We found today, moving on from the recent Sentence Text Word Underlining Primer Tutorial and adding some event logic down the lines of …
| Event | ||
|---|---|---|
| selectionchange | … we got nowhere when the nested h2 elements were hosted by a div contenteditable=true trying to apply this and so resorted to … | onclick onfocus |
… via …
function alertall() {
const nodeList = document.querySelectorAll("h2");
var kk=0;
for (let i = 0; i < nodeList.length; i++) {
if (nodeList[i].outerHTML.indexOf(' class=') != -1 && nodeList[i].innerText.trim() != '') {
nodeList[i].setAttribute('data-word-ind', '' + (kk + 1));
nodeList[i].onclick=function(event){ thesel=event.target.innerHTML.trim().replace(/\.$/g,'').replace(/\.$/g,'').replace(/\.$/g,'').replace(/\?$/g,'').replace(/\!$/g,'').replace(/\,$/g,'').replace(/\;$/g,''); document.getElementById('myhr').style.display='block'; document.getElementById('myif').style.display='block'; if (1 == 1) { window.open('//www.thefreedictionary.com/' + encodeURIComponent(thesel.trim()), 'myif'); } else { document.getElementById('myif').src='//www.thefreedictionary.com/' + encodeURIComponent(thesel.trim()); } document.getElementById('smore').innerHTML=('Your word number ' + event.target.getAttribute('data-word-ind') + ' is ' + event.target.innerHTML); };
nodeList[i].onfocus=function(event){ thesel=event.target.innerHTML.trim().replace(/\.$/g,'').replace(/\.$/g,'').replace(/\.$/g,'').replace(/\?$/g,'').replace(/\!$/g,'').replace(/\,$/g,'').replace(/\;$/g,''); document.getElementById('myhr').style.display='block'; document.getElementById('myif').style.display='block'; if (1 == 1) { window.open('//www.thefreedictionary.com/' + encodeURIComponent(thesel.trim()), 'myif'); } else { document.getElementById('myif').src='//www.thefreedictionary.com/' + encodeURIComponent(thesel.trim()); } document.getElementById('smore').innerHTML=('Your word number ' + event.target.getAttribute('data-word-ind') + ' is ' + event.target.innerHTML); };
kk++;
}
}
document.addEventListener('selectionchange', handleSelection); // like as used in recent times
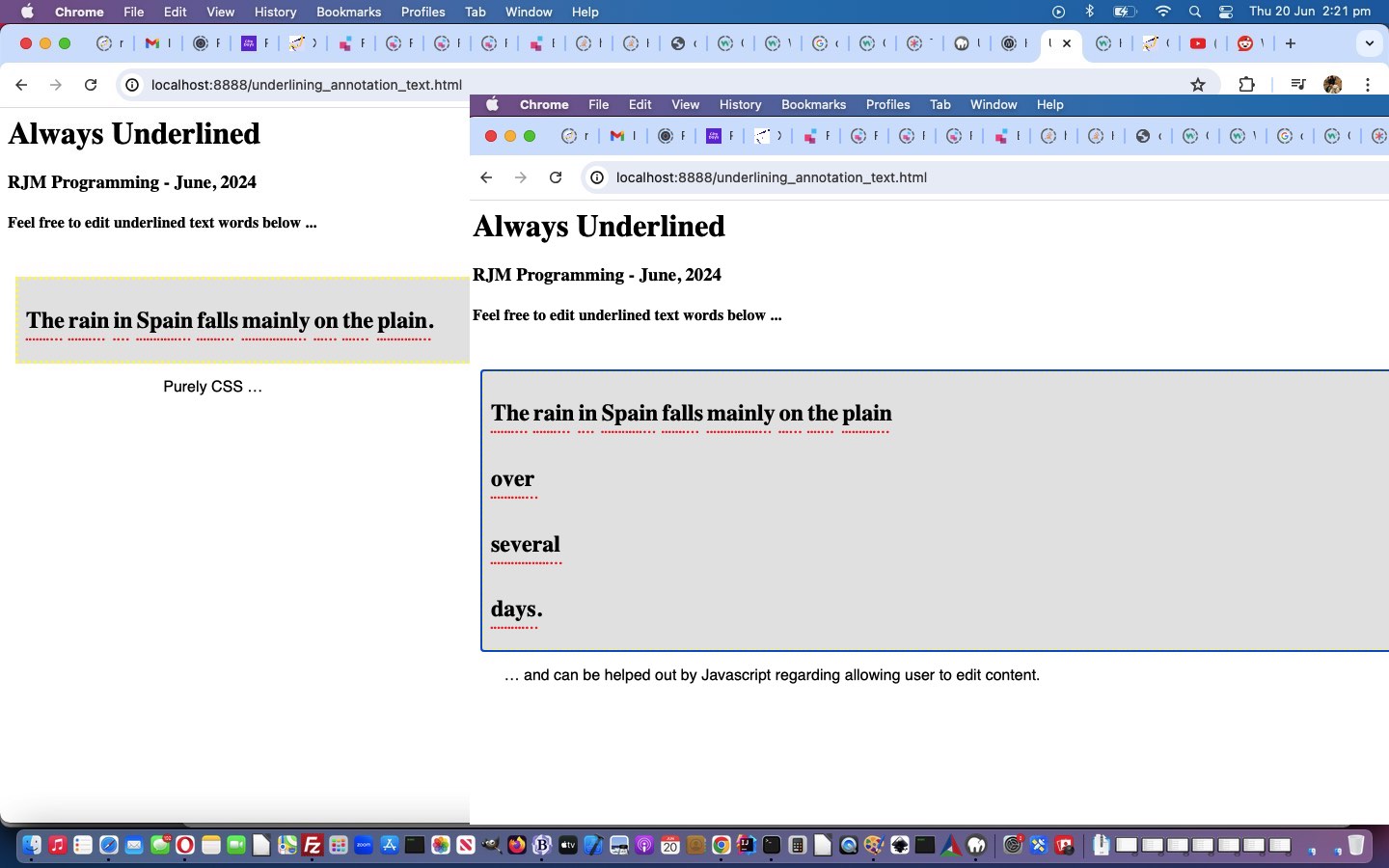
… combination to see us through with our aim to add a dictionary lookup (thanks The Free Dictionary) component part to the overall functionality of the changed second draft web application you can also try below.
Previous relevant Sentence Text Word Underlining Primer Tutorial is shown below.
Blog posts like Javascript document.querySelectorAll Textarea Placeholder Tutorial go into our interest in …
| Text Talents of HTML Elements | |||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Textarea | … versus … | Div | |||||||||||||||||||||||||
| And CSS 3D Transformation Matrix Making Of Interactive Integration Tutorial set out how we see the pros and cons as … | |||||||||||||||||||||||||||
| |||||||||||||||||||||||||||
Well, yesterday’s XML Lint Validation CSS Background Colour Tutorial showcases HTML textarea talents and today’s tutorial involves a new inhouse HTML and Javascript and CSS Sentence Text Word Underlining web application showing a div element talent.
The initial …
<div style='border:3px dotted yellow; margin: 8 8 8 8; padding: 8 8 8 8;background-color: rgb(230,230,230);' onblur=checkthis(this); contenteditable=true id=dpalette class=noerr><h2 class=err>The </h2> <h2 class=err>rain </h2> <h2 class=err>in </h2> <h2 class=err>Spain </h2> <h2 class=err>falls</h2> <h2 class=err>mainly </h2> <h2 class=err>on </h2> <h2 class=err>the </h2> <h2 class=err>plain. </h2> </div>
… look of the underlining involves pure CSS (with no Javascript help) …
<style>
.err {
display: inline-block;
position: relative;
}
.err:before { /* Thanks to https://stackoverflow.com/questions/28152175/a-wavy-underline-in-css */
content: "......................................................................................................";
font-size: 0.6em;
font-weight: 700;
font-family: Times New Roman, Serif;
color: red;
width: 100%;
position: absolute;
top: 22px;
left: -1px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
overflow-x: hidden;
}
</style>
… but our web application allowing for user editing via attribute contenteditable=true needs (the [divElement].innerText help in) Javascript onblur event logic …
<script type='text/javascript'>
function checkthis(dthis) {
var delm='';
var itt=dthis.innerText;
for (var k=0; k<itt.length; k++) {
if (delm == '') {
if (itt.substring(k).substring(0,1) <= ' ' || itt.substring(k).substring(0,1) > '~') {
delm=itt.substring(k).substring(0,1);
//alert('delm=' + delm + '!');
}
} //else if (itt.substring(k).substring(0,1) <= ' ' || itt.substring(k).substring(0,1) > '~') {
//alert(itt.substring(k).substring(0,1).charCodeAt(0));
//}
}
if (delm == '') { delm=' '; }
for (var kk=0; kk<itt.length; kk++) {
//itt=itt.replace(String.fromCharCode(10), delm);
itt=itt.replace(String.fromCharCode(160), delm);
itt=itt.replace(String.fromCharCode(32), delm);
}
var words=itt.replace(/\ \;/g,delm).split(delm);
//alert(itt.replace(/\ \;/g,delm) + ' ... ' + words.length);
var ihwords='';
for (var iiii=0; iiii<words.length; iiii++) {
while (words[iiii].indexOf(String.fromCharCode(10)) != -1) {
words[iiii]=words[iiii].replace(String.fromCharCode(10), '<br>');
}
ihwords+='<h2 class=err>' + words[iiii].replace(/\<br\>/g, '<h2>' + String.fromCharCode(10) + '<h2 class=err>') + '</h2> '
}
//alert(ihwords);
dthis.innerHTML=ihwords;
alertall();
return ihwords;
var ihdthis=dthis.innerHTML;
if (ihdthis == '') { return ihdthis; }
var origihdthis=ihdthis;
if (ihdthis.substring(0,1) != '<') { origihdthis='<h2 class=err>' + ihdthis; }
var ihs=ihdthis.split('</h2>');
if (ihs.length == 1) {
origihdthis+='</h2>';
dthis.innerHTML=origihdthis;
} else {
for (var ii=1; ii<ihs.length; ii++) {
if (ihs[ii].indexOf(' ') != 0) {
dthis=dthis;
} else if (ihs[ii].indexOf(' <') != 0) {
//alert(ihs[ii] + ' okay ' + ihs[ii].substring(6).split('<')[0] + '</h2> ');
ihs[-1 + ii]+='</h2><h2 class=err>' + ihs[ii].substring(6).split('<')[0] + '';
//alert(ihs[-1 + ii]);
ihs[0 + ii]=' ';
}
}
for (var iii=1; iii<ihs.length; iii++) {
if (ihs[iii].indexOf(' ') == 0) {
origihdthis+=' ';
} else {
origihdthis+=ihs[iii] + '</h2>';
}
}
}
dthis.innerHTML=origihdthis;
alertall();
return origihdthis;
}
function alertall() {
const nodeList = document.querySelectorAll("h2");
var kk=0;
for (let i = 0; i < nodeList.length; i++) {
if (nodeList[i].outerHTML.indexOf(' class=') != -1 && nodeList[i].innerText.trim() != '') {
nodeList[i].setAttribute('data-word-ind', '' + (kk + 1));
nodeList[i].onclick=function(event){ document.getElementById('smore').innerHTML=('Your word number ' + event.target.getAttribute('data-word-ind') + ' is ' + event.target.innerHTML); }
kk++;
}
}
}
</script>
… to add that extra level of functionality in the first draft web application you can also try below …
Previous relevant Javascript document.querySelectorAll Textarea Placeholder Tutorial is shown below.
Thinking of some great Fred and Ginger types of web application partners we have, at the very least …
- HTML and Javascript
- PHP and MySql
- MySql and phpMyAdmin
- Ajax and FormData
- Webpage and Iframe
- Details and Summary
- Div and Contenteditable
… and today we’ve partnered Textarea and Placeholder because we’ve discovered that Placeholder (on many browsers and platforms) can be multiline by nature. That suits our style, whereby we try not to bombard users with loads of user entries to have to worry about in web applications, where that is at all possible, but rather resort to intelligent user interaction, often based on delimiters, encouraging the one piece (or perhaps two or three pieces) of information to fill in.
Today’s progress (added to that of yesterday’s Javascript document.querySelectorAll User Scripting Tutorial) concerns that user interaction design to our “Testing Out document.querySelectorAll” web application is to …
- replace single line input type=text element with textarea element … and …
- replace single line advice in a single line placeholder attribute with a multiline placeholder “blurb” which includes an example
… and, speaking personally, the relief is incredible, as we have had to grapple with the awkwardness of user entry for days now!
We even styled the placeholder thanks to the advice at W3schools, thanks.
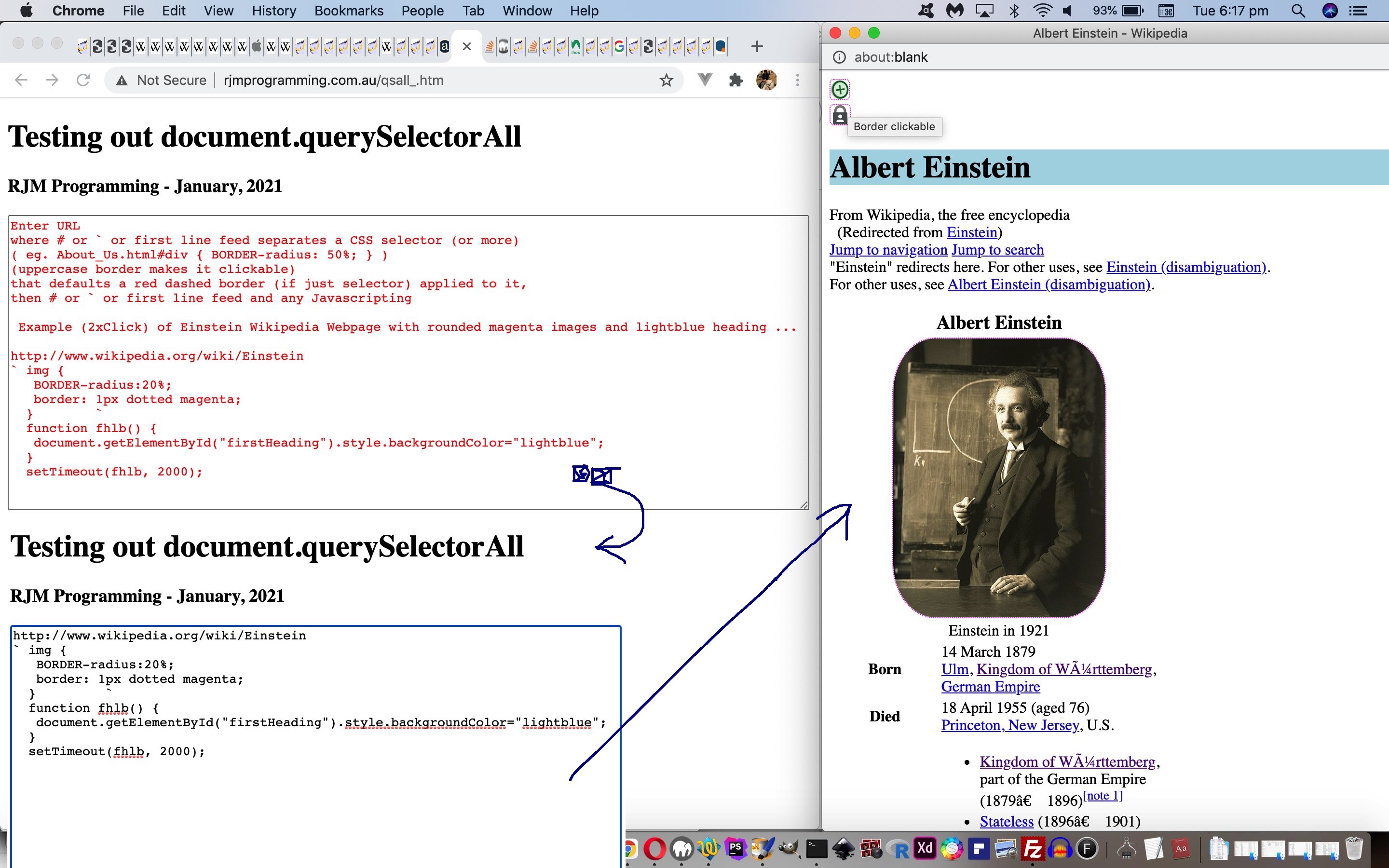
And then we thought we’d allow the user to set the example bit of the placeholder as a “starter” for their real entry via a “two times click on the textarea” set of (on document onload event) logic as per …
function onl(injs) {
if (document.getElementById('myinput')) {
if (document.getElementById('myinput').outerHTML.indexOf('<textarea') != -1) {
var egis=String.fromCharCode(10) + String.fromCharCode(10) + " Example (2xClick) of Einstein Wikipedia Webpage with rounded magenta images and lightblue heading ... " + String.fromCharCode(10) + String.fromCharCode(10) + "http://www.wikipedia.org/wiki/Einstein" + String.fromCharCode(10) + "` img { " + String.fromCharCode(10) + " BORDER-radius:20%; " + String.fromCharCode(10) + " border: 1px dotted magenta; " + String.fromCharCode(10) + " } `" + String.fromCharCode(10) + " function fhlb() {" + String.fromCharCode(10) + " document.getElementById(" + '"' + "firstHeading" + '"' + ").style.backgroundColor=" + '"' + "lightblue" + '"' + "; " + String.fromCharCode(10) + " } " + String.fromCharCode(10) + " setTimeout(fhlb, 2000); " + String.fromCharCode(10);
document.getElementById('myinput').placeholder=document.getElementById('myinput').placeholder.replace(/\|\ /g, String.fromCharCode(10)).replace(' # or ` separate', ' # or ` or first line feed separate').replace(' # or ` and', ' # or ` or first line feed and') + egis;
document.getElementById('myinput').ondblclick = function(event){ ccnt=0; if (event.target.placeholder.indexOf('http') != -1) { event.target.value='http' + event.target.placeholder.split('http')[1]; } };
document.getElementById('myinput').onclick = function(event){ ccnt++; if (ccnt >= 2) { ccnt=0; if (event.target.placeholder.indexOf('http') != -1) { event.target.value='http' + event.target.placeholder.split('http')[1]; } } };
} else {
document.getElementById('myinput').placeholder=document.getElementById('myinput').placeholder.replace(/\|\ /g, '');
}
}
if (injs.trim() != '') {
var tag = document.createElement('script');
tag.type='text/javascript';
tag.src='data:text/javascript;base64,' + btoa(injs);
document.head.appendChild(tag);
}
}
Again, using this changed qsall.htm‘s live run link you can test this out for yourself.
Previous relevant Javascript document.querySelectorAll User Scripting Tutorial is shown below.
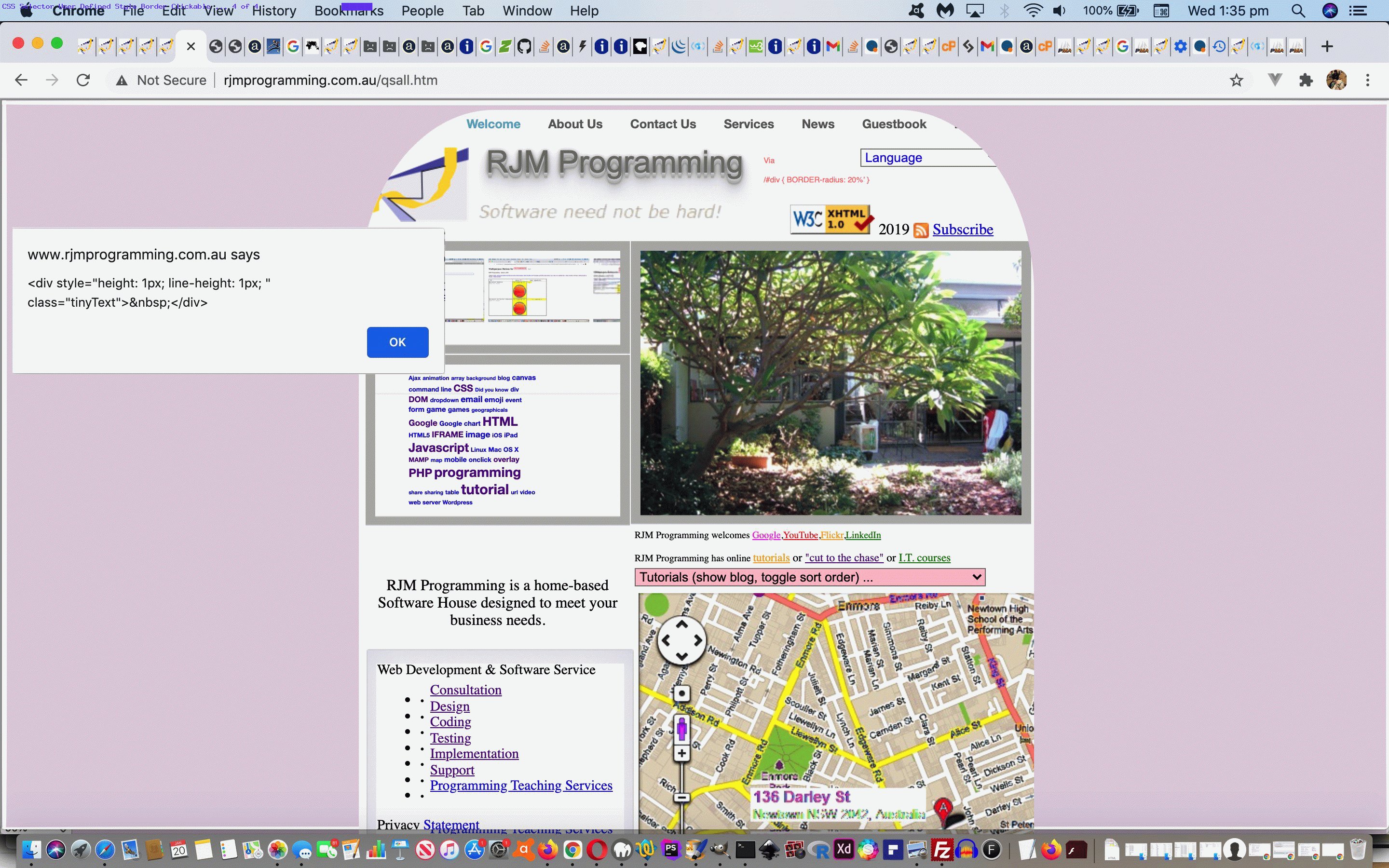
Another user defined feature we can add to yesterday’s Javascript document.querySelectorAll Absolute URL Tutorial‘s functionality list of …
- CSS user defined selector default styling for relative URL
- CSS user defined styling for relative URL
- Onclick logic related to that CSS selector via Javascript document.querySelectorAll for relative URL
- Popup window lor refresh mode child iframe src then srcdoc overlay techniques for relative URL that is nothing (ie. this web application)
- Absolute URL support as per the top three functionalities above … today we have added …
- User defined Javascript scripting (with the ` character delimiter added in case styling or scripting requires the # character)
Yes, Javascript can be user defined and dynamic in an already running execution via Javascript such as …
<head>
<script type='text/javascript'>
var thejs=location.search.split("thescript=")[1] ? decodeURIComponent(location.search.split("thescript=")[1].split('&')[0]).replace(/\;\ /g, '; ' + String.fromCharCode(10)) : "";;
function onl(injs) {
if (injs.trim() != '') {
var tag = document.createElement('script');
tag.type='text/javascript';
tag.src='data:text/javascript;base64,' + btoa(injs);
document.head.appendChild(tag);
}
}
</script>
</head>
<body onload="document.getElementById('myinput').focus(); onl(thejs);">
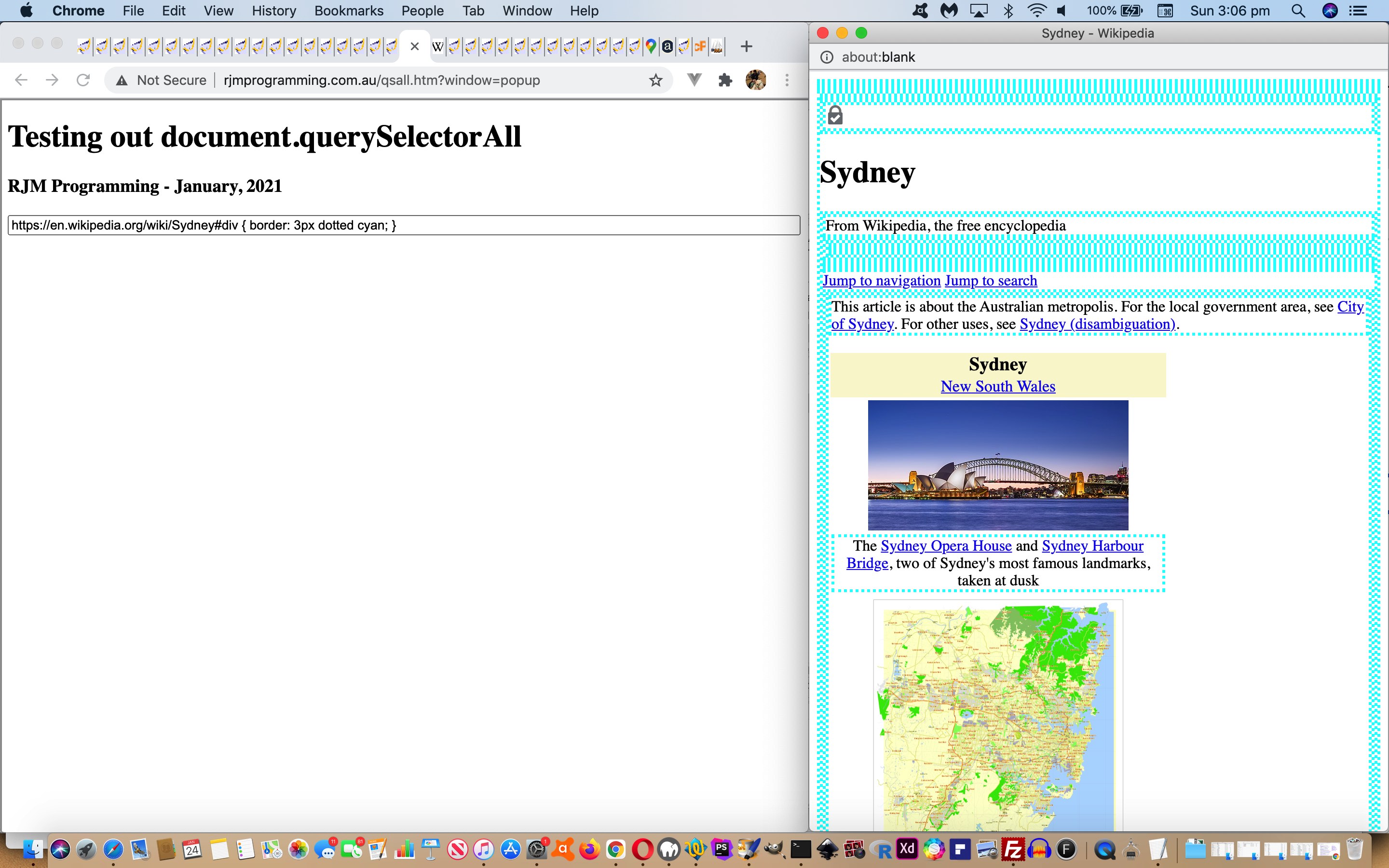
Using this changed qsall.htm‘s live run link’s functionalities, we can …
| Use dynamically added Javascript to add three dots to top header |
|---|
Previous relevant Javascript document.querySelectorAll Absolute URL Tutorial is shown below.
Just quietly, we add onto the functionality of yesterday’s Javascript document.querySelectorAll Client Pre-emptive Iframe Tutorial‘s work with the tolerance for the user to try some absolute URL entries as they try the changed qsall.htm live run link.
As we so often find ourselves doing these days we use the “midair” feeling Ajax/FormData techniques to attempt to satisfy the user interactions, as per …
var wasino=null;
var absval='';
var urltosend='';
var zhr=null;
var wasplaceholder='';
function showStuff(evt) {
if (zhr.readyState == 4) {
if (zhr.status == 200) {
absval=zhr.responseText;
//alert(absval);
}
}
}
function ajaxit() {
zhr = new XMLHttpRequest();
var form=new FormData();
form.append('inurl', urltosend);
form.append('tdinto', 'divinv');
if (document.URL.indexOf('localhost:8888') != -1) {
zhr.open('post', 'http://localhost:8888/fgc/', true);
} else {
zhr.open('post', '//www.rjmprogramming.com.au/PHP/fgc/', true);
}
zhr.onreadystatechange = showStuff;
zhr.send(form);
preshowBelow();
}
function preshowBelow() {
if (absval != '') {
wasino.value=wasino.placeholder;
wasino.placeholder=wasplaceholder;
showBelow(wasino);
wasino=null;
absval='';
} else {
setTimeout(preshowBelow, 2000);
}
}
function showBelow(ino) {
var his='', bahis='';
if (wasplaceholder == '') {
wasplaceholder=ino.placeholder;
}
if (('' + ino.value).toLowerCase().indexOf('//') == 0) {
ino.value=document.URL.split(':')[0].toLowerCase() + ':' + ino.value;
} else if (('' + ino.value).toLowerCase().indexOf('www.') == 0) {
ino.value=document.URL.split(':')[0].toLowerCase() + '://' + ino.value;
}
if (('' + ino.value).toLowerCase().indexOf('http') == 0) {
if (absval == '') {
urltosend=ino.value.split('#')[0];
ino.placeholder=ino.value;
ino.value=''; //ino.value.replace(urlis,'');
wasino=ino;
ajaxit();
return;
}
}
if (ino.value.indexOf('#') != -1) {
if (('' + ino.value).indexOf(('' + ino.value).trim() + ' ') != -1) {
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', '?window=popup&');
} else {
documentURL+='?window=popup';
}
} else if (('' + ino.value).indexOf(('' + ino.value).trim() + ' ') != -1) {
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', '?window=y&');
} else {
documentURL+='?window=y';
}
} else if (('' + ino.value).indexOf(('' + ino.value).trim() + ' ') != -1) {
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', '?refresh=y&');
} else {
documentURL+='?refresh=y';
}
}
if (ourdecodeURIComponent(ino.value.substring(eval(1 + ino.value.indexOf('#'))).replace(/NO\%WAY/g, 'NO%25WAY')).indexOf('{') != -1) {
selectorplusis=ourdecodeURIComponent(ino.value.substring(eval(1 + ino.value.indexOf('#'))).replace(/NO\%WAY/g, 'NO%25WAY'));
}
selectoris=ourdecodeURIComponent(ino.value.substring(eval(1 + ino.value.indexOf('#'))).replace(/NO\%WAY/g, 'NO%25WAY')).split('{')[0].trim();
}
if (ino.value.trim() != '') {
if (absval != '') {
bahis='data:text/html;base64,' + absval;
//alert(bahis);
absval='';
document.getElementById('ifgoeshere').innerHTML="<iframe id=ifsd onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' srcdoc=\"\"></iframe><iframe id=xifsd onload='checkif(this);' style='display:none;' src=\"" + bahis + "\"></iframe>";
} else if (ino.value.split('#')[0].trim() == '' && 1 == 2) {
document.getElementById('myh1').style.opacity='0.01';
document.getElementById('myh3').style.opacity='0.01';
document.getElementById('myinput').style.opacity='0.01';
document.getElementById('ifgoeshere').innerHTML="<iframe onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' src='" + document.URL + "'></iframe>";
} else if (ino.value.split('#')[0].trim() == '') {
his='<html>' + document.head.outerHTML + document.body.outerHTML + '</html>';
bahis='data:text/html;base64,' + btoa(his);
document.getElementById('ifgoeshere').innerHTML="<iframe id=ifsd onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' srcdoc=\"\"></iframe><iframe id=xifsd onload='checkif(this);' style='display:none;' src=\"" + bahis + "\"></iframe>";
} else {
document.getElementById('myh1').style.opacity='0.01';
document.getElementById('myh3').style.opacity='0.01';
document.getElementById('myinput').style.opacity='0.01';
document.getElementById('ifgoeshere').innerHTML="<iframe onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' src='" + ino.value.split('#')[0].trim() + "'></iframe>";
}
}
}
Previous relevant Javascript document.querySelectorAll Client Pre-emptive Iframe Tutorial is shown below.
Many web applications we present at this blog use what we refer to “inhouse” as …
… as that “suck it and see” client approach to do some of the “if it exists try it” functionality you might think has to involve a serverside language like PHP. No, all the discussion below, ignores serverside anything, but instead dwells on …
- “child” iframe (leaning towards that Client Pre-emptive Iframe) making use of the “fresh start” their “onload” event (and to a lesser extent “onerror”) provides the client (only) programmer …
- initially via “src” attribute … but new to today’s work (at least for us, that we can remember) …
- initially involve src=”data:text/html;base64,[base64HTMLContent]” that …
- (same) “onload” code can redirect that content to another “child” iframe (leaning towards that Client Pre-emptive Iframe) “srcdoc” attribute … and yes, we were not sure until today, but yes …
- “child” iframe (leaning towards that Client Pre-emptive Iframe) that gets its content via “srcdoc” attribute does pass through the “onload” event logic where the “document” object exists (a very happy discovery for us (though we’ve probably been assuming it already in projects up to now))
… this “proof of concept” experimenting being incorporated into our “Javascript document.querySelectorAll” project for scenarios …
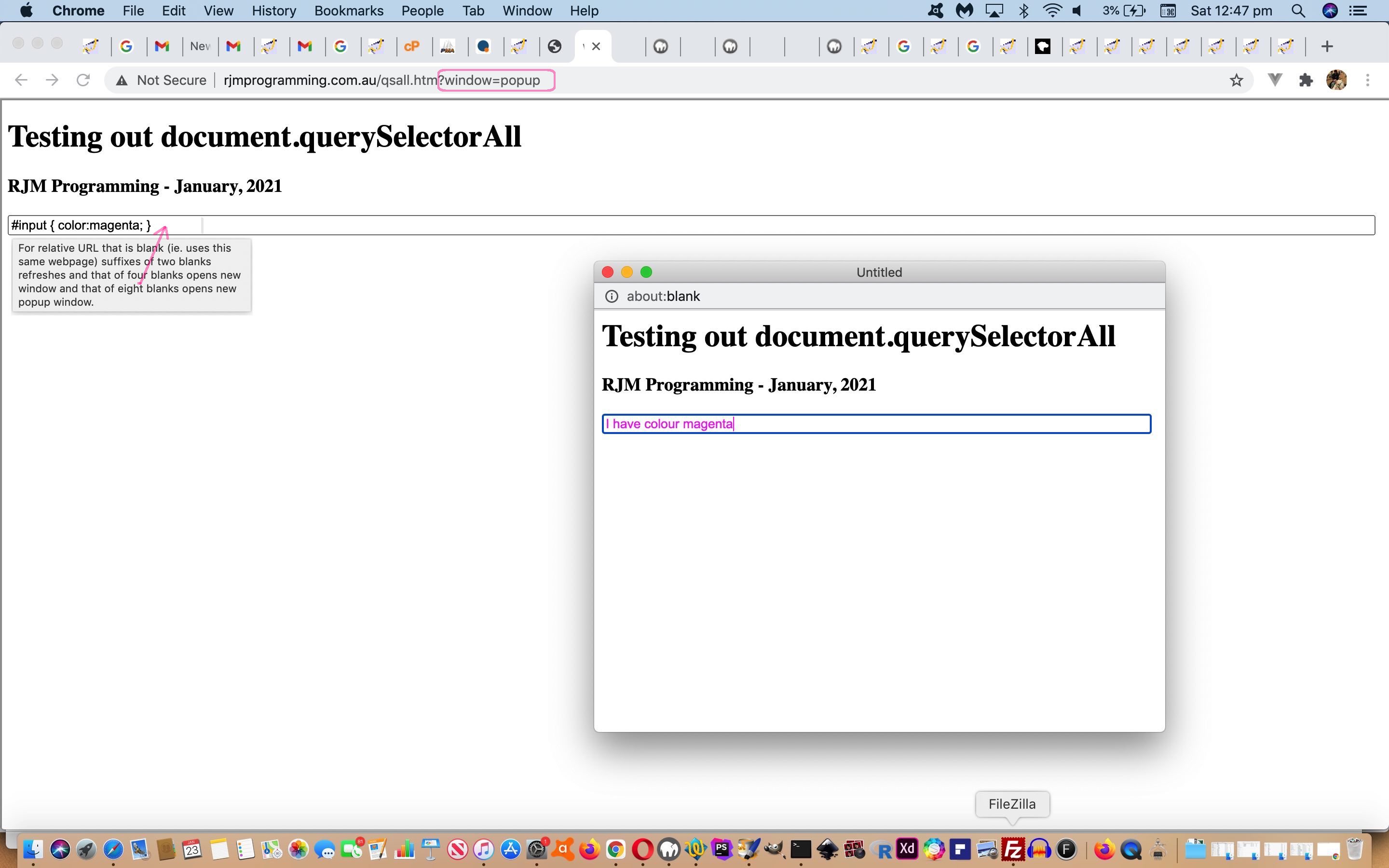
For relative URL that is blank (ie. uses this same webpage) suffixes of two blanks refreshes and that of four blanks opens new window and that of eight blanks opens new popup window.
… to the point where you may not notice the difference between this “srcdoc” processing compared to the other (single) “src” attribute executions of the web application.
How does the client wooooooorrrrrrrllllllldddd handle base64? Well, for simple data …
Why can’t we manage this new functionality in the one pass through the “onload” event logic? Well, any self-respecting webpage content will contain both apostrophe and double quote characters (let alone line feeds and carriage returns) ( but we can if we can get to a Javascript DOM statement like document.getElementById(‘ifsd’).srcdoc=atob((” + ioissrc).split(‘;base64,’)[1]).replace(‘</bo’ + ‘dy>’, ‘ <style> ‘ + selectorplusis + ‘</style> </bo’ + ‘dy>’); ), making it hard to specify on the Javascript codeline constructing your “child” iframe but now this new functionality uses …
var documentURL='' + document.URL.split('#')[0];
function showBelow(ino) {
if (ino.value.indexOf('#') != -1) {
if (('' + ino.value).indexOf(('' + ino.value).trim() + ' ') != -1) {
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', '?window=popup&');
} else {
documentURL+='?window=popup';
}
} else if (('' + ino.value).indexOf(('' + ino.value).trim() + ' ') != -1) {
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', '?window=y&');
} else {
documentURL+='?window=y';
}
} else if (('' + ino.value).indexOf(('' + ino.value).trim() + ' ') != -1) {
if (documentURL.indexOf('?') != -1) {
documentURL=documentURL.replace('?', '?refresh=y&');
} else {
documentURL+='?refresh=y';
}
}
if (ourdecodeURIComponent(ino.value.substring(eval(1 + ino.value.indexOf('#'))).replace(/NO\%WAY/g, 'NO%25WAY')).indexOf('{') != -1) {
selectorplusis=ourdecodeURIComponent(ino.value.substring(eval(1 + ino.value.indexOf('#'))).replace(/NO\%WAY/g, 'NO%25WAY'));
}
selectoris=ourdecodeURIComponent(ino.value.substring(eval(1 + ino.value.indexOf('#'))).replace(/NO\%WAY/g, 'NO%25WAY')).split('{')[0].trim();
}
if (ino.value.trim() != '') {
if (ino.value.split('#')[0].trim() == '' && 1 == 2) {
document.getElementById('myh1').style.opacity='0.01';
document.getElementById('myh3').style.opacity='0.01';
document.getElementById('myinput').style.opacity='0.01';
document.getElementById('ifgoeshere').innerHTML="<iframe onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' src='" + document.URL + "'></iframe>";
} else if (ino.value.split('#')[0].trim() == '') {
var his='<html>' + document.head.outerHTML + document.body.outerHTML + '</html>';
var bahis='data:text/html;base64,' + btoa(his);
document.getElementById('ifgoeshere').innerHTML="<iframe id=ifsd onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' srcdoc=\"\"></iframe><iframe id=xifsd onload='checkif(this);' style='display:none;' src=\"" + bahis + "\"></iframe>";
} else {
document.getElementById('myh1').style.opacity='0.01';
document.getElementById('myh3').style.opacity='0.01';
document.getElementById('myinput').style.opacity='0.01';
document.getElementById('ifgoeshere').innerHTML="<iframe onload='checkif(this);' style='position:absolute;top:0px;left:0px;width:100%;height:100%;z-index:7;' src='" + ino.value.split('#')[0].trim() + "'></iframe>";
}
}
}
function checkif(iois) {
var ij, wois=null;
if (iois != null) {
console.log('' + iois.src);
if (('' + iois.src).indexOf('data:') == 0 && ('' + iois.src).indexOf(';base64,') != -1) { // src=data:text/html;base64,[base64HTMLContent] comes here
var ioissrc=('' + iois.src);
iois.src='';
if (selectorplusis.indexOf(' BORDER') != -1) {
eles=document.querySelectorAll(selectoris);
for (ij=eval(-1 + eles.length); ij>=0; ij--) {
froms.push(eles[ij].outerHTML);
tos.push('<a onclick="alert(this.innerHTML);" style="cursor:pointer;text-decoration:none;" title="Border clickable">' + eles[ij].outerHTML + '</a>');
}
for (ij=0; ij<froms.length; ij++) {
ioissrc=ioissrc.replace(froms[ij], tos[ij]);
}
}
var xbodyt=atob(('' + ioissrc).split(';base64,')[1]).replace('</bo' + 'dy>', ' <style> ' + selectorplusis + '</style> </bo' + 'dy>');
var bodyt=xbodyt.split('<bo' + 'dy')[1];
if (('' + documentURL).indexOf('window=') != -1) {
if (('' + documentURL).indexOf('popup') != -1) {
wois=window.open('', '_blank', 'top=0, left=0, width=600, height=600');
} else {
wois=window.open('', '_blank');
}
wois.document.write(atob(('' + ioissrc).split(';base64,')[1]).replace('</bo' + 'dy>', ' <style> ' + selectorplusis + '</style> </bo' + 'dy>'));
} else if (('' + documentURL).indexOf('refresh=') != -1) {
document.body.innerHTML=bodyt.substring(eval(1 + bodyt.indexOf('>'))).split('</bo' + 'dy>')[0];
} else {
document.getElementById('myh1').style.opacity='0.01';
document.getElementById('myh3').style.opacity='0.01';
document.getElementById('myinput').style.opacity='0.01';
document.getElementById('ifsd').srcdoc=atob(('' + ioissrc).split(';base64,')[1]).replace('</bo' + 'dy>', ' <style> ' + selectorplusis + '</style> </bo' + 'dy>');
}
} else { // relative URL src comes here, as well as srcdoc (we have discovered today 23/1/2021)
console.log(1);
var aconto = (iois.contentWindow || iois.contentDocument);
console.log(2);
if (aconto != null) {
console.log(3);
//console.log(aconto);
console.log(4);
if (aconto.document) { aconto = aconto.document; }
console.log(5);
if (selectoris != '') {
console.log(6);
if (selectorplusis != '') {
console.log(7);
aconto.body.innerHTML+=' <style> ' + selectorplusis + '</style> ';
console.log(8);
if (selectorplusis.indexOf(' BORDER') != -1) {
console.log(9);
eles=aconto.querySelectorAll(selectoris);
for (ij=eval(-1 + eles.length); ij>=0; ij--) {
froms.push(eles[ij].outerHTML);
tos.push('<a onclick="alert(this.innerHTML);" style="cursor:pointer;text-decoration:none;" title="Border clickable">' + eles[ij].outerHTML + '</a>');
}
for (ij=0; ij<froms.length; ij++) {
aconto.body.innerHTML=aconto.body.innerHTML.replace(froms[ij], tos[ij]);
}
}
} else {
console.log('a');
eles=aconto.querySelectorAll(selectoris);
console.log('b');
for (ij=0; ij<eles.length; ij++) {
eles[ij].style.border='1px dashed red';
}
}
}
}
}
}
}
We hope you revisit the recent Javascript document.querySelectorAll User Styled Clickable Border Tutorial‘s improvements today’s work represents in the changed qsall.htm live run link is worth it to try the (Pure) Javascript meets CSS ideas above.
Previous relevant Javascript document.querySelectorAll User Styled Clickable Border Tutorial is shown below.
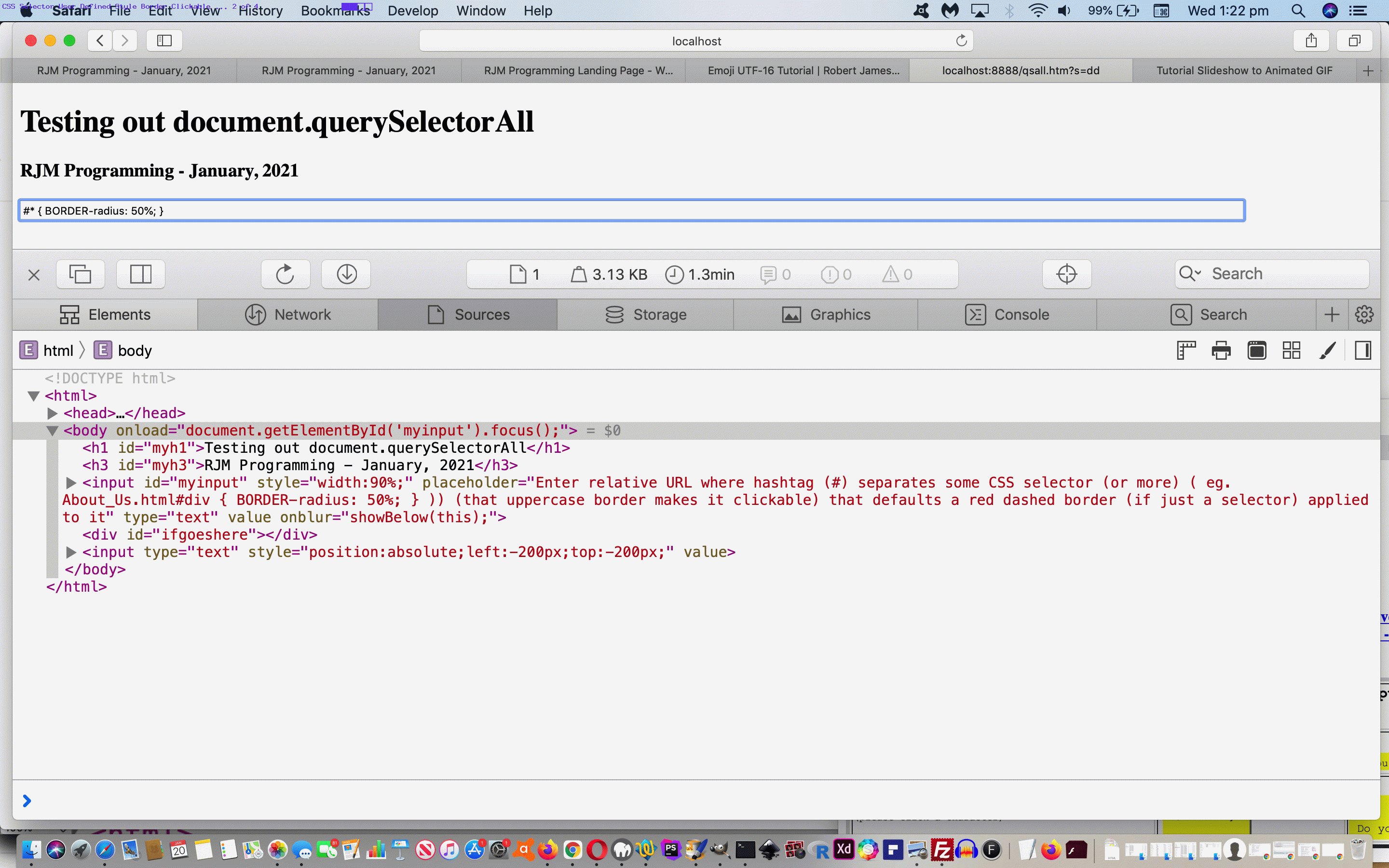
Yesterday’s Javascript document.querySelectorAll Primer Tutorial has been “stretched” in functionality in two ways …
- yesterday’s user defined selector but static styling is now opened up to user defined styling as well …
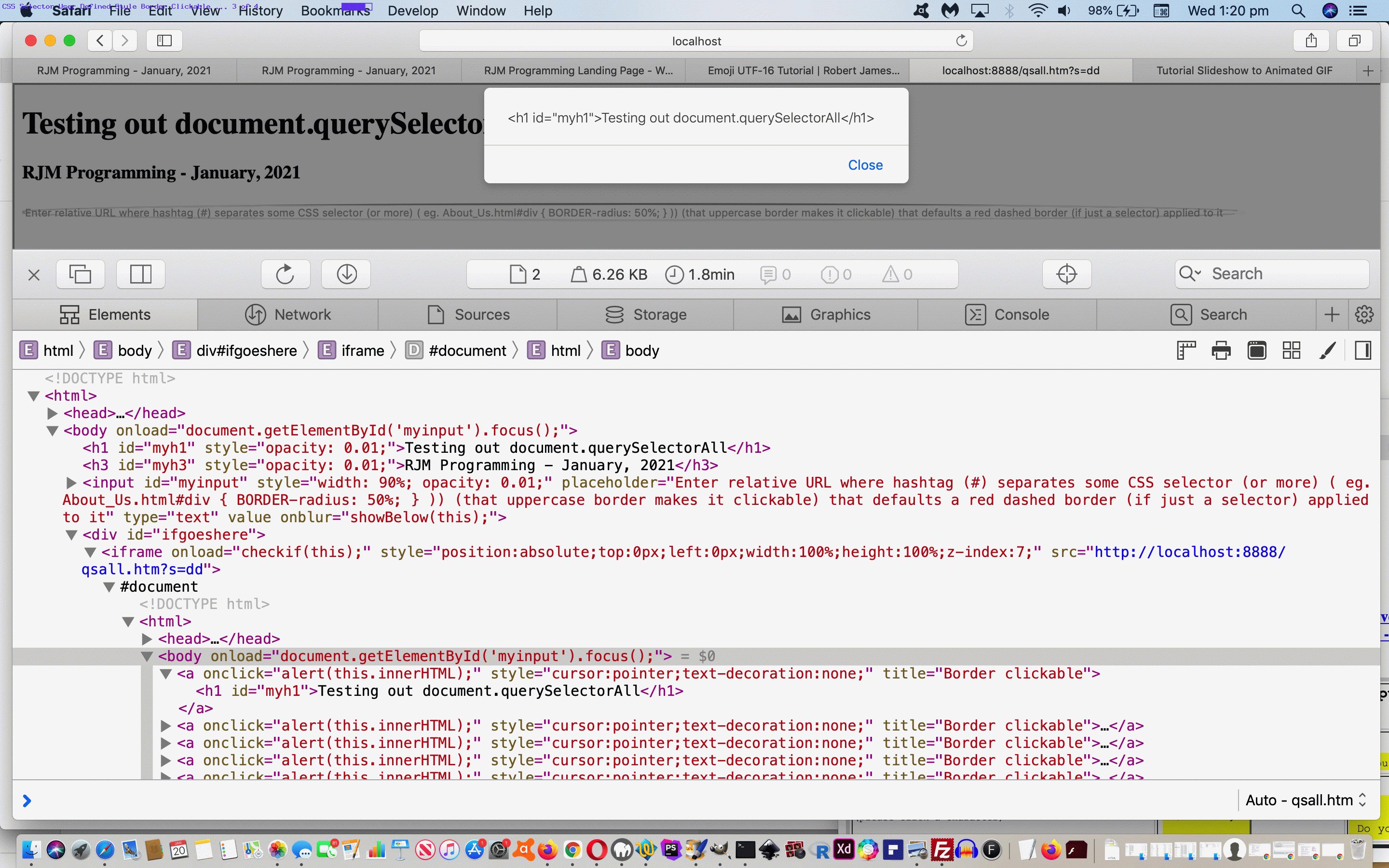
- we wanted to allow a user defined CSS styling that involves the use of ” BORDER” somewhere adds border clickable elements that satisfy the selector criteria used in …
function checkif(iois) {
var ij;
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (selectoris != '') {
if (selectorplusis != '') {
aconto.body.innerHTML+=' <style> ' + selectorplusis + '</style> ';
if (selectorplusis.indexOf(' BORDER') != -1) {
eles=aconto.querySelectorAll(selectoris);
for (ij=eval(-1 + eles.length); ij>=0; ij--) {
froms.push(eles[ij].outerHTML);
tos.push('<a onclick="alert(this.innerHTML);" style="cursor:pointer;text-decoration:none;" title="Border clickable">' + eles[ij].outerHTML + '</a>');
}
for (ij=0; ij<froms.length; ij++) {
aconto.body.innerHTML=aconto.body.innerHTML.replace(froms[ij], tos[ij]);
}
}
} else {
eles=aconto.querySelectorAll(selectoris);
for (ij=0; ij<eles.length; ij++) {
eles[ij].style.border='1px dashed red';
}
}
}
}
}
}
Yes, we needed to ask for help, and got good help here, thanks (for that doh! moment).
Today’s changed live run link is worth it to try the (Pure) Javascript meets CSS ideas above.
Previous relevant Javascript document.querySelectorAll Primer Tutorial is shown below.
“Pure Javascript” versus “jQuery” is an issue for many developers of client side web application code logic. More often than not we plump for the former, though there are notable exceptions for us, such as jQuery Ajax is often of use, and we have used the very apt (for today’s topic) jQuery CSS on occasions. But for today’s proof of concept test run of …
document.querySelectorAll([CSS-selector]);
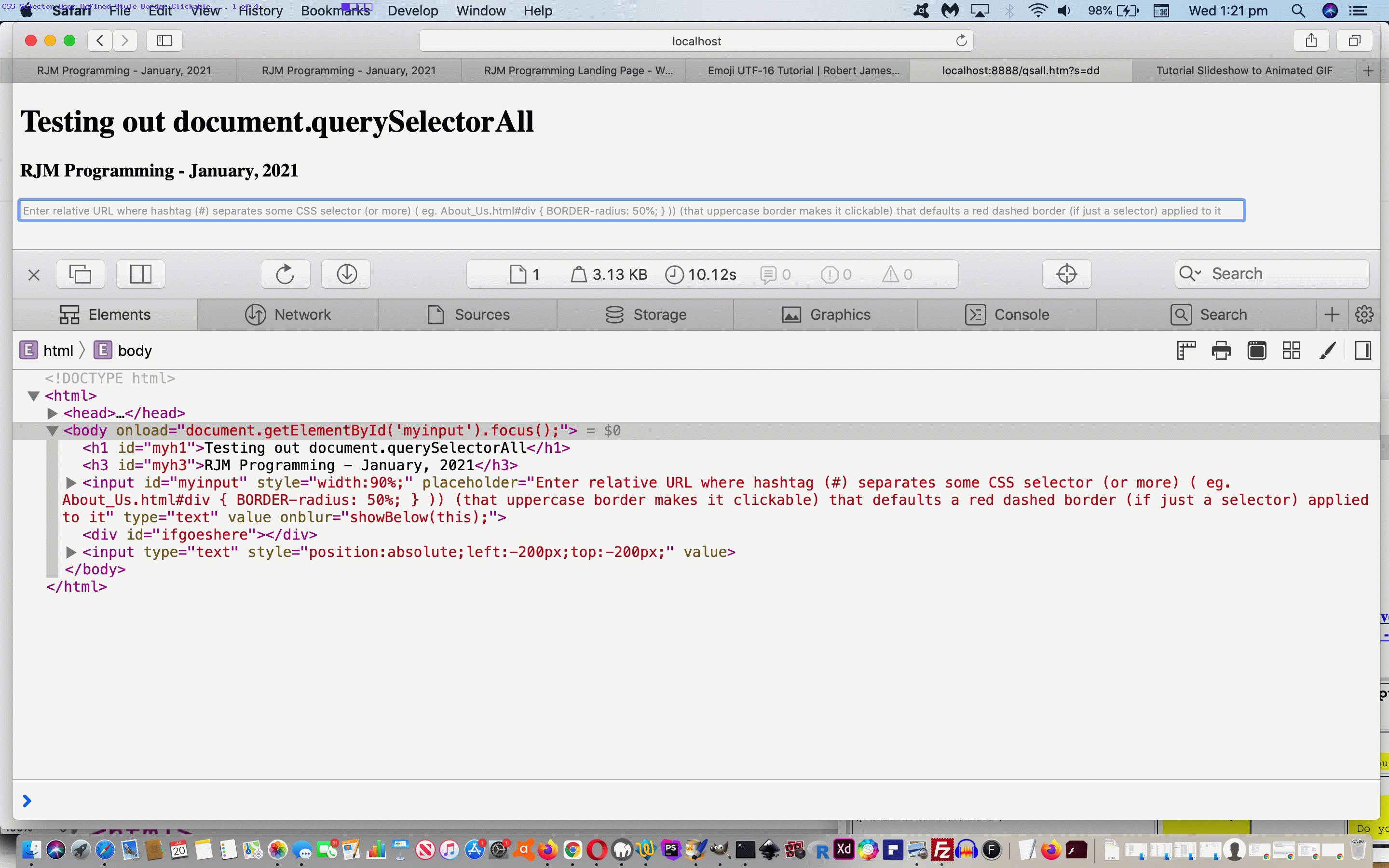
… it’s all “Pure Javascript”. In today’s qsall.html HTML and “Pure Javascript” code you will not find the string “document.querySelectorAll” anywhere because our web application is …
- just some header HTML elements and one HTML input type=text “textbox” element and one containing div element and one input type=text to avoid “tabbing out” annoyances …
- “textbox” accepts a relative URL in two parts as per …
[relativeURLTo-//www.rjmprogramming.com.au/]#[CSS-selector]
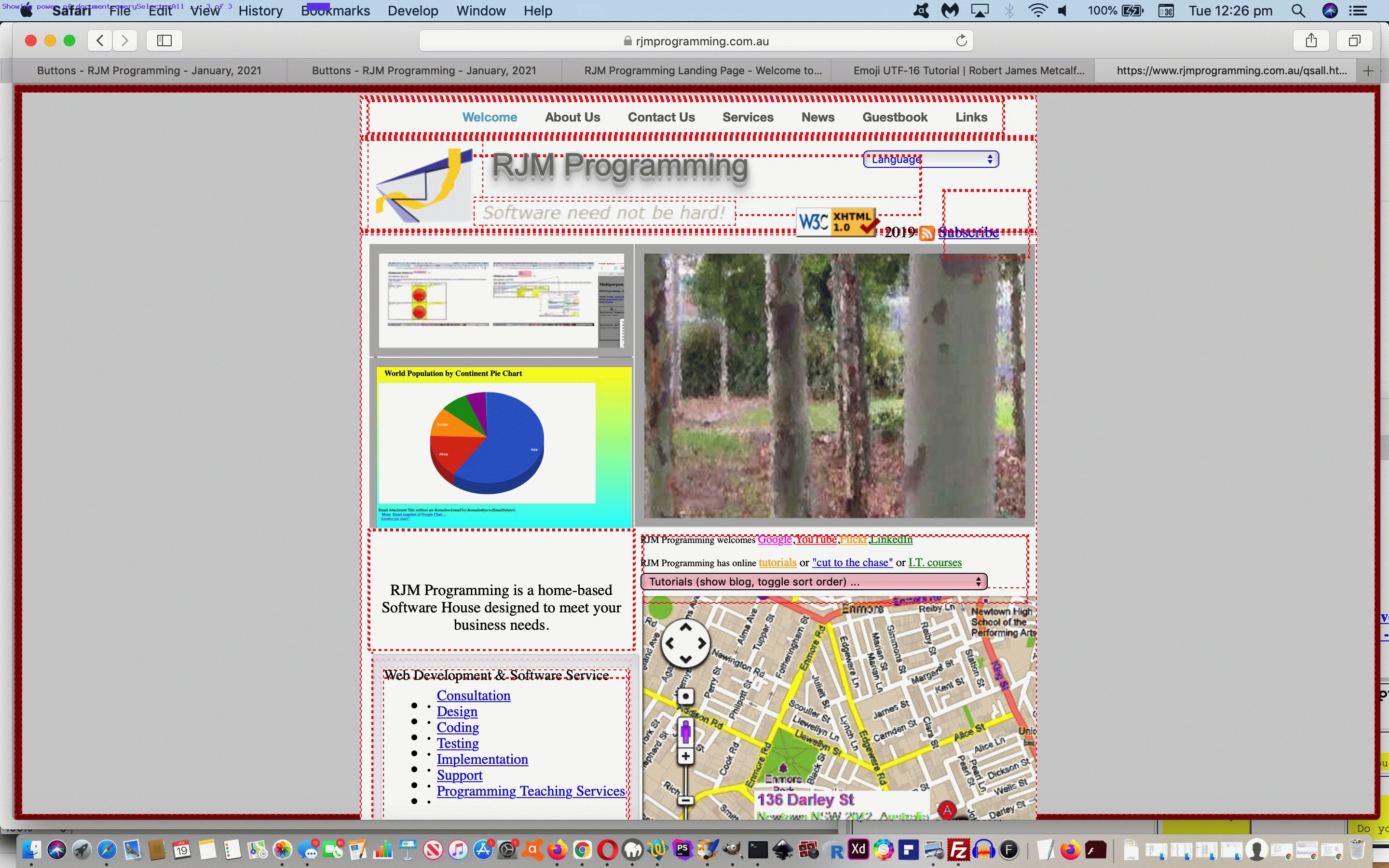
- that relative URL is the “src” attribute to an HTML iframe element that overlays (made to be barely visible) header HTML elements and one HTML input type=text “textbox” element … and whose …
- “onload” event logic goes …
function checkif(iois) {
var ij;
if (iois != null) {
var aconto = (iois.contentWindow || iois.contentDocument);
if (aconto != null) {
if (aconto.document) { aconto = aconto.document; }
if (selectoris != '') {
eles=aconto.querySelectorAll(selectoris);
for (ij=0; ij<eles.length; ij++) {
eles[ij].style.border='1px dashed red';
}
}
}
}
}
… that you can try for yourself with today’s live run link.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.