If you are a programmer dealing with emojis all the time, and therefore visiting websites like …
… on a regular basis you will probably have seen mention of Emoji “Short codes” of the form “:[short_code]:” (eg. :e-mail: or :grinning_face:) used by Github and Slack (and, we think, Facebook) which we want to get into today, as an idea for our players in our Emoji in Sector game be able to personalize their player names (using div contenteditable=true) via …
- underscored word in the (optionally personalized) player name the user enters … or …
- round bracketed word in the (optionally personalized) player name the user enters … or …
- coloned word in the (optionally personalized) player name the user enters … or …
- if none of above, the last word in a multi-worded (or blank prefixed single word) name will be checked (in case it represents a recognized Emoji Short Code)
… using a new iframe element …
<iframe style=display:none; id=isc onload='checksc(this);' src='../PHP/short_codes.php'></iframe>
… “onload” event Javascript function …
function checksc(iois) {
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (iois.src.indexOf('?') != -1) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
//alert(aconto.body.innerHTML);
if (aconto.body.innerHTML.indexOf('<style>') != -1) {
//alert(which);
theclasses[which]=('' + eval(1 + eval('' + which))).replace('1','one').replace('2','two').replace('3','three').replace('4','four').replace('5','five').replace('0','');
document.getElementById('estyle').innerHTML+='<style> .' + ('' + eval(1 + eval('' + which))).replace('1','one').replace('2','two').replace('3','three').replace('4','four').replace('5','five').replace('0','') + "::after { content: " + aconto.body.innerHTML.split("content:")[1].split(';')[0] + " !important; } </style>";
document.getElementById('spn' + which).className=('' + eval(1 + eval('' + which))).replace('1','one').replace('2','two').replace('3','three').replace('4','four').replace('5','five').replace('0','');
document.getElementById('c' + eval(0 + eval('' + which))).innerHTML=document.getElementById('c' + eval(0 + eval('' + which))).innerHTML.replace(decodeURIComponent(iois.src.split('=')[1].split('&')[0].split('#')[0]), aconto.body.innerHTML.split('</span>')[0].split('>')[eval(-1 + aconto.body.innerHTML.split('</span>')[0].split('>').length)]);
}
}
}
}
}
}
… on top of yesterday’s Emoji in Sector Game Mobile Tutorial progress, resulting in a chance for you to (re-)try our changed emoji_in_sector.html‘s live run link.
Previous relevant Emoji in Sector Game Mobile Tutorial is shown below.
We’ve bitten the bullet! We admit, for mobile platforms, involving the keyboard in any programmatic way, is difficult to work. And so, yesterday’s Emoji in Sector Game Resize Tutorial‘s web application has had two changes …
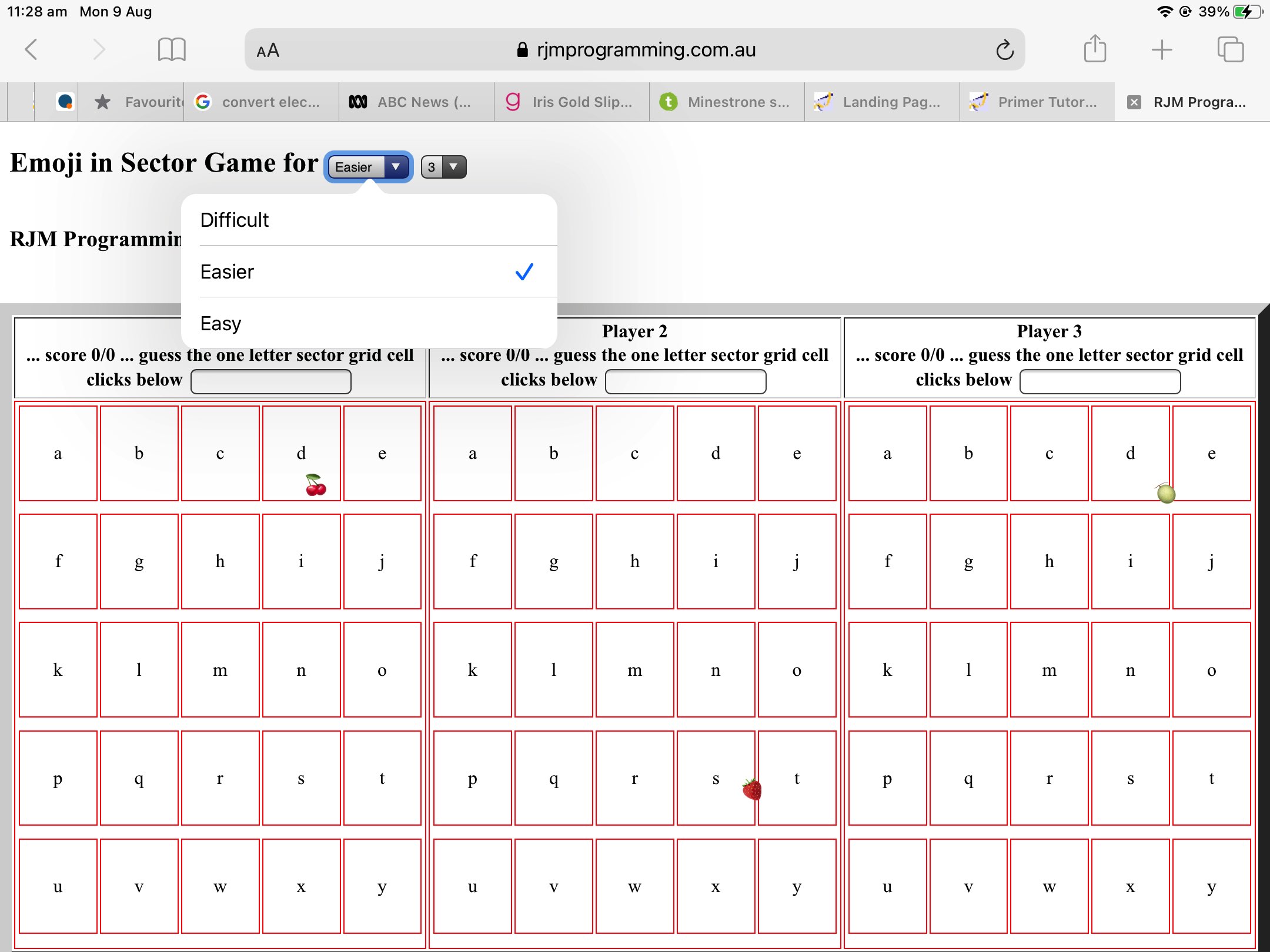
- for mobile platforms (or when there are more than 2 players), offer grid cell clicks as a new (additional) player modus operandi …
if (eval('' + numplayers) > 2 || navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
ocb=" onclick=append(this); ";
octb=" onclick=append(this); ";
via=' grid cell clicks below';
}
- default game speed is that “Difficult” one we’ve started with but slow the emojis down in “Easier” and “Easy” new game modes of use
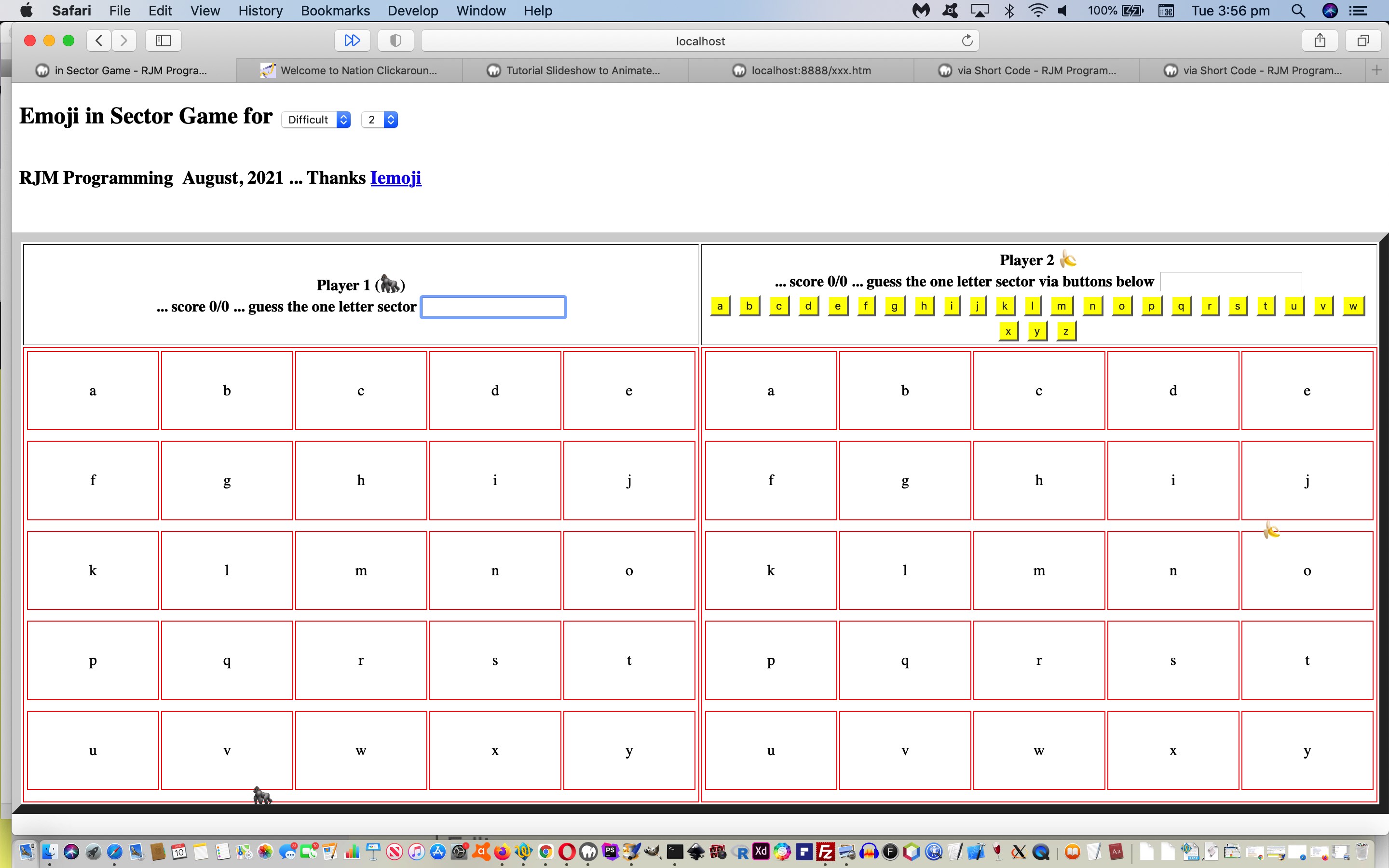
- two player game button options now allow for “onmouseover” usage (for your non-mobile players)
… applied to it for today’s improvements.
Yet again, feel free to try our changed emoji_in_sector.html‘s live run link.
Previous relevant Emoji in Sector Game Resize Tutorial is shown below.
We find the “onresize” event one of the most interesting to code for with web applications. It can be a minor tweak right through to scenarios where it is just too hard not to …
location.href=document.URL; // the onresize coward's way out
. And so, onto yesterday’s Emoji in Sector Game Primer Tutorial we have a reasonably complex scenario catering for this “web browser window size change via user means” event (logic) … HTML change …
<body onload='wwt=window.innerHeight; onl();' onkeypress="vslast(event);" onresize="pretwf();">
… using Javascript “onresize” event logic …
function pretwf() {
myt=null;
myz=null;
thetds=[];
thetdareas=[];
//thetdids=[];
//theclasses=[];
thels=[];
thets=[];
thegridtdareas=[];
thegridtdihs=[];
obr=true;
document.getElementById('emj').innerHTML='';
for (var iij=0; iij<numplayers; iij++) {
document.getElementById('t' + iij).style.height='calc(60vh ' + ('- ' + eval(wwt - window.innerHeight)).replace('- -','+ ') + 'px)';
}
setTimeout(twf, 700);
}
Adding to our interest (and smug satisfaction, let’s face it) is anytime we can involve CSS calc and the height vh unit.
Again, feel free to try our changed emoji_in_sector.html‘s live run link.
Previous relevant Emoji in Sector Game Primer Tutorial is shown below.
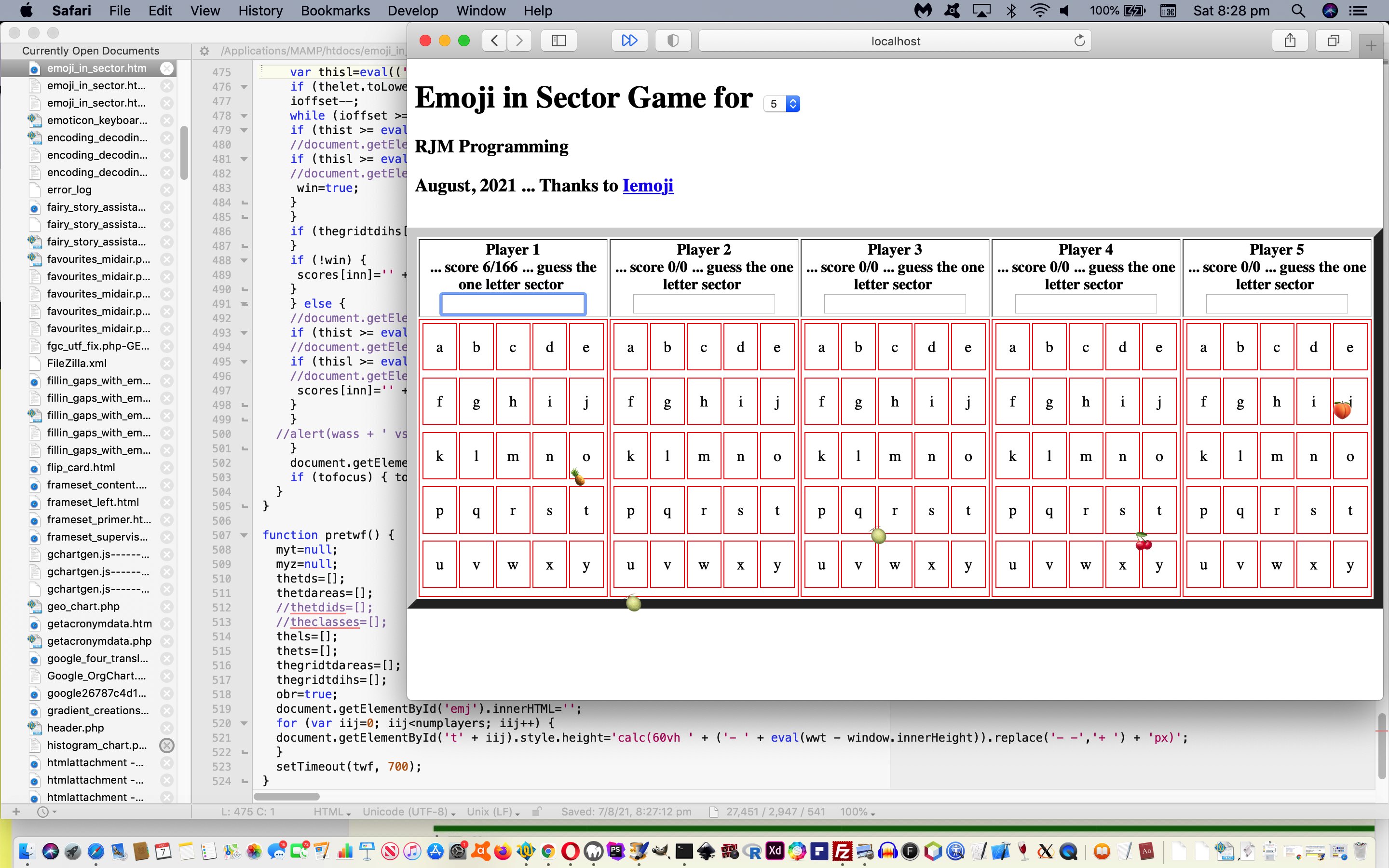
We’re continuing on with the “style=position:fixed” theme of recent times. We’ve got for you a first draft of a “reactions game” called “Emojis in Section” where up to 5 players are presented with …
- a 5×5 grid of interest for each (up to five) player(s)
- overlayed by a fast moving fruit emoji (as you would) via “style=position:fixed” … and …
- the player scores by timing their nomination of a grid rectangle letter name with when the fruit emoji is within that grid rectangle, else use “z” for the slivers of area not within the grid rectangles
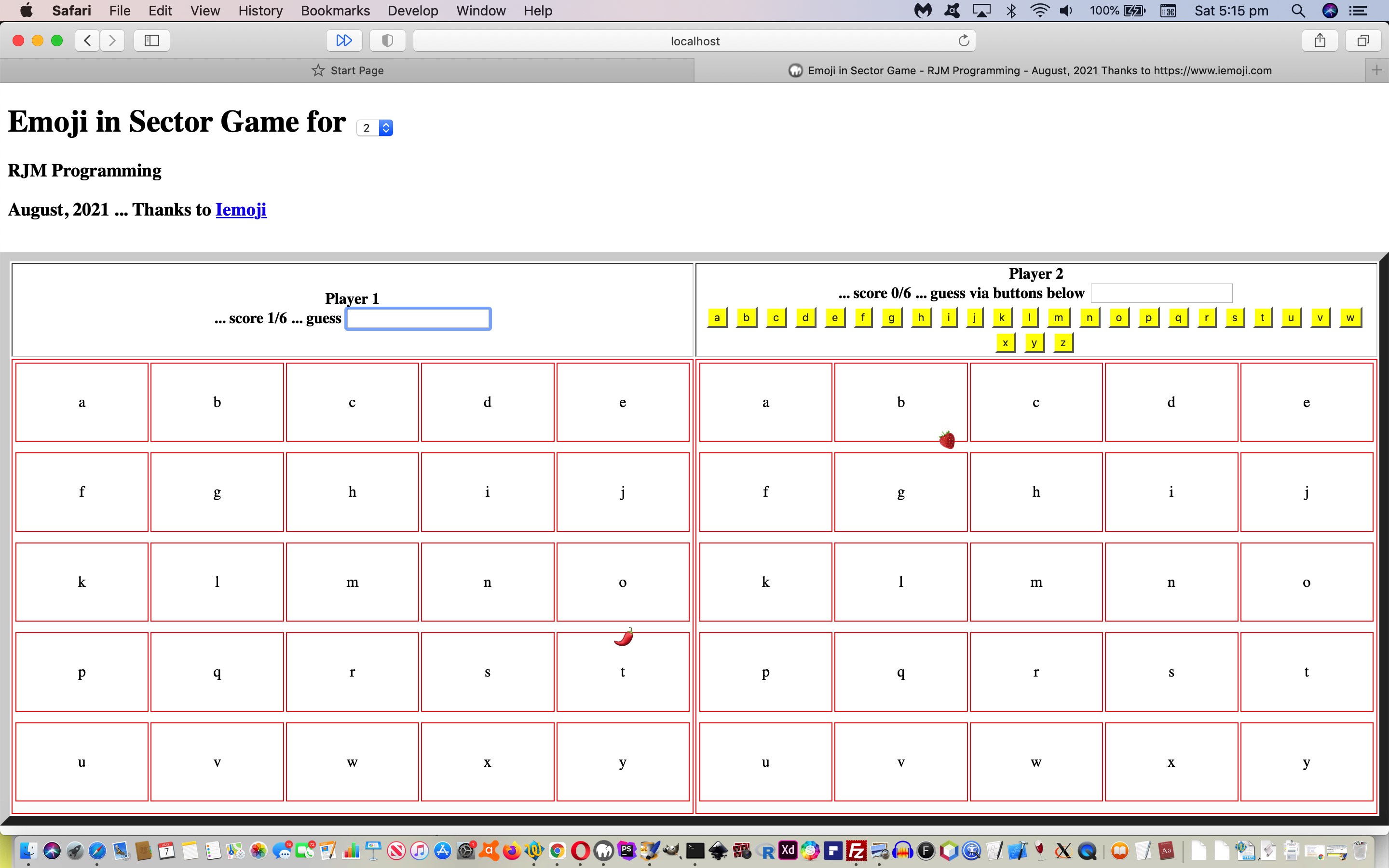
Just the one computer or device, so how can two or more (we allow for up to five) play? Well, on non-mobile we allow a button press versus keyboard paradigm for a two player game, else all keyboard accesses for users. We’ll see about other scenarios as the days go on.
Feel free to try emoji_in_sector.html‘s live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.