Yesterday’s CSS3 Filters Image Editing Tutorial‘s saw us introduce an “in place image editing” external Javascript img_svg.js tool.
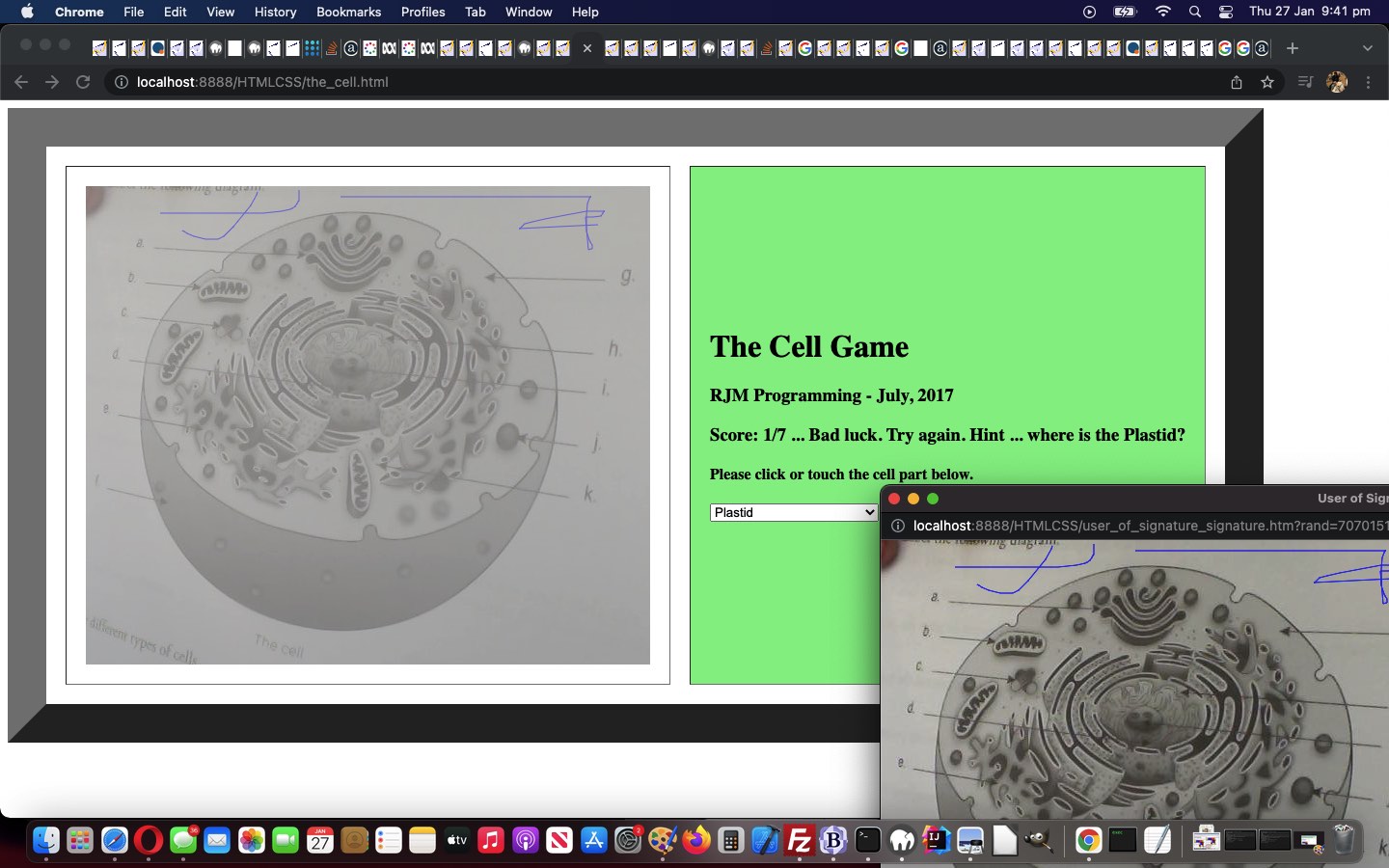
Today sees us get a “second cab off the rank” going using that tool with the web application of The Cell Game Primer Tutorial, and its interest lies in its modus operandi, principally an “image map”, which is basically an HTML img whose onclick logic is often “taken over” by a “map” full of “area” subelements partitioning off an area of the image associated with that area’s “href” attributed destination or “onclick” action. We discovered a useful thing here, when we changed an image map definition end part as per …
<!--area shape="default" nohref alt="" /-->
</map>
Yes, make this change and the “non catered for” area parts are allowed through to the keeper, that being the underlying HTML img element, which we can write “onclick” logic for to involve our image editing tool ideas.
Feel free to try the mildly changed the_cell.html‘s The Cell Game.
Previous relevant CSS3 Filters Primer Tutorial is shown below.
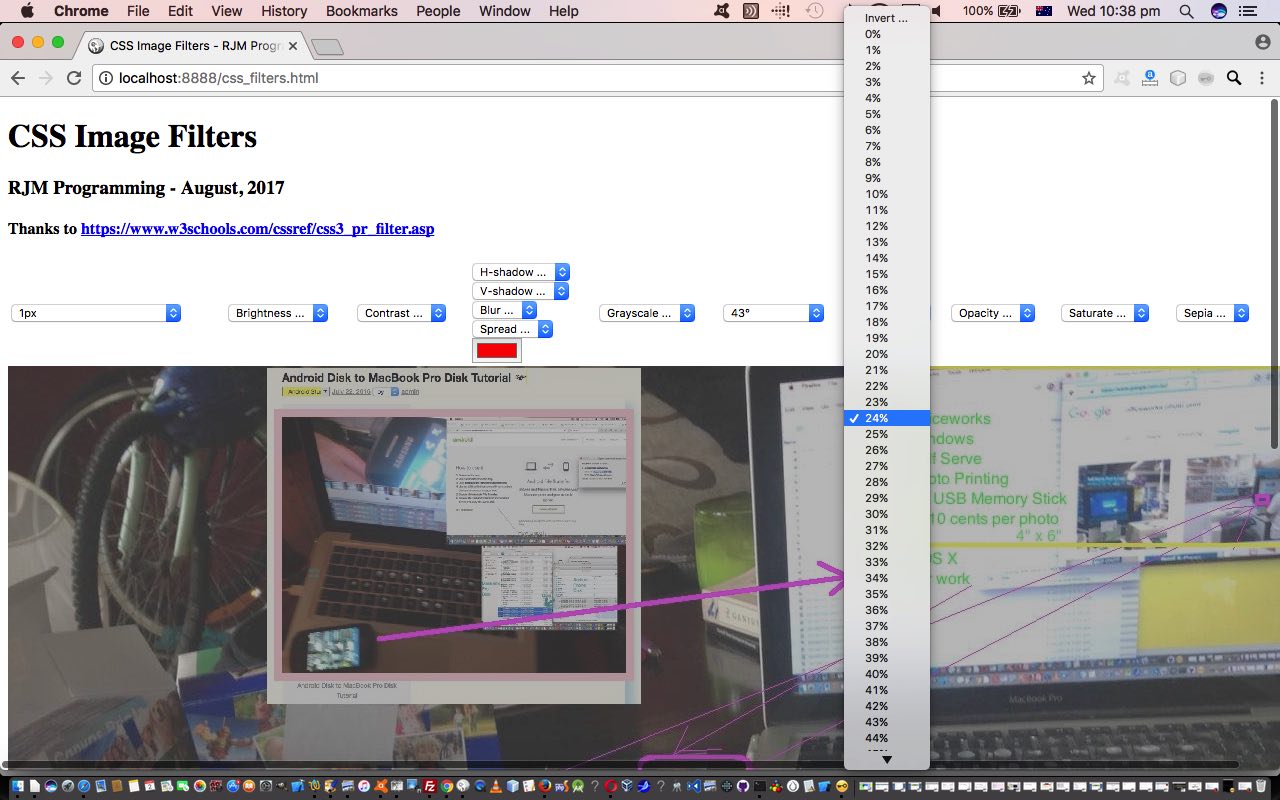
It’s not just the image editor Gimp that has “filters” as tools to create effects with image data (files), as you might see with tutorials like Gimp Decor Filters Revisit Tutorial. These days, with CSS, and with CSS3 these days, there are some great “filters” to play around with, that modify an image there and then with CSS and/or Javascript DOM (as per the HTML select “dropdown” element onchange event logic …
function selchange(selo) {
var bs="";
if (selo == null) {
if (document.getElementById("sh-shadow").value != "" && document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
//alert("drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")");
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id.substring(1) == 'h-shadow') {
if (document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
document.getElementById("myimage").style.filter = "drop-shadow(" + selo.value + selo.title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + selo.value + selo.title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id.substring(1) == 'v-shadow') {
if (document.getElementById("sh-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
//alert("drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + selo.value + selo.title + " " + bs + document.getElementById("mycolour").value + ")");
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + selo.value + selo.title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + selo.value + selo.title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id == 'xblur') {
if (document.getElementById("sh-shadow").value != "" && document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else if (selo.id.substring(1) == 'spread') {
if (document.getElementById("sh-shadow").value != "" && document.getElementById("sv-shadow").value != "") {
if (document.getElementById("xblur").value != "") bs+=document.getElementById("xblur").value + document.getElementById("xblur").title + " ";
if (document.getElementById("sspread").value != "") bs+=document.getElementById("sspread").value + document.getElementById("sspread").title + " ";
document.getElementById("myimage").style.filter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
document.getElementById("myimage").style.WebkitFilter = "drop-shadow(" + document.getElementById("sh-shadow").value + document.getElementById("sh-shadow").title + " " + document.getElementById("sv-shadow").value + document.getElementById("sv-shadow").title + " " + bs + document.getElementById("mycolour").value + ")";
}
} else {
document.getElementById("myimage").style.filter = selo.id.substring(1) + "(" + selo.value + selo.title + ")";
document.getElementById("myimage").style.WebkitFilter = selo.id.substring(1) + "(" + selo.value + selo.title + ")";
}
}
) … or jQuery means by which to make this happen with a lot of the modern web browsers. If you see “CSS3” mentioned, then don’t expect everything to work on super-old web browsers, but expect that anything you implement could be aesthetically interesting or pleasing, as it would not have taken until CSS3 to come along if it was a dead set simple thing to have implemented in the early days of the internet.
Today’s simple (really) proof of concept web application owes a debt of gratitude to this very useful link, which gave us the parameters by which we could construct today’s live run with its pretty simple HTML and CSS (via CSS3) and Javascript DOM css_filters.html source code for you to peruse, and make of what you will. So what (CSS3) filters are we talking about here?
- blur(px)
- brightness(%)
- contrast(%)
- drop-shadow(h-shadow v-shadow blur spread color)
- grayscale(%)
- hue-rotate(deg)
- invert(%)
- opacity(%)
- saturate(%)
- sepia(%)
… which are mostly self explanatory we hope. Let’s just say you’re me … “You’re me.” … ta … please explain “drop shadow” … oh … you mean … me?
In graphic design, a drop shadow is a visual effect consisting of a drawing element which looks like the shadow of an object, giving the impression that the object is raised above the objects behind it.
… thanks, Wikipedia.
As you can imagine, this opening up of this functionality to the client-side web developer opens up lots of opportunities to make your webpages stand out.
Previous relevant Gimp Decor Filters Revisit Tutorial is shown below.
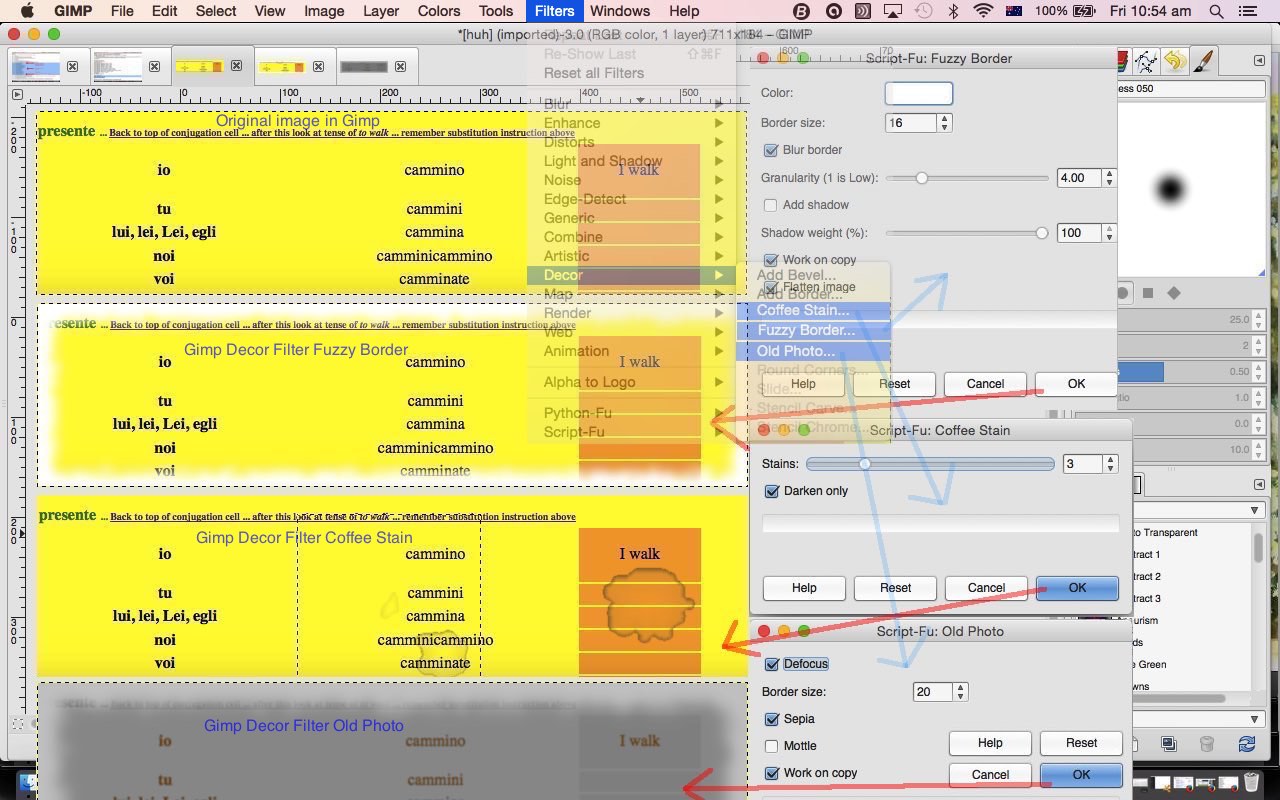
Today we return to the wonderful, marvellous and stupendous Gimp image editor and examine some more of its filters, following up on concepts last discussed with Gimp Decor Border Filters Primer Tutorial in the “Decor” category, namely …
- Fuzzy Border
- Coffee Stain
- Old Photo … in the tutorial picture … plus below …
- Add Bevel
- Add Border
- Slide
- Rounded Corners
… which create quite good effects we feel, especially the Fuzzy Border filter, as it is quite difficult, otherwise to create a “smudged” border effect, perhaps for vignetting purposes, without this filter. We imagine an old map photo could be glamourized using “Coffee Stain” (for the accident prone) or “Old Photo”.
These “Decor” filters are available off Gimp’s Filter menu as a submenu containing these and some other effects. They use “Script-Fu” based on the Scheme interpretive language. These “Script-Fu” filters are not only powerful and useful for what they are, but also for how you can introduce predictability with your effects, in that you can record settings you use, make them public, as necessary, to help create a unified creative but predictable set of effects in the photographs you are applying filters to.
So we’ll leave you with a photo of our house …

… with …
- Fuzzy Border …

- Coffee Stain (“Darken only” unchecked) … probably not so apt for this image’s subject matter …

- Old Photo (“Defocus”, “Sepia”, “Mottle” all checked) …

- Add Bevel (30, “Keep bump layer” checked) …

- Add Border (37 x and 37 y width, 85 delta value on default blue colour) …

- Slide (62) …

- Rounded Corners (Edge radius 30, Shadow x offset 15, y 15, Blur radius 25) …

If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.