Remember being pointed out, at school, in mathematics, how you could have numerical counting systems that weren’t base 10, and it blowing my tiny little mind! Then, in high school, imaginary numbers … wow! Still don’t know what they’re useful for?! But, for us, the point is, it can unhinge you to be thrown into, say, what we’d call “a dimensional thing” that you are just not used to.
The next few days we’re devoting to a little more of this sort of thing, with …
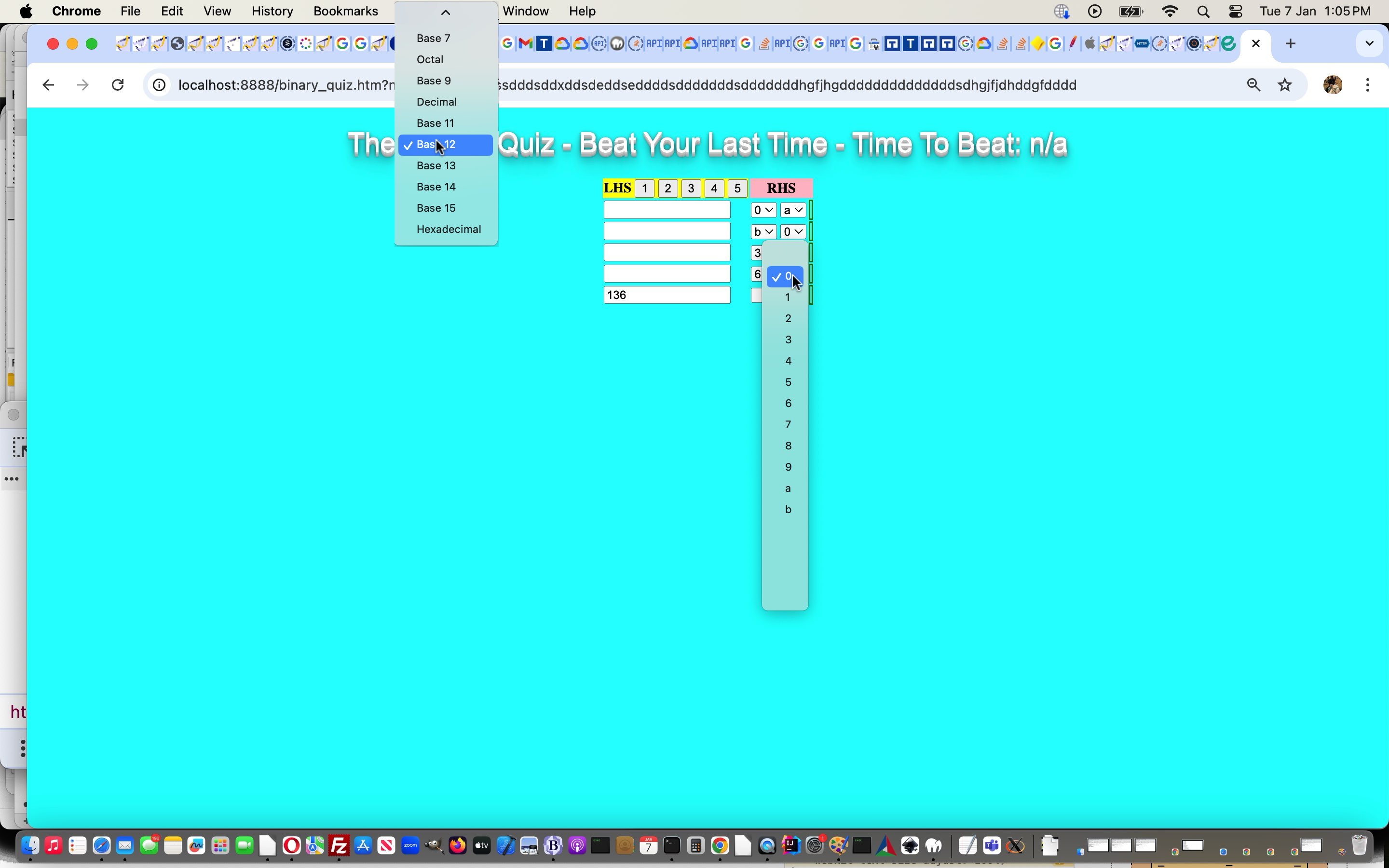
- today, extending on from the base 2 (binary) and base 8 (octal) and base 16 (hexadecimal) themes of the quiz game of HTML/Javascript Binary/Octal/Hexadecimal Game Tutorial to allow for base numbers you set all the way from 2 to 16 (and please don’t ask me, yet, about fractional (ie. mantissaish) real number representations) … and …
- tomorrow, though we really wanted to break open colour Red/Green/Blue (ie. RGB) thinking to other “base thoughts”, for now, because we haven’t found any suitable lead ins yet, we’re settling on the exploration of PHP image “average colour” themes
In today’s quiz work we melded those new base modes of play into the Hexadecimal Way (turn left at Station Street, up High Street, down Lowdown Crook, straight into Park Lane, hard right at Mayfair, and take the Town Drain home or away) where we started adjusting dropdown (ie. select) element innards so as to show blank options, then resurrect them, rather then reinventing 12? wheels …
function thenstuff() {
var sih='', sv='';
var parts=[], wasbit='', nowbit='', subparts=[], isp=0, numtodo='';
var sels=document.getElementsByTagName('select');
for (var isels=0; isels<sels.length; isels++) {
sv=sels[isels].value;
if (('' + sels[isels].id) != 'base') {
sih=sels[isels].innerHTML;
parts=sih.split(' value="' + ('' + eval(1 + maxnum)).replace('10','a').replace('11','b').replace('12','c').replace('13','d').replace('14','e').replace('15','f') + '"');
if (eval('' + parts.length) > 1) {
wasbit=parts[1];
nowbit=wasbit;
subparts=wasbit.split('</option');
for (isp=eval(-2 + subparts.length); isp>=0; isp--) {
numtodo=subparts[isp].split('>')[eval(-1 + subparts[isp].split('>').length)];
nowbit=nowbit.replace('>' + numtodo + '<', '><');
}
}
if (sih.indexOf(wasbit) != -1) {
sels[isels].innerHTML=sih.replace(wasbit, nowbit).replace('>' + ('' + eval(1 + maxnum)).replace('10','a').replace('11','b').replace('12','c').replace('13','d').replace('14','e').replace('15','f') + '<', '><');
sels[isels].value=sv;
} else {
sels[isels].innerHTML=sih.replace(wasbit, nowbit).replace('>' + ('' + eval(1 + maxnum)).replace('10','a').replace('11','b').replace('12','c').replace('13','d').replace('14','e').replace('15','f') + '<', '><');
sels[isels].value=sv;
//alert('oops ' + sih + ' ... ' + wasbit);
}
}
}
}
function hidestuff() {
var sih='', sv='';
var parts=[], wasbit='', nowbit='', subparts=[], isp=0, numtodo='';
var sels=document.getElementsByTagName('select');
//if (1 == 1) {
// restorestuff();
//}
for (var isels=0; isels<sels.length; isels++) {
sv=sels[isels].value;
if (('' + sels[isels].id) != 'base') {
sih=sels[isels].innerHTML;
parts=sih.split(' value="00"><');
if (eval('' + parts.length) > 1) {
wasbit=parts[1];
nowbit=wasbit;
subparts=wasbit.split('</option');
for (isp=eval(-2 + subparts.length); isp>=0; isp--) {
numtodo=subparts[isp].split(' value="')[1].split('"')[0];
nowbit=nowbit.replace(' value="' + numtodo + '"><', ' value="' + numtodo + '">' + numtodo + '<');
//alert(subparts[isp] + ' ... regarding ' + numtodo);
}
if (nowbit != wasbit) {
//alert(nowbit + ' via ' + wasbit);
if (sih.indexOf(wasbit) != -1) {
sih=sih.replace(wasbit, nowbit);
} //else {
//alert('ooPs ' + wasbit);
//}
}
}
//alert(maxnum);
wasbit='youllneverfindthis';
if (1 == 1) {
if (sih != '') {
sels[isels].innerHTML=sih;
sels[isels].value=sv;
}
} else {
parts=sih.split(' value="' + ('' + eval(1 + maxnum)).replace('10','a').replace('11','b').replace('12','c').replace('13','d').replace('14','e').replace('15','f') + '"');
if (eval('' + parts.length) > 1) {
wasbit=parts[1];
nowbit=wasbit;
subparts=wasbit.split('</option');
for (isp=eval(-2 + subparts.length); isp>=0; isp--) {
numtodo=subparts[isp].split('>')[eval(-1 + subparts[isp].split('>').length)];
nowbit=nowbit.replace('>' + numtodo + '<', '><');
}
}
if (sih.indexOf(wasbit) != -1) {
sels[isels].innerHTML=sih.replace(wasbit, nowbit);
sels[isels].value=sv;
} else {
sels[isels].innerHTML=sih;
sels[isels].value=sv;
//alert('oops ' + sih + ' ... ' + wasbit);
}
}
}
}
setTimeout(thenstuff, 800);
}
function restorestuff() {
var sv='';
var parts=[], wasbit='', nowbit='', subparts=[], isp=0, numtodo='';
if (1 == 2) {
var opts=document.getElementsByTagName('options');
for (var iopts=0; iopts<opts.length; iopts++) {
if (opts[iopts].value != '00') {
if (opts[iopts].innerText != opts[iopts].value) {
opts[iopts].Text=opts[iopts].value;
}
}
}
}
var sels=document.getElementsByTagName('select');
for (var isels=0; isels<sels.length; isels++) {
sv=sels[isels].value;
if (('' + sels[isels].id) != 'base') {
parts=sels[isels].innerHTML.split(' value="00"><');
if (eval('' + parts.length) > 1) {
wasbit=parts[1];
nowbit=wasbit;
subparts=wasbit.split('</option');
for (isp=eval(-2 + subparts.length); isp>=0; isp--) {
numtodo=subparts[isp].split(' value="')[1].split('"')[0];
nowbit=nowbit.replace(' value="' + numtodo + '"><', ' value="' + numtodo + '">' + numtodo + '<');
//alert(subparts[isp] + ' ... regarding ' + numtodo);
}
if (nowbit != wasbit) {
//alert(nowbit + ' via ' + wasbit);
sels[isels].innerHTML=sels[isels].innerHTML.replace(wasbit, nowbit);
sels[isels].value=sv;
}
}
}
}
}
function display() {
if (!document.getElementById(mode)) {
document.getElementById('hexadecimal').style.display = 'block';
//restorestuff();
setTimeout(hidestuff, 500);
} else {
document.getElementById(mode).style.display = 'block';
setTimeout(restorestuff, 500);
}
if (mode == 'binary') {
mnum = 255;
cshort ='b';
filledin = [0, 0, 0, 0, 0];
maxnum = 1;
numsels = 8;
document.getElementById('octal').style.display = 'none';
document.getElementById('hexadecimal').style.display = 'none';
} else if (mode == '3') {
mnum = 8;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 2;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == '4') {
mnum = 15;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 3;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == '5') {
mnum = 24;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 4;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == '6') {
mnum = 35;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 5;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == '7') {
mnum = 48;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 6;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'octal') {
mnum = 4095;
cshort ='o';
filledin = [0, 0, 0, 0, 0];
maxnum = 7;
numsels = 4;
document.getElementById('binary').style.display = 'none';
document.getElementById('hexadecimal').style.display = 'none';
} else if (mode == '9') {
mnum = 80;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 8;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'A') {
mnum = 99;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 9;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'B') {
mnum = 120;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 10;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'C') {
mnum = 143;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 11;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'D') {
mnum = 168;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 12;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'E') {
mnum = 195;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 13;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'F') {
mnum = 224;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 14;
numsels = 2;
document.getElementById('binary').style.display = 'none';
//document.getElementById('hexadecimal').style.display = 'none';
document.getElementById('octal').style.display = 'none';
} else if (mode == 'hexadecimal') {
mnum = 255;
cshort ='h';
filledin = [0, 0, 0, 0, 0];
maxnum = 15;
numsels = 2;
document.getElementById('octal').style.display = 'none';
document.getElementById('binary').style.display = 'none';
}
startoff();
}
… in the extended binary_quiz.htm Base Quiz Game you can also try below …
Did you know?
My head hurts thinking about what we’d have had to do to make the other base that we use a lot around here, work! That base is 64, used a lot with webpage information encoding and decoding these days. Think …
- Javascript btoa (to base64)
- Javascript atob (from base64)
- PHP base64_encode (to base64)
- PHP base64_decode (from base64)
Fair point, ex teacher …
But you haven’t explained any usages!
Okay, here’s one you’ll like if you’ve ever …
- used an HTML form …
- to pass across data that is programming language … ie. bound to contain some + characters … being that + is also used to encode a space character … how do you tell the difference between these guises at the other end? … well, lately, we’ve been …
- introducing a form onsubmit event where, maybe just for the few seconds needed, the textbox or textarea content is changed to base64 via window.btoa and at some time after the return true; that finishes the event logic you might want to revert back (ie. use combination of setTimeout and window.atob to revert back, for this purpose) … and at the receiving end …
- for HTML/Javascript (or PHP, for that matter) use window.atob (only) or for PHP use base64_decode (only) …
- to better preserve real + characters in the transfer
… as explained when we presented Javascript Microtask Primer Tutorial.
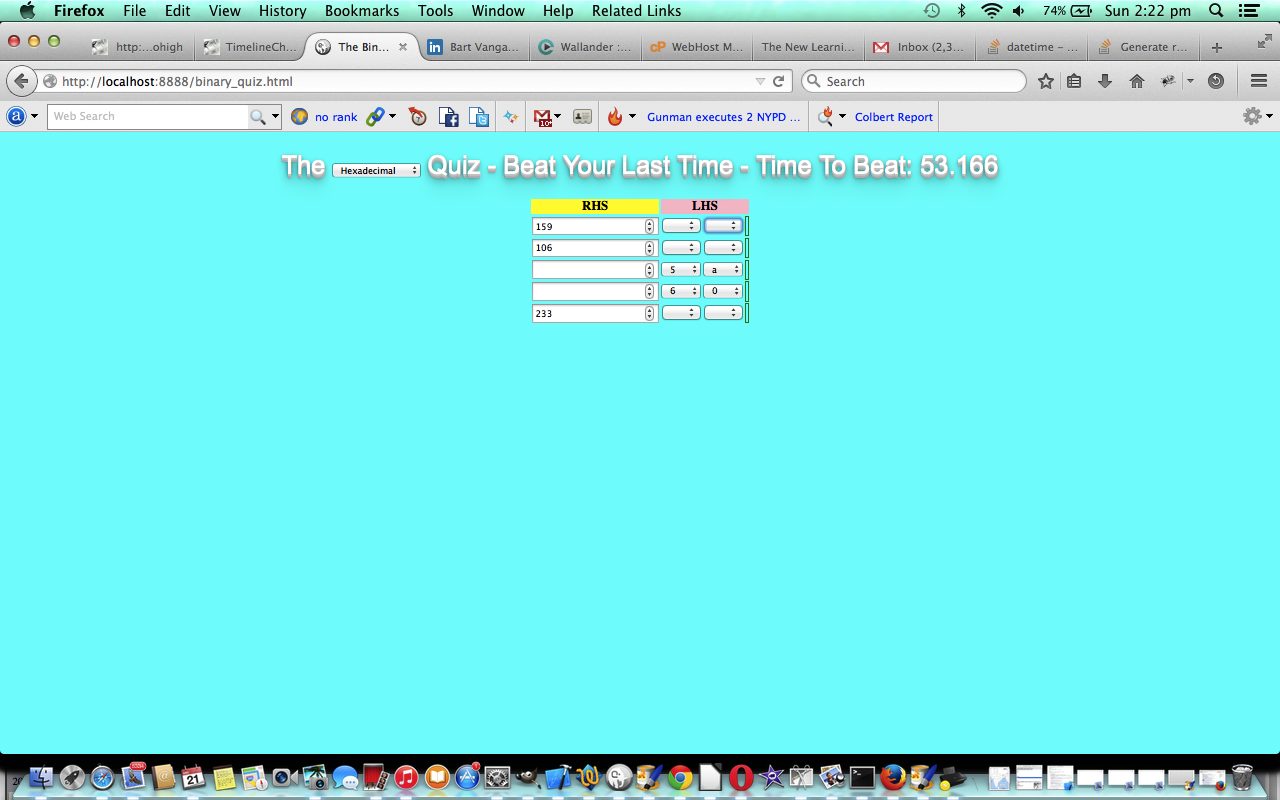
Previous relevant HTML/Javascript Binary/Octal/Hexadecimal Game Tutorial HTML/Javascript Binary to Hexadecimal Base Game Tutorial is shown below.
Are you feeling transformational? Maybe calculating? Perhaps didactic? Witheringly logical? You can test how you feel, in a mathematical sense, by playing our “Binary/Octal/Hexadecimal” game today.
The study of bases other than (decimal) 10 in mathematics is very interesting and it is used a lot in computing, a simple example of which is notation like #ffffff to describe the colour white, which lots of us were taught at school as the colour that contains the lot, hence all the 255 (hexadecimal ff) of Red and 255 (hexadecimal ff) of Green and 255 (hexadecimal ff) of Blue in the RGB colour model system. You might think that a computer would be able to work faster with the smaller amounts of data of hexadecimal, but, basically, the computer will, eventually, go and turn this into binary because at the bottom of its design it understands on and off, as you would understand voltage on a Bugs Bunny cartoon if you were the Coyote just missing the Roadrunner, running into an electrical socket running an Eat at Joes sign being switched off, on (sizzle), off, on (sizzle), off, on (sizzled Coyote, meet Daffy Duck?!).
Anyway, see how you go with this game that asks you to solve 5 problems as quickly as possible. One way around you can cheat the system, and this is fine by me, in the sense that the intention is just to put that picture in your head of the powers of 2 involved to get a little bit familiar with them. Another way to do this is to access a text editor that can simultaneously display a hexadecimal view (or dump) of that data. UltraEdit on Windows can do this.
Here is a link to some downloadable HTML (with Javascript) programming code you could rename to binary_quiz.html and a live run.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.