Yesterday’s Earth Scanner Externals Tutorial left off with …
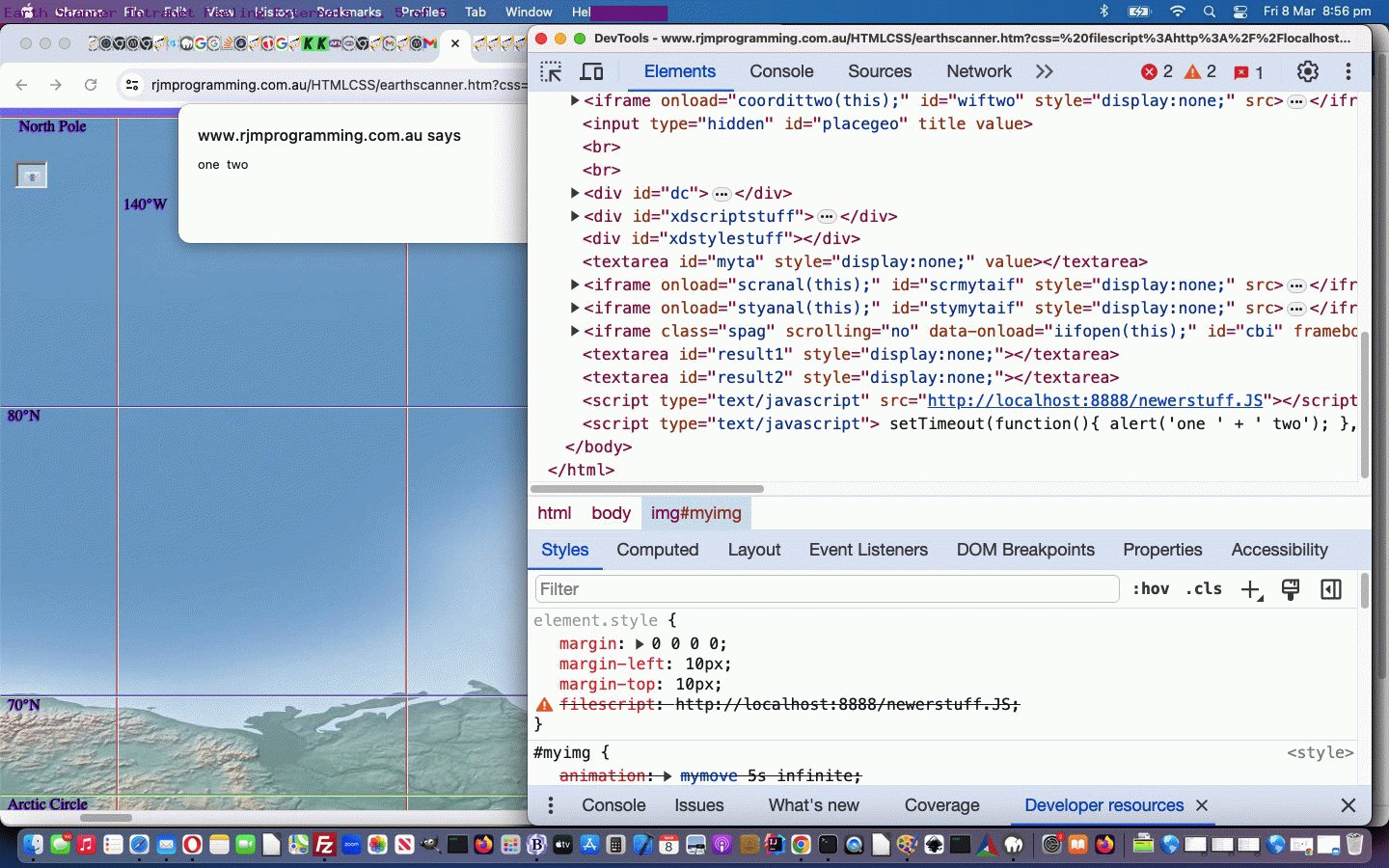
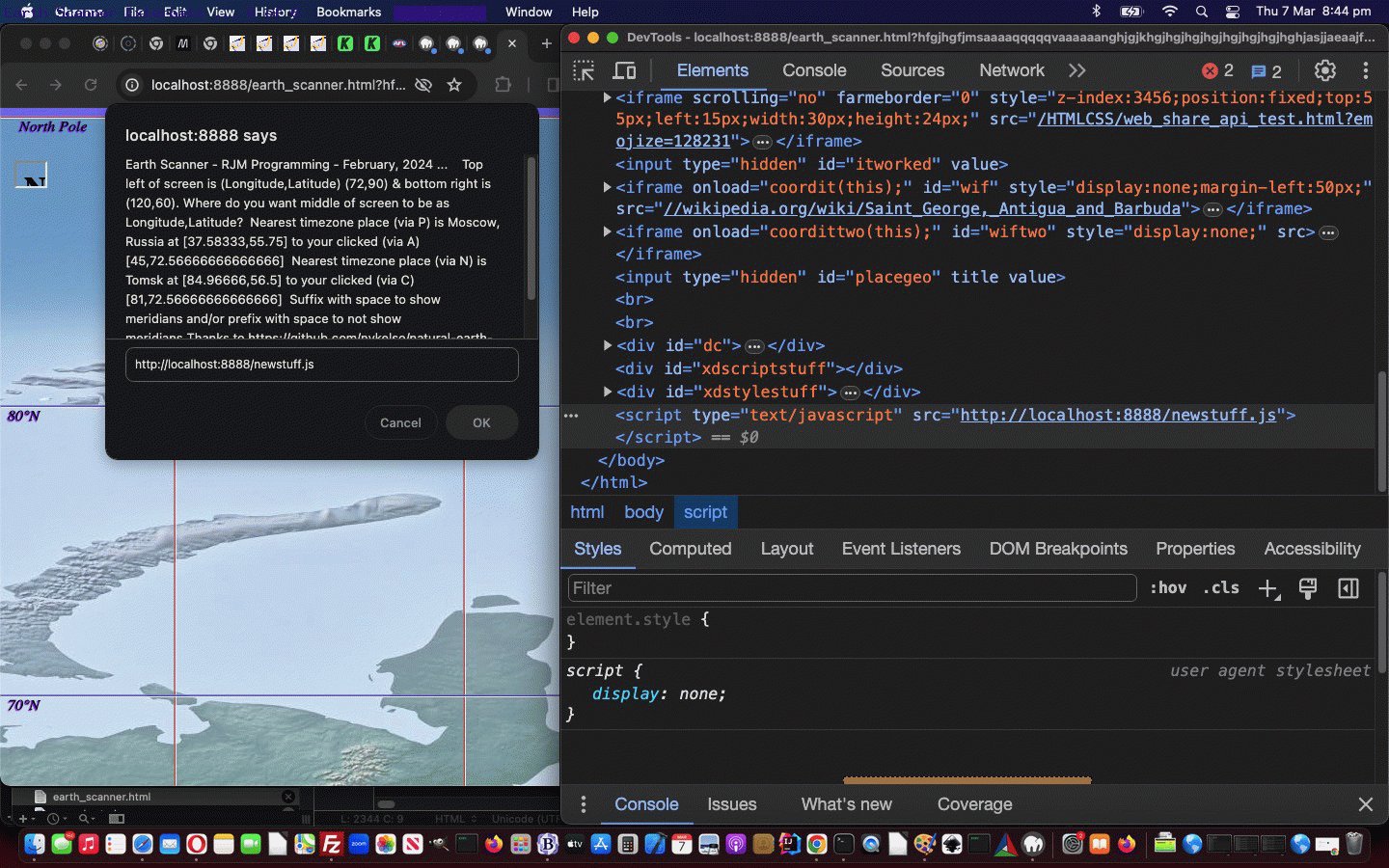
HTTP://localhost:8888/newstuff.js
… and if it had been called http://localhost:8888/newstuff.JS it could have persevered.
… as an “Intranet feeling” idea for the styling and scripting that users can get involved with, working with our latest Earth Scanner web application.
As you can imagine, to share this, in our case, local MAMP external Javascript, you can’t expect the recipient to necessarily have MAMP installed, let alone have MAMP and have your scripting and/or styling in place with its proper name. And so, to share with collaborators in this scenario, we have to convert the script URL types, as above into inline HTML script elements that will make their way into the location.hash (ie hashtagging) arrangements we’ve got going with our sharing functionalities.
So here’s the thing. We perennially battle the “Intranet feeling” restrictions out there, trying HTML iframes and Ajax and PHP curl (via window.open within the Intranet realms) before settling on the non-automated but “user participation possible” idea of using the FileReader API to read the contents of the relevant external script file the user has browsed for (off their local computer system) and selected. It’s contents are held in base64 and we’re using window.atob (via our inhouse tweaked client_browsing.htm Client Browsing FileReader API interfacer) to bring it back from the decoding into the clientside wooooorrrrlllllddd. We warn here, we’ve seen flaky window.atob arrangements, and so we’ll ease into all this, starting with small amounts of scripting for now. This is wise, too, in that we don’t know yet, about the limits, even to hashtagged URLs in “a” link mailto: and sms: URLs.
Our coding conduit into it all was a Javascript wrapper function also concerned with “user induced” mixed content issues …
function nomc(hashttpmaybe) {
var nohttp=hashttpmaybe;
var ihp=0, hparts=nohttp.split('https://');
for (ihp=1; ihp<hparts.length; ihp++) {
if (hparts[ihp].indexOf('localhost') == -1) {
nohttp=nohttp.replace('https://' + hparts[ihp], '//' + hparts[ihp]);
} else if (hparts[ihp].indexOf('.js') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:https://' + hparts[ihp].split('.js')[0] + '.js';
nohttp=nohttp.replace('filescript:https://' + hparts[ihp].split('.js')[0] + '.js', ajaxit(scrto));
} else {
scrfrom='filescript:https://' + hparts[ihp].split('.js')[0] + '.js';
}
} else if (hparts[ihp].indexOf('.JS') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:https://' + hparts[ihp].split('.JS')[0] + '.JS';
nohttp=nohttp.replace('filescript:https://' + hparts[ihp].split('.JS')[0] + '.JS', ajaxit(scrto));
} else {
scrfrom='filescript:https://' + hparts[ihp].split('.JS')[0] + '.JS';
}
} else if (hparts[ihp].indexOf('.css') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:https://' + hparts[ihp].split('.css')[0] + '.css';
nohttp=nohttp.replace('filecss:https://' + hparts[ihp].split('.css')[0] + '.css', ajaxit(styto));
} else {
styfrom='filecss:https://' + hparts[ihp].split('.css')[0] + '.css';
}
} else if (hparts[ihp].indexOf('.CSS') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:https://' + hparts[ihp].split('.CSS')[0] + '.CSS';
nohttp=nohttp.replace('filecss:https://' + hparts[ihp].split('.CSS')[0] + '.CSS', ajaxit(styto));
} else {
styfrom='filecss:https://' + hparts[ihp].split('.CSS')[0] + '.CSS';
}
}
}
hparts=nohttp.split('HTTPS://');
for (ihp=1; ihp<hparts.length; ihp++) {
if (hparts[ihp].indexOf('localhost') == -1) {
nohttp=nohttp.replace('HTTPS://' + hparts[ihp], '//' + hparts[ihp]);
} else if (hparts[ihp].indexOf('.js') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:HTTPS://' + hparts[ihp].split('.js')[0] + '.js';
nohttp=nohttp.replace('filescript:HTTPS://' + hparts[ihp].split('.js')[0] + '.js', ajaxit(scrto));
} else {
scrfrom='filescript:HTTPS://' + hparts[ihp].split('.js')[0] + '.js';
}
} else if (hparts[ihp].indexOf('.JS') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:HTTPS://' + hparts[ihp].split('.JS')[0] + '.JS';
nohttp=nohttp.replace('filescript:HTTPS://' + hparts[ihp].split('.JS')[0] + '.JS', ajaxit(scrto));
} else {
scrfrom='filescript:HTTPS://' + hparts[ihp].split('.JS')[0] + '.JS';
}
} else if (hparts[ihp].indexOf('.css') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:HTTPS://' + hparts[ihp].split('.css')[0] + '.css';
nohttp=nohttp.replace('filecss:HTTPS://' + hparts[ihp].split('.css')[0] + '.css', ajaxit(styto));
} else {
styfrom='filecss:HTTPS://' + hparts[ihp].split('.css')[0] + '.css';
}
} else if (hparts[ihp].indexOf('.CSS') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:HTTPS://' + hparts[ihp].split('.CSS')[0] + '.CSS';
nohttp=nohttp.replace('filecss:HTTPS://' + hparts[ihp].split('.CSS')[0] + '.CSS', ajaxit(styto));
} else {
styfrom='filecss:HTTPS://' + hparts[ihp].split('.CSS')[0] + '.CSS';
}
}
}
hparts=nohttp.split('http://');
//alert('Nohttp=' + nohttp + ' and hparts.length=' + hparts.length + ' and last hparts=' + hparts[eval(-1 + hparts.length)]);
for (ihp=1; ihp<hparts.length; ihp++) {
if (hparts[ihp].indexOf('localhost') == -1) {
nohttp=nohttp.replace('http://' + hparts[ihp], '//' + hparts[ihp]);
} else if (hparts[ihp].indexOf('.js') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:http://' + hparts[ihp].split('.js')[0] + '.js';
nohttp=nohttp.replace('filescript:http://' + hparts[ihp].split('.js')[0] + '.js', ajaxit(scrto));
} else {
scrfrom='filescript:http://' + hparts[ihp].split('.js')[0] + '.js';
}
} else if (hparts[ihp].indexOf('.JS') != -1) {
//alert(scrto);
if (scrto == 'youllneverfindthis') {
scrto='filescript:http://' + hparts[ihp].split('.JS')[0] + '.JS';
//alert(scrto);
nohttp=nohttp.replace('filescript:http://' + hparts[ihp].split('.JS')[0] + '.JS', ajaxit(scrto));
} else {
scrfrom='filescript:http://' + hparts[ihp].split('.JS')[0] + '.JS';
}
} else if (hparts[ihp].indexOf('.css') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:http://' + hparts[ihp].split('.css')[0] + '.css';
nohttp=nohttp.replace('filecss:http://' + hparts[ihp].split('.css')[0] + '.css', ajaxit(styto));
} else {
styfrom='filecss:http://' + hparts[ihp].split('.css')[0] + '.css';
}
} else if (hparts[ihp].indexOf('.CSS') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:http://' + hparts[ihp].split('.CSS')[0] + '.CSS';
nohttp=nohttp.replace('filecss:http://' + hparts[ihp].split('.CSS')[0] + '.CSS', ajaxit(styto));
} else {
styfrom='filecss:http://' + hparts[ihp].split('.CSS')[0] + '.CSS';
}
}
}
hparts=nohttp.split('HTTP://');
for (ihp=1; ihp<hparts.length; ihp++) {
if (hparts[ihp].indexOf('localhost') == -1) {
nohttp=nohttp.replace('HTTP://' + hparts[ihp], '//' + hparts[ihp]);
} else if (hparts[ihp].indexOf('.js') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:HTTP://' + hparts[ihp].split('.js')[0] + '.js';
nohttp=nohttp.replace('filescript:HTTP://' + hparts[ihp].split('.js')[0] + '.js', ajaxit(scrto));
} else {
scrfrom='filescript:HTTP://' + hparts[ihp].split('.js')[0] + '.js';
}
} else if (hparts[ihp].indexOf('.JS') != -1) {
if (scrto == 'youllneverfindthis') {
scrto='filescript:HTTP://' + hparts[ihp].split('.JS')[0] + '.JS';
nohttp=nohttp.replace('filescript:HTTP://' + hparts[ihp].split('.JS')[0] + '.JS', ajaxit(scrto));
} else {
scrfrom='filescript:HTTP://' + hparts[ihp].split('.JS')[0] + '.JS';
}
} else if (hparts[ihp].indexOf('.css') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:HTTP://' + hparts[ihp] + '.css';
nohttp=nohttp.replace('filecss:HTTP://' + hparts[ihp] + '.css', ajaxit(styto));
} else {
styfrom='filecss:HTTP://' + hparts[ihp] + '.css';
}
} else if (hparts[ihp].indexOf('.CSS') != -1) {
if (styto == 'youllneverfindthis') {
styto='filecss:HTTP://' + hparts[ihp].split('.CSS')[0] + '.CSS';
nohttp=nohttp.replace('filecss:HTTP://' + hparts[ihp].split('.CSS')[0] + '.CSS', ajaxit(styto));
} else {
styfrom='filecss:HTTP://' + hparts[ihp].split('.CSS')[0] + '.CSS';
}
}
}
//alert('nohttp=' + nohttp.replace(scrfrom, scrto).replace(styfrom, styto));
return nohttp.replace(scrfrom, scrto).replace(styfrom, styto);
}
We hope you get the gist of this battle with the changed twenty first draft of the Earth Scanner web application for you to retry, over again.
Previous relevant Earth Scanner Externals Tutorial is shown below.
The “externals” we’re talking about in today’s “Earth Scanner Externals Tutorial” blog posting title refer to …
- <style> … CSS code … </style> … (or </STYLE> for persevering) … CSS styling (then/or external CSS via URL ending with .css or .CSS (for persevering CSS))
- <script> … Javascript code … </script> … (or </SCRIPT> for persevering) … Javascript coding (then/or external Javascript via URL ending with .js or .JS (for persevering Javascript))
… we’re encouraging you, as users of our current Earth Scanner, to try, to further personalize your Earth Scanner web application, should you be interested.
And so, onto yesterday’s Earth Scanner Image Styling Tutorial‘s map image, only, styling functionalities, we’ve got more generic ideas to control proceedings today, resulting in a new Javascript “function processinline” called via …
function processinline(zretc) {
var ssss=[], jpos=-1, endtag='', jss=0, suffis='', prefis='';
var wasprefixingstuff=prefixingstuff;
var wasdstylestuff=dstylestuff;
var wasdscriptstuff=dscriptstuff;
var wasexdstylestuff=exdstylestuff;
var wasexdscriptstuff=exdscriptstuff;
ssss=zretc.replace(/\<\/S/g, '</s').split('</s');
if (eval('' + ssss.length) > 1) {
for (jss=eval(-1 + ssss.length); jss>=1; jss--) {
switch (ssss[jss].substring(0,4).toLowerCase()) {
case 'tyle':
endtag='</st' + 'yle>';
if (ssss[jss].substring(0,4).toLowerCase() != ssss[jss].substring(0,4)) {
endtag='</sT' + 'YLE>';
}
if (jss > 1) {
jpos=eval(eval('' + zretc.indexOf(ssss[eval(-1 + jss)])) + eval('' + (ssss[eval(-1 + jss)].split('>')[0] + '>').length));
dstylestuff+=ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag;
zretc=zretc.replace(zretc.substring(jpos).substring(0,eval('' + (ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag).length)), '');
if (document.getElementById('xdstylestuff').innerHTML.indexOf(ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '')) == -1) {
document.getElementById('xdstylestuff').innerHTML+=ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag;
//alert(endtag + ' ... ' + ssss[jss].substring(0,4) + ' ... ' + document.getElementById('xdstylestuff').innerHTML);
if (ssss[jss].substring(0,4).toLowerCase() != ssss[jss].substring(0,4)) {
prefixingstuff+=ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag;
//alert(prefixingstuff);
}
}
} else {
jpos=eval(eval('' + zretc.indexOf(ssss[eval(-1 + jss)])) + 0);
dstylestuff+=ssss[eval(-1 + jss)] + endtag;
zretc=zretc.replace(zretc.substring(jpos).substring(0,eval('' + (ssss[eval(-1 + jss)] + endtag).length)), '');
if (document.getElementById('xdstylestuff').innerHTML.indexOf(ssss[eval(-1 + jss)]) == -1) {
document.getElementById('xdstylestuff').innerHTML+=ssss[eval(-1 + jss)] + endtag;
//alert(endtag + ' .;. ' + ssss[jss].substring(0,4) + ' .;. ' + document.getElementById('xdstylestuff').innerHTML);
if (ssss[jss].substring(0,4).toLowerCase() != ssss[jss].substring(0,4)) {
prefixingstuff+=ssss[eval(-1 + jss)] + endtag;
//alert(prefixingstuff);
}
}
}
break;
case 'crip':
endtag='</sc' + 'ript>';
if (ssss[jss].substring(0,4).toLowerCase() != ssss[jss].substring(0,4)) {
endtag='</sC' + 'RIPT>';
}
if (jss > 1) {
jpos=eval(eval('' + zretc.indexOf(ssss[eval(-1 + jss)])) + eval('' + (ssss[eval(-1 + jss)].split('>')[0] + '>').length));
dscriptstuff+=ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag;
zretc=zretc.replace(zretc.substring(jpos).substring(0,eval('' + (ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag).length)), '');
if (document.getElementById('xdscriptstuff').innerHTML.indexOf(ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '')) == -1) {
document.getElementById('xdscriptstuff').innerHTML+=ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag;
if (ssss[jss].substring(0,4).toLowerCase() != ssss[jss].substring(0,4)) {
prefixingstuff+=ssss[eval(-1 + jss)].replace(ssss[eval(-1 + jss)].split('>')[0] + '>', '') + endtag;
}
}
} else {
jpos=eval(eval('' + zretc.indexOf(ssss[eval(-1 + jss)])) + 0);
dscriptstuff+=ssss[eval(-1 + jss)] + endtag;
zretc=zretc.replace(zretc.substring(jpos).substring(0,eval('' + (ssss[eval(-1 + jss)] + endtag).length)), '');
if (document.getElementById('xdscriptstuff').innerHTML.indexOf(ssss[eval(-1 + jss)]) == -1) {
document.getElementById('xdscriptstuff').innerHTML+=ssss[eval(-1 + jss)] + endtag;
if (ssss[jss].substring(0,4).toLowerCase() != ssss[jss].substring(0,4)) {
prefixingstuff+=ssss[eval(-1 + jss)] + endtag;
}
}
}
break;
default:
break;
}
}
}
if (wasdscriptstuff != dscriptstuff) { // dynamic Javascript (ideas via YouTube API Embedded Iframe API ... thanks)
if (7 == 7) {
setTimeout(dolater, 3000);
} else {
var tag = document.createElement('script');
tag.innerHTML = dscriptstuff;
var firstScriptTag = document.getElementsByTagName('script')[eval(-1 + document.getElementsByTagName('script').length)];
firstScriptTag.parentNode.insertAfter(tag, firstScriptTag);
}
wasdscriptstuff=dscriptstuff;
}
ssss=zretc.split(' ');
if (eval('' + ssss.length) > 1) {
for (jss=0; jss<ssss.length; jss++) {
if (ssss[jss].toLowerCase().slice(-4) == '.css') {
if (ssss[jss].indexOf('filecss:') == -1) {
zretc=zretc.replace(ssss[jss], 'filecss:' + ssss[jss] + ';');
} else {
zretc=zretc.replace(ssss[jss], ssss[jss] + ';');
}
}
if (ssss[jss].toLowerCase().slice(-3) == '.js') {
//alert('4:' + zretc);
if (ssss[jss].indexOf('filescript:') == -1) {
zretc=zretc.replace(ssss[jss], 'filescript:' + ssss[jss] + ';');
} else {
zretc=zretc.replace(ssss[jss], ssss[jss] + ';');
}
//alert('44:' + zretc);
}
}
}
ssss=zretc.replace(/\.CSS/g, '.css').split('.css');
if (eval('' + ssss.length) > 1) {
for (jss=0; jss<ssss.length; jss++) {
if (eval('' + ssss[jss].length) > 1) {
suffis='';
prefis='';
if ((ssss[eval(1 + jss)] + ' ').substring(0,1) != ';') {
suffis=';';
}
if (ssss[jss].toLowerCase().indexOf('filecss:') == -1) {
if (jss == 0) {
prefis='filecss:';
} else if (ssss[jss].indexOf('.js;') != -1) {
zretc=zretc.replace('.js;', '.js;filecss:');
} else if (ssss[jss].indexOf('.JS;') != -1) {
zretc=zretc.replace('.JS;', '.JS;filecss:');
} else if (ssss[jss].indexOf('.js') != -1) {
zretc=zretc.replace('.js', '.js;filecss:');
} else if (ssss[jss].indexOf('.JS') != -1) {
zretc=zretc.replace('.JS', '.JS;filecss:');
} else if (ssss[jss].indexOf('HTTP') != -1) {
zretc=zretc.replace('HTTP', 'filecss:HTTP');
} else if (ssss[jss].indexOf('http') != -1) {
zretc=zretc.replace('http', 'filecss:http');
} else if (ssss[jss].indexOf('//') != -1) {
zretc=zretc.replace('//', 'filecss://');
} else if (ssss[jss].indexOf('www.') != -1) {
zretc=zretc.replace('www.', 'filecss://www.');
}
}
if ((prefis + suffis) != '') {
zretc=zretc.replace(ssss[jss] + zretc.split(ssss[jss])[1].substring(0,4), prefis + ssss[jss] + zretc.split(ssss[jss])[1].substring(0,4) + suffis);
}
}
}
}
ssss=zretc.replace(/\.JS/g, '.js').split('.js');
if (eval('' + ssss.length) > 1) {
//alert('6:' + zretc);
for (jss=0; jss<ssss.length; jss++) {
if (eval('' + ssss[jss].length) > 1) {
suffis='';
prefis='';
if ((ssss[eval(1 + jss)] + ' ').substring(0,1) != ';') {
suffis=';';
}
if (ssss[jss].toLowerCase().indexOf('filescript:') == -1) {
if (jss == 0) {
prefis='filescript:';
} else if (ssss[jss].indexOf('.css;') != -1) {
zretc=zretc.replace('.css;', '.css;filescript:');
} else if (ssss[jss].indexOf('.CSS;') != -1) {
zretc=zretc.replace('.CSS;', '.CSS;filescript:');
} else if (ssss[jss].indexOf('.css') != -1) {
zretc=zretc.replace('.css', '.css;filescript:');
} else if (ssss[jss].indexOf('.CSS') != -1) {
zretc=zretc.replace('.CSS', '.CSS;filescript:');
} else if (ssss[jss].indexOf('HTTP') != -1) {
zretc=zretc.replace('HTTP', 'filescript:HTTP');
} else if (ssss[jss].indexOf('http') != -1) {
zretc=zretc.replace('http', 'filescript:http');
} else if (ssss[jss].indexOf('//') != -1) {
zretc=zretc.replace('//', 'filescript://');
} else if (ssss[jss].indexOf('www.') != -1) {
zretc=zretc.replace('www.', 'filescript://www.');
}
}
if ((prefis + suffis) != '') {
//alert('676:' + ssss[jss] + ' plus ' + zretc.split(ssss[jss])[1].substring(0,3) + ' from ' + zretc);
zretc=zretc.replace(ssss[jss] + zretc.split(ssss[jss])[1].substring(0,3), prefis + ssss[jss] + zretc.split(ssss[jss])[1].substring(0,3) + suffis);
}
}
}
//alert('66:' + zretc);
}
zretc=zretc.replace(/FILECSS\:/g, 'filecss:').replace(/FILESCRIPT\:/g, 'filescript:');
//alert('7:' + zretc);
ssss=zretc.split('filescript:');
for (jss=1; jss<ssss.length; jss++) {
if (ssss[jss].split(';')[0].indexOf('.JS') != -1) {
prefixingstuff+='filescript:' + ssss[jss].split(';')[0] + ';';
if (exdscriptstuff.indexOf(ssss[jss].split(';')[0]) == -1) {
exdscriptstuff+='<scr' + 'ipt type=text/javascript src="' + ssss[jss].split(';')[0] + '"></sCR' + 'IPT>';
}
} else {
if (exdscriptstuff.indexOf(ssss[jss].split(';')[0]) == -1) {
exdscriptstuff+='<scr' + 'ipt type=text/javascript src="' + ssss[jss].split(';')[0] + '"></sc' + 'ript>';
}
}
}
ssss=zretc.split('filecss:');
for (jss=1; jss<ssss.length; jss++) {
if (ssss[jss].split(';')[0].indexOf('.CSS') != -1) {
prefixingstuff+='filecss:' + ssss[jss].split(';')[0] + ';';
if (exdstylestuff.indexOf(ssss[jss].split(';')[0]) == -1) {
exdstylestuff+='<li' + 'nk type=text/css href="' + ssss[jss].split(';')[0] + '"></lI' + 'NK>';
}
} else {
if (exdstylestuff.indexOf(ssss[jss].split(';')[0]) == -1) {
exdstylestuff+='<li' + 'nk type=text/css href="' + ssss[jss].split(';')[0] + '"></li' + 'nk>';
}
}
}
if (wasprefixingstuff != prefixingstuff) {
try {
window.localStorage.removeItem('earth_scanner_externals');
} catch(anoops) {
}
//alert(prefixingstuff);
window.localStorage.setItem('earth_scanner_externals', encodeURIComponent(prefixingstuff));
//alert(window.localStorage.getItem('earth_scanner_externals'));
}
if (1 == 6 && wasexdscriptstuff != exdscriptstuff) {
}
if (1 == 6 && wasexdstylestuff != exdstylestuff) {
}
//alert('98:' + zretc);
return zretc.replace(/\;\ \;/g,';').replace(/\;\;/g,';');
}
function processcss(retc) {
var labels=[], ilab=0, thislab='';
if ((retc.trim() + ' ').substring(0,1) == '<' || retc.trim().toLowerCase().replace('.css','.js').indexOf('.js') != -1) {
retc=processinline(retc);
//alert('*' + retc + '*');
}
if (retc.indexOf(';') != -1 && retc.indexOf(':') != -1) {
if (eval('' + retc.indexOf(';')) > eval('' + retc.indexOf(':'))) {
thecss='';
thecssarg='';
while (eval('' + retc.indexOf(';')) > eval('' + retc.indexOf(':'))) {
thecss+=' ' + retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':' + retc.split(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':')[1].split(';')[0] + '; ';
labels=retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)].split('-');
thislab=labels[0].toLowerCase();
for (ilab=1; ilab<labels.length; ilab++) {
thislab+=labels[ilab].substring(0,1).toUpperCase() + labels[ilab].substring(1).toLowerCase();
}
try {
undos.push(" document.getElementById('myimg').style." + thislab + "='none';");
eval(" document.getElementById('myimg').style." + thislab + "='" + retc.split(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':')[1].split(';')[0] + "';");
} catch(hgfjh) {
}
retc=retc.replace(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':' + retc.split(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':')[1].split(';')[0] + ';', '');
}
if (thecss.replace('nocssplease',':').indexOf(':') != -1) {
thecssarg='?css=' + encodeURIComponent(thecss);
}
var cflds=thecss.split(':');
if (('' + window.localStorage.getItem('earth_scanner_css')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('earth_scanner_css');
}
if (cflds[eval(-1 + cflds.length)].trim() != '') {
window.localStorage.setItem('earth_scanner_css', encodeURIComponent(thecss));
} else {
thecss='';
thecssarg='';
if (eval('' + undos.length) > 0) {
for (ilab=0; ilab<undos.length; ilab++) {
eval('' + undos[ilab]);
}
undos=[];
}
}
}
} else if (retc.indexOf(';') == -1 && retc.replace('nocssplease',':').indexOf(':') != -1) {
if (retc.indexOf(':') != -1) {
retc=retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':';
retc=retc.replace('nocssplease','');
} else {
retc=retc.replace('nocssplease','');
}
if (('' + window.localStorage.getItem('earth_scanner_css')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('earth_scanner_css');
}
thecss='';
thecssarg='';
if (eval('' + undos.length) > 0) {
for (ilab=0; ilab<undos.length; ilab++) {
eval('' + undos[ilab]);
}
undos=[];
}
}
//alert(retc);
return retc;
}
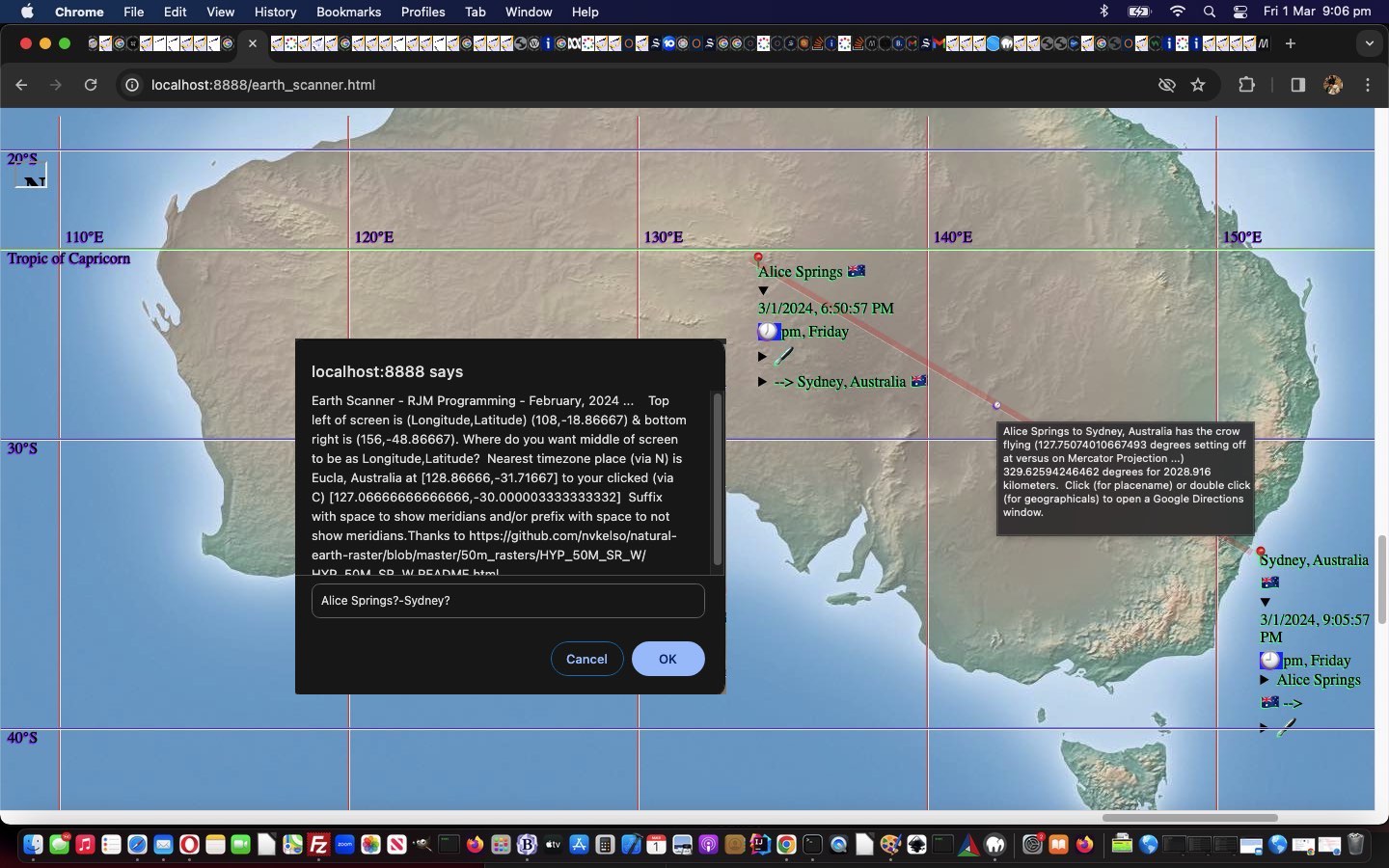
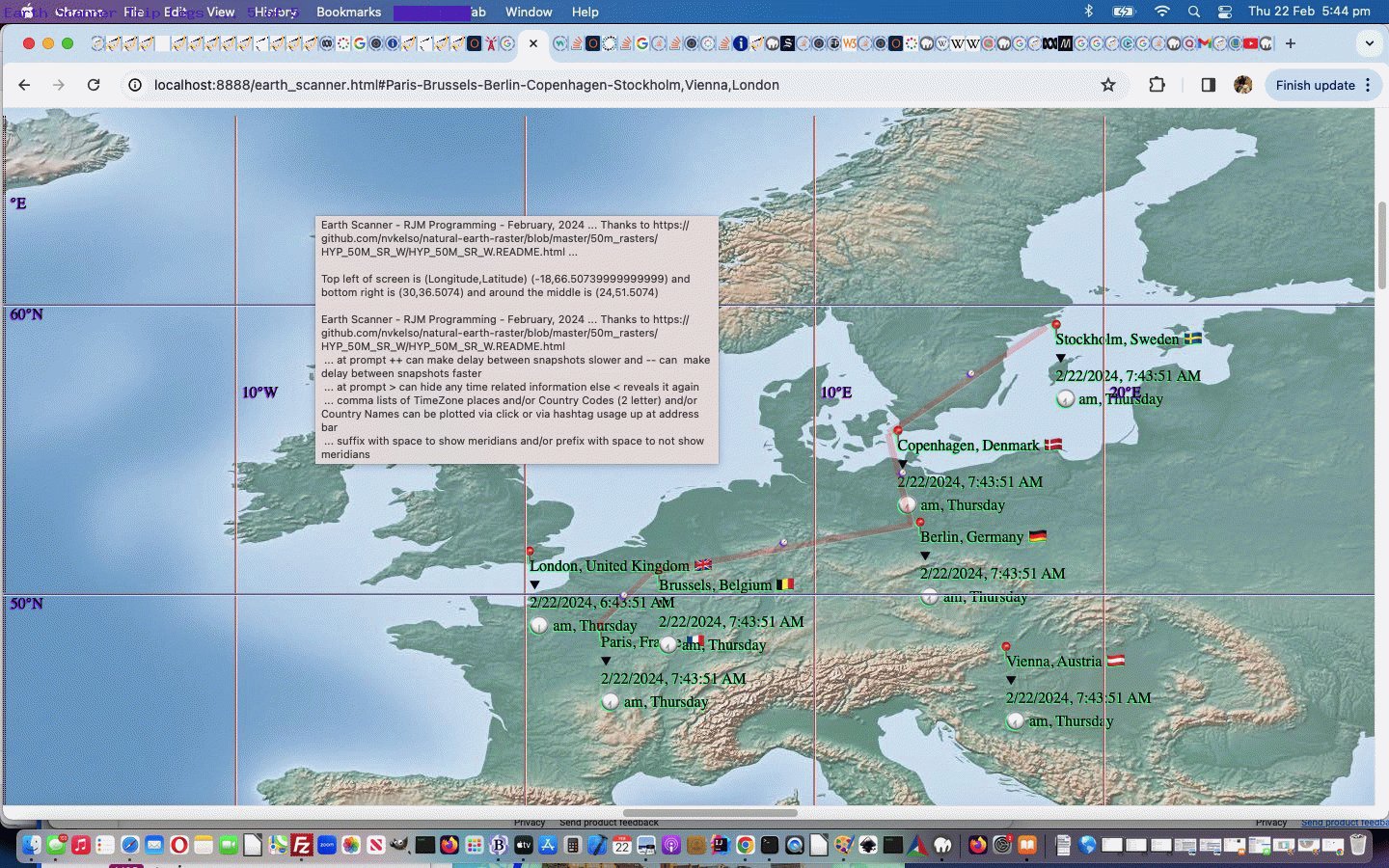
… in the changed twentieth draft of the Earth Scanner web application for you to retry, again … yet again, where “the blurb” for “heads up” purposes now goes …
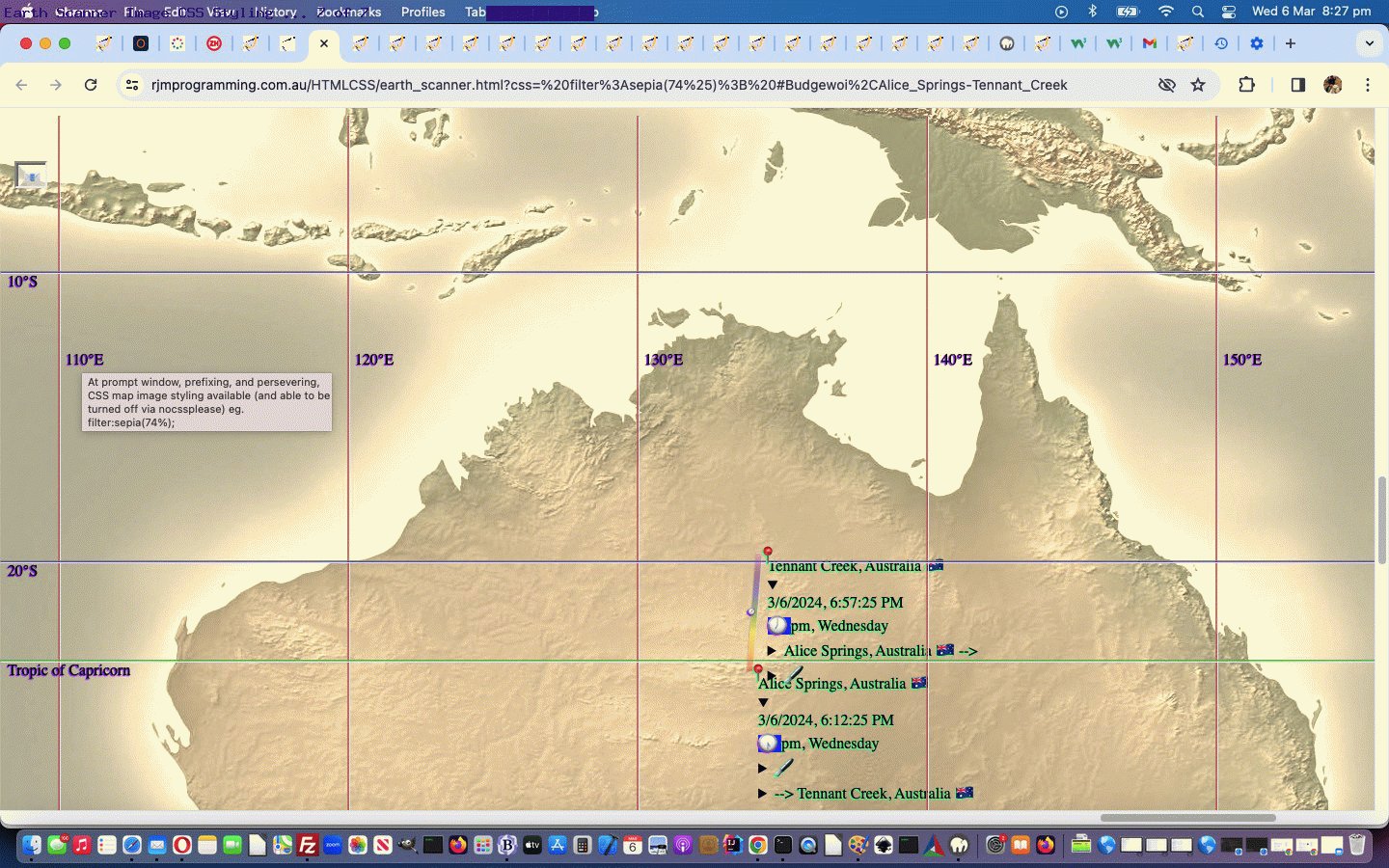
At prompt window, prefixing, and persevering, CSS map image styling available (and able to be turned off via nocssplease) eg. filter:sepia(74%); Or you can specify <style></style> non-persevering or <style></STYLE> persevering CSS of your own (or use a URL ending with .css) to begin with and/or <script></script> non-persevering or <script></SCRIPT> persevering Javascript of your own (or use a URL ending with .js) to begin with
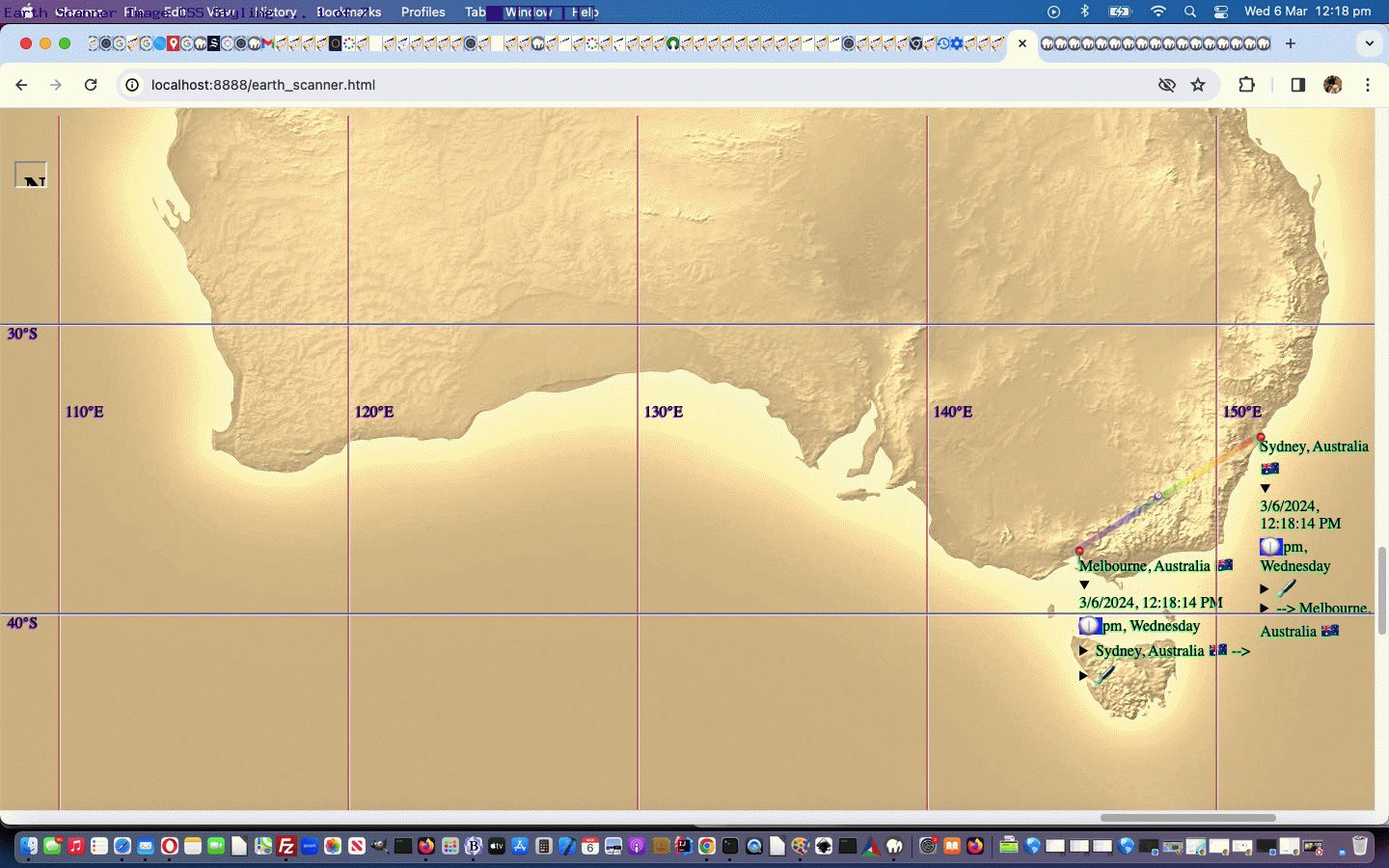
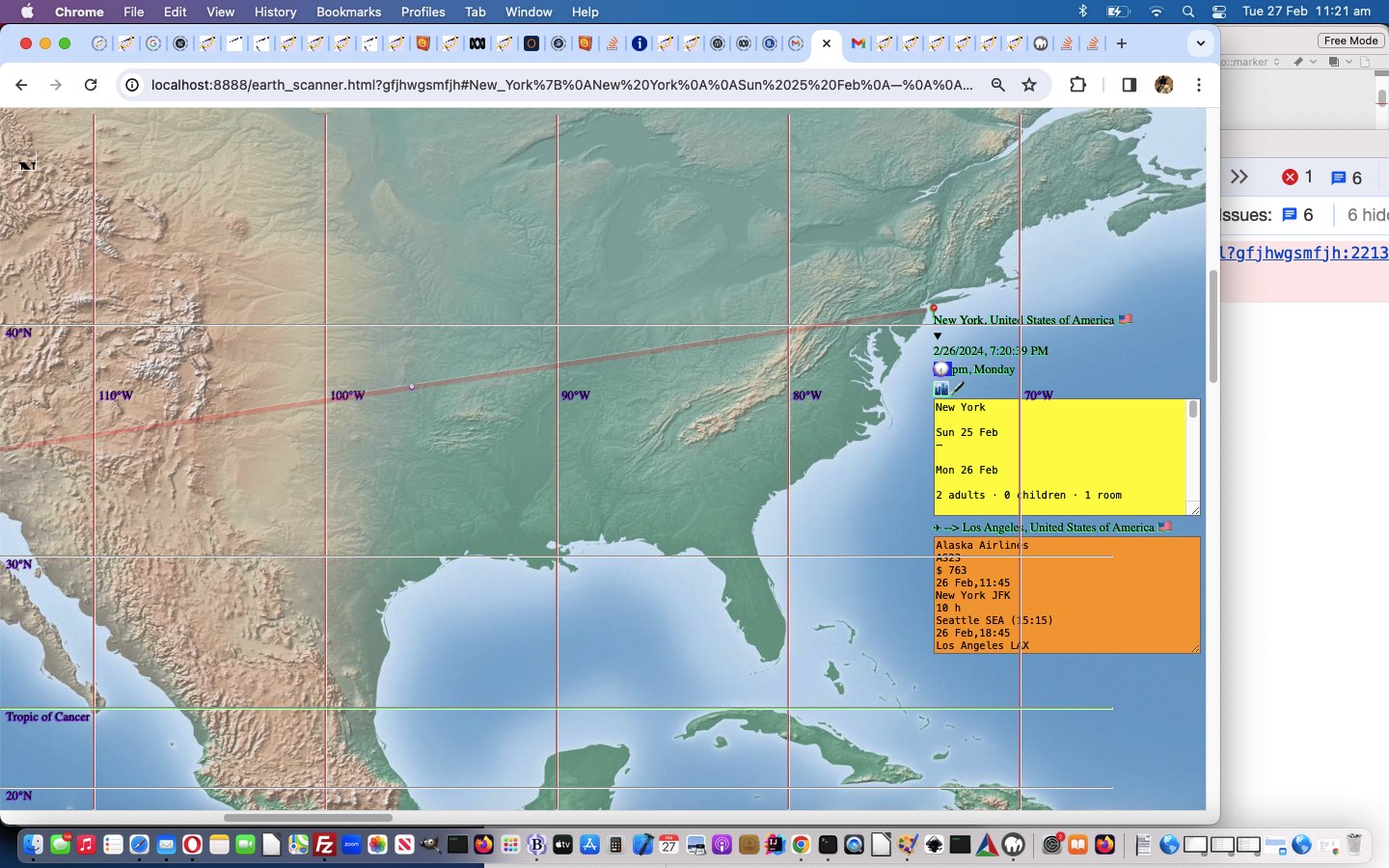
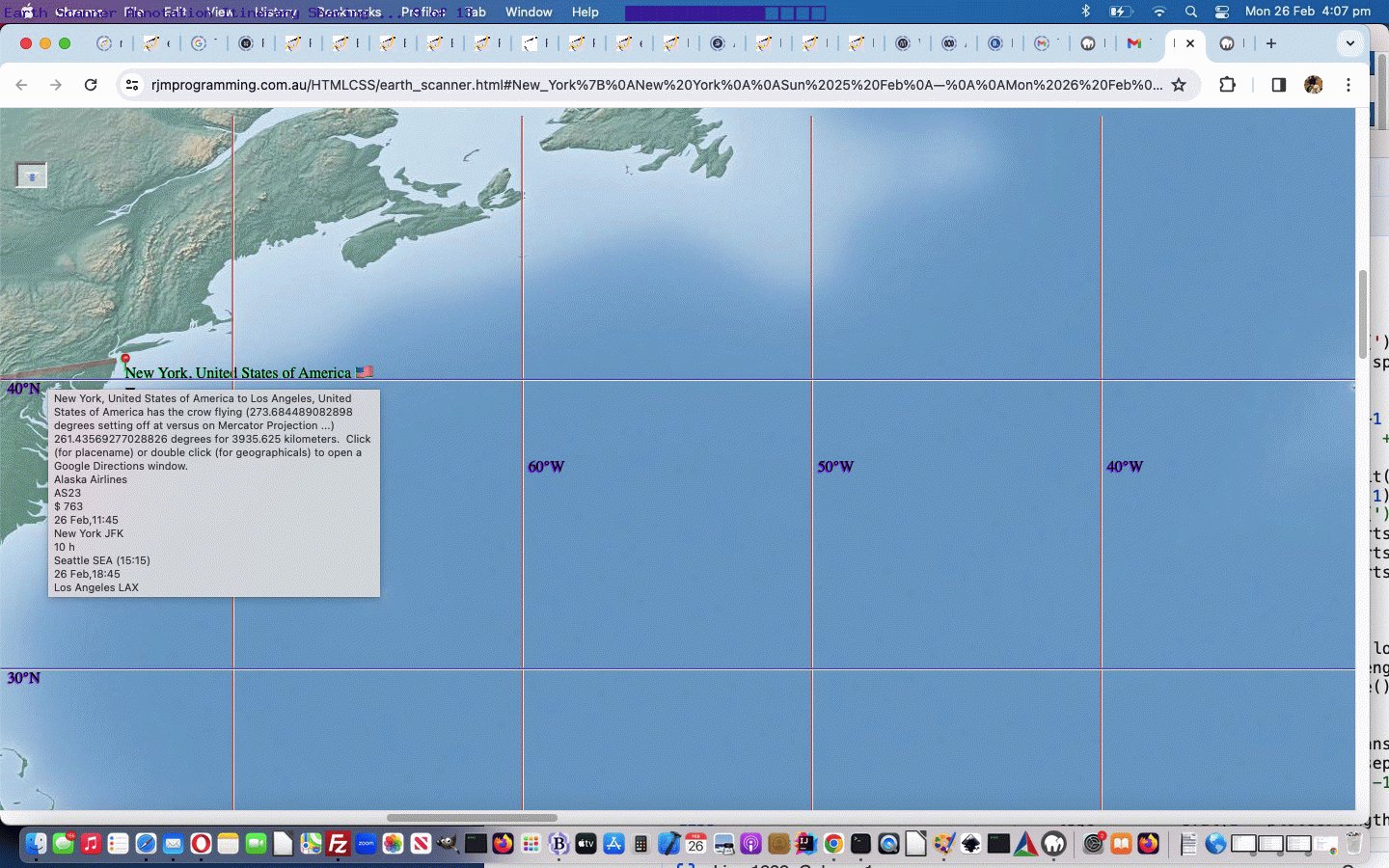
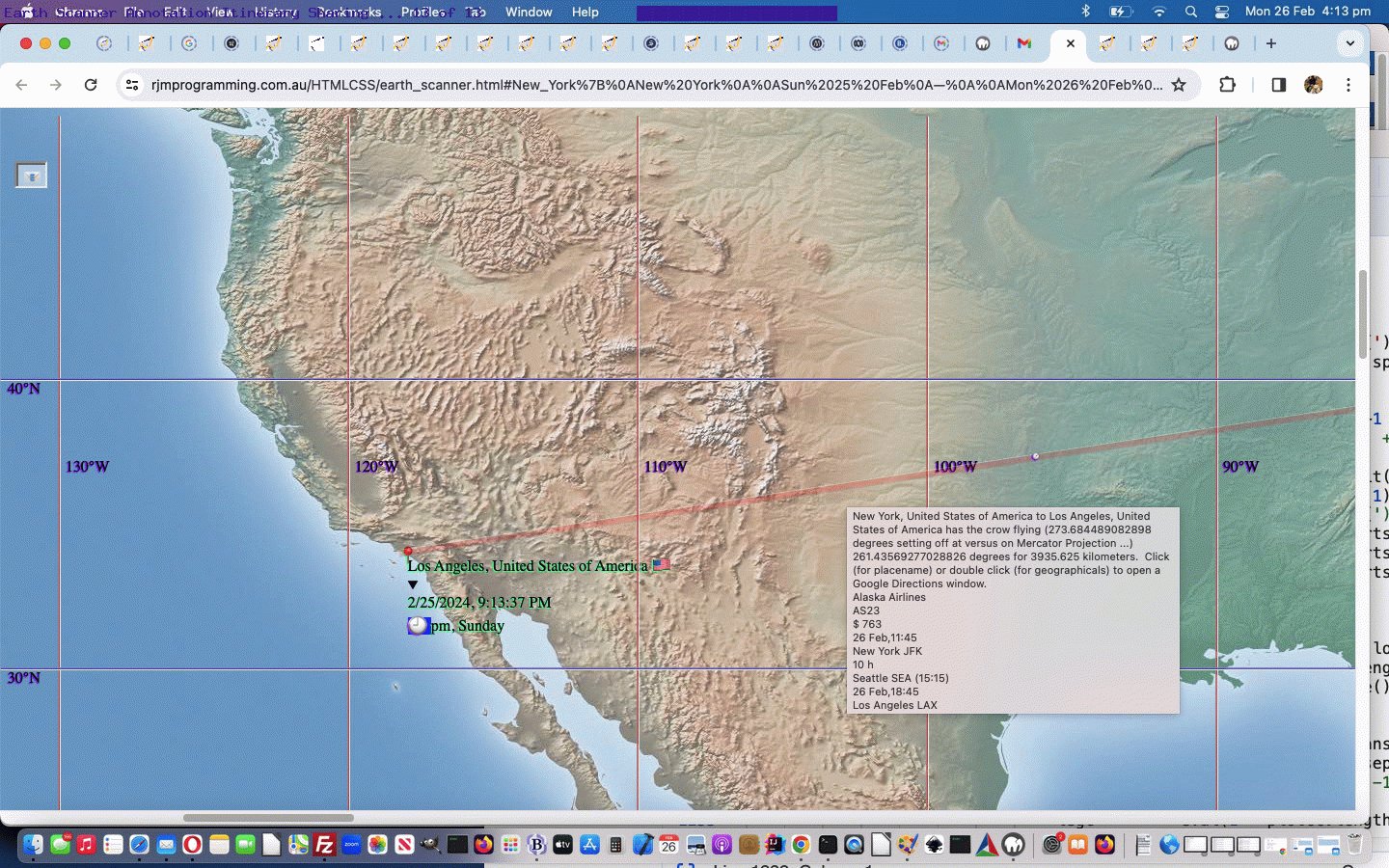
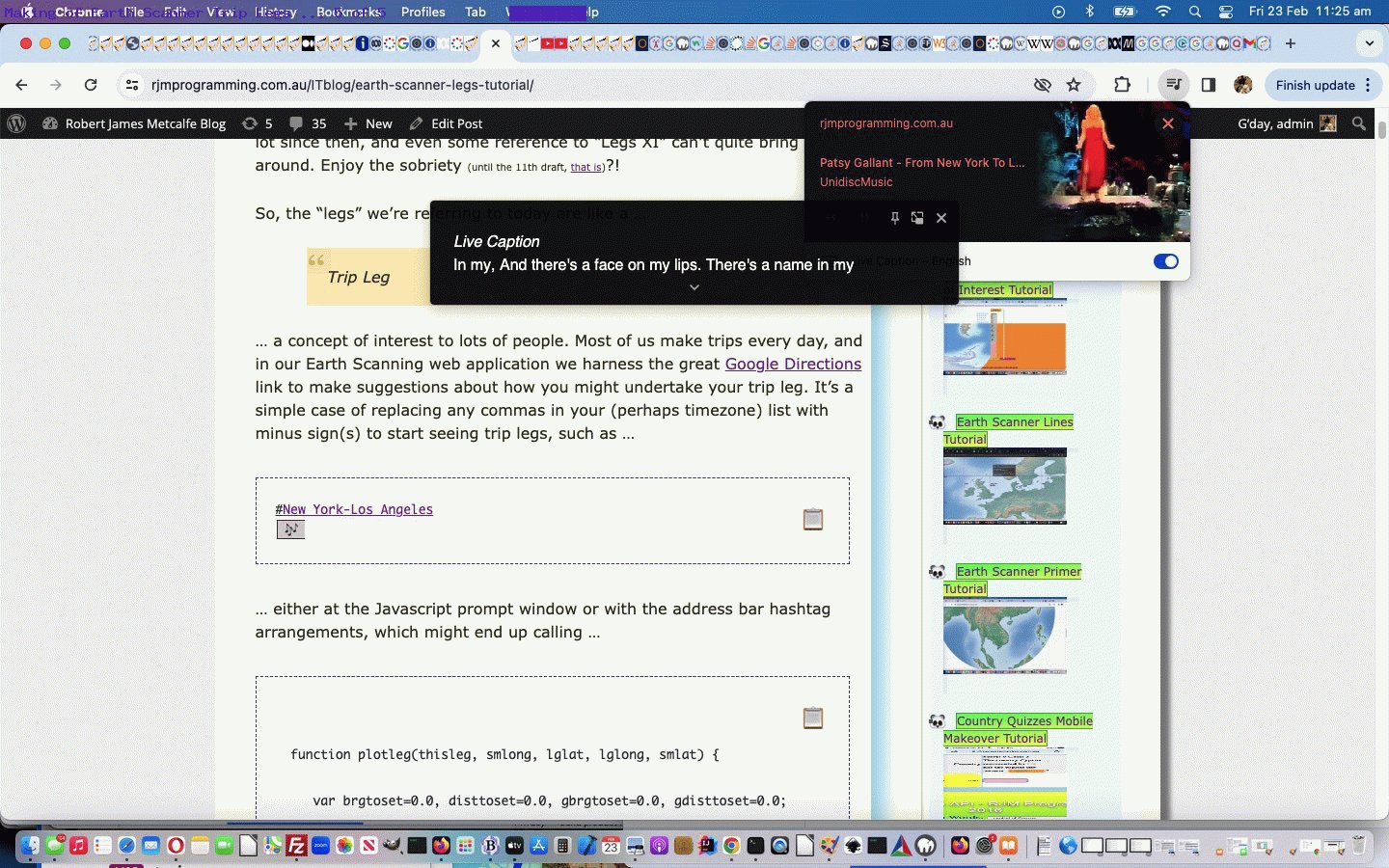
Today’s animated GIF presentation shows us, at the prompt window, enter …
<style> span { font-style: italic; } </STYLE>
… which affected the Earth Scanner text look, then (a, for us, local MAMP external Javascript reference, which functioned up at the RJM Programming domain) …
HTTP://localhost:8888/newstuff.js
… and if it had been called http://localhost:8888/newstuff.JS it could have persevered.
Previous relevant Earth Scanner Image Styling Tutorial is shown below.
Today’s improvement on yesterday’s Earth Scanner Delimitation Cover Tutorial is simple on paper …
- allow users to change the CSS styling of the map that is an image (img element) for our Earth Scanner …
- but quite involved, to make work, in practice
Why? Well, we want a meaningful change, it having such big implications. And then there is the thought about whether it can or should be propagated through to any sharing or collaboration friends? Easy answer … yes. Because we cater for the nullifying of any of these image styling.
And can an image styling persevere to the next web browser session? Easy answer … yes. We’ve got HTTP Cookies, or what we’ve plumped for … Window localStorage … as alternatives, to allow for perseverence on a web browser platform, of your CSS image styling, between sessions.
Here are the various bits of Javascript contributing to the addition of this functionality …
- get argument acceptance and variable cseplocans becomes global …
var earth_scanner_css=location.search.split('css=')[1] ? (decodeURIComponent(location.search.split('css=')[1].split('&')[0]).replace(/\+/g,' ')) : '';
var cseplocans='';
- as used in the document.write equivalence to a usual document.body onload scenario …
thecss=earth_scanner_css;
if (thecss == '') {
thecss=decodeURIComponent(('' + window.localStorage.getItem('earth_scanner_css')).replace(/^null/g,'').replace(/^undefined/g,''));
} else if (thecss.replace('nocssplease',':').indexOf(':') != -1) {
var cflds=thecss.split(':');
if (('' + window.localStorage.getItem('earth_scanner_css')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('earth_scanner_css');
}
if (cflds[eval(-1 + cflds.length)].trim() != '') {
window.localStorage.setItem('earth_scanner_css', encodeURIComponent(thecss));
} else {
thecss='';
thecssarg='';
}
}
if (thecss.replace('nocssplease',':').indexOf(':') == -1) { thecss=''; } else { thecssarg='?css=' + encodeURIComponent(thecss); processcss(thecss); }
document.write("<img src='/HTMLCSS/HYP_50M_SR_W.jpg' id=myimg width=" + eval(zoomf * 10800) + " height=" + eval(zoomf * 5400) + " style='margin:0 0 0 0;margin-left:10px;margin-top:10px;" + thecss + "'></img><div id=dstyle></div><input id=sdtitle type=hidden value='Earth Scanner'></input><input id=sdtext type=hidden value='Earth Scanner - RJM Programming'></input><input id=sdurl type=hidden value='" + document.URL.split('#')[0] + ('' + location.hash).replace(/^null/g,'').replace(/^undefined/g,'') + "'></input><iframe scrolling=no farmeborder=0 style='z-index:3456;position:fixed;top:55px;left:15px;width:30px;height:24px;' src='/HTMLCSS/web_share_api_test.html?emojize=128231'></iframe><input type=hidden id=itworked value=''></input><iframe onload=coordit(this); id=wif style=display:none;margin-left:50px; src='//wikipedia.org/wiki/Saint_George,_Antigua_and_Barbuda'></iframe><iframe onload=coordittwo(this); id=wiftwo style=display:none; src=></iframe><input type=hidden id=placegeo title='' value=''></input>" + atend);
- start wrapping the Javascript prompt window where relevant …
cseplocans=cssprompt(ourblurb, defv);
- in new wrapper function …
function cssprompt(inb, ind) {
var xretc=prompt(inb, ind);
if (xretc != null) {
xretc=processcss(xretc);
}
return xretc;
}
- calling a new user entry analysis Javascript function …
function processcss(retc) {
var labels=[], ilab=0, thislab='';
if (retc.indexOf(';') != -1 && retc.indexOf(':') != -1) {
if (eval('' + retc.indexOf(';')) > eval('' + retc.indexOf(':'))) {
thecss='';
thecssarg='';
while (eval('' + retc.indexOf(';')) > eval('' + retc.indexOf(':'))) {
thecss+=' ' + retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':' + retc.split(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':')[1].split(';')[0] + '; ';
labels=retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)].split('-');
thislab=labels[0].toLowerCase();
for (ilab=1; ilab<labels.length; ilab++) {
thislab+=labels[ilab].substring(0,1).toUpperCase() + labels[ilab].substring(1).toLowerCase();
}
try {
undos.push(" document.getElementById('myimg').style." + thislab + "='none';");
eval(" document.getElementById('myimg').style." + thislab + "='" + retc.split(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':')[1].split(';')[0] + "';");
} catch(hgfjh) {
}
retc=retc.replace(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':' + retc.split(retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':')[1].split(';')[0] + ';', '');
}
if (thecss.replace('nocssplease',':').indexOf(':') != -1) {
thecssarg='?css=' + encodeURIComponent(thecss);
}
var cflds=thecss.split(':');
if (('' + window.localStorage.getItem('earth_scanner_css')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('earth_scanner_css');
}
if (cflds[eval(-1 + cflds.length)].trim() != '') {
window.localStorage.setItem('earth_scanner_css', encodeURIComponent(thecss));
} else {
thecss='';
thecssarg='';
if (eval('' + undos.length) > 0) {
for (ilab=0; ilab<undos.length; ilab++) {
eval('' + undos[ilab]);
}
undos=[];
}
}
}
} else if (retc.indexOf(';') == -1 && retc.replace('nocssplease',':').indexOf(':') != -1) {
if (retc.indexOf(':') != -1) {
retc=retc.split(':')[0].split(' ')[eval(-1 + retc.split(':')[0].split(' ').length)] + ':';
retc=retc.replace('nocssplease','');
} else {
retc=retc.replace('nocssplease','');
}
if (('' + window.localStorage.getItem('earth_scanner_css')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('earth_scanner_css');
}
thecss='';
thecssarg='';
if (eval('' + undos.length) > 0) {
for (ilab=0; ilab<undos.length; ilab++) {
eval('' + undos[ilab]);
}
undos=[];
}
}
//alert(retc);
return retc;
}
… in the changed nineteenth draft of the Earth Scanner web application for you to retry, yet again … again.
And below are some image CSS styling ideas for you to try …
- Budgewoi,Alice Springs-Tennant Creek with CSS image styling filter:sepia(74%);
- Chiang Mai-Vientiane with CSS image styling filter:grayscale(100%);
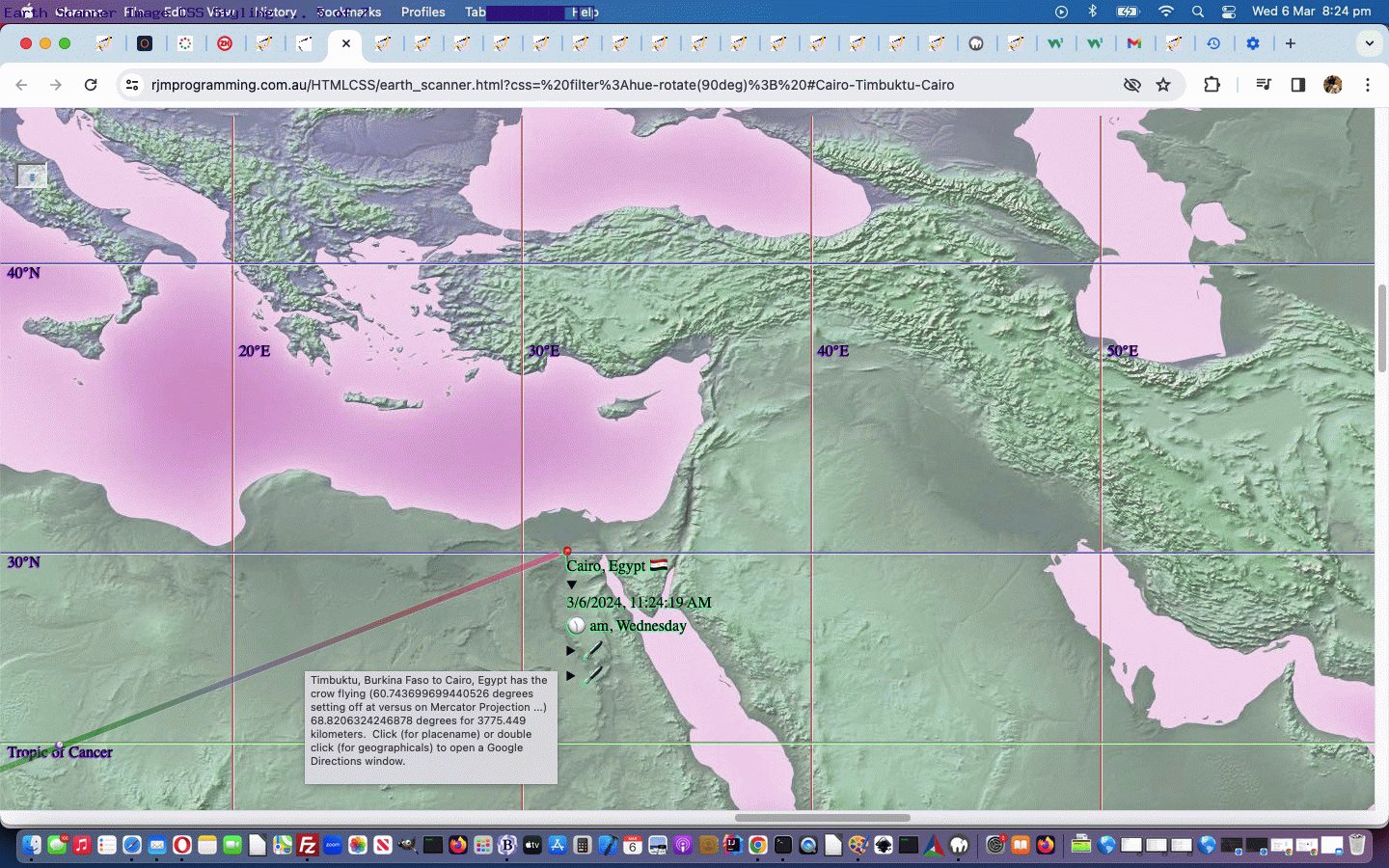
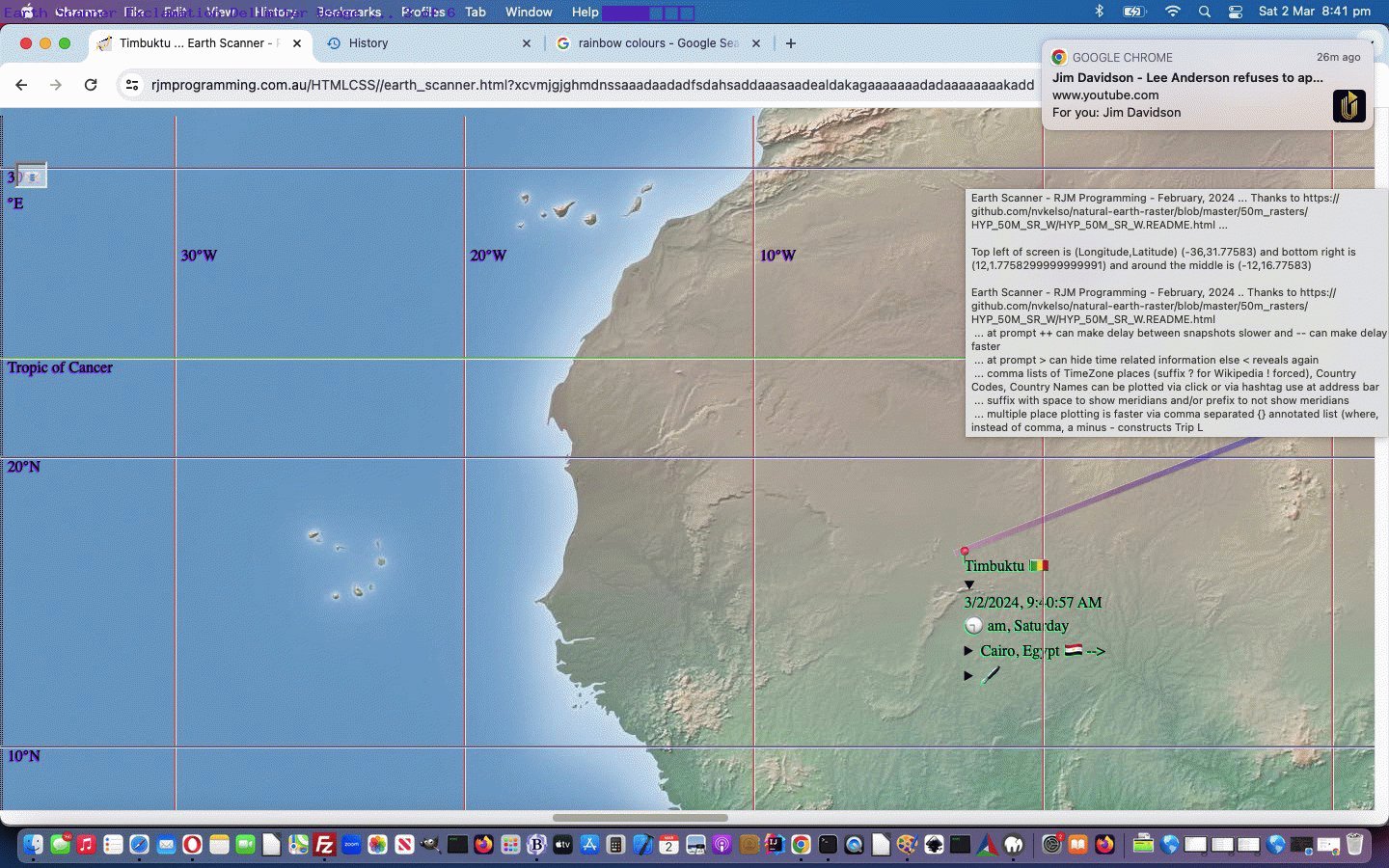
- Timbuktu-Cairo with CSS image styling filter:hue-rotate(90deg);
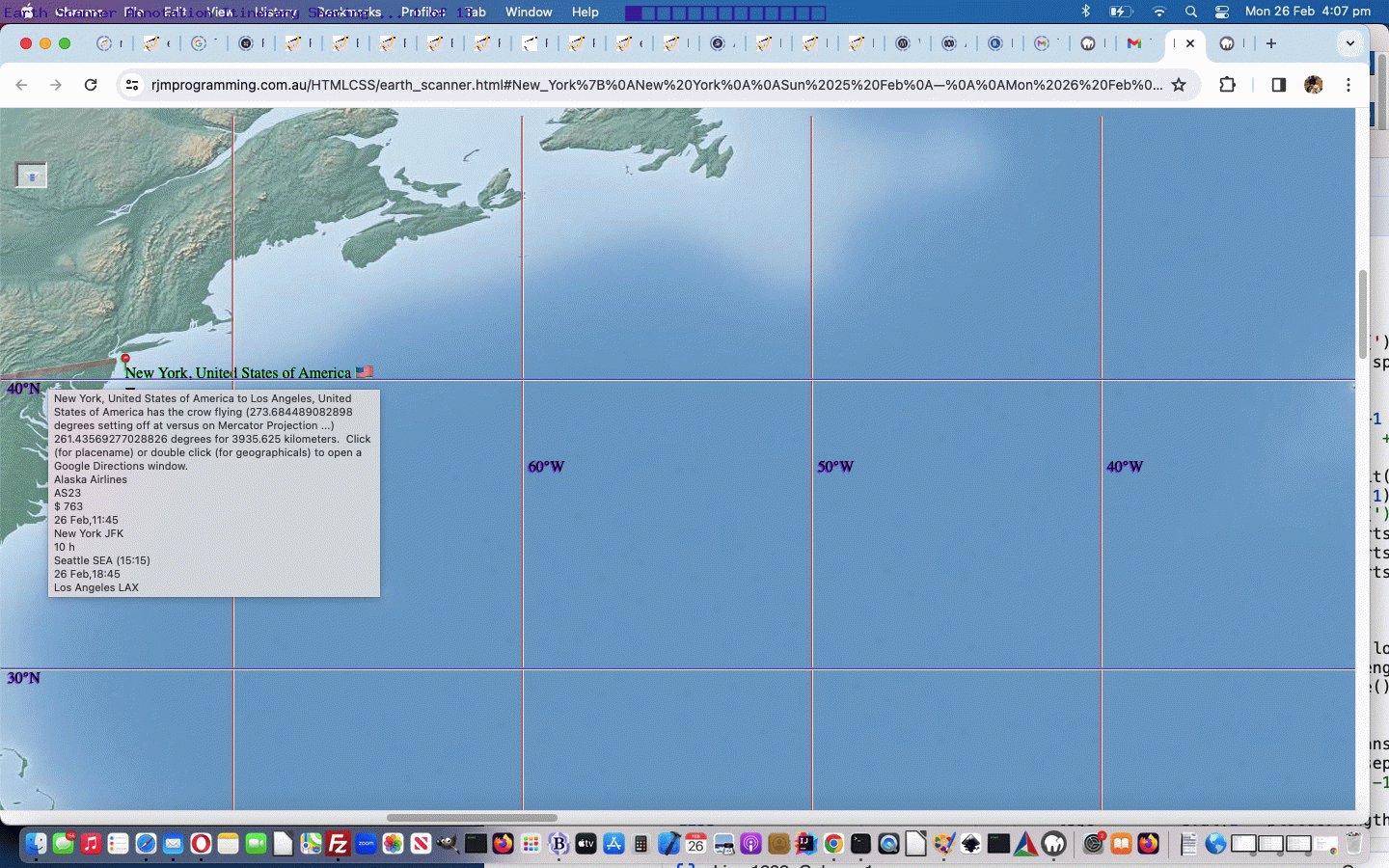
- #New York-Los Angeles with CSS image styling filter:contrast(200%);
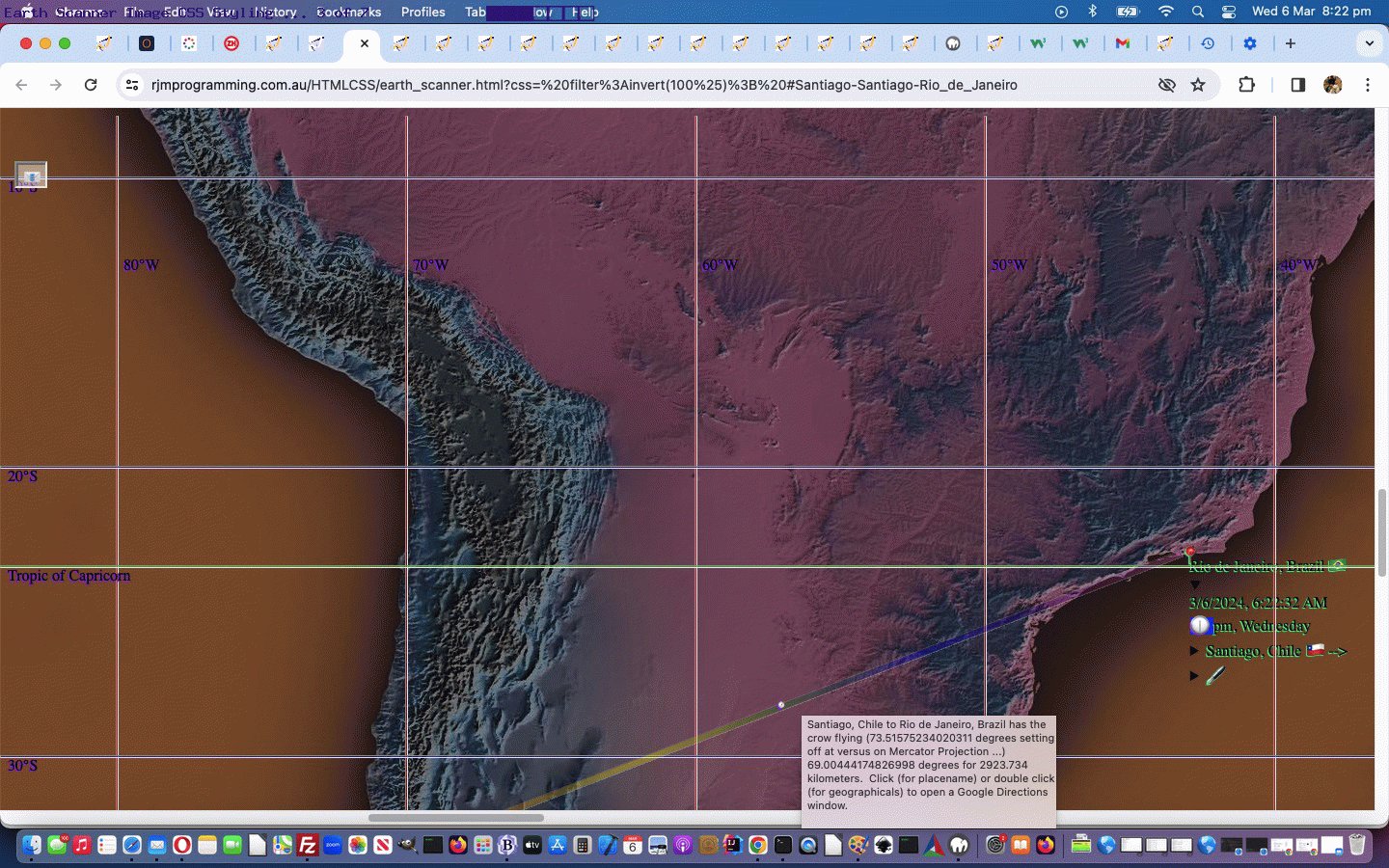
- Santiago-Rio de Janeiro with CSS image styling filter:invert(100%);
- London,Paris-Madrid with CSS image styling filter:saturate(8);
- … or to reset CSS back to defaults …
Earth Scanner
Previous relevant Earth Scanner Delimitation Cover Tutorial is shown below.
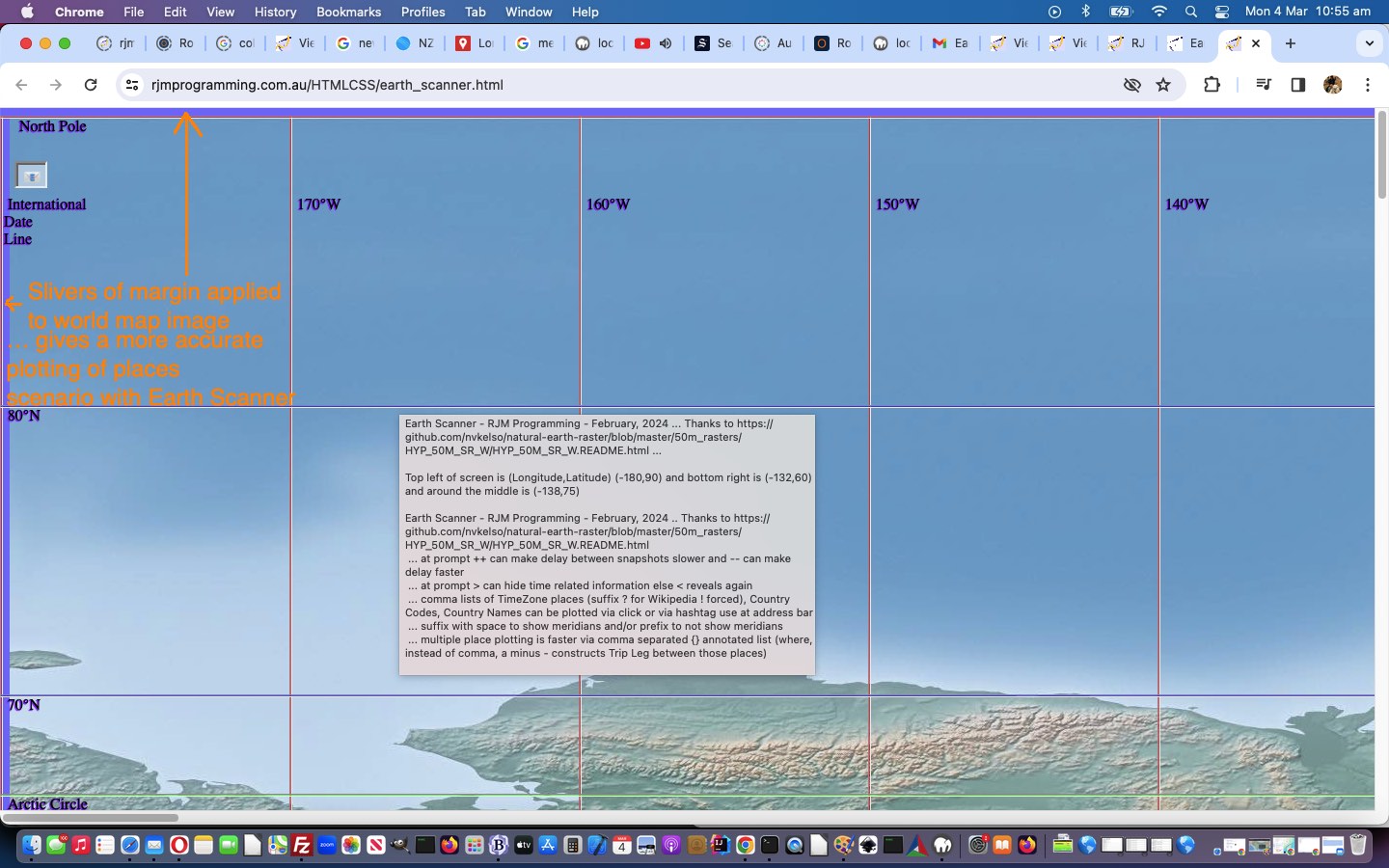
We find, further to yesterday’s Earth Scanner Map Image Margin Tutorial, with some long running programming projects, how you can get days, or whole periods, where either …
- the day itself’s progress is a bit (or totally) sideways … or …
- the day itself’s progress is a bit (or totally) sideways, because of something you decided some time back
… and we have that feeling about today, in that you might have realized days ago but we were in denial, or scared (rightly) about difficulties, that the idea of those …
- ?
- !
… delimitations from a couple of days ago were a bit irrelevant, when it was within our powers to decide, about a placename, whether it was a TimeZone one or not (and if not, try Wikipedia), so in that scenario, why not, behind the scenes, help out the user?
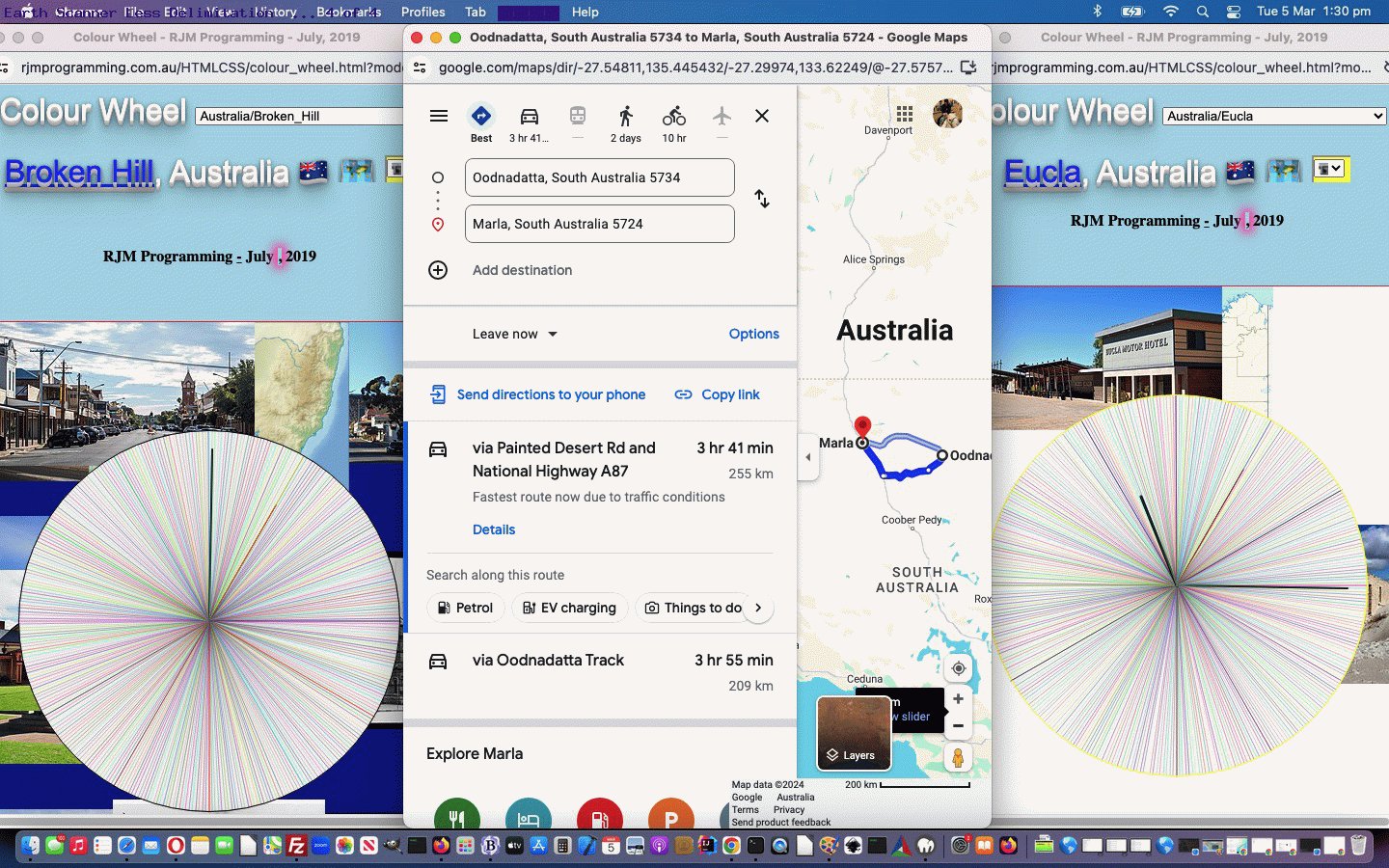
But it was difficult to rearrange things (especially regarding the timing, in the code, about these occurrences) as we did today, to allow this to happen, and it prompted us to try a prompt window entry …
… (see Mum, no Delimiters!) entry, which plotted an all legs overlay, rather than channel the nuances in the minds of Budgewoi residents contemplating the trip to Alice Springs accompanying the crows?! The thing is, in defence of a user having to use delimiters (and, by the way, your more masochistic users can mention nohelp somewhere in the address bar, to not get delimiter assistance), is that, with all this, misspellings of placenames or Wikipedia URLs not getting you to geodata information, or there not being any, or the entries by the user not being straightforward, are still issues that can arise with the Earth Scanner … we’re just telling you for a friend …  … Ssshhhh! Please don’t tell them we fixed the Budgewoi issue, else it’ll be more treats!
… Ssshhhh! Please don’t tell them we fixed the Budgewoi issue, else it’ll be more treats!
So sideways turns into crabways progress today, as we did add in more involved double click event logic for 🧭 compass leg emoji …
function glegit(iwhat) {
return '' + iwhat.getAttribute('data-tleg');
}
function windowopen(w1, w2, w3) {
var twoends=[], tzps=[];
if (gleg != '') {
twoends=gleg.split('.');
}
if (eval('' + twoends.length) > 1) {
w3='top=50,left=50,width=1000,height=900';
if (plottz[eval('' + twoends[0])].trim() != '' && plottz[eval('' + twoends[1])].trim() != '') {
w3='top=50,left=' + Math.floor(screenwidth / 3) + ',width=' + Math.floor(screenwidth / 3) + ',height=900';
window.open('//www.rjmprogramming.com.au/HTMLCSS/colour_wheel.html?mode=' + encodeURIComponent(plottz[eval('' + twoends[0])].trim()), '_blank','top=50,left=2,width=' + Math.floor(screenwidth / 3) + ',height=900');
window.open('//www.rjmprogramming.com.au/HTMLCSS/colour_wheel.html?mode=' + encodeURIComponent(plottz[eval('' + twoends[1])].trim()), '_blank','top=50,left=' + Math.floor(screenwidth * 2 / 3) + ',width=' + Math.floor(screenwidth / 3) + ',height=900');
} else if (plottz[eval('' + twoends[0])].trim() != '') {
w3='top=50,left=' + Math.floor(screenwidth / w) + ',width=' + Math.floor(screenwidth / 2) + ',height=900';
window.open('//www.rjmprogramming.com.au/HTMLCSS/colour_wheel.html?mode=' + encodeURIComponent(plottz[eval('' + twoends[0])].trim()), '_blank','top=50,left=2,width=' + Math.floor(screenwidth / 2) + ',height=900');
} else if (plottz[eval('' + twoends[1])].trim() != '') {
w3='top=50,left=5,width=' + Math.floor(screenwidth / 2) + ',height=900';
window.open('//www.rjmprogramming.com.au/HTMLCSS/colour_wheel.html?mode=' + encodeURIComponent(plottz[eval('' + twoends[1])].trim()), '_blank','top=50,left=' + Math.floor(screenwidth / 2) + ',width=' + Math.floor(screenwidth / 2) + ',height=900');
}
}
return window.open(w1, w2, w3);
}
… adding in interfacing to our Colour Wheel web application, in the changed eighteenth draft of the Earth Scanner web application for you to retry, yet again.
Previous relevant Earth Scanner Map Image Margin Tutorial is shown below.
We finally got around to addressing a bugbear we’ve had with our Earth Scanner web application, of recent times, right from its inception, regarding the small mismatch of overlayed HTML elements with the world map (image) underneath, improving on yesterday’s Earth Scanner Wikipedia Images Tutorial.
So, is it the chicken or the egg that should change? Neither, because the marmalade just crossed the road at the zebra crossing. And you don’t want to make the zebra mad, now … huh?!
Well, we figured, even just from a laziness perspective, it was easier to tinker with CSS margin-left and margin-top properties of the world map (image) element, and so got to, tweaking …
document.write("<img src='/HTMLCSS/HYP_50M_SR_W.jpg' id=myimg width=10800 height=5400 style='margin:0 0 0 0;margin-left:10px;margin-top:10px;'></img><div id=dstyle></div><input id=sdtitle type=hidden value='Earth Scanner'></input><input id=sdtext type=hidden value='Earth Scanner - RJM Programming'></input><input id=sdurl type=hidden value='" + document.URL.split('#')[0] + ('' + location.hash).replace(/^null/g,'').replace(/^undefined/g,'') + "'></input><iframe scrolling=no farmeborder=0 style='z-index:3456;position:fixed;top:55px;left:15px;width:30px;height:24px;' src='/HTMLCSS/web_share_api_test.html?emojize=128231'></iframe><input type=hidden id=itworked value=''></input><iframe onload=coordit(this); id=wif style=display:none;margin-left:50px; src='//wikipedia.org/wiki/Saint_George,_Antigua_and_Barbuda'></iframe><iframe onload=coordittwo(this); id=wiftwo style=display:none; src=></iframe><input type=hidden id=placegeo title='' value=''></input>" + atend);
document.body.title='' + document.title + String.fromCharCode(10) + ' ... at prompt ++ can make delay between snapshots slower and -- can make delay faster ' + String.fromCharCode(10) + ' ... at prompt > can hide time related information else < reveals again ' + String.fromCharCode(10) + ' ... comma lists of TimeZone places (suffix ? for Wikipedia ! forced), Country Codes, Country Names can be plotted via click or via hashtag use at address bar ' + String.fromCharCode(10) + ' ... suffix with space to show meridians and/or prefix to not show meridians ' + String.fromCharCode(10) + ' ... multiple place plotting is faster via comma separated {} annotated list (where, instead of comma, a minus - constructs Trip Leg between those places) ';
document.body.style.backgroundColor='rgba(0,0,255,0.5)';
… that last codeline trying to ameloriate that kludgy feeling change we felt compelled to make … though we all want to participate in the Sydney to Hobart Yacht Race, don’t we?!
And then further to yesterday’s Earth Scanner Wikipedia Images Tutorial, and continuing its theme, instead of Wikipedia images only for “TimeZone places” we extended the thinking to other places, where possible.
And then there was the checking of a couple of matters regarding sharing and collaboration code. It occurred to us the way we were starting to build up how long that “nontz” get argument might get to with all these non-timezone places, it occurred to us that it could start getting mapped back into the “purely clientside” location.hash mode of thinking, as per …
var nontz=('' + location.search + ('' + location.hash).replace(/^\#/g,'')).split('nontz=')[1] ? decodeURIComponent(('' + location.search + ('' + location.hash).replace(/^\#/g,'')).split('nontz=')[1].split('&')[0].split('#')[0]) : '';
… so that we could rest easier. In amongst that initial “nontz” coding we added …
plotplacepush=(locans.split('|')[0].replace(/\_/g,' '));
if (bigback.indexOf(plotplacepush + ':') == -1 && bigback.indexOf(plotplacepush.replace(/\ /g,'_') + ':') == -1 && nextwiftwo.indexOf(encodeURIComponent(plotplacepush)) == -1) {
if (wiftwoavailable) {
wiftwoavailable=false;
document.getElementById('wiftwo').src='/PHP/fgc/index.php?tzexact=&tznickname=' + encodeURIComponent(plotplacepush.replace(/\ /g,'_'));
} else {
nextwiftwo+='/PHP/fgc/index.php?tzexact=&tznickname=' + encodeURIComponent(plotplacepush.replace(/\ /g,'_')) + '#';
}
}
plotlongpush=(locans.split('|')[1].replace('_','-'));
plotlatpush=(locans.split('|')[2].replace('_','-'));
… so that our Hunters and Collectors “Do You See What I See?” can be more often in the affirmative in the changed seventeenth dolldraft of the Earth Scanner web application for you to retry, again.
Previous relevant Earth Scanner Wikipedia Images Tutorial is shown below.
Yesterday’s Earth Scanner Linear Gradient Leg Tutorial‘s use of Wikipedia geodata reminded us, again, of the incredible resource Wikipedia can be for the online world.
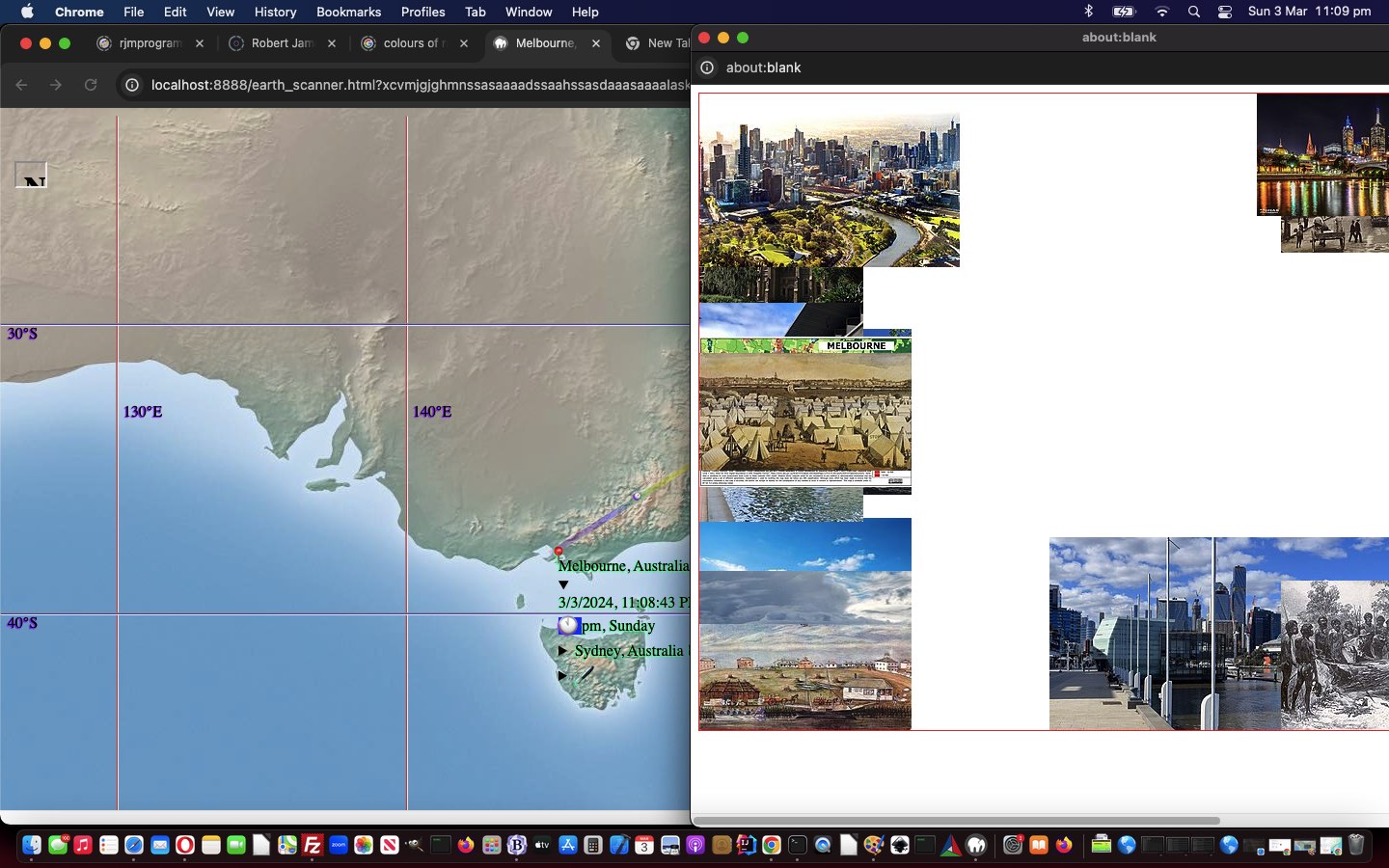
Wikipedia is a great resource for images of places too, and today, we add to the functionality of …
- 📍
- TimeZone place
- onclick event
… “when ready” way we open a popup window displaying some of these images in a sort of collage relevant to the place 📍 pin you clicked, the main Javascript function “players” being …
var bigback='', nextwiftwo='', wiftwoavailable=true, wobi=null;
function woit(what) { // pin onclick event
if (what.trim() != '') {
if (bigback.indexOf(what + ':') != -1) {
if (wobi) {
if (!wobi.closed) { wobi.close(); }
}
wobi=window.open('', '_blank', 'top=50,left=50,width=900,height=800');
wobi.document.write(bigback.split(what + ':')[1].split('</div>')[0] + '</div>');
}
}
}
function coordittwo(xiois) { // Wikipedia image URLs gathered via iframe onload event
var xxaconto = (xiois.contentWindow || xiois.contentDocument);
if (xxaconto != null) {
if (xxaconto.document) { xxaconto = xxaconto.document; }
var xxacontobodyouterHTML=xxaconto.body.outerHTML.replace(/\"\;/g,'"');
if (xxacontobodyouterHTML.indexOf('.style.background="URL(') != -1) {
if (bigback.indexOf(xiois.src.split('tznickname=')[1].split('&')[0].split('#')[0] + ':') == -1) {
if (document.getElementById('span' + xiois.src.split('tznickname=')[1].split('&')[0].split('#')[0])) {
document.getElementById('span' + xiois.src.split('tznickname=')[1].split('&')[0].split('#')[0]).style.cursor='pointer';
}
bigback+=xiois.src.split('tznickname=')[1].split('&')[0].split('#')[0] + ':' + document.getElementById('ourcanvas').outerHTML.replace('<canvas','<div title="Images thanks to Wikipedia at https://wikipedia.org" ').replace('</canvas>','</div>').replace(':none;',':block;background:' + 'URL(' + xxacontobodyouterHTML.split('.style.background="URL(')[1].split('"')[0] + ';background-repeat:no-repeat;background-position:' + xxacontobodyouterHTML.split('.style.backgroundPosition="')[1].split('"')[0]);
}
}
wiftwoavailable=true;
if (nextwiftwo.split('#')[0] != '') {
xiois.src=nextwiftwo.split('#')[0];
nextwiftwo=nextwiftwo.replace(nextwiftwo.split('#')[0] + '#', '');
wiftwoavailable=false;
}
}
}
… in the changed sixteenth draft of the Earth Scanner web application for you to retry.
Previous relevant Earth Scanner Linear Gradient Leg Tutorial is shown below.
Onto yesterday’s Earth Scanner Question Delimiter Tutorial‘s progress, today, we have …
- a linear gradient applied to the trip leg plotting … for …
- colour
- direction
… purposes …
<style>
hr.hrright {
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
hr.hrleft {
background-image: linear-gradient(to left, red, orange, yellow, green, blue, indigo, violet);
}
</style>
… and … - code for a new placename suffix delimiter …
!
… (in addition to “?”) to force the Wikipedia interpretation of geodata for a placename entered by the user … the orgainizing Javascript function now looking like …
function dountilnoquestion() {
var ibap=0, bap=[];
caret='^';
//document.title=gdefv;
console.log('gdefv=' + gdefv);
if (gdefv.trim() != gdefv.trim().replace(/\?$/g,'') || gdefv.indexOf('!?') != -1 || gdefv.indexOf('?!') != -1 || gdefv.indexOf('?{') != -1 || gdefv.indexOf('?,') != -1 || gdefv.indexOf('?-') != -1) {
bap=gdefv.split('{');
for (ibap=1; ibap<bap.length; ibap++) {
if (bap[ibap].split('}')[0].indexOf('?') != -1) {
gdefv=gdefv.replace(bap[ibap], bap[ibap].replace(/\?/g, '%3f'));
}
}
//alert('gdefv=' + gdefv);
// Alice Springs|133.87000|_23.70000^-Sydney?!
curgdefv=gdefv.split('?')[0].split(',')[eval(-1 + gdefv.split('?')[0].split(',').length)].trim().replace(/^\[/g,'');
//alert('Curgdefv=' + curgdefv);
curgdefv=curgdefv.split('^')[eval(-1 + curgdefv.split('^').length)].replace(/^\-/g,'');
//alert('curGdefv=' + curgdefv);
if (curgdefv != curgdefv.replace(/\!$/g,'')) {
caret='^ ';
gdefv=gdefv.replace(curgdefv, curgdefv.replace(/\!$/g,''));
//alert('1:' + gdefv);
curgdefv=curgdefv.replace(/\!$/g,'');
} else if (gdefv.indexOf(curgdefv + '?!') != -1) {
caret='^ ';
gdefv=gdefv.replace(curgdefv + '?!', curgdefv + '?');
//alert('2:' + gdefv);
curgdefv=curgdefv;
}
if (caret == '^ ' && yourtzlist.toLowerCase().indexOf('/' + curgdefv.toLowerCase().replace(/\ /g,'_') + '<') == -1) {
caret='^';
}
}
//alert('*' + caret + '*');
if (caret == '^') {
if (yourtzlist.toLowerCase().indexOf('/' + curgdefv.toLowerCase().replace(/\ /g,'_') + '<') != -1) {
gdefv=gdefv.replace(curgdefv + '?', curgdefv + '^');
if (gdefv.indexOf('?') == -1) {
gdefv=gdefv.replace(/\^/g, '').replace(/\%3f/g, '?');
//alert('gdefv=' + gdefv);
scmok=true;
movesallowed=true;
gmovesallowed=true;
five=5;
gfive=5;
document.getElementById('myimg').click(); //scmove();
} else {
setTimeout(dountilnoquestion, 1000);
}
} else {
//alert('curgdefv=' + curgdefv);
document.getElementById('placegeo').value=' ';
document.getElementById('wif').src='/PHP/fgc/index.php?placegeo=' + encodeURIComponent(curgdefv.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_');
}
} else if (caret == '^ ') {
if (caret == '^' && yourtzlist.toLowerCase().indexOf('/' + curgdefv.toLowerCase().replace(/\ /g,'_') + '<') != -1) {
gdefv=gdefv.replace(curgdefv + '?', curgdefv + '^');
if (gdefv.indexOf('?') == -1) {
gdefv=gdefv.replace(/\^/g, '').replace(/\%3f/g, '?');
//alert('gdefv=' + gdefv);
scmok=true;
movesallowed=true;
gmovesallowed=true;
five=5;
gfive=5;
document.getElementById('myimg').click(); //scmove();
} else {
setTimeout(dountilnoquestion, 1000);
}
} else {
//alert('curgdefv=' + curgdefv);
document.getElementById('placegeo').value=' ';
document.getElementById('wif').src='/PHP/fgc/index.php?placegeo=' + encodeURIComponent(curgdefv.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_');
}
}
}
… in the changed fifteenth draft of the Earth Scanner web application for you to retry.
Previous relevant Earth Scanner Question Delimiter Tutorial is shown below.
We’re adding another delimiter to those discussed in yesterday’s Earth Scanner Delimitation Tutorial, and it’s a doozy …
?
… (just quietly for now while we test for another day) … placed after a placename will …
- first check if a TimeZone placename, and use that PHP timezone longitude and latitude should it find that to be the case … else …
- will look to Wikipedia, thanks, for help, as available …
… for improvements on two fronts …
- a lot of us don’t know every timezone placename (but we expect you to know from tomorrow about 3?) …
- Wikipedia has tons of useful geodata on lots of places brought into the Earth Scanner realms via this change …
function coordit(xiois) {
var xaconto = (xiois.contentWindow || xiois.contentDocument);
if (xaconto != null) {
try {
if (xaconto.document) { xaconto = xaconto.document; }
if (xaconto.body.innerHTML.indexOf('>Coordinates') != -1) {
var subpart=xaconto.body.innerHTML.split('>Coordinates')[1];
latdeg=-999;
longdeg=-999;
latmin=0;
longmin=0;
latsec=0;
longsec=0;
sparelat='';
sparelong='';
if (subpart.indexOf('"latitude"') != -1 && subpart.indexOf('"longitude"') != -1) {
latdeg=subpart.split('"latitude"')[1].split('>')[1].split("°")[0].split('<')[0];
sparelat=subpart.split('"latitude"')[1].split('>')[1].split('<')[0].slice(-1);
latmin=subpart.split('"latitude"')[1].split('>')[1].split('<')[0].substring(eval(1 + eval('' + latdeg.length))).split("′")[0].split(sparelat)[0].split('<')[0];
if (sparelat == 'S') { latdeg=eval(eval(eval(-1 * latmin) / 60) - latdeg); } else { latdeg+=eval(eval('' + latmin) / 60) }
longdeg=subpart.split('"longitude"')[1].split('>')[1].split("°")[0].split('<')[0];
sparelong=subpart.split('"longitude"')[1].split('>')[1].split('<')[0].slice(-1);
longmin=subpart.split('"longitude"')[1].split('>')[1].split('<')[0].substring(eval(1 + eval('' + longdeg.length))).split("′")[0].split(sparelong)[0].split('<')[0];
if (sparelong == 'W') { longdeg=eval(eval(eval(-1 * longmin) / 60) - longdeg); } else { longdeg+=eval(eval('' + longmin) / 60) }
if (gdefv.indexOf(curgdefv + '?') != -1) {
gdefv=gdefv.replace(curgdefv + '?', curgdefv + ('|' + longdeg).replace('|-','|_') + + ('|' + latdeg).replace('|-','|_') + '^');
dountilnoquestion();
}
return true;
} else if (('' + document.getElementById('placegeo').value).trim().indexOf(',') != -1) {
latdeg=document.getElementById('placegeo').value.split(',')[eval(-2 + document.getElementById('placegeo').value.split(',').length)];
longdeg=document.getElementById('placegeo').value.split(',')[eval(-1 + document.getElementById('placegeo').value.split(',').length)];
if (gdefv.indexOf(curgdefv + '?') != -1) {
gdefv=gdefv.replace(curgdefv + '?', curgdefv + ('|' + longdeg).replace('|-','|_') + ('|' + latdeg).replace('|-','|_') + '^');
dountilnoquestion();
}
return true;
}
} else {
if (('' + document.getElementById('placegeo').value).trim().indexOf(',') != -1) {
latdeg=document.getElementById('placegeo').value.split(',')[eval(-2 + document.getElementById('placegeo').value.split(',').length)];
longdeg=document.getElementById('placegeo').value.split(',')[eval(-1 + document.getElementById('placegeo').value.split(',').length)];
if (gdefv.indexOf(curgdefv + '?') != -1) {
gdefv=gdefv.replace(curgdefv + '?', curgdefv + ('|' + longdeg).replace('|-','|_') + ('|' + latdeg).replace('|-','|_') + '^');
dountilnoquestion();
}
} else {
if (gdefv.indexOf(curgdefv + '?') != -1) {
gdefv=gdefv.replace(curgdefv + '?', curgdefv + '^');
dountilnoquestion();
}
}
}
} catch(hgjg) { }
}
return true;
}
… in a changed fourteenth draft of the Earth Scanner web application for you to retry.
Previous relevant Earth Scanner Delimitation Tutorial is shown below.
A lot of the data aspects to our latest Earth Scanner web application have relied on …
- user reliability … and …
- delimitation rules … less stringent for …
- timezone places
Of course, we’d really like to automate more, but because we are not the repository of place geographicals data regarding placenames, except via PHP TimeZone derived ones, thanks, we don’t envisage a time with this web application, where for most places (which are not timezone places) that the user wants to specify and plot and perhaps form part of an itinerary schedule, they will be specifying longitude and latitude data. That is asking a bit of the user, as a lot of us will forget the order of these, and so of the two new data format syntaxes accepted, as of today, for examples regarding Alice Springs …
- Alice Springs 23.6980° S, 133.8807° E
… as with this link - Alice Springs|133.8807|-23.6980
… as with this link
… the former of which, can have latitude and longitude order flexible, and determined via those N or S and W or E directionals, and we just copy off the Google webpage their presented syntax after the placename, optionally followed by a space.
We mention the second syntax above as the basis for our hashtagging inhouse logic, helping as a conduit towards communications for other parties.
Believe it or not with these nuances, at least for us, with the architecture of this Earth Scanner, is far from trivial, and it represents a salutary lesson regarding delimitation. It is best to have only one role for particular delimiter usage within your web application. It was overcomable for us, via context, to have in the Earth Scanner …
- a minus “-” delimiter can be
- a negative aspect to latitude or longitude
- be a trip leg delimiter
- can be a character in a place name … and we hope we’ve covered off that it …
- can be a character in a country name
- a comma “,” delimiter can be
- a separator of latitude or longitude or placename in some syntaxes
- a separator between placename and country name or country code
- a separator between some place plus geographicals syntaxes
… but life would have been easier with a one to one relationship between delimiter and role.
And so, further to yesterday’s Earth Scanner Placements Tutorial we have a changed thirteenth draft of the Earth Scanner web application for you to retry.
Previous relevant Earth Scanner Placements Tutorial is shown below.
You see that little play on words in today’s title, using …
Placements
? Where we meant “the specification, by placename, of latitude and longitude for a user defined place”? And so we decided not to give this blog posting the title …
Earth Scanner the specification, by placename, of latitude and longitude for a user defined place Tutorial
… because … cough, cough … that’s us …
- succinct …
- unable to find the place mats … tee hee … but …
- ready to be “agile in place“
Let’s go over the backstory. With our current Earth Scanner project, as far as placenames go, without a latitude or longitude specification, it’s best worked, so far, ever since Earth Scanner TimeZone Tutorial, with those placenames being TimeZone placenames, because …
PHP inspired TimeZone place lookup logic within the Javascript code
… were a freely available resource for us. But the users using our Earth Scanner are also a resource, and can supply prompt window entries such as …
|
… or … … equivalent in this case regarding real mantissa … remember rules? |
|
… which now, further to yesterday’s Earth Scanner Itinerary Collaboration Tutorial, has the effect of …
- plotting Alice Springs position on world map and scroll to see it, for a while … as well as …
- prime any underlying sharing and collaboration logic … now using …
- get ? and & arguments (hopefully not too many) … passed on to …
- recipients, in communications, via the user clicking that top left relatively new 📧 sharing and collaboration button … to send a communication containing the URL …
-
… to a recipient …
- who should see what you see if you and they have clicked these appropriate links
This allows places other than TimeZone places be fully functional components in the logic for plotting and annotations and trip planning and itinerary construction purposes in our latest twelfth draft Earth Scanner web application.
Did you know?
As well as mantissa “kludge” we enjoy a good anti-dot . “kludge” every now and then. In a couple of “if” statements we now have …
if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<') != -1) {
// code logic here
}
... modifications, so that ...
var yourtzlist="<option value=\"GMT\" data-geo=\"51.4934,0.0098,GMT,GB,+0\">GMT</option><option value=\"Africa/Abidjan\" data-geo=\"5.31666,-4.03334,GMT,CI,+0\">Africa/Abidjan</option> ... blah blah blah ...";
var eventualyourtzlist=yourtzlist; // is appended with non TimeZone entries found, that follow ...
var realtz=true;
function retyour(propis) {
if (!realtz) {
return eventualyourtzlist;
}
return yourtzlist;
}
function yourtzlistindexOf(proposedplace) {
if (yourtzlist.indexOf(proposedplace) != -1) {
realtz=true;
return yourtzlist.indexOf(proposedplace);
} else if (eventualyourtzlist.indexOf(proposedplace) != -1) {
realtz=false;
return eventualyourtzlist.indexOf(proposedplace);
} else {
realtz=true;
}
return yourtzlist.indexOf(proposedplace);
}
... can help out.
Previous relevant Earth Scanner Itinerary Collaboration Tutorial is shown below.
It might be just us, but around here, we give ourselves a "leave pass", talking about ...
- sharing ... much more than ...
- collaborating
... because we see collaboration, as much to do with at least two parties being able to adjust a "thaing", whatever that may be, and we see sharing as maybe that, but also could be just edicts from above, broadcast out, with no meaningful active input from the people being sent the communication. And you see, this all comes about, because, as programmers, it's much easier to code for sharing ... it makes us look good?!
Up to yesterday, we would have to classify our efforts with our latest Earth Scanner project, in the realms of "Trip Itinerary" communications, as just being sharing, but where we said, yesterday ...
Well, it means a person travelling, could share their itinerary with someone, or have a collaborator fill in the gaps perhaps, and the context of it all can be shown on an interactive map.
... that "perhaps" was all there was, really, yesterday. But, today, we've had time to think of ways forward, and realized ...
- off plotted (perhaps TimeZone) places ... we could add ...
- revealed (ie. details/summary based) ...
- trip leg from annotation
- this place annotation
- trip leg to annotation
... textarea element(s) at which a collaborator becomes capable of adding itinerary detail and/or changing itinerary detail ...
function panno(bec, idx) {
if (plotanno[idx] != bec.replace(/\`/g, '"')) {
plotanno[idx]=bec.replace(/\`/g, '"').replace(/\{/g, '[').replace(/\}/g, ']');
newhashit();
}
}
function lganno(bec, idx) {
if (legsanno[idx] != bec.replace(/\`/g, '"')) {
legsanno[idx]=bec.replace(/\`/g, '"').replace(/\{/g, '[').replace(/\}/g, ']');
newhashit();
}
}
function doplotplace(ipl, maybeg) {
var jpl=0, detbegin='', detend='', nearend='', textras='', legend='', prelegend='', ileg=0;
var thisclock='', nonclock='', aclocl='', thatplace='', utzdate=null, tzDate=null, xdiff=0, xdate1=null;
if (!reveal) {
detbegin='<details onclick="reveal=!reveal;"><summary></summary>';
detend='</details>';
} else {
detbegin='<details open onclick="reveal=!reveal;"><summary>';
detend='</summary></details>';
}
if (plotcc[ipl].trim() && plottz[ipl].trim() != '') { // && plotplace[ipl].indexOf(':') == -1) {
//alert(plotplace[ipl]);
//alert(plotct[ipl]);
//alert(plotemj[ipl]);
if (maybeg == 'g') {
for (ileg=0; ileg<legs.length; ileg++) {
if (('~' + legs[ileg] + '~').indexOf('~' + ipl + '.') != -1) {
jpl=eval(('~' + legs[ileg] + '~').split('~' + ipl + '.')[1].split('~')[0]);
legend+='<details onclick="event.stopPropagation();" title="Annotations for Leg from ' + plotplace[ipl].replace(/\_/g,' ') + ' ' + orflag(plotcc[ipl]) + ' to ' + plotplace[jpl].replace(/\_/g,' ') + ' ' + orflag(plotcc[jpl]) + ' ..."><summary class=lanno> --> ' + plotplace[jpl].replace(/\_/g,' ') + ' ' + orflag(plotcc[jpl]) + '</summary><textarea class=txleg onclick="event.stopPropagation();" rows=9 cols=40 onblur="lganno(this.value,' + ileg + ');">' + legsanno[ileg].replace(/\"/g,'`') + '</textarea></details>';
}
if (('~' + legs[ileg] + '~').indexOf('.' + ipl + '~') != -1) {
jpl=eval(('~' + legs[ileg] + '~').split('.' + ipl + '~')[0].split('~')[1]);
prelegend+='<details onclick="event.stopPropagation();" title="Annotations for Leg from ' + plotplace[jpl].replace(/\_/g,' ') + ' ' + orflag(plotcc[jpl]) + ' to ' + plotplace[ipl].replace(/\_/g,' ') + ' ' + orflag(plotcc[ipl]) + ' ..."><summary class=lanno>' + plotplace[jpl].replace(/\_/g,' ') + ' ' + orflag(plotcc[jpl]) + ' --></summary><textarea class=txleg onclick="event.stopPropagation();" rows=9 cols=40 onblur="lganno(this.value,' + ileg + ');">' + legsanno[ileg].replace(/\"/g,'`') + '</textarea></details>';
}
}
if (bmeridian.indexOf(' id="div' + plotlong[ipl] + plotlat[ipl] + '"') != -1) {
textras=bmeridian.split(' id="div' + plotlong[ipl] + plotlat[ipl] + '"')[1].split('>')[0].replace(/\"$/g, String.fromCharCode(10) + plotanno[ipl].replace(/\"/g,'`') + '"');
} else {
textras=' title="' + plotanno[ipl].replace(/\"/g,'`') + '"';
}
nearend='<div id="div' + plotlong[ipl] + plotlat[ipl] + '"' + textras + '>' + prelegend + '<details onclick="event.stopPropagation();" title="Annotations for ' + plotplace[ipl].replace(/\_/g,' ') + ' ' + orflag(plotcc[ipl]) + ' ..."><summary class=panno>🖋</summary><textarea class=txplc onclick="event.stopPropagation();" rows=9 cols=40 onblur="panno(this.value,' + ipl + ');">' + plotanno[ipl].replace(/\"/g,'`') + '</textarea></details>' + legend + '</div>';
thatplace=plottz[ipl];
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
xdiff = Math.abs(tzDate.getTime() - gutcDate.getTime()) / 3600000;
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
if (xdiff > 0 && (eval('' + utzdate.getDay()) == 0 && eval('' + tzDate.getDay()) == 6 || eval('' + utzdate.getDay()) > eval('' + tzDate.getDay()))) {
xdiff=-xdiff;
}
xextraemj=',' + clockit('' + xdiff);
plotct[ipl]=('' + xdate1);
plotemj[ipl]=(clockit('' + xdiff));
}
if (plotemj[ipl].indexOf('pm') != -1) {
aclock=plotemj[ipl].split('pm')[0];
nonclock=plotemj[ipl].split(aclock)[1];
thisclock='<span class=pm>' + aclock + '</span>';
return plotplace[ipl] + ' ' + orflag(plotcc[ipl]) + detbegin + '<br>' + plotct[ipl] + '<br>' + thisclock + nonclock + nearend + detend;
}
return plotplace[ipl] + ' ' + orflag(plotcc[ipl]) + detbegin + '<br>' + plotct[ipl] + '<br>' + plotemj[ipl] + nearend + detend;
}
return plotplace[ipl];
}
... (happily now not needing to know the "behind the scenes" delimitation is {} ... in fact we map to [] here if a user uses these characters in a textarea element) ... then ... - resend to other collaborator the ideas for further collaborations the other way around ... purrrrrrrrrhaps?
... improving on yesterday's Earth Scanner Sharing Itinerary Detail Tutorial with our latest eleventh draft (dedicated to "Legs XI") Earth Scanner web application, we hope.
Previous relevant Earth Scanner Sharing Itinerary Detail Tutorial is shown below.
Further to yesterday's Earth Scanner Sharing Tutorial, today, we were ...
- more than half expecting that for web browsers where navigator.canShare comes up with true (eg. Safari), supporting the Web Share API on a https:// protocol, we'd be saying for our tests involving faux itineraries (with much more than a thousand characters) being processed via a ...
Have most of the data be stored in the hash part of the "URL"
... approach, that it worked back with our latest tenth draft Earth Scanner web application incarnation, but ...
- we weren't expecting to be saying that web browsers where navigator.canShare comes up with false (eg. Google Chrome), not supporting the Web Share API, we'd be saying for our tests involving faux itineraries (with much more than a thousand characters) being processed via a ...
Have most of the data be stored in the hash part of the "URL"
... approach, that it worked back with our latest Earth Scanner incarnation, but it did!
The thing to note is that the data should be hashtagged, rather than formed into ? and & "get" arguments which end up with a web server somewhere. This also means a serverside language, such as PHP (where we'd often be involving HTML form method=POST scenarios by now), may never be needed with this Earth Scanner project we are currently engaged in, and we do prefer to talk just HTML and Javascript and CSS to be able to share code with more readers out there. Hashtagging is purely client side work. Guess we'd never tried any "a" "mailto:" URLs of huge length, mainly taken up by hashtagging data?! Anyway, we are very pleased, and still think the Web Share API logic is worth keeping in, because of all the sharing options other than email presented, when this API is in full swing.
And what is the point here? Well, it means a person travelling, could share their itinerary with someone, or have a collaborator fill in the gaps perhaps, and the context of it all can be shown on an interactive map. They could base a trip leg on the paradigm (using the Earth Scanner click prompt window) ...
TimezonePlaceFrom{eg. accomodation details, dates of stay, meeting details}-{eg. flight or road or rail or walking or sailing trip details, timezone issues}TimezonePlaceTo{eg. accomodation details, dates of stay, meeting details}
... model, where {} are the Earth Scanner's annotation delimiters (we'd really like you to avoid within your annotations). So far?!
Stop Press
As Hunters and Collectors asked ...
Do you see what I see?
... well, this is what we saw making today's tutorial's animated GIF presentation ... and so ... Do you see what I see?
Previous relevant Earth Scanner Sharing Tutorial is shown below.
Another day, another API interfacing with our Earth Scanner web application from yesterday's Earth Scanner Window Focus Tutorial.
This time around, it is the turn of Web Share API to help us with our aim to introduce some ...
- email ... and/or ...
- SMS
... sharing logic into play. When "sharing" is talked about at this blog, we do not always resort to interfacing to the Web Share API. Even so, when it works, this Web Share API works very usefully, but does not work everywhere. So why the interest today, even so? Well, we have more testing to know for sure, so that answer will be for tomorrow.
Where navigator.canShare comes up with false we fall through to the usual ...
- email via "a" "mailto:" link usage ... and/or ...
- SMS via "a" "sms:" link usage
... methodologies, feeding off the {} delimited annotations the user can now apply behind ...
- placenames (best with timezone places)
- leg delimiters ... to or - or from
... you can see us using in today's animated GIF presentation. Why not just use this methodology everywhere? Well, we have more testing to know for sure, so that answer will be for tomorrow.
Reading this, feel free to try our changed ninth draft Earth Scanner web application, it now having a new "create a hashtag part to the email/SMS URL" (taking into account the newly populated plotanno[] and legsanno[] arrays) function, as per ...
function newhashit() {
var newh='#', legi=0, interim='';
if (document.getElementById('sdurl')) {
var washash='';
if (document.getElementById('sdurl').value.indexOf('#') != -1) {
washash='#' + document.getElementById('sdurl').value.split('#')[1];
}
for (var ii=0; ii<plotplace.length; ii++) {
if ((plotplace[ii] + ' ').toUpperCase().substring(0,1) >= 'A' && (plotplace[ii] + ' ').toUpperCase().substring(0,1) <= 'Z') {
if (newh == '#') {
if (plotanno[ii].trim() != '') {
newh+=encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0] + '{' + plotanno[ii] + '}');
} else if (legc.indexOf(',' + eval(-1 + ii) + '.' + eval(0 + ii) + ',') != -1) {
legi=legs.indexOf('' + eval(-1 + ii) + '.' + eval(0 + ii) + '');
if (legi == -1) {
newh+=encodeURIComponent('-') + encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0]);
} else if (legsanno[legi].trim() != '') {
newh+=encodeURIComponent('-{' + legsanno[legi] + '}') + encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0]);
} else {
newh+=encodeURIComponent('-') + encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0]);
}
} else {
newh+=encodeURIComponent(',') + encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0]);
}
} else if (plotplace[ii].trim() != '') {
interim=encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0]);
if (plotanno[ii].trim() != '') {
interim=encodeURIComponent(plotplace[ii].replace(/\ /g,'_').split(',_')[0] + '{' + plotanno[ii] + '}');
}
if (legc.indexOf(',' + eval(-1 + ii) + '.' + eval(0 + ii) + ',') != -1) {
legi=legs.indexOf('' + eval(-1 + ii) + '.' + eval(0 + ii) + '');
if (legi == -1) {
newh+=encodeURIComponent('-') + interim;
} else if (legsanno[legi].trim() != '') {
newh+=encodeURIComponent('-{' + legsanno[legi] + '}') + interim;
} else {
newh+=encodeURIComponent('-') + interim;
}
} else {
newh+=encodeURIComponent(',') + interim;
}
}
}
}
if (newh != lasthcalc && newh != '#' && newh != washash) {
document.getElementById('sdurl').value=document.getElementById('sdurl').value.split('#')[0] + '#' + newh.substring(1).replace(/^\%2C/g,'');
lasthcalc=newh;
}
}
}
... and helped out by ...
- the changed HTML and Javascript web_share_api_test.html Web Share API supervisor web application ... helped out by ...
- today's changed web_share_api_test.js external Javascript
Previous relevant Earth Scanner Window Focus Tutorial is shown below.
The Page Visibility API has opened up possibilities from within Javascript, to monitor the toing and froing to and/or from your web applications in the modern web browsers. We think the Earth Scanner web application of yesterday's Making of Earth Scanner Legs Tutorial could benefit from some Page Visibility API Javascript logic, and where we tend to inform the user is with ...
- document.title (as displayed on the web browser tab, of relevance) ... showing ...
- Page Visibility API findings ... perhaps involving ...
- date timestamps
And how, practically, in our changed eighth draft Earth Scanner web application, did we act should we make the discovery, with this Page Visibility API code ...
var firstopn=true;
var gmovesallowed=movesallowed, gfive=five;
var playing=false, restart=false;
function myFunction(opening) {
if (opening) {
document.body.style.backgroundColor='lightgreen';
if (!playing && restart) {
//document.title='Restarting video play at ' + document.URL + ' at ' + ('' + new Date()) + '.';
if (firstopn && eval('' + plotplace.length) > 0) {
if (plotplace[eval(-1 + plotplace.length)].trim() != '') {
lastdtplace='' + plotplace[eval(-1 + plotplace.length)];
document.title='' + plotplace[eval(-1 + plotplace.length)] + ' ... ';
}
}
movesallowed=gmovesallowed; five=gfive; //document.getElementById('main-video').play();
playing=true;
} else {
//alert('2:' + document.title);
movesallowed=gmovesallowed; five=gfive; //document.getElementById('main-video').play();
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'Welcome back to Earth Scanner at ' + ('' + new Date()) + '.';
}
restart=false;
} else {
document.body.style.backgroundColor='yellow';
if (playing) {
movesallowed=false; five=0; // document.getElementById('main-video').pause();
playing=false;
restart=true;
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'Paused Earth Scanner at ' + ('' + new Date()) + '.';
} else {
//alert('0:' + document.title);
movesallowed=false; five=0; // document.getElementById('main-video').pause();
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'You left Earth Scanner at ' + ('' + new Date()) + '.';
}
}
//alert(0);
firstopn=false;
}
function myCloseFunction() {
if (document.visibilityState === "hidden") {
if (playing) {
movesallowed=false; five=0; // document.getElementById('main-video').pause();
playing=false;
restart=true;
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'Paused Earth Scanner at ' + ('' + new Date()) + '.';
} else {
//alert('1:' + document.title);
movesallowed=false; five=0; // document.getElementById('main-video').pause();
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'You Left Earth Scanner at ' + ('' + new Date()) + '.';
}
document.body.style.backgroundColor='yellow';
} else {
myFunction(true);
}
}
//
// and down after the document.write() ... remember "no body" ... sort of "just javascript" ...
//
document.onvisibilitychange = function() {
if (document.visibilityState === "hidden") {
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'You Left ' + document.URL + ' At ' + ('' + new Date()) + '.'
document.body.style.backgroundColor='yellow';
if (playing) {
movesallowed=false; five=0; // document.getElementById('main-video').pause();
playing=false;
restart=true;
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'Paused URL at ' + document.URL + ' at ' + ('' + new Date()) + '.';
} else {
movesallowed=false; five=0; // document.getElementById('main-video').pause();
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'You Left ' + document.URL + ' At ' + ('' + new Date()) + '.';
}
} else {
myFunction(true);
}
};
document.onpagehide = function() {
if (document.visibilityState === "hidden") {
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'You Left Earth Scanner at ' + ('' + new Date()) + '.';
document.body.style.backgroundColor='yellow';
if (playing) {
movesallowed=false; five=0; // document.getElementById('main-video').pause();
playing=false;
restart=true;
document.title=(document.title + ' ... ').split(' ... ')[0] + ' ... ' + 'Paused Earth Scanner at ' + ('' + new Date()) + '.';
}
movesallowed=false; five=0; // document.getElementById('main-video').pause();
} else {
myFunction(true);
}
};
document.body.onvisibilityChange=function() { myCloseFunction(); };
document.body.onpageHide=function() { myFunction(false); };
document.body.onpageShow=function() { myFunction(true); };
... that a user has been distracted from the unmissable moments of Earth Scanner usage , heaven forbid? We try to slow it down, so that when they come back , praise be, things have not moved on to irrelevance, as often.
If all this sounds familiar, perhaps you were reading Applying Onpageshow and Onpagehide and Onvisibilitychange Events Tutorial when we were last talking about this excellent feature, when we were applying it to the playing or pausing of videos. Of particular relevance might be ...
- onpageshow (at same time as document.body onload event) … opening … versus … closing …
- onpagehide (we had little success with this event) … and we had more success with …
- onvisibilitychange (in conjunction with document.visibilityState === “hidden” we succeeded)
Previous relevant Making of Earth Scanner Legs Tutorial is shown below.
Quite often within the I.T. wooooorrrrrllllddd it is when we have an idea that is ...
Just a Bit of Fun
... more than likely ...
- this is code for ... it will end up being difficult to achieve ... and in that same way ...
- often you'll learn a lot trying to make it happen
What we wanted regarding yesterday's Earth Scanner Legs Tutorial blog posting initial draft, where we had ...
... in HTML code ...
<code><a target=_blank id=ahash style='display:inline-block;' href="https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html#New%20York-Los%20Angeles">New York-Los Angeles</a></code>
... we really wanted to prefix some content that ...
- showed as ... #
- on hover showed ... 🎶 ... for the heads up that a click might play ...
- Patsy Gallant's From New York to LA via YouTube ... initially envisaging just audio ... but the Google Chrome web browser, at least (while others are good too) is far better than this ...
We expected mobile might be different, and yes, we achieved less here, but we could open a popup the user can click a play button regarding. With non-mobile, if your browser allows the "autoplay" feature for the "rjmprogramming.com.au" domain, you only need to click the "#" link to hear Patsy sing the song once over. But there's more with Google Chrome, at least, supplying a "right of address bar" up the top "musical notes" button leading to ...
- usual video and/or audio media controls ...
- "In Picture" playing of the YouTube video behind the audio ... and/or ...
- "Live Captions" for that "Karaoke Feel"
... and so, that was all a pleasant surprise for us, because, of course, there were "Internal Use Only" issues. We'd not noticed a "Mixed Content" call we were making in amongst our "YouTube Video Interfacing Karaoke Style Play" web application code in the changed stop_start_youtube.html helper of the changed karaoke_youtube_api.htm inhouse YouTube video interfacer, and we needed to add in logic for the use of a new "justaudio" argument.
That's one part of the equation, and the other was back at the blog posting "code" element coding, as below, where its HTML innards became ...
<code><span id=shash data-cp=127926 onmouseover="if (this.title == 'Might play music ...') { this.title=String.fromCodePoint(127926); setInterval(function() { if (document.getElementById('shash').innerHTML.indexOf('<') == -1) { if (eval('' + event.target.getAttribute('data-cp')) == 35) { document.getElementById('shash').innerHTML=String.fromCharCode(eval('' + document.getElementById('shash').getAttribute('data-cp'))); document.getElementById('shash').setAttribute('data-cp','127926'); } else { document.getElementById('shash').innerHTML=String.fromCodePoint(eval('' + document.getElementById('shash').getAttribute('data-cp'))); document.getElementById('shash').setAttribute('data-cp','35'); } } }, 5000); }" title='Might play music ...' style=display:inline-block;cursor:pointer;text-decoration:underline; onclick="this.innerHTML+='<iframe style=display:inline-block;width:50px;height:50px;display:none; src=//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?justaudio=%23&youtubeid=kUI_P5eMVLo&youtube_duration=&email=&emoji=on>#</iframe>'; if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { document.getElementById('ahash').click(); window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?youtubeid=kUI_P5eMVLo&youtube_duration=202.221&email=&email=&emoji=on&c0=on&i0=0&j0=202.221&i1=&j1=&i2=&j2=&i3=&j3=&i4=&j4=&i5=&j5=&i6=&j6=&i7=&j7=&i8=&j8=&i9=&j9=&i10=&j10=&i11=&j11=&i12=&j12=&i13=&j13=&i14=&j14=&i15=&j15=&i16=&j16=&i17=&j17=&i18=&j18=&i19=&j19=&i20=&j20=&i21=&j21=&i22=&j22=&i23=&j23=&i24=&j24=&i25=&j25=&i26=&j26=&i27=&j27=&i28=&j28=&i29=&j29=','_blank','top=50,left=50,width=800,height=800'); } ">#</span><a target=_blank id=ahash style='display:inline-block;' href="https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html#New%20York-Los%20Angeles">New York-Los Angeles</a>
</code>
Happy listening ... etcetera, etcetera, etcetera!
Previous relevant Earth Scanner Legs Tutorial is shown below.
Of course, yes, there's a part of me that hoped today's tutorial in its thread of related blog postings, would line up with the 11th draft of our Earth Scanner web application of yesterday's Earth Scanner Hashtag Lists Tutorial, and then we could have made some lame joke about "Legs 11", but we've grown up a lot since then, and even some reference to "Legs XI" can't quite bring us around. Enjoy the sobriety (until the 11th draft, that is)?!
So, the "legs" we're referring to today are like a ...
Trip Leg
... a concept of interest to lots of people. Most of us make trips every day, and in our Earth Scanning web application we harness the great Google Directions link to make suggestions about how you might undertake your trip leg. It's a simple case of replacing any commas in your (perhaps timezone) list with minus sign(s) to start seeing trip legs, such as ...
... either at the Javascript prompt window or with the address bar hashtag arrangements, which might end up calling ...
function plotleg(thisleg, smlong, lglat, lglong, smlat) {
var brgtoset=0.0, disttoset=0.0, gbrgtoset=0.0, gdisttoset=0.0;
if (1 == 1) {
disttoset=Math.sqrt((eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[0])]) - smlong) / eval(lglong - smlong) * eval(screenwidth)) - eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth))) * (eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[0])]) - smlong) / eval(lglong - smlong) * eval(screenwidth)) - eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth))) + (eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[0])])) / eval(lglat - smlat) * eval(screenheight))) - eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight)))) * (eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[0])])) / eval(lglat - smlat) * eval(screenheight))) - eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight)))));
}
gdisttoset=great_circle_distance(plotlat[eval(thisleg.split('.')[0])], plotlong[eval(thisleg.split('.')[0])], plotlat[eval(thisleg.split('.')[1])], plotlong[eval(thisleg.split('.')[1])]);
gdisttoset=great_circle_distance(plotlat[eval(thisleg.split('.')[0])], plotlong[eval(thisleg.split('.')[0])], plotlat[eval(thisleg.split('.')[1])], plotlong[eval(thisleg.split('.')[1])]);
var meanlong=eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[0])]) - smlong) / eval(lglong - smlong) * eval(screenwidth));
var meanlat=eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[0])])) / eval(lglat - smlat) * eval(screenheight)));
brgtoset=Math.atan2(eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight))) - meanlat, eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth)) - meanlong) * 180 / Math.PI;
meanlong+=eval(0 + eval(eval('' + plotlong[eval(thisleg.split('.')[1])]) - smlong) / eval(lglong - smlong) * eval(screenwidth))
meanlong/=2.0;
meanlat+=eval(0 + eval(eval(lglat - eval('' + plotlat[eval(thisleg.split('.')[1])])) / eval(lglat - smlat) * eval(screenheight)));
meanlat/=2.0;
console.log(thisleg + ' ' + brgtoset + ' ' + thisleg + ' ... ' + plotlat[eval(thisleg.split('.')[0])] + ',' + plotlong[eval(thisleg.split('.')[0])] + ' to ' + plotlat[eval(thisleg.split('.')[1])] + ',' + plotlong[eval(thisleg.split('.')[1])]);
bmeridian+='<hr onclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + encodeURIComponent(plotplace[eval(thisleg.split('.')[0])]) + '/' + encodeURIComponent(plotplace[eval(thisleg.split('.')[1])]) + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " ondblclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + plotlat[eval(thisleg.split('.')[0])] + ',' + plotlong[eval(thisleg.split('.')[0])] + '/' + plotlat[eval(thisleg.split('.')[1])] + ',' + plotlong[eval(thisleg.split('.')[1])] + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " title="' + plotplace[eval(thisleg.split('.')[0])] + ' to ' + plotplace[eval(thisleg.split('.')[1])] + ' has the crow flying (' + gbrgtoset + ' degrees setting off at versus on Mercator Projection ...) ' + eval(eval(brgtoset + 450) % 360) + ' degrees for ' + eval(gdisttoset / 1000.0) + ' kilometers. Click (for placename) or double click (for geographicals) to open a Google Directions window." class=leg style="transform:rotate(' + eval(eval('' + brgtoset) - 0) + 'deg);z-index:975;opacity:0.3;position:fixed;top:' +
meanlat +
'px;left:' +
eval(meanlong - disttoset / 2) +
'px;background-color:rgba(255,0,0,0.5);width:' + disttoset + 'px;height:6px;"></hr><span onclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + encodeURIComponent(plotplace[eval(thisleg.split('.')[0])]) + '/' + encodeURIComponent(plotplace[eval(thisleg.split('.')[1])]) + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " ondblclick="event.stopPropagation(); canlooknow=false; clearwo(); wo=window.open(' + "'//www.google.com/maps/dir/" + plotlat[eval(thisleg.split('.')[0])] + ',' + plotlong[eval(thisleg.split('.')[0])] + '/' + plotlat[eval(thisleg.split('.')[1])] + ',' + plotlong[eval(thisleg.split('.')[1])] + "#In a minute we will start moving the map again','_blank','top=50,left=50,width=1000,height=900')" + '; canlooknow=true; " title="' + plotplace[eval(thisleg.split('.')[0])] + ' to ' + plotplace[eval(thisleg.split('.')[1])] + ' has the crow flying (' + gbrgtoset + ' degrees setting off at versus on Mercator Projection ...) ' + eval(eval(360 - brgtoset) % 360) + ' degrees for ' + eval(gdisttoset / 1000.0) + ' kilometers. Click (for placename) or double click (for geographicals) to open a Google Directions window." class=leg style="cursor:pointer;font-size:6px;z-index:976;margin-top:6px;margin-left:-6px;position:fixed;top:' + meanlat + 'px;left:' + meanlong + 'px;">🧭</span>';
if (ofive == fivethousand) {
fivethousand*=10;
setTimeout(callintoplay, 5000);
}
}
... and putting this into play we realized we should slow down animations to give users a chance to consider whether they want to "drill down" into finding out more about the "trip legs" as user defined.
This happens in our changed seventh (boo hoo) draft Earth Scanner web application.
Previous relevant Earth Scanner Hashtag Lists Tutorial is shown below.
Before yesterday's Earth Scanner TimeZone Tutorial, when we presented Earth Scanner Places Tutorial we intimated with ...
... and into the future we have another idea regarding how this operates.
... that we might offer another way for the driver of our latest Earth Scanner web application ...
- not only depend on a webpage click event Javascript prompt window means by which to control proceedings, including newly coded for comma separated list logic support ... but, also, as of today, after proving it could work (because we can't remember ever depending this much on a "hashtag on the address bar" arrangement, in the past, before) ...
- but also allow similar functionality using hashtags on the address bar of the web browser, and able to be changed dynamically (ie. in real time) by the user, as required ...
if (prevhash != decodeURIComponent(('' + location.hash).replace(/^null$/g,'').replace(/^undefined$/g,'').replace(/^\#/g,''))) {
thishash=decodeURIComponent(('' + location.hash).replace(/^null$/g,'').replace(/^undefined$/g,'').replace(/^\#/g,'')); //.trim();
for (var iop=0; iop<plotplace.length; iop++) {
thishash=thishash.replace(plotplace[iop], '');
}
var thishs=thishash.replace(/\ to\ /g,',').trim().split(',');
if (thishs[0].trim() != '') {
for (var ipo=0; ipo<thishs.length; ipo++) {
if (newlist == '') {
nlist=thishs[ipo].replace(/\+/g,'').trim(); //.trim();
newlist=thishs[ipo].replace(/\+/g,''); //.trim();
prefnew=thishs[ipo].replace(/\+/g,' ').split(nlist)[0];
if (eval(1 + ipo) == eval('' + thishs.length) && thishs[ipo].replace(/\+/g,' ') != (prefnew + newlist)) {
//alert(98);
suffnew=thishs[ipo].replace(/\+/g,' ').split(newlist)[1];
}
} else {
nlist=thishs[ipo].replace(/\+/g,'').trim(); //.trim();
newlist+=',' + nlist; //.trim();
if (eval(1 + ipo) == eval('' + thishs.length) && thishs[ipo].replace(/\+/g,' ') != nlist) {
suffnew=thishs[ipo].replace(/\+/g,' ').split(nlist)[1];
}
}
}
}
prevhash=decodeURIComponent(('' + location.hash).replace(/^null$/g,'').replace(/^undefined$/g,'').replace(/^\#/g,'')); //.trim();
if (newlist != '') {
//alert('newlist=' + newlist + '|');
gdefv=prefnew + newlist + suffnew;
//alert(gdefv + '!');
if (1 == 1) {
askfor=gdefv;
if (1 == 7 && ('' + askfor).replace('(','').replace(')','').replace('[','').replace(']','').indexOf(',') != -1) {
ameridian='';
acircleoflatitude='';
enforcedlong=false;
enforcedxp=-999;
}
document.getElementById('myimg').click();
gdefv='';
setTimeout(scmove, fivethousand);
return null;
} else {
ourprompt(null,'Earth Scanner - RJM Programming - February, 2024 ... ' + String.fromCharCode(10) + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + 'Currently top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + xp * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and around the middle is (' + eval(-180 + eval(screenlong / 2) + xp * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ').' + String.fromCharCode(10) + 'Where do you want middle of screen to be in terms of Longitude,Latitude? Suffix with space to show meridians and/or prefix with space to not show meridians.', newlist);
}
}
}
And we did find this an easy way to build up a sizeable number of plotted places, in quick time, entered as ...
- the "P" and "N' and "A" and "C" shortcuts (near to where the user clicked) ways
- timezone place name(s)
- country name(s)
- country code(s)
- [longitude,latitude,placename]
- [longitude,latitude]
- longitude,latitude,placename
- longitude,latitude (with some form of mantissa)
... methodologies to end up with at least a pin (📍) emoji plotted, as well as the "longitude,latitude (with no form of mantissa)" way to just move the map to that position with no plotting taking place.
But now that we have a few "data players" in the mix, there'll be users out there that do not want to see it all, perhaps ... and so, now "the blurb" goes, for user entries, in either of these modes of use ...
... at prompt ++ can make delay between snapshots slower and -- can make delay between snapshots faster
... at prompt > can hide any time related information else < reveals it again
... comma lists of TimeZone places and/or Country Codes (2 letter) and/or Country Names can be plotted via click or via hashtag usage up at address bar
... suffix with space to show meridians and/or prefix with space to not show meridians
... in our changed sixth draft Earth Scanner web application.
Previous relevant Earth Scanner TimeZone Tutorial is shown below.
Take a look at the word ...
TimeZone
... as a concept newly introduced into the Earth Scanner web application workings, as explained in yesterday's Earth Scanner Places Tutorial.
It's got a "where" word part "Zone" fitting in with our "where of life" ideas up to now, but it also has got "Time" as a new "when of life" word part of the whole idea of TimeZones we'd like to start exploring today. Yes, TimeZones are very useful to have "where" meet "when" ... the Opera Bar would be nice, we think.
We now have ...
function ourprompt(e, blurb, defv) {
var locans=null, ijk=0, extras='',thatplace='', utzdate, tzDate, xdate1, xextratztime, xextraemj, xdiff;
if (eval(uc_iso_country_codes.length) == 0) {
for (ijk=0; ijk<iso_country_codes.length; ijk++) {
uc_iso_country_codes.push(iso_country_codes[ijk].toUpperCase());
}
}
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xinxy.push(eval(e.touches[0].pageX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].pageY + document.body.scrollTop * 0) * 1);
} else {
xinxy.push(eval(e.touches[0].clientX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].clientY + document.body.scrollTop * 0) * 1);
}
} else if (e.clientX || e.clientY) {
xinxy.push(e.clientX + document.body.scrollLeft * 0);
yinxy.push(e.clientY + document.body.scrollTop * 0);
} else {
xinxy.push(e.pageX + document.body.scrollLeft * 0);
yinxy.push(e.pageY + document.body.scrollTop * 0);
}
var llsa=blurb.split(') (')[1];
//alert(blurb + ' ... ' + llsa);
tllg=eval(llsa.split(',')[0]);
tlla=eval(llsa.split(',')[1].split(')')[0]);
brlg=eval(llsa.split('(')[1].split(',')[0]);
brla=eval(llsa.split('(')[1].split(',')[1].split(')')[0]);
thislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
thislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var nearbyfour=retnearest(thislong, thislat);
var aatm='youllneverfindthis';
var bbtm=String.fromCharCode(9);
if (blurb.indexOf('Thanks to ') != -1) {
if (blurb.split('Thanks to ')[1].indexOf(' ...') != -1) {
bbtm='Thanks to ' + blurb.split('Thanks to ')[1].split(' ...')[0] + ' ...';
}
}
if (blurb.indexOf(' and around the middle ') != -1) {
aatm=' and around the middle ' + blurb.split(' and around the middle ')[1].split(')')[0] + ')';
}
var ourblurb=(blurb.replace(bbtm,'').replace('Currently top ','Top ').replace(' in terms of ',' as ').replace(aatm, '').replace(/\ and\ /g,' & ').replace('? ', '? ' + ' Nearest timezone place (via N) is ' + nearbyfour.split('|')[3] + ' at [' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + '] to your clicked (via C) [' + thislong + ',' + thislat + '] ') + bbtm.replace(String.fromCharCode(9),'')).replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
if (prevf.indexOf(',') != -1) {
if (Math.abs(eval(prevf.split(',')[0]) - tllg) <= 0.5) {
prevf='' + prevone + ',' + prevtwo + ',' + prevthree + ',' + prevfour;
}
if (Math.abs(eval(prevf.split(',')[0]) - tllg) > 0.5) {
tllg=eval(prevf.split(',')[0]);
tlla=eval(prevf.split(',')[1]);
brlg=eval(prevf.split(',')[2]);
brla=eval(prevf.split(',')[3]);
var sthislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
var sthislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var snearbyfour=retnearest(sthislong, sthislat);
//alert(ourblurb + ' ' + prevf + ' vs ' + tllg + ' ... ' + Math.abs(eval(prevf.split(',')[0]) - tllg));
ourblurb=ourblurb.replace('? ', '? ' + ' Nearest timezone place (via P) is ' + snearbyfour.split('|')[3] + ' at [' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + '] to your clicked (via A) [' + sthislong + ',' + sthislat + '] ');
}
locans=prompt(ourblurb, defv);
}
if (locans != null) {
if (locans.toUpperCase().trim() == 'N') {
locans=locans.toUpperCase().replace('N', '[' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + ']');
plotplace.push(nearbyfour.split('|')[3]);
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(nearbyfour.split('|')[0]);
plotlat.push(nearbyfour.split('|')[1]);
if (eval('' + nearbyfour.length) > 4) {
plottz.push(nearbyfour.split('|')[4]);
plotct.push(nearbyfour.split('|')[5]);
plotemj.push(nearbyfour.split('|')[6]);
} else {
plottz.push('');
plotct.push('');
plotemj.push('');
}
} else if (locans.toUpperCase().trim() == 'C') {
thisplace=' ';
locans=locans.toUpperCase().replace('C', '[' + thislong + ',' + thislat + ']');
plotplace.push('');
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(thislong);
plotlat.push(thislat);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (locans.toUpperCase().trim() == 'P') {
locans=locans.toUpperCase().replace('P', '[' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + ']');
plotplace.push(snearbyfour.split('|')[3]);
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(snearbyfour.split('|')[0]);
plotlat.push(snearbyfour.split('|')[1]);
if (eval('' + nearbyfour.length) > 4) {
plottz.push(nearbyfour.split('|')[4]);
plotct.push(nearbyfour.split('|')[5]);
plotemj.push(nearbyfour.split('|')[6]);
} else {
plottz.push('');
plotct.push('');
plotemj.push('');
}
} else if (locans.toUpperCase().trim() == 'A') {
thisplace=' ';
locans=locans.toUpperCase().replace('A', '[' + sthislong + ',' + sthislat + ']');
plotplace.push('');
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(sthislong);
plotlat.push(sthislat);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<') != -1) {
thisplace=yourtzlist.split('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<')[0].split(' data-geo="')[eval(-1 + yourtzlist.split('/' + ('' + locans.trim()).replace(/\ /g,'_') + '<')[0].split(' data-geo="').length)];
//alert(thisplace);
udate=new Date();
utcDate = new Date(udate.toLocaleString('en-US', { timeZone: 'UTC' }));
thatplace=thisplace.split('>')[1].split('<')[0].replace('GMT','UTC') + '/' + locans;
//alert(thatplace);
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utcDate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(thisplace.split(',')[3]);
if (thisplace.split(',')[3] != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == thisplace.split(',')[3].toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
//alert(extras + ' ... ' + locans);
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
//alert(locans);
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.toUpperCase().indexOf('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<') != -1) {
thisplace=yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="')[eval(-1 + yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="').length)];
//alert(thisplace);
udate=new Date();
utcDate = new Date(udate.toLocaleString('en-US', { timeZone: 'UTC' }));
thatplace=thisplace.split('>')[1].split('<')[0].replace('GMT','UTC') + '/' + locans;
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utcDate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(thisplace.split(',')[3]);
if (thisplace.split(',')[3] != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == thisplace.split(',')[3].toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
//alert(extras + ' ... ' + locans);
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
//alert(locans);
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) == 2 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf(',' + ('' + locans.trim()).toUpperCase() + ',') != -1) {
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
thatplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','UTC');
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utzdate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && iso_country_codes.indexOf(locans.trim()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + ('' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase()) + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
//alert('thisplace=' + thisplace + ' and thatplace=' + thatplace);
thatplace=yourtzlist.split(thisplace)[1].split('>')[1].split('<')[0].replace('GMT','UTC');
//alert('thisplace=' + thisplace + ' and thatplace=' + thatplace);
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utzdate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && uc_iso_country_codes.indexOf(locans.trim().toUpperCase()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + iso_country_codes[eval(-1 + uc_iso_country_codes.indexOf(locans.trim().toUpperCase()))].toUpperCase() + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim().toUpperCase())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
thatplace=thisplace.split('>')[1].split('<')[0].replace('GMT','UTC');
utzdate=new Date();
tzDate = new Date(utzdate.toLocaleString('en-US', { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') }));
extratz=',' + thatplace; //.split('/')[eval(-1 + iplacesarr[jk].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdate1=new Date().toLocaleString("en-US", { timeZone: thatplace.replace('GMT','UTC').replace(/\ /g,'_') });
xextratztime=(',' + xdate1);
plottz.push(thatplace);
thatplace=thatplace.replace('GMT','Europe/London').split('/')[eval(-1 + thatplace.replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' ');
xdiff = Math.abs(tzDate.getTime() - utzdate.getTime()) / 3600000;
xextraemj=',' + clockit('' + xdiff);
plotct.push('' + xdate1);
plotemj.push(clockit('' + xdiff));
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('[') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('.') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
plotct.push('');
plotemj.push('');
plottz.push('');
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
}
movesallowed=true;
return locans;
}
function orflag(thiscc) {
var ccchar='', ccsuff='';
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(eval('' + dri[eval('' + lri.indexOf(ccchar))])); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
return ccsuff;
}
... referencing three new when "collectables" ...
- var plottz=[]; // contains a TimeZone name
- var plotct=[]; // contains a current datetime timestamp
- var plotemj=[]; // contains a current datetime clockemoji of nearest relevance
... now used in an amended plotting span element innerHTML (used to be plotplace[iplot]) "wrapper" (now using doplotplace(iplot)) ...
function doplotplace(ipl) {
if (plotcc[ipl].trim() && plottz[ipl].trim() != '') {
return plotplace[ipl] + ' ' + orflag(plotcc[ipl]) + '
' + plotct[ipl] + '
' + plotemj[ipl];
}
return plotplace[ipl];
}
... in our changed fifth draft Earth Scanner web application.
Previous relevant Earth Scanner Places Tutorial is shown below.
So far, with our Earth Scanner web application from the day before yesterday's Earth Scanner Lines Tutorial, it had a pretty passive modus operandi. On a plane or on television or some other "just watching" scenario that suits, but we'd like to offer more regarding value adding ...
- new Place plotting functionality that the user has real-time control over via onclick logic reaching a ...
- Javascript prompt window
... and into the future we have another idea regarding how this operates.
So today, though, we change how that Javascript prompt window's "blurb" is constructed, and how the user answer is analyzed, because, today, we've added in ...
PHP inspired TimeZone place lookup logic within the Javascript code
Of course not all places are TimeZone places, and we'll see how that goes into the future?!
We funnelled the Javascript prompt window logic into a new "wrapper style" Javascript inhouse function ...
function ourprompt(e, blurb, defv) {
var locans=null, ijk=0, extras='';
if (eval(uc_iso_country_codes.length) == 0) {
for (ijk=0; ijk<iso_country_codes.length; ijk++) {
uc_iso_country_codes.push(iso_country_codes[ijk].toUpperCase());
}
}
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xinxy.push(eval(e.touches[0].pageX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].pageY + document.body.scrollTop * 0) * 1);
} else {
xinxy.push(eval(e.touches[0].clientX + document.body.scrollLeft * 0) * 1);
yinxy.push(eval(e.touches[0].clientY + document.body.scrollTop * 0) * 1);
}
} else if (e.clientX || e.clientY) {
xinxy.push(e.clientX + document.body.scrollLeft * 0);
yinxy.push(e.clientY + document.body.scrollTop * 0);
} else {
xinxy.push(e.pageX + document.body.scrollLeft * 0);
yinxy.push(e.pageY + document.body.scrollTop * 0);
}
var llsa=blurb.split(') (')[1];
//alert(blurb + ' ... ' + llsa);
tllg=eval(llsa.split(',')[0]);
tlla=eval(llsa.split(',')[1].split(')')[0]);
brlg=eval(llsa.split('(')[1].split(',')[0]);
brla=eval(llsa.split('(')[1].split(',')[1].split(')')[0]);
thislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
thislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var nearbyfour=retnearest(thislong, thislat);
var aatm='youllneverfindthis';
var bbtm=String.fromCharCode(9);
if (blurb.indexOf('Thanks to ') != -1) {
if (blurb.split('Thanks to ')[1].indexOf(' ...') != -1) {
bbtm='Thanks to ' + blurb.split('Thanks to ')[1].split(' ...')[0] + ' ...';
}
}
if (blurb.indexOf(' and around the middle ') != -1) {
aatm=' and around the middle ' + blurb.split(' and around the middle ')[1].split(')')[0] + ')';
}
var ourblurb=(blurb.replace(bbtm,'').replace('Currently top ','Top ').replace(' in terms of ',' as ').replace(aatm, '').replace(/\ and\ /g,' & ').replace('? ', '? ' + ' Nearest timezone place (via N) is ' + nearbyfour.split('|')[3] + ' at [' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + '] to your clicked (via C) [' + thislong + ',' + thislat + '] ') + bbtm.replace(String.fromCharCode(9),'')).replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ').replace(String.fromCharCode(10),' ');
if (prevf.indexOf(',') != -1) {
if (Math.abs(eval(prevf.split(',')[0]) - tllg) <= 0.5) {
prevf='' + prevone + ',' + prevtwo + ',' + prevthree + ',' + prevfour;
}
if (Math.abs(eval(prevf.split(',')[0]) - tllg) > 0.5) {
tllg=eval(prevf.split(',')[0]);
tlla=eval(prevf.split(',')[1]);
brlg=eval(prevf.split(',')[2]);
brla=eval(prevf.split(',')[3]);
var sthislong=eval(tllg + eval(eval(xinxy[eval(-1 + xinxy.length)] / screenwidth) * eval(screenlong)));
var sthislat=eval(tlla - eval(eval(yinxy[eval(-1 + yinxy.length)] / screenheight) * eval(screenlat)));
var snearbyfour=retnearest(sthislong, sthislat);
//alert(ourblurb + ' ' + prevf + ' vs ' + tllg + ' ... ' + Math.abs(eval(prevf.split(',')[0]) - tllg));
ourblurb=ourblurb.replace('? ', '? ' + ' Nearest timezone place (via P) is ' + snearbyfour.split('|')[3] + ' at [' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + '] to your clicked (via A) [' + sthislong + ',' + sthislat + '] ');
}
locans=prompt(ourblurb, defv);
}
if (locans != null) {
if (locans.toUpperCase().trim() == 'N') {
locans=locans.toUpperCase().replace('N', '[' + nearbyfour.split('|')[0] + ',' + nearbyfour.split('|')[1] + ']');
plotplace.push(nearbyfour.split('|')[3]);
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(nearbyfour.split('|')[0]);
plotlat.push(nearbyfour.split('|')[1]);
} else if (locans.toUpperCase().trim() == 'C') {
thisplace=' ';
locans=locans.toUpperCase().replace('C', '[' + thislong + ',' + thislat + ']');
plotplace.push('');
plotcc.push(nearbyfour.split('|')[2]);
plotlong.push(thislong);
plotlat.push(thislat);
} else if (locans.toUpperCase().trim() == 'P') {
locans=locans.toUpperCase().replace('P', '[' + snearbyfour.split('|')[0] + ',' + snearbyfour.split('|')[1] + ']');
plotplace.push(snearbyfour.split('|')[3]);
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(snearbyfour.split('|')[0]);
plotlat.push(snearbyfour.split('|')[1]);
} else if (locans.toUpperCase().trim() == 'A') {
thisplace=' ';
locans=locans.toUpperCase().replace('A', '[' + sthislong + ',' + sthislat + ']');
plotplace.push('');
plotcc.push(snearbyfour.split('|')[2]);
plotlong.push(sthislong);
plotlat.push(sthislat);
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && yourtzlist.toUpperCase().indexOf('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<') != -1) {
thisplace=yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="')[eval(-1 + yourtzlist.toUpperCase().split('/' + ('' + locans.trim()).toUpperCase().replace(/\ /g,'_') + '<')[0].split(' DATA-GEO="').length)];
//alert(thisplace);
plotplace.push(yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(thisplace.split('>')[0] + '>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(thisplace.split(',')[3]);
if (thisplace.split(',')[3] != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == thisplace.split(',')[3].toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
//alert(extras + ' ... ' + locans);
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
//alert(locans);
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) == 2 && ('' + locans).indexOf(',') == -1 && yourtzlist.indexOf(',' + ('' + locans.trim()).toUpperCase() + ',') != -1) {
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && iso_country_codes.indexOf(locans.trim()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + ('' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))].toUpperCase()) + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + iso_country_codes.indexOf(locans.trim())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (eval('' + ('' + locans.trim()).length) >= 3 && ('' + locans).indexOf(',') == -1 && uc_iso_country_codes.indexOf(locans.trim().toUpperCase()) != -1) {
//alert(iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim())))].toUpperCase());
if (yourtzlist.indexOf(',' + iso_country_codes[eval(-1 + uc_iso_country_codes.indexOf(locans.trim().toUpperCase()))].toUpperCase() + ',') != -1) {
locans=locans.replace(locans.trim(), '' + iso_country_codes[eval(-1 + eval('' + uc_iso_country_codes.indexOf(locans.trim().toUpperCase())))]);
thisplace=yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[0].split(' data-geo="').length)];
plotplace.push(yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/')[eval(-1 + yourtzlist.split(',' + ('' + locans.trim()).toUpperCase() + ',')[1].split('>')[1].split('<')[0].replace('GMT','Europe/London').split('/').length)].replace(/\_/g,' '));
plotlong.push((thisplace.split(',')[1]));
plotlat.push((thisplace.split(',')[0]));
plotcc.push(locans.trim());
if (locans != '') {
for (ijk=0; ijk<iso_country_codes.length; ijk+=2) {
if (iso_country_codes[ijk].toUpperCase() == locans.trim().toUpperCase()) {
extras=', ' + iso_country_codes[eval(1 + ijk)];
plotplace[eval(-1 + plotplace.length)]+=extras;
extras='';
}
}
}
locans=locans.replace(locans.trim(), '[' + thisplace.split(',')[1] + ',' + thisplace.split(',')[0] + ',' + plotplace[eval(-1 + plotplace.length)] + extras + ']');
thisplace=' ';
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('[') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
} else if (('' + locans).indexOf(',') != -1 && ('' + locans).indexOf('.') != -1) {
thisplace=' ';
if (eval('' + locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',').length) > 2) {
plotplace.push(locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']',''));
thisplace=locans.replace(locans.split(',')[0] + ',' + locans.split(',')[1] + ',', '').replace('(','').replace(')','').replace('[','').replace(']','') + ' ';
} else {
plotplace.push('');
}
plotcc.push('');
plotlong.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[0]);
plotlat.push(locans.replace('(','').replace(')','').replace('[','').replace(']','').split(',')[1]);
} else if (locans.trim() != '' && locans.trim() != locans) {
locans=locans.replace(locans.trim(), '');
} else {
locans=null;
}
}
movesallowed=true;
return locans;
}
... as the best way to get into how this happens in Earth Scanner Primer Tutorial, in our changed fourth draft Earth Scanner web application.
Previous relevant Earth Scanner Lines Tutorial is shown below.
Not everybody is a geography buff. But I'd say more people attended primary school than are geography buffs. And those people may have seen World Maps on the wall, and they were often Mercator Projection maps featuring the usual country and sea boundaries, as well as useful reference lines ...
- lines of latitude, including, in between top "North Pole" 90° N and "South Pole" 90° S bottom ...
- Arctic Circle 66° 34' N
- Tropic of Cancer 23° 26' N
- Equator 0°
- Tropic of Capricorn 23° 26' S
- Antarctic Circle 66° 34' S
- meridians of longitude (only the Equator above, is as long as ... and in the "Go Figure, Mercator" realms, the North Pole and South Pole are each of zero length, in "non-projection land"), including ...
- Greenwich Meridian 0°
- International Date Line 180° (but in practice, broken up so as not to confuse regarding timezones for some Pacific island countries)
... that become useful as you scan your way around Earth, further to yesterday's Earth Scanner Primer Tutorial, in our changed second draft Earth Scanner web application.
Stop Press
Couple of points to note ...
- the linework is just hr (Horizontal rule) elements, which are not the challenge either horizontally or vertically, regarding linework, that any diagonality brings ...
- the matter of screen width and screen height, which we need to know precisely for the work above, can be more involved to calculate on mobile platforms ... we ended up, with great help from this useful link, with this Javascript code ...
var screenwidth=screen.width, screenheight=screen.height;
var wasthisso='';
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
try {
wasthisso=('' + window.orientation).replace(/^0$/g, 'portrait'); //"portrait";
} catch (ehgfg) {
wasthisso='';
}
if (wasthisso == '') {
try {
wasthisso='' + screen.orientation.type; //"portrait";
} catch (hgfg) {
wasthisso=('' + window.orientation).replace(/^0$/g, 'portrait'); //"portrait";
}
}
//alert(wasthisso);
var hdone=false;
if (wasthisso.indexOf('ortrait') != -1) { // thanks to https://stackoverflow.com/questions/50690191/window-innerheight-returning-wrong-value-in-ios-11
if (eval('0' + document.documentElement.clientWidth) >= eval('0' + window.innerWidth)) {
screenwidth=eval('' + document.documentElement.clientWidth);
screenheight=eval('' + document.documentElement.clientHeight);
hdone=true;
} else {
screenwidth=window.innerWidth;
}
if (!hdone) {
if (eval('0' + document.documentElement.clientHeight) > eval('0' + window.innerHeight)) {
screenheight=eval('' + document.documentElement.clientHeight);
} else {
screenheight=window.innerHeight;
}
}
} else {
if (eval('0' + document.documentElement.clientWidth) >= eval('0' + window.innerHeight)) {
screenwidth=eval('' + document.documentElement.clientWidth);
screenheight=eval('' + document.documentElement.clientHeight);
hdone=true;
} else {
screenwidth=window.innerHeight;
}
if (!hdone) {
if (eval('0' + document.documentElement.clientHeight) > eval('0' + window.innerWidth)) {
screenheight=eval('' + document.documentElement.clientHeight);
} else {
screenheight=window.innerWidth;
}
}
}
// alert(wasthisso + ' ' + screenwidth + 'x' + screenheight);
if (1 == 6) {
documentURL=documentURL + '&nolines=y';
if (documentURL.indexOf('.html') != -1) {
location.href=document.URL.replace('.html','.htm');
}
}
}
... in Earth Scanner Primer Tutorial, in our changed third draft Earth Scanner web application
Previous relevant Earth Scanner Primer Tutorial is shown below.
Today we've got for you a tutorial that takes bits and pieces from ...
- "Just Javascript" (ie. no body element to speak of as you begin) ... ref: Just Javascript Card Game iPhone Debugging Tutorial
- "CSS Property clip-path" ... ref: Region Picker Area of Interest
- "GeoJson" especially regarding reverse engineering on the Mercator projection ... ref: Google Chart Image Chart Map Chart GeoJson Onclick Tutorial
- "One Image Website" regarding scrolling and images bigger than screen ... ref: One Image Website Scrolling Position Fix Tutorial
- "CSS keyframes Animation" ... ref: CSS Grid Column Animation Tutorial
... so as to create a new "Earth Scanner" web application in what we like to think of as "the where of life" realms.
In essence this Earth Scanner is pretty simple, so below you can see a first draft, "holus bolus" ...
<html>
<head>
<title>Earth Scanner - RJM Programming - February, 2024 ... Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html</title>
<style>
#myimg {
clip-path: circle(2% at 800px 700px);
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% { clip-path: circle(2% at 0px 0px) }
100% { clip-path: circle(16% at 140px 140px) }
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% { clip-path: circle(2% at 0px 0px) }
100% { clip-path: circle(16% at 140px 140px) }
}
</style>
<script type=text/javascript>
// Deemed unnecessary is ...
// 7% { clip-path: circle(3% at 10px 10px) }
// 14% { clip-path: circle(4% at 20px 20px) }
// 21% { clip-path: circle(5% at 30px 30px) }
// 28% { clip-path: circle(6% at 40px 40px) }
// 35% { clip-path: circle(7% at 50px 50px) }
// 42% { clip-path: circle(8% at 60px 60px) }
// 50% { clip-path: circle(9% at 70px 70px) }
// 57% { clip-path: circle(10% at 80px 80px) }
// 64% { clip-path: circle(11% at 90px 90px) }
// 71% { clip-path: circle(12% at 100px 100px) }
// 78% { clip-path: circle(13% at 110px 110px) }
// 85% { clip-path: circle(14% at 120px 120px) }
// 93% { clip-path: circle(15% at 130px 130px) }
var xp=0, yp=0, num=0;
var fixkeys='<style> #myimg { animation:mymove 5s infinite; -webkit-animation:mymove 5s infinite; } @keyframes mymove' + document.head.innerHTML.split('@keyframes mymove')[1].split('</style>')[0] + ' </style>';
var screenlong=-9, screenlat=-9, askfor=null, enforcedlong=false, enforcedxp=-999;
function scmove() {
var longforce='-999', latforce='-999';
if (screenlong < 0) {
screenlong=eval(360 * screen.width / document.getElementById('myimg').width);
screenlat=eval(180 * screen.height / document.getElementById('myimg').height);
document.getElementById('myimg').onclick=function() { askfor=prompt('Earth Scanner - RJM Programming - February, 2024 ... ' + String.fromCharCode(10) + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + 'Currently top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + xp * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + xp * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ').' + String.fromCharCode(10) + 'Where do you want middle of screen to be in terms of Longitude,Latitude?', ''); };
}
//document.title="window.scrollTo(" + eval(xp * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")";
if (askfor != null) {
if (askfor.replace('(','').replace(')','').indexOf(',') != -1) {
longforce=askfor.replace('(','').replace(')','').split(',')[0];
latforce=askfor.replace('(','').replace(')','').split(',')[1];
} else if (askfor.replace('(','').replace(')','').indexOf(' ') != -1) {
longforce=askfor.replace('(','').replace(')','').split(' ')[0];
latforce=askfor.replace('(','').replace(')','').split(' ')[1];
}
//xp = eval(((eval(eval('' + longforce) + 180) / 360) * eval('' + document.getElementById('myimg').width) / 100) - 0 * eval(eval(screenlong / 720) * eval('' + document.getElementById('myimg').width) / 100));
//yp = eval(((eval(90 - eval('' + latforce)) / 180) * eval('' + document.getElementById('myimg').height) / 100) + 0 * eval(eval(screenlat / 360) * eval('' + document.getElementById('myimg').height) / 100));
xp = eval(eval(eval('' + longforce) - screenlong / 2 + 180) / 3.60); // * eval('' + document.getElementById('myimg').width) / 100) - 0 * eval(eval(screenlong / 720) * eval('' + document.getElementById('myimg').width) / 100));
yp = eval(eval(90 - eval('' + latforce) - screenlat / 2) / 1.80); // * eval('' + document.getElementById('myimg').height) / 100) + 0 * eval(eval(screenlat / 360) * eval('' + document.getElementById('myimg').height) / 100));
//alert('' + xp + ',' + yp + ' ... ' + "window.scrollTo(" + eval(xp * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")");
askfor=null;
if (enforcedlong) {
enforcedlong=false;
enforcedxp=xp;
//alert(xp + ' or ' + enforcedxp);
}
}
eval("window.scrollTo(" + eval((enforcedxp > -990 ? enforcedxp : xp) * eval('' + document.getElementById('myimg').width) / 100) + "," + eval(yp * eval('' + document.getElementById('myimg').height) / 100) + ")");
document.getElementById('myimg').title='Earth Scanner - RJM Programming - February, 2024 ... ' + 'Thanks to https://github.com/nvkelso/natural-earth-raster/blob/master/50m_rasters/HYP_50M_SR_W/HYP_50M_SR_W.README.html ... ' + String.fromCharCode(10) + String.fromCharCode(10) + 'Top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ')';
document.title=document.getElementById('myimg').title; //'Top left of screen is (Longitude,Latitude) ' + '(' + eval(-180 + xp * 360 / 100) + ',' + eval(90 - yp * 180 / 100) + ') and bottom right is (' + eval(-180 + screenlong + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - screenlat - yp * 180 / 100) + ') and in the middle is (' + eval(-180 + eval(screenlong / 2) + (enforcedxp > -990 ? enforcedxp : xp) * 360 / 100) + ',' + eval(90 - eval(screenlat / 2) - yp * 180 / 100) + ')';
if (xp < 95) {
xp+=5;
} else if (yp >= 95 && xp >= 95) {
enforcedxp=-999;
xp=0;
yp=0;
} else {
yp+=5;
xp=0;
}
var xdiff=eval((enforcedxp > -990 ? enforcedxp : xp) * eval('' + document.getElementById('myimg').width) / 100);
var ydiff=eval(yp * eval('' + document.getElementById('myimg').height) / 100);
var startkeys=fixkeys;
var coords=fixkeys.split('px');
for (var ic=0; ic<coords.length; ic+=2) {
if (coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)].indexOf('<') == -1) {
//alert('' + xdiff + ',' + ydiff+ ',' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)]);
startkeys=startkeys.replace(' ' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)] + 'px', ' ' + eval(xdiff + eval('' + coords[ic].split(' ')[eval(-1 + coords[ic].split(' ').length)])) + 'px');
startkeys=startkeys.replace(' ' + coords[eval(1 + ic)].split(' ')[eval(-1 + coords[eval(1 + ic)].split(' ').length)] + 'px', ' ' + eval(ydiff + eval('' + coords[eval(1 + ic)].split(' ')[eval(-1 + coords[eval(1 + ic)].split(' ').length)])) + 'px');
}
}
//alert(startkeys);
document.getElementById('dstyle').innerHTML=startkeys; //.replace(/mymove/g, 'mymove' + num);
num++;
}
setInterval(scmove, 5000);
document.write("<img src='/HTMLCSS/HYP_50M_SR_W.jpg' id=myimg></img><div id=dstyle></div>");
var latis=location.search.split('latitude=')[1] ? decodeURIComponent(location.search.split('latitude=')[1].split('&')[0]) : '';
var longis=location.search.split('longitude=')[1] ? decodeURIComponent(location.search.split('longitude=')[1].split('&')[0]) : '';
if (latis != '' && longis != '') {
askfor='' + longis + ',' + latis;
} else if (latis != '') {
askfor='-168,' + latis;
} else if (longis != '') {
enforcedlong=true;
askfor='' + longis + ',70';
}
</script>
</head>
<body>
</body>
</html>
... now given to the user in a "heads up" that goes ...
At prompt window, prefixing, and persevering, CSS map image styling available (and able to be turned off via nocssplease) eg. filter:sepia(74%); Or you can specify <style></style> non-persevering or <style></STYLE> persevering CSS of your own (or use a URL ending with .css) to begin with and/or <script></script> non-persevering or <script></SCRIPT> persevering Javascript of your own (or use a URL ending with .js) to begin with
... with great thanks to this great resource as the crucial image in our first draft Earth Scanner web application.
Please note using it, it does have onclick logic to specify ...
- your own (longitude, latitude) to send the middle of the screen's content to
- at the address bar ...
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?latitude=-33&longitude=151# Can center you around Sydney Australia
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?latitude=0# Can take you, first up, on a tour around the equator in the middle of the screen
https://www.rjmprogramming.com.au/HTMLCSS/earth_scanner.html?longitude=0# Can take you, first up, on a tour down the zero meridian of longitude past London's Greenwich in the middle of the screen
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.