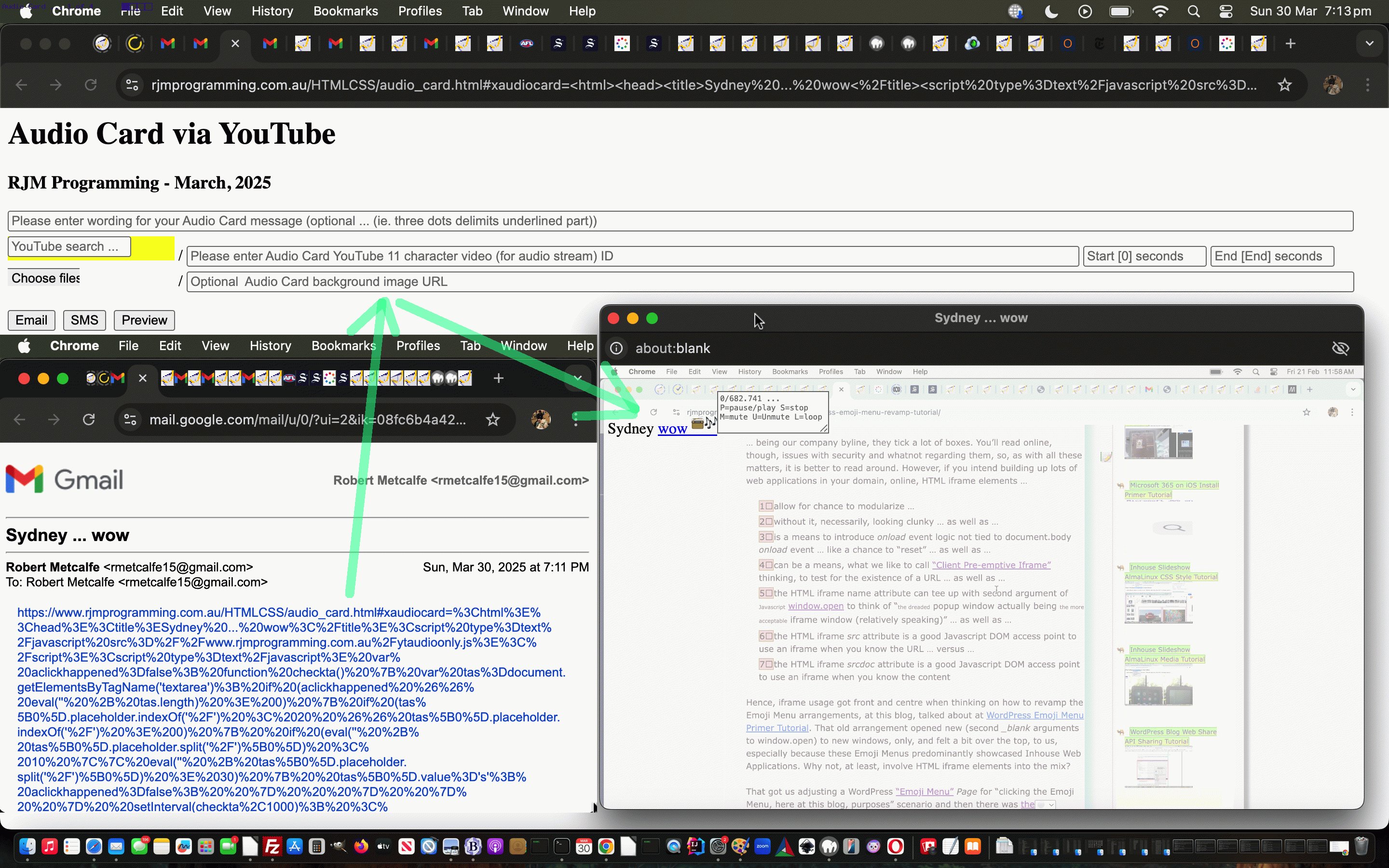
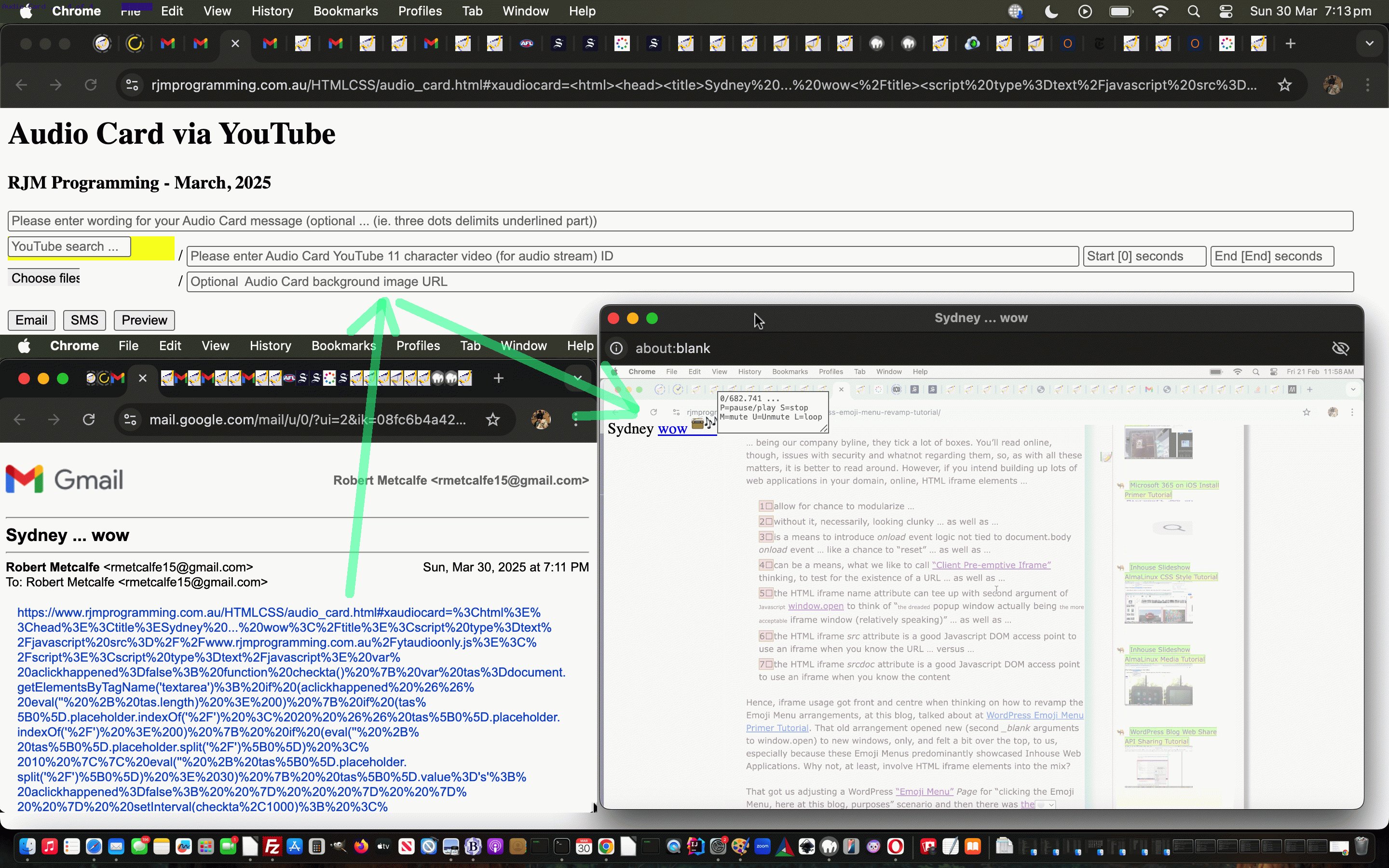
Yesterday’s Audio Card Primer Tutorial offered a … means of delimiting any optional Audio Card text wording as entered by the user, but as of today it means more because …
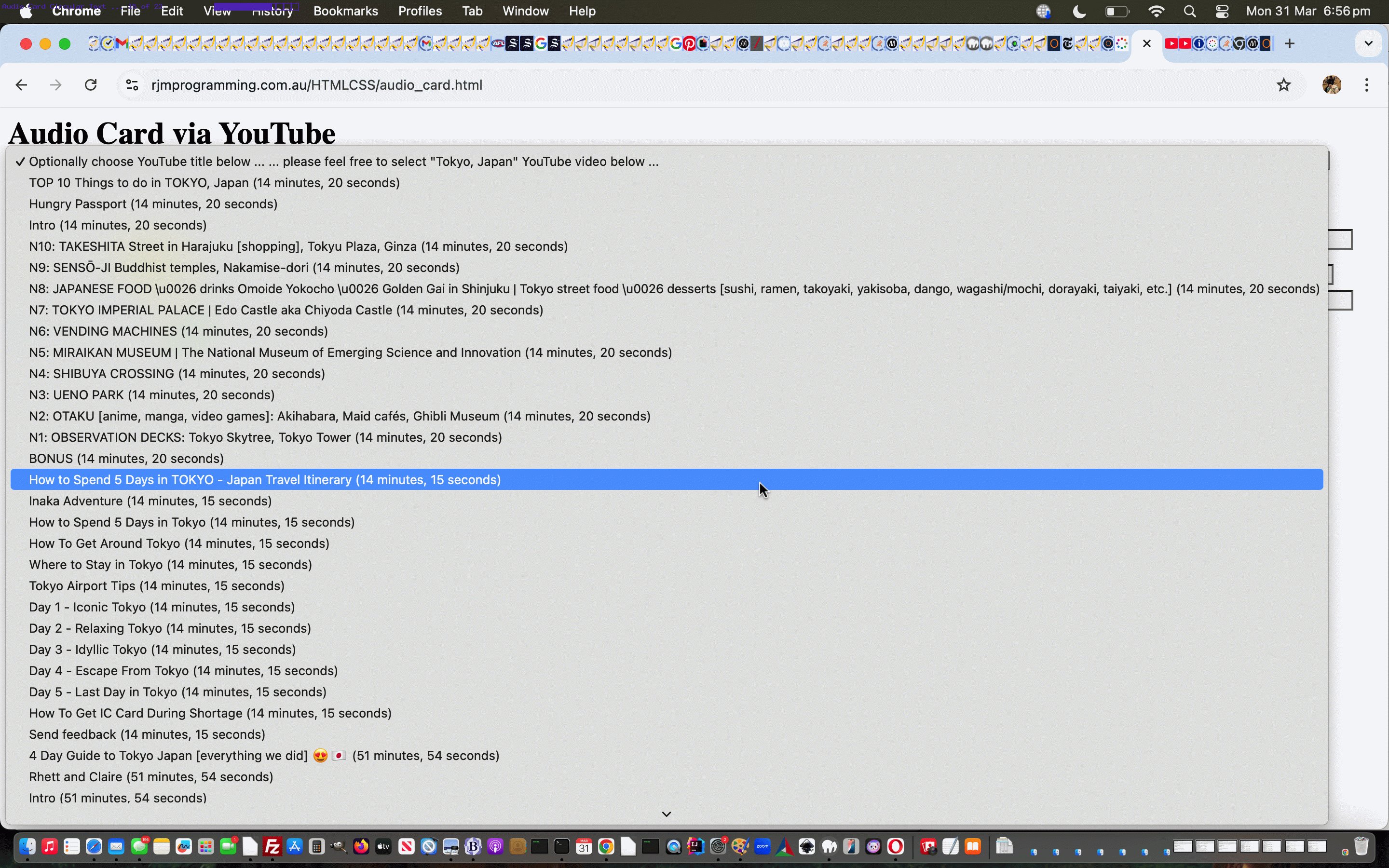
- we start supplying a YouTube supplied title as the wording more often (ie. until you ever use the keyboard in that topmost textbox, detected via the onkeydown event) … though when this happens the … is usually not there … and so …
- when the user adds in a … delimiter to the Audio Card wording text, that now …
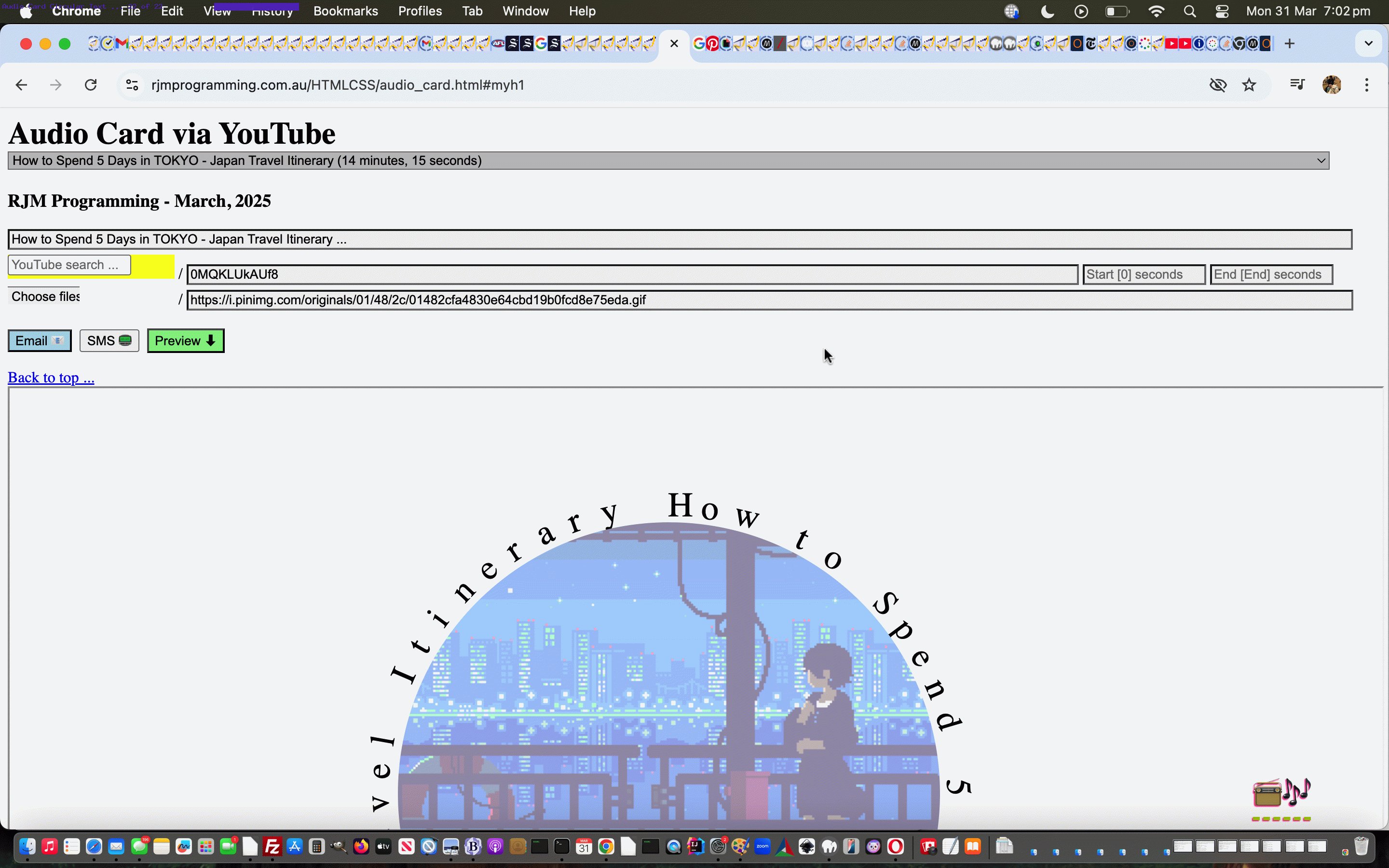
- results in any prefixing wording parts before the … be shown as Circular Text … and regarding the circle that creates …
- any background image will apply to, in order of priority …
- the circle, as above, background image … or …
- body background image
… and, for your auditory learners with a slight visual “bent”, maybe that background imagery could be an animated GIF (which can be an aid to concentration, we find, if the right style of animated GIF is selected … we found today’s presentation one at https://au.pinterest.com/pin/316096467588365493/, thanks). Might sound strange, but preparing for a trip, aren’t you more interested in the auditory advice, rather than spoiling the anticipation seeing everything ahead of actually seeing it … hopefully!?
So this second draft audio_card.html Audio Card creator helped out by a changed circular_text.html inhouse Circular Text assistant is definitely worth a revisit.
Previous relevant Audio Card Primer Tutorial is shown below.
We’re starting a new project today. It’s not a “postcard” today, it’s an “audio card”, building on those “in place” YouTube (audio stream of) video referencing links of class “audioytplay” we talked about recently with External Javascript YouTube Audio of Video Numericals Tutorial.
The external Javascript of that project can help out here in amongst the hashtag organized sharing mechanisms there for …
- Email 📧
- SMS 📟
- Iframe (below) ⬇
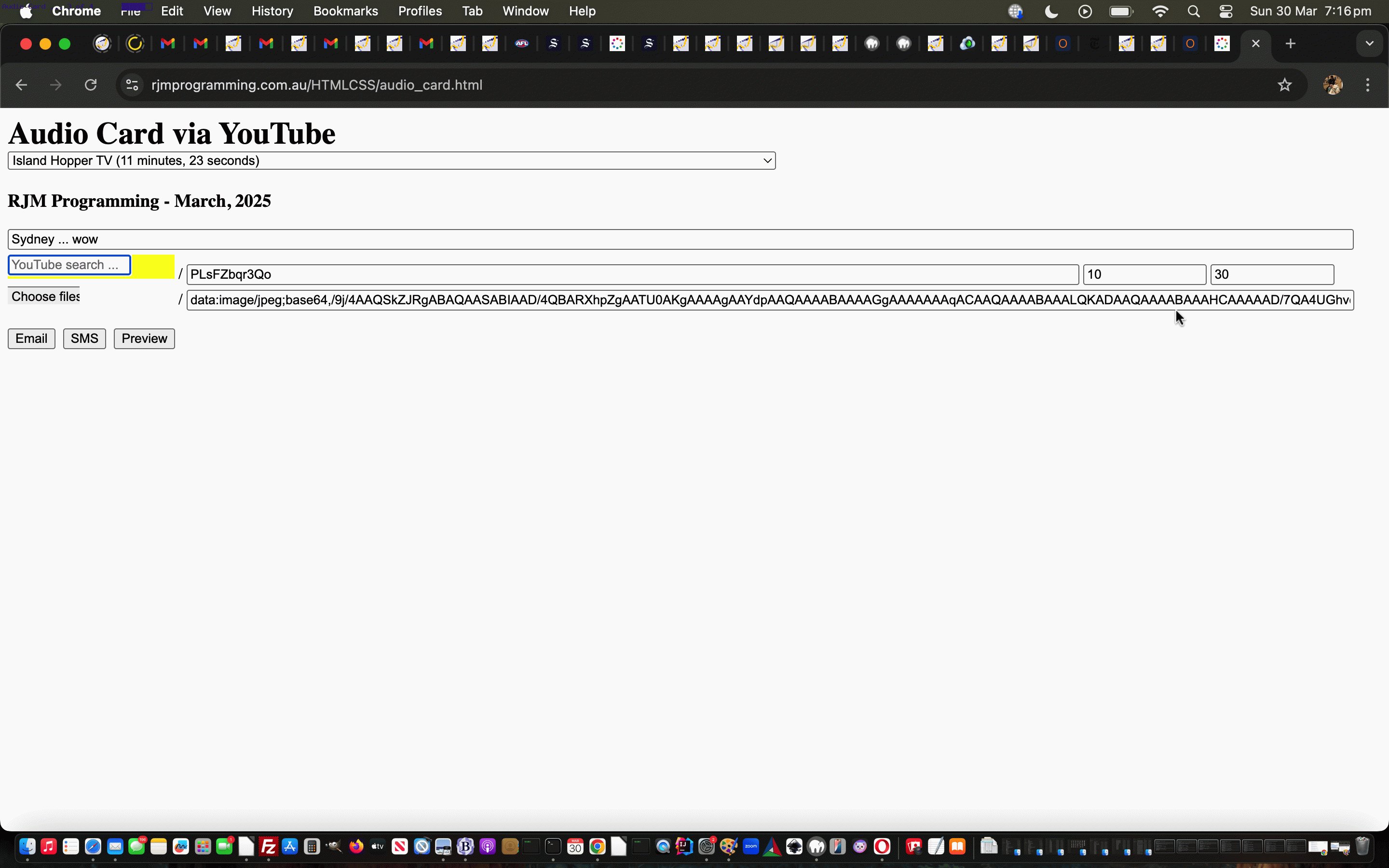
… sharing means. What the user is asked for to create this online “audio card” is …
- a mandatory YouTube video 11 character ID (whose audio stream, only, will be playable for the user or communication recipient) …
- optional start (in seconds) of an audio (stream of video) snippet
- optional end (in seconds) of an audio (stream of video) snippet
- optional “audio card” wording
- optional “audio card” background image
… appearing in this “proof of concept” first draft Audio Card creator helped out by the changed karaoke_youtube_api.htm inhouse YouTube video interfacer.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.