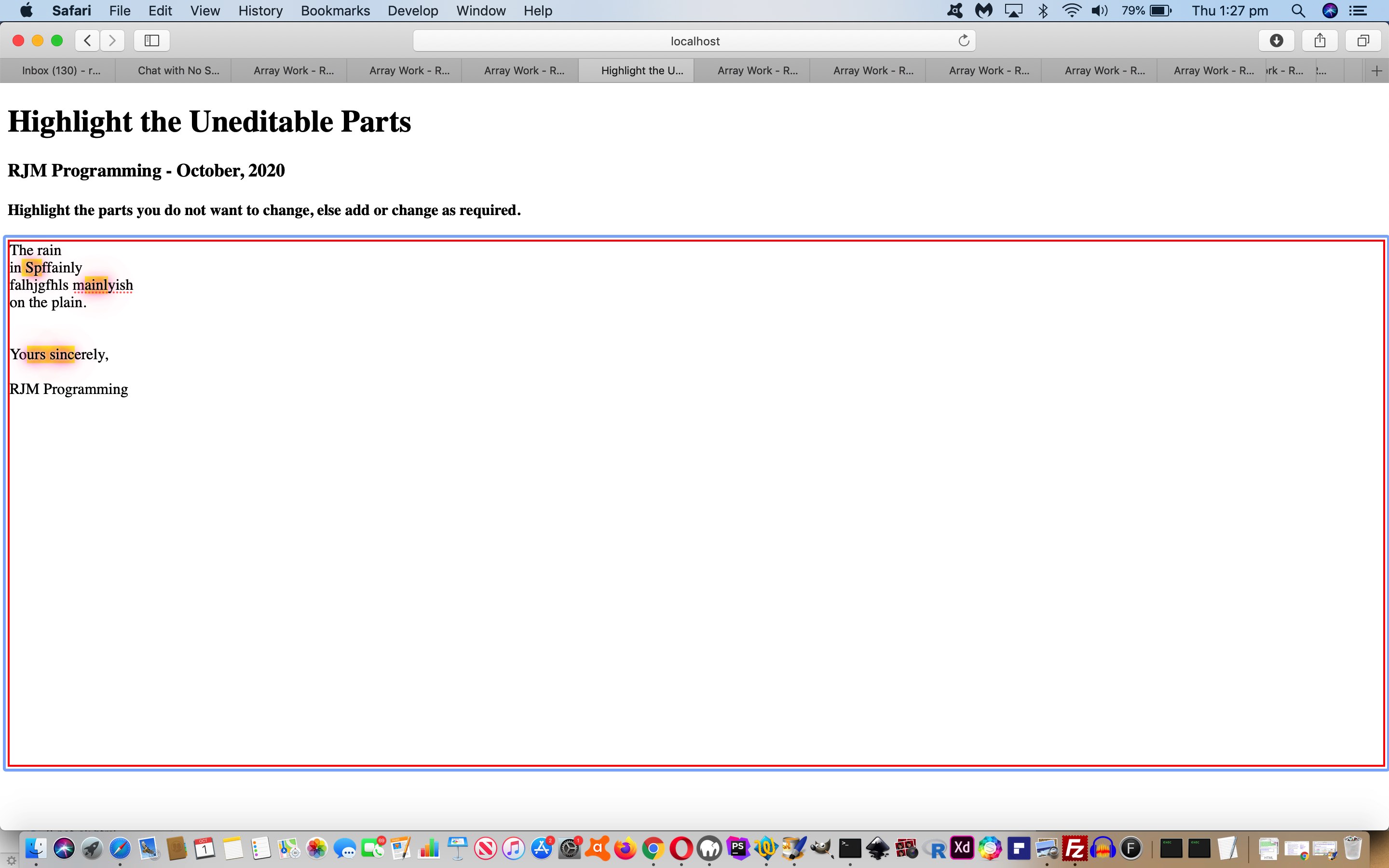
When we presented Editable and Uneditable Text Primer Tutorial …
- the first “highlighting of not to be edited text” idea was to use the HTML mark … and, today, we offer as an alternative way …
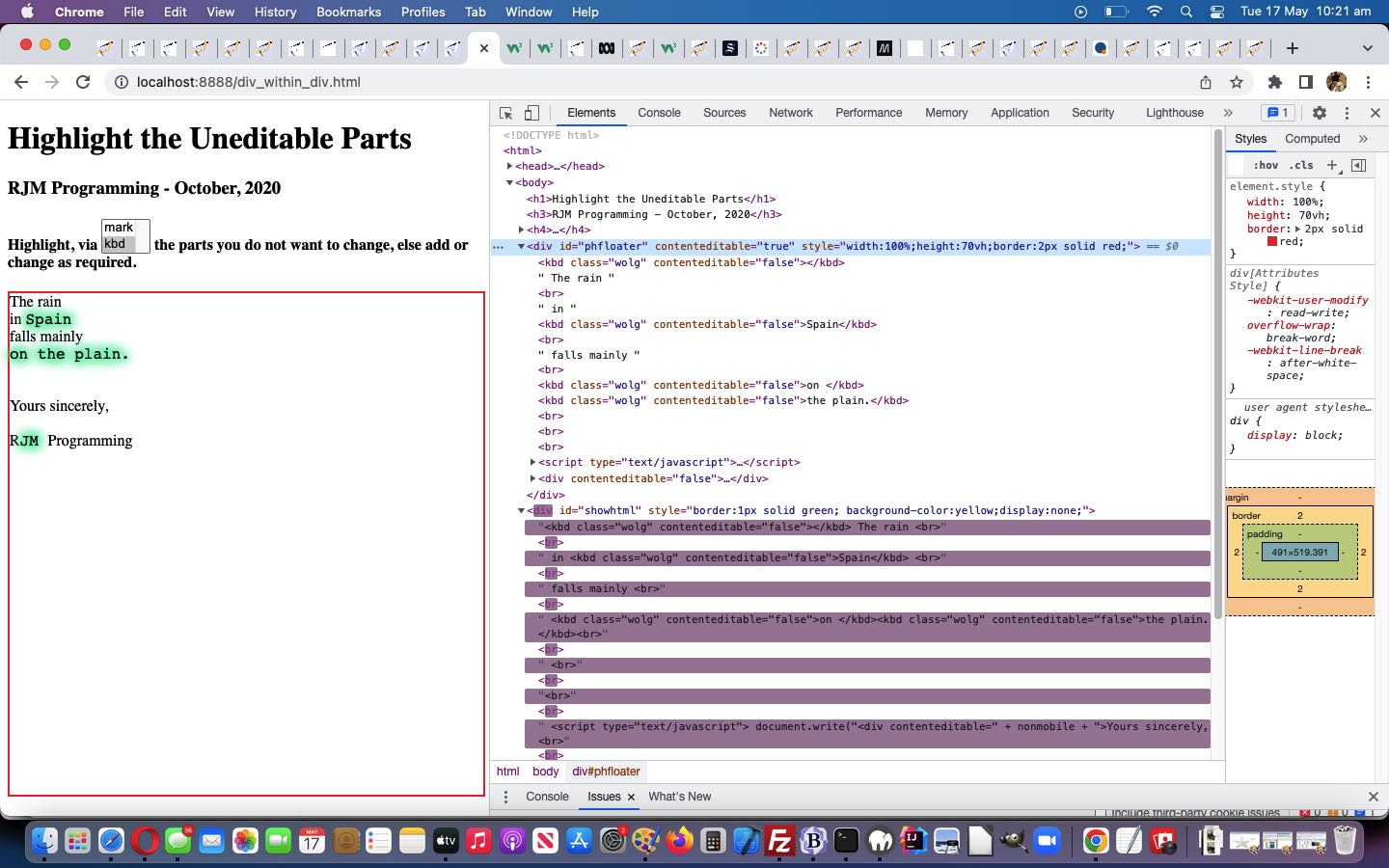
- the second “highlighting of not to be edited text” idea is to use the HTML kbd
… where the “kbd” HTML element type ensures display of text with a monospaced font (eg. Courier New), the font type where every character in the font is presented with the same width. Do you remember us using a Courier New font based solution to formulating a very simple “twirler” that did not affect text to its right when we presented Image Pair Fitting into a Given Dimension Refresh Tutorial? Thinking back, we could have applied a “kbd” solution here too.
This “kbd” idea suits the Uneditable versus Editable Text aspects to the changed div_within_div.html live run, but won’t suit aesthetically based projects, because it is quite offputing seeing text presented with a mix of monospaced and non monospaced text flowing through text sentences.
THe simple changes to code can be categorized as …
- Javascript global variables, some new …
var aglow=' class="glow"', bglow='';
var eletype='mark';
- CSS new styling for “kbd” scenario …
<style>
/* Thanks to https://www.w3schools.com/howto/tryit.asp?filename=tryhow_css_glowing_text */
.glow {
font-size: 16px;
color: #fff;
text-align: center;
-webkit-animation: glow 1s ease-in-out infinite alternate;
-moz-animation: glow 1s ease-in-out infinite alternate;
animation: glow 1s ease-in-out infinite alternate;
color: black;
}
@-webkit-keyframes glow {
from {
text-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #e60073, 0 0 9px #e60073, 0 0 11px #e60073, 0 0 13px #e60073, 0 0 15px #e60073;
}
to {
text-shadow: 0 0 24px #fff, 0 0 6px #ff4da6, 0 0 8px #ff4da6, 0 0 10px #ff4da6, 0 0 12px #ff4da6, 0 0 14px #ff4da6, 0 0 16px #ff4da6;
}
}
.wolg {
font-size: 16px;
color: #fff;
text-align: center;
-webkit-animation: wolg 1s ease-in-out infinite alternate;
-moz-animation: wolg 1s ease-in-out infinite alternate;
animation: wolg 1s ease-in-out infinite alternate;
color: black;
}
@-webkit-keyframes wolg {
from {
text-shadow: 0 0 3px #fff, 0 0 5px #fff, 0 0 37px #6e0073, 0 0 9px #6e0073, 0 0 11px #6e0073, 0 0 13px #6e0073, 0 0 15px #6e0073;
}
to {
text-shadow: 0 0 24px #fff, 0 0 6px #4dffa6, 0 0 8px #4dffa6, 0 0 10px #4dffa6, 0 0 12px #4dffa6, 0 0 14px #4dffa6, 0 0 16px #4dffa6;
}
}
</style>
- offering the user the choice via new HTML …
<h4>Highlight, via <select id=selmark onchange=swap(this.value); size=2><option value=mark selected>mark</option><option value=kbd>kbd</option></select> the parts you do not want to change, else add or change as required.</h4>
- different innerHTML definition for different mark vs kbd choice via new Javascript …
if (eval(1 + ilines) == lines.length && document.getElementById('phfloater')) {
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(lines[ilines] + '', premark + '<' + eletype + aglow + inmark + '>' + lines[ilines] + '</' + eletype + '>' + postmark);
} else if (document.getElementById('phfloater')) {
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(lines[ilines] + '<br>', premark + '<' + eletype + aglow + inmark + '>' + lines[ilines] + '</' + eletype + '>' + postmark + '<br>');
}
- change existant innerHTML if mark vs kbd choice changes via Javascript …
function swap(tv) {
if (tv == 'mark') {
eletype='mark';
aglow=' class="glow"';
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(/\<\/kbd/g, '</mark').replace(/\<kbd/g, '<mark').replace(/wolg/g, 'glow');
document.getElementById('showhtml').innerHTML=document.getElementById('showhtml').innerHTML.replace(/\<\/kbd/g, '</mark').replace(/\<kbd/g, '<mark').replace(/wolg/g, 'glow');
} else if (tv == 'kbd') {
eletype='kbd';
aglow=' class="wolg"'
document.getElementById('phfloater').innerHTML=document.getElementById('phfloater').innerHTML.replace(/\<\/mark/g, '</kbd').replace(/\<mark/g, '<kbd').replace(/glow/g, 'wolg');
document.getElementById('showhtml').innerHTML=document.getElementById('showhtml').innerHTML.replace(/\<\/mark/g, '</kbd').replace(/\<mark/g, '<kbd').replace(/glow/g, 'wolg');
}
}
Previous relevant Editable and Uneditable Text Primer Tutorial is shown below.
We’ve become quite interested in the text editing control the recent …
- discovery in Javascript Array Method Mobile Tutorial that a “button” (within a “div contenteditable=true”) could be coaxed into avoiding any mobile keyboard annoyances … via …
- different to today for “onclick” work set inner non-editable part to contenteditable=true (go figure) but, today, with the “text meets text” highlighting of non-editable parts that we allow the user to control …
- their inner non-editable parts to contenteditable=false (for both mobile and non-mobile … we’ve discovered today)
… whereby editable and noneditable text can sit side by side within an HTML div contenteditable element “text editor palette”.
We “glow” and “mark” (about which you should read our HTML5 Mark Tag with Glowing Text Tutorial) the uneditable bits the user highlights in addition to the …
Yours sincerely,
RJM Programming
… we start out making uneditable (but no “glow” nor “mark” here) you can try for yourself with today’s div_within_div.html live run …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.