We humans rarely all agree on any one way to achieve things or standards or languages, though, increasingly, regarding various scientific matters it would be good if we could trust the expertise of scientists with years of experience and no vested interests, about some of the problems the world faces. It’s often true though, that there are nuanced reasons why that disagreement happens. Take “vector image data versus raster image data” (for some reason we’re nicknaming “innerHTML” … again, who wrote this script) …

… well, yes, that would be nice.
- the differentiation can cause more guises for image data … adding complexity to the landscape … but …
- take a look and there are various reasons based on “talent” shall we say …
What can an svg image do that a jpeg cannot? What can a jpeg image do that an svg cannot? These are different tools for different jobs.
SVG is for vector images. Rectangles, lines, ellipses, and all the things you can compose together from primitive objects. Vector images can scale to most any size and still look decent, because they’re not made of pixels. They’re a set of instructions for what to draw on the screen.
PNG is for raster images. A grid of pixels that represent the image. These cannot be scaled without loss of quality, as naturally all you can do is make the pixels bigger, or resample the image which gives it various levels of fuzziness in quality. PNG is great for when you need an alpha channel, need lossless quality of image, or have a lot of solid colors side-by-side, such as the case with computer screenshots.
JPEG is for photos, also raster images. It’s lossy and designed to take advantage of how human vision works to reduce file sizes for images of the real world.
You wouldn’t use a JPEG for a vector logo… you’d use SVG. You wouldn’t use a JPEG for a screenshot. You couldn’t use an SVG for a screenshot, as it’s a raster image.JPEG (Joint Photographic Experts Group) uses lossy compression to reduce the file size of digital images. In contrast, SVG (Scalable Vector Graphics) uses vector graphics to store image data. JPEG images will lose quality when compressed, while SVG images will remain sharp and clear at any size.
Personally if there is a “talent” or “context” reason we don’t bemoan the situation as much as issues like the number of different power adaptors and charging arrangements and lead arrangements which differ, an issue we suspect adds a lot to the waste of the world.
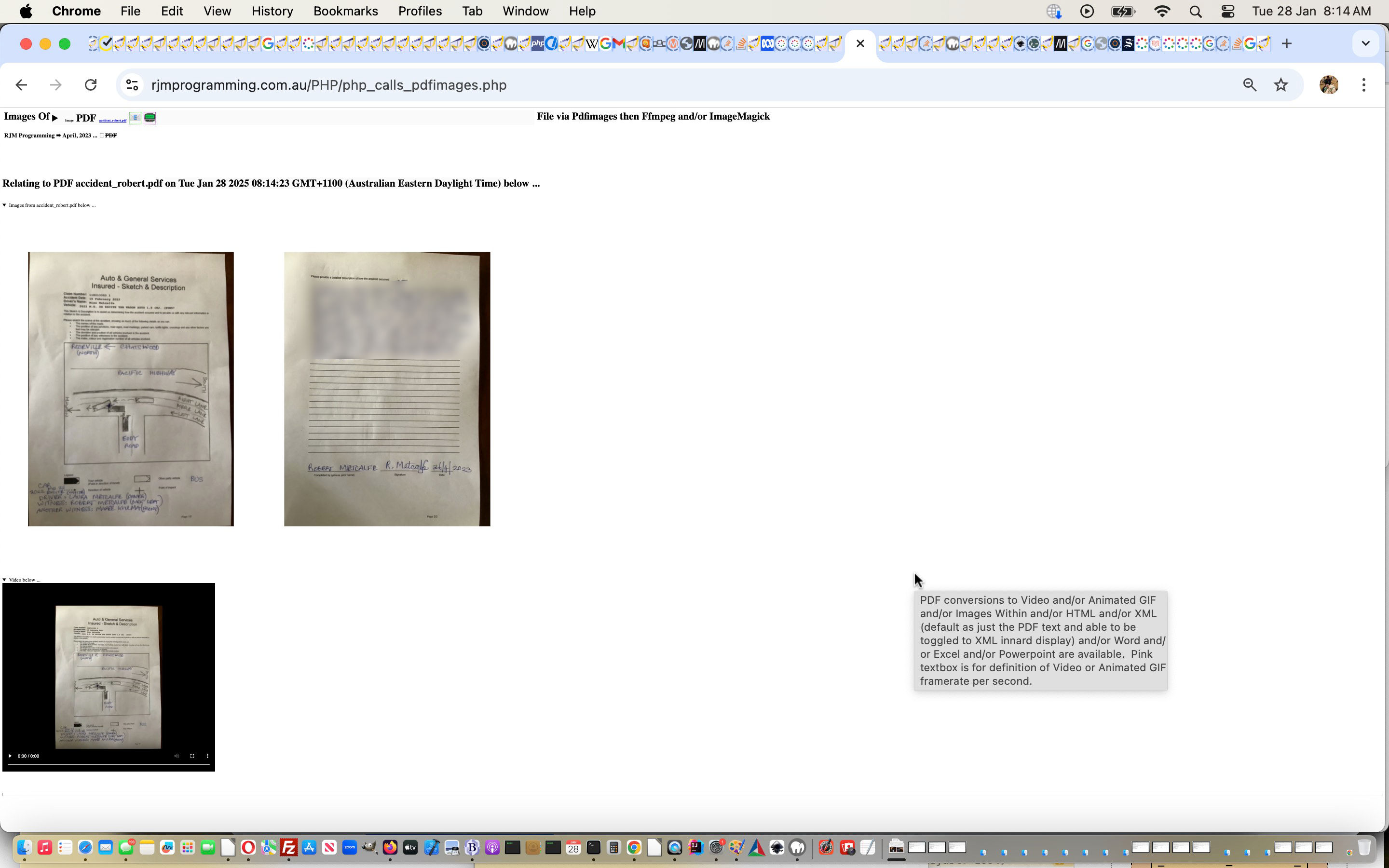
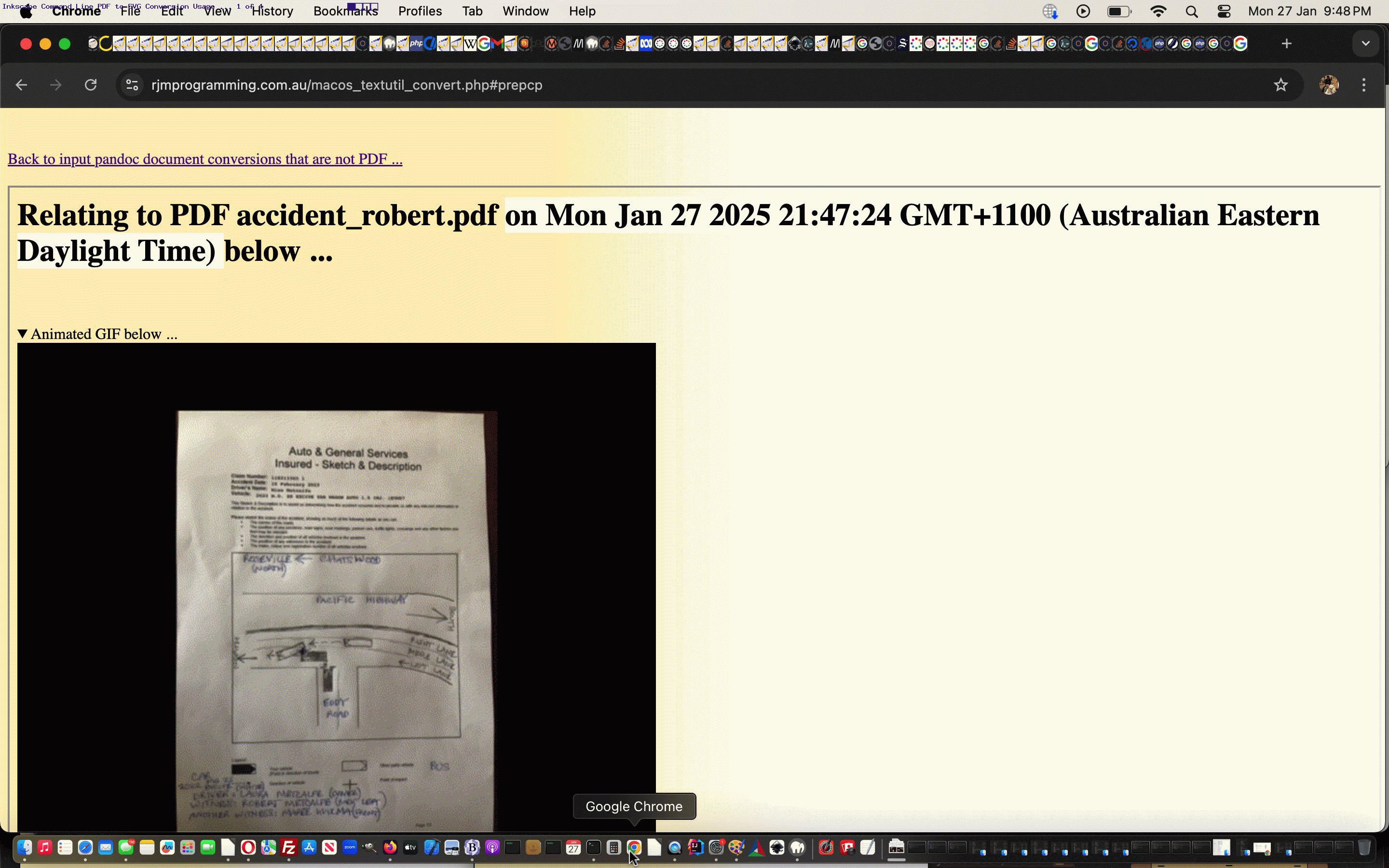
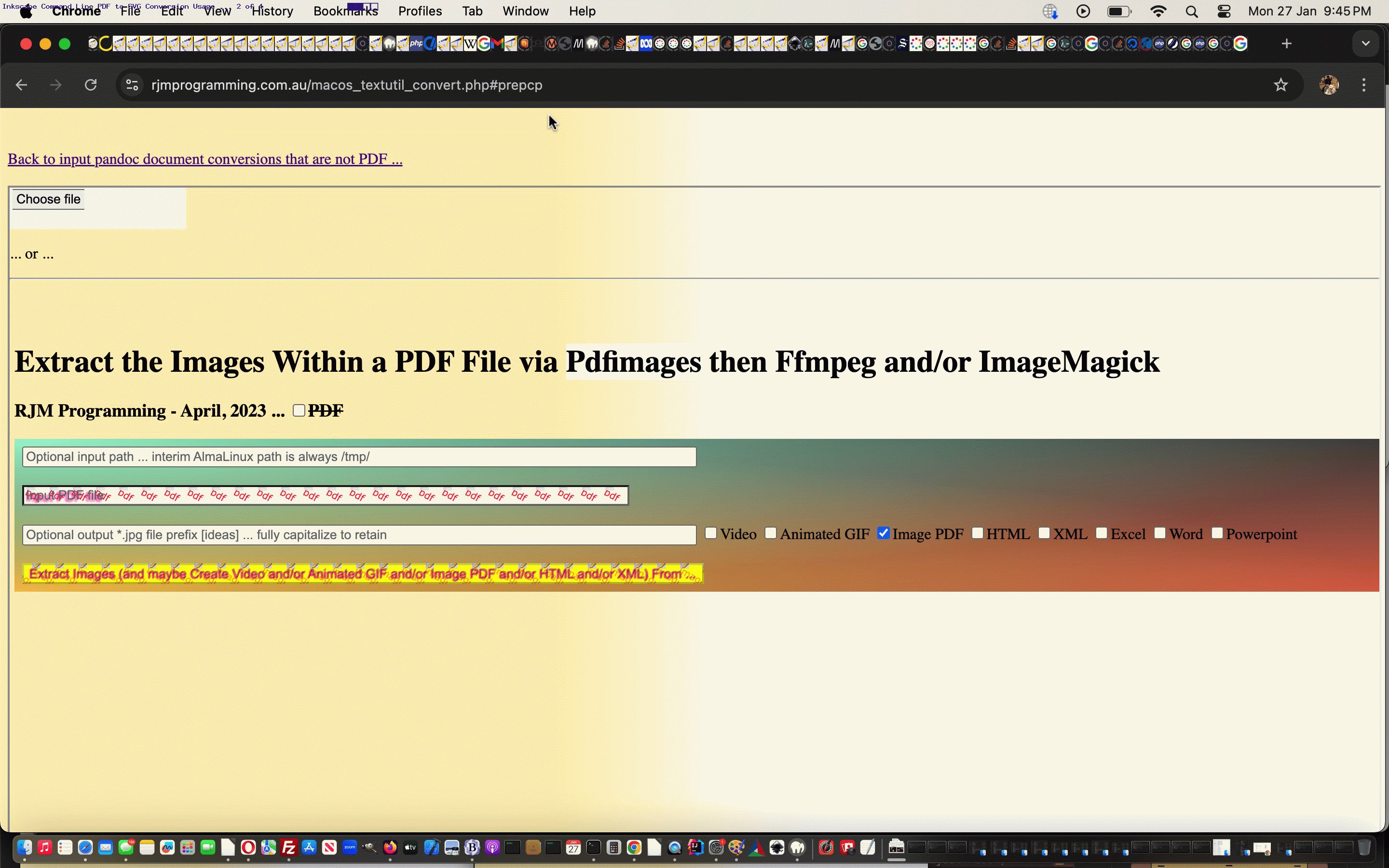
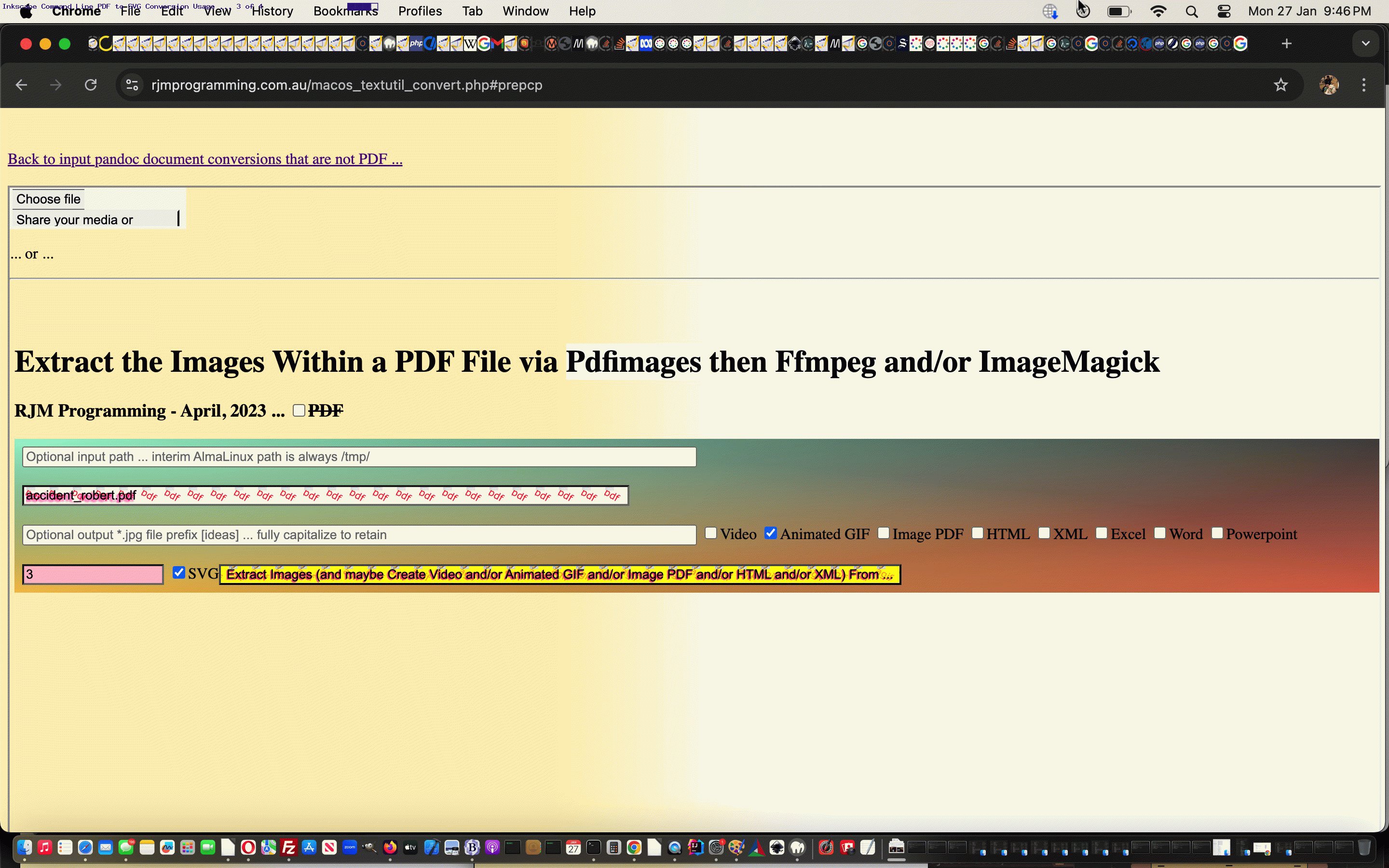
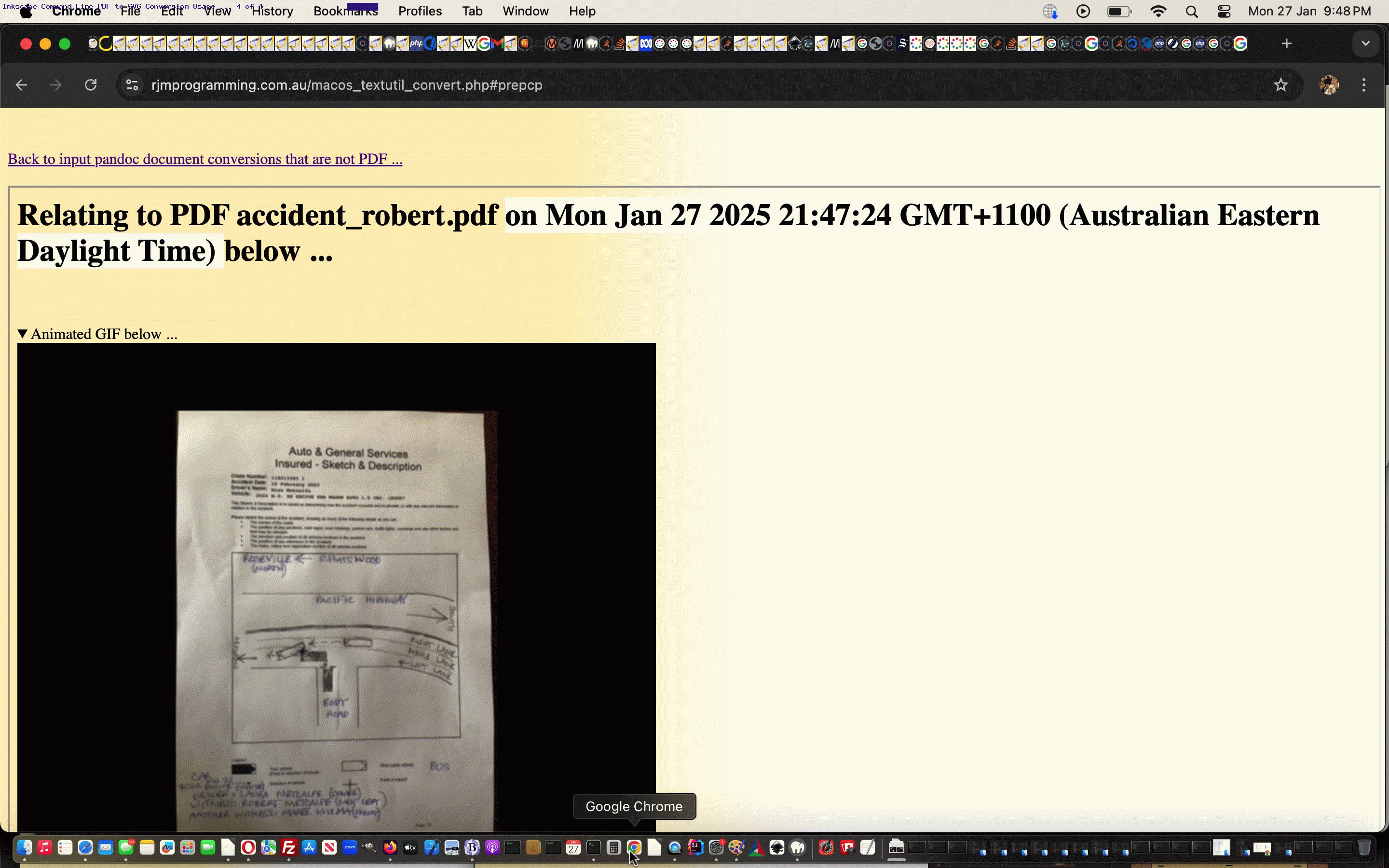
Today we’re “talent spotting” by further developing the start we made with yesterday’s Inkscape AlmaLinux Command Line PDF to SVG Integration Tutorial‘s improvements to the functionality of our changed input PDF php_calls_pdfimages.php PHP web application (you can also try below) regarding SVG image? output within its PDF to Animated GIF and PDF to Video modes of use flowing on (as best explained by the two programmatical “blurbs”) …
| Blurb related to title of old Image PDF checkbox | Blurb related to title of new SVG checkbox |
|---|---|
|
|
… so that we’ve extended functionality not just regarding image data format but also via PDF image data “guise” …
- images within PDF extracted … as JPEG …
- PDF pages as images … as SVG
… to add to the “talent”superpowers of that PHP web application.
Previous relevant Inkscape AlmaLinux Command Line PDF to SVG Integration Tutorial is shown below.
Command line functionality as talked about with Inkscape AlmaLinux Command Line PDF to SVG Primer Tutorial can often mean opportunities in the online world via …
- PHP … as a serverside language … using relevant command line …
<?php
function underexec($scl) {
global $doag, $doagsvg, $inkscape_possible, $outp;
$msf='-000.svg';
$ione=1;
if ($doag && $doagsvg && $inkscape_possible) {
$wordsare=explode(' ',str_replace(' ',' ',$scl));
$inpdff=$wordsare[2];
$outpis=$wordsare[3];
while (!file_exists($outpis . $msf)) {
file_put_contents('abc.agsvgone', $outp . "\n" . '/usr/bin/inkscape –pdf-page=' . $ione . ' ' . $inpdff . ' -o ' . $outpis . $msf);
if (file_exists('/tmp/theone.pdf')) {
unlink('/tmp/theone.pdf');
}
exec('/usr/bin/pdfseparate -f ' . $ione . ' -l ' . $ione . ' ' . $inpdff . ' /tmp/theone.pdf');
if (file_exists('/tmp/theone.pdf')) {
exec('/usr/bin/inkscape --pdf-page=1 /tmp/theone.pdf -o ' . $outpis . $msf);
}
if (!file_exists($outpis . $msf)) {
return '';
}
$xmsf='' . $ione;
while (strlen($xmsf) < 3) {
$msf='0' . $xmsf;
$xmsf=$msf;
}
$msf='-' . $xmsf . '.svg';
$ione++;
}
}
file_put_contents('abc.agsvgone', $outp . "\n" . $scl);
return exec($scl);
}
function overexec($scl) {
global $outp, $inkscape_possible, $doag, $doagsvg;
if ($doag && $doagsvg && $inkscape_possible) {
file_put_contents('abc.agsvgtwo', str_replace('.jpg ','.svg ',$scl) . ' ; rm -f ' . $outp . '-*.svg');
return exec(str_replace('.jpg ','.svg ',$scl) . ' ; rm -f ' . $outp . '-*.svg');
}
return exec($scl);
}
?>
commands in … - exec … or shell_exec … functions
… and we were keen to integrate this new possibility into the functionality of our changed input PDF php_calls_pdfimages.php PHP web application within its PDF to Animated GIF mode of use, effectively reducing the diskspace size of the animated GIF that results …
Previous relevant Inkscape AlmaLinux Command Line PDF to SVG Primer Tutorial is shown below.
SVG is all about vector image data. Inkscape is a great Open Source vector image editor (as you might surmise from Inkscape Vector Image Editor Watermark Tutorial), and distinct from a pixel (or raster) image based image editor like Gimp, for instance.
Up to now, we’ve considered Inkscape, as representing for us …
| Inkscape | Up to today, exclusively … | … but what if … | … It could be this, as well? |
|---|---|---|---|
| Operating System | macOS | Linux | |
| Role | GUI Vector Image Editor | Command line AlmaLinux web server based convertor of data to vector image data output? |
That could open the door to conversions like PDF to SVG as two powerhouse formats of modern online webpage media data.
We went …
| dnf install inkscape | # install command line Inkscape on AlmaLinux … then worked with projector.pdf below |
|---|---|
| inkscape projector.pdf projector.svg | # this created projector.svg first page |
| inkscape –pdf-page=2 projector.pdf -o projector2.svg | # this created projector2.svg second page |
… as you can see us doing with today’s animated GIF presentation, with thanks to this excellent webpage regarding the advice.
But, along the way, alas, it doesn’t fix the DISPLAY environment variable means by which some products like Tcl/Tk GUI can not yet be launched up at the AlmaLinux RJM Programming domain. But we’re not giving up yet?!
Previous relevant Inkscape Vector Image Editor Watermark Tutorial is shown below.
It’s probably a dual edge sword an uploader’s attitude to watermarks. For some it may be annoying that an image is not freeware when pretty non-specific and uncontroversial. For others they may like watermarks for a couple of reasons …
- They, too, find they want to protect their content in some way … and, as is often the case with me …
- They like the aesthetics of watermarks
And this is where we rejoin the recent Inkscape (desktop application vector image editor) discussions of recent times you can read about at Inkscape Vector Image Editor Logo Tutorial and start considering Inkscape’s talents with layers, a similar talent to that of Gimp.
To research this we came upon this excellent “Add a Watermark in Inkscape” link, thanks. It got us using Inkscape’s …
- Layer -> AddLayer…
- Object -> Fill and Stroke…
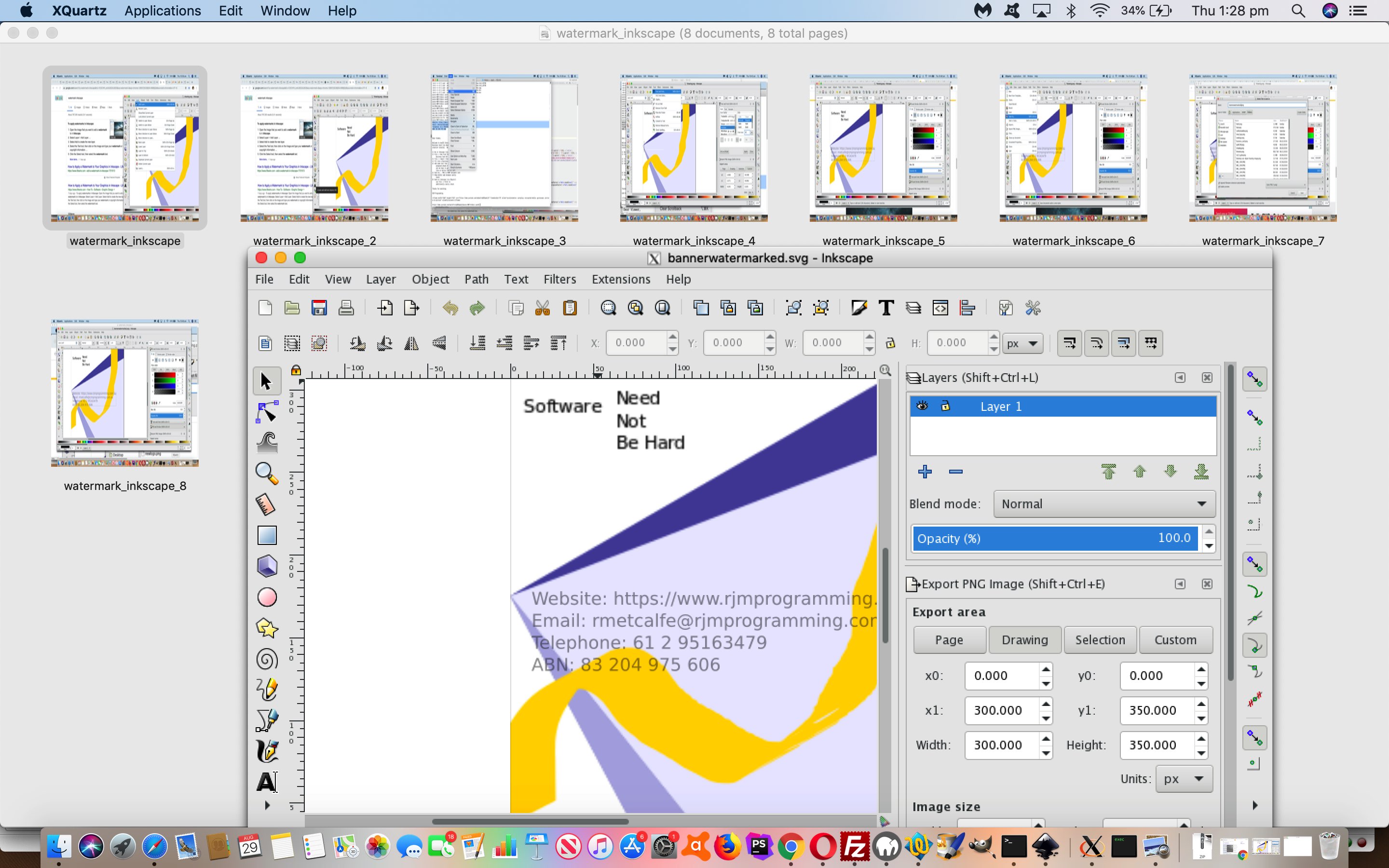
… as we present ideas helped by “Add a Watermark in Inkscape” to help with this creation of …
| (Export to) PNG result (two layers get exported to one) |
|---|
 |
| (Export to) SVG result (retains the two layers) |
- Be in Inkscape (via XQuartz)
- File -> Import (the Banner PNG)
-
Select Layer > Add Layer. Placing the watermark on a separate layer makes it easier for you to move or alter later.
-
Select Add to create the new layer.
- Add some text that you have prepared ahead of time (that being website, email, phone number etcetera) via Text -> Text and Font… window for Font Family and 8px size
- Select that text
-
Go to Object > Fill and Stroke.
-
Select the Fill tab (if it isn’t already selected), then drag the Opacity slider to the left to make the text semi-transparent.
-
Once satisfied, you can save the file and export the image in various formats including PNG.
… and we would add, to retain layers save as “Inkscape SVG”
Previous relevant Inkscape Vector Image Editor Logo Tutorial is shown below.
A lot of users like consistency with business related matters, such as your company’s banner, letterhead, email signature and today’s logo ideas we’re adding onto the recent Inkscape Vector Image Editor Business Card Tutorial.
The sad bit of the logo changeover from old …
| Old | New |
|---|---|
 |
 |
 |
 |
… to new is to lose the “quirky” aspects to the “spider” and “web” connection, but a relief that now we have a much more easily recreateable logo based on shapes and linework and calligraphy that the Inkscape desktop application is so good at.
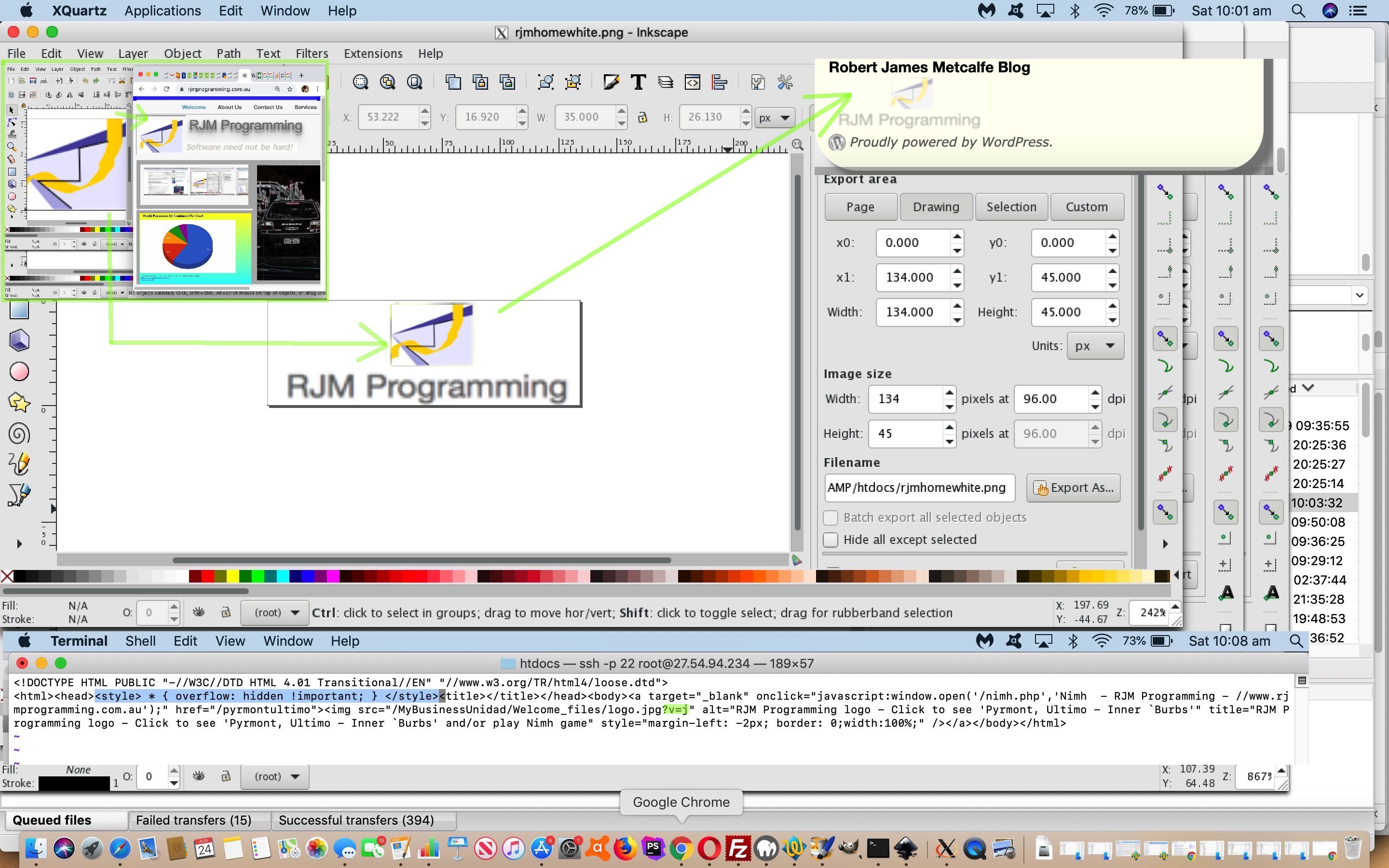
Again, to aid with consistency, we base the logo on the previously created “banner”, much like we worked it with the “business card”, as per …
- Be in Inkscape (via XQuartz)
- File -> New from Template…
Business Card A8 (74mm x 52mm)Generic canvas… set Custom Width: 102px, Custom Height: 77px … click “Create from Template” button - File -> Import (the Banner PNG)
- Fit into a
Business CardCanvas size - Add some
text that you have“Draw Bezier curves and straight lines” work being the four black lines of an “m” that breaks the yellow ribbon calligraphy into (an imagined) “r” and “j” for the letters RJM within the company name “RJM Programming”, and use the “Rectangle” functionality to overlay a white rectangle on top of the text (we had for the “Banner”)
prepared ahead of time (as above) …
and we hope to get result
like or better than at left - Save As… PNG to MAMP document root
- Show Safari web browser sanity
check - Back at Inkscape (via XQuartz)
use File -> Print to
additionally sanity check
… and in turn, that created logo can “fit into” that second row logo, with the white background, above, in a similar fashion.
Along the way, implementing this to the domain landing pages and blog, we noted, again, as we did at the recent Wikipedia Flipcard Quiz Emoji Tutorial …
- Sometimes when you involve HTML iframe elements and you have an issue with scroll bars that you do not want the CSS styling (with the iframe HTML) of …
<style>
* { overflow: hidden !important; }
</style>
… can resolve issues … and … -
Did you know?
When implementing many HTML img element change type of modifications, you make a change and nothing appears to happen, you (barring idiocy) may have run into an issue where the web browser you are on prefers to keep showing that image (img element) from the cache. So might other users (who have visited your website in the past) out there. But to force the cache to rethink itself both the …
- HTML iframe src= URL … and …
- HTML img src= (image) URL within that iframe’s HTML
… could benefit, and most likely not be in any way adversely affected, by modifying the ? and/or & arguments of the URL (yes, even for image URLs)
… as we show you with today’s tutorial picture.
Previous relevant Inkscape Vector Image Editor Business Card Tutorial is shown below.
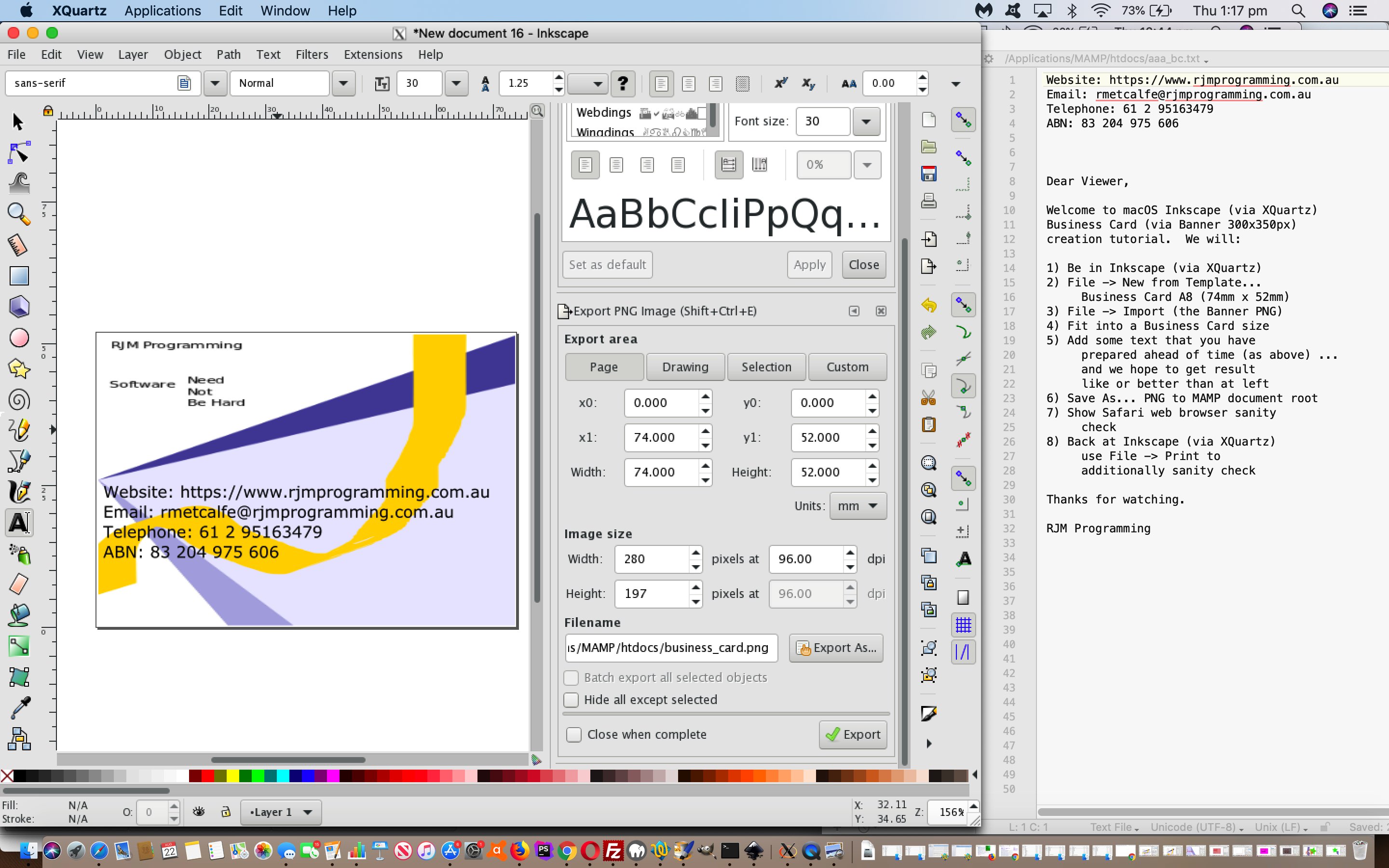
Yesterday’s Inkscape Vector Image Editor Banner Tutorial set us to thinking that we’d like to base an A8 business card … spoiler alert …
 … on the vector graphics and even that text of the banner … |
 |
… created via the steps shown in the YouTube video below …
And below is that YouTube video’s transcript (plus the Save As (step) we forgot (on the actual video’s transcript)) …
Website: https://www.rjmprogramming.com.au
Email: rmetcalfe@rjmprogramming.com.au
Telephone: 61 2 95163479
ABN: 83 204 975 606
Dear Viewer,
Welcome to macOS Inkscape (via XQuartz)
Business Card (via Banner 300x350px)
creation tutorial. We will:
- Be in Inkscape (via XQuartz)
- File -> New from Template…
Business Card A8 (74mm x 52mm)- File -> Import (the Banner PNG)
- Fit into a Business Card size
- Add some text that you have
prepared ahead of time (as above) …
and we hope to get result
like or better than at left- Save As… PNG to MAMP document root
- Show Safari web browser sanity
check- Back at Inkscape (via XQuartz)
use File -> Print to
additionally sanity check
Thanks for watching.
RJM Programming
Previous relevant Inkscape Vector Image Editor Banner Tutorial is shown below.
We got a job recently to create a banner for RJM Programming. No worries, for our MacBook Pro runnning macOS Mojave 10.14.5. Think Pages or Gimp just for starters (or read this useful link). But our specification involved a requirement for 300×350 pixels, which is not a popular banner size. Of course, you can “work” desktop graphical editors to output data in a variety of formats and sizes, but we think it might be best to decide on a method that comes from a “300×350 banner” online search. And examining the resultant links got us to revisit the “vector graphics champion” freeware (and open source) Inkscape desktop application (added to our The Best Things In Life Are Free … list) we last talked about at Inkscape Vector Image Editor Primer Tutorial.
And so, with the great Inkscape, how did we create our 300×350 pixel banner below?

In broad brush terms …
- Click the Inkscape icon (which, after install, we arranged to reside in the Dock down the bottom of the screen)
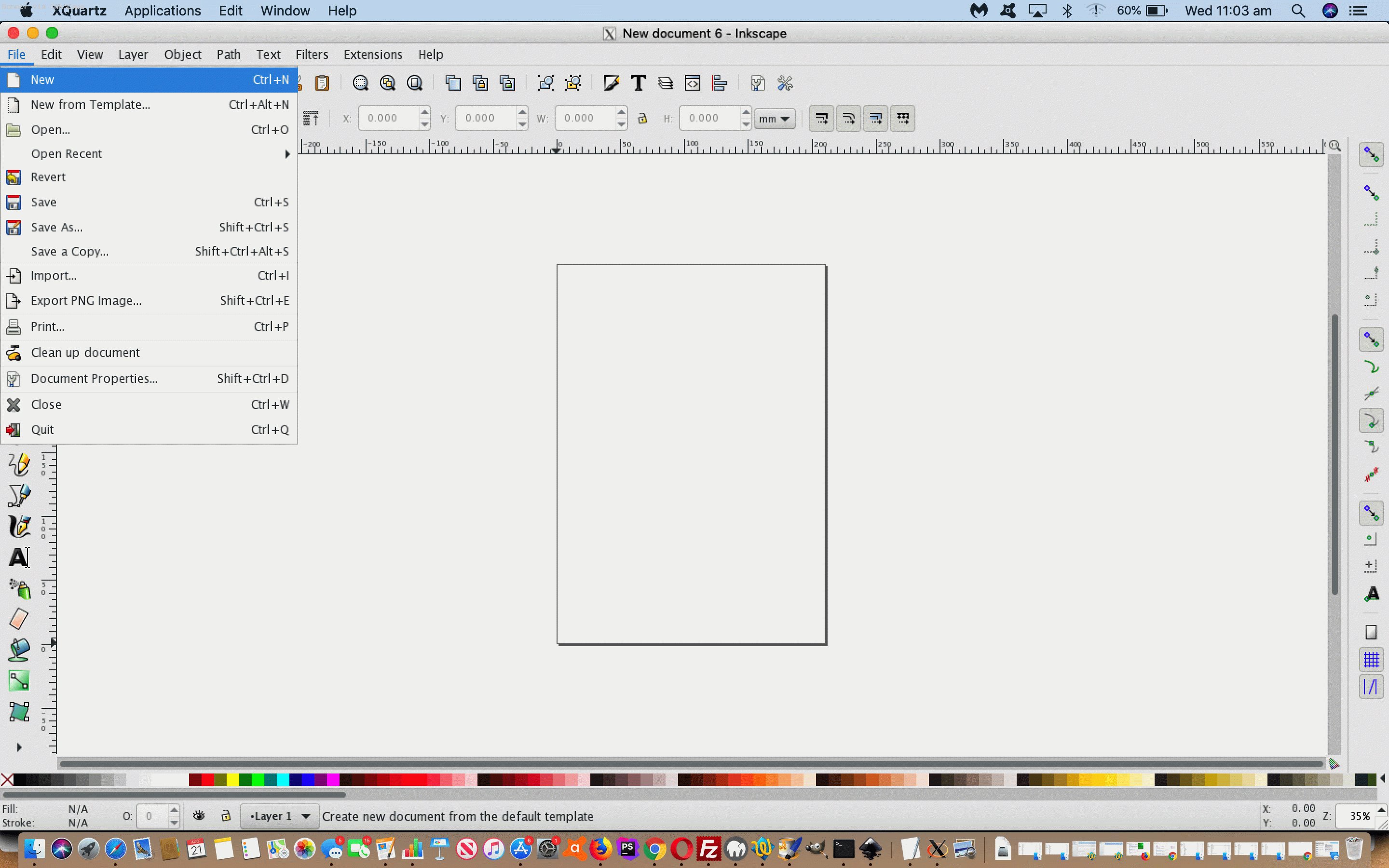
- File -> New … for blank vector graphics document … but we direct your attention to the “New from Template…” which could be really useful for you to avoid having to do the step below …
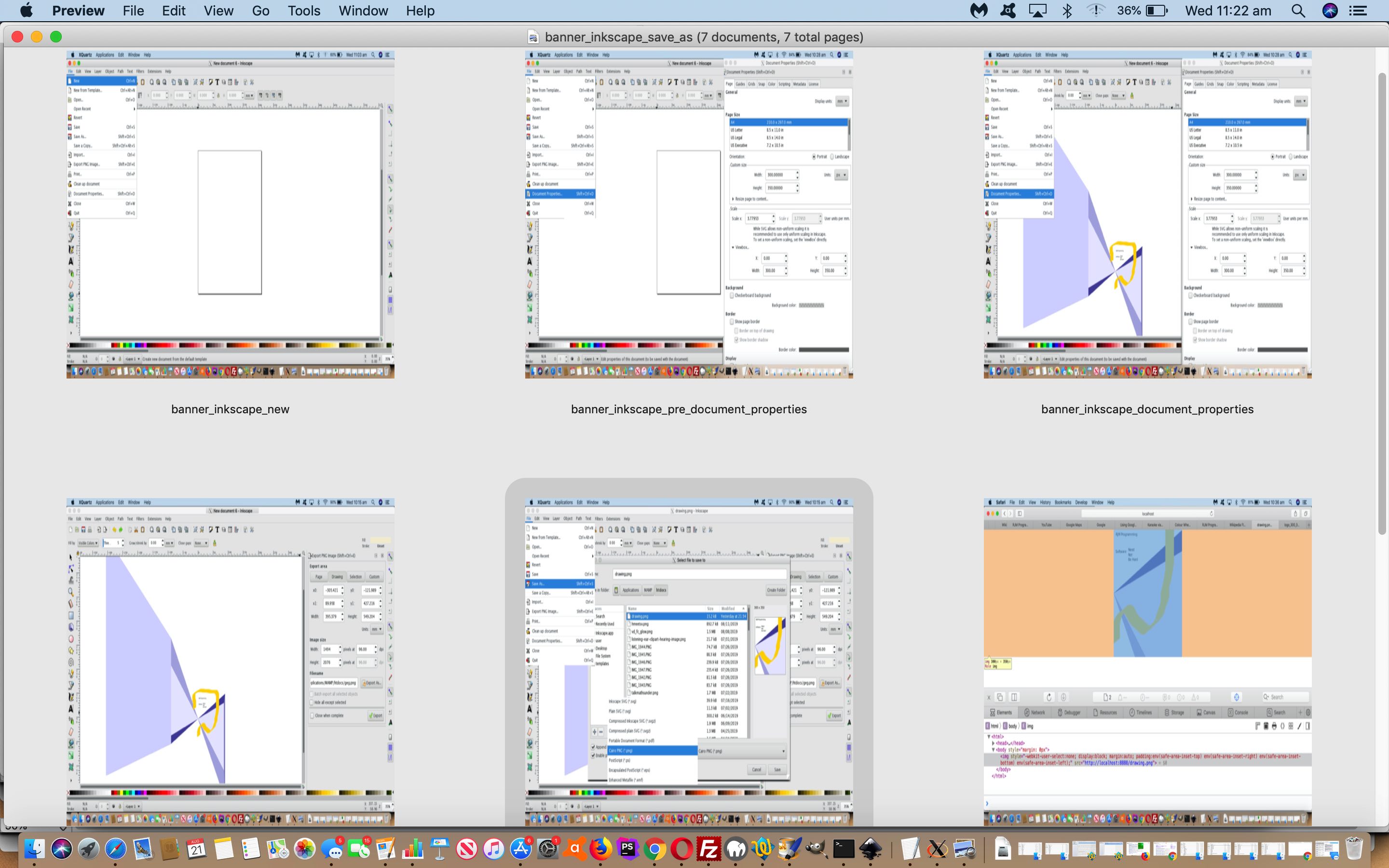
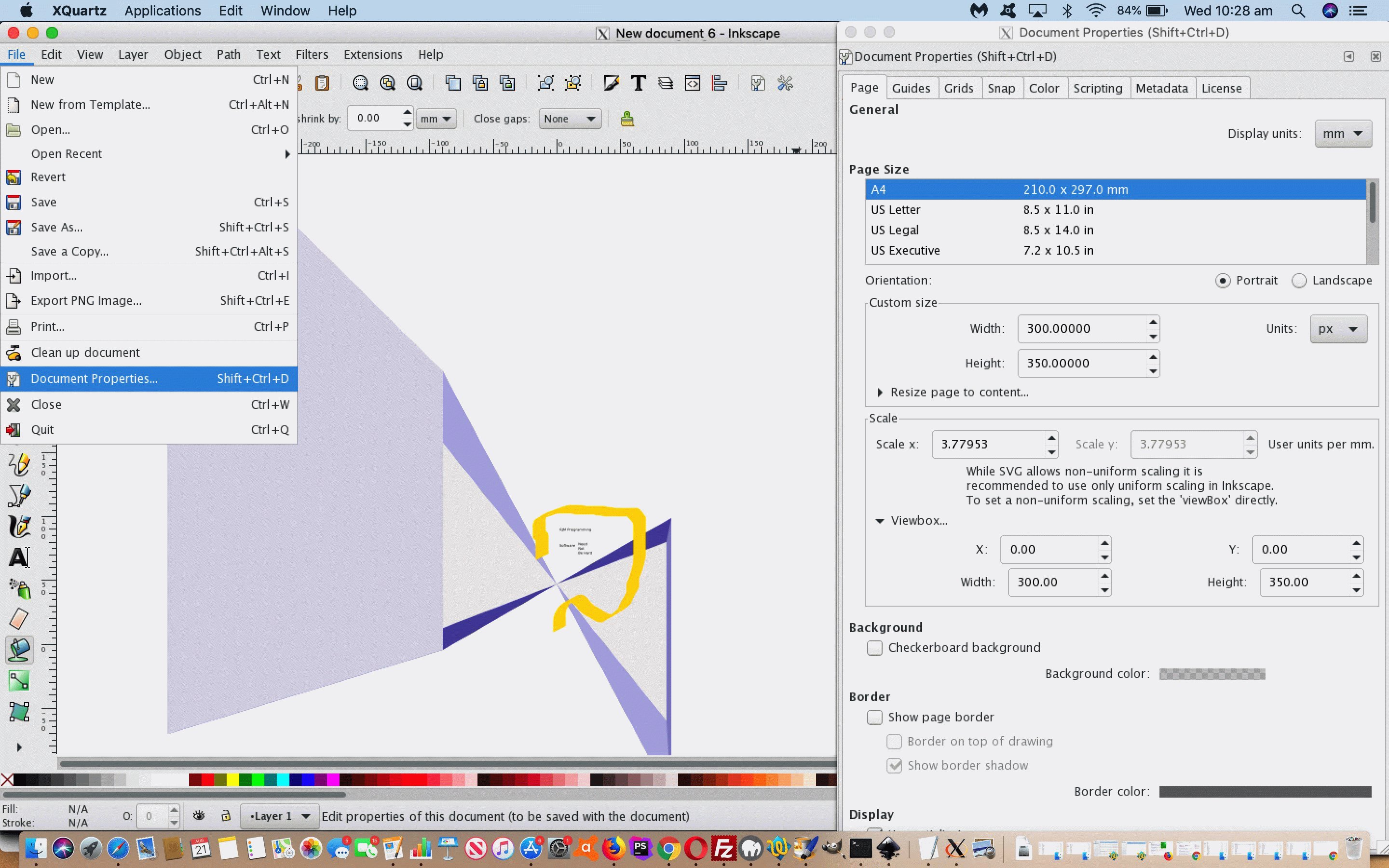
- File -> Document Properties … Custom Size: Units – pixels, Width – 300, Height – 350 … Viewbox: Width – 300, Height – 350 … Close the Document Properties window via red close icon at top left
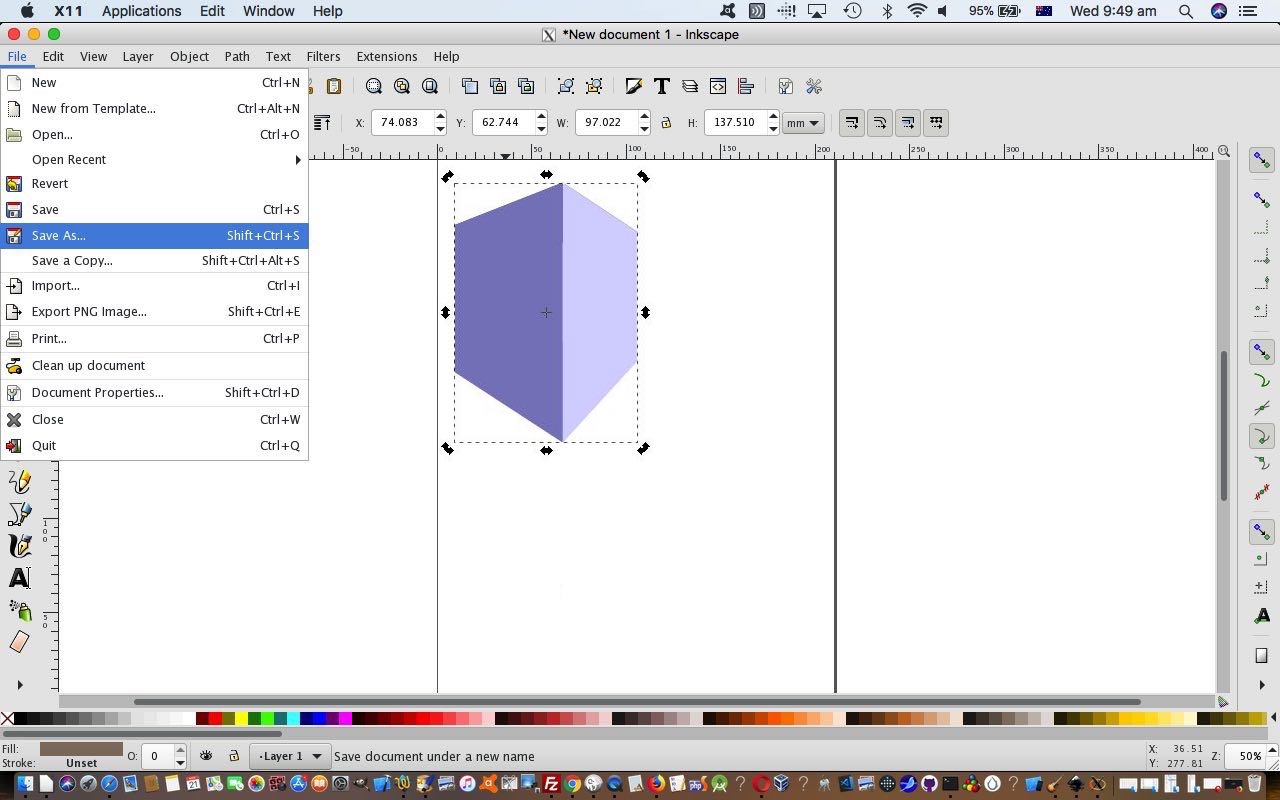
- Did the vector graphics artwork, involving, for us, Create 3d boxes, Create and edit text objects, Draw calligraphic or brush strokes
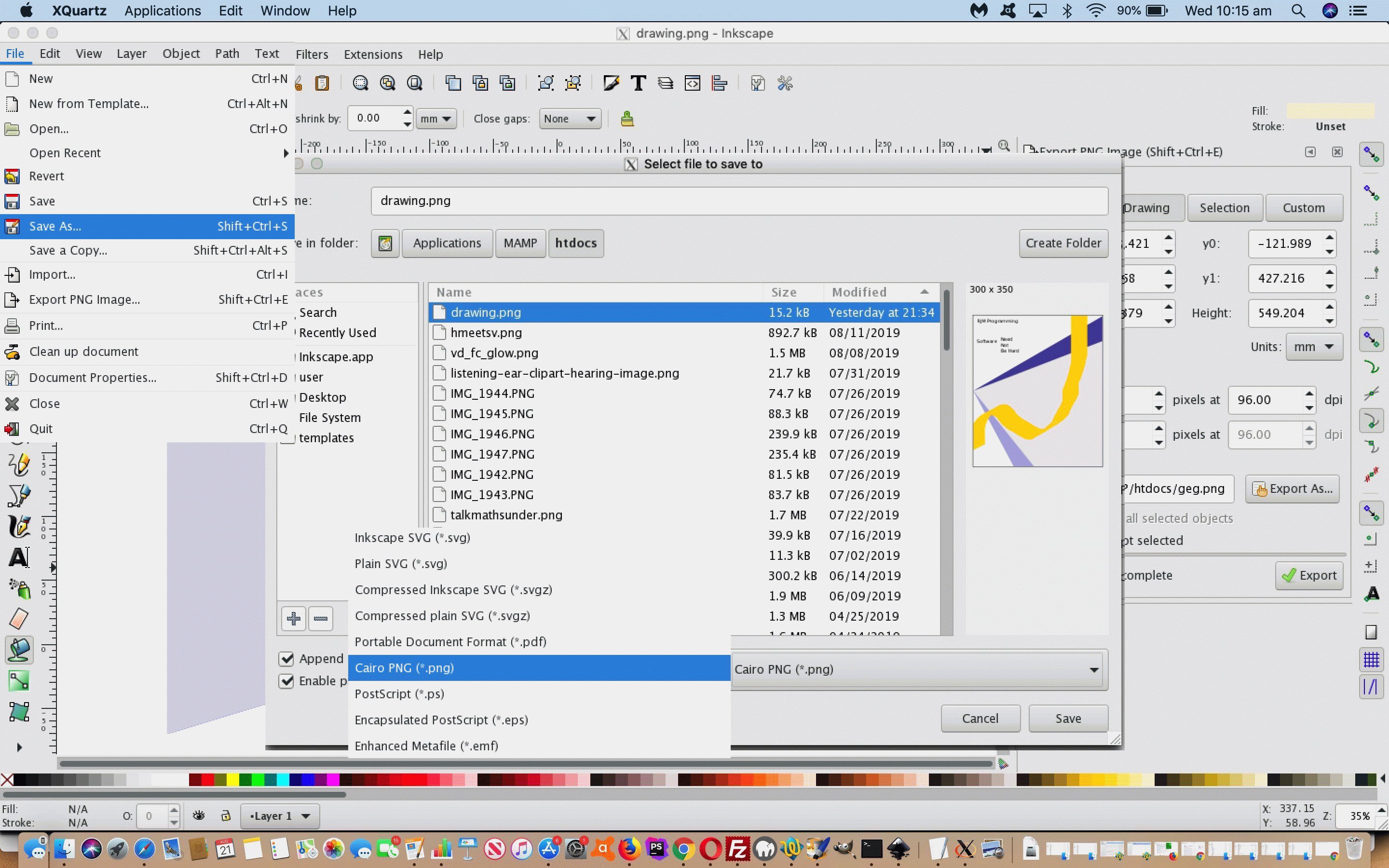
- File -> Save As… this is where we learn that Inkscape may be a vector graphics editor, but that doesn’t mean you can’t Save As another image type, and so with the Type dropdown, we choose Cairo PNG (*.png) (from the default Inkscape SVG (*.svg) format) and after arranging a good path to save to, we entered Name: drawing.png … and clicked Save button
- Separately, to check the 300×350 pixel requirement, we open our MAMP directory /Applications/MAMP/htdocs/drawing.png as http://localhost:8888/drawing.png (in a Safari web browser window), open Develop -> Show Web Inspector and click the Inspect button to highlight our Inkscape created PNG image to confirm its size as 300×350 pixels
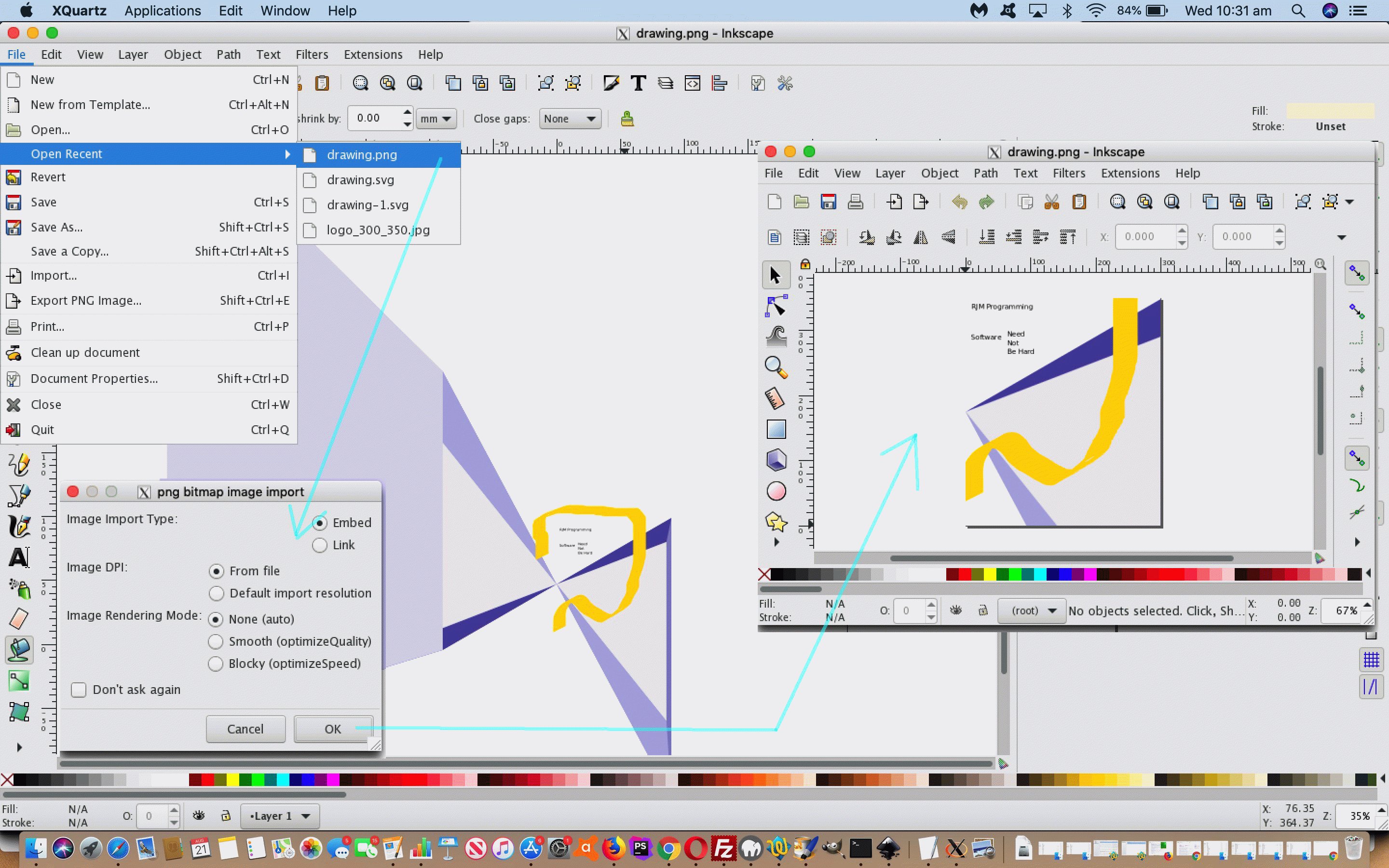
… and rest assured it is possible via Inkscape’s File -> Open… to open this (non-vector) PNG image that gets Imported back into the vector graphics that is Inkscape’s thangthing.

Did you know?
We’re runnning macOS Mojave 10.14.5 here on this MacBook Pro in August, 2019. Inkscape needs an X11 terminal application to interface to, that being (called) XQuartz in this day and age. But installing the 2.7.11 most recent XQuartz version, at the time of writing, caused issues with the Inkscape 0.92.2 installation. You’d click the Inkscape icon and in the dock it would jump up and down then effectively die. Even in Finder, Ctrl clicking to reveal Package Contents and get to the Unix executable in the Contents and then macOS folders, to click, same problem. But, thanks to the advice at this great link, we found that going back through the XQuartz version releases to its 2.7.9 version cleared up all these issues.
Previous relevant Inkscape Vector Image Editor Primer Tutorial is shown below.
As far as image editing goes at RJM Programming, we turn to …
- PaintBrush (the Mac OS X one) for more than 90% of the simpler work … and then use …
- Preview (Mac OS X) occasionally to do with resizing tasks … but, more often, for the rest of the work we use …
- Gimp (Mac OS X desk application as XQuartz or X11) for jobs requiring special effects or filters or opacity or colourization or hue control
But what if you want to “Export As…” SVG? None of the applications above, “out of the box” “Export As…” SVG. First off, let’s get a reason for this from this very useful link, thanks …
GIMP is a raster graphics editor application. SVG is a form of vector graphics. If you want to edit SVG files, you should install the inkscape package and use Inkscape instead.
Yes, the SVG image format is a vector graphics image format, and that is the difference. So we went along with the advice and used, for our Mac OS X system the DMG method of (free, open source) install at the Inkscape website to get things rolling along.
Today’s PDF slideshow takes it up from that point, showing us Creating a 3D Box and dragging our way to creating a 3D Box shape that we “Save As…” (because now we are well and truly in the “vector” woooorrrrrrlllllld) /Applications/MAMP/htdocs/drawing.svg … why? Well, it’s our way to remind you, as we so often do, that the MAMP local Apache/PHP/MySql web server document root, by default, points at /Applications/MAMP/htdocs/ and in a web browser, with MAMP activated, points at (the URL prefix) HTTP://localhost:8888/ and so us lobbing onto …
HTTP://localhost:8888/drawing.svg
… has you seeing what we saw on MAMP (and then we uploaded this to the RJM Programming website place you are accessing with the link above). What you need to do this is a (s)ftp desktop application like FileZilla. Web server maintenance 101.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.