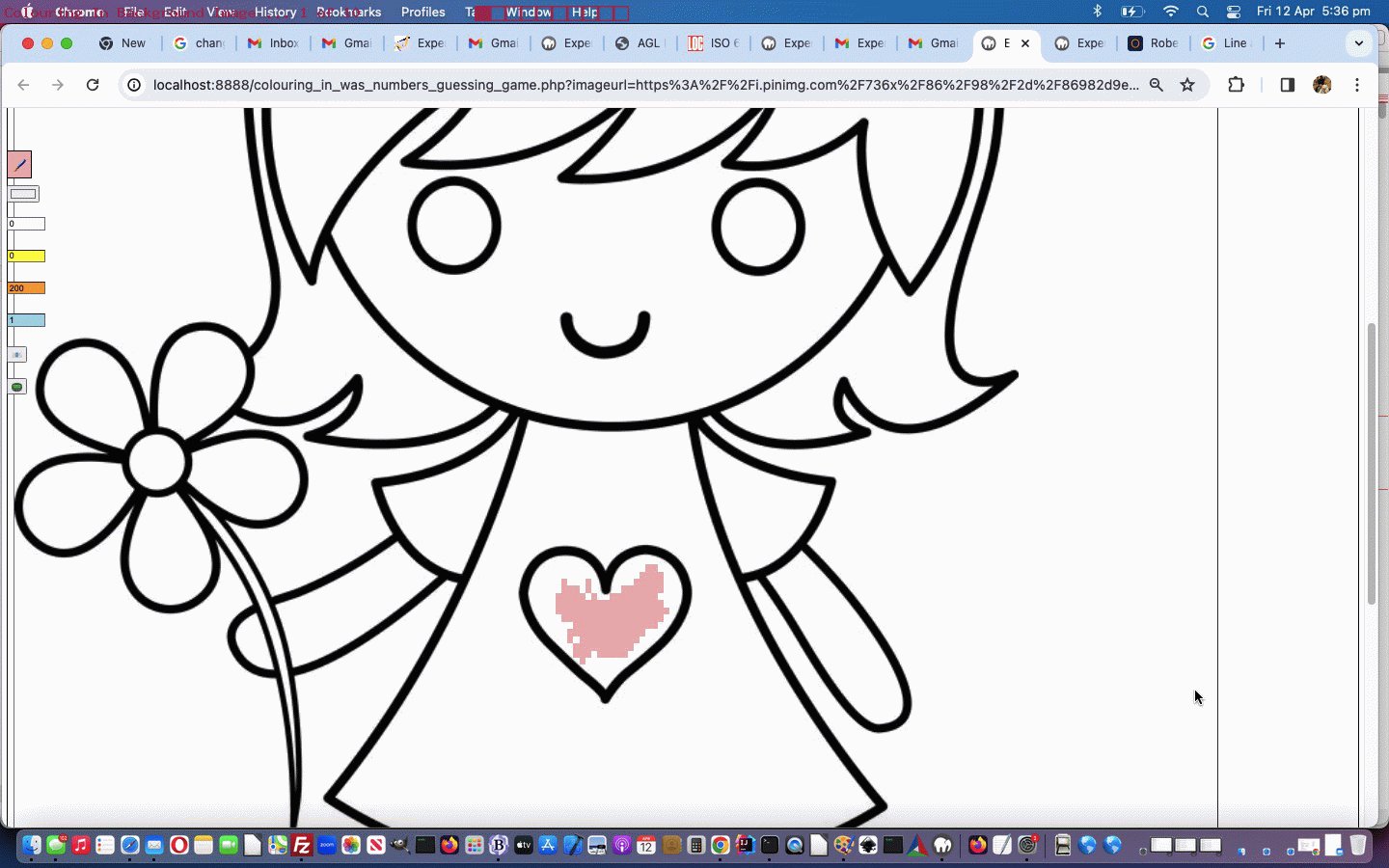
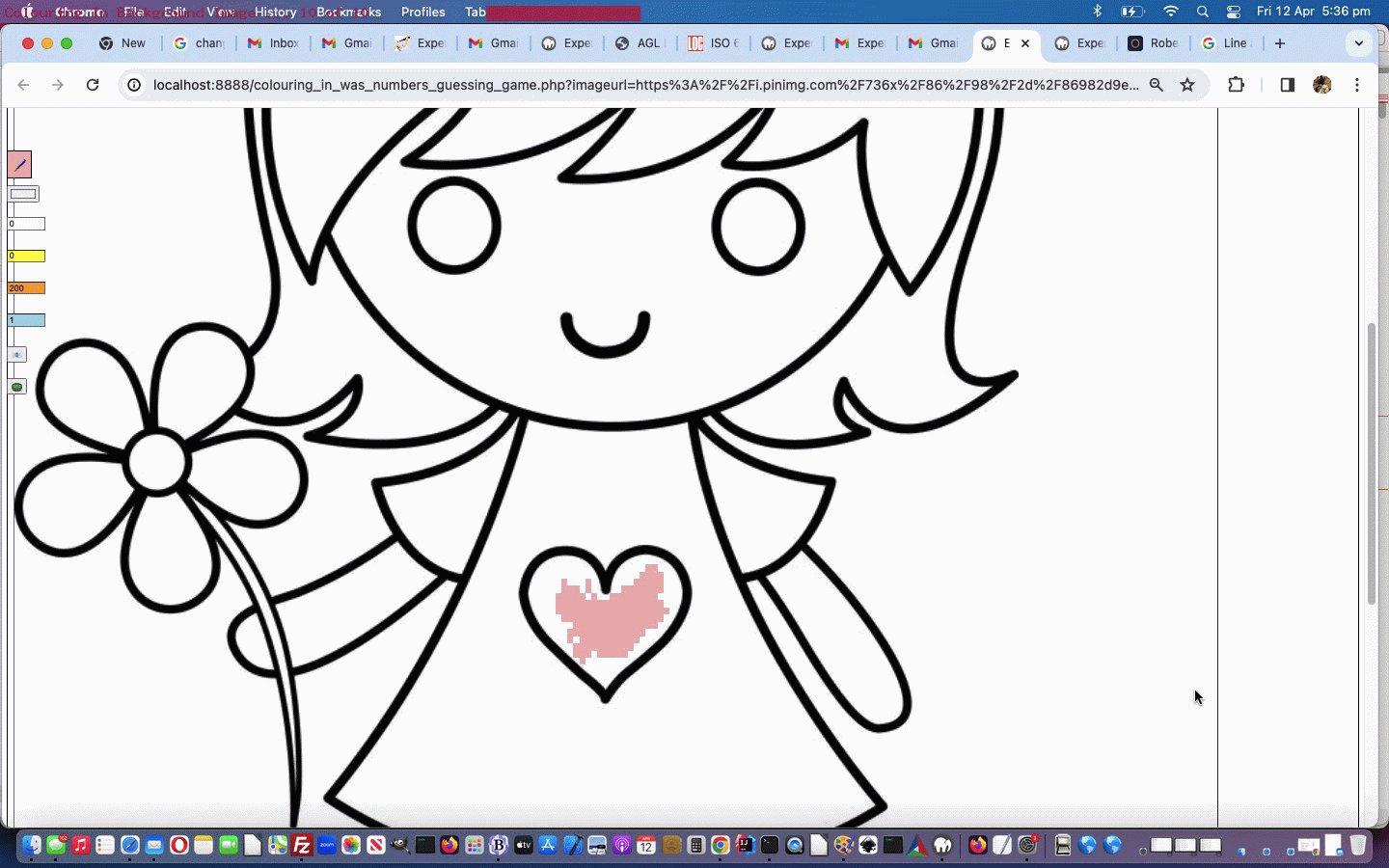
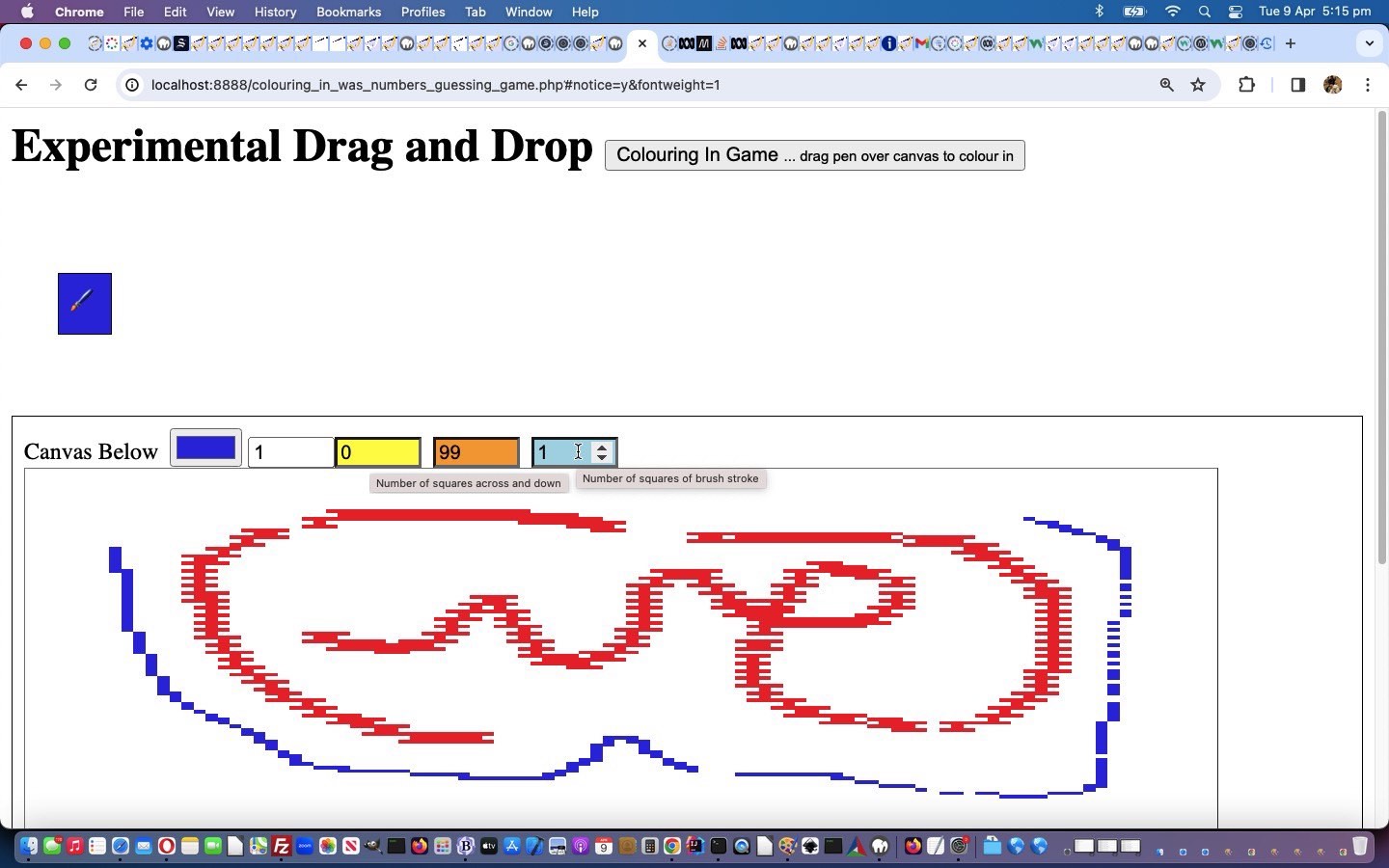
So far it might have been hard for some users to visualize “colouring in” a blank canvas. As such, today, onto yesterday’s Colouring In Drag and Drop Mobile Tutorial we’re now offering …
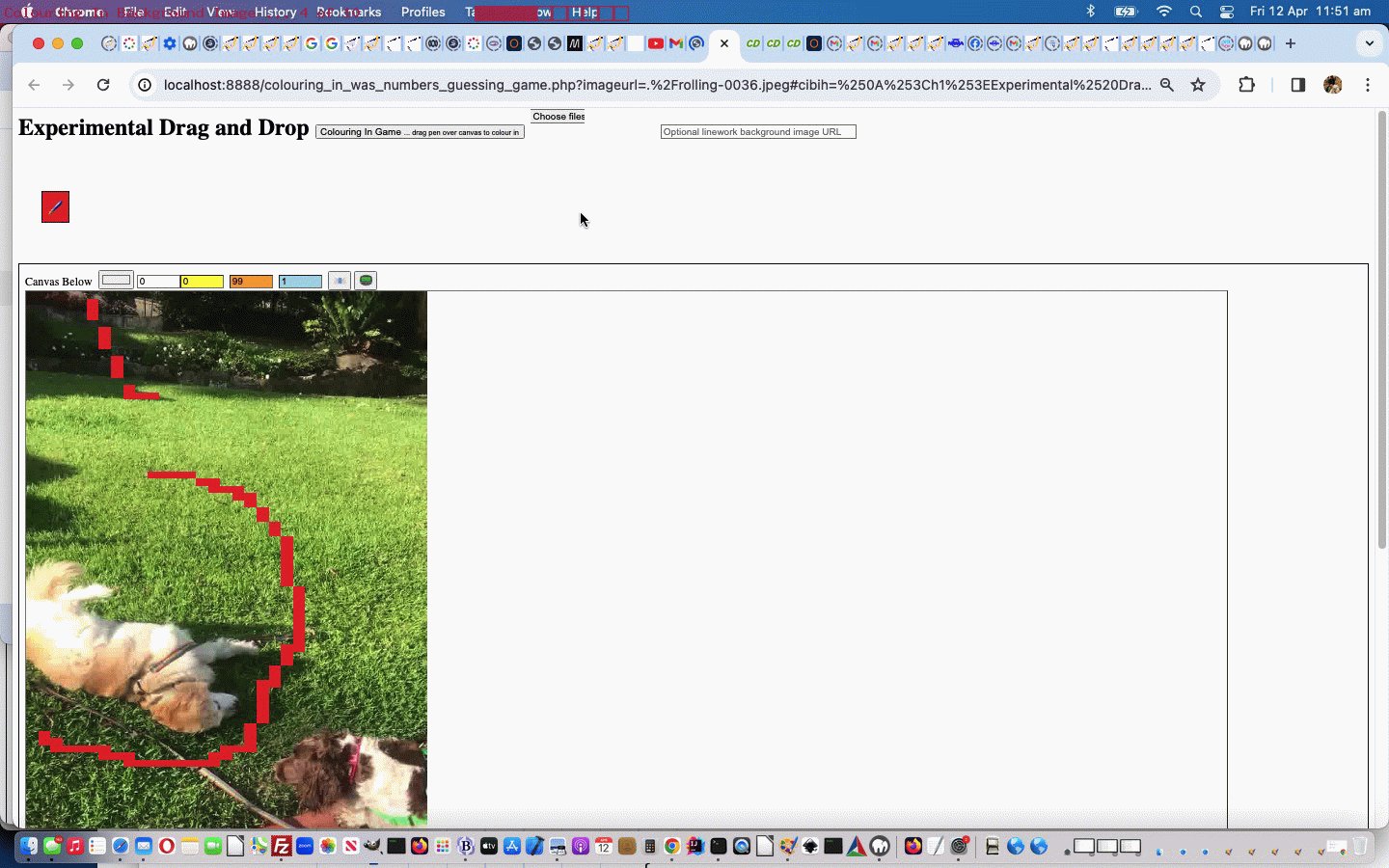
- ability to define a tabular background image via a browsed for image … or …
- ability to define a tabular background image via a user defined image URL
… and add a new “opacity” setting …
function torgba(inc, opa) {
var i, j=0, csess="rgba(:::1.0)", alp="0123456789abcdef", factor=16;
for (i=0; i<=inc.replace('#','').length; i++) {
if (i == 1) {
csess=csess.replace('rgba(:','rgba(' + (j + alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1)))) + ':');
j=0;
} else if (i == 3) {
csess=csess.replace('::',':' + (j + alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1)))) + ':');
j=0;
} else if (i == 5) {
csess=csess.replace('::',':' + (j + alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1)))) + ':');
j=0;
} else {
j=j + (factor * alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1))));
}
csess = csess.replace(":1.0)",":" + opa + ")");
}
return csess.replace(/\:/g,',');
}
function opit(ijval) {
if (document.getElementById('opmeter')) {
if (eval(1.00 - document.getElementById('opmeter').value) != 0.00) {
return torgba(ijval, document.getElementById('opmeter').value);
}
}
return ijval;
}
… all of which we can envisage could have users, at the very least, using this “Colouring In” web application for …
- a scribbling or doodling mechanism (on a blank canvas)
- colouring in via a background image with clip art linework, perhaps …
- create a postcard (type of creation) via a background image, perhaps browsed for (or using the Take Photo or Video option for mobile) on your device, and overlay some scribbled (or doodled) wording
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these mobile platform tweaks. We thank https://i.pinimg.com/736x/86/98/2d/86982d9ee1582bb7a4e730f11ebed3f4.jpg for the background image used (and fed into that image URL textbox to make happen) in today’s tutorial animated GIF presentation.
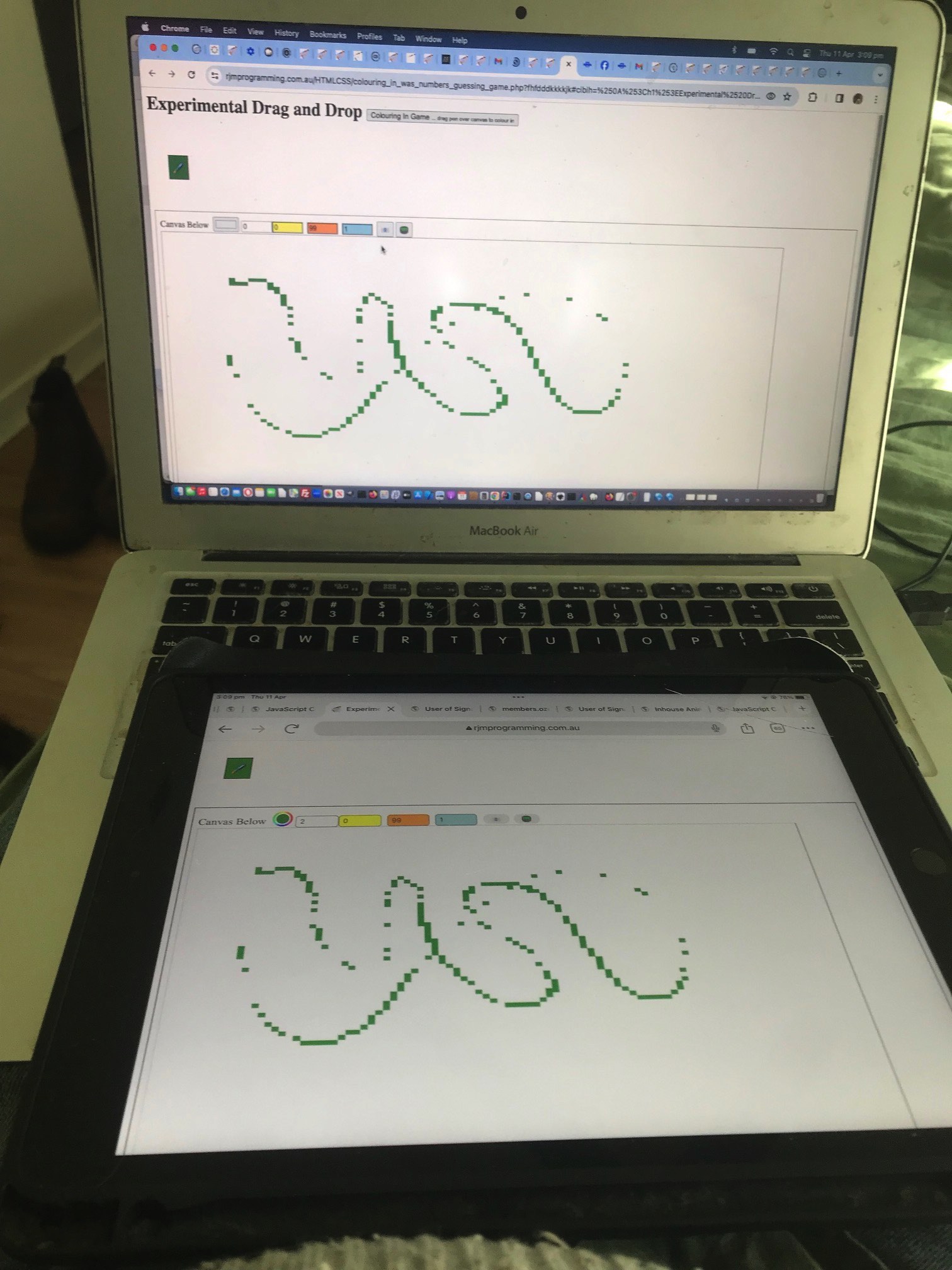
Previous relevant Colouring In Drag and Drop Mobile Tutorial is shown below.
Yesterday’s Colouring In Drag and Drop Sharing Tutorial sharing and collaboration code for our latest Colouring In web application was tested on our MacBook Air laptop only. As you can imagine, that can mean that code working there is not always going to work the same way on mobile touch devices, but it was not, as it panned out for us, regarding the reason we thought it would be about. We thought …
- it’s bound to be an issue with dragging event workings regarding mobile … but it took us quite some time to stop burying our head in the sand and, instead, “keeping it simple, Señor” (ie. the KISS principle, and yes, Señor is not a spelling mistake, thank you very much for your concern) … and testing another “dumber sounding” but panning out to be true, in this case …
- issue was to do with table cell widths and heights for table cells with no content acts differently for mobile than non-mobile (effectively scrunching cells up)
… the trigger for us being that the “drop” event.target.id kept on showing up as “mytable”. That happened hours ago! We beavered away with x,y proportional co-ordinate calculations and eventually after all that not helping (for 2 maybe 3 hours), started applying a table cell border, which gave crazy results, and then it tweaked?! Sheeeeesssshhhhh!
Can you teach yourself the KISS principle? Maybe you get better over time. Another opinion can be great, though, with that alternative view, you hadn’t even thought of, often the result of such conversations.
Back to today, we …
| Made sure table “tr” row elements were for a better defined (proportionate to table) width … |
|---|
<?php?> |
| Made sure table “td” cell elements were proportional … initially, expressed in “viewport” (percentage style) dimension terms … |
<style></style> |
| … and if not the default number of cells across and down … |
|
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these mobile platform tweaks.
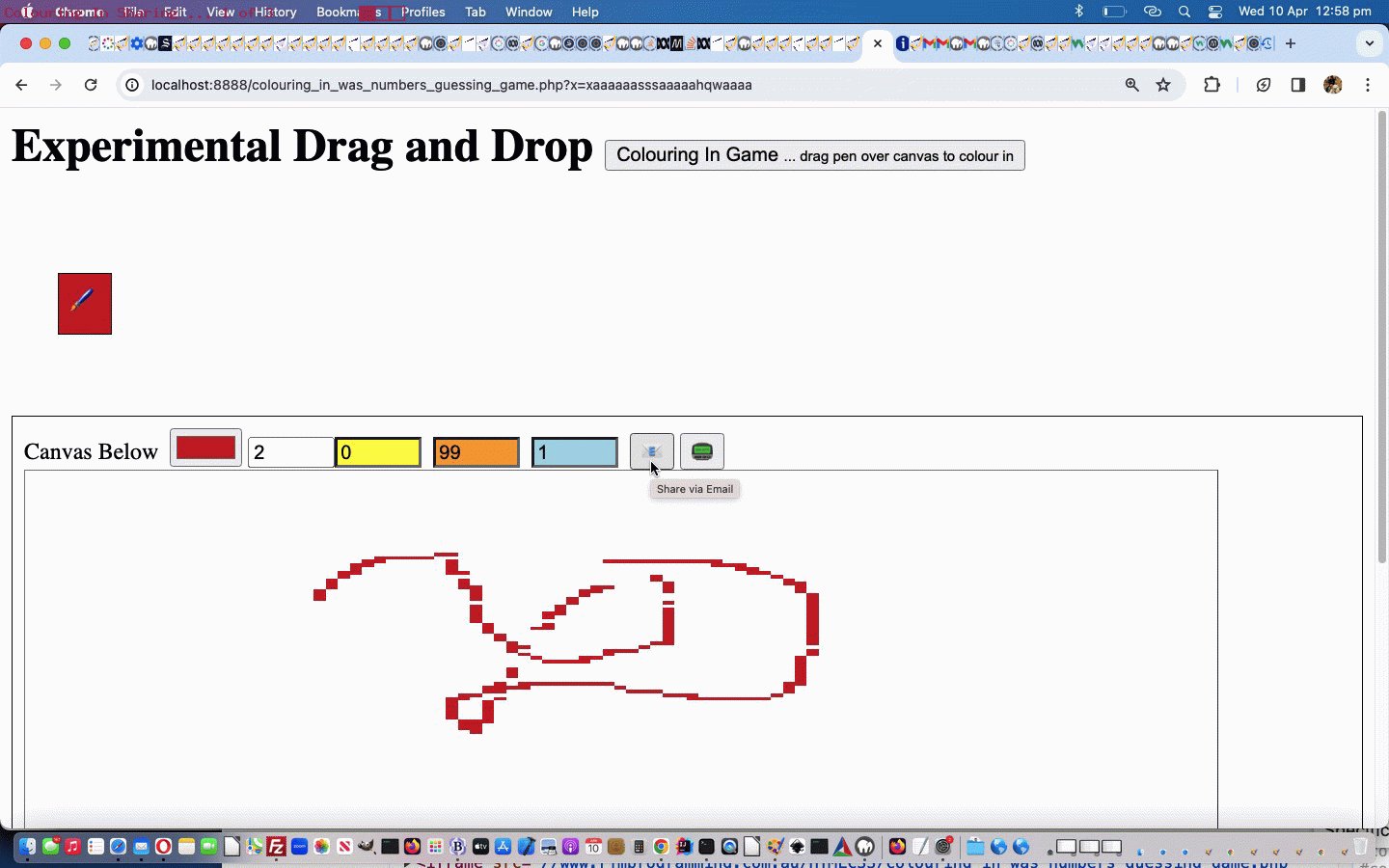
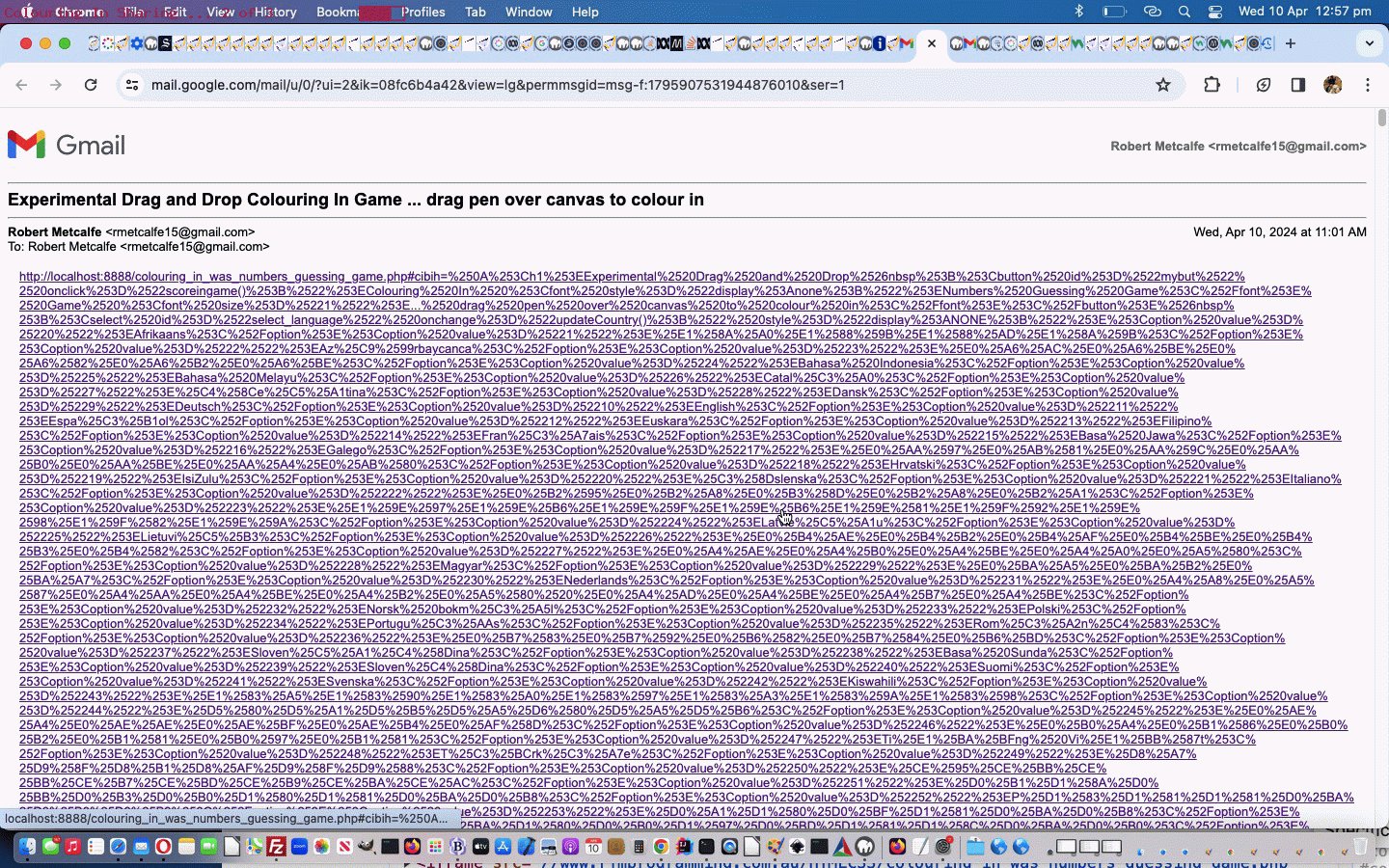
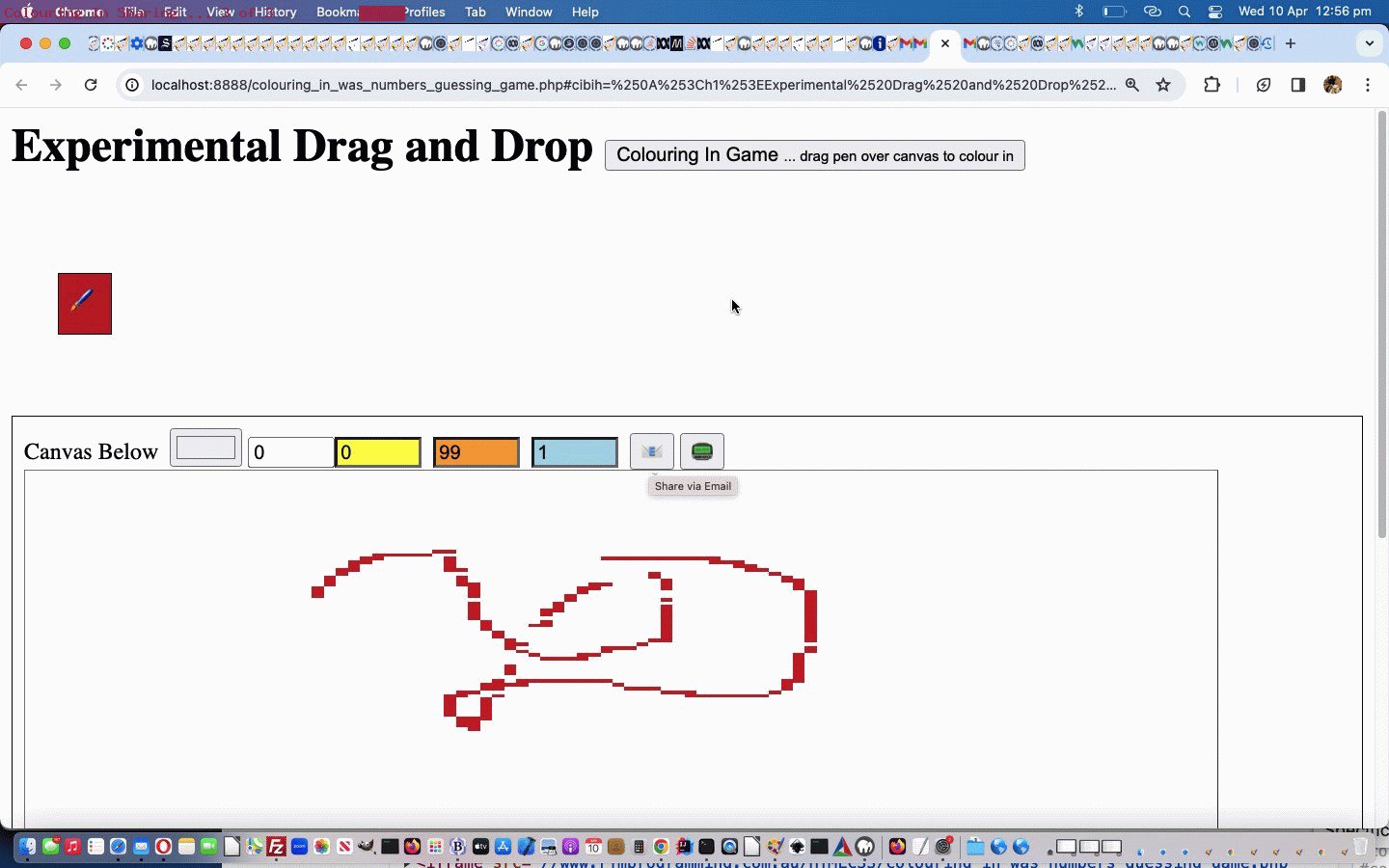
Previous relevant Colouring In Drag and Drop Sharing Tutorial is shown below.
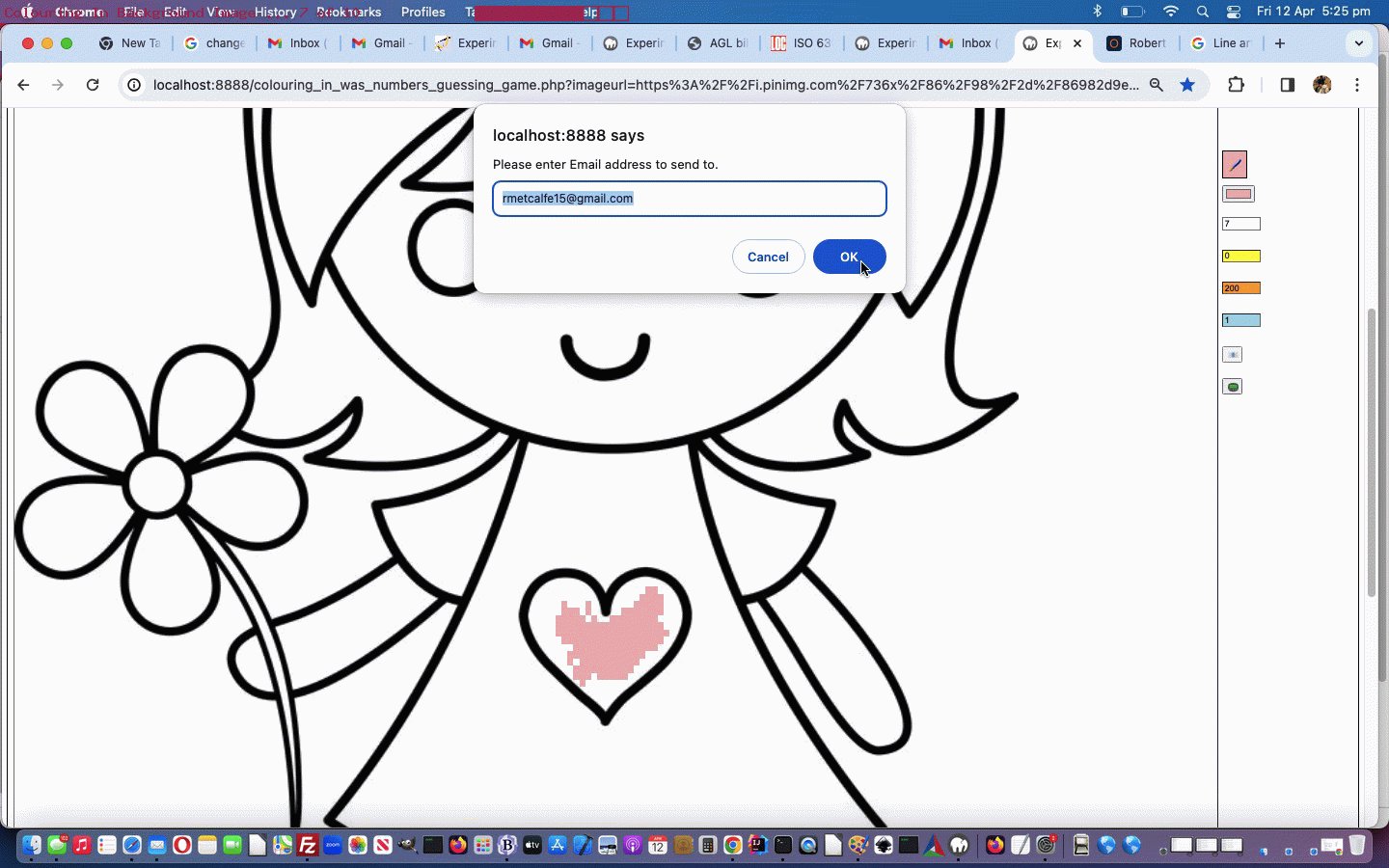
We’re hoping yesterday’s Colouring In Drag and Drop Settings Tutorial new Colouring In web application is seen as a creative’s tool. As such, you’re going to want to share and collaborate … some of you, that is?!
You’re going to want to hashtag … oops … we’re going to want to hashtag. Yes, there is lots of data to share, but it worries us even involving hashtagging, how much there is, underlying, regarding that table element acting a bit like a television’s pixels. How do you effectively share even a snapshot of that?
But the difference between us and the television is, at least for a lot of people’s creations, the table is likely to be untouched, so can’t we “nickname” these repeated table cell scenarios? If you just said “indeed”, we’d concur! Take a look at some global Javascript variables we thought might help …
var defemail='';
var defsms='', snum=null, sparewes=null;
var prefixnickchar='.';
var prefixfor='<td class="tdone" id="';
var suffixnickchar='-';
var suffixfor='" class="tdone" style="text-align:center;" data-answer="1"></td>';
… and for those untouched cells you’re saving more than (because of encryption) the length difference between the “nickchars” above and their “fixfor” counterparts for each “boring” table cell encountered. And all this eases our mind somewhat, as a design, realized, on the way to the emailee or smsee this way …
function doemail(inidea) {
var bihbig='';
var azx=top.document.getElementById('xae' + 'mail');
//alert(33);
if (!azx) { azx=top.document.createElement("a"); }
//alert(3333);
//if (1 == 1) {
//document.getElementById('divas').appendChild(azx);
//} else {
top.document.body.appendChild(azx);
//}
//(334);
azx.style = "display: none";
//alert(2334);
azx.target = "_top";
//alert(6334);
azx.id = 'xae' + 'mail';
if (inidea.indexOf('@') == -1) {
inidea=('' + prompt('Please enter Email address to send to.', defemail));
if (inidea == null) { inidea=''; }
}
if (inidea.indexOf('@') == -1) { return ''; }
bihbig=document.body.innerHTML;
while (bihbig.indexOf(suffixfor) != -1) {
bihbig=bihbig.replace(suffixfor, suffixnickchar);
}
while (bihbig.indexOf(prefixfor + 'td') != -1) {
bihbig=bihbig.replace(prefixfor + 'td', prefixnickchar + 'td');
}
//if (1 == 6 && bihbig.indexOf('</he' + 'ad>') != -1 || bihbig.indexOf('<b' + 'o' + 'dy') != -1 || bihbig.indexOf('<h' + '1') == 0) {
//azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + document.body.innerHTML.split('<h2')[1]));
//} else {
if (sparewes) {
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(sparewes.document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + sparewes.document.body.innerHTML.split('<h2')[1]));
} else {
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + document.body.innerHTML.split('<h2')[1]));
}
//}
azx.click();
return '';
}
function dosms() {
var bihbig='';
if (('' + window.localStorage.getItem('colouringincollaboratoremailee')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
defemail=window.localStorage.getItem('colouringincollaboratoremailee');
}
if (('' + window.localStorage.getItem('colouringincollaboratorsmsno')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
defsms=window.localStorage.removeItem('colouringincollaboratorsmsno');
}
if (eval('' + ('sms:' + snum + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '#cibih=' + encodeURIComponent(parent.hfanalyze()))).length) >= 18000) {
snum=('' + prompt('Please enter SMS number to send to. We suspect message is too long for an SMS and if you enter an email address here instead, we will try to send an email instead. Append space(s) to remember, whatever you enter, for next time.', snum)).replace(/^null/g, (defemail.indexOf('@') != -1 ? defemail : (defsms != '' ? defsms : '')) );
} else {
snum=('' + prompt('Please enter SMS number to send to. Append space(s) to remember for next time.', snum)).replace(/^null/g, (defsms != '' ? defsms : (defemail.indexOf('@') != -1 ? defemail : '')));
}
if (snum == null) { snum=''; }
if (snum.indexOf('@') != -1) {
if (snum.trim() != snum) {
snum=snum.trim();
if (('' + window.localStorage.getItem('colouringincollaboratoremailee')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('colouringincollaboratoremailee');
}
window.localStorage.setItem('colouringincollaboratoremailee', snum);
defemail=snum;
}
return doemail(snum);
} else if (snum.trim() != '' && snum.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() == '') {
//alert('Snum=' + snum + '?');
if (snum.trim() != snum) {
snum=snum.trim();
if (('' + window.localStorage.getItem('colouringincollaboratorsmsno')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('colouringincollaboratorsmsno');
}
window.localStorage.setItem('colouringincollaboratorsmsno', snum);
defsms=snum;
}
bihbig=document.body.innerHTML;
while (bihbig.indexOf(suffixfor) != -1) {
bihbig=bihbig.replace(suffixfor, suffixnickchar);
}
while (bihbig.indexOf(prefixfor + 'td') != -1) {
bihbig=bihbig.replace(prefixfor + 'td', prefixnickchar + 'td');
}
var azx=top.document.getElementById('xas' + 'ms');
if (azx == null) { azx=top.document.createElement("a"); }
//if (1 == 1) {
// document.getElementById('divas').appendChild(azx);
//} else {
top.document.body.appendChild(azx);
// }
azx.id = 'xas' + 'ms';
azx.target = "_top";
azx.style = "display: none";
azx.href = 'sms:' + snum + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig)));
azx.click();
}
return '';
}
… and when arriving back from an emailee’s or smsee’s link click …
function cibihcheck() {
var partslh=('' + location.hash).split('#ci' + 'bih=');
if (eval('' + partslh.length) > 1) {
var bihbig=decodeURIComponent(decodeURIComponent(partslh[1]));
bihbig=bihbig.replace(/\.td/g, prefixfor + 'td');
bihbig=bihbig.replace(/0\-/g, '0' + suffixfor);
bihbig=bihbig.replace(/1\-/g, '1' + suffixfor);
bihbig=bihbig.replace(/2\-/g, '2' + suffixfor);
bihbig=bihbig.replace(/3\-/g, '3' + suffixfor);
bihbig=bihbig.replace(/4\-/g, '4' + suffixfor);
bihbig=bihbig.replace(/5\-/g, '5' + suffixfor);
bihbig=bihbig.replace(/6\-/g, '6' + suffixfor);
bihbig=bihbig.replace(/7\-/g, '7' + suffixfor);
bihbig=bihbig.replace(/8\-/g, '8' + suffixfor);
bihbig=bihbig.replace(/9\-/g, '9' + suffixfor);
document.body.innerHTML=bihbig;
}
}
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with this sense of collaboration.
Previous relevant Colouring In Drag and Drop Settings Tutorial is shown below.
Onto the start for our Colouring In web application via yesterday’s Colouring In Canvas Clone of Numbers Guessing Game Tutorial we’re starting to enhance, on top of that “clone level” functionality, via two new settings with two approaches to the management of data, regarding, those being …
- number of table cells across (that programmatically is made to be the same number of cells, as down) … we deal with via a get ? (or &) address line URL arrangement … whereas …
- pen “width” can be 1 or 2 (where 2 colours in the 1+8=9 surrounding cells of a dragged over cell) … we deal with via a hashtag arrangement
Why the difference in approach? Let’s start with hashtag methodologies. This arrangement can leave everything about a webpage, in place, regarding the user actions on a webpage, while the Javascript can detect that change in …
location.hash
… dynamically. In other words some dragging canvas drawings with pen “width” 2 can be combined with some using pen “width” 1 in the same user creation.
But when the data management involves get ? (or &) address line URL arrangements, this involves navigation to a new incarnation of the webpage creation logic, effectively wiping the webpage slate clean. This is apt for the “number of table cells across” data item, because the HTML content of the table element is not just affected, but is totally structured, according to this user setting.
Lately, more and more, we’ve been hashtagging data to dynamically created “a” link “mailto:” email or “sms:” SMS communication body webpage URL links. An email link or SMS link, from the recipient’s point of view is a “brand new start” that can address either or both of these data conduit arrangements, we’re getting happier and happier to discover …
// ondragover event function code snippet below ...
ev.target.style.backgroundColor='' + document.getElementById('ddcolour').value;
if (decodeURIComponent(('' + location.hash)).indexOf('fontweight=') != -1) {
ifontweight=eval('' + ('' + decodeURIComponent(('' + location.hash))).split('fontweight=')[1].substring(0,1));
} else if (document.getElementById('numfontweight')) {
ifontweight=eval('' + document.getElementById('numfontweight').value);
}
if (ifontweight == 2) { // colour in 8 surrounding cells, as applicable
var minusthree=-3;
if (document.getElementById('numacross')) {
minusthree=eval(-1 * eval('' + document.getElementById('numacross').value.length));
}
var tdx=eval(('' + ev.target.id).substring(2).split('_')[0].replace(/^0/g,'').replace(/^0/g,''));
var tdy=eval(('' + ev.target.id).split('_')[1].replace(/^0/g,'').replace(/^0/g,''));
if (document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
}
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
Did you know?
Our recent Earth Scanner project was conducted during our “Hashtagging Enlightenment Period”, whereby, around here, the …
What the Hep?
… greeting, is code for “Have yourself a happy and fruitful hashtagging day” … but we digress. In amongst it’s code there was an example codeline …
var nontz=('' + location.search + ('' + location.hash).replace(/^\#/g,'')).split('nontz=')[1] ? decodeURIComponent(('' + location.search + ('' + location.hash).replace(/^\#/g,'')).split('nontz=')[1].split('&')[0].split('#')[0]) : '';
… exemplifying, how more and more, we’re happy with setting (or other types of incoming) data coming from get (? and & ( eg. ?nontz=Alice_Springs%7C133.8807%7C_23.6980%7C )) arguments via location.search and/or hashtagged data coming from location.hash ( eg. #nontz=Alice_Springs%7C133.8807%7C_23.6980%7C ) above, either or both, perhaps, used in an email or SMS body URL link.
Previous relevant Colouring In Canvas Clone of Numbers Guessing Game Tutorial is shown below.
As the blog posting title suggests, cloned from yesterday’s Numbers Guessing Game Dragover Tutorial …
- Numbers Guessing Game dragover “value add” proof of concept work … comes …
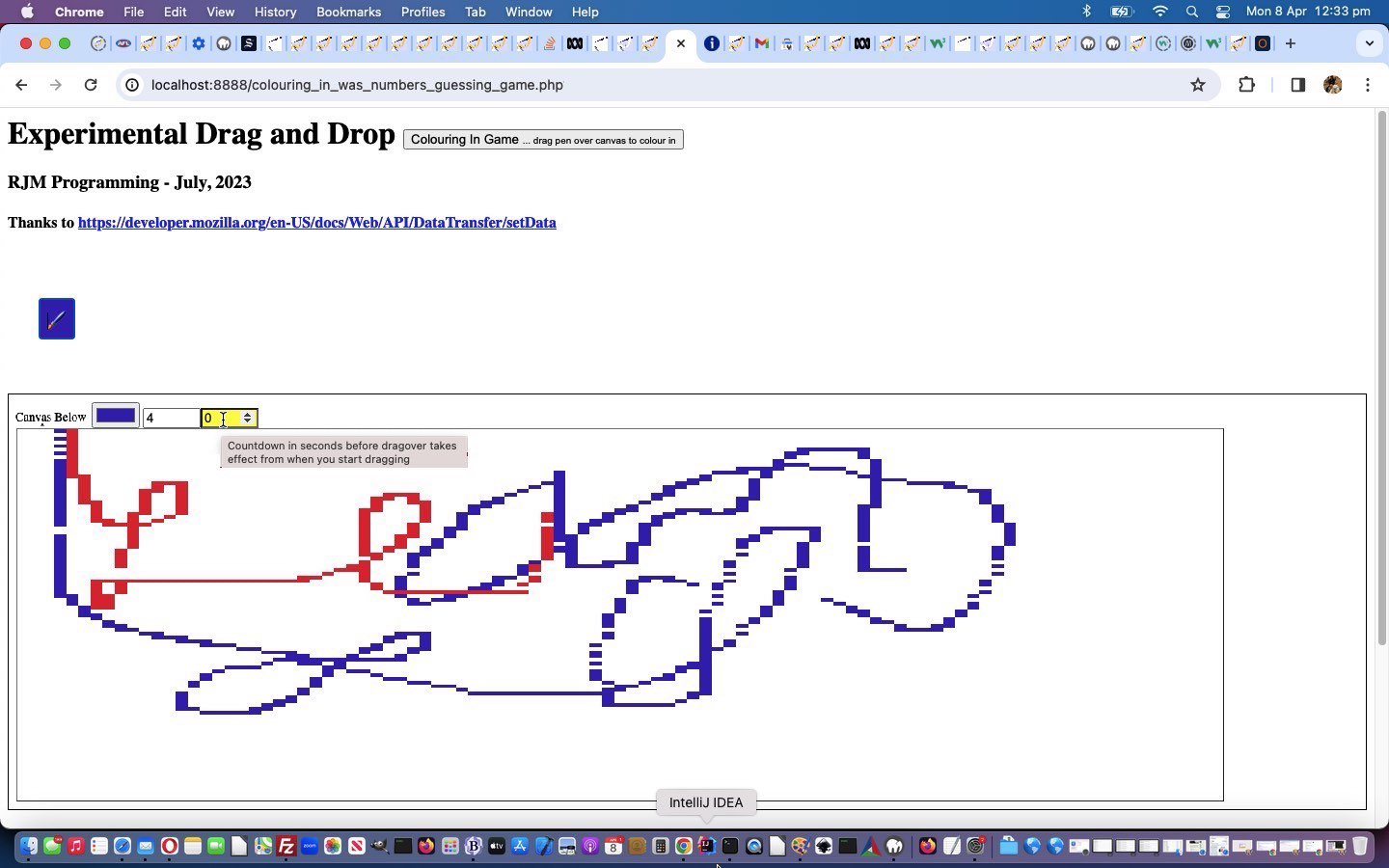
- Colouring In Canvas drag and (faux) drop web application
… where a “canvas” palette (which is really an HTML table element made up of lots of table cells, rather than an HTML5 canvas element). Why this design? Well, each table cell element can be identified as an individual “dragged over” element. “Dragged over” by what? Well, we turn some “draggable” wording in the basis HTML into …
- an emoji pen 🖌 piece of text … and next to that we add …
- an input type=color Colour Picker to choose a pen colour … and because the “ondragover” event is so sensitive, we also add an optionally used, or not …
- input type=number defining any delay (in seconds) before the “ondragover” colouring in kicks in, from when it could first of happened, as the pen crosses over into the palette … along with …
- input type=number countdown of the delay
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a new Colouring In how we got there colouring_in_was_numbers_guessing_game.php PHP coded new web application you can also try for yourself, below …
- drag and drop methodology …
- dragover event … value adding where …
- drop element(s) are cells of an HTML table element (also a drop element)
- allow for the number of table cells to be other than 9 (with Animal Mineral Vegetable Game Tutorial where it is 3 in total) … and today …
- allow the number of cells across in a column not be 3
- moulding and manipulating (eg. arranging “callback” logic means, as used below) that $templategame “template” for our purposes … nga ha ha ha ha ha ha ha ha … but we digress …
- simply …
<?php
echo $templategame;
?>
… outputs a webpage … - and on the way back to play again, we use $_GET[‘score’] and $_GET[‘secs’] (in experimental_drag_and_drop.html HTML and Javascript and CSS game web application) to keep the ball rolling back to the game specific PHP we use …
location.href=document.getElementById('callback').value + '?score=' + score + '&secs=' + secs;
- beyond our ken
- outside our usual subject matter
… so that the user can use “dragover” event means by which to create their own “colouring in creation”!
Codewise …
Previous relevant Numbers Guessing Game Dragover Tutorial is shown below.
Today we’re honing in on …
… as our interest. We scouted around for the best “design match” and came up with the arrangements existing when we presented Numbers Guessing Game Tutorial some time ago now.
And if we succeed with some form of value adding here, we have another idea for the ideas we’re presenting today. Spoiler alert! Yes, it can be made to be useful.
As such we’ve …
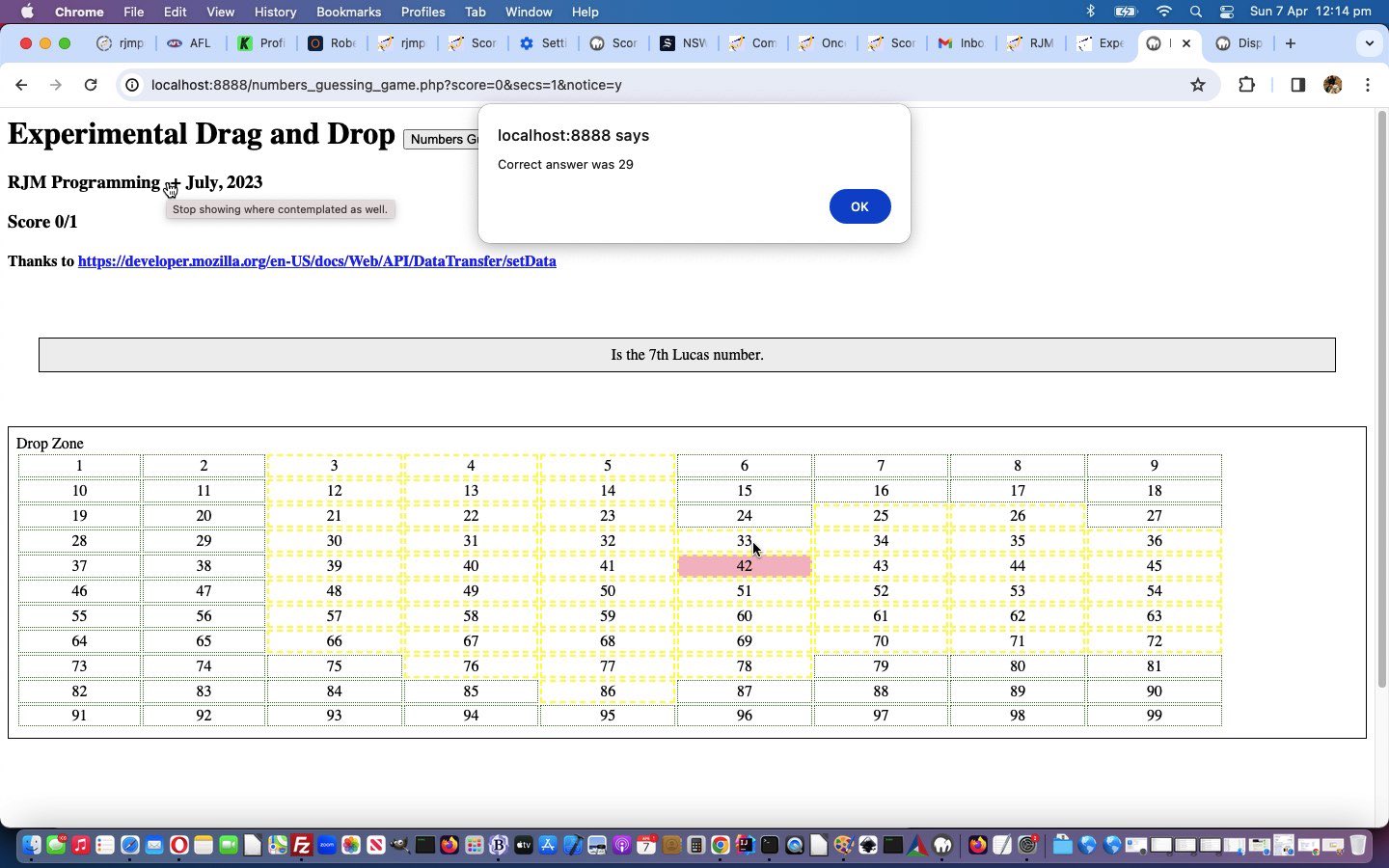
| Added toggleable “show where contemplated” value added border where dragover logic |
|---|
<?php?> |
| Tweaked dragover logic |
|
| Flag any continued “show where contemplated” interest |
|
… to, as the user requests, add some table cell border enhancements (as our “value adding“) to our tweaked third draft PHP game (helped out by the changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis), as the user drags the draggable element over the table droppable element and its cohort table cell elements.
Previous relevant Numbers Guessing Game Tutorial is shown below.
We’ve been working on aspects to the genericity of the table that is …
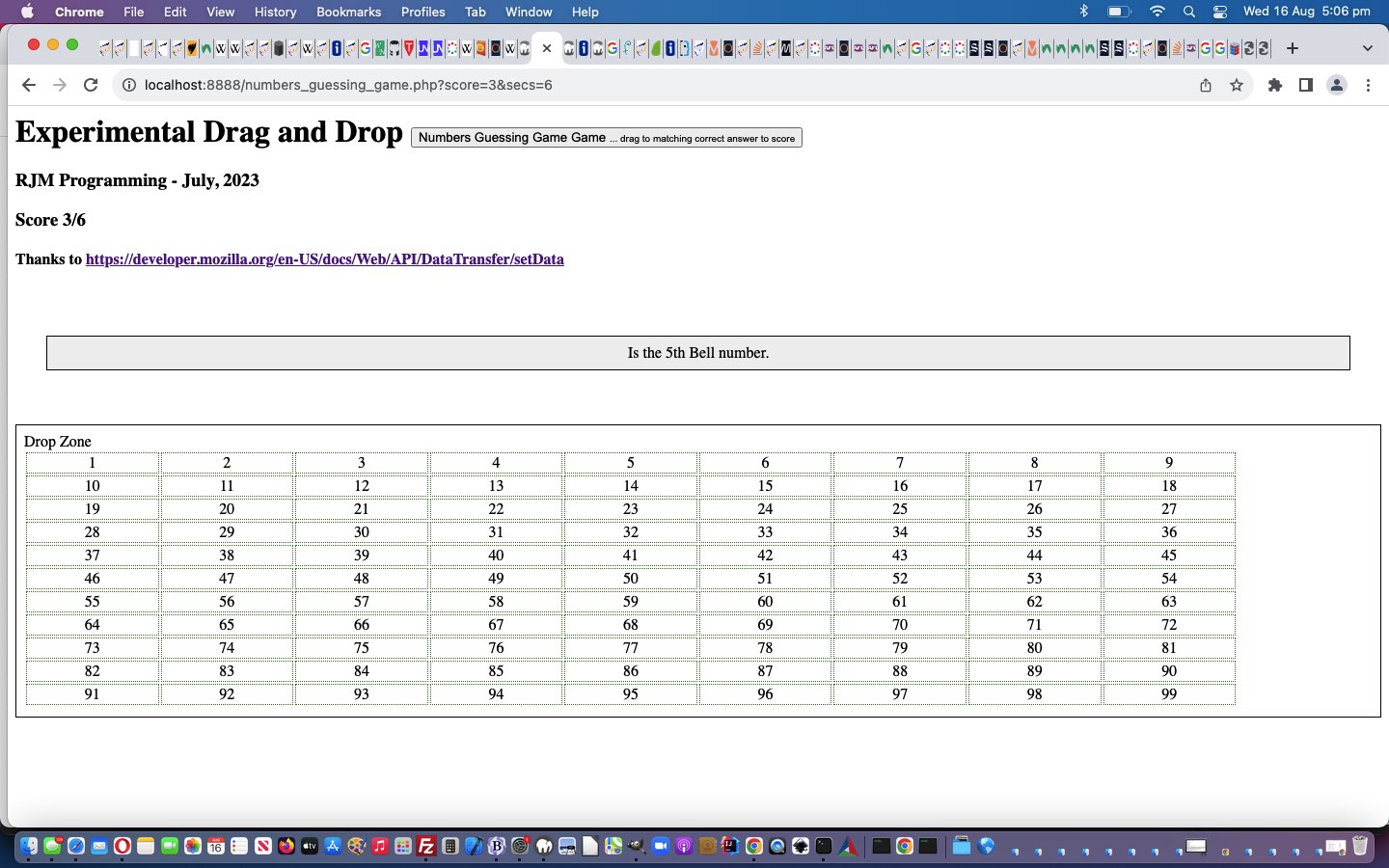
The Drop Zone
… do do … do do … do do … do do … do do do do do do do do do do do do … yesterday’s threat “now so yesterday” being …
… in a (very difficult) Numbers Guessing game for numbers from 1 to 99 that regular readers may be familiar with as the (same content (and mentioned at this link … thanks …) as the) Numbers Guessing game at this blog, but presented using a Drag and Drop modus operandi.
Feel free to try our first draft PHP game, which leans on a changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
On your smaller devices we found the Numbers Guessing Game a bit hard to use. As such, we researched and played around with “drag and drop” cursor ideas unsuccessfully to end up, instead, not thinking about the cursor (albeit, we find that idea cuter) but rather styling the target table cell’s background colour and informing the user of that up at the top button wording in our changed second draft PHP game, which leans on our changed experimental_drag_and_drop.htm HTML and Javascript and CSS helper…
var lastbco=null;
const target = document.querySelector("#target");
target.addEventListener("dragover", (ev) => {
if (lastbco) { lastbco.style.backgroundColor='white'; lastbco=null; }
console.log("dragOver " + ev.target.id + ' ' + ('' + ev.target.style.backgroundColor).replace('white','') + ' ' + document.body.innerHTML.indexOf('tab' + 'lece' + 'llb' + 'c'));
ev.preventDefault();
if (('' + ev.target.id).indexOf('td') == 0 && ('' + ev.target.style.backgroundColor).trim().replace('white','') == '' && document.body.innerHTML.indexOf('Numbe' + 'rs Guessi' + 'ng Ga' + 'me') != -1) {
//document.getElementById(sourceid).style.opacity='0.6';
lastbco=ev.target;
ev.target.style.backgroundColor='pink';
if (document.getElementById('mybut')) {
if (document.getElementById('mybut').innerHTML.indexOf(' .. ') == -1) {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.replace(' Game Game', ' Game');
document.getElementById('mybut').innerHTML+=' .. current guess is ' + ev.target.innerHTML;
} else {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.split(' .. ')[0] + ' .. current guess is ' + ev.target.innerHTML;
}
}
}
//document.getElementById(sourceid).style.cursor='progress';
//ev.target.style.cursor='progress';
//ev.target.dataTransfer.dropEffect = 'progress';
});
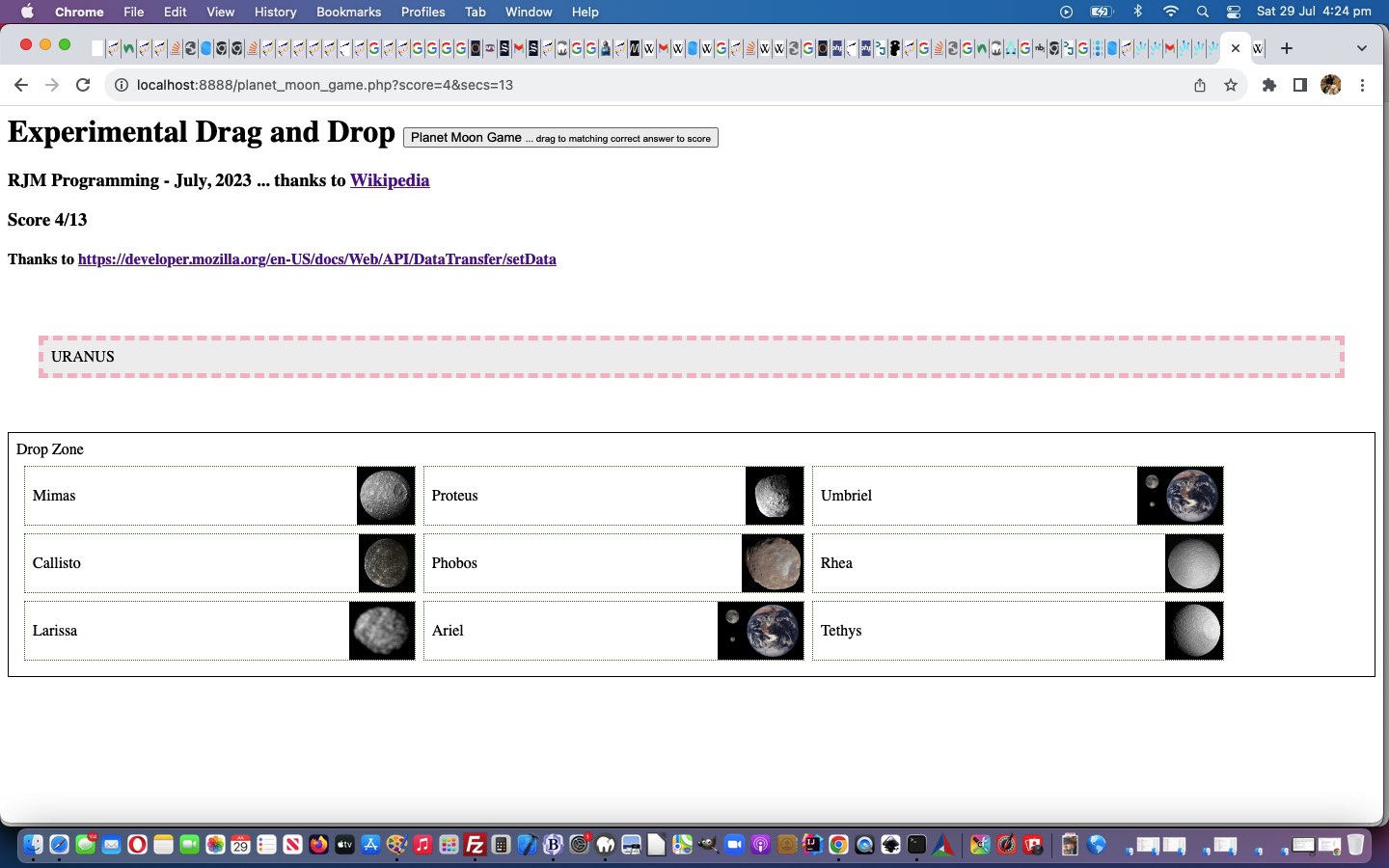
Previous relevant Planet Moon Game Tutorial is shown below.
Another thing that there is nine of (as contentious as it is regarding Pluto) is Planets in the Solar System, revolving around the Sun. And so, in keeping with a lot of the same design as yesterday’s Enneagram Type Game Tutorial we have a Planet Moon Game to present for you to play around with today.
Again, PHP uses a framework of Experimental Drag and Drop HTML and Javascript and CSS, mainly via one PHP codeline …
<?php
$templategame=file_get_contents('./experimental_drag_and_drop.htm');
?>
… and, perhaps, your curiosity that we have not “passed” data via $_GET[] or $_POST[] arguments, but rather just the simple act of …
… in our first draft PHP game, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
We fully concur with any adage that goes …
You learn most from your mistakes
… just as we’re curious about “the things that go wrong”, and not having them repeat! Same with pooches!
Take our first to second draft PHP game (to the opera, would be preferable). We wondered why, occasionally, with the “first draft” it would hang. It took us a half day to realize, as you could yourself have tweaked to a lot quicker if you had followed the adage …
Hanging issues mostly team up with code within a loop
The situation, we’ve reasoned, is that we had that PHP $badlist variable store a comma separated list of planets with either zero moons or more than one moon randomly selected representing it. We’d assumed, yesterday, not that we’d put it in words, but in logic, that this list would not (have the same length or) be the same as a (new $goodlist variable) list of planets with either zero moons or selected while collecting the random list of Moon/Planet combinations … ie. we assumed in the list would be a Planet with only one of its Moons randomly selected … mistake!!! Better is …
<?php
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
while (strlen($goodlist) == strlen($badlist)) {
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
$correctans=rand(0,8);
$sofar=';';
for ($i=0; $i<9; $i++) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
if ($crandlist == '') {
$crandlist='' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else if (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
while (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
}
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else {
if (strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) { $badlist.=$wikidescriptions[$j] . ','; }
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
}
}
}
?>
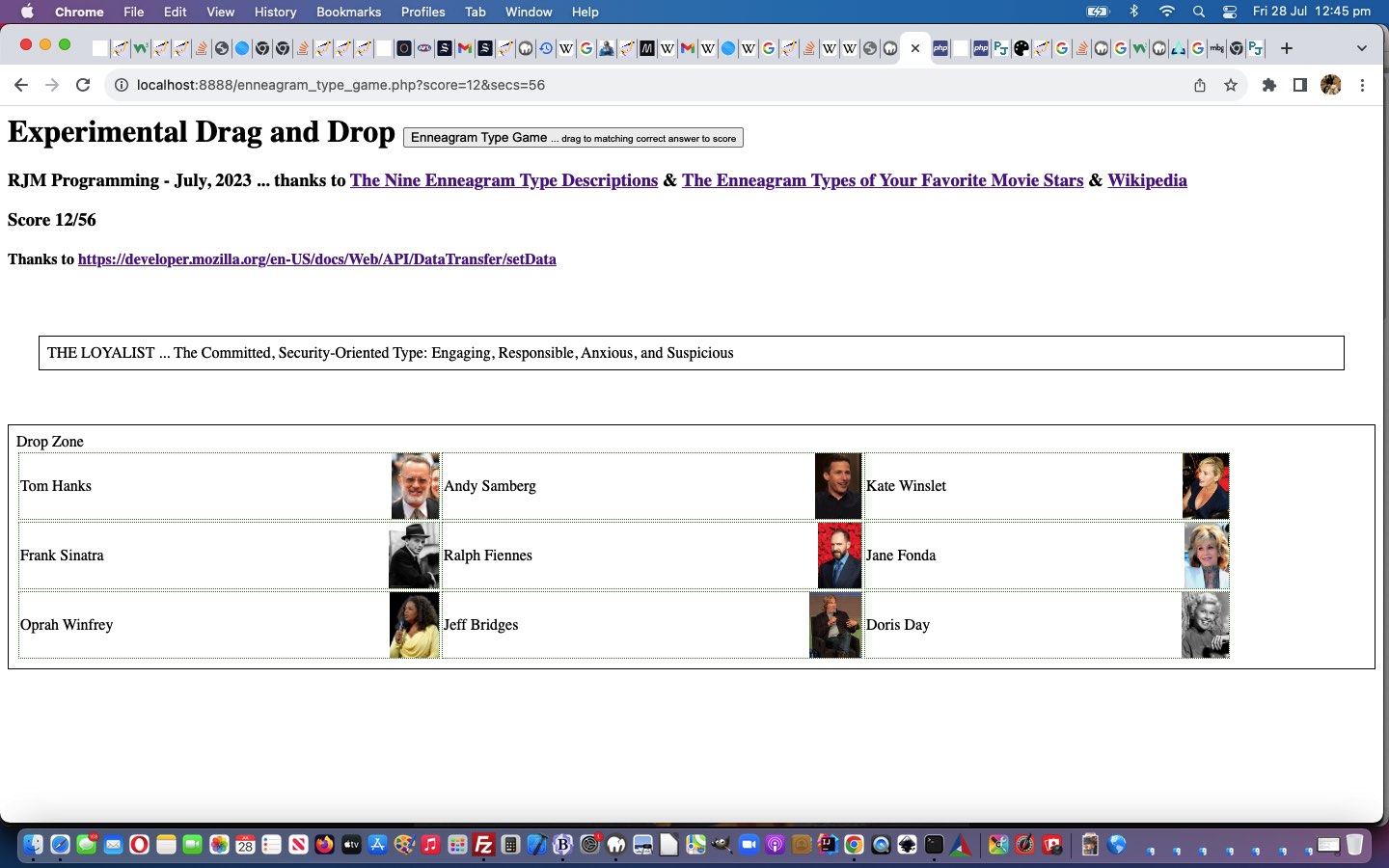
Previous relevant Enneagram Type Game Tutorial is shown below.
A lot of us wonder what goes towards making up our personalities. We remember doing a Myers-Briggs test for some job as part of the vetting process. We thought we’d write another experimental drag and drop game, like yesterday’s Australian Street Type Game Tutorial, regarding …
… of human personalities, and we found a webpage linking these categorizations to Hollywood Movie Stars for you to get the gist of the ideas. We also thank Wikipedia as our source for Movie Star images.
It being a topic …
… you may be wondering how we stumbled upon the idea? We let Google autocomplete our …
… search textbox typing, fully expecting “Carol”? to be at the top of the list when we saw …
… to flesh out a family of “game interest”, we hope?!
Our first draft PHP game is also playable below …
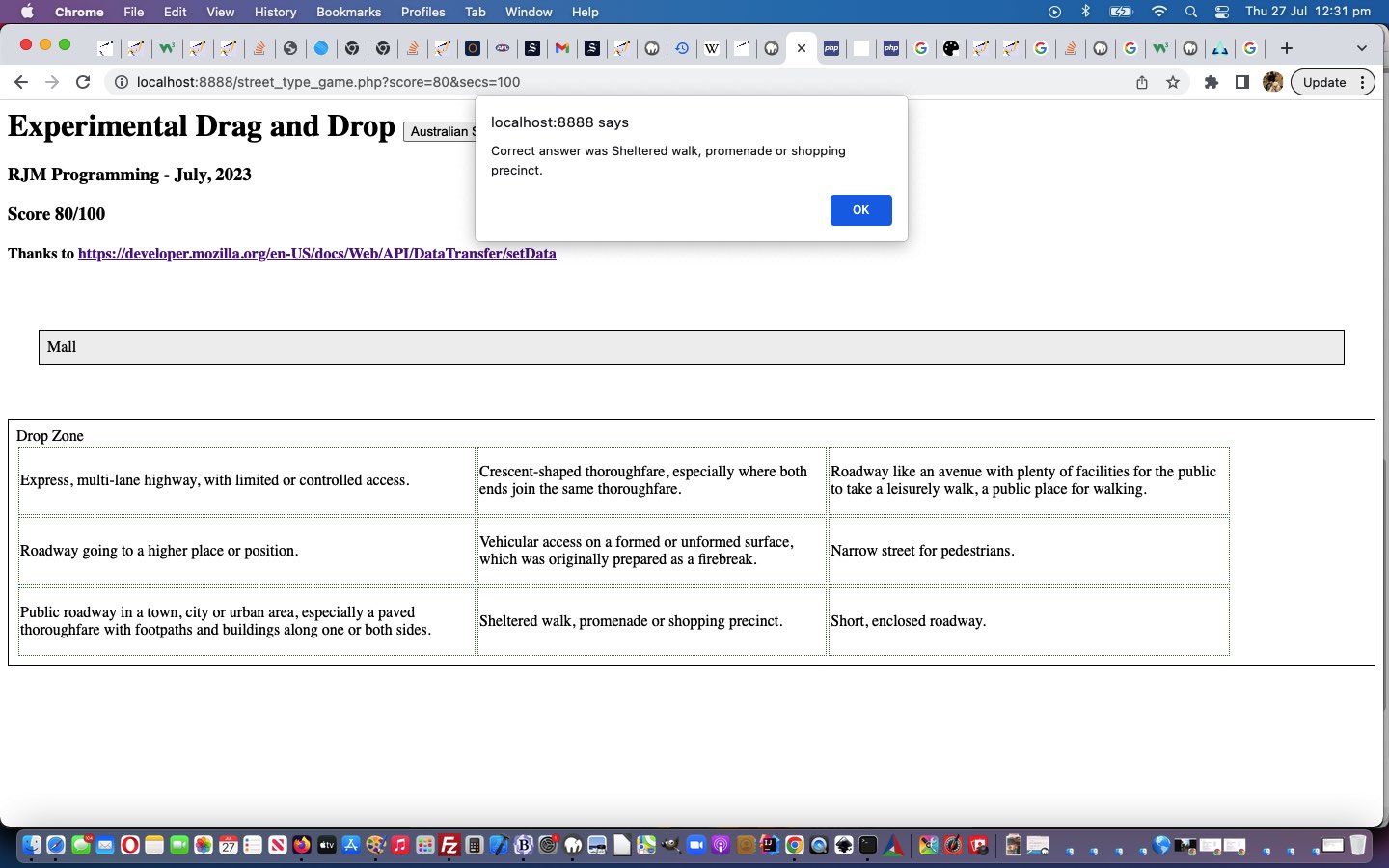
Previous relevant Australian Street Type Game Tutorial is shown below.
The experimental drag and drop theme continues on today, after Experimental Drag and Drop Game Tutorial‘s debut game application, with a Wikipedia inspired “Australian Street Type” game today.
Huh?! Well, you know those street names that baffle? Or are we easily baffleable?! Anyway, you had to be there. And if you ever feel you’re alone with an interest, just look it up in Wikipedia or Google and you’re almost sure to find out …
you are not alone
Yes, our Wikipedia page mentioned Australian Street Type Designations with their lawyerly Australian Street Type Descriptions. Who could ask for more? Well?!
To make this happen we wrote some PHP, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, or template, to mould and bend towards our purpose … nga ha ha!
Our first draft PHP game is also playable below …
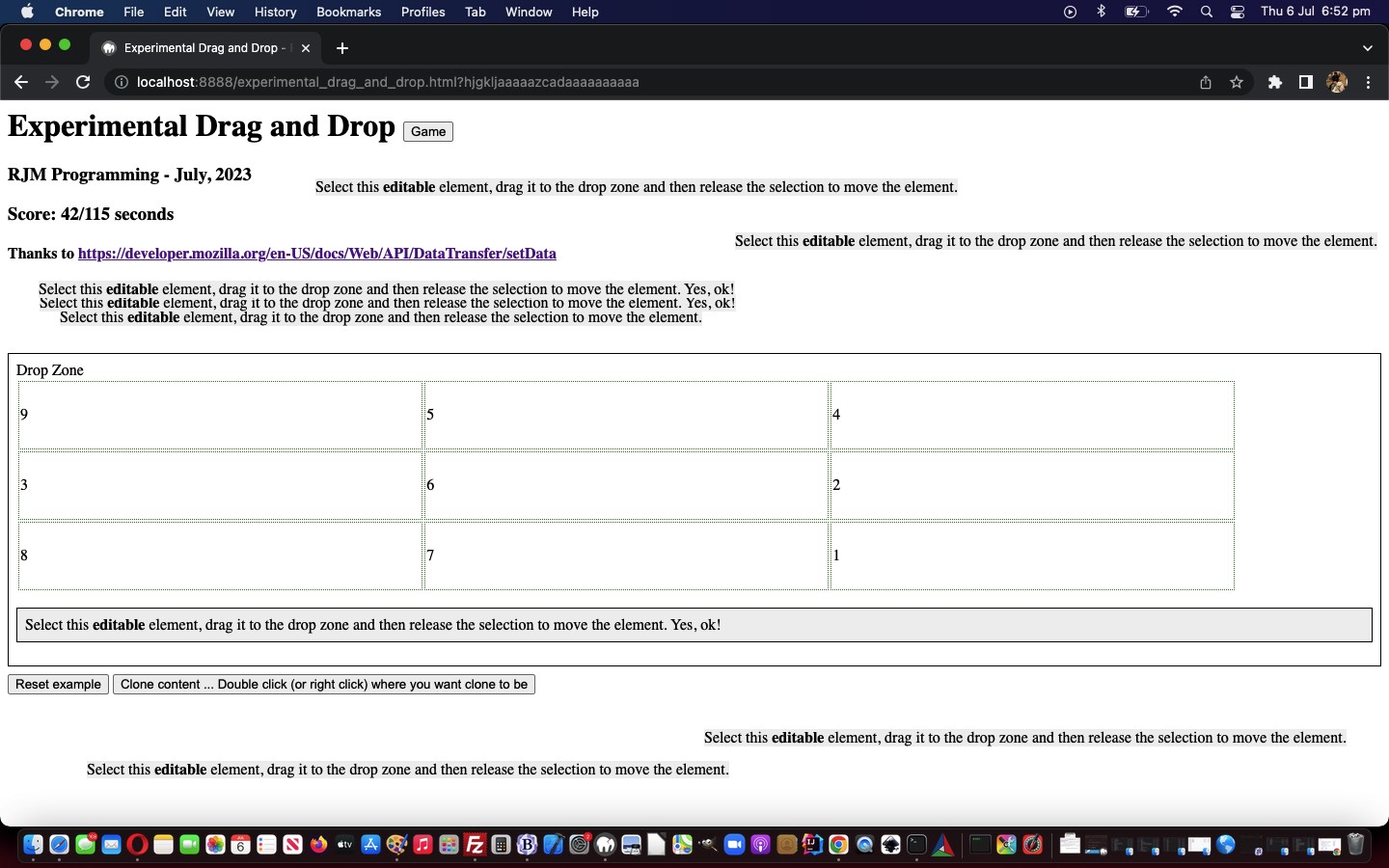
Previous relevant Experimental Drag and Drop Game Tutorial is shown below.
It can be interesting turning a “concept” (or even a “proof of concept” web application) into an, on the side, “game” web application, and that way, learn what’s possible via user action. This is how we felt about yesterday’s Experimental Drag and Drop Primer Tutorial and that teamed with the wonder about how we could add some useful complexity to our “Experimental Drag and Drop” web application’s …
Drop Zone
Can “inheritance” be harnessed to make it work for some complexity of nested HTML elements inside that “Drop Zone” element when the document.body’s onload event happens? We wondered whether a Brady Bunch style 3×3 table could be the go? And whether the nine cells could have a “score” associated with them, and that set of scores be changing over time to make the game more challenging and interesting? Well …
Yes
… is the answer regarding making a game out of a proof of concept with our experimental_drag_and_drop.html HTML and Javascript and CSS game web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
Previous relevant Experimental Drag and Drop Primer Tutorial is shown below.
We’ve added the word experimental into today’s blog posting title, mainly because our first of two inspirational webpage sources (last modified on 23/02/2023) regarding somewhat alternative “Drag and Drop” functionalities told us, regarding the DataTransfer object informational “DataTransfer” webpage …
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
… but our testing of the methodologies on various platforms hasn’t totally failed yet on any of the several desktop and mobile platform scenarios we’ve tried. On mobile, we just held on for a sustained touch (down) to make it possible. So maybe the industry has caught up with the ideas? We’re hoping so, because “drag and drop” is a kind of natural thing online users think of to do, and people associate it with “getting things done” we reckon.
Anyway, we relied on the great source code of the second of two inspirational webpages DataTransfer: setData() method, thanks …
The DataTransfer.setData() method sets the drag operation’s drag data to the specified data and type. If data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type. If data for the given type already exists, the existing data is replaced in the same position. That is, the order of the types list is not changed when replacing data of the same type.
… to get us going with our “proof of concept” web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.