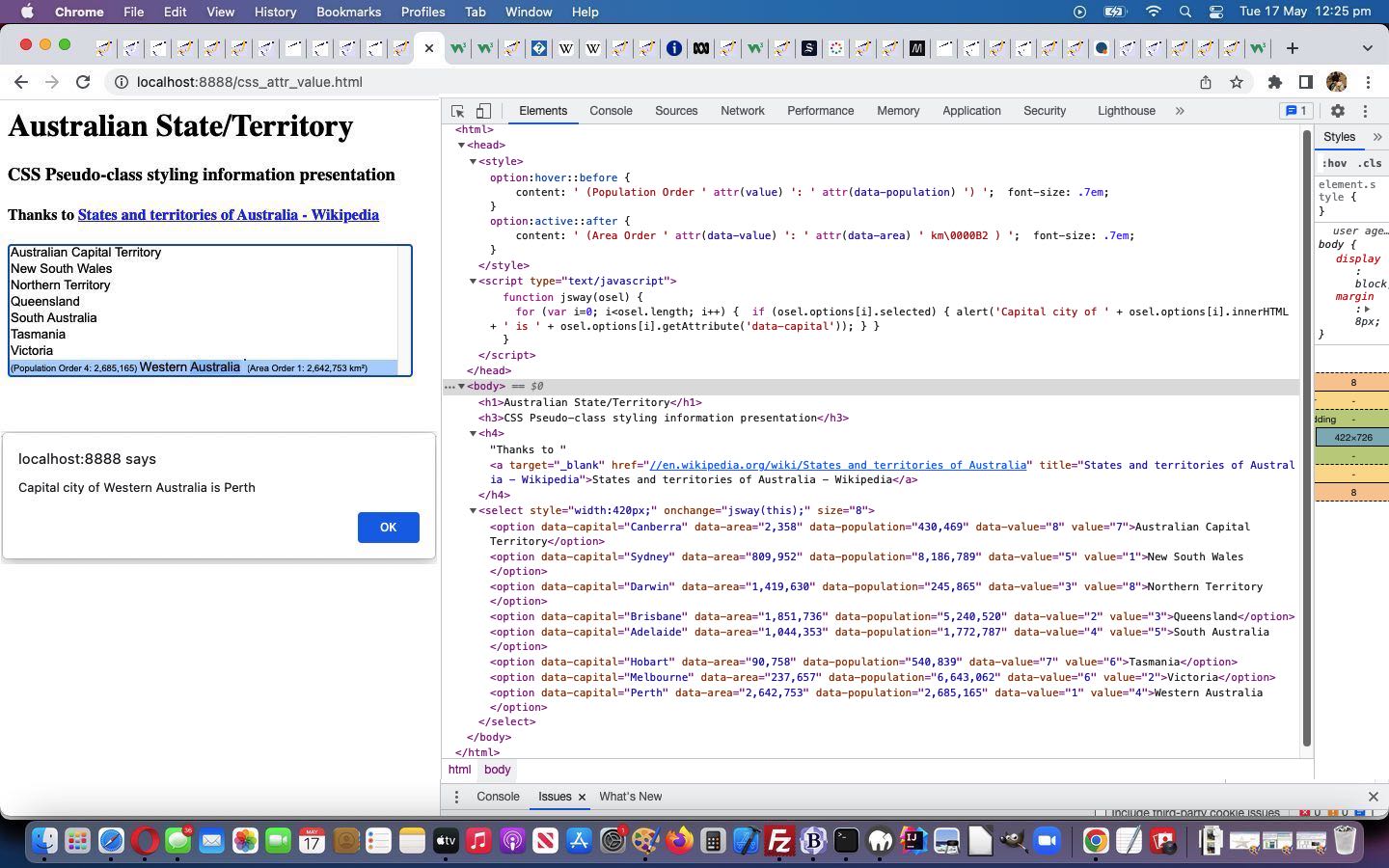
Around here with the wording of our blog posts we try to get it right when differentiating an HTML “attribute” as distinct from a CSS “property”. Over time, the best explanation we can give for HTML attribute is that it is the word before “=” with the outerHTML view of an HTML element …
<select style='width:420px;' onchange="jsway(this);" size=8>
<option data-capital='Canberra' data-area='2,358' data-population='430,469' data-value='8' value='7'>Australian Capital Territory</option>
<option data-capital='Sydney' data-area='809,952' data-population='8,186,789' data-value='5' value='1'>New South Wales</option>
<option data-capital='Darwin' data-area='1,419,630' data-population='245,865' data-value='3' value='8'>Northern Territory</option>
<option data-capital='Brisbane' data-area='1,851,736' data-population='5,240,520' data-value='2' value='3'>Queensland</option>
<option data-capital='Adelaide' data-area='1,044,353' data-population='1,772,787' data-value='4' value='5'>South Australia</option>
<option data-capital='Hobart' data-area='90,758' data-population='540,839' data-value='7' value='6'>Tasmania</option>
<option data-capital='Melbourne' data-area='237,657' data-population='6,643,062' data-value='6' value='2'>Victoria</option>
<option data-capital='Perth' data-area='2,642,753' data-population='2,685,165' data-value='1' value='4'>Western Australia</option>
</select>
… with those “data-” prefixed ones sometimes referred to as global data attributes, and in the early days we were tempted to describe this as a “property”, but no, “property” is more a CSS thaing, as per them being the word before “:” …
<style>
option:hover::before {
content: ' (Population Order ' attr(value) ': ' attr(data-population) ') '; font-size: .7em;
}
option:active::after {
content: ' (Area Order ' attr(data-value) ': ' attr(data-area) ' km\0000B2 ) '; font-size: .7em;
}
</style>
… while CSS Pseudo-classes highlighted in red above also exist after “:” but in the selector CSS parts …
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
Style an element when a user mouses over it
Style visited and unvisited links differently
Style an element when it gets focus
Can these woooooooorrrrrrlllllldddds meet? We think so, and thanks to <data>: The Data element – HTML: HyperText Markup Language | MDN for help here. Within the “value” part of a CSS “property” you can define, via the CSS attr() function …
The attr() CSS function is used to retrieve the value of an attribute of the selected element and use it in the stylesheet. It can also be used on pseudo-elements, in which case the value of the attribute on the pseudo-element’s originating element is returned.
… where what you put within the rounded brackets of your attr() definition can correspond to an HTML element “attribute” and, thereby, the “value” of that HTML “attribute” gets plonked there, usefully, in an XML feeling way that elements can contain “attribute” data of use.
Well, by now, we’ve written out a lot of our “proof of concept” css_attr_value.html web application that you can try below …
… or for a mobile friendly adjusted scenario, try css_attr_value.htm web application that you can try below …
If this was interesting you may be interested in this too.