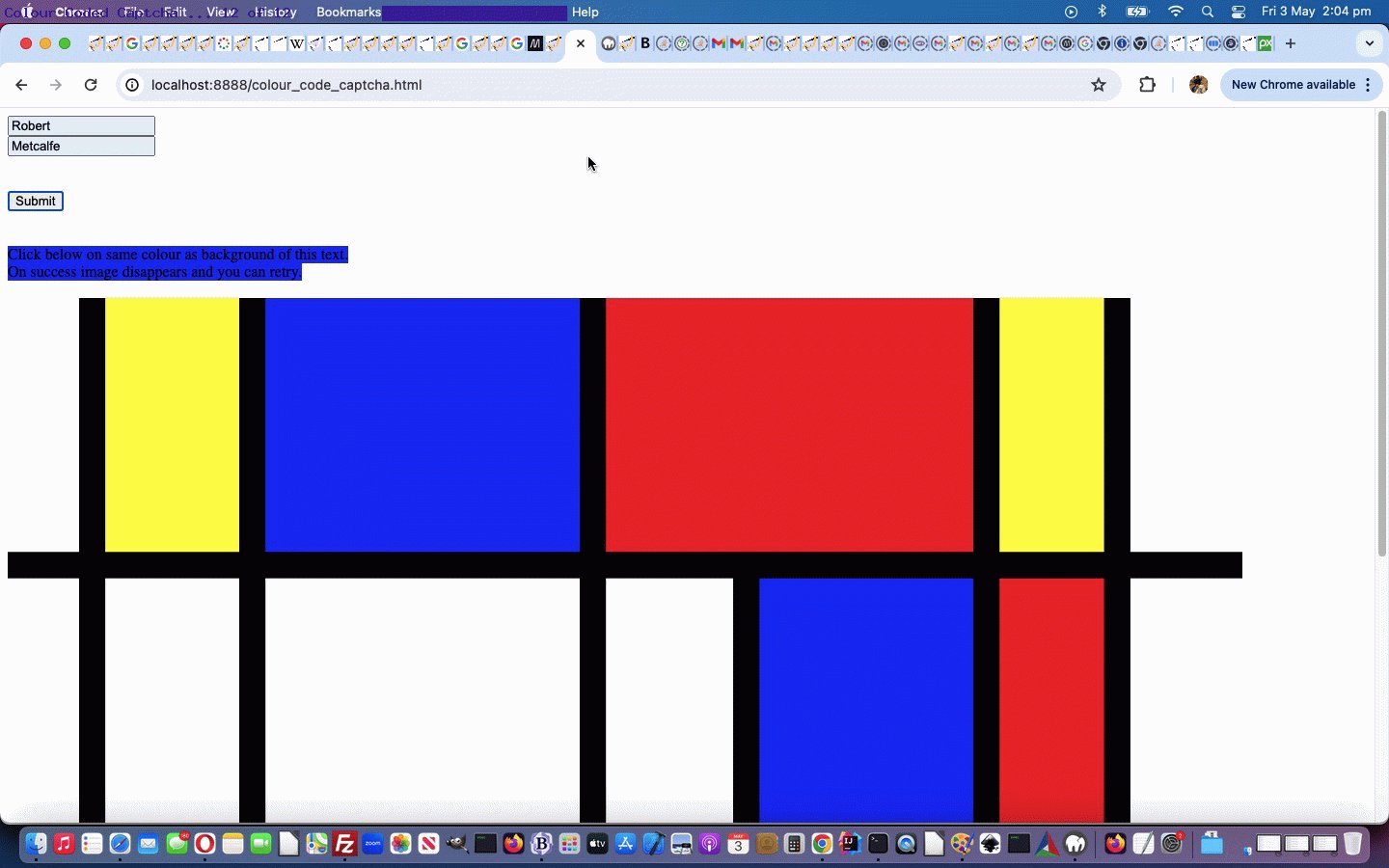
Yes, am sure lots of you could have told me about yesterday’s Colour Coded Form With Onsubmit Captcha Tutorial …
But what about mobile?
Well, it’s your turn to say …
Told you so.
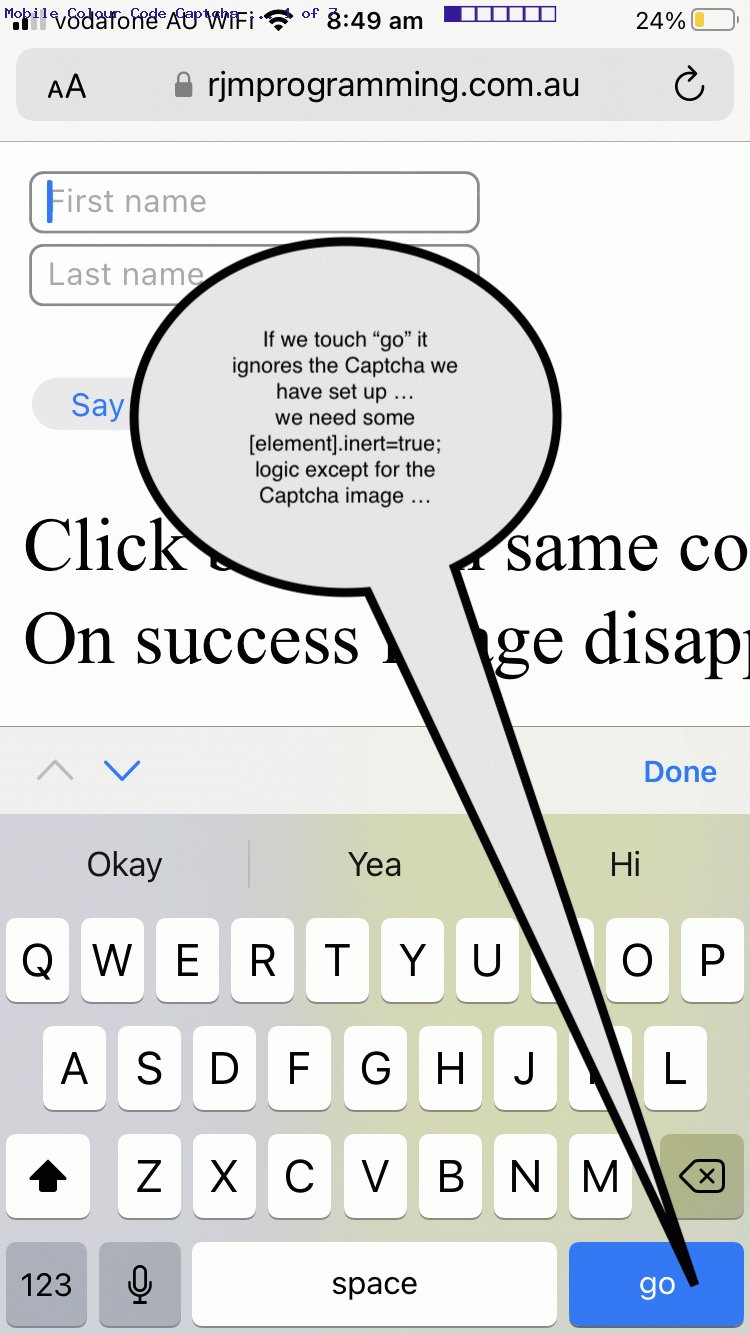
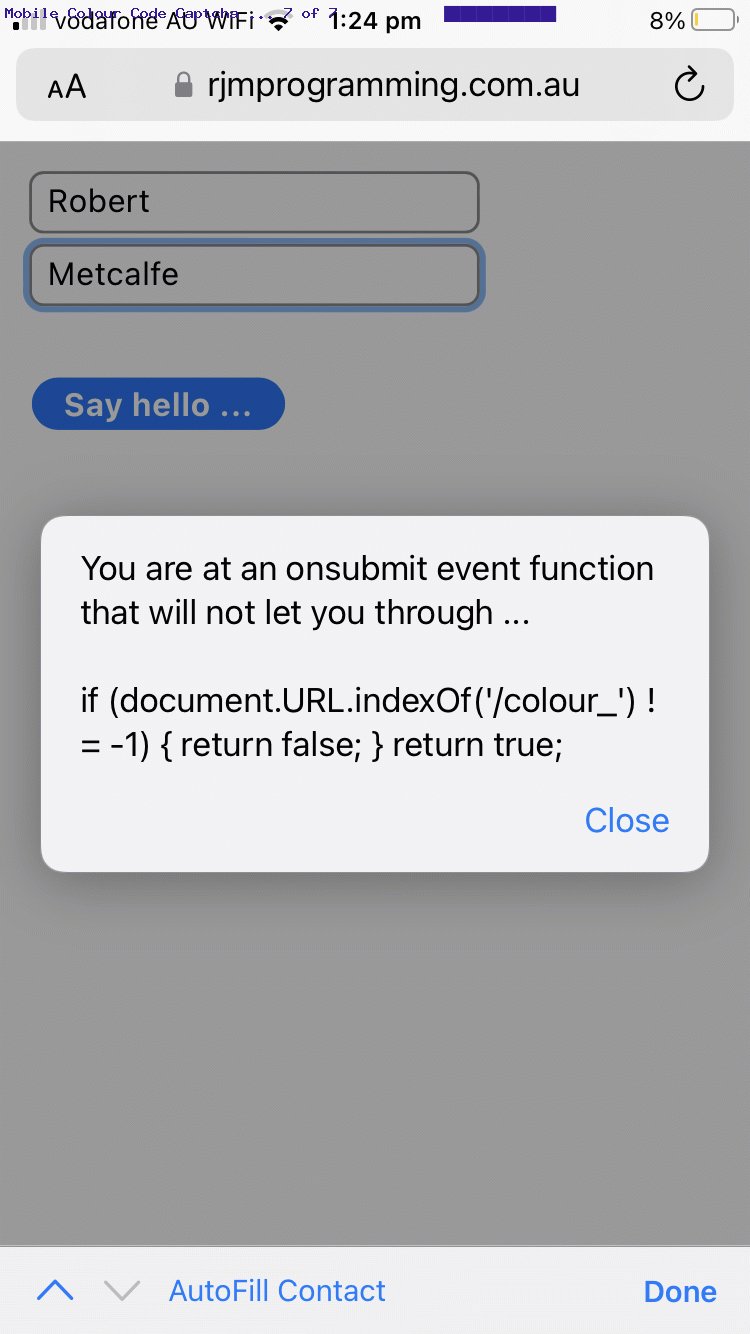
It’s the scenario whereby there is an onsubmit event logic defined and the user gets any chance at the “keyboard”, if they use the “go” button (at least on iOS) that was circumventing the Captcha logic we’d introduced. In the remedy, we got so very close to totally using, for the first time, the relatively recent …
- “inert” attribute (thanks to this great link and this interesting link and this stupendous link) … after unsuccessfully reactivating textboxes after the application of, on mobile …
- “disable” attribute … and/or …
- “readonly” attribute
… but what we found better (though inert was good for about 71/2 out of 8 scenarios (and with all the mobile scenarios)) was to use, occasionally, the rather crude …
- if you want to discourage keyboard usage ahead of arranging the Captcha image and span … for whatever reason …
- go, as soon as possible …
[formElement].style.visibility='hidden';
… until … - the Captcha image and span have been appended to the [formElement].innerHTML (perhaps display:block; or perhaps display:none;) and any overlaying input type=button applied … then …
- as required, go …
[formElement].style.visibility='visible';
… in a further changed colour_code_captcha.js external Javascript helping out colour_code_captcha.htm testing HTML with onsubmit already defined (or below) or testing HTML with no onsubmit already defined (or below).
Previous relevant Colour Coded Form With Onsubmit Captcha Tutorial is shown below.
We suspected there would be difficulties when, elaborating on yesterday’s Colour Coded Form Captcha Tutorial‘s start …
- dynamically adding Captcha Colour Code logic (via the use of external Javascript) to an HTML webpage form … which had no form onsubmit event defined … when today we tested that logic for a form with existant onsubmit event logic (and needed) …
- new dynamically adding Captcha Colour Code logic (via the use of external Javascript (still via the use of external Javascript …
<script type='text/javascript' src='//www.rjmprogramming.com.au/colour_code_captcha.js' defer></script>
) for an HTML webpage form … which had an existant form onsubmit event defined
Recreating onsubmit logic panned out to be the wrong approach, and the KISS (“keep it simple signorina”) approach much more the go. We ended up …
- recognising the existence of an onsubmit event
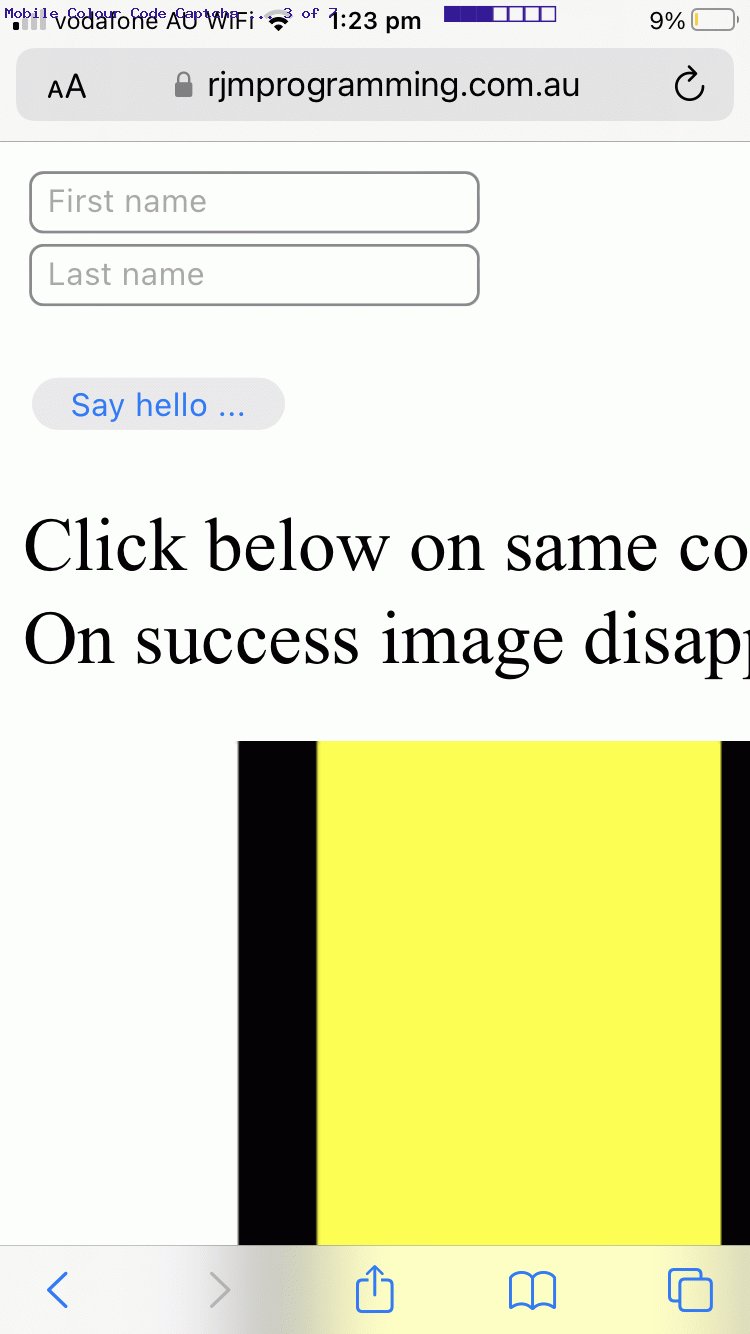
- show the Colour Coded Captcha image and “span” question near the document.body onload event … at the same time as …
- overlay the input type=submit (remembering from yesterday, that we arrange for this to exist) button with an input type=button
… to start with. If the user solves the Captcha that input type=button is made to disappear, allowing the true original input type=submit be used as per the original webpage design …
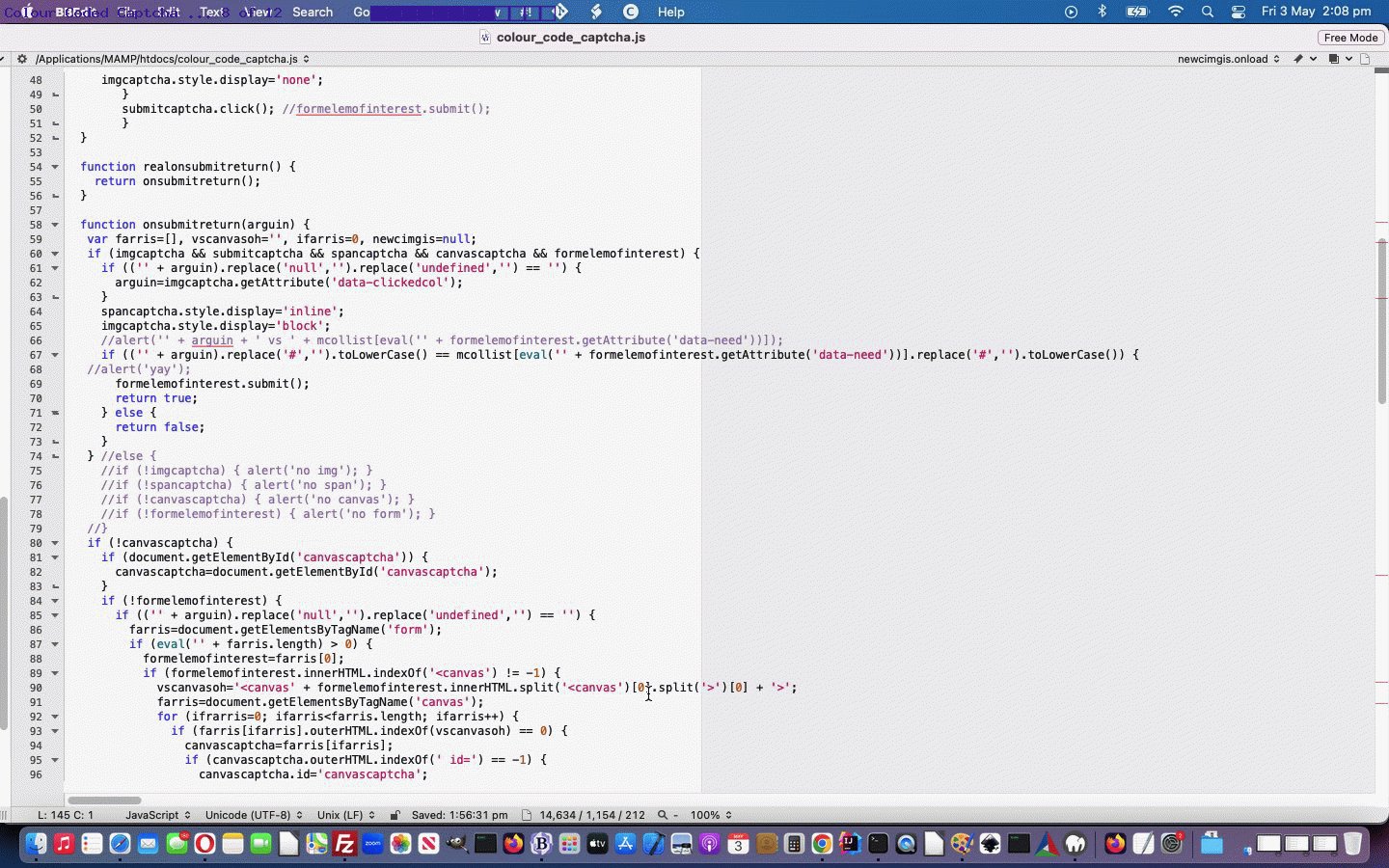
function onsubmitreturn(arguin) {
var farris=[], vscanvasoh='', ifarris=0, newcimgis=null;
if (imgcaptcha && submitcaptcha && spancaptcha && canvascaptcha && formelemofinterest) {
if (('' + arguin) != 'frombutton' || 8 == 8) {
if (('' + arguin).replace('null','').replace('undefined','') == '') {
arguin=imgcaptcha.getAttribute('data-clickedcol');
}
spancaptcha.style.display='inline';
imgcaptcha.style.display='block';
//alert('' + arguin + ' vs ' + mcollist[eval('' + formelemofinterest.getAttribute('data-need'))]);
if (('' + arguin).replace('#','').toLowerCase() == mcollist[eval('' + formelemofinterest.getAttribute('data-need'))].replace('#','').toLowerCase()) {
//alert('yay');
if (document.getElementById('myoverlaybo')) {
document.getElementById('myoverlaybo').style.display='none';
}
formelemofinterest.submit();
return true;
} else {
return false;
}
} else {
spancaptcha.style.display='inline';
imgcaptcha.style.display='block';
return false;
}
} //else {
//if (!imgcaptcha) { alert('no img'); }
//if (!spancaptcha) { alert('no span'); }
//if (!canvascaptcha) { alert('no canvas'); }
//if (!formelemofinterest) { alert('no form'); }
//}
if (!canvascaptcha) {
if (document.getElementById('canvascaptcha')) {
canvascaptcha=document.getElementById('canvascaptcha');
}
if (!formelemofinterest) {
if (('' + arguin).replace('null','').replace('undefined','') == '') {
farris=document.getElementsByTagName('form');
if (eval('' + farris.length) > 0) {
formelemofinterest=farris[0];
if (formelemofinterest.innerHTML.indexOf('<canvas') != -1) {
vscanvasoh='<canvas' + formelemofinterest.innerHTML.split('<canvas')[0].split('>')[0] + '>';
farris=document.getElementsByTagName('canvas');
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.indexOf(vscanvasoh) == 0) {
canvascaptcha=farris[ifarris];
if (canvascaptcha.outerHTML.indexOf(' id=') == -1) {
canvascaptcha.id='canvascaptcha';
}
}
}
}
}
} else if (('' + arguin.innerHTML).replace('null','').replace('undefined','') != '') {
formelemofinterest=arguin;
if (formelemofinterest.innerHTML.indexOf('<canvas') != -1) {
vscanvasoh='<canvas' + formelemofinterest.innerHTML.split('<canvas')[0].split('>')[0] + '>';
farris=document.getElementsByTagName('canvas');
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.indexOf(vscanvasoh) == 0) {
canvascaptcha=farris[ifarris];
if (canvascaptcha.outerHTML.indexOf(' id=') == -1) {
canvascaptcha.id='canvascaptcha';
}
}
}
}
}
}
}
if (!formelemofinterest) { return false; }
if (!canvascaptcha) {
formelemofinterest.innerHTML+='<canvas id=canvascaptcha style=display:none;></canvas>';
canvascaptcha=document.getElementById('canvascaptcha');
}
if (!canvascaptcha) { return false; }
if (('' + canvascaptcha.getAttribute('data-initialized')).replace('null','').replace('undefined','') == '') {
newcimgis=new Image();
newcimgis.onload=function(e){
var osbit='';
iandcwidth=newcimgis.width;
iandcheight=newcimgis.height;
if (iandcwidth > 800) {
canvascaptcha.width=iandcwidth;
canvascaptcha.height=iandcheight;
} else {
canvascaptcha.width=800;
canvascaptcha.height=Math.round(newcimgis.height * 800 / newcimgis.width);
}
canvascaptchacontext=canvascaptcha.getContext('2d');
canvascaptchacontext.drawImage(newcimgis, 0, 0, newcimgis.width, newcimgis.height, 0, 0, canvascaptcha.width, canvascaptcha.height);
canvascaptcha.setAttribute('data-initialized', 'y');
mcolrand=eval(1 + Math.floor(Math.random() * eval(-1 + eval('' + mcollist.length))));
if (formelemofinterest.innerHTML.replace(/\"/g,'').replace(/\'/g,'').indexOf(' type=submit') == -1) {
formelemofinterest.innerHTML+='<br><input id=subcaptcha type=submit style=display:block; value=Submit></input><br><br><div id=cstuff><span id=spancaptcha style="display:none;background-color:' + mcollist[mcolrand] + ';">Click below on same colour as background of this text.<br>On success image disappears and you can retry.</span><br><br><img style=display:none; onclick=checkcaptcha(event); id=imgcaptcha data-clickedcol="#000000" width=' + canvascaptcha.width + ' height=' + canvascaptcha.height + ' src="' + canvascaptcha.toDataURL('image/png') + '"></img></div>';
submitcaptcha=document.getElementById('subcaptcha');
} else {
if (formelemofinterest.innerHTML.indexOf(' type="submit"') != -1) {
vscanvasoh='<input' + formelemofinterest.innerHTML.split(' type="submit"')[0].split('<input')[eval(-1 + formelemofinterest.innerHTML.split(' type="submit"')[0].split('<input').length)] + ' type="submit"' + formelemofinterest.innerHTML.split(' type="submit"')[1].split('>')[0] + '>';
farris=document.getElementsByTagName('input');
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.indexOf(vscanvasoh) == 0) {
submitcaptcha=farris[ifarris];
overlaybrect=submitcaptcha.getBoundingClientRect();
}
}
} else if (formelemofinterest.innerHTML.indexOf(" type='submit'") != -1) {
vscanvasoh='<input' + formelemofinterest.innerHTML.split(" type='submit'")[0].split('<input')[eval(-1 + formelemofinterest.innerHTML.split(" type='submit'")[0].split('<input').length)] + " type='submit'" + formelemofinterest.innerHTML.split(" type='submit'")[1].split('>')[0] + '>';
farris=document.getElementsByTagName('input');
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.indexOf(vscanvasoh) == 0) {
submitcaptcha=farris[ifarris];
overlaybrect=submitcaptcha.getBoundingClientRect();
}
}
} else {
vscanvasoh='<input' + formelemofinterest.innerHTML.split(" type=submit")[0].split('<input')[eval(-1 + formelemofinterest.innerHTML.split(" type=submit")[0].split('<input').length)] + " type=submit" + formelemofinterest.innerHTML.split(" type=submit")[1].split('>')[0] + '>';
farris=document.getElementsByTagName('input');
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.indexOf(vscanvasoh) == 0) {
submitcaptcha=farris[ifarris];
overlaybrect=submitcaptcha.getBoundingClientRect();
}
}
}
formelemofinterest.innerHTML+='<br><br><div id=cstuff><span id=spancaptcha style="display:none;background-color:' + mcollist[mcolrand] + ';">Click below on same colour as background of this text.<br>On success image disappears and you can retry.</span><br><br><img style=display:none; onclick=checkcaptcha(event); id=imgcaptcha data-clickedcol="#000000" width=' + canvascaptcha.width + ' height=' + canvascaptcha.height + ' src="' + canvascaptcha.toDataURL('image/png') + '"></img></div>';
}
formelemofinterest.setAttribute('data-need', '' + mcolrand);
imgcaptcha=document.getElementById('imgcaptcha');
spancaptcha=document.getElementById('spancaptcha');
if (formelemofinterest.outerHTML.indexOf(' onsubmit=') == -1) {
formelemofinterest.onsubmit=function(){ return realonsubmitreturn(''); };
} else if (formelemofinterest.outerHTML.indexOf(' onsubmit="') != -1) {
osbit=formelemofinterest.outerHTML.split(' onsubmit="')[1].split('"')[0];
if (osbit.indexOf('onsubmitreturn(') == -1) {
oldOsHandler=formelemofinterest.onsubmit;
formelemofinterest.setAttribute('data-wasos', osbit);
if (11 == 11) {
spancaptcha.style.display='inline';
imgcaptcha.style.display='block';
if (!submitcaptcha || 1== 1) {
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.replace(/\'/g,'').replace(/\"/g,'').indexOf(' type=submit') != -1) { // && !submitcaptcha) {
if (!submitcaptcha && overlaybrect == null) {
submitcaptcha=farris[ifarris];
overlaybrect=submitcaptcha.getBoundingClientRect();
}
}
}
} else {
overlaybrect=submitcaptcha.getBoundingClientRect();
}
formelemofinterest.innerHTML+='<input type=button style="z-index:6754;position:absolute;top:' + overlaybrect.top + 'px;left:' + overlaybrect.left + 'px;width:' + overlaybrect.width + 'px;height:' + overlaybrect.height + 'px;" value="' + submitcaptcha.value + '" id=myoverlaybo data-onclick="if (onsubmitreturn(' + "'frombutton'" + ')) { this.style.display=' + "'none'" + '; } "></input>';
overlaybo=document.getElementById('myverlaybo');
} else if (1 == 1) {
//alert('1:' + submitcaptcha.id);
overlaybrect=document.getElementById('mysub').getBoundingClientRect();
formelemofinterest.innerHTML+='<input type=button style="z-index:6754;position:absolute;top:' + overlaybrect.top + 'px;left:' + overlaybrect.left + 'px;width:' + overlaybrect.width + 'px;height:' + overlaybrect.height + 'px;" value="' + submitcaptcha.value + '" id=myoverlaybo onclick="spancaptcha.style.display=' + "'inline'" + '; imgcaptcha.style.display=' + "'block'" + '; alert(1987); this.style.display=' + "'none'" + '; "></input>';
overlaybo=document.getElementById('myverlaybo');
//submitcaptcha.onmouseover=function(event){ document.title=('' + event.target.id); return realonsubmitreturn(''); };
//alert('11:' + submitcaptcha.id);
submitcaptcha.ontouchdown=function(event){ return realonsubmitreturn(''); };
//alert('111:' + submitcaptcha.id + ' ' + submitcaptcha.outerHTML);
} else {
formelemofinterest.onsubmit=function(event){ if (realonsubmitreturn()) { if (oldOsHandler){ oldOsHandler(); } } else { return false; } };
}
}
} else if (formelemofinterest.outerHTML.indexOf(" onsubmit='") != -1) {
osbit=formelemofinterest.outerHTML.split(" onsubmit='")[1].split("'")[0];
if (osbit.indexOf('onsubmitreturn(') == -1) {
oldOsHandler=formelemofinterest.onsubmit;
formelemofinterest.setAttribute('data-wasos', osbit);
if (11 == 11) {
spancaptcha.style.display='inline';
imgcaptcha.style.display='block';
if (!submitcaptcha && overlaybrect == null) {
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.replace(/\'/g,'').replace(/\"/g,'').indexOf(' type=submit') != -1) { // && !submitcaptcha) {
if (!submitcaptcha && overlaybrect == null) {
submitcaptcha=farris[ifarris];
overlaybrect=submitcaptcha.getBoundingClientRect();
}
}
}
} else {
overlaybrect=submitcaptcha.getBoundingClientRect();
}
formelemofinterest.innerHTML+='<input type=button style="z-index:6754;position:absolute;top:' + overlaybrect.top + 'px;left:' + overlaybrect.left + 'px;width:' + overlaybrect.width + 'px;height:' + overlaybrect.height + 'px;" value="' + submitcaptcha.value + '" id=myoverlaybo data-onclick="if (onsubmitreturn(' + "'frombutton'" + ')) { this.style.display=' + "'none'" + '; } "></input>';
overlaybo=document.getElementById('myverlaybo');
} else if (1 == 1) {
//alert('' + submitcaptcha.id);
submitcaptcha.onmousedown=function(event){ return realonsubmitreturn(''); };
submitcaptcha.ontouchdown=function(event){ return realonsubmitreturn(''); };
} else {
formelemofinterest.onsubmit=function(event){ if (realonsubmitreturn()) { if (oldOsHandler){ oldOsHandler(); } } else { return false; } };
}
}
} else if (formelemofinterest.outerHTML.indexOf(' onsubmit=') != -1) {
osbit=formelemofinterest.outerHTML.split(' onsubmit=')[1].split(' ')[0];
if (osbit.indexOf('onsubmitreturn(') == -1) {
oldOsHandler=formelemofinterest.onsubmit;
formelemofinterest.setAttribute('data-wasos', osbit);
if (11 == 11) {
spancaptcha.style.display='inline';
imgcaptcha.style.display='block';
if (!submitcaptcha || 2 == 2) {
for (ifrarris=0; ifarris<farris.length; ifarris++) {
if (farris[ifarris].outerHTML.replace(/\'/g,'').replace(/\"/g,'').indexOf(' type=submit') != -1) { // && !submitcaptcha) {
if (!submitcaptcha && overlaybrect == null) {
submitcaptcha=farris[ifarris];
overlaybrect=submitcaptcha.getBoundingClientRect();
}
}
}
} else {
overlaybrect=submitcaptcha.getBoundingClientRect();
}
formelemofinterest.innerHTML+='<input type=button style="z-index:6754;position:absolute;top:' + overlaybrect.top + 'px;left:' + overlaybrect.left + 'px;width:' + overlaybrect.width + 'px;height:' + overlaybrect.height + 'px;" value="' + submitcaptcha.value + '" id=myoverlaybo data-onclick="if (onsubmitreturn(' + "'frombutton'" + ')) { this.style.display=' + "'none'" + '; } "></input>';
overlaybo=document.getElementById('myverlaybo');
} else if (1 == 1) {
//alert('3:' + submitcaptcha.id);
submitcaptcha.onmousedown=function(event){ return realonsubmitreturn(''); };
submitcaptcha.ontouchdown=function(event){ return realonsubmitreturn(''); };
} else {
formelemofinterest.onsubmit=function(event){ if (realonsubmitreturn()) { if (oldOsHandler){ oldOsHandler(); } } else { return false; } };
}
}
}
};
setTimeout(function(){
newcimgis.src='data:image/webp;base64,UklGRl4JAABXRUJQVlA4TFEJAAAv/8TvAFWO47aNJEly/ll3uWb23mdETIAqEJYJ27jlP2ldJUmL4OXmWUiSiT+vKorqpIAtSayAqczxbr5ZTzK3uI16cFqLHXD63N7kOKgiN5Jt11bmf1QeuESHS0TYEAQxady3v7j36X4i3Ma2rSrnva8ZUAF1UAKpQw3uLoVpSO5ORurOk9t/Rm7bhqGAfKDddlzOlCUAMmxLWX27nz02V7aXtm2ubHtW8xGe2du2bXtmZR1UdZ+MeKvKiMrsuhEnphRQbFtbtuzns19GgFtyqleJLLrDIBiRu3vVyDSoxP9b39d/J2wkOVL586Pb1eOLT+DY1ha3+YgQFsKfsDLPyRazuVRZU7pUczr+Alme/Qs4tq0de877/qhsjOSPbaPNSulWfQag2rbtpM1KZ9t8vkwgbmvbVqKNRWRaERHN0aLb+ORI/51AkqRIWUf+0e2hQa7o5J8tAhRg7YNpjC4tMvghLO9kPV/AcGtisdAkSl63vsCl4A8qAARAYlC0ndEJPuCzsR6f8M38mokAoGliVZWeXMJos8KFycute6Auk6UZaUdoIjPkUAag9HOvIBVAolWU2AYpIBE2RME7ox0f8QP/wEri9RkMk7NJF+WeddB0bKulTQX/4z/+4z/+C/7Hf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/zHf/x3dl7rKLntCpv+8cVYxydibdbjtQxHjE0Mkfp+EGPcMLkMdNGltJpFfZKJba/+yZmwqjPwEu+M9XiDz/hD5JV5jGGrzUzOQx60y51blDaGNIOfFnIIKQxJqJpS92g7LGeCh/ofUYz54CTxwwAGJ08sU9oaYukkR3HEkY4WAcVBd8ceH3l+1JkMYsqAomDJIkW3vi7Xe5hkk9SlbI4612ivzmfLAAollarTnu/HHx5+yeaHX0442PkHqNo2Bcx3qiMdhZ+TgKk/tYYzIqm6bDpyqEtSmVlbYbcRmMGijPemMhhfC1VFSWlwFMHUn+B/wf/4j/8O/gv+939BxYY7HF84LqMjuS3qYJX+Xu/q8H+oOQVt63jczQucwxFnO1chdbrz5HMIIV6A1AnOd7bify6fMXIcASY2XqqWrF/GQqHypUqvV2Uqxyf74NgCrpar4Crlkrp6NgGQvKmAJS53DoYuwGS7i7IkUlLs5/0/yA99wORgf4cksLpUsf7s2iZat/KG+KagaTiQ0/4wlXaEwiJ9v4u2gVgyNEeMdP5D6nsoajIYK7Q+lAc0yS3iwb4tDwgwLItQqh/17r9a9UtEORN+RhS8wFu5xDNRNK0kNobGNH4MJttd+bPcyTKYyLQ+g1rZ+/zDbeYDOQowLItRahwlV20fztwJvyif/eGceCuKpsO/gdnvVK/oU7n4bu/LRboSa2Y2/IKM9of44L/gf/wX/I//Dv4L/sd//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md//Md/e/t9BrV8tw/kKF3JVZM74Rf944tMTEPE0Bwx0vkPqe+hqMngJ+4zH8oDmuQW8WDflgcEGJZFKNWPevdfrfolZsPPiIIXeCuXeCaKppXExlY+iI6UJKMz84/sh+ai9CskgdVQah2tW3kmwr7+RxT5VNohEptDLF3pcq64ymUAxTmuEaVw+4LR1+Es17rMFaL3ydcClM4gwMTmGzWAYlsslKxbtXq11apGvYwQ2xQUteVmDVwNVyuXXJVZM5sOgJb+tqyNsHwCU0U+lg2G1RruIOXCwnEZHcltUQerUMrMWrdGYAaLnIImoIBvsCxN3xD5SvA//uM//uO/4H9nvMSGM6KQa7SMxNUPllW45T3uaiRVl02Hk6qaYlzvZkqfYtkR9uOIfeyvkNrDAWKWQcwHIVVF1ZmqJFWKVbej2mzmHwAl/W/PLg60j/30lpgPkZJim6rT7h8H3u/zst8TF3u/HnS39S9Qtf28p9+hjgdvd5ECFNugKM/0P6JYgVv8Mn7p+71SS59D/Wa5VLGtqtKP/RicPLEMmo79vG8GsdQyHDE2MUTc7raxIgOtgwClsKUz8ArvrLrxBh91BmMj8RQ01DL6ihbRXJRemccYttrM5DzkQbvcuUVpY1683ZW0wp4o+IAv+GzFjU/4RuZZqNVr28M5D6XXZzDarHChi3LPOqVNeX9hVxS8x2erPqPXmouWyYP/Bf87+I//gv8F/wv+x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x3/8x39n2UzDXXfznyRLjZD/O8yZsGnlv+/6n9Rn/zvNMYP28NIixqCtCy4+SGX3Xf8m0JjGz2+8IIlUK8thZn5s8Wslfu4OjIfEh1C/WYzSNyMYnLzSSGwBZdEfRkjd6hH3uZ8QvuMbRpoW7Tjfyffw3Vbb1HfxvdphsAGgpKqkmz3hXvfrLw96zDxAsU3V6Zb9x1fuXbt/lQt9o36hBSxH+uu+jmfdj6GveEH+sDIwjeUF+QupmiRGoMFs1X/uSiqx35CqqrrkZJJQIkdv8JJMaz3wH//x38F/wf/476wWSCGRw22k4jzhWoWrOEVmVLyYweC88Eek4x+koAd6oUsM+Ueu2e6ZLnlMq2/PdJJRv8Fq1rW6NXmv8oQFAIP01z1tZE0MfcIL0iLVM1qQ4iG2+folv/RgzIqt/gesv6yltyEvdj/QsJ/3rfDcILlXsndbpyi1HMLEZ6MYJp/1NklKWfwPqoq03ZX+m4buARrCbHfgq5FIL0PJMV1MktmuLiWnTXivMWqdCX7WdqSPEcZW4dOx4H/8F/yP//gv+B//Bf/jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/7jP/47sfGzRSg1XRCd8038CPxnf8wd2E/n43FzM9KDUMt/M/KtUs1+3nfEshsA';
}, 2000);
}
return false;
}
… in a changed colour_code_captcha.js external Javascript helping out the changed colour_code_captcha.htm testing HTML with onsubmit already defined …
Previous relevant Colour Coded Form Captcha Tutorial is shown below.
Are you human?
This is not such a silly question, in the online world. There are ways to access software with no real human intervention among …
- legitimately
- usefully
- unintendedly
- maliciously
… and if you design a web application looking after details entered by a user, often you want to ensure the processing is being done by a real user, in the first two ways.
Years ago, with this in mind, came CAPTCHA logic …
A CAPTCHA (/ˈkæp.tʃə/ KAP-chə) is a type of challenge–response test used in computing to determine whether the user is human in order to deter bot attacks and spam.
Those ones with the segmented images and you are asked to click in all parts containing a bike, for instance, yours truly finds very tricky. Yes, today’s idea from us is a lot simpler. It just involves …
- colour coding
- a Dutch artistic genius … Piet Mondrian …
- Pixabay‘s access to that genius … thanks, all concerned …
- a love of simplicity (and mostly, primary colours) …
- HTML5 canvas element … especially it’s method …
- getImageData() method
… allowing us to scrutinize image pixel colours at a clicked position. And just in case users are colour blind, we diss any colour names and use background comparison question reasoning in the code.
As seemingly silly as this sounds, it’s insertion into an HTML webpage form element’s onsubmit event logic (and we found out, we needed to force an input type=submit button, if not there), is an extra step to deter processes not being run by a real user accessing the form.
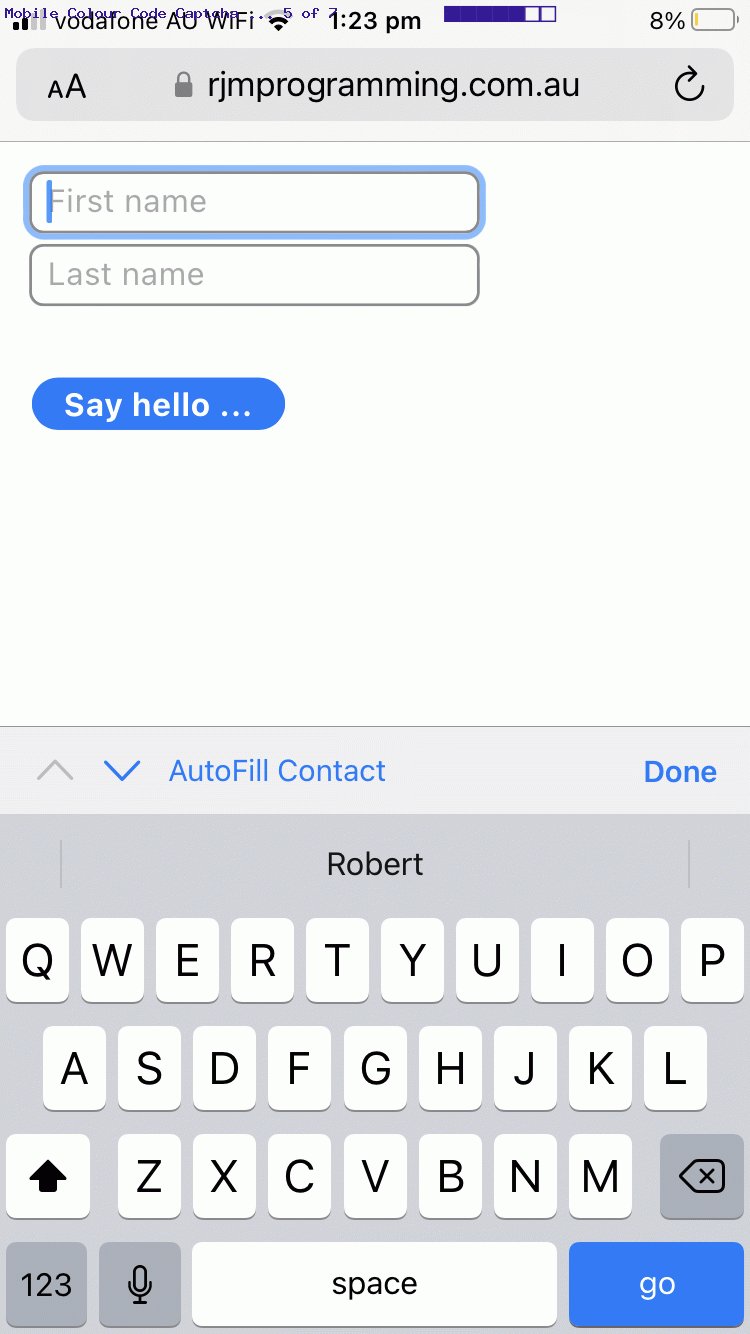
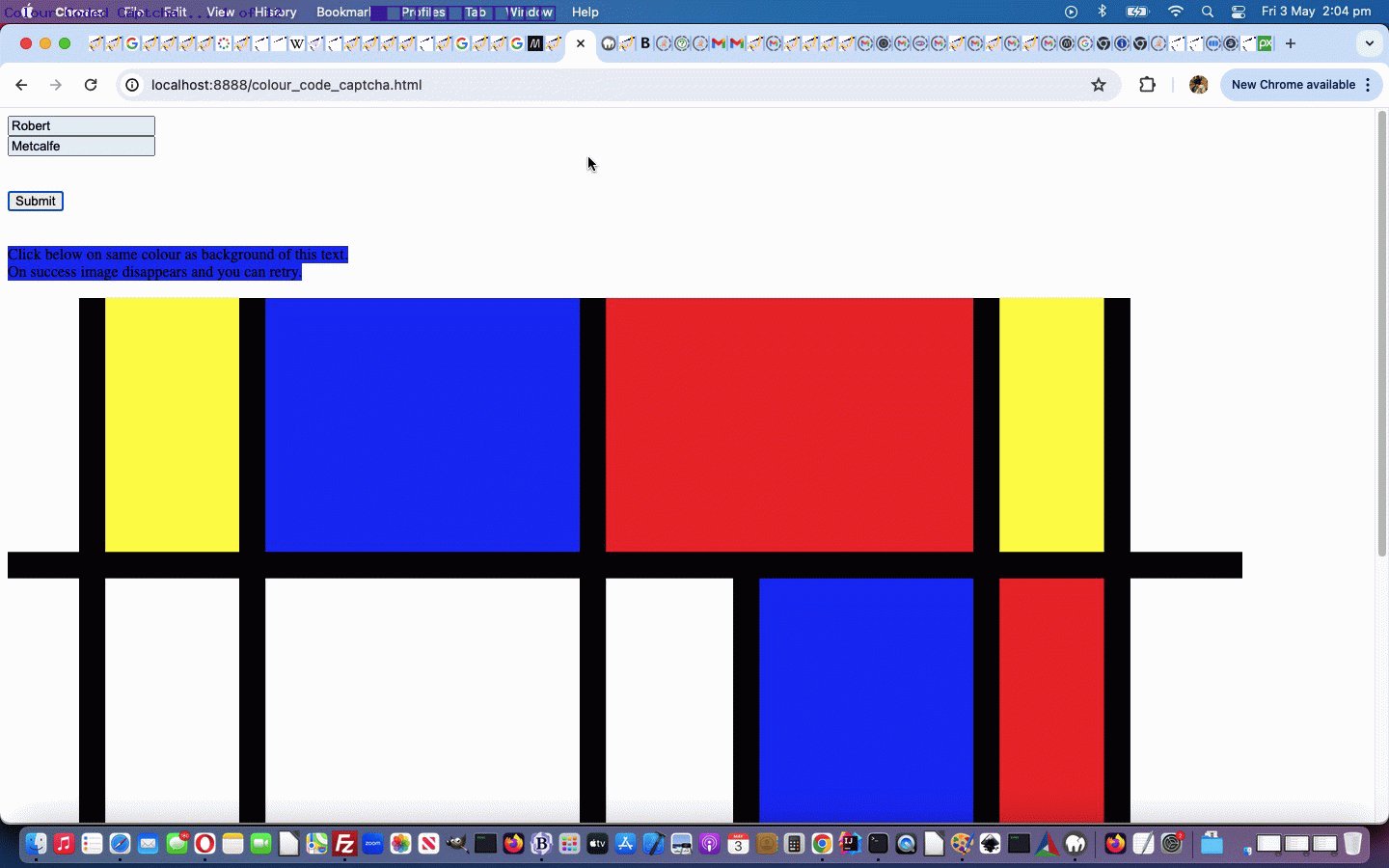
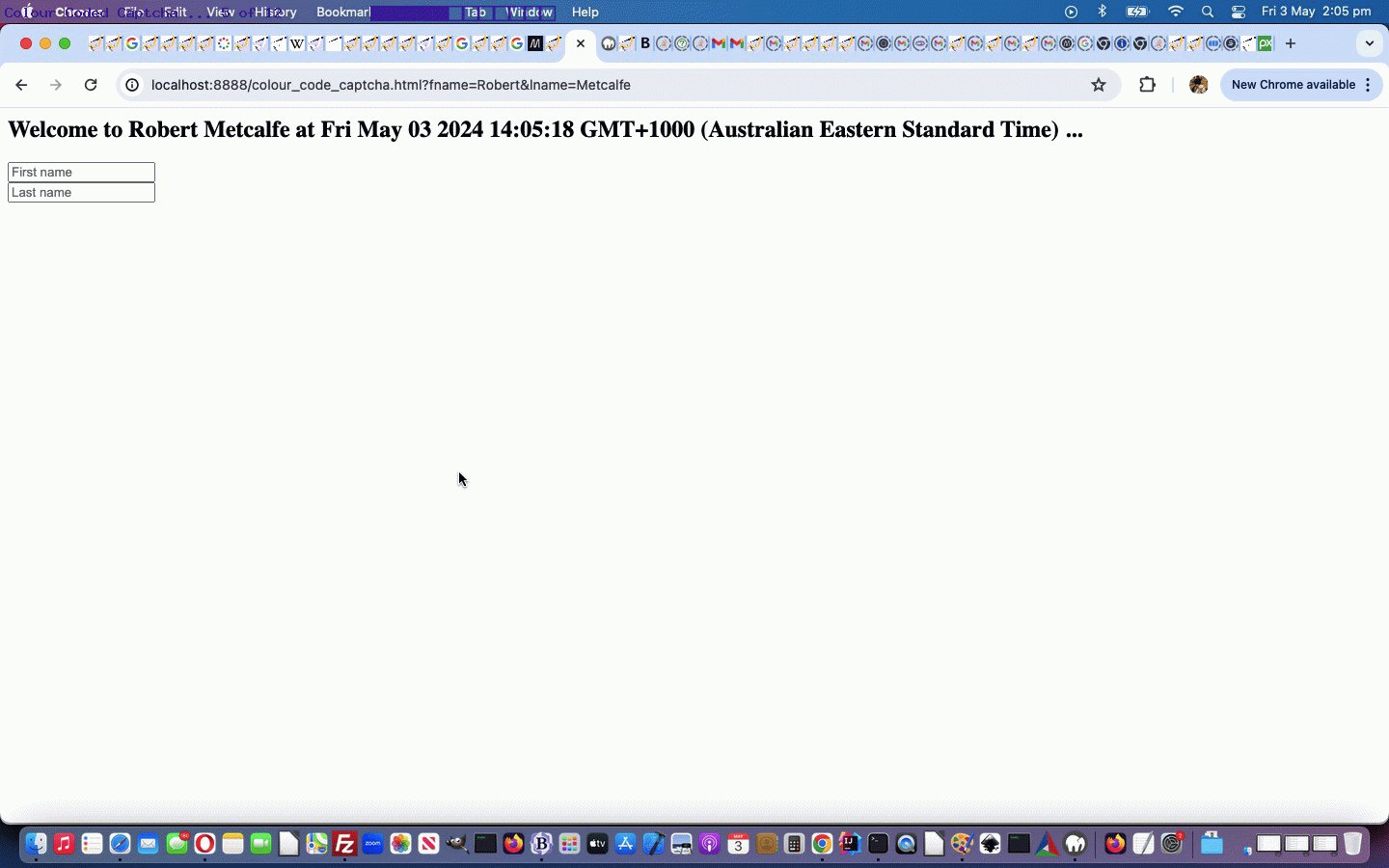
Today, we’ve supplied a really simple parent overseer colour_code_captcha.html example usage (that just writes a personalized (but not gift wrapped, alas) welcome message near the top of the webpage) …
<html>
<head>
<script type='text/javascript' src='//www.rjmprogramming.com.au/colour_code_captcha.js' defer></script>
<script type='text/javascript'>
var fname=location.search.split('fname=')[1] ? decodeURIComponent(location.search.split('fname=')[1].split('&')[0]) : "";
var lname=location.search.split('lname=')[1] ? decodeURIComponent(location.search.split('lname=')[1].split('&')[0]) : "";
</script>
</head>
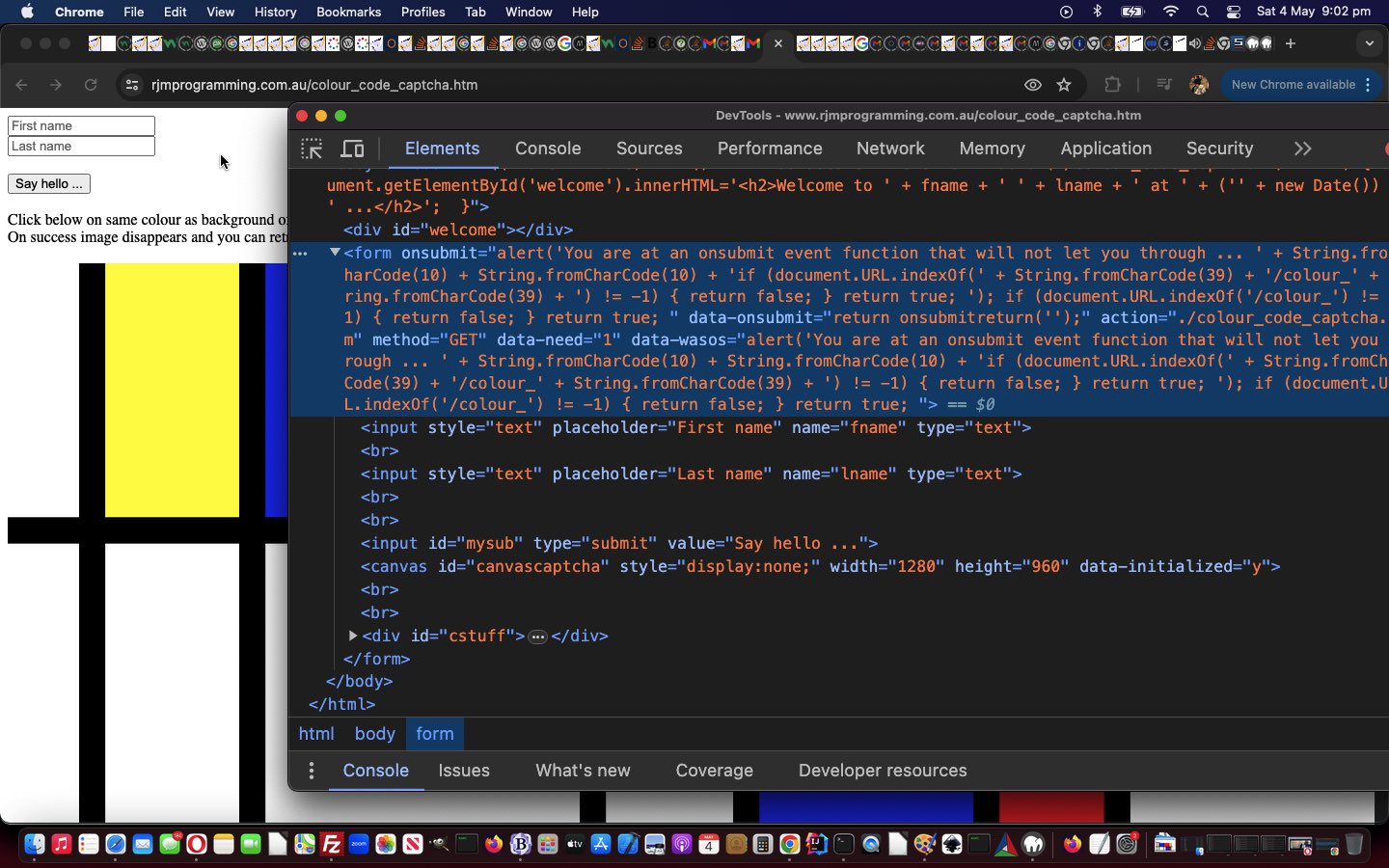
<body onload="if ((fname + lname).trim() != '' && document.referrer.indexOf('/colour_code_captcha.') != -1) { document.getElementById('welcome').innerHTML='<h2>Welcome to ' + fname + ' ' + lname + ' at ' + ('' + new Date()) + ' ...</h2>'; }">
<div id=welcome></div>
<form data-onsubmit="return onsubmitreturn('');" action='./colour_code_captcha.html' method=GET>
<input style=text placeholder="First name" name=fname type=text></input><br>
<input style=text placeholder="Last name" name=lname type=text></input><br>
<br><input id=mysub type=submit value="Say hello ..."></input>
</form>
</body>
</html>
… of that one external Javascript script tool doing just about all the CAPTCHA work insinuated into the parent webpage’s first such HTML form element found, via colour_code_captcha.js first draft external Javascript you can also try below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.