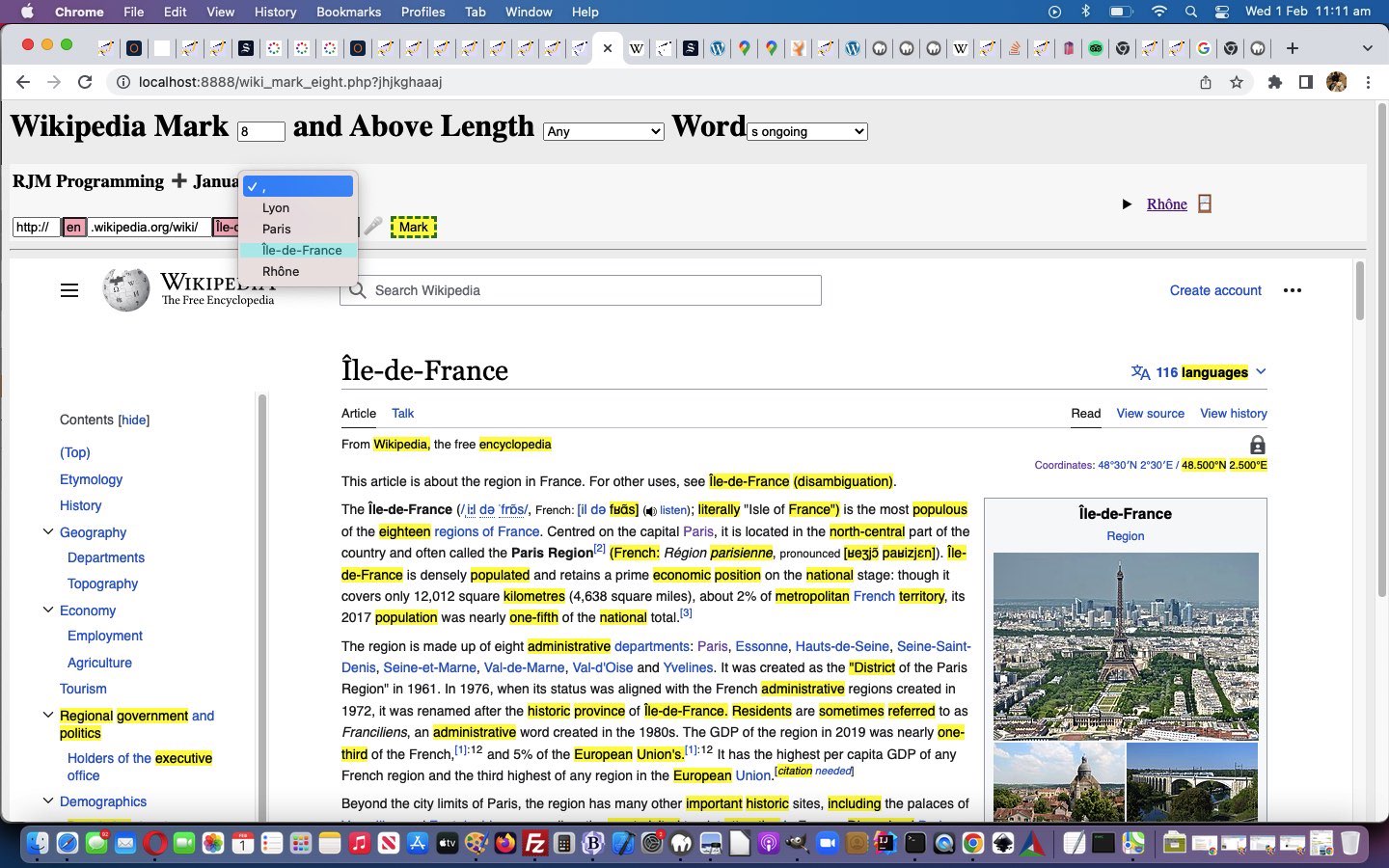
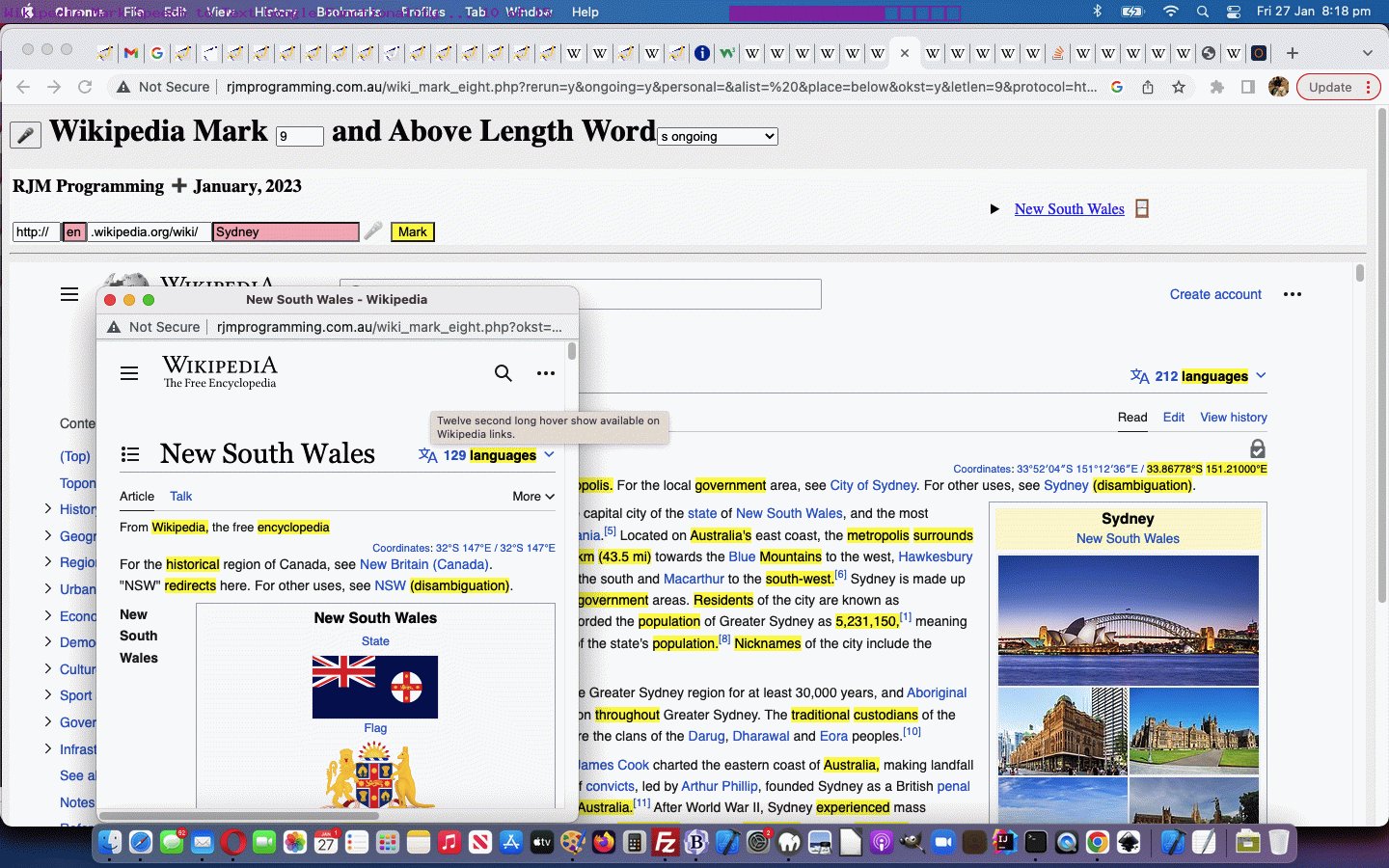
The idea to gather history of “user interest” into a new dropdown as a feature to enhance a comma (ie, “,”) hardcoding in an “eighth draft” PHP wiki_mark_eight.php web application, perhaps below, has several advantages today, we figure …
- recall a previously visited Wikipedia webpage …
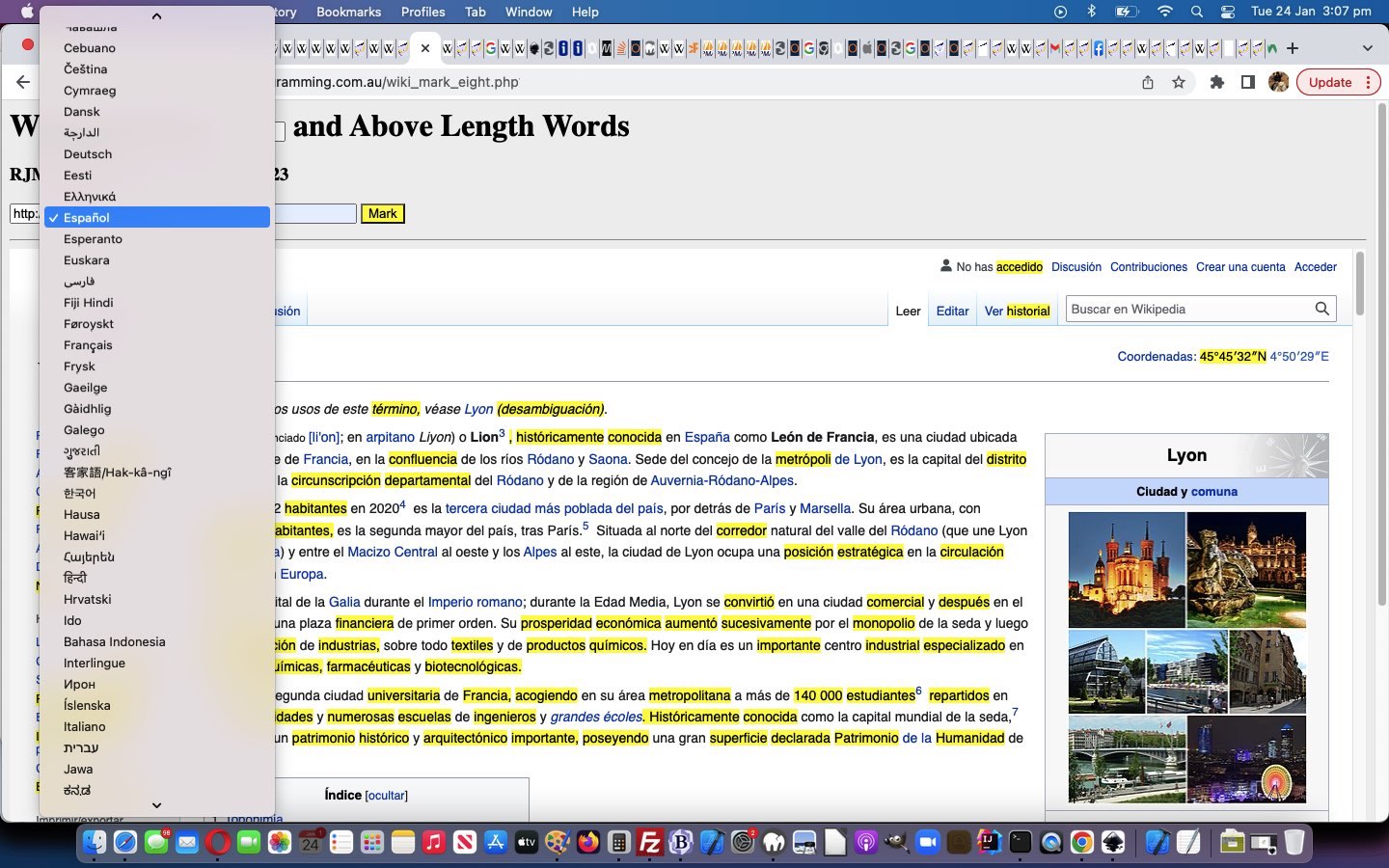
- in the meantime, have changed settings, and so be able to view a previously visited Wikipedia topic, with a new set of conditions (eg. change of language) …
- form research and development linkages for the user
- order of the history may be useful to know for research and development purposes
- use the dropdown’s UTF-8 talents to be able to simulate the typing of Wikipedia topic characters you’d normally have trouble producing on your keyboard
Perhaps yesterday’s Wikipedia Colour Coded Mark Word Categorization Tutorial‘s word categorizations might interest the user for a revisit to a previously visited Wikipedia webpage.
In any case, it seems a good way to add intelligence …
<?php echo ”
function navigateto(selo) {
if (selo.value.indexOf('&url=') != -1) {
document.getElementById('url').value=decodeURIComponent(selo.value.split('&url=')[1].split('&')[0].split('#')[0]);
document.getElementById('mysub').click();
} else {
document.getElementById('url').value=decodeURIComponent(selo.value.split('/wiki/')[1].split('&')[0].split('#')[0]);
document.getElementById('mysub').click();
}
selo.value='';
}
function updatehistory(htitle, hurl) {
var previh=document.getElementById('chistory').innerHTML;
if (htitle == '') {
if (hurl.indexOf('&url=') != -1) {
htitle=decodeURIComponent(hurl.split('&url=')[1].split('&')[0].split('#')[0]).replace(/\_/g,' ');
} else if (hurl.indexOf('/wiki/') != -1) {
htitle=decodeURIComponent(hurl.split('/wiki/')[1].split('&')[0].split('#')[0]).replace(/\_/g,' ');
} else {
return hurl;
}
}
if (previh.indexOf('<') == -1) {
var rectisc=document.getElementById('chistory').getBoundingClientRect();
document.getElementById('chistory').innerHTML=\"<select title='Revisits' id=shistory style=width:\" + eval(2 * eval('' + rectisc.width)) + \"px; onchange=navigateto(this);><option value=''>\" + previh + '</option><option value=\"' + hurl + '\">' + htitle + \"</option></select>\";
} else if (document.getElementById('shistory').innerHTML.indexOf('>' + htitle + '<') == -1) {
document.getElementById('shistory').innerHTML+='<option value=\"' + hurl + '\">' + htitle + \"</option>\";
}
return hurl;
}
“; ?>
… to a ( <span id=chistory>,</span> ) comma, and something only an (expanding out) select (dropdown) element is suited to, so that it feels it could be referred to as la virgule from here on … merci.
Previous relevant Wikipedia Colour Coded Mark Word Categorization Tutorial is shown below.
Today’s progress onto the recent Wikipedia Colour Coded Mark Speech to Text Tutorial‘s Wikipedia Mark Words web application involve …
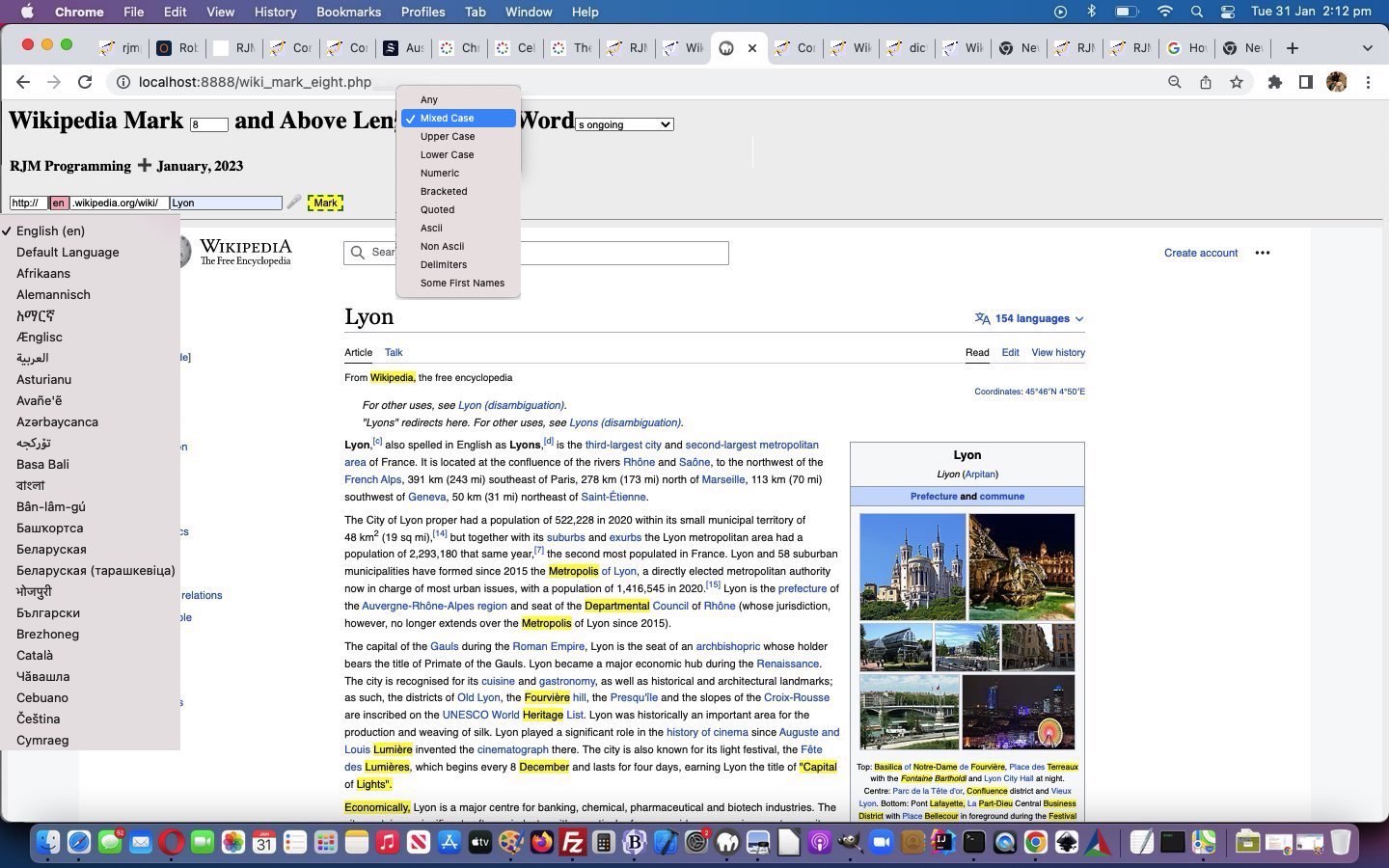
- a new dropdown categorizing words, which we hope might help users hone their marked Wikipedia content …
… and … - offer the chance to get the content from Wikipedia pages whose URL does not specify any language codes, presumably showing content in a Wikipedia selected language, for the user
The first “categorizing words” idea involved PHP changed as below …
<?php
$filter="";
$filok=true;
$vsf="";
if (isset($_POST['any'])) {
$filter=trim(str_replace('+',' ',urldecode($_POST['any'])));
if ($filter == "NM") {
$vsf=" " . str_replace("\n"," ",str_replace("\r\n"," ",file_get_contents("/usr/share/dict/propernames"))) . " ";
}
}
if (isset($_POST['letlen'])) {
$letlen=urldecode($_POST['letlen']);
}
function relative_to_absolute($inth) {
global $urlis, $letlen, $presemic, $postsemic, $clist, $semic, $scrst, $vsf, $filok, $filter;
//
// more code follows ... until ...
//
for ($jj=1; $jj<sizeof($cerrs); $jj++) {
//$aerrs=explode(" ", $outth);
$aerrs=explode(" ", explode('<', $cerrs[$jj])[0]);
for ($ii=0; $ii<sizeof($aerrs); $ii++) {
if ($letlen >= 1000) {
if (strpos($sfroms, ' ' . $aerrs[$ii] . ' ') === false && strpos($postsemic, ' ' . $aerrs[$ii] . ' ') !== false) {
if ($filter == "Az") {
$filok=($aerrs[$ii] != strtoupper($aerrs[$ii]) && $aerrs[$ii] != strtolower($aerrs[$ii]));
} else if ($filter == "AZ") {
$filok=($aerrs[$ii] == strtoupper($aerrs[$ii]));
} else if ($filter == "az") {
$filok=($aerrs[$ii] == strtolower($aerrs[$ii]));
} else if ($filter == "09") {
$filok=(str_replace('$','',str_replace(',','',str_replace('.','',str_replace('9','',str_replace('8','',str_replace('7','',str_replace('6','',str_replace('5','',str_replace('4','',str_replace('3','',str_replace('2','',str_replace('1','',str_replace('0','',$aerrs[$ii]))))))))))))) == '');
} else if ($filter == "()") {
$filok=($aerrs[$ii] != str_replace('|','',str_replace('>','',str_replace('<','',str_replace('}','',str_replace('{','',str_replace(']','',str_replace('[','',str_replace(')','',str_replace('(','',$aerrs[$ii]))))))))));
} else if ($filter == "`") {
$filok=($aerrs[$ii] != str_replace("'","",str_replace('"','',str_replace('`','',$aerrs[$ii]))));
} else if ($filter == 'AS') {
$filok=(!preg_match('/[\\x80-\\xff]/', $aerrs[$ii]));
} else if ($filter == 'NA') {
$filok=(preg_match('/[\\x80-\\xff]/', $aerrs[$ii]));
} else if ($filter == "DE") {
$filok=($aerrs[$ii] != str_replace('~','',str_replace('`','',str_replace('@','',str_replace('*','',str_replace('%','',str_replace(' ','',str_replace('$','',str_replace('#','',str_replace('!','',str_replace(':','',str_replace(';','',str_replace(',','',str_replace('&','',str_replace('?','',str_replace('.','',str_replace("'","",str_replace('"','',$aerrs[$ii]))))))))))))))))));
} else if ($filter == 'NM') {
$filok=(strpos($vsf, " " . explode(' ',$aerrs[$ii])[0] . " ") !== false || strpos($vsf, " " . explode(' ',$aerrs[$ii])[-1 + sizeof(explode(' ',$aerrs[$ii]))] . " ") !== false);
}
if (strpos($aerrs[$ii], '=') === false && $filok) {
if (substr($aerrs[$ii],-1,1) != '"') {
$sfroms.=$aerrs[$ii] . ' ';
}
}
}
} else if (strlen($aerrs[$ii]) >= $letlen || strpos($postsemic, ' ' . $aerrs[$ii] . ' ') !== false) {
if (strpos($sfroms, ' ' . $aerrs[$ii] . ' ') === false) {
$berrs=explode(' ' . $aerrs[$ii] . ' ', $outth);
//$laste=explode(">", $berrs[0])[-1 + sizeof(explode(">", $berrs[0]))];
//if (strpos($laste, "<") === false) {
if ($filter == "Az") {
$filok=($aerrs[$ii] != strtoupper($aerrs[$ii]) && $aerrs[$ii] != strtolower($aerrs[$ii]));
} else if ($filter == "AZ") {
$filok=($aerrs[$ii] == strtoupper($aerrs[$ii]));
} else if ($filter == "az") {
$filok=($aerrs[$ii] == strtolower($aerrs[$ii]));
} else if ($filter == "09") {
$filok=(str_replace('$','',str_replace(',','',str_replace('.','',str_replace('9','',str_replace('8','',str_replace('7','',str_replace('6','',str_replace('5','',str_replace('4','',str_replace('3','',str_replace('2','',str_replace('1','',str_replace('0','',$aerrs[$ii]))))))))))))) == '');
} else if ($filter == "()") {
$filok=($aerrs[$ii] != str_replace('|','',str_replace('>','',str_replace('<','',str_replace('}','',str_replace('{','',str_replace(']','',str_replace('[','',str_replace(')','',str_replace('(','',$aerrs[$ii]))))))))));
} else if ($filter == "`") {
$filok=($aerrs[$ii] != str_replace("'","",str_replace('"','',str_replace('`','',$aerrs[$ii]))));
} else if ($filter == 'AS') {
$filok=(!preg_match('/[\\x80-\\xff]/', $aerrs[$ii]));
} else if ($filter == 'NA') {
$filok=(preg_match('/[\\x80-\\xff]/', $aerrs[$ii]));
} else if ($filter == "DE") {
$filok=($aerrs[$ii] != str_replace('~','',str_replace('`','',str_replace('@','',str_replace('*','',str_replace('%','',str_replace(' ','',str_replace('$','',str_replace('#','',str_replace('!','',str_replace(':','',str_replace(';','',str_replace(',','',str_replace('&','',str_replace('?','',str_replace('.','',str_replace("'","",str_replace('"','',$aerrs[$ii]))))))))))))))))));
} else if ($filter == 'NM') {
$filok=(strpos($vsf, " " . explode(' ',$aerrs[$ii])[0] . " ") !== false || strpos($vsf, " " . explode(' ',$aerrs[$ii])[-1 + sizeof(explode(' ',$aerrs[$ii]))] . " ") !== false);
}
if (strpos($aerrs[$ii], '=') === false && $filok) {
if (substr($aerrs[$ii],-1,1) != '"') {
$sfroms.=$aerrs[$ii] . ' ';
}
}
//}
}
}
}
}
//
// more code follows ... until ...
//
}
?>
… using PHP boolean expression logic to filter the marked Wikipedia content, as requested in a “seventh draft” PHP wiki_mark_eight.php web application, perhaps below.
Previous relevant Wikipedia Colour Coded Mark Speech to Text Tutorial is shown below.
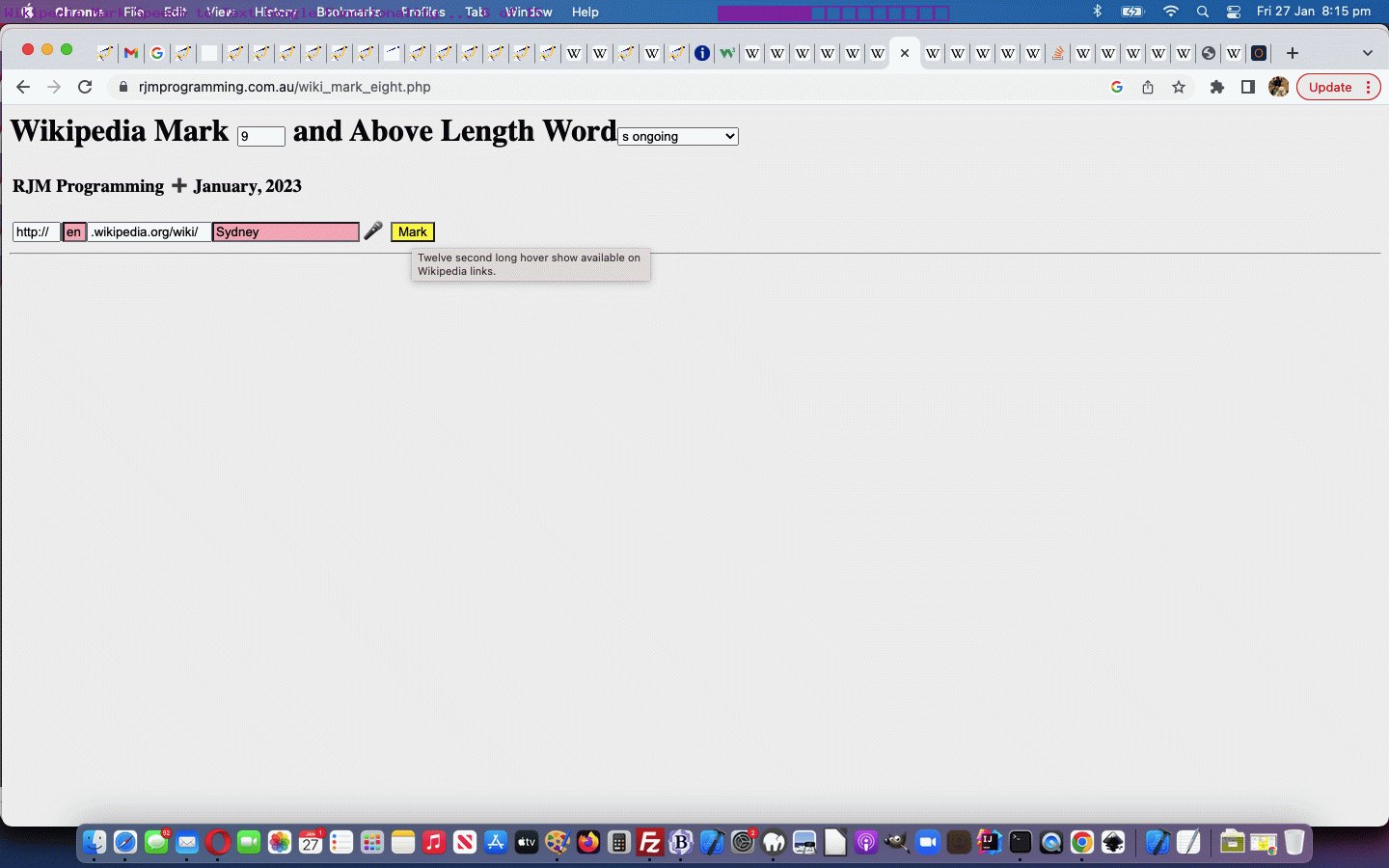
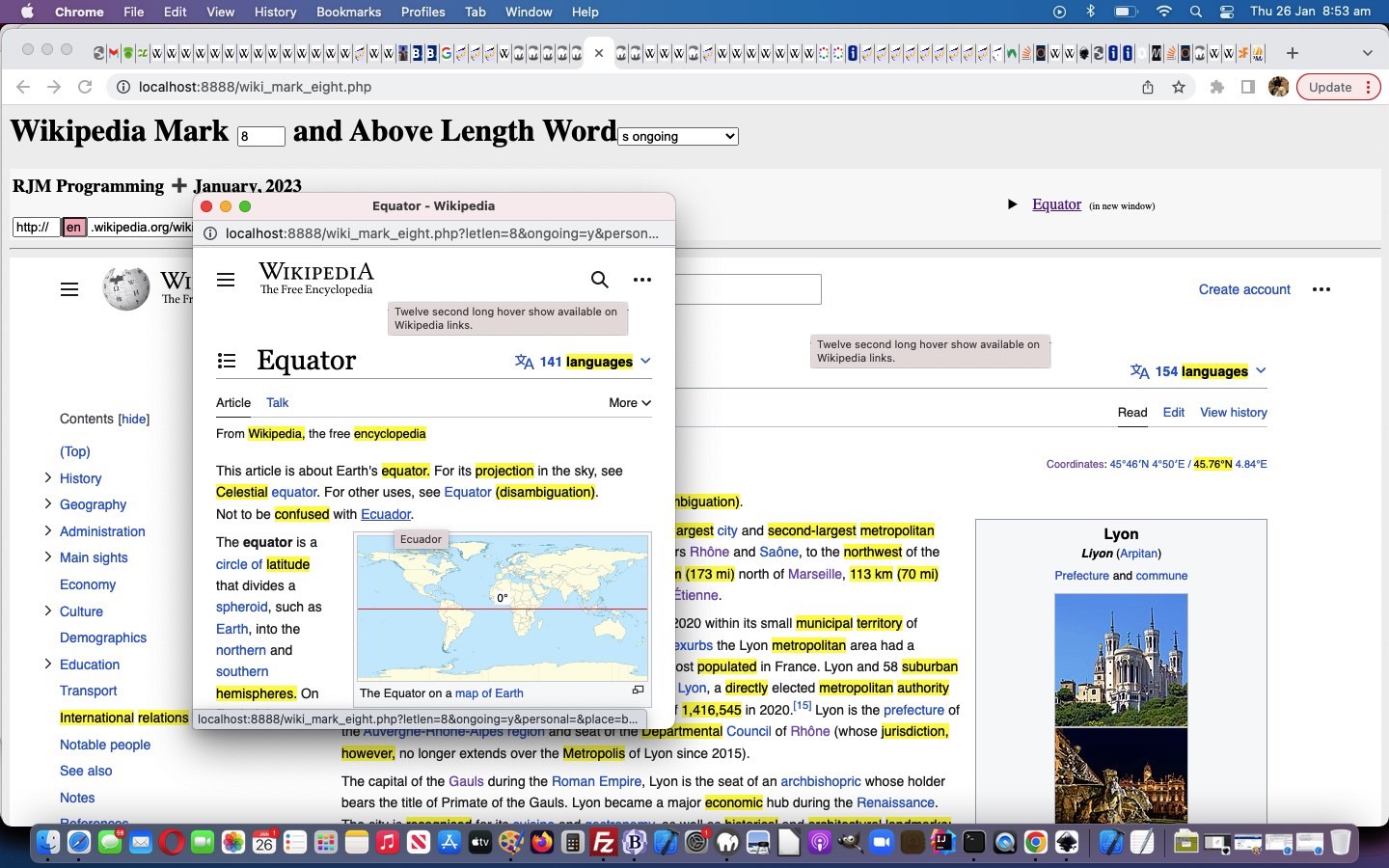
Unfortunately we have to get “cross” today, talking about Speech to Text functionality, onto yesterday’s Wikipedia Colour Coded Mark Through Links Long Hover Tutorial. We don’t ever like to, but we have to talk …
- cross-platform
- cross-browser
- cross-protocol
… at the very least. Just use a macOS or Windows Google Chrome web browser and enter an https: protocol URL …
https://www.rjmprogramming.com.au/wiki_mark_eight.php
… and you can access the Speech to Text Google based functionality (thanks), put simply.
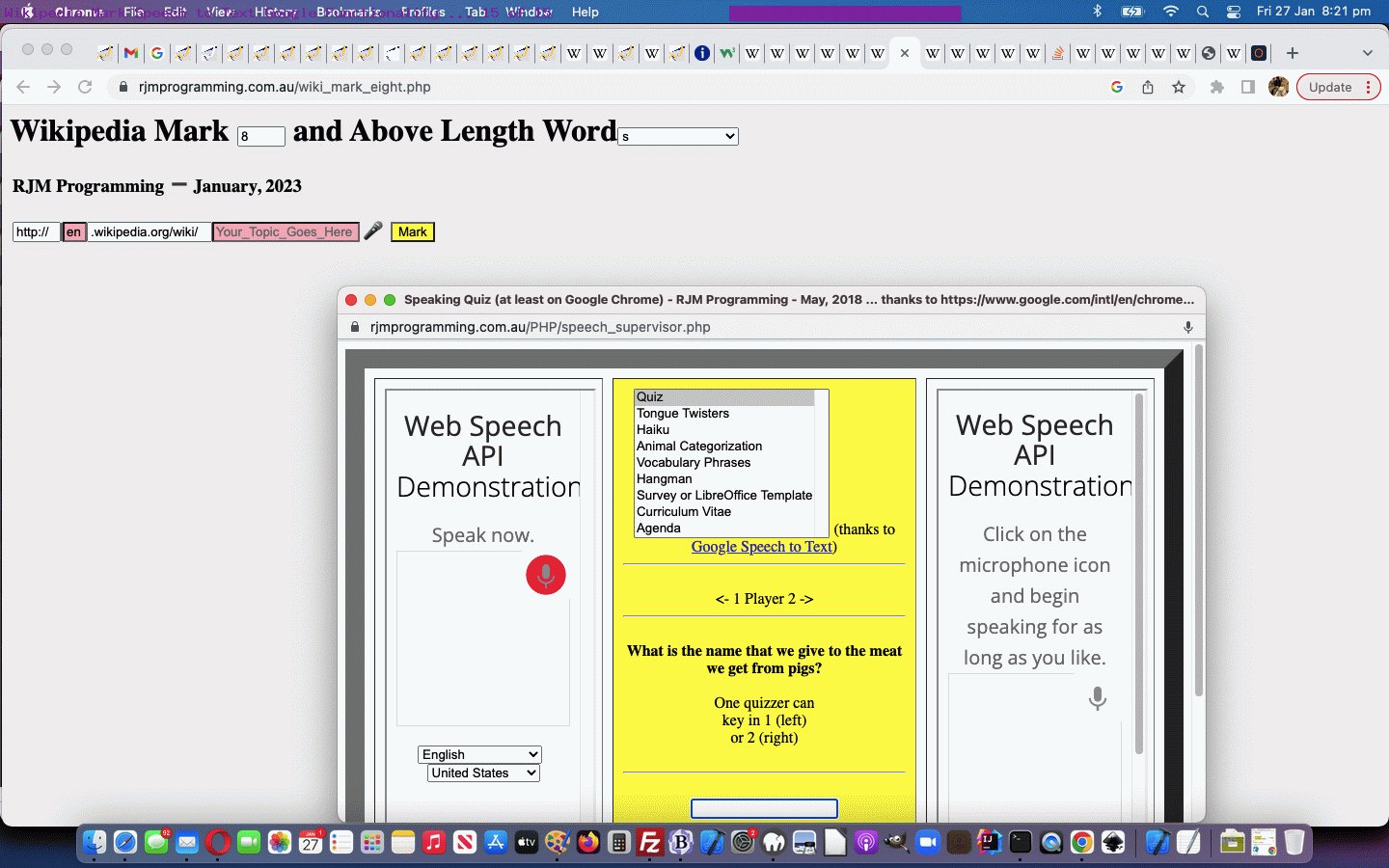
The Speech to Text functionality is accessed via the click of a microphone 🎤 ( ie. 🎤 ) emoji button, hooking up to …
Speech to Text Supervisor (https://www.rjmprogramming.com.au/PHP/speech_supervisor.php)
… in a “window.opener” way, and newly placed to the right of the “Wikipedia Topic” textbox because … anyone, anyone? Yes, Larry, working with Jimmy, the Spoken Text will end up in the “Wikipedia Topics” textbox … indeedy.
Does any of this sound familiar? Perhaps you read Fairy Story Chrome Dictation Punctuation Tutorial a couple of years ago?!
Feel free to try our changed “fifth draft” PHP wiki_mark_eight.php web application, perhaps below.
Stop Press
Just to tidy up regarding any proliferation of “orphaned” popup windows, we’ve added into the tweaked “sixth draft” PHP wiki_mark_eight.php web application …
<?php echo ”
addEventListener('beforeunload', (event) => {
if (topwo) { topwo.close(); }
if (woone) { woone.close(); }
if (wotwo) { wotwo.close(); }
});
“; ?>
… or perhaps below?
Previous relevant Wikipedia Colour Coded Mark Through Links Long Hover Tutorial is shown below.
Yesterday’s Wikipedia Colour Coded Mark Through Links Tutorial introduced us to three …
ongoing
… modes of use for our changed “fourth draft” PHP wiki_mark_eight.php web application we hope you are interested in (re-)trying, perhaps below.
Onto those “ongoing” (options) modes of use scenarios, today, we introduce another “layer of navigation”, if you will, gotten to by what we like to refer to as “long hover” logic. Alas, only for non-mobile use, this calls on both “onmouseover” and “onmouseout” event logic introduced today with …
<?php
if ($postub != "") {
$inth=str_replace(" href='/wiki/", ' onmouseover="if (window.opener) { sretis=window.opener.startlhc(this.href); } else { parent.startlhc(this.href); }" onmouseout="if (window.opener) { sretis=window.opener.quitlhc(); } else { parent.quitlhc(); }"' . " href='" . $postub, $inth);
$inth=str_replace(' href="/wiki/', ' onmouseover="if (window.opener) { sretis=window.opener.startlhc(this.href); } else { parent.startlhc(this.href); }" onmouseout="if (window.opener) { sretis=window.opener.quitlhc(); } else { parent.quitlhc(); }" href="' . $postub, $inth);
$inth=str_replace("'/wiki/", "'" . $postub, $inth);
$inth=str_replace('"/wiki/', '"' . $postub, $inth);
}
?>
… which you may notice needs to differentiate logic via two steams of use …
- navigate to new Wikipedia content in new window … the default … and using “window.opener.[JavascriptFunction]” based logic … versus …
- navigate to new Wikipedia content within an incorporated child iframe … and using “parent.[JavascriptFunction]” based logic
… in which the “new window” scenario required changes at the HTML form element “onsubmit” event logic to establish that window.opener existence scenario, as and when possible, as per HTML …
<?php echo ”
<form onsubmit=\" if (place != '_blank') { document.getElementById('below').style.display='block'; document.body.style.cursor='progress'; } return maybe(true, this); \" id=myform target=_blank action=http://" . $_SERVER['SERVER_NAME'] . str_replace(":80","",str_replace(":443","",":" . $_SERVER['SERVER_PORT'])) . explode('#',explode('?',$_SERVER['REQUEST_URI'])[0])[0] . " method=GET>
... innerHTML of the form goes here ...
</form>
“; ?>
… calling on new Javascript maybe function and other parent-child relevant functions (that could “fill in the gaps” with that first code excerpt, today) …
<?php echo ”
<script type='text/javascript'>
var woone=null, wotwo=null, place='_blank';
function maybe(intr, myf) {
if (('' + myf.method).toUpperCase() == 'GET') {
if (document.getElementById('mysub').title != '') {
if (place == '_blank') {
if (document.getElementById('dongoing').innerHTML.trim() == '') {
wotwo=window.open(document.URL.split('?')[0].split('#')[0] + '?place=_blank&okst=y&letlen=' + lastlen + '&protocol=http%3A%2F%2F&lang=' + encodeURIComponent(document.getElementById('lang').value) + '&afterlang=.wikipedia.org%2Fwiki%2F&url=' + encodeURIComponent(document.getElementById('url').value), '_blank');
} else {
wotwo=window.open(document.URL.split('?')[0].split('#')[0] + '?place=_blank&ongoing=y&letlen=' + lastlen + '&okst=y&protocol=http%3A%2F%2F&lang=' + encodeURIComponent(document.getElementById('lang').value) + '&afterlang=.wikipedia.org%2Fwiki%2F&url=' + encodeURIComponent(document.getElementById('url').value), '_blank');
}
return false;
}
}
}
return intr;
}
function countlhc() {
if (longhoverurl != '') {
longhovercount++;
setTimeout(countlhc, 1000);
}
}
function windowopen(p1, p2, p3) {
setTimeout(detc, 3000);
if (woone) {
if (!woone.closed) {
try {
if ('' + woone.innerWidth != '' + fivehundredw) {
document.getElementById('dnwa').innerHTML=document.getElementById('dnwa').innerHTML.replace('width=' + fivehundredw, 'width=' + woone.innerWidth);
fivehundredw='' + woone.innerWidth;
}
if ('' + woone.innerHeight != '' + fivehundredh) {
document.getElementById('dnwa').innerHTML=document.getElementById('dnwa').innerHTML.replace('height=' + fivehundredh, 'height=' + woone.innerHeight);
fivehundredh='' + woone.innerHeight;
}
} catch(ert) { woone=woone; }
woone.close();
woone=null;
}
}
woone=window.open(p1, p2, p3);
}
function detc() {
document.getElementById('mydetail').open=false;
}
function quizlhc() {
return woone;
}
function endlhc() {
if (eval('' + longhovercount) >= 7 && longhoverurl != '') {
longhovercount=0;
if (document.getElementById('piframe') && document.getElementById('mya')) {
document.getElementById('mya').href=longhoverurl;
document.getElementById('mya').innerHTML=decodeURIComponent(longhoverurl.split('&url=')[1]).replace(/\_/g,' ');
document.getElementById('piframe').src=longhoverurl;
if (woone) {
if (!woone.closed) {
try {
if ('' + woone.innerWidth != '' + fivehundredw) {
document.getElementById('dnwa').innerHTML=document.getElementById('dnwa').innerHTML.replace('width=' + fivehundredw, 'width=' + woone.innerWidth);
fivehundredw='' + woone.innerWidth;
}
if ('' + woone.innerHeight != '' + fivehundredh) {
document.getElementById('dnwa').innerHTML=document.getElementById('dnwa').innerHTML.replace('height=' + fivehundredh, 'height=' + woone.innerHeight);
fivehundredh='' + woone.innerHeight;
}
} catch(ert) { woone=woone; }
document.getElementById('nwa').click();
}
}
} else {
document.getElementById('mytable').style.backgroundColor='#f9f9f9';
document.getElementById('tdright').innerHTML='<details id=mydetail><summary id=mysummary> <a id=mya target=_blank href=' + longhoverurl + '>' + decodeURIComponent(longhoverurl.split('&url=')[1]).replace(/\_/g,' ') + '</a> <div id=dnwa style=display:inline-block;><a id=nwa onclick=\"event.stopPropagation(); windowopen(document.getElementById(' + \"'\" + 'mya' + \"'\" + ').href.replace(' + \"'\" + '?' + \"'\" + ',' + \"'\" + '?okst=y&' + \"'\" + '),' + \"'\" + '_blank' + \"'\" + ',' + \"'\" + 'top=300,left=100,height=' + fivehundredh + ',width=' + fivehundredw + \"'\" + ');\" title=\"In new window\">🪟</a></div></summary> <iframe id=piframe src=' + longhoverurl + ' style=width:600px;height:600px;></iframe></details>';
if (window.opener) {
//alert(1);
window.opener.focus();
} else {
//alert(11);
window.focus();
}
}
longhoverurl='';
}
}
function clicklhc() {
if (document.getElementById('nwa') && !woone) { document.getElementById('nwa').click(); }
return ''; //window.focus();
}
function quitlhc() {
longhovercount=0;
longhoverurl='';
return ''; //window.focus();
}
function startlhc(inlh) {
if (inlh.trim().indexOf('&url=') != -1) {
longhovercount=0;
longhoverurl=inlh;
setTimeout(endlhc, 12000);
setTimeout(countlhc, 1000);
if (!document.getElementById('mya')) {
return longhoverurl;
} else {
return '';
}
}
return '';
}
</script>
“; ?>
… and needing extra (pretty independent) Javascript logic to help with the window focus issues at the Wikipedia content window webpage as per …
<?php
$scrst="<scr" . "ipt type=text/javascript>
var sretis='', sreturl='';
var newwo=null;
function sistuffis() {
if (sretis.trim().length > 0) {
sreturl=sretis;
//document.title='checking ...';
sretis=' ';
setTimeout(presistuffend, 12100);
setTimeout(sistuffend, 13000);
}
}
function presistuffend() {
if (sretis == ' ') {
if (!window.opener.quizlhc() && !newwo) {
window.opener.clicklhc();
}
}
}
function sistuffend() {
if (sretis == ' ') {
siretis='';
//document.title='refocussing ...';
if (!window.opener.quizlhc() && !newwo) {
newwo=window.open(sreturl,'_blank','top=320,left=120,width=600,height=600');
} else if (!window.opener.quizlhc()) {
window.opener.postMessage(
{
message: \"focus\",
},
\"*\" // cross-origin
); // window.opener.focus();
}
}
}
if (window.opener) {
setInterval(sistuffis, 1000);
}
</scri" . "pt>";
?>
… in order to allow the propagation of any/all …
- ongoing
- long hover (into 🪟 ( ie. 🪟 ) new popup window or details/summary hosted iframe presentation styles)
- colour coded “mark” lists
… logic sets through Wikipedia content windows once you first show an interest in that relevant mode of use.
Did you know?
Though it’s a tad unwieldy, it pans out that the “long hover” functionality above can work on mobile platforms. You just hold your touch down on Wikipedia links for that 12 seconds that turns a “hover” into a “long hover” (in our current wooooooorrrrrrllllllddddd view) and release to see the 🪟 ( ie. 🪟 ) new popup window or details/summary hosted iframe presentation styles presented to you.
Previous relevant Wikipedia Colour Coded Mark Through Links Tutorial is shown below.
You might be figuring that judging by today’s blog posting topic, adding to yesterday’s Wikipedia Mark Language Tutorial, that …
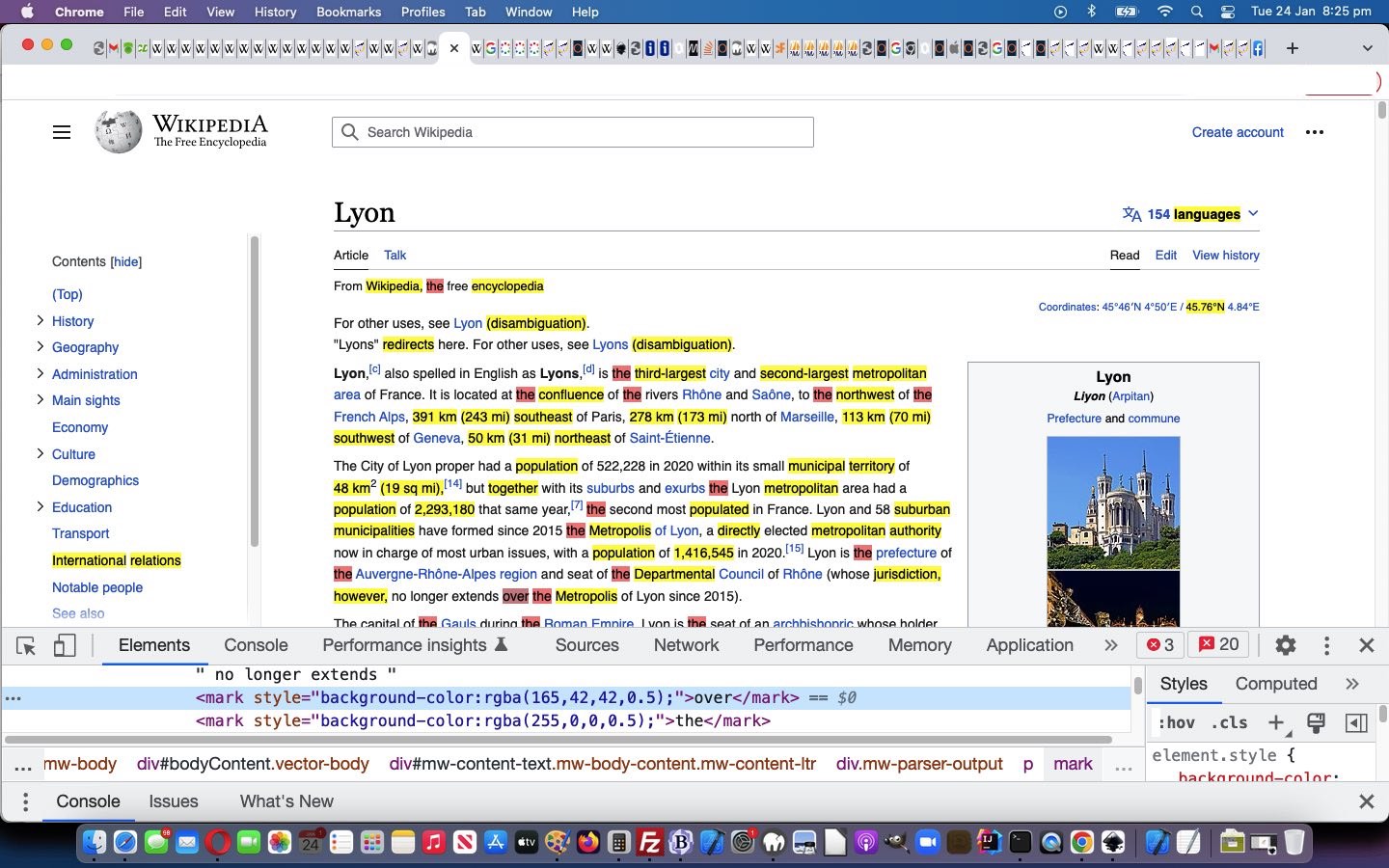
- we are somehow adding colour coded “mark” element functionality … and …
- we are allowing user to click links within the marked Wikipedia content and continue onto (further) marked Wikipedia content …
<?php
$postub="";
$ub="http://" . $_SERVER['SERVER_NAME'] . str_replace(":443","",":" . $_SERVER['SERVER_PORT']) . $_SERVER['REQUEST_URI'];
// ...
$ubf=explode("?", $ub);
$udirname=str_replace("/wiki_" . "mark_eight.php", "/", $ubf[0]);
// ...
if (strpos($ub, "&url=") !== false && isset($_POST['ongoing'])) {
$postub=explode("&url=", $ub)[0] . "&url=";
}
if ($postub != "") {
$inth=str_replace("'/wiki/", "'" . $postub, $inth);
$inth=str_replace('"/wiki/', '"' . $postub, $inth);
} else {
$inth=str_replace("'/wiki/", "'" . explode("/wiki/", $udirname)[0] . "/wiki/", $inth);
$inth=str_replace('"/wiki/', '"' . explode("/wiki/", $udirname)[0] . "/wiki/", $inth);
}
?>
… today … and you’d be right … congratulations!
Yes, it’s through dropdown user interfacing we have a six way mode of use as per the “used to be an ‘s’ hardcoding” just proving the point that “Words Don’t Come Easy to Me …” …
Word
… “… How Can I Find a Way …” … but we digress?!
Combine this with the minus ➖ ( ie. ➖ ) emoji “show below” (button) idea and you can be looking through Wikipedia content looking for words of personal interest to your topics of interest. Those colour coded word lists can be remembered for the next time, in window.localStorage, if you like, as well.
Try all this in the changed “third draft” PHP wiki_mark_eight.php web application we hope you are interested in (re-)trying, perhaps below?!
Previous relevant Wikipedia Mark Language Tutorial is shown below.
Yesterday’s Wikipedia Mark Primer Tutorial‘s efforts were a first effort at ideas surrounding …
- take Wikipedia content, thanks … and …
- surround textual webpage body content via “mark” HTML element (effectively annotating it) … for the purposes as an aid to “skim reading” for …
- content words whose length are on or longer than a user nominated length
… and today we attend to …
- some mobile platform issues
- Wikipedia based language considerations
- a progress cursor arrangement (for that “show below” arrangement)
… in the changed “second draft” PHP wiki_mark_eight.php web application we hope you are interested in (re-)trying.
Previous relevant Wikipedia Mark Primer Tutorial is shown below.
We’ve got a new “proof of concept” PHP wiki_mark_eight.php web application for you to try today. We’re interested in the notion, perhaps, that highlighted webpage word content can help with “skim reading”. Does it help you notice, or partition somehow, on the fly, if you are doing research and development in a limited period of time?
We’ll readily admit … the jury’s out. But we could give it a go with Wikipedia content.
So, given the web application is PHP (writing HTML) what can be the road towards Javascript DOM innerText equivalence?
<?php
// wiki_mark_eight.php
// Encase 8 letter or above words in <mark></mark>
// RJM Programming
// January, 2023
set_time_limit(3600);
$letlen=8;
$langis='en';
$urlis='';
function relative_to_absolute($inth) {
global $urlis, $letlen;
$froms=[];
$sfroms=" ";
$ub="http://" . $_SERVER['SERVER_NAME'] . ":" . $_SERVER['SERVER_PORT'] . $_SERVER['REQUEST_URI'];
if ($urlis != "") {
$ubf=explode("?", $urlis);
$ubff=explode("/", $ubf[0]);
if (strpos($ubff[sizeof($ubff) - 1], ".") !== false && (sizeof($ubff) - 1) > 2) {
$ub=str_replace("/" . $ubff[sizeof($ubff) - 1], "/", $ubf[0]);
} else {
$ub=str_replace("@$@", "", str_replace("/@$@", "/", ($ubf[0] . "@$@")));
}
$urlis="";
}
$ubf=explode("?", $ub);
$udirname=str_replace("/wiki_" . "mark_eight.php", "/", $ubf[0]);
//echo $udirname;
//exit;
//$low = strtolower($inth);
$outth = $inth;
$ideas = array(" action='", ' action="', " Action='", ' Action="', " ACTION='", ' ACTION="', " action=", " Action=", " ACTION=", " href='", ' href="', " Href='", ' Href="', " HREF='", ' HREF="', " href=", " Href=", " HREF=", " src='", ' src="', " Src='", ' Src="', " SRC='", ' SRC="', " src=", " Src=", " SRC=");
if ($udirname != "") {
$inth=str_replace("'/static/", "'" . explode("/wiki/", $udirname)[0] . "/static/", $inth);
$inth=str_replace('"/static/', '"' . explode("/wiki/", $udirname)[0] . "/static/", $inth);
$inth=str_replace("'/wiki/", "'" . explode("/wiki/", $udirname)[0] . "/wiki/", $inth);
$inth=str_replace('"/wiki/', '"' . explode("/wiki/", $udirname)[0] . "/wiki/", $inth);
$inth=str_replace("'/w/", "'" . explode("/wiki/", $udirname)[0] . "/w/", $inth);
$inth=str_replace('"/w/', '"' . explode("/wiki/", $udirname)[0] . "/w/", $inth);
$outth = $inth;
for ($m=0; $m<sizeof($ideas); $m++) {
$huhs = explode($ideas[$m], $inth);
if (sizeof($huhs) > 1) {
for ($ii=(sizeof($huhs) - 1); $ii>=1; $ii--) {
if (strtolower(str_replace("file", "http", strtolower(substr($huhs[$ii], 0, 4)))) == "http") {
$outth = $outth;
} else if (substr($huhs[$ii], 0, 1) != "/" && substr($huhs[$ii], 0, 1) != "'" && substr($huhs[$ii], 0, 1) != '"') {
$outth = str_replace($huhs[$ii], $udirname . $huhs[$ii], $outth);
} else if (substr($huhs[$ii], 1, 1) != "/" && substr($huhs[$ii], 0, 1) != "'" && substr($huhs[$ii], 0, 1) != '"') {
$outth = str_replace($huhs[$ii], substr($udirname, 0, (strlen($udirname) - 0)) . $huhs[$ii], $outth);
}
}
}
}
}
$cerrs=explode(">", $outth);
for ($jj=1; $jj<sizeof($cerrs); $jj++) {
//$aerrs=explode(" ", $outth);
$aerrs=explode(" ", explode('<', $cerrs[$jj])[0]);
for ($ii=0; $ii<sizeof($aerrs); $ii++) {
if (strlen($aerrs[$ii]) >= $letlen) {
if (strpos($sfroms, ' ' . $aerrs[$ii] . ' ') === false) {
$berrs=explode(' ' . $aerrs[$ii] . ' ', $outth);
//$laste=explode(">", $berrs[0])[-1 + sizeof(explode(">", $berrs[0]))];
//if (strpos($laste, "<") === false) {
$sfroms.=$aerrs[$ii] . ' ';
//}
}
}
}
}
$froms=explode(" ", trim($sfroms));
for ($ii=0; $ii<sizeof($froms); $ii++) {
$outth=str_replace(' ' . $froms[$ii] . '<', ' <mark>' . $froms[$ii] . '</mark><', str_replace('>' . $froms[$ii] . ' ', '><mark>' . $froms[$ii] . '</mark> ', str_replace(' ' . $froms[$ii] . ' ', ' <mark>' . $froms[$ii] . '</mark> ', $outth)));
}
return $outth;
}
if (isset($_GET['url'])) {
if (isset($_GET['letlen'])) {
$letlen=urldecode($_GET['letlen']);
}
$urlis=urldecode($_GET['protocol']) . urldecode($_GET['lang']) . urldecode($_GET['afterlang']) . str_replace('+','_',urldecode($_GET['url']));
//echo $urlis;
//exit;
$contis=file_get_contents($urlis);
echo relative_to_absolute($contis);
exit;
} else {
echo "<html>
<head>
<script type='text/javascript'>
var place='_blank';
function ChangeLcodeNow(selov) {
document.getElementById('lang').value=selov.substring(0,2);
}
function toggle(ia) {
if (place == '_blank') {
place='below';
document.getElementById('myform').target=place;
ia.title='Click for New Tab';
ia.innerHTML='+';
document.getElementById('myhr').style.display='block';
} else {
place='_blank';
document.getElementById('myform').target=place;
ia.title='Click for Below';
ia.innerHTML='-';
}
}
</script>
</head>
<body style=background-color:#f0f0f0; onload=\" if (document.URL.indexOf('https:') == 0) { location.href='http:' + document.URL.substring(6); } \">
<form onsubmit=\" if (place != '_blank') { document.getElementById('below').style.display='block'; } return true; \" id=myform target=_blank action=http://" . $_SERVER['SERVER_NAME'] . str_replace(":80","",str_replace(":443","",":" . $_SERVER['SERVER_PORT'])) . explode('#',explode('?',$_SERVER['REQUEST_URI'])[0])[0] . " method=GET>
<h1>Wikipedia Mark <input type=number style=display:inline-block;width:50px; name=letlen value='8' min=6></input> and Above Length Words</h1>
<h3>RJM Programming <a onclick=toggle(this); style=cursor:pointer; title='Click for Below'>-</a> January, 2023</h3>
<input type=text style=display:inline-block;width:50px; name=protocol value='http://' readonly></input><select style=dislay:inline-block;width:1px;background-color:lightpink; id=language title='Optionally select language' onchange='ChangeLcodeNow(this.value);'><option id=langone value='en'>English (en)</option><option value='af'>Afrikaans</option><option value='sq'>Albanian</option><option value='am'>Amharic ✨</option><option value='ar'>Arabic</option><option value='hy'>Armenian</option><option value='az'>Azerbaijani</option><option value='eu'>Basque</option><option value='be'>Belarusian</option><option value='bn'>Bengali ✨</option><option value='bs'>Bosnian ✨</option><option value='bg'>Bulgarian</option><option value='ca'>Catalan</option><option value='ceb'>Cebuano ✨</option><option value='zh-CN'>Chinese (Simplified)</option><option value='zh-TW'>Chinese (Traditional)</option><option value='co'>Corsican ✨</option><option value='hr'>Croatian</option><option value='cs'>Czech</option><option value='da'>Danish</option><option value='nl'>Dutch</option><option value='en'>English</option><option value='eo'>Esperanto ✨</option><option value='et'>Estonian</option><option value='fi'>Finnish</option><option value='fr'>French</option><option value='fy'>Frisian ✨</option><option value='gl'>Galician</option><option value='ka'>Georgian</option><option value='de'>German</option><option value='el'>Greek</option><option value='gu'>Gujarati ✨</option><option value='ht'>Haitian Creole</option><option value='ha'>Hausa ✨</option><option value='haw'>Hawaiian ✨</option><option value='he'>Hebrew</option><option value='hi'>Hindi</option><option value='hmn'>Hmong ✨</option><option value='hu'>Hungarian</option><option value='is'>Icelandic</option><option value='ig'>Igbo ✨</option><option value='id'>Indonesian</option><option value='ga'>Irish</option><option value='it'>Italian</option><option value='ja'>Japanese</option><option value='jv'>Javanese ✨</option><option value='kn'>Kannada ✨</option><option value='kk'>Kazakh ✨</option><option value='km'>Khmer ✨</option><option value='rw'>Kinyarwanda ✨</option><option value='ko'>Korean</option><option value='ku'>Kurdish ✨</option><option value='ky'>Kyrgyz ✨</option><option value='lo'>Lao ✨</option><option value='lv'>Latvian</option><option value='lt'>Lithuanian</option><option value='lb'>Luxembourgish ✨</option><option value='mk'>Macedonian</option><option value='mg'>Malagasy ✨</option><option value='ms'>Malay</option><option value='ml'>Malayalam ✨</option><option value='mt'>Maltese</option><option value='mi'>Maori ✨</option><option value='mr'>Marathi ✨</option><option value='mn'>Mongolian ✨</option><option value='my'>Myanmar (Burmese) ✨</option><option value='ne'>Nepali ✨</option><option value='no'>Norwegian</option><option value='ny'>Nyanja (Chichewa) ✨</option><option value='or'>Odia (Oriya) ✨</option><option value='ps'>Pashto ✨</option><option value='fa'>Persian</option><option value='pl'>Polish</option><option value='pt'>Portuguese (Portugal, Brazil)</option><option value='pa'>Punjabi ✨</option><option value='ro'>Romanian</option><option value='ru'>Russian</option><option value='sm'>Samoan ✨</option><option value='gd'>Scots Gaelic ✨</option><option value='sr'>Serbian</option><option value='st'>Sesotho ✨</option><option value='sn'>Shona ✨</option><option value='sd'>Sindhi ✨</option><option value='si'>Sinhala (Sinhalese) ✨</option><option value='sk'>Slovak</option><option value='sl'>Slovenian</option><option value='so'>Somali ✨</option><option value='es'>Spanish</option><option value='su'>Sundanese ✨</option><option value='sw'>Swahili</option><option value='sv'>Swedish</option><option value='tl'>Tagalog (Filipino)</option><option value='tg'>Tajik ✨</option><option value='ta'>Tamil ✨</option><option value='tt'>Tatar ✨</option><option value='te'>Telugu ✨</option><option value='th'>Thai</option><option value='tr'>Turkish</option><option value='tk'>Turkmen ✨</option><option value='uk'>Ukrainian</option><option value='ur'>Urdu</option><option value='ug'>Uyghur ✨</option><option value='uz'>Uzbek ✨</option><option value='vi'>Vietnamese</option><option value='cy'>Welsh</option><option value='xh'>Xhosa ✨</option><option value='yi'>Yiddish</option><option value='yo'>Yoruba ✨</option><option value='zu'>Zulu ✨</option></select><input title=Language type=text style=display:inline-block;width:25px;background-color:lightpink; id=lang name=lang value='en' minlength=2 maxlength=2></input><input type=text style='display:inline-block;width:130px;' id=afterlang name=afterlang value='.wikipedia.org/wiki/' readonly></input><input type=text style='display:inline-block;background-color:lightpink;' id=url name=url placeholder='Your_Topic_Goes_Here' value=''></input>
<input type=submit value='Mark' style=background-color:yellow;></input>
</form>
<hr id=myhr style=display:none;></hr>
<iframe frameborder=0 name=below id=below style=display:none;width:100%;height:900px;></iframe>
</body>
</html>";
}
?>
Feel free to try below, if you like …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.