Yes, an HTML div element innerHTML content can be organized like an HTML table in a “grid” like way via CSS like …
<style>
div.grid-container {
display: grid;
row-gap: 50px;
}
</style>
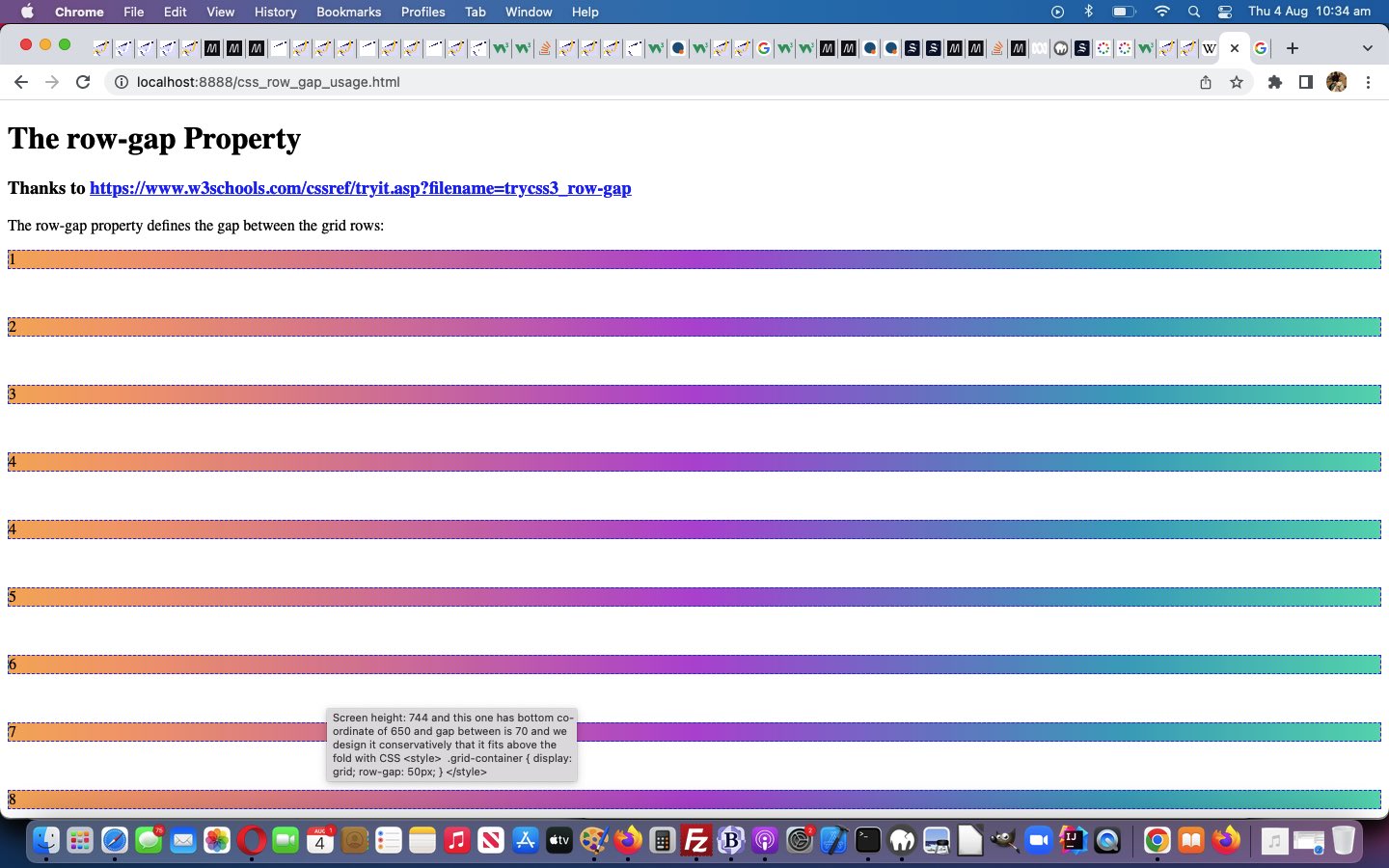
… thanks to https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_row-gap here, too!
And yes, HTML div is more favoured than HTML table regarding responsive design.
And so, yes, we thought you might be interested in our proof of concept css_row_gap_usage.html web application trying to fit some subdiv into window.innerHeight “real estate”.
And …
… we think you could also try this out for yourself, below …
If this was interesting you may be interested in this too.