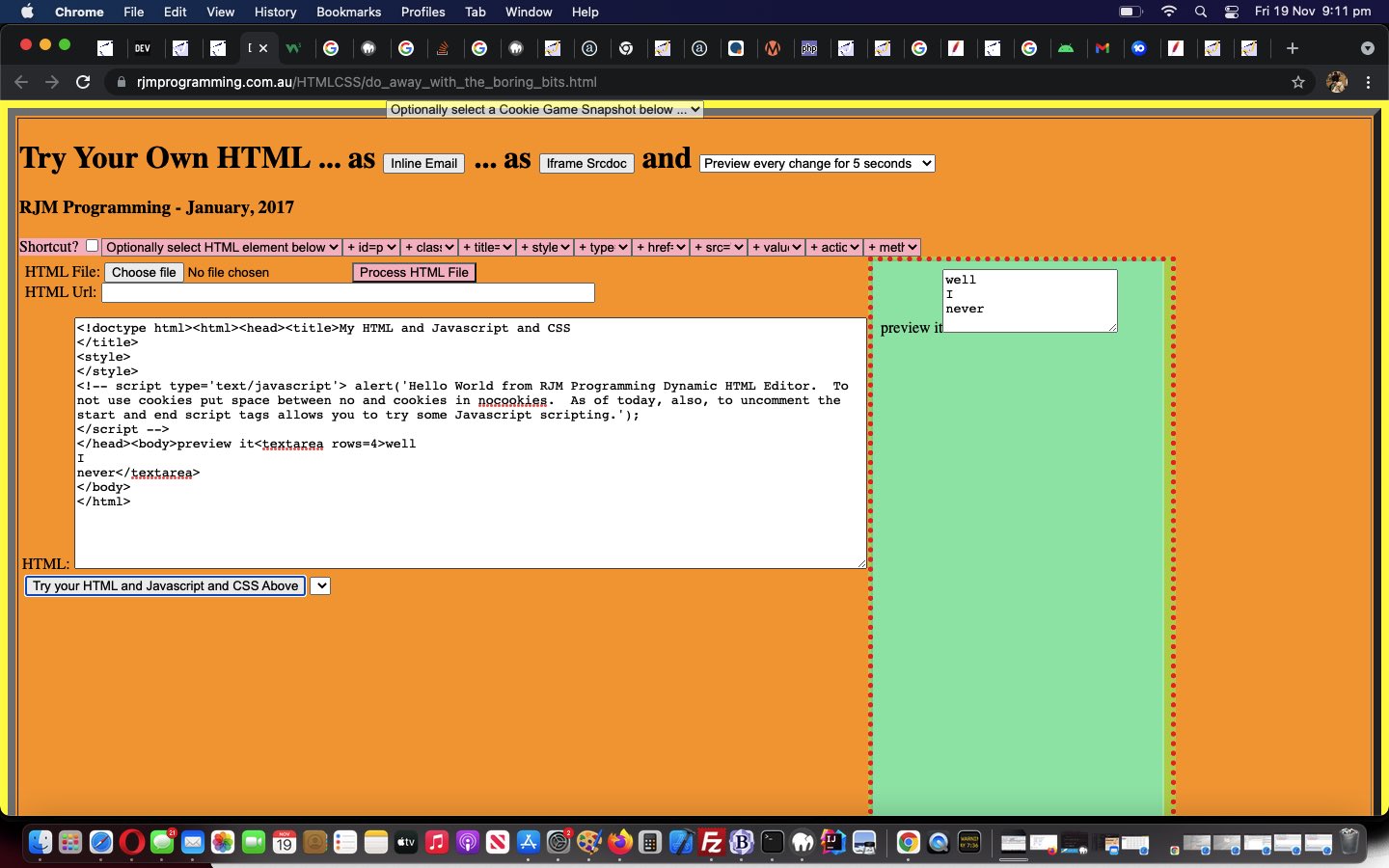
Onto the recent HTML Editor HTML Tag List Tutorial HTML tag list dropdown improvements, today’s work offers an optional HTML preview as the user tabs out of the textarea “HTML collector” via new textarea “onchange” event Javascript DOM logic, as per …
var unpopsecs=5000;
function popdiv(ot) {
if (unpopsecs != 0 && document.getElementById('khtmlcontent')) {
document.getElementById('khtmlcontent').srcdoc=ot.value;
document.getElementById('khtmlcontent').style.zIndex='99';
document.body.style.cursor='progress';
document.getElementById('ihtmlcontent').style.cursor='progress';
document.getElementById('khtmlcontent').style.cursor='progress';
setTimeout(halfpopdiv, Math.floor(eval(unpopsecs / 10)));
setTimeout(unpopdiv, unpopsecs);
}
}
… in the changed HTML parent do_away_with_the_boring_bits.html HTML editor web application … working off a new static HTML select dropdown and HTML div …
<select id=supdate onchange='updatedevery(this.value);'><option value='-5'>Preview every change for 5 seconds</option><option value='0'>Do no previewing of changes</option><option value='1'>Preview every change for 1 second</option><option value='2'>Preview every change for 2 seconds</option><option value='3'>Preview every change for 3 seconds</option><option value='4'>Preview every change for 4 seconds</option><option value='5'>Preview every change for 5 seconds</option><option value='6'>Preview every change for 6 seconds</option><option value='7'>Preview every change for 7 seconds</option><option value='8'>Preview every change for 8 seconds</option><option value='9'>Preview every change for 9 seconds</option><option value='10'>Preview every change for 10 seconds</option></select>
<div id=divhtmlcontent></div>
… and the “previewer” HTML iframe overlay is worked off that via a document.body “onload” event logic codeline if (document.getElementById(‘divhtmlcontent’).innerHTML == ”) { filldiv(); } …
function filldiv() {
if (document.getElementById('divhtmlcontent').innerHTML == '') {
var rectis=document.getElementById('ihtmlcontent').getBoundingClientRect();
document.getElementById('divhtmlcontent').innerHTML="<iframe src='about:blank' name='khtmlcontent' id='khtmlcontent' style='border:5px dotted red;position:absolute;top:" + eval(-2.5 + eval('' + rectis.top)) + "px;left:" + eval(-2.5 + eval('' + rectis.left)) + "px;width:" + eval(5 + eval('' + rectis.width)) + "px;height:" + eval(5 + eval('' + rectis.height)) + "px; background-color:rgb(144,238,144);z-index:-99;'></iframe>";
}
}
… while “previewing time length” and phased “overlay dissolving back to unsaved” is handled via …
function updatedevery(insv) {
unpopsecs=eval(1000 * Math.abs(eval(insv)));
}
function unpopdiv() {
document.body.style.cursor='pointer';
document.getElementById('ihtmlcontent').style.cursor='pointer';
document.getElementById('khtmlcontent').style.backgroundColor='rgb(144,238,144)';
document.getElementById('khtmlcontent').style.cursor='pointer';
document.getElementById('khtmlcontent').style.zIndex='-99';
}
function halfpopdiv() {
var bc=('' + document.getElementById('khtmlcontent').style.backgroundColor).split(',');
if (eval('' + bc.length) == 3) {
bc[2]=bc[2].replace(')','');
bc[0]=bc[0].replace('rgb(','rgba(');
bc.push('1.0)');
}
if (eval('' + bc.length) == 4) {
if (eval(bc[3].split(')')[0]) > 0.2) {
setTimeout(halfpopdiv, Math.floor(eval(unpopsecs / 10)));
document.getElementById('khtmlcontent').style.backgroundColor=bc[0] + ',' + bc[1] + ',' + bc[2] + ',' + eval(-0.1 + eval(bc[3].split(')')[0])) + ')';
}
}
}
… effectively controlling the “overlay” CSS (inferred, via rgba) friend …
- opacity … teamed with other “overlay” CSS property friends …
- z-index … and …
- position:absolute; top:[matchedTopOfUnderlay]px; left:[matchedLeftOfUnderlay]px; (as well as width:[matchedWidthOfUnderlay]px; height:[matchedHeightOfUnderlay]px; today)
… and we organize “cursor:progress;” to help the user understand there is a “previewing” of HTML data via an HTML iframe’s “srcdoc” attribute usage going on.
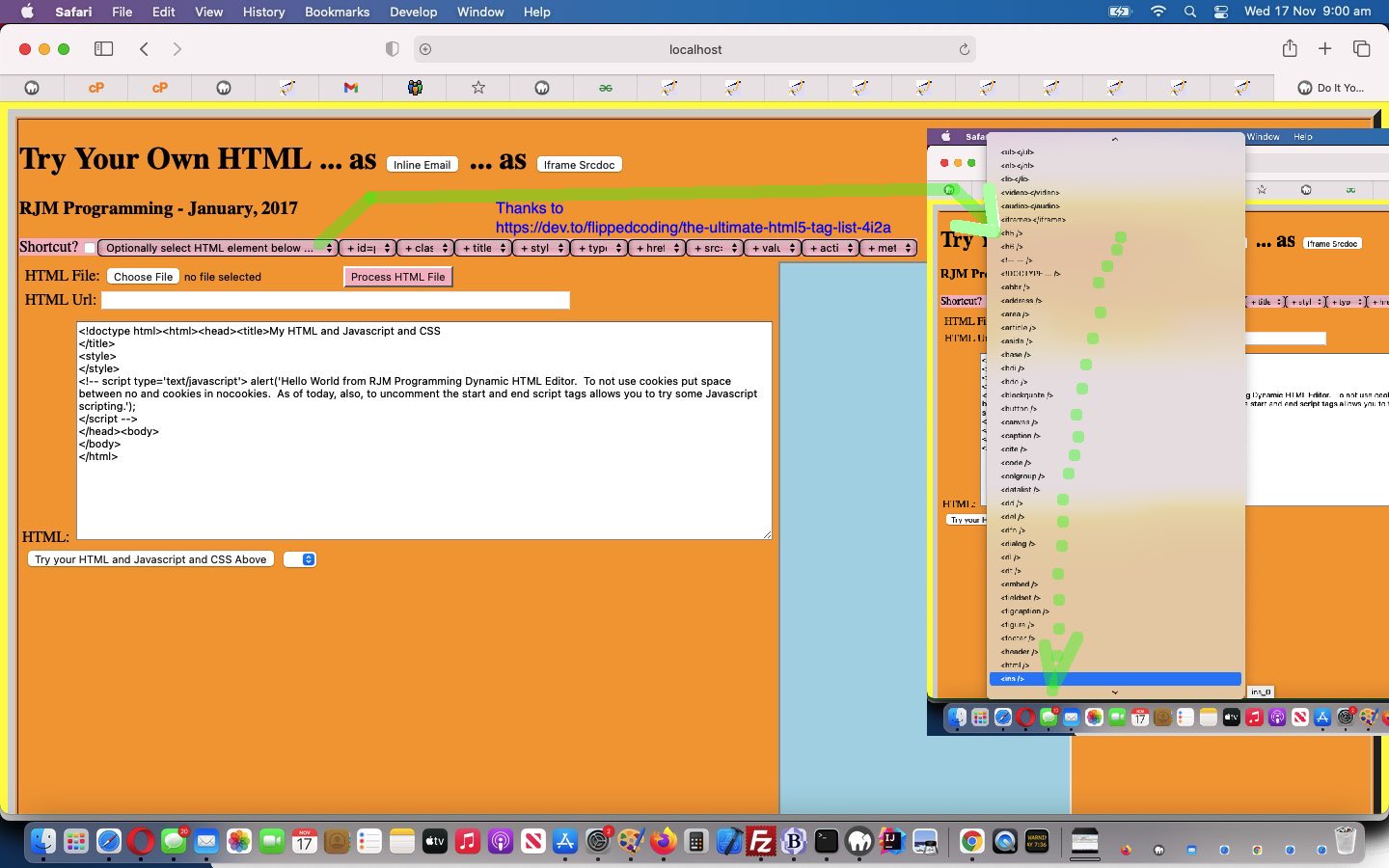
Previous relevant HTML Editor HTML Tag List Tutorial is shown below.
We’re revisiting our inhouse HTML Editor last talked about with HTML Editor Inline HTML Email Tutorial looking for …
- extensions to functionality … that …
- improve the user experience
… and the first we thought of was to add to our HTML Tag dropdown’s contents with a more fully fleshed out list and …
- the changed HTML parent do_away_with_the_boring_bits.html web application utilizes that midair feeling Ajax/FormData methodology …
function showStuff() {
if (zhr != null) {
if (zhr.readyState == 4) {
if (zhr.status == 200) {
if (emailee == '') {
var tagsare=zhr.responseText.split('<td><');
var oselnis=document.getElementById('seln0');
var oselnisih=oselnis.innerHTML;
var thistagis='';
oselnis.innerHTML+='<option title="h5_0" value="' + ('<h5></h5>') + '">' + ('<h5></h5>').replace(/\</g,'<').replace(/\>/g,'>') + '</option>';
oselnis.innerHTML+='<option title="h6_0" value="' + ('<h6></h6>') + '">' + ('<h6></h6>').replace(/\</g,'<').replace(/\>/g,'>') + '</option>';
for (var itags=2; itags<tagsare.length; itags++) {
thistagis='<' + tagsare[itags].split('>')[0] + '>';
if (oselnisih.toLowerCase().indexOf(tagsare[itags].split('>')[0].toLowerCase() + '_0') == -1) {
oselnis.innerHTML+='<option title="' + tagsare[itags].split('>')[0].toLowerCase() + '_0" value="' + thistagis + '</' + thistagis.substring(1) + '">' + (thistagis + '</' + thistagis.substring(1)).replace(/\</g,'<').replace(/\>/g,'>') + '</option>';
}
}
} else if ((emailee + ' ').substring(0,1).toUpperCase() == (emailee + ' ').substring(0,1) && (emailee + ' ').substring(1).substring(0,1).toLowerCase() == (emailee + ' ').substring(1).substring(0,1)) {
alert('Email sent to ' + emailee);
} else {
alert('Email sent to ' + emailee + ' ... ' + zhr.responseText);
}
zhr=null;
}
}
}
}
function ajaxit() {
var urlis='HTTP://dev.to/flippedcoding/the-ultimate-html5-tag-list-4i2a';
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('tags', urlis);
zhr.open('post', document.URL.replace('.html','.php').replace('.htm','.php'), true);
zhr.onreadystatechange = showStuff;
zhr.send(zform);
}
… to glean a more fully fleshed out HTML Tag list calling on … - the changed PHP helper do_away_with_the_boring_bits.php file_exists and file_get_contents called …
<?php
if (isset($_POST['tags'])) {
echo file_get_contents(str_replace('+', ' ', urldecode($_POST['tags'])));
exit;
}
?>
… The Ultimate HTML5 Tag List “font of all knowledge” link, thanks, resource
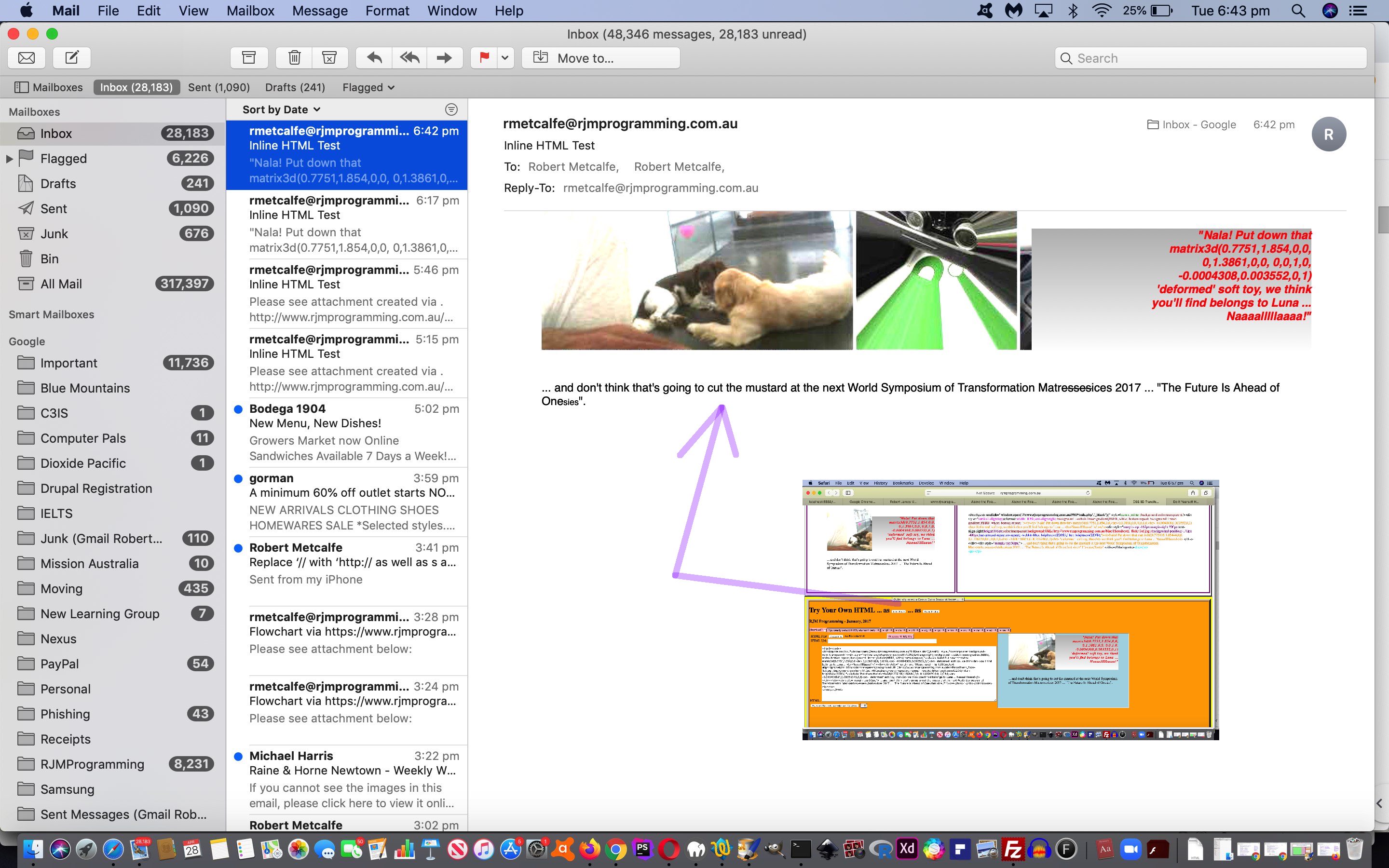
Previous relevant HTML Editor Inline HTML Email Tutorial is shown below.
We’re revisiting CSS 3D Transformation Matrix Making Of Interactive Javascript Tutorial because we wanted to add …
- Inline HTML Email (or (HTML Email Attachment) … and …
- Iframe Srcdoc attribute HTML content
… additional functionality streams to this attempt by us encouraging the “try out” of HTML, to see a result, by you, the user.
You may know that we have talked quite a bit about the variety of email client acceptance of various parts of the huge HTML(5) range of element styling possibilities out there for the web browsers. This got us to convert “absolute image URLs” to “data URI” in order to allow our Apple Mail (but not Gmail Webmail) email client show an image that an emailee sees as they open the email (ie. Inline HTML Email). But this new functionality is another tool you can use to see what can work, or not, with Inline HTML Emails. Should something not work in the HTML you write into the HTML textarea element that is your “HTML Editor”, then you can possibly get more success sending an HTML Attachment by defining your email address as a mixed case string (first uppercase).
At first, we thought we’d send the data URIs from our HTML parent to the PHP email creator child process, but this arrangement had two weaknesses …
- data size … even for method=POST use of Ajax/FormData methodologies …
- the dreaded “+” crucial to survive as “+” in data URIs
… so we ended up, in the changed PHP email creator (emailhtml.php) child process, flagging a list of …
| Image URL | … gets converted to … | Data URI | … before sending data off in the email via $_POST[‘inline’] … |
|---|---|---|---|
| … preparing arrays … | |
||
| … later helping amend absolute URLs (in) to data URIs (out) in the HTML of $phpcont … |
|
||
… that may fall into context if we show you the changed new parent HTML (do_away_with_the_boring_bits.html) buttons …
<h1>Try Your Own HTML ... as <input onclick=emailit(); type=button value='Inline Email'></input> ... as <input onclick=srcdocit(); type=button value='Iframe Srcdoc'></input></h1>
… Javascript functions needed for this new work, as per …
var emailee="";
var zhr=null, zform=null, img1=null, imgw=0, imgh=0, subthis=[];
var dvalue='', dvaluesmall='', inlineis='';
function convertoBase64Image(img) { // thanks to https://stackoverflow.com/questions/24972617/using-localstorage-base64-image-in-chrome-content-script
// Create an empty canvas element
var canvas = document.createElement("canvas");
var ctx = canvas.getContext('2d');
canvas.width = img.width;
canvas.height = img.height;
// Copy the image contents to the canvas
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0);
// Get the data-URL formatted image
// Firefox supports PNG and JPEG. You could check img.src to guess the
// original format, but be aware the using "image/jpg" will re-encode the image.
var dataURL = canvas.toDataURL("image/png");
return dataURL; //.replace(/^data:image\/(png|jpg);base64,/, "");
}
function emailit() {
var avalues=[],ivalues=0, imagenameidea='', prei='', pidea='URL(';
dvalue='';
dvaluesmall='';
inlineis='';
dvaluesmall=document.getElementById('htmlcontent').value.replace(/\'\/\//g, "'http://").replace(/\"\/\//g, '"http://');
dvalue=dvaluesmall;
if (document.getElementById('htmlcontent').value.toLowerCase().replace(/\'/g,'').replace(/\"/g,'').replace(/http\:/g,'').replace(/https\:/g,'').replace(/www\./g,'').replace(/\/\//g,'').indexOf('url(rjmprogramming.com.au/') != -1) {
avalues=document.getElementById('htmlcontent').value.split('rjmprogramming.com.au/');
for (ivalues=1; ivalues<avalues.length; ivalues++) {
imagenameidea=avalues[ivalues].split(')')[0];
pidea='URL(';
if (avalues[eval(-1 + ivalues)].indexOf(pidea) == -1 && avalues[eval(-1 + ivalues)].indexOf('url(') != -1) { pidea='url('; }
if (avalues[eval(-1 + ivalues)].indexOf(pidea) == -1 && avalues[eval(-1 + ivalues)].indexOf('Url(') != -1) { pidea='Url('; }
if (avalues[eval(-1 + ivalues)].indexOf(pidea) != -1) {
prei=avalues[eval(-1 + ivalues)].split(pidea)[eval(-1 + avalues[eval(-1 + ivalues)].split(pidea).length)];
//alert(prei);
if (prei != '') {
if (prei.substring(0,1) == "'" || prei.substring(0,1) == '"') {
imagenameidea=prei.substring(1) + 'rjmprogramming.com.au/' + avalues[ivalues].split(prei.substring(0,1))[0];
if (inlineis == '') {
inlineis=imagenameidea; //'../' + avalues[ivalues].split(prei.substring(0,1))[0];
} else {
inlineis+=',' + imagenameidea; //'../' + avalues[ivalues].split(prei.substring(0,1))[0];
}
img1 = document.createElement('img');
img1.title=subthis.length;
subthis.push(imagenameidea);
img1.onload = function() { imgw=img1.width; imgh=img1.height; dvalue=dvalue.replace(subthis[eval('' + img1.title)], convertoBase64Image(img1).replace(/\+/g,'%20')); };
img1.src = imagenameidea;
} else {
if (inlineis == '') {
inlineis=imagenameidea; //'../' + imagenameidea.split('rjmprogramming.com.au/')[1];
} else {
inlineis+=',' + imagenameidea; //'../' + imagenameidea.split('rjmprogramming.com.au/')[1];
}
img1 = document.createElement('img');
img1.title=subthis.length;
subthis.push(imagenameidea);
img1.onload = function() { imgw=img1.width; imgh=img1.height; dvalue=dvalue.replace(subthis[eval('' + img1.title)], "'" + convertoBase64Image(img1).replace(/\+/g,'%20') + "'"); };
img1.src = imagenameidea;
}
}
}
}
}
emailee=prompt("Enter email address to try to receive the HTML you have below (noting that Inline HTML Emails only work for very simple HTML, so to force email attachment start with an uppercase character then lowercase), that will get a subject 'Inline HTML Test'", emailee);
if (emailee == null) { emailee=''; }
if (emailee.indexOf('@') != -1) {
if ((emailee + ' ').substring(0,1).toUpperCase() == (emailee + ' ').substring(0,1) && (emailee + ' ').substring(1).substring(0,1).toLowerCase() == (emailee + ' ').substring(1).substring(0,1)) {
emailee=emailee; // ie. HTML attachment
}
setTimeout(andthen, 2000);
}
}
function andthen() {
zhr = new XMLHttpRequest();
zform=new FormData();
zform.append('to', emailee);
if ((emailee + ' ').substring(0,1).toUpperCase() == (emailee + ' ').substring(0,1) && (emailee + ' ').substring(1).substring(0,1).toLowerCase() == (emailee + ' ').substring(1).substring(0,1)) {
zform.append('subject', 'HTML Attachment Test');
zform.append('htmlis', dvaluesmall);
} else {
zform.append('subject', 'Inline HTML Test');
zform.append('inline', inlineis);
zform.append('htmlis', dvaluesmall); //dvalue);
}
zhr.open('post', '//www.rjmprogramming.com.au/HTMLCSS/emailhtml.php', true);
zhr.onreadystatechange = showStuff;
zhr.send(zform);
inlineis='';
subthis=[];
}
function srcdocit() {
document.getElementById('isrcdoc').style.display='block';
document.getElementById('isrcdoc').srcdoc=document.getElementById('htmlcontent').value;
location.href='#isrcdoc';
}
… that you can try for yourself at this live run link, or supervise the parent via our “making of” use of it.
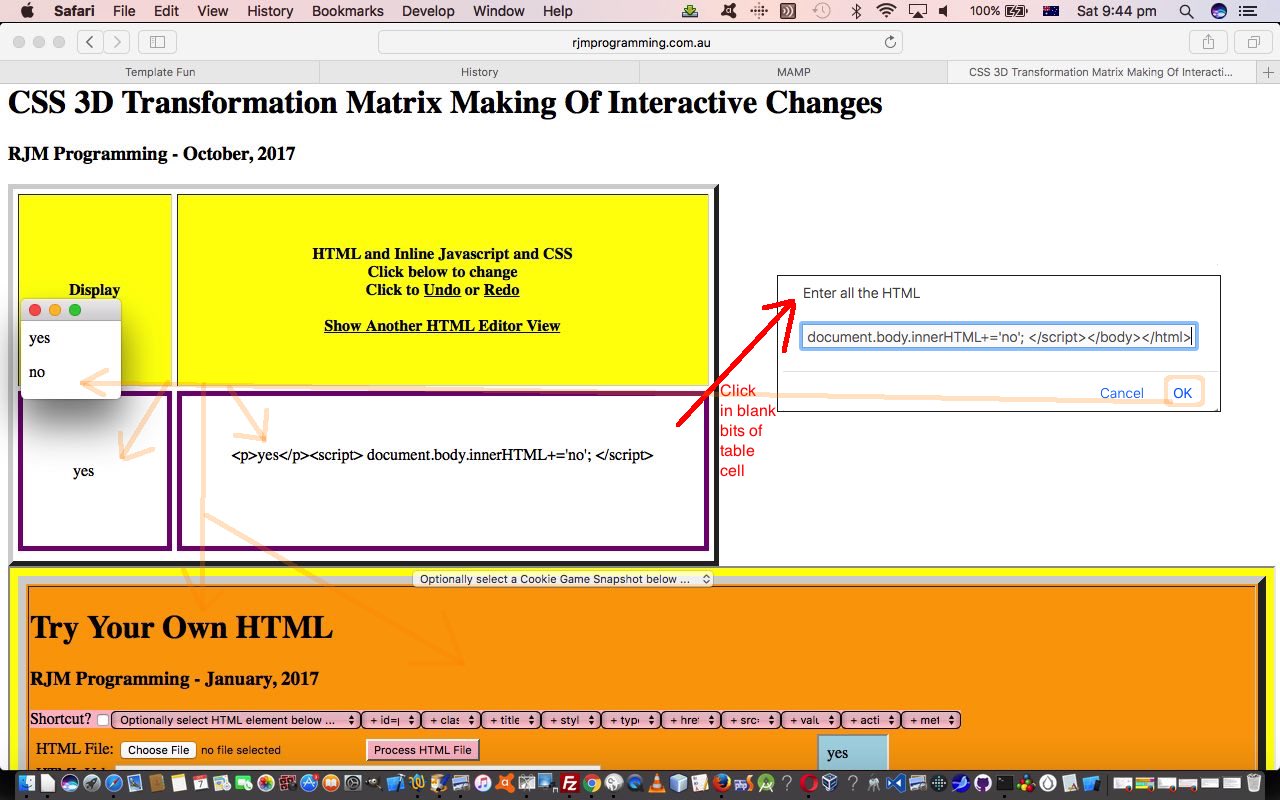
Previous relevant CSS 3D Transformation Matrix Making Of Interactive Javascript Tutorial is shown below.
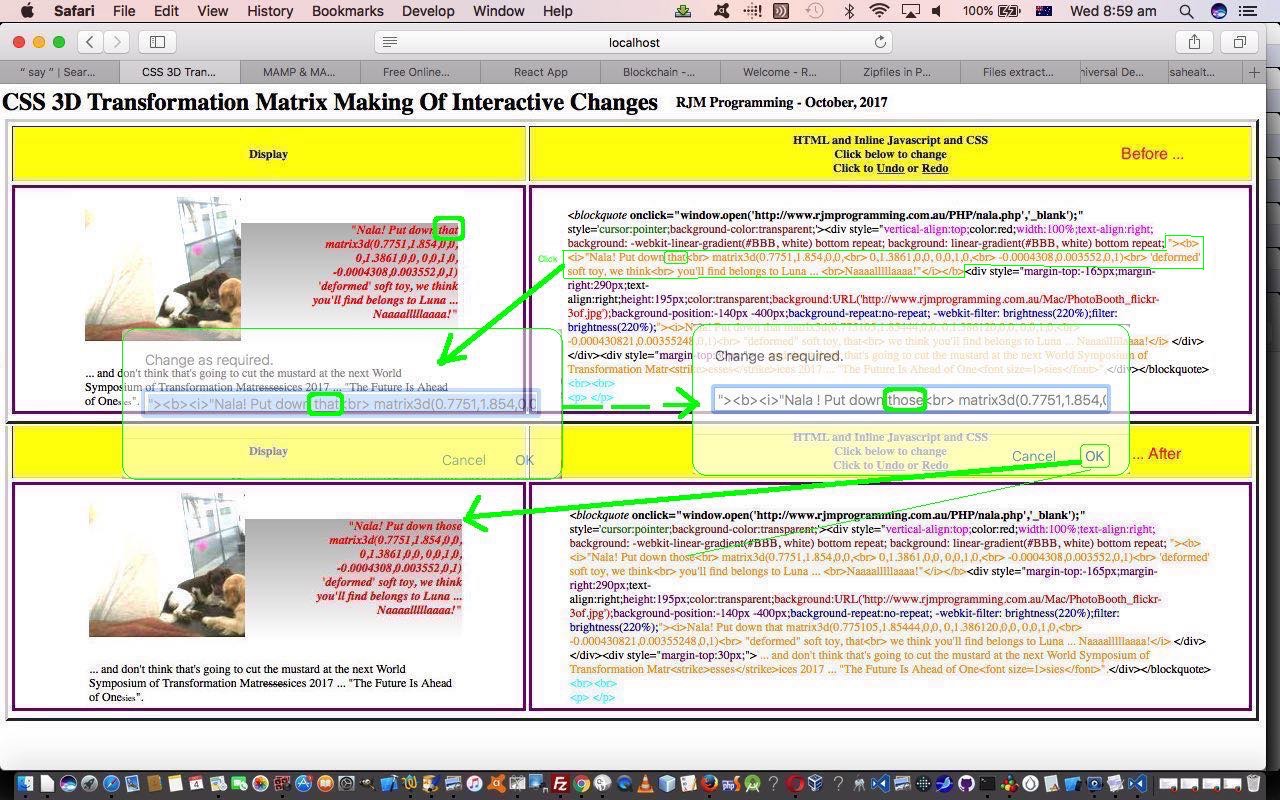
We’re moving on today from yesterday’s CSS 3D Transformation Matrix Making Of Interactive Integration Tutorial with …
- catering for some larger HTML data lengths
- catering for Javascript, but only Javascript placed after the <body> tag by placing this sort of HTML into a window.open popup window, meaning those other two “Display” table cells are the “static” display of the HTML frozen in time at the “onload” event with no Javascript in play (and it is only these popup windows that can add in that after <body> tag Javascript functionality)
- catering for “starting from scratch” HTML
Catering for some larger HTML data lengths was an issue we at first thought might involve navigation via an HTML form with method=POST (which we shaped to do) but a bit like a couple of days ago with HTML Input Element Types Randomized History Tutorial we found a better solution trying not to navigate at all. This “try not to navigate at all” is becoming increasingly popular, especially since the increased use of the mobile platforms. And so, what Ajax lost in “mobile land” for the lack of an onmouseover event it gained in ways of being an alternative thought to HTML form navigation (ie. sometimes, no visible navigation … apart from those busy ducks). We don’t involve Ajax, though, and we fell over ourselves forgetting we had HTML iframe elements involved, and with these you have …
- Client Pre-emptive Iframe technique onload event logics … which can benefit from …
- Javascript global variables collecting information along the way so that we can populate the Do It Yourself HTML Editor Integration Tutorial HTML Editor iframe element’s …
- left HTML textarea HTML … and …
- right HTML iframe Display
… with appropriate Javascript global variable data, directly, when its length would break the length limits on a URL
Catering for “starting from scratch” HTML was just the case of allowing an onclick event of the right hand table cell take you to logic where you fill in a Javascript prompt window with the entire HTML of interest to you. Hence our interest, also, in the possibility for large data sets, and they could occur with the Do It Yourself HTML Editor Integration Tutorial HTML Editor textarea user interactions as well.
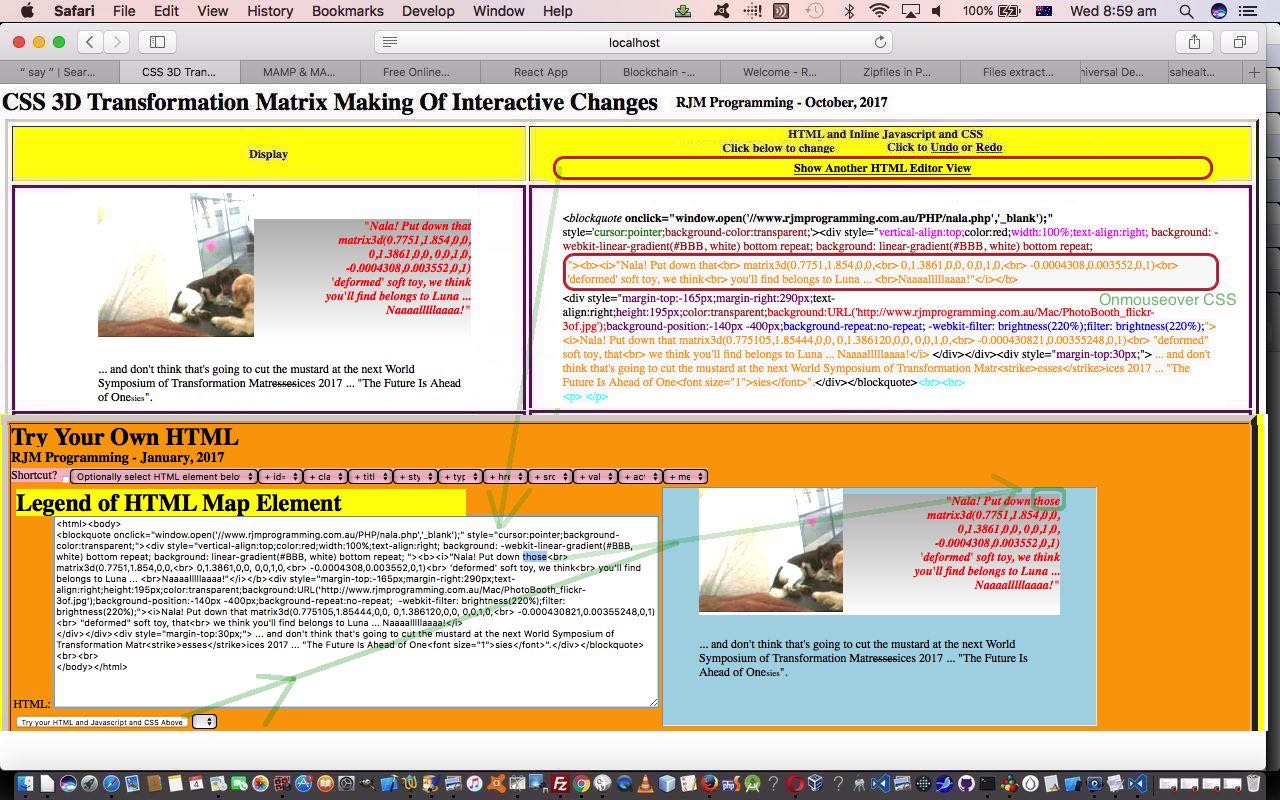
In summary, here is the HTML and Javascript and CSS you could call making_of.htm and which changed this way to allow this live run link to work with those bigger data sets, and for you to fully define your incoming HTML and to allow for some limited Javascript functionalities.
Previous relevant CSS 3D Transformation Matrix Making Of Interactive Integration Tutorial is shown below.
Do you remember our HTML textarea (like CMSs use) based Do It Yourself HTML Editor Integration Tutorial HTML Editor series of blog postings? Yes, yesterday’s CSS 3D Transformation Matrix Making Of Interactive Tutorial intimated we might integrate these two (that and today’s), and today we do. We think they work well together, and together this way, are good candidates to bear out the message of HTML Textarea and Div Talents Primer Tutorial that both have their “talents” as per the table …
But their strengths and weaknesses go like this, at least to us, in the limited HTML text view of things …
Text Functionality Issue HTML Element Type Strength Weakness (where a “Yes” is like … “Oh No!”) Display Monocolour Text Textarea Yes Div Yes Display Editable Text Textarea Yes Div Yes Display Multicolour Text Textarea Yes Div Yes
… the extension of that lesson above, today, being that there are other stand-in HTML elements like the HTML div element with these discussions. Today’s example is the HTML td (table cell) element, that can, like the HTML div element, allow multicoloured and highlighted text, whereas the HTML textarea editing “talents” extend to that way an HTML textarea element, “under the hood” allows the use of the caret characters (“<” and “>”) in its very makeup, while with those highlighting HTML div and td type elements that look of “<” and “>” is achieved, as a display, by mapping these characters to the HTML entities “<” and “>” respectively.
And so far we’ve integrated the Do It Yourself HTML Editor Integration Tutorial HTML Editor into this “CSS 3D Transformation Matrix Making Of Interactive” web application via an HTML iframe element hosting of it …
function anotherview() { // the parent HTML a link onclient event logic
var hprefix='<html><body>', hsuffix='</body></html>';
var ih=document.getElementById('isdisplay').innerHTML;
wis='' + eval(eval(window.getComputedStyle(document.getElementById('isdisplay'), null).getPropertyValue("width").replace('px','')) - 0) + 'px'; // parent table cell (td) width
his='' + eval(eval(window.getComputedStyle(document.getElementById('isdisplay'), null).getPropertyValue("height").replace('px','')) - 0) + 'px'; // parent table cell (td) height
document.getElementById('anotherapproach').style.display='block';
if (ih.toLowerCase().indexOf('<html') != -1 && ih.toLowerCase().indexOf('<body') != -1) {
hprefix='';
} else if (ih.toLowerCase().indexOf('<body') != -1) {
hprefix=ih.substring(0,ih.toLowerCase().indexOf('<body'));
ih=ih.substring(ih.toLowerCase().indexOf('<body'));
}
if (ih.toLowerCase().indexOf('</html>') != -1 && ih.toLowerCase().indexOf('</body>') != -1) {
hsuffix='';
} else if (ih.toLowerCase().indexOf('</body>') != -1) {
hsuffix='</html>';
}
if (document.URL.indexOf('localhost:8888') == -1) {
document.getElementById('anotherapproach').src="//www.rjmprogramming.com.au/HTMLCSS/do_away_with_the_boring_bits.html?htmlcontent=" + encodeURIComponent(hprefix + ih + hsuffix) + "&urlprefix=";
} else {
document.getElementById('anotherapproach').src="http://localhost:8888/do_away_with_the_boring_bits.html?htmlcontent=" + encodeURIComponent(hprefix + ih + hsuffix) + "&urlprefix=";
}
location.hash='#anotherapproach';
}
function checki(iois) { // using Client Pre-emptive Iframe techniques to adjust iframe's iframe's width and height via parent table cell (td) width and height as calculated above
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (aconto.body != null) {
if (wis != '') aconto.getElementById('ihtmlcontent').style.width=wis;
if (his != '') aconto.getElementById('ihtmlcontent').style.height=his;
}
}
}
}
… so that the HTML and Javascript and CSS has become downloadable making_of.htm which changed this way to allow this live run link to work. You will notice that the “one-way” code functions above change a lot to make it the “two-way” integration it is now, and rather than confuse you here, will let you see the changes for yourself. “Two-way” means that once you involve the other HTML (textarea) Editor and change you make to the HTML here will go the full circle back to our “CSS 3D Transformation Matrix Making Of Interactive” editor for that other mode of changing it, and around and around it can go from there.
The other new CSS you will see in code above (and for which this useful link inspired us, thanks) is about some onhover or onmouseover non-mobile platform functionality we’ve introduced to that parent table cell (td) element’s contents, which get internally broken into clickable HTML span elements with some attention grabbing …
<style>
#sanother:hover, span:hover {
border: 3px solid red; //dashed #3a7999;
display: block;
background: rgba(0,0,0,0);
padding: 4px 4px 4px 4px;
border-radius: 15px;
box-shadow: inset 0 0 0 2px #3a7999;
}
</style>
… that is also applied to the new HTML a link that gets the user to the integrated Do It Yourself HTML Editor Integration Tutorial HTML (textarea) Editor.
Along the way, this project change, during unit testing, showed to us a weakness with the HTTP Cookie management system we set up, first, with Job Search Grid Game Cookie Tutorial‘s Javascript cookie_get.js specifically if removal of HTTP Cookies logic, where we found out it can be important to specify, in our case, for a cookie called “bugalugs” …
document.cookie = "bugalugs=;path=/;expires=0";
… the “scope” (ie. path) to your HTTP Cookie, and which you can see from our changed code.
Previous relevant CSS 3D Transformation Matrix Making Of Interactive Tutorial is shown below.
The recent CSS 3D Transformation Matrix Making Of Tutorial got us to thinking more about linking …
- what you see on a webpage … to …
- what you see as raw HTML (even inline Javascript and CSS) … which, to all intents and purposes is what you “arrange” when you work in CMS (Content Management Systems) …
… which, surely, is the core of “content editing”. The dual purpose is to create a generic tool to teach some HTML via inline CSS, primarily, but also a bit with inline Javascript, so that you can break up a slightly complex scenario into HTML bits and pieces that make it display the way it does, and you (wake up!) the user can change the HTML to see what happens on the display and go … wake up! … ooh! aah! … and perhaps realize it’s a lovely day to get out and about!
We’ve tried this HTML editing before with Do It Yourself HTML Editor Integration Tutorial and which we may think about integrating with, but today’s idea is a change in tack where the “stream of HTML consciousness” can be broken up more, and think that most of us get more understanding when something textual can be linked with something graphical, as in a real HTML output display, a step like WordPress (or many other CMS product) (HTML) textarea element editor’s Visual tab giving you a WYSIWYG (what you see is what you get) view of what the HTML tab shows you (as the duck swimming for all its worth) workings underneath. But as tempting as that WordPress Visual tab is, especially if you are scared of HTML, just editing in that Visual tab can have its pitfalls, which you can read a bit about here. And so, rather than trying to scare you out of CMS, heaven forbid, we’d rather direct you to improve your HTML … yay!
In this line of thinking, when you talk CMS you should read HTML Textarea and Div Talents Primer Tutorial as related material.
You can try this “pilot” live run that has the generic event logic but, so far, “un-“generic content primer, that if to you looks familiar, is because it came from the blog posting thread we last left off with at CSS 3D Transformation Matrix Making Of Tutorial as shown below. And the HTML and Javascript and CSS basis to that “live run” is via the source code making_of.html for your perusal. It works by you being able to click on snippets of HTML that go and change a WYSIWYG display to the left of it … left chosen because … wake up!
You can also see this play out at WordPress 4.1.1’s CSS 3D Transformation Matrix Making Of Interactive Tutorial.
Previous relevant CSS 3D Transformation Matrix Making Of Tutorial is shown below.
It was “line ball” as to whether the “making of” our CSS 3D Transformation Matrix Primer Tutorial some time back was harder than the programming involved in its “cut to the chase” web application’s code. This, we find, embarrassing, though we find CSS styling a lot harder than Javascript DOM as far as the client side of web applications “production” goes.
The thing about that tutorial’s …
“Nala! Put down that
matrix3d(0.7751,1.854,0,0,
0,1.3861,0,0, 0,0,1,0,
-0.0004308,0.003552,0,1)
‘deformed’ soft toy, we think
you’ll find belongs to Luna …
Naaaalllllaaaa!”Nala! Put down that matrix3d(0.775105,1.85444,0,0, 0,1.386120,0,0, 0,0,1,0,
-0.000430821,0.00355248,0,1)
“deformed” soft toy, that
we think you’ll find belongs to Luna … Naaaalllllaaaa!… and don’t think that’s going to cut the mustard at the next World Symposium of Transformation Matressesices 2017 … “The Future Is Ahead of Onesies“.
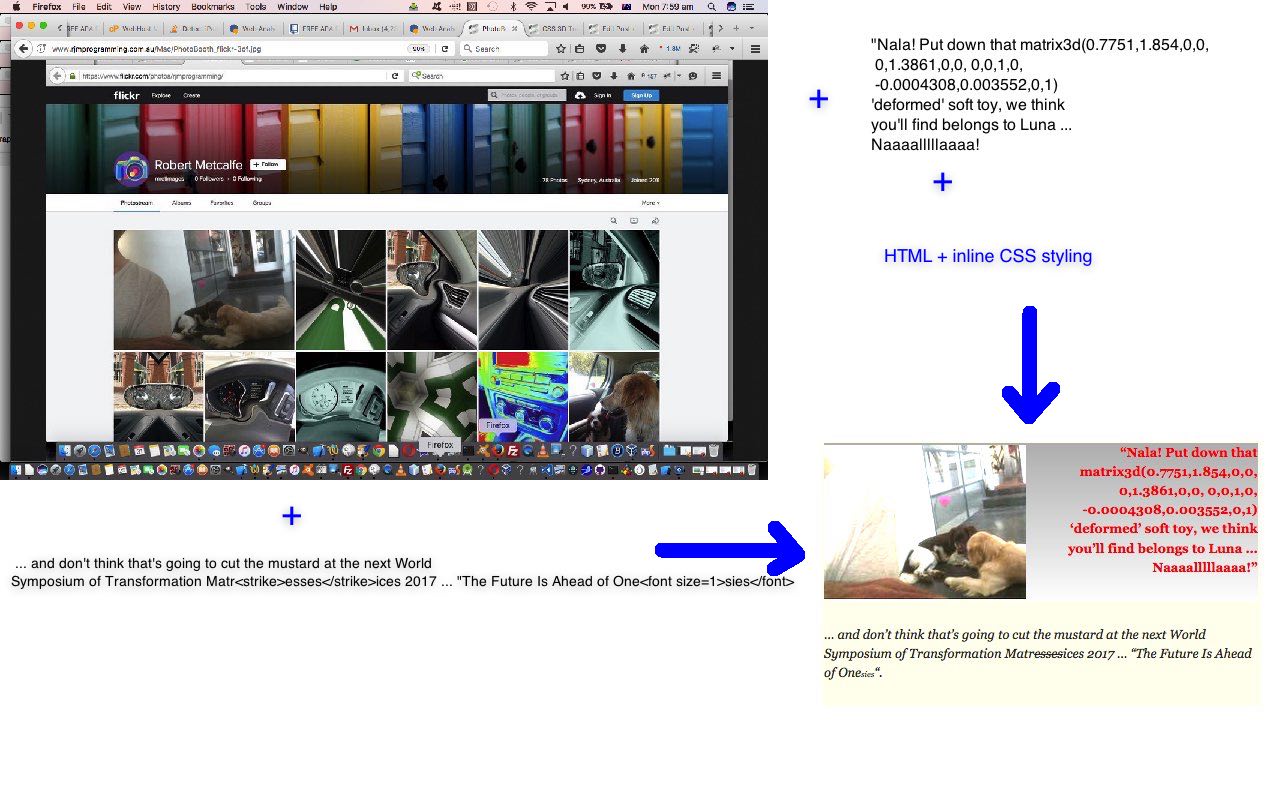
… “making of” picture (we are going to refer to as “production” in blurb below) is that it took a long while to get it looking this way, as basically the blockquote element we wanted it to end up as, so that a little of a blockquote‘s shadowing could be hinted at with this work. But let’s show you its HTML (with inline CSS) innards and explain more …
<blockquote onclick=”window.open(‘http://www.rjmprogramming.com.au/PHP/nala.php’,’_blank’);” style=’cursor:pointer;background-color:transparent;‘><div style=”vertical-align:top;color:red;width:100%;text-align:right; background: -webkit-linear-gradient(#BBB, white) bottom repeat; background: linear-gradient(#BBB, white) bottom repeat; “><b><i>”Nala! Put down that<br> matrix3d(0.7751,1.854,0,0,<br> 0,1.3861,0,0, 0,0,1,0,<br> -0.0004308,0.003552,0,1)<br> ‘deformed’ soft toy, we think<br> you’ll find belongs to Luna … <br>Naaaalllllaaaa!”</i></b><div style=”margin-top:-165px;margin-right:290px;text-align:right;height:195px;color:transparent;background:URL(‘http://www.rjmprogramming.com.au/Mac/PhotoBooth_flickr.jpg’);background-position:-140px -400px;background-repeat:no-repeat; -webkit-filter: brightness(220%);filter: brightness(220%);“><i>Nala! Put down that matrix3d(0.775105,1.85444,0,0, 0,1.386120,0,0, 0,0,1,0,<br> -0.000430821,0.00355248,0,1)<br> “deformed” soft toy, that<br> we think you’ll find belongs to Luna … Naaaalllllaaaa!</i>
</div></div><div style=”margin-top:30px;“> … and don’t think that’s going to cut the mustard at the next World Symposium of Transformation Matr<strike>esses</strike>ices 2017 … “The Future Is Ahead of One<font size=1>sies</font>”.</div></blockquote><br><br>
<p> </p>
- The photograph is shown as a background image to an HTML div element
- Background and colour is based on a linear gradient overriding other background transparencies
- The ideal positioning (and cropping) of the background image may be a “suck it and see” operation
- A brightness filter is used to add more light to the “production”‘s background photograph
- Add a “link” feel to the “production” by using the normal “link” cursor
- The “production”‘s wording
- Top and right div element vertical and horizontal alignment is crucial to make sense of the positioning
- Spacing
- When clicking on any part of the “production” you get played a Nala video
Looking back, the insistence on the use of blockquote may have added to the complexity, and the need for two div elements to become involved.
Here are some links, we give thanks for, related to this …
- CSS3 overflow-y property
- overflow-y Google search
- Using CSS, can you apply a gradient mask to fade to the background over text? – Stack Overflow
- background image mask out bits on the right – Google search
- matrix3d() – CSS | MDN
- webkit-brightness – Google search
- Offset a background image from the right using CSS – Stack Overflow
- background-offset – Google search
- “background image mask out bits on the right” – Google search
- CSS Clipping and Masking: Examples and Observations – Vanseo Design
- CSS Clipping and Masking — Show and Hide Parts of Images and Elements
- css – “Inline” border of a div – Stack Overflow
- outline-right – Google search
- css – “Inline” border of a div – Stack Overflow
- border inline – Google search
Previous relevant CSS 3D Transformation Matrix Primer Tutorial is shown below.
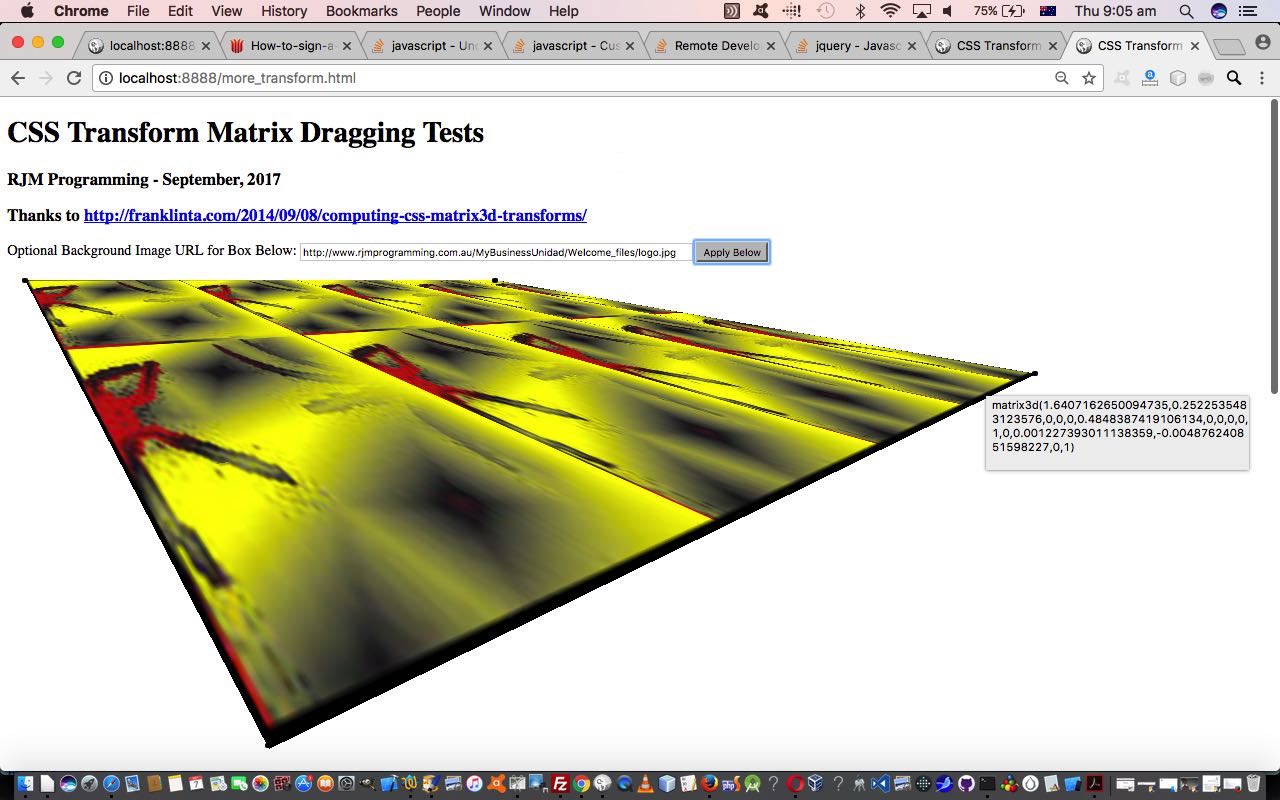
The tutorial CSS3 3D Rotation and Transformation Primer Tutorial discussed CSS styling regarding element transformations, and referred to the wonderful content of Computing CSS matrix3d transforms | Franklin Ta, involving matrix mathematics to transform HTML elements and the matrix3d() CSS function … great stuff, thanks. Also, coming at this topic of transformations from another angle, the previous ImageMagick and Three Ps Charcoal Implode Quality Tutorial touches on this aspect of transformations, in its case “affine” transformations, whereby an actual image element is transformed and presented in a downloadable way.
Today we recreate that work with the CSS matrix3d() function of Frank Ta to turn this into a web application where you can drag the edges of an HTML div element to derive the underlying CSS matrix3d() function parameter set would be used to recreate this HTML div display, perhaps elsewhere. We also allow for the user to enter in an image URL that if they click a button will apply that image as the background image to the HTML div element, as you can see play out with today’s tutorial picture. The jQuery Javascript here helps the day enormously, though Frank used the CoffeeScript (compiled into Javascript) within the CodePen “Front End Developer Playground and Code Editor” environment … worth taking a skeg … when doing a cuter looking web application at that aforesaid mentioned link.
Is the power of the modern device going to mean these types of transformations will “power” our online world, rather than trying to make the original media “fit the bill”, always? We’d say, probably, but we’d also say …
“Nala! Put down that
matrix3d(0.7751,1.854,0,0,
0,1.3861,0,0, 0,0,1,0,
-0.0004308,0.003552,0,1)
‘deformed’ soft toy, we think
you’ll find belongs to Luna …
Naaaalllllaaaa!”Nala! Put down that matrix3d(0.775105,1.85444,0,0, 0,1.386120,0,0, 0,0,1,0,
-0.000430821,0.00355248,0,1)
“deformed” soft toy, that
we think you’ll find belongs to Luna … Naaaalllllaaaa!… and don’t think that’s going to cut the mustard at the next World Symposium of Transformation Matressesices 2017 … “The Future Is Ahead of Onesies“.
Why don’t you try this HTML and Javascript (mostly jQuery) and CSS web application more_transform.html‘s live run to see what we mean? It can be weird, and wonderful!
Previous relevant CSS3 3D Rotation and Transformation Primer Tutorial is shown below.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation semantics (the look and formatting) of a document written in a markup language. Its most common application is to style web pages written in HTML and XHTML, but the language can also be applied to any kind of XML document, including plain XML, SVG and XUL.
Tutorial …
Cascading Style Sheet methodology is a good technique in order to separate document content from document presentation. For the same content, two different CSS approaches can produce vastly different browser outputs.
With today’s tutorial we concentrate on CSS within HTML and specifically the CSS3 3D Rotation and Transformation functionality you can read about CSS3 3D Transforms at w3schools.
With the transformations section there are 16 elements in a 4×4 matrix to define, and so there is a fair degree of mathematical geometry that would be good to know here. This mathematics is explained well at Computing CSS matrix3d transforms | Franklin Ta … thanks a lot.
You can download source code and rename to rotate3d.html or you can use the live run to wake up all those ants on the footpath that have been thinking their life is just grand and dandy.
Thanks to Wikipedia for the quote above.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.