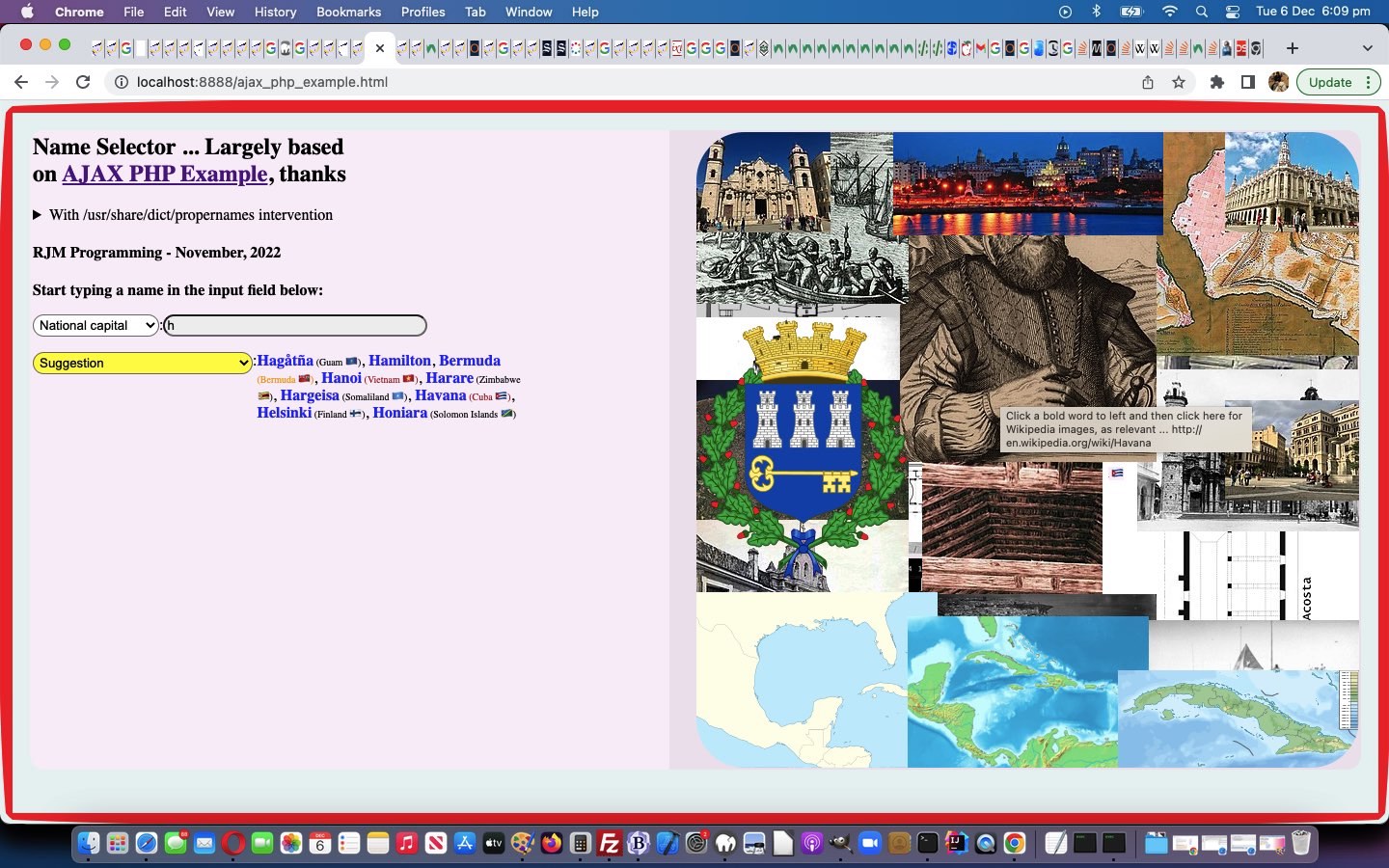
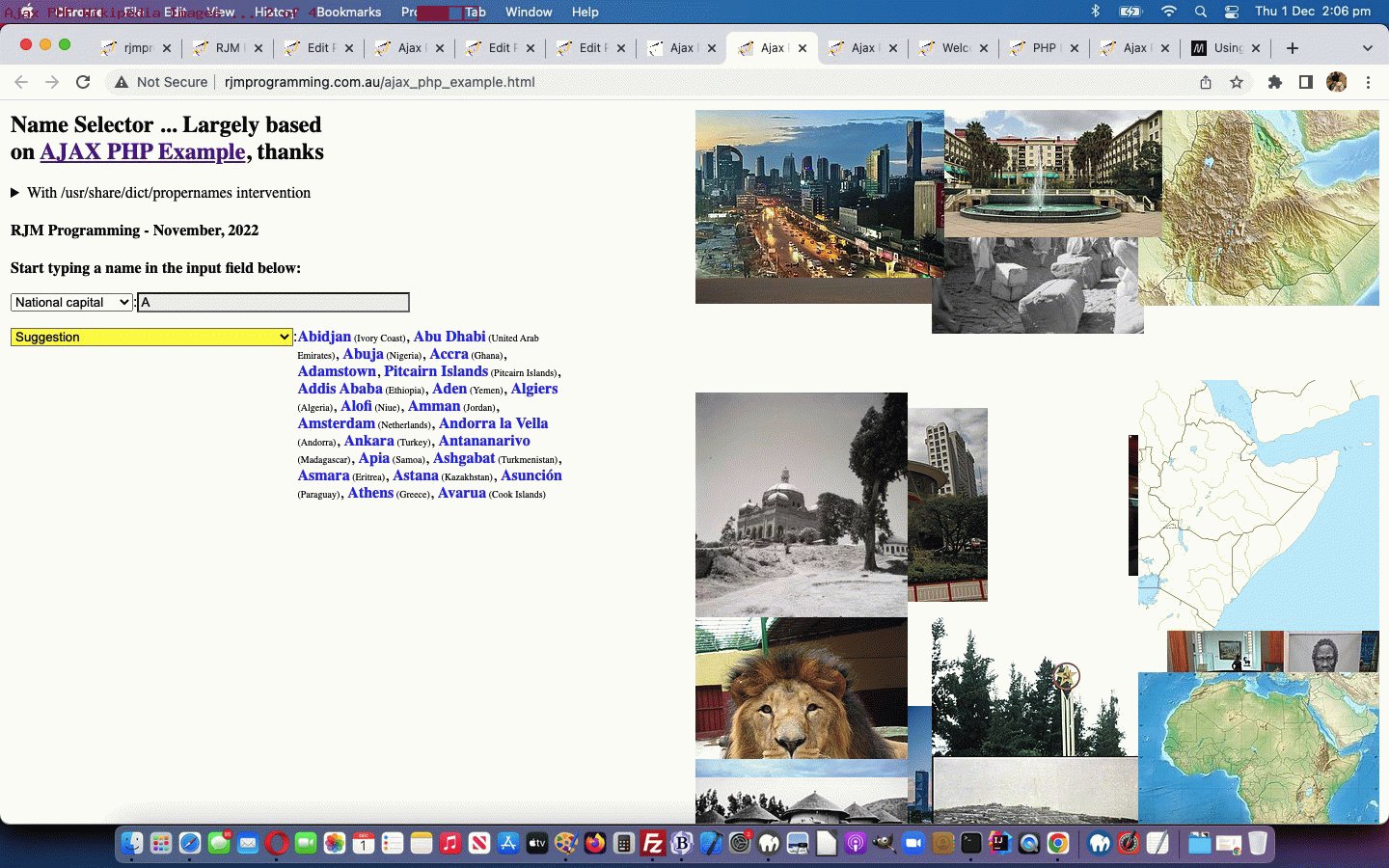
We have a CSS SVG theme with today’s work improving on yesterday’s Ajax PHP National Capitals Game Flags Tutorial‘s progress.
As with CSS and SVG XML Primer Tutorial from a few days ago, our CSS SVG “makeover ideas” include all of …
- background (image) … with or without an opacity consideration (via a linear gradient)
- border image … not for the faint hearted
- cursor … non-mobile only
… the cursor CSS SVG integration work teaching us, again, that HTML element class attribute has a natural symbiosis with CSS and HTML element id attribute is best used in conjunction with Javascript (perhaps DOM).
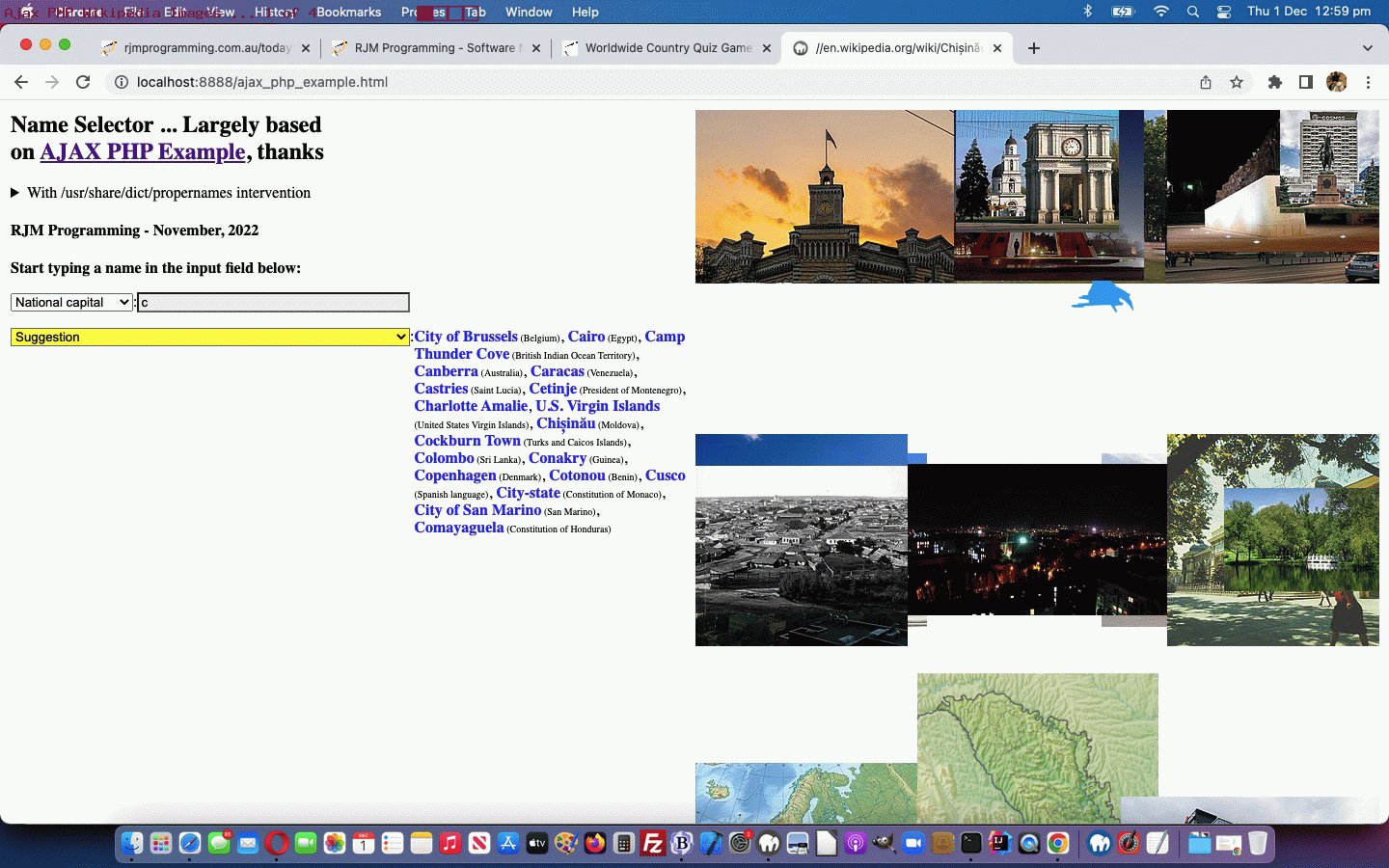
In the relevant code you’ll see us dynamically adding new class references to [element].className (in Javascript DOM) and then referencing that with dynamically added (onto a div element’s innerHTML) style CSS code to allow for emoji flag cursors when the “National capitals” sub-game is chosen by the user …
var cursorp='progress';
var tdclass=0;
function doclickedurl(fio,thisp) {
var dcols=['blue','orange','brown','purple'];
if (document.getElementById('ssug') && eval('' + thisp) < eval('' + lastlcd)) {
console.log('ouch! thisp=' + thisp + ' and lastlcd=' + lastlcd);
}
if (document.getElementById('ssug') && eval('' + thisp) >= eval('' + lastlcd)) {
lcd=thisp;
lastlcd=thisp;
if (fio.innerText != '') {
var fios=fio.innerText.split(' ');
var sects=document.getElementById('ssug').innerHTML.replace(/\_/g,' ').split('>' + fio.innerText.replace(/\_/g,' ') + ' ');
if (eval('' + sects.length) <= 1) {
sects=document.getElementById('ssug').innerHTML.replace(/\_/g,' ').split('>' + fio.innerText.replace(/\_/g,' '));
}
if (eval('' + sects.length) >= 2) {
clickedurl=getpu(sects[0].split(' value="')[eval(-1 + sects[0].split(' value="').length)].split('"')[0].split(' (')[0].replace(/\ /g,'_')); //sects[0].split(' value="')[eval(-1 + sects[0].split(' value="').length)].split('"')[0];
document.getElementById('ourcanvas').title="Click a bold word to left and then click here for Wikipedia images, " + ("as relevant ... " + clickedurl).replace(/\ \.\.\.\ $/g,'').replace(' //', ' http://');
}
if (fios[eval(-1 + fios.length)].indexOf(')') > 0) {
if (1 == 2) { alert(fios[eval(-1 + fios.length)].split(')')[0]); }
if (cursorp != "url(\"data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:transparent;fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>" + fios[eval(-1 + fios.length)].split(')')[0] + "</text></svg>\") 16 0, progress") {
tdclass++;
document.getElementById('ourcanvas').className+=' tdclass' + tdclass;
cursorp="url(\"data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='126' height='48' viewport='0 0 100 100' style='border-radius:15px;background-color:transparent;fill:black;font-family:Verdana;font-size:16px;'><text y='80%'>" + fios[eval(-1 + fios.length)].split(')')[0] + "</text></svg>\") 16 0, progress";
}
//alert(cursorp);
} else {
cursorp='progress';
//alert('2:' + cursorp);
}
var fih=fio.innerHTML;
if (eval('' + thisp) == 1) {
//fio.innerHTML=fih.replace('blue', dcols[thisp]);
fio.style.color=dcols[thisp];
} else if (eval('' + thisp) == 2) {
//alert(fio.innerHTML);
//fio.innerHTML=fih.replace(dcols[1], dcols[thisp]).replace('blue', dcols[thisp]);
fio.style.color=dcols[thisp];
} else if (eval('' + thisp) == 3) {
//fio.innerHTML=fih.replace(dcols[1], dcols[thisp]).replace(dcols[2], dcols[thisp]).replace('blue', dcols[thisp]);
fio.style.color=dcols[thisp];
}
}
}
}
function filltdright() {
var selovalue='';
if (clickedurl.toLowerCase().indexOf('wikipedia.') != -1 && clickedurl.indexOf('/wiki/') != -1) {
//alert('cursorp=' + cursorp);
document.getElementById('ourcanvas').style.background='linear-gradient(to right, white, lightpink, pink)';
selovalue=clickedurl.split('/wiki/')[1];
document.getElementById('addthis').value='';
document.getElementById('ourcanvas').innerHTML='<iframe frameborder=0 style=display:none; src=/PHP/fgc/?tzexact=' + encodeURIComponent(selovalue.substring(0,1).toUpperCase() + selovalue.substring(1)) + '&tznickname=' + encodeURIComponent(selovalue.replace(/\_/g,' ')) + '></iframe>';
if (cursorp.indexOf('url(') == 0) {
//alert('<style> #ourcanvas { cursor: ' + cursorp + '; } </style> ');
document.getElementById('dstyle').innerHTML+='<style> .tdclass' + tdclass + ' { cursor: ' + cursorp + '; } </style> ';
} else {
document.getElementById('ourcanvas').style.cursor=cursorp;
}
setTimeout(mydivptr, 1000);
}
}
… to go with border image CSS using SVG and background CSS using SVG …
<style>
body {
background-color: rgb(233,242,242);
border: 30px solid lightgreen;
margin:1px;
width:calc(100% - 60px);
height:calc(100% - 60px);
border-image: url('data:image/svg+xml,<svg viewBox="0 0 30 30" xmlns="http://www.w3.org/2000/svg"><rect width="30" height="30" rx="10" fill="red"/></svg>');
border-image-slice: 100 100 100 100;
border-image-width: 14px;
border-image-outset: 2px;
border-image-repeat: stretch;
background-size: cover;
/* border-radius: 15px; */
}
table {
background-color: rgb(238,229,238);
background-image: url('data:image/svg+xml,<svg viewBox="0 0 30 30" xmlns="http://www.w3.org/2000/svg"><rect width="30" height="30" fill="rgb(248,239,248)"/></svg>');
background-repeat: no-repeat;
border-radius: 15px;
}
</style>
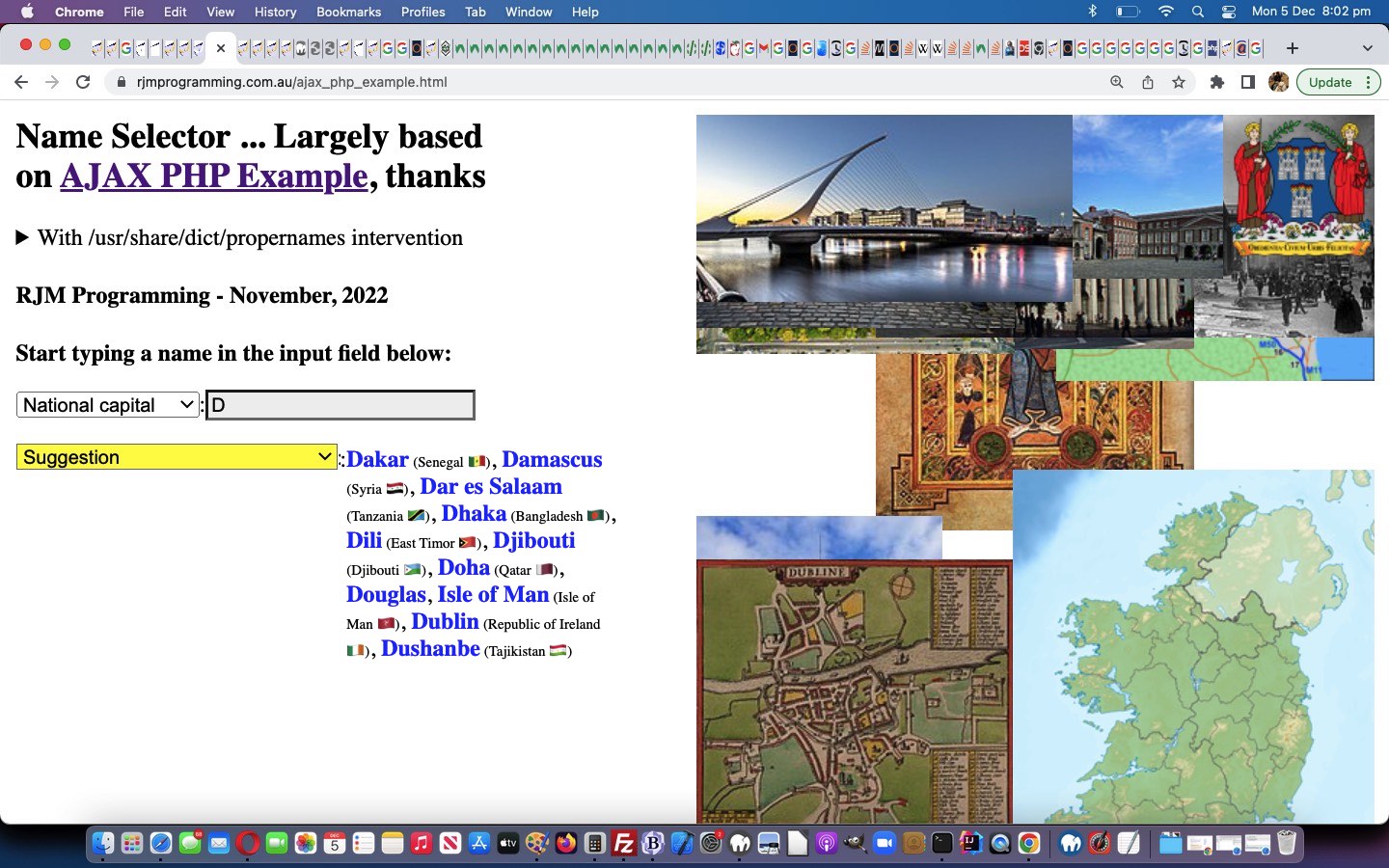
… in the changed ninth draft (now yet more than) Firstname Game web application, calling on the modified gethint.php helper!
Previous relevant Ajax PHP National Capitals Game Flags Tutorial is shown below.
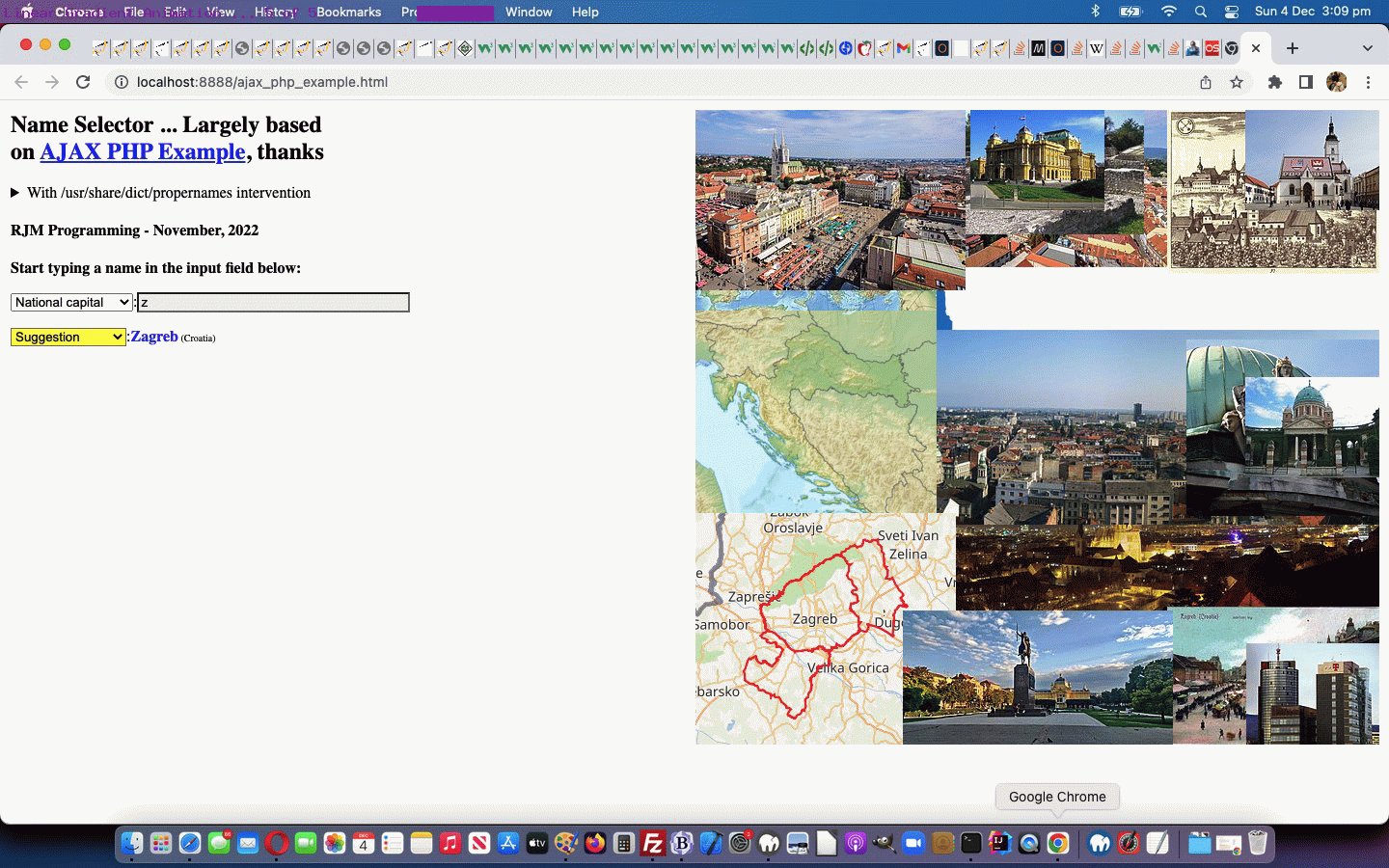
Further to yesterday’s Ajax PHP Game Wikipedia Images Wait Tutorial …
- capitals are connected to countries …
- countries are connected to iso two letter country codes …
- iso two letter country codes are connected to emoji flags
Yes, all the national flags for countries with iso two letter country codes, can have their flags represented by an emoji, that “text” thing that is also a “graphics” image thing.
Here’s some Javascript to help …
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
if (!String.fromCodePoint) { // thanks to http://xahlee.info/js/js_unicode_code_point.html
// ES6 Unicode Shims 0.1 , © 2012 Steven Levithan , MIT License
String.fromCodePoint = function fromCodePoint () {
var chars = [], point, offset, units, i;
for (i = 0; i < arguments.length; ++i) {
point = arguments[i];
offset = point - 0x10000;
units = point > 0xFFFF ? [0xD800 + (offset >> 10), 0xDC00 + (offset & 0x3FF)] : [point];
chars.push(String.fromCharCode.apply(null, units));
}
return chars.join('');
} }
function orflag(thiscc) {
var ccsuff='', ccchar=' ', cde='';
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(dri[eval('' + lri.indexOf(ccchar))]); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
cde='.';
}
return ccsuff;
}
So let’s see, for Bangladesh with iso two letter country code BD, the B would give 🇧 and the D would result in 🇩, all together 🇧🇩 … 🇧🇩. And, in that Javascript above that could be achieved by the return value of the call to orflag(“BD”);
Cute, huh?! So we applied this thinking to our “National capitals” sub-game in the changed eighth draft (now yet more than) Firstname Game web application, calling on the modified gethint.php helper! But we needed a third party web application to add in the flags before the “)” character text (of the form Capital (Country)) shown to the user. Our changed tz_places.php‘s “TimeZone Places” web application seemed like a good candidate, but needed considerable work to cater for the many versions of a Country name.
Previous relevant Ajax PHP Game Wikipedia Images Wait Tutorial is shown below.
Today we talk about a first for us. We’re using a …
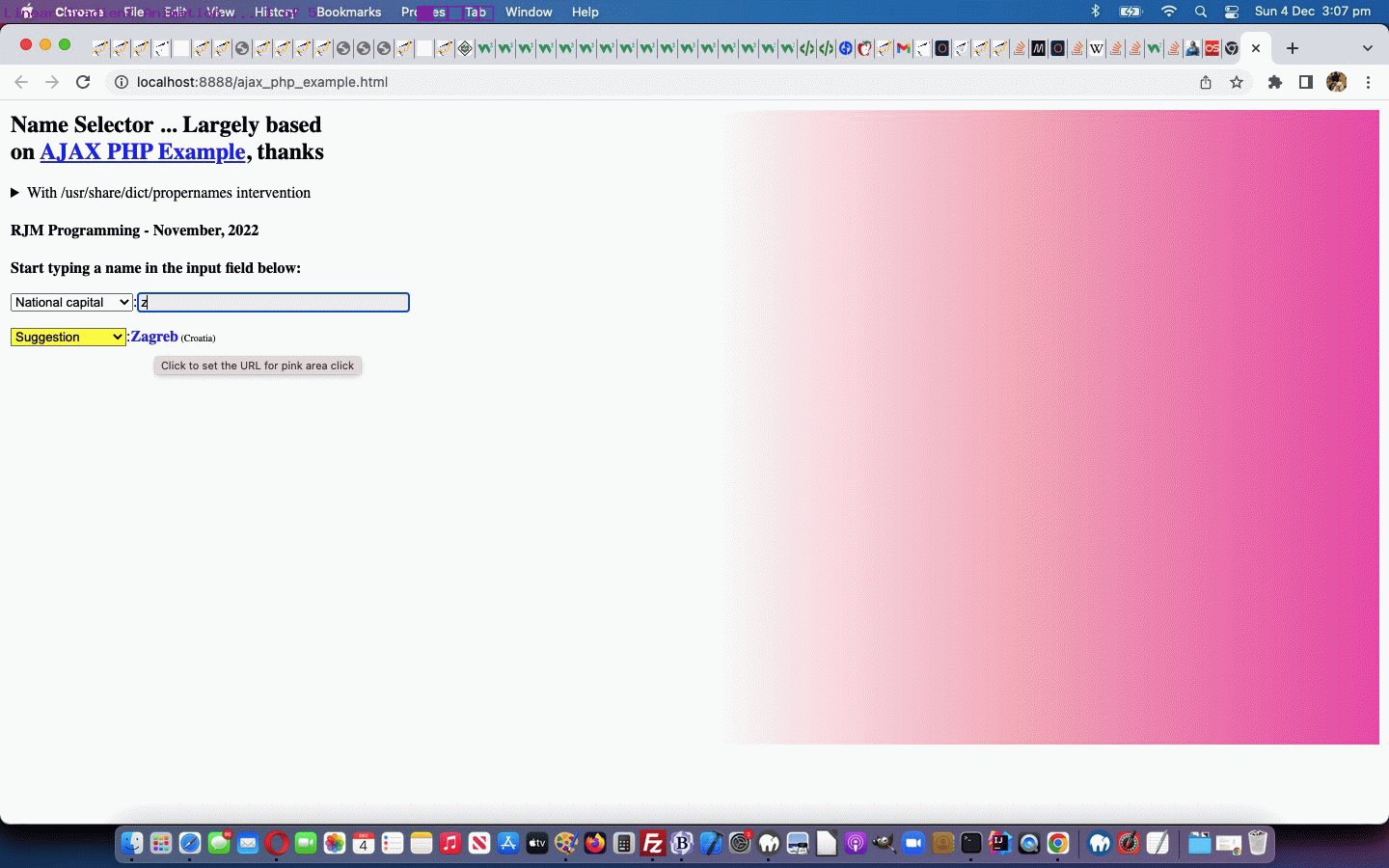
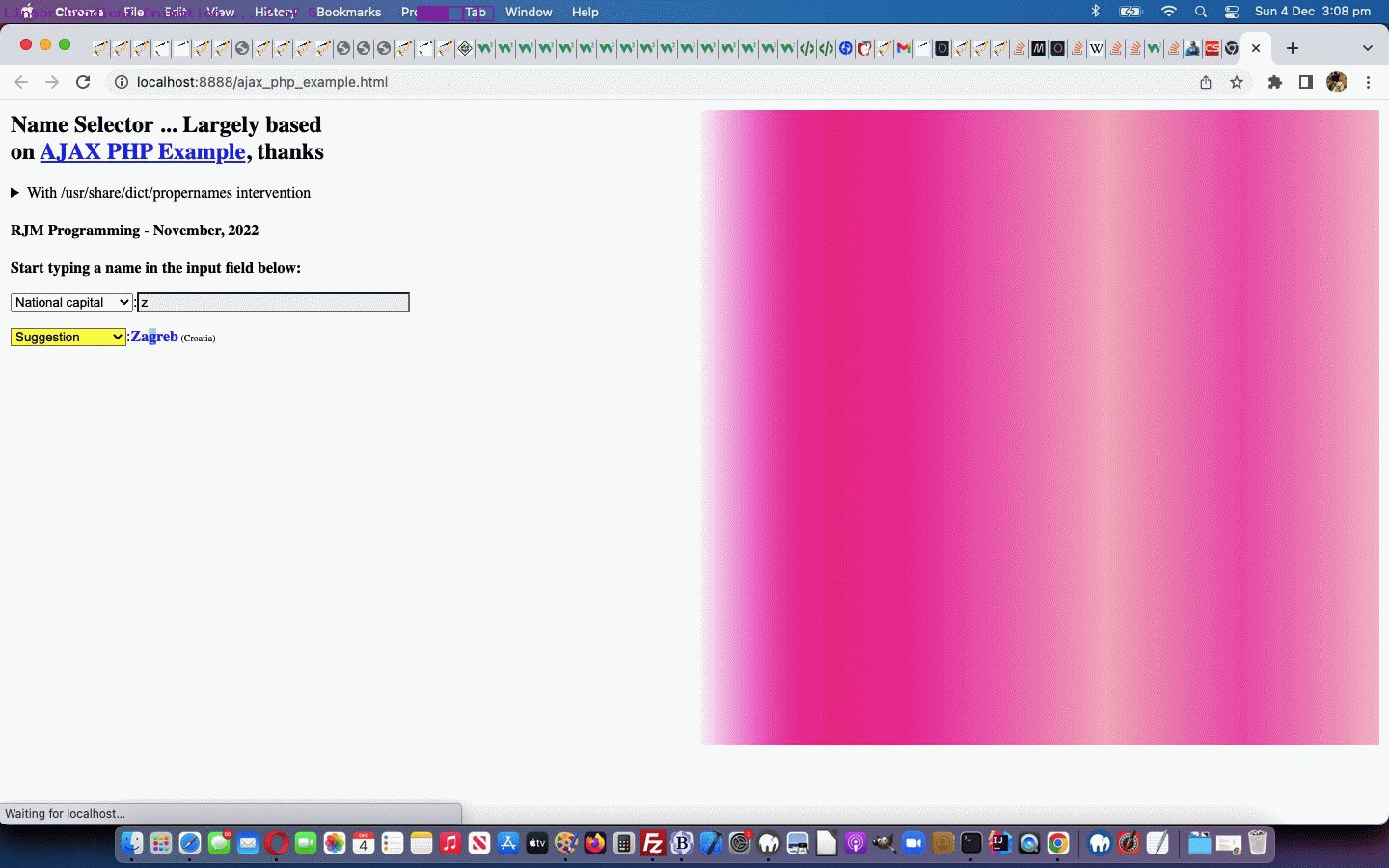
linear gradient animation
… to help a user “wait” for their Wikipedia images to arrive in “the pink area”. Our non-mobile users may wonder “Why the need?”. Well, mobile users do not see a cursor, and so the excellent rolling ball “progress” cursor loses its effectiveness here. And so, adding onto the recent Ajax PHP Game Wikipedia Images Tutorial Wikipedia images work in “the newly pink” right hand side of the new table in the webpage of the changed seventh draft (now yet more than) Firstname Game web application …
var pinks=['lightpink','#ffb6c1','pink','#ffc0cb','hotpink','#ff69b4','deeppink','#ff1493'];
function mydivptr() {
if (document.getElementById('addthis').value != '0') {
var gpick=0;
var nums=eval(Math.floor(Math.random() * eval('' + pinks.length)));
if (nums < 2) { nums=2; }
var sofar='linear-gradient(to right, white';
while (eval('' + nums) > 0) {
gpick=eval(Math.floor(Math.random() * eval('' + pinks.length)));
if (sofar.indexOf(', ' + pinks[gpick]) == -1) {
sofar+=', ' + pinks[gpick];
nums--;
//alert(sofar);
//} else {
//alert(' why sofar=' + sofar + ' and pinks[gpick]=' + pinks[gpick]);
}
}
sofar+=')';
document.getElementById('ourcanvas').style.background=sofar; //'linear-gradient(to right, white, lightpink, pink)';
//document.title=sofar;
setTimeout(mydivptr, 1000);
} else {
if (document.getElementById('ourcanvas')) { document.getElementById('ourcanvas').style.cursor='pointer'; }
}
}
function filltdright() {
var selovalue='';
if (clickedurl.toLowerCase().indexOf('wikipedia.') != -1 && clickedurl.indexOf('/wiki/') != -1) {
document.getElementById('ourcanvas').style.background='linear-gradient(to right, white, lightpink, pink)';
selovalue=clickedurl.split('/wiki/')[1];
document.getElementById('addthis').value='';
document.getElementById('ourcanvas').innerHTML='<iframe frameborder=0 style=display:none; src=/PHP/fgc/?tzexact=' + encodeURIComponent(selovalue.substring(0,1).toUpperCase() + selovalue.substring(1)) + '&tznickname=' + encodeURIComponent(selovalue.replace(/\_/g,' ')) + '></iframe>';
document.getElementById('ourcanvas').style.cursor='progress';
setTimeout(mydivptr, 1000);
}
}
Previous relevant Ajax PHP Game Wikipedia Images Tutorial is shown below.
Today we’re combining …
- the progress in the day before yesterday’s Ajax PHP RegEx Entry Games Tutorial … and …
- the integration reminders of how “every picture is worth a thousand words” from yesterday’s Worldwide Country Quiz Game Wikipedia Images Tutorial work
… to come up with an “optionally show Wikipedia images” improvement to our Ajax PHP web application, of recent times.
As for (our work) yesterday we add to the bottom of document.body the static HTML …
<div id=stz style=display:none;></div><input id=addthis type=hidden value=''></input>
… as well as the element id=ourcanvas incarnation, this time a td (cell) element that sits over to the right, and is basically pinkish …
<table style=width:100%;><tr><td> … the rest of the content as per previous progress …
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br><br><br>
<br><br>
</td><td title="Click a bold word to left and then click here for Wikipedia images, as relevant" id=ourcanvas style="background:linear-gradient(to right, white, lightpink, pink);width:50%; onclick=filltdright();" onmouseover="if (lcd >= 2) { filltdright(); }" ontouchend="if (lcd >= 3) { filltdright(); }"></td>
</tr></table>
… as the static HTML helping out the dynamic Javascript …
var clickedurl='';
var lcd=-1, lastlcd=-1;
function doclickedurl(fio,thisp) {
if (document.getElementById('ssug') && thisp >= lastlcd) {
lcd=thisp;
lastlcd=thisp;
if (fio.innerText != '') {
var sects=document.getElementById('ssug').innerHTML.replace(/\_/g,' ').split('>' + fio.innerText.replace(/\_/g,' ') + ' ');
if (eval('' + sects.length) <= 1) {
sects=document.getElementById('ssug').innerHTML.replace(/\_/g,' ').split('>' + fio.innerText.replace(/\_/g,' '));
}
if (eval('' + sects.length) >= 2) {
if (document.getElementById('stopics').value == 'capitals') {
clickedurl=getpu(sects[0].split(' value="')[eval(-1 + sects[0].split(' value="').length)].split('"')[0].split(' (')[0].replace(/\ /g,'_')); //sects[0].split(' value="')[eval(-1 + sects[0].split(' value="').length)].split('"')[0];
} else {
clickedurl=getpu(sects[0].split(' value="')[eval(-1 + sects[0].split(' value="').length)].split('"')[0].split(' (HTTP')[0].split(' (http')[0].replace(/\ /g,'_')); //sects[0].split(' value="')[eval(-1 + sects[0].split(' value="').length)].split('"')[0];
}
document.getElementById('ourcanvas').title="Click a bold word to left and then click here for Wikipedia images, " + ("as relevant ... " + clickedurl).replace(/\ \.\.\.\ $/g,'').replace(' //', ' http://');
}
}
}
}
function mydivptr() {
if (document.getElementById('addthis').value != '0') {
setTimeout(mydivptr, 1000);
} else {
if (document.getElementById('ourcanvas')) { document.getElementById('ourcanvas').style.cursor='pointer'; }
}
}
function filltdright() {
var selovalue='';
if (clickedurl.toLowerCase().indexOf('wikipedia.') != -1 && clickedurl.indexOf('/wiki/') != -1) {
selovalue=clickedurl.split('/wiki/')[1];
document.getElementById('addthis').value='';
document.getElementById('ourcanvas').innerHTML='<iframe frameborder=0 style=display:none; src=/PHP/fgc/?tzexact=' + encodeURIComponent(selovalue.substring(0,1).toUpperCase() + selovalue.substring(1)) + '&tznickname=' + encodeURIComponent(selovalue.replace(/\_/g,' ')) + '></iframe>';
document.getElementById('ourcanvas').style.cursor='progress';
setTimeout(mydivptr, 1000);
}
}
function fancyize(insc) {
var outinsc=insc + ', ';
var csvs=insc.split(', ');
lcd=-1;
lastlcd=-1;
for (var jj=eval(-1 + csvs.length); jj>=0; jj--) {
if (csvs[jj].toLowerCase().indexOf(' (http') != -1) {
document.getElementById('ourcanvas').style.background='linear-gradient(to right, white, lightpink, pink)';
document.getElementById('ourcanvas').title="Click a bold word to left and then click here for Wikipedia images, " + ("as relevant ... " + clickedurl).replace(/\ \.\.\.\ $/g,'').replace(' //', ' http://');
outinsc=outinsc.replace(csvs[jj] + ', ', '<span title="Click to set the URL for pink area click" style=cursor:pointer; ontouchstart=doclickedurl(this,3); onmouseover=doclickedurl(this,1); onclick=doclickedurl(this,2);><strong><font color=blue>' + csvs[jj].split(' (')[0] + '</font></strong></span><font size=1> (<a target=_blank href="' + csvs[jj].split(' (')[1].split(')')[0] + '">' + csvs[jj].split(' (')[1].split(')')[0].replace('HTTP:','http:') + '</a>)</font>, ');
} else if (csvs[jj].indexOf(' (') != -1) {
document.getElementById('ourcanvas').style.background='linear-gradient(to right, white, lightpink, pink)';
document.getElementById('ourcanvas').title="Click a bold word to left and then click here for Wikipedia images, " + ("as relevant ... " + clickedurl).replace(/\ \.\.\.\ $/g,'').replace(' //', ' http://');
outinsc=outinsc.replace(csvs[jj] + ', ', '<span title="Click to set the URL for pink area click" style=cursor:pointer; ontouchstart=doclickedurl(this,3); onmouseover=doclickedurl(this,1); onclick=doclickedurl(this,2);><strong><font color=blue>' + csvs[jj].split(' (')[0] + '</font></strong></span><font size=1> (' + csvs[jj].split(' (')[1].split(')')[0] + ')</font>, ');
} else {
if (getpu('').toLowerCase().indexOf('wikipedia.') != -1) {
document.getElementById('ourcanvas').style.background='linear-gradient(to right, white, lightpink, pink)';
document.getElementById('ourcanvas').title="Click a bold word to left and then click here for Wikipedia images, " + ("as relevant ... " + clickedurl).replace(/\ \.\.\.\ $/g,'').replace(' //', ' http://');
outinsc=outinsc.replace(csvs[jj] + ', ', '<span title="Click to set the URL for pink area click" style=cursor:pointer; ontouchstart=doclickedurl(this,3); onmouseover=doclickedurl(this,1); onclick=doclickedurl(this,2);><strong><font color=blue>' + csvs[jj] + '</font></strong></span>, ');
} else {
document.getElementById('ourcanvas').style.backgroundColor='white';
document.getElementById('ourcanvas').title="";
outinsc=outinsc.replace(csvs[jj] + ', ', '<span data-title="Click to set the URL for pink area click" data-style=cursor:pointer; data-ontouchstart=doclickedurl(this,3); data-onmouseover=doclickedurl(this,1); data-onclick=doclickedurl(this,2);><strong><font color=blue>' + csvs[jj] + '</font></strong></span>, ');
}
}
}
return outinsc.replace(/\,\ $/g,'');
}
function getpu(sone) {
var xsugg='';
if (proposedu != '') {
xsugg='<select style=background-color:yellow; title="Select to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(this.value.split(String.fromCharCode(32) + String.fromCharCode(40))[1].split(String.fromCharCode(41))[0].replace(/\\ /g,String.fromCharCode(95)),' + "'_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
if (proposedu.indexOf('/wiki/') != -1) {
return proposedu.split('/wiki/')[0] + '/wiki/' + sone;
} else {
return proposedu + sone;
}
} else if (selval == '') {
xsugg='<select style=background-color:yellow; title="Select a name for a Name lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'' + nurl + encodeURIComponent(this.value.toLowerCase()) + snurl,'_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
return xsugg.split("window.open('")[1].split("'")[0] + sone;
} else if (selval == '&RegEx=') { // https://en.wikipedia.org/wiki/
xsugg='<select style=background-color:yellow; title="Select a word for lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'' + gnurl + encodeURIComponent(this.value.toLowerCase()),'_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
return xsugg.split("window.open('")[1].split("'")[0] + sone;
} else if (selval == '&capitals=') { // https://en.wikipedia.org/wiki/
xsugg='<select style=background-color:yellow; title="Select a Capital for a National capital lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//en.wikipedia.org/wiki/' + encodeURIComponent(this.value.split(' (')[0].replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
return xsugg.split("window.open('")[1].split("'")[0] + sone;
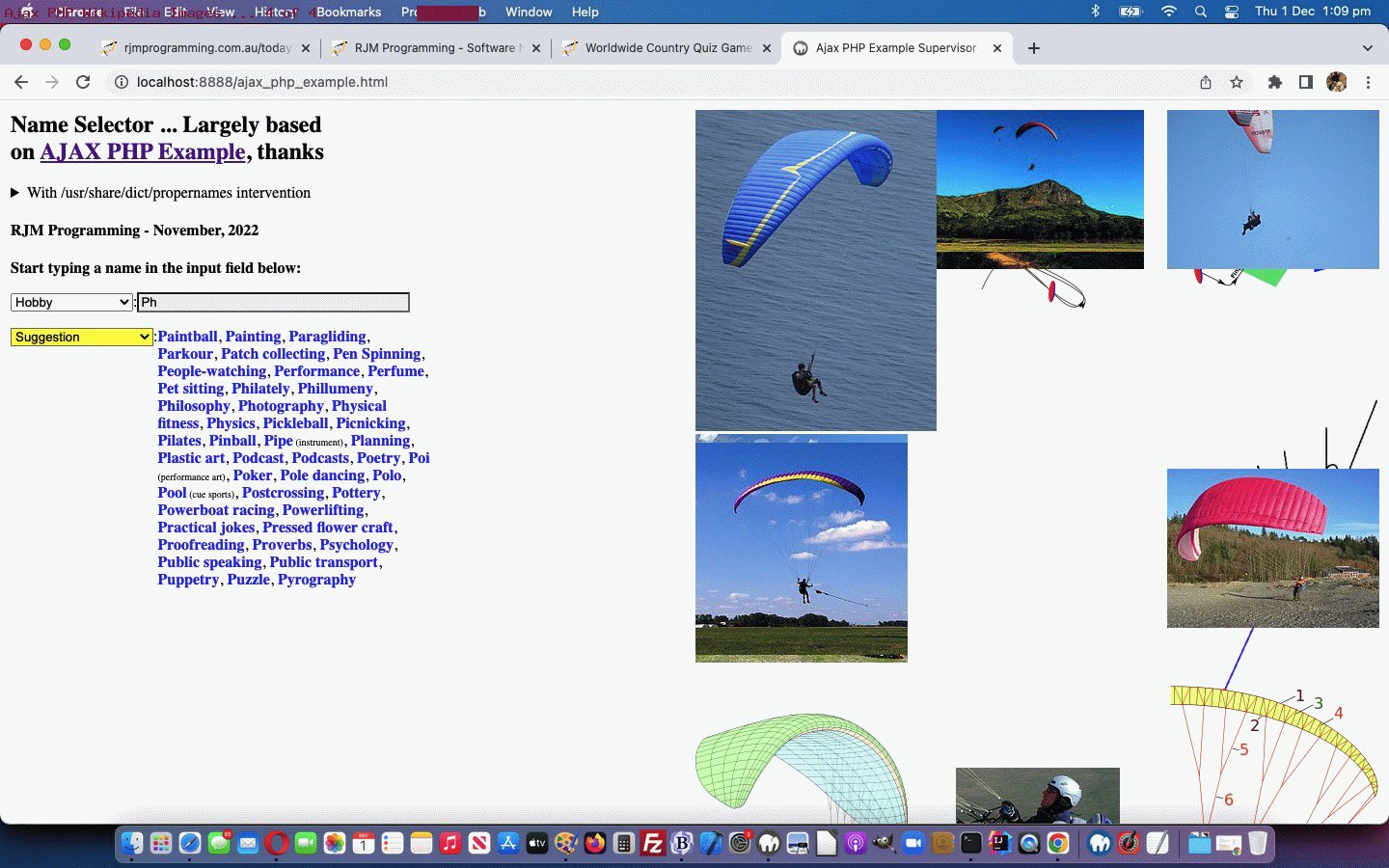
} else if (selval == '&hobbies=') { // https://en.wikipedia.org/wiki/
xsugg='<select style=background-color:yellow; title="Select a Hobby to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//en.wikipedia.org/wiki/' + encodeURIComponent(this.value.split(' (')[0].replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
return xsugg.split("window.open('")[1].split("'")[0] + sone;
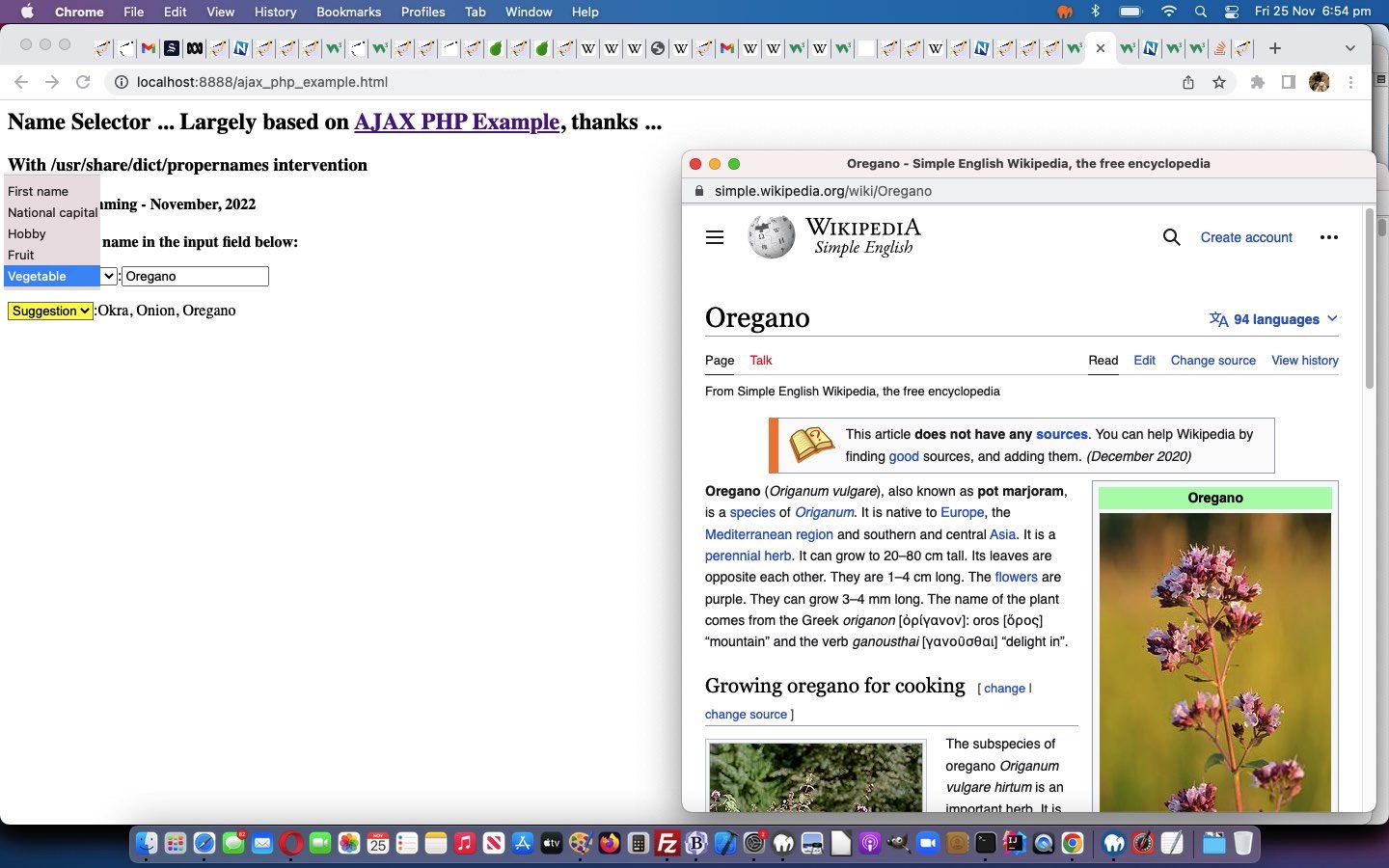
} else if (selval == '&fruits=') { // https://en.wikipedia.org/wiki/
xsugg='<select style=background-color:yellow; title="Select a Fruit to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//simple.wikipedia.org/wiki/' + encodeURIComponent(this.value.replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
return xsugg.split("window.open('")[1].split("'")[0] + sone;
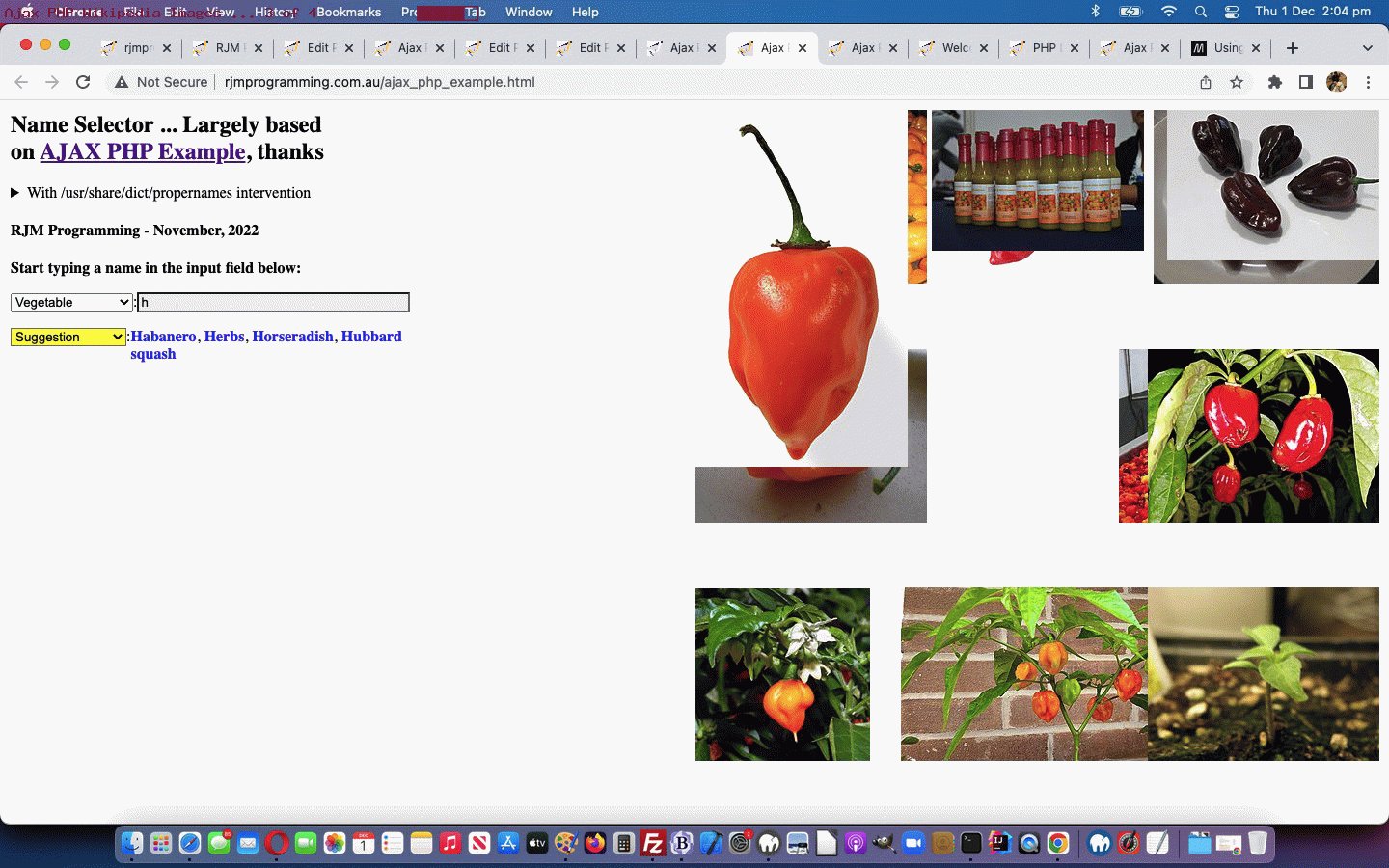
} else if (selval == '&vegetables=') { // https://en.wikipedia.org/wiki/
xsugg='<select style=background-color:yellow; title="Select a Vegetable to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//simple.wikipedia.org/wiki/' + encodeURIComponent(this.value.replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
return xsugg.split("window.open('")[1].split("'")[0] + sone;
}
return xsugg;
}
… in the extended sixth draft (now yet more than) Firstname Game web application.
Previous relevant Ajax PHP RegEx Entry Games Tutorial is shown below.
Up until yesterday’s Ajax PHP Your Recallable Games Tutorial the data filtering taking place in the gray textbox consisted of …
- a “starts with” string based data filtering … and today we add onto that …
- a “regular expression” (often called RegEx) string based data filtering
… to add to the “precision” of the web application’s filtering prowess.
There are different forms of regular expression expression through …
- PHP
- Javascript
- Linux or unix or macOS shell languages
… as “intervention point” choices with our current Ajax PHP Game web application.
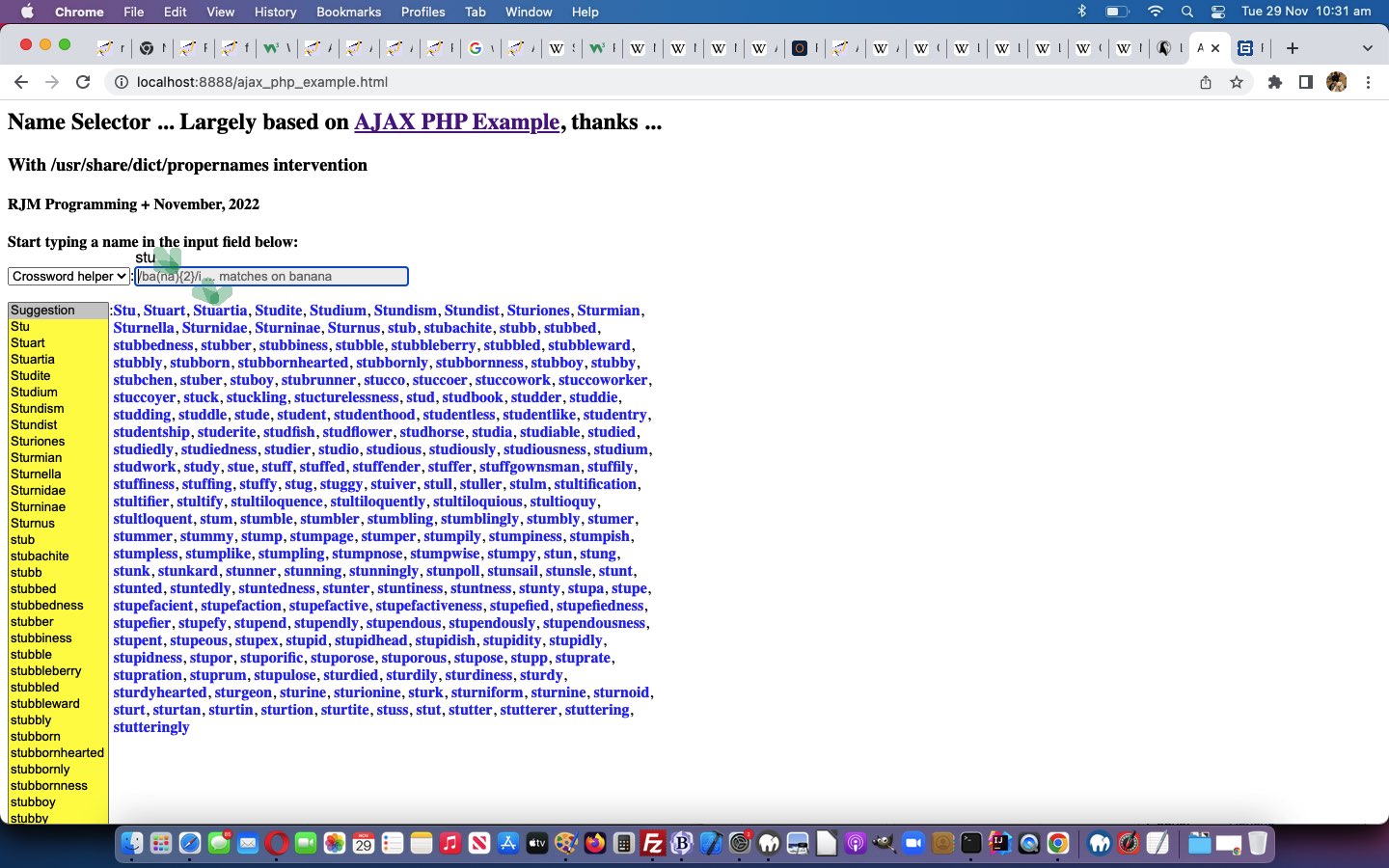
We first tried the PHP approach through preg_match but found it resource hungry at the web application logic end, and so then reasoned giving the job to the Linux shell, via exec conduit, might be more efficient, as our testing confirmed. The grep command can accept its form of regular expression syntax, that, in our opinion, matches the ease of understanding Javascript regular expressions makes us feel. That’s good, but we need to think about the interactive user interfacing. The grep regular expressions do not use front and back “/” character delimitation like a lot of the others do, and that “/” character can help us change the “onkeyup” logic to effectively wait for the user to complete the regular expression before acting … a wise move! And so we develop a hybrid /[grep regular expression]/ HTML and Javascript supervisory and changed “onkeyup” function event changed logic …
function showHint(str) {
var dsug="Suggestion";
var sugs=[];
var thr='';
var xsize='', xd=1;
if (dosize) { xsize=' size=' + xd + ' '; }
if (eval('' + str.length) >= 1 && (str + ' ').substring(0,1) == '/') {
var regs=str.split('/');
document.body.style.cursor='progress';
document.getElementById('fname').title='Regarding optional RegEx use please read from https://www.guru99.com/linux-regular-expressions.html (except that we want you to encase within / characters) else type for autocomplete list to display below';
if (eval('' + regs.length) <= 2) { return ''; }
//if (regs[2].trim() == '') { document.getElementById('fname').value+='i'; str+='i'; }
document.body.style.cursor='pointer';
}
if (8 == 8) {
if (selval.indexOf('&RegEx=') != -1 && eval('' + str.length) <= 1) {
if (eval('' + str.length) == 1) { document.body.style.cursor='progress'; }
return '';
} else if (selval.indexOf('&RegEx=') != -1) {
document.body.style.cursor='pointer';
}
}
if (str.length == 0) {
document.getElementById("txtHint").innerHTML = "";
return;
} else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
thr=this.responseText;
if (this.responseText.replace('no suggestion', '') != '') {
//alert(this.responseText);
sugs=this.responseText.split(', ');
if (proposedu != '') {
dsug='<select style=background-color:yellow; title="Select to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(this.value.split(String.fromCharCode(32) + String.fromCharCode(40))[1].split(String.fromCharCode(41))[0].replace(/\\ /g,String.fromCharCode(95)),' + "'_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
} else if (selval == '') {
dsug='<select style=background-color:yellow; title="Select a name for a Name lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'' + nurl + encodeURIComponent(this.value.toLowerCase()) + snurl,'_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
} else if (selval == '&RegEx=') { // https://en.wikipedia.org/wiki/
dsug='<select style=background-color:yellow; title="Select a word for lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'' + gnurl + encodeURIComponent(this.value.toLowerCase()),'_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
} else if (selval == '&capitals=') { // https://en.wikipedia.org/wiki/
dsug='<select style=background-color:yellow; title="Select a Capital for a National capital lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//en.wikipedia.org/wiki/' + encodeURIComponent(this.value.split(' (')[0].replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
} else if (selval == '&hobbies=') { // https://en.wikipedia.org/wiki/
dsug='<select style=background-color:yellow; title="Select a Hobby to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//en.wikipedia.org/wiki/' + encodeURIComponent(this.value.split(' (')[0].replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
} else if (selval == '&fruits=') { // https://en.wikipedia.org/wiki/
dsug='<select style=background-color:yellow; title="Select a Fruit to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//simple.wikipedia.org/wiki/' + encodeURIComponent(this.value.replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
} else if (selval == '&vegetables=') { // https://en.wikipedia.org/wiki/
dsug='<select style=background-color:yellow; title="Select a Vegetable to lookup" id=ssug onchange="if (this.value.length != 0) { document.getElementById(' + "'fname'" + ').value=this.value.replace(/\\_/g,String.fromCharCode(32)); if (wo) { if (!wo.closed) { wo.close(); wo=null; } } wo=window.open(' + "'//simple.wikipedia.org/wiki/' + encodeURIComponent(this.value.replace(/\\ /g,'_')) + '','_blank','top=" + eval(screen.height * 0.2) + ",left=" + eval(screen.width * 0.5) + ",width=" + eval(screen.width * 0.5) + ",height=" + eval(screen.height * 0.7) + "');" + ' this.value=' + "''" + '; }"><option value=' + "''" + '>Suggestion</option></select>';
}
for (var jsug=0; jsug<sugs.length; jsug++) {
if (dsug.indexOf('>' + sugs[jsug].replace(/\_/g,' ') + '<') == -1 && proposedu == '') {
dsug=dsug.replace('</select>', '<option value="' + sugs[jsug] + '">' + sugs[jsug].replace(/\_/g,' ') + '</option></select>');
if (dosize) { xd++; xsize=' size=' + xd + ' '; }
} else if (dsug.indexOf('>' + sugs[jsug] + '<') == -1 && proposedu != '') {
dsug=dsug.replace('</select>', '<option value="' + sugs[jsug] + '">' + sugs[jsug] + '</option></select>');
if (dosize) { xd++; xsize=' size=' + xd + ' '; }
} else {
thr=thr.replace(', ' + sugs[jsug], '');
}
}
}
if (xsize != '') {
document.getElementById("dsug").innerHTML = dsug.replace('<select ', '<select ' + xsize + ' ');
} else {
document.getElementById("dsug").innerHTML = dsug;
}
if (proposedu == '') {
document.getElementById("txtHint").innerHTML = fancyize(thr.replace(/\_/g,' '));
} else {
document.getElementById("txtHint").innerHTML = fancyize(thr);
}
}
};
xmlhttp.open("GET", "gethint.php?q=" + str + selval, true);
xmlhttp.send();
}
}
… along with accompanying user advice …
Regarding optional RegEx use in the grey textbox below please read from https://www.guru99.com/linux-regular-expressions.html (except that we want you to encase within / characters) else type for autocomplete list to display further below. An example First name in RegEx could be finding Barry via /^Ba.r.$/
… to meet (an example of the) PHP exec grep data filtering logic …
<?php
if (isset($_GET['RegEx'])) {
$a=[];
$c=[];
$myq="~";
if (substr(urldecode($_REQUEST["q"]),0,1) != "/") {
$myq=substr(urldecode($_REQUEST["q"]),0,1);
exec("grep -i '^" . strtolower(urldecode($_REQUEST["q"])) . "' /usr/share/dict/words > /tmp/mywlist.txt");
} else {
exec("grep -i '" . explode('/', urldecode($_REQUEST["q"]))[1] . "' /usr/share/dict/words > /tmp/mywlist.txt");
//unlink("/tmp/mywlist.txt");
}
if (file_exists("/tmp/mywlist.txt")) {
$moren=explode("\n", file_get_contents('/tmp/mywlist.txt'));
unlink("/tmp/mywlist.txt");
} else {
$moren=explode("\n", file_get_contents('/usr/share/dict/words'));
}
for ($ii=0; $ii<sizeof($moren); $ii++) {
if (strtolower(substr($moren[$ii],0,1)) > strtolower(substr($myq,0,1))) { break; }
if (!in_array($moren[$ii], $a) && ($myq == "~" || strtolower(substr($myq,0,1)) == strtolower(substr($moren[$ii],0,1)))) { array_push($a, $moren[$ii]); }
}
sort($a);
}
?>
… in the extended fifth draft (now yet more than) Firstname Game web application calling on the extended gethint.php helper.
Previous relevant Ajax PHP Your Recallable Games Tutorial is shown below.
If you’re asking a lot of users in terms of interactive entry ideas in a web application, then it is good to offer the user the chance to remember (or recall) those entries, so they do not need to re-enter them. And so, with yesterday’s Ajax PHP Your Games Tutorial‘s URL (and possibly href prefixing delimiter) data items …
- data source URL
- hyperlink href prefixing delimiter
… would benefit from a “recall mechanism” in our Javascript code.
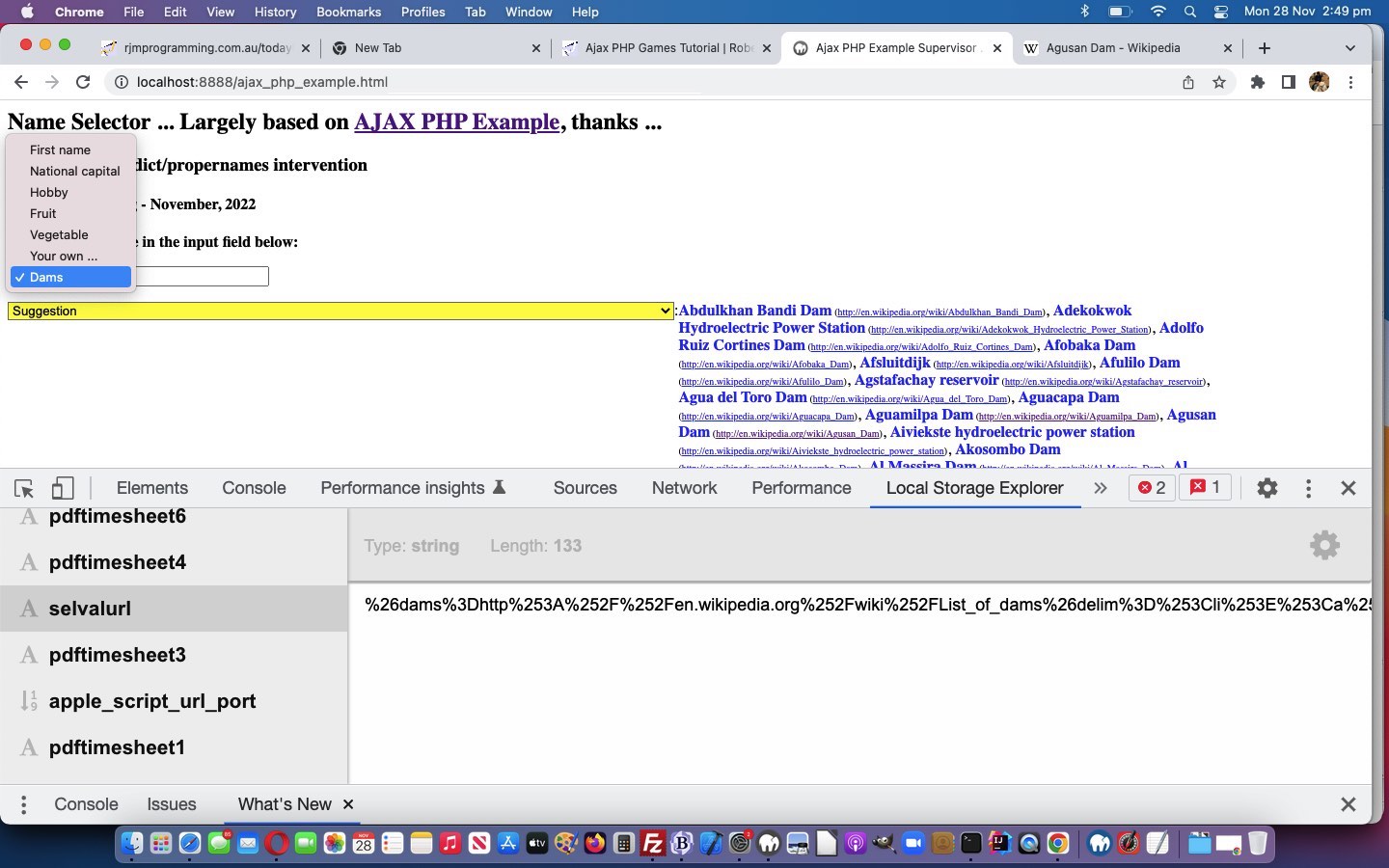
Where can we store these “recall strings”? Well, we could use HTTP Cookies, but we prefer to use window.localStorage around here, as much as anything, because there is more room to move there. Here’s us updating window.localStorage within our Javascript …
function evenso() {
if (saveit) {
saveit=false;
var sofar=('' + window.localStorage.getItem('selvalurl')).replace(/^null$/g,'').replace(/^undefined$/g,'');
if (sofar.trim() != '') {
window.localStorage.setItem('selvalurl', sofar + encodeURIComponent('?' + selval));
} else {
window.localStorage.setItem('selvalurl', encodeURIComponent('' + selval));
}
}
}
Try this for yourself in the extended fourth draft (now yet more than) Firstname Game web application.
Previous relevant Ajax PHP Your Games Tutorial is shown below.
Progressing past yesterday’s Ajax PHP Games Tutorial‘s …
- hardcoded game mode to dropdown multiple choice (but static list) game mode list … and today …
- we add on a dropdown option “Your own …” where a user can enter …
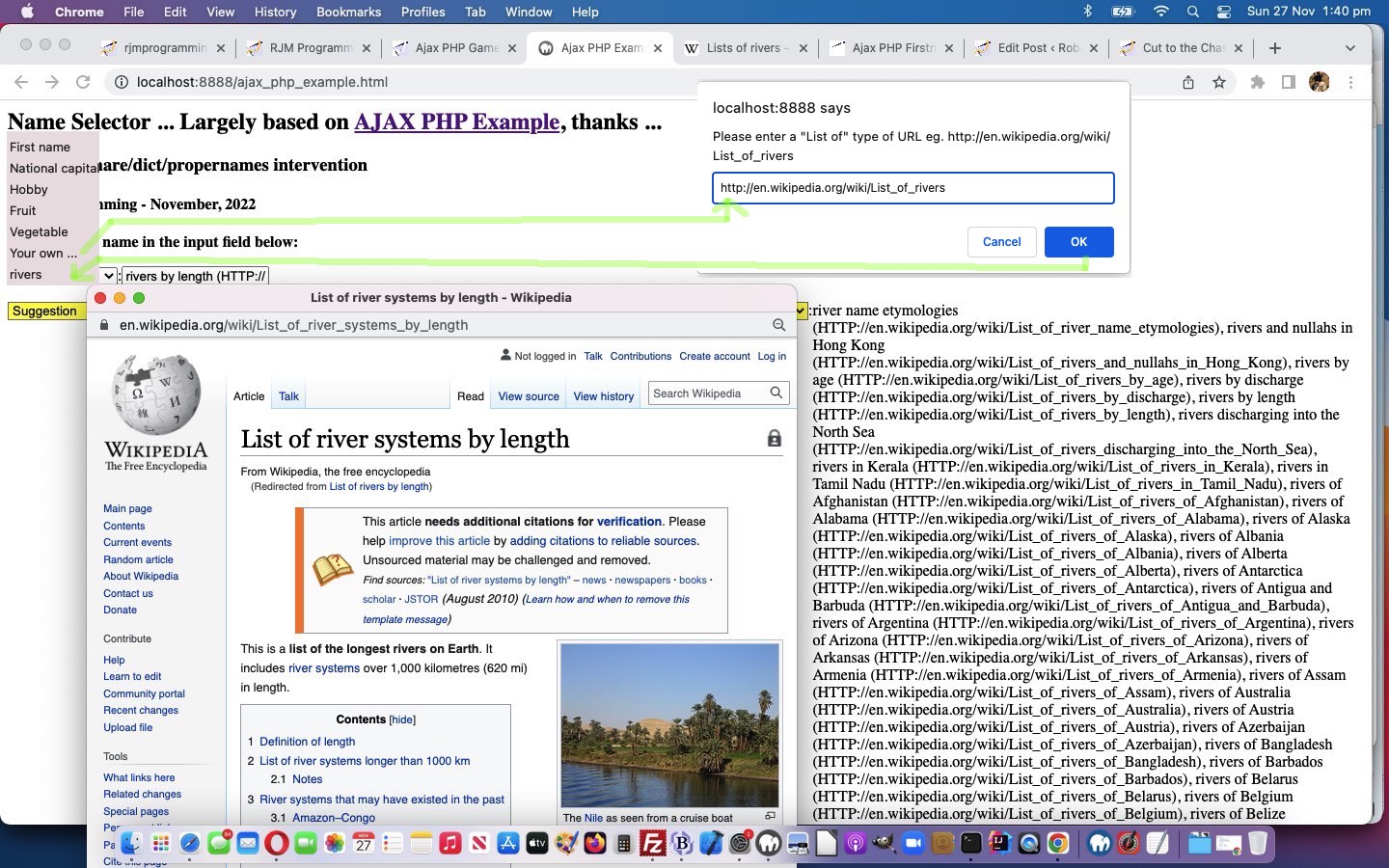
- URL containing regularised “list of” hyperlink content … and perhaps …
- specify an “a” href determining HTML snippet delimitation
… the dropdown “onchange” Javascript logic changing this way …
var proposedu='';
function selvalit(selo) {
proposedu='';
document.getElementById('fname').value='';
document.getElementById('txtHint').innerHTML='';
if (selo.value.trim() == '') {
if (selo.value != '') {
proposedu=prompt('Please enter a "List of" type of URL eg. http://en.wikipedia.org/wiki/List_of_rivers', '');
if (proposedu == null) { proposedu=''; }
selval='&' + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','') + '=' + encodeURIComponent(proposedu) + '&delim=' + encodeURIComponent('<li><a href="/wiki/');
document.getElementById('stopics').innerHTML+='<option value="' + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','') + '" data-selval="' + selval + '">' + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','').replace(/\_/g,' ').substring(0,1).toUpperCase() + proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','').replace(/\_/g,' ').substring(1) + '</option>';
document.getElementById('stopics').value=proposedu.split('/')[eval(-1 + proposedu.split('/').length)].split('?')[0].split('#')[0].replace(/\ /g,'_').replace('List_of_','');
getdelim(proposedu);
}
if (proposedu == '') {
selval=selo.value.trim();
}
} else if (document.getElementById('stopics').innerHTML.indexOf(' value="' + selo.value.trim() + '" data-selval="') != -1) {
selval=document.getElementById('stopics').innerHTML.split(' value="' + selo.value.trim() + '" data-selval="')[1].split('"')[0];
proposedu=decodeURIComponent(selval.substring(1).split('=')[1].split('&')[0]);
getdelim(proposedu);
} else {
selval='&' + selo.value.trim() + '=';
}
document.getElementById('fname').focus();
}
… and in the helping PHP snippet it changed this way handling the array $a below …
<?php
$c=[];
// Start of /usr/share/dict/propernames intervention
if (isset($_GET['capitals'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://en.wikipedia.org/wiki/List_of_national_capitals');
$tableih=explode("<tbody", explode("</table>", $cont)[1])[1];
//file_put_contents('za.za','is ' . '<td><a href="/wiki/ in ' . $tableih);
$capitals=explode('<td><a href="/wiki/', $tableih);
for ($ii=1; $ii<sizeof($capitals); $ii++) {
if (strpos($capitals[$ii], '<a href="/wiki/') !== false) {
array_push($a, str_replace('+',' ',urldecode(explode('"', $capitals[$ii])[0])) . ' (' . str_replace('+',' ',urldecode(explode('"', explode('<a href="/wiki/', $capitals[$ii])[1])[0])) . ')');
}
}
//sort($a);
} else if (isset($_GET['hobbies'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://en.wikipedia.org/wiki/List_of_hobbies');
$hobbies=explode('<li><a href="/wiki/', $cont);
for ($ii=1; $ii<sizeof($hobbies); $ii++) {
array_push($a, str_replace('+',' ',str_replace('_',' ',urldecode(explode('"', $hobbies[$ii])[0]))));
}
sort($a);
} else if (isset($_GET['fruits'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://simple.wikipedia.org/wiki/List_of_fruits');
$fruits=explode('<li><a href="/wiki/', $cont);
for ($ii=1; $ii<sizeof($fruits); $ii++) {
array_push($a, str_replace('+',' ',str_replace('_',' ',urldecode(explode('"', $fruits[$ii])[0]))));
}
sort($a);
} else if (isset($_GET['vegetables'])) {
$a=[];
$c=[];
$cont=file_get_contents('http://simple.wikipedia.org/wiki/List_of_vegetables');
$vegetables=explode('<li><a href="/wiki/', $cont);
for ($ii=1; $ii<sizeof($vegetables); $ii++) {
array_push($a, str_replace('+',' ',str_replace('_',' ',urldecode(explode('"', $vegetables[$ii])[0]))));
}
sort($a);
} else if (strpos(('' . $_SERVER['QUERY_STRING']), '&') === false) {
// With /usr/share/dict/propernames intervention ...
$moren=explode("\n", file_get_contents('/usr/share/dict/propernames'));
for ($ii=0; $ii<sizeof($moren); $ii++) {
if (!in_array($moren[$ii], $a)) { array_push($a, $moren[$ii]); }
}
sort($a);
} else {
$concept=explode('=', explode('&', str_replace('&delim=','#delim=',('' . $_SERVER['QUERY_STRING'])))[1])[0];
$url='HTTP:' . str_replace('http:','',str_replace('https:','',str_replace('+',' ',urldecode(explode('#', explode('&', explode('=', explode('&', ('' . $_SERVER['QUERY_STRING']))[1])[1])[0])[0]))) );
$delimidea='<li><a href="/wiki/';
$minidelim='"';
$spacesub='_';
$plusbit='';
if (isset($_GET['delim'])) {
$delimidea=str_replace('+',' ',urldecode($_GET['delim']));
if (strpos(str_replace(' ','',strtolower($delimidea)), " href='") !== false) {
$minidelim="'";
} else if (strpos(str_replace(' ','',strtolower($delimidea)), ' href="') === false && strpos(str_replace(' ','',strtolower($delimidea)), ' href=') !== false) {
$minidelim=" ";
}
}
if (strpos(strtolower($url), 'wikipedia.') === false) {
$spacesub="%20";
}
if (strpos($delimidea, (' href=' . trim($minidelim))) !== false) {
$plusbit=trim(explode((' href=' . trim($minidelim)), $delimidea)[1]);
if (substr(($plusbit . ' '),0,2) != '//' && substr(($plusbit . ' '),0,1) == '/') {
if (strpos($url, $plusbit) !== false) { $upre=explode($plusbit, $url)[0] . $plusbit; $plusbit=$upre; }
} else if (substr(($plusbit . ' '),0,2) != '..' && substr(($plusbit . ' '),0,1) == '.') {
if (strpos($url, $plusbit) !== false) {
$upre=explode($plusbit, $url)[0]; $plusbit=$upre . $plusbit;
} else if (strpos($url, substr($plusbit,1)) !== false) {
$upre=explode(substr($plusbit,1), $url)[0]; $plusbit=$upre . substr($plusbit,1);
}
} else if (substr(($plusbit . ' '),0,2) == '..') {
if (strpos($url, $plusbit) !== false) {
$upre=explode($plusbit, $url)[0]; $plusbit=$upre . $plusbit;
} else if (strpos($url, substr($plusbit,2)) !== false) {
$upre=explode(substr($plusbit,2), $url)[0]; $plusbit=$upre . substr($plusbit,2);
}
} else if (substr(($plusbit . ' '),0,2) == '//') {
$plusbit='http:' . $plusbit;
} else if (strtolower(substr(($plusbit . ' '),0,5)) == 'http:') {
$plusbit='http:' . substr($plusbit,5);
} else if (strtolower(substr(($plusbit . ' '),0,6)) == 'https:') {
$plusbit='http:' . substr($plusbit,6);
} else if (substr(($plusbit . ' '),0,4) == 'www.') {
$plusbit='http://' . $plusbit;
}
}
$a=[];
$c=[];
$origplusbit=$plusbit;
$cont=file_get_contents($url);
$things=explode($delimidea, $cont);
for ($ii=1; $ii<sizeof($things); $ii++) {
$plusbit=$origplusbit;
if ($plusbit !== '') {
$plusbit=' ' . str_replace(' ','_','(' . $origplusbit . explode('>', explode($minidelim, $things[$ii])[0])[0] . ')');
}
array_push($a, str_replace('List of ','',explode('#', explode('&', explode('?', explode("/", str_replace('+',' ',str_replace($spacesub,' ',urldecode(explode('>', explode($minidelim, $things[$ii])[0])[0]))))[-1 + sizeof(explode("/", str_replace('+',' ',str_replace($spacesub,' ',urldecode(explode('>', explode($minidelim, $things[$ii])[0])[0])))))])[0])[0])[0]) . $plusbit);
}
sort($a);
}
// ... end of /usr/share/dict/propernames intervention
?>
… whereby relative URLs can be mapped to absolute ones in these personalization based modifications in the extended third draft (now yet more than) Firstname Game web application calling on the extended gethint.php helper.
Previous relevant Ajax PHP Games Tutorial is shown below.
Once you have a good web application “basis for design” it’s pretty inevitable that to extend that web application is pretty easy to do. This was definitely the case, working off the start yesterday’s Ajax PHP Firstname Game Primer Tutorial gave us.
The PHP organizes data. The HTML and Javascript supervisor calls the PHP and displays the data.
The HTML and Javascript supervisor starts the day with a hardcoding “First name”. We add to the functionality by turning that “First name” into a dropdown (ie. select) element with a first option of “First name”, and subsequent (non default) options titling other sub-games of the web application, today being …
Why these sub-options? We found good publicly available data sources for Lists_of_ these topics on Wikipedia. As ever, thanks!
Please try the extended second draft (now more than) Firstname Game web application.
The rest of the changes, with PHP logic, in the extended gethint.php, is sometimes referred to as “data scraping”, form extensions to the functionality of the web application.
Previous relevant Ajax PHP Firstname Game Primer Tutorial is shown below.
The combination of …
- HTML and Javascript client supervisor … using …
- Ajax logic … calling on …
- PHP data helperer outerer
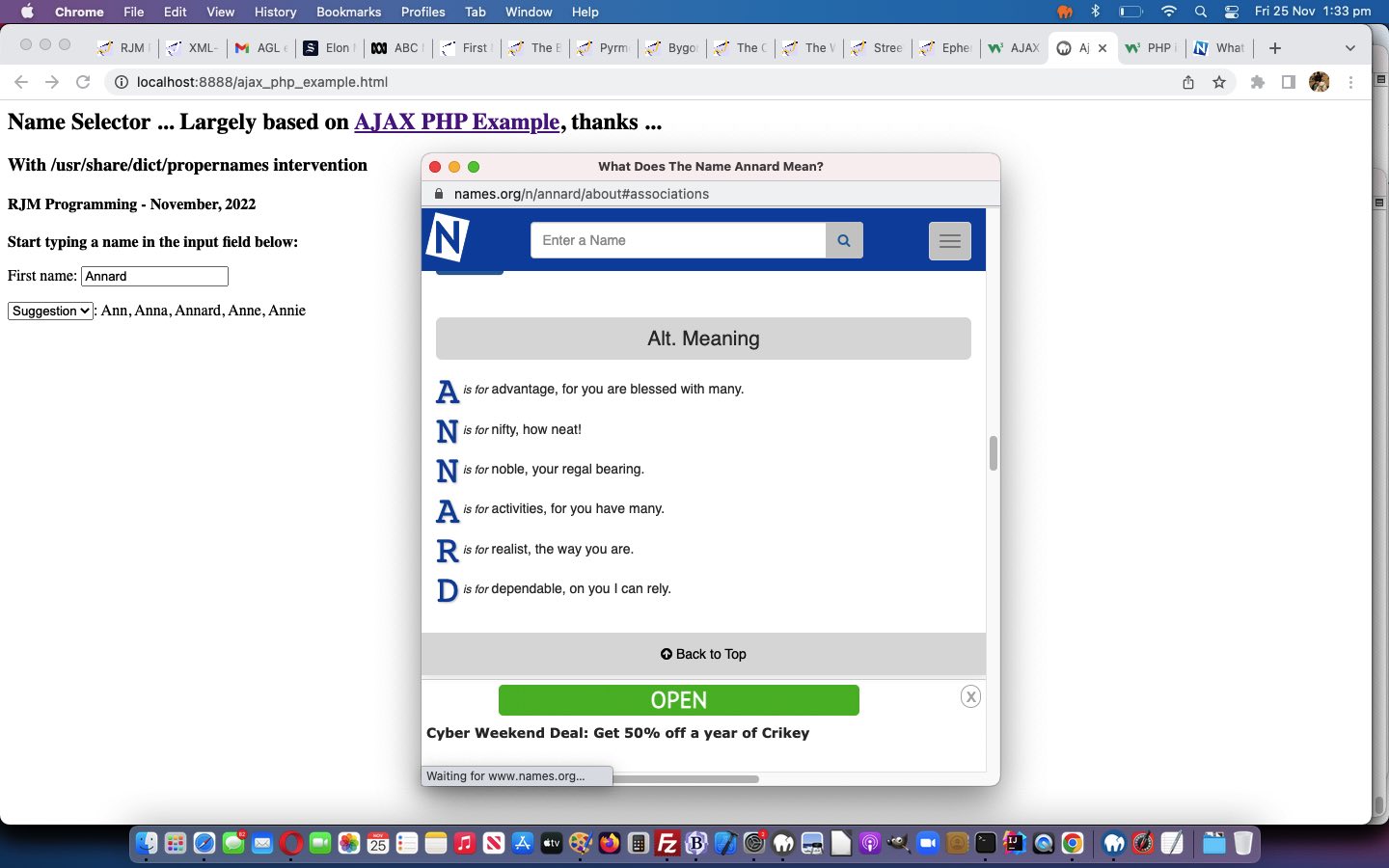
… are W3Schools enthusiasms we wholeheartedly agree with regarding AJAX PHP Example. And thanks to W3Schools for some excellent code basis for a Firstname Game today. We add some niceties to the HTML and Javascript, adding in a dropdown option for the names which, if used, takes the user to a public Search for your favorite name website, thanks, that can add to the background information on the name chosen.
And as far as the PHP data helperer outerer goes, we just add more names to the array list already there via a lookup of Linux or macOS “read of” …
/usr/share/dict/propernames
… via the additions to PHP $a array …
<?php
// With /usr/share/dict/propernames intervention ...
$moren=explode("\n", file_get_contents('/usr/share/dict/propernames'));
for ($ii=0; $ii<sizeof($moren); $ii++) {
if (!in_array($moren[$ii], $a)) { array_push($a, $moren[$ii]); }
}
sort($a);
// ... end of /usr/share/dict/propernames intervention
?>
… you might recall us talking about with First Name Guessing Game for Two Primer Tutorial in times past.
The whole effect is very “autocomplete”y, am sure you’d agree, using HTML and Javascript proof of concept and first draft Firstname Game web application that calls on PHP gethint.php helperer outerer, you can also try below …
Previous relevant First Name Guessing Game for Two Primer Tutorial is shown below.
It may not be immediately imaginable what would be the synergies between today’s proposed “First Name Guessing Game for Two” and Word Guessing Game for Two Primer Tutorial‘s “Word Guessing Game for Two”. Other than that a First Name is a Word, isn’t there too much difference here to clone the “Word Guessing Game for Two” into a new “First Name Guessing Game for Two” when even dictionaries usually do not venture into the world of First Names, so much a product of our culture and history? But, believe it or not these two games are so alike that, apart from tweaks to prompt wordings and message wordings, all that is needed to succeed after the cloning is to make the middlemanperson surprise.php get called for Linux (or Mac OS X FreeBSD) dictionary file usage such that instead of accessing a dictionary file called …
/usr/share/dict/words
… that contains a list of singular, in our case, English, words to access, for the purposes of our new “First Name Guessing Game for Two” the dictionary file …
/usr/share/dict/propernames
… cute,huh?! But a big ask for a complete list of First Names around the world! Nevertheless, it is good to have this list for our game today, and some other ideas that you can think of, am sure. Maybe, a basis in letters for part of a password idea, for example. Seeing this same dictionary file on both Mac OS X and Linux was an encouraging sign of support from the operating systems here.
The event and organizational side of the web application is just as described for Word Guessing Game for Two Primer Tutorial below. We just call surprise.php with an extra …
&firstname=y
… within its URL. Also, references to the online English dictionary become a bit inapplicable, but we substitute in, here, on these a links, use of the excellent Behind the Name website, thanks.
So here’s a live run and here is the HTML programming source code you could call nameguessgame.html which got created via these cloning changes.
You can also see this play out at WordPress 4.1.1’s First Name Guessing Game for Two Primer Tutorial.
Previous relevant Word Guessing Game for Two Primer Tutorial is shown below.
Word Games help vocabulary for ESL students. There is also not much doubt that collaboration can help ESL students, who also learn quicker with other students present.
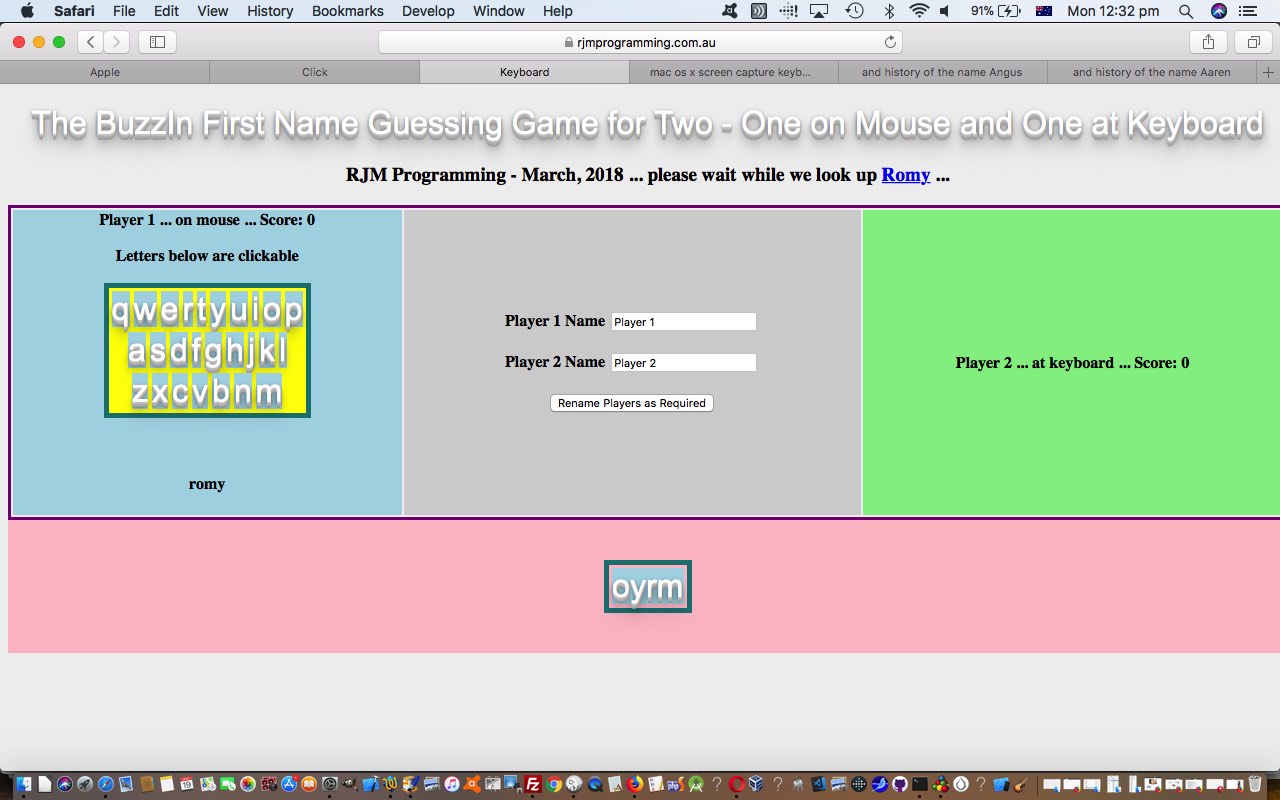
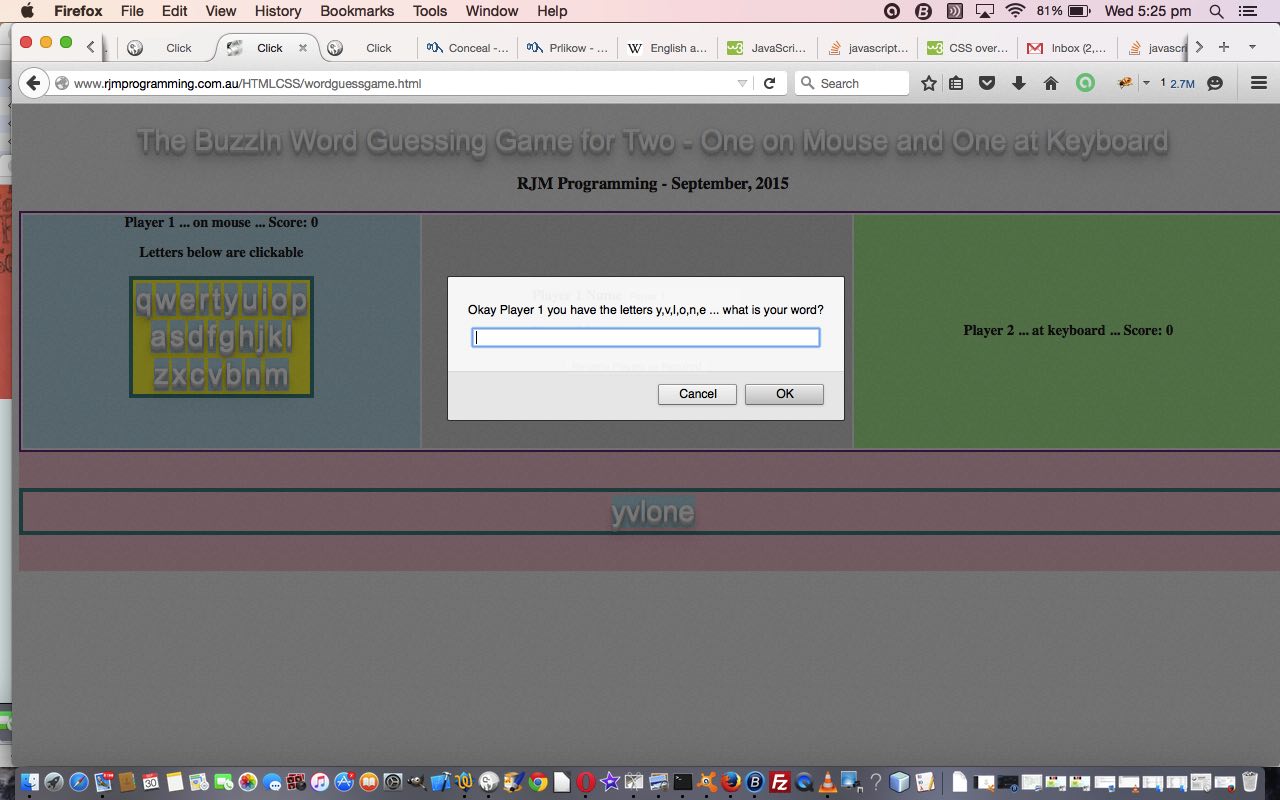
Today we create a web application Word Guessing Game designed for two. Not two devices, the one device for two users (hovering over it). So for …
- non-mobile users can play the game with one user using the mouse and the other using the keyboard
- mobile users can play with one user using touch on the blue areas of the web application and the other using touch on other places
The events we code for are …
- onclick … will be recognised on non-mobile platforms
- ontouchstart … will be recognised on mobile platforms (where it will supercede any onlick event)
- onkeyup … will be recognised on non-mobile platforms
… so you can see that the colour coding of the webpage becomes important for the mobile platform usage.
Today’s game tests English vocabulary skills. Why just English? Well, it uses English words, based on the dictionary arrangements at its (web) server, which happens to be based on English.
Programmers often use Linux dictionary files as a means to get a word list, and that list could be in any language, and for ours it is English.
Here’s a live run and here is the HTML programming source code you could call wordguessgame.html which, again, uses some PHP we’ve talked about with a lot of our word games at this blog, on a “Client Pre-Emptive Iframe” scenario in a couple of HTML iframe elements we include into today’s game. We thank this free online English dictionary that gets called on if the user chooses to.
We hope you try it, and like it. By the way, you can also play the game as a single user.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.