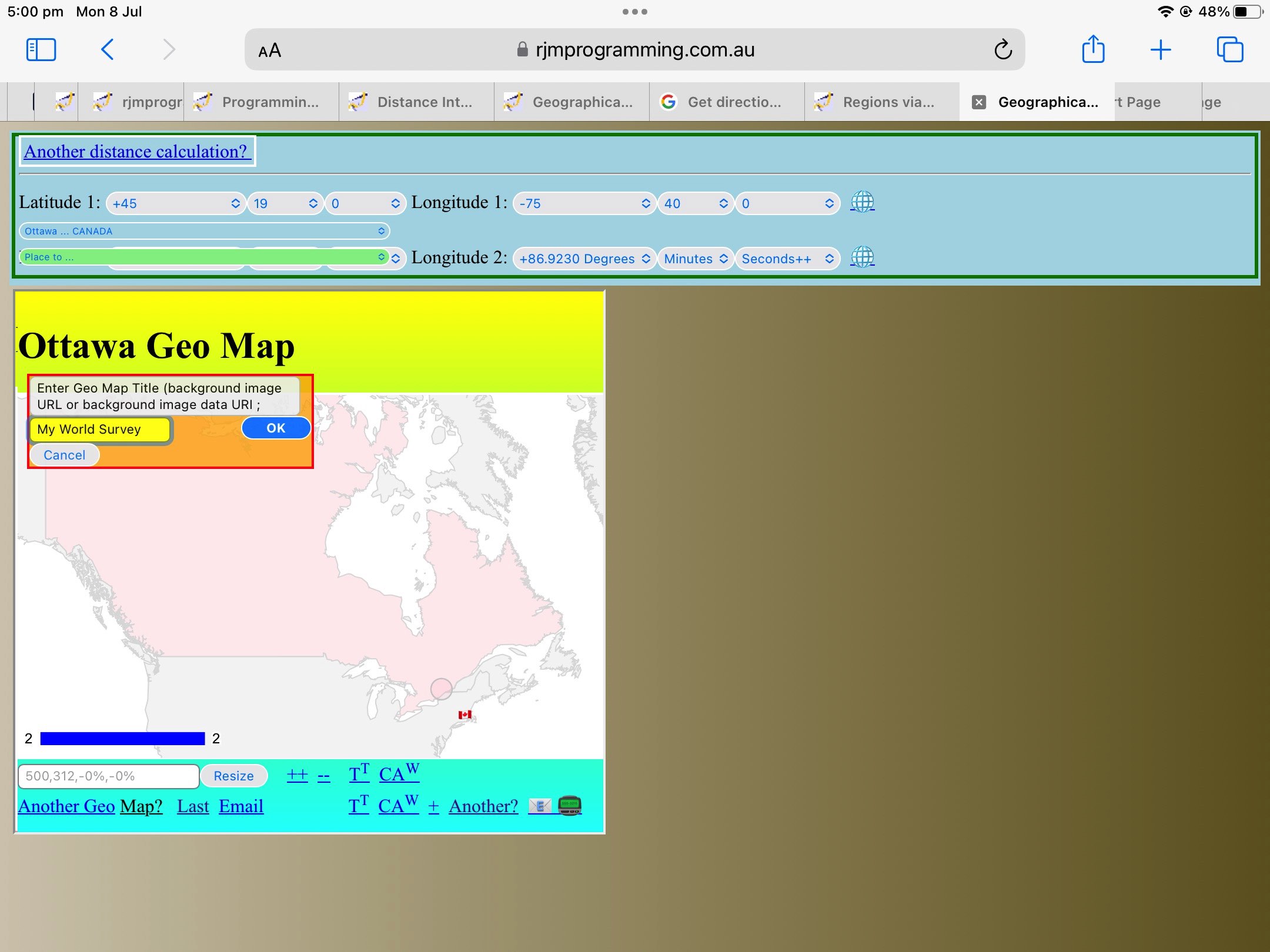
Onto yesterday’s Distance Interfacing to Google Chart Geo Chart Tutorial we attend to …
- fix double calls to the Google Chart Geo Charts with the same URL …
- fitting in with a Geo Chart URL arrangement that flags mobile platform …
<?php echo ”
function smartcha(iamvalue, iamid, aois) {
var vval='', vplace='', vcountry='';
vprefix='';
if (aois.id == 'topa') {
vval=document.getElementById('from').value;
if (vval.indexOf('country=') != -1 && vval.indexOf('fromplace=') != -1) {
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
vplace=vpmaybe(vval.split('fromplace=')[1].split('&')[0].split('#')[0], vcountry);
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
} else if (vval.indexOf('country=') != -1 && vval.indexOf('place=') != -1) {
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
vplace=vpmaybe(vval.split('olace=')[1].split('&')[0].split('#')[0], vcountry);
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
}
} else {
vval=document.getElementById('to').value;
//alert(vval);
if (vval.indexOf('country=') != -1 && vval.indexOf('&place=') != -1) {
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
vplace=vpmaybe(vval.split('&place=')[1].split('&')[0].split('#')[0], vcountry);
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
//alert(iamid + ' ' + vplace + vcountry);
} else if (vval.indexOf('country=') != -1 && vval.indexOf('fromplace=') != -1) {
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
vplace=vpmaybe(vval.split('fromplace=')[1].split('&')[0].split('#')[0], vcountry);
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
}
}
if (iamvalue.indexOf("-0") != -1) {
var latd=document.getElementById("latd");
var latm=document.getElementById("latm");
var lats=document.getElementById("lats");
var longd=document.getElementById("longd");
var longm=document.getElementById("longm");
var longs=document.getElementById("longs");
if (iamid == "gnols") {
latd=document.getElementById("tald");
latm=document.getElementById("talm");
lats=document.getElementById("tals");
longd=document.getElementById("gnold");
longm=document.getElementById("gnolm");
longs=document.getElementById("gnols");
}
var latsign = "+";
if (latd.value.replace("-", "") != latd.value) latsign = "-";
var longsign = "+";
if (longd.value.replace("-", "") != longd.value) longsign = "-";
var alat = eval(latd.value);
alat = Math.abs(alat);
var alatsuffix = 0;
var along = eval(longd.value);
along = Math.abs(along);
var alongsuffix = 0;
if (latm.value != "0" || lats.value != "0") {
alatsuffix = eval((latm.value) / 60.0);
alatsuffix = eval(alatsuffix + (lats.value) / 3600.0);
} else if (latd.value.replace(".", "") != latd.value) {
alatsuffix = 0;
}
if (longm.value != "0" || longs.value != "0") {
alongsuffix = eval((longm.value) / 60.0);
alongsuffix = eval(alongsuffix + (longs.value) / 3600.0);
} else if (longd.value.replace(".", "") != longd.value) {
alongsuffix = 0;
}
var lata = eval(alatsuffix + alat);
var latis=latsign + lata;
var xlatis = latis.replace("-", "").replace("+", "");
if (xlatis == latis) latis = "+" + latis;
var longa = eval(alongsuffix + along);
var longis=longsign + longa;
var retis = ["", ""];
if (iamid == "gnols") {
document.getElementById("weatherto").style.display = 'block';
//retis = find_nearest(latis, longis);
//alert(retis[0] + " then " + retis[1]);
if (last_to == '' || last_to != '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim()) {
last_to='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (vprefix != '' && vcountry != '') { vcountry=''; vplace=vplace.replace(/\,\ $/g,''); }
document.getElementById("weatherto").src = '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?nojwin=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
} else {
if (vprefix != '' && vcountry != '') { vcountry=''; vplace=vplace.replace(/\,\ $/g,''); }
document.getElementById("weatherto").src = '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
}
}
} else if (iamid == "longs") {
document.getElementById("weatherfrom").style.display = 'block';
//retis = find_nearest(latis, longis);
//alert(retis[0] + " tHen " + retis[1]);
if (last_from == '' || last_from != '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim()) {
last_from='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
if (navigator.userAgent.match(/Android|BlackBerry|iPhone|iPad|iPod|Opera Mini|IEMobile/i)) {
if (vprefix != '' && vcountry != '') { vcountry=''; vplace=vplace.replace(/\,\ $/g,''); }
document.getElementById("weatherfrom").src = '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?nojwin=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
} else {
if (vprefix != '' && vcountry != '') { vcountry=''; vplace=vplace.replace(/\,\ $/g,''); }
document.getElementById("weatherfrom").src = '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vprefix + vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
}
}
}
}
}
“; ?>
… usage, and was causing grief with mobile platform calls … sorrrrrrrrryyyyyyy … - involving country ISO-3166 2 character country codes where possible either via …
- timezone place matching … or …
- exact country name matching … via “wrapper style” Javascript function …
<?php echo ”
function vpmaybe(placeidea, ctyidea) {
if (yourtzlist.toLowerCase().indexOf('/' + placeidea.toLowerCase() + "'") != -1) {
vprefix=yourtzlist.toUpperCase().split('/' + placeidea.toUpperCase() + "'")[1].split(',')[3] + ';';
} else if (ctyidea != '') {
for (var imm=1; imm<icc.length; imm+=2) {
if (ctyidea.toLowerCase().replace(/\_/g,' ') == icc[imm].toLowerCase().replace(/\_/g,' ')) {
vprefix=icc[eval(-1 + imm)].toUpperCase() + ';';
}
}
}
return placeidea.replace(/\_/g,' ');
}
“; ?>
… that way being able to present a Geo Chart honed in on that country in the first instance, and the user being able to click a link to turn that into a world view, as they see fit
Codewise …
- we changed geo_chart.php Geo Chart interfacer … is now called by …
- the changed distance.php Distance via Geographicals web application
Previous relevant Distance Interfacing to Google Chart Geo Chart Tutorial is shown below.
Today, we’re changing the primary interfacing mode of Change the Weather Tutorial‘s Distance via Geographicals web application …
- from trying to interface to Weather APIs …
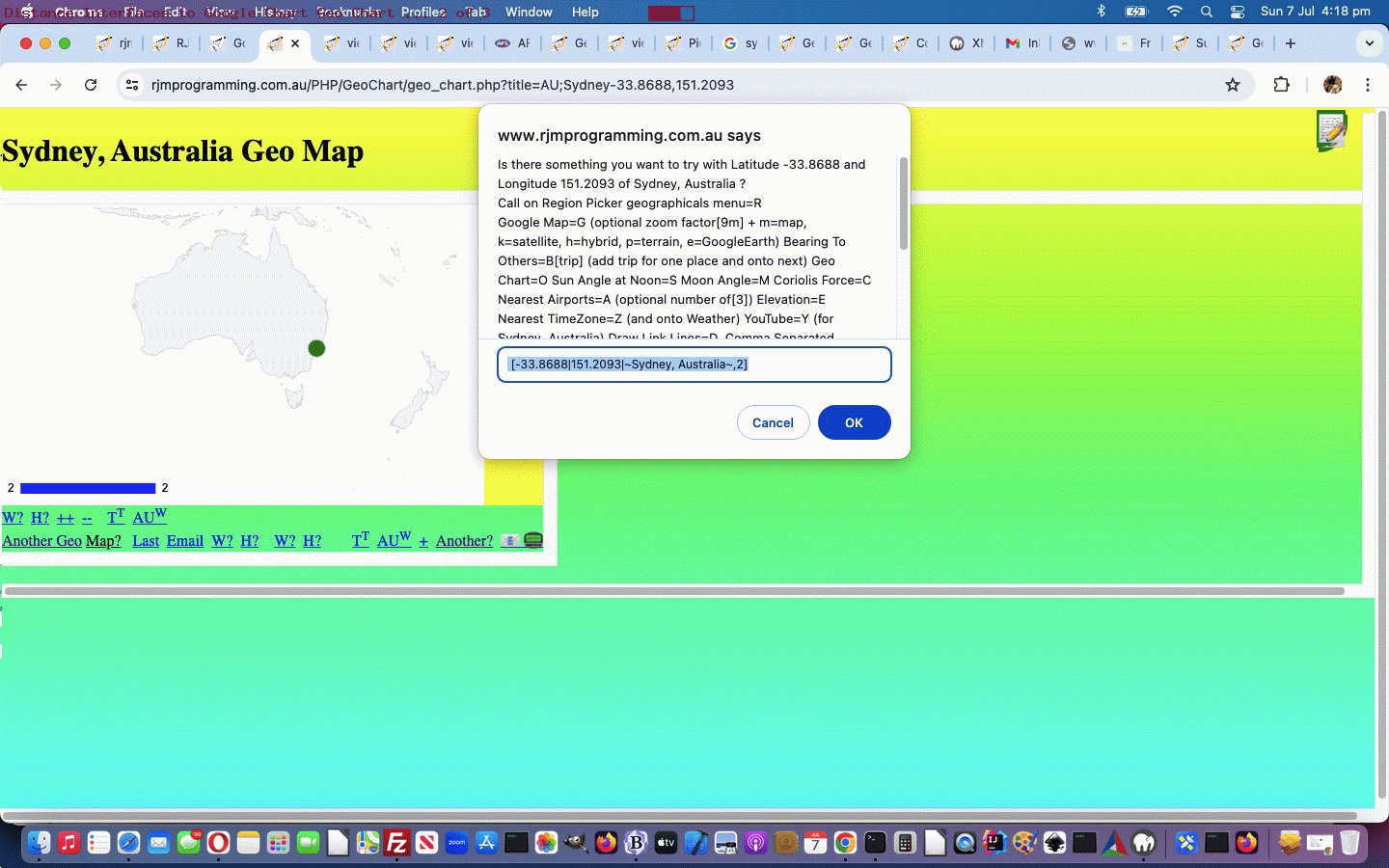
- to interfacing to the Google Charts Geo Chart, via an emoji button 🌐 hover or click, and it’s own menu of functionality, presented as the call is made
We needed new interfacing protocols to the “child” Geo Chart interfacer to make this possible …
<?php echo ”
if (window.self !== window.top && ('' + top.document.URL).indexOf('/PHP/Distance') == -1) {
ournamec=ournamec;
} else if (documentURL.indexOf('?title=') != -1 && documentURL.indexOf('&') == -1 && documentURL.indexOf('#') == -1) {
var lho=0;
var ourico='';
var ourpl='';
var ourti=location.search.split('title=')[1] ? decodeURIComponent(location.search.split('title=')[1].split('&')[0]) : '';
//alert('Ourti=' + ourti);
if (eval('' + ourti.split(',').length) >= 2) {
lho=eval(-2 + ourti.split(',').length);
var ourlgis=ourti.split(',')[eval(-1 + ourti.split(',').length)];
ourico=ourti.split(';')[0];
if (eval('' + ourico.length) == 2) {
ourti=ourti.replace(ourico + ';','');
ourico=ourico.toUpperCase();
} else {
ourico='';
}
var ourltis='', sparet='';
var slc=-1;
while (ourti.split(',')[lho].slice(slc).substring(0,1).replace('-','0').replace('.','0') >= '0' && ourti.split(',')[lho].slice(slc).substring(0,1).replace('-','0').replace('.','0') <= '9' && Math.abs(slc) <= eval('' + ourti.split(',')[lho].length)) {
sparet=ourltis;
ourltis=ourti.split(',')[lho].slice(slc).substring(0,1) + sparet;
//alert('ourltis =' + ourltis);
slc--;
}
if (lho != 0) {
ourpl=ourti.split('' + ourltis)[0];
} else if (ourltis != ourti.split(',')[0]) {
ourpl=ourti.split(',')[0].replace(ourltis,'');
}
//alert('ourltis=' + ourltis);
var winobj=window.self;
var jgeo='ifcountries';
winobj.document.getElementById(jgeo).style.position='absolute';
winobj.document.getElementById(jgeo).style.top='0px';
winobj.document.getElementById(jgeo).style.left='0px';
winobj.document.getElementById(jgeo).style.width='100%';
winobj.document.getElementById(jgeo).style.height='100%';
winobj.document.getElementById(jgeo).style.opacity='1.0';
winobj.document.getElementById(jgeo).style.zIndex='44';
winobj.document.getElementById(jgeo).style.display='block';
if (ournamec != '') {
if (ourpl != '') {
ourpl+=', ';
}
}
if (ournamec != '') {
if (ourico != '') {
winobj.document.getElementById(jgeo).src='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + ourico + encodeURIComponent(';') + encodeURIComponent(ourpl + ournamec) + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + ourltis + '|' + ourlgis + '|~' + encodeURIComponent(ourpl + ournamec) + '~,2]';
//alert('1:' + winobj.document.getElementById(jgeo).src);
} else {
winobj.document.getElementById(jgeo).src='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(ourpl + ournamec) + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + ourltis + '|' + ourlgis + '|~' + encodeURIComponent(ourpl + ournamec) + '~,2]';
//alert('2:' + winobj.document.getElementById(jgeo).src);
}
} else if (ourpl != '') {
if (ourico != '') {
winobj.document.getElementById(jgeo).src='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + ourico + encodeURIComponent(';') + encodeURIComponent(ourpl) + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + ourltis + '|' + ourlgis + '|~' + encodeURIComponent(ourpl) + '~,2]';
//alert('3:' + winobj.document.getElementById(jgeo).src);
} else {
winobj.document.getElementById(jgeo).src='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(ourpl) + '&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + ourltis + '|' + ourlgis + '|~' + encodeURIComponent(ourpl) + '~,2]';
//alert('4:' + winobj.document.getElementById(jgeo).src);
}
} else if (ourico != '') {
winobj.document.getElementById(jgeo).src='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + ourico + encodeURIComponent(';') + 'My%20Place&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + ourltis + '|' + ourlgis + '|~My%20Place~,2]';
//alert('5:' + winobj.document.getElementById(jgeo).src);
} else {
winobj.document.getElementById(jgeo).src='//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=My%20Place&aregexographicals=y&aregeographicals=&width=500&height=312&onclick=y&country=Places&popularity=&data=%20[' + ourltis + '|' + ourlgis + '|~My%20Place~,2]';
//alert('6:' + winobj.document.getElementById(jgeo).src);
}
setTimeout(function(){ latergmenu(ourpl + ournamec, ourltis, ourlgis); }, 10000);
}
}
“; ?>
… and new Javascript functions up at “parent” Distance via Geographicals PHP …
<?php echo ”
function smartemoji() {
setTimeout(function(){
document.getElementById('topa').innerHTML='🌐';
document.getElementById('bottoma').innerHTML='🌐';
}, 5000);
}
function smartcha(iamvalue, iamid, aois) {
var vval='', vplace='', vcountry='';
if (aois.id == 'topa') {
vval=document.getElementById('from').value;
if (vval.indexOf('country=') != -1 && vval.indexOf('fromplace=') != -1) {
vplace=vval.split('fromplace=')[1].split('&')[0].split('#')[0];
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
} else if (vval.indexOf('country=') != -1 && vval.indexOf('place=') != -1) {
vplace=vval.split('olace=')[1].split('&')[0].split('#')[0];
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
}
} else {
vval=document.getElementById('to').value;
//alert(vval);
if (vval.indexOf('country=') != -1 && vval.indexOf('&place=') != -1) {
vplace=vval.split('&place=')[1].split('&')[0].split('#')[0];
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
//alert(iamid + ' ' + vplace + vcountry);
} else if (vval.indexOf('country=') != -1 && vval.indexOf('fromplace=') != -1) {
vplace=vval.split('fromplace=')[1].split('&')[0].split('#')[0];
vcountry=vval.split('country=')[1].split('&')[0].split('#')[0];
if (vcountry != '' && vplace != '') {
vplace+=', ';
}
}
}
if (iamvalue.indexOf("-0") != -1) {
var latd=document.getElementById("latd");
var latm=document.getElementById("latm");
var lats=document.getElementById("lats");
var longd=document.getElementById("longd");
var longm=document.getElementById("longm");
var longs=document.getElementById("longs");
if (iamid == "gnols") {
latd=document.getElementById("tald");
latm=document.getElementById("talm");
lats=document.getElementById("tals");
longd=document.getElementById("gnold");
longm=document.getElementById("gnolm");
longs=document.getElementById("gnols");
}
var latsign = "+";
if (latd.value.replace("-", "") != latd.value) latsign = "-";
var longsign = "+";
if (longd.value.replace("-", "") != longd.value) longsign = "-";
var alat = eval(latd.value);
alat = Math.abs(alat);
var alatsuffix = 0;
var along = eval(longd.value);
along = Math.abs(along);
var alongsuffix = 0;
if (latm.value != "0" || lats.value != "0") {
alatsuffix = eval((latm.value) / 60.0);
alatsuffix = eval(alatsuffix + (lats.value) / 3600.0);
} else if (latd.value.replace(".", "") != latd.value) {
alatsuffix = 0;
}
if (longm.value != "0" || longs.value != "0") {
alongsuffix = eval((longm.value) / 60.0);
alongsuffix = eval(alongsuffix + (longs.value) / 3600.0);
} else if (longd.value.replace(".", "") != longd.value) {
alongsuffix = 0;
}
var lata = eval(alatsuffix + alat);
var latis=latsign + lata;
var xlatis = latis.replace("-", "").replace("+", "");
if (xlatis == latis) latis = "+" + latis;
var longa = eval(alongsuffix + along);
var longis=longsign + longa;
var retis = ["", ""];
if (iamid == "gnols") {
document.getElementById("weatherto").style.display = 'block';
//retis = find_nearest(latis, longis);
//alert(retis[0] + " then " + retis[1]);
document.getElementById("weatherto").src = '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
} else if (iamid == "longs") {
document.getElementById("weatherfrom").style.display = 'block';
//retis = find_nearest(latis, longis);
//alert(retis[0] + " tHen " + retis[1]);
document.getElementById("weatherfrom").src = '//www.rjmprogramming.com.au/PHP/GeoChart/geo_chart.php?title=' + encodeURIComponent(vplace + vcountry) + encodeURIComponent(latsign.replace('+','')) + ('' + latis).replace('-','').replace('+','').trim() + encodeURIComponent(',') + encodeURIComponent(longsign.replace('+','')) + ('' + longis).replace('-','').replace('+','').trim();
}
}
}
“; ?>
… to make this happen.
Codewise …
- we changed geo_chart.php Geo Chart interfacer … is now called by …
- the changed distance.php Distance via Geographicals web application
Previous relevant Change the Weather Tutorial is shown below.
Today’s tutorial’s title is a bit cheekier than it really is, as we talk about a change to the software integration of a Weather Reporting web service for the geographicals suite here at this blog. The previous arrangements we detailed below at Integrating Global Weather Ajax with Geographicals Tutorial as shown below.
The previous weather reporting integration used a Web Service and for the changed arrangement we more or less screen scrape with the wonderfully generous World Weather Online website … thanks a lot. And thanks, too, for the link that helped me find this website, as well as the excellent link here that helped with the international country codes that came in handy for the changed arrangements.
Wanted to more or less have the changes in one place and it more or less happened that way, with the vast majority of changes needed to the called get_weather.php code. The calling place_latlong.php called get_weather.php in a different place, but this is only done because am not overly certain the old arrangements will not resurrect themselves. The old way was a bit different in that it did not need any State/Territory type information to proceed, but sometimes our screen scraping method does need to ask for this information.
Think it is good with software integration to aim to keep at least one aspect of the resultant code the same, and so it is here, with the same iframe and Ajax arrangements kept.
Did you know?
If you’ve examined, closely, the changes to get_weather.php above you may have wondered how I could get away with URLs involving city and country (codes) and sometimes state parts and yet, with the code, we are pretty slack about uppercase/lowercase stringency. However, did you notice the URL template we first got as a model to try to achieve …
HTTP://www.worldweatheronline.com/CHITTAGONG-weather/BD.ASPX
… the .ASPX extension tells you this is ASP.Net and would be hosted on a Windows server (and this all happens courtesy of the early days with MS-DOS and some interesting file naming informational link is here), where files in uppercase are the same as those in lowercase or a mix of both, and in this way we get away with some slackness regarding the construction of our URL. If the hosting was Linux or Unix there would be a much more complicated task needed by the programmer, or, as would probably be more likely the case, the website URLs would be arranged differently.
Previous weather integration with geographicals suite via GlobalWeather Integrating Global Weather Ajax with Geographicals Tutorial is shown below.
Today’s tutorial is all about software integration and complements yesterday’s Integrating Global Weather into Geographicals Tutorial as shown below.
Software integration takes many forms, and Ajax functionality is that little bit different, perhaps, in that with the tablet and mobile phone “touch” (with all its associated terminology like “gesture recognition”, “pinch” and “smart zoom”) is a concept, with more currency than the “click” and “hover” (of the original web-based systems) and this has increased the choices for ways to achieve things, with there being more accepted mobile world “ways” sometimes a bit different to the laptop/notebook/desktop “ways”. For instance, with Ajax, and the laptop/notebook/desktop world, I tend to want to do a lot with the “hover” (onmouseover) event, but this does not always translate well in the mobile phone/tablet world. In the mobile phone/tablet world multiple window use can get a bit awkward with the smaller screens.
In today’s tutorial we show some integration techniques using HTML “select” (dropdown) and/or
“<a …><img … /></a>” (button) approaches, with the “hover” event doing the same as the “click” event. Whether you like this approach is debatable and you may want to trial such approaches with potential users when you come to creating commercial products. Ideally with catering for all of mobile phone, tablet, desktop and laptop/notebook users you can use the same base code (you may disagree here), with Javascript, HTML and CSS methods employed to compartmentalize device-dependent code using all the various forms of “if” in the softwares.
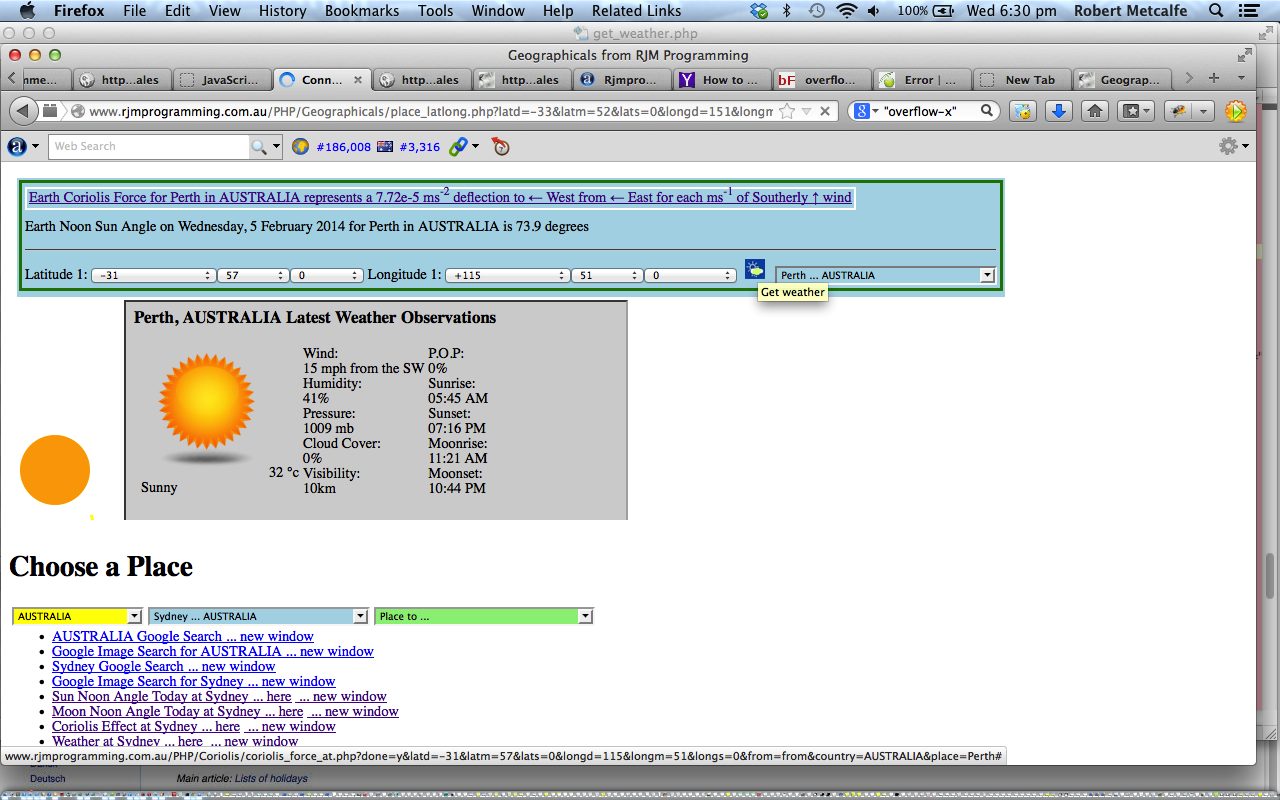
So the “Get the Weather” functionality of two days ago has a geographical component, that is for sure … the “where” in life is soooo programmable, isn’t it? … so we can integrate it into other Geographical software components we’ve been developing here on this blog.
Today’s part two (of two) of integration tasks, which includes the requirement that some Geographicals of unknown placename should “map” themselves to the nearest placename (via a function called find_nearest (with respect to whatever data source your software uses)), adds the “Get the Weather” Ajax software functionality to each of the “independent child” functions of the Geographicals suite … Sun Angles, Moon Angles, Great Circle Distance and Coriolis Force. Part one (of two) of integration tasks of yesterday was to associate the “Get the Weather” with a placename in the world. This is the more obvious integration task and we show two bits of integration to make that happen way below.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Sun Angles functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Moon Angles functionality here.
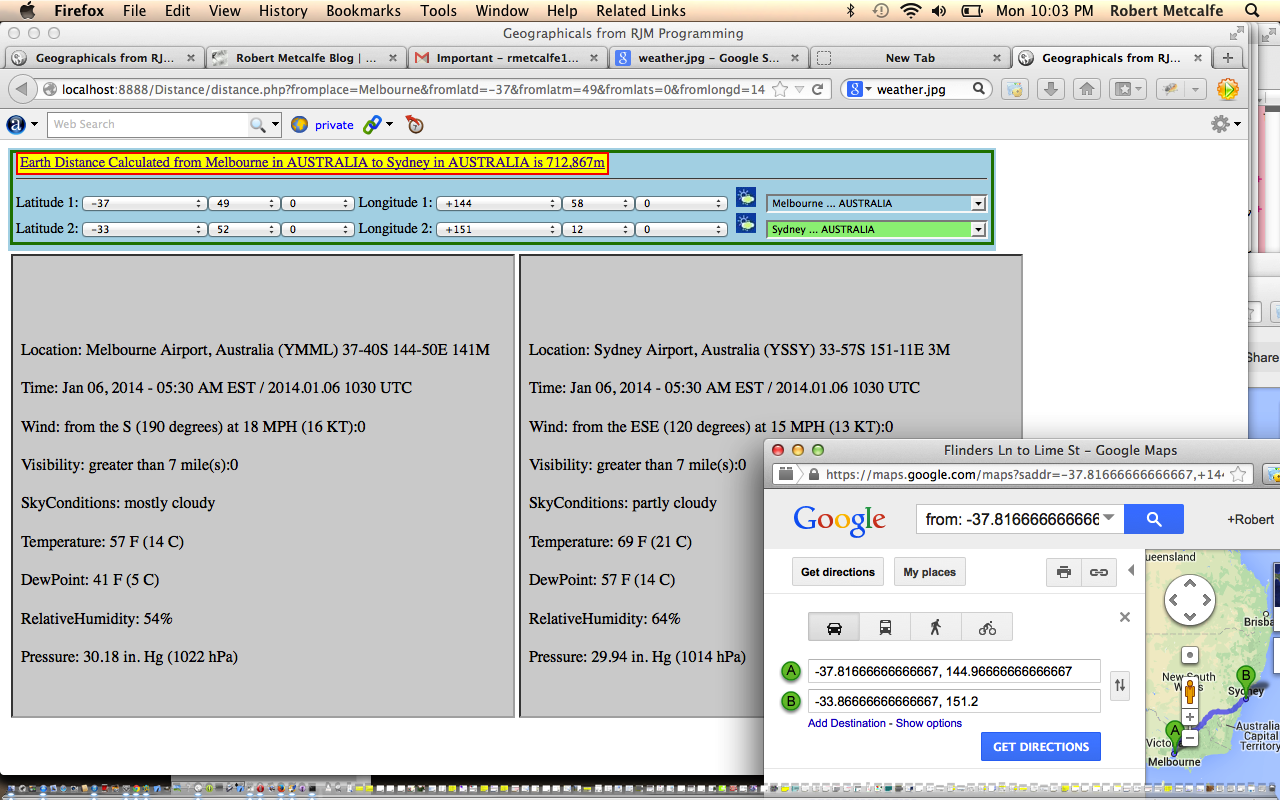
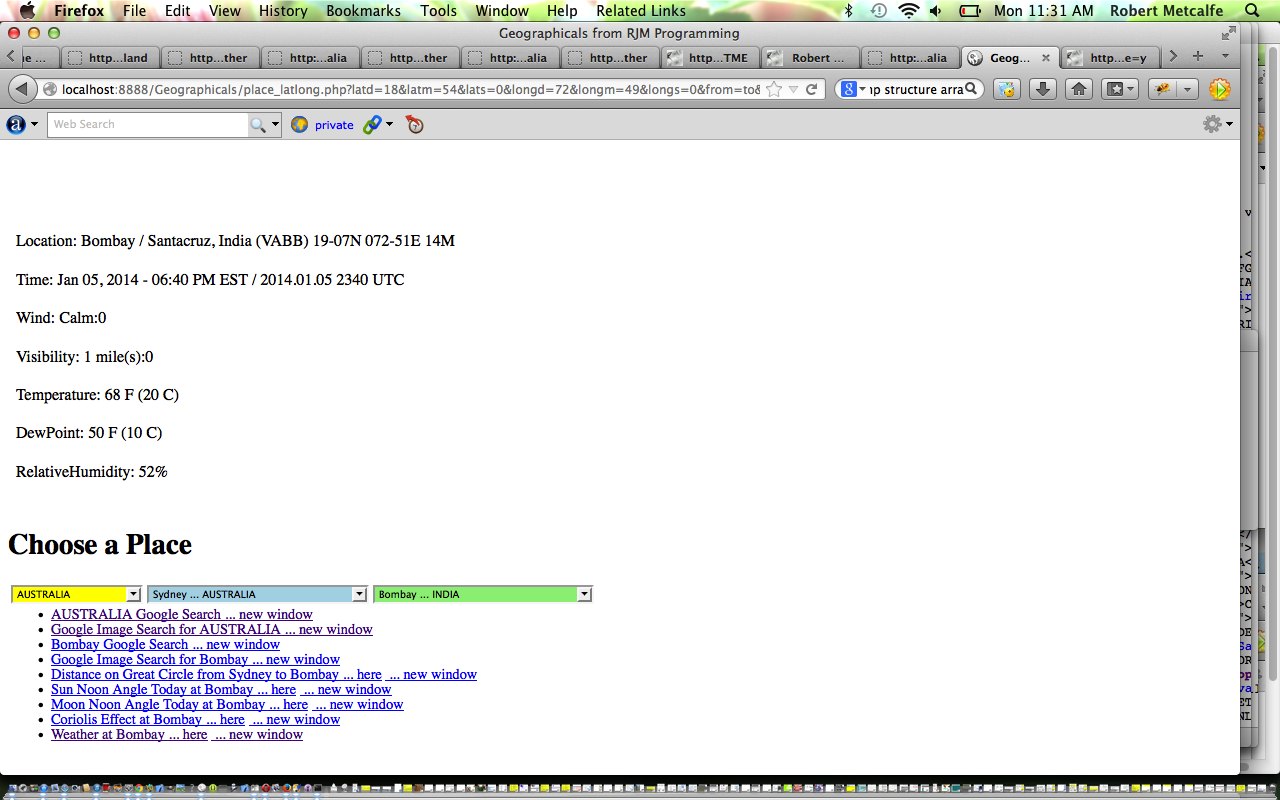
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Great Circle Distance functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component of the Coriolis Force functionality here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the Geographical supervisor of the “Get the Weather” software component (and others) here.
And here is the “independent child” Sun Angles live run (which now includes “Get the Weather”).
And here is the “independent child” Moon Angles live run (which now includes “Get the Weather”).
And here is the “independent child” Great Circle Distance live run (which now includes “Get the Weather”).
And here is the “independent child” Coriolis Force live run (which now includes “Get the Weather”).
And finally here is the “supervisory” live run to test all the integration (which now includes “Get the Weather”) yourself.
Previous relevant Integrating Global Weather into Geographicals Tutorial is shown below.
Today’s tutorial is all about software integration and builds on yesterday’s Ajax Global Weather HTTP Get Primer Tutorial as shown below.
Sometimes (well, in my experience) you get the best “kick” out of integrating software components, rather than the writing of the component itself. Sounds weird, doesn’t it, but the fact is, the more functionality you can build into existing software frameworks you have built up, the more useful software becomes, rather than a whole lot of disparate functionality, which may be very cute, but the procedures for which can be forgotten by people in the length of time it takes to wander up the hallway with the mobile phone attached to one’s cranium (would the Queen do this?!).
So yesterday’s “Get the Weather” functionality has a geographical component, that is for sure … the “where” in life is soooo programmable, isn’t it? … so we can integrate it into other Geographical software components we’ve been developing here on this blog.
Part one (of two) of integration tasks is to associate the “Get the Weather” with a placename in the world. This is the more obvious integration task and we show two bits of integration to make that happen below.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the “Get the Weather” software component (from tutorial below) here.
Here is a new link to some downloadable PHP programming source code explaining changes made specifically for the Geographical supervisor of the “Get the Weather” software component (and others) here … lots of the changes here involve readiness for the other piece of integration that we will cover at another tutorial tomorrow.
And finally here is the live run to test all the integration (which now includes “Get the Weather”) yourself.
Previous relevant Ajax Global Weather HTTP Get Primer Tutorial is shown below.
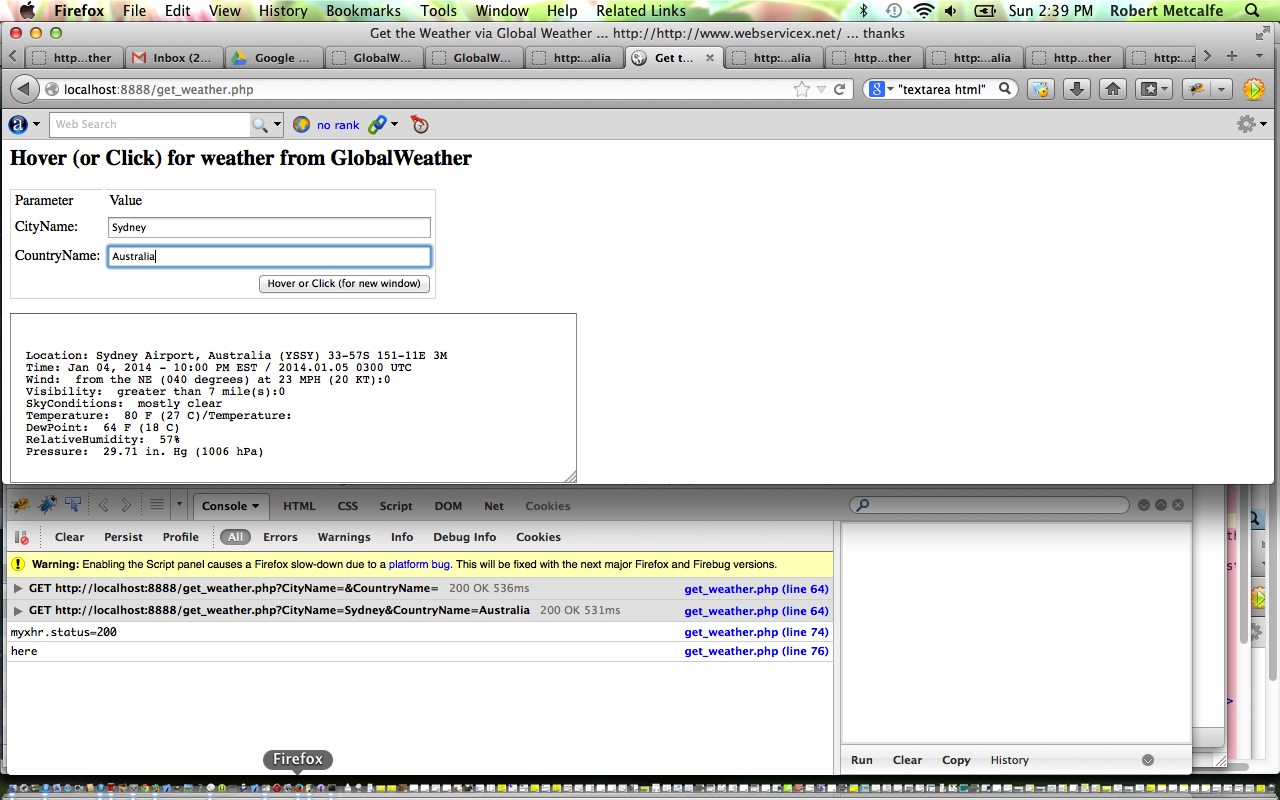
Ajax techniques make your web pages very dynamic and useful, and there will be fewer changes of webpage required when using Ajax, because information derived from a data source (maybe a feed, maybe a database read, maybe a local source of data, maybe a web service website (as for this tutorial … thanks to GlobalWeather here)) make many changes of webpage obsolete.
Today we use HTTP Get methods to procure the data, but you will see other methods that can be used on that link above.
Let’s have a look at Wikipedia’s thoughts on Ajax below.
Ajax (also AJAX; /ˈeɪdʒæks/; an acronym for Asynchronous JavaScript and XML)[1] is a group of interrelated web development techniques used on the client-side to create asynchronous web applications. With Ajax, web applications can send data to, and retrieve data from, a server asynchronously (in the background) without interfering with the display and behavior of the existing page. Data can be retrieved using the XMLHttpRequest object. Despite the name, the use of XML is not required (JSON is often used instead. See AJAJ), and the requests do not need to be asynchronous.[2]
Ajax is not a single technology, but a group of technologies. HTML and CSS can be used in combination to mark up and style information. The DOM is accessed with JavaScript to dynamically display, and allow the user to interact with, the information presented. JavaScript and the XMLHttpRequest object provide a method for exchanging data asynchronously between browser and server to avoid full page reloads.
Have a look at the PHP downloadable code which you could rename to get_weather.php
Try a live run here.
Previous relevant Ajax Preview Window Tutorial is shown below.
Ajax is a client-side meets server-side melding of PHP (or ASP.Net) and Javascript and HTML and CSS and allows you to stay on the web page you are on doing many more things, rather than constantly changing web pages the way that HTML form tag makes you do. Ajax works with XMLHttpRequest object to quiz the server-side while staying on the client side. You may have guessed that we have been working up to this, and I refer you to the previous tutorial about JavaScript and the DOM Tutorial and PHP + JavaScript + HTML Primer Tutorial for important information to learn before tackling Ajax. Ajax shares similar restrictions to iFrames in limiting you to work within your own domain, generally speaking. Ajax normally makes use of the onmouseover (hence the amateurish added rendition of a cursor, where I was hovering over the option tag, but couldn’t take a snapshot of this … ie. too lazy to get the camera!) and onmouseout events of HTML elements and you may notice the less than ideal Internet Explorer behaviour for this Ajax code, and that is because for Internet Explorer the option tag has no onmouseover nor onmouseout event defined, so we did an awful kludge.
Earlier tutorials …
JavaScript is a tremendous web client-side language to learn. You may have heard of a server-side JavaScript, but this tutorial only deals with client-side work. This tutorial builds a JavaScript layer on top of the PHP tutorial made earlier, showing how the DOM can be used to change the look of your webpage dynamically, even if most of it is in an iFrame (but there are limits).
PHP is a wonderful language to learn. It is usually associated with being a web server-side language (as with this tutorial, where it is being shown on a local MAMP web server) but can be a command line tool as well. If you like PHP you may eventually like ASP.Net and/or Python, and vice versa. It has sophisticated data structures, Object Oriented (the thinking that you can build classes with data and methods which define objects created as you run the program … eg. you might write a class for book and have data members for things like numPages and publisher, author, creationDate and have methods called things like getCreationDate, setCreationDate, getAuthor, setAuthor allowing the user to use these methods rather than changing the data members themselves … heaven forbid that!) code concepts, and really combines well with JavaScript (as a client-side language).
Download programming source code and rename to ajax.php (but Ajax only works within the domain you use it, and this code mentions www.rjmprogramming.com.au so just use it for reference purposes or rewrite for purposes that suit you within your domain of interest).
Regarding this topic I really like “JavaScript & Ajax” seventh edition by Tom Negrino and Dori Smith
Did you know …
JavaScript makes a great easy-access Calculator?
Try typing the lines below into the address bar of your favourite browser:
Javascript: eval(512 / 380);
Javascript: eval(512 * 380);
Javascript: eval(512 – 380);
Javascript: eval(512 + 380);
Javascript: eval(512 % 380);
These days we spend so much time on the Internet it is a much quicker way to get to a calculator!
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.