There can be several reasons why you would not want to show, straight away, an HTML Iframe element in its final form, as the web page loads:
- It is important for the user not to see it yet. Maybe it is the answer to a clue you give in a game?
- You may not know how long it will take to load, so you don’t want a slow webpage immediately when the user can not judge what is going on.
- It is part of some surprise for the user.
- The Iframe data may be very dynamic and it is pointless to show the user any data until they click and get told that the data is a snapshot in time.
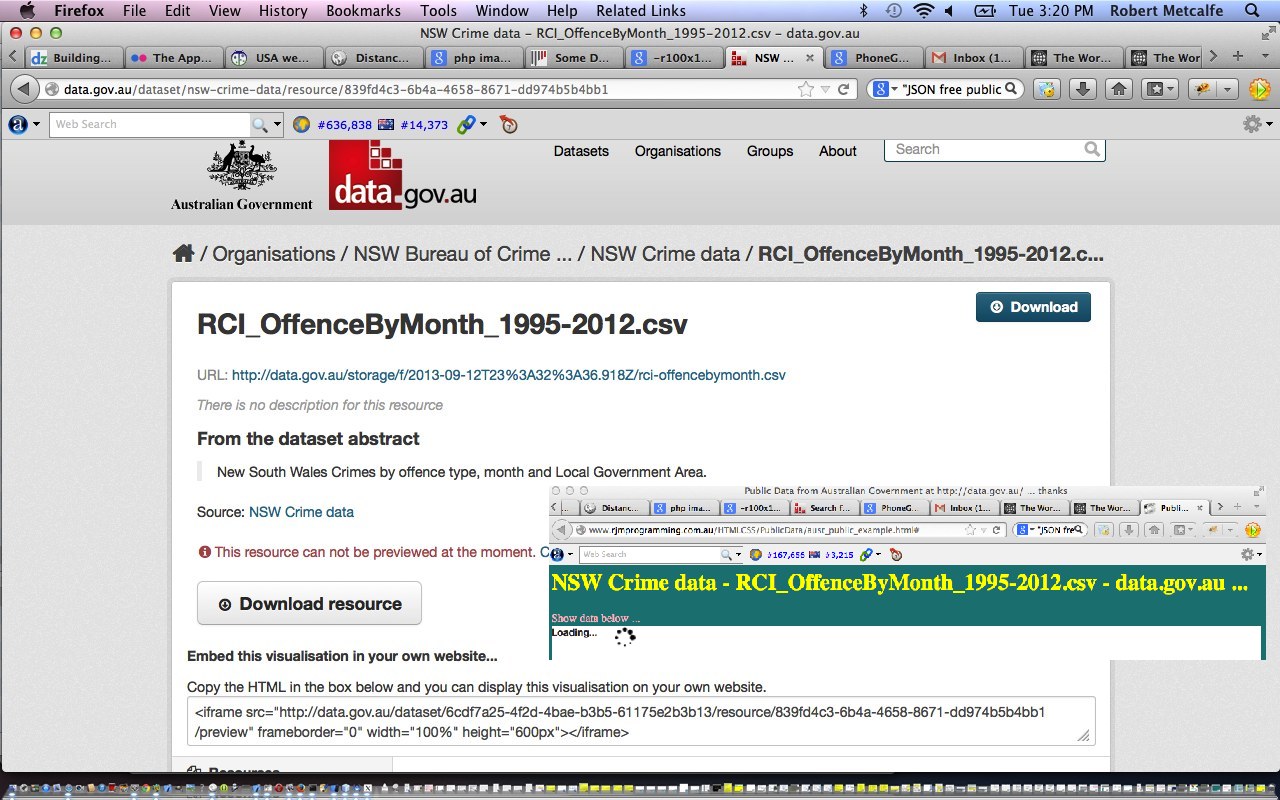
So one way to approach this is to use an Iframe like below (note the javascript:false; usage), as you load the webpage:
<iframe id=’myif’ src=”javascript:false;” frameborder=”0″ width=”100%” height=”600px” style=’display:none;’></iframe>
Then you can allow the user to click and reveal the data within the Iframe with a button or input type=button or an a HTML element, an example of which is shown below:
<a href=’#’ style=’color: pink;’ title=’Reveal’ onclick=’reveal();’>Show data below …</a>
So what might the Javascript reveal function (accessing the DOM) look like:
<script type=’text/javascript’>
function reveal() {
var myi = document.getElementById(‘myif’);
myi.style.display = ‘block’;
myi.src = ‘http://data.gov.au/dataset/6cdf7a25-4f2d-4bae-b3b5-61175e2b3b13/resource/839fd4c3-6b4a-4658-8671-dd974b5b4bb1/preview’;
}</script>
An alternative to
myi.src = ‘http://data.gov.au/dataset/6cdf7a25-4f2d-4bae-b3b5-61175e2b3b13/resource/839fd4c3-6b4a-4658-8671-dd974b5b4bb1/preview’;
is to go
window.open(‘http://data.gov.au/dataset/6cdf7a25-4f2d-4bae-b3b5-61175e2b3b13/resource/839fd4c3-6b4a-4658-8671-dd974b5b4bb1/preview’, ‘myif’);
or another alternative is to go
<a target=’myif’ href=’http://data.gov.au/dataset/6cdf7a25-4f2d-4bae-b3b5-61175e2b3b13/resource/839fd4c3-6b4a-4658-8671-dd974b5b4bb1/preview’ … >
Thanks today go to the Australian Government data website which contains oodles of interesting data with good instructions on how to use it.
Link to some downloadable HTML programming code … rename to aust_public_example.html
If this was interesting you may be interested in this too.




14 Responses to Reveal a Public Data Source in an Iframe Tutorial