Some time ago we presented a short tutorial about a great online product addressing a big area of interest to online users … online meetings. We showcased the great GoToMeeting, with GoToMeeting Primer Tutorial, and we remember using it to good effect among …
- installing software remotely
- diagnosing software and hardware issues remotely
- discussing issues remoting
- client liaisson remotely
… at a job involving EDI solutions with SAP Business One and Accpac. But that is just the subject matter basis here. Today we really want to use some media from that subject matter basis and use it’s video media as the first argument to the wonderful, the stupendous Canvas drawImage() Method, specifically its fascinating first parameter …
Syntax
Position the image on the canvas:
context.drawImage(img, x, y)
Position the image on the canvas, and specify width and height of the image:
context.drawImage(img, x, y, width, height)
Clip the image and position the clipped part on the canvas:
context.drawImage(img, sx, sy, swidth, sheight, x, y, width, height)
Don’t be fooled! It is a method offering, thanks, so much more that just an …
el interface intrinsicHeight(el) intrinsicWidth(el) HTMLImageElement el.naturalWidth el.naturalHeight SVGImageElement el.[… special case] el.[… special case] HTMLVideoElement el.videoWidth el.videoHeight HTMLCanvasElement el.width el.height ImageBitmap el.width el.height OffscreenCanvas el.width el.height
… but whaaaaatttttt?! What happens here assigning a video object as a first parameter to the canvas (context)’s drawImage method? It takes a snapshot image of the slide of the playing (and if not, the first image of that) video! That means, couch that in a codeline like …
setInterval(function(){ ctx.drawImage(ovid, 800, 0); }, 100);
… at the right time, and you can be playing a video into the canvas! Yay!!! Actually, we’ve done this before, and, call us innocents if you like, but this gave us the same thrill then, thanks to all the online contributors regarding heads up ideas here.
But we are “value adding” today. It hadn’t occurred to us that we could do this video to the right of the canvas and dedicate the left side to captions, and that over there, there was enough room to show the “whole blurb” … and nothing but the blurb, and that if we use …
- HTML video element attribute … autostart=true
- HTML video element attribute … autoplay=true
- HTML video element attribute … loop=true
… even if they do not work right from the document.body onload event time, once the video play button is clicked, we could do without the actual video from then on, perhaps (we’ve allowed you to resurrect the video display, and have more work into the future, maybe, regarding the repercussions of this … we’ll see?!).
What form of caption source did we use? We happened to have a “.srt” format WebVTT file pertinent to the GoToMeeting video hanging about, and so we shoved it into the innards of an HTML textarea element, and coded it from there …
<html>
<head>
<title>SVG to Canvas - RJM Programming - May, 2024 ... thanks to https://jsfiddle.net/Na6X5/</title>
<style>
canvas {
border: 1px solid gray;
}
</style>
<script type='text/javascript'>
var divstrc='';
var timings=[];
var times=[];
var tstimes=[];
var blurbs=[];
var cf = "12px Verdana";
var thisy=20, thisi=0, thisc=0;
var can=null, ctx=null;
var collist=['black','blue','purple','magenta','darkred','darkgreen'];
var lenc=eval('' + collist.length);
var oppmode='none';
function tanal(intr) {
var pts=intr.split(':');
console.log(intr);
tstimes.push(eval(eval(pts[0] * 60 * 60 * 1000) + eval(pts[1] * 60 * 1000) + eval(pts[2] * 1000)));
return intr;
}
function onl() {
can = document.getElementById('canvas1');
ctx = can.getContext('2d');
var svg = document.getElementById('simage');
var oimg = document.getElementById('simg');
var ovid = document.getElementById('myvd');
divstrc=document.getElementById('divsrt').value;
timings=divstrc.split(' --> ');
//alert(timings.length);
times.push(tanal(timings[0].slice(-13).trim()));
for (var ii=1; ii<timings.length; ii++) {
if (1 == 2) { times.push(tanal(timings[ii].substring(0,13).trim())); }
if (eval(1 + ii) != eval('' + timings.length)) {
times.push(tanal(timings[ii].slice(-13).trim()));
} else {
times.push(tanal(timings[ii].substring(0,13).trim()));
}
blurbs.push(timings[ii].split(String.fromCharCode(10))[1]);
}
console.log(blurbs);
console.log(tstimes);
var img = new Image();
img.onload = function() {
//ctx.drawImage(svg, 0, 0);
//ctx.drawImage(img, 200, 0);
//ctx.drawImage(oimg, 400, 0);
//ovid.play();
setInterval(function(){ ctx.drawImage(ovid, 800, 0); }, 100);
}
//img.src = "http://upload.wikimedia.org/wikipedia/commons/d/d2/Svg_example_square.svg";
//img.src = "/hexagon.svg";
//img.src = "/homecircle.svg";
img.src=oimg.src;
}
function dotext() {
if (eval(1 + thisi) >= eval('' + tstimes.length)) {
thisc++;
if (thisc >= eval('' + collist.length)) {
collist.push(collist[eval(thisc % lenc)]);
}
return loadsrt('');
}
setTimeout(dotext, eval(tstimes[eval(1 + thisi)] - tstimes[eval(0 + thisi)]));
ctx.font = cf;
ctx.strokeStyle=collist[thisc];
ctx.strokeText(blurbs[thisi],20,thisy);
thisy+=15;
thisi++;
}
function loadsrt(dsp) {
thisi=0;
thisy=20;
setTimeout(dotext, tstimes[0]);
if (dsp != '') {
document.getElementById('mysummary').innerHTML='Please click to toggle video display ...';
}
return dsp;
}
</script>
</head>
<body onload="onl();">
<canvas style='background-color:yellow;' id="canvas1" width="1400" height="400"></canvas>
<div id=previd style="display:none;">
<svg id="mySVG" xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="150" height="150" fill="rgb(0, 255, 0)" stroke-width="1" stroke="rgb(0, 0, 0)"/>
</svg>
<svg id="mySVGimage" width="300" height="300" viewBox="0 0 300 300" xmlns="http://www.w3.org/2000/svg" version="1.1">
<image id=simage href="/hexagon.svg" height="300" width="300" />
</svg>
<img id=simg src='data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" id="Layer_1" x="0px" y="0px" viewBox="0 0 100 100" enable-background="new 0 0 100 100" xml:space="preserve" height="100px" width="100px">
<g>
<path d="M28.1,36.6c4.6,1.9,12.2,1.6,20.9,1.1c8.9-0.4,19-0.9,28.9,0.9c6.3,1.2,11.9,3.1,16.8,6c-1.5-12.2-7.9-23.7-18.6-31.3 c-4.9-0.2-9.9,0.3-14.8,1.4C47.8,17.9,36.2,25.6,28.1,36.6z"/>
<path d="M70.3,9.8C57.5,3.4,42.8,3.6,30.5,9.5c-3,6-8.4,19.6-5.3,24.9c8.6-11.7,20.9-19.8,35.2-23.1C63.7,10.5,67,10,70.3,9.8z"/>
<path d="M16.5,51.3c0.6-1.7,1.2-3.4,2-5.1c-3.8-3.4-7.5-7-11-10.8c-2.1,6.1-2.8,12.5-2.3,18.7C9.6,51.1,13.4,50.2,16.5,51.3z"/>
<path d="M9,31.6c3.5,3.9,7.2,7.6,11.1,11.1c0.8-1.6,1.7-3.1,2.6-4.6c0.1-0.2,0.3-0.4,0.4-0.6c-2.9-3.3-3.1-9.2-0.6-17.6 c0.8-2.7,1.8-5.3,2.7-7.4c-5.2,3.4-9.8,8-13.3,13.7C10.8,27.9,9.8,29.7,9,31.6z"/>
<path d="M15.4,54.7c-2.6-1-6.1,0.7-9.7,3.4c1.2,6.6,3.9,13,8,18.5C13,69.3,13.5,61.8,15.4,54.7z"/>
<path d="M39.8,57.6C54.3,66.7,70,73,86.5,76.4c0.6-0.8,1.1-1.6,1.7-2.5c4.8-7.7,7-16.3,6.8-24.8c-13.8-9.3-31.3-8.4-45.8-7.7 c-9.5,0.5-17.8,0.9-23.2-1.7c-0.1,0.1-0.2,0.3-0.3,0.4c-1,1.7-2,3.4-2.9,5.1C28.2,49.7,33.8,53.9,39.8,57.6z"/>
<path d="M26.2,88.2c3.3,2,6.7,3.6,10.2,4.7c-3.5-6.2-6.3-12.6-8.8-18.5c-3.1-7.2-5.8-13.5-9-17.2c-1.9,8-2,16.4-0.3,24.7 C20.6,84.2,23.2,86.3,26.2,88.2z"/>
<path d="M30.9,73c2.9,6.8,6.1,14.4,10.5,21.2c15.6,3,32-2.3,42.6-14.6C67.7,76,52.2,69.6,37.9,60.7C32,57,26.5,53,21.3,48.6 c-0.6,1.5-1.2,3-1.7,4.6C24.1,57.1,27.3,64.5,30.9,73z"/>
</g>
</svg>'></img>
</div>
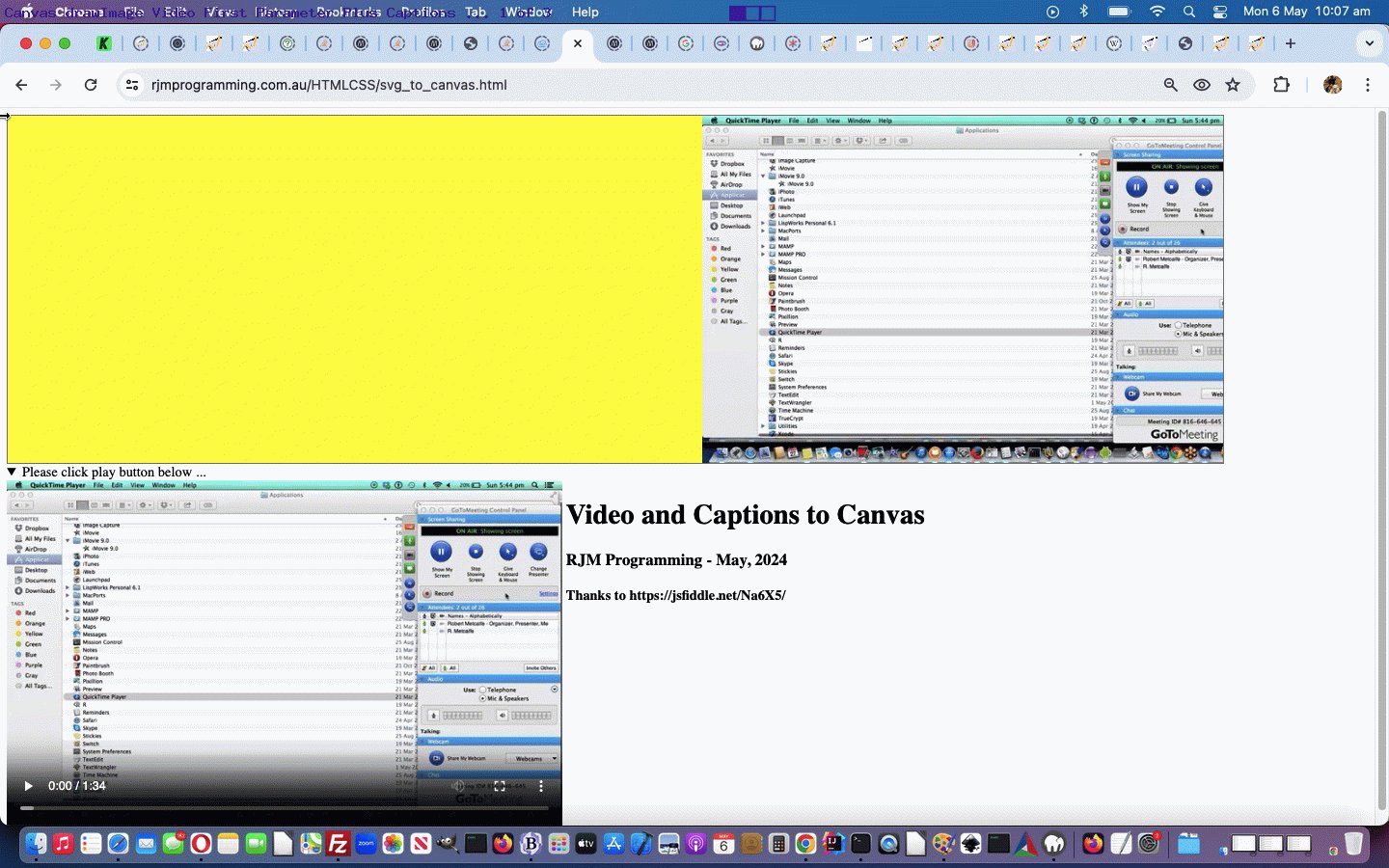
<details onclick=" document.getElementById('myvd').style.display=oppmode; if (oppmode == 'block') { oppmode='none'; } else { oppmode='block'; }" open><summary id=mysummary>Please click play button below ...</summary>
<video onplay="this.style.display=loadsrt('none');" id=myvd autoplay=true autostart=true loop=true controls><source src='/Mac/GoToMeeting/GoToMeeting.m4v' type='video/mp4'></source></video>
<div id=divhs style=display:inline-block;vertical-align:top;>
<h1>Video and Captions to Canvas</h1>
<h3>RJM Programming - May, 2024</h3>
<h4>Thanks to https://jsfiddle.net/Na6X5/</h4>
</div>
</details>
<textarea id=divsrt style="display:none;">
WEBVTT FILE
1
00:00:00.100 --> 00:00:01.000 D:vertical A:start
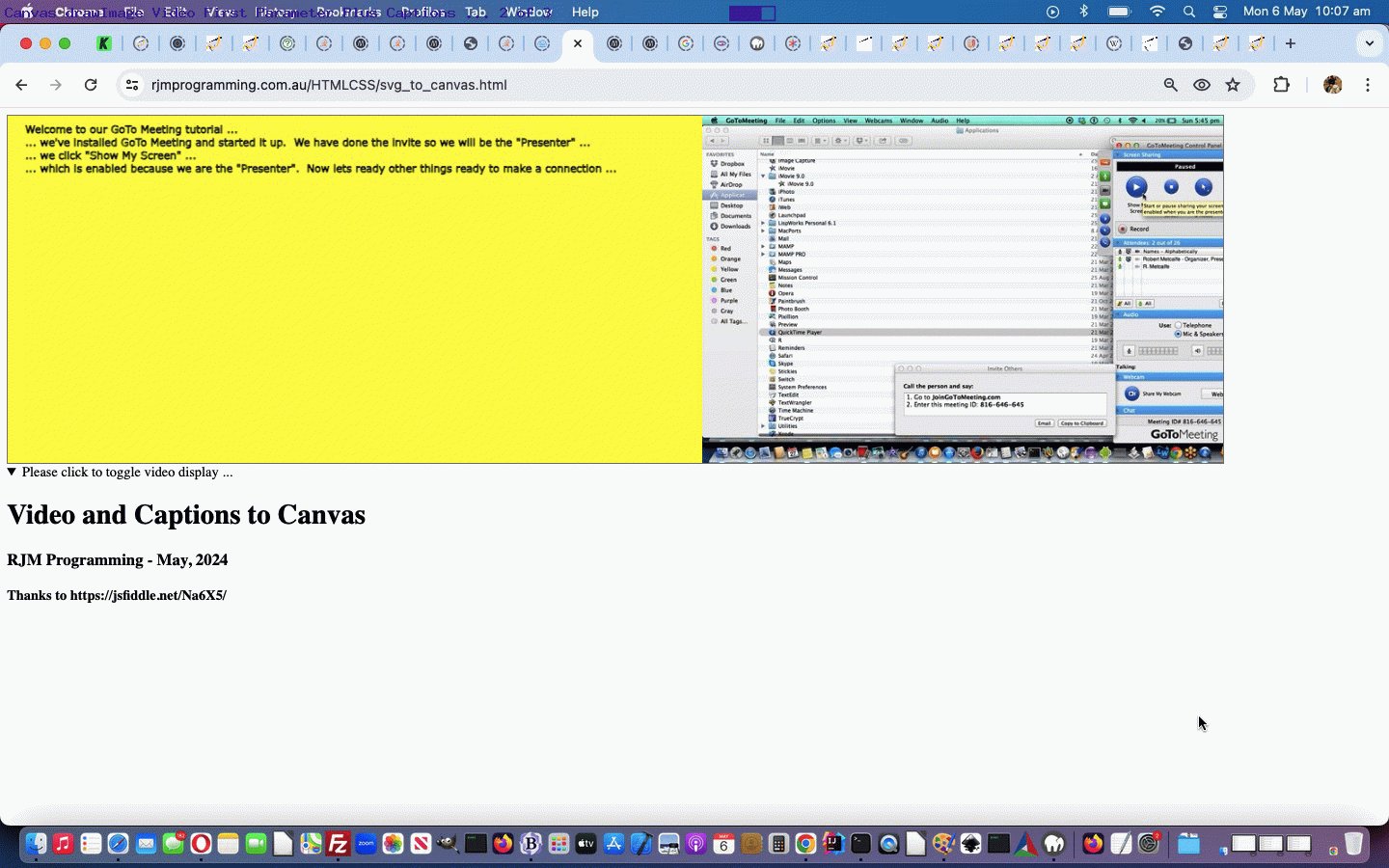
Welcome to our GoTo Meeting tutorial ...
{
"title": "GoTo Meeting tutorial image 1 of 5",
"description": "Welcome to our GoTo Meeting tutorial",
"src": "gm1.jpg",
"href": "http://www.rjmprogramming.com.au/PHP/videos"
}
2
00:00:01.000 --> 00:00:04.000
... we've installed GoTo Meeting and started it up. We have done the invite so we will be the "Presenter" ...
3
00:00:04.000 --> 00:00:06.000
... we click "Show My Screen" ...
{
"title": "GoTo Meeting tutorial image 2 of 5",
"description": "Show My Screen",
"src": "gm2.jpg",
"href": "http://www.rjmprogramming.com.au/PHP/videos"
}
4
00:00:06.000 --> 00:00:16.000
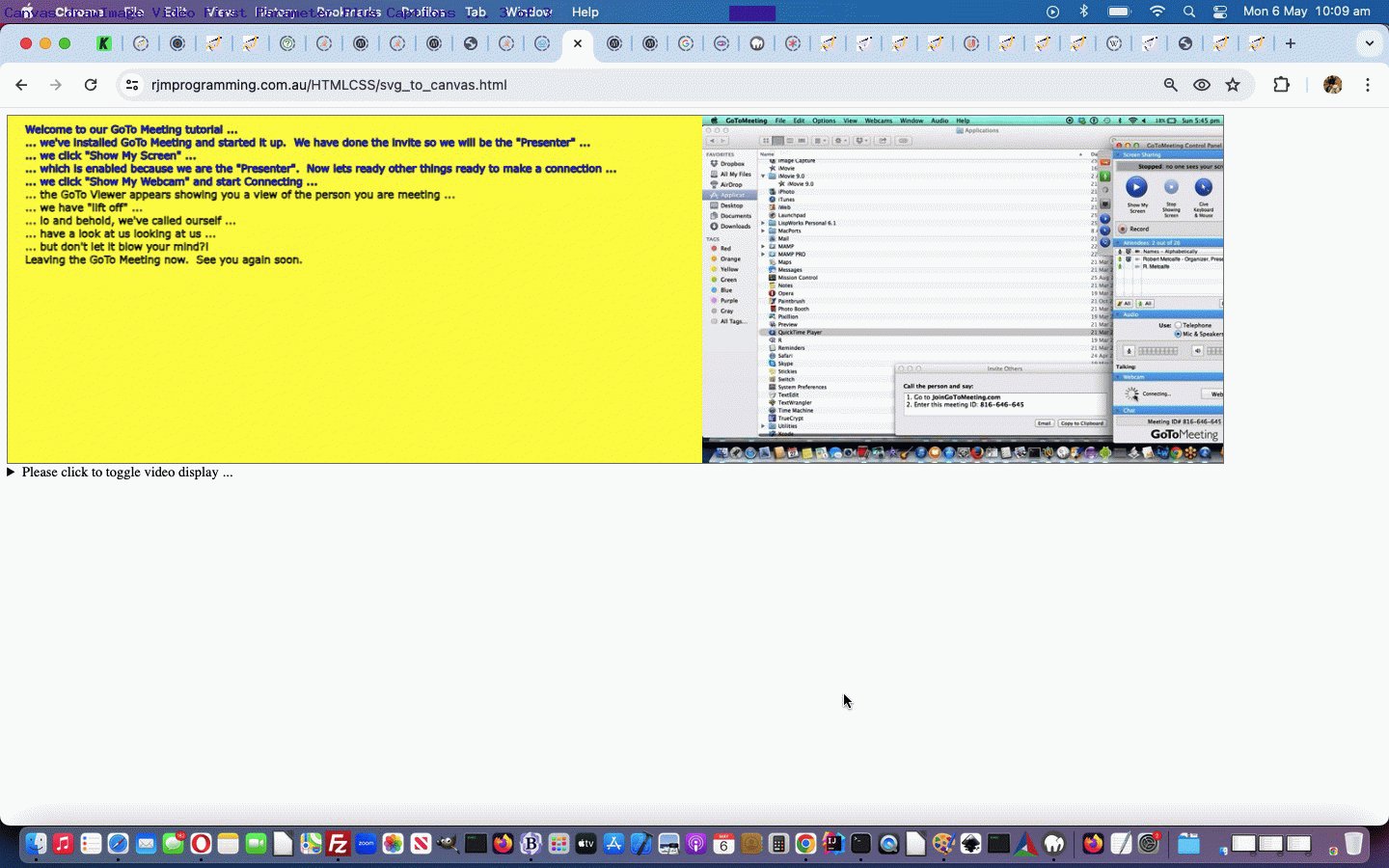
... which is enabled because we are the "Presenter". Now lets ready other things ready to make a connection ...
5
00:00:16.000 --> 00:00:22.000
... we click "Show My Webcam" and start Connecting ...
{
"title": "GoTo Meeting tutorial image 3 of 5",
"description": "Show My Webcam",
"src": "gm3.jpg",
"href": "http://www.rjmprogramming.com.au/PHP/videos"
}
6
00:00:22.000 --> 00:00:24.000
... the GoTo Viewer appears showing you a view of the person you are meeting ...
7
00:00:24.000 --> 00:00:26.000
... we have "lift off" ...
{
"title": "GoTo Meeting tutorial image 4 of 5",
"description": "Lift Off",
"src": "gm4.jpg",
"href": "http://www.rjmprogramming.com.au/PHP/videos"
}
8
00:00:26.000 --> 00:00:28.000
... lo and behold, we've called ourself ...
9
00:00:28.000 --> 00:00:32.000
... have a look at us looking at us ...
10
00:00:32.000 --> 00:00:52.000
... but don't let it blow your mind?!
{
"title": "GoTo Meeting tutorial image 5 of 5",
"description": "Don't blow your mind",
"src": "gm5.jpg",
"href": "http://www.rjmprogramming.com.au/PHP/videos"
}
11
00:00:52.000 --> 00:01:34.000
Leaving the GoTo Meeting now. See you again soon.
</textarea>
</body>
</html>
Yes, we started the day with a different idea, and end up where we are at with our first draft proof of concept Video to Canvas web application incarnation … again.
Previous relevant GoToMeeting Primer Tutorial is shown below.
Here is a tutorial that introduces you to GoToMeeting. GoToMeeting is a great user-friendly video conferencing software by Citrix.
For simple scenarios I’ve always felt comfortable with GoToMeeting for that video conferencing functionality, or for how I usually used it, remotely testing, troubleshooting and/or installing software on remote client sites. Other choices for all Windows scenarios, here are Remote Desktop, and for mixed scenarios, VNC.
GoToMeeting can work with a phone connection or by using the Microphone and Speakers at both ends of the connection. You can host the meeting or join the meeting, share your keyboard or mouse, share your display via a shared webcam, as necessary, meet straight away, or schedule it, or email an invitation … all in all there is a lot of great functionality. Like with Skype, audio and visual can be considered separate … from our tutorial session here is some audio, and here is some visual (ie. video).
Other such meeting ideas can be accessed via Skype, or WebEx Web Conferencing. All these are great ideas that can save companies lots of money on overseas trips!
Link to GoToMeeting “spiritual home” at GoToMeeting, which is owned by Citrix.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.