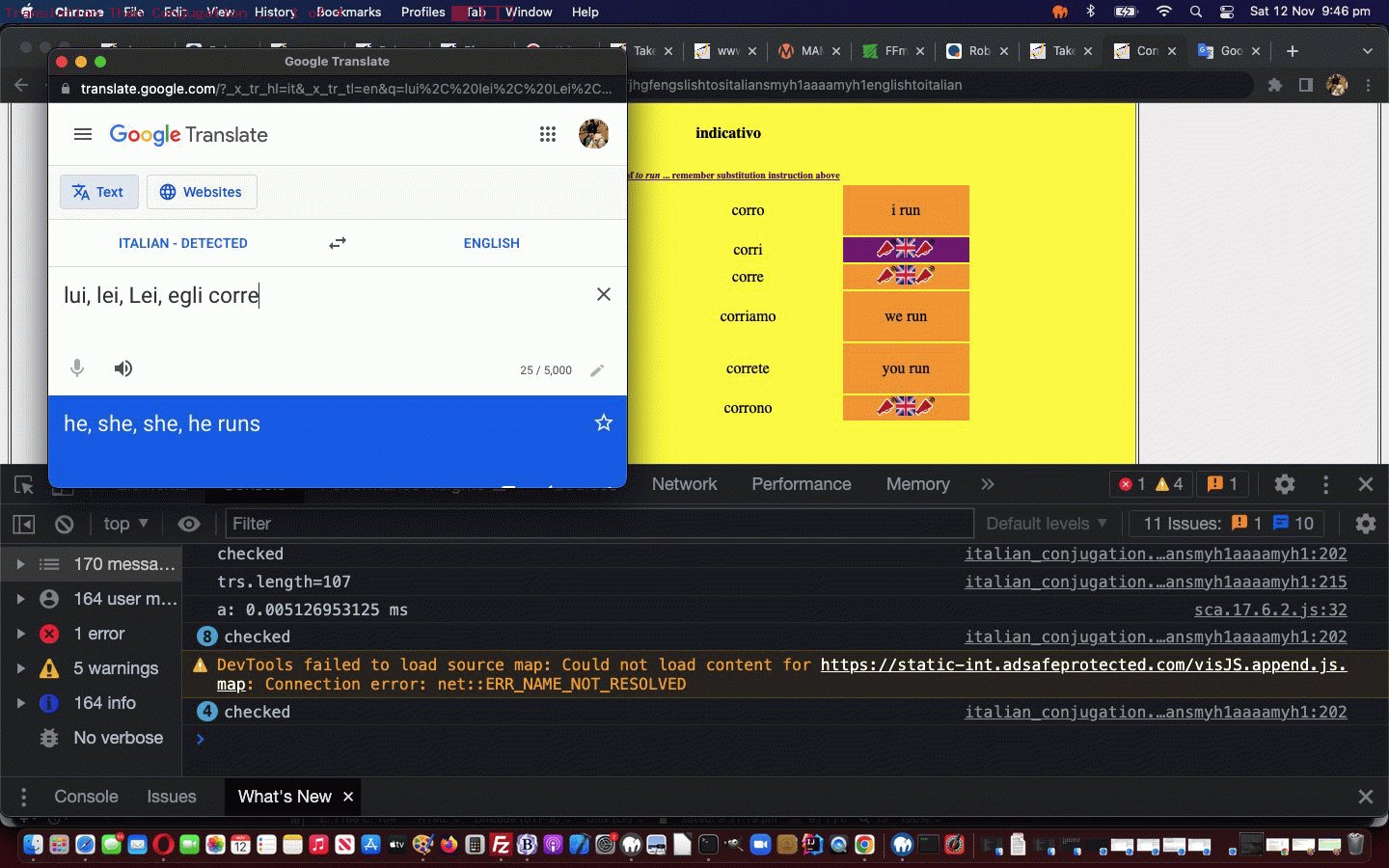
We had occasion to revisit our inhouse Italian/French/Spanish Verb Conjugation web application “redirector” (in that it is third parties doing the bulk of the work, thanks), further to the English Translated Verb Conjugation Emoji Tutorial‘s last mention.
It struck us, that what could improve the user experience, could be a …
- 30 second (timed for) …
- automated click piece of functionality … that is flagged to the user via a …
- countdown timer (presented as an HTML progress …
<progress id=myprog title="Click to stop the automated countdown to clicking for conjugations screen" data-allow="y" onclick="this.setAttribute('data-allow','');" style=visibility:hidden; value=30 max=30 min=0></progress>
… element) … - that if clicked, holds off on the automation ideas regarding the Conjugation Emoji Button 📖 clicking …
function backin() {
if (myxhr.readyState == 4) {
if (myxhr.status == 200) {
if (myxhr.responseText) {
var towrds=myxhr.responseText.split('"translatedText":"');
//alert('' + myxhr.responseText);
if (eval('' + towrds.length) >= 2) {
//if (myxhr.responseText.indexOf('correre') != -1) { alert(towrds[2]); alert(towrds[1]); alert(towrds[3]); alert(towrds[4]); }
document.getElementById('ini').value='';
document.getElementById('ini').placeholder=towrds[1].split('"')[0].split('.')[0].split('!')[0].split('?')[0].replace(/\'/g,'');
document.getElementById('emojiconjugate').innerHTML='📖'; //' <progress id=myprog title="Click to stop the automated countdown to clicking for conjugations screen" data-allow="y" onclick="event.stopProgagation(); this.setAttribute(' + "'data-allow',''" + '); return false;" style=display:inline-block; value=30 max=30 min=0></progress>';
document.getElementById('myprog').value=30;
document.getElementById('myprog').setAttribute('data-allow','y');
if (1 == 1) {
document.getElementById('myprog').style.visibility='visible';
} else {
document.getElementById('myprog').style.display='inline-block';
}
setTimeout(myprogit, 1000);
setTimeout(function(){
if (eval('' + ('' + document.getElementById('myprog').getAttribute('data-allow').length)) > 0) {
document.getElementById('emojiconjugate').click();
}
}, 30000);
}
}
}
}
}
function myprogit() {
if (document.getElementById('myprog')) {
if (eval('' + ('' + document.getElementById('myprog').getAttribute('data-allow').length)) == 0) {
if (1 == 1) {
document.getElementById('myprog').style.visibility='hidden';
} else {
document.getElementById('myprog').style.display='none';
}
}
if (eval('' + document.getElementById('myprog').value) > 0) {
document.getElementById('myprog').value=eval(-1 + eval('' + document.getElementById('myprog').value));
setTimeout(myprogit, 1000);
} else {
if (1 == 1) {
document.getElementById('myprog').style.visibility='hidden';
} else {
document.getElementById('myprog').style.display='none';
}
}
}
}
function twofocus(ih) {
if (ih != '') {
document.getElementById('ini').focus();
document.getElementById('ine').focus();
document.getElementById('emojiconjugate').innerHTML=' ';
document.getElementById('myprog').value=30;
document.getElementById('myprog').setAttribute('data-allow','y');
if (1 == 1) {
document.getElementById('myprog').style.visibility='hidden';
} else {
document.getElementById('myprog').style.display='none';
}
}
}
… in italian_conjugation.html‘s changed code, can be tried with this live run link, or below.
This change highlights the difference between two CSS approaches to hiding a webpage element …
- display: none;
- visibility: hidden;
We chose the latter methodology for today’s work because visibility: hidden; still allows for the room that element would have taken up, so by the time we do apply visibility: visible; there is less annoying jiggering around going on with the webpage look when this happens.
Previous relevant English Translated Verb Conjugation Emoji Tutorial is shown below.
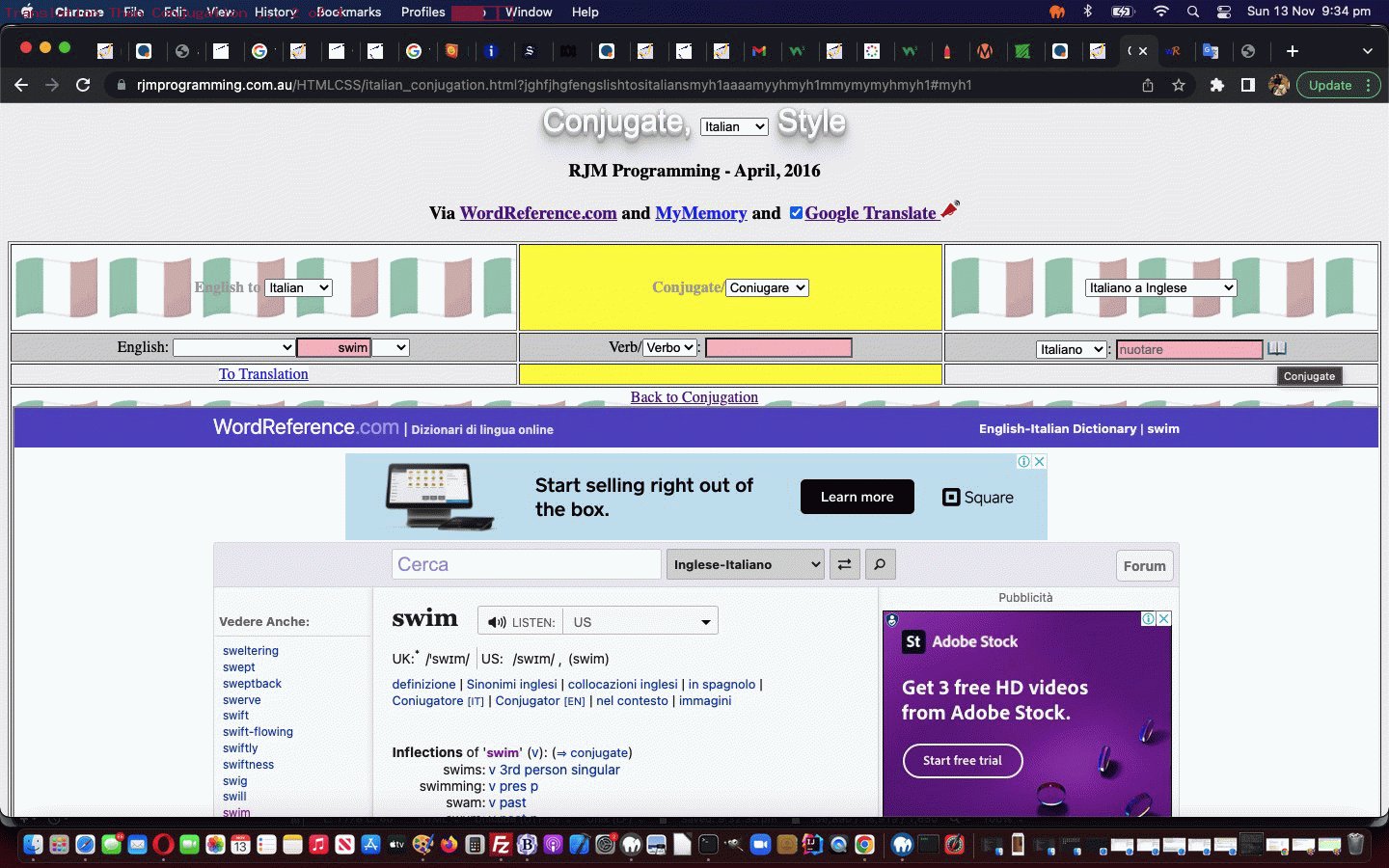
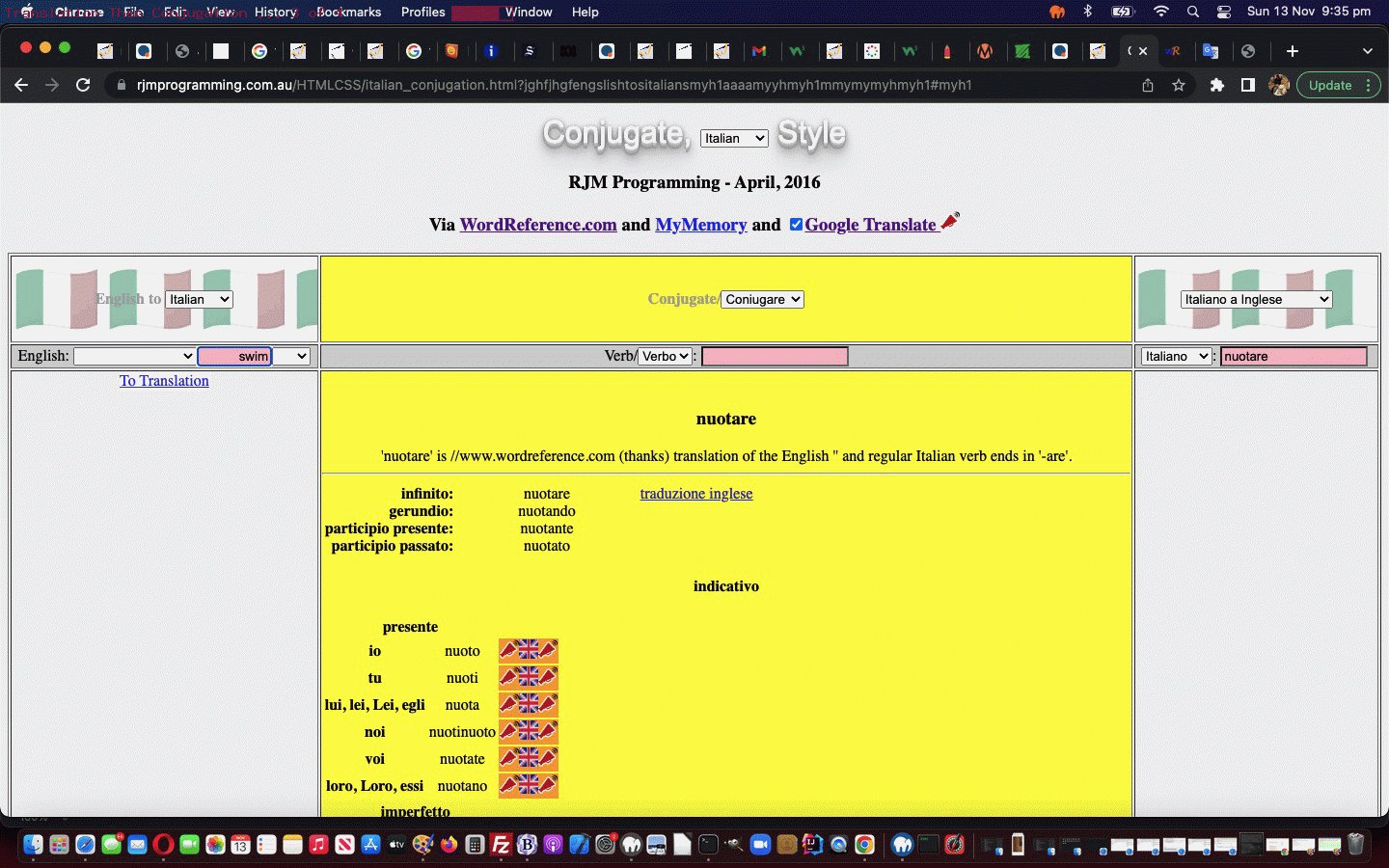
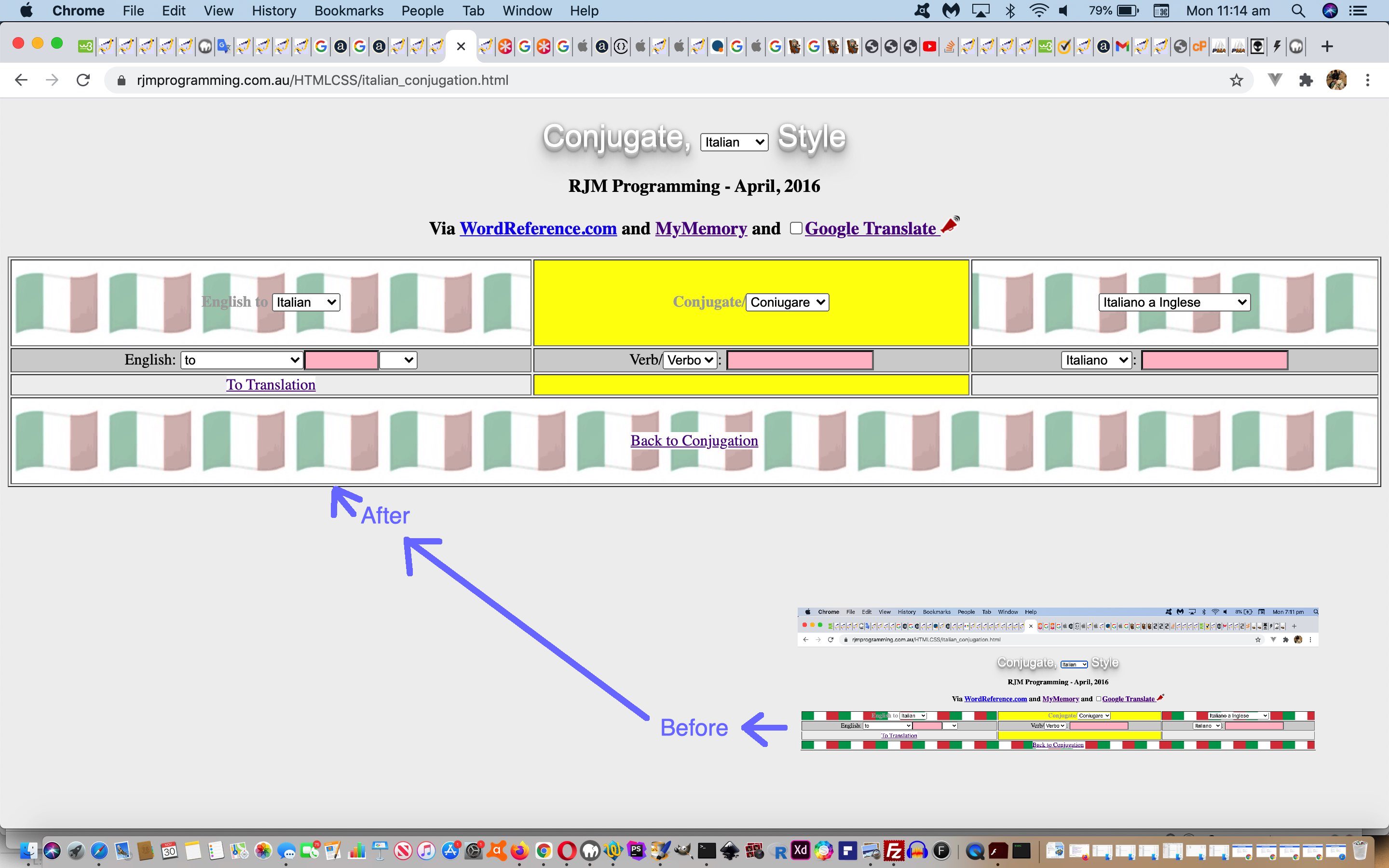
When retrying Italian French Spanish Verb Conjugation Emoji Image Tutorial‘s web application recently it struck us that an improvement could be …
- if the user is entering an English verb to the top left … we could start …
- filling in the Italian or French or Spanish verb translation (via the textbox’s placeholder attribute, hence, faintly) over to the top right … as well as …
- add an emoji (button) 📖 (📖) in that top right area too … in addition to the usual …
- brilliant WordReference.com information presented below this top row in the table
Clicking that emoji (button) 📖 (📖) in that top right area (or merely moving or tabbing in and out of focus at that top right textbox) would link up with WordReference.com verb conjugations better, we think, simulating what happens if the user starts their quest with the top right non-English verb textbox.
You can try this out for yourself in italian_conjugation.html‘s changed code, can be tried with this live run link, or below …
Previous relevant Italian French Spanish Verb Conjugation Emoji Image Tutorial is shown below.
We used the combining of …
- a relook at Italian French Spanish Verb Conjugation Text to Speech Tutorial … with …
- the recent Emoji Image Creator or Media Paster Multiple Copy Tutorial
… to find some practical improvements to some of our existent web applications regarding the use of Emoji Image (in today’s case in the form of background images).
We think the existent French and Italian and Spanish flags as background images are a bit too imposing and so we intervened as per the Javascript …
function emoji_images_maybe(inlineurl) {
switch (inlineurl) {
case "url('it.jpg')":
document.getElementById('mybodtr').style.height='90px';
document.getElementById('englishtoitalian').style.height='90px';
return "linear-gradient(rgba(255,255,255,0.6),rgba(255,255,255,0.6)),url([italianFlagEmojiImageDataURIGoesHere]);
break;
case "url('fr.jpg')":
document.getElementById('mybodtr').style.height='90px';
document.getElementById('englishtoitalian').style.height='90px';
return "linear-gradient(rgba(255,255,255,0.6),rgba(255,255,255,0.6)),url([frenchFlagEmojiImageDataURIGoesHere]);
break;
case "url('es.jpg')":
document.getElementById('mybodtr').style.height='90px';
document.getElementById('englishtoitalian').style.height='90px';
return "linear-gradient(rgba(255,255,255,0.6),rgba(255,255,255,0.6)),url([spanishFlagEmojiImageDataURIGoesHere]);
break;
default:
break;
}
return inlineurl;
}
function fixall(iti) {
was='';
otv='';
document.getElementById('conjugationcell').innerHTML='';
document.getElementById('sl').value=iti;
document.getElementById('sltwo').value=iti;
document.getElementById('slto').value=iti;
document.getElementById('slito').value=iti;
document.getElementById('slverb').value=iti;
document.getElementById('slconj').value=iti;
document.getElementById('mybodtr').style.backgroundImage=emoji_images_maybe("url('" + iti + ".jpg')");
document.getElementById('englishtoitalian').style.backgroundImage=emoji_images_maybe("url('" + iti + ".jpg')");
return iti;
}
Here’s a reminder of how you might derive …
| Flag | ||
|---|---|---|
| Italian [italianFlagEmojiImageDataURIGoesHere] IT 🇮🇹 |
French [frenchFlagEmojiImageDataURIGoesHere] FR 🇫🇷 |
Spanish [spanishFlagEmojiImageDataURIGoesHere] ES 🇪🇸 |
| Navigate to Emoji Image Creator | ||
| … into textbox enter (where, regarding an ISO two character code relating to flag country A=127462 CodePoint to Z=127487 CodePoint) … |
||
| 127470.127481 | 127467.127479 | 127466.127480 |
| … Click “Create Image” button (though use of links above do this for you) … | ||
| … “Copy Image” the flag at Google Pagespeed … | ||
| … “Paste” back at Emoji Image Creator … | ||
| … Highlight and “Copy” the data uri shown (relevant to flags above) | ||
This mini-makeover for italian_conjugation.html‘s changed code, can be tried with this live run link.
Previous relevant Italian French Spanish Verb Conjugation Text to Speech Tutorial is shown below.
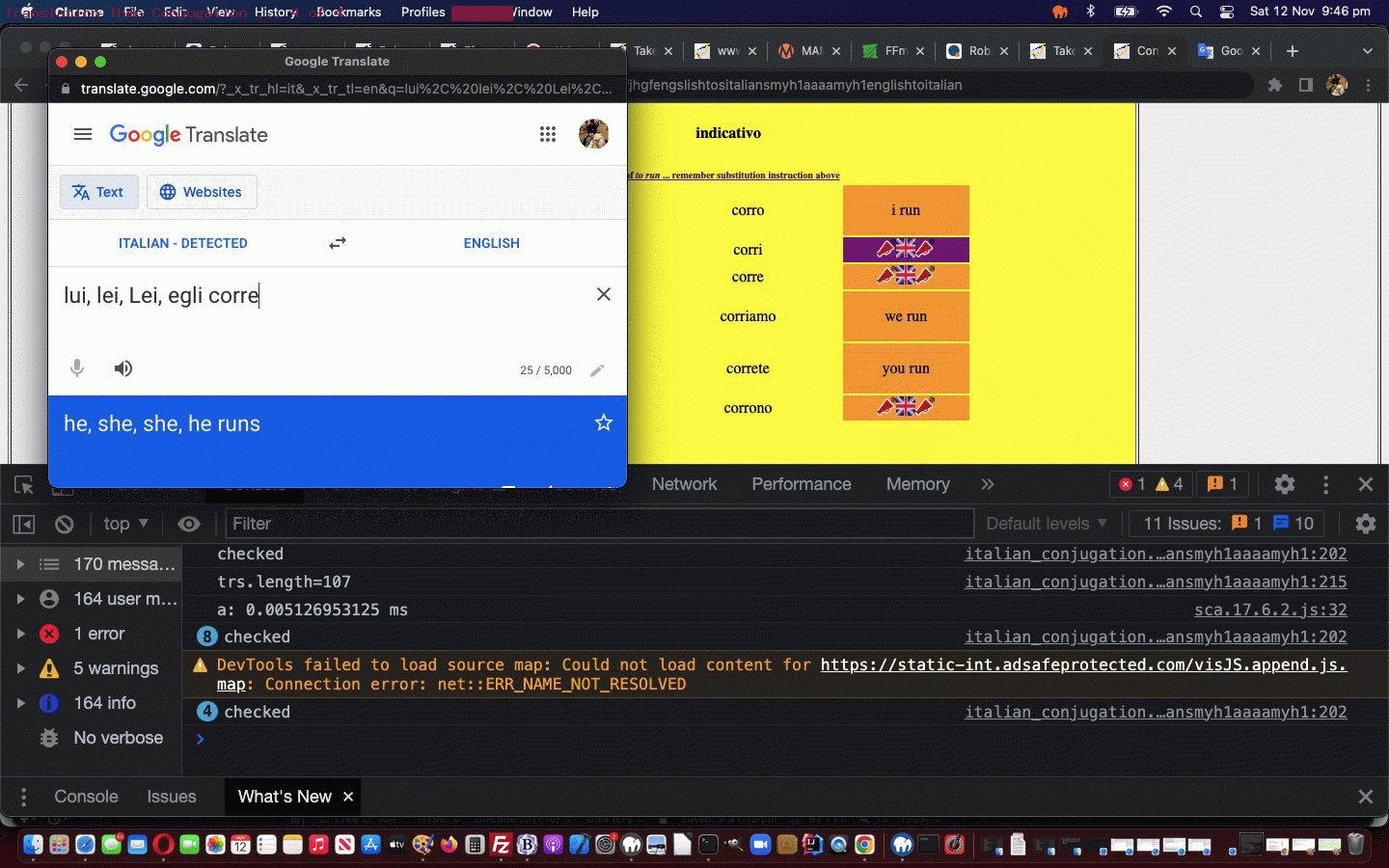
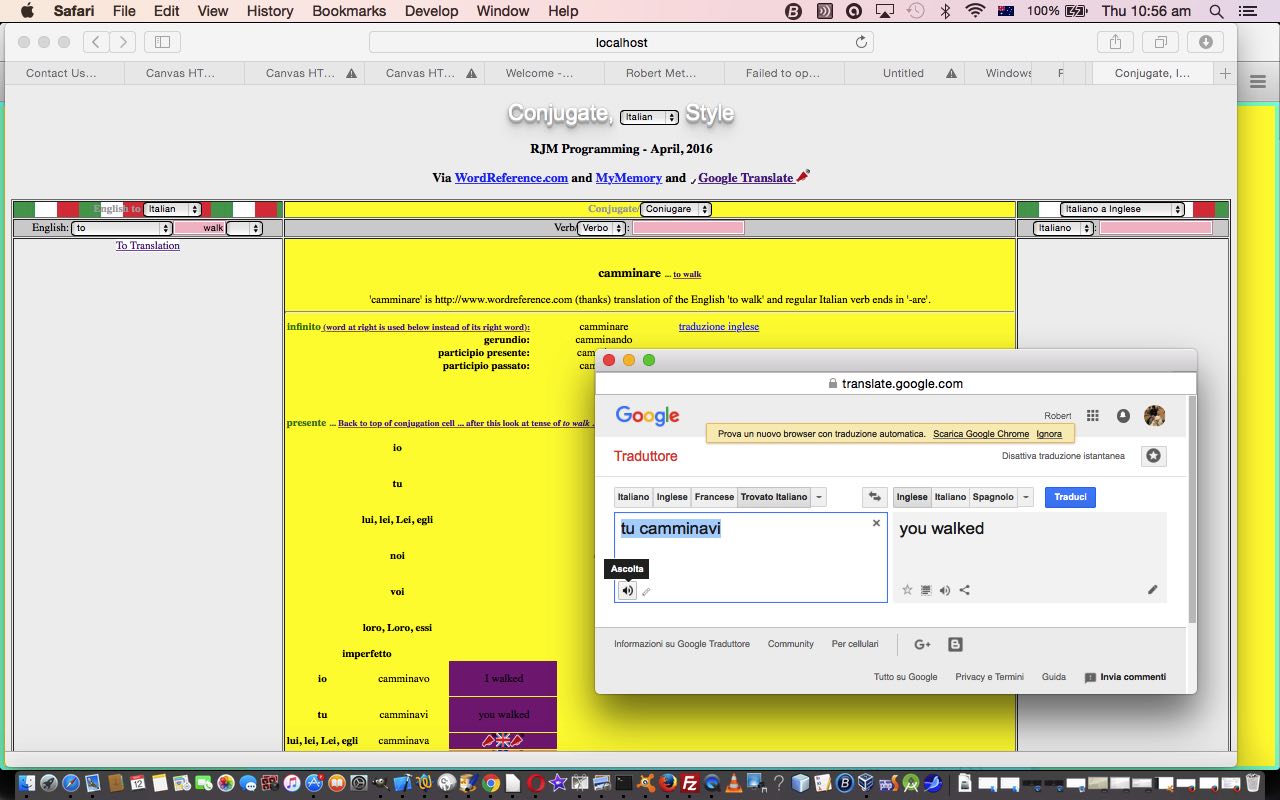
In following up on Italian and French and Spanish Verb Conjugation Event Tutorial as shown below we’ve increased functionality of English translations by adding Google Translate Text to Speech capabilities to …
- Italian
- French
- Spanish
… via a new “loudspeaker” icon.
Some of the talking points with today’s changes involve …
- a “reveal” idea whereby the showing of an HTML element is controlled by its Javascript DOM [element].style.width CSS property, whereby the element is effectively invisible at width:1px and in our case today becomes visible, at width:20px, and, thus, clickable, for Google Translate popup window translation and text to speech capabilities via the control of …
- binary decision making GUI ease of using HTML input tag type=checkbox and the associated Javascript DOM document.getElementById([element]).checked … because …
- UX-wise it is good to forewarn users with an option when it comes to functionality involving sound
- use of Javascript DOM document.getElementsByTagName(‘img’) as a means by which to manipulate HTML elements that are not necessarily provided with an ID global property
As per the other tutorials in this thread, even with new Google Translate Text to Speech and Translation capabilities, nothing changes today about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish tense contextual verb conjugations in this way, with this live run link.
Previous relevant Italian and French and Spanish Verb Conjugation Event Tutorial is shown below.
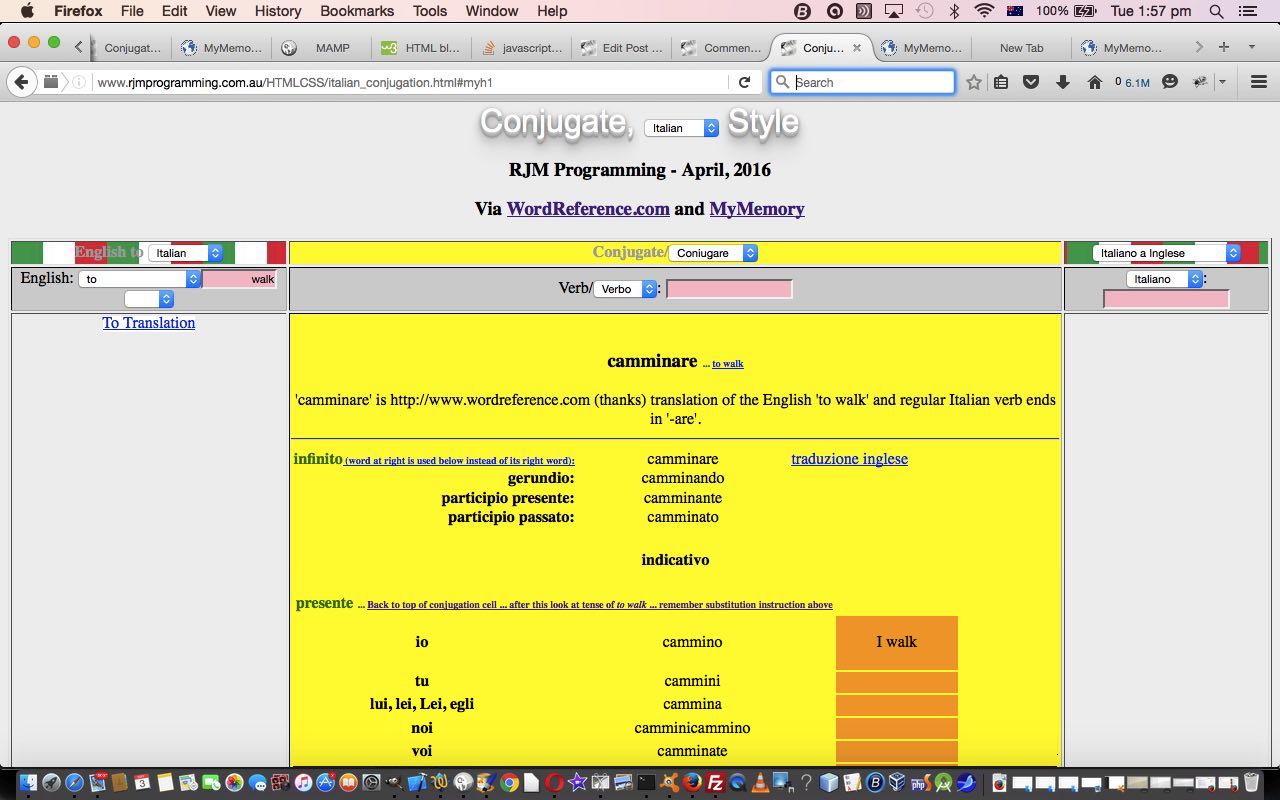
In following up on Italian and French and Spanish Verb Conjugation Tense Tutorial as shown below we’ve increased functionality of English translations to …
- Italian
- French
- Spanish
… and the conjugations from WordReference.com by offering onmouseover (ie. hover) or onclick (or mobile touch) event logic for conjugations offered by using the wonderful MyMemory resource to translate these verb conjugations back into English, and present them in an additional column with a different background colour.
You may recall us using MyMemory once before when we presented HTML/Javascript Hearing and Listening Primer Tutorial earlier on.
As per the other tutorials in this thread, but even more so with gleaning information from the MyMemory API via a get method, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish tense contextual verb conjugations in this way, with this live run link.
Hope you try out this new functionality.
Previous relevant Italian and French and Spanish Verb Conjugation Tense Tutorial is shown below.
We’ve followed up on Italian Verb Conjugation and Tense Tutorial as shown below with “tense” context to some of the conjugations of …
- Italian
- French
- Spanish
Say “some of the” because …
- the phrase “does not translate” is often relevant with translations between spoken languages
- we may not have seen enough of the patterns giving us leads from the excellent WordReference.com conjugation webpages how to conjugate for some of the English prefix/suffix scenarios we’ve coded for … if you try this application out and see this is the case we’d love to hear from you, and you can email us at rmetcalfe@rjmprogramming.com.au or use the Feedback web application mentioned in Feedback Email Attachment Iframe Tutorial.
- we’re only conjugating verbs
Even amongst the conjugating language “triplets” above, noticed that when it comes to the “tense” involved, there can be variations, but don’t need to tell a lot of you this old news. Did set me to thinking a bit about the The Tower of Babel story from the Bible, though. What would the world be like if we all spoke the one language? Esperanto, everyone?
There’s a link between “language” and “life”. That’s why a language without “verbs” is not a language. And the Earth back in those dark days before any life, had no conduits for “language”. And it’s hard to see how “life” sort of started up? But I guess chemistry experts might be able to tell us how this might have come about.
“Language” is all about patterns, and mirrors human progress with its “pattern” and “organization” and “flexibility” as a huge part of why we as “humans” got to be such agents of change on Earth. Just wish there had really been a more successful Doctor Dolittle in human history that could have got the “inside goss” (so to speak) on what we could have done better to protect the world’s environments.
As per the other tutorials in this thread, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish tense contextual verb conjugations in this way, with this live run link.
Hope you try it out, and even contemplate sending us some feedback.
Previous relevant Italian Verb Conjugation and Tense Tutorial is shown below.
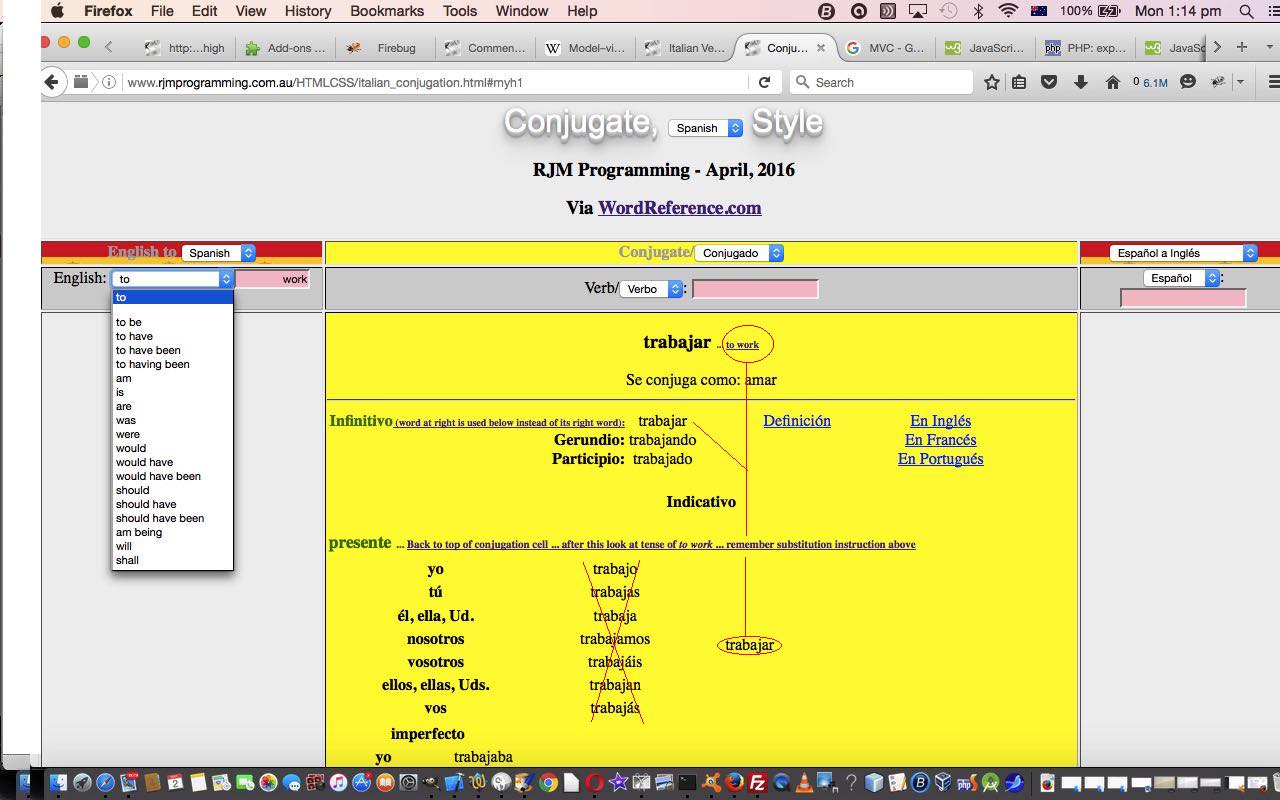
Again, we saw that we could extend the functionality of the recent Italian and French and Spanish Verb Conjugation Tutorial as shown below, by, for Italian, to start with, trying to help the native English speaker out for where to look on the “conjugation” table presented for the English verb of interest, regarding conjugation information that might match their (verb) tense of interest.
As you probably well know, every language on Earth has its peculiarities regarding how we express ourselves with regard to time, and a lot of that is associated with the verbs, or action words we use, and in the case of …
- Italian
- French
- Spanish
… that expression of the context of time in the grammatical usage, especially for people speaking the language, is reflected by conjugations made to the verb. Conversely, as I, a native English speaker, got to think about as this web application proceeded, English has words like “am” and “have” and “having” and “been” and “will” and “shall” and “is” and “are” and “was” and “were” and “would” and “should” and “has” and “had” and “to” and ‘”be” and “being” preceeding verbs, which can have, basically, two suffixes “-ing” and “-ed” (expressing present participles and past participles respectively) to try to do what conjugation does for Italian (we program for today) and French and Spanish languages.
But there’s more to “tense” than Past, Present and Future as you well can imagine should you learn a language other than your native tongue, which you tend to “go along with the flow” perhaps unaware that “tense” exists, for some learners. There are concepts as layers on top about the context of the time the person is speaking relative to the time they are or were talking about … it gets complex … so you get concepts like “Present Perfect Progressive” (which we did a tutorial about at HTML/Javascript Present Perfect Progressive Primer Tutorial) if you get right into the ins and outs of all this grammar … which you might need to do to master that second language.
Yet again, nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in Italian “tense” thoughts in this way, with this live run link.
Again, we hope you try some Italian, with specified “tense” prefix words and suffix endings, to see how the new functionality helps you out with Italian verb conjugations.
Previous relevant Italian and French and Spanish Verb Conjugation Tutorial is shown below.
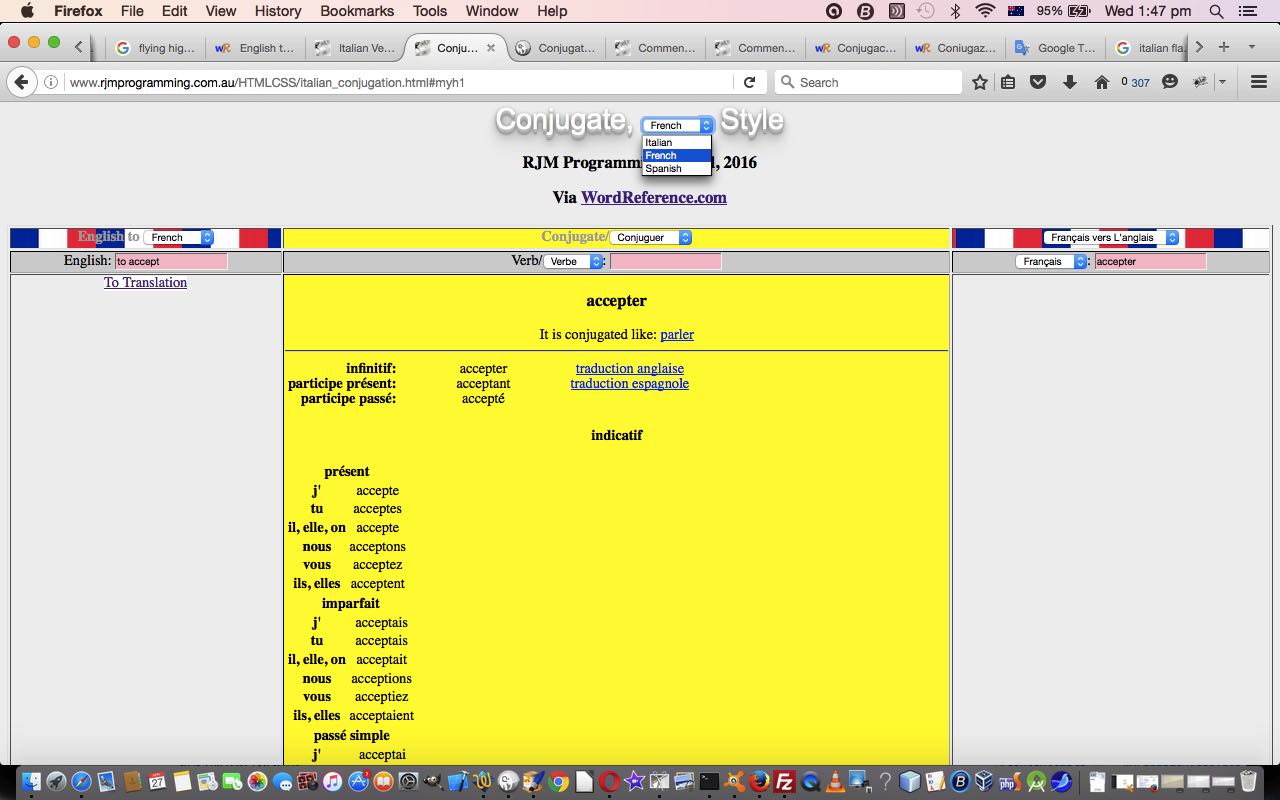
We saw that we could extend the functionality of yesterday’s Italian Verb Conjugation Primer Tutorial as shown below, by accessing other resources from the great WordReference.com, adding French and Spanish verb conjugation to yesterday’s Italian verb conjugation.
As a rule we tend to find that replacing text with HTML select “dropdown” menus can help out this adaption pretty effectively. The other feature of today’s Javascript coding is the use of eval to team with the language code to direct user traffic to the correct parts of the WordReference.com website.
Along the way we added some background “flag” imagery we found at Science Kids … thanks, heaps.
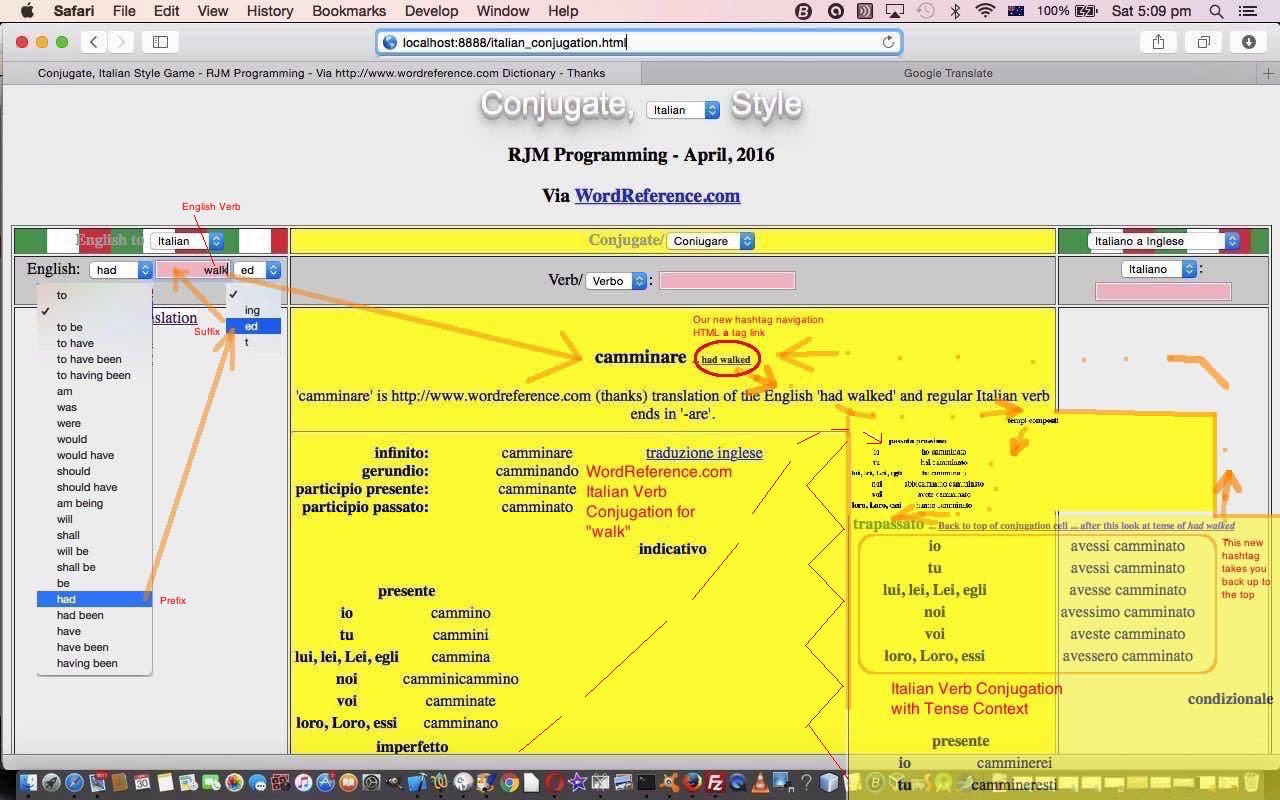
Down the little brick road we also added a couple of hashtag navigators, HTML a links that just navigate within the page, allowing the user to move from the conjugation yellow zone to the translation zone (if you translated from English), as much as anything because the conjugation may need to be prompted by picking the “verb” amongst the list of “translated” possibilities, which you can then feed into the rightmost HTML input type=text textbox to, more than likely, get the (verb) conjugation you may have missed with the first pass.
Nothing changes about the techniques used today doing away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html, which changed to add in French and Spanish in this way, with this live run link.
Hope you try it out.
Previous relevant Italian Verb Conjugation Primer Tutorial is shown below.
Learning Italian as a native English speaker is best done when you are young, and beginning recently on this quest, I learnt a bit of this.
To me, what stuck out, was how easy we get it in English with regard to (the lack of) conjugating verbs, or articles, or adjectives, in our grammar.
Is it that, in English, we can say something in a hurry and, sort of, wait to fix it up later, because we don’t conjugate verbs in our mind, or is this not how it works in other languages? Actually, am pretty sure no, because conjugation is done so fast in the minds of Italian speakers that it is no issue … hard to imagine, though, from where I’m standing … well, actually, sitting. Am not here to say, but know it is this, that teachers of Italian to English native speakers, concentrate on in early lessons.
With this in mind, we don’t for one second pretend we are not using the wonderful resources at WordReference.com with today’s web application, but we thank them for their brilliance, and just rearrange things that you could glean perfectly well from here but need to take a few more steps to reach the conjugation (today it’s just verbs) web page bits, whereas we throw the conjugation bits straight at you. And yes, we do try to cater for the irregular verbs, and where they are regular you should see the word “regular” mentioned in the yellow zone conjugation areas … because we all know … well, you know what we mean?!
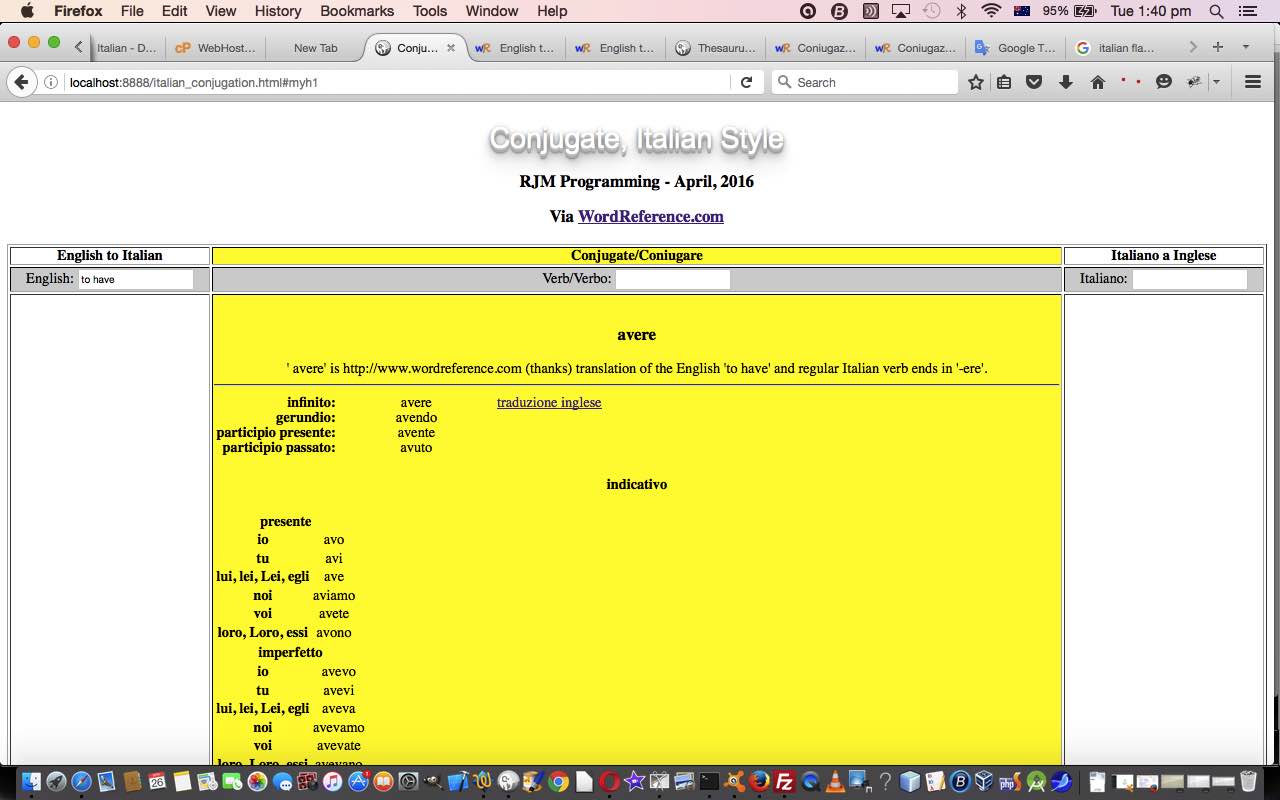
The techniques used today do away with any need for a server side language by channelling the Ajax jQuery thoughts we presented with Ajax jQuery Primer Tutorial to make the most of the great resource that WordReference.com is. This happens in our HTML and Javascript programming source code you could call italian_conjugation.html with this live run link.
So we hope you enjoy this break from our usual (other way around) ESL game (if it’s a game) to some “Conjugate, Italian Style” play.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.