The Mac application Grab is a very useful tool … will avoid the use of “little” because the theme of today’s tutorials is directed towards using what is default with the operating system … Operating System Software … The Best Things in Life Are Free … ish … Grab is an “out of the box” (utility) application on a Mac (laptop).
Paintbrush is an “out of the box” Windows image editor, with a history dating back to the first version of Windows, generally regarded as one of the simpler image editors, but it can do transparency (or opacity) on its Mac version, at least … didn’t test on that default Windows version. This opens up a world of possibilities.
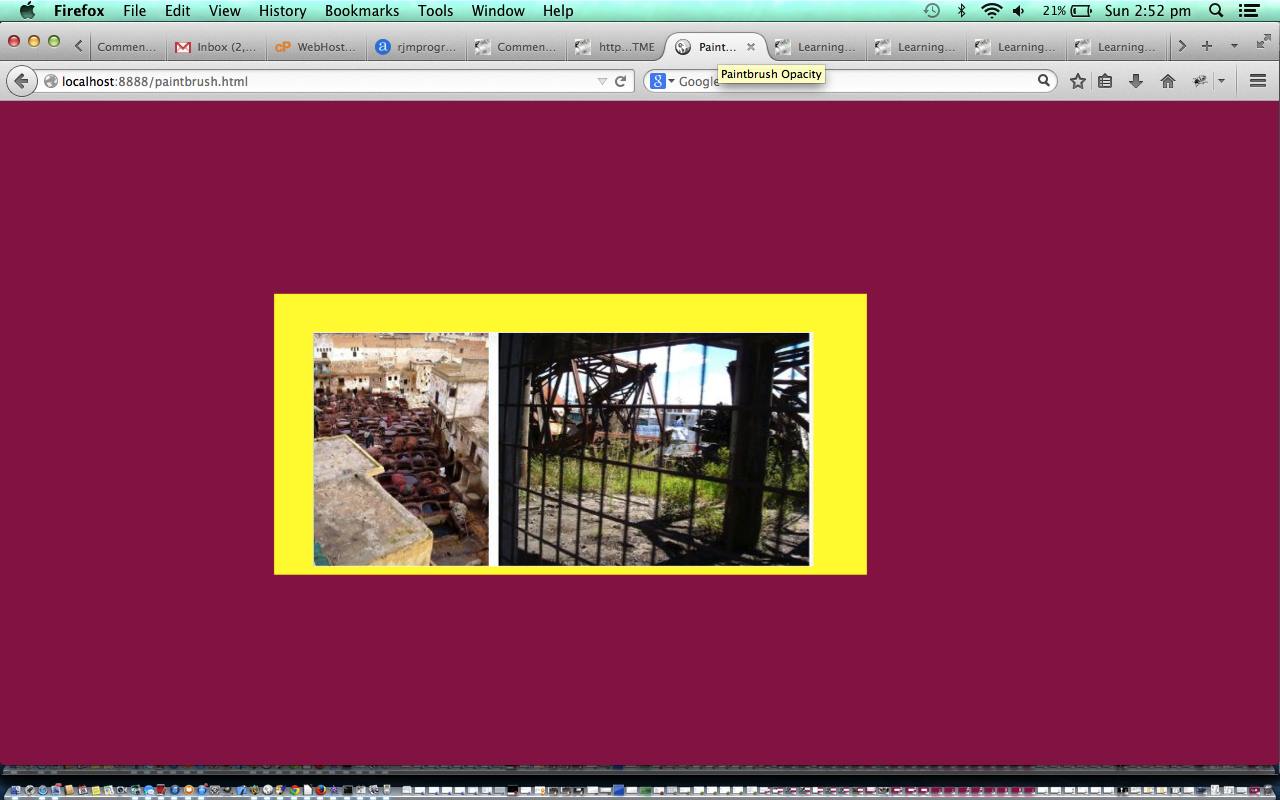
Combine the two, and we are capable of piecing together the functionality equivalents of that previous HTML/Javascript Reveal Image Behind Image Primer Tutorial as shown below.
So let’s slot this tutorial into both the themes of “reveal” and/or “overlay”, as it feels it has both, to this little duck, at least.
Here is a tutorial that “reveals” an image behind another image using HTML, and the image manipulations available through Paintbrush and Grab (on a Mac laptop):
- z-index
- position:absolute
- Simple masking image lookthrough.png with its transparent rectangle which was created by PaintBrush
- Simple image placed behind, behindlookthrough.jpg, which was created by PaintBrush and Grab (and we try, with a little help, from our (flickr) friends)
Here is this tutorial’s HTML programming source code you could call paintbrush.html and live run.
Grab was previously mentioned in Screen Capture Primer Tutorial if you are interested. Hope you enjoy today’s tutorial.
Previous relevant HTML/Javascript Reveal Image Behind Image Primer Tutorial is shown below.
Continuing on with our discussion regarding HTML, Javascript and CSS on the theme of “reveal”, today we reveal an image behind another, increasing its size over time, and all triggered when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Information Primer Tutorial as shown below.
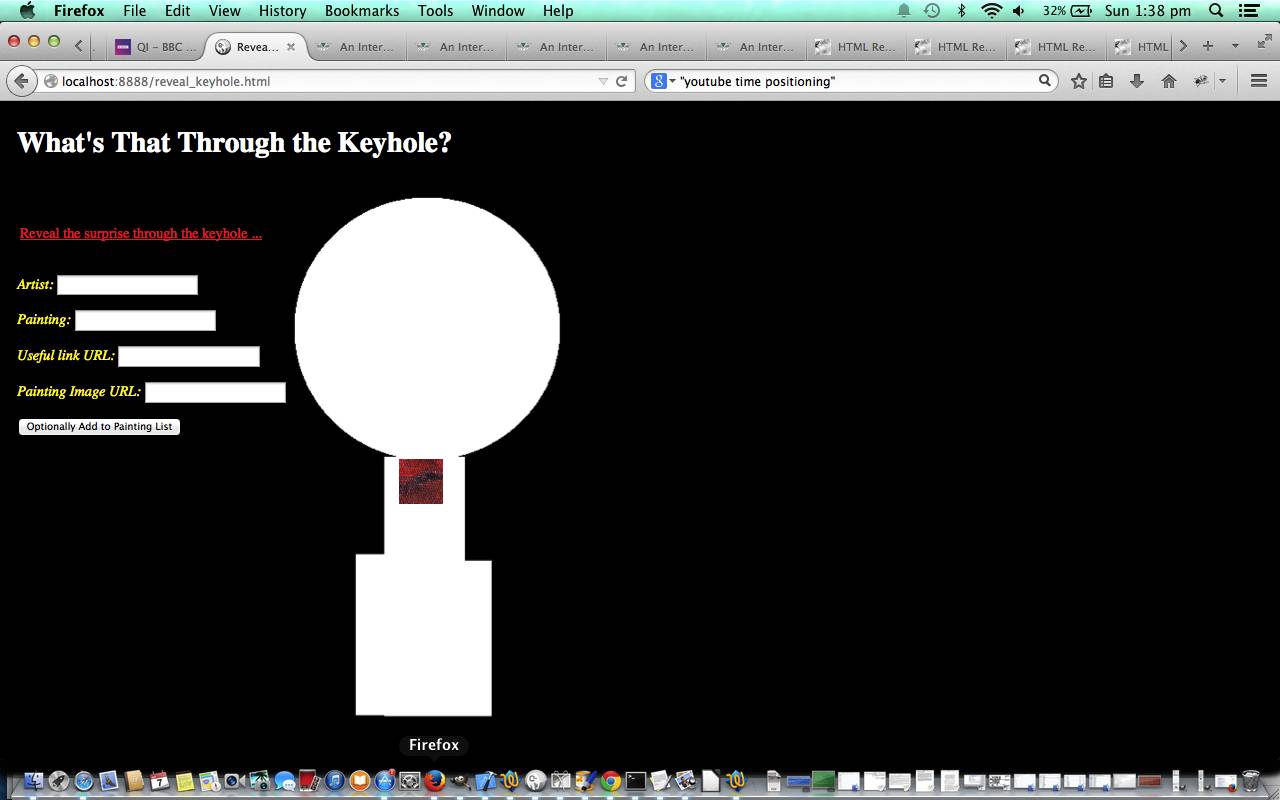
Here is a tutorial that “reveals” that image behind a keyhole image using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- z-index
- position:absolute
- Simple masking image keyhole.png which would only require an image editor to the sophistication of PaintBrush to create
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility, and size and positioning
So here is a tutorial about Images “revealed” behind others, and here is the HTML programming source code you could call reveal_keyhole.html for the theme of an image behind a keyhole … huh?! If you try this game you may discover its inspiration.
Content-wise, how could there be thanks enough to the “masters”, but have you ever read Giorgio Vasari‘s book Lives of the Most Excellent Painters, Sculptors, and Architects ? … and we’ll include some links (or inactive link prefixes) below … thank you, terima kasih, gracias, merci, 谢谢, danke, спасибо, धन्यवाद, grazie, ขอขอบคุณ, cảm ơn bạn, آپ کا شکریہ, ありがとう, teşekkür ederim, dankon, obrigado, dankie,شكرا, σας ευχαριστώ, 감사합니다, asante:
- How to Link to a Specific Time in YouTube Videos
- How to replace 1 with first, 2 with second,3 with third etc [duplicate]
-
https://encrypted-tbn1.gstatic.com/
-
https://encrypted-tbn2.gstatic.com/
-
https://encrypted-tbn3.gstatic.com/
- http://legomenon.com/meaning-of-the-scream-1893-painting-by-edvard-munch.html
-
http://2.bp.blogspot.com/
- http://www.bbc.co.uk/news/uk-england-leeds-13887717
-
http://news.bbcimg.co.uk/
- http://www.theepochtimes.com/
- http://thegreatdali.weebly.com/masterpiece.html
- http://www.theguardian.com/artanddesign/2011/jun/22/picasso-sold-auction
- http://www.wellcorps.com/Explaining-The-Hidden-Meaning-Of-Michelangelos-Creation-of-Adam.html
- http://topartnews.blogspot.com.au/2009/10/defining-masterpiece-at-minneapolis.html
- http://www.telegraph.co.uk/news/worldnews/europe/italy/6377214/Italian-palace-fresco-may-hide-Leonardo-da-Vinci-masterpiece.html
- http://www.dailymail.co.uk/news/article-2413253/Van-Goghs-sunflowers-He-painted-seven-versions-glorious-masterpiece.html
- http://www.essentialvermeer.com/catalogue/girl_with_a_pearl_earring.html
- http://artinvestment.ru/en/news/artnews/20100111_veronese_to_venice.html
- http://www.fodors.com/
- http://www.thelocal.it/20140324/spaniard-strips-naked-in-front-of-botticelli-masterpiece
Hope you have a go at today’s “reveal” game.
Previous relevant HTML/Javascript/CSS Reveal Information Primer Tutorial is shown below.

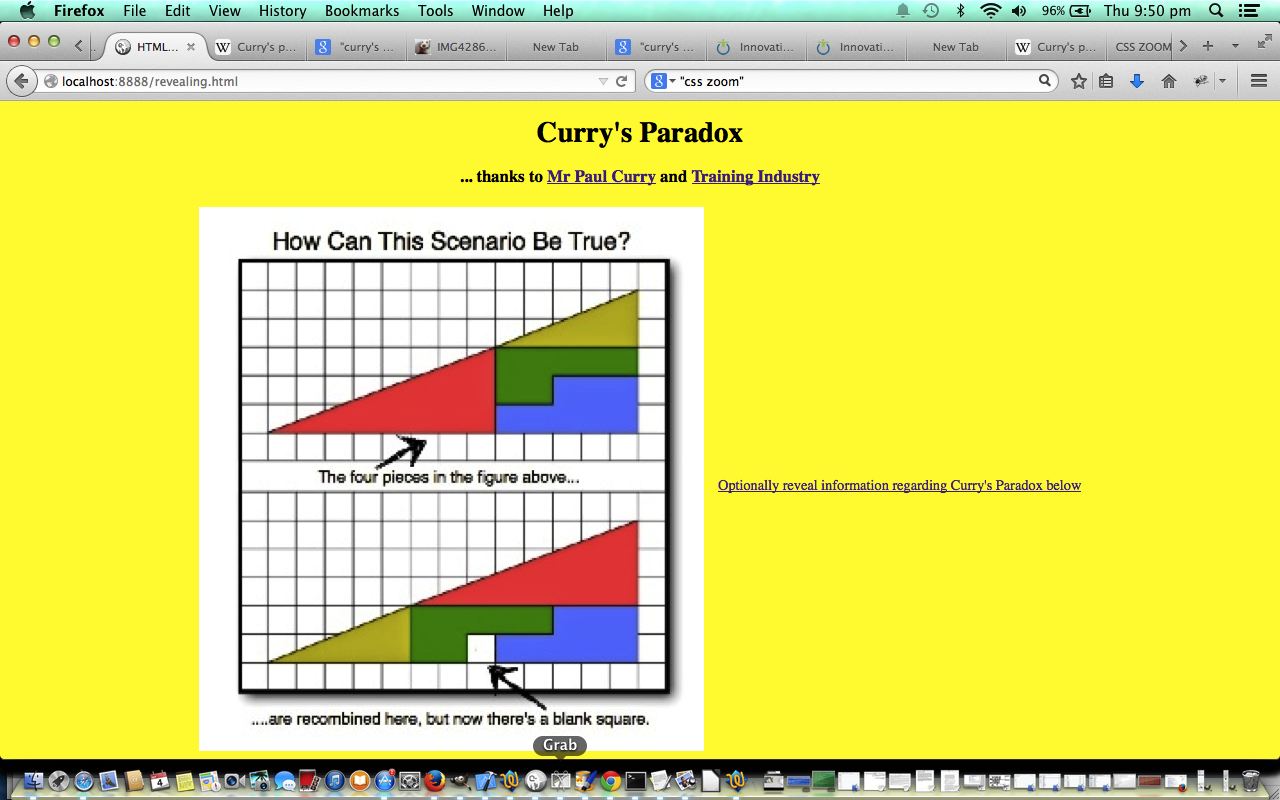
HTML/Javascript/CSS Reveal Information Primer Tutorial ... thanks to Training Industry ( http://www.trainingindustry.com/ ) for the image, within an image
Welcome to the continuing discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we continue these ideas with the revealing of information in the (simple) form of a hidden div element only revealed when the user clicks a link, following on from the previous HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial as shown below.
Here is a tutorial that “reveals” wording, or information regarding a puzzle using HTML, Javascript and CSS, featuring:
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript DOM methods to dynamically change HTML, particularly with respect to visibility
- Javascript prompt windows to receive, analyze and act on user interaction
- HTML/CSS body element that it is Clickable via a div supervising a “background” a tag (but this is not popular with the search engines)
So here is a tutorial about Curry’s Paradox, and here is the HTML programming source code you could call revealing.html which called on the content of this tutorial. Today there will be no links below regarding getting to other links regarding Curry’s Paradox (ie. the content), but this is available via the live run link (as above, also) (except that to say the inspiration came from an answer on the BBC quiz show QI) … don’t want to give away any surprises before they surprise!
Previous relevant HTML/Javascript/CSS Reveal Top to Bottom Primer Tutorial is shown below.
Welcome to a new discussion regarding HTML, Javascript and CSS on the theme of “reveal”. We’ll be doing several postings on this theme, and today we have the first.
Do you often wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise?
No?
Do you sometimes wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise?
Still no, huh? (Aside: two can play this little game)
Do you occasionally wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise … OR …
will allow those who have never had this thought in their life on Earth?
No again, huh? (Aside: two planets can play this puerile little game!)
Do you ever wish to make webpages that hide things until the user interacts with the webpage or some time period has expired, so that there is some sort of element of surprise … OR …
will allow those who have never had this thought in their life on Earth, nor Mars?
Non? Nicht? Good nicht! (chortle, chortle)
Well, that’s fixed their little red wagon.
Here is a tutorial that “reveals” a surprise from top to bottom using HTML, Javascript and CSS, featuring:
- CSS overflow: hidden; style property
- Encasing working visible HTML elements within div element for ease of:
- positioning
- scrolling, or not
- visibility control
- Javascript setInterval and clearInterval timer functionality
- Javascript DOM methods to dynamically change HTML (over time)
- HTML/CSS body element background URL (with fallback background colour) and the Javascript control of its fallback to just the background colour
So here is today’s tutorial’s live run, and here is the HTML programming source code you could call reveal_fromtoptobottom.html which called on the content of this tutorial.
Chow for now, brown cow (she’s always on(line), you know … but is anything sinking in?! … I haven’t been able to moo respectfully in public after 63.5 lessons?! … she still owes me that half lesson when she didn’t get up in time for milking).
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.
If this was interesting you may be interested in this too.