The recent CSS3 Filters Primer Tutorial‘s image based canvas editing RJM Programming external Javascript helper themes got us thinking that this same destination “User of Signature Signature” helper could be tweaked to …
- still use HTML canvas as its editing conduit … but, as of today …
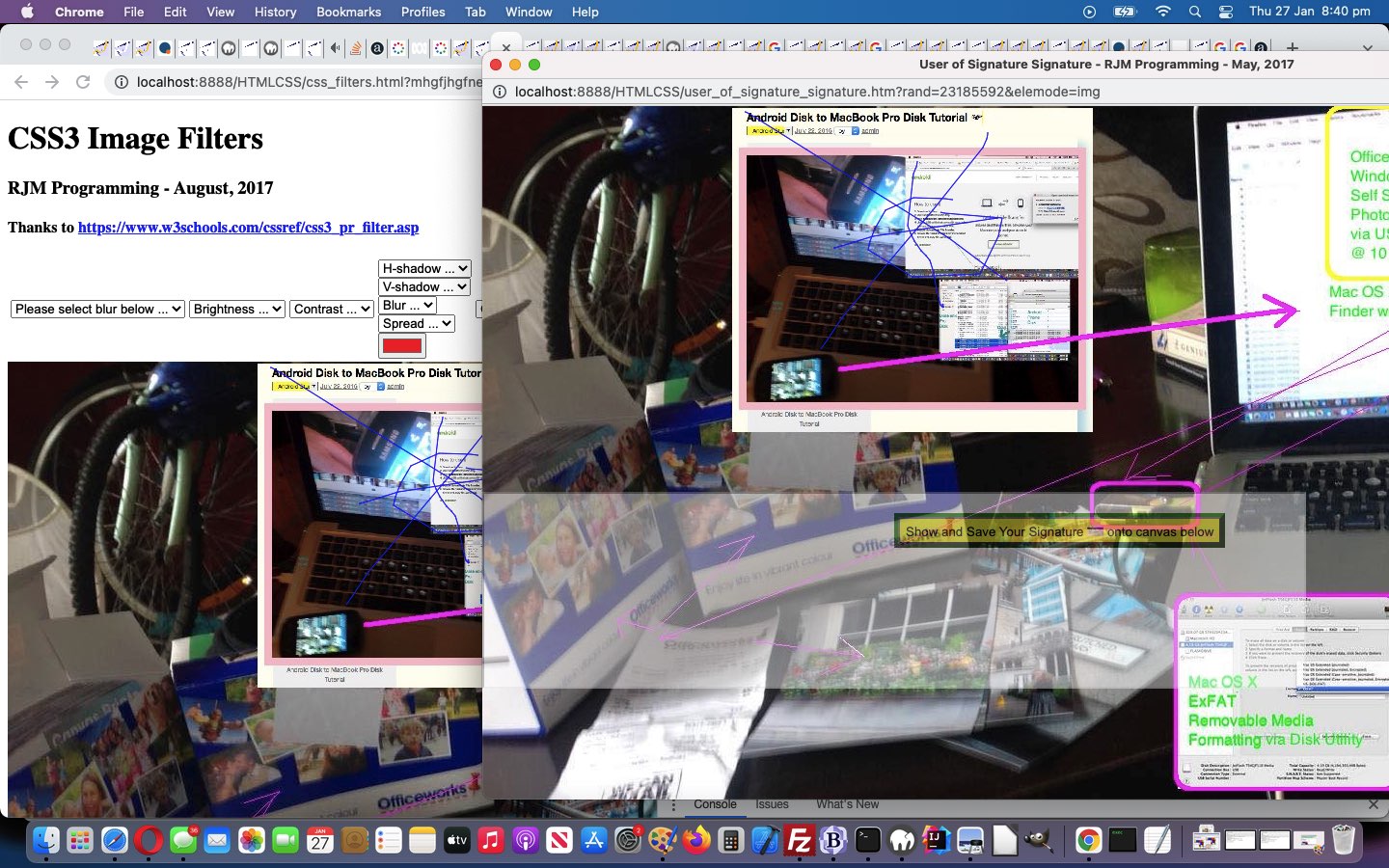
- accept from its “window.opener” parent HTML img element content, and amend that “window.opener” HTML img element in place
… in the form of a new “first draft” img_svg.js external Javascript suitable “around the RJM Programming traps” as a single line (within the head element) tool …
// img_svg.js
// RJM Programming
// January, 2022
// Change an img via user_of_signature_signature.htm canvas
var eijimges=document.getElementsByTagName('img');
var eijimg;
var eijdurl='';
var eijpre='';
var eijprechash='', eijchash='';
var eijuoss=null;
var eijpasseddu='', eijorigpasseddu='';
var eijtextcss=location.search.split('textcss=')[1] ? decodeURIComponent(location.search.split('textcss=')[1].split('&')[0]) : '';
var eijimagecss=location.search.split('imagecss=')[1] ? decodeURIComponent(location.search.split('imagecss=')[1].split('&')[0]) : '';
var eijcss=location.search.split('css=')[1] ? decodeURIComponent(location.search.split('css=')[1].split('&')[0]) : '';
var xcanvas;
var xctx;
var xbase_image;
function preeifsetup() {
eijimges=document.getElementsByTagName('img');
if (eval('' + eijimges.length) > 0) {
imageToUri(eijimges[0].src);
//alert(eijimges[0].src);
} //else {
//alert('oops');
//}
}
function eijsetup() {
eijimges=document.getElementsByTagName('img');
if (eval('' + eijimges.length) > 0) {
eijimg = document.querySelector('img');
if (!document.getElementById('gstyle')) {
var odivio=document.createElement('div');
odivio.id='gstyle';
odivio.innerHTML='';
document.getElementsByTagName('body')[0].appendChild(odivio);
}
if (eijcss != '') {
var eijgstyleis='';
if (eijcss == eijtextcss) {
eijgstyleis=' <style> </style> ';
eijgstyleis=eijgstyleis.replace('</style', ' img, canvas { ' + eijtextcss + ' } </style');
if (eijimagecss != '') { eijgstyleis=eijgstyleis.replace(' } </style', ' ' + eijimagecss + ' } </style'); }
} else if (eijcss == eijimagecss) {
eijgstyleis=' <style> </style> ';
eijgstyleis=eijgstyleis.replace('</style', ' img, canvas { ' + eijimagecss + ' } </style');
if (eijtextcss != '') { eijgstyleis=eijgstyleis.replace(' } </style', ' ' + eijtextcss + ' } </style'); }
} else {
eijgstyleis=' <style> </style> ';
eijgstyleis=eijgstyleis.replace('</style', ' img, canvas { ' + eijcss + ' } </style');
if (eijtextcss != '') { eijgstyleis=eijgstyleis.replace(' } </style', ' ' + eijtextcss + ' } </style'); }
if (eijimagecss != '') { eijgstyleis=eijgstyleis.replace(' } </style', ' ' + eijimagecss + ' } </style'); }
}
if (eijgstyleis != '') { document.getElementById('gstyle').innerHTML=eijgstyleis; }
}
if (document.getElementById('gstyle')) {
if (document.getElementById('gstyle').innerHTML.indexOf('canvas {') != -1) {
eijprechash=document.getElementById('gstyle').innerHTML.split('canvas {')[1].split('}')[0];
}
}
if (eijimges[0].outerHTML.indexOf(' style="') != -1) {
eijchash=eijpre + '#' + encodeURIComponent(eijprechash + eijimges[0].outerHTML.split(' style="')[1].split('"')[0]);
}
if (('' + eijimges[0].title) != 'Click me for canvas annotation editing (discrete click shapes and freeform scribbling) functionality in new window.') {
console.log('eijimges[0].outerHTML');
eijimges[0].title='Click me for canvas annotation editing (discrete click shapes and freeform scribbling) functionality in new window.';
if (eijimges[0].outerHTML.indexOf(' onclick=') == -1) {
console.log('onclick');
eijimges[0].onclick=function() { if (eijuoss) { if (eijuoss.closed) { eijuoss=null; } } if (!eijuoss) { setTimeout(eijmonitoru,6000); if (eijorigpasseddu == '' && 1 == 6) { imageToUri(eijimges[0].src); } eijpasseddu=eijorigpasseddu; eijuoss=window.open('/HTMLCSS/user_of_signature_signature.htm?rand=' + Math.floor(Math.random() * 198765432) + '&elemode=img' + eijchash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + ''); } else { eijuoss.focus(); } };
} else if (eijimges[0].outerHTML.indexOf('down=') == -1) {
console.log('onmousedown');
eijimges[0].onmousedown=function() { if (eijuoss) { if (eijuoss.closed) { eijuoss=null; } } if (!eijuoss) { setTimeout(eijmonitoru,6000); if (eijorigpasseddu == '' && 1 == 6) { imageToUri(eijimges[0].src); } eijpasseddu=eijorigpasseddu; eijuoss=window.open('/HTMLCSS/user_of_signature_signature.htm?rand=' + Math.floor(Math.random() * 198765432) + '&elemode=img' + eijchash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + ''); } else { eijuoss.focus(); } };
eijimges[0].ontouchdown=function() { if (eijuoss) { if (eijuoss.closed) { eijuoss=null; } } if (!eijuoss) { setTimeout(eijmonitoru,6000); if (eijorigpasseddu == '' && 1 == 6) { imageToUri(eijimges[0].src); } eijpasseddu=eijorigpasseddu; eijuoss=window.open('/HTMLCSS/user_of_signature_signature.htm?rand=' + Math.floor(Math.random() * 198765432) + '&elemode=img' + eijchash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + ''); } else { eijuoss.focus(); } };
}
}
}
}
function imageToUri(url) { // thanks to https://stackoverflow.com/questions/25690641/img-url-to-dataurl-using-javascript
xcanvas = document.createElement('canvas');
xctx = xcanvas.getContext('2d');
xbase_image = new Image();
xbase_image.onload = function() {
xcanvas.width = xbase_image.width;
xcanvas.height = xbase_image.height;
eijpre='&cancontw=' + xcanvas.width + '&canconth=' + xcanvas.height;
xctx.drawImage(xbase_image, 0, 0);
eijorigpasseddu=xcanvas.toDataURL('image/png');
eijpasseddu=eijorigpasseddu;
eijimges[0].src=eijorigpasseddu;
//alert(eijorigpasseddu);
//xcanvas.remove();
};
xbase_image.src = url;
}
function eijmonitoru() {
if (eijuoss) { if (eijuoss.closed) { eijuoss=null; } }
if (eijuoss) {
if (eijuoss.document.getElementById('topcbutton')) {
if (eijuoss.document.getElementById('topcbutton').innerHTML.indexOf(' ') != -1) {
eijuoss.document.getElementById('topcbutton').innerHTML=eijuoss.document.getElementById('topcbutton').innerHTML.replace(' ','');
window.focus();
}
}
var eijthispdu=eijuoss.document.getElementById('topcanvas').toDataURL('image/png');
if (eijpasseddu != eijthispdu) {
if (document.getElementById('antiu')) {
document.getElementById('antiu').style.display='inline-block';
}
eijpasseddu=eijthispdu;
//var eijxnewimg=document.createElement('img');
//eijxnewimg.onload = function() {
// draw the image onto the canvas
//eijimg.getContext('2d').drawImage(eijxnewimg, 0, 0);
// draw the image onto the image
//eijimg.src=eijxnewimg.src;
//}
//eijxnewimg.src = eijpasseddu;
eijimges[0].src=eijthispdu;
}
setTimeout(eijmonitoru, 6000);
}
}
function eijuossc() {
if (eijuoss) { if (eijuoss.closed) { eijuoss=null; } }
if (!eijuoss) {
setTimeout(eijmonitoru,6000);
eijorigpasseddu=eijimges[0].src; //toDataURL('image/png');
eijpasseddu=eijorigpasseddu;
//eijuoss=window.open('//www.rjmprogramming.com.au/HTMLCSS/user_of_signature_signature.htm' + eijchash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + '');
eijuoss=window.open('/HTMLCSS/user_of_signature_signature.htm' + eijchash,'_blank','top=20,left=20,width=' + eval(0.9 * eval('' + screen.width)) + ',height=' + eval(0.8 * eval('' + screen.height)) + '');
} else {
eijuoss.focus();
}
}
function eijantiuossc() {
if (eijuoss) { if (eijuoss.closed) { eijuoss=null; } }
if (eijuoss) {
//var eijznewimg=document.createElement('img');
//eijznewimg.onload = function() {
// draw the image onto the canvas
//eijimg.getContext('2d').drawImage(eijznewimg, 0, 0);
//eijpasseddu=eijuoss.document.getElementById('topcanvas').toDataURL('image/png');
//}
//eijznewimg.src = eijorigpasseddu;
eijimg.src=eijorigpasseddu;
}
}
setTimeout(preeifsetup, 3000);
setTimeout(eijsetup, 8000);
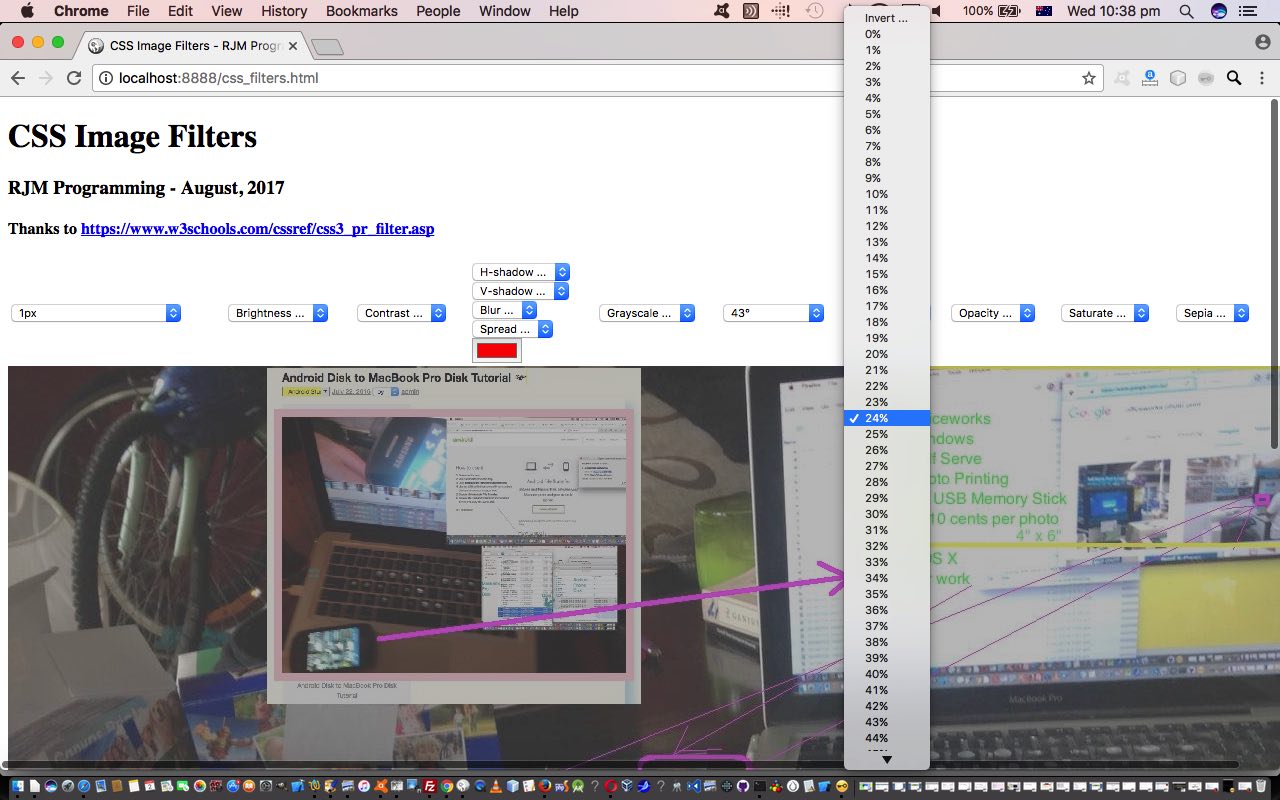
So now for the “first cab off the rank” idea for a parent. Well, CSS3 Filters Primer Tutorial‘s mildly changed css_filters.html web application sprang to mind.
As previously mentioned, we also needed to tweak our HTML changed user_of_signature_signature.html‘s User of Signature Signature (standalone) live run to help realize our “mini dream with a future“!
Previous relevant CSS3 Filters Primer Tutorial is shown below.
It’s not just the image editor Gimp that has “filters” as tools to create effects with image data (files), as you might see with tutorials like Gimp Decor Filters Revisit Tutorial. These days, with CSS, and with CSS3 these days, there are some great “filters” to play around with, that modify an image there and then with CSS and/or Javascript DOM (as per the HTML select “dropdown” element onchange event logic …
function selchange(selo) {
var bs="";
if (selo == null) {
if (document.getElementById("sh-shadow").value != "" && document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
//alert("drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")");
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id.substring(1) == 'h-shadow') {
if (document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
document.getElementById("myimage").style.filter = "drop-shadow(" + selo.value + selo.title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + selo.value + selo.title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id.substring(1) == 'v-shadow') {
if (document.getElementById("sh-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
//alert("drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + selo.value + selo.title + " " + bs + document.getElementById("mycolour").value + ")");
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + selo.value + selo.title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + selo.value + selo.title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id == 'xblur') {
if (document.getElementById("sh-shadow").value != "" && document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id.substring(1) == 'spread') {
if (document.getElementById("sh-shadow").value != "" && document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else {
document.getElementById("myimage").style.filter = selo.id.substring(1) + "(" + selo.value + selo.title + ")";
document.getElementById("myimage").style.WebkitFilter = selo.id.substring(1) + "(" + selo.value + selo.title + ")";
}
}
) … or jQuery means by which to make this happen with a lot of the modern web browsers. If you see “CSS3” mentioned, then don’t expect everything to work on super-old web browsers, but expect that anything you implement could be aesthetically interesting or pleasing, as it would not have taken until CSS3 to come along if it was a dead set simple thing to have implemented in the early days of the internet.
Today’s simple (really) proof of concept web application owes a debt of gratitude to this very useful link, which gave us the parameters by which we could construct today’s live run with its pretty simple HTML and CSS (via CSS3) and Javascript DOM css_filters.html source code for you to peruse, and make of what you will. So what (CSS3) filters are we talking about here?
- blur(px)
- brightness(%)
- contrast(%)
- drop-shadow(h-shadow v-shadow blur spread color)
- grayscale(%)
- hue-rotate(deg)
- invert(%)
- opacity(%)
- saturate(%)
- sepia(%)
… which are mostly self explanatory we hope. Let’s just say you’re me … “You’re me.” … ta … please explain “drop shadow” … oh … you mean … me?
In graphic design, a drop shadow is a visual effect consisting of a drawing element which looks like the shadow of an object, giving the impression that the object is raised above the objects behind it.
… thanks, Wikipedia.
As you can imagine, this opening up of this functionality to the client-side web developer opens up lots of opportunities to make your webpages stand out.
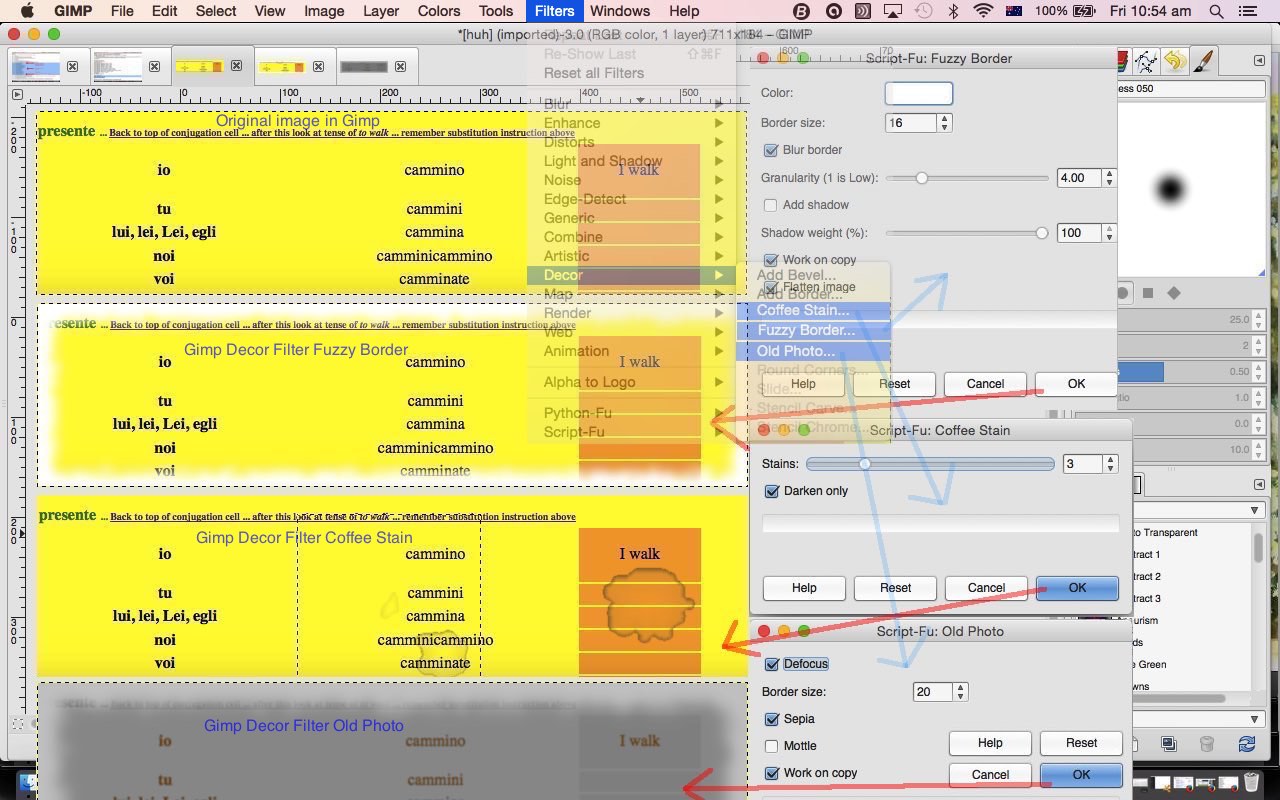
Previous relevant Gimp Decor Filters Revisit Tutorial is shown below.
Today we return to the wonderful, marvellous and stupendous Gimp image editor and examine some more of its filters, following up on concepts last discussed with Gimp Decor Border Filters Primer Tutorial in the “Decor” category, namely …
- Fuzzy Border
- Coffee Stain
- Old Photo … in the tutorial picture … plus below …
- Add Bevel
- Add Border
- Slide
- Rounded Corners
… which create quite good effects we feel, especially the Fuzzy Border filter, as it is quite difficult, otherwise to create a “smudged” border effect, perhaps for vignetting purposes, without this filter. We imagine an old map photo could be glamourized using “Coffee Stain” (for the accident prone) or “Old Photo”.
These “Decor” filters are available off Gimp’s Filter menu as a submenu containing these and some other effects. They use “Script-Fu” based on the Scheme interpretive language. These “Script-Fu” filters are not only powerful and useful for what they are, but also for how you can introduce predictability with your effects, in that you can record settings you use, make them public, as necessary, to help create a unified creative but predictable set of effects in the photographs you are applying filters to.
So we’ll leave you with a photo of our house …

… with …
- Fuzzy Border …

- Coffee Stain (“Darken only” unchecked) … probably not so apt for this image’s subject matter …

- Old Photo (“Defocus”, “Sepia”, “Mottle” all checked) …

- Add Bevel (30, “Keep bump layer” checked) …

- Add Border (37 x and 37 y width, 85 delta value on default blue colour) …

- Slide (62) …

- Rounded Corners (Edge radius 30, Shadow x offset 15, y 15, Blur radius 25) …

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.