Ever since SVG came on the scene CSS got that much more interesting. You can apply SVG+XML protocol in your CSS styling to create your own tailored, and dynamic …
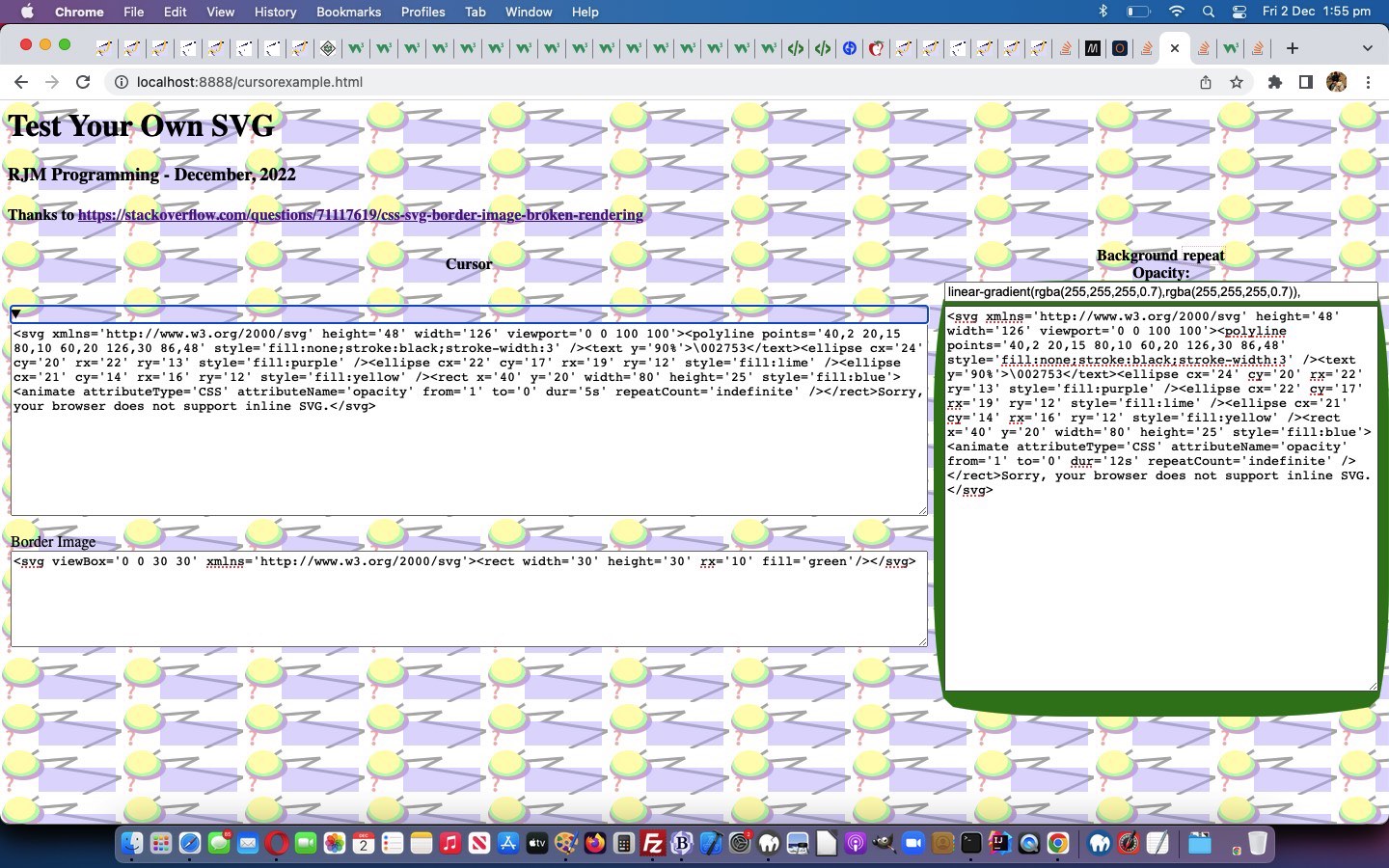
- background (image) … with or without an opacity consideration (via a linear gradient)
- border image … not for the faint hearted
- cursor … non-mobile only
… and we’ve written a “proof

If this was interesting you may be interested in this too.





 Menu
Menu