A basis for web application event driven programming strategies references …
- element nesting and inheritance …
- the default event propagation up through the element hierarchy
Of course you can ignore how this event “bubbling” can be harnessed, and indeed, we normally do not harness this event programming abilities in webpages, but not today! Today, we want to harness, via “onclick” event (sharing a common …
function moi(othis) {
var extras='';
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'details' || (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && blurbsuffix == '') || noway) {
noway=true;
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body') { noway=false; }
} else {
//alert(blurbsuffix + ' ... ' + othis.outerHTML.substring(1).split(' ')[0].split('>')[0]);
if (('' + othis.id) != '') { extras=' ID=' + othis.id; idfound=true; } else {
if (eval('' + jdc) >= eval('' + lotsofsix.length)) { jdc=0; }
if (eval('' + detnum) > 0) {
if (lotsofsix[jdc].split(';')[idc].indexOf('<br>') != -1) {
if (document.getElementById('det' + eval(-1 + detnum))) {
document.getElementById('det' + eval(-1 + detnum)).open=false;
}
}
}
blurb+='<br>' + lotsofsix[jdc].split(';')[idc].replace('<br>', '<br><details onclick="noway=false;" id=det' + detnum + ' open><summary>') + detsuffix; detsuffix='';
}
detsuffix='';
if (othis.outerHTML.substring(1).split(' ')[0].split('>')[0] == 'body' && !idfound) {
var suf=tableize(blurb.replace('</summary><br>', '</summary>') + blurbsuffix);
if (suf != '') { document.getElementById('results').innerHTML+=suf; }
//alert(document.getElementById('results').innerHTML);
detsuffix='';
blurbsuffix='';
detnum++;
} else if (idfound) {
detsuffix='';
blurbsuffix='';
document.getElementById('results').innerHTML+=othis.outerHTML.substring(1).split(' ')[0].split('>')[0] + extras + ' clicked.<br>';
}
jdc++;
}
}
… event “onclick” logic Javascript function, as above) propagation, the sharing of piecing together the content display of …
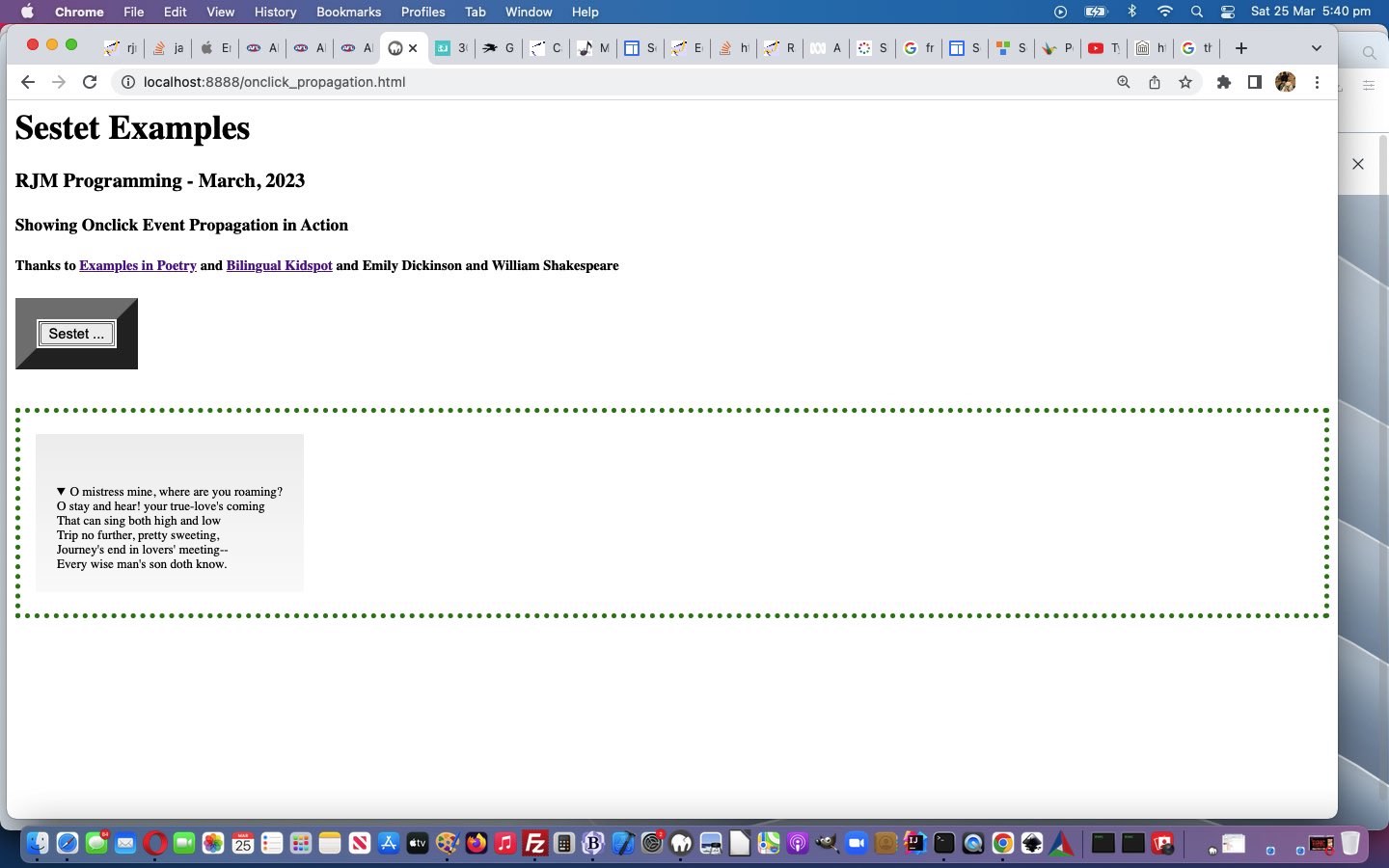
Sestet poems and rhymes
… where the six lines of poetry are written out by the “onclick” events of …
- button
- td
- tr
- tbody
- table
- body
… in hierarchical order in the “proof of concept” onclick_propagation.html Sestet web application you can also try below …
If this was interesting you may be interested in this too.