Meanwhile, back at the wishlist, with our recent YouTube API interfacing web application project …
st*_st* way to set mute straight away via $_GET[‘mute’] and/or blanks in duration get and a hashtag way to temporarily mute
Save a playlist for later via window.localStorage
Share a playlist
Radio and Oneatatime with a straight hashtag URL
Mute and unmute dynamically
Turn “-” into a reset link
Amalgamate entries searched for into IP address and raw character sets (perhaps collected in top.document.title)
… it is the olive ideas we’ve made a start on today. We say “we’ve made a start on” only because, when it comes to programming, it doesn’t pay to close off alternate ideas as you go about looking for solutions. Take “Amalgamate entries searched for into IP address and raw character sets (perhaps collected in top.document.title)” (for some reason we’re nicknaming “innerHTML” … who wrote this script) …

… well, yes, that would be nice, but, more to the point, we started involving top.document.title in solution making but then, along the way, started incorporating just plain and simple Javascript get/set functionality …
var ajaxs_ih='';
function get_ajaxs_ih() {
return ajaxs_ih;
}
function set_ajaxs_ih(wht) {
ajaxs_ih=wht;
}
… parent.get_ajaxs_ih() and parent.set_ajaxs_ih(strIn) references from the “parent” level referencing the “grandparent” level (of code above) and being able to populate those YouTube search dropdowns more efficiently. This get/set paradigm is “a classic” methodology in a lot of OOP work, further to the recent YouTube Video API Event Radio Play Sharing Tutorial.
Codewise, again, “the three amigos” were at it again …
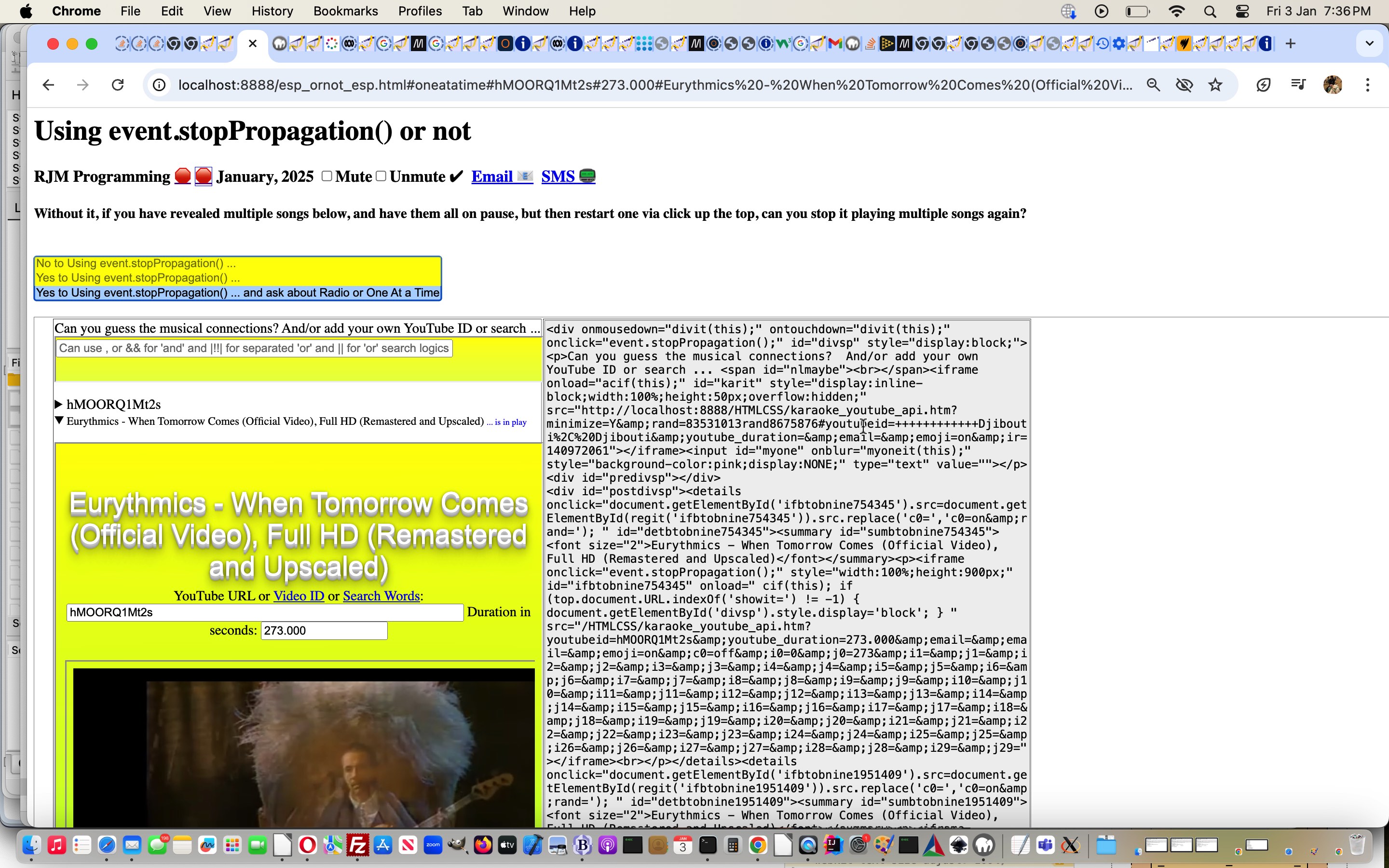
- grandparent … tweaked esp_ornot_esp.html YouTube API Interfacing web application (you can try out for yourself here) … calls on …
- parents … tweaked karaoke_youtube_api.htm inhouse YouTube video interfacer … helped out by …
- grandchildren … tweaked stop_start_youtube.html YouTube API caller
Previous relevant YouTube Video API Event Radio Play Sharing Tutorial is shown below.
Wishful thinking with today’s tasklist regarding our current YouTube Video API Event Radio Play Idea Tutorial YouTube API interfacing web application project, where the blue ideas were started …
st*_st* way to set mute straight away via $_GET[‘mute’] and/or blanks in duration get and a hashtag way to temporarily mute
Save a playlist for later via window.localStorage
Share a playlist
Radio and Oneatatime with a straight hashtag URL
Mute and unmute dynamically
Turn “-” into a reset link
Amalgamate entries searched for into IP address and raw character sets (perhaps collected in top.document.title)
… further to yesterday’s YouTube Video API Event Radio Play Idea Tutorial …
And yes, we want to try to get a mobile Radio scenario working for mobile, perhaps, by researching YouTube API (their) playlists … no guarantees, as you’d imagine!
Of interest, here, might be the “emoji means” and top.document.title means by which we tackle the Mute and unmute dynamically issue. Why use top.document.title here? Well, a grandchild of the grandparent is best placed to …
- tell the grandparent the non-muted volume (which seems to always be 100, as you control what 100 means with the actual volume you have for your speakers) … as well as …
- obey a grandparent edict to either …
- mute
- unmute
… the volume as our way to say “keep playing the radio but shush while I take this phone call” in certain scenarios that might happen
… meaning that all the grandparent has to do, effectively “broadcasting” to any “grandchildren YouTube video players”, is “the emoji flagging work” and adjusting (what it knows as) document.title to perform this functionality for the two new input type=checkboxes (appended by an empty span element and nested in a span id=smute element) we add into the HTML design mix via onchange event function Javascript …
function domute(thiscbo) {
if (thiscbo.checked) {
thiscbo.style.backgroundColor='yellow';
document.getElementById('cbunmute').style.backgroundColor='white';
document.getElementById('smute').innerHTML=document.getElementById('smute').innerHTML.replace('>Mute' + document.getElementById('smute').innerHTML.split('>Mute')[1].split('<')[0] + '<', '>Mute ' + '✔<').replace('>Unmute' + document.getElementById('smute').innerHTML.split('>Unmute')[1].split('<')[0] + '<', '>Unmute<');
if (document.title.indexOf('volume:') != -1) {
var rest='volume:' + document.title.split('volume:')[1];
document.title=document.title.replace(rest, rest.replace(document.title.split('volume:')[1].toLowerCase().replace(/^\ /g,'').replace(/^\ /g,'').replace(/^\ /g,'').split(' ')[0].split(',')[0].split(';')[0].split('|')[0], 'mute'));
} else {
thiscbo.style.backgroundColor='white';
document.title+=' volume:mute';
}
thiscbo.checked=false;
}
}
function dounmute(thiscbo) {
if (thiscbo.checked) {
thiscbo.style.backgroundColor='yellow';
document.getElementById('cbmute').style.backgroundColor='white';
document.getElementById('smute').innerHTML=document.getElementById('smute').innerHTML.replace('>Unmute' + document.getElementById('smute').innerHTML.split('>Unmute')[1].split('<')[0] + '<', '>Unmute ' + '✔<').replace('>Mute' + document.getElementById('smute').innerHTML.split('>Mute')[1].split('<')[0] + '<', '>Mute<');
if (document.title.indexOf('volume:') != -1) {
var rest='volume:' + document.title.split('volume:')[1];
document.title=document.title.replace(rest, rest.replace(document.title.split('volume:')[1].toLowerCase().replace(/^\ /g,'').replace(/^\ /g,'').replace(/^\ /g,'').split(' ')[0].split(',')[0].split(';')[0].split('|')[0], 'unmute'));
} else {
thiscbo.style.backgroundColor='white';
document.title+=' volume:unmute';
}
thiscbo.checked=false;
}
}
It is this complex because (we found out) input type=checkbox CSS styling, as a subject, is a “bit of a closed book” matter!
Codewise, also regarding email and SMS (radio) playlist sharing functionality, amongst other changes, involved …
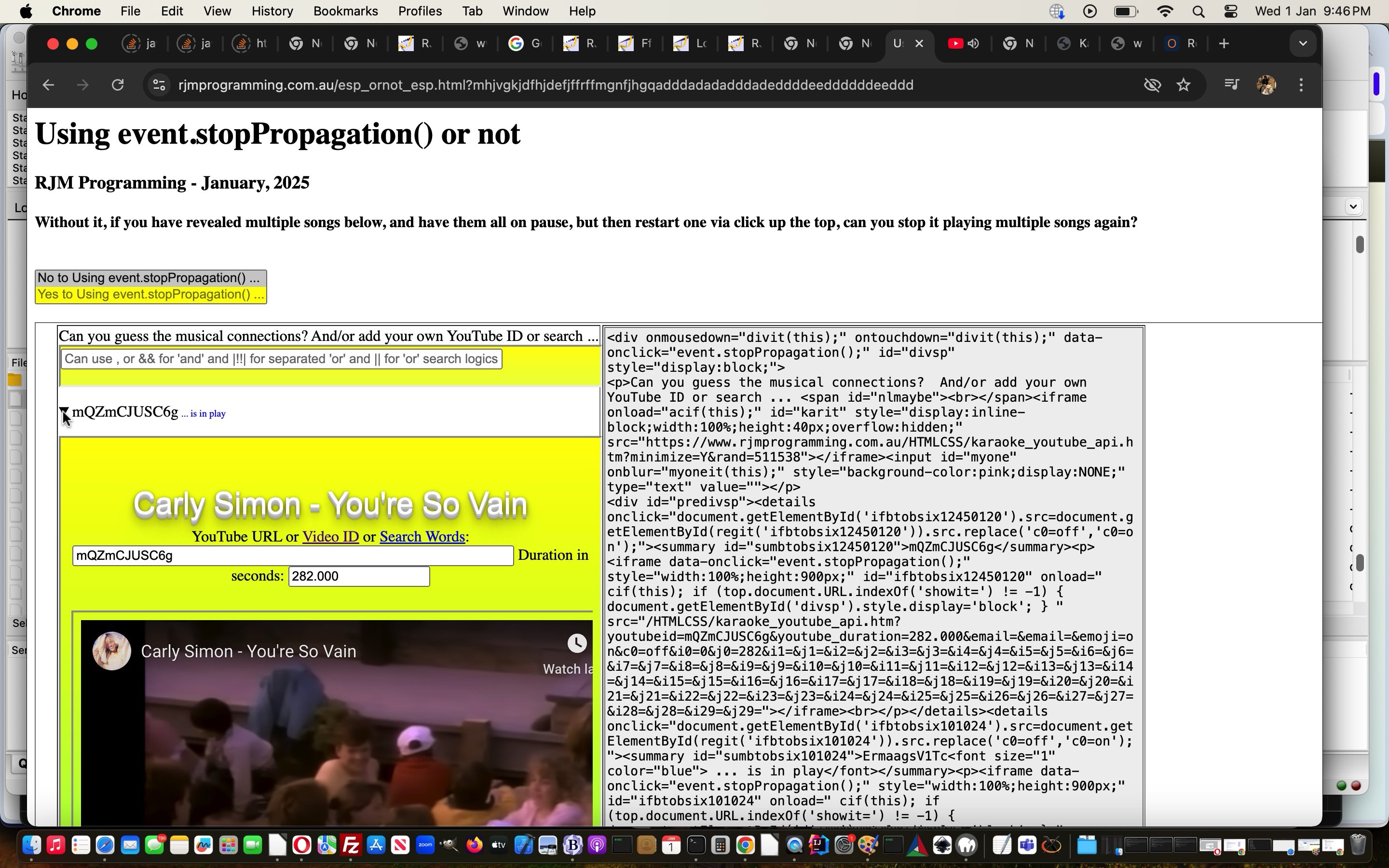
- grandparent … tweaked esp_ornot_esp.html YouTube API Interfacing web application (you can try out for yourself here) … calls on …
- parents … tweaked karaoke_youtube_api.htm inhouse YouTube video interfacer … helped out by …
- grandchildren … tweaked stop_start_youtube.html YouTube API caller
Previous relevant YouTube Video API Event Stop Propagation Idea Tutorial is shown below.
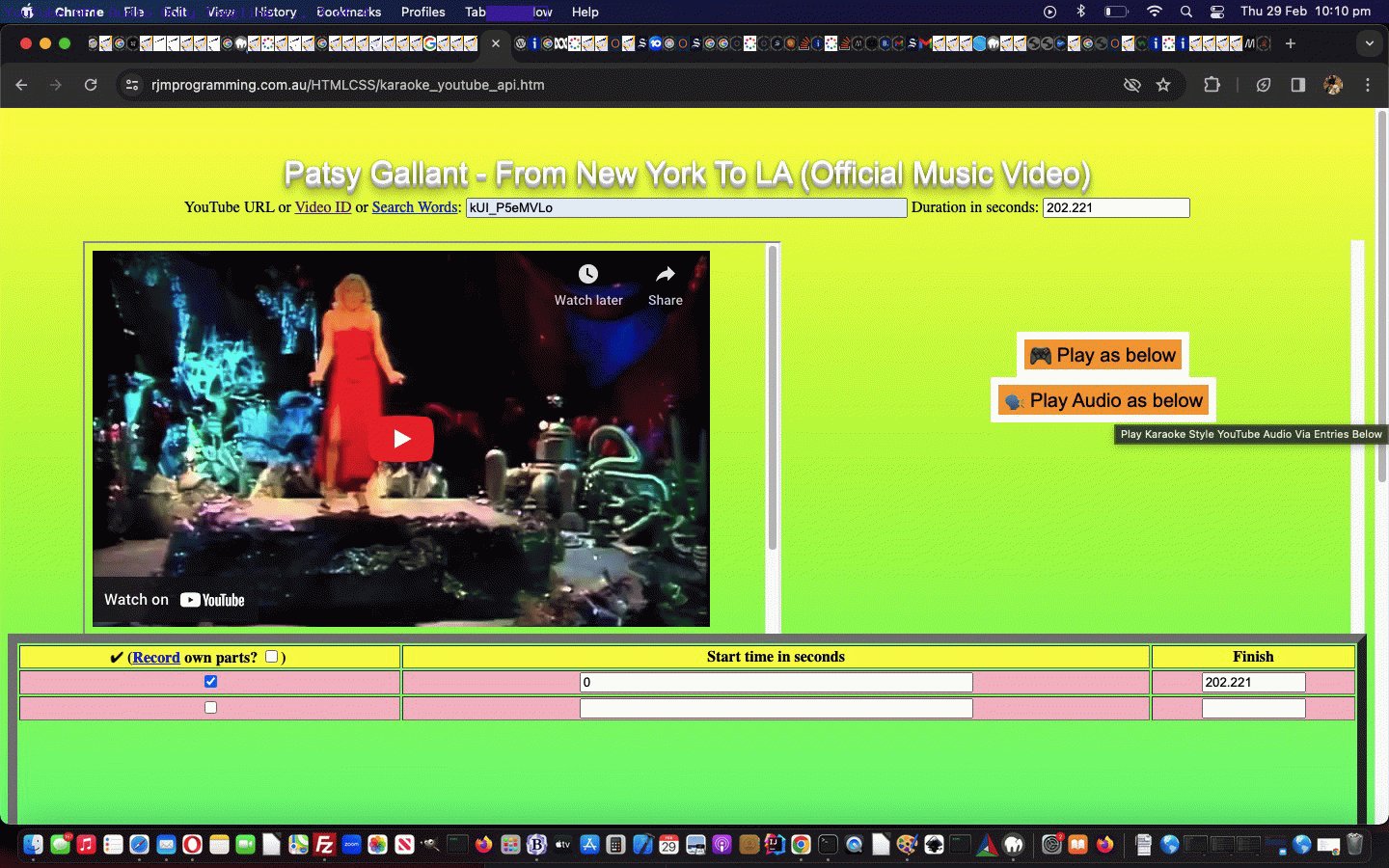
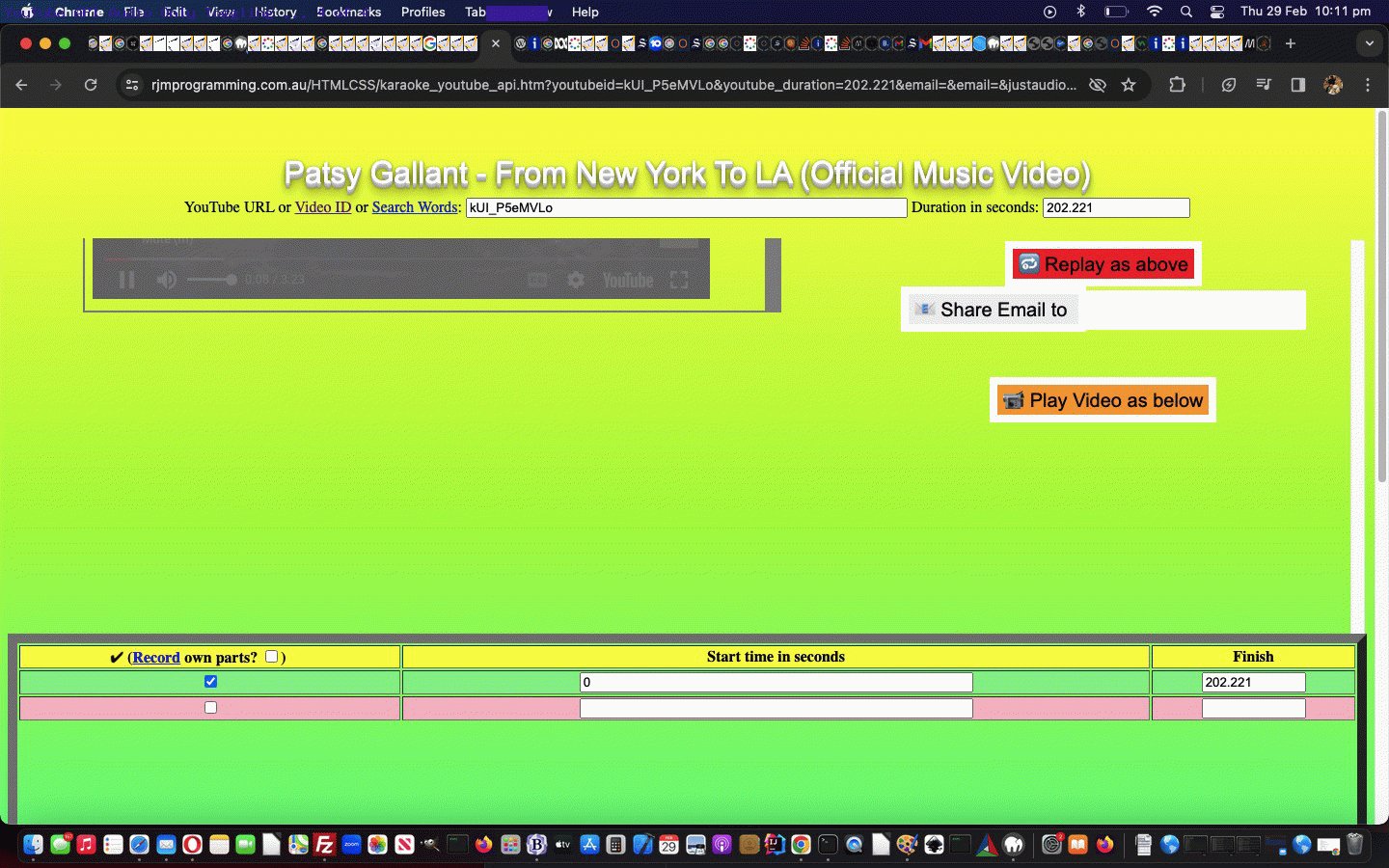
We’re back using the YouTube API video playing themes of YouTube Video API Interfacer Audio Play Tutorial as a means to setting up a web application that may help explain …
… Javascript event control of it’s “bubbling” (up through an element hierarchy), in other words, depending where you place this, stopping it’s “bubbling up” at that element concerned …
The stopPropagation() method of the Event interface prevents further propagation of the current event in the capturing and bubbling phases. It does not, however, prevent any default behaviors from occurring; for instance, clicks on links are still processed. If you want to stop those behaviors, see the preventDefault() method. It also does not prevent propagation to other event-handlers of the current element. If you want to stop those, see stopImmediatePropagation().
We find, around here, we don’t know we’ve created a need for event.stopPropagation() usage until we’ve stumbled onto it, most of the time, so trying to get in ahead of it with today’s proof of concept to event.stopPropagation() or not to event.stopPropagation() web application feels a bit novel to us, in a good way.
This means by which to toggle that mode of use was more straightforward than “data control” with our musical YouTube API video functionality allowing a user to choose and slot in their own video ideas via either …
- YouTube video ID … 11 characters long … or …
- search string to try to select a video, via a programmatically populated dropdown, with an 11 character long YouTube video ID
… asking us to do a fair bit of tweaking to our inhouse interfacing …
- tweaked karaoke_youtube_api.htm inhouse YouTube video interfacer … helped out by …
- tweaked stop_start_youtube.html YouTube API caller
… you might want to try out, yourself, to see what we’re getting at here, below …
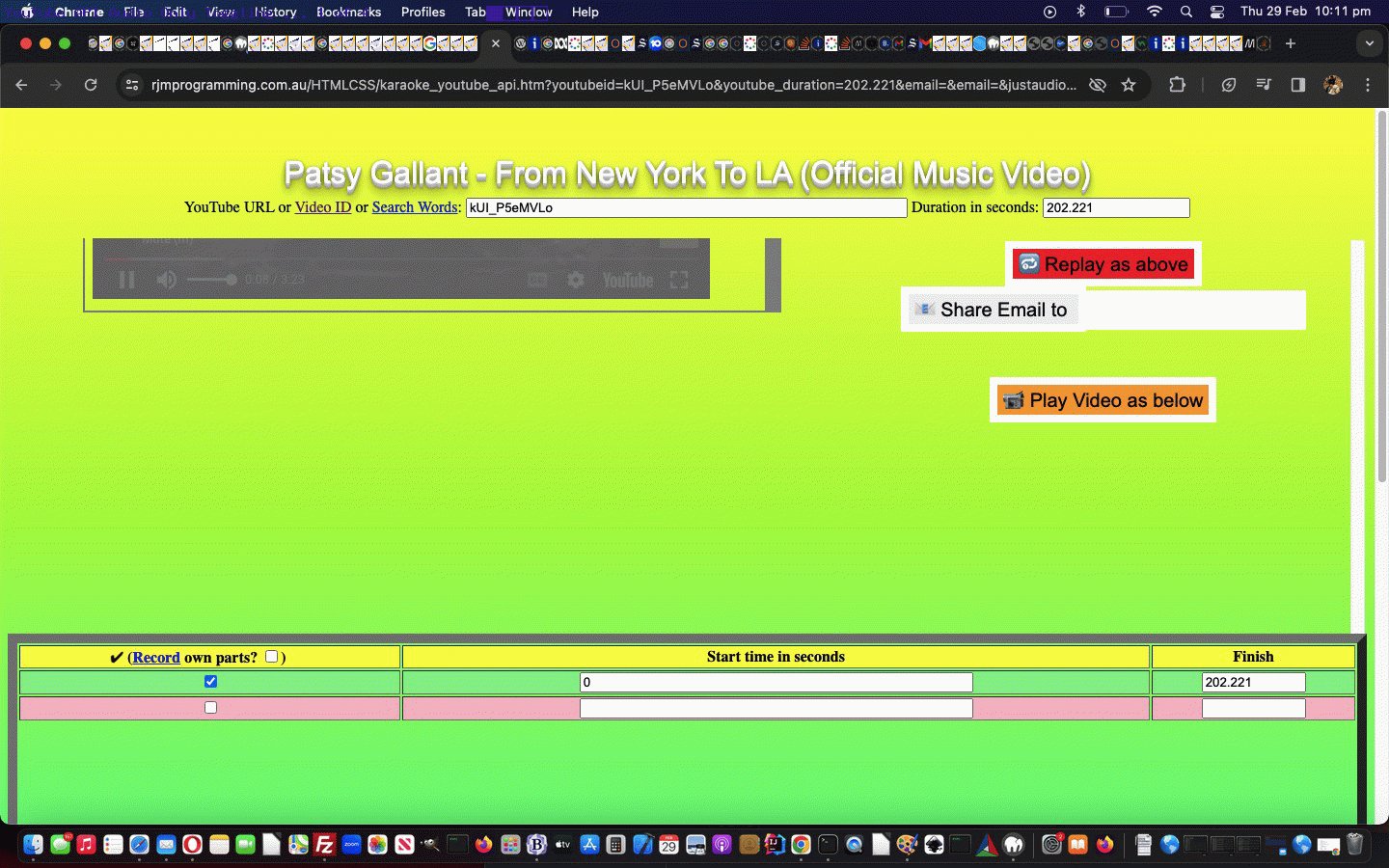
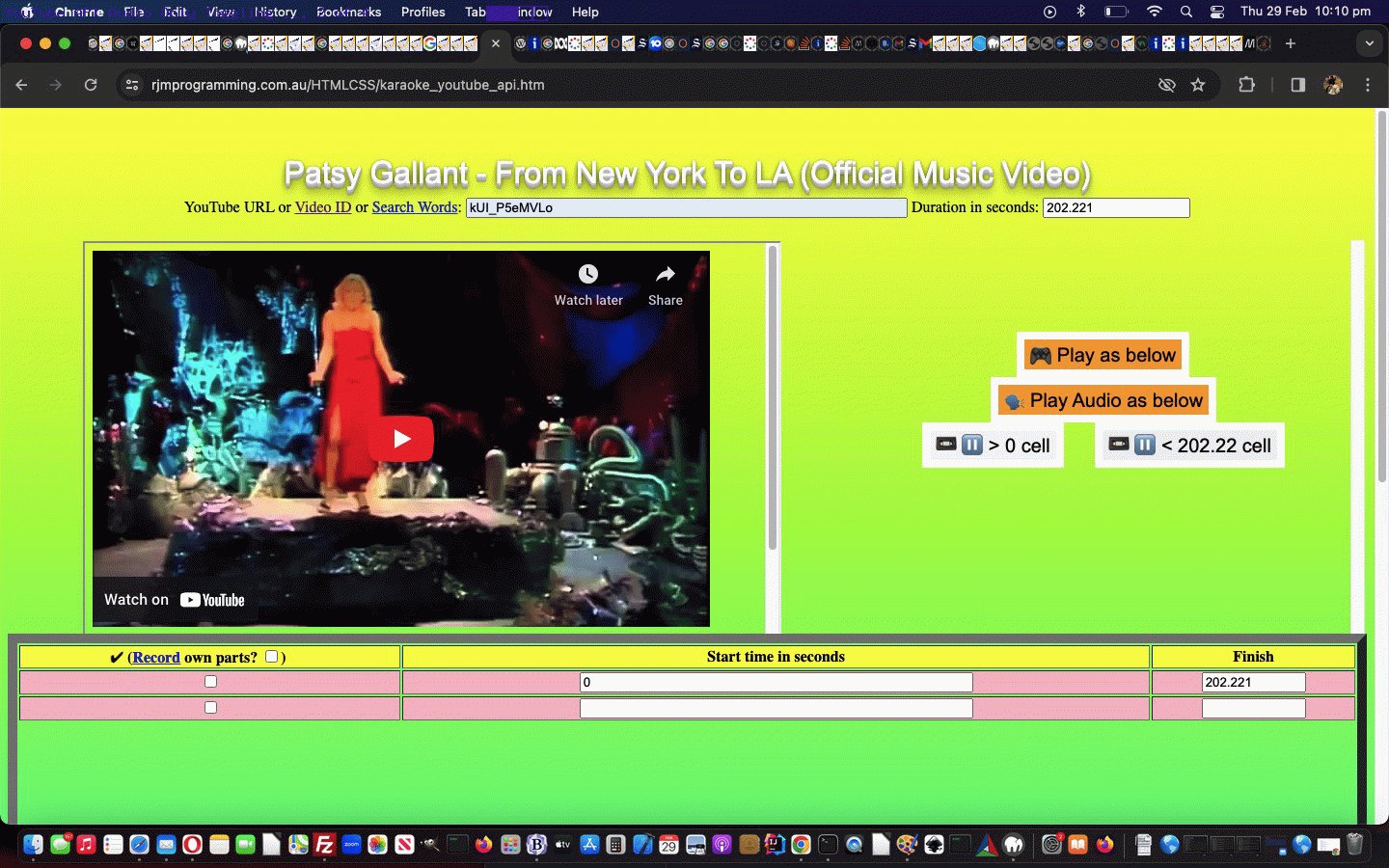
Previous relevant YouTube Video API Interfacer Audio Play Tutorial is shown below.
The recent Making Of Earth Scanner Legs Tutorial set us to thinking about how to offer a toggling arrangement between our inhouse YouTube Embedded Iframe API playing of …
- video … with an incarnation of this that plays …
- audio … “sort of” only (but able to be toggled back to video playing)
… and it got us wondering how to “dull out” a video. We chose the CSS …
<style>
iframe { filter: invert(45%); }
</style>
If you want a “complete dull out” try filter: invert(50%); … but we wanted to see controls down the bottom, still useful for audio only playing.
You can try this all out in the changed karaoke_youtube_api.htm inhouse YouTube video interfacer.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.