Ask and ye shall discover, ‘guvner. Ask …
image to canvas include css filters
… which got us to the excellent …
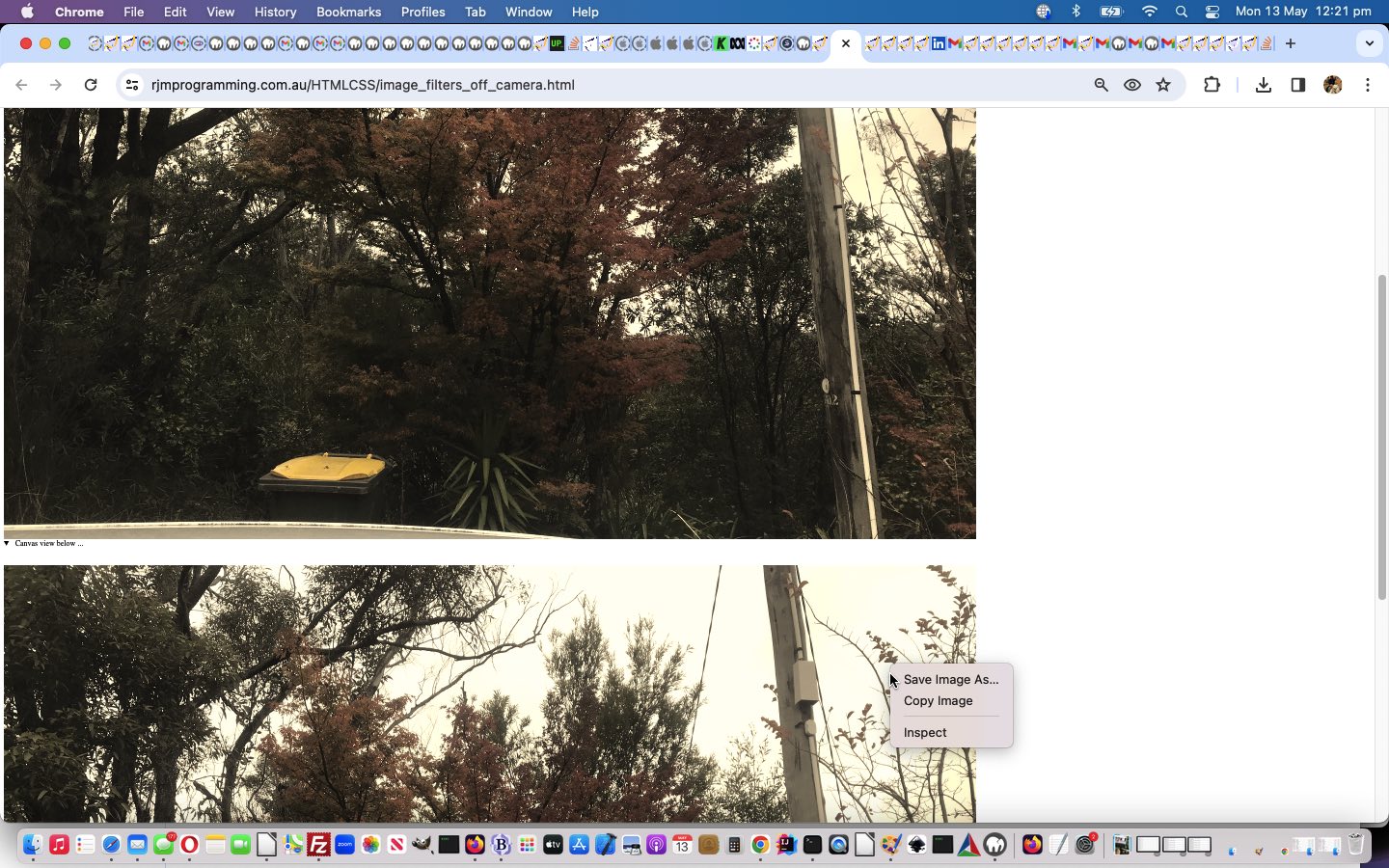
How to save image from canvas with CSS filters
… including the great canvas advice …
There is a little known property on the context object, conveniently named
filter.This can take a CSS filter as argument and apply it to the bitmap.
However, this is not part of the official standard and it only works in Firefox so there is the limitation.. This has since this answer was originally written become a part of the official standard.You can check for the existence of this property and use CSS filters if it does, or use a fallback to manually apply the filters to the image if not. The only advantage is really performance when available.
CSS and DOM is a separate world from the bitmaps that are used for images and canvas. The bitmaps themselves are not affected by CSS, only the elements which acts as a looking-glass to the bitmap. The only way is to work with at pixel levels (when context‘s filter property is not available).
How to calculate the various filters can be found in the Filter Effects Module Level 1. Also see SVG Filters and Color Matrix.
. Who’d have known?! And … why didn’t people wake me up at 2:23am (me at my “clarifying” best) to tell me? But we digress.
Even so, though this new canvas involvement thinking …
document.getElementById('animg').onload=function(event){
var filt=document.getElementById('selopt').innerText;
if (document.getElementById('animg').outerHTML.indexOf(' style="') != -1) {
if (document.getElementById('animg').outerHTML.split(' style="')[1].split('"')[0].indexOf('filter:') != -1) {
filt=document.getElementById('animg').outerHTML.split(' style="')[1].split('"')[0].split('filter:')[1].split(';')[0].trim();
document.getElementById('dcanvas').innerHTML='<details id=dtlcanvas><summary id=sumcanvas>Canvas view below ...</summary><br><br><canvas id=mycanvas width=' + lastim.width + ' height=' + lastim.height + '></canvas></details>';
} else {
document.getElementById('dcanvas').innerHTML='<details id=dtlcanvas><summary id=sumcanvas>Canvas view below ...</summary><br><br><canvas style="' + document.getElementById('animg').outerHTML.split(' style="')[1].split('"')[0] + '" id=mycanvas width=' + lastim.width + ' height=' + lastim.height + '></canvas></details>';
}
} else {
document.getElementById('dcanvas').innerHTML='<details id=dtlcanvas><summary id=sumcanvas>Canvas view below ...</summary><br><br><canvas id=mycanvas width=' + lastim.width + ' height=' + lastim.height + '></canvas></details>';
}
lastca=document.getElementById('mycanvas');
lastcac=lastca.getContext('2d');
if (filt != '') { lastcac.filter=filt; }
lastcac.drawImage(event.target, 0, 0);
lastim=document.getElementById('animg');
};
document.getElementById('animg').src=document.getElementById('animg').src;
… offers new context menu functionality, and so we are keen to include it, it has not changed our sharing hashtag powered logic.
If at this stage you are forgetting the original issue … let me explain it from a new outlook …
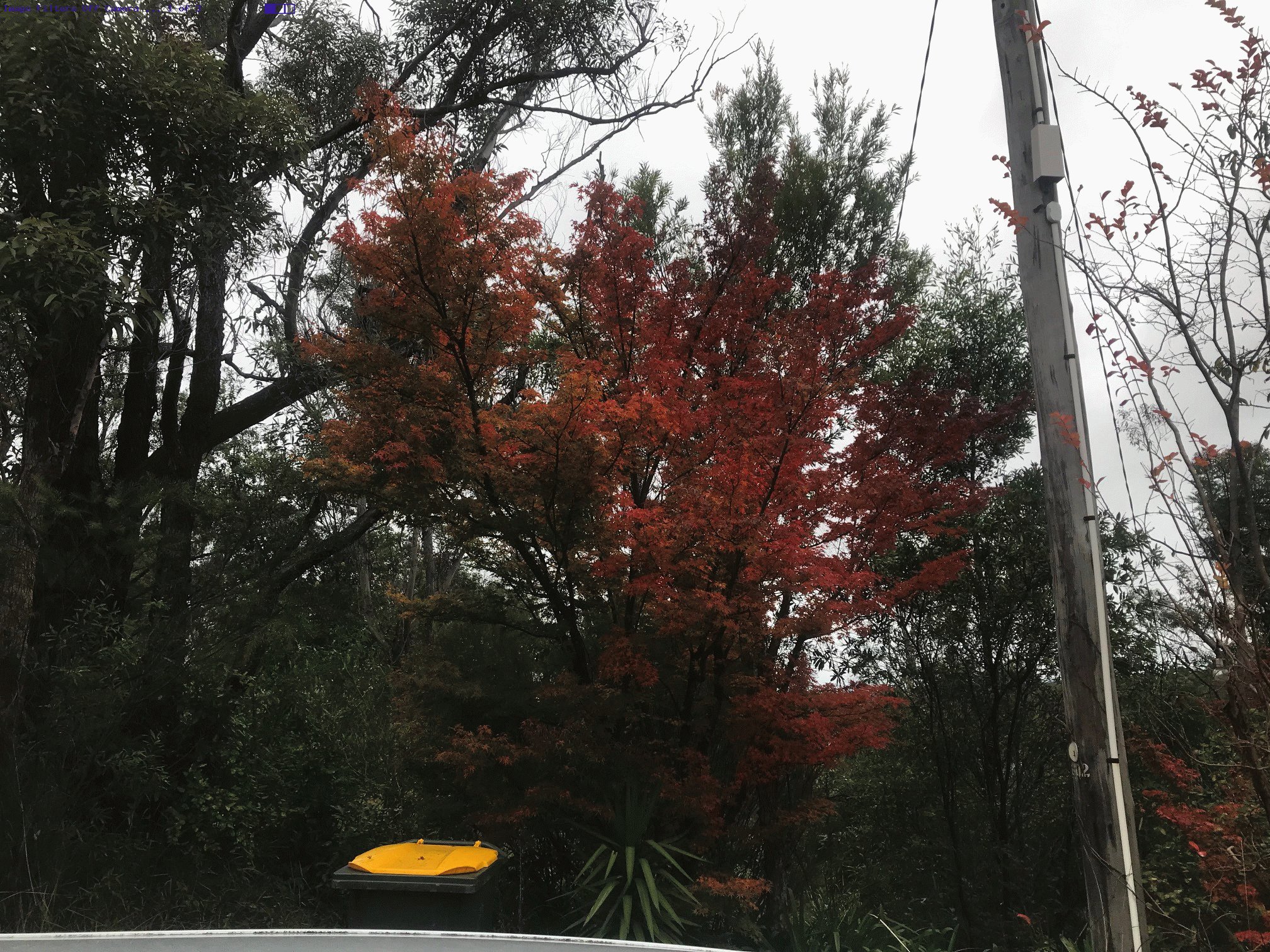
- you’ve got an image or have taken one with your device’s Camera app …
- you want to apply some CSS filter “effects” … yeh, yeh, yeh … we realize all the big players have this covered … but, remember, you want to program …
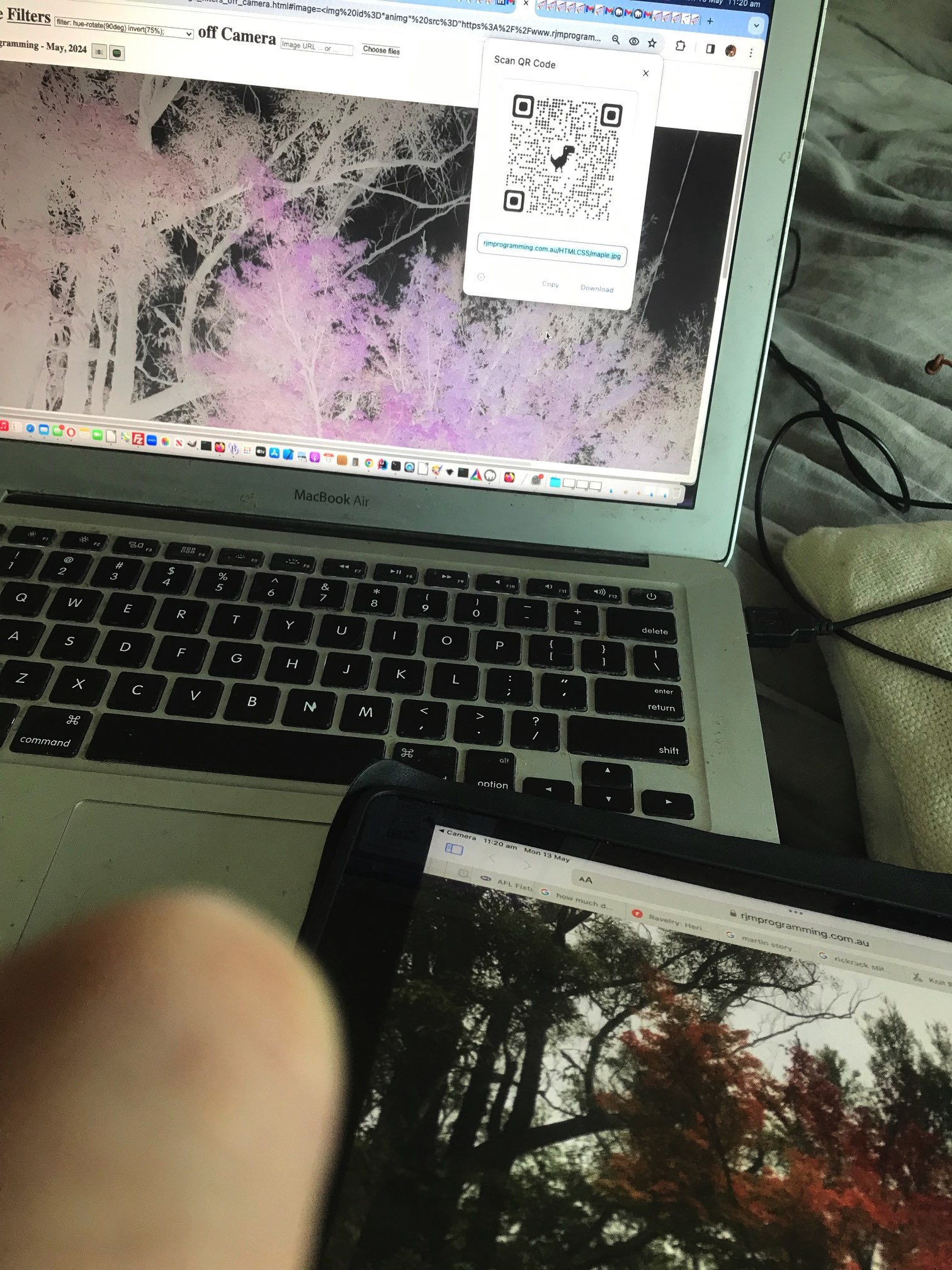
- you want to share it … for example, on Google Chrome you have a context menu option “Create QR code for this image” … just supposing you choose that option …
- QR code appears on the screen … and with your device’s …
- Camera app you access the URL off that QR code (in the way Covid taught so many of us to do) … huh?!!! …
 …
… - yes, sadly, the image filter affects you applied do not flow through …
… well, it is this issue we’re talking about with this thread of blog postings.
Okay, so, today’s changed third draft Image Element Dynamic CSS web application you can also try below, gets us further along our path, and, indeed, it may be at its end. Even so that sharing happens with the img element processing and the canvas involvement is supplementary only (in the sense that the canvas context menu has no Share type of option, though it has Copy and Save As and an Inspect option which is not useful), moving on from yesterday’s Image Element Dynamic CSS Hashtag Sharing Tutorial.
We’ll see if we can discover anything else?
Previous relevant Image Element Dynamic CSS Hashtag Sharing Tutorial is shown below.
Our recent realization that “hashtag sharing” could be the alternative to our “PHP mail” exploits of the past meant that …
- that “proof of concept” idea we had of involving the HTML canvas sharing conduit we wanted to tell about, as yet, has not happened because our CSS filters did not flow through via the [canvasContext].drawImage functionality … was not the end of our sharing endeavours because …
- hashtag sharing of the image outerHTML alternative approach …
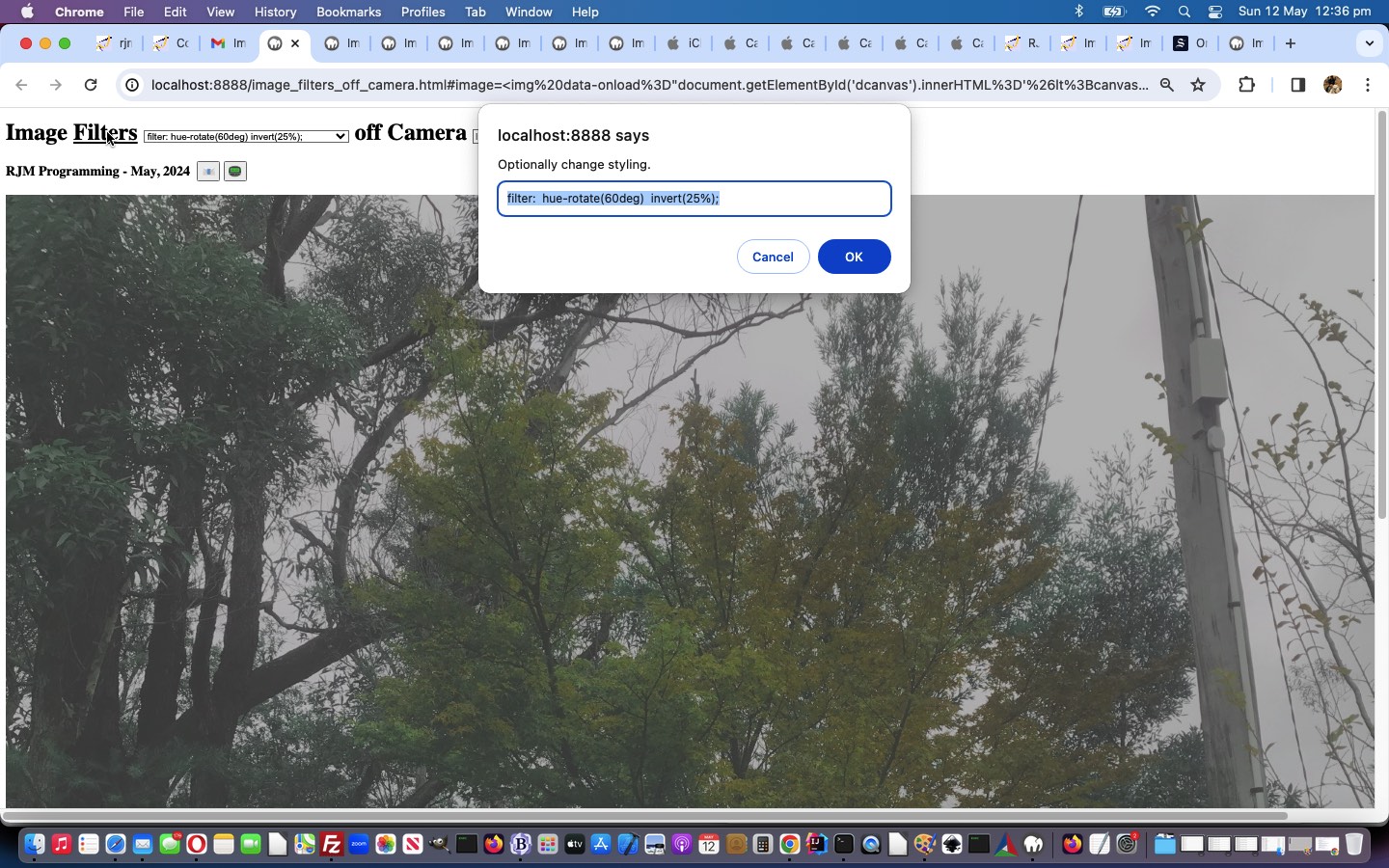
… comes into play, today. We’ll see what can be done at the canvas element end regarding more “filter CSS flow through” research into the future. Meanwhile, also below see a mechanism by which users can tweak dropdown CSS styling options …
function doemail() {
var emailee=prompt('Please enter email address to share with.', '');
if (emailee == null) { emailee=''; }
if (emailee.indexOf('@') != -1) {
document.getElementById('aemail').href='mailto:' + emailee + '?subject=Image%20Filters&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '#image=' + encodeURIComponent(document.getElementById('animg').outerHTML));
document.getElementById('aemail').click();
}
}
function dosms() {
var emailee=prompt('Please enter SMS number to share with.', '');
if (emailee == null) { emailee=''; }
if (emailee != '' && emailee.trim().replace(/0/g,'').replace(/1/g,'').replace(/2/g,'').replace(/3/g,'').replace(/4/g,'').replace(/5/g,'').replace(/6/g,'').replace(/7/g,'').replace(/8/g,'').replace(/9/g,'') == '') {
document.getElementById('asms').href='sms:' + emailee + '&body=' + encodeURIComponent(document.URL.split('?')[0].split('#')[0] + '#image=' + encodeURIComponent(document.getElementById('animg').outerHTML));
document.getElementById('asms').click();
}
}
function embellish() {
var newstyling=prompt('Optionally change styling.', document.getElementById('selopt').innerText);
if (newstyling == null) { newstyling=''; }
if (newstyling != document.getElementById('selopt').innerText && newstyling.indexOf(':') != -1) {
document.getElementById('selopt').innerText=newstyling;
ais=document.getElementById('animg').src;
document.getElementById('danimg').innerHTML="<img style=\"" + newstyling + "\" id=animg src=\"" + ais + "\"></img>";
}
}
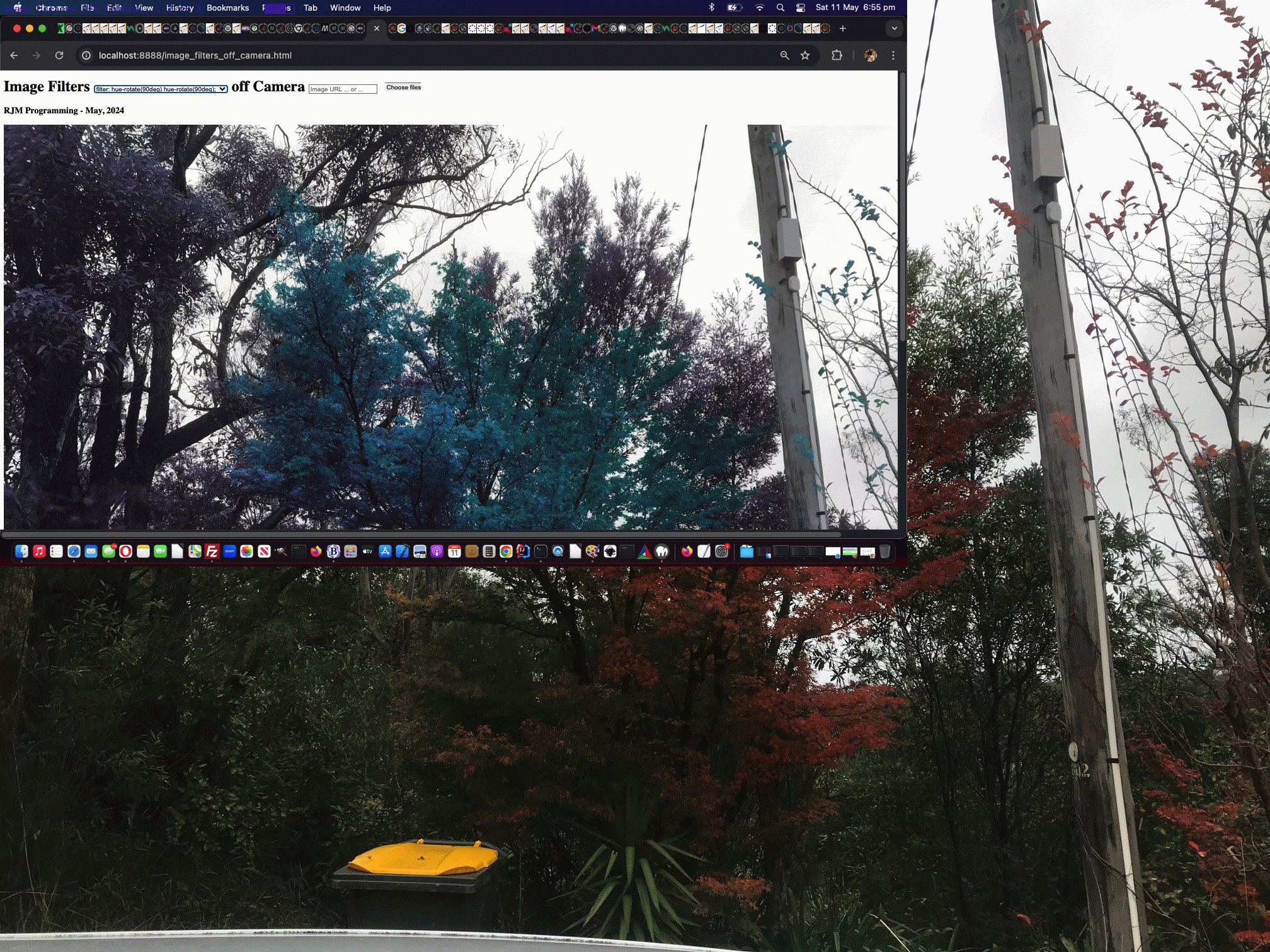
And so, onto yesterday’s Image Element Dynamic CSS Primer Tutorial we have a changed second draft Image Element Dynamic CSS web application you can also try below.
Previous relevant Image Element Dynamic CSS Primer Tutorial is shown below.
We’re curious about something and need to start a new “proof of concept” (first draft) phase involving, at this early stage …
- HTML img elements …
- applied dynamic user selected CSS (with an emphasis on dropdown suggested filter property usage) … powered by …
- browsed for or image URL defined content logic
Luckily we have precedents for all this, and this can be a good start! So please try our first draft Image Element Dynamic CSS web application you can also try below.
Tomorrow’s work will see whether our theory comes to fruition!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.