At this blog, we’ve long been interested in the relative talents of the HTML textarea and div element types, as you can read about at HTML Div Overlay Jigsaw Talents Primer Tutorial.
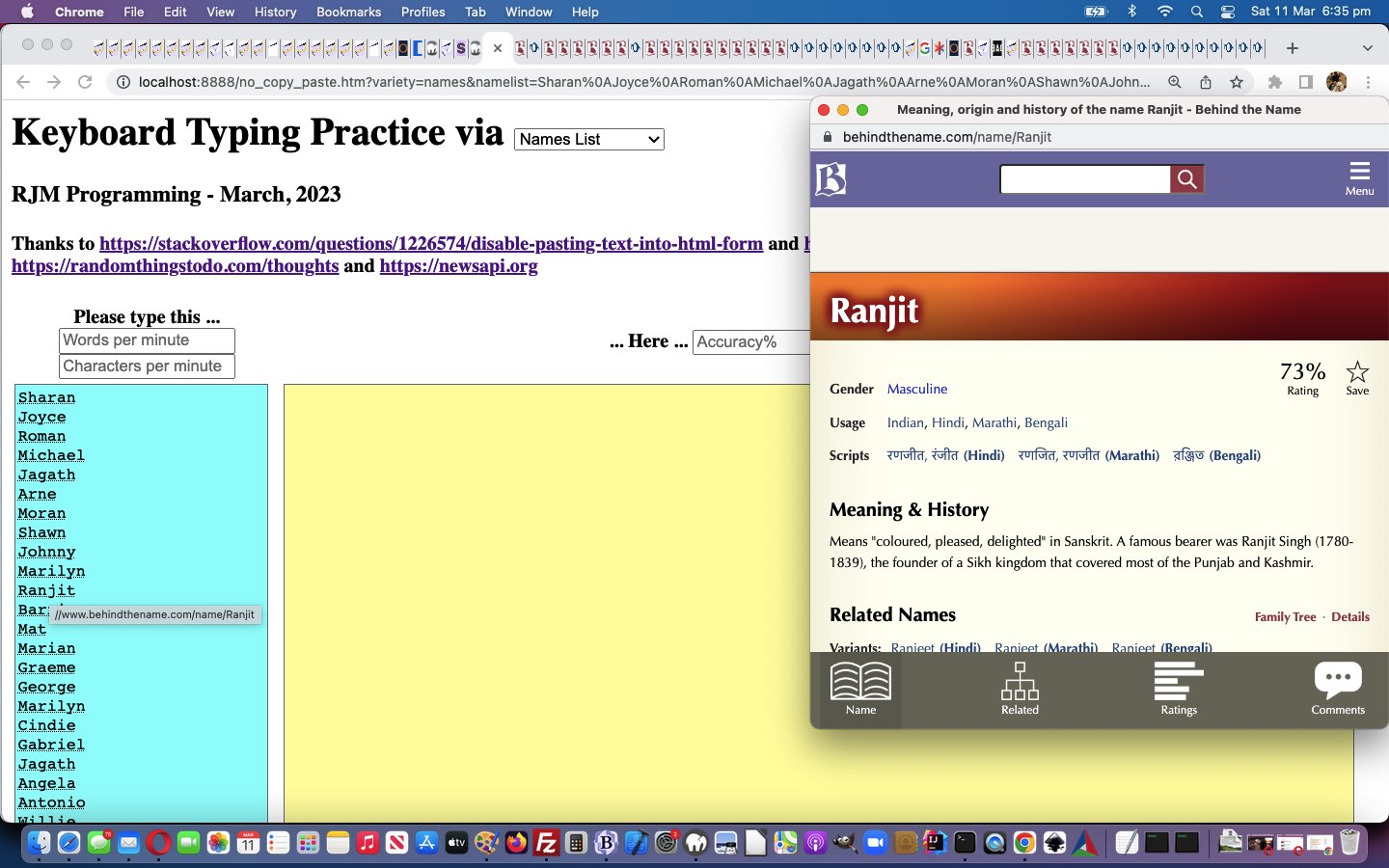
And today, on top of the “so far only textarea” functionality of yesterday’s Keyboard Typing Practice Choices Tutorial, for the “Names List” and “Words List” input data source choices we introduce …
- an “almost totally” overlayed left hand side div element which can be used to show the same data (as the overlayed textarea), but in the form of “a” links, that when clicked, can send the user off to useful “side gig” webpages of relevance …
- the resultant underlayed left hand side textarea element has a right sliver still showing which can be used to deploy resize Javascript logic …
function preresize() {
resizeta(document.getElementById("yourta"));
}
function resizeta(tao) {
var rectth = document.getElementById("lhs").getBoundingClientRect();
var recttd = document.getElementById("lhstd").getBoundingClientRect();
var rectta = document.getElementById("yourta").getBoundingClientRect();
var rectdiv = document.getElementById("yourdiv").getBoundingClientRect();
if (eval('' + swidth) < 0) { swidth=eval('' + rectta.width); }
console.log('Swidth=' + swidth + ' and rectta.width=' + rectta.width);
if (eval('' + rectta.width) < eval('' + swidth) || eval('' + rectta.width) > eval('' + swidth)) {
if (eval('' + swidth) > 0 && Math.abs(eval('' + rectta.width) - eval('' + swidth)) > 10) {
var lessw=eval(eval('' + swidth) - eval('' + rectta.width));
location.href=document.URL.split('#')[0].split('&swidth=')[0] + '&swidth=' + eval(swidth - lessw) + 'px';
console.log('lessw=' + lessw + ' and swidth=' + swidth);
document.getElementById("lhs").style.width='' + eval(eval('' + rectth.width) - eval('' + lessw)) + 'px';
document.getElementById("lhstd").style.width='' + eval(eval('' + recttd.width) - eval('' + lessw)) + 'px';
console.log('lhs=' + eval(eval('' + recttd.width) - eval('' + lessw)));
document.getElementById("yourdiv").style.width='' + eval(eval('' + rectdiv.width) - eval('' + lessw)) + 'px';
console.log('divw=' + eval(eval('' + rectdiv.width) - eval('' + lessw)));
swidth-=lessw;
console.log('swidth=' + swidth);
document.getElementById("sone").innerHTML='<br>';
document.getElementById("stwo").innerHTML='<br>';
document.getElementById("sthree").innerHTML='<br>';
document.getElementById("sfour").innerHTML='<br>';
document.getElementById("yourta").style.visibility='hidden';
document.getElementById("lhs").style.textAlign='left';
//var rectrta = document.getElementById("myta").getBoundingClientRect();
//document.getElementById("yourta").style.top='' + rectrta.top + 'px';
//document.getElementById("yourdiv").style.top='' + rectrta.top + 'px';
copyTextareaStyling();
}
}
}
function osvh() {
document.getElementById("yourta").style.visibility='hidden';
}
if (cnamelist == '' && cwordlist == '' && cphraselist == '') {
setInterval(noneagain, 5000);
} else if (cnamelist != '' || cwordlist != '') {
setInterval(preresize, 8000);
}
Combining talents, we think?! Also in the “resize” line of thinking we have a document.body onresize event function …
function copyTextareaStyling() {
if (btn == '' || (cnamelist == '' && cwordlist == '')) { return ''; }
//alert(98);
var output = document.getElementById("yourta"), divelem = document.getElementById("yourdiv");
var recto = output.getBoundingClientRect();
if (eval('' + swidth) < 0) { swidth=eval('' + recto.width); }
//alert(swidth);
if (divelem) { // thanks to ideas off http://stackoverflow.com/questions/12266320/copy-div-content-to-textarea-or-text-with-the-same-font-family-style
divelem.style.fontFamily = window.getComputedStyle(output,null).fontFamily || output.style.fontFamily || output.currentStyle.getCurrentProperty('font-family');
divelem.style.fontSize = window.getComputedStyle(output,null).fontSize || output.style.fontSize || output.currentStyle.getCurrentProperty('font-size');
divelem.style.border = window.getComputedStyle(output,null).border || output.style.border || output.currentStyle.getCurrentProperty('border');
divelem.style.padding = window.getComputedStyle(output,null).padding || output.style.padding || output.currentStyle.getCurrentProperty('padding');
divelem.style.margin = window.getComputedStyle(output,null).margin || output.style.margin || output.currentStyle.getCurrentProperty('margin');
divelem.style.overflow = window.getComputedStyle(output,null).overflow || output.style.overflow || output.currentStyle.getCurrentProperty('overflow');
}
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
divelem.style.textAlign='right';
}
divelem.style.zIndex='67';
divelem.style.position='absolute';
divelem.style.top='' + recto.top + 'px';
divelem.style.left='' + recto.left + 'px';
divelem.style.width='' + eval(-10 + eval('' + recto.width)) + 'px';
divelem.style.height='' + eval(1 + eval('' + recto.height)) + 'px';
divelem.style.backgroundColor='rgba(50,255,255,0.5)';
var tlines=output.value.split(String.fromCharCode(10));
for (var itl=0; itl<tlines.length; itl++) {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
divelem.innerHTML+='<a style="text-decoration-style:dotted;text-decoration-thickness:1px;" target=_blank title="Thanks to thefreedictionary.com and behindthename.com" href="' + btn + tlines[itl] + '">' + tlines[itl] + '</a><br>';
} else {
divelem.innerHTML+='<a style="text-decoration:underline;text-decoration-style:dotted;text-decoration-thickness:1px;cursor:pointer;" target=_blank onclick="if (wo) { if (!wo.closed) { wo.close(); } wo=null; } wo=window.open(this.title,' + "'_blank','top=100,left=" + eval(-600 + eval('' + screen.width)) + ",width=600,height=600'" + ');" data-title="Thanks to thefreedictionary.com and behindthename.com" title="' + btn + tlines[itl] + '" data-href="' + btn + tlines[itl] + '">' + tlines[itl] + '</a><br>';
}
}
output.style.color='transparent';
divelem.style.display='block';
setTimeout(osvh, 30000); //output.style.visibility='hidden';
return '';
}
… as well. For mobile users, for the three new input modes introduced yesterday, we text align the left hand textarea (or, now, div) content to be “right” justified, so that it has a chance of being in view as the user focuses on the right hand textarea to do their keyboard typing work.
So feel free to try the changed no_copy_paste.htm Keyboard Typing Practising web application you can also try below.
Previous relevant Keyboard Typing Practice Choices Tutorial is shown below.
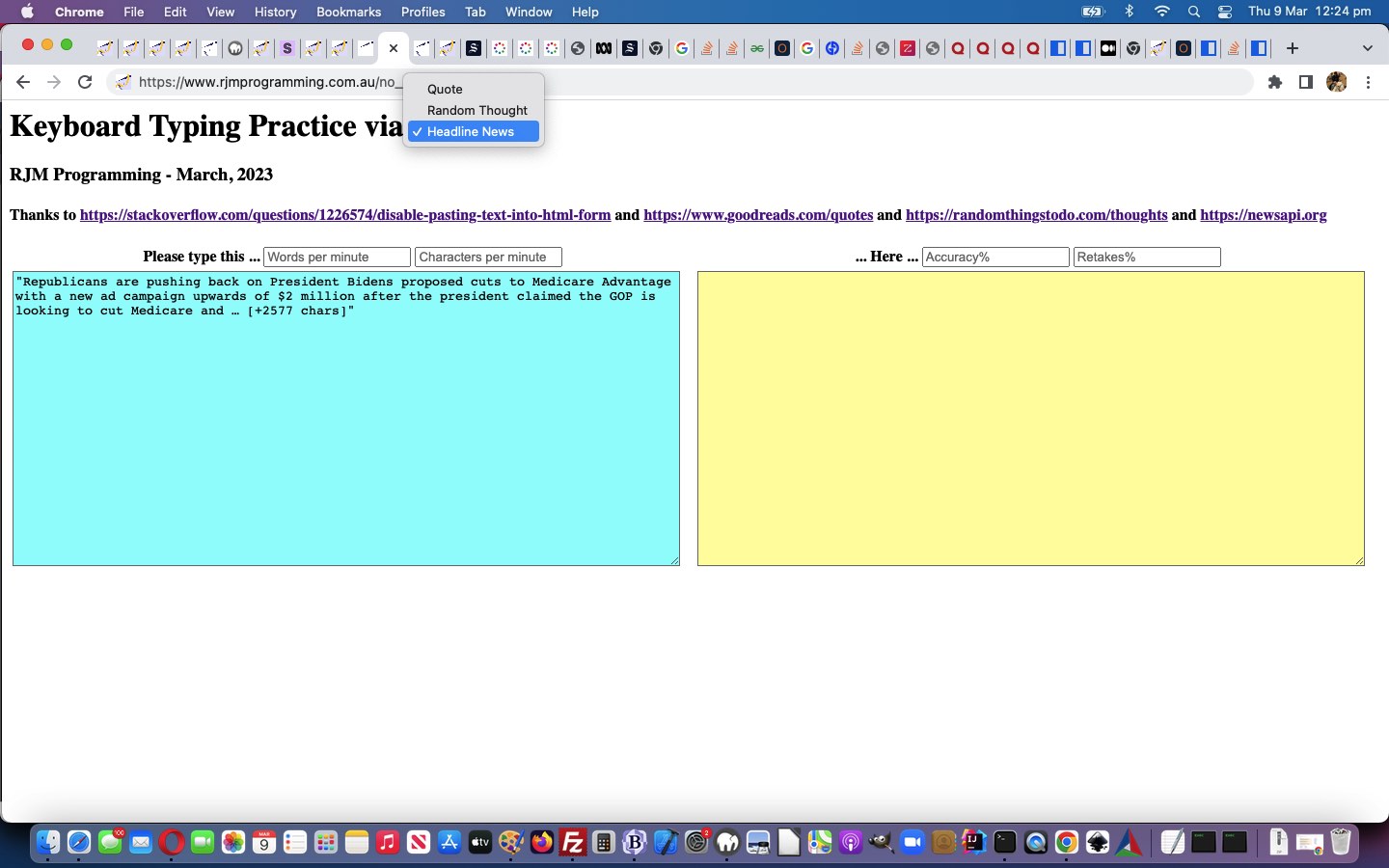
Yesterday’s Keyboard Typing Practice Tutorial‘s web application gets improved today by adding to the variety of input typing ideas on top of the default …
- quotes (thanks to https://www.goodreads.com/quotes) … with …
- random thoughts (thanks to https://randomthingstodo.com/thoughts) … and …
- news headline (thanks to https://newsapi.org)
… input data choices, that last option’s output being in JSON format, and so asking us to convert JSON to HTML. Luckily for us, we can use a global substitution logic set and succeed because the HTML is not needed for display purposes but just as a data source that holds together in recently changed remote_files.php (usage of PHP fopen URL web application) …
<?php
$isjson=false;
function lastjson($intl) {
global $isjson;
$outtl=$intl;
if ($isjson) {
$huhs=explode(']"', $intl);
if (sizeof($huhs) > 1) {
if (trim($huhs[1]) != "") {
$outtl="";
for ($i=0; $i<sizeof($huhs); $i++) {
$outtl.='"' . str_replace("\\" . 'n', '<br>', str_replace("\\" . 'r' . "\\" . 'n', '<br>', explode('"', explode(']"', $intl)[$i] )[-1 + sizeof(explode('"', explode(']"', $intl)[$i]))] )) . ']"<br>';
}
}
}
}
return $outtl;
}
function fixforjson($iln) {
global $isjson;
if ($isjson) {
$wasiln=$iln;
$iln=str_replace('},{','</td></tr><tr><td>',$iln);
$iln=str_replace('}]}','</td></tr></table>',$iln);
$iln=str_replace('{[{','<table><tr><td>',$iln);
$iln=str_replace(':[{',':</td></tr></thead><tr><td>',$iln);
if (substr($iln,0,1) == '{') { $iln='<table><thead><tr><td>' . substr($iln,1); }
$iln=str_replace('":{','":<span>',$iln);
$iln=str_replace('},','</span>,',$iln);
$iln=str_replace(',"','</td><td>"',$iln);
$iln=str_replace('>"',' class="',$iln);
$iln=str_replace('":','">',$iln);
//if (file_exists('iln.html')) {
//file_put_contents('iln.html', file_get_contents('iln.html') . "\n\n" . $iln . "\n\n" . $wasiln);
//} else {
//file_put_contents('iln.html', $iln . "\n\n" . $wasiln);
//}
}
return $iln;
}
?>
… worked via a new dropdown (select) HTML element in the changed no_copy_paste.htm Keyboard Typing Practising web application you can also try below.
Previous relevant Keyboard Typing Practice Tutorial is shown below.
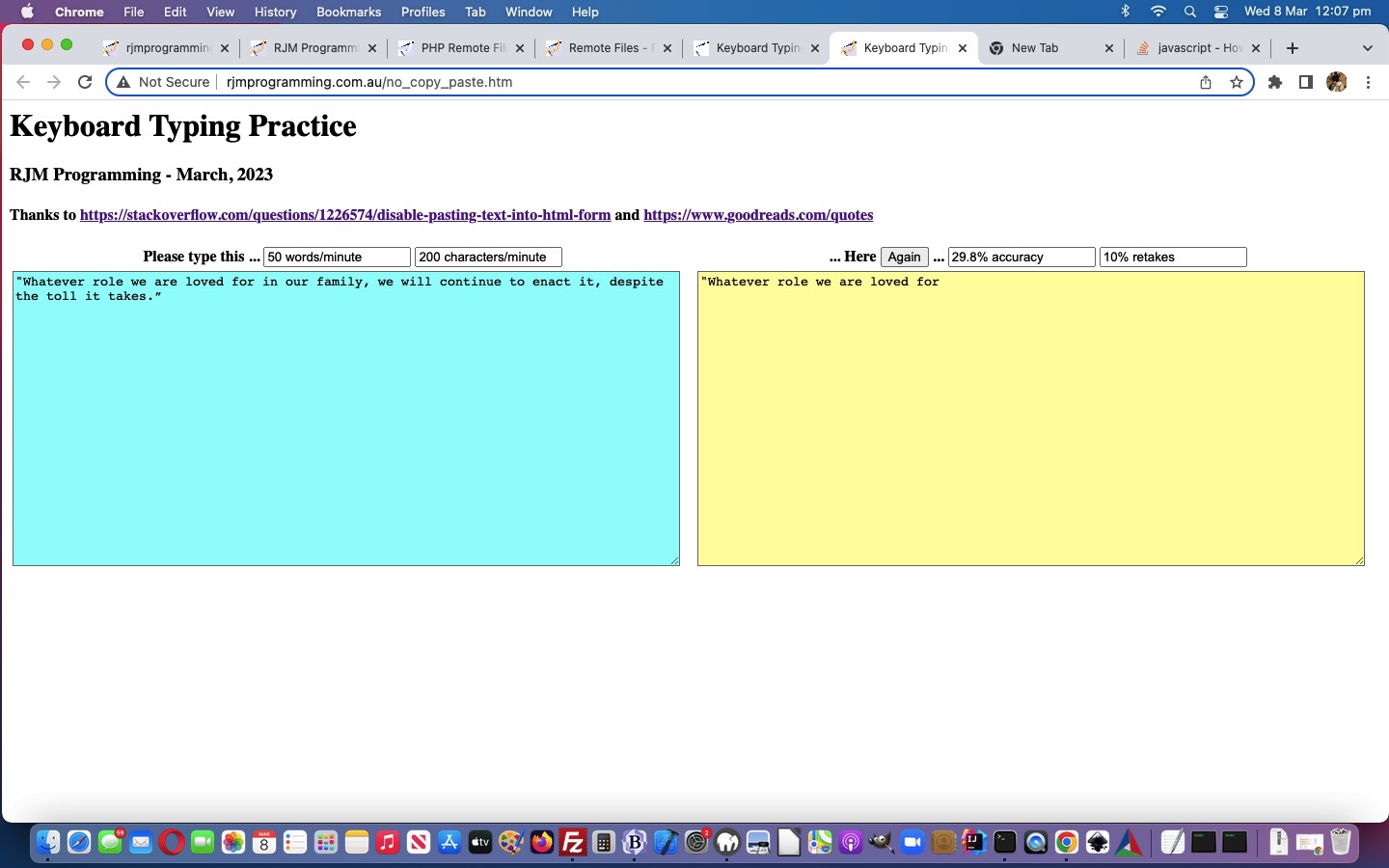
Yes, as a lot of you will have guessed, from Paste Disabling Primer Tutorial, that today we use it in a new “Keyboard Typing Practice” web application, knowing that we’ll be testing typing rather than “copy/pasting”.
And another recently changed remote_files.php (usage of PHP fopen URL web application) last talked about at PHP Remote Files Refined Containing Attribute Tutorial joins us, helping us randomize a quote that the user is asked to type, and we calculate the user …
- typing words per minute rate
- typing characters per minute rate
- typing accuracy percentage … aim for 100%
- typing retake percentage … aim for 0%
… as guidelines the user can note to monitor for improvement.
So try our “how we got there from proof of concept” no_copy_paste.htm Keyboard Typing Practising web application you can also try below …
Previous relevant Paste Disabling Primer Tutorial is shown below.
We have an unusual request to make to even consider a new project, which we’ll reveal over time, and which we want to take on, today. It’s a requirement to disable any “paste” parts (of the copy/cut/paste paradigm) to the use of any HTML elements the event logic is applied too.
Luckily for us a Google search “set textarea to not allowing copy and paste” got us to javascript – Disable pasting text into HTML form – Stack Overflow webpage, thanks, which helped us out here in compiling our first draft “proof of concept” no_copy_paste.html HTML/Javascript web application you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.