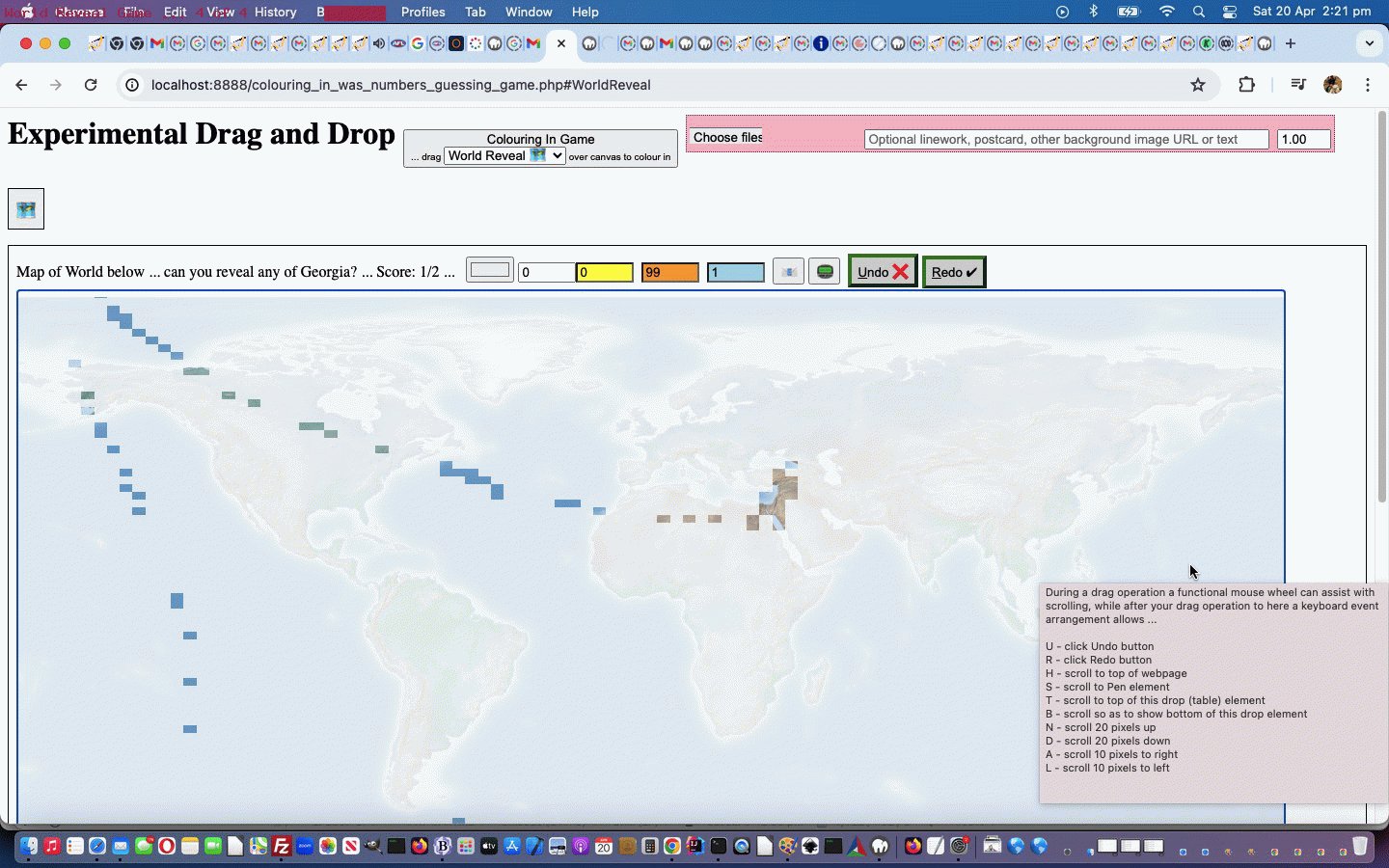
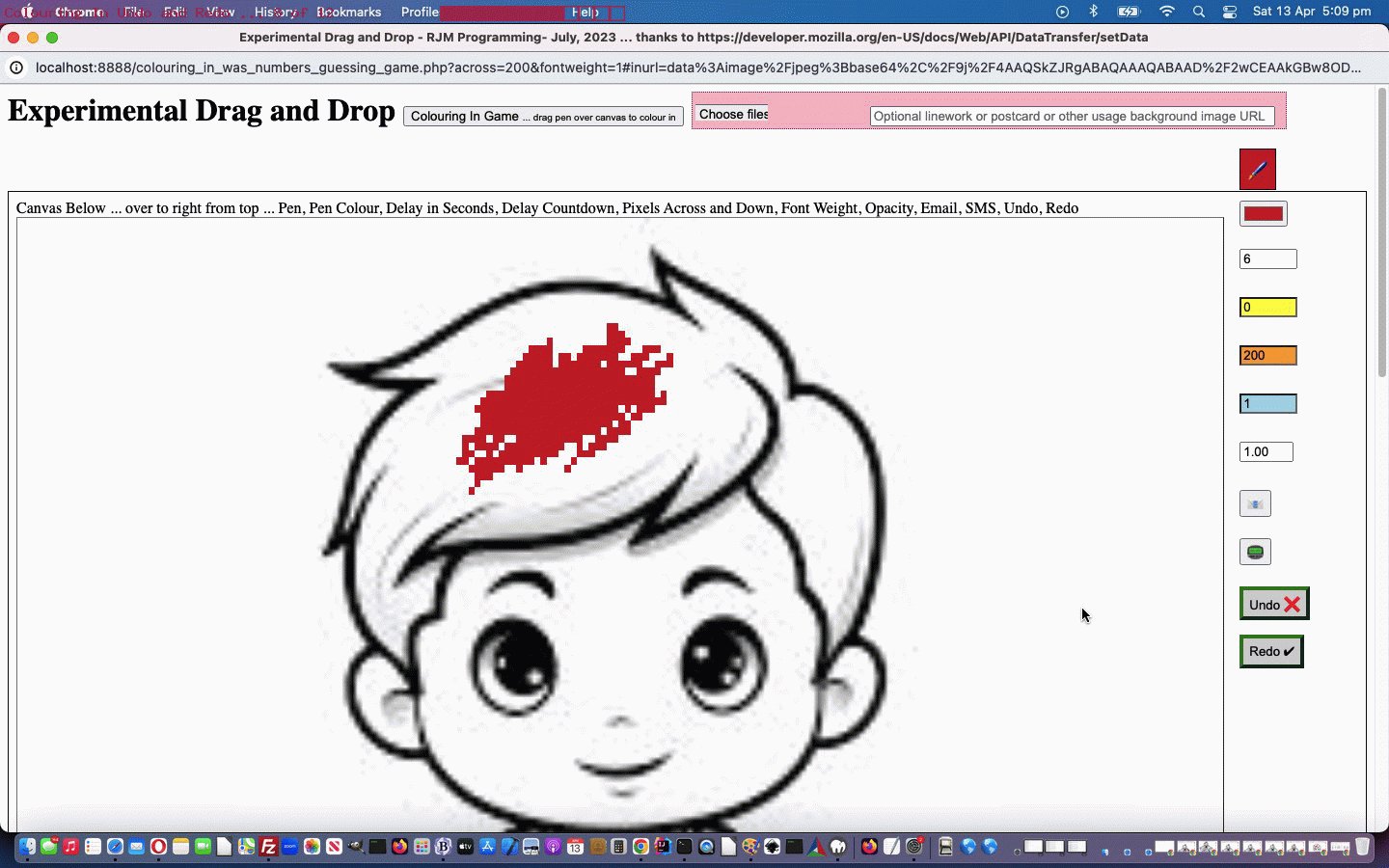
Today’s blog posting has a “theme song” … highHi! Yes, onto yesterday’s Colouring In Drag and Drop World Reveal Sharing Tutorial‘s …
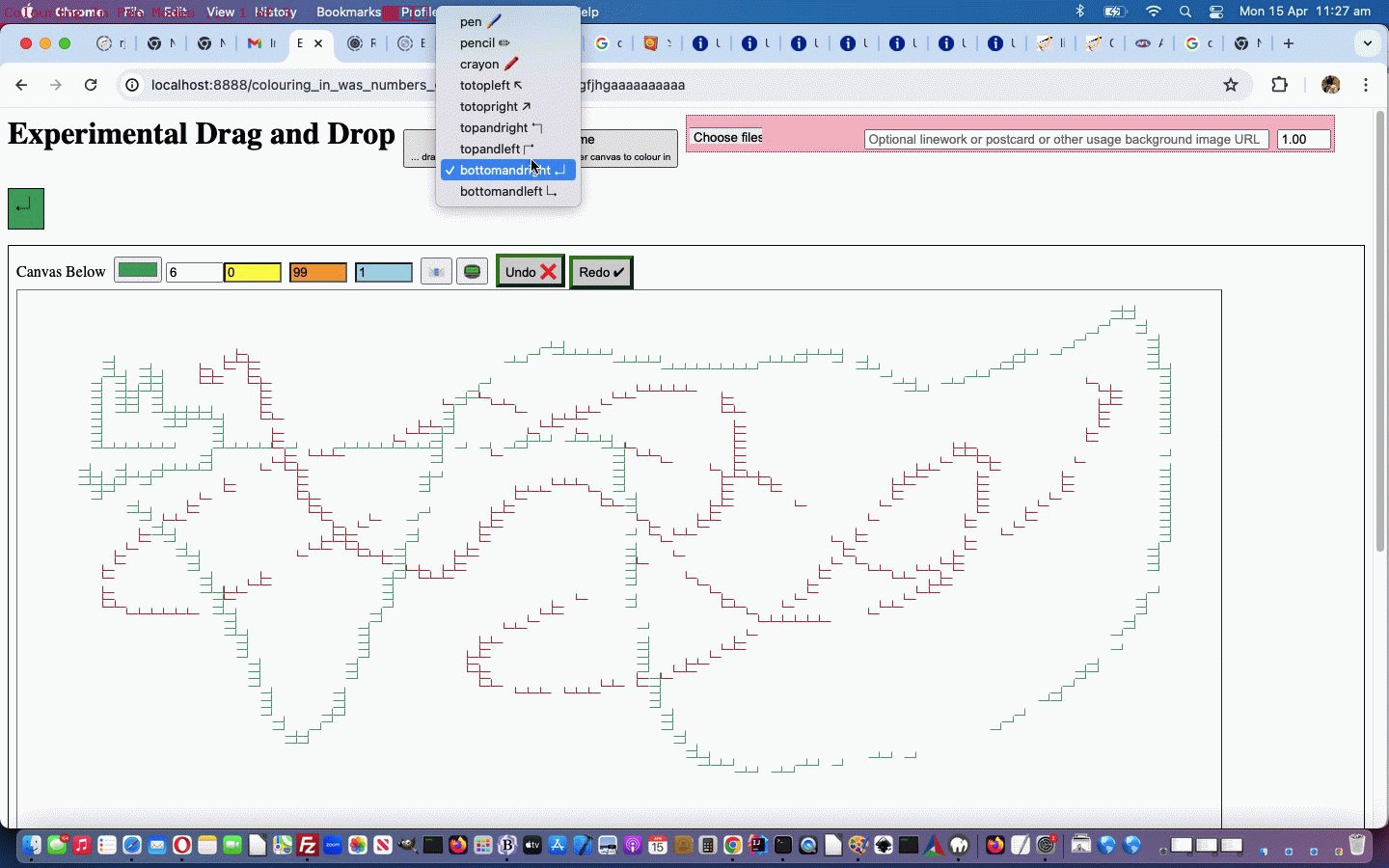
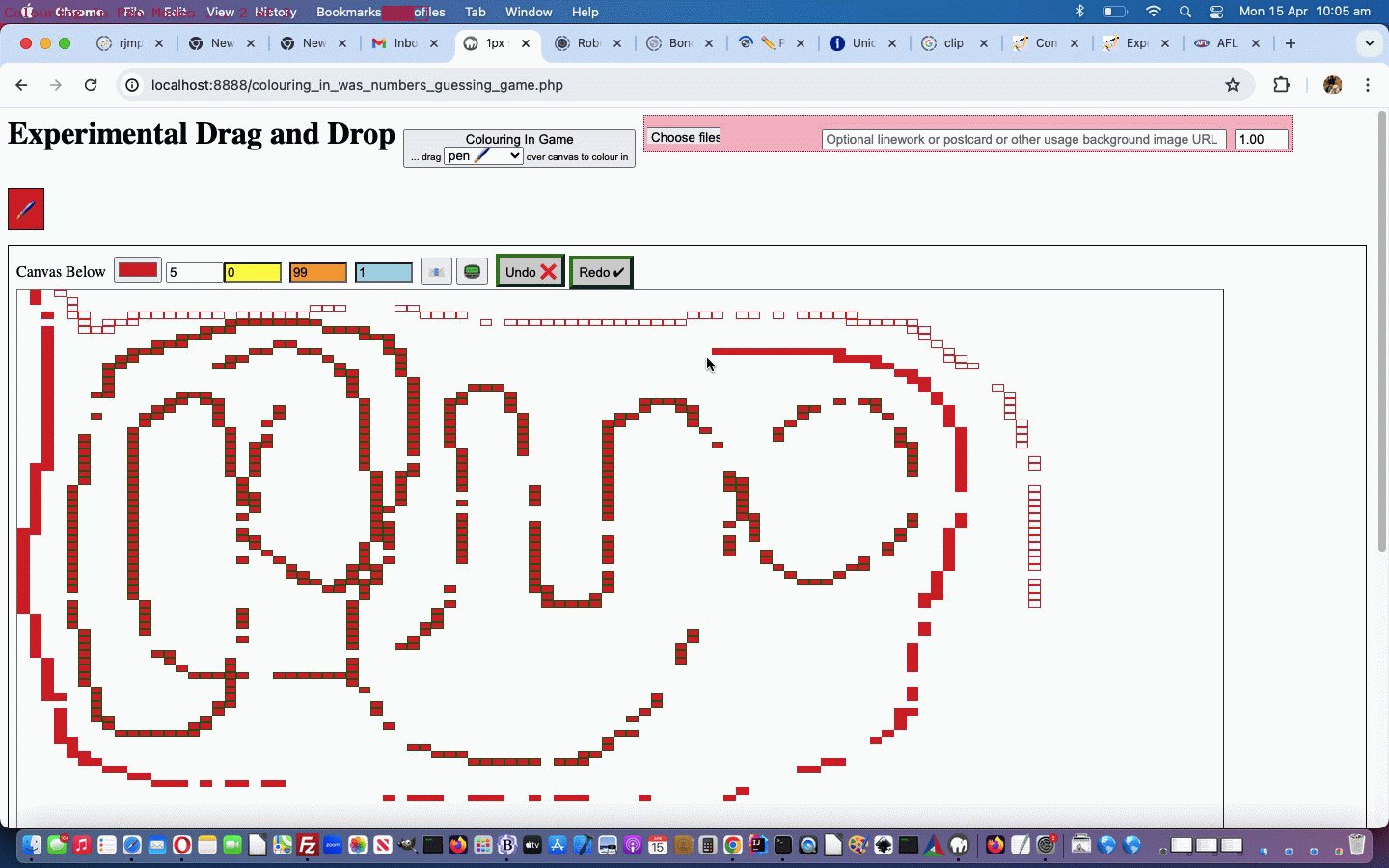
- World Reveal game … and …
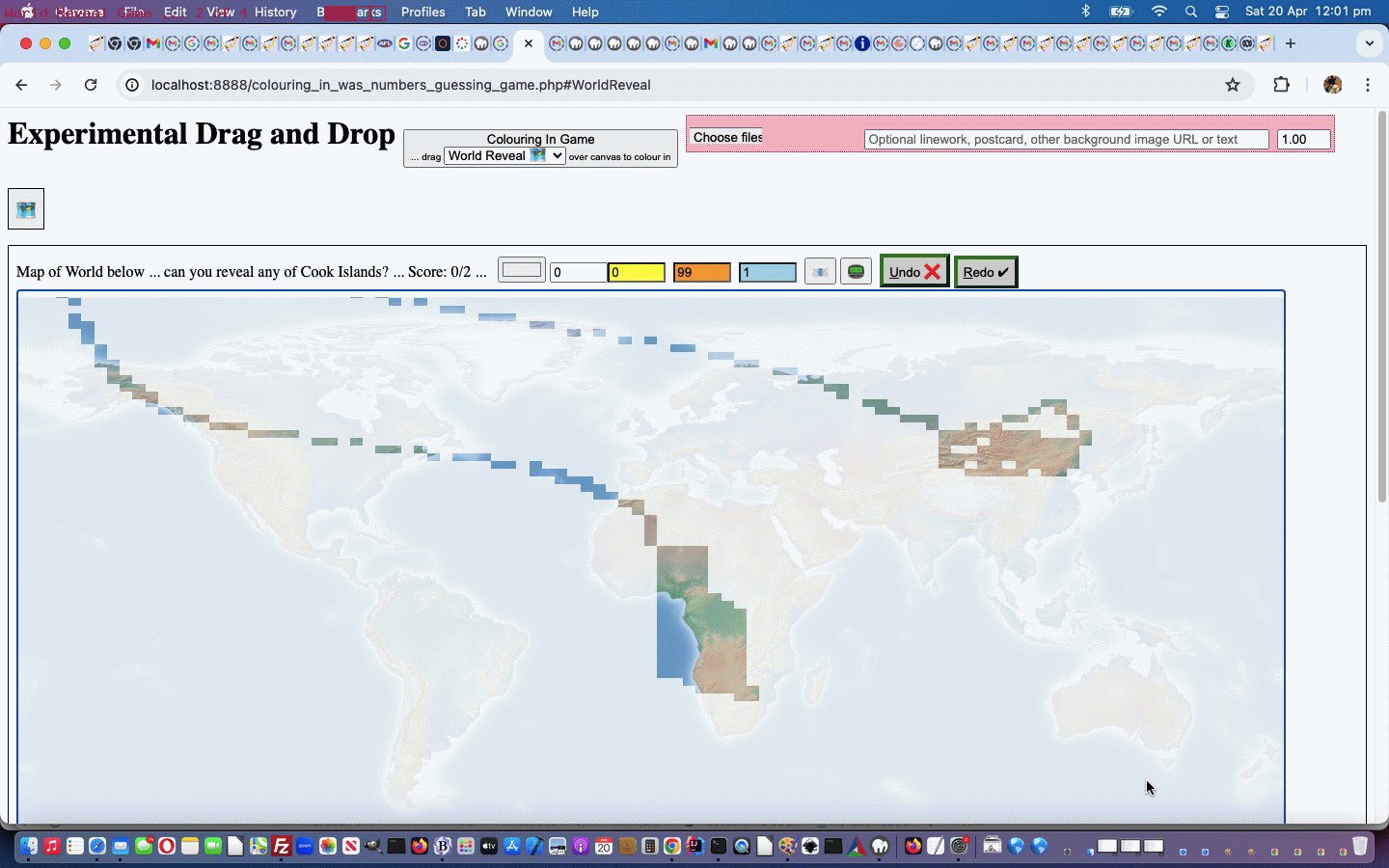
- Rivers Reveal game … we use a lot of, what pans out to be the “World Reveal” ideas to present …
- Mountains Reveal game
… we just have Wikipedia to thank, regarding the content. Wikipedia is full of geospatial information smarts from the myriad of contributors, who have each contributed worthy Mountain description websites … so, thanks, everybody who contributes, there.
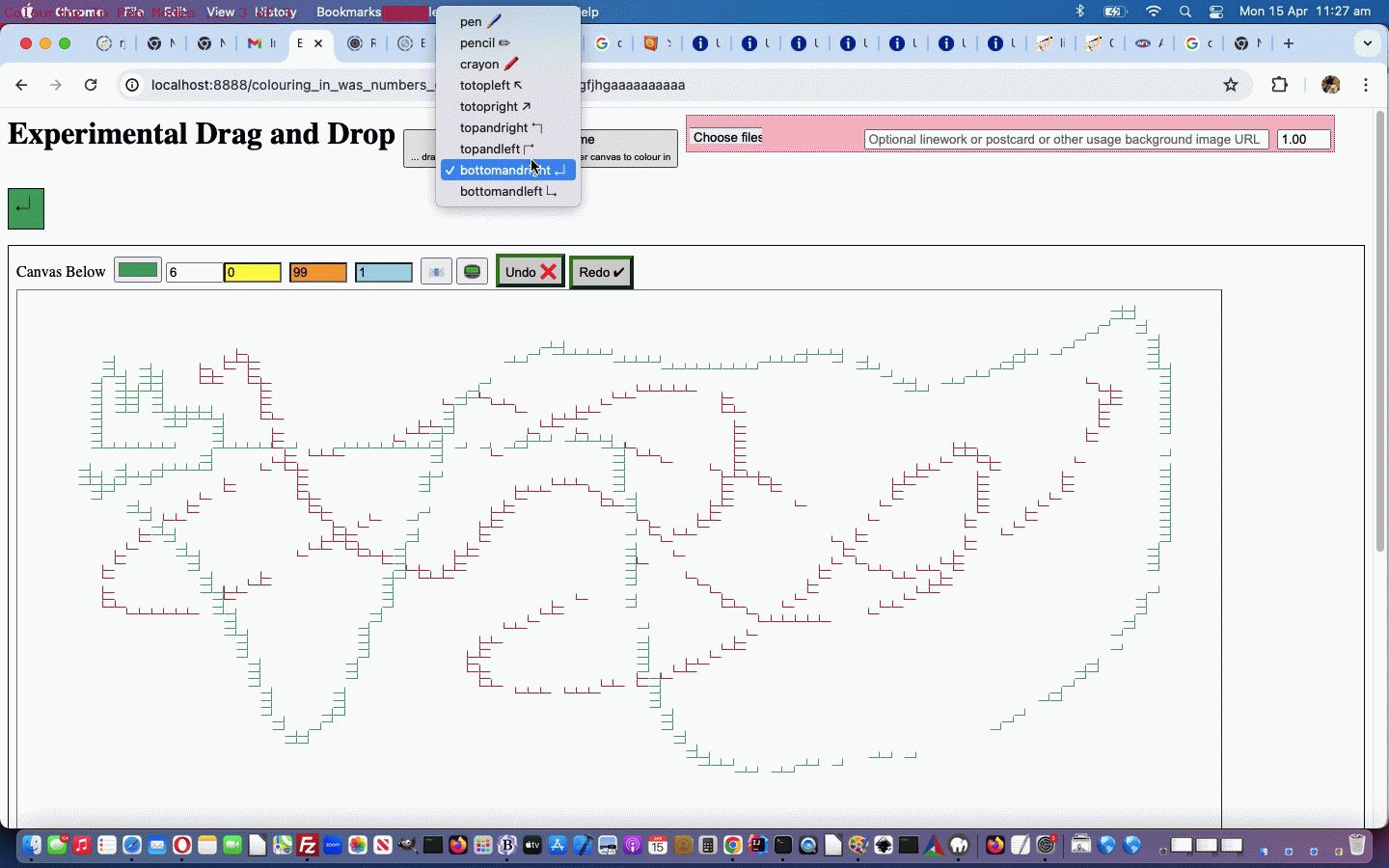
But we’re not just “making mountains out of molehills” today. Yes, we’re on the “sidetrack road” on adding a new event layer of functionality on top of the …
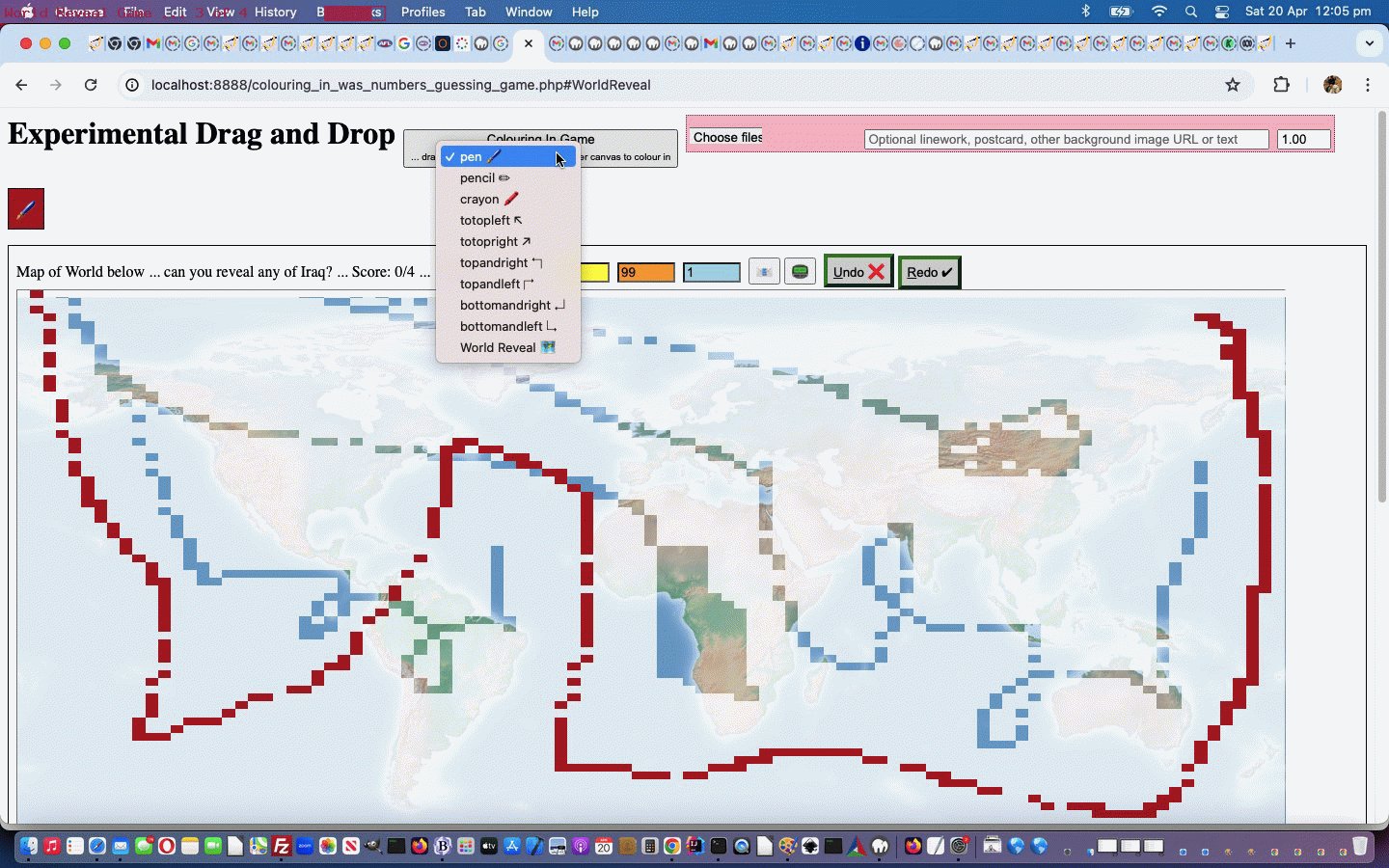
- ondragover event logic of these “Reveal” pen options … to, today, extending that to …
- ondblclick (of the “dropee” target element) event logic
… for those three “Reveal” game scenarios above, starting the day unsure if this “ondblclick” idea was, indeed, an event layer, independent, separated from the drag and drop realm. But, happily, separated, it is! Yay!!!!
Separatism can be a liberating thiang for the web application programmer. Less worry, less angst, about how one aspect to a web application project, might impact another.
So, given that we can prove that “ondblclick” element id=mytable event logic is available to us …
if (('' + document.URL + location.hash).replace('WorldReveal','=128506').replace('World%20Reveal','=128506').indexOf('=128506') != -1) {
selem=128506;
yourtzl='';
setTimeout(function(){
mwr(-128506);
document.getElementById('mytable').title+=String.fromCharCode(10) + String.fromCharCode(10) + 'Double click to display nearest TimeZone places and associated country list.';
document.getElementById('mytable').ondblclick=function(event){ nearestcountry(event); };
}, 10000);
} else if (('' + document.URL + location.hash).replace('RiverReveal','=127754').replace('River%20Reveal','=127754').indexOf('=127754') != -1) {
setTimeout(function(){
mwr(127754);
document.getElementById('mytable').title+=String.fromCharCode(10) + String.fromCharCode(10) + 'Double click to display nearest River mouth and nearest River source.';
document.getElementById('mytable').ondblclick=function(event){ nearestriver(event); };
}, 10000);
} else if (('' + document.URL + location.hash).replace('MountainReveal','=127956').replace('Mountain%20Reveal','=127956').indexOf('=127956') != -1) {
selem=127956;
yourtzl='';
setTimeout(function(){
mwr(-127956);
document.getElementById('mytable').title+=String.fromCharCode(10) + String.fromCharCode(10) + 'Double click to display nearest Mountain.';
document.getElementById('mytable').ondblclick=function(event){ nearestmountain(event); };
}, 10000);
}
… what can we achieve?
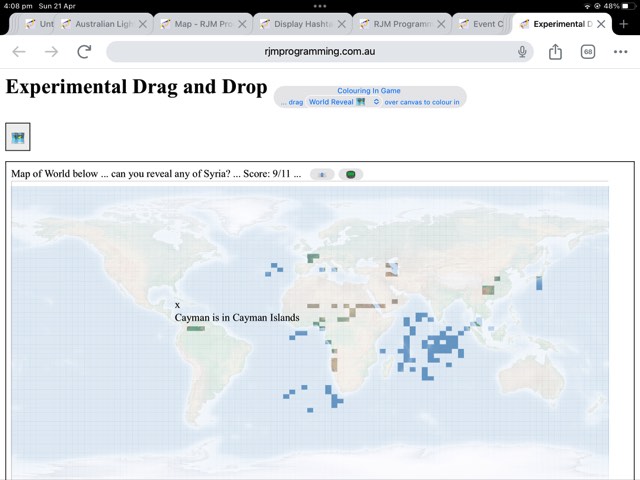
- World Reveal game … show 3 nearest TimeZone places to double clicked place in a popup window …
- Rivers Reveal game … show a nearest River for the start (the river mouth?) of the River co-ordinate string and a nearest River for the end of the River co-ordinate string (the river source?), if different, relative to double clicked position …
- Mountains Reveal game … show a nearest Mountain relative to double clicked position
… as per …
function nearestcountry(e) {
var thatlat=0, thatlong=0, newx=0, newy=0;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
pos3 = e.touches[0].pageX;
pos4 = e.touches[0].pageY;
} else {
pos3 = e.touches[0].clientX;
pos4 = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
pos3 = e.clientX;
pos4 = e.clientY;
} else {
pos3 = e.pageX;
pos4 = e.pageY;
}
document.getElementById('mytable').style.cursor='progress';
thatlat=eval(90.0 - eval(eval(pos4 - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
thatlong=eval(-180 + eval(eval(pos3 - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
newy=eval(eval(eval(eval(90 - eval('' + thatlat)) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + thatlong)) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
document.getElementById('placecross').innerHTML+='<span title="Your Position" style="font-color:rgba(255,0,0,1.0);color:rgba(255,0,0,1.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">X</span>';
document.getElementById('mytable').style.cursor='pointer';
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?place=&latitude=' + encodeURIComponent('' + thatlat) + '&longitude=' + encodeURIComponent('' + thatlong) + '&ntztontz=y', '_blank', 'top=50,left=50,width=600,height=600');
}
function nearestriver(e) {
var jcc=0, icc=0, thatlat=0, thatlong=0, vslat=0, vslong=0, closelat=0, closelong=0, newx=0, newy=0, diffsofar=0.0, nearestidx=-1, oe='sup', oec='👄';
var rivmaxx=0, rivmaxy=0, rivarr=[], jriv=0, rivarrco=[], lotsofspans='', rtitle='', ijk=0, kji=0;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
pos3 = e.touches[0].pageX;
pos4 = e.touches[0].pageY;
} else {
pos3 = e.touches[0].clientX;
pos4 = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
pos3 = e.clientX;
pos4 = e.clientY;
} else {
pos3 = e.pageX;
pos4 = e.pageY;
}
srivers=document.getElementById('drivers').innerHTML; //, sriveridq=0, srivernameq='', sriversofar=',';
rivarr=srivers.split(' id=river');
srivers='';
document.getElementById('mytable').style.cursor='progress';
thatlat=eval(90.0 - eval(eval(pos4 - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
thatlong=eval(-180 + eval(eval(pos3 - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
newy=eval(eval(eval(eval(90 - eval('' + thatlat)) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + thatlong)) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
document.getElementById('placecross').innerHTML+='<span title="Your Position" style="font-color:rgba(255,0,0,1.0);color:rgba(255,0,0,1.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">X</span>';
for (jcc=0; jcc<2; jcc++) {
for (icc=1; icc<rivarr.length; icc++) {
if (nearestidx < 0) {
nearestidx=icc;
rivarrco=rivarr[-1 + icc].split('option value=')[eval(-1 + rivarr[-1 + icc].split('option value=').length)].split(' ')[0].split(',');
//alert(rivarr[-1 + icc].split('option value=')[eval(-1 + rivarr[-1 + icc].split('option value=').length)].split(' ')[0]);
if (jcc == 1) {
closelat=eval('' + rivarrco[eval(-1 + rivarrco.length)]);
closelong=eval('' + rivarrco[eval(-2 + rivarrco.length)]);
} else {
closelat=eval('' + rivarrco[1]);
closelong=eval('' + rivarrco[0]);
}
diffsofar=eval(Math.abs(closelat - thatlat) + Math.abs(closelong - thatlong));
} else {
rivarrco=rivarr[-1 + icc].split('option value=')[eval(-1 + rivarr[-1 + icc].split('option value=').length)].split(' ')[0].split(',');
if (jcc == 1) {
vslat=eval('' + rivarrco[eval(-1 + rivarrco.length)]);
vslong=eval('' + rivarrco[eval(-2 + rivarrco.length)]);
} else {
vslat=eval('' + rivarrco[1]);
vslong=eval('' + rivarrco[0]);
}
if (diffsofar > eval(Math.abs(vslat - thatlat) + Math.abs(vslong - thatlong))) {
nearestidx=icc;
closelat=vslat;
closelong=vslong;
diffsofar=eval(Math.abs(vslat - thatlat) + Math.abs(vslong - thatlong));
}
}
}
newy=eval(eval(eval(eval(90 - eval('' + closelat)) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + closelong)) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
document.getElementById('mytable').style.cursor='pointer';
if (document.getElementById('placecross').innerHTML.indexOf('>' + rivarr[eval(0 + nearestidx)].split('/option')[0] + '<') == -1) {
document.getElementById('placecross').innerHTML+='<span onclick="window.open(' + "'//wikipedia.org/wiki/" + encodeURIComponent(rivarr[eval(0 + nearestidx)].split('/option')[0].replace(/\ /g,'_')) + "','_blank','top=100,left=100,height=600,width=600'" + ');" title="' + rivarr[eval(0 + nearestidx)].split('/option')[0] + '" style="cursor:pointer;font-color:rgba(0,0,255,1.0);color:rgba(0,0,255,1.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">' + oec + '<' + oe + '>' + rivarr[eval(0 + nearestidx)].split('/option')[0] + '</' + oe + '></span>';
}
nearestidx=-1;
diffsofar=0.0;
oe='sub';
oec='ℹ';
}
}
function nearestmountain(e) {
var thatlat=0, thatlong=0, vslat=0, vslong=0, closelat=0, closelong=0, newx=0, newy=0, diffsofar=0.0, nearestidx=-1;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
pos3 = e.touches[0].pageX;
pos4 = e.touches[0].pageY;
} else {
pos3 = e.touches[0].clientX;
pos4 = e.touches[0].clientY;
}
//console.log('pos3=' + pos3 + ',pos4=' + pos4);
} else if (e.clientX || e.clientY) {
pos3 = e.clientX;
pos4 = e.clientY;
} else {
pos3 = e.pageX;
pos4 = e.pageY;
}
document.getElementById('mytable').style.cursor='progress';
thatlat=eval(90.0 - eval(eval(pos4 - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
thatlong=eval(-180 + eval(eval(pos3 - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
newy=eval(eval(eval(eval(90 - eval('' + thatlat)) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + thatlong)) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
document.getElementById('placecross').innerHTML+='<span title="Your Position" style="font-color:rgba(255,0,0,1.0);color:rgba(255,0,0,1.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">X</span>';
for (var icc=0; icc<codethenname.length; icc++) {
if (codethenname[icc].replace(/[0-9]/g, '.').indexOf('.,') != -1) {
if (nearestidx < 0) {
nearestidx=icc;
closelat=eval('' + codethenname[icc].split(',')[0]);
closelong=eval('' + codethenname[icc].split(',')[1]);
diffsofar=eval(Math.abs(closelat - thatlat) + Math.abs(closelong - thatlong));
} else {
vslat=eval('' + codethenname[icc].split(',')[0]);
vslong=eval('' + codethenname[icc].split(',')[1]);
if (diffsofar > eval(Math.abs(vslat - thatlat) + Math.abs(vslong - thatlong))) {
nearestidx=icc;
closelat=vslat;
closelong=vslong;
diffsofar=eval(Math.abs(vslat - thatlat) + Math.abs(vslong - thatlong));
}
}
}
}
newy=eval(eval(eval(eval(90 - eval('' + closelat)) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + closelong)) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
document.getElementById('mytable').style.cursor='pointer';
document.getElementById('placecross').innerHTML+='<span onclick="window.open(' + "'//wikipedia.org/wiki/" + encodeURIComponent(codethenname[eval(-1 + nearestidx)].replace(/\ /g,'_')) + "','_blank','top=100,left=100,height=600,width=600'" + ');" title="' + codethenname[eval(-1 + nearestidx)] + '" style="cursor:pointer;font-color:rgba(0,0,255,1.0);color:rgba(0,0,255,1.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">x<br>' + codethenname[eval(-1 + nearestidx)] + '</span>';
}
We only needed a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helping out our PHP coded Colouring In Game (and/or Colouring In World Reveal Game or Colouring In River Reveal Game or Colouring In Mountain Reveal Game) you can also try for yourself, below, to achieve these “steep improvements”.
Previous relevant Colouring In Drag and Drop River Reveal Game Tutorial is shown below.
Today’s blog posting has a “theme song” … deep. Yes, onto yesterday’s Colouring In Drag and Drop World Reveal Sharing Tutorial‘s …
- World Reveal game … we use a lot of it’s ideas to present …
- Rivers Reveal game
… today, thanks to the data from HTTP://geojson.xyz rivers lake centerlines.
The interesting difference between these two functionalities, that share a World Map background image, is that to plot a river, no single cross is going to suffice. We need to do some grandparent innerHTML element nesting a …
- parent innerHTML element using …
- position:absolute;
- left:[minimumXco-ordinate]px;
- top:[minimumYco-ordinate]px;
- z-index:[large];
… nesting …
- SVG … width=”[maximumXco-ordinate – minimumXco-ordinate]” height=”[maximumYco-ordinate – minimumYco-ordinate]”
- polyline … attribute “points” X,Y co-ordinate sets such that minumum X one will be 0 and minimum Y one will be 0
- initially invisible … becoming visible …
- if correct dragging or at the end of the dragging
… though those last two apply to the World Reveal game, as well. You might recall a lot of this going on when we presented Australian Indigenous Language SVG Overlay Tutorial. These SVG overlay ideas can be extremely useful, on occasions! The other choice was HTML div elements between the “dot” span ones and apply “diagonally across line” linear gradient style CSS we talked about at Earth Scanner Linear Gradient Leg Tutorial. All this diagonality can be fun to achieve!
Also added into the mix are lots of ways to click the plot elements to navigate to useful Wikipedia webpages, thanks.
It’s a semi-cloning scenario today, so the “level playing field” collaboration ideas have also been brought across …
var firsttentimestwo='', jsecq=-1, secondarrq=[], secondtentimestwo='', ctyplaceq='', gaclist='', gac=false, selem=128396, yourtzl='', ctyqrect=null, ctyidq=-1, ctycodeq='', ctynameq='', ctylatq=0, ctylongq=0, ctyqscore=0, ctyqgoes=0, ctysofarq=',', ctyqfirst=true, ctyqfound=false;
var srivers='', sriveridq=0, srivernameq='', sriversofar=',', rivminx=0, rivminy=0;
function aize(spo) {
var tspo=spo.title;
var isot=spo.getAttribute('data-iso');
var partsare=tspo.split(' is in ');
if (eval('' + partsare.length) > 1) {
tspo='<a title="Thanks to Wikipedia ..." onclick="window.open(' + "'//wikipedia.org/wiki/" + encodeURIComponent(partsare[0].replace(/\ /g,'_')) + "','_blank','top=100,left=100,width=600,height=600'" + ');" style=cursor:pointer;text-decoration:underline;>' + partsare[0] + '</a> is in ' + orflag(isot) + ' <a title="Thanks to Wikipedia ..." onclick="window.open(' + "'//wikipedia.org/wiki/ISO_3166-2:" + encodeURIComponent(isot.replace(/\ /g,'_')) + "','_blank','top=100,left=100,width=600,height=600'" + ');" style=cursor:pointer;text-decoration:underline;>' + partsare[1] + '</a>';
}
return tspo;
}
function orflag(thiscc) {
var ccchar='', ccsuff='';
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(eval('' + dri[eval('' + lri.indexOf(ccchar))])); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
return ccsuff;
}
function postgeta() {
if (gaclist != '') {
var gacs=gaclist.split(',');
//alert(gaclist);
for (var igac=0; igac<gacs.length; igac++) {
if (document.getElementById(gacs[igac])) {
document.getElementById(gacs[igac]).style.backgroundColor='rgba(255,255,255,0.8)';
gaclist=gaclist.replace(',' + gacs[igac] + ',', ',').replace(',' + gacs[igac], '').replace(gacs[igac] + ',', '').replace(gacs[igac], '');
} else if (gacs[igac] != '') {
gaclist=gaclist.replace(',' + gacs[igac] + ',', ',').replace(',' + gacs[igac], '').replace(gacs[igac] + ',', '').replace(gacs[igac], '');
}
}
if (gaclist != '' && gaclist.replace(/\,/g,'') == '') {
gaclist='';
}
//alert(gaclist);
//gaclist='';
}
}
function atworldrevealstart() {
var lsec=0, msec=0;
if (yourtzl == '') {
yourtzl=document.getElementById('tzlist').innerHTML.toUpperCase();
clistarris=document.getElementById('ctylist').innerHTML;
codethenname=clistarris.replace(/\'/g,'').replace(/\"/g,'').split(',');
}
if (firsttentimestwo == '' && secondtentimestwo == '') {
var pwr=location.search.split('WorldReveal=')[1] ? decodeURIComponent(location.search.split('WorldReveal=')[1].split('&')[0].split('#')[0]) : '';
if (pwr == '') {
if (('' + location.hash).indexOf('WorldReveal=') != -1) {
pwr=decodeURIComponent(('' + location.hash).split('WorldReveal=')[1].split('&')[0].split('#')[0]);
}
}
if (pwr != '') {
firsttentimestwo=pwr.toUpperCase();
secondtentimestwo=firsttentimestwo.substring(2);
for (lsec=0; lsec<firsttentimestwo.length; lsec+=2) {
for (msec=0; msec<codethenname.length; msec+=2) {
if (codethenname[msec].toUpperCase() == firsttentimestwo.substring(lsec).substring(0,2).toUpperCase()) {
secondarrq.push(msec);
}
}
}
ctysofarq=',';
}
pwr=location.search.split('RiverReveal=')[1] ? decodeURIComponent(location.search.split('RiverReveal=')[1].split('&')[0].split('#')[0]) : '';
if (pwr == '') {
if (('' + location.hash).indexOf('RiverReveal=') != -1) {
pwr=decodeURIComponent(('' + location.hash).split('RiverReveal=')[1].split('&')[0].split('#')[0]);
}
}
if (pwr != '') {
firsttentimestwo=pwr.toUpperCase();
secondtentimestwo=('~' + firsttentimestwo).replace('~' + firsttentimestwo.split(',')[0] + ',','').replace('~' + firsttentimestwo.split(',')[0],'').replace('~','');
secondarrq=firsttentimestwo.split(',');
sriversofar=',';
}
}
}
function getsomemore(inrivernameq, inriveridq) {
var rval='';
firsttentimestwo='' + inriveridq;
for (var ioc=1; ioc<(location.search.split('qnum=')[1] ? eval(location.search.split('qnum=')[1].split('&')[0]) : 10); ioc++) {
rval='' + getariver();
firsttentimestwo+=',' + rval.split('.')[0];
secondarrq.push(eval(rval.split('.')[1]));
}
secondtentimestwo=firsttentimestwo.replace(firsttentimestwo.split(',')[0] + ',', '');
sriversofar=',';
srivernameq=inrivernameq;
sriveridq=eval('' + inriveridq);
sriver='';
//alert(srivernameq + ' ' + eval(0 + sriveridq));
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of river ' + inrivernameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
return inrivernameq;
}
function getninemore(inctynameq, inctycodeq, inctyidq, tylatq, tylongq, typlaceq) {
var rval='';
firsttentimestwo=inctycodeq;
for (var ioc=1; ioc<(location.search.split('qnum=')[1] ? eval(location.search.split('qnum=')[1].split('&')[0]) : 10); ioc++) {
rval='' + getacountry();
firsttentimestwo+=rval.split('.')[0];
secondarrq.push(eval(rval.split('.')[1]));
}
secondtentimestwo=firsttentimestwo.substring(2);
ctysofarq=',';
//alert(firsttentimestwo);
ctylatq=tylatq;
ctylongq=tylongq;
ctyplaceq=typlaceq;
ctynameq=inctynameq;
ctycodeq=inctycodeq;
ctyidq=eval('' + inctyidq);
return inctynameq;
}
function getariver() {
var rivmaxx=0, rivmaxy=0, rivarr=[], jriv=0, rivarrco=[], newx=0, newy=0, lotsofspans='', rtitle='', ijk=0, kji=0;
var polyline='<span onclick="window.open(' + "'" + '//wikipedia.org/wiki/Ohio_River' + "'" + ',' + "'" + '_blank' + "'" + ',' + "'" + 'top=50,left=50,width=800,height=800' + "'" + ');" ondragover=enact(this,String.fromCharCode(32)); id=rplacecross style="cursor:pointer;font-color:rgba(0,0,0,0.0);color:rgba(0,0,0,0.0);position:absolute;left:0px;top:0px;z-index:1001;"><svg xmlns="http://www.w3.org/2000/svg" height="48" width="126" viewport="0 0 100 100"><polyline fill="none" stroke="blue" points="" /></svg></span>';
if (eval('' + evs.length) > 0) {
for (ijk=0; ijk<evs.length; ijk++) {
evs[ijk].style.backgroundColor='rgba(255,255,255,0.8)';
}
}
evs=[];
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { jsecq++; if (jsecq >= eval('' + secondarrq.length)) { secondtentimestwo=' '; } }
if (eval('' + screen.width) > 800) {
polyline='<span onclick="window.open(' + "'" + '//wikipedia.org/wiki/Ohio_River' + "'" + ',' + "'" + '_blank' + "'" + ',' + "'" + 'top=' + eval(-800 + screen.height) + ',left=' + eval(-800 + screen.width) + ',width=800,height=800' + "'" + ');" ondragover=enact(this,String.fromCharCode(32)); id=rplacecross style="cursor:pointer;font-color:rgba(0,0,0,0.0);color:rgba(0,0,0,0.0);position:absolute;left:0px;top:0px;z-index:1001;"><svg xmlns="http://www.w3.org/2000/svg" height="48" width="126" viewport="0 0 100 100"><polyline fill="none" stroke="blue" points="" /></svg></span>';
}
if (document.getElementById('drivers')) {
if (srivers == '') {
srivers=document.getElementById('drivers').innerHTML; //, sriveridq=0, srivernameq='', sriversofar=',';
rivarr=srivers.split(' id=river');
jriv=eval(Math.floor(Math.random() * eval(-1 + rivarr.length)) + 1);
while (sriversofar.indexOf(',' + jriv + ',') != -1) {
jriv=eval(Math.floor(Math.random() * eval(-1 + rivarr.length)) + 1);
}
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { jriv=eval('' + secondarrq[jsecq]); }
sriveridq=jriv;
if (sriversofar.indexOf(',' + jriv + ',') == -1) {
srivernameq=rivarr[jriv].split('/option')[0].split('?')[0];
sriversofar+='' + jriv + ',';
rivarrco=rivarr[-1 + jriv].split('option value=')[eval(-1 + rivarr[-1 + jriv].split('option value=').length)].split(' ')[0].split(',');
if (srivernameq.indexOf('(') != -1 && srivernameq.indexOf(')') != -1) {
polyline=polyline.replace('/Ohio_River', '/' + srivernameq.split('(')[1].split(')')[0].split('?')[0].replace(/\ /g,'_') + '_River');
} else {
polyline=polyline.replace('/Ohio_River', '/' + srivernameq.split('?')[0].replace(/\ /g,'_') + '_River');
}
rtitle=' onclick="' + polyline.split(' onclick="')[1].split('"')[0] + '" title="' + srivernameq + ' River' + '"';
for (ijk=0; ijk<rivarrco.length; ijk+=2) {
newy=eval(eval(eval(eval(90 - eval('' + rivarrco[eval(1 + ijk)])) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + rivarrco[ijk])) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
if (ijk == 0) {
rivminx=newx;
rivminy=newy;
rivmaxx=newx;
rivmaxy=newy;
} else {
if (newx < rivminx) { rivminx=newx; }
if (newy < rivminy) { rivminy=newy; }
if (newx > rivmaxx) { rivmaxx=newx; }
if (newy > rivmaxy) { rivmaxy=newy; }
}
if (lotsofspans == '') {
lotsofspans='<span ondragover=enact(this,String.fromCharCode(32)); id=r' + ijk + 'placecross' + rtitle + ' style="font-color:rgba(0,0,0,0.0);color:rgba(0,0,0,0.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">.</span>';
} else {
lotsofspans+='<span ondragover=enact(this,String.fromCharCode(32)); id=r' + ijk + 'placecross' + rtitle + ' style="font-color:rgba(0,0,0,0.0);color:rgba(0,0,0,0.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">.</span>';
}
if (eval(2 + ijk) >= eval('' + rivarrco.length)) {
polyline=polyline.replace('height="48" width="126"', 'height="' + Math.round(eval(rivmaxy - rivminy)) + '" width="' + Math.round(eval(rivmaxx - rivminx)) + '"');
polyline=polyline.replace('rplacecross', 'r' + eval(2 + ijk) + 'placecross');
polyline=polyline.replace('left:0px;top:0px;','left:' + Math.round(rivminx) + 'px;top:' + Math.round(rivminy) + 'px;');
for (kji=0; kji<rivarrco.length; kji+=2) {
newy=eval(eval(eval(eval(90 - eval('' + rivarrco[eval(1 + kji)])) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
newx=eval(eval(eval(eval(180 + eval('' + rivarrco[kji])) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
}
if (polyline.indexOf('""') != -1) {
polyline=polyline.replace('" />', '' + Math.round(eval(newx - rivminx)) + ',' + Math.round(eval(newy - rivminy)) + '" />');
} else {
polyline=polyline.replace('" />', ' ' + Math.round(eval(newx - rivminx)) + ',' + Math.round(eval(newy - rivminy)) + '" />');
}
}
rtitle='';
}
if (firsttentimestwo != '' && secondtentimestwo == '') {
rtitle=rtitle;
} else {
document.getElementById('placecross').innerHTML=lotsofspans + polyline;
}
// startlookingforriver();
}
}
}
srivers='';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + srivernameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
if (firsttentimestwo == '' && secondtentimestwo == '') { return getsomemore(srivernameq, eval(0 + sriveridq)); }
if (firsttentimestwo != '' && secondtentimestwo == '') { return '' + eval(0 + sriveridq) + '.' + eval(0 + sriveridq); }
return srivernameq;
}
function getacountry() {
var wrong=true;
if (eval('' + evs.length) > 0) {
for (var ijk=0; ijk<evs.length; ijk++) {
evs[ijk].style.backgroundColor='rgba(255,255,255,0.8)';
}
}
evs=[];
ctynameq='';
if (document.getElementById('splacecross')) {
document.getElementById('splacecross').style.zIndex='999';
document.getElementById('splacecross').style.color='black';
document.getElementById('splacecross').style.fontColor='black';
if (document.getElementById('splacecross').innerHTML.indexOf('<br>') == -1) {
document.getElementById('splacecross').innerHTML+='<br>' + aize(document.getElementById('splacecross'));
}
}
setTimeout(postgeta, 2000);
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { jsecq++; if (jsecq >= eval('' + secondarrq.length)) { secondtentimestwo=' '; } }
if (document.getElementById('ctylist')) {
if (yourtzl == '') {
yourtzl=document.getElementById('tzlist').innerHTML.toUpperCase();
clistarris=document.getElementById('ctylist').innerHTML;
codethenname=clistarris.replace(/\'/g,'').replace(/\"/g,'').split(',');
}
var dohm=0;
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { ctyidq=secondarrq[jsecq]; }
ctycodeq=codethenname[eval(0 + ctyidq)].toUpperCase();
//alert(ctyidq)
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') == -1) {
wrong=true;
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { ctyidq=secondarrq[jsecq]; }
ctycodeq=codethenname[eval(0 + ctyidq)].toUpperCase();
}
while (ctysofarq.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1 || wrong) {
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1) {
if (eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) > 2) {
if (codethenname[eval(0 + ctyidq)].toUpperCase() == 'PjunkT') {
dohm=2;
} else if (codethenname[eval(0 + ctyidq)].toUpperCase() == 'AjunkU') {
dohm=Math.floor(eval(eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) / 2));
}
//alert('' + dohm + ' ' + codethenname[eval(0 + ctyidq)] + ' ' + codethenname[eval(1 + ctyidq)]);
}
wrong=false;
//ctyplaceq=('' + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=').length)].substring(1).split('/option')[0].split('/')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=').length)].substring(1).split('/option')[0].split('/').length)]);
ctyplaceq=document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[eval(1 + dohm)].split('/option')[0].split('/')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[eval(1 + dohm)].split('/option')[0].split('/').length)].replace(/\_/g,' ');
ctylatq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[0]).toPrecision(6);
ctylongq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[1]).toPrecision(6);
//alert('' + ctyplaceq);
//alert(codethenname[eval(0 + ctyidq)].toUpperCase() + ' ' + dohm + ' ' + ctylatq + ';' + ctylongq + ' ' + codethenname[eval(0 + ctyidq)].toUpperCase());
ctyqfirst=false;
ctynameq='' + codethenname[eval(1 + ctyidq)];
if (!ctyqfirst) {
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + ' ' + ctylatq + ',' + ctylongq + '!? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfound=false;
document.getElementById('source').innerHTML=orflag(codethenname[eval(0 + ctyidq)]);
if (firsttentimestwo == '' && secondtentimestwo == '') { return getninemore(ctynameq, ctycodeq, eval(0 + ctyidq), ctylatq, ctylongq, ctyplaceq); }
if (firsttentimestwo != '' && secondtentimestwo == '') { return '' + ctycodeq + '.' + eval(0 + ctyidq); }
return ctynameq;
} else {
wrong=true;
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { ctyidq=secondarrq[jsecq]; }
ctycodeq=codethenname[eval(0 + ctyidq)].toUpperCase();
}
}
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctynameq='' + codethenname[eval(1 + ctyidq)];
ctyqfound=false;
}
if (!ctyqfirst) {
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + ' ' + ctylatq + ',' + ctylongq + '!? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfirst=false;
gac=true;
document.getElementById('source').innerHTML=orflag(codethenname[eval(0 + ctyidq)]);
if (firsttentimestwo == '' && secondtentimestwo == '') { return getninemore(ctynameq, ctycodeq, eval(0 + ctyidq), ctylatq, ctylongq, ctyplaceq); }
if (firsttentimestwo != '' && secondtentimestwo == '') { return '' + ctycodeq + '.' + eval(0 + ctyidq); }
return ctynameq;
}
function mwr(invl) {
if (eval('' + invl) == 127754) {
if (selem == 128506) {
location.href=document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19878675) + '#RiverReveal';
selem=eval('' + invl);
return invl;
}
document.getElementsByTagName('h3')[0].style.display='none';
document.getElementsByTagName('h3')[1].style.display='none';
document.getElementsByTagName('h4')[0].style.display='none';
document.getElementsByTagName('select')[0].value='127754';
document.getElementById('source').innerHTML='🌊';
document.getElementById('dmil').style.display='none';
document.getElementById('dmiltwo').style.display='none';
document.getElementById('dimageb').style.display='none'; //visibility='hidden';
var rct=document.getElementById('mytable').getBoundingClientRect();
document.getElementById('xmwr').style.position='absolute';
document.getElementById('xmwr').style.left='' + rct.left + 'px';
document.getElementById('xmwr').style.top='' + rct.top + 'px';
document.getElementById('xmwr').style.width='' + rct.width + 'px';
document.getElementById('xmwr').style.height='' + rct.height + 'px';
document.getElementById('xmwr').style.backgroundImage='url(/HTMLCSS/HYP_50M_SR_W.jpg)';
document.getElementById('xmwr').style.backgroundRepeat='no-repeat';
document.getElementById('xmwr').style.backgroundSize='contain';
document.getElementById('xmwr').style.zIndex='-4';
document.getElementById('xmwr').style.display='block';
document.getElementById('mytable').style.borderRight='1px solid transparent';
document.getElementById('mytable').style.borderBottom='1px solid transparent';
document.getElementById('xmwr').innerHTML='<sty' + 'le> .tdone { background-color: rgba(255,255,255,0.8); } </sty' + 'le>';
if (selem != 127754) {
rct=document.getElementById('xmwr').getBoundingClientRect();
document.getElementById('mytable').style.width='' + rct.width + 'px';
document.getElementById('mytable').style.height='' + rct.height + 'px';
}
ctyqrect=document.getElementById('mytable').getBoundingClientRect();
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of river ' + getariver() + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of river ' + getariver() + '? ... <font id=wscore>Score: 0/0</font> ... ';
} else if (eval('' + invl) == 128506) {
if (selem == 127754) {
location.href=document.URL.split('?')[0].split('#')[0] + '?rand=' + Math.floor(Math.random() * 19878675) + '#WorldReveal';
selem=eval('' + invl);
return invl;
}
document.getElementsByTagName('h3')[0].style.display='none';
document.getElementsByTagName('h3')[1].style.display='none';
document.getElementsByTagName('h4')[0].style.display='none';
document.getElementsByTagName('select')[0].value='128506';
document.getElementById('source').innerHTML='🗺';
document.getElementById('dmil').style.display='none';
document.getElementById('dmiltwo').style.display='none';
document.getElementById('dimageb').style.display='none'; //visibility='hidden';
var rct=document.getElementById('mytable').getBoundingClientRect();
document.getElementById('xmwr').style.position='absolute';
document.getElementById('xmwr').style.left='' + rct.left + 'px';
document.getElementById('xmwr').style.top='' + rct.top + 'px';
document.getElementById('xmwr').style.width='' + rct.width + 'px';
document.getElementById('xmwr').style.height='' + rct.height + 'px';
document.getElementById('xmwr').style.backgroundImage='url(/HTMLCSS/HYP_50M_SR_W.jpg)';
document.getElementById('xmwr').style.backgroundRepeat='no-repeat';
document.getElementById('xmwr').style.backgroundSize='contain';
document.getElementById('xmwr').style.zIndex='-4';
document.getElementById('xmwr').style.display='block';
document.getElementById('mytable').style.borderRight='1px solid transparent';
document.getElementById('mytable').style.borderBottom='1px solid transparent';
document.getElementById('xmwr').innerHTML='<sty' + 'le> .tdone { background-color: rgba(255,255,255,0.8); } </sty' + 'le>';
if (selem != 128506) {
rct=document.getElementById('xmwr').getBoundingClientRect();
document.getElementById('mytable').style.width='' + rct.width + 'px';
document.getElementById('mytable').style.height='' + rct.height + 'px';
}
ctyqrect=document.getElementById('mytable').getBoundingClientRect();
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + getacountry() + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + getacountry() + '? ... <font id=wscore>Score: 0/0</font> ... ';
} else {
document.getElementById('dmil').style.display='inline-block';
document.getElementById('dmiltwo').style.display='inline-block';
document.getElementById('dimageb').style.display='inline-block'; //visibility='visible';
}
selem=eval('' + invl);
return invl;
}
Codewise, this involved …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helped out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game (and/or Colouring In World Reveal Game or Colouring In River Reveal Game) you can also try for yourself, below …
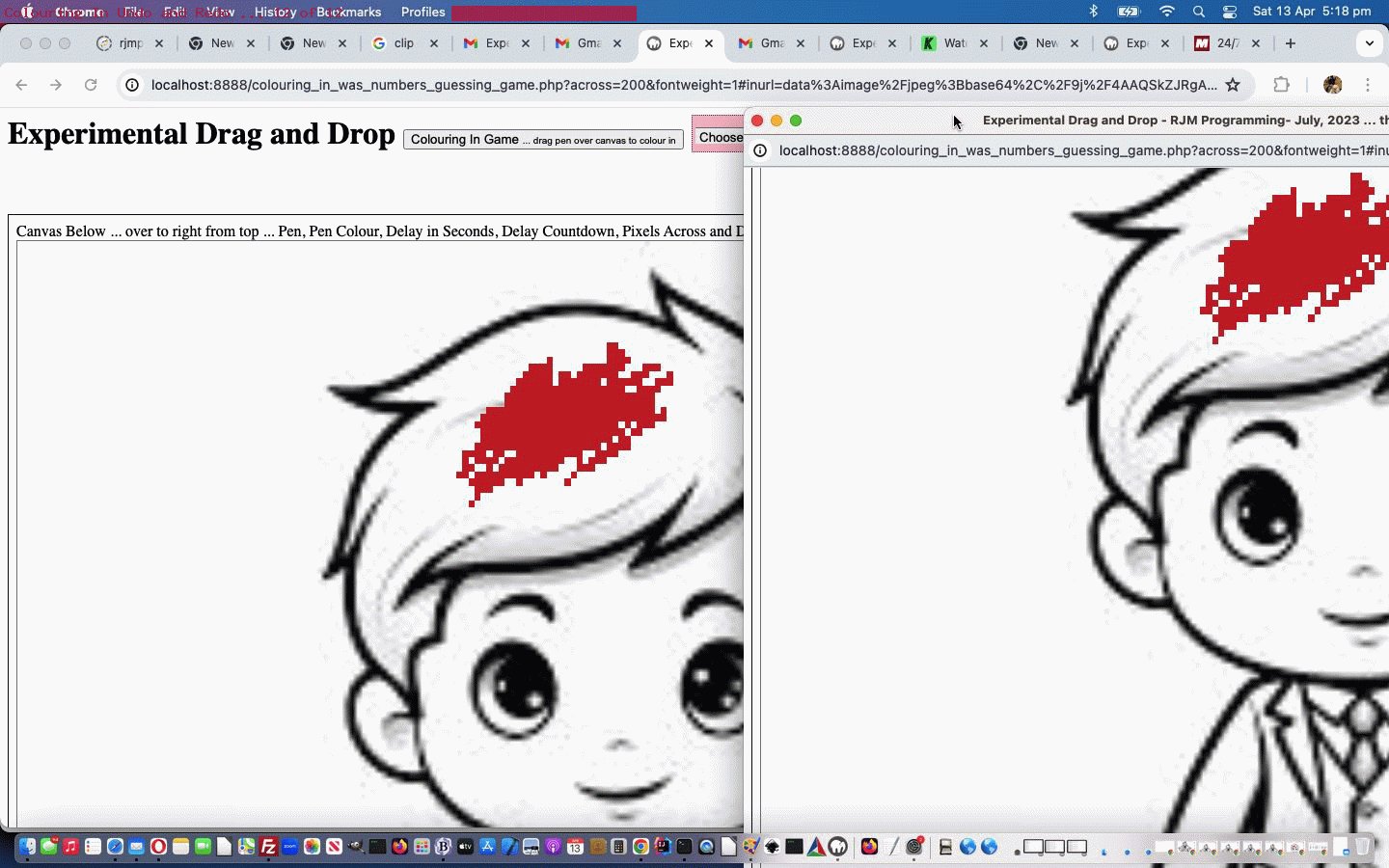
Previous relevant Colouring In Drag and Drop World Reveal Sharing Tutorial is shown below.
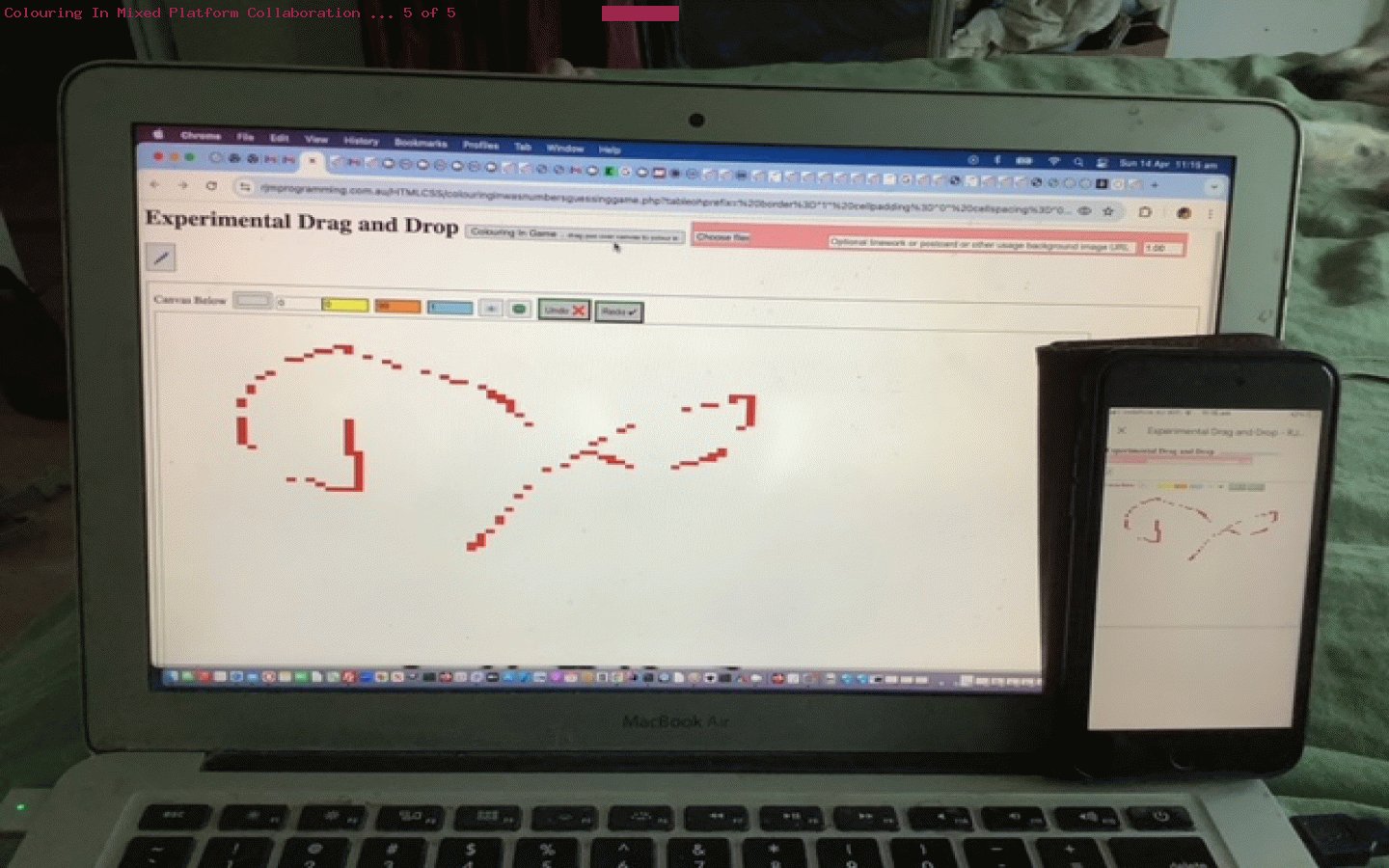
When a lot of us think of games or quizzes, we think “level playing field”, at least at the start of a game. In other words, the way the game starts the players are faced with the same or similar conditions to play the game under. And so, onto the logic for the World Reveal game subsection of functionality of our Colouring In web application, as of yesterday’s Colouring In Drag and Drop World Reveal Geography Tutorial, today, we’ve added in logic so that …
- a World Reveal incarnation of the Colouring In web application can be shared via …
- SMS
… and …
- the first ten (as a default, and can be changed via a ?qnum=55 style of argument or #qnum=67 style of hashtag) questions are the same for the originator as the recipient
Encryption wise the simplest to share is alpha data and here it is with this. Country ISO-2 character code sharing needs no delimitation, just for us, looping through two characters (also used, along with function orflag below to make the draggable element into a Country flag emoji) at a time!
var firsttentimestwo='', jsecq=-1, secondarrq=[], secondtentimestwo='', ctyplaceq='', gaclist='', gac=false, selem=128396, yourtzl='', ctyqrect=null, ctyidq=-1, ctycodeq='', ctynameq='', ctylatq=0, ctylongq=0, ctyqscore=0, ctyqgoes=0, ctysofarq=',', ctyqfirst=true, ctyqfound=false;
function orflag(thiscc) {
var ccchar='', ccsuff='';
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(eval('' + dri[eval('' + lri.indexOf(ccchar))])); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
}
return ccsuff;
}
function postgeta() {
if (gaclist != '') {
var gacs=gaclist.split(',');
//alert(gaclist);
for (var igac=0; igac<gacs.length; igac++) {
if (document.getElementById(gacs[igac])) {
document.getElementById(gacs[igac]).style.backgroundColor='rgba(255,255,255,0.8)';
gaclist=gaclist.replace(',' + gacs[igac] + ',', ',').replace(',' + gacs[igac], '').replace(gacs[igac] + ',', '').replace(gacs[igac], '');
} else if (gacs[igac] != '') {
gaclist=gaclist.replace(',' + gacs[igac] + ',', ',').replace(',' + gacs[igac], '').replace(gacs[igac] + ',', '').replace(gacs[igac], '');
}
}
if (gaclist != '' && gaclist.replace(/\,/g,'') == '') {
gaclist='';
}
//alert(gaclist);
//gaclist='';
}
}
function atworldrevealstart() {
var lsec=0, msec=0;
if (yourtzl == '') {
yourtzl=document.getElementById('tzlist').innerHTML.toUpperCase();
clistarris=document.getElementById('ctylist').innerHTML;
codethenname=clistarris.replace(/\'/g,'').replace(/\"/g,'').split(',');
}
if (firsttentimestwo == '' && secondtentimestwo == '') {
var pwr=location.search.split('WorldReveal=')[1] ? decodeURIComponent(location.search.split('WorldReveal=')[1].split('&')[0].split('#')[0]) : '';
if (pwr == '') {
if (('' + location.hash).indexOf('WorldReveal=') != -1) {
pwr=decodeURIComponent(('' + location.hash).split('WorldReveal=')[1].split('&')[0].split('#')[0]);
}
}
if (pwr != '') {
firsttentimestwo=pwr.toUpperCase();
secondtentimestwo=firsttentimestwo.substring(2);
for (lsec=0; lsec<firsttentimestwo.length; lsec+=2) {
for (msec=0; msec<codethenname.length; msec+=2) {
if (codethenname[msec].toUpperCase() == firsttentimestwo.substring(lsec).substring(0,2).toUpperCase()) {
secondarrq.push(msec);
}
}
}
ctysofarq=',';
}
}
}
function getninemore(inctynameq, inctycodeq, inctyidq, tylatq, tylongq, typlaceq) {
var rval='';
firsttentimestwo=inctycodeq;
for (var ioc=1; ioc<(location.search.split('qnum=')[1] ? eval(location.search.split('qnum=')[1].split('&')[0]) : 10); ioc++) {
rval='' + getacountry();
firsttentimestwo+=rval.split('.')[0];
secondarrq.push(eval(rval.split('.')[1]));
}
secondtentimestwo=firsttentimestwo.substring(2);
ctysofarq=',';
//alert(firsttentimestwo);
ctylatq=tylatq;
ctylongq=tylongq;
ctyplaceq=typlaceq;
ctynameq=inctynameq;
return inctynameq;
}
function getacountry() {
var wrong=true;
evs=[];
ctynameq='';
if (document.getElementById('splacecross')) {
document.getElementById('splacecross').style.zIndex='999';
document.getElementById('splacecross').style.color='black';
document.getElementById('splacecross').style.fontColor='black';
if (document.getElementById('splacecross').innerHTML.indexOf('<br>') == -1) {
document.getElementById('splacecross').innerHTML+='<br>' + document.getElementById('splacecross').title;
}
}
setTimeout(postgeta, 2000);
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { jsecq++; if (jsecq >= eval('' + secondarrq.length)) { secondtentimestwo=' '; } }
if (document.getElementById('ctylist')) {
if (yourtzl == '') {
yourtzl=document.getElementById('tzlist').innerHTML.toUpperCase();
clistarris=document.getElementById('ctylist').innerHTML;
codethenname=clistarris.replace(/\'/g,'').replace(/\"/g,'').split(',');
}
var dohm=0;
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { ctyidq=secondarrq[jsecq]; }
ctycodeq=codethenname[eval(0 + ctyidq)].toUpperCase();
//alert(ctyidq)
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') == -1) {
wrong=true;
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { ctyidq=secondarrq[jsecq]; }
ctycodeq=codethenname[eval(0 + ctyidq)].toUpperCase();
}
while (ctysofarq.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1 || wrong) {
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1) {
if (eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) > 2) {
if (codethenname[eval(0 + ctyidq)].toUpperCase() == 'PjunkT') {
dohm=2;
} else if (codethenname[eval(0 + ctyidq)].toUpperCase() == 'AjunkU') {
dohm=Math.floor(eval(eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) / 2));
}
//alert('' + dohm + ' ' + codethenname[eval(0 + ctyidq)] + ' ' + codethenname[eval(1 + ctyidq)]);
}
wrong=false;
//ctyplaceq=('' + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=').length)].substring(1).split('/option')[0].split('/')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=').length)].substring(1).split('/option')[0].split('/').length)]);
ctyplaceq=document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[eval(1 + dohm)].split('/option')[0].split('/')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[eval(1 + dohm)].split('/option')[0].split('/').length)].replace(/\_/g,' ');
ctylatq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[0]).toPrecision(6);
ctylongq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[1]).toPrecision(6);
//alert('' + ctyplaceq);
//alert(codethenname[eval(0 + ctyidq)].toUpperCase() + ' ' + dohm + ' ' + ctylatq + ';' + ctylongq + ' ' + codethenname[eval(0 + ctyidq)].toUpperCase());
ctyqfirst=false;
ctynameq='' + codethenname[eval(1 + ctyidq)];
if (!ctyqfirst) {
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + ' ' + ctylatq + ',' + ctylongq + '!? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfound=false;
document.getElementById('source').innerHTML=orflag(codethenname[eval(0 + ctyidq)]);
if (firsttentimestwo == '' && secondtentimestwo == '') { return getninemore(ctynameq, ctycodeq, eval(0 + ctyidq), ctylatq, ctylongq, ctyplaceq); }
if (firsttentimestwo != '' && secondtentimestwo == '') { return '' + ctycodeq + '.' + eval(0 + ctyidq); }
return ctynameq;
} else {
wrong=true;
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
if (firsttentimestwo != '' && secondtentimestwo.trim() != '') { ctyidq=secondarrq[jsecq]; }
ctycodeq=codethenname[eval(0 + ctyidq)].toUpperCase();
}
}
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctynameq='' + codethenname[eval(1 + ctyidq)];
ctyqfound=false;
}
if (!ctyqfirst) {
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + ' ' + ctylatq + ',' + ctylongq + '!? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfirst=false;
gac=true;
document.getElementById('source').innerHTML=orflag(codethenname[eval(0 + ctyidq)]);
if (firsttentimestwo == '' && secondtentimestwo == '') { return getninemore(ctynameq, ctycodeq, eval(0 + ctyidq), ctylatq, ctylongq, ctyplaceq); }
if (firsttentimestwo != '' && secondtentimestwo == '') { return '' + ctycodeq + '.' + eval(0 + ctyidq); }
return ctynameq;
}
Codewise, this involved …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helped out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game (and/or Colouring In World Reveal Game) you can also try for yourself, below …
Previous relevant Colouring In Drag and Drop World Reveal Geography Tutorial is shown below.
Yesterday’s Colouring In Drag and Drop World Reveal Game Tutorial‘s Colouring In web application’s …
- World Reveal subsection of functionality … could do with …
- more education …
- less computer labour dependence
… that last one we determined as necessary, by the sporadic results we were getting, so that a redesign depended less on table cell “ondragover” event logic, rather …
- also helping out with geography education (as needed) … we started …
- at first, invisibly, plotting a country’s first TimeZone placename (with its “ondragover” event clause) …
<?php
$newih='<table border=1 cellpadding=0 cellspacing=0 style="width: 90%; height: 53%;" id="mytable"><tbody id=mytbody></tbody></table><div ondragover=enact(this,String.fromCharCode(32)); id="placecross"></div>';
?>… but having a large enough CSS z-index property value so that if the user “ondragover” passes over …
-
- the web application, now …
- asks for only one eventuality to get a result (and so far more efficient, and more likely to respond in a timely fashion) … while at the same time …
- via taking away the invisibility of this TimeZone placename while passing over we show and update the score (for users scoring) … and …
- for users with no clue who abandoned dragging early on, shows them where that TimeZone placename (and roughly where the Country asked about) is placed in the world
function postgeta() {
if (gaclist != '') {
var gacs=gaclist.split(',');
//alert(gaclist);
for (var igac=0; igac<gacs.length; igac++) {
if (document.getElementById(gacs[igac])) {
document.getElementById(gacs[igac]).style.backgroundColor='rgba(255,255,255,0.8)';
gaclist=gaclist.replace(',' + gacs[igac] + ',', ',').replace(',' + gacs[igac], '').replace(gacs[igac] + ',', '').replace(gacs[igac], '');
} else if (gacs[igac] != '') {
gaclist=gaclist.replace(',' + gacs[igac] + ',', ',').replace(',' + gacs[igac], '').replace(gacs[igac] + ',', '').replace(gacs[igac], '');
}
}
if (gaclist != '' && gaclist.replace(/\,/g,'') == '') {
gaclist='';
}
//alert(gaclist);
//gaclist='';
}
}
function getacountry() {
var wrong=true;
evs=[];
ctynameq='';
if (document.getElementById('splacecross')) {
document.getElementById('splacecross').style.zIndex='999';
document.getElementById('splacecross').style.color='black';
document.getElementById('splacecross').style.fontColor='black';
if (document.getElementById('splacecross').innerHTML.indexOf('<br>') == -1) {
document.getElementById('splacecross').innerHTML+='<br>' + document.getElementById('splacecross').title;
}
}
setTimeout(postgeta, 2000);
if (document.getElementById('ctylist')) {
if (yourtzl == '') {
yourtzl=document.getElementById('tzlist').innerHTML.toUpperCase();
clistarris=document.getElementById('ctylist').innerHTML;
codethenname=clistarris.replace(/\'/g,'').replace(/\"/g,'').split(',');
}
var dohm=0;
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
//alert(ctyidq)
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') == -1) {
wrong=true;
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
}
while (ctysofarq.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1 || wrong) {
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1) {
if (eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) > 2) {
if (codethenname[eval(0 + ctyidq)].toUpperCase() == 'PjunkT') {
dohm=2;
} else if (codethenname[eval(0 + ctyidq)].toUpperCase() == 'AjunkU') {
dohm=Math.floor(eval(eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) / 2));
}
//alert('' + dohm + ' ' + codethenname[eval(0 + ctyidq)] + ' ' + codethenname[eval(1 + ctyidq)]);
}
wrong=false;
//ctyplaceq=('' + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=').length)].substring(1).split('/option')[0].split('/')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' data-geo=').length)].substring(1).split('/option')[0].split('/').length)]);
ctyplaceq=document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[eval(1 + dohm)].split('/option')[0].split('/')[eval(-1 + document.getElementById('tzlist').innerHTML.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[eval(1 + dohm)].split('/option')[0].split('/').length)].replace(/\_/g,' ');
ctylatq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[0]).toPrecision(6);
ctylongq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[1]).toPrecision(6);
//alert('' + ctyplaceq);
//alert(codethenname[eval(0 + ctyidq)].toUpperCase() + ' ' + dohm + ' ' + ctylatq + ';' + ctylongq + ' ' + codethenname[eval(0 + ctyidq)].toUpperCase());
ctyqfirst=false;
ctynameq='' + codethenname[eval(1 + ctyidq)];
if (!ctyqfirst) {
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + ' ' + ctylatq + ',' + ctylongq + '!? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfound=false;
return ctynameq;
} else {
wrong=true;
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctyidq=eval(Math.floor(Math.random() * eval('' + codethenname.length)));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
}
}
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctynameq='' + codethenname[eval(1 + ctyidq)];
ctyqfound=false;
}
if (!ctyqfirst) {
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + ' ' + ctylatq + ',' + ctylongq + '!? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfirst=false;
gac=true;
return ctynameq;
}
function mwr(invl) {
if (eval('' + invl) == 128506) {
document.getElementsByTagName('h3')[0].style.display='none';
document.getElementsByTagName('h3')[1].style.display='none';
document.getElementsByTagName('h4')[0].style.display='none';
document.getElementsByTagName('select')[0].value='128506';
document.getElementById('source').innerHTML='🗺';
document.getElementById('dmil').style.display='none';
document.getElementById('dmiltwo').style.display='none';
document.getElementById('dimageb').style.display='none'; //visibility='hidden';
var rct=document.getElementById('mytable').getBoundingClientRect();
document.getElementById('xmwr').style.position='absolute';
document.getElementById('xmwr').style.left='' + rct.left + 'px';
document.getElementById('xmwr').style.top='' + rct.top + 'px';
document.getElementById('xmwr').style.width='' + rct.width + 'px';
document.getElementById('xmwr').style.height='' + rct.height + 'px';
document.getElementById('xmwr').style.backgroundImage='url(/HTMLCSS/HYP_50M_SR_W.jpg)';
document.getElementById('xmwr').style.backgroundRepeat='no-repeat';
document.getElementById('xmwr').style.backgroundSize='contain';
document.getElementById('xmwr').style.zIndex='-4';
document.getElementById('xmwr').style.display='block';
document.getElementById('mytable').style.borderRight='1px solid transparent';
document.getElementById('mytable').style.borderBottom='1px solid transparent';
document.getElementById('xmwr').innerHTML='<sty' + 'le> .tdone { background-color: rgba(255,255,255,0.8); } </sty' + 'le>';
if (selem != 128506) {
rct=document.getElementById('xmwr').getBoundingClientRect();
document.getElementById('mytable').style.width='' + rct.width + 'px';
document.getElementById('mytable').style.height='' + rct.height + 'px';
}
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + getacountry() + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
//document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + getacountry() + '? ... <font id=wscore>Score: 0/0</font> ... ';
ctyqrect=document.getElementById('mytable').getBoundingClientRect();
} else {
document.getElementById('dmil').style.display='inline-block';
document.getElementById('dmiltwo').style.display='inline-block';
document.getElementById('dimageb').style.display='inline-block'; //visibility='visible';
}
selem=eval('' + invl);
return invl;
}
function enact(onto, withc) {
var lastf='', lastfs=[], comprect=null;
if (onto.id.indexOf('placecross') != -1) {
if (!ctyqfound) {
ctyqfound=true;
ctyqscore++;
document.getElementById('splacecross').style.zIndex='999';
document.getElementById('splacecross').style.color='black';
document.getElementById('splacecross').style.fontColor='black';
if (document.getElementById('splacecross').innerHTML.indexOf('<br>') == -1) {
document.getElementById('splacecross').innerHTML+='<br>' + document.getElementById('splacecross').title;
}
document.getElementById('wscore').innerHTML='Score: ' + ctyqscore + '/' + ctyqgoes;
}
return '';
}
if (withc.indexOf('(') != -1) {
lastfs= withc.split('(')[1].split(')')[0].split(',');
lastf=',' + withc.split(',')[eval(-1 + withc.split(',').length)];
}
if (document.getElementById('pensel')) {
if (document.getElementById('pensel').value == '128506') {
if (gaclist.indexOf('' + onto.id) == -1) {
evs.push(onto);
}
onto.style.backgroundColor='transparent';
gac=false;
if (!ctyqfound) { // vs ctyqrect is map considering ctylatq and ctylongq
if (gaclist == '') {
gaclist='' + onto.id;
var newy=eval(eval(eval(eval(90 - eval('' + ctylatq)) / 180.0) * eval(ctyqrect.width / 2.0)) + ctyqrect.top); //=eval(eval(eval(rectcomptop - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
var newx=eval(eval(eval(eval(180 + eval('' + ctylongq)) / 360.0) * eval(ctyqrect.width / 1.0)) + ctyqrect.left); //=eval(eval(eval(rectcompleft - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
document.getElementById('placecross').innerHTML='<span ondragover=enact(this,String.fromCharCode(32)); id=splacecross title="' + ctyplaceq + ' is in ' + ctynameq + '" style="font-color:rgba(0,0,0,0.0);color:rgba(0,0,0,0.0);position:absolute;top:' + newy + 'px;z-index:1000;left:' + newx + 'px;">x</span>';
setTimeout(startlooking, 500);
} else if (gaclist.indexOf('' + onto.id) == -1) {
gaclist+=',' + onto.id;
}
if (4 == 6) {
comprect=onto.getBoundingClientRect();
var latoftl=eval(90.0 - eval(eval(comprect.top - ctyqrect.top) / eval(ctyqrect.width / 360.0))); // 180.0));
var latofbr=eval(90.0 - eval(eval(comprect.bottom - ctyqrect.top) / eval(ctyqrect.width / 360.0)));
var longoftl=eval(-180 + eval(eval(comprect.left - ctyqrect.left) / eval(ctyqrect.width / 360.0))); // 360.0));
var longofbr=eval(-180 + eval(eval(comprect.right - ctyqrect.left) / eval(ctyqrect.width / 360.0)));
if (document.getElementById('spancb').innerHTML.indexOf('!') != -1) {
document.getElementById('spancb').innerHTML=document.getElementById('spancb').innerHTML.replace('!' + document.getElementById('spancb').innerHTML.split('!')[1].split('?')[0] + '?', '! vs ' + latoftl.toPrecision(6) + ',' + longoftl.toPrecision(6) + ' - ' + latofbr.toPrecision(6) + ',' + longofbr.toPrecision(6) + '?');
}
if (eval('' + ctylatq) <= eval('' + latoftl) && eval('' + ctylatq) >= eval('' + latofbr)) {
if (eval('' + ctylongq) >= eval('' + longoftl) && eval('' + ctylatq) <= eval('' + longofbr)) {
ctyqfound=true;
}
}
if (ctyqfound) { ctyqscore++; document.getElementById('wscore').innerHTML='Score: ' + ctyqscore + '/' + ctyqgoes; } else if (1 == 11) { document.title=' ' + ctylatq + ';' + ctylongq + ' ' + latoftl.toPrecision(6) + ',' + longoftl.toPrecision(6) + ' - ' + latofbr.toPrecision(6) + ',' + longofbr.toPrecision(6); }
}
}
} else if (document.getElementById('pensel').value == '128396') {
onto.style.backgroundColor=withc;
} else if (document.getElementById('pensel').value == '8627') {
onto.style.border='1px solid transparent';
onto.style.borderBottom='1px solid ' + withc;
onto.style.borderLeft='1px solid ' + withc;
} else if (document.getElementById('pensel').value == '8626') {
onto.style.border='1px solid transparent';
onto.style.borderBottom='1px solid ' + withc;
onto.style.borderRight='1px solid ' + withc;
} else if (document.getElementById('pensel').value == '8625') {
onto.style.border='1px solid transparent';
onto.style.borderTop='1px solid ' + withc;
onto.style.borderLeft='1px solid ' + withc;
} else if (document.getElementById('pensel').value == '8624') {
onto.style.border='1px solid transparent';
onto.style.borderTop='1px solid ' + withc;
onto.style.borderRight='1px solid ' + withc;
} else if (document.getElementById('pensel').value == '9999') {
onto.style.border='1px solid ' + withc;
} else if (document.getElementById('pensel').value == '8599') {
onto.style.background='linear-gradient(to top left, rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) 0%, rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) calc(50% - 0.8px), rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',1) 50%, rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) calc(50% + 0.8px), rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) 100%)';
} else if (document.getElementById('pensel').value == '8598') {
onto.style.background='linear-gradient(to top right, rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) 0%, rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) calc(50% - 0.8px), rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',1) 50%, rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) calc(50% + 0.8px), rgba(' + lastfs[0] + ',' + lastfs[1] + ',' + lastfs[2] + ',0) 100%)';
} else if (document.getElementById('pensel').value == '128397') {
onto.style.backgroundColor=withc;
//document.title='?' + withc;
if (withc.indexOf('rgba(') != -1 && lastf.indexOf(',1.') != -1) {
//document.title='1px solid ' + '1px solid rgba(' + eval(127 - lastfs[0]) + ',' + eval(127 - lastfs[1]) + ',' + eval(127 - lastfs[2] + ',0.5'); // + withc.replace(lastf,',0.5)');
onto.style.border='1px solid rgba(' + eval(127 - lastfs[0]) + ',' + eval(127 - lastfs[1]) + ',' + eval(127 - lastfs[2] + ',0.5'); // + withc.replace(lastf,',0.5)');
} else if (withc.indexOf('rgba(') != -1) {
onto.style.border='1px solid ' + withc.replace('rgba(','rgb(').replace(lastf,')');
} else if (withc.indexOf('rgb(') != -1) {
//document.title='1px solid ' + withc.replace('rgb(','rgba(').replace(')',',0.5)');
onto.style.border='1px solid ' + withc.replace('rgb(','rgba(').replace(')',',0.5)');
} else {
onto.style.border='1px solid ' + withc;
}
} else {
onto.style.backgroundColor=withc;
}
} else {
onto.style.backgroundColor=withc;
}
}
Codewise, this involved …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helped out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game (and/or Colouring In World Reveal Game) you can also try for yourself, below …
Previous relevant Colouring In Drag and Drop World Reveal Game Tutorial is shown below.
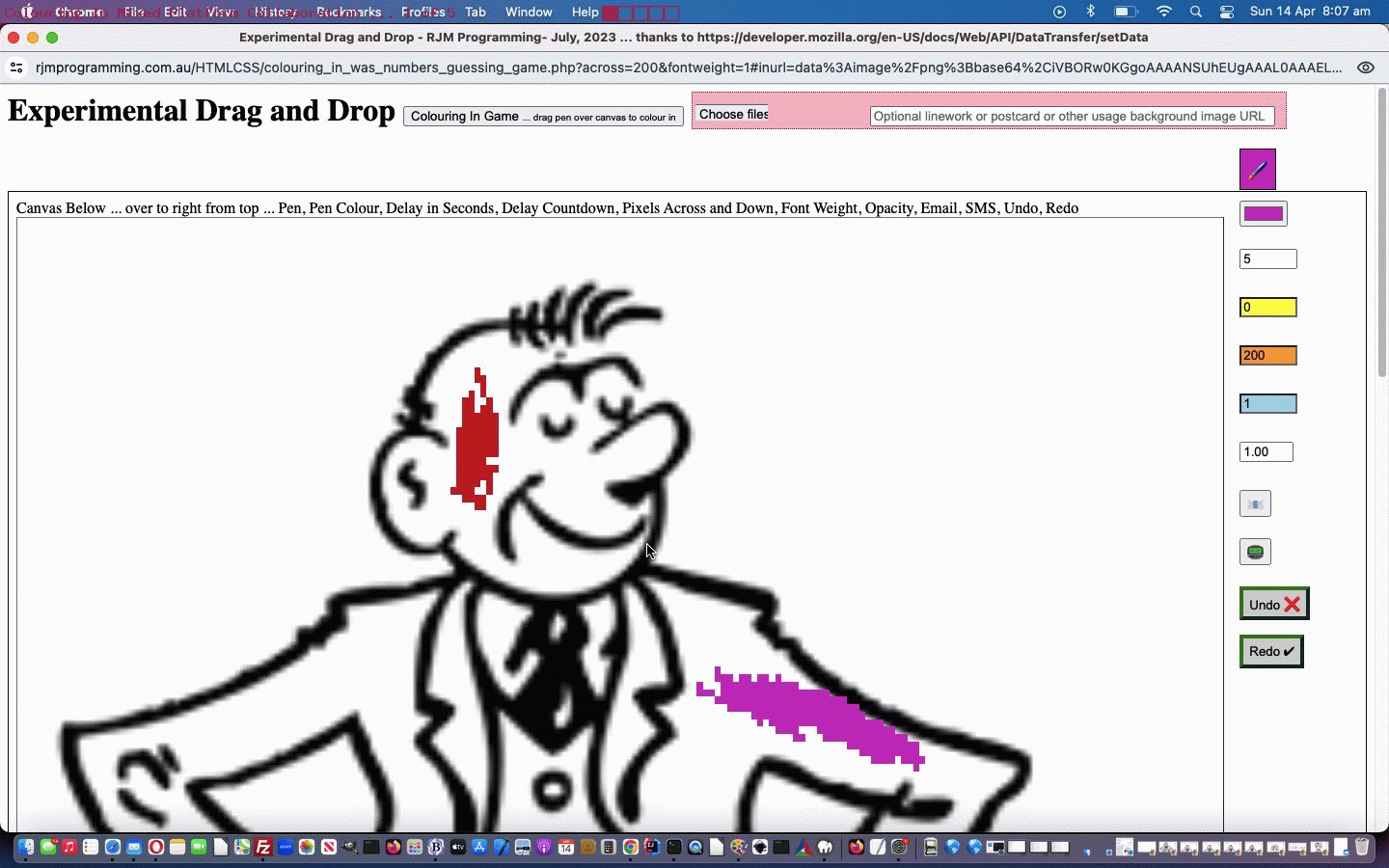
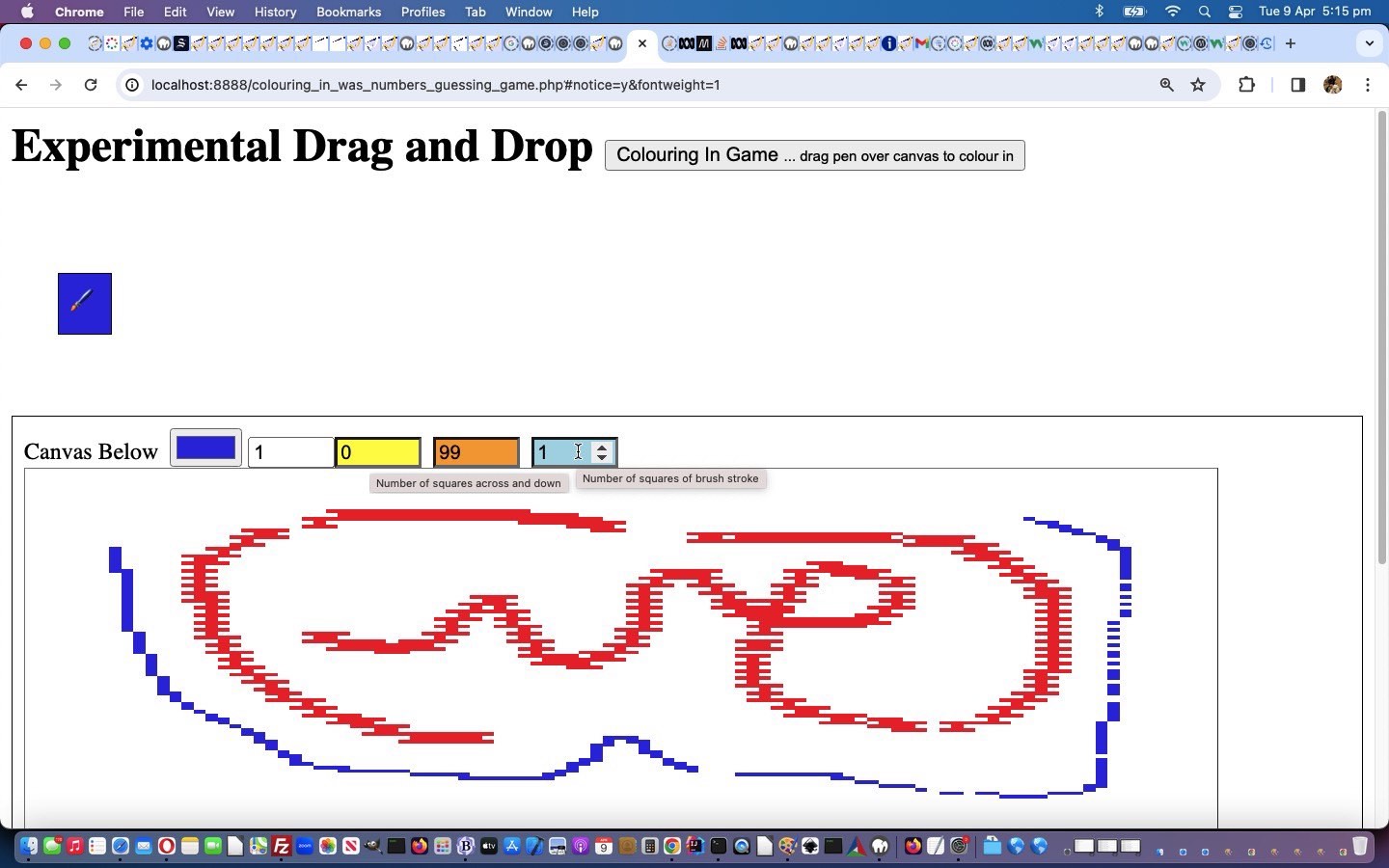
As of yesterday’s Colouring In Drag and Drop Text Placement Tutorial, as far as our Colouring In web application capabilities goes …
- it has intelligence regarding a “pen” type emoji element being dragged over a table full of cells
- it can handle background images
- it can involve text
- it can colour table cell background colours (and/or border part(s))
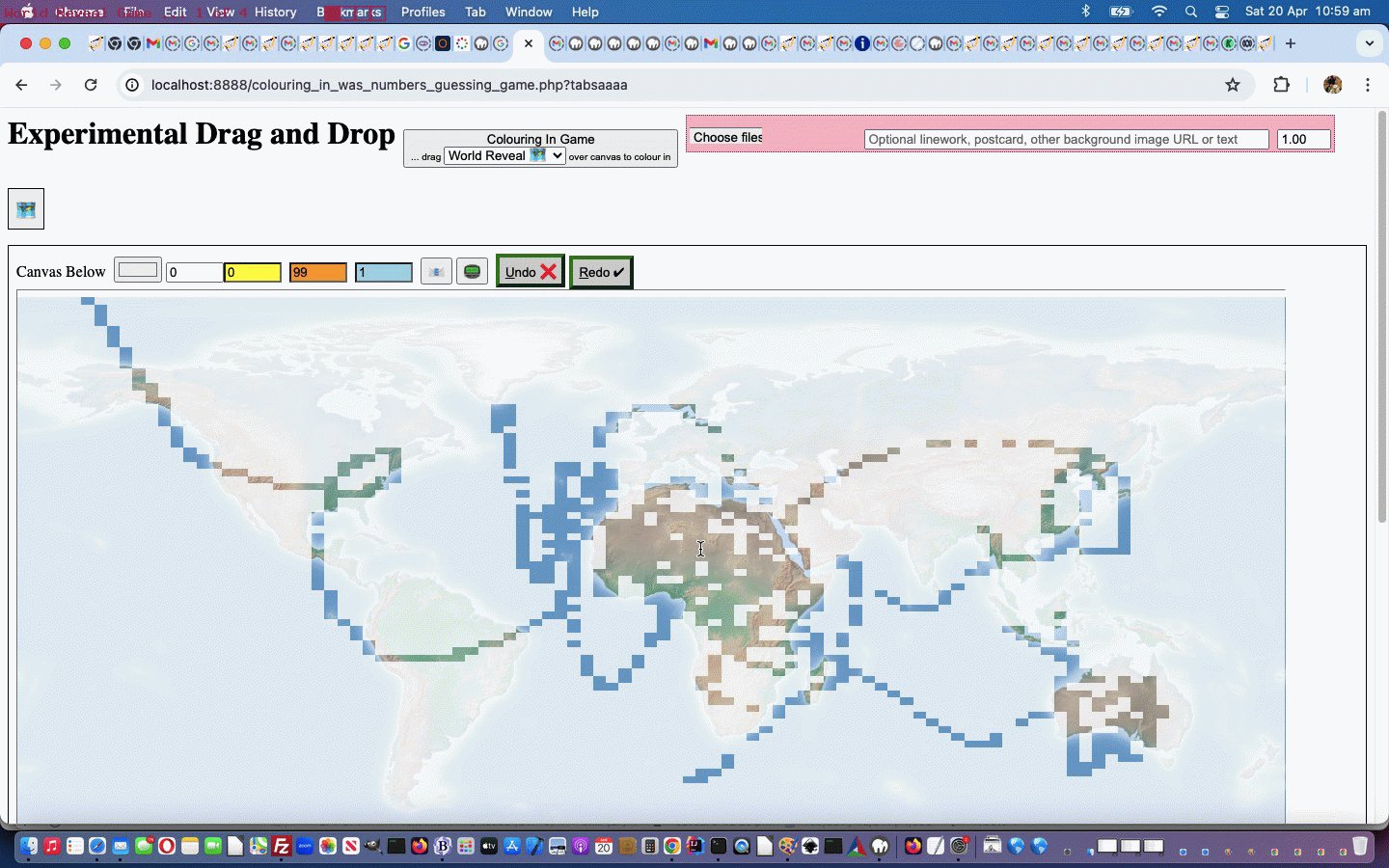
… and this is functionality allowing us to add a new “pen” drag type called “World Reveal” where a semi-transparent Mercator projection World Map image is underlayed beneath semi-transparent table cells, creating a “cloudy world effect”. The user is asked to reveal a country of choice to score in the game, those table cells dragged over becoming fully transparent, showing “uncloudy world” beneath …
var selem=128396, yourtzl='', ctyqrect=null, ctyidq=-1, ctynameq='', ctylatq=0, ctylongq=0, ctyqscore=0, ctyqgoes=0, ctysofarq=',', ctyqfirst=true, ctyqfound=false;
function getacountry() {
var wrong=true;
ctynameq='';
if (document.getElementById('ctylist')) {
if (yourtzl == '') {
yourtzl=document.getElementById('tzlist').innerHTML.toUpperCase();
}
var clistarris=document.getElementById('ctylist').innerHTML;
var dohm=0;
var codethenname=clistarris.replace(/\'/g,'').replace(/\"/g,'').split(',');
ctyidq=eval(Math.floor(Math.random() * codethenname.length));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
//alert(ctyidq)
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') == -1) {
wrong=true;
ctyidq=eval(Math.floor(Math.random() * codethenname.length));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
}
while (ctysofarq.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1 || wrong) {
if (yourtzl.indexOf(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',') != -1) {
if (eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) > 2) {
dohm=Math.floor(eval(eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',').length) / 2));
}
wrong=false;
ctylatq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[0]).toPrecision(6);
ctylongq=eval('' + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=')[eval(-1 + yourtzl.split(',' + codethenname[eval(0 + ctyidq)].toUpperCase() + ',')[dohm].split(' DATA-GEO=').length)].substring(1).split(',')[1]).toPrecision(6);
//alert('' + dohm + ' ' + ctylatq + ';' + ctylongq + ' ' + codethenname[eval(0 + ctyidq)].toUpperCase());
ctyqfirst=false;
ctynameq='' + codethenname[eval(1 + ctyidq)];
if (!ctyqfirst) {
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
return ctynameq;
} else {
wrong=true;
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctyidq=eval(Math.floor(Math.random() * codethenname.length));
if (eval(ctyidq % 2) == 1) { ctyidq--; }
}
}
ctysofarq+=codethenname[eval(0 + ctyidq)].toUpperCase() + ',';
ctynameq='' + codethenname[eval(1 + ctyidq)];
ctyqfound=false;
}
if (!ctyqfirst) {
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + ctynameq + '? ... <font id=wscore>Score: ' + ctyqscore + '/' + ctyqgoes + '</font> ... ';
}
ctyqfirst=false;
return ctynameq;
}
function mwr(invl) { // "pen" dropdown onchange event "wrapper" also used near document.body onload event
selem=eval('' + invl);
if (eval('' + invl) == 128506) {
document.getElementsByTagName('select')[0].value='128506';
document.getElementById('source').innerHTML='🗺';
var rct=document.getElementById('mytable').getBoundingClientRect();
document.getElementById('xmwr').style.position='absolute';
document.getElementById('xmwr').style.left='' + rct.left + 'px';
document.getElementById('xmwr').style.top='' + rct.top + 'px';
document.getElementById('xmwr').style.width='' + rct.width + 'px';
document.getElementById('xmwr').style.height='' + rct.height + 'px';
document.getElementById('xmwr').style.backgroundImage='url(/HTMLCSS/HYP_50M_SR_W.jpg)';
document.getElementById('xmwr').style.backgroundRepeat='no-repeat';
document.getElementById('xmwr').style.backgroundSize='contain';
document.getElementById('xmwr').style.zIndex='-4';
document.getElementById('xmwr').style.display='block';
document.getElementById('mytable').style.borderRight='1px solid transparent';
document.getElementById('mytable').style.borderBottom='1px solid transparent';
document.getElementById('xmwr').innerHTML='<sty' + 'le> .tdone { background-color: rgba(255,255,255,0.8); } </sty' + 'le>';
rct=document.getElementById('xmwr').getBoundingClientRect();
document.getElementById('mytable').style.width='' + rct.width + 'px';
document.getElementById('mytable').style.height='' + rct.height + 'px';
document.getElementById('spancb').innerHTML='Map of World below ... can you reveal any of ' + getacountry() + '? ... <font id=wscore>Score: 0/0</font> ... ';
ctyqrect=document.getElementById('mytable').getBoundingClientRect();
}
return invl;
}
Codewise, this involved …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helped out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game (and/or Colouring In World Reveal Game) you can also try for yourself, below …
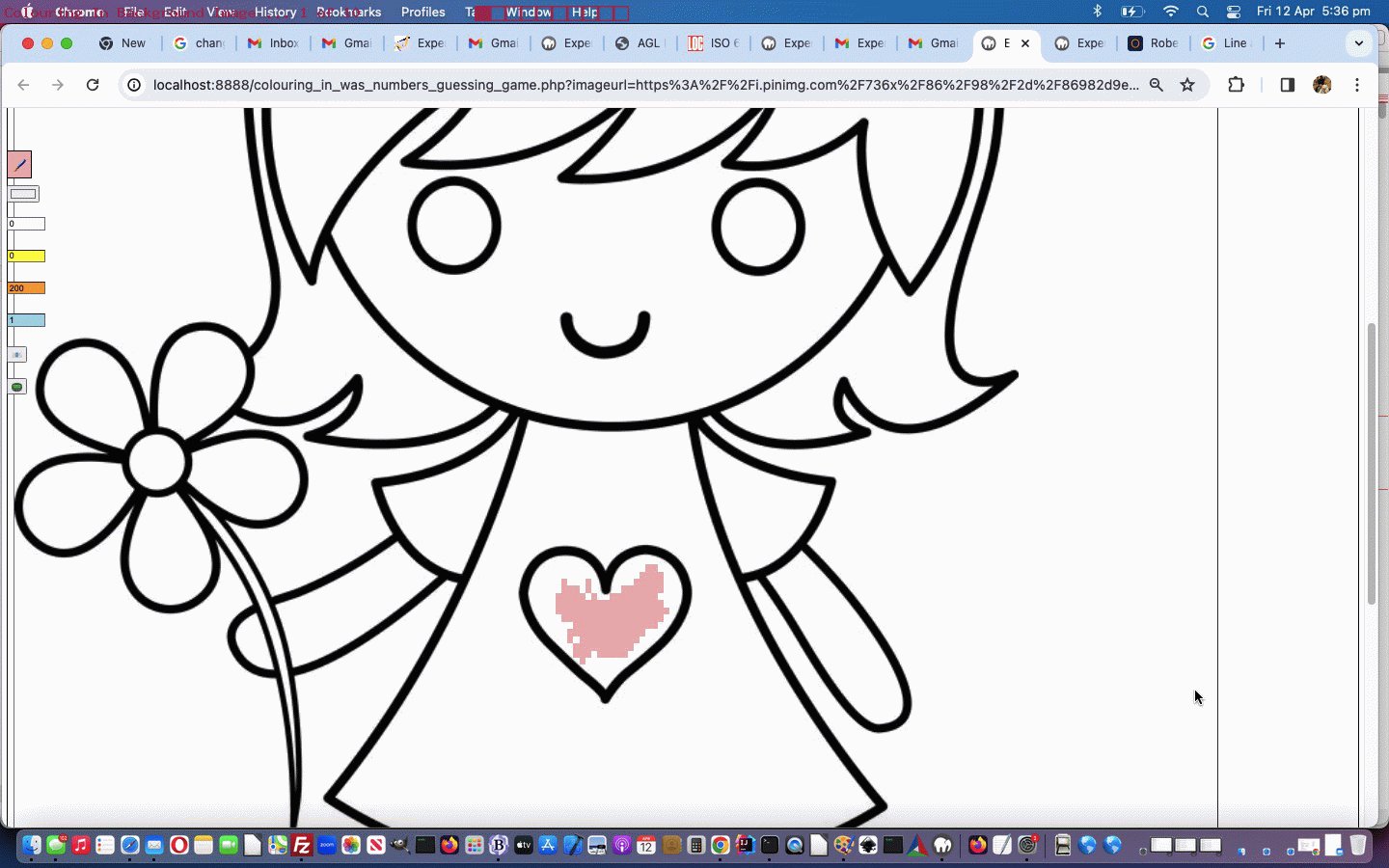
Previous relevant Colouring In Drag and Drop Text Placement Tutorial is shown below.
If you think in terms of …
Annotation functionalities
… available to the user of our current interest, the Colouring In web application, up until today, we relied on user scribbling means to involve any “textual feeling” in this project.
But, today?! Well! That’s another kettle of fish! We’re happy to say …
We’re involving real text into the mix.
… regarding the ways you creatives out there want to express themselves.
And so, onto yesterday’s Colouring In Drag and Drop Animated Background Images Tutorial we have some new involvement of …
- tr (table row) elements given a new id attribute arrangement and some new event onclick logic … and also …
- tbody (table body) element used as the creator’s palette (as far as positioning goes, though, as we go to air, we’re still using the tbody for co-ordinate positioning (and we wanted svg+xml text background imagery at first) but now overlay span element text over the table)
Sad about the full involvement of tbody svg+xml background image text idea not happening, but we feel that we will return to this, on paper, satisfying, and cute, idea. We have successfully applied svg+xml text ideas to tailored cursors, but we do remember a struggle and size limitations?! The attempt is there in the code for another person to do better with, if they wish.
Here is some relevant new Javascript code …
var textinplay='', textrect=null, textml=0;
function plottext(tip) {
var wasstyle='', origtip=tip;
if (tip != '') {
if (textrect) {
var tbtextrect=document.getElementById('mytbody').getBoundingClientRect();
tip=tip.replace(/\~\~/g, String.fromCharCode(10));
var ourtip=tip;
while (ourtip.indexOf(String.fromCharCode(10)) != -1) {
ourtip=ourtip.replace(String.fromCharCode(10), '<br>');
}
if (document.getElementById('tbodystyle').innerHTML == '') {
if (1 == 1) {
document.getElementById('tbodystyle').innerHTML='<span style="z-index:178;position:absolute;left:' + eval(textrect.left + textml) + 'px;top:' + eval(textrect.top) + 'px;">' + ourtip + '</span>';
} else {
document.getElementById('tbodystyle').innerHTML='<sty' + 'le> #mytbody { background-position: ' + eval(textrect.left + textml - tbtextrect.left) + ' ' + eval(textrect.top - tbtextrect.top) + '; background-repeat: no-repeat; background-image: url("data:image/svg+xml;utf8,' + "<svg xmlns='http://www.w3.org/2000/svg' height='24' viewport='0 0 100 100' style='font-family:Verdana;font-size:10px;'><text>" + tip + '</text></svg>"); } </sty' + 'le>';
}
} else if (document.getElementById('tbodystyle').innerHTML.indexOf('<span') != -1) {
document.getElementById('tbodystyle').innerHTML+='<span style="z-index:178;position:absolute;left:' + eval(textrect.left + textml) + 'px;top:' + eval(textrect.top) + 'px;">' + ourtip + '</span>';
} else {
wasstyle=document.getElementById('tbodystyle').innerHTML;
wasstyle=wasstyle.replace('no-repeat;', 'no-repeat,no-repeat;').replace('; ', ',' + eval(textrect.left + textml - tbtextrect.left) + ' ' + eval(textrect.top - tbtextrect.top) + '; ').replace('</svg>"); ', '</svg>"),' + 'url("data:image/svg+xml;utf8,' + "<svg xmlns='http://www.w3.org/2000/svg' height='24' viewport='0 0 100 100' style='font-family:Verdana;font-size:10px;'><text>" + tip + '</text></svg>")' + '; ');
document.getElementById('tbodystyle').innerHTML=wasstyle;
}
}
}
textinplay='';
return origtip;
}
function lookfortrtext() {
var trarr=document.getElementsByTagName('tr');
for (var jtr=0; jtr<trarr.length; jtr++) {
if (('' + trarr[jtr].title).replace(/^null/g,'').replace(/^undefined/g,'').trim() != '' && ('' + trarr[jtr].id).replace(/^null/g,'').replace(/^undefined/g,'').trim().indexOf('svg') == 0) {
textrect=trarr[jtr].getBoundingClientRect();
textml=eval('' + trarr[jtr].getAttribute('data-textml'));
textinplay=trarr[jtr].title;
plottext(textinplay);
}
}
}
function textready(thistext) {
if (!textrect) {
textrect=document.getElementById('mytbody').getBoundingClientRect();
textml=0;
document.getElementById('svgtr1').title=thistext;
document.getElementById('svgtr1').setAttribute('data-textml', '' + textml);
}
return thistext;
}
function textbthis(otr) {
//alert(otr.target.id);
var trn=2;
if (('' + otr.target.id).indexOf('td') == 0) {
textrect=otr.target.getBoundingClientRect();
while (('' + otr.target.id).substring(trn).substring(0,1) == '0') {
trn++;
}
textml=0;
document.getElementById('svgtr' + ('' + otr.target.id).substring(trn).split('_')[0]).setAttribute('data-textml', '' + eval('' + textrect.left));
lasttextel=document.getElementById('svgtr' + ('' + otr.target.id).substring(trn).split('_')[0]);
document.getElementById('svgtr' + ('' + otr.target.id).substring(trn).split('_')[0]).title=textinplay;
if (textinplay.trim() != '') { plottext(textinplay); }
} else if (('' + otr.target.id).indexOf('svg') == 0) {
textrect=otr.target.getBoundingClientRect();
otr.preventDefault();
if (otr.touches) {
if (otr.touches[0].pageX) {
textml = otr.touches[0].pageX;
} else {
textml = otr.touches[0].clientX;
}
} else if (otr.clientX || otr.clientY) {
textml = otr.clientX;
} else {
textml = otr.pageX;
}
document.getElementById(otr.target.id).setAttribute('data-textml', '' + textml);
lasttextel=document.getElementById(otr.target.id);
document.getElementById(otr.target.id).title=textinplay;
if (textinplay.trim() != '') { plottext(textinplay); }
}
}
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helped out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
Stop Press
A codewise revisit to allow for text CSS via {} appended means involved …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis helped out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
Previous relevant Colouring In Drag and Drop Animated Background Images Tutorial is shown below.
One image can a background image make.
More than one images can a moving picture make.
And that is why, after yesterday’s Colouring In Drag and Drop Multiple Background Image Tutorial, we turn our attention to a first …
animated slides
… presentation idea, now that we understand and can share multiple images (or slides).
This first incarnation just uses Javascript logic to simulate what an animated GIF can do. In other words, we have …
- a set of images … presented via a …
- delay … we just hardcode for 4 seconds to start with
… as with the table ondblclick (on double click) newly arranged …
document.getElementById('mytable').title+='Double click to toggle the display of an animated GIF presentation of your background images.';
document.getElementById('mytable').ondblclick=function(){ popupanimation(); };
… event logic calling …
var usual=true, imans=[], iusual=0, kdelay=4000;
function popupanimation() {
var splitthis='';
if (usual && document.getElementById('xdstyle').innerHTML == '' && ('' + document.getElementById('dstyle').innerHTML).toLowerCase().indexOf('url(') != -1) {
document.getElementById('xdstyle').innerHTML=encodeURIComponent(document.getElementById('dstyle').innerHTML);
splitthis+=document.getElementById('dstyle').innerHTML;
}
if (document.getElementById('ddstyle')) {
if (usual && document.getElementById('xddstyle').innerHTML == '' && ('' + document.getElementById('ddstyle').innerHTML).toLowerCase().indexOf('url(') != -1) {
document.getElementById('xddstyle').innerHTML=encodeURIComponent(document.getElementById('ddstyle').innerHTML);
splitthis+=document.getElementById('ddstyle').innerHTML;
}
}
if (splitthis != '') {
imans=splitthis.replace(/URL\(/g, 'url(').split('url(');
document.getElementById('dstyle').innerHTML='';
if (document.getElementById('ddstyle')) {
document.getElementById('ddstyle').innerHTML='';
}
}
if (usual) {
usual=!usual;
setTimeout(showtheanim, kdelay);
} else {
usual=!usual;
setTimeout(function(){
if (document.getElementById('xdstyle').innerHTML != '') {
document.getElementById('dstyle').innerHTML=decodeURIComponent(document.getElementById('xdstyle').innerHTML);
}
if (document.getElementById('ddstyle')) {
if (document.getElementById('xddstyle').innerHTML != '') {
document.getElementById('ddstyle').innerHTML=decodeURIComponent(document.getElementById('xddstyle').innerHTML);
}
}
}, eval(100 + kdelay));
}
}
function showtheanim() {
if (iusual >= eval('' + imans.length) || usual) { iusual=0; }
if (!usual) {
document.getElementById('dstyle').innerHTML='<sty' + 'le> #mytable { background:URL(' + imans[iusual].split(')')[0] + '); background-repeat:no-repeat; background-size: contain; </sty' + 'le>';
iusual++;
setTimeout(showtheanim, kdelay);
}
}
… making use of the two new static HTML div elements …
<div id="xddstyle" style="display:none;"></div>
<div id="xdstyle" style="display:none;"></div>
… in a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis.
Previous relevant Colouring In Drag and Drop Multiple Background Image Tutorial is shown below.
The ability to add multiple background images in HTML and using CSS can be very useful. We’ve done this in the past, and knew the important CSS properties to fill in were …
- background-image
- background-repeat
- background-size
- background-position
… which should be given comma separated list values for each background-image set member.
Below, we drill down a bit …
- background-image … comma separated list of data-URIs and/or image URLs (and perhaps, optionally, the one linear gradient prefixing opacity measure)
- background-repeat … easy … no-repeat comma separated list
- background-size … if one you might use contain but from there on, today we use a width percentage value and auto for the height component (eg. 33% auto)
- background-position … top left, bottom right, top right, bottom left, center center, top center, bottom center, left center, right center … in rotation (and order is today’s thinking) … beyond 9 there will be overlaying (and maybe even before then, depending)
… as used, in the new Javascript, further to yesterday’s Colouring In Drag and Drop Keyboard Events Tutorial …
var multiresults=[], multistyle='';
// Used to be "function againwiththeimdu(newimdu) {}" ...
function wasagainwiththeimdu(newimdu) {
var ioff=0;
var frombs='youllneverfindthis';
var tobs='youllneverfindthis';
var numthings=eval(1 + multiresults.length), knum=0;
var bps=['top left', 'bottom right', 'top right', 'bottom left', 'center center', 'top center', 'bottom center', 'left center', 'right center'];
var pcs=['100%', '50%', '50%', '50%', '33%', '33%', '33%', '33%', '33%'];
while (eval(-1 + numthings) >= eval('' + bps.length)) {
bps.push(bps[eval(ioff)]);
pcs.push('33%');
ioff++;
}
if (eval('' + multiresults.length) > 0 && multistyle != '') {
if (multistyle.indexOf('background-position:') == -1) {
multistyle=multistyle.replace('no-repeat;', 'no-repeat,no-repeat; background-position:top left,bottom right; ' + String.fromCharCode(10) + String.fromCharCode(10)).replace('contain;', '50% auto,50% auto;').replace('; }', (',linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),').substring(0,1) + String.fromCharCode(10) + 'URL(' + newimdu.replace(/\ /g,'+') + '); }');
} else {
frombs=multistyle.split('background-size:')[1].split(';')[0];
tobs='' + pcs[eval(-1 + numthings)] + ' auto';
for (knums=1; knums<numthings; knums++) {
tobs+=',' + pcs[eval(-1 + numthings)] + ' auto';
}
multistyle=multistyle.replace('no-repeat;', 'no-repeat,no-repeat;').replace('; ' + String.fromCharCode(10) + String.fromCharCode(10), ',' + bps[eval(-1 + numthings)] + '; ' + String.fromCharCode(10) + String.fromCharCode(10)).replace(frombs, tobs).replace('; }', (',linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),').substring(0,1) + String.fromCharCode(10) + 'URL(' + newimdu.replace(/\ /g,'+') + '); }');
}
//multistyle=multistyle.replace('no-repeat;', 'no-repeat,no-repeat; background-position:top left,bottom right; ').replace('contain;', 'contain,contain;').replace('; }', (',linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),').substring(0,1) + String.fromCharCode(10) + 'URL(' + imdu.replace(/\ /g,'+') + '); }');
//alert('' + multistyle.split('),').length);
//if (multistyle.split('),').length == 4) {
// alert(multistyle.split('),')[3]);
//}
}
return newimdu;
}
function againwiththeimdu(newimdu) {
var ioff=0, joff=0, dolast=true, lesslinear=false;
var opbr=' { ', opbrtwo='no-repeat;', oprb=',';
var frombsall='youllneverfindthis';
var tobsall='youllneverfindthis';
var frombs='youllneverfindthis';
var tobs='youllneverfindthis';
var numthings=eval(1 + multiresults.length), knum=0;
var pcs=['100%', '50%', '50%', '50%', '33%', '33%', '33%', '33%', '33%'];
var bps=location.search.split('multichoice=')[1] ? decodeURIComponent(location.search.split('multichoice=')[1].split('&')[0]).replace(/\'/g,'').replace(/\"/g,'').replace(/\[/g,'').replace(/\]/g,'').trim().split(',') : ['top left', 'bottom right', 'top right', 'bottom left', 'center center', 'top center', 'bottom center', 'left center', 'right center'];
if (bps[0].trim().indexOf(' ') == -1) {
pcs=['100%', '100%', '100%', '100%', '100%', '100%', '100%', '100%', '100%'];
pcs=['20%', '30%', '40%', '50%', '60%', '70%', '80%', '90%', '100%'];
bps[0]='top left';
dolast=false;
}
while (eval('' + bps.length) < eval('' + pcs.length)) {
bps.push(bps[eval(joff)]);
joff++;
}
while (eval('' + pcs.length) < eval('' + bps.length)) {
pcs.push(pcs[eval(-1 + pcs.length)]);
}
if (pcs[eval(-1 + pcs.length)].indexOf('100%') == -1) {
switch (numthings) {
case 1:
break;
case 2:
//bps=['top left', 'bottom right', 'top right', 'bottom left', 'center center', 'top center', 'bottom center', 'left center', 'right center'];
bps=['top left', 'bottom right', 'top right', 'bottom left', 'center center', 'top center', 'bottom center', 'left center', 'right center'];
break;
case 3:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top right', 'bottom center', 'center center', 'bottom right', 'bottom left', 'top center', 'left center', 'right center'];
tobsall=bps[0] + ',' + bps[1];
break;
case 4:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top right', 'bottom left', 'bottom right', 'center center', 'top center', 'left center', 'right center', 'bottom center'];
tobsall=bps[0] + ',' + bps[1] + ',' + bps[2];
break;
case 5:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top right', 'center center', 'bottom left', 'bottom right', 'top center', 'left center', 'right center', 'bottom center'];
tobsall=bps[0] + ',' + bps[1] + ',' + bps[2] + ',' + bps[3];
break;
case 6:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top center', 'top right', 'bottom left', 'bottom center', 'bottom right', 'left center', 'center center', 'right center'];
tobsall=bps[0] + ',' + bps[1] + ',' + bps[2] + ',' + bps[3] + ',' + bps[4];
break;
case 7:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top center', 'top right', 'center center', 'bottom left', 'bottom center', 'bottom right', 'left center', 'right center'];
tobsall=bps[0] + ',' + bps[1] + ',' + bps[2] + ',' + bps[3] + ',' + bps[4] + ',' + bps[5];
break;
case 8:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top center', 'top right', 'left center', 'right center', 'bottom left', 'bottom center', 'bottom right', 'center center'];
tobsall=bps[0] + ',' + bps[1] + ',' + bps[2] + ',' + bps[3] + ',' + bps[4] + ',' + bps[5] + ',' + bps[6];
break;
case 9:
frombsall=multistyle.split('background-position:')[1].split(';')[0];
bps=['top left', 'top center', 'top right', 'left center', 'center center', 'right center', 'bottom left', 'bottom center', 'bottom right'];
tobsall=bps[0] + ',' + bps[1] + ',' + bps[2] + ',' + bps[3] + ',' + bps[4] + ',' + bps[5] + ',' + bps[6] + ',' + bps[7];
break;
default:
bps=['top left', 'top center', 'top right', 'left center', 'center center', 'right center', 'bottom left', 'bottom center', 'bottom right'];
break;
}
}
while (eval(-1 + numthings) >= eval('' + bps.length)) {
bps.push(bps[eval(ioff)]);
pcs.push(pcs[eval(-1 + pcs.length)]);
ioff++;
}
var thisprefix='';
if (eval(1.0 - document.getElementById('opmeter').value) == 0.0) {
opbr='youllnever@#^&findthis';
opbrtwo='youllnever@#^&findthis';
} else {
if (numthings >= 2) { lesslinear=true; }
oprb=',linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')),';
}
if (eval('' + multiresults.length) > 0 && multistyle != '') {
if (multistyle.indexOf('background-position:') == -1) {
if (eval(1.0 - document.getElementById('opmeter').value) != 0.0 && multistyle.indexOf('linear-gradient') != -1) {
thisprefix=' background-color:rgba(255,255,255,' + eval('' + document.getElementById('opmeter').value).toPrecision(2) + '); ';
frombs='linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')),';
tobs='';
}
multistyle=('' + multistyle.replace('no-repeat;', 'no-repeat,no-repeat; ' + thisprefix.substring(0,1) + ' background-position:' + bps[0] + ',' + bps[1] + '; ' + String.fromCharCode(10) + String.fromCharCode(10)).replace('contain;', 'auto ' + pcs[1] + ',auto ' + pcs[1] + ';').replace('; }', (lesslinear ? oprb.substring(0,1) : oprb.substring(0)) + 'URL(' + newimdu.replace(/\ /g,'+') + '); }')).replace(opbr, ' { background:' + 'linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')),' + 'linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')); '); //.replace(frombs,tobs));
if (lesslinear) {
multistyle=multistyle.replace(opbr.substring(1) + 'U', 'U').replace(opbr.substring(1) + 'U', 'U');
}
//alert(multistyle);
} else {
if (eval(1.0 - document.getElementById('opmeter').value) != 0.0 && 1 == 7) {
var multius=multistyle.split('URL(');
var igood=1;
multistyle='<sty' + 'le> #mytable { background:' + oprb.replace(/^\,/g,'') + 'URL(' + multius[igood].split(')')[0] + ') auto ' + pcs[0] + ' ' + bps[0] + ' no-repeat; } </sty' + 'le>';
igood++;
for (var iut=1; iut<multiresults.length; iut++) {
multistyle=multistyle.replace(opbrtwo, ('no-repeat,linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')),').substring(0) + 'URL(' + multius[igood].split(')')[0] + ') auto ' + pcs[iut] + ' ' + bps[iut] + ' no-repeat;');
igood++;
}
multistyle=multistyle.replace(opbrtwo, ('no-repeat,linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')),').substring(0) + 'URL(' + newimdu + ') auto ' + pcs[eval(-1 + numthings)] + ' ' + bps[eval(-1 + numthings)] + ' no-repeat;');
//alert(multistyle.slice(-70));
} else {
frombs=multistyle.split('background-size:')[1].split(';')[0];
//tobs='' + pcs[eval(-1 + numthings)] + ' auto';
if (!dolast) {
tobs='auto ' + pcs[eval(9 - numthings)] + '';
} else {
tobs='auto ' + pcs[eval(-1 + numthings)] + '';
}
for (knums=1; knums<numthings; knums++) {
//tobs+=',' + pcs[eval(-1 + numthings)] + ' auto';
if (!dolast) {
tobs+=',auto ' + pcs[eval(9 + knums - numthings)] + '';
} else {
tobs+=',auto ' + pcs[eval(-1 + numthings)] + '';
}
}
multistyle=multistyle.replace(frombsall, tobsall).replace('no-repeat;', 'no-repeat,no-repeat;').replace('; ' + String.fromCharCode(10) + String.fromCharCode(10), ',' + bps[eval(-1 + numthings)] + '; ' + String.fromCharCode(10) + String.fromCharCode(10)).replace(frombs, tobs).replace('; }', (lesslinear ? oprb.substring(0,1) : oprb.substring(0)).substring(0) + String.fromCharCode(10) + 'URL(' + newimdu.replace(/\ /g,'+') + '); }').replace('background:', 'background:' + 'linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value).toPrecision(2) + ')),');
if (lesslinear) {
multistyle=multistyle.replace(opbr.substring(1) + 'U', 'U').replace(opbr.substring(1) + 'U', 'U');
}
}
}
}
return newimdu;
}
function lastcheck() {
if (document.getElementById('ddstyle')) {
document.getElementById('ddstyle').innerHTML=multistyle; //'<sty' + 'le> #mytable { background-image:linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),URL(' + imdu.replace(/\ /g,'+') + '); ' + String.fromCharCode(10) + ' background-repeat:no-repeat; ' + String.fromCharCode(10) + ' background-size:contain; } </sty' + 'le>';
} else {
document.getElementById('dstyle').innerHTML+=multistyle; //'<sty' + 'le> #mytable { background-image:linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),URL(' + imdu.replace(/\ /g,'+') + '); ' + String.fromCharCode(10) + ' background-repeat:no-repeat; ' + String.fromCharCode(10) + ' background-size:contain; } </sty' + 'le>';
}
setTimeout(function(){
multistyle='';
multiresults=[];
}, 8000);
}
function onecheck() {
if (document.getElementById('result').innerHTML.trim() != '') {
imdu=document.getElementById('result').innerHTML.trim();
document.getElementById('result').innerHTML='';
if (multistyle == '') {
multistyle='<sty' + 'le> #mytable { background-repeat:no-repeat; ' + String.fromCharCode(10) + ' background-size:contain; ' + String.fromCharCode(10) + ' background-image:linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),URL(' + imdu.replace(/\ /g,'+') + '); ' + '} </sty' + 'le>';
}
multiresults.push(againwiththeimdu(imdu));
if (eval('' + multiresults.length) == 1) {
setTimeout(function(){ if (eval('' + multiresults.length) > 1) { lastcheck(); } else { lastcheck(); } document.getElementById('cbi').src='/HTMLCSS/client_browsing.htm?d=' + Math.floor(Math.random() * 1987867564) + '&wording=Allimages%20images%2E%20'; }, 10000);
}
//alert('<sty' + 'le> #mytable { background:linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),URL(' + imdu.replace(/\ /g,'+').substring(0,20) + '); background-repeat:no-repeat; background-size:contain; } </sty' + 'le>');
//if (document.getElementById('ddstyle')) {
//document.getElementById('ddstyle').innerHTML='<sty' + 'le> #mytable { background-image:linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),URL(' + imdu.replace(/\ /g,'+') + '); background-repeat:no-repeat; background-size:contain; } </sty' + 'le>';
//} else {
//document.getElementById('dstyle').innerHTML+='<sty' + 'le> #mytable { background-image:linear-gradient(rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + '),rgba(255,255,255,' + eval(1.0 - document.getElementById('opmeter').value) + ')),URL(' + imdu.replace(/\ /g,'+') + '); background-repeat:no-repeat; background-size:contain; } </sty' + 'le>';
//}
}
}
… accessed via the PHP parent caller’s “planted” new Javascript function …
<?php
$templategame=str_replace('</sc' . 'ript>', "\n" . " function getduresult(inr) { document.getElementById('result').innerHTML=inr; onecheck(); return inr; } " . "\n" . '</sc' . 'ript>', $templategame);
?>
… which is now looked out for by the Client Browsing inhouse tool we often turn to …
if (('' + typeof parent.getduresult) == 'function') {
parent.document.getElementById('result').innerHTML=parent.getduresult(evt.target.result.replace('application/octet-stream', tomt).replace('application/octet-stream', tomt).replace('data:;', 'data:' + mfile.type + ';').replace('data:application/octet-stream;', 'data:' + tomt + ';'));
} else {
parent.document.getElementById('result').innerHTML=evt.target.result.replace('application/octet-stream', tomt).replace('application/octet-stream', tomt).replace('data:;', 'data:' + mfile.type + ';').replace('data:application/octet-stream;', 'data:' + tomt + ';');
}
… like we do in our new Colouring In web application.
Codewise …
- inhouse tweaked client_browsing.htm Client Browsing FileReader API interfacer … helps out …
- first day changed experimental_drag_and_drop.htm and second day changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- the changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
Previous relevant Colouring In Drag and Drop Keyboard Events Tutorial is shown below.
Despite us having precedents to turn to regarding …
establishing a layer of keyboard onkeydown event logic for a non-textbox HTML element
… we’ve had to look up so many websites for advice, thanks, that it must have been that “day of discovery” you should persevere with, for reference points into the future.
Alas, little of it can be used on mobile platforms. Their setup precludes these keyboard independency possibilities we really like about non-mobile keyboard event functionality. It can set up a “whole new woooorrrrllllddd” for your web application designs!
What was the motivation for our interest? Well, we have a mouse with a mouse wheel, and it occurred to us how useful the wheel could be when dragging and some content is below the fold, and rather than lose the dragging, you can use the mouse wheel to navigate to those areas of the webpage, still dragging your draggable element, with our Colouring In web application.
And so, onto yesterday’s Colouring In Drag and Drop Mixed Platform Collaboration Tutorial …
| This excellent link taught us … | When tabindex’s value is set to a negative number, its element can be programmatically focused via JavaScript. |
| This excellent link taught us … | el.focus({preventScroll: true}); # can focus to element el without involving any programmatic scrolling |
| This excellent link taught us … | Pondered … can i simulate mousewheel up or down with javascript … and our findings … no! But interesting. |
| This excellent link taught us … | Mused on … Drag, drop and mousewheel? … and our findings … yes for physical mouse wheel usage (hence today’s interest) … but no, regarding Javascript logic. Again, very interesting. |
| This excellent link taught us … | We didn’t follow through on it but … How to scroll the window automatically when mouse moves bottom of the page using jquery … intimates you could use jQuery code to detect user scrolling towards “below the fold” and warn the user or perhaps take some action … interesting. |
| This excellent link taught us … | element.scrollIntoView({block: ‘end’}); # scrolls into view to the bottom of element |
| This excellent link taught us … | Setting up a timed Javascript functionality with codelines like … document.body.scrollTop = document.body.scrollTop + 200; … could get around the Drag and Drop API disallowing programmatical scrolling during dragging operations. |
… to arrive at …
document.getElementById('mytable').tabIndex = -1;
document.getElementById('mytable').onkeydown = function(e) {
var charx = e.which || e.keyCode;
//document.title=('' + e.keyCode);
if (('' + e.keyCode) == '85') { // Undo
document.getElementById('jsundo').click();
} else if (('' + e.keyCode) == '82') { // Redo
document.getElementById('jsredo').click();
} else if (('' + e.keyCode) == '83') { // Scroll to source
document.getElementById('source').scrollIntoView();
} else if (('' + e.keyCode) == '84') { // Target scroll
document.getElementById('target').scrollIntoView();
} else if (('' + e.keyCode) == '72') { // Head
window.scrollTo(0,0);
} else if (('' + e.keyCode) == '66') { // Bottom
document.getElementById('target').scrollIntoView({block: 'end'});
} else if (('' + e.keyCode) == '78') { // Up is N
if (1 == 7) {
var ourevt = new WheelEvent('wheel', {
deltaY: 120,
deltaMode: 1
});
//document.title=('here ' + e.keyCode);
document.body.dispatchEvent(ourevt);
}
//document.body.scrollTop = document.body.scrollTop + 20;
igyl=-20;
if (!gyl) {
document.body.scrollTop += igyl; // eval(1 + eval('' + document.body.scrollTop));
igyl=0;
}
} else if (('' + e.keyCode) == '68') { // Down
igyl=20;
if (!gyl) {
document.body.scrollTop += igyl; // eval(1 + eval('' + document.body.scrollTop));
igyl=0;
}
} else if (('' + e.keyCode) == '65') { // Across is A
igyl=10;
if (!gyl) {
document.body.scrollLeft += igyl; // eval(1 + eval('' + document.body.scrollLeft));
igyl=0;
}
} else if (('' + e.keyCode) == '76') { // Left
igyl=-10;
if (!gyl) {
document.body.scrollLeft += igyl; // eval(1 + eval('' + document.body.scrollLeft));
igyl=0;
}
}
return true;
};
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these non-mobile keyboard event “value add” add-ons.
Previous relevant Colouring In Drag and Drop Mixed Platform Collaboration Tutorial is shown below.
The urging within a lot of Responsive Web Design online advice is to use “proportional” units such as …
- %
- vw and vh
… as much as possible, and all that is true. But the “px” unit is still relevant on occasions, and even needed on occasions, and we’d like to explain this a little in terms of an approach we took, on top of the work of yesterday’s Colouring In Drag and Drop Undo and Redo Tutorial, where we tried to improve the sharing qualities of “colouring in of a clip art background” scenario (fairly obviously insulting to the child who’s done their best but the computer’s let them down), where precision is so important with the sharing, and the collaboration occurs between devices of vastly different platform and device dimensions. We started our …
- “canvas” table using happy Responsive Web Design …
width: 90%; height: 53%;
… - and this is all okay for the capture side, where the background image and colouring in are done by an individual user at their own device … but then when …
- the user shapes to email off a snapshot of where they are at with the colouring in and we indicate in the body URL a “canvas” table whereby that width: 90%; height: 53%; is converted into a “px” equivalent, via …
function doemail(inidea) {
var changeanyfrom='width: 90%; height: 53%;'; // tableohprefix
var changeanyto='width: 90%; height: 53%;';
var tableohprefixbit='';
var documentURL=document.URL;
if (('' + location.hash).indexOf('inu' + 'rl=') != -1 && documentURL.indexOf('#') == -1) {
documentURL+=('' + location.hash);
}
if (document.getElementById('mytable').outerHTML.indexOf(changeanyfrom) == -1 && document.getElementById('mytable').outerHTML.indexOf(changeanyfrom.replace(/\ /g,'')) != -1) {
changeanyfrom=changeanyfrom.replace(/\ /g,'');
}
if (document.getElementById('mytable').outerHTML.indexOf(changeanyfrom) != -1) {
var mtcb=document.getElementById('mytable').getBoundingClientRect();
changeanyto='width:' + mtcb.width + 'px;height:' + mtcb.height + 'px;';
tableohprefixbit='?tableohprefix=' + encodeURIComponent(document.getElementById('mytable').outerHTML.split('<table')[1].split('>')[0].replace(changeanyfrom,changeanyto));
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', tableohprefixbit + '&');
} else if (documentURL.indexOf('.php') != -1) {
documentURL=documentURL.replace('.php', '.php' + tableohprefixbit);
} else if (documentURL.indexOf('#') != -1) {
documentURL=documentURL.replace(documentURL.split('#')[0], documentURL.split('#')[0] + tableohprefixbit);
} else {
documentURL+=tableohprefixbit;
}
//alert(documentURL);
} //else {
//alert('oops ' + document.getElementById('mytable').outerHTML.split('>')[0]);
//}
var bihbig='';
var fromone='youllneverfindthis';
var toone='youllneverfindthis';
var azx=top.document.getElementById('xae' + 'mail');
//alert(33);
if (!azx) { azx=top.document.createElement("a"); }
//alert(3333);
//if (1 == 1) {
//document.getElementById('divas').appendChild(azx);
//} else {
top.document.body.appendChild(azx);
//}
//(334);
azx.style = "display: none";
//alert(2334);
azx.target = "_top";
//alert(6334);
azx.id = 'xae' + 'mail';
document.getElementById('result').innerHTML='';
if (inidea.indexOf('@') == -1) {
inidea=('' + prompt('Please enter Email address to send to.', defemail));
if (inidea == null) { inidea=''; }
}
if (inidea.indexOf('@') == -1) { return ''; }
var documentbody=document.body;
document.getElementById('inurl').value='';
var therest='';
if (document.URL.indexOf('#inurl=') != -1 || 1 == 1) {
documentbody=document.getElementById('mytable');
bihbig=documentbody.innerHTML;
} else {
bihbig=documentbody.innerHTML;
}
if (bihbig.indexOf('</tab' + 'le>') != -1 || documentbody.outerHTML.indexOf('<tab') == 0) {
if (documentbody.outerHTML.indexOf('<tab') != 0) {
therest=bihbig.split(bihbig.split('</tab' + 'le>')[0] + '</tab' + 'le>')[1];
bihbig=bihbig.split('</tab' + 'le>')[0] + '</tab' + 'le>';
}
while (bihbig.indexOf(suffixfor) != -1) {
bihbig=bihbig.replace(suffixfor, suffixnickchar);
if (fromone == 'youllneverfindthis') {
fromone='imageurl=';
toone='urlimage=';
}
}
while (bihbig.indexOf(prefixfor + 'td') != -1) {
bihbig=bihbig.replace(prefixfor + 'td', prefixnickchar + 'td');
if (fromone == 'youllneverfindthis') {
fromone='imageurl=';
toone='urlimage=';
}
}
}
//if (1 == 6 && bihbig.indexOf('</he' + 'ad>') != -1 || bihbig.indexOf('<b' + 'o' + 'dy') != -1 || bihbig.indexOf('<h' + '1') == 0) {
//azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(documentURL.replace('php#', 'php?').replace('#', '&').replace('&inurl=','#inurl=').replace(fromone,toone) + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig + therest))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + document.body.innerHTML.split('<h2')[1]));
//} else {
if (sparewes) {
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(sparewes.document.getElementsByTagName('h1')[0].innerText.split('Afrikaans')[0].split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(documentURL.replace('php#', 'php?').replace('#', '&').replace('&inurl=','#inurl=').replace(fromone,toone) + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig + therest))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + sparewes.document.body.innerHTML.split('<h2')[1]));
} else {
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(document.getElementsByTagName('h1')[0].innerText.split('Afrikaans')[0].split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(documentURL.replace('php#', 'php?').replace('#', '&').replace('&inurl=','#inurl=').replace(fromone,toone) + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig + therest))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + document.body.innerHTML.split('<h2')[1]));
}
//}
azx.click();
return '';
}
… style of intervention … because in this “overlay of information sources” scenario … - the Responsive Web Design units are not as useful at the other “email recipient” end unless that “email recipient” end’s device dimensions (and/or perhaps platform) matches the originator’s device dimensions (and/or perhaps platform) … instead …
- here is a case where the use of “px” units helps put the webpage HTML data on a “level playing field” for all, awaiting Responsive Web Design aspects still useful regarding the table cell dimensions (for example)
In other words, there is a place for “px” units, in this example, and others, and can be there sometimes not cruelling any Responsive Web Design critiques.
Also, today, we added to the original pen type style with several others

Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these improvements to collaboration usage. And thanks to this link regarding today’s clip art research and development. You’ll notice lots of change. Lots of issues came up for consideration, here, as you might expect. Much of that was to do with the mobile platform web application user experience using the Colouring In web application.
Previous relevant Colouring In Drag and Drop Undo and Redo Tutorial is shown below.
We all make mistakes. Especially with any colouring in of a Clip Art background image, which might be happening for users of our Colouring In web application we last talked about with yesterday’s Colouring In Drag and Drop Background Image Tutorial.
So we’ve decided to help out via …
- provide Undo and Redo button …
var cursnap=0, snapshs=[''], cich=null, woca=null, lastundo='';
function undosnapshot() {
if (snapshs[0] != '') {
//alert('cursnap=' + cursnap + ' and jsundo att=' + document.getElementById('jsundo').getAttribute('data-ssn') + ' and length=' + snapshs[eval('' + document.getElementById('jsundo').getAttribute('data-ssn'))].length);
lastundo=document.getElementById('mytable').innerHTML;
document.getElementById('mytable').innerHTML=snapshs[eval('' + document.getElementById('jsundo').getAttribute('data-ssn'))];
if (eval('' + document.getElementById('jsundo').getAttribute('data-ssn')) > 0) {
document.getElementById('jsredo').setAttribute('data-ssn', '' + eval(0 + eval('' + document.getElementById('jsundo').getAttribute('data-ssn'))));
document.getElementById('jsundo').setAttribute('data-ssn', '' + eval(-1 + eval('' + document.getElementById('jsundo').getAttribute('data-ssn'))));
}
}
}
function redosnapshot() {
if (snapshs[0] != '') {
//alert('Cursnap=' + cursnap + ' and jsredo att=' + document.getElementById('jsredo').getAttribute('data-ssn') + ' and length=' + snapshs[eval('' + document.getElementById('jsredo').getAttribute('data-ssn'))].length);
if (lastundo != '') {
document.getElementById('mytable').innerHTML=lastundo;
lastundo='';
} else {
document.getElementById('mytable').innerHTML=snapshs[eval('' + document.getElementById('jsredo').getAttribute('data-ssn'))];
}
}
}
function updatesnaps() {
if (document.getElementById('mytable').innerHTML != snapshs[cursnap]) {
if (eval('' + snapshs.length) < 5) {
lastundo='';
cursnap++;
snapshs.push(document.getElementById('mytable').innerHTML);
document.getElementById('jsundo').setAttribute('data-ssn', '' + eval(-1 + cursnap));
document.getElementById('jsredo').setAttribute('data-ssn', '' + cursnap);
} else {
lastundo='';
cursnap=4;
snapshs[1]=snapshs[2];
snapshs[2]=snapshs[3];
snapshs[3]=snapshs[4];
snapshs[4]=document.getElementById('mytable').innerHTML;
document.getElementById('jsundo').setAttribute('data-ssn', '' + eval(-1 + cursnap));
document.getElementById('jsredo').setAttribute('data-ssn', '' + cursnap);
}
}
setTimeout(updatesnaps, 15000);
}
… functionality … and … - a click in the pink area allows a Google clip art image search webpage be displayed … and these …
- being right clicked might show a Copy Image Address option which copies into the clipboard …
- data suitable for pasting into the Image URL textbox we introduced yesterday
… whether that be an image data URL or perhaps even an absolute image URL, to use as the “canvas” (ie. palette) background image. In this scenario, if the default 99 (pixels across and down) is still happening we open a new window with an incarnation of the webpage for that setting being 200 (pixels across and down).
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these improvements.
Previous relevant Colouring In Drag and Drop Background Image Tutorial is shown below.
So far it might have been hard for some users to visualize “colouring in” a blank canvas. As such, today, onto yesterday’s Colouring In Drag and Drop Mobile Tutorial we’re now offering …
- ability to define a tabular background image via a browsed for image … or …
- ability to define a tabular background image via a user defined image URL
… and add a new “opacity” setting …
function torgba(inc, opa) {
var i, j=0, csess="rgba(:::1.0)", alp="0123456789abcdef", factor=16;
for (i=0; i<=inc.replace('#','').length; i++) {
if (i == 1) {
csess=csess.replace('rgba(:','rgba(' + (j + alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1)))) + ':');
j=0;
} else if (i == 3) {
csess=csess.replace('::',':' + (j + alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1)))) + ':');
j=0;
} else if (i == 5) {
csess=csess.replace('::',':' + (j + alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1)))) + ':');
j=0;
} else {
j=j + (factor * alp.toLowerCase().indexOf(inc.toLowerCase().replace('#','').substring(i,(i + 1))));
}
csess = csess.replace(":1.0)",":" + opa + ")");
}
return csess.replace(/\:/g,',');
}
function opit(ijval) {
if (document.getElementById('opmeter')) {
if (eval(1.00 - document.getElementById('opmeter').value) != 0.00) {
return torgba(ijval, document.getElementById('opmeter').value);
}
}
return ijval;
}
… all of which we can envisage could have users, at the very least, using this “Colouring In” web application for …
- a scribbling or doodling mechanism (on a blank canvas)
- colouring in via a background image with clip art linework, perhaps …
- create a postcard (type of creation) via a background image, perhaps browsed for (or using the Take Photo or Video option for mobile) on your device, and overlay some scribbled (or doodled) wording
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these mobile platform tweaks. We thank https://i.pinimg.com/736x/86/98/2d/86982d9ee1582bb7a4e730f11ebed3f4.jpg for the background image used (and fed into that image URL textbox to make happen) in today’s tutorial animated GIF presentation.
Previous relevant Colouring In Drag and Drop Mobile Tutorial is shown below.
Yesterday’s Colouring In Drag and Drop Sharing Tutorial sharing and collaboration code for our latest Colouring In web application was tested on our MacBook Air laptop only. As you can imagine, that can mean that code working there is not always going to work the same way on mobile touch devices, but it was not, as it panned out for us, regarding the reason we thought it would be about. We thought …
- it’s bound to be an issue with dragging event workings regarding mobile … but it took us quite some time to stop burying our head in the sand and, instead, “keeping it simple, Señor” (ie. the KISS principle, and yes, Señor is not a spelling mistake, thank you very much for your concern) … and testing another “dumber sounding” but panning out to be true, in this case …
- issue was to do with table cell widths and heights for table cells with no content acts differently for mobile than non-mobile (effectively scrunching cells up)
… the trigger for us being that the “drop” event.target.id kept on showing up as “mytable”. That happened hours ago! We beavered away with x,y proportional co-ordinate calculations and eventually after all that not helping (for 2 maybe 3 hours), started applying a table cell border, which gave crazy results, and then it tweaked?! Sheeeeesssshhhhh!
Can you teach yourself the KISS principle? Maybe you get better over time. Another opinion can be great, though, with that alternative view, you hadn’t even thought of, often the result of such conversations.
Back to today, we …
| Made sure table “tr” row elements were for a better defined (proportionate to table) width … |
|---|
<?php?> |
| Made sure table “td” cell elements were proportional … initially, expressed in “viewport” (percentage style) dimension terms … |
<style></style> |
| … and if not the default number of cells across and down … |
|
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with these mobile platform tweaks.
Previous relevant Colouring In Drag and Drop Sharing Tutorial is shown below.
We’re hoping yesterday’s Colouring In Drag and Drop Settings Tutorial new Colouring In web application is seen as a creative’s tool. As such, you’re going to want to share and collaborate … some of you, that is?!
You’re going to want to hashtag … oops … we’re going to want to hashtag. Yes, there is lots of data to share, but it worries us even involving hashtagging, how much there is, underlying, regarding that table element acting a bit like a television’s pixels. How do you effectively share even a snapshot of that?
But the difference between us and the television is, at least for a lot of people’s creations, the table is likely to be untouched, so can’t we “nickname” these repeated table cell scenarios? If you just said “indeed”, we’d concur! Take a look at some global Javascript variables we thought might help …
var defemail='';
var defsms='', snum=null, sparewes=null;
var prefixnickchar='.';
var prefixfor='<td class="tdone" id="';
var suffixnickchar='-';
var suffixfor='" class="tdone" style="text-align:center;" data-answer="1"></td>';
… and for those untouched cells you’re saving more than (because of encryption) the length difference between the “nickchars” above and their “fixfor” counterparts for each “boring” table cell encountered. And all this eases our mind somewhat, as a design, realized, on the way to the emailee or smsee this way …
function doemail(inidea) {
var bihbig='';
var azx=top.document.getElementById('xae' + 'mail');
//alert(33);
if (!azx) { azx=top.document.createElement("a"); }
//alert(3333);
//if (1 == 1) {
//document.getElementById('divas').appendChild(azx);
//} else {
top.document.body.appendChild(azx);
//}
//(334);
azx.style = "display: none";
//alert(2334);
azx.target = "_top";
//alert(6334);
azx.id = 'xae' + 'mail';
if (inidea.indexOf('@') == -1) {
inidea=('' + prompt('Please enter Email address to send to.', defemail));
if (inidea == null) { inidea=''; }
}
if (inidea.indexOf('@') == -1) { return ''; }
bihbig=document.body.innerHTML;
while (bihbig.indexOf(suffixfor) != -1) {
bihbig=bihbig.replace(suffixfor, suffixnickchar);
}
while (bihbig.indexOf(prefixfor + 'td') != -1) {
bihbig=bihbig.replace(prefixfor + 'td', prefixnickchar + 'td');
}
//if (1 == 6 && bihbig.indexOf('</he' + 'ad>') != -1 || bihbig.indexOf('<b' + 'o' + 'dy') != -1 || bihbig.indexOf('<h' + '1') == 0) {
//azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + document.body.innerHTML.split('<h2')[1]));
//} else {
if (sparewes) {
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(sparewes.document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + sparewes.document.body.innerHTML.split('<h2')[1]));
} else {
azx.href = 'mailto:' + inidea + '?subject=' + encodeURIComponent(document.getElementsByTagName('h1')[0].innerText.split('&')[0].split('<')[0].replace(/\`/g,'').replace(/^Events\ in\ /g, 'Events in Month ').substring(0)) + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig))); //encodeURIComponent(document.URL.split('#')[0] + '<h2' + document.body.innerHTML.split('<h2')[1]));
}
//}
azx.click();
return '';
}
function dosms() {
var bihbig='';
if (('' + window.localStorage.getItem('colouringincollaboratoremailee')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
defemail=window.localStorage.getItem('colouringincollaboratoremailee');
}
if (('' + window.localStorage.getItem('colouringincollaboratorsmsno')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
defsms=window.localStorage.removeItem('colouringincollaboratorsmsno');
}
if (eval('' + ('sms:' + snum + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '#cibih=' + encodeURIComponent(parent.hfanalyze()))).length) >= 18000) {
snum=('' + prompt('Please enter SMS number to send to. We suspect message is too long for an SMS and if you enter an email address here instead, we will try to send an email instead. Append space(s) to remember, whatever you enter, for next time.', snum)).replace(/^null/g, (defemail.indexOf('@') != -1 ? defemail : (defsms != '' ? defsms : '')) );
} else {
snum=('' + prompt('Please enter SMS number to send to. Append space(s) to remember for next time.', snum)).replace(/^null/g, (defsms != '' ? defsms : (defemail.indexOf('@') != -1 ? defemail : '')));
}
if (snum == null) { snum=''; }
if (snum.indexOf('@') != -1) {
if (snum.trim() != snum) {
snum=snum.trim();
if (('' + window.localStorage.getItem('colouringincollaboratoremailee')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('colouringincollaboratoremailee');
}
window.localStorage.setItem('colouringincollaboratoremailee', snum);
defemail=snum;
}
return doemail(snum);
} else if (snum.trim() != '' && snum.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'').trim() == '') {
//alert('Snum=' + snum + '?');
if (snum.trim() != snum) {
snum=snum.trim();
if (('' + window.localStorage.getItem('colouringincollaboratorsmsno')).replace(/^null/g,'').replace(/^undefined/g,'') != '') {
window.localStorage.removeItem('colouringincollaboratorsmsno');
}
window.localStorage.setItem('colouringincollaboratorsmsno', snum);
defsms=snum;
}
bihbig=document.body.innerHTML;
while (bihbig.indexOf(suffixfor) != -1) {
bihbig=bihbig.replace(suffixfor, suffixnickchar);
}
while (bihbig.indexOf(prefixfor + 'td') != -1) {
bihbig=bihbig.replace(prefixfor + 'td', prefixnickchar + 'td');
}
var azx=top.document.getElementById('xas' + 'ms');
if (azx == null) { azx=top.document.createElement("a"); }
//if (1 == 1) {
// document.getElementById('divas').appendChild(azx);
//} else {
top.document.body.appendChild(azx);
// }
azx.id = 'xas' + 'ms';
azx.target = "_top";
azx.style = "display: none";
azx.href = 'sms:' + snum + '&body=' + encodeURIComponent(document.URL.replace('php#', 'php?').replace('#', '&') + '#cibih=' + encodeURIComponent(encodeURIComponent(bihbig)));
azx.click();
}
return '';
}
… and when arriving back from an emailee’s or smsee’s link click …
function cibihcheck() {
var partslh=('' + location.hash).split('#ci' + 'bih=');
if (eval('' + partslh.length) > 1) {
var bihbig=decodeURIComponent(decodeURIComponent(partslh[1]));
bihbig=bihbig.replace(/\.td/g, prefixfor + 'td');
bihbig=bihbig.replace(/0\-/g, '0' + suffixfor);
bihbig=bihbig.replace(/1\-/g, '1' + suffixfor);
bihbig=bihbig.replace(/2\-/g, '2' + suffixfor);
bihbig=bihbig.replace(/3\-/g, '3' + suffixfor);
bihbig=bihbig.replace(/4\-/g, '4' + suffixfor);
bihbig=bihbig.replace(/5\-/g, '5' + suffixfor);
bihbig=bihbig.replace(/6\-/g, '6' + suffixfor);
bihbig=bihbig.replace(/7\-/g, '7' + suffixfor);
bihbig=bihbig.replace(/8\-/g, '8' + suffixfor);
bihbig=bihbig.replace(/9\-/g, '9' + suffixfor);
document.body.innerHTML=bihbig;
}
}
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
… helped with this sense of collaboration.
Previous relevant Colouring In Drag and Drop Settings Tutorial is shown below.
Onto the start for our Colouring In web application via yesterday’s Colouring In Canvas Clone of Numbers Guessing Game Tutorial we’re starting to enhance, on top of that “clone level” functionality, via two new settings with two approaches to the management of data, regarding, those being …
- number of table cells across (that programmatically is made to be the same number of cells, as down) … we deal with via a get ? (or &) address line URL arrangement … whereas …
- pen “width” can be 1 or 2 (where 2 colours in the 1+8=9 surrounding cells of a dragged over cell) … we deal with via a hashtag arrangement
Why the difference in approach? Let’s start with hashtag methodologies. This arrangement can leave everything about a webpage, in place, regarding the user actions on a webpage, while the Javascript can detect that change in …
location.hash
… dynamically. In other words some dragging canvas drawings with pen “width” 2 can be combined with some using pen “width” 1 in the same user creation.
But when the data management involves get ? (or &) address line URL arrangements, this involves navigation to a new incarnation of the webpage creation logic, effectively wiping the webpage slate clean. This is apt for the “number of table cells across” data item, because the HTML content of the table element is not just affected, but is totally structured, according to this user setting.
Lately, more and more, we’ve been hashtagging data to dynamically created “a” link “mailto:” email or “sms:” SMS communication body webpage URL links. An email link or SMS link, from the recipient’s point of view is a “brand new start” that can address either or both of these data conduit arrangements, we’re getting happier and happier to discover …
// ondragover event function code snippet below ...
ev.target.style.backgroundColor='' + document.getElementById('ddcolour').value;
if (decodeURIComponent(('' + location.hash)).indexOf('fontweight=') != -1) {
ifontweight=eval('' + ('' + decodeURIComponent(('' + location.hash))).split('fontweight=')[1].substring(0,1));
} else if (document.getElementById('numfontweight')) {
ifontweight=eval('' + document.getElementById('numfontweight').value);
}
if (ifontweight == 2) { // colour in 8 surrounding cells, as applicable
var minusthree=-3;
if (document.getElementById('numacross')) {
minusthree=eval(-1 * eval('' + document.getElementById('numacross').value.length));
}
var tdx=eval(('' + ev.target.id).substring(2).split('_')[0].replace(/^0/g,'').replace(/^0/g,''));
var tdy=eval(('' + ev.target.id).split('_')[1].replace(/^0/g,'').replace(/^0/g,''));
if (document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(-1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(0 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(-1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(0 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
if (document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree))) {
document.getElementById('td' + ('000' + eval(1 + tdx)).slice(minusthree) + '_' + ('000' + eval(1 + tdy)).slice(minusthree)).style.backgroundColor='' + document.getElementById('ddcolour').value;
}
}
Codewise …
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a changed colouring_in_was_numbers_guessing_game.php PHP coded Colouring In Game you can also try for yourself, below …
Did you know?
Our recent Earth Scanner project was conducted during our “Hashtagging Enlightenment Period”, whereby, around here, the …
What the Hep?
… greeting, is code for “Have yourself a happy and fruitful hashtagging day” … but we digress. In amongst it’s code there was an example codeline …
var nontz=('' + location.search + ('' + location.hash).replace(/^\#/g,'')).split('nontz=')[1] ? decodeURIComponent(('' + location.search + ('' + location.hash).replace(/^\#/g,'')).split('nontz=')[1].split('&')[0].split('#')[0]) : '';
… exemplifying, how more and more, we’re happy with setting (or other types of incoming) data coming from get (? and & ( eg. ?nontz=Alice_Springs%7C133.8807%7C_23.6980%7C )) arguments via location.search and/or hashtagged data coming from location.hash ( eg. #nontz=Alice_Springs%7C133.8807%7C_23.6980%7C ) above, either or both, perhaps, used in an email or SMS body URL link.
Previous relevant Colouring In Canvas Clone of Numbers Guessing Game Tutorial is shown below.
As the blog posting title suggests, cloned from yesterday’s Numbers Guessing Game Dragover Tutorial …
- Numbers Guessing Game dragover “value add” proof of concept work … comes …
- Colouring In Canvas drag and (faux) drop web application
… where a “canvas” palette (which is really an HTML table element made up of lots of table cells, rather than an HTML5 canvas element). Why this design? Well, each table cell element can be identified as an individual “dragged over” element. “Dragged over” by what? Well, we turn some “draggable” wording in the basis HTML into …
- an emoji pen 🖌 piece of text … and next to that we add …
- an input type=color Colour Picker to choose a pen colour … and because the “ondragover” event is so sensitive, we also add an optionally used, or not …
- input type=number defining any delay (in seconds) before the “ondragover” colouring in kicks in, from when it could first of happened, as the pen crosses over into the palette … along with …
- input type=number countdown of the delay
- a changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis … helps out …
- a new Colouring In how we got there colouring_in_was_numbers_guessing_game.php PHP coded new web application you can also try for yourself, below …
- drag and drop methodology …
- dragover event … value adding where …
- drop element(s) are cells of an HTML table element (also a drop element)
- allow for the number of table cells to be other than 9 (with Animal Mineral Vegetable Game Tutorial where it is 3 in total) … and today …
- allow the number of cells across in a column not be 3
- moulding and manipulating (eg. arranging “callback” logic means, as used below) that $templategame “template” for our purposes … nga ha ha ha ha ha ha ha ha … but we digress …
- simply …
<?php
echo $templategame;
?>
… outputs a webpage … - and on the way back to play again, we use $_GET[‘score’] and $_GET[‘secs’] (in experimental_drag_and_drop.html HTML and Javascript and CSS game web application) to keep the ball rolling back to the game specific PHP we use …
location.href=document.getElementById('callback').value + '?score=' + score + '&secs=' + secs;
- beyond our ken
- outside our usual subject matter
… so that the user can use “dragover” event means by which to create their own “colouring in creation”!
Codewise …
Previous relevant Numbers Guessing Game Dragover Tutorial is shown below.
Today we’re honing in on …
… as our interest. We scouted around for the best “design match” and came up with the arrangements existing when we presented Numbers Guessing Game Tutorial some time ago now.
And if we succeed with some form of value adding here, we have another idea for the ideas we’re presenting today. Spoiler alert! Yes, it can be made to be useful.
As such we’ve …
| Added toggleable “show where contemplated” value added border where dragover logic |
|---|
<?php?> |
| Tweaked dragover logic |
|
| Flag any continued “show where contemplated” interest |
|
… to, as the user requests, add some table cell border enhancements (as our “value adding“) to our tweaked third draft PHP game (helped out by the changed experimental_drag_and_drop.htm Experimental Drag and Drop clientside HTML and Javascript basis), as the user drags the draggable element over the table droppable element and its cohort table cell elements.
Previous relevant Numbers Guessing Game Tutorial is shown below.
We’ve been working on aspects to the genericity of the table that is …
The Drop Zone
… do do … do do … do do … do do … do do do do do do do do do do do do … yesterday’s threat “now so yesterday” being …
… in a (very difficult) Numbers Guessing game for numbers from 1 to 99 that regular readers may be familiar with as the (same content (and mentioned at this link … thanks …) as the) Numbers Guessing game at this blog, but presented using a Drag and Drop modus operandi.
Feel free to try our first draft PHP game, which leans on a changed experimental_drag_and_drop.htm HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
On your smaller devices we found the Numbers Guessing Game a bit hard to use. As such, we researched and played around with “drag and drop” cursor ideas unsuccessfully to end up, instead, not thinking about the cursor (albeit, we find that idea cuter) but rather styling the target table cell’s background colour and informing the user of that up at the top button wording in our changed second draft PHP game, which leans on our changed experimental_drag_and_drop.htm HTML and Javascript and CSS helper…
var lastbco=null;
const target = document.querySelector("#target");
target.addEventListener("dragover", (ev) => {
if (lastbco) { lastbco.style.backgroundColor='white'; lastbco=null; }
console.log("dragOver " + ev.target.id + ' ' + ('' + ev.target.style.backgroundColor).replace('white','') + ' ' + document.body.innerHTML.indexOf('tab' + 'lece' + 'llb' + 'c'));
ev.preventDefault();
if (('' + ev.target.id).indexOf('td') == 0 && ('' + ev.target.style.backgroundColor).trim().replace('white','') == '' && document.body.innerHTML.indexOf('Numbe' + 'rs Guessi' + 'ng Ga' + 'me') != -1) {
//document.getElementById(sourceid).style.opacity='0.6';
lastbco=ev.target;
ev.target.style.backgroundColor='pink';
if (document.getElementById('mybut')) {
if (document.getElementById('mybut').innerHTML.indexOf(' .. ') == -1) {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.replace(' Game Game', ' Game');
document.getElementById('mybut').innerHTML+=' .. current guess is ' + ev.target.innerHTML;
} else {
document.getElementById('mybut').innerHTML=document.getElementById('mybut').innerHTML.split(' .. ')[0] + ' .. current guess is ' + ev.target.innerHTML;
}
}
}
//document.getElementById(sourceid).style.cursor='progress';
//ev.target.style.cursor='progress';
//ev.target.dataTransfer.dropEffect = 'progress';
});
Previous relevant Planet Moon Game Tutorial is shown below.
Another thing that there is nine of (as contentious as it is regarding Pluto) is Planets in the Solar System, revolving around the Sun. And so, in keeping with a lot of the same design as yesterday’s Enneagram Type Game Tutorial we have a Planet Moon Game to present for you to play around with today.
Again, PHP uses a framework of Experimental Drag and Drop HTML and Javascript and CSS, mainly via one PHP codeline …
<?php
$templategame=file_get_contents('./experimental_drag_and_drop.htm');
?>
… and, perhaps, your curiosity that we have not “passed” data via $_GET[] or $_POST[] arguments, but rather just the simple act of …
… in our first draft PHP game, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, is also playable below …
Stop Press
We fully concur with any adage that goes …
You learn most from your mistakes
… just as we’re curious about “the things that go wrong”, and not having them repeat! Same with pooches!
Take our first to second draft PHP game (to the opera, would be preferable). We wondered why, occasionally, with the “first draft” it would hang. It took us a half day to realize, as you could yourself have tweaked to a lot quicker if you had followed the adage …
Hanging issues mostly team up with code within a loop
The situation, we’ve reasoned, is that we had that PHP $badlist variable store a comma separated list of planets with either zero moons or more than one moon randomly selected representing it. We’d assumed, yesterday, not that we’d put it in words, but in logic, that this list would not (have the same length or) be the same as a (new $goodlist variable) list of planets with either zero moons or selected while collecting the random list of Moon/Planet combinations … ie. we assumed in the list would be a Planet with only one of its Moons randomly selected … mistake!!! Better is …
<?php
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
while (strlen($goodlist) == strlen($badlist)) {
$goodlist=',Mercury,Venus,';
$badlist=',Mercury,Venus,';
$correctans=rand(0,8);
$sofar=';';
for ($i=0; $i<9; $i++) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
if ($crandlist == '') {
$crandlist='' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else if (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
while (strpos((',' . $crandlist . ','), (',' . $j . ',')) !== false) { // || strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) {
$j=rand(0, (-1 + sizeof($wikidesignations)));
}
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
} else {
if (strpos($sofar, ';' . $wikidescriptions[$j] . ';') !== false) { $badlist.=$wikidescriptions[$j] . ','; }
$crandlist.=',' . $j;
$sofar.=$wikidescriptions[$j] . ';';
if (strpos($goodlist, $wikidescriptions[$j]) === false) { $goodlist.=$wikidescriptions[$j] . ','; }
}
}
}
?>
Previous relevant Enneagram Type Game Tutorial is shown below.
A lot of us wonder what goes towards making up our personalities. We remember doing a Myers-Briggs test for some job as part of the vetting process. We thought we’d write another experimental drag and drop game, like yesterday’s Australian Street Type Game Tutorial, regarding …
… of human personalities, and we found a webpage linking these categorizations to Hollywood Movie Stars for you to get the gist of the ideas. We also thank Wikipedia as our source for Movie Star images.
It being a topic …
… you may be wondering how we stumbled upon the idea? We let Google autocomplete our …
… search textbox typing, fully expecting “Carol”? to be at the top of the list when we saw …
… to flesh out a family of “game interest”, we hope?!
Our first draft PHP game is also playable below …
Previous relevant Australian Street Type Game Tutorial is shown below.
The experimental drag and drop theme continues on today, after Experimental Drag and Drop Game Tutorial‘s debut game application, with a Wikipedia inspired “Australian Street Type” game today.
Huh?! Well, you know those street names that baffle? Or are we easily baffleable?! Anyway, you had to be there. And if you ever feel you’re alone with an interest, just look it up in Wikipedia or Google and you’re almost sure to find out …
you are not alone
Yes, our Wikipedia page mentioned Australian Street Type Designations with their lawyerly Australian Street Type Descriptions. Who could ask for more? Well?!
To make this happen we wrote some PHP, which leans on a changed experimental_drag_and_drop.html HTML and Javascript and CSS game web application basis, or template, to mould and bend towards our purpose … nga ha ha!
Our first draft PHP game is also playable below …
Previous relevant Experimental Drag and Drop Game Tutorial is shown below.
It can be interesting turning a “concept” (or even a “proof of concept” web application) into an, on the side, “game” web application, and that way, learn what’s possible via user action. This is how we felt about yesterday’s Experimental Drag and Drop Primer Tutorial and that teamed with the wonder about how we could add some useful complexity to our “Experimental Drag and Drop” web application’s …
Drop Zone
Can “inheritance” be harnessed to make it work for some complexity of nested HTML elements inside that “Drop Zone” element when the document.body’s onload event happens? We wondered whether a Brady Bunch style 3×3 table could be the go? And whether the nine cells could have a “score” associated with them, and that set of scores be changing over time to make the game more challenging and interesting? Well …
Yes
… is the answer regarding making a game out of a proof of concept with our experimental_drag_and_drop.html HTML and Javascript and CSS game web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
Previous relevant Experimental Drag and Drop Primer Tutorial is shown below.
We’ve added the word experimental into today’s blog posting title, mainly because our first of two inspirational webpage sources (last modified on 23/02/2023) regarding somewhat alternative “Drag and Drop” functionalities told us, regarding the DataTransfer object informational “DataTransfer” webpage …
Experimental: This is an experimental technology
Check the Browser compatibility table carefully before using this in production.
… but our testing of the methodologies on various platforms hasn’t totally failed yet on any of the several desktop and mobile platform scenarios we’ve tried. On mobile, we just held on for a sustained touch (down) to make it possible. So maybe the industry has caught up with the ideas? We’re hoping so, because “drag and drop” is a kind of natural thing online users think of to do, and people associate it with “getting things done” we reckon.
Anyway, we relied on the great source code of the second of two inspirational webpages DataTransfer: setData() method, thanks …
The DataTransfer.setData() method sets the drag operation’s drag data to the specified data and type. If data for the given type does not exist, it is added at the end of the drag data store, such that the last item in the types list will be the new type. If data for the given type already exists, the existing data is replaced in the same position. That is, the order of the types list is not changed when replacing data of the same type.
… to get us going with our “proof of concept” web application (also shown below) using these techniques, about which we think some of you readers will be interested?!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.