
PHP Tokeniser Primer Tutorial
Validation is a big subject area for programmers (we last discussed with XML Lint Validation Tutorial), and “when in a real pickle” I’ve turned to online HTML validators such as this one, but more often the web browser’s web inspector can help.
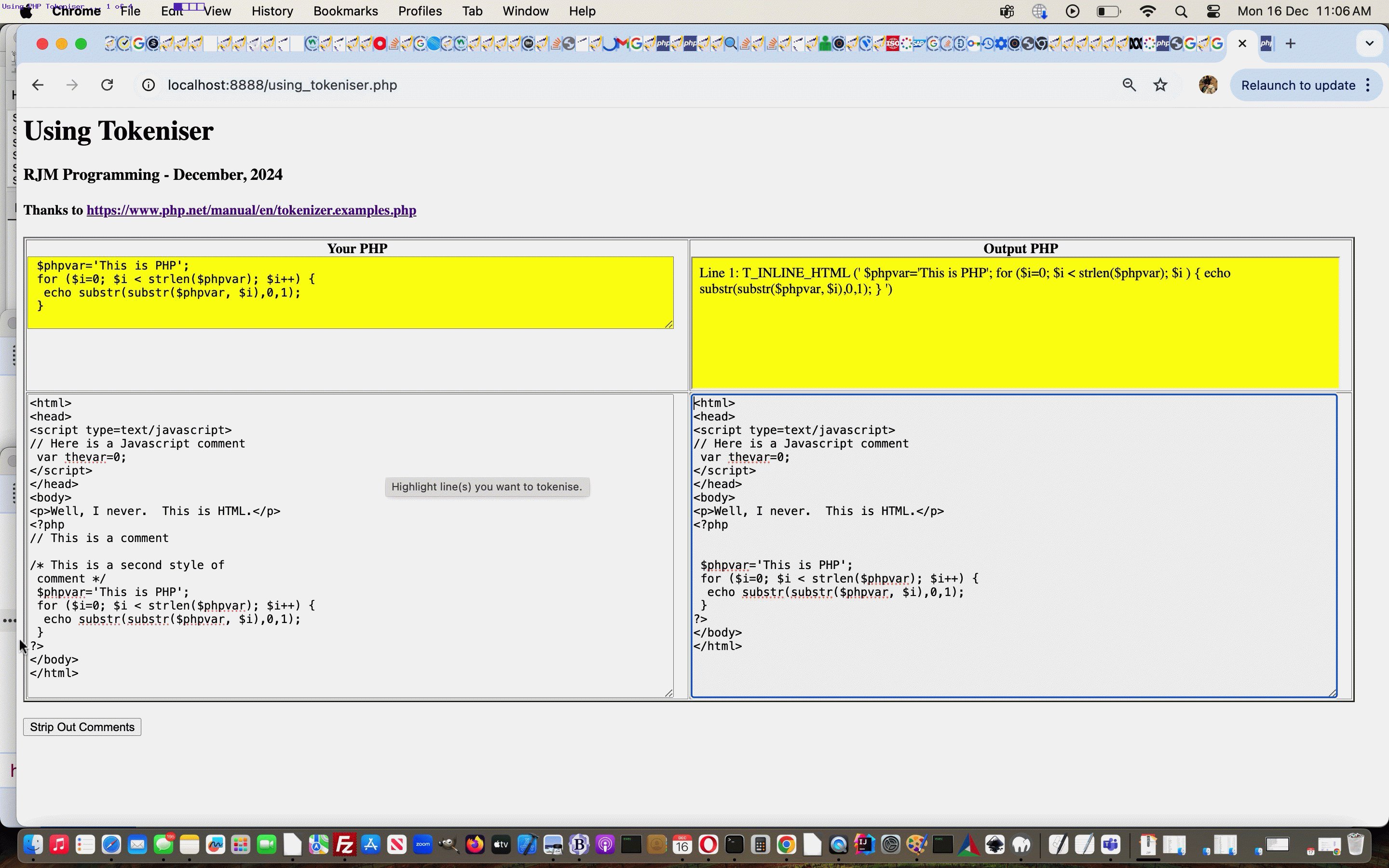
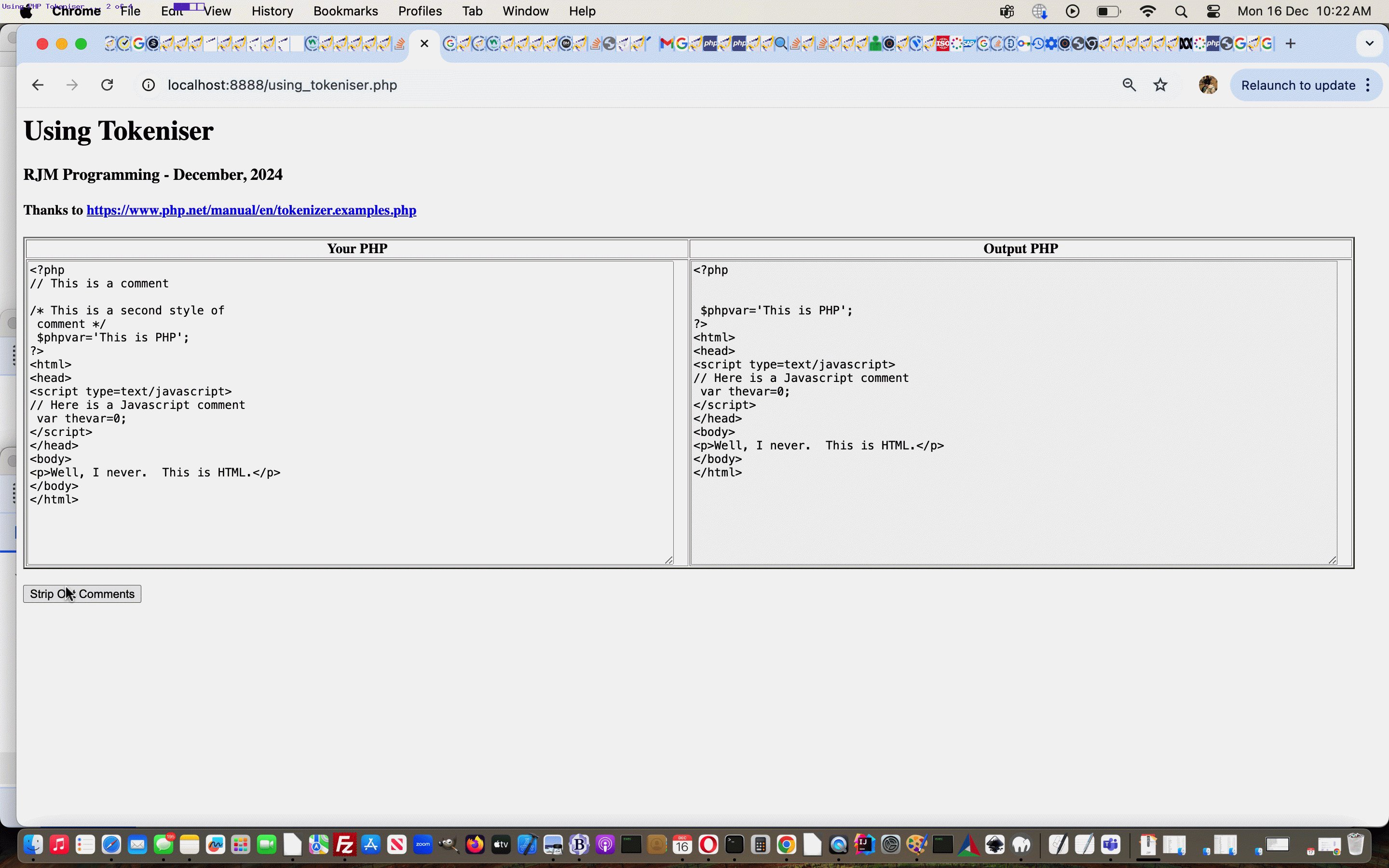
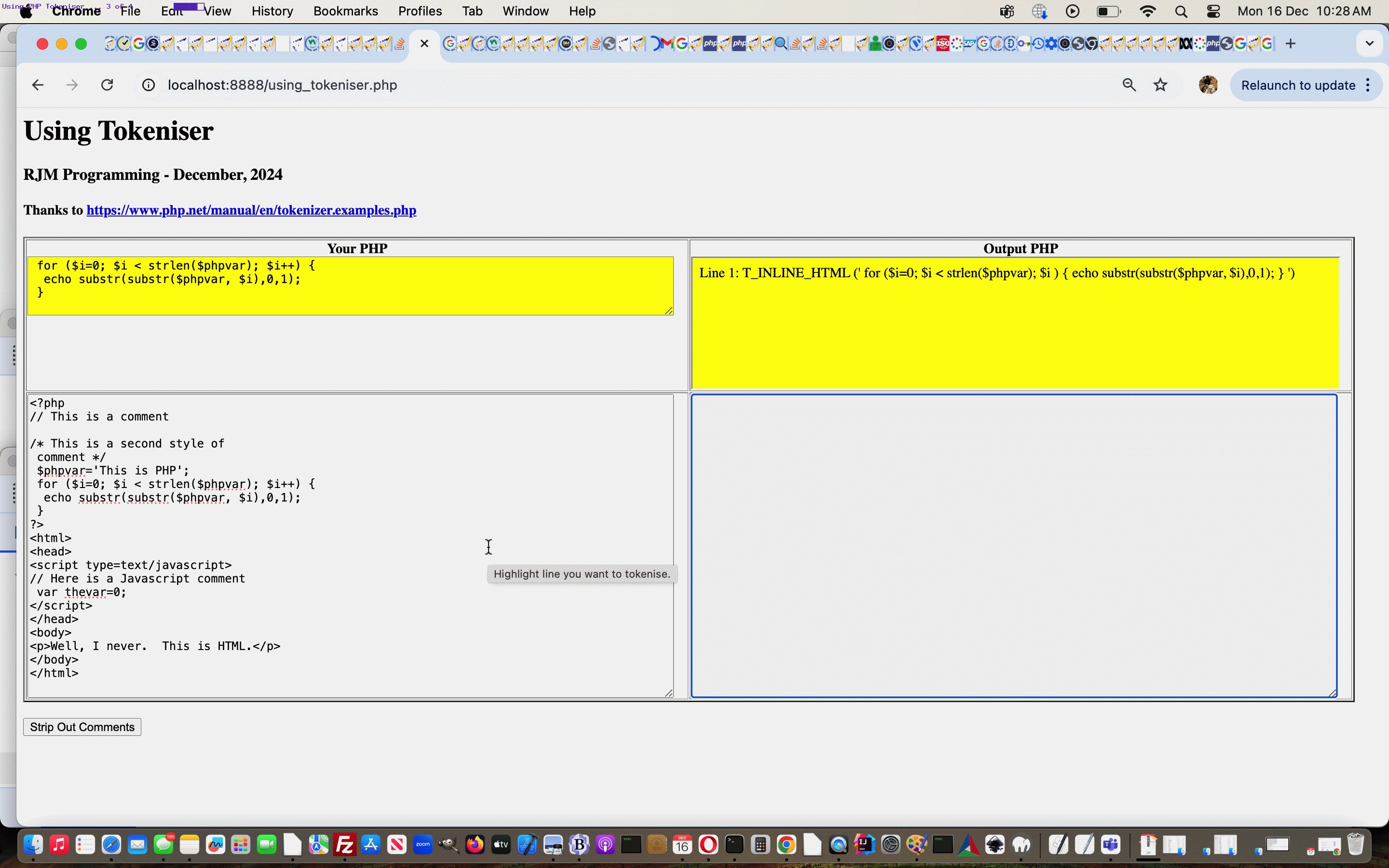
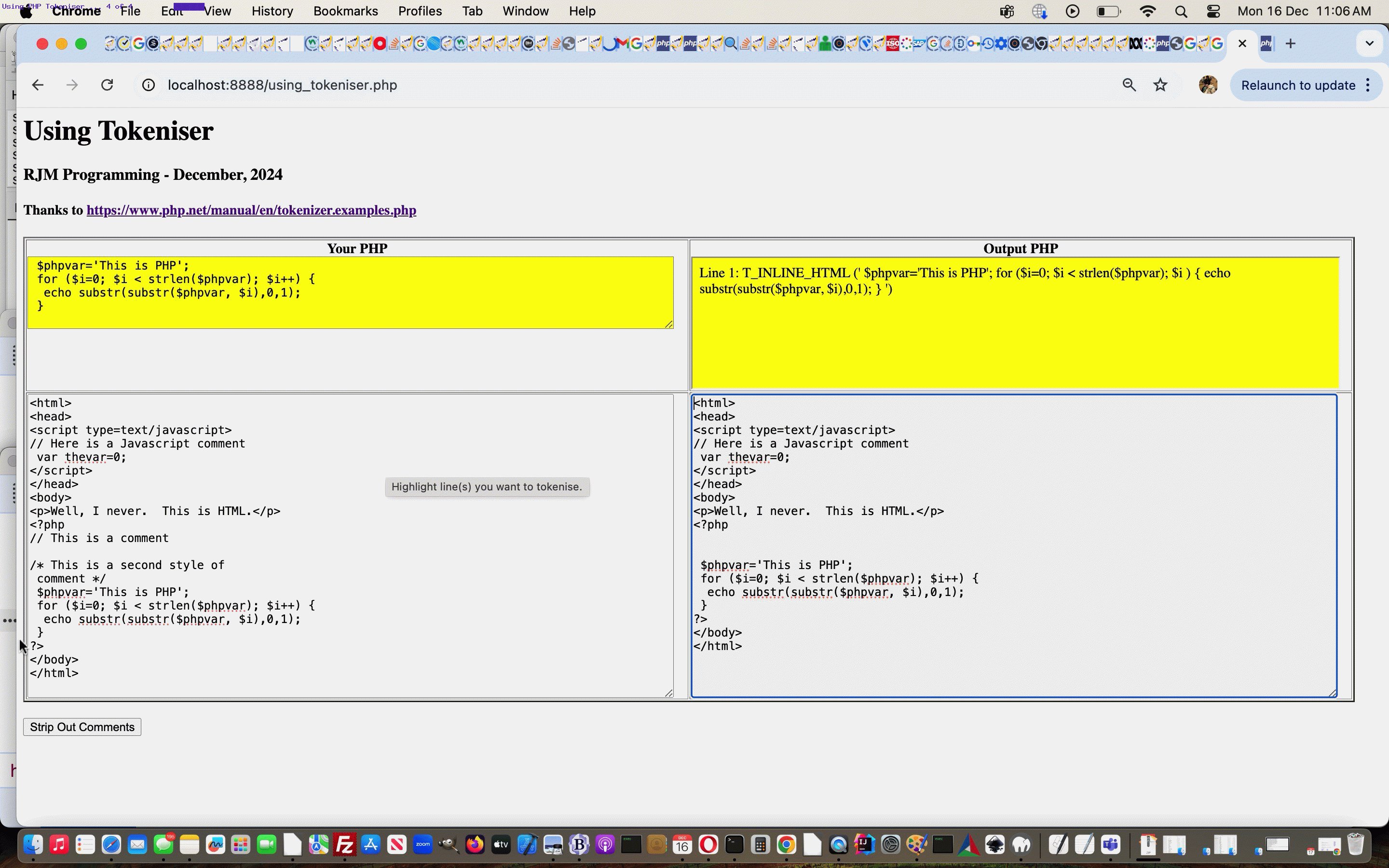
Here, changing from CentOS to AlmaLinux as the hosting Apache/PHP/MySql environment, we’ve been surprised by, even with PHP issues, the web browser web inspectors are by and large doing the job helping us debug issues. Nonetheless, we want to explore the Tokeniser PHP extension as a …
… best understood, we reckon, by trying it yourself …
Did you know?
For the first time we can remember we got over the perennial problem of form programming language code content encoding whereby a + equates to a space (on decoding) where we’d rather have %20 be used, as encodeURIComponent uses to encode the space character, by …
- on the way out, use (a form onsubmit event function incorporating) window.btoa …
<?php echo ”
function btoait() {
orig=document.getElementById('html').value;
document.getElementById('html').value=window.btoa(orig);
return true;
}
“; ?>
- teamed with, on the way in, incorporating base64_decode …
<?php
$html_fragment=base64_decode($_POST['html']);
?>
… to get around that + character being misinterpreted. We find, though, that window.btoa can fail when there is a lot of data or complex data (or, it could have been a bad hair day?!)
Previous relevant XML Lint Validation Tutorial is shown below.

XML Lint Validation Tutorial
Do you remember when we discussed the Sanitizer API, talked about at Sanitizer API Primer Tutorial, regarding it as a web application HTML (and more) validation tool?
Well, we’ve based a new “validator” of HTML or XML using the XML Lint web application on what we did then, but this code needing to be …
- under the auspices of a serverside scenario … ie. PHP … for us … calling on …
- underlying operating system call such as (for HTML qsall.htm incoming data file) …
xmllint --html --valid --noout ./qsall.htm
… via …
- shell_exec
… there’s not much left of the original HTML and Javascript!
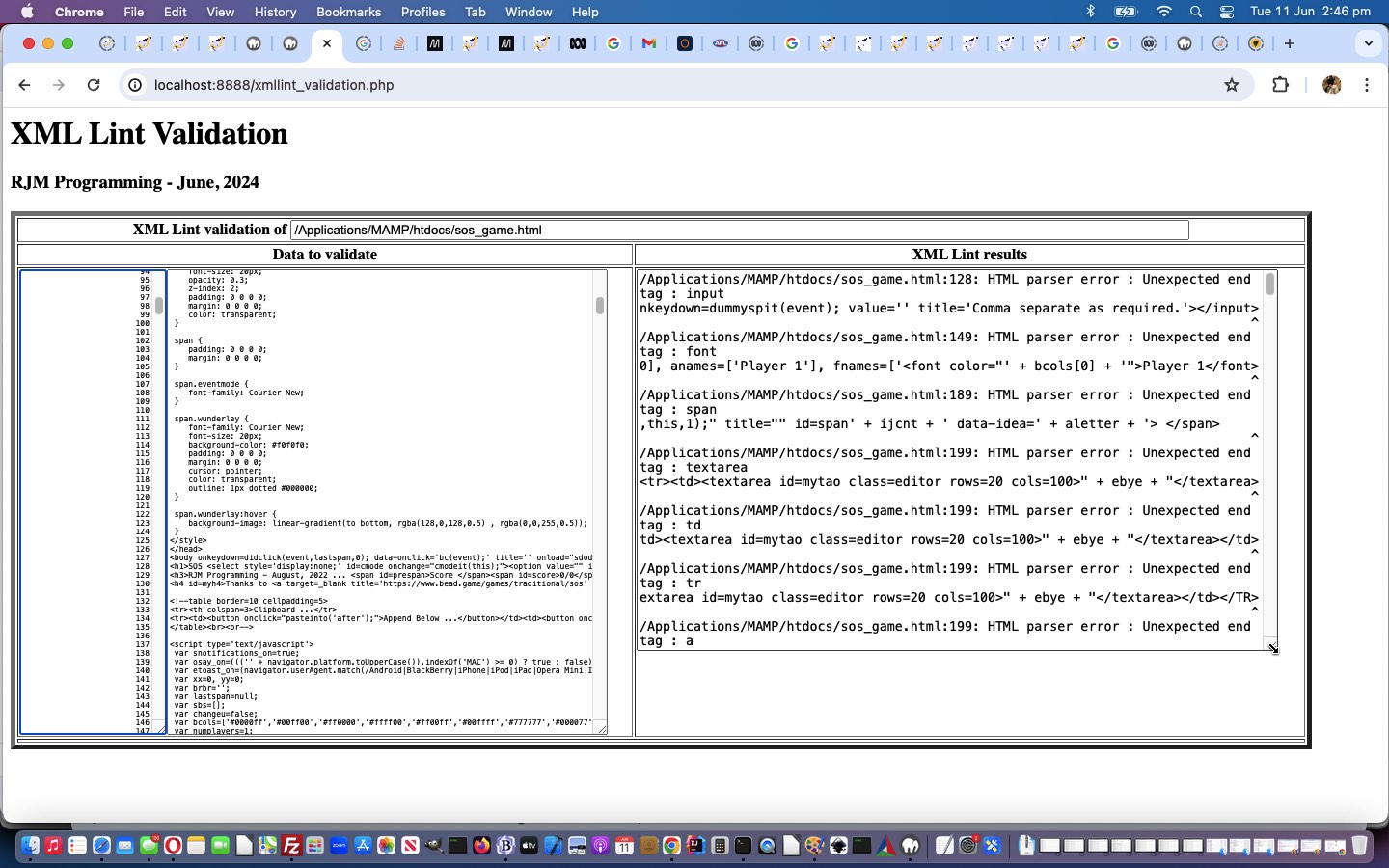
We had a fun time with HTML textarea elements and scrolling with the resultant “first draft” xmllint_validation.php you might want to try for yourself supplying an HTML or XML URL of intetest. Why, in particular? Well, it was the first time that we remember trying to make practically useful …
- a table cell (ie. td element) (the left of two) hosted …
- two textarea element arrangement whereby, ideally. they view …
- side by side
- if one is scrolled the two identically scroll the same amount … (document.body outerHTML) HTML …
<?php echo ”
<body onload="s1 = document.getElementById('preincoming'); s2 = document.getElementById('incoming'); s1.addEventListener('scroll', select_scroll_1, false); s2.addEventListener('scroll', select_scroll_2, false);" data-onload='onl();'>
<h1>XML Lint Validation <!--button onclick='trythis();' title='Try your own'>Usage</button--></h1>
<h3>RJM Programming - June, 2024</h3>
<form action=./xmllint_validation.php method=POST target=_self>
<table style=width:95%; border=5>
<tr><th colspan=2 style=text-align:center;>XML Lint validation of <input style=width:70%; onblur="if (this.value.length > 0) { document.getElementById('mysub').click(); }" name=htmlfile id=myhxfile placeholder='Please enter either HTML or XML file to validate ...' value="<?php echo str_replace('>','>',str_replace('<','<',$prefn)); ?>"></input></th></tr>
<tr><th>Data to validate</th><th>XML Lint results</th></tr>
<tr><td style=vertical-align:top;><textarea style=font-size:8px;display:inline-block;overflow-x:clip;text-wrap:nowrap;text-align:right; id=preincoming><?php echo str_replace('>','>',str_replace('<','<',$precontents)); ?></textarea><textarea onblur="if (this.value.length > 0 && '<?echo $fn; ?>' == '') { document.getElementById('mysub').click(); }" style=font-size:8px;display:inline-block;overflow-x:clip;text-wrap:nowrap; name=content id=incoming><?php echo str_replace('>','>',str_replace('<','<',$contents)); ?></textarea></td><td style=vertical-align:top;><textarea id=outgoing><?php echo str_replace('>','>',str_replace('<','<',$results)); ?></textarea></td></tr>
<tr><td></td><td><input type=submit id=mysub style=display:<?php echo $vsnone; ?> value=Validate></input></td></tr>
</table>
</form>
</body>
“; ?>
… uses Javascript …
<?php echo ”
var s1=null, s2=null;
// Thanks to https://stackoverflow.com/questions/7108270/scrolling-2-different-elements-in-same-time
function select_scroll_1(e) { s2.scrollTop = s1.scrollTop; }
function select_scroll_2(e) { s1.scrollTop = s2.scrollTop; }
“; ?>
… so that …
- the left hand textarea contains code line numbers right aligned … to sidle up next to …
- the right hand textarea contains the code (HTML or XML) being validated by xmllint
… while …
- the right hand table cell contains the xmllint validation (of HTML or XML) results
… had us, in practice, thanking our lucky stars that …
- textarea elements are resizeable
- you can simulate “some cockpit action” aligning them vertically … Jim?!
Previous relevant Sanitizer API Primer Tutorial is shown below.

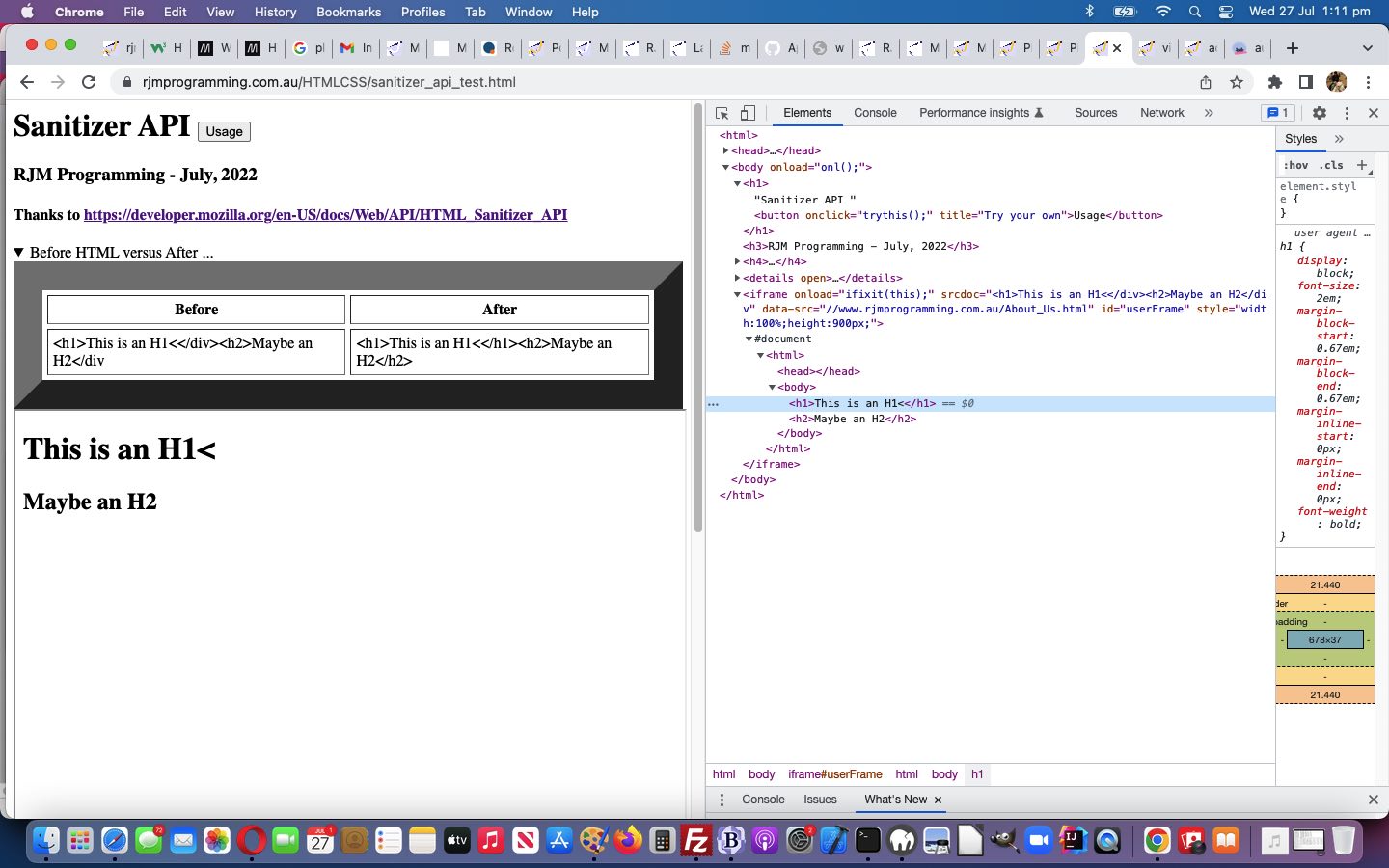
Sanitizer API Primer Tutorial
Today we’re roadtesting the Sanitizer API …
The HTML Sanitizer API allow developers to take untrusted strings of HTML and Document or DocumentFragment objects, and sanitize them for safe insertion into a document’s DOM.
… as another validation idea for HTML to add to our previous HTML Online Validation Tidy Errors Tutorial efforts.
Perhaps you’d like to try the “Usage” button of the proof of concept web application below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.



PHP Tokeniser Primer Tutorial
PHP Tokeniser Primer Tutorial
Validation is a big subject area for programmers (we last discussed with XML Lint Validation Tutorial), and “when in a real pickle” I’ve turned to online HTML validators such as this one, but more often the web browser’s web inspector can help.
Here, changing from CentOS to AlmaLinux as the hosting Apache/PHP/MySql environment, we’ve been surprised by, even with PHP issues, the web browser web inspectors are by and large doing the job helping us debug issues. Nonetheless, we want to explore the Tokeniser PHP extension as a …
… best understood, we reckon, by trying it yourself …
Did you know?
For the first time we can remember we got over the perennial problem of form programming language code content encoding whereby a + equates to a space (on decoding) where we’d rather have %20 be used, as encodeURIComponent uses to encode the space character, by …
<?php echo ”
function btoait() {
orig=document.getElementById('html').value;
document.getElementById('html').value=window.btoa(orig);
return true;
}
“; ?>
<?php
$html_fragment=base64_decode($_POST['html']);
?>
… to get around that + character being misinterpreted. We find, though, that window.btoa can fail when there is a lot of data or complex data (or, it could have been a bad hair day?!)
Previous relevant XML Lint Validation Tutorial is shown below.
XML Lint Validation Tutorial
Do you remember when we discussed the Sanitizer API, talked about at Sanitizer API Primer Tutorial, regarding it as a web application HTML (and more) validation tool?
Well, we’ve based a new “validator” of HTML or XML using the XML Lint web application on what we did then, but this code needing to be …
xmllint --html --valid --noout ./qsall.htm
… via …
… there’s not much left of the original HTML and Javascript!
We had a fun time with HTML textarea elements and scrolling with the resultant “first draft” xmllint_validation.php you might want to try for yourself supplying an HTML or XML URL of intetest. Why, in particular? Well, it was the first time that we remember trying to make practically useful …
<?php echo ”
<body onload="s1 = document.getElementById('preincoming'); s2 = document.getElementById('incoming'); s1.addEventListener('scroll', select_scroll_1, false); s2.addEventListener('scroll', select_scroll_2, false);" data-onload='onl();'>
<h1>XML Lint Validation <!--button onclick='trythis();' title='Try your own'>Usage</button--></h1>
<h3>RJM Programming - June, 2024</h3>
<form action=./xmllint_validation.php method=POST target=_self>
<table style=width:95%; border=5>
<tr><th colspan=2 style=text-align:center;>XML Lint validation of <input style=width:70%; onblur="if (this.value.length > 0) { document.getElementById('mysub').click(); }" name=htmlfile id=myhxfile placeholder='Please enter either HTML or XML file to validate ...' value="<?php echo str_replace('>','>',str_replace('<','<',$prefn)); ?>"></input></th></tr>
<tr><th>Data to validate</th><th>XML Lint results</th></tr>
<tr><td style=vertical-align:top;><textarea style=font-size:8px;display:inline-block;overflow-x:clip;text-wrap:nowrap;text-align:right; id=preincoming><?php echo str_replace('>','>',str_replace('<','<',$precontents)); ?></textarea><textarea onblur="if (this.value.length > 0 && '<?echo $fn; ?>' == '') { document.getElementById('mysub').click(); }" style=font-size:8px;display:inline-block;overflow-x:clip;text-wrap:nowrap; name=content id=incoming><?php echo str_replace('>','>',str_replace('<','<',$contents)); ?></textarea></td><td style=vertical-align:top;><textarea id=outgoing><?php echo str_replace('>','>',str_replace('<','<',$results)); ?></textarea></td></tr>
<tr><td></td><td><input type=submit id=mysub style=display:<?php echo $vsnone; ?> value=Validate></input></td></tr>
</table>
</form>
</body>
“; ?>
… uses Javascript …
<?php echo ”
var s1=null, s2=null;
// Thanks to https://stackoverflow.com/questions/7108270/scrolling-2-different-elements-in-same-time
function select_scroll_1(e) { s2.scrollTop = s1.scrollTop; }
function select_scroll_2(e) { s1.scrollTop = s2.scrollTop; }
“; ?>
… so that …
… while …
… had us, in practice, thanking our lucky stars that …
Previous relevant Sanitizer API Primer Tutorial is shown below.
Sanitizer API Primer Tutorial
Today we’re roadtesting the Sanitizer API …
… as another validation idea for HTML to add to our previous HTML Online Validation Tidy Errors Tutorial efforts.
Perhaps you’d like to try the “Usage” button of the proof of concept web application below …
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.