Around here, we have two words we like to approach the topic of “web design”, where it meets “practicality”, with …
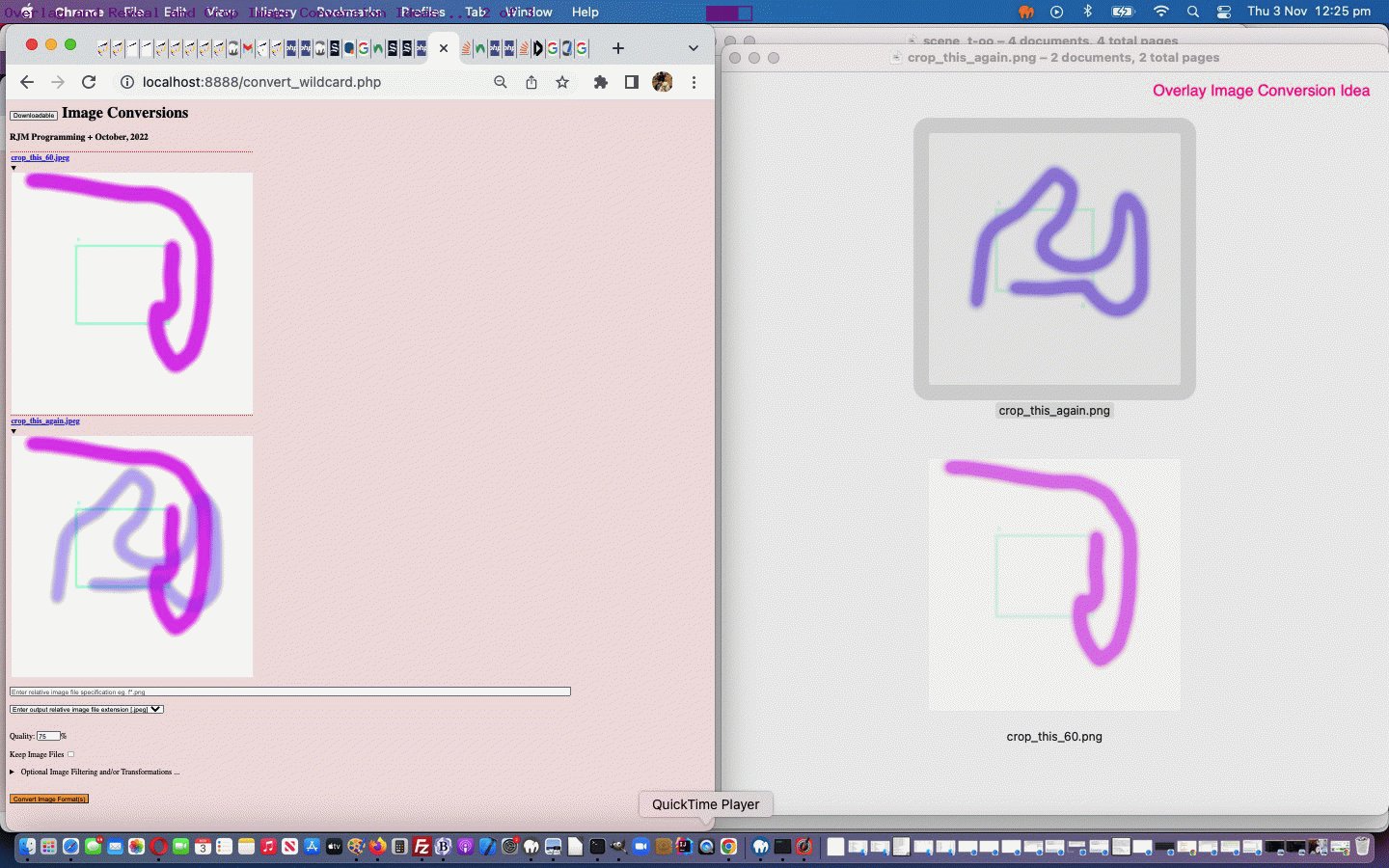
And so, onto yesterday’s Image Conversions via PHP GD Multiple Actions Tutorial‘s progress with our Image Conversions via PHP GD web application we were keen to think that an “overlay” concept could be part of the workings, at the image creation stage of the web design. Supposing you have a set of images that go to make up the whole, we can use the new “Merge” option as per …
Show me “Merge” Image Conversion “Overlay” Idea below …
… we found was most feasible with PNG input image files, with transparency.
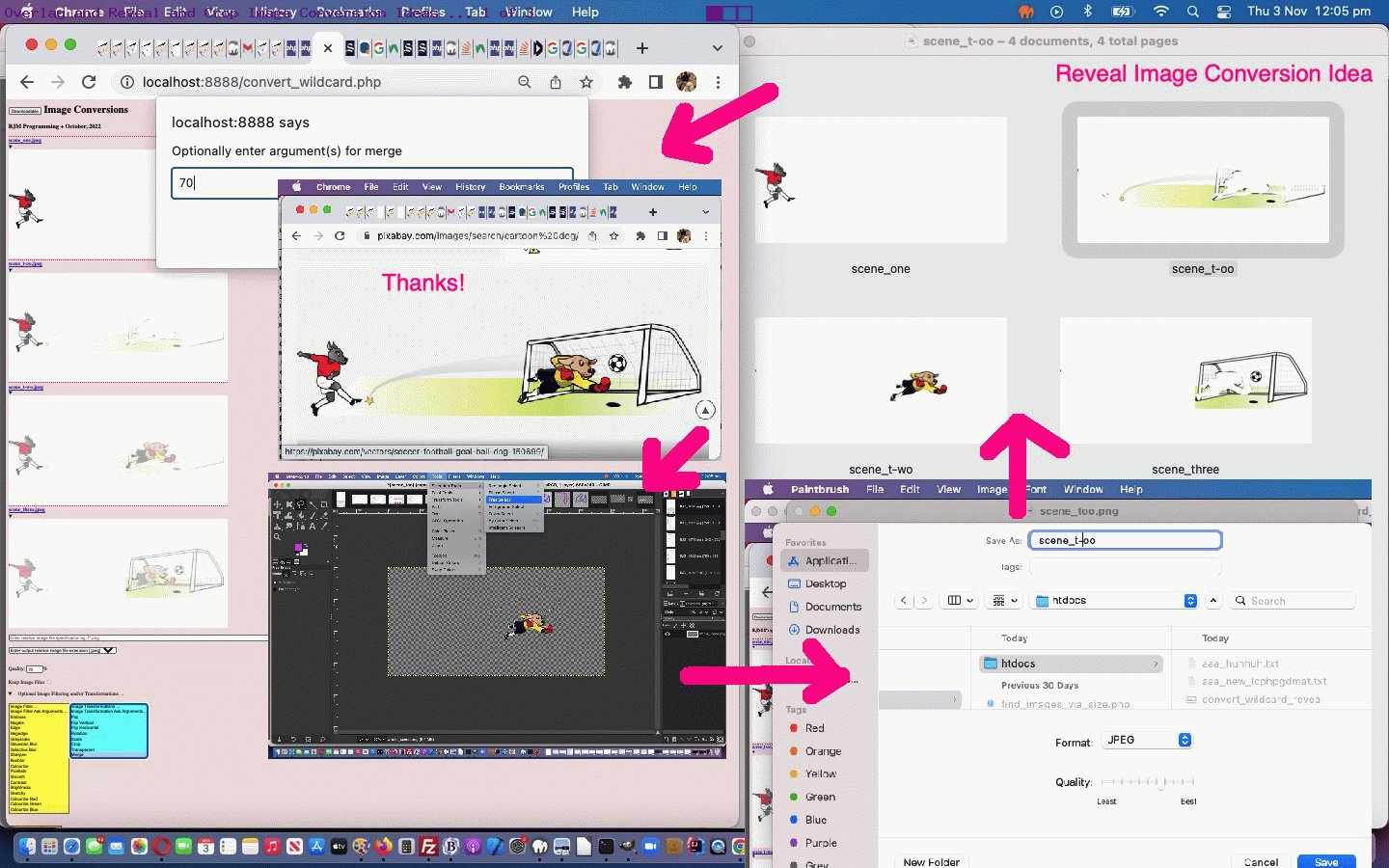
And then, onto yesterday’s Image Conversions via PHP GD Multiple Actions Tutorial‘s progress with our Image Conversions via PHP GD web application we were keen to think that an “reveal” concept (a bit like a cartoon, perhaps) could be part of the workings, at the image creation stage of the web design. Supposing you have a set of images that go to make up the whole, we can use the new “Merge” option as per …
Show me “Merge” Image Conversion “Reveal” Idea below …
… we found was most feasible with …
- PNG input image file(s) … self made or source from a free source such as Pixabay, thanks …
- cut up via Gimp‘s …
- Selection Tools -> Free Select … and …
- Edit -> Clear … and …
- File -> Export As… -> .png (set “Save color values from Transparent Pixels” on)
- open PNG in Paintbrush and File -> Save As… -> JPEG
- use “Merge” option of Image Conversion via GD web application
And then, at least with our MAMP local Apache web server PHP version we can also offer …
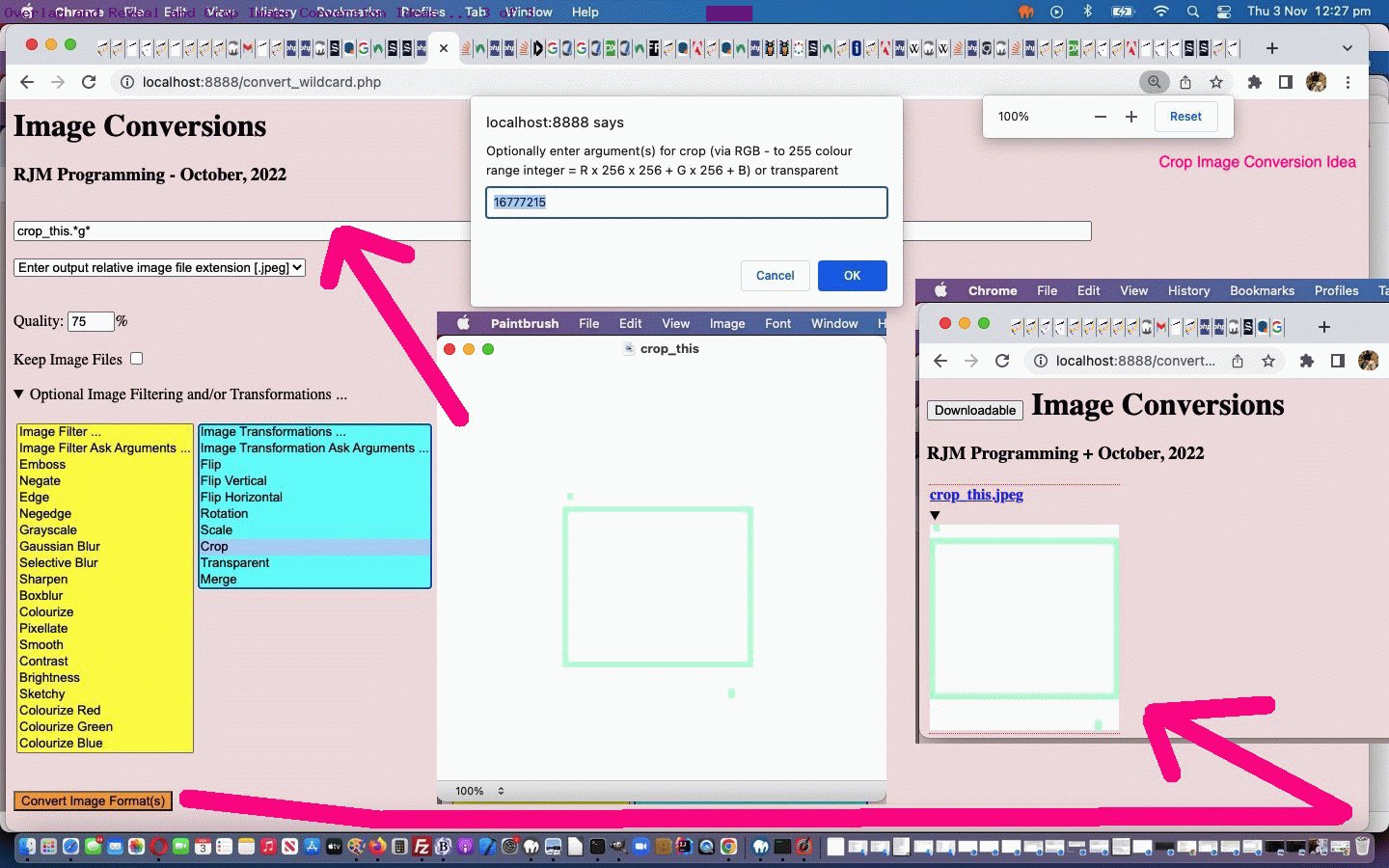
- crop … nominate a colour in images to crop via, and gets a look in with today’s animated GIF tutorial picture
- transparent … nominate a colour in images to make transparent
… additional functionalities in the changed convert_wildcard.php‘s image conversion PHP web application.
Previous relevant Image Conversions via PHP GD Multiple Actions Tutorial is shown below.
We’ve waited a while preparing for today’s release of “multiple actions” functionality onto yesterday’s Image Conversions via PHP GD Transformations Tutorial. From how we see it we had a choice of two approaches to delivering this new functionality …
- start using select (ie. dropdown) element multiple attribute approach … but, especially because we are separating GD “Filters” into one dropdown and “Transformations” into another, we think it would be better to …
- start prefixing ✔ (✔ tick) emoji to selected action(s) to apply to any images involved in the conversions
The ✔ (✔ tick) emoji was enough for us, yet we wanted to indicate to the user the order of actions they’ve entered. To do this we were helped out by Javascript sort methodology used in …
<?php echo ”
function sortsel(insel) {
var sv=insel.value;
var optsa=insel.innerHTML.split('</option>');
var sopta=optsa.sort();
var newih='';
for (var ioj=0; ioj<sopta.length; ioj++) {
newih+=sopta[ioj] + '</option>';
}
insel.innerHTML=newih;
insel.value=sv;
}
“; ?>
… accepting the GD “Filter” dropdown object as a parameter. But how is that going to help when “action” titles will just determine the sort order? Well, the select (ie. dropdown) element here is made up of …
<?php echo ”
<option value=\”action_desc\”>Action Desc</option>
“; ?>
… parts where we started defining the first two this way …
<?php echo ”
<option class=\”opt000\” value=\”\”>Image Filter …</option><option class=\”opt001\” value=\” \”>Image Filter Ask Arguments …</option>
“; ?>
… and then changed our dropdown onchange event logic supplementing a new “whenmulti” total picture data member that is now maintained …
<?php echo ”
var nextcls=2;
function zoomsame(tvo, tvv) {
var tv=tvo.value;
var rest='';
var getcls='';
if (tvv != '') { tv=tvv; }
var pa=null;
if (tv.trim() == '' && ('' + tv.length) != '0') { aska=true; }
if (tv.trim() != '') {
if (document.getElementById('whenmulti').value.indexOf(tv + '=') != -1) {
rest=tv + '=' + document.getElementById('whenmulti').value.split(tv + '=')[1].split(';')[0];
if (document.getElementById('whenmulti').value.indexOf(rest + ';') != -1) { rest+=';'; }
document.getElementById('whenmulti').value=document.getElementById('whenmulti').value.replace(rest, '');
if (document.getElementById('whenmulti').value != '') {
tvo.name=document.getElementById('whenmulti').value.split('=')[0];
} else {
tvo.name='sfilter';
}
tvo.innerHTML=tvo.innerHTML.replace(' value=\"' + tv + '\">' + tvo.innerHTML.split(' value=\"' + tv + '\">')[1].split(' ')[0] + ' ', ' value=\"' + tv + '\">');
getcls=tvo.innerHTML.split(' value=\"' + tv + '\">')[0].split(' class=\"')[eval(-1 + tvo.innerHTML.split(' value=\"' + tv + '\">')[0].split(' class=\"').length)].split('\"')[0];
if (getcls != '') { tvo.innerHTML=tvo.innerHTML.replace(' class=\"' + getcls + '\"', ''); }
return '';
}
if (tvo.outerHTML.indexOf(' name=') == -1) { tvo.name=tv.trim(); } else if (('' + tvo.name) == 'sfilter') { tvo.name=tv.trim(); }
if (aska && askastr.indexOf(';' + tv.trim().toLowerCase() + ';') != -1) {
pa=prompt('Optionally enter argument(s) for ' + tv.trim(), askastr.split(';' + tv.trim().toLowerCase() + ';')[1].split(';')[0]);
if (pa != null) {
if (pa.trim() == '') { pa=null; }
}
}
if (pa != null) {
if (document.getElementById('whenmulti').value == '') {
document.getElementById('whenmulti').value=tv + '=' + pa;
} else {
document.getElementById('whenmulti').value+=';' + tv + '=' + pa;
document.getElementById('presub').innerHTML+='<input type=hidden name=' + tv.trim() + ' value=></input>';
}
if (('' + pa.split(',').length) == '3') {
document.getElementById('rotation').name='args';
document.getElementById('rotation').value=pa;
} else {
document.getElementById('rotation').name='arg1';
document.getElementById('rotation').value=pa;
}
tvo.innerHTML=tvo.innerHTML.replace(' value=\"' + tv + '\">', ' class=\"opt' + ('00' + nextcls).slice(-3) + '\" value=\"' + tv + '\">✔ ');
nextcls++;
sortsel(tvo);
} else {
if (document.getElementById('whenmulti').value == '') {
document.getElementById('whenmulti').value=tv + '=' + '';
} else {
document.getElementById('whenmulti').value+=';' + tv + '=' + '';
document.getElementById('presub').innerHTML+='<input type=hidden name=' + tv.trim() + ' value=></input>';
}
tvo.innerHTML=tvo.innerHTML.replace(' value=\"' + tv + '\">', ' class=\"opt' + ('00' + nextcls).slice(-3) + '\" value=\"' + tv + '\">✔ ');
nextcls++;
document.getElementById('rotation').name='rotation';
document.getElementById('rotation').value='' + document.getElementById('trot').value;
sortsel(tvo);
}
if (tv.trim().toLowerCase() == 'redo') {
redo();
} //alert(11);
//}
}
}
“; ?>
… helping out that Javascript sort with disruptive, but useful, class attribute inclusion into those option subelement outerHTML (which makes up the select element innerHTML) content in the changed convert_wildcard.php‘s image conversion PHP web application.
Previous relevant Image Conversions via PHP GD Transformations Tutorial is shown below.
In today’s work progressing yesterday’s Image Conversions via PHP GD Command Line Tutorial‘s outcomes …
- we add into the GD “Filtering” thinking, some “Transformations” …
… thinking and functionality … and then … - we cater for a “curl” mode of use … by, up in that top newish block of code “recreating” a non-existant $argv[] and $argc to precede any “command line” code that fills in $_POST[] array to join in with “surfing the web” mode of use …
<?php
$beginswitch=false;
$nextquality=false;
$argnext=false;
$results="";
$curlstr="";
$iscurl=false;
if (!isset($argc) && isset($_GET['command'])) { // curl mode of use eg. curl "http://localhost:8888/convert_wildcard.php?command=x*.jpg+-q+76+-negate+.jpeg"
$curlstr="convert_wildcard.php " . str_replace('+',' ',urldecode($_GET['command']));
$argv=explode(" ", $curlstr);
$argc=sizeof($argv);
if (strpos(strtolower($_SERVER['SERVER_NAME']), 'rjmprogramming.com.au') !== false) { $iscurl=true; }
}
if (isset($argc)) { // command line mode of use eg. php convert_wildcard.php x*.jpg -q 76 -negate .jpeg
$results="\n";
for ($ii=1; $ii<$argc; $ii++) { if (trim($argv[$ii]) != '') { if ($nextquality) { $nextquality=false; $_POST['quality']=str_replace('%','',$argv[$ii]); } else if (strpos($argv[$ii], '-quality') !== false || strpos($argv[$ii], '-QUALITY') !== false) { $beginswitch=true; if (strpos($argv[$ii],'=') !== false) { $_POST['quality']=str_replace('%','',explode('=', $argv[$ii])[1]); } else if (strlen($argv[$ii]) > 8) {
$_POST['quality']=str_replace('%','',substr($argv[$ii], 8));
} else {
$nextquality=true;
}
} else if (strpos($argv[$ii], '-q') !== false || strpos($argv[$ii], '-Q') !== false) {
$beginswitch=true;
if (strpos($argv[$ii],'=') !== false) {
$_POST['quality']=str_replace('%','',explode('=', $argv[$ii])[1]);
} else if (strlen($argv[$ii]) > 2) {
$_POST['quality']=str_replace('%','',substr($argv[$ii], 2));
} else {
$nextquality=true;
}
} else if (substr($argv[$ii],0,1) == '-') {
$beginswitch=true;
if (strpos($argv[$ii],'=') !== false) {
$_POST[substr(strtolower(explode('=',$argv[$ii])[0]),1)]='';
if (sizeof(explode(',',explode('=',$argv[$ii])[1])) == 3) {
$_POST['args']=explode('=',$argv[$ii])[1];
} else {
$_POST['arg1']=explode('=',$argv[$ii])[1];
}
} else {
$_POST[substr(strtolower(explode('=',$argv[$ii])[0]),1)]='';
$argnext=true;
}
} else if (!isset($_POST['ispec'])) {
$_POST['ispec']=$argv[$ii];
} else if (!$beginswitch) {
$_POST['ispec'].="," . $argv[$ii];
} else if (substr($argv[$ii],0,1) == '.' || strlen($argv[$ii]) == 3) {
$argnext=false;
$_POST['outext']=str_replace("..", ".", "." . $argv[$ii]);
} else if ($argnext) {
$argnext=false;
if (sizeof(explode(',',$argv[$ii])) == 3) {
$_POST['args']=$argv[$ii];
} else {
$_POST['arg1']=$argv[$ii];
}
}
}
}
}
?>
… and then rearranged (where first blue section just used to be echo ) the last bit of PHP code …
<?php
if (isset($argc) && !$iscurl) {
echo openthese($results);
} else {
$htmlis= "<!doctyle html>
<html>
<head>
<title>Image Conversions via PHP GD - RJM Programming - October, 2022</title>
... etcetera etcetera etcetera ...
<select id=extsel style=display:none; id=xxxoutext><option value=''>Enter output relative image file extension [.jpeg]</option><option value=.jpeg>.jpeg</option><option value=.jpg>.jpg</option><option value=.png>.png</option><option value=.gif>.gif</option><option value=.JPEG>.JPEG</option><option value=.JPG>.JPG</option><option value=.PNG>.PNG</option><option value=.GIF>.GIF</option></select>
</body>
</html>";
if (!$iscurl) {
echo $htmlis;
} else {
$phtmlis="temphtml.html";
while (file_exists($phtmlis)) {
$phtmlis=str_replace(".htm", "0.htm", $phtmlis);
}
file_put_contents($phtmlis, $htmlis);
//exec("cd " . dirname(__FILE__) . " ; open " . $phtmlis); // . " ; rm -f " . $phtmlis);
echo "Please issue command ...\nopen http://www.rjmprogramming.com.au/" . $phtmlis . " \n ... to see results. Omit the open word for Windows. You have up to the next minute to do this. ";
}
}
?>
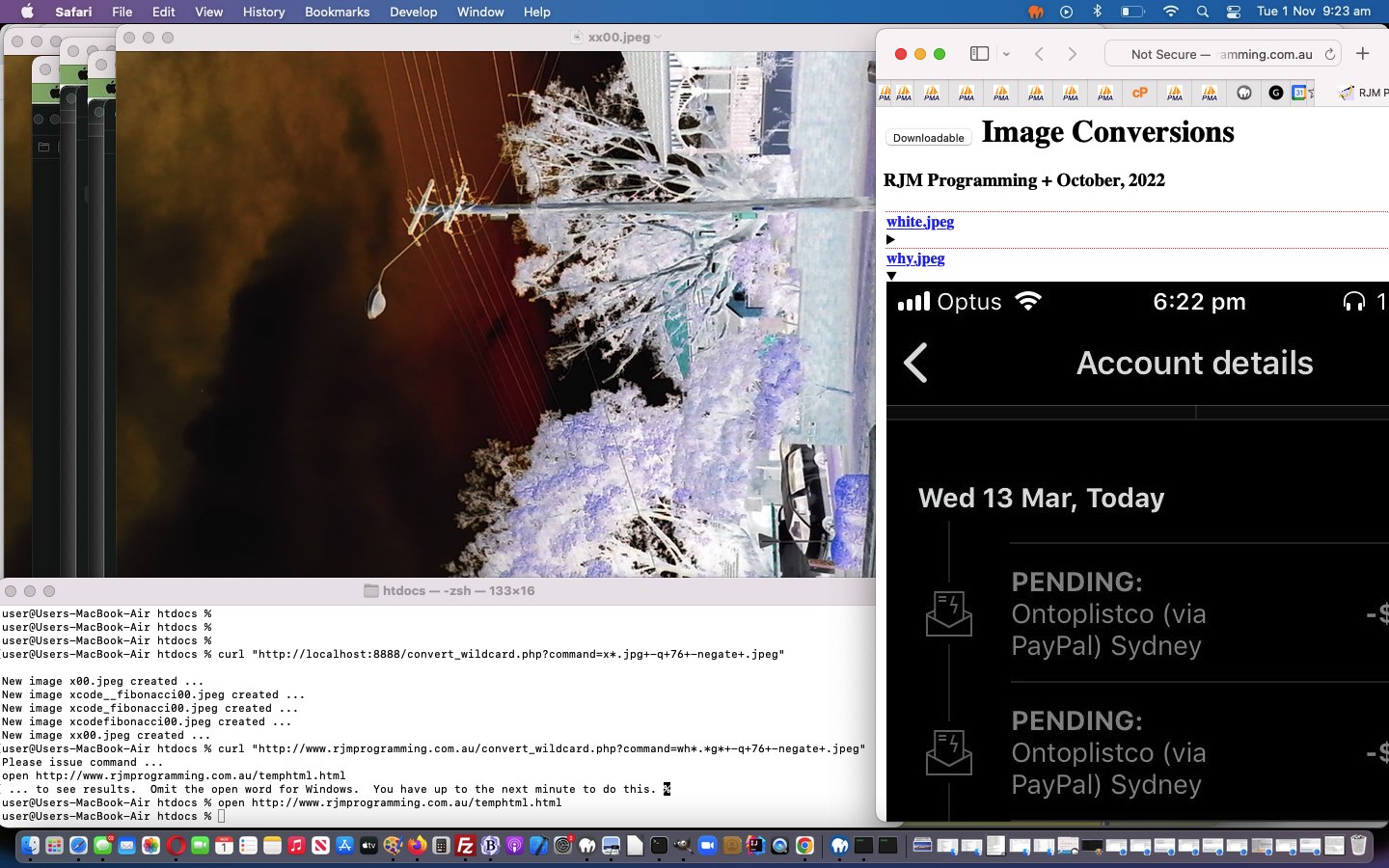
… making a MAMP curl usage such as …
curl "http://localhost:8888/convert_wildcard.php?command=x*.jpg+-q+76+-negate+.jpeg"
… open the images in your default desktop image editor, while an RJM Programming incarnation such as …
curl "http://www.rjmprogramming.com.au/convert_wildcard.php?command=wh*.*g*+-q+76+-negate+.jpeg"
… will return a string such as …Please issue command …
open http://www.rjmprogramming.com.au/temphtml.html
… to see results. Omit the open word for Windows. You have up to the next minute to do this.… and a quick witted user will copy and paste that open http://www.rjmprogramming.com.au/temphtml.html quickly enough to see a webpage offering image download functionalities
… in the changed convert_wildcard.php‘s image conversion PHP web application.
Did you know?
With that last “rjmprogramming.com.au” curl scenario it occurs to us, you could optionally do a multiple command (or use type ahead buffer on Windows) like …
curl "http://www.rjmprogramming.com.au/convert_wildcard.php?command=wh*.*g*+-q+76+-negate+.jpeg" ; open http://www.rjmprogramming.com.au/temphtml.html
… for a 99% chance of success without having to worry about the “too quick” copying and pasting in less than a minute caper! Blurb output will correct you if temphtml.html is not the go.
Or think procedural scripting where Windows has *.bat batch files and macOS or Linux have shells like sh or bash or csh or ksh (our favourite, called Korn Shell). A scheduled procedural crontab command action part could be a Korn Shell one liner like …
ksh -c 'curl "http://www.rjmprogramming.com.au/convert_wildcard.php?command=wh*.*g*+-q+76+-negate+.jpeg" ; open http://www.rjmprogramming.com.au/temphtml.html'
Then a Korn Shell script we’ll call “daily.ksh” on macOS or Linux could contain …
#!/bin/ksh
curl "http://www.rjmprogramming.com.au/convert_wildcard.php?command=wh*.*g*+-q+76+-negate+.jpeg"
open http://www.rjmprogramming.com.au/temphtml.html
exit
… then, thinking macOS or Linux, make it (perhaps too) executable via …
chmod 777 daily.ksh
… and make happen via …
./daily.ksh
Previous relevant Image Conversions via PHP GD Command Line Tutorial is shown below.
In the online woooooorrrrrlllllddd (of surfing the net in a web browser) we hope you see “nothing to see here” different to yesterday’s Image Conversions via PHP GD Filters Tutorial‘s exploits with our image conversion PHP web application.
And though this is the boring partner in …
- must not break previous logics …
- must work for new functionality
… adage around here trying to keep “backward compatibility” as you move forward with a project, it is, often, the most important partner.
As for today, it is more likely our RJM Programming users of the changed convert_wildcard.php will never access our …
- new command line mode of use … adding to existant …
- surfing the net (in a web browser) mode of use … and perhaps into the future a …
- curl mode of use
… but we think this PHP web application really suits a command line mode of use, given that it so suits a …
- download to local web server, such as Apache/PHP MAMP environment … and once there …
- you can control “php” as a command “verb” on the command line (by adding MAMP’s php executable relevant to your version used, to your operating system PATH environment variable), as convenient, to the point that a command line command such as …
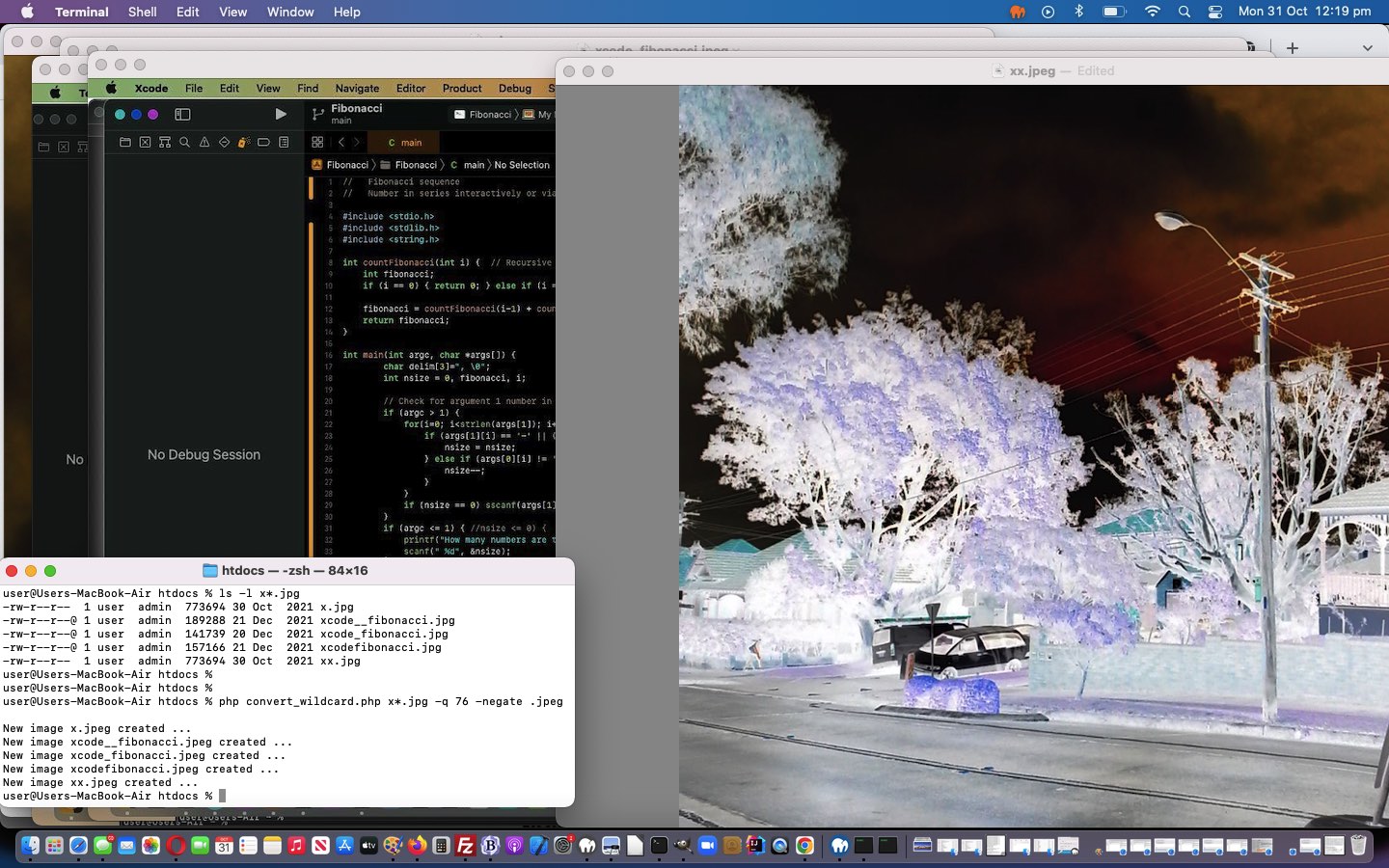
php convert_wildcard.php x*.jpg -q 76 -negate .jpeg
… reads as a pretty self-explanatory way to achieve a result string such as …
New image x.jpeg created …
New image xcode__fibonacci.jpeg created …
New image xcode_fibonacci.jpeg created …
New image xcodefibonacci.jpeg created …
New image xx.jpeg created …… as we got on our MAMP environment here
… paradigm set of conditions, quite like ImageMagick and its command line (“convert” for macOS and Linux and “magick.exe” for Windows) image conversion functionality.
The PHP changes were 95% a single block of new code, featuring a “first time for us” filling in of $_POST[] array “linkages” to “surfing the net” code in the new “command line” isset($argc) == true mode of use scenario blocks of code, near the top …
<?php
$beginswitch=false;
$nextquality=false;
$argnext=false;
$results="";
if (isset($argc)) { // command line mode of use eg. php convert_wildcard.php x*.jpg -q 76 -negate .jpeg
$results="\n";
for ($ii=1; $ii<$argc; $ii++) {
if (trim($argv[$ii]) != '') {
if ($nextquality) {
$nextquality=false;
$_POST['quality']=str_replace('%','',$argv[$ii]);
} else if (strpos($argv[$ii], '-quality') !== false || strpos($argv[$ii], '-QUALITY') !== false) {
$beginswitch=true;
if (strpos($argv[$ii],'=') !== false) {
$_POST['quality']=str_replace('%','',explode('=', $argv[$ii])[1]);
} else if (strlen($argv[$ii]) > 8) {
$_POST['quality']=str_replace('%','',substr($argv[$ii], 8));
} else {
$nextquality=true;
}
} else if (strpos($argv[$ii], '-q') !== false || strpos($argv[$ii], '-Q') !== false) {
$beginswitch=true;
if (strpos($argv[$ii],'=') !== false) {
$_POST['quality']=str_replace('%','',explode('=', $argv[$ii])[1]);
} else if (strlen($argv[$ii]) > 2) {
$_POST['quality']=str_replace('%','',substr($argv[$ii], 2));
} else {
$nextquality=true;
}
} else if (substr($argv[$ii],0,1) == '-') {
$beginswitch=true;
if (strpos($argv[$ii],'=') !== false) {
$_POST[substr(strtolower(explode('=',$argv[$ii])[0]),1)]='';
if (sizeof(explode(',',explode('=',$argv[$ii])[1])) == 3) {
$_POST['args']=explode('=',$argv[$ii])[1];
} else {
$_POST['arg1']=explode('=',$argv[$ii])[1];
}
} else {
$_POST[substr(strtolower(explode('=',$argv[$ii])[0]),1)]='';
$argnext=true;
}
} else if (!isset($_POST['ispec'])) {
$_POST['ispec']=$argv[$ii];
} else if (!$beginswitch) {
$_POST['ispec'].="," . $argv[$ii];
} else if (substr($argv[$ii],0,1) == '.' || strlen($argv[$ii]) == 3) {
$argnext=false;
$_POST['outext']=str_replace("..", ".", "." . $argv[$ii]);
} else if ($argnext) {
$argnext=false;
if (sizeof(explode(',',$argv[$ii])) == 3) {
$_POST['args']=$argv[$ii];
} else {
$_POST['arg1']=$argv[$ii];
}
}
}
}
}
?>
Previous relevant Image Conversions via PHP GD Filters Tutorial is shown below.
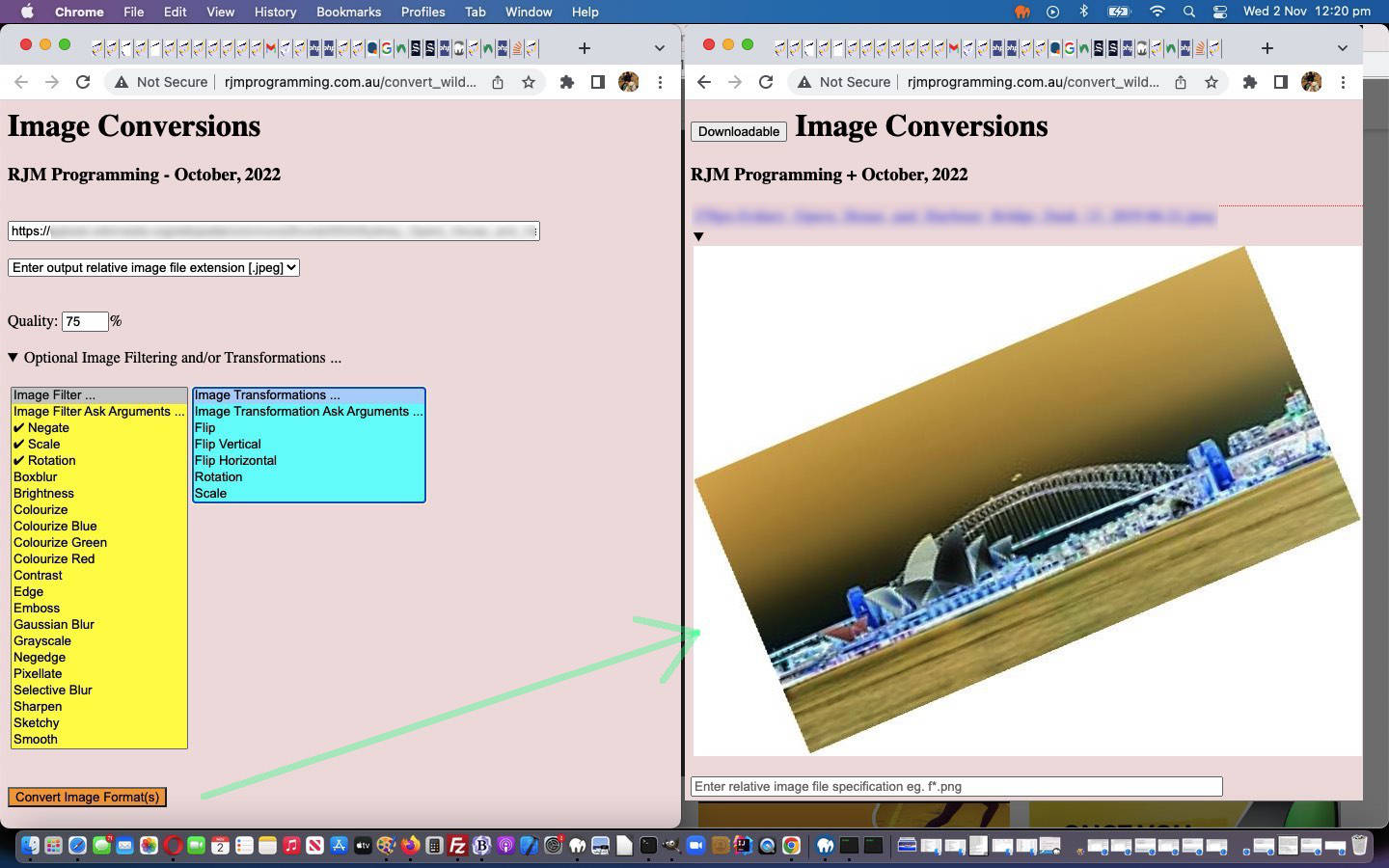
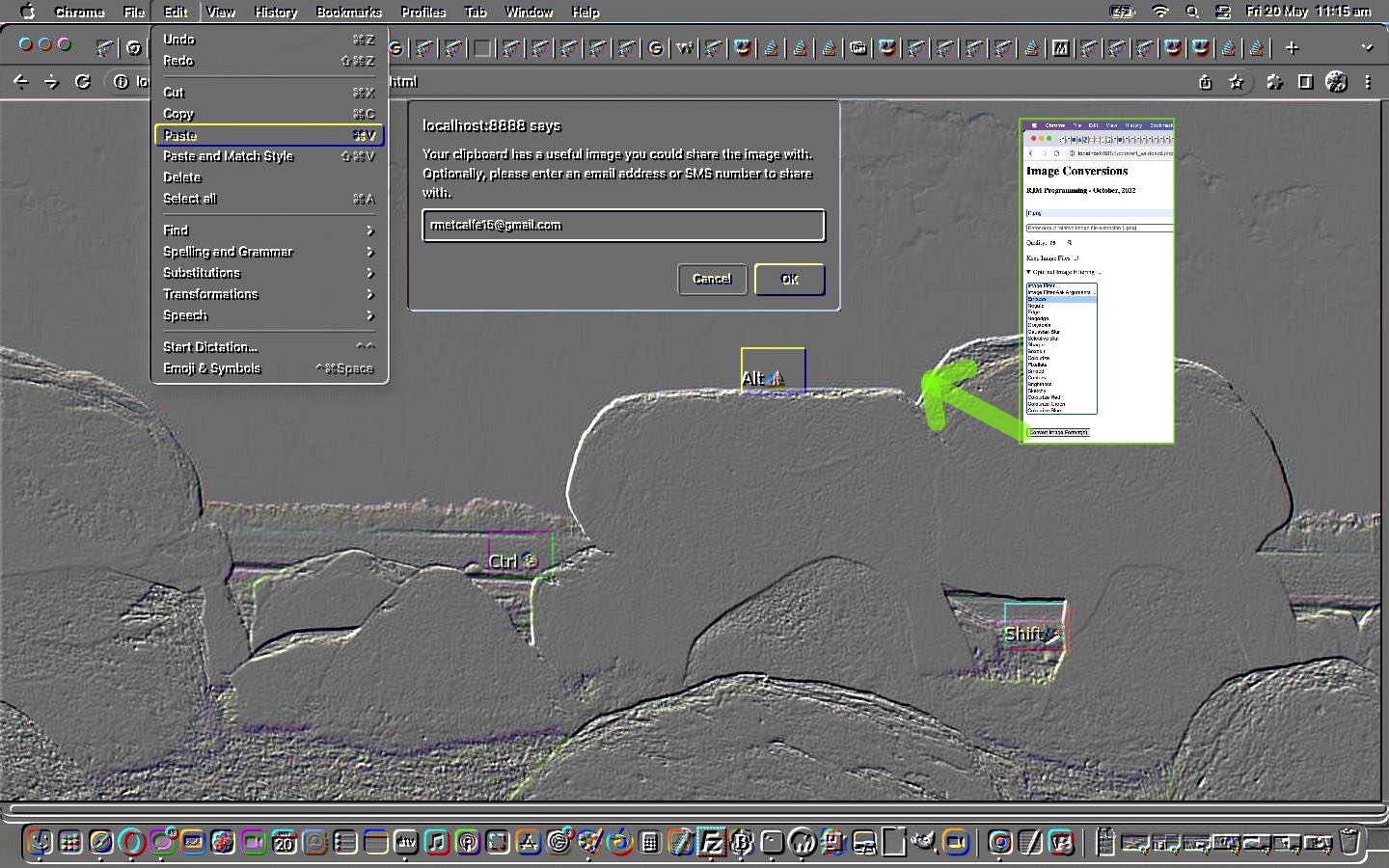
Once in the (PHP) GD-land of yesterday’s Image Conversions via PHP GD Primer Tutorial, you’d be mad not to facilitate some image filtering which GD is so good at. And so, we have included an optional usage dropdown as per …
… into the mix. We add this select element “dropdown” within the HTML form method=POST action=”Here’s looking at you kid” arrangement. Initially it gets assigned just an ID attribute, with no NAME attribute, which is an ideal arrangement when functionality is optional. And so, if the user chooses a real “filter” here it gets assigned an appropriate NAME attribute as per the PHP’s Javascript dropdown onchange event logic …
<?php echo ”
function zoomsame(tvo) {
var tv=tvo.value;
var pa=null;
if (tv.trim() == '' && ('' + tv.length) != '0') { aska=true; }
if (tv.trim() != '') {
tvo.name=tv.trim();
if (aska && askastr.indexOf(';' + tv.trim().toLowerCase() + ';') != -1) {
pa=prompt('Optionally enter argument(s) for ' + tv.trim(), askastr.split(';' + tv.trim().toLowerCase() + ';')[1].split(';')[0]);
if (pa != null) {
if (pa.trim() == '') { pa=null; }
}
}
if (pa != null) {
if (('' + pa.split(',').length) == '3') {
document.getElementById('rotation').name='args';
document.getElementById('rotation').value=pa;
} else {
document.getElementById('rotation').name='arg1';
document.getElementById('rotation').value=pa;
}
} else {
document.getElementById('rotation').name='rotation';
document.getElementById('rotation').value='' + document.getElementById('trot').value;
}
if (tv.trim().toLowerCase() == 'redo') {
redo();
} //alert(11);
//}
}
}
“; ?>
… turning a “display useful only” HTML dropdown element into one whose value is transferred with self-navigation to interest the PHP “recall” logic …
<?php
function ourimagecreatefromfile($zfilename) {
global $div_img, $ext;
//file_put_contents("qwe.qweaa", $zfilename);
if (isset($_GET['emboss']) || isset($_POST['emboss'])) {
//file_put_contents("qwe.qwe", str_replace(' ','+',urldecode($_GET['emboss'])) . str_replace(' ','+',urldecode($_POST['emboss'])) . $zfilename);
//file_put_contents("qwe.qwex", $_SERVER['HTTP_REFERER']);
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['emboss'])) . str_replace(' ','+',urldecode($_POST['emboss'])) . $zfilename));
$emboss = getpostmaybe('arg1',array([-2, -1, 0], [-1, 1, 1], [0, 1, 2]));
//file_put_contents("qwe.qwexx", $_SERVER['HTTP_REFERER']);
//imageconvolution($jm_php, $emboss, 1, 0);
imagefilter($jm_php, IMG_FILTER_EMBOSS);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
//file_put_contents("qwe.qwez", $_SERVER['HTTP_REFERER']);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
//file_put_contents("qwe.qwey", "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>");
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['edge']) || isset($_POST['edge'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['edge'])) . str_replace(' ','+',urldecode($_POST['edge'])) . $zfilename));
$edge_detect = getpostmaybe('arg1',array([-1, -1, -1], [-1, 8, -1], [-1, -1, -1]));
imageconvolution($jm_php, $edge_detect, 1, 0);
imageconvolution($jm_php, $edge_detect, 1, 255);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['negedge']) || isset($_POST['negedge'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['negedge'])) . str_replace(' ','+',urldecode($_POST['negedge'])) . $zfilename));
$edge_detect = getpostmaybe('arg1',array([-1, -1, -1], [-1, 8, -1], [-1, -1, -1]));
imageconvolution($jm_php, $edge_detect, 1, 0);
//imageconvolution($jm_php, $edge_detect, 1, 255);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['sharpen']) || isset($_POST['sharpen'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['sharpen'])) . str_replace(' ','+',urldecode($_POST['sharpen'])) . $zfilename));
$sharpen = getpostmaybe('arg1',array([0, -1, 0], [-1, 5, -1], [0, -1, 0]));
imageconvolution($jm_php, $sharpen, 1, 0);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['boxblur']) || isset($_POST['boxblur'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['boxblur'])) . str_replace(' ','+',urldecode($_POST['boxblur'])) . $zfilename));
$box_blur = getpostmaybe('arg1',array([1, 1, 1], [1, 1, 1], [1, 1, 1]));
imageconvolution($jm_php, $box_blur, 9, 0);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['grayscale']) || isset($_POST['grayscale'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['grayscale'])) . str_replace(' ','+',urldecode($_POST['grayscale'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_GRAYSCALE);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['gaussianianblur']) || isset($_POST['gaussianblur'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['gaussianblur'])) . str_replace(' ','+',urldecode($_POST['gaussianblur'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_GAUSSIAN_BLUR);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['selectiveblur']) || isset($_POST['selectiveblur'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['selectiveblur'])) . str_replace(' ','+',urldecode($_POST['selectiveblur'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_SELECTIVE_BLUR);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['negate']) || isset($_POST['negate'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['negate'])) . str_replace(' ','+',urldecode($_POST['negate'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_NEGATE);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['colourizered']) || isset($_POST['colourizered']) || isset($_GET['colorizered']) || isset($_POST['colorizered'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourizered'])) . str_replace(' ','+',urldecode($_POST['colourizered'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_COLORIZE, getpostmaybe('arg1',rand(0,255)), 0, 0); //, 100);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['colourizegreen']) || isset($_POST['colourizegreen']) || isset($_GET['colorizegreen']) || isset($_POST['colorizegreen'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourizegreen'])) . str_replace(' ','+',urldecode($_POST['colourizegreen'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_COLORIZE, 0, getpostmaybe('arg1',rand(0,255)), 0); //, 100);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['colourize']) || isset($_POST['colourize']) || isset($_GET['colorize']) || isset($_POST['colorize'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourize'])) . str_replace(' ','+',urldecode($_POST['colourize'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_COLORIZE, getpostmaybe('arg1',rand(0, 255)), getpostmaybe('arg2',rand(0, 255)), getpostmaybe('arg3',rand(0, 255))); //, 100);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['colourizeblue']) || isset($_POST['colourizeblue']) || isset($_GET['colorizeblue']) || isset($_POST['colorizeblue'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['colourizeblue'])) . str_replace(' ','+',urldecode($_POST['colourizeblue'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_COLORIZE, 0, 0, getpostmaybe('arg1',rand(0,255))); //, 100);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['pixellate']) || isset($_POST['pixellate']) || isset($_GET['pixelate']) || isset($_POST['pixelate'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['pixellate'])) . str_replace(' ','+',urldecode($_POST['pixellate'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_PIXELATE, getpostmaybe('arg1',rand(1, 9))); // was 3
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['smooth']) || isset($_POST['smooth'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['smooth'])) . str_replace(' ','+',urldecode($_POST['smooth'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_SMOOTH, getpostmaybe('arg1',rand(5, 35))); // was -1924.124
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['contrast']) || isset($_POST['contrast'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['contrast'])) . str_replace(' ','+',urldecode($_POST['contrast'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_CONTRAST, getpostmaybe('arg1',rand(-100, 100))); // was -90
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['brightness']) || isset($_POST['brightness'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['brightness'])) . str_replace(' ','+',urldecode($_POST['brightness'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_BRIGHTNESS, getpostmaybe('arg1',rand(-255, 255))); // was 98
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['sketchy']) || isset($_POST['sketchy']) || isset($_GET['mean_removal']) || isset($_POST['mean_removal']) || isset($_GET['mean-removal']) || isset($_POST['mean-removal'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['sketchy'])) . str_replace(' ','+',urldecode($_POST['sketchy'])) . $zfilename));
imagefilter($jm_php, IMG_FILTER_MEAN_REMOVAL);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['flipvertical']) || isset($_POST['flipvertical'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flipvertical'])) . str_replace(' ','+',urldecode($_POST['flipvertical'])) . $zfilename));
$jm_php=ourImageFlip($jm_php, '1'); //imageflip($jm_php, IMG_FLIP_VERTICAL);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['fliphorizontal']) || isset($_POST['fliphorizontal'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['fliphorizontal'])) . str_replace(' ','+',urldecode($_POST['fliphorizontal'])) . $zfilename));
$jm_php=ourImageFlip($jm_php, '2'); //imageflip($jm_php, IMG_FLIP_HORIZONTAL);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['flip']) || isset($_POST['flip'])) {
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flip'])) . str_replace(' ','+',urldecode($_POST['flip'])) . $zfilename));
$jm_php=ourImageFlip($jm_php, '3'); //imageflip($jm_php, IMG_FLIP_BOTH);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
imagejpeg($jm_php, $new_name);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
imagedestroy($jm_php);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
} else if (isset($_GET['rotation']) || isset($_POST['rotation'])) {
//file_put_contents("qwe.qwe1", $zfilename);
$jm_php = imagecreatefromstring(ourfile_get_contents(str_replace(' ','+',urldecode($_GET['flip'])) . str_replace(' ','+',urldecode($_POST['flip'])) . $zfilename));
//file_put_contents("qwe.qwe2", $zfilename);
if (isset($_GET['rotation'])) {
$iim_php=imagerotate($jm_php, floatval(trim(str_replace('+',' ',urldecode($_GET['rotation'])))), 0);
} else if (isset($_POST['rotation'])) {
//file_put_contents("qwe.qwe3", '' . (trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
$iim_php=imagerotate($jm_php, floatval(trim(str_replace('+',' ',urldecode($_POST['rotation'])))), 0);
//file_put_contents("qwe.qwe4", '' . floatval(trim(str_replace('+',' ',urldecode($_POST['rotation'])))));
} else {
$iim_php=imagerotate($jm_php, 0.0, 0);
}
//file_put_contents("qwe.qwe5", $zfilename);
return $jm_php; //$new_name = 'anewimage0.jpg';
$nj=0;
while (file_exists('anewimage' . $nj . '.jpg')) {
$nj++;
$new_name = 'anewimage' . $nj . '.jpg';
}
//file_put_contents("qwe.qwe6", $zfilename);
imagejpeg($iim_php, $new_name);
//file_put_contents("qwe.qwe7", $zfilename);
$qpzm='data:image/jpeg;base64,' . base64_encode(ourfile_get_contents($new_name));
//file_put_contents("qwe.qwe8", $zfilename);
imagedestroy($jm_php);
imagedestroy($iim_php);
//file_put_contents("qwe.qwe9", $zfilename);
unlink($new_name);
if (strpos($_SERVER['HTTP_REFERER'], "/pdfimageplustext.php") !== false) {
echo "<!doctype html><html><body onload=\" if (parent.document.getElementById('slideshow')) { parent.document.getElementById('slideshow').value=parent.undobackup('" . datauriit($qpzm) . "'); parent.forcescale(); } \"></body></html>";
exit;
}
return $qpzm;
}
return imagecreatefromstring(file_get_contents($zfilename)); // 'data:image/' . substr($ext,1) . ";base64," . base64_encode(ourfile_get_contents($zfilename));
}
?>
… PHP code that may be familiar looking to readers of our recent PDF Image and Text Nodes Windows Files Tutorial thread of blog postings. Feel free to try the changed convert_wildcard.php PHP web application you can also try below.
Previous relevant Image Conversions via PHP GD Primer Tutorial is shown below.
Regular readers at this place will know about our admiration for ImageMagick and its command line (“convert” for macOS and Linux and “magick.exe” for Windows) image conversion functionality. Even so, ImageMagick is not capable of …
convert filespec*.*g* *.jpeg
… type of image conversion, in bulk, kind of processing (which Gimp offered with its sadly departed Bimp conversion software in the past). But tailored PHP use of the GD (image manipulation) library, helped out by (good ol’) PHP glob, is!
And so, we’ve written a “proof of concept” converter that you can run at the RJM Programming domain, but we’d recommend for use with an Apache/PHP local web server like MAMP is! (Two in one blog posting is a record … is!)
Get into MAMP, and you might want to download convert_wildcard.php PHP source code to MAMP’s Document Root folder. Else, try it here or below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.