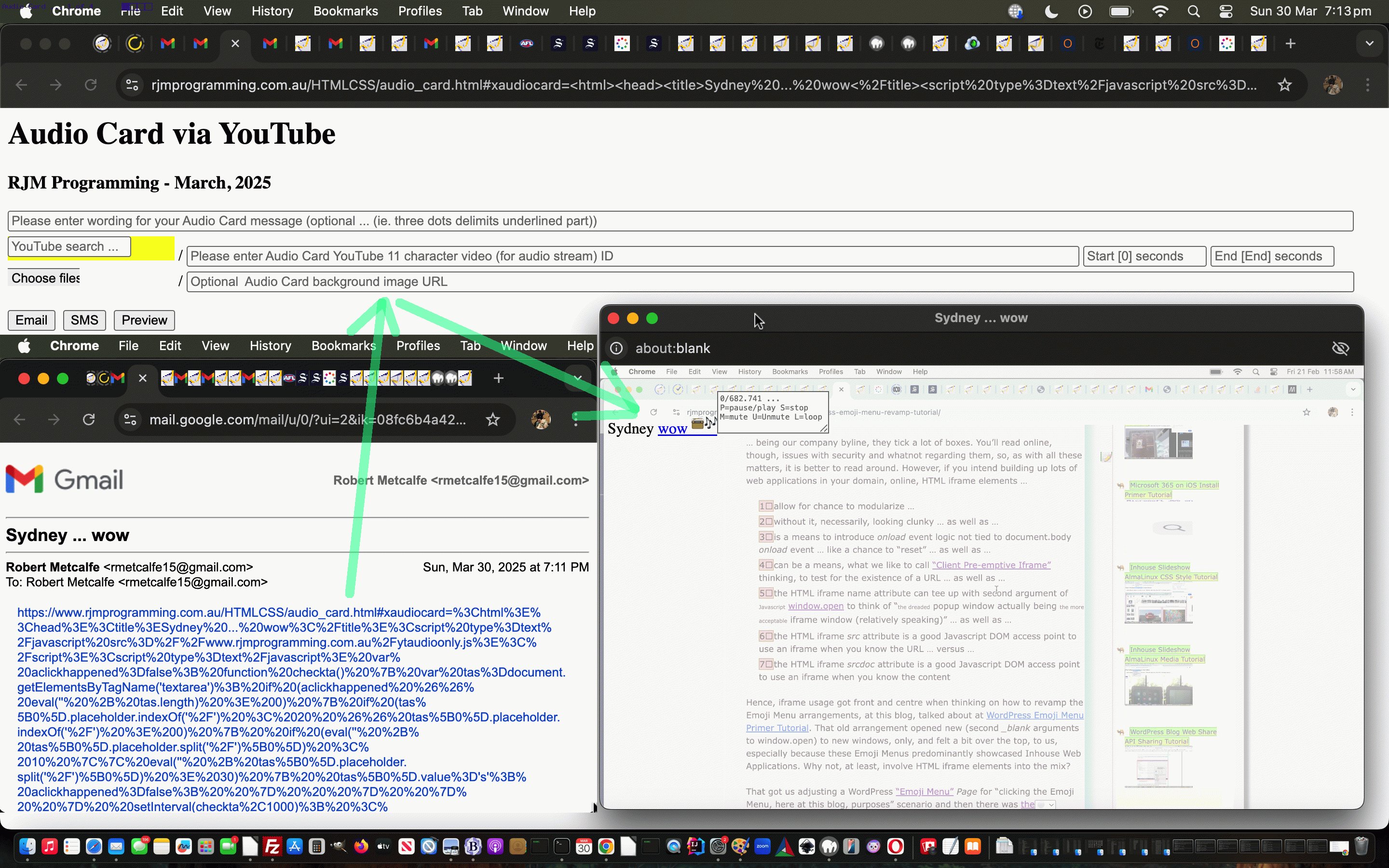
We’re starting a new project today. It’s not a “postcard” today, it’s an “audio card”, building on those “in place” YouTube (audio stream of) video referencing links of class “audioytplay” we talked about recently with External Javascript YouTube Audio of Video Numericals Tutorial.
The external Javascript of that project can help out here in amongst the hashtag organized sharing mechanisms there for …
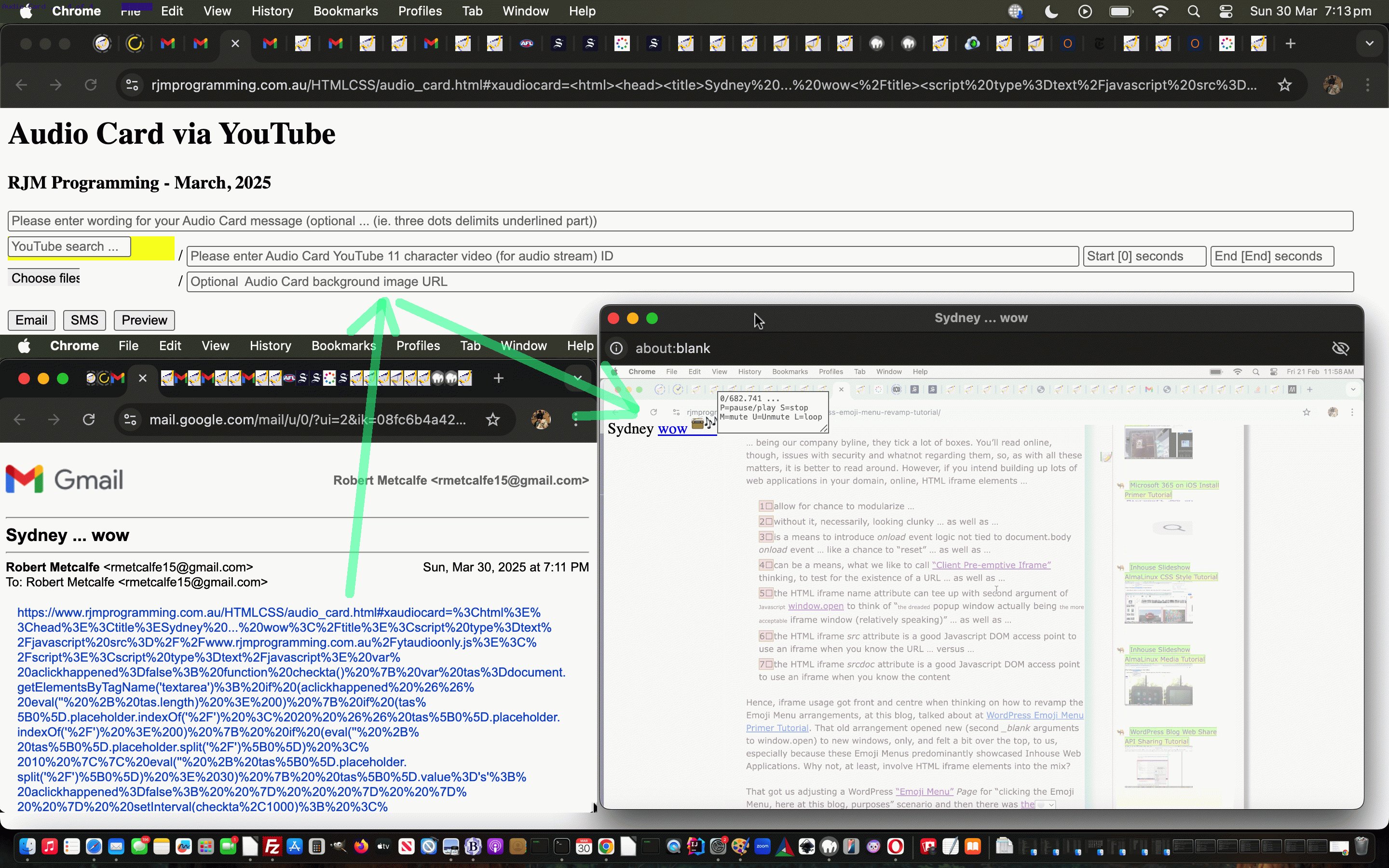
- Email
- SMS
- Iframe (below)
… sharing means. What the user is asked for to create this online “audio card” is …
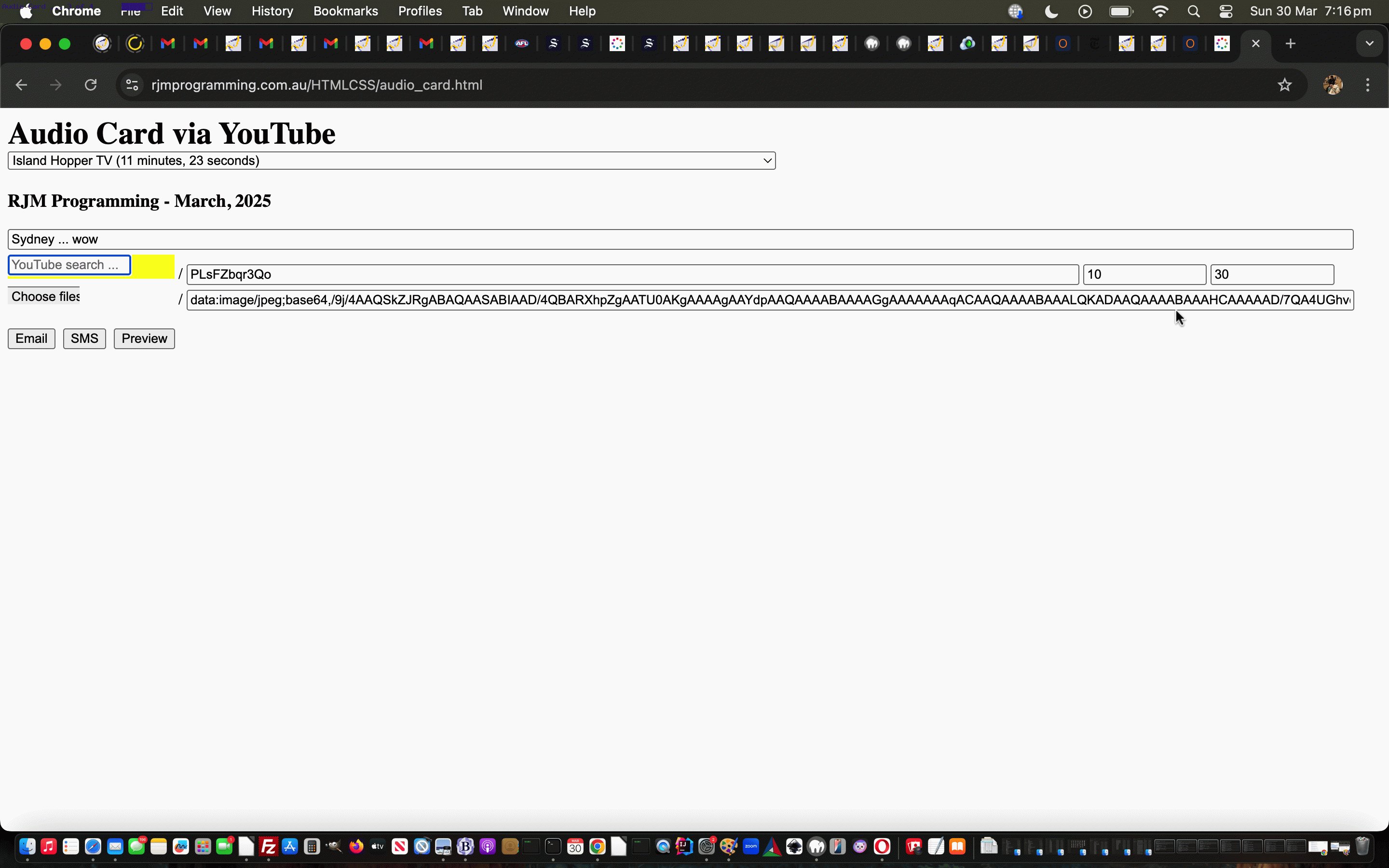
- a mandatory YouTube video 11 character ID (whose audio stream, only, will be playable for the user or communication recipient) …
- optional start (in seconds) of an audio (stream of video) snippet
- optional end (in seconds) of an audio (stream of video) snippet
- optional “audio card” wording
- optional “audio card” background image
… appearing in this “proof

If this was interesting you may be interested in this too.





 Menu
Menu