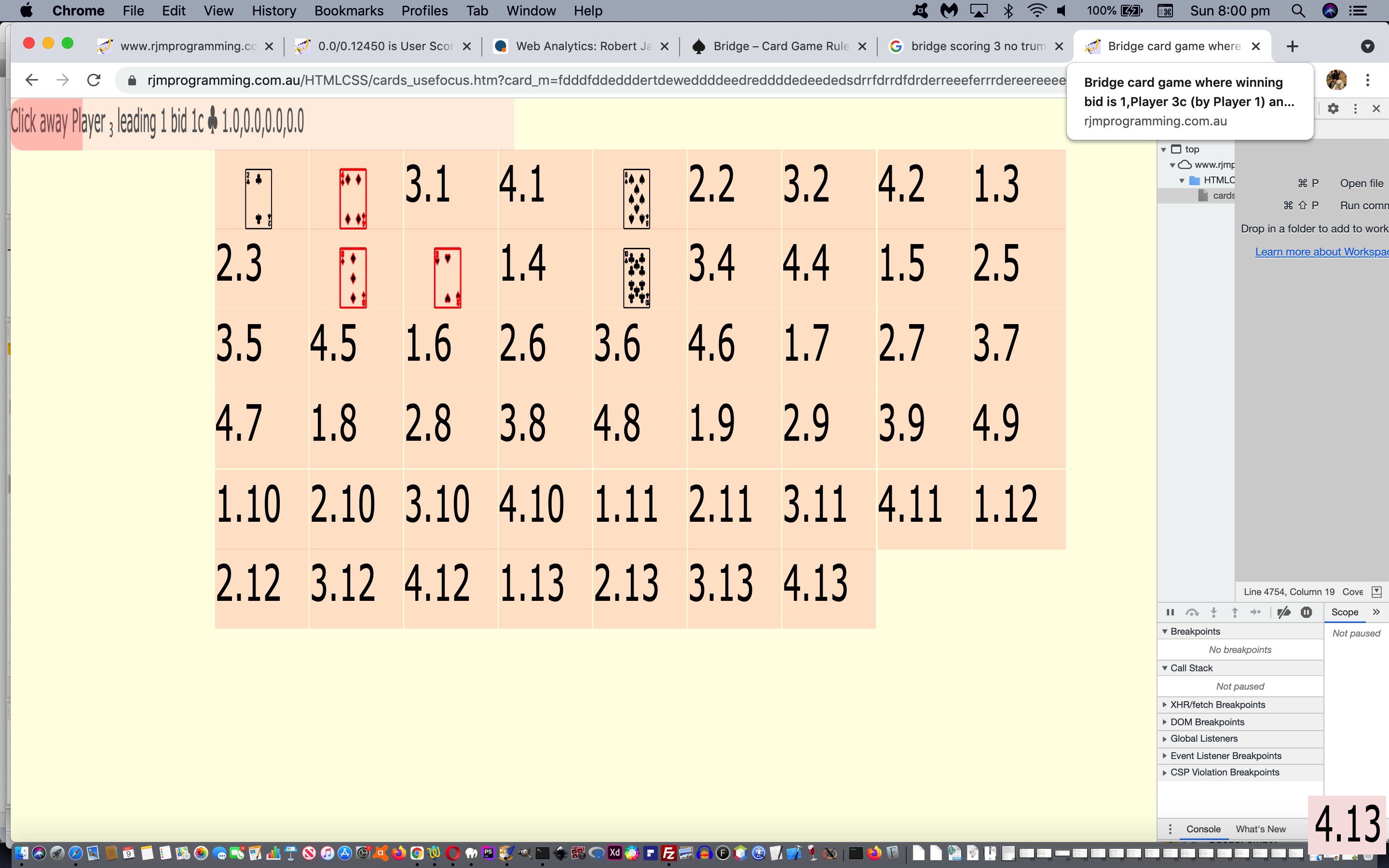
Just Javascript Card Game Functional Background Buttons Tutorial
Recent blog posts in our recent “Just Javascript” card game series such as yesterday’s Just Javascript Card Game Invalid Bids Tutorial had us restart our interest in window.open popups to allow for large readable card and suit emoji fonts. They worked for non-remote players …
- during the bidding phase where a “?” answer to a Javascript prompt popup could work the logic … and today we add to that …
- after the bidding phase a background table cell (let’s call it a “functional background button”) which can be clicked or touched that can work the logic after the times where Javascript prompt popups are used
There are four variable values to slot in between the card hiding table cells and the linear gradient overlay background to tabular cell background …
- var lastbr=’,no-repeat’;
- var lastbi=”, Url(\”data:image/svg+xml;utf8,<svg xmlns=’http://www.w3.org/2000/svg’ width=’96’ height=’48’ viewport=’0 0 100 100′ style=’background-color:rgba(0,255,0,0.1);fill:black;font-family:Verdana;font-size:30px;’><text y=’65%’>?</text></svg>\”)”;
- var lastbs … via …
var ione=1;
while (Math.abs(eval(eval('' + opltlistt[ione]) - eval('' + opltlistt[0]))) < 1) {
ione++;
}
lastbs=(',' + eval(eval('' + opltlistl[1]) - eval('' + opltlistl[0]))).split('.')[0] + ('px ' + eval(eval('' + opltlistt[ione]) - eval('' + opltlistt[0]))).split('.')[0] + 'px';
- var lastbp … via …
var opltlistlpush=(eval(eval('' + opltlistl[eval(-1 + eval('' + opltlistl.length))]) + eval(1 * (eval('' + opltlistl[1]) - eval('' + opltlistl[0])))));
jhuh=eval(-1 + opltlistl.length);
lastbp=(',' + eval('' + opltlistlpush)).split('.')[0] + ('px ' + eval('' + opltlistt[eval(0 + jhuh)])).split('.')[0] + 'px';
… timed for calculation as the last card hiding table cell is called into our inhouse “windowopen” Javascript function, and used in …
if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && card_game.toLowerCase() == ulgame("500ish") && dhi != '') {
defstyle=defstyle.replace(';background-size:', lastbr + ' ,no-repeat,no-repeat' + ';background-size:');
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && ocp) {
defstyle=defstyle.replace(';background-size:', lastbr + ' ,repeat,repeat' + ';background-size:');
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && dhi != '') {
defstyle=defstyle.replace(';background-size:', lastbr + ',repeat,repeat' + ' ;background-size:');
} else {
defstyle=defstyle.replace(';background-size:', lastbr + ',no-repeat,no-repeat' + ' ;background-size:');
}
if (nominal_numplayers) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
defstyle=defstyle.replace(';background-position:', lastbs + covercover + ' ;background-position:');
} else {
defstyle=defstyle.replace(';background-position:', lastbs + covercover + ' ;background-position:');
}
} else {
if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && ocp) {
defstyle=defstyle.replace(';background-position:', lastbs + ',80px 60px,80px 60px' + ' ;background-position:');
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && dhi != '') {
defstyle=defstyle.replace(';background-position:', lastbs + ',80px 60px,80px 60px' + ' ;background-position:');
} else {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
defstyle=defstyle.replace(';background-position:', lastbs + ',' + eval(0.7 * window.innerWidth) + 'px ' + eval(0.8 * window.innerHeight) + 'px,' + eval(0.7 * window.innerWidth) + 'px ' + eval(0.8 * window.innerHeight) + 'px' + ' ;background-position:');
} else {
defstyle=defstyle.replace(';background-position:', lastbs + ',' + eval(0.7 * screen.width) + 'px ' + eval(0.8 * screen.height) + 'px,' + eval(0.7 * screen.width) + 'px ' + eval(0.8 * screen.height) + 'px' + ' ;background-position:');
}
}
}
if (lastbp == '' || 1 == 1) {
defstyle=defstyle.replace(';background-image:', lastbp + ',0px 0px,0px 0px' + ' ;background-image:');
if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && card_game.toLowerCase() == ulgame("500ish") && dhi != '') {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + dhi.split('url(')[1].split(') ')[0] + ')' + ' ; } </style>')); // + ' ' + owidth + ' ' + oheight
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && ocp) {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + ocp.style.cursor.split('url(')[1].split(') ')[0] + ')' + '; } </style>')); // + ' ' + owidth + ' ' + oheight
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && dhi != '') {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + dhi.split('url(')[1].split(') ')[0] + ')' + '; } </style>')); // + ' ' + owidth + ' ' + oheight
} else if ((nominal_numplayers && card_game.toLowerCase() == ulgame("500ish")) && dhi != '') {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + dhi.split('url(')[1].split(') ')[0] + '); } </style>')); // + ' ' + owidth + ' ' + oheight
} else {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(//www.rjmprogramming.com.au' + backi + ')' + '; } </style>')); // + ' ' + owidth + ' ' + oheight
}
}
To see this first example of a “functional background button” in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Invalid Bids Tutorial is shown below.

Just Javascript Card Game Invalid Bids Tutorial
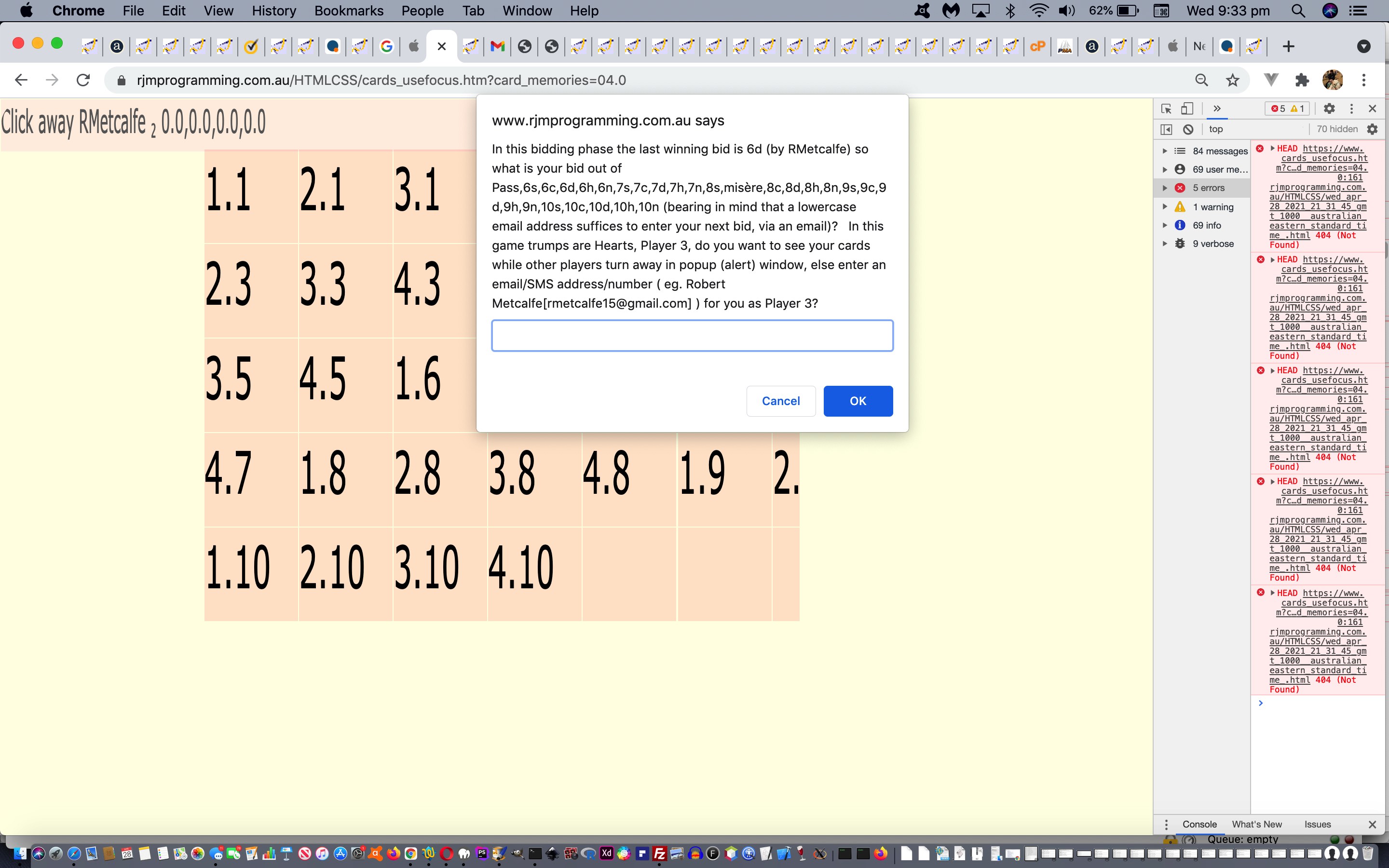
Yesterday’s Just Javascript Card Game Popup Alert Tutorial tended towards intolerance towards invalid bid answering during the bidding phase for non-remote 500 or bridge card game players, so, today, we tended to these niceties below …
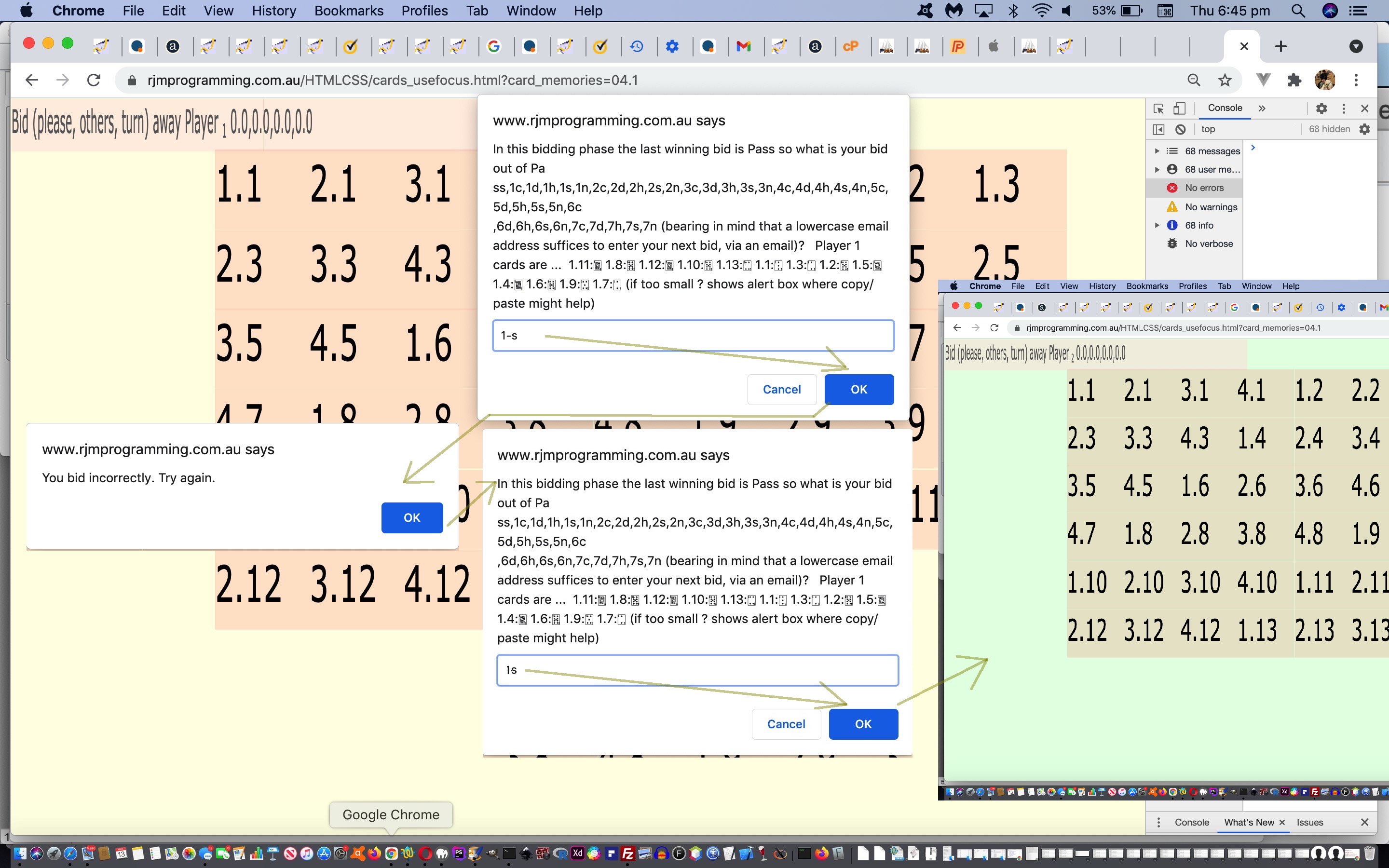
- checking and reasking for Javascript prompt popup invalid interactive answers
- parameterizing the “500” for 500 card game and “100” for bridge card game (scoring) totals (needed) that win a game
- added bidding phase nuanced display to go with longer delays (useful to practically separate the viewing of other player’s cards) for (first applies to non-remote) 500 or bridge player play …
- Bid (please, others, turn) away Player 1
- Bid (via email) away Player 1
- Bid (via SMS) away Player 1
- improved window.open popup window closes between player bids
- click in first unoccupied table cell (after kitty’s 3 in the case of 500) redisplays current player’s cards (in format like with yesterday’s work)
function myalertmc(wh) {
gwh=wh;
for (var invc=1; invc<=eval('' + nominal_numplayers); invc++) {
if (suitpops[eval(-1 + invc)]) {
if (!suitpops[eval(-1 + invc)].closed) {
suitpops[eval(-1 + invc)].close();
suitpops[eval(-1 + invc)]=null;
}
}
}
if (gwh.indexOf(zsuffs[eval(-1 + curplayer)]) != -1) { gwh=gwh.replace(zsuffs[eval(-1 + curplayer)], reorderz(curplayer,' ')); }
if (passcnt != 0 && donelistis.indexOf(',' + curplayer + ',') != -1) {
//alert('CPius');
gmyalertmc();
} else if (in_bidding || cbid.toLowerCase() == 'none') {
if (('' + emailsms[eval(-1 + bidplayer)]).replace('undefined','').trim() == '') {
//alert('' + scoresuffix);
defstyle=defstyle.replace('Bid away ', 'Bid (please, others, turn) away ').replace('Bid (via email) away ', 'Bid (please, others, turn) away ').replace('Bid (via SMS) away ', 'Bid (please, others, turn) away ');
var prevcsuff=csuff;
csuff='';
var hjg='' + bidplayer;
for (var ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
setTimeout(gmyalertmc, 8000);
} else {
if (('' + emailsms[eval(-1 + bidplayer)]).replace('undefined','').trim().indexOf('@') != -1) {
if (defstyle.indexOf(' (via email) ') == -1) {
defstyle=defstyle.replace('Bid away ', 'Bid (via email) away ').replace('Bid (please, others, turn) away ', 'Bid (via email) away ').replace('Bid (via SMS) away ', 'Bid (via email) away ');
document.head.innerHTML+=bpmore(defstyle);
}
} else {
if (defstyle.indexOf(' (via SMS) ') == -1) {
defstyle=defstyle.replace('Bid away ', 'Bid (via SMS) away ').replace('Bid (please, others, turn) away ', 'Bid (via SMS) away ').replace('Bid (via email) away ', 'Bid (via SMS) away ');
document.head.innerHTML+=bpmore(defstyle);
}
}
//defstyle=defstyle.replace('Bid away ', 'Bid (please, others, turn) away ').replace('Bid (via email) away ', 'Bid (please, others, turn) away ').replace('Bid (via SMS) away ', 'Bid (please, others, turn) away ');
setTimeout(gmyalertmc, deftwo);
}
deftwo=200;
} else {
setTimeout(gmyalertmc, deftwo);
deftwo=200;
}
}
To see these nuances in play, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Popup Alert Tutorial is shown below.

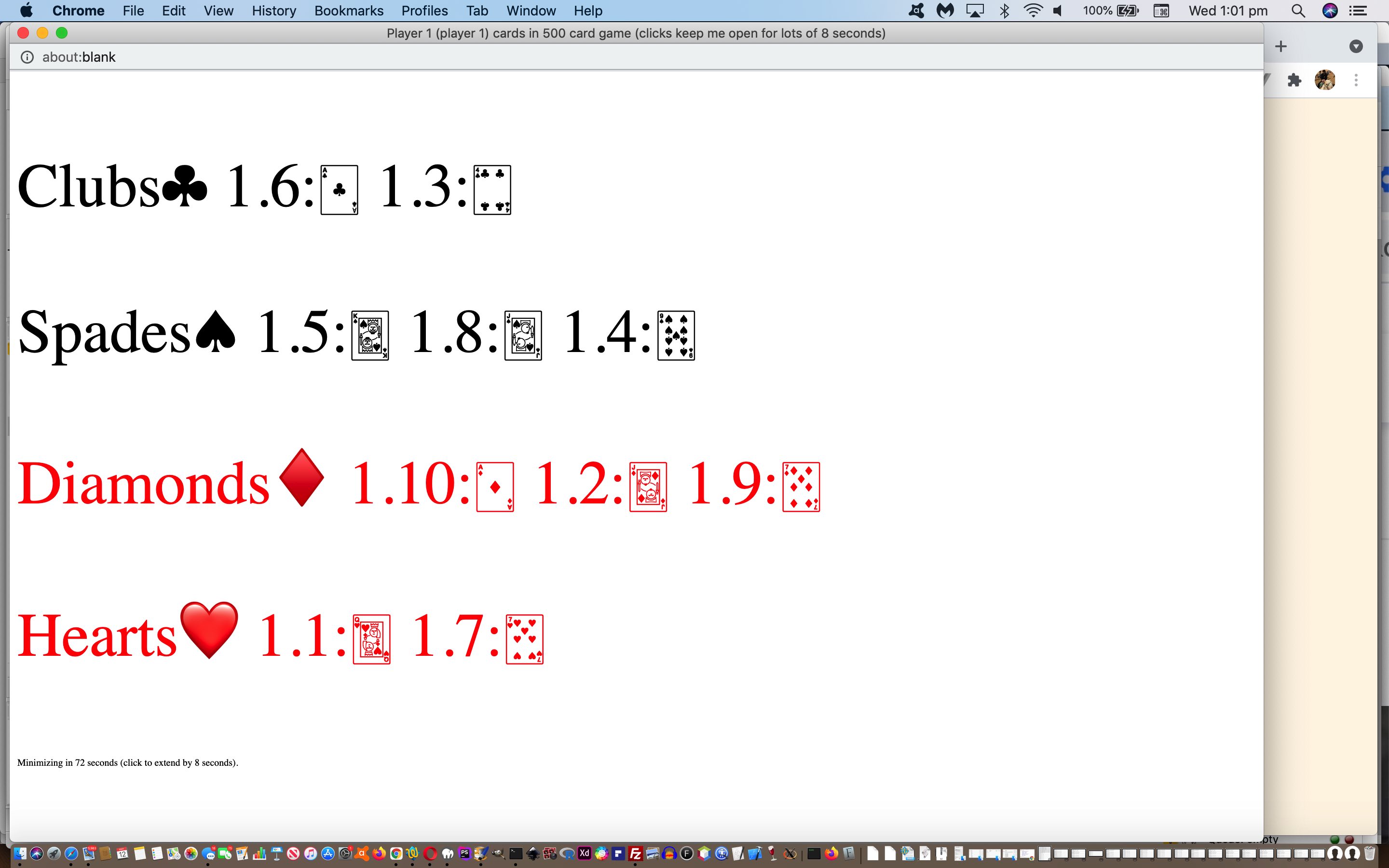
Just Javascript Card Game Popup Alert Tutorial
If you’ve “lasted the distance” in this “Just Javascript” blog posting thread right back to the days of the Memories card game, you’ll know we started this “no body definition” (in the parent window) way back then adding “card intelligence” via popup windows (ie. windows that use window.open and keep a track of them via window.open’s return value and the window.opener value from the popup window point of view back to the parent). Well …
It’s the Return of the Popup!
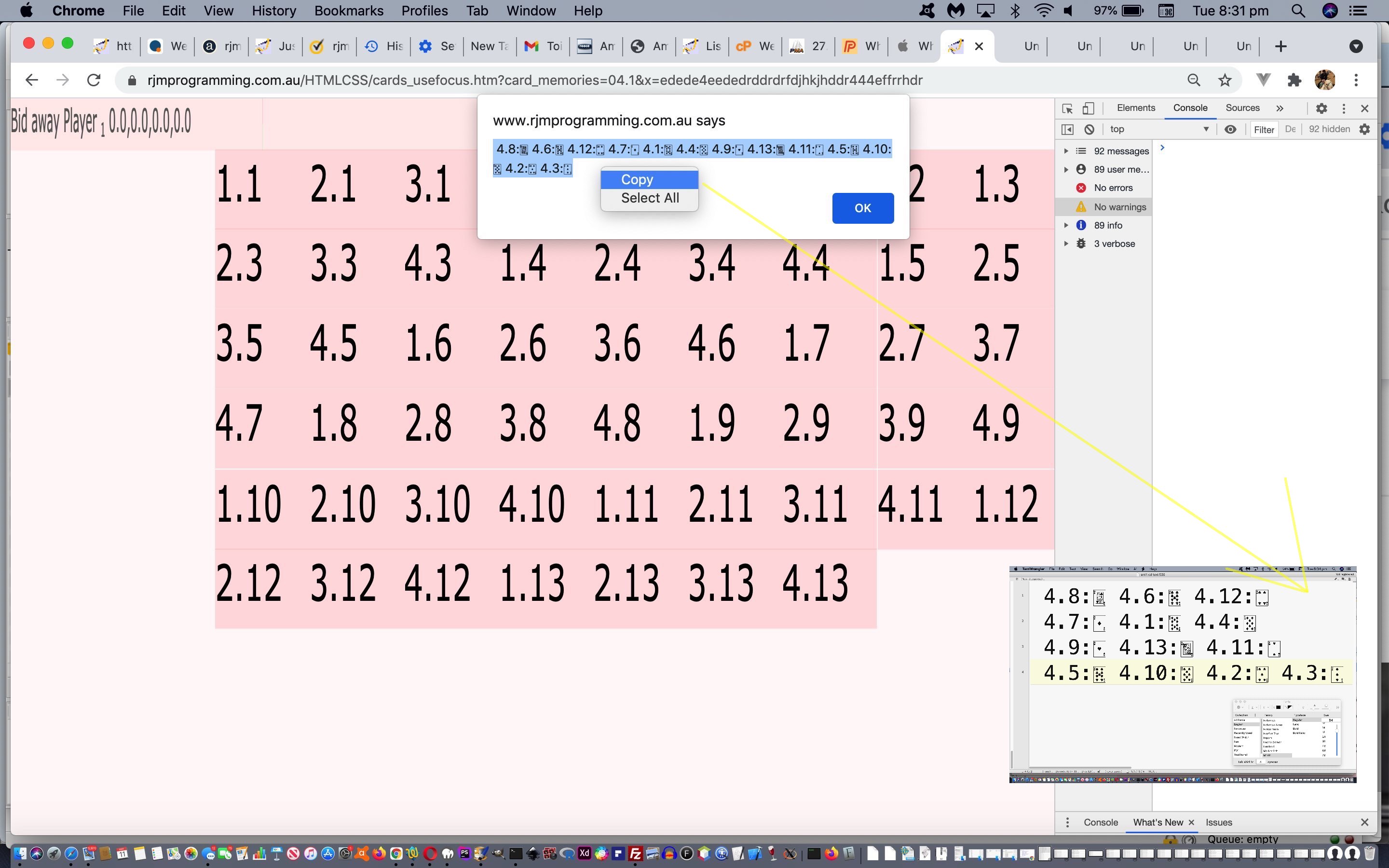
So, with yesterday’s Just Javascript Card Game Suit Sort Tutorial you may recall …
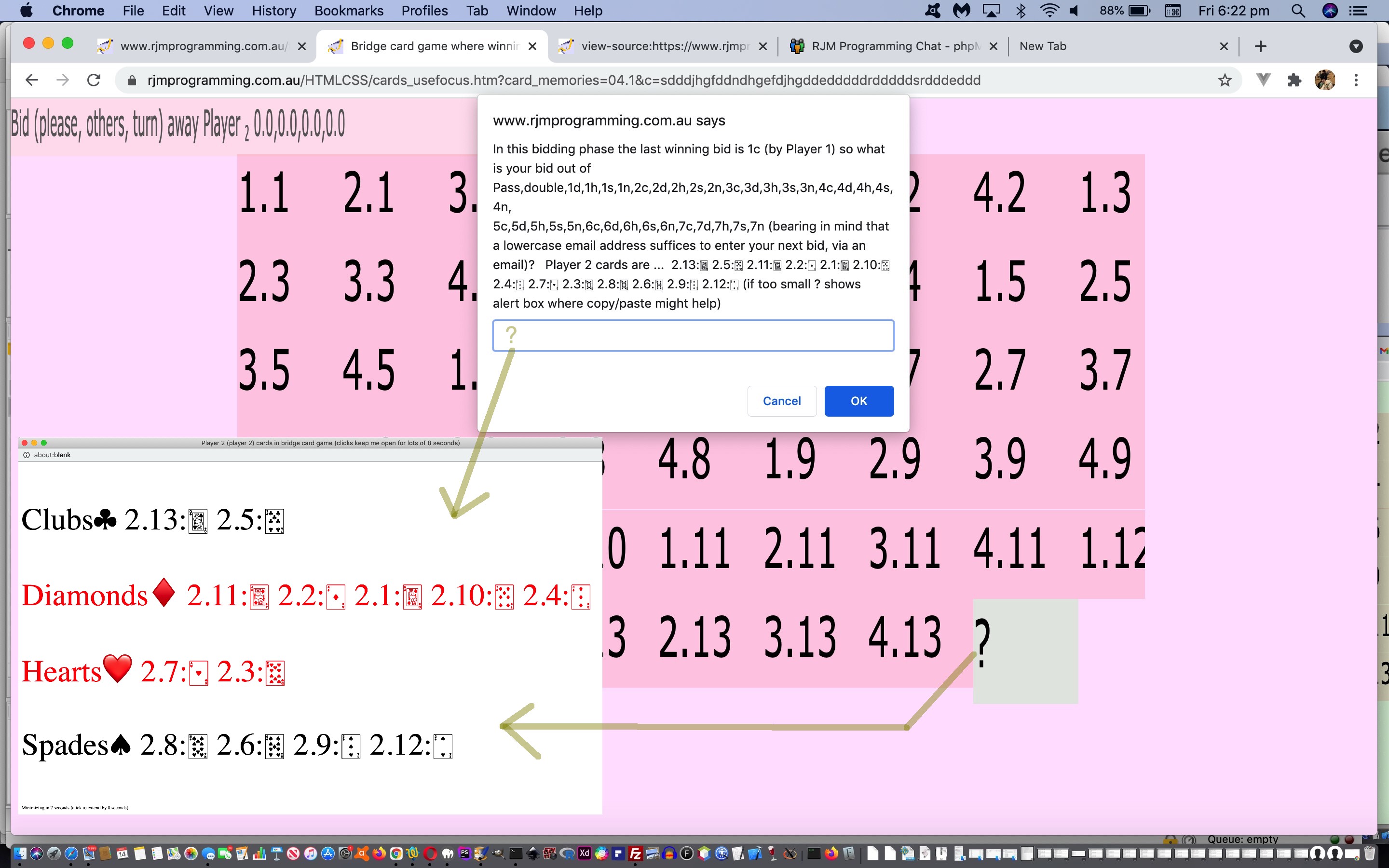
the prompt popup window does not allow for copy/paste of the prompt, but the alert box does, and so answers of “?” at some prompt windows, present relevant player cards in an alert box whereby its copy/paste capabilities may offer the player the chance to increase the emoji card font size to be better readable, in n on-remote player scenarios
… well, that “alert” Javascript popup window still holds because there are that many ways window.open scenarios can fail these days, it becomes our “?” logic fallback position. But if window.open works, well, the whole “can not see what cards we have for non-remote players” dilemma can be resolved by either/both …
- still, copy/paste contents to a third party text editor or viewer … but more happily in our mind …
- our inhouse window.open popups are designed to show these card and suit emojis with a big font that should help … and …
… also we sequence this window.open popup ahead of a prompt Javascript window “reask” (of the same question) that self-minimizes after 8 seconds (extendable via your own window.open clicks).
A long running bugbear, for us, and perhaps for you, gets a makeover improvement, we hope you agree?!
And so, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Suit Sort Tutorial is shown below.

Just Javascript Card Game Suit Sort Tutorial
Onto yesterday’s Just Javascript Bridge Card Game Redouble Tutorial we have two improvements to show today, they being …
- for 500 and bridge card games we now add to the sorting of cards into suits, the sorting of cards within that suit (to the best of our ability, in the case of 500)
- the prompt popup window does not allow for copy/paste of the prompt, but the alert box does, and so answers of “?” at some prompt windows, present relevant player cards in an alert box whereby its copy/paste capabilities may offer the player the chance to increase the emoji card font size to be better readable, in n on-remote player scenarios
Below is the new non-remote card display sorting Javascript functionality …
function reorderz(inpn) {
var inm=0;
var newz='';
var rone='';
var newzs=[];
var zz='00';
var thec='c';
var thes='s';
var rin=ysuffs[eval(-1 + eval('' + inpn))].substring(1).split('' + inpn + doteleven)[0].split(' ');
if (card_game.toLowerCase() == '500ish') { zz='17'; thec='C'; thes='S'; }
for (inm=0; inm<rin.length; inm++) {
if (rin[inm].indexOf(',') != -1) {
rone=rin[inm].split(',')[1] + ".gif";
if (rone.indexOf('c.') != -1) {
rone=thec + rone.replace('c.','.');
} else if (rone.indexOf('s.') != -1) {
rone=thes + rone.replace('s.','.');
} else if (rone.indexOf('d.') != -1) {
rone='d' + rone.replace('d.','.');
} else if (rone.indexOf('h.') != -1) {
rone='h' + rone.replace('h.','.');
}
//alert(rone.replace('11',zz).replace('02','92').replace('03','83').replace('04','74').replace('05','65').replace('06','56').replace('07','47').replace('08','38').replace('09','29').replace('10','18').replace('12','16').replace('13','15') + ',' + inm);
newzs.push(rone.replace('11',zz).replace('02','92').replace('03','83').replace('04','74').replace('05','65').replace('06','56').replace('07','47').replace('08','38').replace('09','29').replace('10','18').replace('12','16').replace('13','15') + ',' + inm);
}
}
if (newzs.length == 0) {
return zsuffs[eval(-1 + eval('' + inpn))].split('' + inpn + doteleven)[0];
} else {
newzs.sort();
for (inm=0; inm<newzs.length; inm++) {
newz+=' ' + ysuffs[eval(-1 + eval('' + inpn))].substring(1).split(' ')[eval('' + newzs[inm].split(',')[1])].split(',')[0];
}
}
return newz + ' (if too small ? shows alert box where copy/paste might help)';
}
So try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Bridge Card Game Redouble Tutorial is shown below.

Just Javascript Bridge Card Game Redouble Tutorial
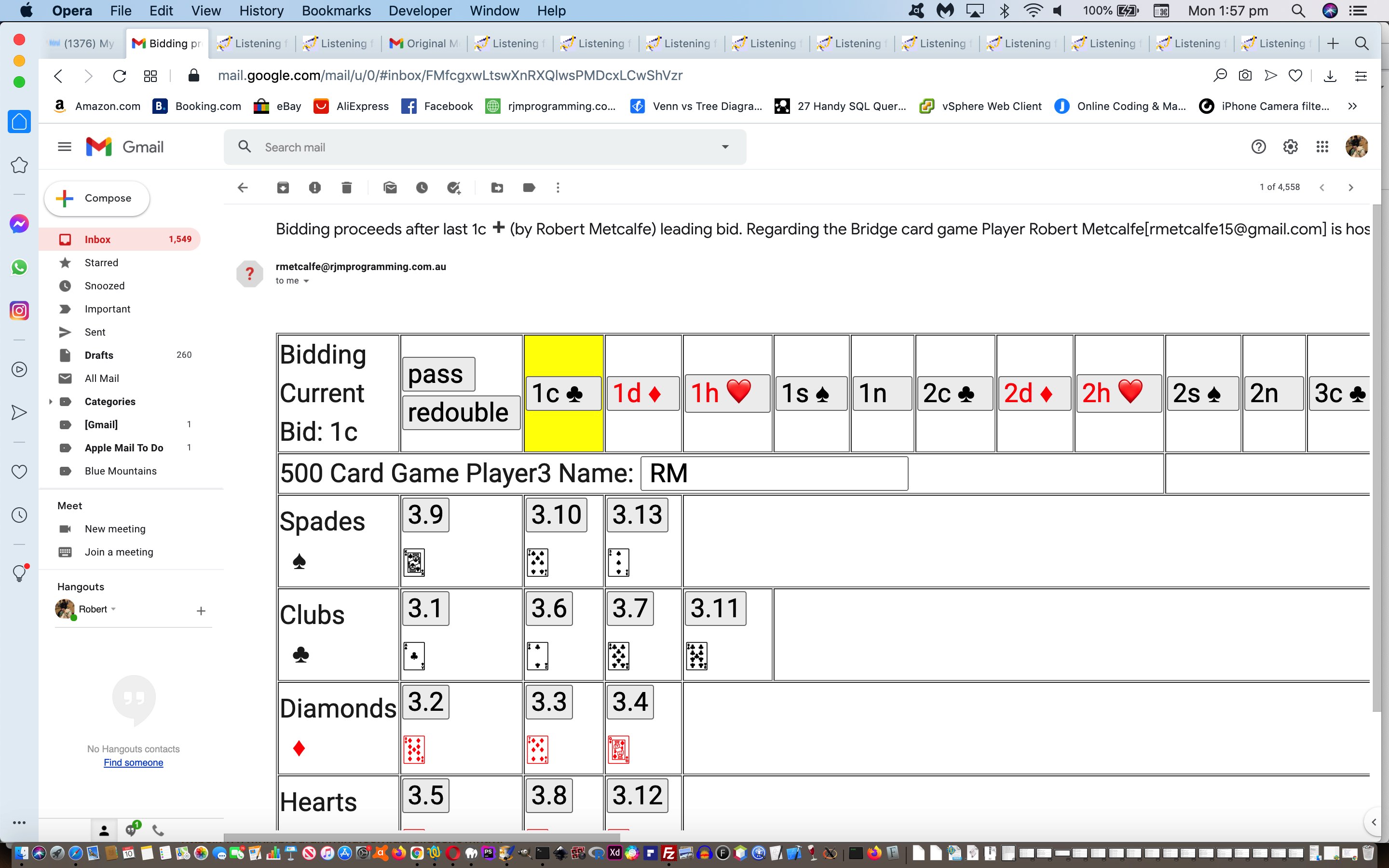
Onto yesterday’s Just Javascript Bridge Card Game Primer Tutorial, as a “difference”, we add some Bridge card game scoring logic that does not happen with the 500 card game …
double and redouble (pseudo) bids (affecting scoring)
… representing the first dynamically applicable bidding options in the Bridge card game (and there were none in 500 card game) …
- “double” bid immediately applied to the (so far) leading bid (by the opposition) applying a factor of 2 to the scoring
- “redouble” bid immediately applied by the leading bid partner to the “double” bid immediately applied to the (so far) leading bid (by the opposition) applying a factor of 4 to the scoring … all …
- brought back to the default scoring factor of 1 by any new higher leading bid
… as per …
var dsdn=" style='display:none;'";
var rsdn=" style='display:none;'";
var doublefactor=1;
function dr(cb) {
if (doublefactor == 2 && card_game.toUpperCase() == 'BRIDGE') {
return '' + cb + ' ' + String.fromCodePoint(10133); //➕';
} else if (doublefactor == 4 && card_game.toUpperCase() == 'BRIDGE') {
return '' + cb + ' ' + String.fromCodePoint(10133) + ' ' + String.fromCodePoint(174,65039); //➕ ®️';
}
return '' + cb;
}
function drb(invis) {
if (doublefactor == 1) { return '' + invis; }
return '' + invis + ' x ' + doublefactor;
}
function brd(invis) {
var jnvis=eval(doublefactor * eval('' + invis));
return '' + jnvis;
}
//
// used in email creation
outdivhtml=outdivhtml.replace('</tbody>', '<tr id=trbid><td>Bidding<br>Current Bid: None<td><input type=' + cbidfound + ' name=myanswer value="pass "></input><input' + dsdn + ' type=' + cbidfound + ' name=myanswer value="double "></input><input' + rsdn + ' type=' + cbidfound + ' name=myanswer value="redouble "></input></td></TR></tbody>');
Try the new Bridge game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Bridge Card Game Primer Tutorial is shown below.

Just Javascript Bridge Card Game Primer Tutorial
“Commonalities and differences” is a strategy for code development. A good enough guinea pig and you can shape it into something “similar, but different”. The 500 card game of recent times has code to shape into a Bridge card game with some provisos …
- Bridge scoring we have only started … it is far more complicated than 500 card game scoring
- Bridge is simpler regarding kitties … there are none
- Bridge is simpler regarding bowers and Jokers … there are none
- Bridge has 13 tricks per round, while 500 card game has 10
- Contract Bridge has teams of 2 x 2 like 500 card game
- Bridge has bidding like 500 but more options and no Misère … but …
- like the 500 card game’s Open Misère bid the partner of the winning bidder in Bridge always exposes their hand
… and so can you see why the work of yesterday’s Just Javascript Five Hundred Card Game Early Complete Exit Tutorial is such a good guinea pig for a big leg up developing a Bridge Card Game web application “Just Javascript”?!
We created a “mapping function” to help …
function ulgame(instg) {
if (instg.indexOf('500 ') == 0 && card_game.toLowerCase() == 'bridge') {
instg=instg.replace(/500\ /g, 'Bridge ');
} else if (instg.toLowerCase() == instg && card_game.toLowerCase() == 'bridge') {
return 'bridge';
} else if (instg.toUpperCase() == instg && card_game.toLowerCase() == 'bridge') {
return 'BRIDGE';
}
return instg;
}
… with a whole lot of “if logic” codelines such as …
if (card_game == ulgame('500ISH')) {
// 500 2 x 2 or Bridge 2 x 2 logic can go here
}
… amongst a lot of other web inspector inspired changes to get to the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Early Complete Exit Tutorial is shown below.

Just Javascript Five Hundred Card Game Early Complete Exit Tutorial
Yesterday’s Just Javascript Five Hundred Card Game Early Exit Tutorial talked of …
- “Early Exit” from a “round” of 500 card game play that contributes to, depending on how competitive you make these things, scoring towards that 500 (or -500 … boo hoo) completion of the “official” version of the game … but …
- perhaps you have a fierce Player 1 and Player 3 versus Player 2 and Player 4 rivalry going on … no fisticuffs, pleeeeeaaaaassssse … which makes you interested, as far as playing 500 goes with keeping track of that Player 1 and Player 3 versus Player 2 and Player 4 rivalry in terms of scoring, perhaps ongoing, which we can help with, and carry through, if you have that remote email player arrangement
In that last case above, we arrange automation of the scoring, in our variable “scoresuffix” … so that …
- on a player team reaching 500 or the other reaching -500 …
- in that arrangement with all remote lowercase email addresses defined …
- we now “chain along” (into our GET ? and & arguments) a new “overallss” of the form …
&overallss=[Player 1 and Player 3 score],[Player 2 and Player 4 score]
… facilitating …
- on such a scenario, the “chain along” of the “scoresuffix” becomes …
&scoresuffix=0.0,0.0,0.0,0.0
… effectively completing resetting the 500 card game … but …
- remembering the rivalry, recording the “overallss” situation within the subject lines of the emails that get sent out when a trick is won, this trick triggering an exit from the “round of play” and from “the 500 card game” as nominally understood … as per …
function oraass(inss) {
if (aass != '') {
if (inss != aass && defstyle.indexOf(inss) != -1) { llj=alterurl(llj); defstyle=defstyle.replace(inss,aass); document.head.innerHTML=bpmore(defstyle); }
return aass;
}
return inss;
}
function alterurl(inllj) {
if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) >= 500) {
endgameblurb='Congratulations, Player 1 and Player 3 for reaching 500. '; //Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[0]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 1 and Player 3 - ' + overallscores[0] + ' and Player 2 and Player 4 - ' + overallscores[1] + '. ';
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) >= 500) {
endgameblurb='Congratulations, Player 2 and Player 4 for reaching 500. '; // Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[1]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 2 and Player 4 - ' + overallscores[1] + ' and Player 1 and Player 3 - ' + overallscores[0] + '. ';
} else if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) <= -500) {
endgameblurb='Congratulations, Player 2 and Player 4 for opponents reaching -500. '; // Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[1]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 2 and Player 4 - ' + overallscores[1] + ' and Player 1 and Player 3 - ' + overallscores[0] + '. ';
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) <= -500) {
endgameblurb='Congratulations, Player 1 and Player 3 for opponents reaching -500. '; // Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[0]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 1 and Player 3 - ' + overallscores[0] + ' and Player 2 and Player 4 - ' + overallscores[1] + '. ';
}
return inllj;
}
function documenttitleeq(indt) {
var bburl=aaurl;
documenttitle=indt;
if (card_game.toLowerCase() == '500ish') {
if (card_game == '500ISH') {
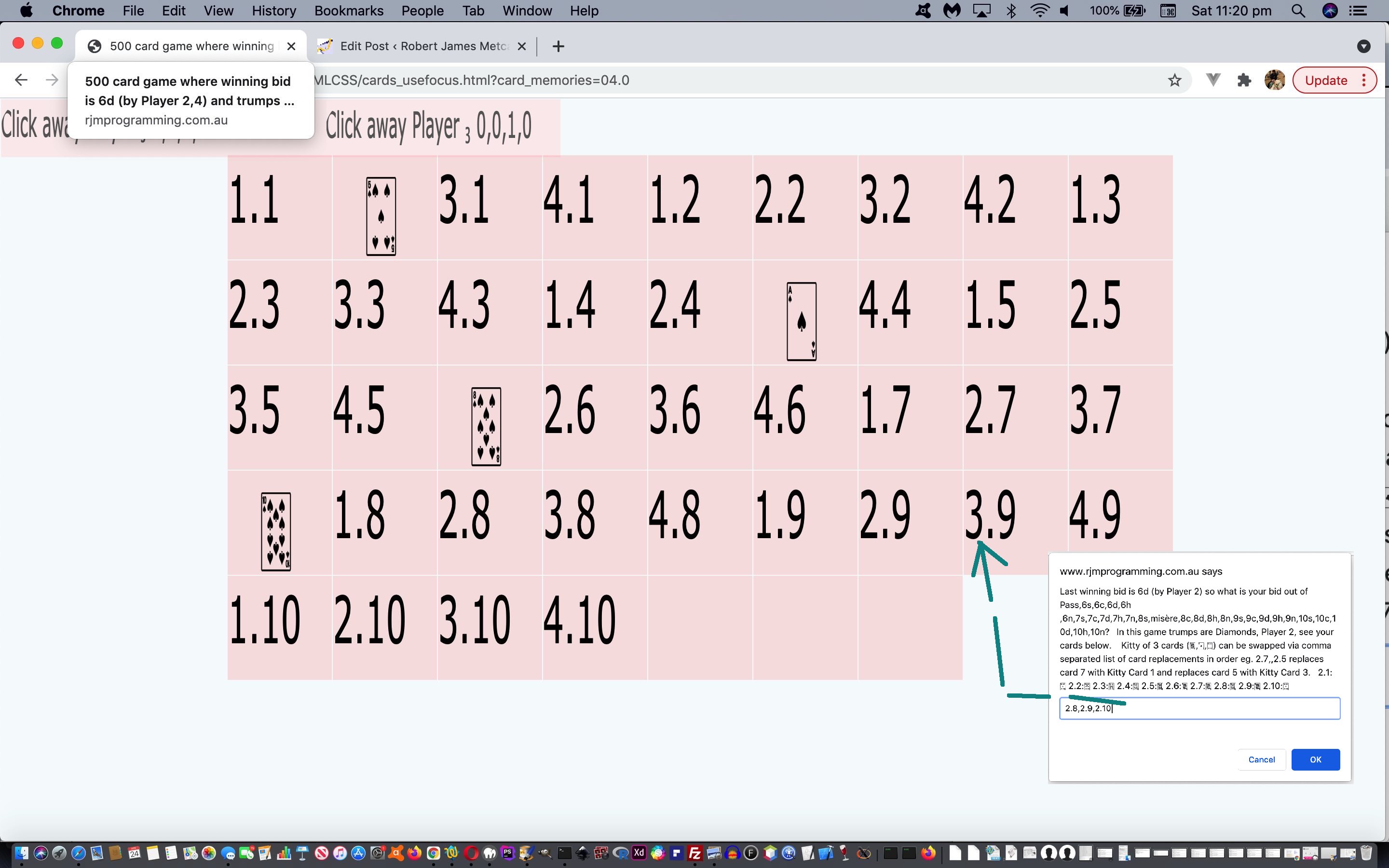
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,Player III').replace('2','2,Player IV').replace('3','3,Player 1').replace('4','4,Player 2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= 40 || gameover != '') {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
if (llj == '') { llj=sfhz(false); }
if (('' + emailsms[0]).indexOf('@') != -1 && ('' + emailsms[0]).toLowerCase() == ('' + emailsms[0])) {
scoresuffix=oraass(scoresuffix);
location.href=alterurl(llj);
} else if (confirm( ((bburl == aaurl) ? 'Thanks for playing the 500 card game ... ' + oraass(scoresuffix) + sss + ' ... OK to play again?' : endgameblurb + ' Thanks for playing the 500 card game ... ' + oraass(scoresuffix) + sss + ' ... OK to play again?') )) {
location.href=alterurl(llj); //lurl();
}
}
}
} else {
if (cbid.replace('None', '') != '') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,Player III').replace('2','2,Player IV').replace('3','3,Player 1').replace('4','4,Player 2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
} else if (in_bidding) {
document.title='500 card game ... ' + scoresuffix + sss;
} else {
document.title='500 (hybrid) card game ... ' + scoresuffix + sss;
}
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= Math.abs(eval('' + totcpp))) {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
if (confirm('Thanks for playing the 500 (hybrid) card game ... ' + scoresuffix + sss + ' ... OK to play again?')) {
location.href=document.URL;
}
}
}
}
} else {
document.title=documenttitle;
}
}
In light of this, the scenario of today’s tutorial picture may horrify some and amuse others, as the scenario of the world’s shortest game of 500 …
- Player 1 bids 10n (ie. 10 no trumps)
- Player 1 leads
- Player 2 beats the lead
- Player 3 cannot beat the card of Player 2 … it’s all done and dusted … but …
- Player 4 cannot beat the card of Player 2 … seals the (bad) deal …
- Score becomes -0.520,1.0,0.0,0.0 (as reflected on emails sent to players) … and …
- the 500 card game application sets the score to 0.0,0.0,0.0,0.0 (for internal use only) and overallss to 0,1 with an “as if from the start” shuffling and dealing of new cards … the “as if” in “as if from the start” is pertinent … nowadays a new game like this has Player 2 replace Player 1 as the “dealer” (but Player 1 remains the “host”)
Still going as “Just Javascript” (ie. no “body” element definition) try the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère Progress Bar Tutorial is shown below.

Just Javascript Five Hundred Card Game Open Misère Progress Bar Tutorial
Even with yesterday’s Just Javascript Five Hundred Card Game Open Misère All Local Tutorial, it may not seem like it, but we have been beavering away keeping the 500 card game “status area” giving relevant information. Today we load it up even more as a dual purpose …
- background (svg) “rect” element semi-transparent background to 500 card game status area progress bars for Player 1/3 scoring and Player 2/4 scoring … displaying during the bidding and kitty phase of the game … and then …
- background (svg) “rect” element semi-transparent background to 500 card game status area progress bar for leading bid trick round scoring relative to final bid made … displaying during card play phase of the game
… as per (the multi-purpose) …
function progressbar(inoutss) {
var outss=inoutss;
if (outss == '') { outss=scoresuffix; }
var totball=0;
var totnball=0;
if (card_game == '500ISH') { // && cbid.replace('None','pass') != 'pass') {
var prevbb=bbtextb;
var tonget=0;
var ssare=outss.replace(/\-/g,'').split(',');
var ssallare=outss.split(',');
var abbtextb=bbtextb;
if (!in_bidding && !in_kitty) {
var tott=eval(Math.floor(eval(ssare[0])) + Math.floor(eval(ssare[1])) + Math.floor(eval(ssare[2])) + Math.floor(eval(ssare[3])));
var totb=0;
var totnb=0;
var toget=-10;
if (('' + cbid).substring(0,1) == '6') { toget=6; tonget=4; }
if (('' + cbid).substring(0,1) == '7') { toget=7; tonget=3; }
if (('' + cbid).substring(0,1) == '8') { toget=8; tonget=2; }
if (('' + cbid).substring(0,1) == '9') { toget=9; tonget=1; }
if (('' + cbid).substring(0,2) == '10') { toget=10; tonget=0; }
if (('' + cbidby).replace('3','1') == '1') {
totb=eval(Math.floor(eval(ssare[0])) + Math.floor(eval(ssare[2])));
totnb=eval(Math.floor(eval(ssare[1])) + Math.floor(eval(ssare[3])));
abbtextb="<rect x='0' y='0' width='1400' height='48' fill='rgba(255,0,0,0.3)' />";
} else {
totnb=eval(Math.floor(eval(ssare[0])) + Math.floor(eval(ssare[2])));
totb=eval(Math.floor(eval(ssare[1])) + Math.floor(eval(ssare[3])));
abbtextb="<rect x='0' y='0' width='1400' height='48' fill='rgba(0,255,0,0.3)' />";
}
if (('' + toget) == '-10') {
if (eval('' + totb) > 0) {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='0'");
//if (defstyle.indexOf(prevbb) == -1) { alert('Oops'); }
defstyle=defstyle.replace(prevbb, bbtextb);
} else {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='" + ('' + eval(-1400 * eval(totnb) / eval(toget))).split('.')[0] + "'");
//if (defstyle.indexOf(prevbb) == -1) { alert('OOps'); }
defstyle=defstyle.replace(prevbb, bbtextb);
}
} else {
if (eval('' + totnb) > eval('' + tonget)) {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='0'");
//if (defstyle.indexOf(prevbb) == -1) { alert('OoPs'); }
defstyle=defstyle.replace(prevbb, bbtextb);
} else {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='" + ('' + eval(1400 * eval(totb) / eval(toget))).split('.')[0] + "'");
//if (defstyle.indexOf(prevbb) == -1) { alert('OopS'); }
defstyle=defstyle.replace(prevbb, bbtextb);
}
}
} else { // progress bar RE 1/3 getting to 500 and 2/4 getting to 500
//alert(11);
totball=eval((eval(((ssallare[0].substring(0,1) == '-') ? '-' : '') + (ssallare[0] + '.0').split('.')[1])) + (eval(((ssallare[2].substring(0,1) == '-') ? '-' : '') + (ssallare[2] + '.0').split('.')[1])));
var x1=700;
var w1=1400;
var x2=700;
var w2=1400;
if (eval('' + totball) < 0) {
w1=eval(-700 * eval('' + totball) / 500);
x1=eval(700 + eval(700 * eval('' + totball) / 500));
} else {
x1=700;
w1=eval(700 * eval('' + totball) / 500);
}
totnball=eval((eval(((ssallare[1].substring(0,1) == '-') ? '-' : '') + (ssallare[1] + '.0').split('.')[1])) + (eval(((ssallare[3].substring(0,1) == '-') ? '-' : '') + (ssallare[3] + '.0').split('.')[1])));
if (eval('' + totnball) < 0) {
w2=eval(-700 * eval('' + totnball) / 500);
x2=eval(700 + eval(700 * eval('' + totnball) / 500));
} else {
x2=700;
w2=eval(700 * eval('' + totnball) / 500);
}
abbtextb="<rect x='" + Math.floor(x1) + "' y='0' width='" + Math.max(Math.floor(w1),1) + "' height='24' fill='rgba(255,0,0,0.3)' /><rect x='" + Math.floor(x2) + "' y='24' width='" + Math.max(Math.floor(w2),1) + "' height='24' fill='rgba(0,255,0,0.3)' />"
bbtextb=abbtextb;
//if (defstyle.indexOf(prevbb) != -1) { alert('abbtextb=' + abbtextb); }
defstyle=defstyle.replace(prevbb, bbtextb);
document.head.innerHTML+=bpmore(defstyle);
}
}
if (inoutss == '') { return bbtextb; }
return outss;
}
This mild form of animation is still “Just Javascript” (ie. no “body” element definition) in the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère All Local Tutorial is shown below.

Just Javascript Five Hundred Card Game Open Misère All Local Tutorial
You may be new to this “500 card game” web application work of yesterday’s Just Javascript Five Hundred Card Game Open Misère Wording Tutorial, in which case it may be that we need to reiterate information about the game’s workings …
- game can be played by 4 players hovering around the same device … non-remote or “All Local” (as in today’s blog posting title) … or …
- game can be played by a single hoster running this web application, hosting remote (via email or SMS) linked players and perhaps some “All Local” ones
As the project continues we’ve found the logic of the first “All Local” mode lagging behind, because it is harder. Huh?! Well, it is harder because of the bother we need to take to try to allow players to hide their cards from other players, given some “looking away” co-operation from the players when asked to. And so, just because in the last couple of days we made progress with Open Misère logic for remote player scenarios, alas, doesn’t mean we’ve had the “All Local” equivalent logic working as well. Today we try evening up that score.
It was hard to take this code line being important in making that happen …
for (var ibidis=0; ibidis<bids.length; ibidis++) {
if (('' + cfm).toLowerCase().indexOf('pass') == 0) {
isbid=true;
gd=('' + dis);
sentanswer='pass ';
console.log('3:sentclick() and ma=' + ma);
cfm=''; //null;
sentclick();
} else if (('' + cfm + ' ').substring(0,3).toLowerCase() == (bids[ibidis] + ' ').substring(0,3).toLowerCase()) {
isbid=true;
gd=('' + dis);
sentanswer=bids[ibidis] + ' ';
console.log('4:sentclick()');
sentclick();
}
}
… we found via “console.log” web inspector tracking down. We suspect, but did not research, that the reason “passcnt” went weird for “All Local” scenarios was as a result of some setTimeout logic self-incrementing “passcnt” programmatically, meaning the first pass bid (rather than the third, which is better) was setting off the Kitty logic ahead of time. Fixed now though!
The “sss” variable emoji logic was also causing trouble for Open Misère status content fixed via …
if (cbid.slice(-1).toLowerCase().replace('h','d') == 'd') {
sss=' leading ' + cbidby + ' bid ' + cbid + ' ' + emojisuit() + ' ';
} else {
sss=' leading ' + cbidby + ' bid ' + cbid + ' ' + emojisuit();
}
sss=sss.replace('è', String.fromCodePoint(232)).replace('open_', 'open ').replace('è', String.fromCodePoint(232)).replace('open_', 'open ');
With Open Misère in All Local mode of use logic we show all players the open hand in a Javascript alert popup window just before the winning bidder is displayed the Kitty Javascript prompt window, as per …
if (kittybidding != '') {
donelistis=',1,2,3,4,';
//if (bbpref != '') { alert('cuRplayer'); }
console.log('omc=' + omc + ' and sef(emailsms[0], 0).trim()=' + sef(emailsms[0], 0).trim());
if (eval('' + omc) >= 0 && (eval('' + emailsms.length) < 1 || eval('' + emailsms.length) < 2 || eval('' + emailsms.length) < 3 || eval('' + emailsms.length) < 4)) {
alert('Hello all you non-remote 500 card game players! Here are the cards for public viewing of ' + sef(emailsms[eval(-1 + omc)], eval(-1 + omc)) + ' ... ' + zsuffs[eval(-1 + omc)] + ' ... when you have all finished looking, just leave ' + sef(emailsms[eval(-1 + omh)], eval(-1 + omh)) + ' looking, to then deal with the kitty, as they click the OK button.');
}
cfm=prompt(efs(aapref.replace('In this bidding phase the last winning bid is ','Last winning bid is ').replace(' (bearing in mind that a lowercase email address suffices to enter your next bid, via an email)','') + efs('Player ' + clong(curplayer),curplayer) + ', see your cards below. ' + kittybidding,curplayer),'');
In “All Local” mode of play, can bidding be ignored all together? Yes, backward compatibility is an important principle to try to preserve with ongoing functionalities, where possible, and reasonable.
Yet again, feel free to retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère Wording Tutorial is shown below.

Just Javascript Five Hundred Card Game Open Misère Wording Tutorial
With our 500 card game web application of yesterday’s Just Javascript Five Hundred Card Game Open Misère Tutorial the bidding of Misère and Open Misère bring an unusual dilemma to do with email communication. Even though we hate to confuse we need to weigh …
- the desire in Misère and Open Misère for the bidder to lose tricks (rather than the usual way the winning bidder wants to win tricks) … against the use of …
- double negatives may cause confusion
… and decide on the danger of a bit of “double negatives may cause confusion” because we think most 500 card game players will get it as soon as they see the word “Misère” mentioned, coupled with the awkward sentences used (where “subjis” is variable containing email subject content) …
if ((!in_bidding && !in_kitty) && ((cbid + ' ').substring(0,3).toLowerCase() == 'mis' || eval('' + omc) >= 0)) {
spare=subjis;
if ((('' + curplayer) == ('' + omc) || ('' + curplayer) == ('' + omh) || ('' + curplayer) == ('' + cbidby)) && (spare.indexOf('Congratulations') == 0)) {
subjis='Opposite of ' + spare;
} else if ((('' + curplayer) == ('' + omc) || ('' + curplayer) == ('' + omh) || ('' + curplayer) == ('' + cbidby)) && (spare.indexOf('Bad luck') == 0)) {
subjis='Good luck is ' + spare;
} else if ((('' + curplayer) != ('' + omc) && ('' + curplayer) != ('' + omh) && eval('' + omc) >= 0) && (spare.indexOf('Congratulations') == 0)) {
subjis='Sad news about ' + spare;
} else if ((('' + curplayer) != ('' + cbidby) && eval('' + omc) < 0) && (spare.indexOf('Congratulations') == 0)) {
subjis='Sad news about ' + spare;
}
}
subjis=subjis.replace('è', String.fromCodePoint(232)).replace('open_', 'open ').replace('è', String.fromCodePoint(232)).replace('open_', 'open ');
As well, we sort it out that …
- players can no longer see bidding buttons of irrelevance (bidding has already passed them by) on the emails
- the open hand card links and buttons in the emails navigate nowhere (except when it is the open hand players turn to play a card)
Again, feel free to retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère Tutorial is shown below.

Just Javascript Five Hundred Card Game Open Misère Tutorial
The 500 card game of yesterday’s Just Javascript Five Hundred Card Game Emoji Entities Tutorial, and incarnation before it, hid from the players the chance to bid …
Open Misère
… but we want to remedy this because …
- it is a fun “out there” addition to the 500 card game
- it can win the game there and then, worth 500 points to that player pairing that lose all ten tricks with the partner of the winning bidder openly displaying their cards to all players, and played by the winning bidder
- the bits and pieces to achieve this programmatically are there …
… but, we are going to take this on gradually, our part one, today, fixing a couple of issues with remote email players using the PHP mail method, those being …
- add Open Misère successful bidder’s partner’s cards in a second table …
if ((!in_bidding || in_kitty) && eval('' + omc) >= 0) {
if (('' + hsuffs[eval(-1 + omc)]).replace('null','').indexOf('<table') != -1 && eval('' + curplayer) != eval('' + omc)) {
outdivhtml=outdivhtml.replace('</table>', '</table><br><p>And here are the cards of the Open player ' + sef(emailsms[eval(-1 + omc)], eval(-1 + omc)) + ' ...</p><br><table' + hsuffs[eval(-1 + omc)].split('<table')[1].split('</table>')[0].replace(/\<tr\ id\=/g, '<tr style=display:none; id=').replace(/SUBMIT/g,'button').replace(/submit/g,'button').replace(/\ href\=/g,' data-href=') + '</table></body>');
} else if (('' + hsuffs[eval(-1 + omc)]).replace('null','').indexOf('<table') != -1) {
outdivhtml=outdivhtml.replace('</table>', '</table><br><p>And here are the cards of the Open player ' + sef(emailsms[eval(-1 + omc)], eval(-1 + omc)) + ' ... ' + zsuffs[eval(-1 + omc)] + '</p></body>');
}
}
… within the Inline HTML email to other player emails … and …
- when it is the time for the Open Misère successful bidder’s partner to play their card, their email is BCC’ed to the Open Misère successful bidder’s email address
Feel free to retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Emoji Entities Tutorial is shown below.

Just Javascript Five Hundred Card Game Emoji Entities Tutorial
We happened to open up a new email client application to the remote 500 card player emails of yesterday’s Just Javascript Five Hundred Card Game Internationalization Tutorial and, at least for our macOS Mail app, the suit and card emojis came up as gobbledegook in the body Inline HTML section of the the emails.
This discovery, though offputting, also lead, by a few minutes ago (writing this blog post), to a two-pronged improvement to our 500 card game web application as per …
- the lack of clarity saw us relying (on our non-mobile aspect to viewing) the HTML element title (hover over see blurb) content, and realizing that a full player card list as a title on their name textbox would be just peachy …
var wsuffs=[];
function bStringfromCodePoint(jgf) {
var stile='', igf=0;
for (var kgf=0; kgf<spcps.length; kgf++) {
if (('' + spcps[kgf]).split('/')[0] == ('' + jgf)) { igf=kgf; }
}
stile=(('' + spcps[eval('' + igf)]).split('.')[0].slice(-3).substring(0,2).toLowerCase().replace('00','Joker aka ').replace('01','Ace of ').replace('02','2 of ').replace('03','3 of ').replace('04','4 of ').replace('05','5 of ').replace('06','6 of ').replace('07','7 of ').replace('08','8 of ').replace('09','9 of ').replace('10','10 of ').replace('11','Jack of ').replace('12','Queen of ').replace('13','King of ') + ('' + spcps[eval('' + igf)]).split('.')[0].slice(-1).replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's').toLowerCase();
return stile;
}
// Example call codeline ...
wsuffs[eval(-1 + eval(eval(ixc % nominal_numplayers) + 1))]+=' ' + eval(eval(ixc % nominal_numplayers) + 1) + '.' + Math.floor(eval(ixc + eval('' + nominal_numplayers)) / eval('' + nominal_numplayers)) + ':' + bStringfromCodePoint(eval(spcps[kjn].split('/')[0]));
// Example of use piecing together remote 500 card player email ...
outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></td></tr><tr><td colspan=10>500 Card Game Player' + eval('' + bidplayer) + ' Name: <input title="' + wsuffs[eval(-1 + bidplayer)].split('' + bidplayer + '.11')[0] + '" type=text name=myname value="' + pnames[eval(-1 + bidplayer)] + '"></input></td><td colspan=20 style=text-align:center;>... relevant to your cards below ...</td></tr>').replace('</thead>','</THEAD>');
- the trial of one of the alternative emoji display mechanisms that isn’t String.fromCodePoint([HTML-decimal-entity]) ( ie. &#[HTML-decimal-entity]; ) … eg. Spades ♠ String.fromCodePoint(9824); alternative would be ♠ … had us, amongst a few things, change …
function nominalemojisuit(ptrumpsare) {
if (ptrumpsare == 'd') {
return '♦️'; //String.fromCodePoint(9830,65039); // ♦ ️
} else if (ptrumpsare == 'h') {
return '❤️'; //String.fromCodePoint(10084,65039); // ❤ ️
} else if (ptrumpsare == 'c') {
return '♣'; //String.fromCodePoint(9827); // ❤ ️ ❤ ️
} else if (ptrumpsare == 's') {
return '♠'; //String.fromCodePoint(9824); // ❤ ️ ❤ ️
} // 
return '';
}
… all fine and good, now, for macOS Mail app (email client), but, more importantly, it did not break with any of the previously working mail applications, making these changes. Yay!!!!!
So please retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Internationalization Tutorial is shown below.

Just Javascript Five Hundred Card Game Internationalization Tutorial
Continuing themes from yesterday’s Just Javascript Five Hundred Card Game Email Tutorial we’ve been shoring up aspects to the user experience for our 500 card game web application via …
- internationalization focus on increased use of …
- emojis (eg. suit emojis within Inline HTML Emails)
… and along the way discovered flaws in our “follow the same suit as leading card” logic, now centred around …
function threetoone(threeis) {
var suitis=('' + threeis).slice(-1).toLowerCase();
var crdis=('' + threeis).substring(0,2);
if (crdis == '11' && trumpsare != '0') {
if (trumpsare.replace('c','s') == 's' && suitis.replace('c','s') == 's' && suitis != trumpsare) {
//alert('right bower played as ' + suitis.replace('c','S').replace('s','C').toLowerCase());
return suitis.replace('c','S').replace('s','C').toLowerCase();
} else if (trumpsare.replace('h','d') == 'd' && suitis.replace('h','d') == 'd' && suitis != trumpsare) {
//alert('Right bower played as ' + suitis.replace('h','D').replace('d','H').toLowerCase());
return suitis.replace('h','D').replace('d','H').toLowerCase();
}
}
return suitis.toLowerCase().replace('0', trumpsare);
}
function maybeno(xxcw) {
var allowthrough=gallow, fnd=false, fnds=[], ifnds=0;
csuffix='';
if (nogolist.indexOf(',' + xxcw + ',') != -1) { if (card_game.toLowerCase() == '500ish') { console.log('oops'); } return '1234567'; }
//alert('thishand.length=' + thishand.length);
if (thishand.length != 0 && card_game.toLowerCase() == '500ish') {
//alert('here');
//if (!allowthrough) { alert('RE ' + ysuffs[eval(-1 + eval('' + curplayer))] + ' ... lead with ' + thishand[0].slice(-1).toLowerCase() + ' and you played ' + hands[eval(0 + xxcw)].slice(-1).toLowerCase()); }
if (!allowthrough && threetoone(thishand[0].slice(-3).toLowerCase()) != threetoone(hands[eval(0 + xxcw)].slice(-3).toLowerCase())) {
fnds=ysuffs[eval(-1 + eval('' + curplayer))].substring(1).split(' ');
for (ifnds=0; ifnds<fnds.length; ifnds++) {
if (fnds[ifnds].indexOf(',') != -1) {
//if joker and trumpsare is lead, relax
//if right bower and trumpsare is lead, relax
if (fnds[ifnds].toLowerCase().indexOf(threetoone(thishand[0].slice(-3).toLowerCase())) != -1) { fnd=true; }
}
}
if (fnd) {
if (eval('' + emailsms.length) >= eval('' + curplayer)) { if (('' + emailsms[eval('' + curplayer)]).trim() != '') { csuffix=' Will resend last email if you cancel this play.'; } }
allowthrough=confirm('You could follow suit (where trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + '), Player ' + clong(curplayer) + '! Allow through anyway?' + csuffix);
if (!allowthrough) { if (1 == 11) { alert('False'); } if (eval('' + emailsms.length) >= eval('' + curplayer)) { retcom(pmesg, pretv); } return '1234568'; } else { if (1 == 11) { alert('True'); } }
}
}
}
return xxcw;
}
… as well as non-mobile users being able to hover over bidding buttons to discover what their team scores with that bid, and the background image text up the top left mentioning “Bid” during any bidding phase and “Click (via email) away …” or “Click (via SMS) away …” for remote players, back for the hoster’s web application window, during the “playing out of the tricks” phase of the 500 card game, hopefully establishing a means by which the hoster can know what is, or is not and should be, going on with the hoster’s 500 card game, and so enabling informed email communication to get the games back on the rails, perhaps.
Please retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Email Tutorial is shown below.

Just Javascript Five Hundred Card Game Email Tutorial
In a blog post some time before yesterday’s Just Javascript Five Hundred Card Game CC Tutorial we talked of “order” when we presented Just Javascript Five Hundred Card Game Order Tutorial. Don’t know about you, but I find the combination of …
… based Inline HTML in an email, asking for interactive input, “orderly”.
Probably we normally think of data to append to an established “table” element via the addition of a new row (“tr” element) or cell (within a row via a “td” or “th” element). Within a “table” element though, you can think of “partitions” in the form of …
… which have that synergy with a webpage’s “head” and “body” elements, the theme of the current blog posting thread being to do away with the need for a “body” element (except for our Inline HTML Emails (which can’t really do anything much without their “body” elements)).
We do a bit of uppercase/lowercase work with the end of “thead” element (ie. </THEAD>) to leave our email Inline HTML “table” “thead” elements blank for …
- 500 card game “bidding” emails … and for …
- 500 card game “kitty/bidding” emails
… but then start to fill in the “thead” element for the “playing out of the tricks” emails, adding today’s work, better card game status information, added to the top of the tabular information presented. Rather than fret about adding to the top, we just slot into the unallocated “thead” slot, for these scenarios, as per …
function tabord(indivhtml) {
var ilook=0, jlook=1, klook=0, cbidfound='SUBMIT', tdyellow='';
var slookfor=[' data-suit=s', ' data-suit=c', ' data-suit=d', ' data-suit=h'];
var slooks=[];
var outdivhtml='<br><style> isyellow { background-color:yellow; </style><table border=2><thead></thead><tbody></tbody></table>'
if (in_bidding) {
twentythree=30;
//outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>Bidding<br>Current Bid: ' + cbid + '<td><input type=SUBMIT name=myanswer value="pass "></input></td></TR></tbody>');
if (in_kitty) {
console.log('tds_kitty=' + tds_kitty);
outdivhtml=outdivhtml.replace('</tbody>', tds_kitty + '</tbody>'); //.replace('</thead>','</THEAD>');
outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>Bidding<br>Your Current Bid: None<td><input type=' + cbidfound + ' name=myanswer value="pass "></input></td></TR></tbody>');
} else {
outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>Bidding<br>Current Bid: None<td><input type=' + cbidfound + ' name=myanswer value="pass "></input></td></TR></tbody>');
}
if (cbid.toLowerCase().trim().replace('pass','none').replace('none','') != '') { cbidfound='button'; }
twentythree--;
twentythree--;
for (klook=0; klook<bids.length; klook++) {
if (bids[klook].toLowerCase().trim() == cbid.toLowerCase().trim()) { tdyellow=' title="Current leading bid by Player ' + cbidby + '" class=isyellow'; }
if (bids[klook].indexOf('open') == 0) {
outdivhtml=outdivhtml.replace('</TR>', '<td' + tdyellow + '><input style=display:none; type=' + cbidfound + ' name=myanswer value=' + bids[klook] + '></input></td></TR>');
} else {
outdivhtml=outdivhtml.replace('</TR>', '<td' + tdyellow + '><input type=' + cbidfound + ' name=myanswer value="' + bids[klook] + ' "></input></td></TR>');
}
if (bids[klook].toLowerCase().trim() == cbid.toLowerCase().trim()) { cbidfound='SUBMIT'; }
twentythree--;
tdyellow='';
}
//outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></td></tr><tr><td colspan=10>500 Card Game Player' + eval('' + bidplayer) + ' Name: <input type=text name=myname value="' + pnames[eval(-1 + bidplayer)] + '"></input></td><td colspan=20 style=text-align:center;>... relevant to your cards below ...</td></tr>' + tds_kitty).replace('</thead>','</THEAD>');
outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></td></tr><tr><td colspan=10>500 Card Game Player' + eval('' + bidplayer) + ' Name: <input type=text name=myname value="' + pnames[eval(-1 + bidplayer)] + '"></input></td><td colspan=20 style=text-align:center;>... relevant to your cards below ...</td></tr>').replace('</thead>','</THEAD>');
} else if (in_kitty) {
//alert('in_kitty=t ' + tds_kitty + ' ... ' + outdivhtml);
console.log('Tds_kitty=' + tds_kitty);
outdivhtml=outdivhtml.replace('</tbody>', tds_kitty + '</tbody>').replace('</thead>','</THEAD>');
}
for (ilook=0; ilook<slookfor.length; ilook++) {
slooks=(indivhtml + ' <input ').split(slookfor[ilook]);
if (in_bidding && !in_kitty) {
for (jlook=0; jlook<slooks.length; jlook++) {
slooks[jlook]=slooks[jlook].replace('>:','><br>').replace(/submit/g,'button').replace(/\ href\=/g,' data-href=').replace(/background\-color\:yellow\;/g,'').replace(/background\-color\:lightgreen\;/g,'').replace(/border\:5px\ solid\ yellow\;/g,'');
}
}
twentythree=30;
outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>' + slookfor[ilook].replace(' data-suit=','').replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + '</td></TR></tbody>');
twentythree--;
for (jlook=1; jlook<slooks.length; jlook++) {
outdivhtml=outdivhtml.replace('</TR>', '<td> <input' + slooks[jlook].split(' <input ')[0].replace('>:','><br>') + '</td></TR>');
twentythree--;
}
outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></tr>');
}
//alert(outdivhtml);
//in_kitty=false;
return outdivhtml.replace('<thead></thead>', '<thead><td colspan=' + twentythree + '>500 Card Game Player' + eval('' + curplayer) + ' Name: <input type=text name=myname value="' + pnames[eval(-1 + curplayer)] + '"></input><br> ' + sss.replace(/h\ \ /g,'h <font color=red>').replace(/\ \ /g,'</font>').replace(/d\ \ /g,'d <font color=red>').replace(/\ \ /g,'</font>').replace(/h\<\/font\>/g,'h <font color=red>').replace(/d\<\/font\>/g,'d <font color=red>') + '<br> for Trick ' + tricknumber + ' (progress so far) ... ' + wemstuff.replace(/\-\ \ /g, '- <font color=red>').replace(/\ \ /g, '</font>') + '</td></tr></thead>');
}
You may have noticed with yesterday’s work, improvements to the email subject lines during the 500 card game “playing of the tricks” phase, but there are two good reasons to prefer to (additionally) do this in the email body section’s Inline HTML. There, you can …
- change heart and diamond suit emojis to red within … <font color=red></font>
- web browser zooming in combination with a webmail browser based email client can have you zooming in and improving the visibility of the card and suit emojis
Please retry the tweaked 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game CC Tutorial is shown below.

Just Javascript Five Hundred Card Game CC Tutorial
On top of yesterday’s Just Javascript Five Hundred Card Game Names Tutorial “names for numbers” work, today we have two themes to the work …
- shore up that offer on the “500 card game” first Javascript prompt window to enter email/SMS addresses/numbers straight away, meaning no more Javascript prompt windows appear until the end of the game if players follow suit … and …
- should the host of the “500 card game” wait to enter email/SMS addresses/numbers later they can then enter comma separated email/SMS address/number lists which get recognised as any 3 combinations of …
- email address (and you can specify a name for those all lowercase PHP mail Inline HTML Email scenarios) and mixed case for mailto: emails for the To: recipient
- email address for a CC: recipient (mixed case for mailto: emails)
- email address for a BCC: recipient (mixed case for mailto: emails)
- SMS number
… which we facilitated among the changed “fes()” function we show below, along with its buddies …
function sff(ines, nines) { // expand out Player n
var outes='', thisp=0;
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Click away Player ') != -1) {
var withins=ines.split('Click away Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
if (('' + pnames[eval(-1 + eval('' + nines))]) == 'Player ' + nines) {
//alert('Here');
outes+=('Click away Player ' + withins[igfd]);
} else {
//alert('here');
outes+=('Click away Player ' + withins[igfd]).replace('Click away Player ', 'Click away ' + pnames[eval(-1 + eval('' + nines))] + ' ');
}
}
return outes;
}
return ines;
}
function efs(ines, nines) { // expand out Player n
var outes='', thisp=0;
//alert('In ines=' + ines + ' pnames[0]=' + pnames[0]);
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Player ') != -1) {
var withins=ines.split('Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
yhisp=withins[igfd].split('[')[0].split(')')[0].split(',')[0].split('?')[0].split('"')[0].split("'")[0].split('<')[0].split(' ')[0];
console.log('yhisp=' + yhisp);
if (('' + yhisp + 'x').substring(0,1) < '0' || ('' + yhisp + 'x').substring(0,1) > '9') {
outes+='Player ' + withins[igfd];
} else if (eval('' + pnames.length) > eval(-1 + eval('' + yhisp))) {
//alert('yhisp=' + yhisp + ' is it in ' + 'Player ' + withins[igfd] + ' ... ' + pnames[eval(-1 + eval('' + yhisp))] + ' += ' + ('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]) + ' ines=' + ines + ' becomes ' + 'outes=' + outes + ' so far');
outes+=('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]);
} else {
outes+='Player ' + withins[igfd];
}
}
//alert('Out ines=' + outes.replace('500 Card Game Player', '500 Card Game Player '));
return outes.replace('500 Card Game Player', '500 Card Game Player ');
}
return ines;
}
function esf(ines, nines) { // if specified name, return that instead
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
return ines;
}
function fesh(xines) {
if (xines.indexOf('[') != -1) {
return xines.split('[')[1].split(']')[0];
}
return xines;
}
function fes(ines, nines) { // strip Name Of[email@at] to email@at
var prevcsuff='';
var sc='';
var hjg='';
var ipl=0, jpl=0;
var coms=ines.split(',');
if (eval('' + coms.length) > 1) {
if (coms[1].indexOf('@') != -1 && coms[0].indexOf('@') == -1) {
sc=ines.replace(',' + coms[1], '');
ines=coms[1] + ',' + sc;
coms=ines.split(',');
} else if (coms[eval(-1 + coms.length)].indexOf('@') != -1 && coms[0].indexOf('@') == -1) {
sc=ines.replace(',' + coms[eval(-1 + coms.length)], '');
ines=coms[eval(-1 + coms.length)] + ',' + sc;
coms=ines.split(',');
}
ines=coms[0];
for (jpl=1; jpl<coms.length; jpl++) {
if (jpl == 1) {
ccnames[eval('' + nines)]=fesh(coms[jpl]);
} else {
bccnames[eval('' + nines)]=fesh(coms[jpl]);
}
}
return ines;
}
var nameas=ines.split('[');
if (eval('' + nameas.length) == 2) {
if (nameas[1].indexOf(']') != -1 || 1 == 1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
if (('' + nines).indexOf('-') == -1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
}
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines=ines.replace(nameas[0] + '[','').replace(']','');
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
} else if (ines.indexOf('@') == -1 && ines.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() != '') {
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines='';
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
} else {
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
return ines;
}
function sef(ines, nines) { // expand out email@at
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))] + '[' + ines + ']';
}
return ines;
}
function ccbcc(ines, nines) { // add to mailto: URL
var ccb='';
//alert('ccnames[0]=' + ccnames[0]);
if (eval('' + ccnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
if (ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].indexOf('[') != -1) {
ccb='&cc=' + ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].split('[')[1].split(']')[0];
} else {
ccb='&cc=' + ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
if (eval('' + bccnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
if (bccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].indexOf('[') != -1) {
return ccb + '&bcc=' + bccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].split('[')[1].split(']')[0];
} else {
return ccb + '&bcc=' + bccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
} else if (ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].indexOf('[') != -1) {
return ccb;
} else {
//alert('ccb=' + ccb);
return ccb;
}
}
return '';
}
function defstylereplace(dfrom, dto) {
if (defstyle.indexOf(' leading ' + cbidby + ' bid ') != -1) {
dfrom=' ' + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ')[eval(-1 + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' ' + scoresuffix) != -1) {
dfrom=' ' + defstyle.split(' ' + scoresuffix)[0].split(' ')[eval(-1 + defstyle.split(' ' + scoresuffix)[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' leading ' + cbidby + ' bid ') != -1) {
dfrom=' ' + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ')[eval(-1 + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' ' + scoresuffix) != -1) {
dfrom=' ' + defstyle.split(' ' + scoresuffix)[0].split(' ')[eval(-1 + defstyle.split(' ' + scoresuffix)[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(dfrom) != -1) {
return defstyle.replace(dfrom, dto);
}
return defstyle.replace(dfrom, dto);
}
Try the tweaked 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Names Tutorial is shown below.

Just Javascript Five Hundred Card Game Names Tutorial
Onto yesterday’s Just Javascript Five Hundred Card Game Rendering Timing Tutorial, being our web application is now dealing with collaboration and teams, wouldn’t it be good to provide a mechanism to turn those boring …
Player 1,Player 2,Player 3,Player 4
… number feeling default labels for players be able to be turned into names? We accept, now, email definitions such as …
Robert James Metcalfe[rmetcalfe15@gmail.com]
… to facilitate this additional user experience improvement.
It needed all these new Javascript called functions …
function sff(ines, nines) { // expand out Player n
var outes='', thisp=0;
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Click away Player ') != -1) {
var withins=ines.split('Click away Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
if (('' + pnames[eval(-1 + eval('' + nines))]) == 'Player ' + nines) {
//alert('Here');
outes+=('Click away Player ' + withins[igfd]);
} else {
//alert('here');
outes+=('Click away Player ' + withins[igfd]).replace('Click away Player ', 'Click away ' + pnames[eval(-1 + eval('' + nines))] + ' ');
}
}
return outes;
}
return ines;
}
function efs(ines, nines) { // expand out Player n
var outes='', thisp=0;
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Player ') != -1) {
var withins=ines.split('Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
yhisp=withins[igfd].split('[')[0].split(')')[0].split(',')[0].split('?')[0].split('"')[0].split("'")[0].split('<')[0].split(' ')[0];
console.log('yhisp=' + yhisp);
if (('' + yhisp + ' ').substring(0,1) < '0' || ('' + yhisp + ' ').substring(0,1) > '9') {
outes+='Player ' + withins[igfd];
} else if (eval('' + pnames.length) > eval(-1 + eval('' + yhisp))) {
//alert('yhisp=' + yhisp + ' is it in ' + 'Player ' + withins[igfd] + ' ... ' + pnames[eval(-1 + eval('' + yhisp))] + ' += ' + ('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]) + ' ines=' + ines + ' becomes ' + 'outes=' + outes + ' so far');
outes+=('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]);
} else {
outes+='Player ' + withins[igfd];
}
}
return outes.replace('500 Card Game Player', '500 Card Game Player ');
}
return ines;
}
function esf(ines, nines) { // if specified name, return that instead
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
return ines;
}
function fes(ines, nines) { // strip Name Of[email@at] to email@at
var prevcsuff='';
var hjg='';
var ipl=0;
var nameas=ines.split('[');
if (eval('' + nameas.length) == 2) {
if (nameas[1].indexOf(']') != -1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
if (('' + nines).indexOf('-') == -1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
}
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines=ines.replace(nameas[0] + '[','').replace(']','');
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
} else if (ines.indexOf('@') == -1 && ines.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() != '') {
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines='';
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
} else {
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
return ines;
}
function sef(ines, nines) { // expand out email@at
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))] + '[' + ines + ']';
}
return ines;
}
function defstylereplace(dfrom, dto) {
if (defstyle.indexOf(dfrom) != -1) {
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' leading ') != -1) {
dfrom=' ' + defstyle.split(' leading ')[0].split(' ')[eval(-1 + defstyle.split(' leading ')[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' ' + scoresuffix) != -1) {
dfrom=' ' + defstyle.split(' ' + scoresuffix)[0].split(' ')[eval(-1 + defstyle.split(' ' + scoresuffix)[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
}
return defstyle.replace(dfrom, dto);
}
… to take this first draft of changes to make this naming functionality happen.
We hope you utilize the improved naming functionality with the 500 card game part of Just Javascript Five Hundred Card Game Continuous Scoring Tutorial with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Rendering Timing Tutorial is shown below.

Just Javascript Five Hundred Card Game Rendering Timing Tutorial
Every now and then, and usually involving the timing of a Javascript prompt or confirm or alert popup window, we are caught out by that tiny snippet of time it takes the web browser to complete a rendering task. If that rendering task has not completed ahead of the modal Javascript popup windows it is not always “mission critical” unworkable for the user, as with our current project where we have put up with the annoyance for more than a week now. The scenario of the issue is …
In the 500 card game (with all players non-remote (ie. presumably all using the one device)) on, say, Player 1, clicking their first card, and in the interests of allowing players to only see their own cards, before our fix, the prompt window prompting Player 2 to tell others to turn away because the next prompt window display Player 2 cards, that Player 1 click turn over of card webpage rendering had not finished.
… but better would it be if it was, because then Player 1 involvement would be done and dusted, and would not be a concern going forward with Player 2 activities.
Believe it or not, on occasions all that is needed here to address this annoyance is a fifth of a second of delay, as per …
var passcnt=0;
var gwh='';
function myalertmc(wh) { // new myalertmc() function ...
gwh=wh;
if (passcnt != 0) {
gmyalertmc(); // ... sometimes if okay without delay ...
} else {
setTimeout(gmyalertmc, 200); // ... but sometimes a very short delay is enough time for webpage rendering to complete ...
}
}
function gmyalertmc() { // (wh) ... mainly just the old myalertmc() function ...
var wh='';
if (gwh != '') {
wh=gwh;
gwh='';
}
// Rest of old myalertmc() function code follows, where a Javascript prompt popup window happens ...
}
We hope you can see an improvement on yesterday’s Just Javascript Five Hundred Card Game Continuous Scoring Tutorial with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Continuous Scoring Tutorial is shown below.

Just Javascript Five Hundred Card Game Continuous Scoring Tutorial
Up until yesterday’s Just Javascript Five Hundred Card Game Kitty Dropdown Tutorial any “500 card game” web application work was self contained within a single execution of a single web page. But with a 4 player 500 card game, it is usually the case that a game spans several shuffle and deal sets of 10 trick “plays” for a couple of players to reach the 500 or -500 score that determines a winner of that game.
And so it comes to scoring logic today, and a “get arguments” arrangement (via ? and & arguments) to carry on the game …
var bids=["6s","6c","6d","6h","6n","7s","7c","7d","7h","7n","8s","misère","8c","8d","8h","8n","9s","9c","9d","9h","9n","10s","10c","10d","10h","open_misère","10n"];
var sbid=["40","60","80","100","120","140","160","180","200","220","240","250","260","280","300","320","340","360","380","400","420","440","460","480","500","500","520"];
var jscores=[0,0,0,0];
var scoresuffix='';
function documenttitleeq(indt) {
documenttitle=indt;
if (card_game.toLowerCase() == '500ish') {
if (card_game == '500ISH') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,III').replace('2','2,IV').replace('3','3,1').replace('4','4,2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= 40) {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
var llj=sfhz(false);
if (confirm('Thanks for playing the 500 card game ... ' + scoresuffix + sss + ' ... OK to play again?')) {
location.href=llj; //lurl();
}
}
}
} else {
if (cbid.replace('None', '') != '') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,III').replace('2','2,IV').replace('3','3,1').replace('4','4,2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
} else if (in_bidding) {
document.title='500 card game ... ' + scoresuffix + sss;
} else {
document.title='500 (hybrid) card game ... ' + scoresuffix + sss;
}
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= Math.abs(eval('' + totcpp))) {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
if (confirm('Thanks for playing the 500 (hybrid) card game ... ' + scoresuffix + sss + ' ... OK to play again?')) {
location.href=document.URL;
}
}
}
}
} else {
document.title=documenttitle;
}
}
function sfhz(torf) {
var om='';
var psx=scoresuffix;
var jkscores=scoresuffix.split(',');
var iyt=0, lurldone=false;
var tscores=[];
for (iyt=0; iyt<jkscores.length; iyt++) {
if (('' + jkscores[iyt]).indexOf('-') != -1) {
tscores.push(eval(jkscores[iyt].split('.')[0].replace('-','')));
} else {
tscores.push(eval(jkscores[iyt].split('.')[0]));
}
}
var sofard=scoresuffix.split('.');
for (iyt=0; iyt<bids.length; iyt++) {
if ((bids[iyt].toLowerCase() + ' ').substring(0,3).indexOf((cbid + ' ').toLowerCase().substring(0,3)) != -1) {
if (cbid.indexOf('6') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 6) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 6) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('7') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 7) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 7) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
scoresuffix=scoresuffix.replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], '' + tscores[eval(-1 + eval('' + cbidby))] + '.' + jscores[eval(-1 + eval('' + cbidby))]);
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('8') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 8) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 8) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('9') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 9) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 9) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('10') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 10) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 10) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) == 0) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) == 0) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
}
}
}
if (torf) {
if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) >= 500) {
if (confirm('Congratulations, Player 1 and Player 3 for reaching 500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) >= 500) {
if (confirm('Congratulations, Player 2 and Player 4 for reaching 500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
} else if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) <= -500) {
if (confirm('Congratulations, Player 2 and Player 4 for opponents reaching -500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) <= -500) {
if (confirm('Congratulations, Player 1 and Player 3 for opponents reaching -500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
}
if (!lurldone) { location.href=lurl(); }
}
return lurl();
}
function sfh(invl) {
var ssl=eval(0 + eval('' + scoresuffix.split(',').length));
if (scoresuffix == '') { ssl=0; }
if (card_game == '500ISH') {
//alert('scoresuffix=' + scoresuffix + ' calls on jscores[' + ssl + ']');
if (invl.indexOf('.') == -1) {
if (('' + jscores[ssl]).indexOf('-') != -1) {
return '-' + invl + '.' + Math.abs(eval('' + jscores[ssl]));
} else {
return invl + '.' + jscores[ssl];
}
}
}
return '' + invl;
}
// code snippet for score changing uses code above as per ...
osses[eval(-1 + lastwinner)]='' + eval(1 + eval(('' + osses[eval(-1 + lastwinner)]).replace('-','').split('.')[0]));
scoresuffix='';
scoresuffix='' + sfh(osses[0].replace('-','').split('.')[0]);
for (jnext=1; jnext<eval('' + nominal_numplayers); jnext++) {
scoresuffix+=',' + sfh(osses[jnext].replace('-','').split('.')[0]);
}
And so, please join us on our “500 card game” (almost there) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Kitty Dropdown Tutorial is shown below.

Just Javascript Five Hundred Card Game Kitty Dropdown Tutorial
As mentioned with yesterday’s Just Javascript Five Hundred Card Game Kitty Logic Tutorial, today is an aesthetics day regarding dropdown option colours (not so flexible) and emojis (a tiny bit better). Okay, so the card emojis have no inherent colour, but we had mixed success researching a red diamond (yes) and a red heart (no) suit emoji “redness” solution.
Also, we restricted some bidding button email click options by turning input type=submit into input type=button (ie. no navigation but looks the same) for bids that become too low to be valid in the context of the 500 card game.
So please join us on our “500 card game” (getting ever closer to a) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Kitty Logic Tutorial is shown below.

Just Javascript Five Hundred Card Game Kitty Logic Tutorial
Adding to yesterday’s Just Javascript Five Hundred Card Game Remote Kitty Tutorial we’ve concluded …
There’s got to be some logic to what Kitty does?
… surely?!
And so we want to see if there are some aesthetic improvements (and user experience improvements restricting some poor button presses) to the emails, for tomorrow’s work, containing those dropdowns within the …
- remote player kitty logic … and distinct from today’s push to resolve …
- non-remote player kitty logic
… involving that twin bidding/kitty Javascript prompt window ask after three pass answers from bidding players.
Please join us on our “500 card game” (getting ever closer to a) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Remote Kitty Tutorial is shown below.

Just Javascript Five Hundred Card Game Remote Kitty Tutorial
On top of yesterday’s Just Javascript Five Hundred Card Game Kitty Setup Tutorial, today we’ve been concentrating on the scenario of remote email players and the winning bidder working the kitty.
Then, it occurred to us during this, that where we said yesterday …
where you may discern that the trigger to move on is 4 “pass” bids in a row
… that in so doing we were adding an unnecessary ask (perhaps) into the “equation” of how the “500 card game” operates, in that on the third “pass” bid we get back to the last successful bidder anyway, so why not offer them the chance to do either …
- define their kitty swaps (as they won the bidding), and then click on their opening card placement for the first card of the first trick … or, we could not remember exactly the rules, but …
- also allow them to up their own last bid (and then we thought maybe this was feasible, then it opens the door to other players re-entering the “bidding fray” as the opposition argument to thinking this sounds unfair) by clicking a higher ranked bidding submit button
… and this was our main design issue for the day, leaving non-remote scenarios for tomorrow.
And so, if you join us on our “500 card game” (getting towards) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows), just be aware that a kitty for a non-remote player you swap cards via will not be enacted for a day or so. Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Kitty Setup Tutorial is shown below.

Just Javascript Five Hundred Card Game Kitty Setup Tutorial
Operation “Kitty Hawk” proceeds today on top of the bidding work of yesterday’s Just Javascript Five Hundred Card Game Bidding Tutorial. It’s just that … well … it’s a bit more involved and we only got to the Kitty bit, not the Hawk bit, today.
Tomorrow we should be “taking off” regarding having a kitty (of 3 cards, optionally swappable for others in the winning bidders hand, in a game of 500 played by 4 players).
We’ve plumped for an extra “Kitty” table row be added to a remote email player’s first “playing of cards” email whereby they both …
- make their optional kitty swapping moves via new dropdowns …
for (ixc=0; ixc<hands.length; ixc++) {
bdl=hands[ixc].split(' '); // used in "Other code goes here"
if (eval('' + ixc) >= 40) {
eis=0;
//alert('0:' + hands[ixc] + '!');
threeis=hands[ixc].slice(-3);
//alert('threeis=' + threeis + ' ... ' + hands[ixc] + '!');
for (ihjk=0; ihjk<spcps.length; ihjk++) {
if (spcps[ihjk].indexOf(threeis + '.') != -1) {
eis=eval('' + spcps[ihjk].split('/')[0]);
}
}
//alert(String.fromCodePoint(eis) + ' threeis=' + threeis + 'zsuffs[]=' + zsuffs[eval(-1 + curplayer)]);
if (tds_kitty == '') {
tds_kitty='<tr><td>Kitty</td><td><select name=swap1><option value="">Kitty Card 1 ' + String.fromCodePoint(eis) + ' ... in for ...</option></SELECT></td></TR>';
thirty--;
thirty--;
for (ihjk=0; ihjk<10; ihjk++) {
tds_kitty=tds_kitty.replace('</SELECT>','<option value="+' + curplayer + '.11,-' + curplayer + '.' + eval(1 + eval('' + ihjk)) + '">' + zsuffs[eval(-1 + curplayer)].trim().split(' ')[eval('' + ihjk)] + '</option></SELECT>');
}
tds_kitty=tds_kitty.replace('</SELECT>','</select>');
} else {
tlen=eval(-1 + eval('' + tds_kitty.split('</td>').length));
//alert('tlen=' + tlen + ' ' + tds_kitty + ' ' + zsuffs[eval(-1 + curplayer)].trim().split(' ').length);
tds_kitty=tds_kitty.replace('</td></TR>','</td><td><select name=swap' + tlen + '><option value="">Kitty Card ' + tlen + ' ' + String.fromCodePoint(eis) + ' ... in for ...</option></SELECT></td></TR>');
thirty--;
for (ihjk=0; ihjk<10; ihjk++) {
tds_kitty=tds_kitty.replace('</SELECT>','<option value="+' + curplayer + '.1' + tlen + ',-' + curplayer + '.' + eval(1 + eval('' + ihjk)) + '">' + zsuffs[eval(-1 + curplayer)].trim().split(' ')[eval('' + ihjk)] + '</option></SELECT>');
}
tds_kitty=tds_kitty.replace('</SELECT>','</select>');
}
}
// Other code goes here
}
tds_kitty=tds_kitty.replace('</td></TR>','</td><td colspan=' + thirty + '></td></tr>');
… (whose data navigates with the form (via defined “name” properties), and tomorrow, too, we’ll turn off the card “a” links on kitty scenarios, because we want you to navigate via the email inline HTML form rather than “a” href navigation) … as well as, the usual …
- click for (the first) card to be played (in this first trick)
And so today the navigation out from this is achieved and tomorrow we have to cater for “Kitty Hawk” getting down again …
Hawk … let Kitty down now, that’s a good bird of prey!
If you join us on our “500 card game” (getting towards) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows), just be aware that a kitty you swap cards via will not be enacted for a day or so. Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



Just Javascript Card Game Cursor Tutorial
Just Javascript Card Game Cursor Tutorial
Today we grew the complexity of the logic for non-mobile cursor users of our 500 or bridge card game web application, after yesterday’s Just Javascript Card Game Mid-UX Tutorial.
The logic took a while and the presentation took a while longer, as we realized when we could not screenshot the progress made. A cursor is an “onhover” type of thing that hovers above the screen and so, above any screenshot contents. So we had to photograph the laptop screen using an iPhone camera app and then emailing and sftping into place for today’s tutorial picture.
So what do we add?
… and we might improve over time the relevance of colour of those emojis for 4 cards of trick as seen by the hoster of 500 or bridge game.
These cursor improvements (only apparent to non-mobile users) can be seen this in the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Mid-UX Tutorial is shown below.
Just Javascript Card Game Mid-UX Tutorial
Apropos yesterday’s Just Javascript Card Game SVG Background Data URL Tutorial dive into aesthetics and non-essentials, we venture into some “mid-ux” work today …
To our mind it’s that Clayton UX (user experience) improvement push you do before the end, regarding annoyances that have inevitably been irking the programmer as a project develops, and you try to satisfy the various platforms, and you’ve neglected parts of the functionality as you move (hopefully, mostly) forward.
We gathered our “mid-ux” thoughts into “self-emails” …
To our mind emailing to yourself project tweaks is our main work related reminder mechanism, especially regarding the smaller matters of a project which can perhaps fester for a while but good to note down for a future fix.
So see this in the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game SVG Background Data URL Tutorial is shown below.
Just Javascript Card Game SVG Background Data URL Tutorial
We turn back to styling and aesthetics with our 500 and bridge and memories card game “Just Javascript” (ie. no body definition on parent window) web application onto the audio and language work of yesterday’s Just Javascript Card Game Say My Memory ISO 639-3 PHP JSON Tutorial …
We wanted to make it easier for the hoster of 500 or bridge card games to know by what shows graphically on the screen that they are playing cards … not much to ask … eh’ wot guv’?
We started off wondering whether our rjmprogramming.com.au image for the card back can display as a background image for the SVG data we have going as CSS html{} background data. It did not work, so we asked …
svg style background:url does not work
… and it got us to understand that we needed to convert that rjmprogramming.com.au image into a data URL, and so we wondered …
image file to data-uri not using canvas
… and yes, often the “online wooooorrrrrrlllldddd” (of course) has the answers, which we based some code on, thanks, as per …
var xmlHTTP=null, dataURL='', backis="//www.rjmprogramming.com.au/images/back01.gif", bpmoredone=0;
function atstartdo() { // thanks to https://gist.github.com/oliyh/db3d1a582aefe6d8fee9
xmlHTTP=new XMLHttpRequest();
xmlHTTP.open('GET', "//www.rjmprogramming.com.au/images/back01.gif", true);
xmlHTTP.responseType = 'arraybuffer';
xmlHTTP.onload = function(e) {
var arr = new Uint8Array(this.response);
var raw = String.fromCharCode.apply(null,arr);
var b64 = btoa(raw); //base64.encode(raw);
dataURL="data:image/gif;base64," + b64;
if (bpmoredone == -1) { bpmoredone=1; document.head.innerHTML+=bpmore(defstyle); }
};
xmlHTTP.send();
}
Given all this, basically what we had to do in the Javascript “bpmore” function that “custom displays” the data useful “defstyle” variable is to replace relevant CSS “background-color:rgba(255,0,0,0.1);” (type) styling with CSS “background-size:cover;background-image:url([dataURI-as-above]);” styling, and to change the “fill” and “stroke” text properties to be colours that stand out in front of the darkish blue of this “back of playing card” imagery.
See this in the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory ISO 639-3 PHP JSON Tutorial is shown below.
Just Javascript Card Game Say My Memory ISO 639-3 PHP JSON Tutorial
Afficianardos of server side languages such as PHP are bound to tell you a few things …
… and so, today, as a thought bubble for your imaginative juices we set up a way for PHP’s equivalent of JSON.parse([JSON string])) called json_decode([JSON string])) be used in a way to achieve similar ends to yesterday’s ends … and maybe even its starts.
At the PHP end …
<?php
if (isset($_GET['jsonback'])) { // thanks to https://iso639-3.sil.org/code_tables/download_tables
$recdelim="";
$fields=["Id", "Part2B", "Part2T", "Part1", "Scope", "Type", "Ref_Name", "Comment"];
$line_template='{"' . $fields[0] . '": ""}';
$json_template="[]";
for ($ihjg=1; $ihjg<sizeof($fields); $ihjg++) {
$line_template=str_replace("}", ', "' . $fields[$ihjg] . '": ""}', $line_template);
}
$lines=explode("\n", $threedata);
for ($ihjg=0; $ihjg<sizeof($lines); $ihjg++) {
$lflds=explode("\t", $lines[$ihjg]);
$thisline=$line_template;
for ($jhjg=0; $jhjg<sizeof($lflds); $jhjg++) {
if ($lflds[0] != "Id") {
$thisline=str_replace($fields[$jhjg] . '": ""', $fields[$jhjg] . '": "' . $lflds[$jhjg] . '"', $thisline);
}
}
if ($thisline != $line_template) {
$json_template=str_replace("]", $recdelim . $thisline . "]", $json_template);
$recdelim=",";
}
}
if (isset($_GET['isothreel'])) { // thanks to https://iso639-3.sil.org/code_tables/download_tables
$jnis=json_decode($json_template);
$threeis=str_replace("+"," ",urldecode($_GET['isothreel']));
for ($inis=0; $inis<sizeof($jnis); $inis++) {
if (strtolower($jnis[$inis]->Id) == strtolower($threeis)) {
if (strlen('' . $jnis[$inis]->Part1) == 2) {
echo strtolower($jnis[$inis]->Part1);
exit;
}
}
}
echo $json_template;
} else {
echo $json_template;
}
exit;
}
?>
… and using this PHP at the Javascript end …
var precursor='';
if (document.URL.indexOf('scoresuffix=') != -1 && decodeURIComponent(document.URL).indexOf('04.0') != -1) {
nominal_numplayers = '04.0';
if (decodeURIComponent(document.URL).indexOf(':') == -1) { lmore=':en_AU'; }
} else if (document.URL.indexOf('scoresuffix=') != -1 && decodeURIComponent(document.URL).indexOf('04.1') != -1) {
nominal_numplayers = '04.1';
if (decodeURIComponent(document.URL).indexOf(':') == -1) { lmore=':en_AU'; }
} else {
//nominal_numplayers = (document.URL.replace('?','&').indexOf('&card') != -1) ? prompt('How many players in ' + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(0,1).toUpperCase() + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(1).toLowerCase() + ' card game (if Zebra (ie. with cross colour match) prefix answer by + & if Any Colour (ie. just with same colour) prefix answer by -) & suffix by .0 for hybrid 500 card game (.1 for bridge) (or 04.0 (04.1 for bridge) for 4 player bidding version & optionally comma delimit email/SMS addresses/numbers ( eg. 04.0,Robert Metcalfe[rmetcalfe15@gmail.com; rmetcalfe41@gmail.com], RMet[rmetcalfe15@gmail.com], RM[rmetcalfe41@gmail.com], R.M[rmetcalfe41@gmail.com] ) & for lack of suit following use space at end, else "turn away" popups)?', (location.search.split('card_memories=')[1] ? (decodeURIComponent(location.search.split('card_memories=')[1] + '~').split('&')[0]).toLowerCase().split('a')[0].split('b')[0].split('c')[0].split('d')[0].split('e')[0].split('f')[0].split('g')[0].split('h')[0].split('i')[0].split('j')[0].split('k')[0].split('l')[0].split('m')[0].split('n')[0].split('o')[0].split('p')[0].split('q')[0].split('r')[0].split('s')[0].split('t')[0].split('u')[0].split('v')[0].split('w')[0].split('x')[0].split('y')[0].split('z')[0].replace(/^\~/g,'2').replace(/\~/g,'') : '2')) : null;
if (document.URL.replace('?','&').indexOf('&card') != -1) {
precursor=decodeURIComponent(document.URL.replace('?','&').split('&card')[1].split('=')[1].split('&')[0].split('#')[0]);
if (precursor.indexOf(':') != -1) {
lmore=':' + precursor.split(':')[1];
precursor=precursor.split(':')[1].split('_')[0];
//alert('precursor=' + precursor + ' and lngcode=' + lngcode);
} else {
precursor='';
}
}
if (document.URL.replace('?','&').indexOf('&card') != -1) {
wwxhr = new XMLHttpRequest();
if (eval('' + ('' + precursor + lngcode).length) == 3) {
//alert(document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?isothreel=' + (precursor + lngcode).toLowerCase() + '&jsonback=' + lngcode.toLowerCase());
wwxhr.open('get', document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?isothreel=' + (precursor + lngcode).toLowerCase() + '&jsonback=' + lngcode.toLowerCase(), true); // thanks to https://iso639-3.sil.org/code_tables/download_tables
} else {
wwxhr.open('get', document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?jsonback=' + lngcode.toLowerCase(), true); // thanks to https://iso639-3.sil.org/code_tables/download_tables
}
wwxhr.onreadystatechange = showStuffW;
wwxhr.send(null);
//alert('sent to ' + document.URL.replace('.html','.php').replace('.htm','.php').split('?')[0].split('#')[0] + '?jsonback=' + lngcode.toLowerCase());
}
nominal_numplayers = (document.URL.replace('?','&').indexOf('&card') != -1) ? prompt('How many players in ' + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(0,1).toUpperCase() + document.URL.replace('?','&').split('&card')[1].split('&')[0].split('#')[0].split('=')[0].replace(/\_/g,' ').trim().substring(1).toLowerCase() + ' card game (if Zebra (ie. with cross colour match) prefix answer by + & if Any Colour (ie. just with same colour) prefix answer by -) & suffix by .0 for hybrid 500 card game (.1 for bridge) (or 04.0 (04.1 for bridge) for 4 player bidding version & optionally comma delimit email/SMS addresses/numbers ( eg. 04.0,Robert Metcalfe[rmetcalfe15@gmail.com; rmetcalfe41@gmail.com], RMet[rmetcalfe15@gmail.com], RM[rmetcalfe41@gmail.com], R.M[rmetcalfe41@gmail.com] ) & for lack of suit following use space at end, else "turn away" popups)?', (location.search.split('card_memories=')[1] ? ((decodeURIComponent(location.search.split('card_memories=')[1] + '~').split('&')[0]).toLowerCase().split('a')[0].split('b')[0].split('c')[0].split('d')[0].split('e')[0].split('f')[0].split('g')[0].split('h')[0].split('i')[0].split('j')[0].split('k')[0].split('l')[0].split('m')[0].split('n')[0].split('o')[0].split('p')[0].split('q')[0].split('r')[0].split('s')[0].split('t')[0].split('u')[0].split('v')[0].split('w')[0].split('x')[0].split('y')[0].split('z')[0].replace(/^\~/g,'2').replace(/\~/g,'') + lmore).replace('::',':').replace(/\:$/g,'').replace(/^04\.0$/g,'04.0:en_AU').replace(/^04\.1$/g,'04.1:en_AU') : '2')) : null;
}
… onto yesterday’s Just Javascript Card Game Say My Memory ISO 639-3 JSON Tutorial work.
Again, so the changed cards_usefocus.php PHP helps out the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory ISO 639-3 JSON Tutorial is shown below.
Just Javascript Card Game Say My Memory ISO 639-3 JSON Tutorial
Did you end up clicking the “star link” of yesterday’s Just Javascript Card Game Say My Memory ISO 639-3 Tutorial that gave us the ISO 639-3 code data? Did you notice …
… database table creation DDL SQL? These fields (eg. Id and Part2B and the Part1 we find most interesting) are what is supplied in the download data helpfully …
… all manageable in PHP …
<?php
if (isset($_GET['jsonback'])) { // thanks to https://iso639-3.sil.org/code_tables/download_tables
$recdelim="";
$fields=["Id", "Part2B", "Part2T", "Part1", "Scope", "Type", "Ref_Name", "Comment"];
$line_template='{"' . $fields[0] . '": ""}';
$json_template="[]";
for ($ihjg=1; $ihjg<sizeof($fields); $ihjg++) {
$line_template=str_replace("}", ', "' . $fields[$ihjg] . '": ""}', $line_template);
}
$lines=explode("\n", $threedata);
for ($ihjg=0; $ihjg<sizeof($lines); $ihjg++) {
$lflds=explode("\t", $lines[$ihjg]);
$thisline=$line_template;
for ($jhjg=0; $jhjg<sizeof($lflds); $jhjg++) {
if ($lflds[0] != "Id") {
$thisline=str_replace($fields[$jhjg] . '": ""', $fields[$jhjg] . '": "' . $lflds[$jhjg] . '"', $thisline);
}
}
if ($thisline != $line_template) {
$json_template=str_replace("]", $recdelim . $thisline . "]", $json_template);
$recdelim=",";
}
}
echo $json_template;
exit;
}
?>
… and a regular arrangement that makes us want to show you an alternative coding approach to the (still perfectly reasonable) approach of yesterday. We could …
var wxhr=null, wwxhr=null, wcont='';
function showStuffW(evt) {
if (wwxhr) {
if (wwxhr.readyState == 4) {
if (wwxhr.status == 200) {
wcont=wwxhr.responseText.trim();
if (wcont.indexOf('},{') != -1) {
jsonthree=JSON.parse(wcont);
wcont='';
wwxhr=null;
console.log(jsonthree);
console.log('wwxhr for lngcode=' + lngcode);
for (var invh=0; invh<jsonthree.length; invh++) {
if (jsonthree[invh].Id.toLowerCase() == lngcode.toLowerCase()) {
if (jsonthree[invh].Part1.trim() != '') {
tlngcode=jsonthree[invh].Part1.toLowerCase();
lngcode=jsonthree[invh].Part1.toLowerCase();
console.log(';' + lngcode);
}
}
}
} else if (eval('' + wcont.length) == 2) {
tlngcode=wcont;
lngcode=wcont;
}
}
}
}
if (wxhr) {
if (wxhr.readyState == 4) {
if (wxhr.status == 200) {
wcont=wxhr.responseText.trim();
if (wcont.indexOf('},{') != -1) {
jsonthree=JSON.parse(wcont);
wcont='';
} else if (eval('' + wcont.length) == 2) {
tlngcode=wcont;
lngcode=wcont;
}
}
}
}
}
See how “relational database friendly” is the JSON protocol!
So the changed cards_usefocus.php PHP helps out the “JSON” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory ISO 639-3 Tutorial is shown below.
Just Javascript Card Game Say My Memory ISO 639-3 Tutorial
Are you interested in …
? We are, and the ISO (ie. International Organization for Standardization) you see when talking about the internationally agreed codes are great at keeping these codes in check. Amongst this “code wooooooorrrrrlllllddd” there is a variety of code lengths that can happen, and for languages codes you can have …
… and it is that last code set that interests us in case a user will hook into our “Just Javascript” 500 or bridge card game “commentary” logic centred around …
… and be entering an ISO 639-3 language code. We would like to help map this to a ISO 639-1 language code, as possible, and “carry on” on top of the previous progress to that of Just Javascript Card Game Say My Memory Right to Left Tutorial.
And so the changed cards_usefocus.php PHP helps out the “delimiter” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory Right to Left Tutorial is shown below.
Just Javascript Card Game Say My Memory Right to Left Tutorial
Yesterday’s Just Javascript Card Game Say My Memory Delimiters Tutorial foreshadowed the concern we had with right to left languages with our translated commentary for such languages as Hebrew and Arabic with respect to …
Today, we worked out that to get around the comma fields being reversed (in a right to left sense) as well as the content within those fields we could at least get the field orders going in their “left to right language” order by introducing line feeds after the commas in the Google Translate textarea for “Translate From” and that the “Translate To” textarea data could be fed (with its linefeeds) into the PHP …
$he="[Hebrew Translation data line 1],
...
...
[Hebrew Translation data line 24]";
… and work for us, because we’d already coded for reversals of order of our embedded number tokens we’d put in that content to help piece our translated language messages together. Add reversed field order, and we felt it was a condition too confusing.
Here is the changed say.php PHP and MAMP interface to macOS say command brilliance, for this 500 or bridge card game translated commentary interfacing functionality.
Previous relevant Just Javascript Card Game Say My Memory Delimiters Tutorial is shown below.
Just Javascript Card Game Say My Memory Delimiters Tutorial
In yesterday’s Just Javascript Card Game Say My Memory Tutorial we used comma delimitation a lot. But why is that? Well, we like the comma, though it could be some other “not used in the content” character, (and sorry about the split infinitives) because it is so easy to turn …
var anaray=thatstring.split(',');
$anaray=explode(',', $thatstring);
… in two different forms of usefulness in various situations. Perhaps a reason to not look down on those simple string variables you encounter, because they may be full of “delimitation intelligence”!
And so we are at the end of day two of the …
… “love in” and we are getting there with code organization, and just need to test more and build up more of those language translation “delimited” strings, and think of a way to try to handle languages that read right to left such as Arabic and Hebrew.
And so the changed say.php PHP and MAMP interface to macOS say command brilliance helps out the “delimiter” tweaked cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Say My Memory Tutorial is shown below.
Just Javascript Card Game Say My Memory Tutorial
As you would glean from yesterday’s Just Javascript Card Game Language Tutorial the combination of use of …
… are stellar performers. But yesterday’s language translations architecture asks a lot of My Memory API, asking for far too many visits to this website to our liking. What if we were to, instead …
… can have us piecing together translated audio to supplement the Google Translate visuals (and/or user used audio) for a useful non-English audio/visual commentary to accompany the 500 or bridge card game in our “Just Javascript” scenario, only today it is asn Intranet localhost adjunct to that parent web application, with the changed say.php PHP and MAMP interface to macOS say command brilliance.
This is part one of a two day job getting to our destination, based on a “data storage” solution we’ve discussed before, that being the idea of storing data within the PHP code itself.
Previous relevant Just Javascript Card Game Language Tutorial is shown below.
Just Javascript Card Game Language Tutorial
The recent Google Translate and macOS say audio functionality featuring in yesterday’s Just Javascript Card Game Errors Tutorial lends itself to is …
… still “Just Javascript” (ie. no body definition) in the parent window because we use Ajax techniques as per new Javascript code …
var langarr=['af-Afrikaans', // afrikaans.
'ar-Arabic', // arabic.
'bg-Bulgarian', // bulgarian.
'ca-Catalan', // catalan.
'cs-Czech', // czech.
'da-Danish', // danish.
'de-German', // german.
'el-Greek', // greek.
'en-English', // english.
'es-Spanish', // spanish.
'et-Estonian', // estonian.
'fi-Finnish', // finnish.
'fr-French', // french.
'gl-Galician', // galician.
'he-Hebrew', // hebrew.
'hi-Hindi', // hindi.
'hr-Croatian', // croatian.
'hu-Hungarian', // hungarian.
'id-Indonesian', // indonesian.
'it-Italian', // italian.
'ja-Japanese', // japanese.
'ko-Korean', // korean.
'ka-Georgian', // georgian.
'lt-Lithuanian', // lithuanian.
'lv-Latvian', // latvian.
'ms-Malay', // malay.
'nl-Dutch', // dutch.
'no-Norwegian', // norwegian.
'pl-Polish', // polish.
'pt-Portuguese', // portuguese.
'ro-Romanian', // romanian.
'ru-Russian', // russian.
'sk-Slovak', // slovak.
'sl-Slovenian', // slovenian.
'sq-Albanian', // albanian.
'sr-Serbian', // serbian.
'sv-Swedish', // swedish.
'th-Thai', // thai.
'tr-Turkish', // turkish.
'uk-Ukrainian', // ukrainian.
'zh-Chinese' // chinese.
];
var sayvoices=["Alex;en_US",
"Alice;it_IT",
"Alva;sv_SE",
"Amelie;fr_CA",
"Anna;de_DE",
"Carmit;he_IL",
"Damayanti;id_ID",
"Daniel;en_GB",
"Diego;es_AR",
"Ellen;nl_BE",
"Fiona;en_scotland",
"Fred;en_US",
"Ioana;ro_RO",
"Joana;pt_PT",
"Jorge;es_ES",
"Juan;es_MX",
"Kanya;th_TH",
"Karen;en_AU",
"Kyoko;ja_JP",
"Laura;sk_SK",
"Lekha;hi_IN",
"Luca;it_IT",
"Luciana;pt_BR",
"Maged;ar_SA",
"Mariska;hu_HU",
"Mei-Jia;zh_TW",
"Melina;el_GR",
"Milena;ru_RU",
"Moira;en_IE",
"Monica;es_ES",
"Nora;nb_NO",
"Paulina;es_MX",
"Samantha;en_US",
"Sara;da_DK",
"Satu;fi_FI",
"Sin-ji;zh_HK",
"Tessa;en_ZA",
"Thomas;fr_FR",
"Ting-Ting;zh_CN",
"Veena;en_IN",
"Victoria;en_US",
"Xander;nl_NL",
"Yelda;tr_TR",
"Yuna;ko_KR",
"Yuri;ru_RU",
"Zosia;pl_PL",
"Zuzana;cs_CZ"
];
function showStuffT(evt) {
var inmsg='';
var newblurbis='';
if (zxhr.readyState == 4) {
if (zxhr.status == 200) {
// {"responseData":{"translatedText":"Ciao Mondo!","match":1},"quotaFinished":false,"mtLangSupported":null,"responseDetails":"","responseStatus":200,"responderId":"7","exception_code":null,"matches":[{"id":"633912766","segment":"Hello World!","translation":"Ciao Mondo!","source":"en-GB","target":"it-IT","quality":"74","reference":null,"usage-count":95,"subject":"All","created-by":"MateCat","last-updated-by":"MateCat","create-date":"2021-05-19 12:15:47","last-update-date":"2021-05-19 12:15:47","match":1}]}
inmsg=zxhr.responseText; //.split('</p>')[0].split('>')[eval(-1 + xhr.responseText.split('</p>')[0].split('>').length)];
if (inmsg.indexOf('"translatedText":"') != -1) {
if (inmsg.split('"translatedText":"')[1].split('"')[0].indexOf('MYMEMORY WARNING') == -1) {
newblurbis=inmsg.split('"translatedText":"')[1].split('"')[0];
if (sayintranet) {
if (pretwois) {
if (!pretwois.closed) { pretwois.close(); }
}
try {
pretwois=window.open('http://localhost:8888/say.php?say=' + encodeURIComponent(minusv + newblurbis), '_blank', 'left=650,top=250,width=400,height=400');
plusv='';
} catch (exc1) { }
setTimeout(antipre,5000);
if (plusv != '') {
try {
pretwois=window.open(plusv, '_blank', 'left=650,top=250,width=400,height=400');
} catch (exc1) { }
setTimeout(antipre,5000);
}
plusv='';
}
}
}
//}
}
}
}
function atranslateit(awords, awurl) {
zxhr = new XMLHttpRequest();
zxhr.open('get', awurl, true);
zxhr.onreadystatechange = showStuffT;
zxhr.send(null);
return awords;
}
function translateit(words) {
var anotherone=-1;
// "http://api.mymemory.translated.net/get?q=" + encodeURIComponent(inwords) + "&langpair=" + nonen + "|en"
// http://api.mymemory.translated.net/get?q=yo%20trabajamos&langpair=es|en
if (tlngcode != 'en') {
//alert('tlngcode=' + tlngcode);
for (var imn=0; imn<sayvoices.length; imn++) {
if (sayvoices[imn].indexOf(';' + tlngcode + '_') != -1) {
anotherone=imn;
if (sayvoices[imn].toLowerCase().indexOf(';' + lngcode.toLowerCase()) != -1) { minusv='-v ' + sayvoices[imn].split(';')[0] + ' '; return minusv + atranslateit(words, '//api.mymemory.translated.net/get?q=' + encodeURIComponent(words) + '&langpair=' + 'en|' + tlngcode); }
}
}
}
if (anotherone != -1) {
//alert(sayvoices[anotherone].split(';')[0]);
minusv='-v ' + sayvoices[anotherone].split(';')[0] + ' ';
return minusv + atranslateit(words, '//api.mymemory.translated.net/get?q=' + encodeURIComponent(words) + '&langpair=' + 'en|' + tlngcode);
}
return words;
}
function yourencodeURIComponent(incv) {
if (card_game.toLowerCase() == 'bridge') {
if (!in_bidding && !in_kitty && cbid.toLowerCase() != 'none') {
if (cbid.indexOf('mis') != -1) {
return encodeURIComponent(translateit('In your bridge card game with final bid ' + (cbid + ' by Player ' + cbidby + '').replace('None (by Player 1)','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
} else {
return encodeURIComponent(translateit('In your bridge card game with final bid ' + (cbid.replace('n',' No Trump').replace('c',' Club').replace('d',' Diamond').replace('s',' Spade').replace('h',' Heart').replace('0',' No Trump') + 's by Player ' + cbidby + '').replace('None by Player 1','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
}
} else {
return encodeURIComponent(translateit('In your bridge card game ' + incv.replace(/\[\]/g,'')));
}
} else if (card_game.toLowerCase() == '500ish') {
if (!in_bidding && !in_kitty && cbid.toLowerCase() != 'none') {
if (cbid.indexOf('mis') != -1) {
return encodeURIComponent(translateit('In your 500 card game with final bid ' + (cbid + ' by Player ' + cbidby + '').replace('None (by Player 1)','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
} else {
return encodeURIComponent(translateit('In your 500 card game with final bid ' + (cbid.replace('n',' No Trump').replace('c',' Club').replace('d',' Diamond').replace('s',' Spade').replace('h',' Heart').replace('0',' No Trump') + 's by Player ' + cbidby + '').replace('None by Player 1','Pass').replace('None','Pass') + ' ' + incv.replace(/\[\]/g,'')));
}
} else {
return encodeURIComponent(translateit('In your 500 card game ' + incv.replace(/\[\]/g,'')));
}
}
return encodeURIComponent(translateit(incv.replace(/\[\]/g,'')));
}
To see these new “language” audio commentary parts in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Errors Tutorial is shown below.
Just Javascript Card Game Errors Tutorial
The optimism of yesterday’s Just Javascript Card Game Commentary Tutorial can be considered laudable, but a tad unrealistic. We all know people make mistakes, in bridge and 500 card games, perhaps most often, those being …
… and today, we start including these interruptions into the Google Translate (and, perhaps, macOS say “audio”) “commentary” as part of the “workflow” you might encounter with these card games.
We introduce (and amend) …
function abl() {
if (sayintranet) {
try {
pretwois=window.open('http://localhost:8888/say.php?say=' + encodeURIComponent(flb.replace(/Player\ Player\ /g, 'Player ').replace(/\([^)]*\)/g, '').replace(/\[\]/g,'')), '_blank', 'left=150,top=250,width=400,height=400');
} catch (exc1) { }
setTimeout(antipre,5000);
}
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(flb.replace(/Player\ Player\ /g, 'Player ').replace(/\([^)]*\)/g, '').replace(/\[\]/g,'')) + '%0A&op=translate', '_blank', 'left=100,top=200,width=500,height=500');
}
function wrel(inideais) {
var outideais='';
outideais=inideais;
if (wordsare != '' && doaudio) {
if (inideais.toLowerCase().indexOf(' follow suit ') != -1 || (delay == 0 && inideais.toLowerCase().replace('ncorrect','congratulations').indexOf('congratulations') != -1)) {
flb=inideais.split(' Score')[0];
if (delay == 0) {
abl();
delay=1000;
} else {
setTimeout(abl, delay);
}
return inideais;
}
if (wordsare.indexOf(' trick ' + tricknumber + ' ') != -1 && inideais.toLowerCase().indexOf(' trick ' + tricknumber + ' ') != -1) {
//if (inideais.toLowerCase().indexOf('congratulations') != -1 && inideais.indexOf('(') != -1) {
// outideais=inideais.replace(/\([^)]*\)/g, '');
//}
if (wordsare.indexOf(outideais) == -1) {
if (inideais.toLowerCase().indexOf('congratulations') != -1) {
//outideais=wordsare + ' and ' + outideais.split('(')[0];
outideais=outideais.split('(')[0].replace(/Player\ Player\ /g, 'Player ') + ' after ' + wordsare + ' making trick scores ' + scoresuffix.replace(/\-/g,'').replace(/\.[^,]*/g,'').replace(/\,/g,' ') + ' game score ' + scoresuffix.replace(/[0-9]*\./g, '').replace(/\,/g,' ') + ' and team scores ' + overallss.replace(',',' '); // + ' and ' + outideais.split('(')[0];
} else {
outideais=wordsare + ' and ' + inideais;
}
wordsare=outideais;
} else {
wordsare=outideais;
}
if (inideais.toLowerCase().indexOf('congratulations') != -1) {
outideais=inideais;
}
}
}
delay=1000;
return outideais;
}
… to help separate this from the “and” conjunction usage we used to help with the non-erroneous workflow “commentary” of yesterday’s work.
To see these new “erroneous workflow” audio commentary parts in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Commentary Tutorial is shown below.
Just Javascript Card Game Commentary Tutorial
On top of the audio functionalities featured in the recent Just Javascript Card Game Intranet Tutorial we want to explore the possibilities for a new mode of use …
… or
500bridge and04.004.1 remote user setup except that, now, with these audio possibilities …We think this might be an interesting nuance to this game design. We’ll see how far we get!
To see these new “during course of play” audio commentary parts in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Intranet Tutorial is shown below.
Just Javascript Card Game Intranet Tutorial
Augmenting yesterday’s Just Javascript Card Game Google Translate Tutorial where it said …
That “which it is up to the hoster to make happen themselves” is a tad annoying for some users that would like this automatic. Well, we’ve used the technique before with our Mac OS X Text to English Speech Primer Tutorial (and remember it with PHP Zip functionality, and others, as well) a concept we cannot help comparing with the idea of (office) “Intranet” ideas. You see, we combine with the rjmprogramming.com.au “Internet” work a combination of …
… that serverside involvement circumventing those “no audio without a click” restrictions of your modern day web applications, quite often.
In the past, we’ve checked for the existence of “say.php” in a MAMP document root folder, in macOS place … all a lot to expect … and so we need a suck it and see …
if (wordsare != lwordsare) {
lwordsare=wordsare;
if (sayintranet) {
try {
pretwois=window.open('http://localhost:8888/say.php?say=' + encodeURIComponent(wordsare), '_blank', 'left=150,top=150,width=400,height=400');
} catch (exc3) { }
setTimeout(antipre,5000);
}
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
… approach that …
Cute (for some), huh?!
To see this augmented example of a “functional background button” in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Google Translate Tutorial is shown below.
Just Javascript Card Game Google Translate Tutorial
Yesterday’s Just Javascript Card Game Functional Background Buttons Tutorial set up the conditions needed to …
… via …
function cbaudio(cby, notset) {
if (notset != '') {
if (!doaudio) {
doaudio=!doaudio;
if (doaudio) {
setTimeout(stcbaudio, 1000);
}
}
if (doaudio && in_bidding && !in_kitty && cbid.substring(0,1) >= '1' && cbid.substring(0,1) <= '9') {
wordsare=('' + pnames[eval(-1 + cby)]).replace('undefined',('Player ' + cby).replace('undefined','' + bidplayer)) + ' bid ' + cbid.substring(0,1) + ' ' + cbid.substring(1,2).replace('n','No Trump').replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's';
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
} else if (doaudio && in_bidding && !in_kitty && cbid.toLowerCase() != 'none') {
wordsare=('' + pnames[eval(-1 + cby)]).replace('undefined',('Player ' + cby).replace('undefined','' + bidplayer)) + ' bid ' + cbid;
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
} else if (doaudio && in_kitty && cbid.toLowerCase() != 'none' && wordsare.indexOf(' and now asking them about the kitty') == -1) {
wordsare+=' and now asking them about the kitty';
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
} else if (doaudio && !in_bidding && !in_kitty && cbid.toLowerCase() != 'none' && wordsare != '' && wordsare.indexOf(' and now starting to play the cards by leading off') == -1) {
wordsare+=' and now starting to play the cards by leading off';
if (doaudio && wordsare != lastwordsare) {
if (lastwordsare.indexOf(wordsare) == 0) {
wordsare=lastwordsare;
} else {
lastwordsare=wordsare;
}
if (twois && wordsare != lwordsare) {
if (!twois.closed) { twois.close(); }
}
if (wordsare != lwordsare) {
lwordsare=wordsare;
twois=window.open('//translate.google.com/?sl=auto&tl=en&text=' + encodeURIComponent(wordsare) + '%0A&op=translate', '_blank', 'left=100,top=100,width=500,height=500');
}
}
}
}
if (notset == '') { return eval('' + cby); }
return cby;
}
To see this next example of a “functional background button” in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Functional Background Buttons Tutorial is shown below.
Just Javascript Card Game Functional Background Buttons Tutorial
Recent blog posts in our recent “Just Javascript” card game series such as yesterday’s Just Javascript Card Game Invalid Bids Tutorial had us restart our interest in window.open popups to allow for large readable card and suit emoji fonts. They worked for non-remote players …
There are four variable values to slot in between the card hiding table cells and the linear gradient overlay background to tabular cell background …
var ione=1;
while (Math.abs(eval(eval('' + opltlistt[ione]) - eval('' + opltlistt[0]))) < 1) {
ione++;
}
lastbs=(',' + eval(eval('' + opltlistl[1]) - eval('' + opltlistl[0]))).split('.')[0] + ('px ' + eval(eval('' + opltlistt[ione]) - eval('' + opltlistt[0]))).split('.')[0] + 'px';
var opltlistlpush=(eval(eval('' + opltlistl[eval(-1 + eval('' + opltlistl.length))]) + eval(1 * (eval('' + opltlistl[1]) - eval('' + opltlistl[0])))));
jhuh=eval(-1 + opltlistl.length);
lastbp=(',' + eval('' + opltlistlpush)).split('.')[0] + ('px ' + eval('' + opltlistt[eval(0 + jhuh)])).split('.')[0] + 'px';
… timed for calculation as the last card hiding table cell is called into our inhouse “windowopen” Javascript function, and used in …
if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && card_game.toLowerCase() == ulgame("500ish") && dhi != '') {
defstyle=defstyle.replace(';background-size:', lastbr + ' ,no-repeat,no-repeat' + ';background-size:');
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && ocp) {
defstyle=defstyle.replace(';background-size:', lastbr + ' ,repeat,repeat' + ';background-size:');
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && dhi != '') {
defstyle=defstyle.replace(';background-size:', lastbr + ',repeat,repeat' + ' ;background-size:');
} else {
defstyle=defstyle.replace(';background-size:', lastbr + ',no-repeat,no-repeat' + ' ;background-size:');
}
if (nominal_numplayers) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
defstyle=defstyle.replace(';background-position:', lastbs + covercover + ' ;background-position:');
} else {
defstyle=defstyle.replace(';background-position:', lastbs + covercover + ' ;background-position:');
}
} else {
if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && ocp) {
defstyle=defstyle.replace(';background-position:', lastbs + ',80px 60px,80px 60px' + ' ;background-position:');
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && dhi != '') {
defstyle=defstyle.replace(';background-position:', lastbs + ',80px 60px,80px 60px' + ' ;background-position:');
} else {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
defstyle=defstyle.replace(';background-position:', lastbs + ',' + eval(0.7 * window.innerWidth) + 'px ' + eval(0.8 * window.innerHeight) + 'px,' + eval(0.7 * window.innerWidth) + 'px ' + eval(0.8 * window.innerHeight) + 'px' + ' ;background-position:');
} else {
defstyle=defstyle.replace(';background-position:', lastbs + ',' + eval(0.7 * screen.width) + 'px ' + eval(0.8 * screen.height) + 'px,' + eval(0.7 * screen.width) + 'px ' + eval(0.8 * screen.height) + 'px' + ' ;background-position:');
}
}
}
if (lastbp == '' || 1 == 1) {
defstyle=defstyle.replace(';background-image:', lastbp + ',0px 0px,0px 0px' + ' ;background-image:');
if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && card_game.toLowerCase() == ulgame("500ish") && dhi != '') {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + dhi.split('url(')[1].split(') ')[0] + ')' + ' ; } </style>')); // + ' ' + owidth + ' ' + oheight
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && ocp) {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + ocp.style.cursor.split('url(')[1].split(') ')[0] + ')' + '; } </style>')); // + ' ' + owidth + ' ' + oheight
} else if ((nominal_numplayers && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) && dhi != '') {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + dhi.split('url(')[1].split(') ')[0] + ')' + '; } </style>')); // + ' ' + owidth + ' ' + oheight
} else if ((nominal_numplayers && card_game.toLowerCase() == ulgame("500ish")) && dhi != '') {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(' + dhi.split('url(')[1].split(') ')[0] + '); } </style>')); // + ' ' + owidth + ' ' + oheight
} else {
defstyle=defstyle.replace('; } </style>', lastbi + (',linear-gradient(rgba(255,255,255,0.4),rgba(255,255,255,0.4)),url(//www.rjmprogramming.com.au' + backi + ')' + '; } </style>')); // + ' ' + owidth + ' ' + oheight
}
}
To see this first example of a “functional background button” in action, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Invalid Bids Tutorial is shown below.
Just Javascript Card Game Invalid Bids Tutorial
Yesterday’s Just Javascript Card Game Popup Alert Tutorial tended towards intolerance towards invalid bid answering during the bidding phase for non-remote 500 or bridge card game players, so, today, we tended to these niceties below …
function myalertmc(wh) {
gwh=wh;
for (var invc=1; invc<=eval('' + nominal_numplayers); invc++) {
if (suitpops[eval(-1 + invc)]) {
if (!suitpops[eval(-1 + invc)].closed) {
suitpops[eval(-1 + invc)].close();
suitpops[eval(-1 + invc)]=null;
}
}
}
if (gwh.indexOf(zsuffs[eval(-1 + curplayer)]) != -1) { gwh=gwh.replace(zsuffs[eval(-1 + curplayer)], reorderz(curplayer,' ')); }
if (passcnt != 0 && donelistis.indexOf(',' + curplayer + ',') != -1) {
//alert('CPius');
gmyalertmc();
} else if (in_bidding || cbid.toLowerCase() == 'none') {
if (('' + emailsms[eval(-1 + bidplayer)]).replace('undefined','').trim() == '') {
//alert('' + scoresuffix);
defstyle=defstyle.replace('Bid away ', 'Bid (please, others, turn) away ').replace('Bid (via email) away ', 'Bid (please, others, turn) away ').replace('Bid (via SMS) away ', 'Bid (please, others, turn) away ');
var prevcsuff=csuff;
csuff='';
var hjg='' + bidplayer;
for (var ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
setTimeout(gmyalertmc, 8000);
} else {
if (('' + emailsms[eval(-1 + bidplayer)]).replace('undefined','').trim().indexOf('@') != -1) {
if (defstyle.indexOf(' (via email) ') == -1) {
defstyle=defstyle.replace('Bid away ', 'Bid (via email) away ').replace('Bid (please, others, turn) away ', 'Bid (via email) away ').replace('Bid (via SMS) away ', 'Bid (via email) away ');
document.head.innerHTML+=bpmore(defstyle);
}
} else {
if (defstyle.indexOf(' (via SMS) ') == -1) {
defstyle=defstyle.replace('Bid away ', 'Bid (via SMS) away ').replace('Bid (please, others, turn) away ', 'Bid (via SMS) away ').replace('Bid (via email) away ', 'Bid (via SMS) away ');
document.head.innerHTML+=bpmore(defstyle);
}
}
//defstyle=defstyle.replace('Bid away ', 'Bid (please, others, turn) away ').replace('Bid (via email) away ', 'Bid (please, others, turn) away ').replace('Bid (via SMS) away ', 'Bid (please, others, turn) away ');
setTimeout(gmyalertmc, deftwo);
}
deftwo=200;
} else {
setTimeout(gmyalertmc, deftwo);
deftwo=200;
}
}
To see these nuances in play, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Popup Alert Tutorial is shown below.
Just Javascript Card Game Popup Alert Tutorial
If you’ve “lasted the distance” in this “Just Javascript” blog posting thread right back to the days of the Memories card game, you’ll know we started this “no body definition” (in the parent window) way back then adding “card intelligence” via popup windows (ie. windows that use window.open and keep a track of them via window.open’s return value and the window.opener value from the popup window point of view back to the parent). Well …
So, with yesterday’s Just Javascript Card Game Suit Sort Tutorial you may recall …
… well, that “alert” Javascript popup window still holds because there are that many ways window.open scenarios can fail these days, it becomes our “?” logic fallback position. But if window.open works, well, the whole “can not see what cards we have for non-remote players” dilemma can be resolved by either/both …
… also we sequence this window.open popup ahead of a prompt Javascript window “reask” (of the same question) that self-minimizes after 8 seconds (extendable via your own window.open clicks).
A long running bugbear, for us, and perhaps for you, gets a makeover improvement, we hope you agree?!
And so, try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Card Game Suit Sort Tutorial is shown below.
Just Javascript Card Game Suit Sort Tutorial
Onto yesterday’s Just Javascript Bridge Card Game Redouble Tutorial we have two improvements to show today, they being …
Below is the new non-remote card display sorting Javascript functionality …
function reorderz(inpn) {
var inm=0;
var newz='';
var rone='';
var newzs=[];
var zz='00';
var thec='c';
var thes='s';
var rin=ysuffs[eval(-1 + eval('' + inpn))].substring(1).split('' + inpn + doteleven)[0].split(' ');
if (card_game.toLowerCase() == '500ish') { zz='17'; thec='C'; thes='S'; }
for (inm=0; inm<rin.length; inm++) {
if (rin[inm].indexOf(',') != -1) {
rone=rin[inm].split(',')[1] + ".gif";
if (rone.indexOf('c.') != -1) {
rone=thec + rone.replace('c.','.');
} else if (rone.indexOf('s.') != -1) {
rone=thes + rone.replace('s.','.');
} else if (rone.indexOf('d.') != -1) {
rone='d' + rone.replace('d.','.');
} else if (rone.indexOf('h.') != -1) {
rone='h' + rone.replace('h.','.');
}
//alert(rone.replace('11',zz).replace('02','92').replace('03','83').replace('04','74').replace('05','65').replace('06','56').replace('07','47').replace('08','38').replace('09','29').replace('10','18').replace('12','16').replace('13','15') + ',' + inm);
newzs.push(rone.replace('11',zz).replace('02','92').replace('03','83').replace('04','74').replace('05','65').replace('06','56').replace('07','47').replace('08','38').replace('09','29').replace('10','18').replace('12','16').replace('13','15') + ',' + inm);
}
}
if (newzs.length == 0) {
return zsuffs[eval(-1 + eval('' + inpn))].split('' + inpn + doteleven)[0];
} else {
newzs.sort();
for (inm=0; inm<newzs.length; inm++) {
newz+=' ' + ysuffs[eval(-1 + eval('' + inpn))].substring(1).split(' ')[eval('' + newzs[inm].split(',')[1])].split(',')[0];
}
}
return newz + ' (if too small ? shows alert box where copy/paste might help)';
}
So try the new improved Bridge and 500 game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Bridge Card Game Redouble Tutorial is shown below.
Just Javascript Bridge Card Game Redouble Tutorial
Onto yesterday’s Just Javascript Bridge Card Game Primer Tutorial, as a “difference”, we add some Bridge card game scoring logic that does not happen with the 500 card game …
double and redouble (pseudo) bids (affecting scoring)
… representing the first dynamically applicable bidding options in the Bridge card game (and there were none in 500 card game) …
… as per …
var dsdn=" style='display:none;'";
var rsdn=" style='display:none;'";
var doublefactor=1;
function dr(cb) {
if (doublefactor == 2 && card_game.toUpperCase() == 'BRIDGE') {
return '' + cb + ' ' + String.fromCodePoint(10133); //➕';
} else if (doublefactor == 4 && card_game.toUpperCase() == 'BRIDGE') {
return '' + cb + ' ' + String.fromCodePoint(10133) + ' ' + String.fromCodePoint(174,65039); //➕ ®️';
}
return '' + cb;
}
function drb(invis) {
if (doublefactor == 1) { return '' + invis; }
return '' + invis + ' x ' + doublefactor;
}
function brd(invis) {
var jnvis=eval(doublefactor * eval('' + invis));
return '' + jnvis;
}
//
// used in email creation
outdivhtml=outdivhtml.replace('</tbody>', '<tr id=trbid><td>Bidding<br>Current Bid: None<td><input type=' + cbidfound + ' name=myanswer value="pass "></input><input' + dsdn + ' type=' + cbidfound + ' name=myanswer value="double "></input><input' + rsdn + ' type=' + cbidfound + ' name=myanswer value="redouble "></input></td></TR></tbody>');
Try the new Bridge game functionality at the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Bridge Card Game Primer Tutorial is shown below.
Just Javascript Bridge Card Game Primer Tutorial
“Commonalities and differences” is a strategy for code development. A good enough guinea pig and you can shape it into something “similar, but different”. The 500 card game of recent times has code to shape into a Bridge card game with some provisos …
… and so can you see why the work of yesterday’s Just Javascript Five Hundred Card Game Early Complete Exit Tutorial is such a good guinea pig for a big leg up developing a Bridge Card Game web application “Just Javascript”?!
We created a “mapping function” to help …
function ulgame(instg) {
if (instg.indexOf('500 ') == 0 && card_game.toLowerCase() == 'bridge') {
instg=instg.replace(/500\ /g, 'Bridge ');
} else if (instg.toLowerCase() == instg && card_game.toLowerCase() == 'bridge') {
return 'bridge';
} else if (instg.toUpperCase() == instg && card_game.toLowerCase() == 'bridge') {
return 'BRIDGE';
}
return instg;
}
… with a whole lot of “if logic” codelines such as …
if (card_game == ulgame('500ISH')) {
// 500 2 x 2 or Bridge 2 x 2 logic can go here
}
… amongst a lot of other web inspector inspired changes to get to the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)! Try adding “.1” to number of card players to play (our hybrid) “Bridge” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “Bridge card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Early Complete Exit Tutorial is shown below.
Just Javascript Five Hundred Card Game Early Complete Exit Tutorial
Yesterday’s Just Javascript Five Hundred Card Game Early Exit Tutorial talked of …
In that last case above, we arrange automation of the scoring, in our variable “scoresuffix” … so that …
&overallss=[Player 1 and Player 3 score],[Player 2 and Player 4 score]
… facilitating …
&scoresuffix=0.0,0.0,0.0,0.0
… effectively completing resetting the 500 card game … but …
function oraass(inss) {
if (aass != '') {
if (inss != aass && defstyle.indexOf(inss) != -1) { llj=alterurl(llj); defstyle=defstyle.replace(inss,aass); document.head.innerHTML=bpmore(defstyle); }
return aass;
}
return inss;
}
function alterurl(inllj) {
if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) >= 500) {
endgameblurb='Congratulations, Player 1 and Player 3 for reaching 500. '; //Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[0]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 1 and Player 3 - ' + overallscores[0] + ' and Player 2 and Player 4 - ' + overallscores[1] + '. ';
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) >= 500) {
endgameblurb='Congratulations, Player 2 and Player 4 for reaching 500. '; // Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[1]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 2 and Player 4 - ' + overallscores[1] + ' and Player 1 and Player 3 - ' + overallscores[0] + '. ';
} else if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) <= -500) {
endgameblurb='Congratulations, Player 2 and Player 4 for opponents reaching -500. '; // Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[1]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 2 and Player 4 - ' + overallscores[1] + ' and Player 1 and Player 3 - ' + overallscores[0] + '. ';
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) <= -500) {
endgameblurb='Congratulations, Player 1 and Player 3 for opponents reaching -500. '; // Another game?')) {
//lurldone=true;
//location.href=lurl();
//jscores=[0,0,0,0];
inllj=inllj.replace(inllj.split('scoresuffix=')[1].split('&')[0], encodeURIComponent('0.0,0.0,0.0,0.0'));
overallscores[0]++;
inllj=inllj.replace(inllj.split('overallss=')[1].split('&')[0], encodeURIComponent('' + overallscores[0] + ',' + overallscores[1]));
endgameblurb+=' Overall scores Player 1 and Player 3 - ' + overallscores[0] + ' and Player 2 and Player 4 - ' + overallscores[1] + '. ';
}
return inllj;
}
function documenttitleeq(indt) {
var bburl=aaurl;
documenttitle=indt;
if (card_game.toLowerCase() == '500ish') {
if (card_game == '500ISH') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,Player III').replace('2','2,Player IV').replace('3','3,Player 1').replace('4','4,Player 2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= 40 || gameover != '') {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
if (llj == '') { llj=sfhz(false); }
if (('' + emailsms[0]).indexOf('@') != -1 && ('' + emailsms[0]).toLowerCase() == ('' + emailsms[0])) {
scoresuffix=oraass(scoresuffix);
location.href=alterurl(llj);
} else if (confirm( ((bburl == aaurl) ? 'Thanks for playing the 500 card game ... ' + oraass(scoresuffix) + sss + ' ... OK to play again?' : endgameblurb + ' Thanks for playing the 500 card game ... ' + oraass(scoresuffix) + sss + ' ... OK to play again?') )) {
location.href=alterurl(llj); //lurl();
}
}
}
} else {
if (cbid.replace('None', '') != '') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,Player III').replace('2','2,Player IV').replace('3','3,Player 1').replace('4','4,Player 2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
} else if (in_bidding) {
document.title='500 card game ... ' + scoresuffix + sss;
} else {
document.title='500 (hybrid) card game ... ' + scoresuffix + sss;
}
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= Math.abs(eval('' + totcpp))) {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
if (confirm('Thanks for playing the 500 (hybrid) card game ... ' + scoresuffix + sss + ' ... OK to play again?')) {
location.href=document.URL;
}
}
}
}
} else {
document.title=documenttitle;
}
}
In light of this, the scenario of today’s tutorial picture may horrify some and amuse others, as the scenario of the world’s shortest game of 500 …
Still going as “Just Javascript” (ie. no “body” element definition) try the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère Progress Bar Tutorial is shown below.
Just Javascript Five Hundred Card Game Open Misère Progress Bar Tutorial
Even with yesterday’s Just Javascript Five Hundred Card Game Open Misère All Local Tutorial, it may not seem like it, but we have been beavering away keeping the 500 card game “status area” giving relevant information. Today we load it up even more as a dual purpose …
… as per (the multi-purpose) …
function progressbar(inoutss) {
var outss=inoutss;
if (outss == '') { outss=scoresuffix; }
var totball=0;
var totnball=0;
if (card_game == '500ISH') { // && cbid.replace('None','pass') != 'pass') {
var prevbb=bbtextb;
var tonget=0;
var ssare=outss.replace(/\-/g,'').split(',');
var ssallare=outss.split(',');
var abbtextb=bbtextb;
if (!in_bidding && !in_kitty) {
var tott=eval(Math.floor(eval(ssare[0])) + Math.floor(eval(ssare[1])) + Math.floor(eval(ssare[2])) + Math.floor(eval(ssare[3])));
var totb=0;
var totnb=0;
var toget=-10;
if (('' + cbid).substring(0,1) == '6') { toget=6; tonget=4; }
if (('' + cbid).substring(0,1) == '7') { toget=7; tonget=3; }
if (('' + cbid).substring(0,1) == '8') { toget=8; tonget=2; }
if (('' + cbid).substring(0,1) == '9') { toget=9; tonget=1; }
if (('' + cbid).substring(0,2) == '10') { toget=10; tonget=0; }
if (('' + cbidby).replace('3','1') == '1') {
totb=eval(Math.floor(eval(ssare[0])) + Math.floor(eval(ssare[2])));
totnb=eval(Math.floor(eval(ssare[1])) + Math.floor(eval(ssare[3])));
abbtextb="<rect x='0' y='0' width='1400' height='48' fill='rgba(255,0,0,0.3)' />";
} else {
totnb=eval(Math.floor(eval(ssare[0])) + Math.floor(eval(ssare[2])));
totb=eval(Math.floor(eval(ssare[1])) + Math.floor(eval(ssare[3])));
abbtextb="<rect x='0' y='0' width='1400' height='48' fill='rgba(0,255,0,0.3)' />";
}
if (('' + toget) == '-10') {
if (eval('' + totb) > 0) {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='0'");
//if (defstyle.indexOf(prevbb) == -1) { alert('Oops'); }
defstyle=defstyle.replace(prevbb, bbtextb);
} else {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='" + ('' + eval(-1400 * eval(totnb) / eval(toget))).split('.')[0] + "'");
//if (defstyle.indexOf(prevbb) == -1) { alert('OOps'); }
defstyle=defstyle.replace(prevbb, bbtextb);
}
} else {
if (eval('' + totnb) > eval('' + tonget)) {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='0'");
//if (defstyle.indexOf(prevbb) == -1) { alert('OoPs'); }
defstyle=defstyle.replace(prevbb, bbtextb);
} else {
bbtextb=abbtextb.replace(" width='" + abbtextb.split(" width='")[1].split("'")[0] + "'", " width='" + ('' + eval(1400 * eval(totb) / eval(toget))).split('.')[0] + "'");
//if (defstyle.indexOf(prevbb) == -1) { alert('OopS'); }
defstyle=defstyle.replace(prevbb, bbtextb);
}
}
} else { // progress bar RE 1/3 getting to 500 and 2/4 getting to 500
//alert(11);
totball=eval((eval(((ssallare[0].substring(0,1) == '-') ? '-' : '') + (ssallare[0] + '.0').split('.')[1])) + (eval(((ssallare[2].substring(0,1) == '-') ? '-' : '') + (ssallare[2] + '.0').split('.')[1])));
var x1=700;
var w1=1400;
var x2=700;
var w2=1400;
if (eval('' + totball) < 0) {
w1=eval(-700 * eval('' + totball) / 500);
x1=eval(700 + eval(700 * eval('' + totball) / 500));
} else {
x1=700;
w1=eval(700 * eval('' + totball) / 500);
}
totnball=eval((eval(((ssallare[1].substring(0,1) == '-') ? '-' : '') + (ssallare[1] + '.0').split('.')[1])) + (eval(((ssallare[3].substring(0,1) == '-') ? '-' : '') + (ssallare[3] + '.0').split('.')[1])));
if (eval('' + totnball) < 0) {
w2=eval(-700 * eval('' + totnball) / 500);
x2=eval(700 + eval(700 * eval('' + totnball) / 500));
} else {
x2=700;
w2=eval(700 * eval('' + totnball) / 500);
}
abbtextb="<rect x='" + Math.floor(x1) + "' y='0' width='" + Math.max(Math.floor(w1),1) + "' height='24' fill='rgba(255,0,0,0.3)' /><rect x='" + Math.floor(x2) + "' y='24' width='" + Math.max(Math.floor(w2),1) + "' height='24' fill='rgba(0,255,0,0.3)' />"
bbtextb=abbtextb;
//if (defstyle.indexOf(prevbb) != -1) { alert('abbtextb=' + abbtextb); }
defstyle=defstyle.replace(prevbb, bbtextb);
document.head.innerHTML+=bpmore(defstyle);
}
}
if (inoutss == '') { return bbtextb; }
return outss;
}
This mild form of animation is still “Just Javascript” (ie. no “body” element definition) in the changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère All Local Tutorial is shown below.
Just Javascript Five Hundred Card Game Open Misère All Local Tutorial
You may be new to this “500 card game” web application work of yesterday’s Just Javascript Five Hundred Card Game Open Misère Wording Tutorial, in which case it may be that we need to reiterate information about the game’s workings …
As the project continues we’ve found the logic of the first “All Local” mode lagging behind, because it is harder. Huh?! Well, it is harder because of the bother we need to take to try to allow players to hide their cards from other players, given some “looking away” co-operation from the players when asked to. And so, just because in the last couple of days we made progress with Open Misère logic for remote player scenarios, alas, doesn’t mean we’ve had the “All Local” equivalent logic working as well. Today we try evening up that score.
It was hard to take this code line being important in making that happen …
for (var ibidis=0; ibidis<bids.length; ibidis++) {
if (('' + cfm).toLowerCase().indexOf('pass') == 0) {
isbid=true;
gd=('' + dis);
sentanswer='pass ';
console.log('3:sentclick() and ma=' + ma);
cfm=''; //null;
sentclick();
} else if (('' + cfm + ' ').substring(0,3).toLowerCase() == (bids[ibidis] + ' ').substring(0,3).toLowerCase()) {
isbid=true;
gd=('' + dis);
sentanswer=bids[ibidis] + ' ';
console.log('4:sentclick()');
sentclick();
}
}
… we found via “console.log” web inspector tracking down. We suspect, but did not research, that the reason “passcnt” went weird for “All Local” scenarios was as a result of some setTimeout logic self-incrementing “passcnt” programmatically, meaning the first pass bid (rather than the third, which is better) was setting off the Kitty logic ahead of time. Fixed now though!
The “sss” variable emoji logic was also causing trouble for Open Misère status content fixed via …
if (cbid.slice(-1).toLowerCase().replace('h','d') == 'd') {
sss=' leading ' + cbidby + ' bid ' + cbid + ' ' + emojisuit() + ' ';
} else {
sss=' leading ' + cbidby + ' bid ' + cbid + ' ' + emojisuit();
}
sss=sss.replace('è', String.fromCodePoint(232)).replace('open_', 'open ').replace('è', String.fromCodePoint(232)).replace('open_', 'open ');
With Open Misère in All Local mode of use logic we show all players the open hand in a Javascript alert popup window just before the winning bidder is displayed the Kitty Javascript prompt window, as per …
if (kittybidding != '') {
donelistis=',1,2,3,4,';
//if (bbpref != '') { alert('cuRplayer'); }
console.log('omc=' + omc + ' and sef(emailsms[0], 0).trim()=' + sef(emailsms[0], 0).trim());
if (eval('' + omc) >= 0 && (eval('' + emailsms.length) < 1 || eval('' + emailsms.length) < 2 || eval('' + emailsms.length) < 3 || eval('' + emailsms.length) < 4)) {
alert('Hello all you non-remote 500 card game players! Here are the cards for public viewing of ' + sef(emailsms[eval(-1 + omc)], eval(-1 + omc)) + ' ... ' + zsuffs[eval(-1 + omc)] + ' ... when you have all finished looking, just leave ' + sef(emailsms[eval(-1 + omh)], eval(-1 + omh)) + ' looking, to then deal with the kitty, as they click the OK button.');
}
cfm=prompt(efs(aapref.replace('In this bidding phase the last winning bid is ','Last winning bid is ').replace(' (bearing in mind that a lowercase email address suffices to enter your next bid, via an email)','') + efs('Player ' + clong(curplayer),curplayer) + ', see your cards below. ' + kittybidding,curplayer),'');
In “All Local” mode of play, can bidding be ignored all together? Yes, backward compatibility is an important principle to try to preserve with ongoing functionalities, where possible, and reasonable.
Yet again, feel free to retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère Wording Tutorial is shown below.
Just Javascript Five Hundred Card Game Open Misère Wording Tutorial
With our 500 card game web application of yesterday’s Just Javascript Five Hundred Card Game Open Misère Tutorial the bidding of Misère and Open Misère bring an unusual dilemma to do with email communication. Even though we hate to confuse we need to weigh …
… and decide on the danger of a bit of “double negatives may cause confusion” because we think most 500 card game players will get it as soon as they see the word “Misère” mentioned, coupled with the awkward sentences used (where “subjis” is variable containing email subject content) …
if ((!in_bidding && !in_kitty) && ((cbid + ' ').substring(0,3).toLowerCase() == 'mis' || eval('' + omc) >= 0)) {
spare=subjis;
if ((('' + curplayer) == ('' + omc) || ('' + curplayer) == ('' + omh) || ('' + curplayer) == ('' + cbidby)) && (spare.indexOf('Congratulations') == 0)) {
subjis='Opposite of ' + spare;
} else if ((('' + curplayer) == ('' + omc) || ('' + curplayer) == ('' + omh) || ('' + curplayer) == ('' + cbidby)) && (spare.indexOf('Bad luck') == 0)) {
subjis='Good luck is ' + spare;
} else if ((('' + curplayer) != ('' + omc) && ('' + curplayer) != ('' + omh) && eval('' + omc) >= 0) && (spare.indexOf('Congratulations') == 0)) {
subjis='Sad news about ' + spare;
} else if ((('' + curplayer) != ('' + cbidby) && eval('' + omc) < 0) && (spare.indexOf('Congratulations') == 0)) {
subjis='Sad news about ' + spare;
}
}
subjis=subjis.replace('è', String.fromCodePoint(232)).replace('open_', 'open ').replace('è', String.fromCodePoint(232)).replace('open_', 'open ');
As well, we sort it out that …
Again, feel free to retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Open Misère Tutorial is shown below.
Just Javascript Five Hundred Card Game Open Misère Tutorial
The 500 card game of yesterday’s Just Javascript Five Hundred Card Game Emoji Entities Tutorial, and incarnation before it, hid from the players the chance to bid …
Open Misère
… but we want to remedy this because …
… but, we are going to take this on gradually, our part one, today, fixing a couple of issues with remote email players using the PHP mail method, those being …
if ((!in_bidding || in_kitty) && eval('' + omc) >= 0) {
if (('' + hsuffs[eval(-1 + omc)]).replace('null','').indexOf('<table') != -1 && eval('' + curplayer) != eval('' + omc)) {
outdivhtml=outdivhtml.replace('</table>', '</table><br><p>And here are the cards of the Open player ' + sef(emailsms[eval(-1 + omc)], eval(-1 + omc)) + ' ...</p><br><table' + hsuffs[eval(-1 + omc)].split('<table')[1].split('</table>')[0].replace(/\<tr\ id\=/g, '<tr style=display:none; id=').replace(/SUBMIT/g,'button').replace(/submit/g,'button').replace(/\ href\=/g,' data-href=') + '</table></body>');
} else if (('' + hsuffs[eval(-1 + omc)]).replace('null','').indexOf('<table') != -1) {
outdivhtml=outdivhtml.replace('</table>', '</table><br><p>And here are the cards of the Open player ' + sef(emailsms[eval(-1 + omc)], eval(-1 + omc)) + ' ... ' + zsuffs[eval(-1 + omc)] + '</p></body>');
}
}
… within the Inline HTML email to other player emails … and …
Feel free to retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Emoji Entities Tutorial is shown below.
Just Javascript Five Hundred Card Game Emoji Entities Tutorial
We happened to open up a new email client application to the remote 500 card player emails of yesterday’s Just Javascript Five Hundred Card Game Internationalization Tutorial and, at least for our macOS Mail app, the suit and card emojis came up as gobbledegook in the body Inline HTML section of the the emails.
This discovery, though offputting, also lead, by a few minutes ago (writing this blog post), to a two-pronged improvement to our 500 card game web application as per …
var wsuffs=[];
function bStringfromCodePoint(jgf) {
var stile='', igf=0;
for (var kgf=0; kgf<spcps.length; kgf++) {
if (('' + spcps[kgf]).split('/')[0] == ('' + jgf)) { igf=kgf; }
}
stile=(('' + spcps[eval('' + igf)]).split('.')[0].slice(-3).substring(0,2).toLowerCase().replace('00','Joker aka ').replace('01','Ace of ').replace('02','2 of ').replace('03','3 of ').replace('04','4 of ').replace('05','5 of ').replace('06','6 of ').replace('07','7 of ').replace('08','8 of ').replace('09','9 of ').replace('10','10 of ').replace('11','Jack of ').replace('12','Queen of ').replace('13','King of ') + ('' + spcps[eval('' + igf)]).split('.')[0].slice(-1).replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's').toLowerCase();
return stile;
}
// Example call codeline ...
wsuffs[eval(-1 + eval(eval(ixc % nominal_numplayers) + 1))]+=' ' + eval(eval(ixc % nominal_numplayers) + 1) + '.' + Math.floor(eval(ixc + eval('' + nominal_numplayers)) / eval('' + nominal_numplayers)) + ':' + bStringfromCodePoint(eval(spcps[kjn].split('/')[0]));
// Example of use piecing together remote 500 card player email ...
outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></td></tr><tr><td colspan=10>500 Card Game Player' + eval('' + bidplayer) + ' Name: <input title="' + wsuffs[eval(-1 + bidplayer)].split('' + bidplayer + '.11')[0] + '" type=text name=myname value="' + pnames[eval(-1 + bidplayer)] + '"></input></td><td colspan=20 style=text-align:center;>... relevant to your cards below ...</td></tr>').replace('</thead>','</THEAD>');
function nominalemojisuit(ptrumpsare) {
if (ptrumpsare == 'd') {
return '♦️'; //String.fromCodePoint(9830,65039); // ♦ ️
} else if (ptrumpsare == 'h') {
return '❤️'; //String.fromCodePoint(10084,65039); // ❤ ️
} else if (ptrumpsare == 'c') {
return '♣'; //String.fromCodePoint(9827); // ❤ ️ ❤ ️
} else if (ptrumpsare == 's') {
return '♠'; //String.fromCodePoint(9824); // ❤ ️ ❤ ️
} // 
return '';
}
… all fine and good, now, for macOS Mail app (email client), but, more importantly, it did not break with any of the previously working mail applications, making these changes. Yay!!!!!
So please retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Internationalization Tutorial is shown below.
Just Javascript Five Hundred Card Game Internationalization Tutorial
Continuing themes from yesterday’s Just Javascript Five Hundred Card Game Email Tutorial we’ve been shoring up aspects to the user experience for our 500 card game web application via …
… and along the way discovered flaws in our “follow the same suit as leading card” logic, now centred around …
function threetoone(threeis) {
var suitis=('' + threeis).slice(-1).toLowerCase();
var crdis=('' + threeis).substring(0,2);
if (crdis == '11' && trumpsare != '0') {
if (trumpsare.replace('c','s') == 's' && suitis.replace('c','s') == 's' && suitis != trumpsare) {
//alert('right bower played as ' + suitis.replace('c','S').replace('s','C').toLowerCase());
return suitis.replace('c','S').replace('s','C').toLowerCase();
} else if (trumpsare.replace('h','d') == 'd' && suitis.replace('h','d') == 'd' && suitis != trumpsare) {
//alert('Right bower played as ' + suitis.replace('h','D').replace('d','H').toLowerCase());
return suitis.replace('h','D').replace('d','H').toLowerCase();
}
}
return suitis.toLowerCase().replace('0', trumpsare);
}
function maybeno(xxcw) {
var allowthrough=gallow, fnd=false, fnds=[], ifnds=0;
csuffix='';
if (nogolist.indexOf(',' + xxcw + ',') != -1) { if (card_game.toLowerCase() == '500ish') { console.log('oops'); } return '1234567'; }
//alert('thishand.length=' + thishand.length);
if (thishand.length != 0 && card_game.toLowerCase() == '500ish') {
//alert('here');
//if (!allowthrough) { alert('RE ' + ysuffs[eval(-1 + eval('' + curplayer))] + ' ... lead with ' + thishand[0].slice(-1).toLowerCase() + ' and you played ' + hands[eval(0 + xxcw)].slice(-1).toLowerCase()); }
if (!allowthrough && threetoone(thishand[0].slice(-3).toLowerCase()) != threetoone(hands[eval(0 + xxcw)].slice(-3).toLowerCase())) {
fnds=ysuffs[eval(-1 + eval('' + curplayer))].substring(1).split(' ');
for (ifnds=0; ifnds<fnds.length; ifnds++) {
if (fnds[ifnds].indexOf(',') != -1) {
//if joker and trumpsare is lead, relax
//if right bower and trumpsare is lead, relax
if (fnds[ifnds].toLowerCase().indexOf(threetoone(thishand[0].slice(-3).toLowerCase())) != -1) { fnd=true; }
}
}
if (fnd) {
if (eval('' + emailsms.length) >= eval('' + curplayer)) { if (('' + emailsms[eval('' + curplayer)]).trim() != '') { csuffix=' Will resend last email if you cancel this play.'; } }
allowthrough=confirm('You could follow suit (where trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + '), Player ' + clong(curplayer) + '! Allow through anyway?' + csuffix);
if (!allowthrough) { if (1 == 11) { alert('False'); } if (eval('' + emailsms.length) >= eval('' + curplayer)) { retcom(pmesg, pretv); } return '1234568'; } else { if (1 == 11) { alert('True'); } }
}
}
}
return xxcw;
}
… as well as non-mobile users being able to hover over bidding buttons to discover what their team scores with that bid, and the background image text up the top left mentioning “Bid” during any bidding phase and “Click (via email) away …” or “Click (via SMS) away …” for remote players, back for the hoster’s web application window, during the “playing out of the tricks” phase of the 500 card game, hopefully establishing a means by which the hoster can know what is, or is not and should be, going on with the hoster’s 500 card game, and so enabling informed email communication to get the games back on the rails, perhaps.
Please retry the improved 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Email Tutorial is shown below.
Just Javascript Five Hundred Card Game Email Tutorial
In a blog post some time before yesterday’s Just Javascript Five Hundred Card Game CC Tutorial we talked of “order” when we presented Just Javascript Five Hundred Card Game Order Tutorial. Don’t know about you, but I find the combination of …
… based Inline HTML in an email, asking for interactive input, “orderly”.
Probably we normally think of data to append to an established “table” element via the addition of a new row (“tr” element) or cell (within a row via a “td” or “th” element). Within a “table” element though, you can think of “partitions” in the form of …
… which have that synergy with a webpage’s “head” and “body” elements, the theme of the current blog posting thread being to do away with the need for a “body” element (except for our Inline HTML Emails (which can’t really do anything much without their “body” elements)).
We do a bit of uppercase/lowercase work with the end of “thead” element (ie. </THEAD>) to leave our email Inline HTML “table” “thead” elements blank for …
… but then start to fill in the “thead” element for the “playing out of the tricks” emails, adding today’s work, better card game status information, added to the top of the tabular information presented. Rather than fret about adding to the top, we just slot into the unallocated “thead” slot, for these scenarios, as per …
function tabord(indivhtml) {
var ilook=0, jlook=1, klook=0, cbidfound='SUBMIT', tdyellow='';
var slookfor=[' data-suit=s', ' data-suit=c', ' data-suit=d', ' data-suit=h'];
var slooks=[];
var outdivhtml='<br><style> isyellow { background-color:yellow; </style><table border=2><thead></thead><tbody></tbody></table>'
if (in_bidding) {
twentythree=30;
//outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>Bidding<br>Current Bid: ' + cbid + '<td><input type=SUBMIT name=myanswer value="pass "></input></td></TR></tbody>');
if (in_kitty) {
console.log('tds_kitty=' + tds_kitty);
outdivhtml=outdivhtml.replace('</tbody>', tds_kitty + '</tbody>'); //.replace('</thead>','</THEAD>');
outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>Bidding<br>Your Current Bid: None<td><input type=' + cbidfound + ' name=myanswer value="pass "></input></td></TR></tbody>');
} else {
outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>Bidding<br>Current Bid: None<td><input type=' + cbidfound + ' name=myanswer value="pass "></input></td></TR></tbody>');
}
if (cbid.toLowerCase().trim().replace('pass','none').replace('none','') != '') { cbidfound='button'; }
twentythree--;
twentythree--;
for (klook=0; klook<bids.length; klook++) {
if (bids[klook].toLowerCase().trim() == cbid.toLowerCase().trim()) { tdyellow=' title="Current leading bid by Player ' + cbidby + '" class=isyellow'; }
if (bids[klook].indexOf('open') == 0) {
outdivhtml=outdivhtml.replace('</TR>', '<td' + tdyellow + '><input style=display:none; type=' + cbidfound + ' name=myanswer value=' + bids[klook] + '></input></td></TR>');
} else {
outdivhtml=outdivhtml.replace('</TR>', '<td' + tdyellow + '><input type=' + cbidfound + ' name=myanswer value="' + bids[klook] + ' "></input></td></TR>');
}
if (bids[klook].toLowerCase().trim() == cbid.toLowerCase().trim()) { cbidfound='SUBMIT'; }
twentythree--;
tdyellow='';
}
//outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></td></tr><tr><td colspan=10>500 Card Game Player' + eval('' + bidplayer) + ' Name: <input type=text name=myname value="' + pnames[eval(-1 + bidplayer)] + '"></input></td><td colspan=20 style=text-align:center;>... relevant to your cards below ...</td></tr>' + tds_kitty).replace('</thead>','</THEAD>');
outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></td></tr><tr><td colspan=10>500 Card Game Player' + eval('' + bidplayer) + ' Name: <input type=text name=myname value="' + pnames[eval(-1 + bidplayer)] + '"></input></td><td colspan=20 style=text-align:center;>... relevant to your cards below ...</td></tr>').replace('</thead>','</THEAD>');
} else if (in_kitty) {
//alert('in_kitty=t ' + tds_kitty + ' ... ' + outdivhtml);
console.log('Tds_kitty=' + tds_kitty);
outdivhtml=outdivhtml.replace('</tbody>', tds_kitty + '</tbody>').replace('</thead>','</THEAD>');
}
for (ilook=0; ilook<slookfor.length; ilook++) {
slooks=(indivhtml + ' <input ').split(slookfor[ilook]);
if (in_bidding && !in_kitty) {
for (jlook=0; jlook<slooks.length; jlook++) {
slooks[jlook]=slooks[jlook].replace('>:','><br>').replace(/submit/g,'button').replace(/\ href\=/g,' data-href=').replace(/background\-color\:yellow\;/g,'').replace(/background\-color\:lightgreen\;/g,'').replace(/border\:5px\ solid\ yellow\;/g,'');
}
}
twentythree=30;
outdivhtml=outdivhtml.replace('</tbody>', '<tr><td>' + slookfor[ilook].replace(' data-suit=','').replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + '</td></TR></tbody>');
twentythree--;
for (jlook=1; jlook<slooks.length; jlook++) {
outdivhtml=outdivhtml.replace('</TR>', '<td> <input' + slooks[jlook].split(' <input ')[0].replace('>:','><br>') + '</td></TR>');
twentythree--;
}
outdivhtml=outdivhtml.replace('</TR>', '<td colspan=' + twentythree + '></tr>');
}
//alert(outdivhtml);
//in_kitty=false;
return outdivhtml.replace('<thead></thead>', '<thead><td colspan=' + twentythree + '>500 Card Game Player' + eval('' + curplayer) + ' Name: <input type=text name=myname value="' + pnames[eval(-1 + curplayer)] + '"></input><br> ' + sss.replace(/h\ \ /g,'h <font color=red>').replace(/\ \ /g,'</font>').replace(/d\ \ /g,'d <font color=red>').replace(/\ \ /g,'</font>').replace(/h\<\/font\>/g,'h <font color=red>').replace(/d\<\/font\>/g,'d <font color=red>') + '<br> for Trick ' + tricknumber + ' (progress so far) ... ' + wemstuff.replace(/\-\ \ /g, '- <font color=red>').replace(/\ \ /g, '</font>') + '</td></tr></thead>');
}
You may have noticed with yesterday’s work, improvements to the email subject lines during the 500 card game “playing of the tricks” phase, but there are two good reasons to prefer to (additionally) do this in the email body section’s Inline HTML. There, you can …
Please retry the tweaked 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game CC Tutorial is shown below.
Just Javascript Five Hundred Card Game CC Tutorial
On top of yesterday’s Just Javascript Five Hundred Card Game Names Tutorial “names for numbers” work, today we have two themes to the work …
… which we facilitated among the changed “fes()” function we show below, along with its buddies …
function sff(ines, nines) { // expand out Player n
var outes='', thisp=0;
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Click away Player ') != -1) {
var withins=ines.split('Click away Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
if (('' + pnames[eval(-1 + eval('' + nines))]) == 'Player ' + nines) {
//alert('Here');
outes+=('Click away Player ' + withins[igfd]);
} else {
//alert('here');
outes+=('Click away Player ' + withins[igfd]).replace('Click away Player ', 'Click away ' + pnames[eval(-1 + eval('' + nines))] + ' ');
}
}
return outes;
}
return ines;
}
function efs(ines, nines) { // expand out Player n
var outes='', thisp=0;
//alert('In ines=' + ines + ' pnames[0]=' + pnames[0]);
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Player ') != -1) {
var withins=ines.split('Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
yhisp=withins[igfd].split('[')[0].split(')')[0].split(',')[0].split('?')[0].split('"')[0].split("'")[0].split('<')[0].split(' ')[0];
console.log('yhisp=' + yhisp);
if (('' + yhisp + 'x').substring(0,1) < '0' || ('' + yhisp + 'x').substring(0,1) > '9') {
outes+='Player ' + withins[igfd];
} else if (eval('' + pnames.length) > eval(-1 + eval('' + yhisp))) {
//alert('yhisp=' + yhisp + ' is it in ' + 'Player ' + withins[igfd] + ' ... ' + pnames[eval(-1 + eval('' + yhisp))] + ' += ' + ('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]) + ' ines=' + ines + ' becomes ' + 'outes=' + outes + ' so far');
outes+=('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]);
} else {
outes+='Player ' + withins[igfd];
}
}
//alert('Out ines=' + outes.replace('500 Card Game Player', '500 Card Game Player '));
return outes.replace('500 Card Game Player', '500 Card Game Player ');
}
return ines;
}
function esf(ines, nines) { // if specified name, return that instead
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
return ines;
}
function fesh(xines) {
if (xines.indexOf('[') != -1) {
return xines.split('[')[1].split(']')[0];
}
return xines;
}
function fes(ines, nines) { // strip Name Of[email@at] to email@at
var prevcsuff='';
var sc='';
var hjg='';
var ipl=0, jpl=0;
var coms=ines.split(',');
if (eval('' + coms.length) > 1) {
if (coms[1].indexOf('@') != -1 && coms[0].indexOf('@') == -1) {
sc=ines.replace(',' + coms[1], '');
ines=coms[1] + ',' + sc;
coms=ines.split(',');
} else if (coms[eval(-1 + coms.length)].indexOf('@') != -1 && coms[0].indexOf('@') == -1) {
sc=ines.replace(',' + coms[eval(-1 + coms.length)], '');
ines=coms[eval(-1 + coms.length)] + ',' + sc;
coms=ines.split(',');
}
ines=coms[0];
for (jpl=1; jpl<coms.length; jpl++) {
if (jpl == 1) {
ccnames[eval('' + nines)]=fesh(coms[jpl]);
} else {
bccnames[eval('' + nines)]=fesh(coms[jpl]);
}
}
return ines;
}
var nameas=ines.split('[');
if (eval('' + nameas.length) == 2) {
if (nameas[1].indexOf(']') != -1 || 1 == 1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
if (('' + nines).indexOf('-') == -1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
}
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines=ines.replace(nameas[0] + '[','').replace(']','');
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
} else if (ines.indexOf('@') == -1 && ines.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() != '') {
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines='';
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
} else {
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
return ines;
}
function sef(ines, nines) { // expand out email@at
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))] + '[' + ines + ']';
}
return ines;
}
function ccbcc(ines, nines) { // add to mailto: URL
var ccb='';
//alert('ccnames[0]=' + ccnames[0]);
if (eval('' + ccnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
if (ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].indexOf('[') != -1) {
ccb='&cc=' + ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].split('[')[1].split(']')[0];
} else {
ccb='&cc=' + ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
if (eval('' + bccnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
if (bccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].indexOf('[') != -1) {
return ccb + '&bcc=' + bccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].split('[')[1].split(']')[0];
} else {
return ccb + '&bcc=' + bccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
} else if (ccnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))].indexOf('[') != -1) {
return ccb;
} else {
//alert('ccb=' + ccb);
return ccb;
}
}
return '';
}
function defstylereplace(dfrom, dto) {
if (defstyle.indexOf(' leading ' + cbidby + ' bid ') != -1) {
dfrom=' ' + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ')[eval(-1 + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' ' + scoresuffix) != -1) {
dfrom=' ' + defstyle.split(' ' + scoresuffix)[0].split(' ')[eval(-1 + defstyle.split(' ' + scoresuffix)[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' leading ' + cbidby + ' bid ') != -1) {
dfrom=' ' + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ')[eval(-1 + defstyle.split(' leading ' + cbidby + ' bid ')[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' ' + scoresuffix) != -1) {
dfrom=' ' + defstyle.split(' ' + scoresuffix)[0].split(' ')[eval(-1 + defstyle.split(' ' + scoresuffix)[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(dfrom) != -1) {
return defstyle.replace(dfrom, dto);
}
return defstyle.replace(dfrom, dto);
}
Try the tweaked 500 card game part of our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Names Tutorial is shown below.
Just Javascript Five Hundred Card Game Names Tutorial
Onto yesterday’s Just Javascript Five Hundred Card Game Rendering Timing Tutorial, being our web application is now dealing with collaboration and teams, wouldn’t it be good to provide a mechanism to turn those boring …
Player 1,Player 2,Player 3,Player 4
… number feeling default labels for players be able to be turned into names? We accept, now, email definitions such as …
Robert James Metcalfe[rmetcalfe15@gmail.com]
… to facilitate this additional user experience improvement.
It needed all these new Javascript called functions …
function sff(ines, nines) { // expand out Player n
var outes='', thisp=0;
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Click away Player ') != -1) {
var withins=ines.split('Click away Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
if (('' + pnames[eval(-1 + eval('' + nines))]) == 'Player ' + nines) {
//alert('Here');
outes+=('Click away Player ' + withins[igfd]);
} else {
//alert('here');
outes+=('Click away Player ' + withins[igfd]).replace('Click away Player ', 'Click away ' + pnames[eval(-1 + eval('' + nines))] + ' ');
}
}
return outes;
}
return ines;
}
function efs(ines, nines) { // expand out Player n
var outes='', thisp=0;
ines=ines.replace(/Player\ Player\ /g,'Player ');
if (ines.indexOf('Player ') != -1) {
var withins=ines.split('Player ');
outes=withins[0];
for (var igfd=1; igfd<withins.length; igfd++) {
yhisp=withins[igfd].split('[')[0].split(')')[0].split(',')[0].split('?')[0].split('"')[0].split("'")[0].split('<')[0].split(' ')[0];
console.log('yhisp=' + yhisp);
if (('' + yhisp + ' ').substring(0,1) < '0' || ('' + yhisp + ' ').substring(0,1) > '9') {
outes+='Player ' + withins[igfd];
} else if (eval('' + pnames.length) > eval(-1 + eval('' + yhisp))) {
//alert('yhisp=' + yhisp + ' is it in ' + 'Player ' + withins[igfd] + ' ... ' + pnames[eval(-1 + eval('' + yhisp))] + ' += ' + ('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]) + ' ines=' + ines + ' becomes ' + 'outes=' + outes + ' so far');
outes+=('Player ' + withins[igfd]).replace('Player ' + yhisp, pnames[eval(-1 + eval('' + yhisp))]);
} else {
outes+='Player ' + withins[igfd];
}
}
return outes.replace('500 Card Game Player', '500 Card Game Player ');
}
return ines;
}
function esf(ines, nines) { // if specified name, return that instead
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))];
}
return ines;
}
function fes(ines, nines) { // strip Name Of[email@at] to email@at
var prevcsuff='';
var hjg='';
var ipl=0;
var nameas=ines.split('[');
if (eval('' + nameas.length) == 2) {
if (nameas[1].indexOf(']') != -1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
if (('' + nines).indexOf('-') == -1) {
while (eval('' + pnames.length) < eval('' + nines)) {
pnames.push('Player ' + eval(1 + pnames.length));
}
}
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines=ines.replace(nameas[0] + '[','').replace(']','');
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
} else if (ines.indexOf('@') == -1 && ines.replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() != '') {
pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))]=nameas[0];
ines='';
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
} else {
prevcsuff=csuff;
csuff='';
hjg='' + curplayer;
for (ipl=0; ipl<hjg.length; ipl++) {
csuff+=String.fromCodePoint(eval(8320 + eval(eval('' + hjg.substring(ipl,eval(1 + eval('' + ipl))).charCodeAt(0)) - 48)));
}
defstyle=defstylereplace(' ' + prevcsuff + '', ' ' + csuff);
document.head.innerHTML+=bpmore(defstyle);
}
return ines;
}
function sef(ines, nines) { // expand out email@at
if (eval('' + pnames.length) > eval(0 + Math.max(eval('' + nines),eval('' + nines)))) {
return pnames[eval(0 + Math.max(eval('' + nines),eval('' + nines)))] + '[' + ines + ']';
}
return ines;
}
function defstylereplace(dfrom, dto) {
if (defstyle.indexOf(dfrom) != -1) {
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' leading ') != -1) {
dfrom=' ' + defstyle.split(' leading ')[0].split(' ')[eval(-1 + defstyle.split(' leading ')[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
} else if (defstyle.indexOf(' ' + scoresuffix) != -1) {
dfrom=' ' + defstyle.split(' ' + scoresuffix)[0].split(' ')[eval(-1 + defstyle.split(' ' + scoresuffix)[0].split(' ').length)];
return defstyle.replace(dfrom, dto);
}
return defstyle.replace(dfrom, dto);
}
… to take this first draft of changes to make this naming functionality happen.
We hope you utilize the improved naming functionality with the 500 card game part of Just Javascript Five Hundred Card Game Continuous Scoring Tutorial with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Rendering Timing Tutorial is shown below.
Just Javascript Five Hundred Card Game Rendering Timing Tutorial
Every now and then, and usually involving the timing of a Javascript prompt or confirm or alert popup window, we are caught out by that tiny snippet of time it takes the web browser to complete a rendering task. If that rendering task has not completed ahead of the modal Javascript popup windows it is not always “mission critical” unworkable for the user, as with our current project where we have put up with the annoyance for more than a week now. The scenario of the issue is …
In the 500 card game (with all players non-remote (ie. presumably all using the one device)) on, say, Player 1, clicking their first card, and in the interests of allowing players to only see their own cards, before our fix, the prompt window prompting Player 2 to tell others to turn away because the next prompt window display Player 2 cards, that Player 1 click turn over of card webpage rendering had not finished.
… but better would it be if it was, because then Player 1 involvement would be done and dusted, and would not be a concern going forward with Player 2 activities.
Believe it or not, on occasions all that is needed here to address this annoyance is a fifth of a second of delay, as per …
var passcnt=0;
var gwh='';
function myalertmc(wh) { // new myalertmc() function ...
gwh=wh;
if (passcnt != 0) {
gmyalertmc(); // ... sometimes if okay without delay ...
} else {
setTimeout(gmyalertmc, 200); // ... but sometimes a very short delay is enough time for webpage rendering to complete ...
}
}
function gmyalertmc() { // (wh) ... mainly just the old myalertmc() function ...
var wh='';
if (gwh != '') {
wh=gwh;
gwh='';
}
// Rest of old myalertmc() function code follows, where a Javascript prompt popup window happens ...
}
We hope you can see an improvement on yesterday’s Just Javascript Five Hundred Card Game Continuous Scoring Tutorial with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Continuous Scoring Tutorial is shown below.
Just Javascript Five Hundred Card Game Continuous Scoring Tutorial
Up until yesterday’s Just Javascript Five Hundred Card Game Kitty Dropdown Tutorial any “500 card game” web application work was self contained within a single execution of a single web page. But with a 4 player 500 card game, it is usually the case that a game spans several shuffle and deal sets of 10 trick “plays” for a couple of players to reach the 500 or -500 score that determines a winner of that game.
And so it comes to scoring logic today, and a “get arguments” arrangement (via ? and & arguments) to carry on the game …
var bids=["6s","6c","6d","6h","6n","7s","7c","7d","7h","7n","8s","misère","8c","8d","8h","8n","9s","9c","9d","9h","9n","10s","10c","10d","10h","open_misère","10n"];
var sbid=["40","60","80","100","120","140","160","180","200","220","240","250","260","280","300","320","340","360","380","400","420","440","460","480","500","500","520"];
var jscores=[0,0,0,0];
var scoresuffix='';
function documenttitleeq(indt) {
documenttitle=indt;
if (card_game.toLowerCase() == '500ish') {
if (card_game == '500ISH') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,III').replace('2','2,IV').replace('3','3,1').replace('4','4,2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= 40) {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
var llj=sfhz(false);
if (confirm('Thanks for playing the 500 card game ... ' + scoresuffix + sss + ' ... OK to play again?')) {
location.href=llj; //lurl();
}
}
}
} else {
if (cbid.replace('None', '') != '') {
document.title='500 card game where winning bid is ' + (cbid + ' (by Player ' + cbidby + ')').replace('None (by Player 1)','Pass').replace('None','Pass').replace('1','1,III').replace('2','2,IV').replace('3','3,1').replace('4','4,2').replace('III','3').replace('IV','4') + ' and trumps are ' + trumpsare.replace('c','Club').replace('d','Diamond').replace('s','Spade').replace('h','Heart').replace('0','No Trump') + 's' + ' ... ' + scoresuffix + sss;
} else if (in_bidding) {
document.title='500 card game ... ' + scoresuffix + sss;
} else {
document.title='500 (hybrid) card game ... ' + scoresuffix + sss;
}
if (eval('' + nominal_numplayers + ' * (' + scoresuffix.replace(/\,/g, ' + ') + ')') >= Math.abs(eval('' + totcpp))) {
if (eval('' + totcpp) > 0) {
totcpp=-totcpp;
if (confirm('Thanks for playing the 500 (hybrid) card game ... ' + scoresuffix + sss + ' ... OK to play again?')) {
location.href=document.URL;
}
}
}
}
} else {
document.title=documenttitle;
}
}
function sfhz(torf) {
var om='';
var psx=scoresuffix;
var jkscores=scoresuffix.split(',');
var iyt=0, lurldone=false;
var tscores=[];
for (iyt=0; iyt<jkscores.length; iyt++) {
if (('' + jkscores[iyt]).indexOf('-') != -1) {
tscores.push(eval(jkscores[iyt].split('.')[0].replace('-','')));
} else {
tscores.push(eval(jkscores[iyt].split('.')[0]));
}
}
var sofard=scoresuffix.split('.');
for (iyt=0; iyt<bids.length; iyt++) {
if ((bids[iyt].toLowerCase() + ' ').substring(0,3).indexOf((cbid + ' ').toLowerCase().substring(0,3)) != -1) {
if (cbid.indexOf('6') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 6) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 6) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('7') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 7) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 7) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
scoresuffix=scoresuffix.replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], '' + tscores[eval(-1 + eval('' + cbidby))] + '.' + jscores[eval(-1 + eval('' + cbidby))]);
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('8') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 8) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 8) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('9') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 9) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 9) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else if (cbid.indexOf('10') == 0) {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) >= 10) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) >= 10) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
} else {
if (('' + cbidby).replace('3','1') == '1') {
if (eval(tscores[0] + tscores[2]) == 0) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
} else {
if (eval(tscores[1] + tscores[3]) == 0) {
jscores[eval(-1 + eval('' + cbidby))]+=eval('' + sbid[iyt]);
} else {
jscores[eval(-1 + eval('' + cbidby))]-=eval('' + sbid[iyt]);
}
om='' + jscores[eval(-1 + eval('' + cbidby))];
if (om.substring(0,1) == '-') { om='-'; } else { om=''; }
scoresuffix=scoresuffix.replace('-' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))])).replace('' + tscores[eval(-1 + eval('' + cbidby))] + '.' + sofard[eval(-1 + eval('' + cbidby))].split(',')[0], om + tscores[eval(-1 + eval('' + cbidby))] + '.' + Math.abs(jscores[eval(-1 + eval('' + cbidby))]));
defstyle=defstyle.replace(' ' + psx + '<', ' ' + scoresuffix + '<');
document.head.innerHTML+=bpmore(defstyle);
}
}
}
}
if (torf) {
if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) >= 500) {
if (confirm('Congratulations, Player 1 and Player 3 for reaching 500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) >= 500) {
if (confirm('Congratulations, Player 2 and Player 4 for reaching 500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
} else if (eval(eval('' + jscores[0]) + eval('' + jscores[2])) <= -500) {
if (confirm('Congratulations, Player 2 and Player 4 for opponents reaching -500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
} else if (eval(eval('' + jscores[1]) + eval('' + jscores[3])) <= -500) {
if (confirm('Congratulations, Player 1 and Player 3 for opponents reaching -500. Another game?')) {
lurldone=true;
location.href=lurl();
jscores=[0,0,0,0];
}
}
if (!lurldone) { location.href=lurl(); }
}
return lurl();
}
function sfh(invl) {
var ssl=eval(0 + eval('' + scoresuffix.split(',').length));
if (scoresuffix == '') { ssl=0; }
if (card_game == '500ISH') {
//alert('scoresuffix=' + scoresuffix + ' calls on jscores[' + ssl + ']');
if (invl.indexOf('.') == -1) {
if (('' + jscores[ssl]).indexOf('-') != -1) {
return '-' + invl + '.' + Math.abs(eval('' + jscores[ssl]));
} else {
return invl + '.' + jscores[ssl];
}
}
}
return '' + invl;
}
// code snippet for score changing uses code above as per ...
osses[eval(-1 + lastwinner)]='' + eval(1 + eval(('' + osses[eval(-1 + lastwinner)]).replace('-','').split('.')[0]));
scoresuffix='';
scoresuffix='' + sfh(osses[0].replace('-','').split('.')[0]);
for (jnext=1; jnext<eval('' + nominal_numplayers); jnext++) {
scoresuffix+=',' + sfh(osses[jnext].replace('-','').split('.')[0]);
}
And so, please join us on our “500 card game” (almost there) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Kitty Dropdown Tutorial is shown below.
Just Javascript Five Hundred Card Game Kitty Dropdown Tutorial
As mentioned with yesterday’s Just Javascript Five Hundred Card Game Kitty Logic Tutorial, today is an aesthetics day regarding dropdown option colours (not so flexible) and emojis (a tiny bit better). Okay, so the card emojis have no inherent colour, but we had mixed success researching a red diamond (yes) and a red heart (no) suit emoji “redness” solution.
Also, we restricted some bidding button email click options by turning input type=submit into input type=button (ie. no navigation but looks the same) for bids that become too low to be valid in the context of the 500 card game.
So please join us on our “500 card game” (getting ever closer to a) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Kitty Logic Tutorial is shown below.
Just Javascript Five Hundred Card Game Kitty Logic Tutorial
Adding to yesterday’s Just Javascript Five Hundred Card Game Remote Kitty Tutorial we’ve concluded …
… surely?!
And so we want to see if there are some aesthetic improvements (and user experience improvements restricting some poor button presses) to the emails, for tomorrow’s work, containing those dropdowns within the …
… involving that twin bidding/kitty Javascript prompt window ask after three pass answers from bidding players.
Please join us on our “500 card game” (getting ever closer to a) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows). Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Remote Kitty Tutorial is shown below.
Just Javascript Five Hundred Card Game Remote Kitty Tutorial
On top of yesterday’s Just Javascript Five Hundred Card Game Kitty Setup Tutorial, today we’ve been concentrating on the scenario of remote email players and the winning bidder working the kitty.
Then, it occurred to us during this, that where we said yesterday …
… that in so doing we were adding an unnecessary ask (perhaps) into the “equation” of how the “500 card game” operates, in that on the third “pass” bid we get back to the last successful bidder anyway, so why not offer them the chance to do either …
… and this was our main design issue for the day, leaving non-remote scenarios for tomorrow.
And so, if you join us on our “500 card game” (getting towards) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows), just be aware that a kitty for a non-remote player you swap cards via will not be enacted for a day or so. Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
Previous relevant Just Javascript Five Hundred Card Game Kitty Setup Tutorial is shown below.
Just Javascript Five Hundred Card Game Kitty Setup Tutorial
Operation “Kitty Hawk” proceeds today on top of the bidding work of yesterday’s Just Javascript Five Hundred Card Game Bidding Tutorial. It’s just that … well … it’s a bit more involved and we only got to the Kitty bit, not the Hawk bit, today.
Tomorrow we should be “taking off” regarding having a kitty (of 3 cards, optionally swappable for others in the winning bidders hand, in a game of 500 played by 4 players).
We’ve plumped for an extra “Kitty” table row be added to a remote email player’s first “playing of cards” email whereby they both …
for (ixc=0; ixc<hands.length; ixc++) {
bdl=hands[ixc].split(' '); // used in "Other code goes here"
if (eval('' + ixc) >= 40) {
eis=0;
//alert('0:' + hands[ixc] + '!');
threeis=hands[ixc].slice(-3);
//alert('threeis=' + threeis + ' ... ' + hands[ixc] + '!');
for (ihjk=0; ihjk<spcps.length; ihjk++) {
if (spcps[ihjk].indexOf(threeis + '.') != -1) {
eis=eval('' + spcps[ihjk].split('/')[0]);
}
}
//alert(String.fromCodePoint(eis) + ' threeis=' + threeis + 'zsuffs[]=' + zsuffs[eval(-1 + curplayer)]);
if (tds_kitty == '') {
tds_kitty='<tr><td>Kitty</td><td><select name=swap1><option value="">Kitty Card 1 ' + String.fromCodePoint(eis) + ' ... in for ...</option></SELECT></td></TR>';
thirty--;
thirty--;
for (ihjk=0; ihjk<10; ihjk++) {
tds_kitty=tds_kitty.replace('</SELECT>','<option value="+' + curplayer + '.11,-' + curplayer + '.' + eval(1 + eval('' + ihjk)) + '">' + zsuffs[eval(-1 + curplayer)].trim().split(' ')[eval('' + ihjk)] + '</option></SELECT>');
}
tds_kitty=tds_kitty.replace('</SELECT>','</select>');
} else {
tlen=eval(-1 + eval('' + tds_kitty.split('</td>').length));
//alert('tlen=' + tlen + ' ' + tds_kitty + ' ' + zsuffs[eval(-1 + curplayer)].trim().split(' ').length);
tds_kitty=tds_kitty.replace('</td></TR>','</td><td><select name=swap' + tlen + '><option value="">Kitty Card ' + tlen + ' ' + String.fromCodePoint(eis) + ' ... in for ...</option></SELECT></td></TR>');
thirty--;
for (ihjk=0; ihjk<10; ihjk++) {
tds_kitty=tds_kitty.replace('</SELECT>','<option value="+' + curplayer + '.1' + tlen + ',-' + curplayer + '.' + eval(1 + eval('' + ihjk)) + '">' + zsuffs[eval(-1 + curplayer)].trim().split(' ')[eval('' + ihjk)] + '</option></SELECT>');
}
tds_kitty=tds_kitty.replace('</SELECT>','</select>');
}
}
// Other code goes here
}
tds_kitty=tds_kitty.replace('</td></TR>','</td><td colspan=' + thirty + '></td></tr>');
… (whose data navigates with the form (via defined “name” properties), and tomorrow, too, we’ll turn off the card “a” links on kitty scenarios, because we want you to navigate via the email inline HTML form rather than “a” href navigation) … as well as, the usual …
And so today the navigation out from this is achieved and tomorrow we have to cater for “Kitty Hawk” getting down again …
If you join us on our “500 card game” (getting towards) non-hybrid journey with our changed cards_usefocus.html code behind the “Just Javascript” Memories Card Game or live run with single window (good for mobile) or default live run (for your platform, and if non-mobile it will try child popup windows), just be aware that a kitty you swap cards via will not be enacted for a day or so. Try adding “.0” to number of card players to play (our hybrid) “500” card game, and optionally wait or immediately append a comma separated email/SMS address/number list for your “500 card game” players (who can affect the game remotely via email)!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.