The last time we talked about our inhouse PHP Image File Finder web application (we nickname “Kevin” around here) was with Relative Image URL Data URI Relationship Primer Tutorial and am sure you’d agree with me regarding today’s sentiment …
Kevin … we need to talk
… because we think PHP Image File Finder web application … you need to …
Bring home the Bacon,
Lest we feel inKlined,
Within the Spacey realms twixt …
Rudderless sea and air,
We lose Heart,
J‘aime‘s, to thee …
Thy true Love of thine,
In pursuit of Durant in ‘mongst thy throng,
Counting the Costnear of supine …
Pollaxked perfidididity
… because we know you get where we are coming at here.
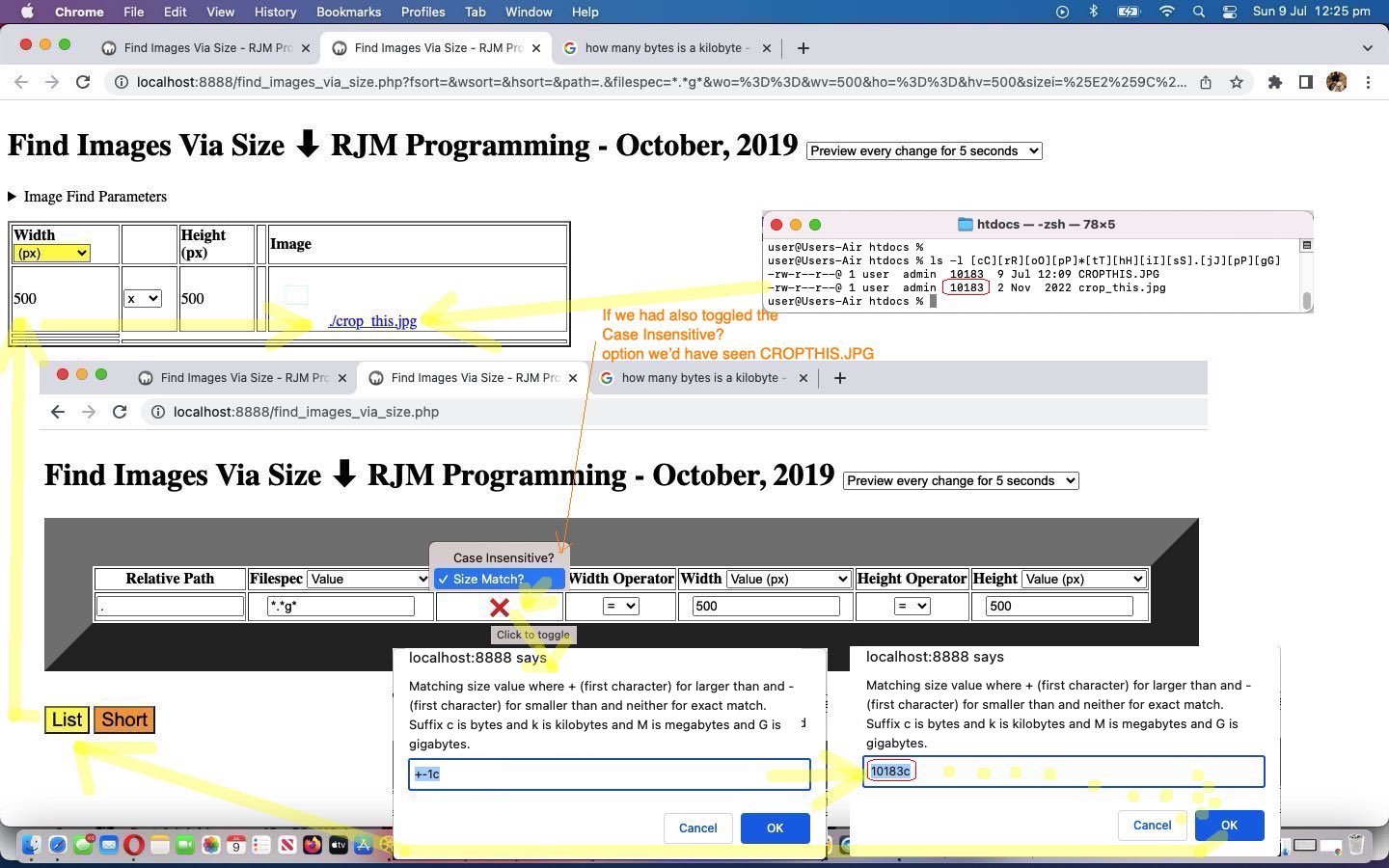
But just in case, we wanted to offer two new “filtering” functionalities in front of the “image scrutiny via dimensions” paradigm currently happening, that being …
- allow case insensitive file specifications
- allow filesize user control
… via new initialization PHP code as per …
<?php
$casei=false;
$sizei="";
$minusname=" -name '";
$plusname="'";
$optthbit="<th id=thvarious><select onchange=\"document.getElementById('tdvarious').innerHTML='❌';\" id=svarious><option value=casei>Case Insensitive?</option><option value=sizei>Size Match?</option></select></th>";
$opttdbit="<th id=tdvarious title='Click to toggle' onclick=\" this.innerHTML=(eval('' + this.innerHTML.length) != 1 ? '❌' : maybenotjusttick('✔ ')); if (eval('' + this.innerHTML.length) > 1) { document.getElementById('divmyrform').innerHTML+='<input type=hidden name=' + document.getElementById('svarious').value + ' value=' + encodeURIComponent(this.innerHTML) + '></input>'; } else { document.getElementById('divmyrform').innerHTML=document.getElementById('divmyrform').innerHTML.replace(' name=' + String.fromCharCode(34) + document.getElementById('svarious').value, ' data-name=' + String.fromCharCode(34) + document.getElementById('svarious').value); document.getElementById('divmyrform').innerHTML+='<input type=hidden name=' + document.getElementById('svarious').value + ' value=></input>'; }\">❌</th>";
if (isset($_GET['casei'])) { if ($_GET['casei'] != '') { $casei=true; $minusname=" -iname '"; $plusname="' "; } }
if (isset($_GET['sizei'])) { if (str_replace('%25E2%259C%2594%2520%2520%2520','',$_GET['sizei']) != '') {
$sizei=str_replace('%2B', '+',str_replace('%252B', '+', $_GET['sizei']));
$plusname="' -size " . str_replace('%2B', '+',str_replace('%252B', '+', $_GET['sizei'])) . " ";
$optthbit="<th id=thvarious><select onchange=\"document.getElementById('tdvarious').innerHTML='❌';\" id=svarious><option value=sizei>Size Match?</option><option value=casei>Case Insensitive?</option></select></th>";
$opttdbit="<th id=tdvarious title='Click to toggle' onclick=\" this.innerHTML=(eval('' + this.innerHTML.length) != 1 ? '❌' : maybenotjusttick('✔ ')); if (eval('' + this.innerHTML.length) > 1) { document.getElementById('divmyrform').innerHTML+='<input type=hidden name=' + document.getElementById('svarious').value + ' value=' + encodeURIComponent(this.innerHTML) + '></input>'; } else { document.getElementById('divmyrform').innerHTML=document.getElementById('divmyrform').innerHTML.replace(' name=' + String.fromCharCode(34) + document.getElementById('svarious').value, ' data-name=' + String.fromCharCode(34) + document.getElementById('svarious').value); document.getElementById('divmyrform').innerHTML+='<input type=hidden name=' + document.getElementById('svarious').value + ' value=></input>'; }\">" . $sizei . "</th>";
}
}
?>
… augmented by new PHP functions …
<?php
function maybesizewrong($inspc) {
global $sizei;
$ourvv=0;
if (trim($sizei) != "") {
$vss=filesize($inspc);
if (substr($sizei,0,1) == '+') {
if (strpos($sizei, "G") !== false) {
$ourvv=(1073741824 * explode("G", substr($sizei,1))[0]);
} else if (strpos($sizei, "M") !== false) {
$ourvv=(1048576 * explode("M", substr($sizei,1))[0]);
} else if (strpos($sizei, "k") !== false) {
$ourvv=(1024 * explode("k", substr($sizei,1))[0]);
} else if (strpos($sizei, "c") !== false) {
$ourvv=(1 * explode("c", substr($sizei,1))[0]);
} else {
$ourvv=(1 * explode("c", substr($sizei,1))[0]);
}
//echo $ourvv . ' and vss=' . $vss;
//exit;
if ($vss <= $ourvv) { return false; }
} else if (substr($sizei,0,1) == '-') {
if (strpos($sizei, "G") !== false) {
$ourvv=(1073741824 * explode("G", substr($sizei,1))[0]);
} else if (strpos($sizei, "M") !== false) {
$ourvv=(1048576 * explode("M", substr($sizei,1))[0]);
} else if (strpos($sizei, "k") !== false) {
$ourvv=(1024 * explode("k", substr($sizei,1))[0]);
} else if (strpos($sizei, "c") !== false) {
$ourvv=(1 * explode("c", substr($sizei,1))[0]);
} else {
$ourvv=(1 * explode("c", substr($sizei,1))[0]);
}
if ($vss >= $ourvv) { return false; }
} else {
if (strpos($sizei, "G") !== false) {
$ourvv=(1073741824 * explode("G", substr($sizei,0))[0]);
} else if (strpos($sizei, "M") !== false) {
$ourvv=(1048576 * explode("M", substr($sizei,0))[0]);
} else if (strpos($sizei, "k") !== false) {
$ourvv=(1024 * explode("k", substr($sizei,0))[0]);
} else if (strpos($sizei, "c") !== false) {
$ourvv=(1 * explode("c", substr($sizei,0))[0]);
} else {
$ourvv=(1 * explode("c", substr($sizei,0))[0]);
}
if ($vss != $ourvv) { return false; }
}
}
return true;
}
function maybecasei($inspc) { // wrapper for PHP glob file specification
global $casei;
$arrlc = array("a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k", "l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v", "w", "x", "y", "z");
$outspc=$inspc;
if ($casei) {
if (strpos($inspc, "[") === false && strpos($inspc, "]") === false) {
foreach ($arrlc as $value) {
if (strpos($outspc, strtoupper($value)) !== false) {
$outspc=str_replace(strtoupper($value), '!@~', $outspc);
$outspc=str_replace($value, "[" . $value . strtoupper($value) . "]", $outspc);
$outspc=str_replace('!@~', "[" . strtoupper($value) . $value . "]", $outspc);
} else {
$outspc=str_replace($value, "[" . $value . strtoupper($value) . "]", $outspc);
}
}
}
}
return $outspc;
}
?>
… and by one new PHP writes Javascript function …
<?php echo ”
function maybenotjusttick(indef) {
var outdef=indef;
if (document.getElementById('svarious').value == 'sizei') {
outdef=prompt('Matching size value where + (first character) for larger than and - (first character) for smaller than and neither for exact match. Suffix c is bytes and k is kilobytes and M is megabytes and G is gigabytes.', '+-1c');
if (outdef == null) { return indef; } else if (outdef.trim() != '') { return outdef; } else { return indef; }
}
return indef;
}
“; ?>
… to add to web browser address bar $_GET form created arguments for “casei” and “savei” respectively in newly changed find_images_via_size.php web application.
Previous relevant Relative Image URL Data URI Relationship Primer Tutorial is shown below.
Yesterday’s Notes PDF Email Attachments Primer Tutorial, “under the hood”, had an interesting piece of HTML regarding that “snippety” mid-posting image (shortened regarding that image’s data URI) …
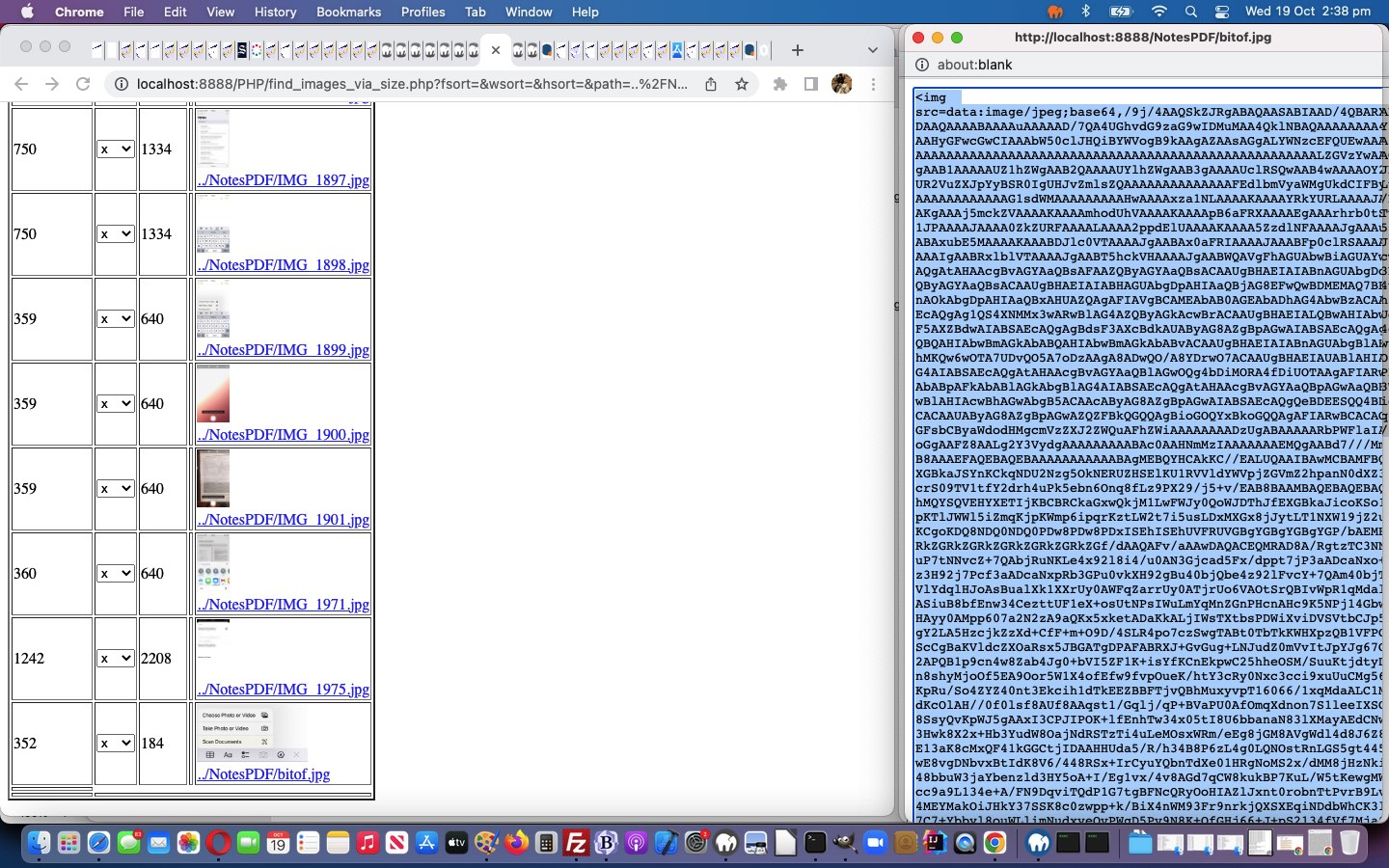
<!–img src=’http://www.rjmprogramming.com.au/Mac/iPhone/bitof.jpg’></img–>
<img src=[data URI of image]></img>
… which reads, to me, that …
- we initially called a Relative Image URL (presented in an Absolute guise) (ie. a file existed on our RJM Programming web server called bitof.jpg) … methodology undone in favour of …
- substitute the Relative Image URL with that Relative Image URL’s Data URI for the image you see on this blog posting
… with these implications, where …
- you save on our Linux web server’s inode count … at the expense of …
- you further burden the MySql database with a larger blog posting
… and at the moment, for us, the former beats the latter for priority.
But, how did we arrive at the real data for [data URI of image]? We decided to tweak PHP ImageMagick Image Dimensions Primer Tutorial‘s and PDF Image and Text Nodes Windows Files Tutorial‘s newly changed find_images_via_size.php web application, by adding double click event logic on any image hovered over. That double click causes a popup window to open, whereby an image element HTML (featuring a data URI image “src” attribute (ie. decoupled from any web server ties)) is presented ready for any user Select All/Copy/Paste/Cut user arrangements.
Previous relevant Notes PDF Email Attachments Primer Tutorial is shown below.
Have you ever been asked to send PDF document(s), filled in, via email, and you “roll” with iOS (ie. using an iPhone or iPad)? Have you considered the “Notes approach”? It being a “total Apple solution”, it feels like a “planned for” approach that may stick in your mind.
So, first off, you create a note in Notes made up of PDF document(s), filled in, as applicable …
… via the “Scan Documents” input choice option. Then use the Share button’s Mail option to create an Email containing those Notes note PDF attachments, and just Send that off to the relevant recipients. The way the recipient receives this email is bound to please, as PDF(s) separately attached.
By the way, this way of sending sensitive information ticks all the “Document Fidelity” boxes, as PDF does not leave any traceable parts for a hacker to exploit. Good all around, we think!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.