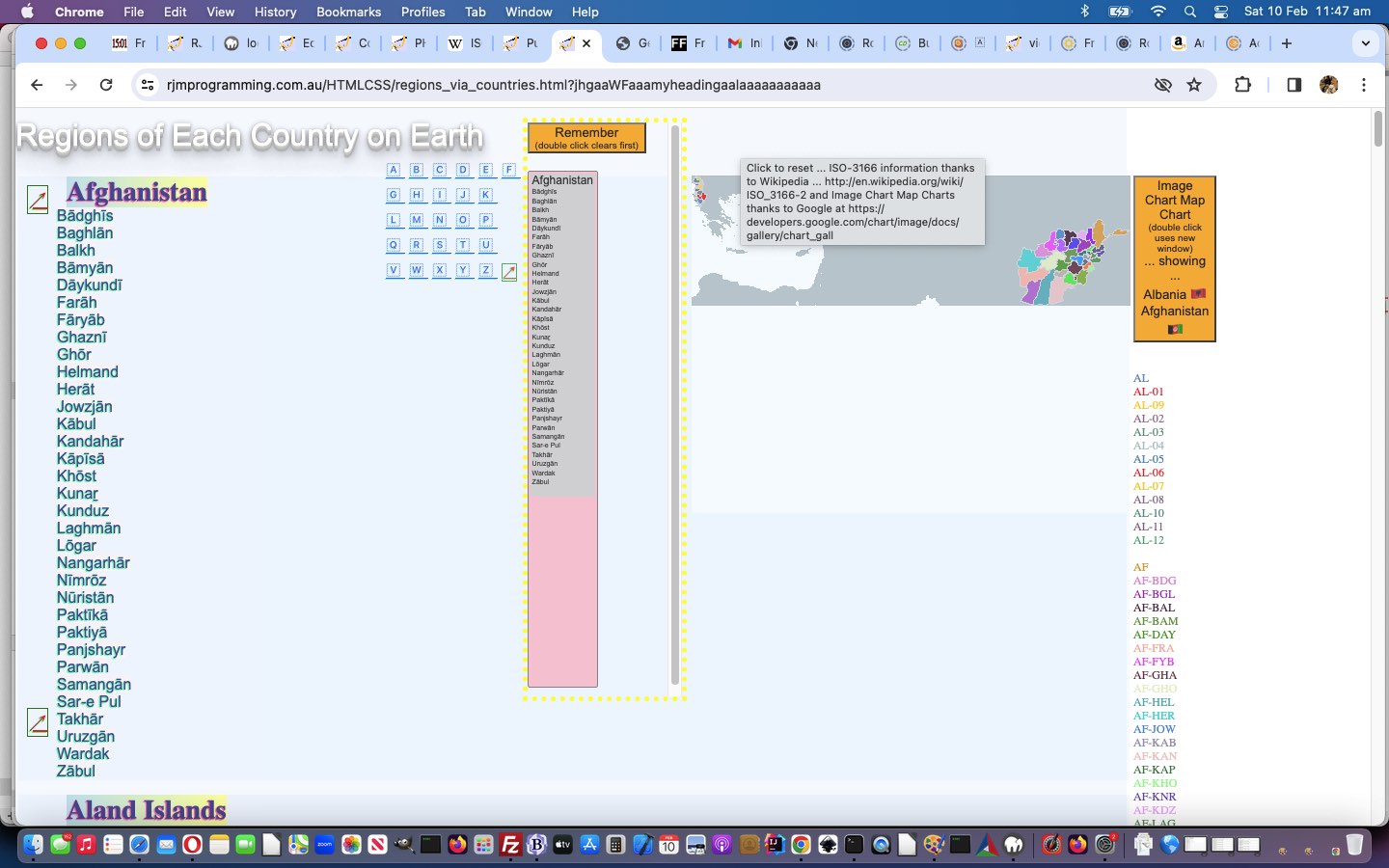
There is little doubt that popup windows can distract users in terms of the “user experience” as of yesterday’s Region Picker GeoChart Region Wikipedia Representations Tutorial. And that is …
- if we are talking URLs all on the same domain … check …
- and you have a place on the webpage good to relocate … shaky check …
- then it is better, in the scenario of using window.open (popup window creation) …
window.open(URL, name, specs, replace)
… syntax based navigation logic in Javascript, to …
… make use of that second parameter’s …
name Optional.
The target attribute or the name of the window.
The following values are supported:
Value Description
_blank URL is loaded into a new window, or tab. This is the default
_parent URL is loaded into the parent frame
_self URL replaces the current page
_top URL replaces any framesets that may be loaded
name The name of the window (does not specify the title of the window)
… relation to the name attribute of an inhouse HTML iframe element to “relocate”, and improve some user’s “user experience”.
So, please, respect window.open method, not so much some of the ways it is used. It is incredibly useful!
Here is our inhouse “wrapped” Javascript function approach to its usage incarnation …
function windowdotopen(a1, a2, a3) {
var pfx='';
if (document.getElementById('ifrmore')) {
document.getElementById('prermore').style.display='block';
document.getElementById('ifrmore').style.display='block';
//document.title='1';
return window.open(a1, 'ifrmore', a3);
} else if (document.getElementById('rmore')) {
pfx=document.getElementById('rmore').innerHTML;
setTimeout(function(){
document.getElementById('rmore').innerHTML+='<iframe title="Courtesy of Wikipedia ... thanks" name=ifrmore id=ifrmore src="' + a1 + '" style="width:800px;height:800px;"></iframe>';
topwo=window.open(document.getElementById('ifrmore').src, 'ifrmore');
}, 2000);
//document.title='3';
return null; //window.open(a1, 'ifrmore', a3);
} else if (document.getElementById('prermore')) {
document.getElementById('prermore').innerHTML='<iframe title="Courtesy of Wikipedia ... thanks" name=ifrmore id=ifrmore src="' + a1 + '" style="width:100%;height:800px;"></iframe>';
document.getElementById('prermore').style.display='block';
//document.title='2';
return window.open(a1, 'ifrmore', a3);
} else if (document.getElementById('tdright')) {
if (document.getElementById('rmore')) {
pfx=document.getElementById('rmore').outerHTML;
}
document.getElementById('tdright').innerHTML='<div style="display:block;" id="prermore"><iframe title="Courtesy of Wikipedia ... thanks" name=ifrmore id=ifrmore src="' + a1 + '" style="width:100%;height:800px;"></iframe></div>' + pfx;
//document.title='4';
return window.open(a1, 'ifrmore', a3);
}
return window.open(a1, a2, a3);
}
… for this latest scenario.
Try this, yourself, with the changed latest draft Region Picker web application.
Previous relevant Region Picker GeoChart Region Wikipedia Representations Tutorial is shown below.
We’re starting down the long and windy road, further to the recent Region Picker GeoJson Area of Interest Tutorial, of providing “workaround Google Chart Geo Chart solutions to semi-cover the loss (because nothing will be quite as good, as far as we are concerned, alas) of Google Chart Image Chart Map Chart” in our lives (please pass the tissues … fisst). In our case, the Region Picker intervention point (believe it or not) is our …
- WordPress Blog 404.php (missing webpage page) logic we’ve tailored for all manner of image production purposes helping out …
- a changed latest draft Region Picker web application …
… calling that 404.php helper. And it’s within that changed 404.php …
<?php
function yourfile_get_contents($wone) { //, $ucc, $ctname) {
global $geomapurl, $getmapdata, $iso_country_codes; // <a href="/wiki/Autonomous_Republic_of_Crimea" title="Autonomous Republic of Crimea">Avtonomna Respublika Krym</a>
// %20[51.4769|-0.0005|~From~,2]%20,%20[51.4769|-0.0005|~To~,2]%20,
// <img style="z-index:25;" onload=" return true; " id="ici" data-onmouseout="this.title=origtitle;" onmousemove=" if (isclear || 1 == 1) { document.getElementById('moimode').value='mouseover'; filloutform(event,0); }" src="//www.rjmprogramming.com.au/ITblog/455/350/?cht=map&chld=AF|AF-BDG|AF-BGL|AF-BAL|AF-BAM|AF-DAY|AF-FRA|AF-FYB|AF-GHA|AF-GHO|AF-HEL|AF-HER|AF-JOW|AF-KAB|AF-KAN|AF-KAP|AF-KHO|AF-KNR|AF-KDZ|AF-LAG|AF-LOG|AF-NAN|AF-NIM|AF-NUR|AF-PKA|AF-PIA|AF-PAN|AF-PAR|AF-SAM|AF-SAR|AF-TAK|AF-URU|AF-WAR|AF-ZAB|&chco=B3BCC0|5781AE|FF0000|FFC726|885E80|518274|A3BCC0|4781AE|EF0000|EFC726|785E80|418274|7ccdef|e65814|477b73|87f592|ed75f2|09526e|27a51c|58c662|4b4840|7d01b5|f6a557|b69f63|cac10b|f3e9ab|26192c|ad7629|3b21b4|7238ab|aa1e07|23f0d7|d8dfb3|8c07c2|7a5bbf|b0ee12&screenheight=900" title="Optionally click in relevant region for menu">
if (file_exists('../HTMLCSS/rvc_' . my_s_s_server_remote_addr() . '.html')) {
sleep(5);
unlink('../HTMLCSS/rvc_' . my_s_s_server_remote_addr() . '.html');
}
$iso_underscore=false;
$ucc='';
$ctname='';
$okwone='';
$ones=[];
if (strpos($wone, 'chld=') === false) {
return @file_get_contents($wone);
} else if (1 == 1 || strpos($wone, 'screenheight=') !== false) {
$ucc=strtoupper(trim(explode('_', explode('|', explode('chld=', $wone)[1])[0])[0]));
for ($ire=0; $ire<sizeof($iso_country_codes); $ire+=2) {
if ($ucc == strtoupper($iso_country_codes[$ire])) {
$ctname=$iso_country_codes[1 + $ire];
}
}
$okwone=file_get_contents($wone);
$wone='http://en.wikipedia.org/wiki/ISO_3166-2:' . $ucc;
}
if (strlen($ucc) != 2) {
return @file_get_contents($wone);
}
$tbit=$ucc . ';' . $ctname;
$geomapurl='';
$wpg='';
$ones=[];
$preurl='';
$saveducc=@file_get_contents('saveducc.txt');
$linfnd=explode($ucc . '=', $saveducc);
if (sizeof($linfnd) > 1) {
$geomapurl=explode("\n", $linfnd[1])[0];
}
file_put_contents('xcc.xcc', $tbit . ' ' . $wone);
if (strpos($wone, '/wiki/') !== false && strpos($wone, 'http') !== false) {
$preurl='http' . explode('/wiki/', explode('http', $wone)[-1 + sizeof(explode('http', $wone))])[0];
}
$one=file_get_contents($wone);
if ($geomapurl != '') {
sleep(9);
} else {
file_put_contents('xccone.xcc', $preurl . ' ... ' . $one);
if (strpos($one, ' sortable"') !== false && $preurl != '') {
$ones=explode('<a href="/wiki/', explode(' sortable"', explode("See also ", $one)[0])[1]);
} else if ($preurl != '') {
$ones=explode('<a href="/wiki/', explode("See also ", $one)[0]);
}
for ($ii=1; $ii<sizeof($ones); $ii++) {
if (!$iso_underscore) {
$rname=explode('<', explode('>', $ones[$ii])[1])[0];
if (substr(($rname . ' '),0,3) == 'ISO') { $iso_underscore=true; }
if ($ii == 1) {
file_put_contents('xccuccit.xcc', $ucc . ' - ' . $rname . "\n");
}
if (trim($rname) != '') {
file_put_contents('xccu.xcc', $preurl . '/wiki/' . explode('"', $ones[$ii])[0]);
$wpg=file_get_contents($preurl . '/wiki/' . explode('"', $ones[$ii])[0]);
file_put_contents('xccuc.xcc', $wpg);
$wpgs=explode(' class="geo">', $wpg);
if (sizeof($wpgs) > 1) {
file_put_contents('xccuu.xcc', $preurl . '/wiki/' . explode('"', $ones[$ii])[0]);
$ltlg=str_replace(' ','',str_replace(';',',',explode('<', $wpgs[1])[0]));
file_put_contents('xccuuu.xcc', $ltlg);
if ($geomapurl != '') { $geomapurl.=','; }
$geomapurl.=str_replace("%27","+","%20[" . str_replace(',','|',$ltlg) . '|~' . str_replace("%27","+",str_replace('%27~','~',urlencode($rname) . '~')) . ',2]%20');
file_put_contents('xcz.xc', $geomapurl);
file_put_contents('xccuccit.xcc', file_get_contents('xccuccit.xcc') . $ii . ' : ' . str_replace("%27","+","%20[" . str_replace(',','|',$ltlg) . '|~' . str_replace("%27","+",str_replace('%27~','~',urlencode($rname) . '~')) . ',2]%20') . "\n");
} else {
file_put_contents('xccuccit.xcc', file_get_contents('xccuccit.xcc') . $ii . ' ; ' . explode('"', $ones[$ii])[0] . "\n");
}
}
}
}
}
if ($geomapurl != '') {
if (sizeof($linfnd) <= 1) {
file_put_contents('saveducc.txt', $saveducc . $ucc . '=' . $geomapurl . "\n");
}
file_put_contents('xc.xc', $geomapurl);
file_put_contents('../HTMLCSS/rvc_' . my_s_s_server_remote_addr() . '.html', '<html><body><iframe style=width:98%;height:98%; src="/PHP/GeoChart/geo_chart.php#onclick=y&text=text&wouldlikeyoutoseekpermission=y&width=834&height=520&country=Places&popularity=&aregeographicals=y&title=' . urlencode($tbit) . '&data=' . $geomapurl . '"></iframe></body></html>');
//if (file_exists('../rvc_' . my_s_s_server_remote_addr() . '.html')) {
// sleep(35);
// unlink('../rvc_' . my_s_s_server_remote_addr() . '.html');
//}
}
return $okwone;
}
?>
… logic we get the great help from Wikipedia to make up for …
- lack of boundary regional definition on a Google Chart Geo Chart marker map … with …
- Wikipedia’s representative region positioning, thanks, we can present as the …
- region name … toggleable backwards and forwards to …
- region marker
… on the Google Chart Geo Chart marker map now displayed to the user instead of what used to be a Google Chart Image Chart Map Chart regional boundary map … (please pass the tissues … fisst).
There is no doubt we’ll be tweaking away at all this, trying to improve the integrations for both user experience (including speed) and aesthetic means. Please pack a sandwich (or 3) and a toothbrush … and toothpaste … and vegemite … and fisst, the tissues.
Previous relevant Region Picker GeoJson Area of Interest Tutorial is shown below.
Meanwhile, back in “Region Picker Land” where, if we’re not mistaken, the grapes are peculiarly sweet this season, and we needed their “fortification” to tackle today’s progress, that being …
- user has picked a country of interest and has gone “The Whole Shebang” resulting in those …
- tutti-frutti region links below the Image Chart (rightmost) button …
- one of which the user clicks/touches … resulting in …
- presentation of inhouse menu prompt window … where …
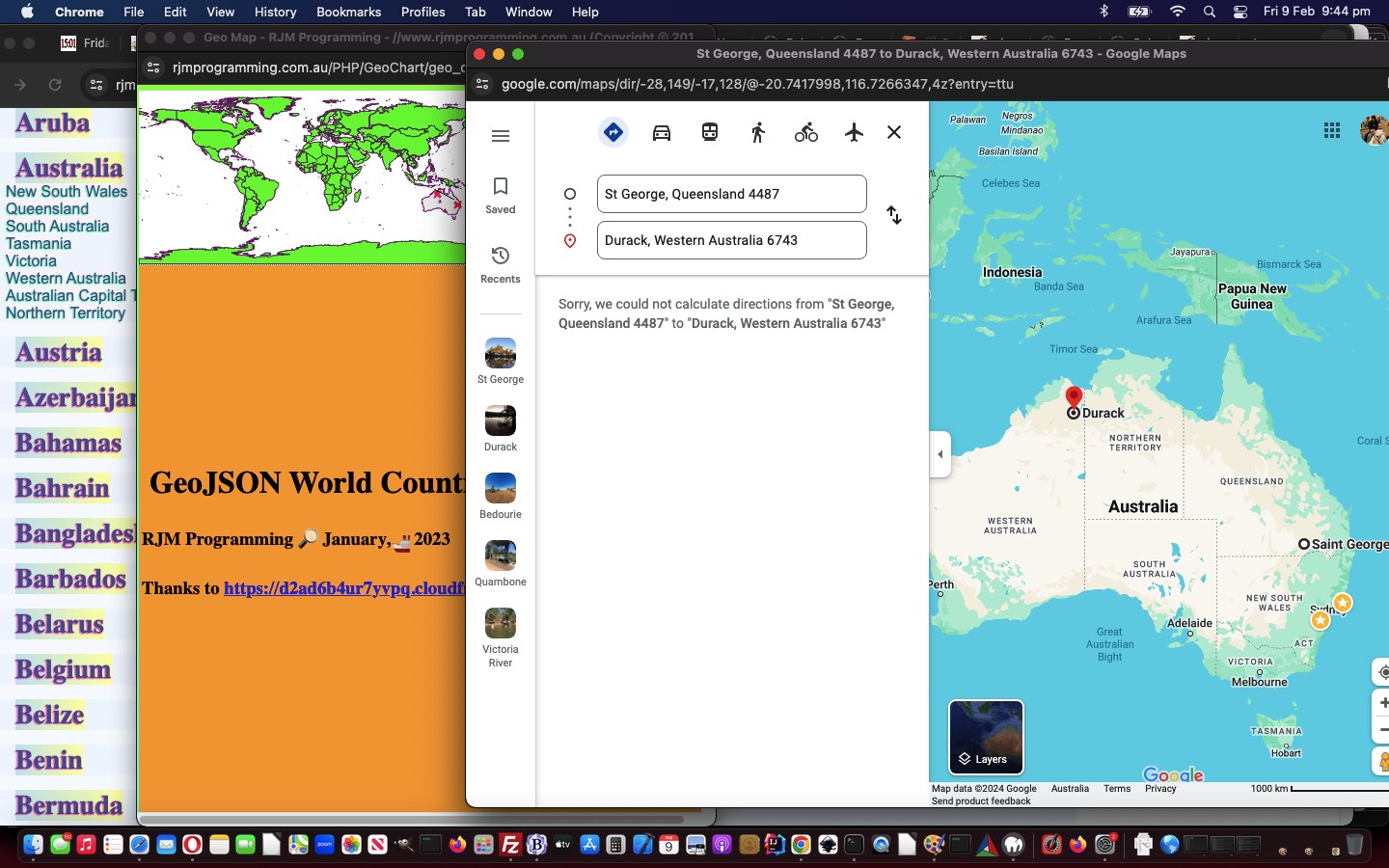
- option “J” (for GeoJson World Map option) is presented (because a relevant latitude and longitude were found) … and “lo and behold” …
- user types in J …
- user does not click Cancel at the next prompt window … ready for it …
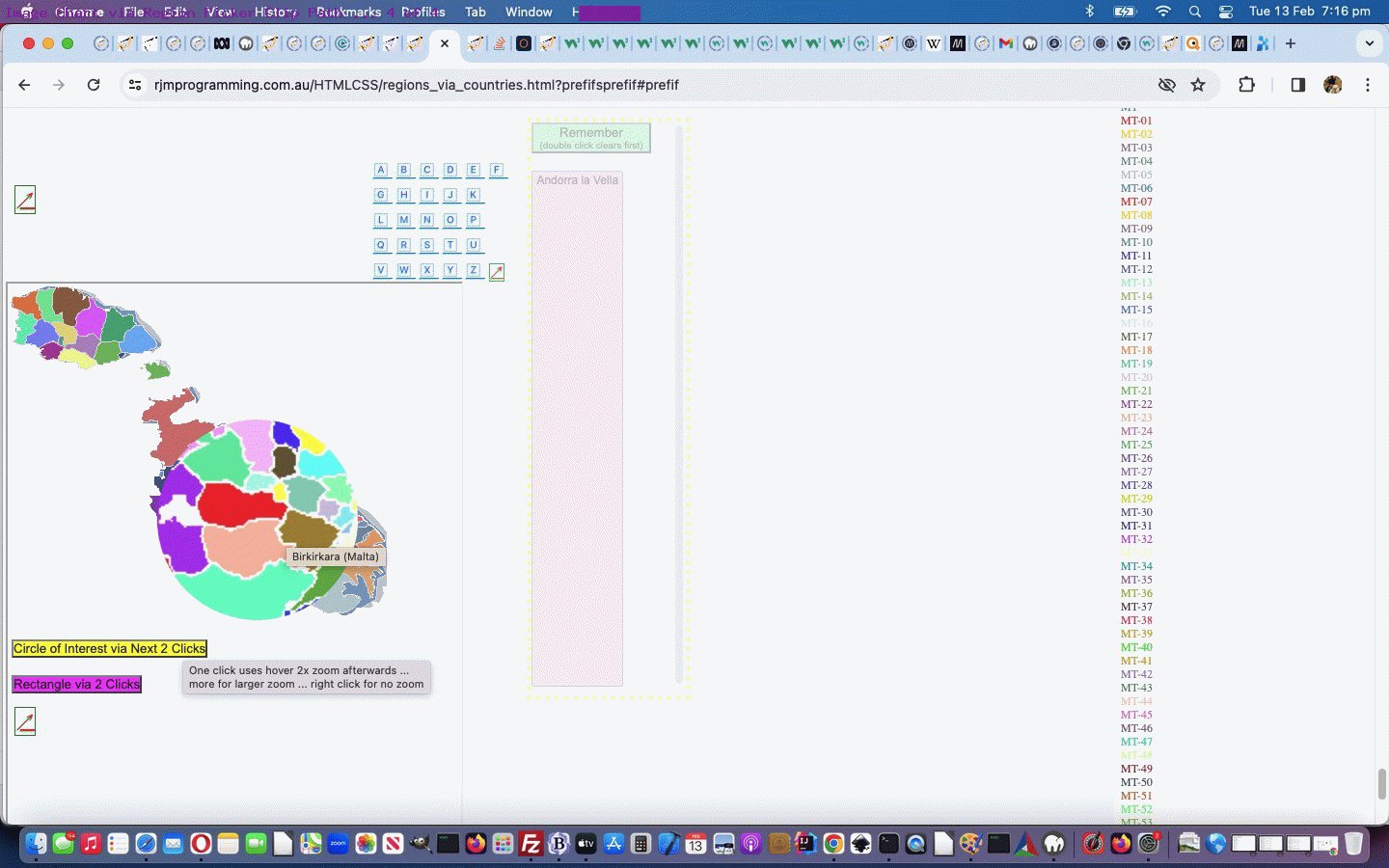
- as of today two new buttons appear …
Mobile Non-mobile … to the right of the subheading … and while we’re there see how the innards …
Mobile Non-mobile <button title=’One click uses hover 2x zoom afterwards … more for larger zoom … right click for no zoom’ oncontextmenu=’ event.stopPropagation(); parent.setdefzoom(1); ‘ style=background-color:yellow; id=twoc onclick=’event.stopPropagation(); parent.dotwoc();’>Circle of Interest via Next 2 Double Clicks</button> <button title=’One click uses hover 2x zoom afterwards … more for larger zoom … right click for no zoom’ oncontextmenu=’ event.stopPropagation(); parent.setdefzoom(1); ‘ style=background-color:magenta; id=twoc onclick=’event.stopPropagation(); parent.dotwor();’>Rectangle via 2 Double Clicks</button> <button title=’One click uses hover 2x zoom afterwards … more for larger zoom … right click for no zoom’ oncontextmenu=’ event.stopPropagation(); parent.setdefzoom(1); ‘ style=background-color:yellow; id=twoc onclick=’event.stopPropagation(); parent.dotwoc();’>Circle of Interest via Next 2 Right Clicks</button> <button title=’One click uses hover 2x zoom afterwards … more for larger zoom … right click for no zoom’ oncontextmenu=’ event.stopPropagation(); parent.setdefzoom(1); ‘ style=background-color:magenta; id=twoc onclick=’event.stopPropagation(); parent.dotwor();’>Rectangle via 2 Right Clicks</button> … are very OOP by nature (as is all DOM work in Javascript, when you think about it), allowing us to remain with the iframe initial content supervisor unchanged in code, and just referring back to the parent’s Javascript for anything new either via …
- means of the iframe onload event
- means of referring back to parent operations via references like …
parent.setdefzoom(1); // which is setting the variable "defzoom", back in the parent, to 1
… in this new Javascript …
var oneoftwo=0, xinxy=[], yinxy=[], opis='1.0', ovnum=1, defzoom=2, nextv='hidden';
var zaconto=null; // this is populated at the iframe element's onload event function
function getxynow(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xinxy.push(eval(e.touches[0].pageX + document.body.scrollLeft * 0) * browserZoomLevel * 0);
yinxy.push(eval(e.touches[0].pageY + document.body.scrollTop * 0) * browserZoomLevel * 0);
} else {
xinxy.push(eval(e.touches[0].clientX + document.body.scrollLeft * 0) * browserZoomLevel * 0);
yinxy.push(eval(e.touches[0].clientY + document.body.scrollTop * 0) * browserZoomLevel * 0);
}
} else if (e.clientX || e.clientY) {
xinxy.push(e.clientX + document.body.scrollLeft * 0);
yinxy.push(e.clientY + document.body.scrollTop * 0);
} else {
xinxy.push(e.pageX + document.body.scrollLeft * 0);
yinxy.push(e.pageY + document.body.scrollTop * 0);
}
if (1 == 3 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
alert('' + xinxy.length);
}
//filloutform(e,0);
//yinxy[eval(-1 + yinxy.length)]=eval(-385 + eval('' + yinxy[eval(-1 + yinxy.length)]));
if (eval('' + xinxy.length) == 2) {
overlayit(0);
}
}
function dotwor() {
if (oneoftwo == 1) {
defzoom++;
} else {
defzoom=2;
}
oneoftwo=1;
}
function dotwoc() {
//alert(45);
if (oneoftwo == -1) {
defzoom++;
} else {
defzoom=2;
}
oneoftwo=-1;
}
function alternatevisibility() {
var igh=1;
while (zaconto.getElementById('iciov' + igh)) {
if (igh == 1 && zaconto.getElementById('iciov' + igh).outerHTML.indexOf('visibility:') == -1) {
nextv='hidden';
} else if (igh == 1 && zaconto.getElementById('iciov' + igh).outerHTML.split('visibility:')[1].split(';')[0].split('>')[0].toLowerCase().indexOf('visible') != -1) {
nextv='hidden';
} else if (igh == 1) {
nextv='visible';
}
zaconto.getElementById('iciov' + igh).style.visibility='' + nextv;
igh++;
}
}
function overlayit(ootis) {
var prerest='', zb='';
if (ootis == 0) {
//alert('here0');
if (eval('' + xinxy.length) == 2) {
//alert('here1');
if (ovnum == 1) { // thanks to https://stackoverflow.com/questions/69491728/how-to-zoom-an-image-on-mouse-hover-using-css
prerest=' .zoom-img { width: ' + zaconto.getElementById('myimg').width + 'px; height: ' + zaconto.getElementById('myimg').height + 'px; overflow: hidden; } .zoom-img:hover { transform: scale(2.0); } ';
}
if (defzoom != 2) {
zb=' #iciov' + ovnum + ':hover { z-index:1789; transform: scale(' + defzoom + '.0); } ';
}
//alert('here2');
if (oneoftwo < 0) { // circle
if (1 == 3 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
alert(1);
}
zaconto.getElementById('myimg').style.opacity='1.0';
//alert(11);
zaconto.getElementById('imgmore').innerHTML+=zaconto.getElementById('myimg').outerHTML.replace(/myimg/g,'iciov' + ovnum).replace('56;','2365;background-color:transparent;width:360px;height:180px;').replace(/\\\"\\ on/g, '\" data-on').replace('<img ','<img class=zoom-img ').replace(' src=',' src=/HTMLCSS/HYP_50M_SR_W.jpg width=360 height=180 data-src=').replace(' usemap=', ' data-usemap=');
//alert(zaconto.getElementById('myimg').outerHTML.replace(/myimg/g,'iciov' + ovnum).replace('56;','365;background-color:transparent;width:360px;height:180px;').replace(/\\\"\\ on/g, '\" data-on').replace('<img ','<img class=zoom-img ').replace(' src=',' src=/HTMLCSS/HYP_50M_SR_W.jpg width=360 height=180 data-src='));
opis='' + eval(-0.1 + eval('' + opis));
zaconto.getElementById('myimg').style.opacity='' + opis;
//alert(1111);
zaconto.getElementById('dvstyle').innerHTML+='<style> ' + prerest + zb + ' #iciov' + ovnum + ' { margin-top: -385px; -webkit-filter: brightness(110%); filter: brightness(110%); transform-origin: ' + xinxy[0] + 'px ' + yinxy[0] + 'px; clip-path: circle(' + Math.sqrt(eval(xinxy[0] - xinxy[1]) * eval(xinxy[0] - xinxy[1]) + eval(yinxy[0] - yinxy[1]) * eval(yinxy[0] - yinxy[1])) + 'px at ' + xinxy[0] + 'px ' + yinxy[0] + 'px); } </style>';
//alert('<style> ' + prerest + zb + ' #iciov' + ovnum + ' { -webkit-filter: brightness(150%); filter: brightness(150%); transform-origin: ' + xinxy[0] + 'px ' + yinxy[0] + 'px; clip-path: circle(' + Math.sqrt(eval(xinxy[0] - xinxy[1]) * eval(xinxy[0] - xinxy[1]) + eval(yinxy[0] - yinxy[1]) * eval(yinxy[0] - yinxy[1])) + 'px at ' + xinxy[0] + 'px ' + yinxy[0] + 'px); } </style>');
//alert(zaconto.getElementById('imgmore').innerHTML + zaconto.getElementById('dvstyle').innerHTML);
} else { // rectangle
zaconto.getElementById('myimg').style.opacity='1.0';
zaconto.getElementById('imgmore').innerHTML+=zaconto.getElementById('myimg').outerHTML.replace(/myimg/g,'iciov' + ovnum).replace('56;','2365;position:absolute;background-color:transparent;top:0px;left:0px;').replace(/\\\"\\ on/g, '\" data-on').replace('<img ','<img class=zoom-img ').replace(' src=',' src=/HTMLCSS/HYP_50M_SR_W.jpg width=360 height=180 data-src=').replace(' usemap=', ' data-usemap=');
opis='' + eval(-0.1 + eval('' + opis));
zaconto.getElementById('myimg').style.opacity='' + opis;
zaconto.getElementById('dvstyle').innerHTML+='<style> ' + prerest + zb + ' #iciov' + ovnum + ' { margin-top: -385px; -webkit-filter: brightness(110%); filter: brightness(110%); transform-origin: ' + eval(eval(xinxy[0] + xinxy[1]) / 2) + 'px ' + eval(eval(yinxy[0] + yinxy[1]) / 2) + 'px; clip-path: polygon(' + Math.min(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.min(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.min(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.max(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.max(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.max(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.max(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.min(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.min(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.min(eval(yinxy[0]),eval(yinxy[1])) + 'px' + '); } </style>';
}
if (ovnum == 1) { setInterval(alternatevisibility, 15000); }
ovnum++;
}
oneoftwo=ootis;
defzoom=2;
xinxy=[];
yinxy=[];
}
}
function setdefzoom(inv) {
defzoom=inv;
}
function setoneoftwo(inv) {
defzoomoneoftwo=inv;
}
function getoneoftwo() {
return oneoftwo;
}
… realized, back in the iframe …
<iframe onload='if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) { ifcheck(this); } else { nonmifcheck(this); }' name=ifcountries id=ifcountries style='border-top:5px solid transparent;border-left:5px solid transparent;display:none;width:100%;height:900px;z-index:987;margin:0 0 0 0;padding:0 0 0 0;' src=''></iframe>
… onload (via …
document.getElementById('ifcountries').src='//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564);
… type call) event function (non-mobile one semi-shown below) …
function nonmifcheck(ziois) { // non-mobile iframe onload event function
var waszoom=1;
var sparear=null, gsparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
if (zaconto.document) { zaconto = zaconto.document; }
// ...
// used later into the function, as well as in that new Javascript above, everywhere ...
//
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (!navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
zaconto.getElementsByTagName('h3')[0].style.marginTop='6px';
zaconto.getElementsByTagName('h3')[0].innerHTML+=" <button title='One click uses hover 2x zoom afterwards ... more for larger zoom ... right click for no zoom' oncontextmenu=' event.stopPropagation(); parent.setdefzoom(1); ' style=background-color:yellow; id=twoc onclick='event.stopPropagation(); parent.dotwoc();'>Circle of Interest via Next 2 Right Clicks</button> <button title='One click uses hover 2x zoom afterwards ... more for larger zoom ... right click for no zoom' oncontextmenu=' event.stopPropagation(); parent.setdefzoom(1); ' style=background-color:magenta; id=twoc onclick='event.stopPropagation(); parent.dotwor();'>Rectangle via 2 Right Clicks</button><div id=imgmore></div><div id=dvstyle>";
zaconto.body.oncontextmenu=function(event){ if (parent.getoneoftwo() == 0) { event=event; } else if (Math.abs(parent.getoneoftwo()) == 1) { event.stopPropagation(); parent.getxynow(event); if (parent.getoneoftwo() < 0) { parent.setoneoftwo(eval(-1 + eval('' + parent.getoneoftwo()))); } else { parent.setoneoftwo(eval(1 + eval('' + parent.getoneoftwo()))); } } else if (Math.abs(parent.getoneoftwo()) == 2) { event.stopPropagation(); parent.getxynow(event); if (1 == 3) { parent.overlayit(0); } } };
} else {
zaconto.getElementsByTagName('h3')[0].innerHTML+=" <button title='One click uses hover 2x zoom afterwards ... more for larger zoom ... right click for no zoom' oncontextmenu=' event.stopPropagation(); parent.setdefzoom(1); ' style=background-color:yellow; id=twoc onclick='event.stopPropagation(); parent.dotwoc();'>Circle of Interest via Next 2 Double Clicks</button> <button title='One click uses hover 2x zoom afterwards ... more for larger zoom ... right click for no zoom' oncontextmenu=' event.stopPropagation(); parent.setdefzoom(1); ' style=background-color:magenta; id=twoc onclick='event.stopPropagation(); parent.dotwor();'>Rectangle via 2 Double Clicks</button><div id=imgmore></div><div id=dvstyle>";
zaconto.body.ondblclick=function(event){ if (parent.getoneoftwo() == 0) { event=event; } else if (Math.abs(parent.getoneoftwo()) == 1) { event.stopPropagation(); parent.getxynow(event); if (parent.getoneoftwo() < 0) { parent.setoneoftwo(eval(-1 + eval('' + parent.getoneoftwo()))); } else { parent.setoneoftwo(eval(1 + eval('' + parent.getoneoftwo()))); } } else if (Math.abs(parent.getoneoftwo()) == 2) { event.stopPropagation(); parent.getxynow(event); if (1 == 3) { parent.overlayit(0); } } };
}
// ...
}
… and yet, elements are added to the “iframe child” (rather than to the parent document.body element) here … believe me … this, and using the Mercator Projection means of moving between “pixel land” and “latitude and longitude land”, is better!
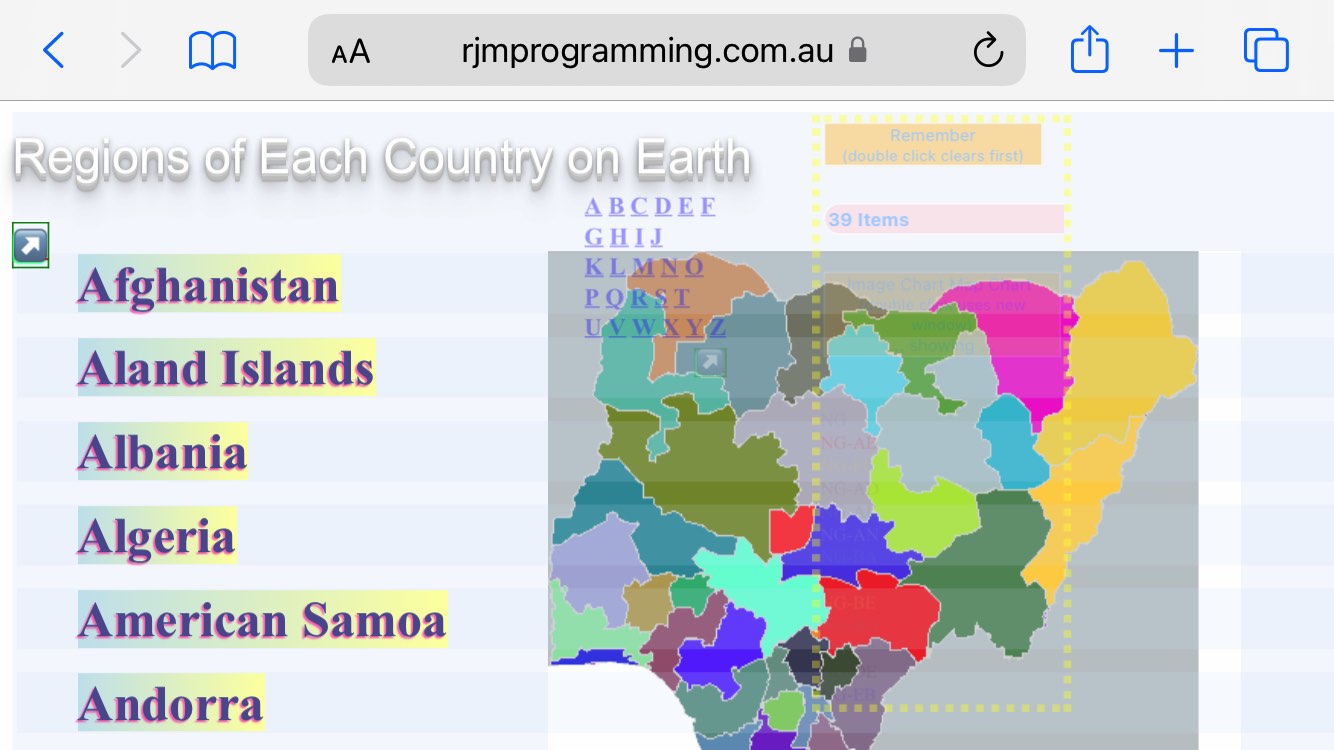
- which have the on hover blurb …
One click uses hover 2x zoom afterwards … more for larger zoom … right click for no zoom
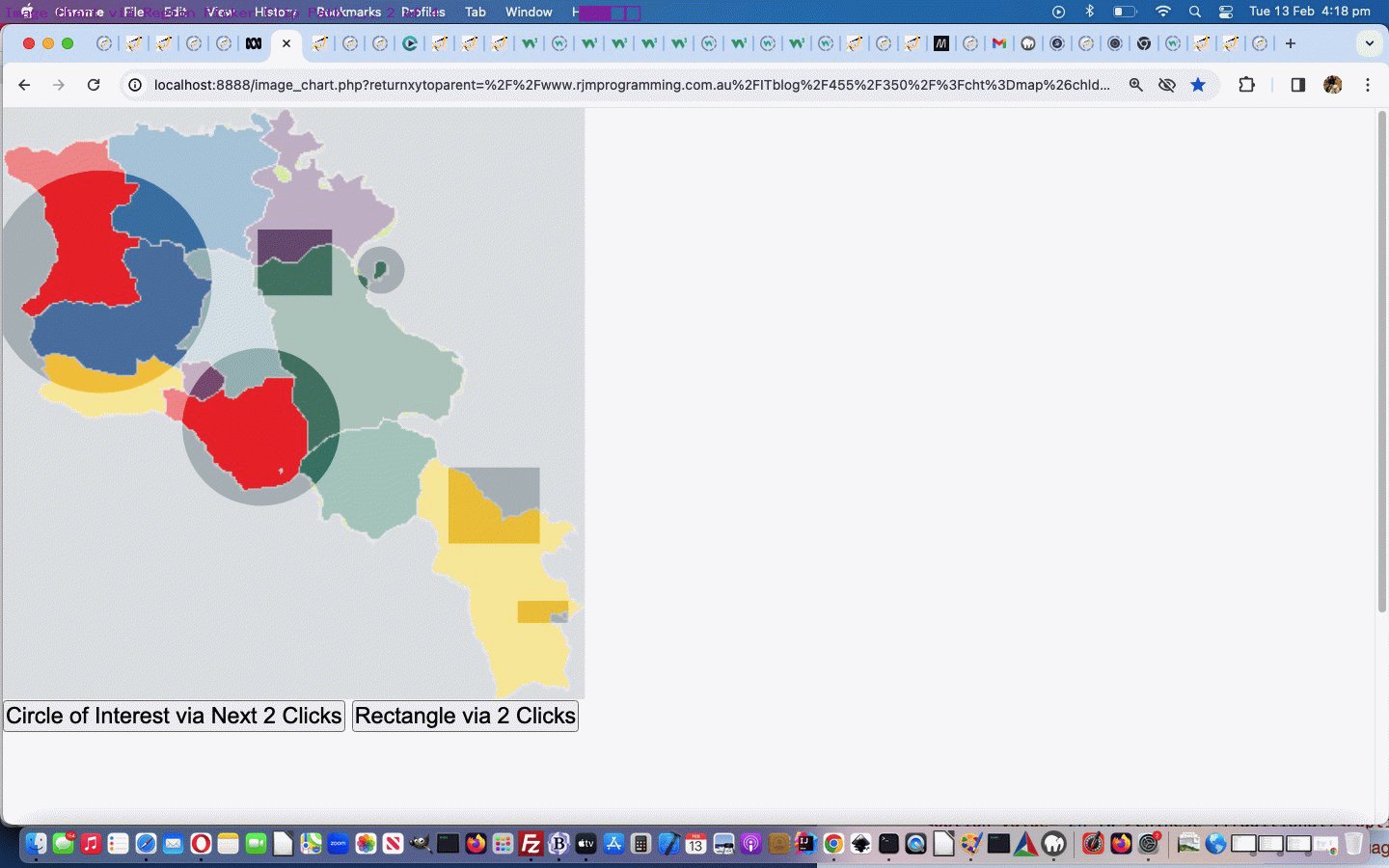
… which is just to say that the more clicks in a row of the button, the more resultant zoom goes into an onmouseover “hover” over that intermittently shown “circle” or “polygon” rectangle clip-path affected image (ie. img) overlay element placed according to the 2x set of user right click sets (for non-mobile) or double click sets (for mobile) the user subsequently makes on the GeoJson world map above these new buttons
… that, if actioned by the user, ends up with an “augmented reality” (in what we like to think of as a Who Framed Roger Rabbitesque (or is that a “reverse Who Framed Roger Rabbitesque“) approach which happens, at least for us, when you overlay some more realistic media over a representation of that “realia” with the same scale) if you’ll pardon any “jargon clash” here?!
As such, onto the recent Region Picker Area of Interest Tutorial we have a changed latest draft Region Picker for you to try all this out.
Previous relevant Region Picker Area of Interest Tutorial is shown below.
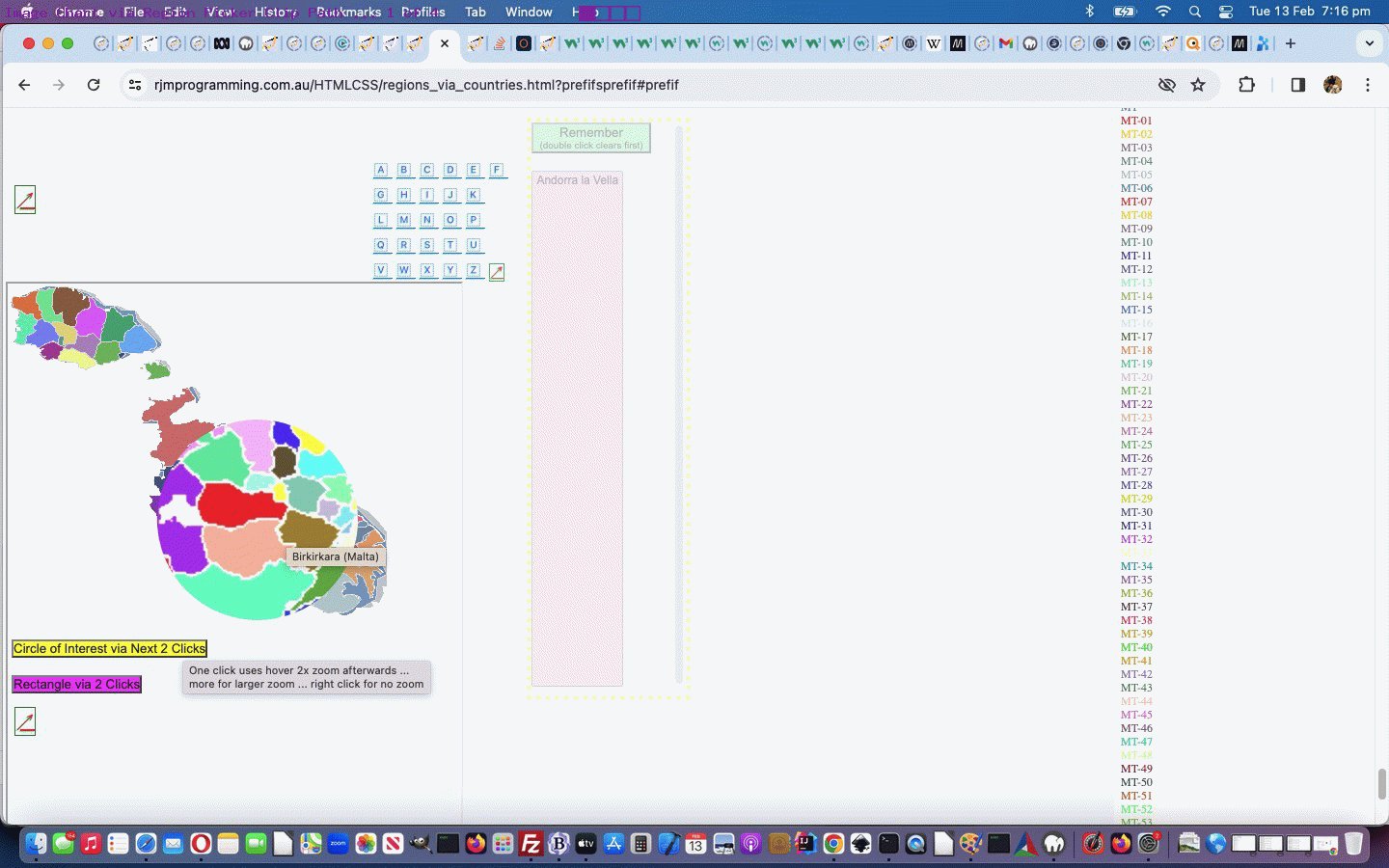
Recently we stumbled across the intriguing CSS property clip-path and set ourselves a one day thinking time to see whether we could make use of this CSS feature.
And then it occurred to us with our recent Region Picker, as talked about at yesterday’s Region Picker Google Translate Tutorial, with that …
- Image Chart Map Chart interfacer … call … off …
- ondblclick event (ie. double click) of right hand Image Chart button
… scenario, regular readers may remember beginning as a concept back at the posting of Region Picker Double Click Tutorial, how …
- an intermittent (because the highlighting used can meddle with the original colour coding reasoning) highlighting …
<?php echo ”
<body onkeydown=\"return okd(event);\" style=\"width:600px;height:600px;\" onclick=\" if (oneoftwo == 0) { document.getElementById('lastcol').value=''; isclear=false; document.getElementById('imode').value='click'; filloutform(event,1); } else if (Math.abs(oneoftwo) == 1) { getxynow(event); if (oneoftwo < 0) { oneoftwo--; } else { oneoftwo++; } } else if (Math.abs(oneoftwo) == 2) { getxynow(event); overlayit(0); }\" onload=\" setTimeout(thisonl,2000); if (window.opener) { document.getElementById('premyp').innerHTML=lfdfn(window.opener.document.getElementById('myp').outerHTML); document.getElementById('patparent').value=window.opener.document.getElementById('myp').innerHTML; document.getElementById('mopatparent').value=window.opener.document.getElementById('myp').innerHTML; } else if (window.parent) { document.getElementById('premyp').innerHTML=lfdfn(parent.document.getElementById('myp').outerHTML); document.getElementById('patparent').value=parent.document.getElementById('myp').innerHTML; document.getElementById('mopatparent').value=parent.document.getElementById('myp').innerHTML; } \">
“; ?>
… and …
<?php echo ”
<button title='One click uses hover 2x zoom afterwards ... more for larger zoom ... right click for no zoom' oncontextmenu=' event.stopPropagation(); defzoom=1; ' style=background-color:yellow; id=twoc onclick='event.stopPropagation(); dotwoc();'>Circle of Interest via Next 2 Clicks</button><br><br> <button title='One click uses hover 2x zoom afterwards ... more for larger zoom ... right click for no zoom' oncontextmenu=' event.stopPropagation(); defzoom=1; ' style=background-color:magenta; id=twoc onclick='event.stopPropagation(); dotwor();'>Rectangle via 2 Clicks</button>
“; ?>
… of Image Chart Map Chart image (ie. img) element “area of interest” (for which we’ve coded for “circle” and “polygon” rectangle, so far) … - coupled with “zoom on hover” …
<?php echo ”
var oneoftwo=0, xinxy=[], yinxy=[], opis='1.0', ovnum=1, defzoom=2;
function getxynow(e) {
e = e || window.event;
e.preventDefault();
if (e.touches) {
if (e.touches[0].pageX) {
xinxy.push(eval(e.touches[0].pageX + document.body.scrollLeft) * browserZoomLevel);
yinxy.push(eval(e.touches[0].pageY + document.body.scrollTop) * browserZoomLevel);
} else {
xinxy.push(eval(e.touches[0].clientX + document.body.scrollLeft) * browserZoomLevel);
yinxy.push(eval(e.touches[0].clientY + document.body.scrollTop) * browserZoomLevel);
}
} else if (e.clientX || e.clientY) {
xinxy.push(e.clientX + document.body.scrollLeft);
yinxy.push(e.clientY + document.body.scrollTop);
} else {
xinxy.push(e.pageX + document.body.scrollLeft);
yinxy.push(e.pageY + document.body.scrollTop);
}
//alert('' + xinxy.length);
filloutform(e,0);
}
function dotwor() {
if (oneoftwo == 1) {
defzoom++;
} else {
defzoom=2;
}
oneoftwo=1;
}
function dotwoc() {
if (oneoftwo == -1) {
defzoom++;
} else {
defzoom=2;
}
oneoftwo=-1;
}
function alternatevisibility() {
var igh=1;
while (document.getElementById('iciov' + igh)) {
if (igh == 1 && document.getElementById('iciov' + igh).outerHTML.indexOf('visibility:') == -1) {
nextv='hidden';
} else if (igh == 1 && document.getElementById('iciov' + igh).outerHTML.split('visibility:')[1].split(';')[0].split('>')[0].toLowerCase().indexOf('visible') != -1) {
nextv='hidden';
} else if (igh == 1) {
nextv='visible';
}
document.getElementById('iciov' + igh).style.visibility='' + nextv;
igh++;
}
}
function overlayit(ootis) {
var prerest='', zb='';
if (ootis == 0) {
if (eval('' + xinxy.length) == 2) {
if (ovnum == 1) { // thanks to https://stackoverflow.com/questions/69491728/how-to-zoom-an-image-on-mouse-hover-using-css
prerest=' .zoom-img { width: ' + document.getElementById('ici').width + 'px; height: ' + document.getElementById('ici').height + 'px; overflow: hidden; } .zoom-img:hover { transform: scale(2.0); } ';
}
if (defzoom != 2) {
zb=' #iciov' + ovnum + ':hover { transform: scale(' + defzoom + '.0); } ';
}
if (oneoftwo < 0) { // circle
document.getElementById('ici').style.opacity='1.0';
document.getElementById('imgmore').innerHTML+=document.getElementById('ici').outerHTML.replace('ici','iciov' + ovnum).replace('25;','35;position:absolute;background-color:transparent;top:0px;left:0px;').replace(/\\\"\\ on/g, '\" data-on').replace('<img ','<img class=zoom-img ');
opis='' + eval(-0.1 + eval('' + opis));
document.getElementById('ici').style.opacity='' + opis;
document.getElementById('dvstyle').innerHTML+='<style> ' + prerest + zb + ' #iciov' + ovnum + ' { -webkit-filter: brightness(150%); filter: brightness(150%); transform-origin: ' + xinxy[0] + 'px ' + yinxy[0] + 'px; clip-path: circle(' + Math.sqrt(eval(xinxy[0] - xinxy[1]) * eval(xinxy[0] - xinxy[1]) + eval(yinxy[0] - yinxy[1]) * eval(yinxy[0] - yinxy[1])) + 'px at ' + xinxy[0] + 'px ' + yinxy[0] + 'px); } </style>';
} else { // rectangle
document.getElementById('ici').style.opacity='1.0';
document.getElementById('imgmore').innerHTML+=document.getElementById('ici').outerHTML.replace('ici','iciov' + ovnum).replace('25;','35;position:absolute;background-color:transparent;top:0px;left:0px;').replace(/\\\"\\ on/g, '\" data-on').replace('<img ','<img class=zoom-img ');
opis='' + eval(-0.1 + eval('' + opis));
document.getElementById('ici').style.opacity='' + opis;
document.getElementById('dvstyle').innerHTML+='<style> ' + prerest + zb + ' #iciov' + ovnum + ' { -webkit-filter: brightness(150%); filter: brightness(150%); transform-origin: ' + eval(eval(xinxy[0] + xinxy[1]) / 2) + 'px ' + eval(eval(yinxy[0] + yinxy[1]) / 2) + 'px; clip-path: polygon(' + Math.min(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.min(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.min(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.max(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.max(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.max(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.max(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.min(eval(yinxy[0]),eval(yinxy[1])) + 'px,' + Math.min(eval(xinxy[0]),eval(xinxy[1])) + 'px ' + Math.min(eval(yinxy[0]),eval(yinxy[1])) + 'px' + '); } </style>';
}
if (ovnum == 1) { setInterval(alternatevisibility, 15000); }
ovnum++;
}
oneoftwo=ootis;
defzoom=2;
xinxy=[];
yinxy=[];
}
}
“; ?>
… could be a useful value adding part to the changed image_chart.php Google Chart Image Chart Map Chart interfacer used by the changed latest draft Region Picker.
Previous relevant Region Picker Google Translate Tutorial is shown below.
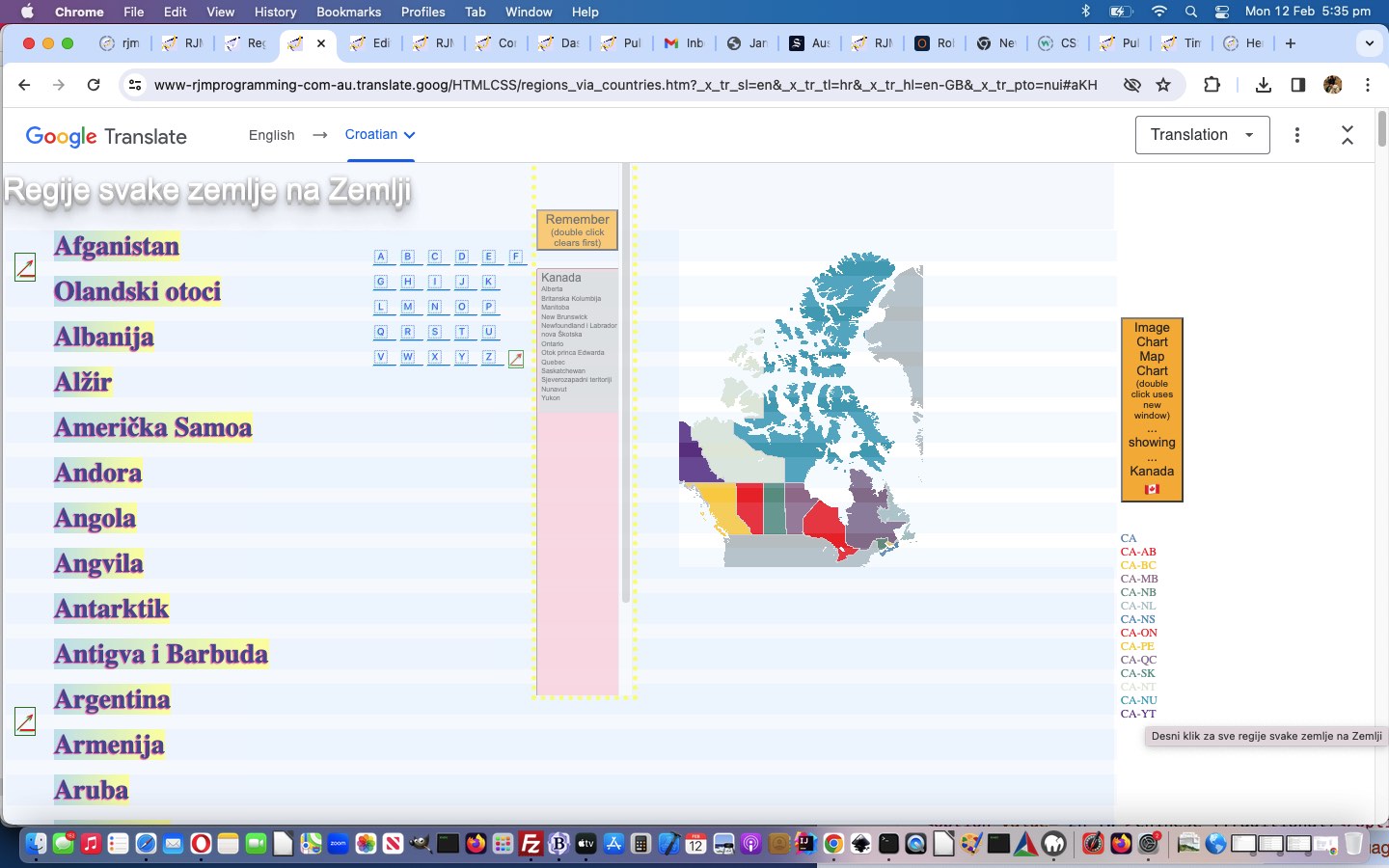
We wanted to improve the internationalization credentials of our Region Picker web application, of recent times, adding to the progress of yesterday’s Region Picker Revealed Iframes Tutorial. As such, we turn to another great Google product called Google Translate to translate …
- heading text and some button text … and …
- country names
… this Region Picker being a suitable candidate for a “whole of webpage” Google Translation for a URL such as (this Dutch translation version below) …
… or use the language dropdown to the right below …
Yes, we wrote a regions_via_countries.htm version of our Region Picker especially for the occasion, because there are nuances among innerHTML and innerText of elements, that need to be considered, while the changed latest draft Region Picker gets given a new “languages” dropdown element that hangs around long enough to translate from English, via Google Translate, should the user wish to do so. Once there in another language, alas, some of the Geographics based inhouse menu options cannot be achieved.
Previous relevant Region Picker Revealed Iframes Tutorial is shown below.
Onto yesterday’s Region Picker Emoji Flags Tutorial‘s progress, today, we combine two of our favourite concepts in our push forward …
- iframe usage … as a preferable calling mechanism to popup windows, especially on mobile platforms … and our favourite …
- reveal functionality via details/summary usage … initially …
<details style=display:none;margin-left:50px; id=dtla1><summary id=smya1>Airports ...</summary><iframe id=ifra1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtlp1><summary id=smyp1>Ports ...</summary><iframe id=ifrp1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtls1><summary id=smys1>Sun Angle ...</summary><iframe id=ifrs1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtlm1><summary id=smym1>Moon Angle ...</summary><iframe id=ifrm1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtlc1><summary id=smyc1>Coriolis Effect ...</summary><iframe id=ifrc1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtli1><summary id=smyi1>Image Chart Image ...</summary><iframe id=ifri1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtli2><summary id=smyi2>Image Chart Legend ...</summary><iframe id=ifri2 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtli><summary id=smyi>Image Chart Image Map ...</summary><iframe name=ifri id=ifri style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtlt1><summary id=smyt1>Timezone ...</summary><iframe name=ifrt1 id=ifrt1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtly1><summary id=smyy1>YouTube ...</summary><iframe name=ifry1 id=ifry1 style=display:none; src=''></iframe></details>
<details style=display:none;margin-left:50px; id=dtlo1><summary id=smyo1>Geo Chart ...</summary><iframe name=ifro1 id=ifro1 style=display:none; src=''></iframe></details>
… we reduce the dependency we have, in the Region Picker web application, on the use of popup windows. For this we funnelled a lot of the “window.open” calls within the purview of the rjmprogramming.com.au domain through the Javascript “wrapper style of function” …
var gltrans=''; // contains first lowercase letter entered by user at a Javascript prompt inhouse menu answer
function window_open(a1, a2, a3) {
if (document.URL.indexOf('obile=') != -1 || navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
switch ((glrans + ' ').substring(0,1).toLowerCase()) {
case 'i':
if (a1.indexOf('cht=') != -1) {
document.getElementById('dtli1').style.display='block';
document.getElementById('ifri1').style.display='block';
document.getElementById('ifri1').src=a1;
document.getElementById('dtli1').style.display='92%';
document.getElementById('ifri1').style.width='100%';
document.getElementById('ifri1').style.height='600px';
document.getElementById('dtli1').open=true;
location.href='#dtli1';
} else {
document.getElementById('dtli2').style.display='block';
document.getElementById('ifri2').style.display='block';
document.getElementById('ifri2').src=a1;
document.getElementById('dtli2').style.display='92%';
document.getElementById('ifri2').style.width='100%';
document.getElementById('ifri2').style.height='600px';
document.getElementById('dtli2').open=true;
location.href='#dtli2';
}
break;
case 'a':
document.getElementById('dtla1').style.display='block';
document.getElementById('ifra1').style.display='block';
document.getElementById('ifra1').src=a1;
document.getElementById('dtla1').style.display='92%';
document.getElementById('ifra1').style.width='100%';
document.getElementById('ifra1').style.height='600px';
document.getElementById('dtla1').open=true;
location.href='#dtla1';
break;
case 't':
document.getElementById('dtlt1').style.display='block';
document.getElementById('ifrt1').style.display='block';
document.getElementById('ifrt1').src=a1;
document.getElementById('dtlt1').style.display='92%';
document.getElementById('ifrt1').style.width='100%';
document.getElementById('ifrt1').style.height='800px';
document.getElementById('dtlt1').open=true;
location.href='#dtlt1';
break;
case 'y':
document.getElementById('dtly1').style.display='block';
document.getElementById('ifry1').style.display='block';
document.getElementById('ifry1').src=a1;
document.getElementById('dtly1').style.display='92%';
document.getElementById('ifry1').style.width='100%';
document.getElementById('ifry1').style.height='600px';
document.getElementById('dtly1').open=true;
location.href='#dtly1';
break;
case 'o':
document.getElementById('dtlo1').style.display='block';
document.getElementById('ifro1').style.display='block';
document.getElementById('ifro1').src=a1;
document.getElementById('dtlo1').style.display='92%';
document.getElementById('ifro1').style.width='100%';
document.getElementById('ifro1').style.height='600px';
document.getElementById('dtlo1').open=true;
location.href='#dtlo1';
break;
case 'p':
document.getElementById('dtlp1').style.display='block';
document.getElementById('ifrp1').style.display='block';
document.getElementById('ifrp1').src=a1;
document.getElementById('dtlp1').style.display='92%';
document.getElementById('ifrp1').style.width='100%';
document.getElementById('ifrp1').style.height='600px';
document.getElementById('dtlp1').open=true;
location.href='#dtlp1';
break;
case 's':
document.getElementById('dtls1').style.display='block';
document.getElementById('ifrs1').style.display='block';
document.getElementById('ifrs1').src=a1;
document.getElementById('dtls1').style.display='92%';
document.getElementById('ifrs1').style.width='100%';
document.getElementById('ifrs1').style.height='600px';
document.getElementById('dtls1').open=true;
location.href='#dtls1';
break;
case 'm':
document.getElementById('dtlm1').style.display='block';
document.getElementById('ifrm1').style.display='block';
document.getElementById('ifrm1').src=a1;
document.getElementById('dtlm1').style.display='92%';
document.getElementById('ifrm1').style.width='100%';
document.getElementById('ifrm1').style.height='600px';
document.getElementById('dtlm1').open=true;
location.href='#dtlm1';
break;
case 'c':
document.getElementById('dtlc1').style.display='block';
document.getElementById('ifrc1').style.display='block';
document.getElementById('ifrc1').src=a1;
document.getElementById('dtlc1').style.display='92%';
document.getElementById('ifrc1').style.width='100%';
document.getElementById('ifrc1').style.height='600px';
document.getElementById('dtlc1').open=true;
location.href='#dtlc1';
break;
default:
return window.open(a1, a2, a3);
break;
}
return null;
}
return window.open(a1, a2, a3);
}
… in the changed latest draft Region Picker (mobile uses iframes and non-mobile uses popups) or Region Picker (uses iframes where possible).
Previous relevant Region Picker Emoji Flags Tutorial is shown below.
Regular readers will know that we are keen on emojis …
- regarding their way to attract attention
- internationalization assistance
- text (content) that is (like a) graphic (display)
… for we “graphically challenged”, shall we say? We think our Region Picker from yesterday’s Region Picker Geo Chart Image Chart GeoJson Tutorial could do with a little “emoji flag” help. Yes, every country with an ISO-3166 two character code associated with it, can have an associated emoji flag via a Javascript function like …
function orflag(thiscc) {
var lri='ABCDEFGHIJKLMNOPQRSTUVWXYZ';
var dri=['127462','127463','127464','127465','127466','127467','127468','127469','127470','127471','127472','127473','127474','127475','127476','127477','127478','127479','127480','127481','127482','127483','127484','127485','127486','127487'];
var ccsuff='', ccchar=' ', cde='';
for (var iccsuff=0; iccsuff<thiscc.length; iccsuff++) {
ccchar=thiscc.substring(iccsuff, eval(1 + eval('' + iccsuff))).toUpperCase();
ccsuff+=String.fromCodePoint(dri[eval('' + lri.indexOf(ccchar))]); //'&#' + dri[eval('' + lri.indexOf(ccchar))] + ';';
cde='.';
}
return ccsuff;
}
It might have been the recent work with our “rectangle of letter hashtag navigation breadcrumb emojis” in yesterday’s Region Picker Geo Chart Image Chart GeoJson Tutorial that spurred us on, because the keen observer can look at the code above, and if they are “number orientated” they’ll tee up those “1274xx” numbers with ones below. Can you believe that these Regional Indicators have a dual purpose for us now …
- singly they are helping with the breadcrumbs
- two together in the form of a country ISO-3166 two character code and they (we kind of think, miraculously) turn into the national flag (emoji) for that country
? And mixing these up into the content mix, we do not have to be quite so sheepish about all the English assumptions in the changed latest draft Region Picker.
Also, we think, it is clarifying the “dropdown” element in the Region Picker, contextualizing the right hand side as the “business end” of proceedings, which can have an “independent life” from “the work in progress” status of what goes on in that dropdown element (which, on non-mobile, is far more “jittery” because it responds to the “onmouseover” events going on).
Did you know?
Personally, we know of some products set up before there were emojis, and requiring flags for their functionality. Sadly, they resorted to individual image files required for each country’s flag … these days with the “emoji flags” this amounts to being an awkward arrangement to maintain, and we Linux web server managers go bananas regarding such a waste of “inode numbers” … because, the last time we looked, “inode numbers” do not grow on trees!
Previous relevant Region Picker Geo Chart Image Chart GeoJson Tutorial is shown below.
Prior to yesterday’s Region Picker Mobile Background Position Tutorial, when we presented Region Picker Mobile GeoJson Trip Leg Tutorial, we readied the Region Picker for GeoJson interfacing smarts, and today we find ourselves wanting to add …
- Region Picker calls Image Chart add GeoJson interfacing smarts … and …
- Region Picker calls Geo Chart add GeoJson interfacing smarts
… given the lead in work from a couple of days back.
Another realization occurred to us regarding the wait a user had when using the Region Picker and trying to (on a non-mobile platform) right click a country name link (to release “The Whole Shebang”). We realized that that “letter block” we used to create dynamically always had the same content, so why not make it some static HTML, as per …
<h4 id="myh3" style="position: fixed; top: 30px; left: 380px; opacity: 0.7; z-index: 786;"> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aAF">🇦</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aBS">🇧</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aKH">🇨</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aDK">🇩</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aEC">🇪</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aFO">🇫</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aGA">🇬</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aHT">🇭</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aIS">🇮</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aJM">🇯</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aKZ">🇰</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aLA">🇱</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aMO">🇲</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aNA">🇳</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aOM">🇴</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aPK">🇵</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aQA">🇶</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aRE">🇷</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aBL">🇸</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aTW">🇹</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aUG">🇺</a><br> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aVU">🇻</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aWF">🇼</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aYE">🇽</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aYE">🇾</a> <a style="color:blue;z-index:786;text-shadow:-1px 1px 1px #2dff95;" href="#aZM">🇿</a> <span id="intodd" title="Navigate to region list for last country selected" style="border:1px solid green;text-shadow:-1px 1px 1px #2dff95;font-size:14px;text-decoration:underline;cursor:pointer;z-index:3245;" onclick="if (document.getElementById('bremember')) { window.scrollTo(eval(-80 + eval(document.getElementById('bremember').getBoundingClientRect().left)), 0); }">↗</span></h4>
… looking like …
🇦 🇧 🇨 🇩 🇪 🇫
🇬 🇭 🇮 🇯 🇰
🇱 🇲 🇳 🇴 🇵
🇶 🇷 🇸 🇹 🇺
🇻 🇼 🇽 🇾 🇿 ↗
… and contrary to what we often admire, “static content” serves us better than a “dynamic scenario”, with “right clicking” working much faster after the document.body onload event.
Codewise we needed to work on …
- the changed latest draft Region Picker
- the changed image_chart.php Google Chart Image Chart Map Chart interfacer
- the changed geo_chart.php Geo Chart interfacer
Previous relevant Region Picker Mobile Background Position Tutorial is shown below.
Am sure there are users out there uncomfortable with overlapping or clashing HTML. As a programmer, we recommend “some chill” when re-orienting the device can be possible, but if there is a way to avoid the issues in the first place, count us in as programmers interested in solutions. So we spent a day in amongst the pixels, with some nitty gritty, further to yesterday’s Region Picker Mobile User Experience Tutorial mobile platform user experience start, and …
- turned the “breadcrumb” style ascii letter links into emoji links (and so “I” got the same width as “W”) … and …
- even added line feeds to some “a” country name links to help out so that background image overlapping happens less often to their left … and …
- added country name to rightmost “Image Chart Map Chart” button wording … and …
- played around with tablet and phone platform background-position (of the country image chart) images …
if (window.self == window.parent && eval('' + screen.width) >= 800 || document.URL.indexOf('?right=') != -1) {
document.getElementById('tdleft').style.backgroundPosition='right top';
} else if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
//document.getElementById('tdleft').style.backgroundPosition='' + eval(0.4 * eval('' + screen.width)) + 'px ' + eval(-450 + eval('' + screen.height)) + 'px'; // used to be center top
document.getElementById('tdleft').style.backgroundPosition='200px 200px'; // used to be center top
} else {
document.getElementById('tdleft').style.backgroundPosition='center top'; // used to be center top
}
… causing a whole lot less clashing, going on in the changed latest draft Region Picker.
Previous relevant Region Picker Mobile User Experience Tutorial is shown below.
Continuing on with mobile platform concerns regarding yesterday’s Region Picker Mobile GeoJson Trip Leg Tutorial‘s work on the Region Picker web application, today we improve the user experience for mobile platform users by …
- making the country text bigger and more noticeable as they load the webpage …
<style>
a.ulmenulink {
font-size: 28px; /* used to be 14px */
font-weight: bold;
/* color: orange; */por
background-image: linear-gradient(to right, lightblue 0%, rgb(255,255,127) 100%);
text-shadow:-1px 1px 1px #ff2d95;
margin-left: 50px;
}
<style> - adding left hand side alternative way to get to non-mobile right click “the whole shebang” logic …
<span id=todd title='Navigate to region list for last country selected' style='border:1px solid green;position:fixed;text-shadow:-1px 1px 1px #2dff95;font-size:20px;left:8px;top:80px;text-decoration:underline;cursor:pointer;z-index:3245;' onclick="if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && lastop != null) { thewholeshebang(lastop); } else if (document.getElementById('bremember')) { window.scrollTo(eval(-80 + eval(document.getElementById('bremember').getBoundingClientRect().left)), 0); } ">↗</span>
… making some elements receive a new CSS margin-left property to help out …
<style>
a.ulmenulink {
font-size: 28px;
font-weight: bold;
/* color: orange; */
background-image: linear-gradient(to right, lightblue 0%, rgb(255,255,127) 100%);
text-shadow:-1px 1px 1px #ff2d95;
margin-left: 50px;
}
a.ulmenulink, li a {
text-decoration: none;
color: #006;
background-image: linear-gradient(rgba(255,240,240,0.5), rgba(255,242,242,0.5), rgba(255,244,244,0.5), rgba(255,246,246,0.5), rgba(255,248,248,0.5), rgba(255,250,250,0.5)); /* #fff0f0, #fff2f2, #fff4f4, #fff6f6, #fff8f8, #fffafa); */
text-shadow:-1px 1px 1px #2dff95;
margin-left: 30px;
}
<style> - bunching up the single letter links into a rectangle of links which do not overlay to the left (and as such do not interfere with any country links) …
var nexttodo='A', nextih=' ', ournext='';
var orignextih=nextih;
var newih='';
//registers mouseenter to each element in xelms array
nextih+=orignextih;
nextih+=orignextih;
newih=nextih;
for(var xi=0; xi<xelms.length; xi++){
if (eval(('' + xelms[xi].id).length) == 3) {
if (('' + xelms[xi].innerHTML).substring(0).substring(0,1) >= nexttodo) {
ournext=('' + xelms[xi].innerHTML).substring(0).substring(0,1)
//alert('nexttodo=' + nexttodo + ' andpleasedonotbeequalveryoften ournext=' + ournext + ' and ' + xelms[xi].id);
while (nexttodo < ournext) {
nextih+=' <a style=color:blue;z-index:786; href="#' + xelms[xi].id + '">' + nexttodo + '</a>';
nexttodo=String.fromCharCode(1 + nexttodo.charCodeAt(0));
//alert('Nexttodo=' + nexttodo + ' and ournext=' + ournext + ' and ' + xelms[xi].id);
}
if (nexttodo <= 'Z') { nextih+=' <a style=color:blue;z-index:786; href="#' + xelms[xi].id + '">' + nexttodo + '</a>'; nexttodo=String.fromCharCode(1 + nexttodo.charCodeAt(0)); } } //else { //alert('no for nexttodo=' + nexttodo + ' and ournext=' + ournext + ' and ' + xelms[xi].id); //} } // more code follows } // end for
if (nextih != '') {
nextih=nextih.replace('>F', '>F' + '
' + newih);
nextih=nextih.replace('>J', '>J' + '
' + newih);
nextih=nextih.replace('>O', '>O' + '
' + newih);
nextih=nextih.replace('>T', '>T' + '
' + newih);
document.getElementById('myh3').innerHTML=nextih + "
↗";
var hrect=document.getElementById('myh3').getBoundingClientRect();
document.getElementById('myh3').style.position='fixed';
document.getElementById('myh3').style.top='38px';
if (8 == 8) { document.getElementById('myh3').innerHTML=document.getElementById('myh3').innerHTML.replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'').replace(newih,'');
document.getElementById('myh3').style.left='380px';
} else {
document.getElementById('myh3').style.left='' + hrect.left + 'px';
}
document.getElementById('myh3').style.opacity='0.4';
document.getElementById('myh3').style.zIndex='786';
}
- improving the “highlight all dropdown options” code …
function selall() { // thanks to https://stackoverflow.com/questions/55486020/how-to-set-values-of-multiple-select-using-javascript
const selecte = document.getElementsByTagName('select')[0];
const selectValues = [''];
var soh=selecte.innerHTML;
var wassoh=soh;
var its='', jits=0;
/* Iterate options of select element */
for (const optionx of document.querySelectorAll('#' + selecte.id + ' option')) {
/* Parse value to integer */
const valuex = Number.parseInt(optionx.value);
/* If option value contained in values, set selected attribute */
if (selectValues.indexOf(valuex) !== -1 || 1 == 1) {
optionx.setAttribute('selected', 'selected');
if (soh.indexOf('">' + optionx.innerText + '<') != -1) {
soh=soh.replace('">' + optionx.innerText + '<', '" selected>' + optionx.innerText + '<');
} else {
its=optionx.innerText;
for (jits=eval(-1 + eval('' + optionx.innerText.length)); jits>=2; jits--) {
if (its != '' && soh.indexOf('">' + optionx.innerText.substring(0,jits)) != -1) {
soh=soh.replace('">' + optionx.innerText.substring(0,jits), '" selected>' + optionx.innerText.substring(0,jits));
its='';
}
}
}
}
/* Otherwise ensure no selected attribute on option */
else {
optionx.removeAttribute('selected');
}
}
- add some background colour to any dropdown to help highlight its importance once country is decided upon …
<style>
select {
font-size: 7px;
font-weight: bold;
padding: 2 2 2 2;
min-height: 90%;
overflow-y: scroll;
overflow-y: hidden;
background-color: pink;
}
<style> - rule out the use of a meta name=”viewport” tag as being any help
… in the changed latest draft Region Picker.
Previous relevant Region Picker Mobile GeoJson Trip Leg Tutorial is shown below.
The last couple of “right click leaning” days may have been annoying for mobile users of our Region Picker out there. And so, onto yesterday’s Region Picker GeoJson Trip Leg Right Click Tutorial we’re starting the …
- mobile platform turnaround … recognising …
- on mobile platforms zooming will be via a spread gesture rather than a zoom button click …
- on mobile platforms the previous non-mobile right click logics will have to be replaced by other event logic (today being more “ondblclick” logic) as required …
- on mobile platforms we do not want to re-navigate to the GeoJson iframe content, and so we use the iframe URL and add hashtag navigation helpers …
var locationhash='';
function lhit(inh) {
locationhash=inh;
ifcheck(document.getElementById('ifcountries'));
return inh;
}
function menuize(rans) {
var rdescis=lastplace;
var latdeg=-999, longdeg=-999;
if (gextras.indexOf(' (') != -1) {
if (gextras.split('t to (')[1].split(')')[0].indexOf(',') != -1) {
latdeg=eval('' + gextras.split('t to (')[1].split(')')[0].split(',')[0]);
longdeg=eval('' + gextras.split('t to (')[1].split(')')[0].split(',')[1]);
}
} else if (storedsuffs.indexOf('~' + lpw(lastplace) + '`') != -1 && storedsuffs.indexOf('~' + lpw(lastplace) + '`@') == -1) {
gextras=storedsuffs.split('~' + lpw(lastplace) + '`')[1].split('@')[0];
if (gextras.split(' (')[1].split(')')[0].indexOf(',') != -1) {
latdeg=eval('' + gextras.split(' (')[1].split(')')[0].split(',')[0]);
longdeg=eval('' + gextras.split(' (')[1].split(')')[0].split(',')[1]);
}
}
if ((rans + ' ').toUpperCase().substring(0,1) == 'W') {
if (rdescis == '') {
window.open('//wikipedia.org','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//wikipedia.org/wiki/' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')).replace(/\%20/g,'_'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'I') {
tryit();
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'Y') {
if (rdescis == '') {
window.open('//www.youtube.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.rjmprogramming.com.au/HTMLCSS/karaoke_youtube_api.htm?emoji=on&nokaraoke=y&youtubeid=' + encodeURIComponent(' ' + rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'G') {
if (rdescis == '') {
window.open('//www.google.com','_blank','top=180,left=400,width=600,height=600');
} else {
window.open('//www.google.com/search?q=' + encodeURIComponent(rdescis.replace(/\ \(/g,', ').replace(/\)$/g,'')) + '&tbm=isch','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'T') { // && eval(('' + document.getElementById('myp').getAttribute('data-fc')).length) == 2) {
if (rdescis == '') {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php','_blank','top=180,left=400,width=800,height=600');
} else {
window.open('//www.rjmprogramming.com.au/PHP/tz_places.php?iso=' + ('' + lastcode + ' ').toUpperCase().substring(0,2).trim(),'_blank','top=' + ys + ',left=' + xs + ',width=800,height=' + Math.max(100,eval(-100 + screenheight - ys)));
}
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'A' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Airports
iwo=window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=3&lat=' + latdeg + '&long=' + longdeg + '&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis) + '%' + '20and%' + '20Airports&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'P' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Ports
iwo=window.open('//www.rjmprogramming.com.au/HTMLCSS/intair.php?num=4&lat=' + latdeg + '&long=' + longdeg + '&port=y&spawn=' + encodeURIComponent('//www.rjmprogramming.com.au/PHP/Map/map.php?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis) + '%' + '20and%' + '20Ports&onclick=y&justmenu=y&label=[%' + '27Lat%' + '27,&value=%' + '27Lon%' + '27,%' + '27Name%' + '27]&data=,' + '[' + latdeg + ',' + longdeg + ',~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~]'),'_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'S' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Sun Angle
window.open('//www.rjmprogramming.com.au/PHP/SunAngle/sun_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'M' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Moon Angle
window.open('//www.rjmprogramming.com.au/PHP/MoonAngle/moon_angle_now_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'C' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Coriolis Effect
window.open('//www.rjmprogramming.com.au/PHP/Coriolis/coriolis_force_at.php?latd=' + ('' + latdeg).split('.')[0] + '&latm=' + Math.round(eval(eval('0.' + ('' + latdeg + '.0').split('.')[1]) * 60)) + '&lats=0&longd=' + ('' + longdeg).split('.')[0] + '&longm=' + Math.round(eval(eval('0.' + ('' + longdeg + '.0').split('.')[1]) * 60)) + '&longs=0&from=from&done=y','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'E' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Google Earth
window.open('//earth.google.com/web/@' + ('+' + latdeg).replace('+-','-') + (',+' + longdeg).replace('+-','-') + ',328.51120179a,63169669.71505167d,1y,0h,0t,0r','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'O' && latdeg >= -91 && gextras.indexOf(' (') != -1) { // Geo Chart
iwo=window.open('//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php' + '?title=' + maybenot(document.getElementById('myp').getAttribute('data-fc').toUpperCase(),rdescis) + ';' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + latdeg + '|' + longdeg + '|~' + encodeURIComponent(rdescis).replace(/\-/g,'%' + '2d').replace(/\#/g,'%' + '23') + '~,2]','_blank','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
} else if ((rans + ' ').toUpperCase().substring(0,1) == 'J') { // GeoJSON
//window.open('//www.rjmprogramming.com.au/HTMLCSS/countries.html','ifcountries','top=' + ys + ',left=' + xs + ',width=600,height=' + Math.max(100,eval(-100 + screenheight - ys)));
if (latdeg < -990 && longdeg < -990) {
jjans=jjans + ' ';
}
// if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
// jjans=jjans.replace('No Trip Planning','Yes Trip Planning');
// }
if (sofararealist.indexOf('|' + ('' + lastcode + ' ').toUpperCase().substring(0,2).trim() + '|') == -1) {
sofararealist+=('' + lastcode + ' ').toUpperCase().substring(0,2).trim() + '|';
}
if (1 == 9 && navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (1 == 6) { zwin=window.open('//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564), '_blank'); } // 'ifcountries');
} else {
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i) && document.getElementById('ifcountries').src.indexOf('?') != -1 && document.getElementById('ifcountries').src.indexOf('/countries.') != -1) {
document.getElementById('placegeo').value='';
document.getElementById('placegeo').title='' + latdeg + ',' + longdeg;
sofararealist+=('' + lastcode + ' ').toUpperCase().substring(0,2).trim() + '|';
zoomword='zoom';
refreshword='refresh';
document.getElementById('ifcountries').src+=lhit('#' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564));
} else {
document.getElementById('ifcountries').src='//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564);
}
}
lastr=rdescis;
if ((latdeg < -990 && longdeg < -990) || blurbone == '') {
if (confirm('Taking you to ' + decodeURIComponent(rdescis) + ' on world map now' + blurbone + ' ...')) {
jjans=jjans.replace('No Trip Planning','Yes Trip Planning').replace(/\ \ \ \ \ $/g,'');
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
document.getElementById('ifcountries').style.display='block';
//document.getElementById('ifcountries').src='//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564); //zwin=window.open('//www.rjmprogramming.com.au/HTMLCSS/countries.html?' + (Math.max(lastiizoom,1) == 1 ? zoomword + '=' + Math.max(lastiizoom,1) : 'zoom=' + Math.max(lastiizoom,1)) + '&' + refreshword + '=' + Math.floor(Math.random() * 198767564), 'ifcountries'); // 'ifcountries');
location.href='#dstyle';
} else {
document.getElementById('ifcountries').style.display='block';
//document.getElementById('more').style.display='none';
location.href='#dstyle';
}
}
} else {
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
jjans=prompt('Taking you to ' + decodeURIComponent(rdescis) + ' on world map now' + blurbtwo + ' ...', '' + jjans);
if (jjans != null) {
document.getElementById('ifcountries').style.display='block';
//document.getElementById('more').style.display='none';
location.href='#dstyle';
}
}
}
}
… in the changed latest draft Region Picker for our ongoing quest to improve the user experience of our Region Picker on mobile platforms.
Previous relevant Region Picker GeoJson Trip Leg Right Click Tutorial is shown below.
Regular readers know that we enjoy event-driven programming. And we really enjoy scenarios where a whole layer of new functionality is possible via an event design initiative, and today we have a …
right click
… or …
oncontextmenu
… event gala (minus any “h” appendix, thank you very much) for you.
It’s very rare that when you rely on a generic representation of a large entity with a single entity you will satisfy all users. And so, as far as yesterday’s …
Region Picker region representative geographical “marker” placement
… where the large entity is a whole country or region and the single entity is somewhere inside that, allowing for that is a start, but will only satisfy some users. But what if, along the way, with our …
- GeoJson world map …
- image map …
- area subelement scouring … we could start adding to the relevant ones a whole …
- new layer of right click event (ie. oncontextmenu event) Javascript logic in amongst the iframe onload event function below …
function ifcheck(ziois) {
var waszoom=1;
var sparear=null, gsparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=(ziois.src.indexOf('zoom=') != -1 ? eval(ziois.src.split('zoom=')[1].split('&')[0].split('#')[0]) : lastiizoom);
var itwo='';
if (document.getElementById('myp')) {
itwo=('' + document.getElementById('myp').getAttribute('data-fc')).replace(/^null/g,'').replace(/^undefined/g,'').trim().toUpperCase();
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
if (ziois.src.indexOf('refresh=') != -1 && ziois.src.indexOf('zoom=') != -1) {
iizoom=lastiizoom;
zaconto.getElementById('mg').onmousedown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ lastiizoom=eval(2 * lastiizoom); setTimeout(parent.rifcheck, 3000); return true; };
setTimeout(rifcheck, 2000);
//alert('Where');
return true;
} else {
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
}
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom || ziois.src.indexOf('refresh=') != -1) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iiizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(document.getElementById('span' + isp).title) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(lastr) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
sofararealist+=itwo + '|';
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo || sofararealist.indexOf('|' + ('' + ars[iars].getAttribute('data-iso2')) + '|') != -1) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
if (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
sparear=ars[iars];
//document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
//alert(11);
sparear.click();
//alert(1);
sparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
//alert(111);
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
} else {
gsparear=ars[iars];
//document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
//alert(911);
gsparear.click();
//alert(91);
gsparear.oncontextmenu=function(event){ event.stopPropagation(); event.preventDefault(); return parent.geojsonrightclick(event,iizoom,isdouble); };
//alert(9111);
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'gsparear.').replace(/this\,/g,'gsparear,'));
}
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
if (ziois.src.indexOf('refresh=') != -1) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
}
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function geojsonrightclick(ev,iiz,isd) {
pos3=-999;
pos4=-999;
if (ev.touches) {
if (ev.touches[0].pageX) {
pos3 = ev.touches[0].pageX;
pos4 = ev.touches[0].pageY;
} else {
pos3 = ev.touches[0].clientX;
pos4 = ev.touches[0].clientY;
}
console.log('pos3 = ' + pos3 + ',pos4 = ' + pos4);
} else if (ev.clientX || ev.clientY) {
pos3 = ev.clientX;
pos4 = ev.clientY;
console.log('pos3 = ' + pos3 + ' ,pos4 = ' + pos4);
} else {
pos3 = ev.pageX;
pos4 = ev.pageY;
console.log('pos3 = ' + pos3 + ', pos4 = ' + pos4);
}
if (pos3 >= 0 && pos4 >= 0) {
if (iiz < lastiizoom) { iiz=lastiizoom; } xlatdeg=eval(90 - eval(eval('' + pos4) / iiz)); xlongdeg=eval(-180 + eval(eval('' + pos3) / iiz)); var huhrect=document.getElementById('ifcountries').getBoundingClientRect(); //alert(' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + ev.clientX + ',' + ev.clientY); if (isdouble == 0) { document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); if (isdouble == 0) { storeaway(this); }" data-zoom="' + iiz + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="Right Click at ' + xlatdeg + ',' + xlongdeg + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + pos4) + 'px;left:' + eval(eval('' + huhrect.left) + pos3) + 'px;">❓</span></span>'; storeaway(document.getElementById('span' + spancount)); spancount++; setTimeout(nospan, 30000); isdouble=1; //nolineplease=true; blk='hidden'; setTimeout(isdf, 3000); //alert('Nolineplease'); } else { blk='hidden'; nolineplease=true; //alert('nolineplease'); } } return false; //' ... second yay! ' + lastiizoom + ' vs ' + iiz + ' ' + e.clientX + ',' + e.clientY; }
... - within any programmatically shaded country area (and underlying div and SVG) elements representing the chosen country of interest from the Region Picker parent, and where the user chooses rather than where it is chosen for them
? And don't you find interesting with all this additional functionality, we've not touched the GeoJson World Map web application (being hosted in the Regional Picker iframe all this time), at all?! We also enjoy not needing to change every component, when trying to achieve new functionality.
And while we're into "and", it passes notice, especially with this work, how this is only a straightforward approach because of the good old Mercator projection used here, that many primary school kids get familiar with regarding wall maps. A pixel is worth a Mercator projection degree, when "unzoomed", and that the top left corner is 90 degrees latitude and -180 longitude. The implication is that areas near the poles are vastly bigger looking than they are (regarding surface area) in reality. Many other projections would involve quite complex mathematics. Phewwww!
Today, further to yesterday's Region Picker GeoJson Trip Leg Tutorial, we worried a lot about the "zoom" button 🔍. We encourage users who use the "J" inhouse menu option with "Yes Trip Planning" to click the "zoom" button as many times as they need to before any Trip Legs are defined via right click actions (within shaded countries). You can involve multiple countries, too, where "marker" inhouse options are presented.
We also allowed for Trip Leg visibility toggling (after the event) via double click, on a leg, functionality in the changed latest draft Region Picker
Previous relevant Region Picker GeoJson Trip Leg Tutorial is shown below.
Nice legs! Regarding the trips, of course. Trip planning? GeoJson? Region Picker?
Yes, yesterday's Region Picker GeoJson Trip Planning Tutorial's progress had us starting to allow for a Trip Planner subset of functionality for our Google Image Chart Map Chart interfacing Region Picker. Our first job to do moving forward is to allow between ...
- Region Picker region representative geographical "marker" placements on the ...
- interfacing GeoJson world map ...
- be able to be right clicked to flag sets of two such right clicks defining endpoints for a Trip "Leg" drawn as a straight line with huge thanks to ...
<style>
.crossedtotl { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
background:
linear-gradient(to top left,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) calc(50% - 0.8px),
rgba(0,0,0,1) 50%,
rgba(0,0,0,0) calc(50% + 0.8px),
rgba(0,0,0,0) 100%);
}
.crossedtotr {
background:
linear-gradient(to top right,
rgba(0,0,0,0) 0%,
rgba(0,0,0,0) calc(50% - 0.8px),
rgba(0,0,0,1) 50%,
rgba(0,0,0,0) calc(50% + 0.8px),
rgba(0,0,0,0) 100%);
}
</style>
... and from there be able to ... - hover over a leg to see bearing and distance information ... as well as to ...
- click a leg to show a Google Directions webpage
... via ...
function great_circle_bearing(talis, gnolis, latis, longis) {
// Let ‘R’ be the radius of Earth,
// ‘L’ be the longitude,
// ‘θ’ be latitude,
// ‘β‘ be Bearing.
// Bearing from point A to B, can be calculated as,
// β = atan2(X,Y),
// where, X and Y are two quantities and can be calculated as:
// X = cos θb * sin ∆L
// Y = cos θa * sin θb – sin θa * cos θb * cos ∆L
var ourbrg=eval(eval(360.0 + eval(eval(eval(180.0 / Math.PI) * Math.atan2(
eval(eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + latis))) *
eval('' + Math.sin(eval(Math.PI / 180.0) * eval(eval('' + longis) - eval('' + gnolis))))),
eval(eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + talis))) *
eval('' + Math.sin(eval(Math.PI / 180.0) * eval('' + latis)))) -
eval(eval('' + Math.sin(eval(Math.PI / 180.0) * eval('' + talis))) *
eval('' + Math.cos(eval(Math.PI / 180.0) * eval('' + latis))) *
eval('' + Math.cos(eval(Math.PI / 180.0) * eval(eval('' + longis) - eval('' + gnolis)))))
)))) % 360.0);
return '' + ourbrg;
}
function great_circle_distance(talis, gnolis, latis, longis) {
var ourdist=0.0;
var rgnol=eval((gnolis) * Math.PI / 180.0);
var rtal=eval((talis) * Math.PI / 180.0);
var rlong=eval((longis) * Math.PI / 180.0);
var rlat=eval((latis) * Math.PI / 180.0);
var deltalong = Math.abs(eval(((gnolis)-(longis)) * Math.PI / 180.0));
var acof = eval(Math.sin(rtal) * Math.sin(rlat)) + (Math.cos(rtal) * Math.cos(rlat) * Math.cos(deltalong)); // via //en.wikipedia.org/wiki/Great-circle_distance ... thanks
ourdist = eval(Math.round((Math.acos(acof) * 6371000.0) + 0.00001) * 100) / 100;
return '' + ourdist;
}
function storeaway(thisspano) {
var lastspanoid=null;
if (lastspano) { lastspanoid='' + lastspano.id; }
if (('' + thisspano.id).indexOf('sspan') == 0) { thisspano=document.getElementById(('' + thisspano.id).replace('sspan','span')); }
if (('' + lastspanoid) != ('' + thisspano.id) && ('' + thisspano.id).indexOf('span') == 0) {
spanos.push(thisspano);
lastspano=thisspano;
thisspano.style.color='green';
thisspano.innerHTML='❌';
if (eval('' + spanos.length) > 1) {
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
}
}
function drawlinebetween(spanoone, spanotwo) {
var xneeds=[], yneeds=[], classbit='';
if (('' + spanoone.id).indexOf('sspan') == 0) { spanoone=document.getElementById(('' + spanoone.id).replace('sspan','span')); }
if (('' + spanotwo.id).indexOf('sspan') == 0) { spanotwo=document.getElementById(('' + spanotwo.id).replace('sspan','span')); }
if (('' + spanoone.id).indexOf('span') == 0 && ('' + spanotwo.id).indexOf('span') == 0) {
xneeds.push(eval('' + ('' + spanoone.style.left).replace('px','')));
yneeds.push(eval('' + ('' + spanoone.style.top).replace('px','')));
xneeds.push(eval('' + ('' + spanotwo.style.left).replace('px','')));
yneeds.push(eval('' + ('' + spanotwo.style.top).replace('px','')));
if (Math.min(xneeds[0],xneeds[1]) == xneeds[0] && Math.min(yneeds[0],yneeds[1]) == yneeds[1]) { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
classbit=' class="crossedtotl" ';
} else if (Math.min(xneeds[0],xneeds[1]) == xneeds[1] && Math.min(yneeds[0],yneeds[1]) == yneeds[0]) { // thanks to https://stackoverflow.com/questions/18012420/draw-diagonal-lines-in-div-background-with-css
classbit=' class="crossedtotl" ';
} else {
classbit=' class="crossedtotr" ';
}
spanoone.innerHTML='❌';
spanotwo.innerHTML='❌';
document.getElementById('plots').innerHTML+='<div onclick="window.open(' + "'//www.google.com/maps/dir/" + spanoone.getAttribute('data-geo') + "/" + spanotwo.getAttribute('data-geo') + "','_blank','left=20,top=20,width=900,height=800'" + ');" title="Leg from ' + spanoone.title + ' to ' + spanotwo.title + ' heads off at ' + great_circle_bearing(spanoone.getAttribute('data-geo').split(',')[0], spanoone.getAttribute('data-geo').split(',')[1], spanotwo.getAttribute('data-geo').split(',')[0], spanotwo.getAttribute('data-geo').split(',')[1]) + ' degrees for ' + eval(eval('' + great_circle_distance(spanoone.getAttribute('data-geo').split(',')[0], spanoone.getAttribute('data-geo').split(',')[1], spanotwo.getAttribute('data-geo').split(',')[0], spanotwo.getAttribute('data-geo').split(',')[1])) / 1000.0) + ' kilometers ... click for Google Directions" id=line_' + spanoone.id.split('span')[1] + '_' + spanotwo.id.split('span')[1] + ' ' + classbit + ' style="margin:0 0 0 0;padding:0 0 0 0;position:fixed;left:' + Math.min(xneeds[0],xneeds[1]) + 'px;top:' + Math.min(yneeds[0],yneeds[1]) + 'px;width:' + Math.abs(xneeds[0] - xneeds[1]) + 'px;height:' + Math.abs(yneeds[0] - yneeds[1]) + 'px;"></div>';
}
}
function ifcheck(ziois) {
var waszoom=1;
var sparear=null;
var xif=-999, yif=-999, xxif=-999, yyif=-999;
zaconto = (ziois.contentWindow || ziois.contentDocument);
//alert(11);
zzaconto=zaconto;
if (zaconto != null) {
//alert('111 ' + xiois.src);
try {
if (zaconto.document) { zaconto = zaconto.document; }
//alert('1111 ' + zaconto.body.innerHTML);
if (zaconto.body.innerHTML.indexOf('>') != -1) {
zoomdone=false;
lastiizoom=0;
var itwo='';
if (document.getElementById('myp')) {
itwo=('' + document.getElementById('myp').getAttribute('data-fc')).replace(/^null/g,'').replace(/^undefined/g,'').trim().toUpperCase();
}
if (itwo == '' && lastcode != '') { itwo=lastcode; }
if (eval('' + itwo.length) == 2 || (document.getElementById('placegeo').title + document.getElementById('placegeo').value).trim() != '') {
var xlatdeg=0, xlongdeg=0;
if ((document.getElementById('placegeo').title + document.getElementById('placegeo').value).indexOf(',') != -1) {
xlatdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[0]);
xlongdeg=eval('' + (document.getElementById('placegeo').title + document.getElementById('placegeo').value).split(',')[1]);
}
iizoom=eval(eval('' + ('' + zaconto.getElementById('myimg').style.width).replace('px','')) / 360); //eval('' + zaconto.getzoom());
xif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
//alert('' + xif + ',' + yif);
//alert(itwo);
var isp=0;
var jsp=0;
if (eval('' + itwo.length) == 2) {
if (xif >= -180 && yif >= -90) {
if (lastiizoom != iizoom) {
var huhrect=document.getElementById('ifcountries').getBoundingClientRect();
var ospancount=spancount;
newone=eval(1 + spancount);
while (document.getElementById('span' + isp)) {
if (isp < ospancount) {
waszoom=document.getElementById('span' + isp).getAttribute('data-zoom');
if (waszoom != iizoom) {
xlatdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[0]);
xlongdeg=eval('' + document.getElementById('span' + isp).getAttribute('data-geo').split(',')[1]);
xxif=eval(iizoom * eval(180 + eval('' + xlongdeg)));
yyif=eval(iizoom * eval(90 - eval('' + xlatdeg)));
if (1 == 1) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); storeaway(this);" data-zoom="' + iiizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(document.getElementById('span' + isp).title) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yyif) + 'px;left:' + eval(eval('' + huhrect.left) + xxif) + 'px;">x</span></span>';
nodiv(isp, spancount);
spancount++;
jsp++;
document.getElementById('span' + isp).style.display='none';
} else {
document.getElementById('span' + isp).style.top='' + eval(eval('' + huhrect.top) + yyif) + 'px';
document.getElementById('span' + isp).style.left='' + eval(eval('' + huhrect.left) + xxif) + 'px';
document.getElementById('span' + isp).setAttribute('data-zoom', '' + iizoom);
document.getElementById('span' + isp).setAttribute('data-iframepos', '' + huhrect.left + ',' + huhrect.top);
document.getElementById('sspan' + isp).innerHTML=document.getElementById('span' + isp).outerHTML;
}
}
}
isp++;
}
}
spancount=eval(isp + jsp);
if (jjans == jjans.replace(/\ \ \ \ \ $/g,'')) {
document.getElementById('plots').innerHTML+='<span id=sspan' + spancount + '><span oncontextmenu="event.stopPropagation(); event.preventDefault(); storeaway(this);" data-zoom="' + iizoom + '" data-iframepos="' + huhrect.left + ',' + huhrect.top + '" data-geo="' + xlatdeg + ',' + xlongdeg + '" title="' + decodeURIComponent(lastr) + '" id=span' + spancount + ' style="font-style:bold;text-shadow:-1px 1px 1px #ff2d95;font-size:6px;margin:0 0 0 0;padding:0 0 0 0;z-index:2134;position:fixed;top:' + eval(eval('' + huhrect.top) + yif) + 'px;left:' + eval(eval('' + huhrect.left) + xif) + 'px;">x</span></span>';
spancount++;
setTimeout(nospan, 30000);
}
}
var ars=zaconto.getElementsByTagName('area');
for (var iars=0; iars<ars.length; iars++) {
while (('' + ars[iars].getAttribute('data-iso2')) == itwo) {
//document.title='' + iars + ' ... ' + ('' + ars[iars].getAttribute('data-iso2'));
zaconto.getElementsByTagName('table')[0].style.top='385px';
zaconto.getElementsByTagName('table')[0].style.left='0px';
if (ars[iars].outerHTML.indexOf(' onclick="') != -1) {
//itwo=' ';
sparear=ars[iars];
document.title+=' ' + 'zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().substring(0,220);
if (9 == 9) {
sparear.click();
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
} else {
eval('zzaconto.' + ars[iars].outerHTML.split(' onclick="')[1].split('"')[0].trim().replace(/this\./g,'sparear.').replace(/this\,/g,'sparear,'));
}
}
iars++;
//itwo='';
}
if (sparear) { itwo=''; }
}
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
if (!zoomdone) {
lastiizoom=iizoom;
zaconto.getElementById('mg').onmousedown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
zaconto.getElementById('mg').ontouchdown=function(){ setTimeout(parent.rifcheck, 3000); return true; };
} else {
lastiizoom=sein(iizoom);
}
if (itwo == '') {
zaconto.getElementsByTagName('canvas')[0].dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
if (1 == 2) {
if (zaconto.elementsFromPoint) {
var elements = zaconto.elementsFromPoint(xif, yif);
elements.forEach((elt, i) => {
if (i < elements.length - 1) {
zaconto.body.dispatchEvent(new Event("click", {
bubbles: true, // only bubbles and cancelable
cancelable: true, // work in the Event constructor
clientX: xif,
clientY: yif
}));
}
});
} else {
zaconto.elementFromPoint(xif, yif).click();
}
}
}
}
}
} catch(hgjgs) { }
}
jjans=jjans.replace(/\ \ \ \ \ $/g,'');
return true;
}
function nodiv(wasid, newid) {
var divsoarr=document.getElementsByTagName('div');
for (var idivs=0; idivs<divsoarr.length; idivs++) {
if (('' + divsoarr[idivs].id).indexOf('line_' + wasid + '_') == 0) {
divsoarr[idivs].style.display='none';
spanos.push(document.getElementById('span' + newid));
//alert('here ' + wasid + ' ' + spanos.length + ' ' + newone);
if (eval('' + spanos.length) > newone) {
//alert('here2');
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
} else if (('' + divsoarr[idivs].id).indexOf('line_') == 0 && ('' + divsoarr[idivs].id + '~').indexOf('_' + wasid + '~') != -1) {
divsoarr[idivs].style.display='none';
spanos.push(document.getElementById('span' + newid));
//alert('there ' + wasid + ' ' + spanos.length + ' ' + newone);
if (eval('' + spanos.length) > newone) {
//alert('there2');
drawlinebetween(spanos[eval(-2 + spanos.length)], spanos[eval(-1 + spanos.length)]);
}
}
}
}
... for the changed latest draft Region Picker.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.